WPForms + ChatGPT: AI 生成通知の送信方法
公開: 2023-04-07WordPress フォームを ChatGPT に接続することで、便利な自動化を作成できることをご存知ですか?
最近では、あらゆる種類の企業が ChatGPT を使用して効率を改善しています。
そして良いニュースは、WordPress サイトの所有者が ChatGPT の独自の機能を利用してプロセスを自動化できるようになったことです。
この投稿では、WordPress フォームを ChatGPT と統合して日常的なビジネス タスクを支援する方法を紹介します。
フォームを ChatGPT に今すぐ接続する
ChatGPT を WordPress に接続できますか?
はい、ChatGPT を WordPress サイトに接続するのはかなり簡単です。
Uncanny Automator と呼ばれるサードパーティのプラグインが必要です。 このプラグインを使用すると、ChatGPT を WordPress サイトの他のプラグイン (フォーム ビルダーなど) に接続する自動化を作成できます。
接続を確立したら、ChatGPT を使用してビジネスをより迅速に成長させ、プロセスをより簡単にする無限の方法があります。
ChatGPT で WordPress フォームを使用する方法
以下のクイック リンクを使用して、WordPress の ChatGPT 統合に関するこの段階的なチュートリアルを簡単にナビゲートしてください。
記事上で
- 1. 必要なプラグインをインストールする
- 2. 新しい WordPress フォームを作成する
- 3. フォームにフィールドを追加する
- 4. Uncanny Automator アカウントを作成する
- 6. Uncanny Automator を ChatGPT に接続する
- 7. 自動化アクションの設定
- 8.ChatGPTで生成された応答を使用する
- 9.フォームを公開する
1. 必要なプラグインをインストールする
まず、WPForms プラグインをインストールする必要があります。 WPForms は、WordPress 用の最も強力で初心者に優しいフォーム ビルダー プラグインです。 WP.org での評価スコアは 4.9 で、すべてのフォーム プラグインの中で最高です。
WPForms には、フォーム作成プロセスを非常に便利にする 600 以上のフォーム テンプレートの広範なライブラリがあります。 さらに、多数のマーケティング サービスと簡単に統合でき、現在は ChatGPT とも統合されています。
ビジネスの成長に必要な高度な機能のロックを解除するには、WPForms Pro ライセンスを取得することをお勧めします。

プラグインのインストール手順については、WPForms インストール ガイドを参照してください。
WPForms を使用して WordPress フォームを作成します。 ただし、WPForms と ChatGPT の間のゲートウェイとして機能する別のプラグインが必要です。
このプラグインは Uncanny Automator です。

そのため、次に Uncanny Automator をインストールしてください。
この記事では、無料バージョンの Uncanny Automator を使用しますが、後でアップグレードして、統合のための追加のトリガーとアクション イベントのロックを解除することをお勧めします。
2. 新しい WordPress フォームを作成する
必要なプラグインが揃ったので、ロールフォワードする準備が整いました。
このチュートリアルでは、新規採用フォームを作成し、ChatGPT に接続します。 次に、ChatGPT がフォームの送信時にすべての新入社員に固有のメールを自動的に送信し、チームへの歓迎を行います。
興味深いですね?
しかし、そのためには、まずフォームを作成することから始めなければなりません。 WordPress 管理パネルを開き、 WPForms » Add Newに移動します。

これにより、フォーム設定画面が表示されます。 画面の上部にフォームの名前を入力すると、後でダッシュボードからその名前で簡単に見つけることができます。
その後、フォーム テンプレートを選択できます。 組み込みの新規採用テンプレートがありますが、現在必要なフォームよりも少し高度です。
そのため、統合をできるだけ簡単にするために、より単純なフォームを最初から作成します。
フォーム設定画面でフォームに名前を付けた後、 Create Blank Formをクリックします。

フォーム ビルダー内にいることがわかります。ここで、フォームにフィールドを追加することができます。
素晴らしい! このフォームにいくつかのフィールドを追加しましょう。
3. フォームにフィールドを追加する
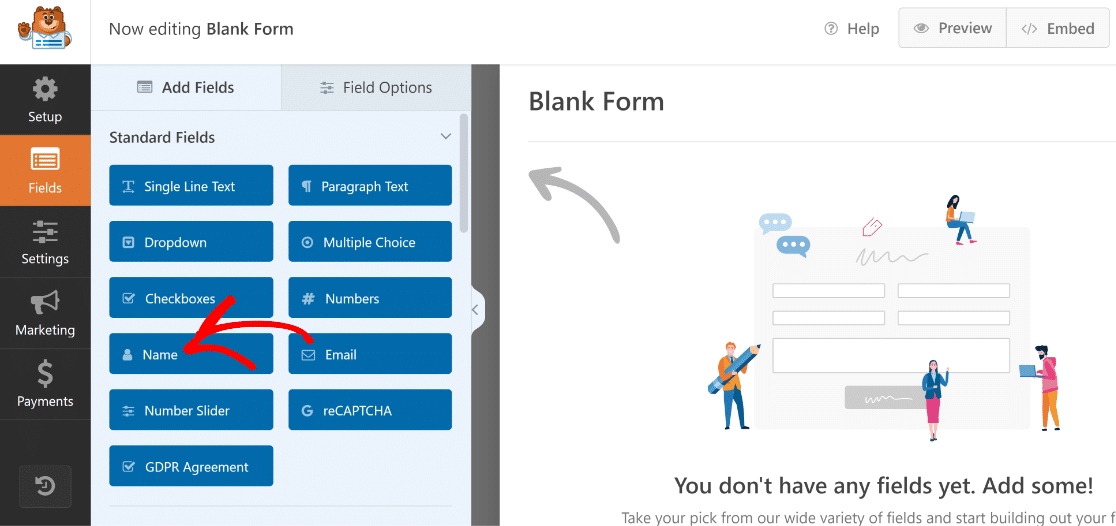
WPForms を使用すると、フォームにフィールドを挿入するのは非常に簡単です。 カーソルを左側のペインに移動し、追加する必要があるフィールドをクリックするだけです。 フォーム内でフィールドを表示する場所をより詳細に制御したい場合は、フィールドをドラッグ アンド ドロップすることもできます。
最も重要な 2 つのフィールドはNameとEmailです。 それでは、それらを追加することから始めましょう。

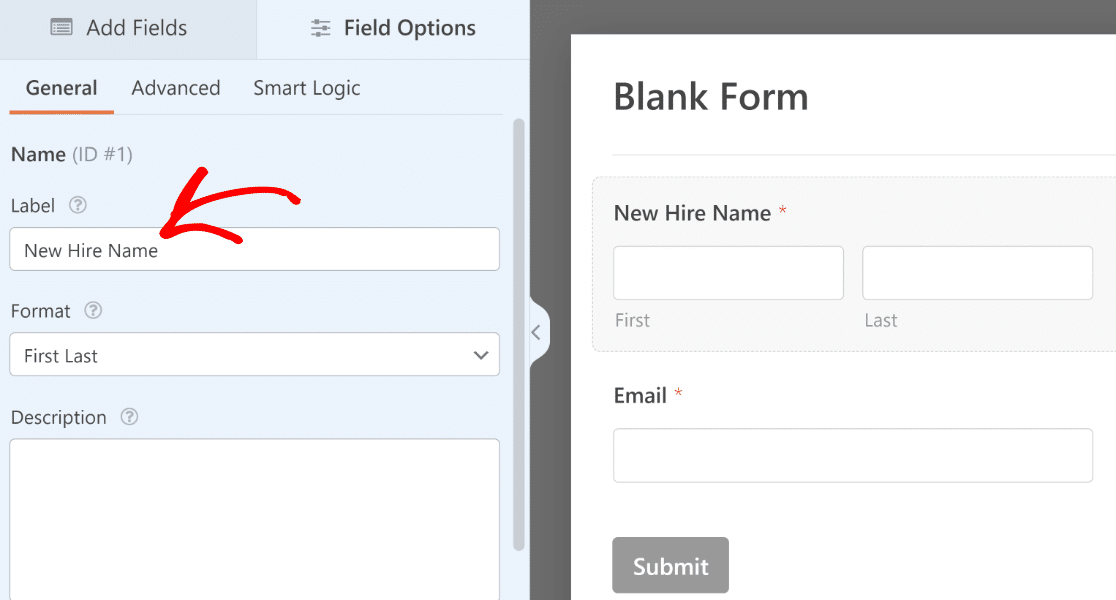
任意のフィールドの名前を簡単に変更できます。 Nameフィールドの名前を「New Hire Name」に変更します。 フォームにフィールドを追加した後、フィールドをクリックしてフィールド オプションを開き、ラベルオプションの下にフィールドの新しい名前を入力します。

次に、上記のフィールドの名前を変更したように、名前を変更する前に次のフィールドも追加しましょう。
- 役職(一行テキスト)
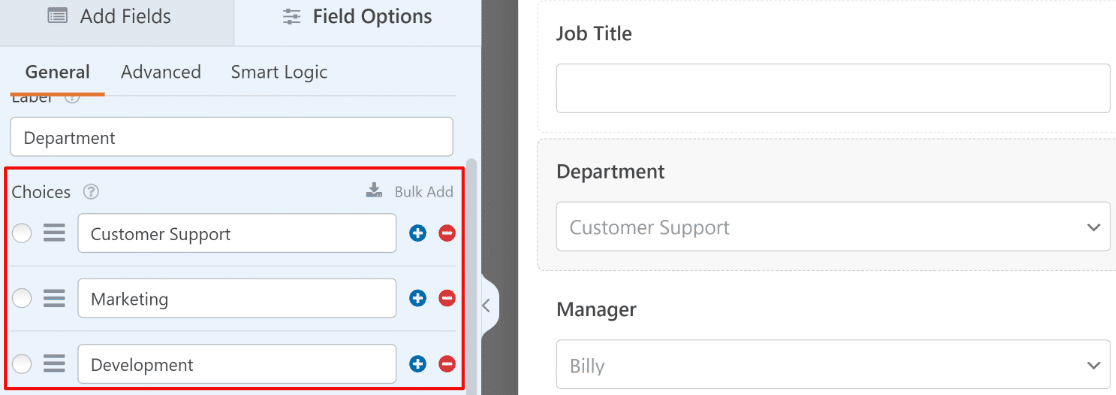
- 部門 (ドロップダウン)
- マネージャー (ドロップダウン)
- 開始日(日時)

ドロップダウン フィールドの場合、フィールドをクリックして [フィールド オプション] を開き、[選択肢] セクションの下に各選択肢のテキストを入力することで、選択可能なオプションを追加できます。

日付/時刻フィールドでは、この目的のために時刻フィールドは必要ないため、日付形式を使用しています。 Field Options » Generalからフォーマットを変更できます。

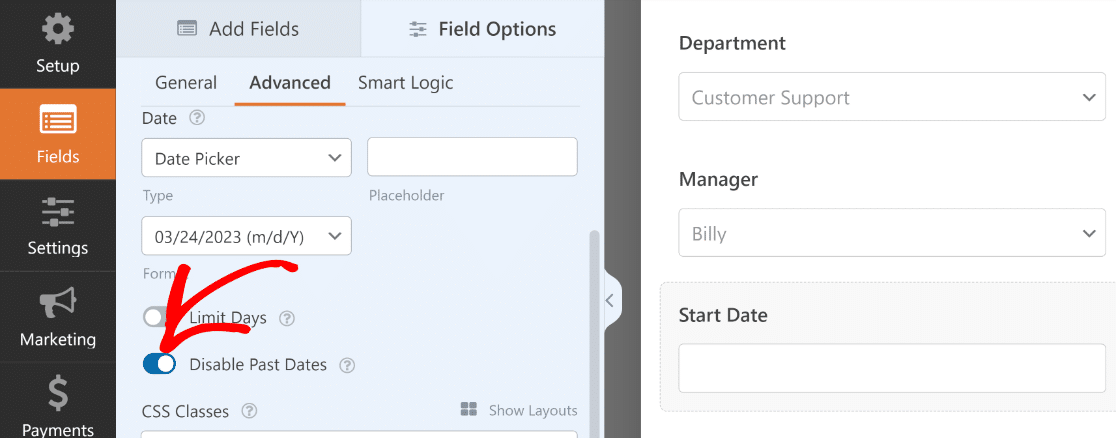
必要に応じて、過去の日付を無効にして、日付ピッカー フィールドに現在と将来の日付のみを表示して選択することもできます。
この設定は、[フィールド オプション] の[詳細]タブにあります。 [過去の日付を無効にする] トグル ボタンを使用して、過去のすべての日付を無効にします。

完全! このフォームに必要なすべてのフィールドを追加しました。ほぼ準備完了です。
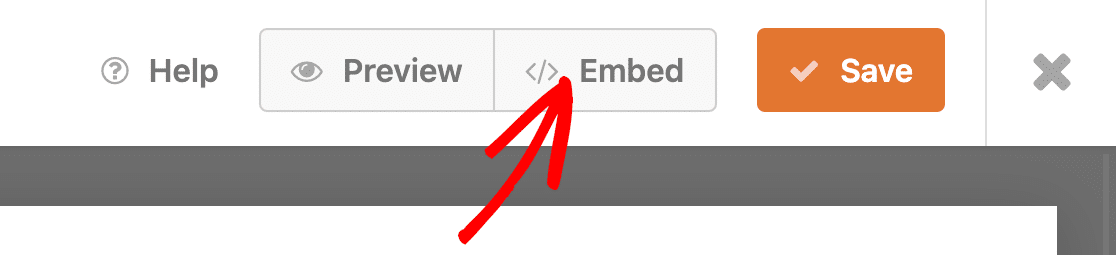
ここで、フォームを保存して、行った変更が失われないようにします。 フォーム ビルダーの上部、[埋め込み] ボタンの横に [保存] ボタンがあります。

これでフォームの作成は完了です。 次のステップでは、このフォームを ChatGPT に接続するプロセスを開始します。
4. Uncanny Automator アカウントを作成する
ChatGPT を WordPress サイトに接続するには、まずアクティブな Uncanny Automator アカウントが必要です。
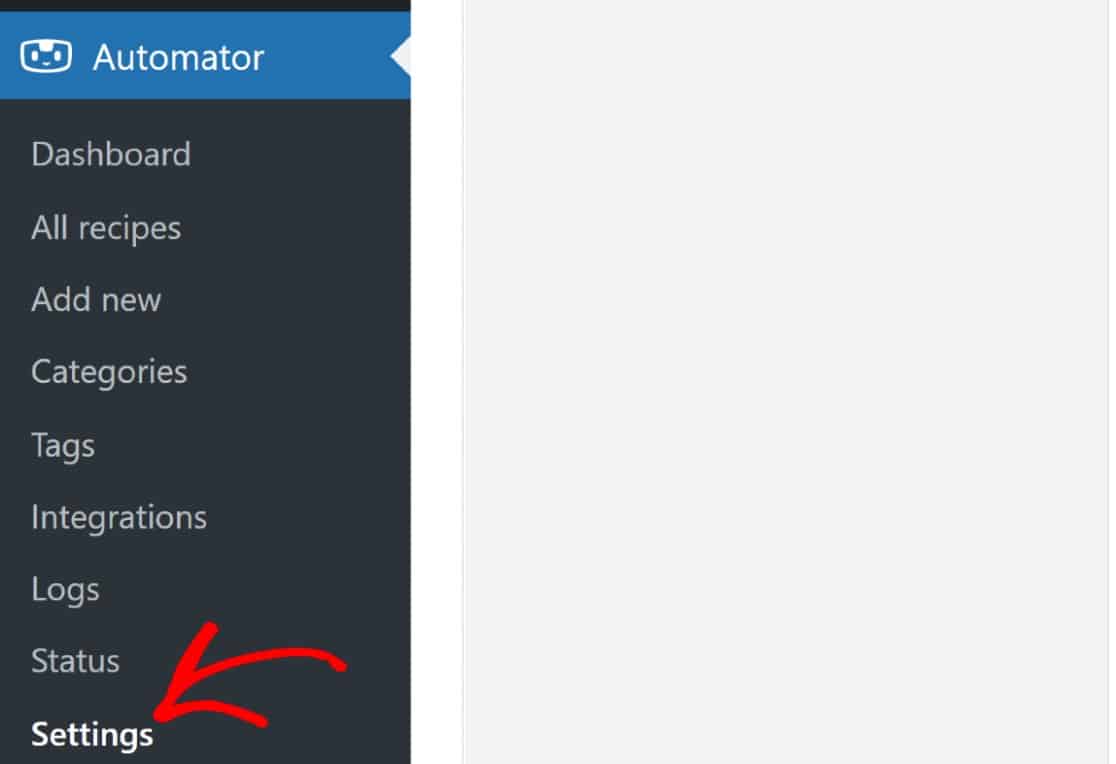
WordPress ダッシュボードから、 Automator » 設定を選択します。

これにより、設定の[ライセンス]セクションに移動します。 [サイトを接続]ボタンをクリックして続行します。

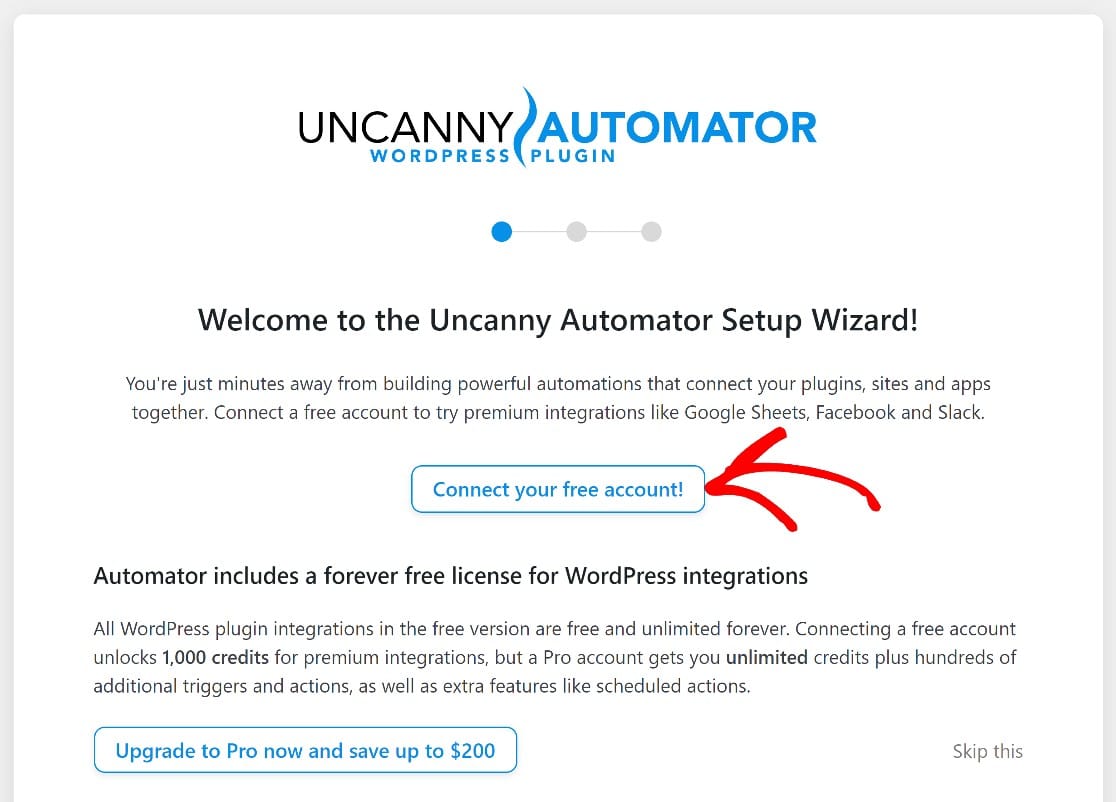
そのボタンを押すとすぐに、新しいポップアップ ウィンドウが表示されます。 [無料アカウントを接続] ボタンを選択し、画面の指示に従って無料の Uncanny Automator アカウントを作成し、サイトを接続します。

アカウントが正常に作成されたら、自動化レシピの作成を開始できます。
5. 自動化トリガーを設定する
Uncanny Automator では、すべての自動化は「レシピ」と呼ばれます。 各レシピには 2 つのコンポーネントがあります。オートメーションをトリガーするプラグインと、トリガー イベントに基づいてアクションを完了する別のアプリまたはプラグインです。
WordPress ダッシュボードから Uncanny Automato のレシピを作成できます。 管理メニューからAutomatorの上にカーソルを置き、 Add Newを押します。

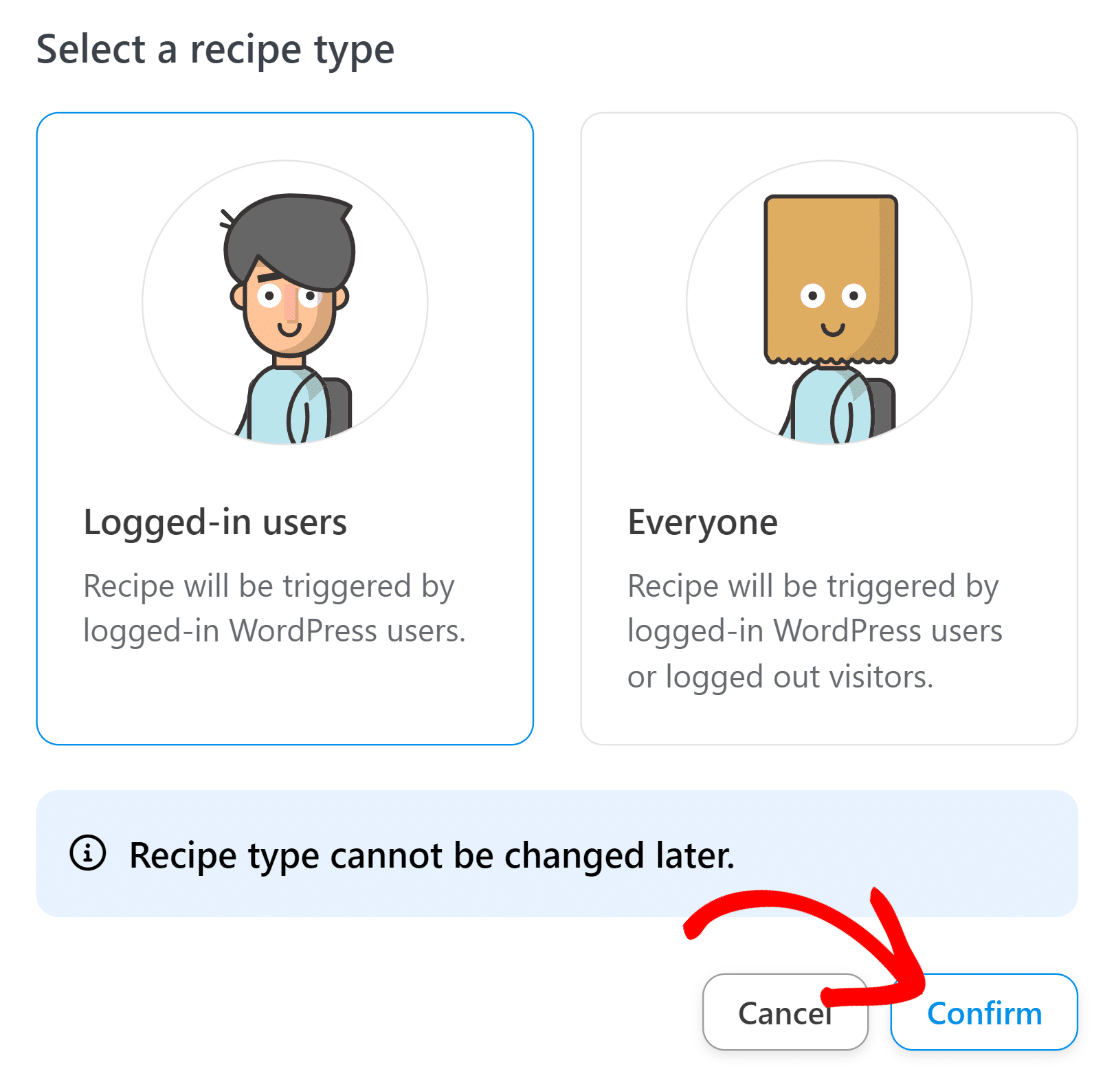
レシピエディタ画面に移動します。 ここで、レシピの種類を選択します。 Uncanny Automator では、レシピを開始できるユーザーのタイプによってレシピを選択できます。
私たちのフォームは、社内で新しい従業員に自動メールを送信するために使用されると想定しているため、 [ログイン ユーザー]オプションを選択します。 これにより、承認されたログイン スタッフがこのフォームを送信した場合にのみ自動化がトリガーされるようになります。
ただし、ニーズに応じて、どちらのタイプも自由に選択できます。 レシピの種類を選択したら、下部にある[確認]をクリックして続行します。

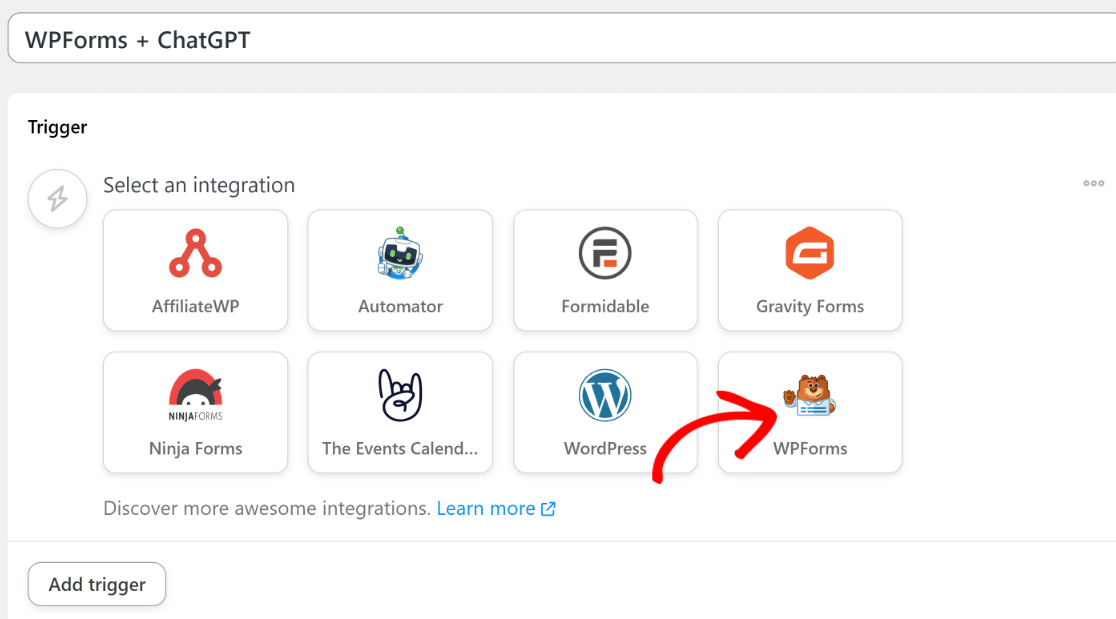
これで、このレシピにタイトルを付けて、トリッパー プラグインを選択できます。 WPForms を使用してフォームを作成したので、トリガーとして WPForms を選択します。

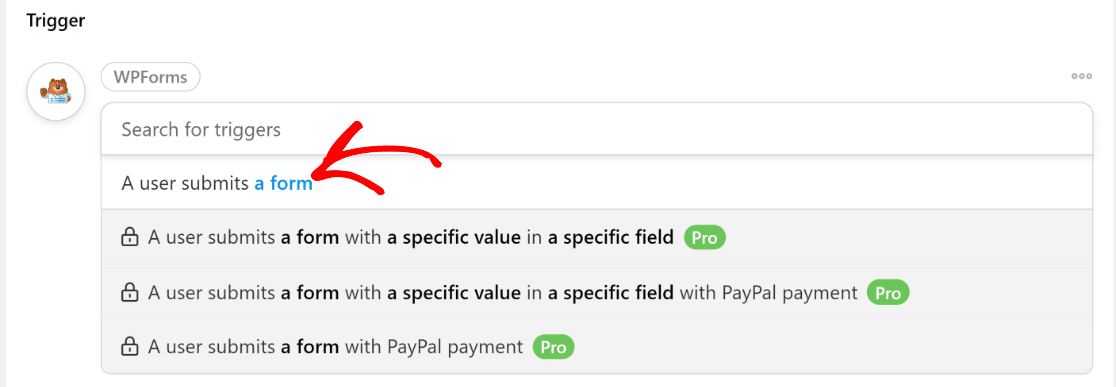
使用可能なオプションからトリガー イベントを選択します。 これを含むほとんどの場合、「 A user submits a form 」トリガーは問題なく機能します。

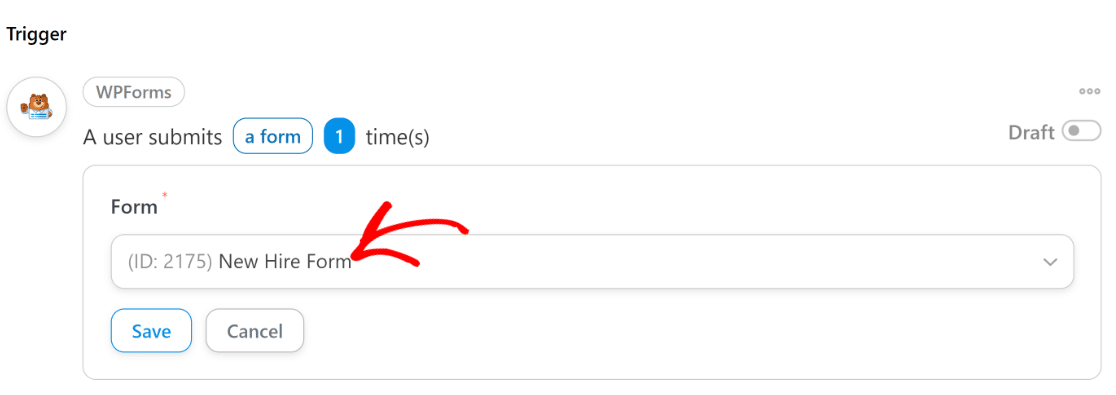
トリガー イベントの選択が完了したら、このオートメーションをトリガーする特定のフォームを選択する必要があります。 ここで、前の手順で作成したフォームを選択する必要があります。
私たちの場合、このフォームは New Hire Form と呼ばれます。 ドロップダウンを使用してこのフォームを選択します。

完了したら[保存]ボタンを押します。
この時点で、トリガー イベントの設定は完了です。 Uncanny Automator と ChatGPT の接続に移りましょう。
6. Uncanny Automator を ChatGPT に接続する
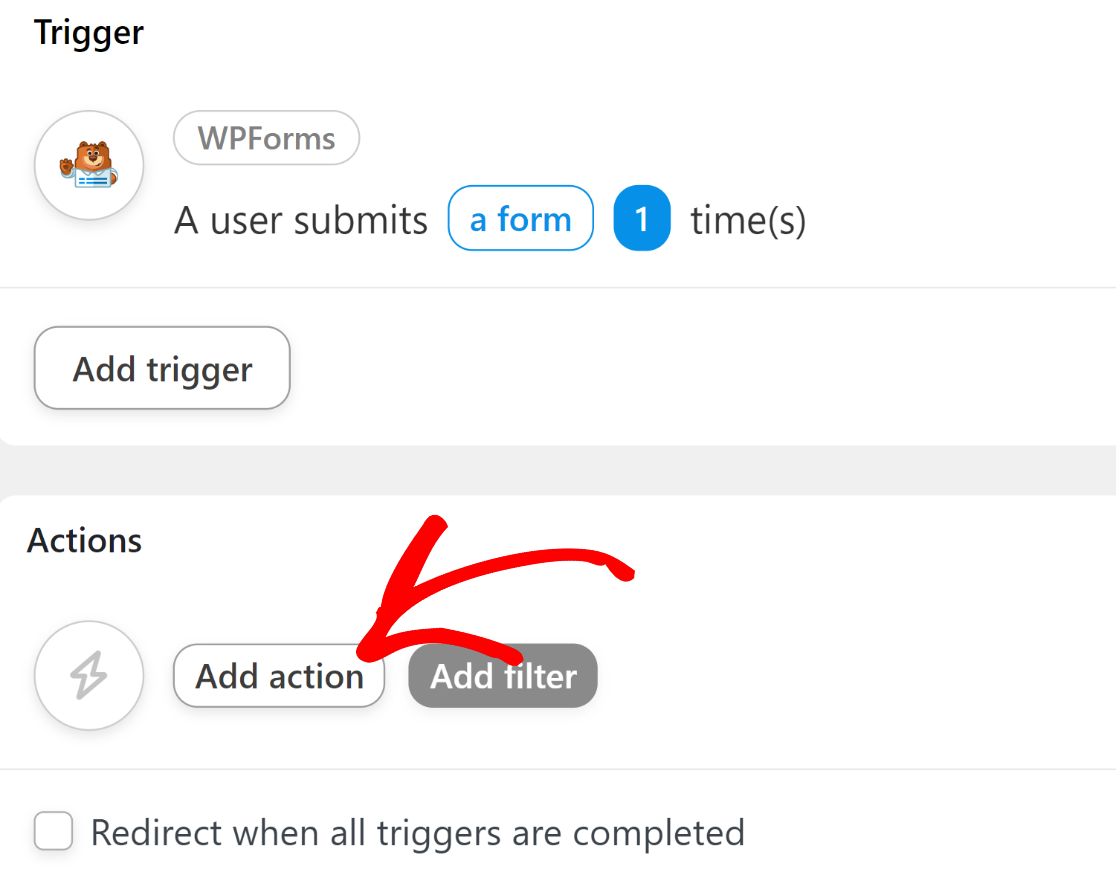
下にスクロールして[アクションの追加]ボタンをクリックし、自動化のアクション イベントの設定を開始します。

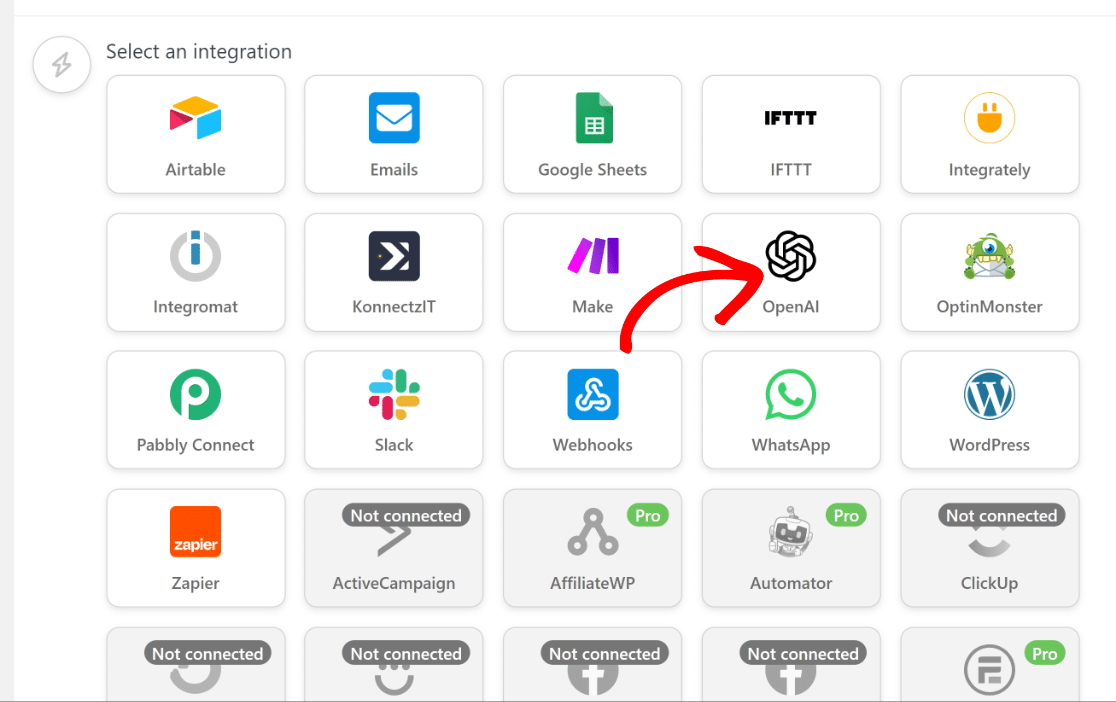
それが完了すると、リストが開き、WPForms と統合できる利用可能なすべてのアプリが表示されます。 このリストで OpenAI アイコンを探してクリックします。

そのアイコンをクリックすると、新しいポップアップ ウィンドウが画面に表示され、OpenAI アカウントを Uncanny Automator に接続する必要があります。 [アカウントを接続]オプションをクリックして先に進みます。

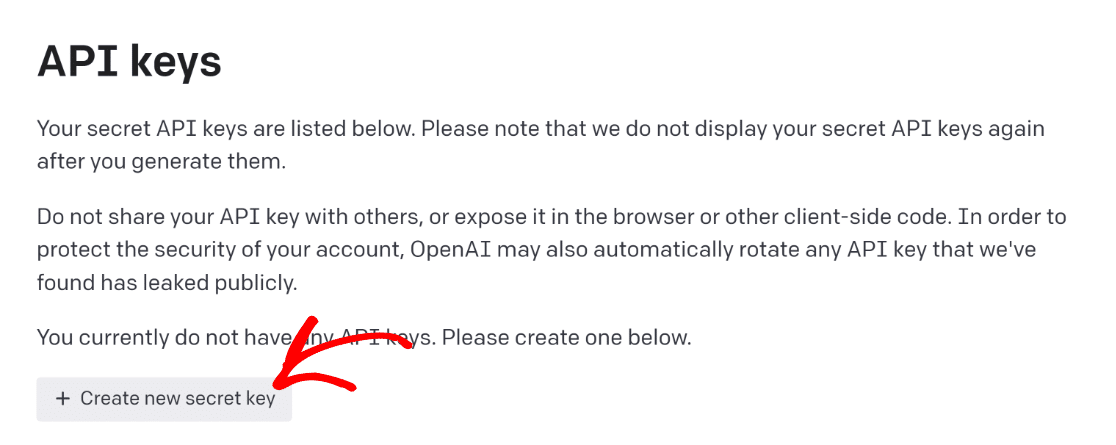
ここで、OpenAI のシークレット API キーを入力する必要があります。 キーを見つけるには、まず、OpenAI アカウントを持っていることを確認してください。 アカウントをお持ちの場合は、新しいブラウザー タブでこのリンクにアクセスするだけで、OpenAI キー ページにアクセスできます。

[新しい秘密鍵の作成]ボタンをクリックします。

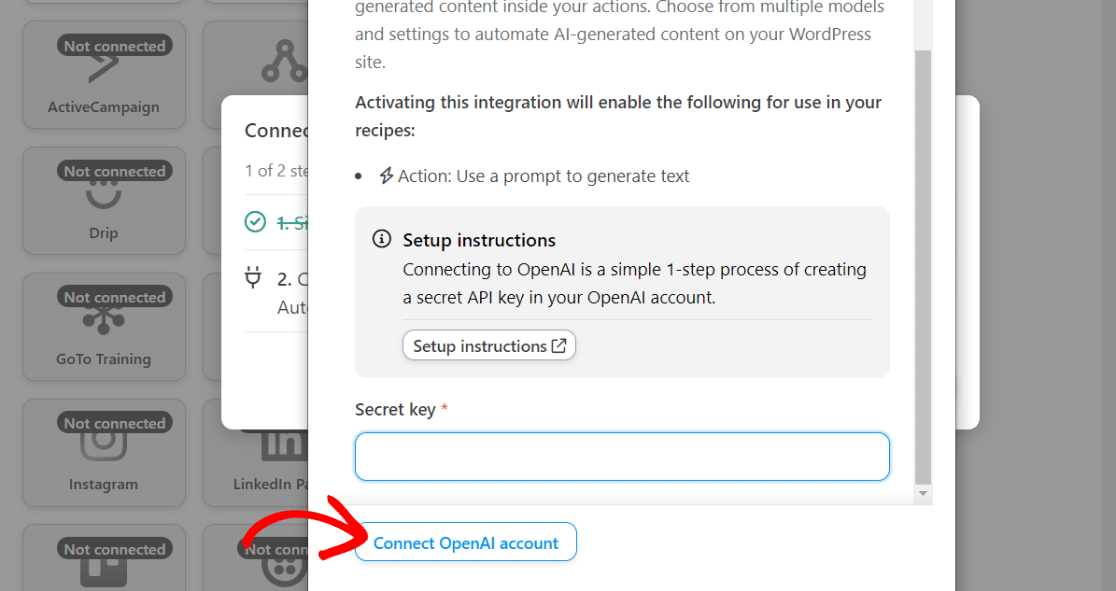
クリップボード アイコンをクリックして、API キーをコピーします。 Uncanny Automator レシピを設定している前のブラウザー タブに戻り、モーダルにシークレット API キーを入力します。 次に、 [OpenAPI アカウントの接続]ボタンを押します。

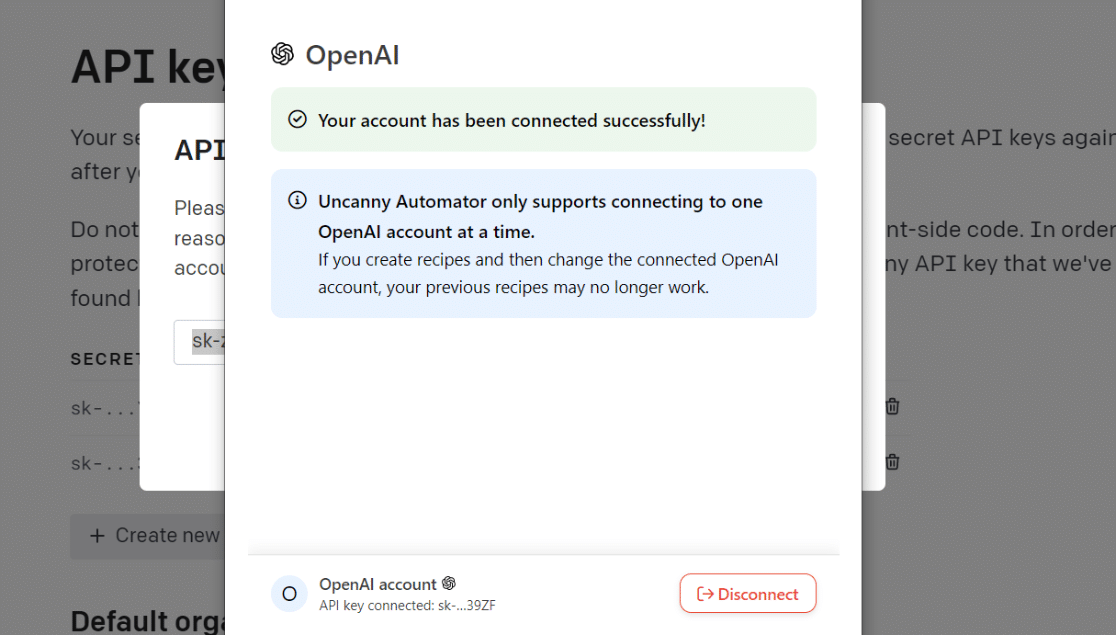
接続するとすぐに、OpenAI が Uncanny Automator で使用できるようになったことを確認する成功メッセージが表示されます。

これで、ChatGPT を自動化アクションとして自由に設定できるようになりました。
7. 自動化アクションの設定
ChatGPT アカウントを Uncanny Automator に接続したら、レシピ エディタ画面に戻ります。 今回は、OpenAI アイコンがグレー表示されなくなり、使用準備が整ったことを示します。
OpenAIアイコンをクリックします。

これにより、使用可能な OpenAI アクション オプションのリストを含むドロップダウンがポップアップ表示されます。 [プロンプトを使用して GPT モデルでテキストを生成する] オプションを選択します。

これで、ChatGPT モデルの動作を制御できるいくつかのオプションが表示されます。
- モデル:上記で推奨されたアクション オプションを選択した場合、OpenAI で現在利用できる最適な言語モデルである GPT-3 にのみアクセスできます。 Uncanny Automator の無料版で別のアクション オプションを選択した場合は、Curie、Babbage、および Ada モデルから選択することもできます。 このチュートリアルでは、このオプションをデフォルトのままにしておくことをお勧めします。
- 温度:この設定では、GPT-3 によって生成される応答のランダム性の程度を制御できます。 0 から 2 までの値を入力できます。不明な場合は、既定値の 1 のままにしておくことをお勧めします。
- 最大長:このフィールドは、トークンの最大数を受け入れます。 OpenAI は、単語ではなく「意味」の単位であるトークンの観点から長さをカウントします。 OpenAI によると、「トークンは単語の断片と考えることができます。1,000 トークンは約 750 単語です。」 ここでも、このフィールドを空白のままにしてデフォルト値を使用できます。
- システム メッセージ:ここでは、GPT-3 から期待される応答の種類について、任意の指示を入力したり、GPT-3 に追加のコンテキストを提供したりできます。
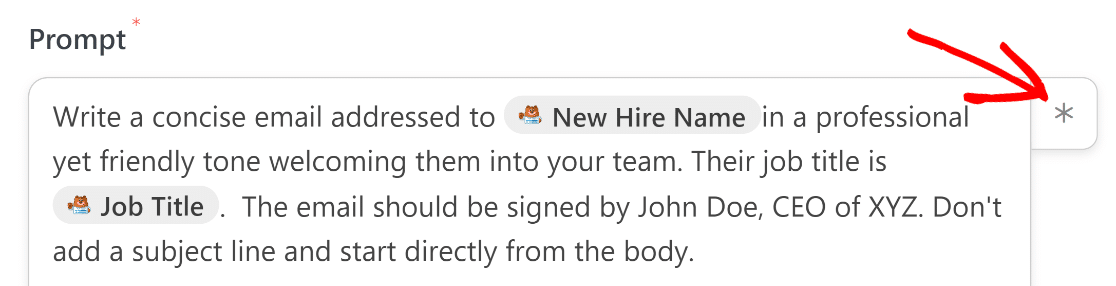
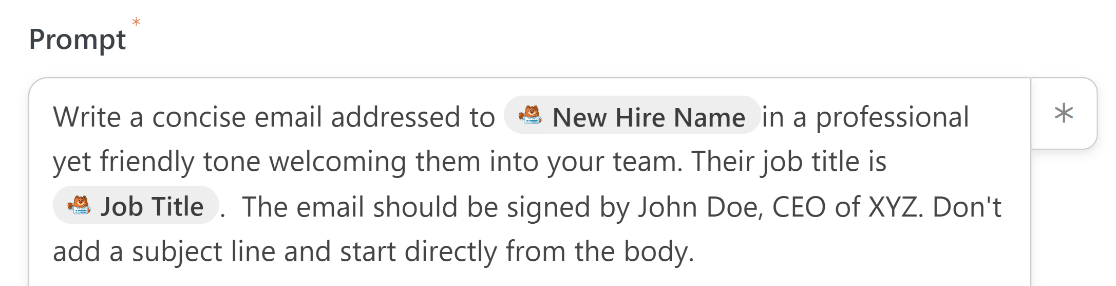
- プロンプト:これは、これらの設定の最も重要な部分です。 GPT-3 は、あなたが書いたものをプロンプトとして使用して、応答を生成して返します。
使用したシステム メッセージとプロンプトは次のとおりです。

プロンプトには、以前にトリガーとして接続したフォームから直接取得したデータが含まれていることに気付くかもしれません。
これは、各フォーム エントリから実際のデータを追加してメールをパーソナライズできるため、この統合の最も優れた機能です。
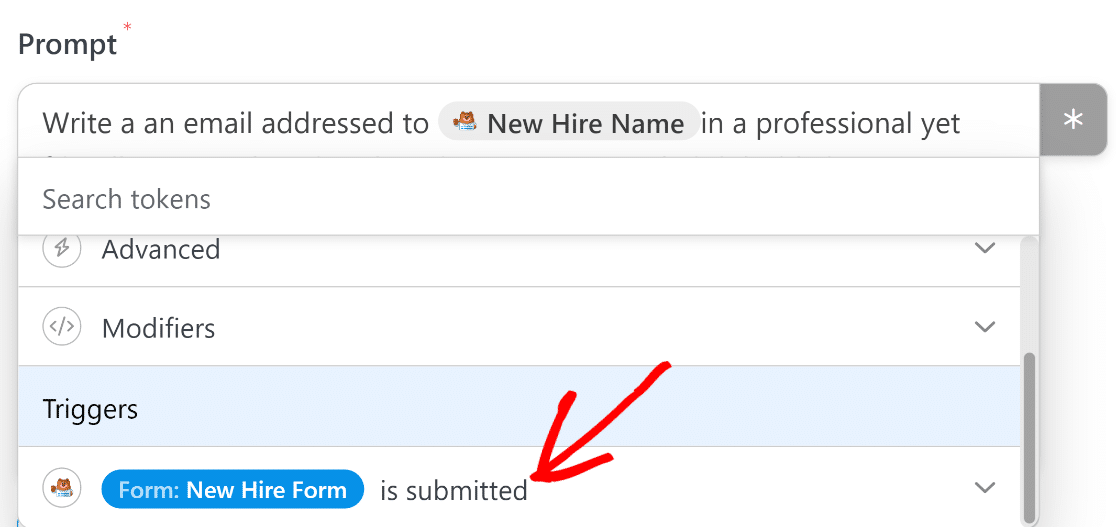
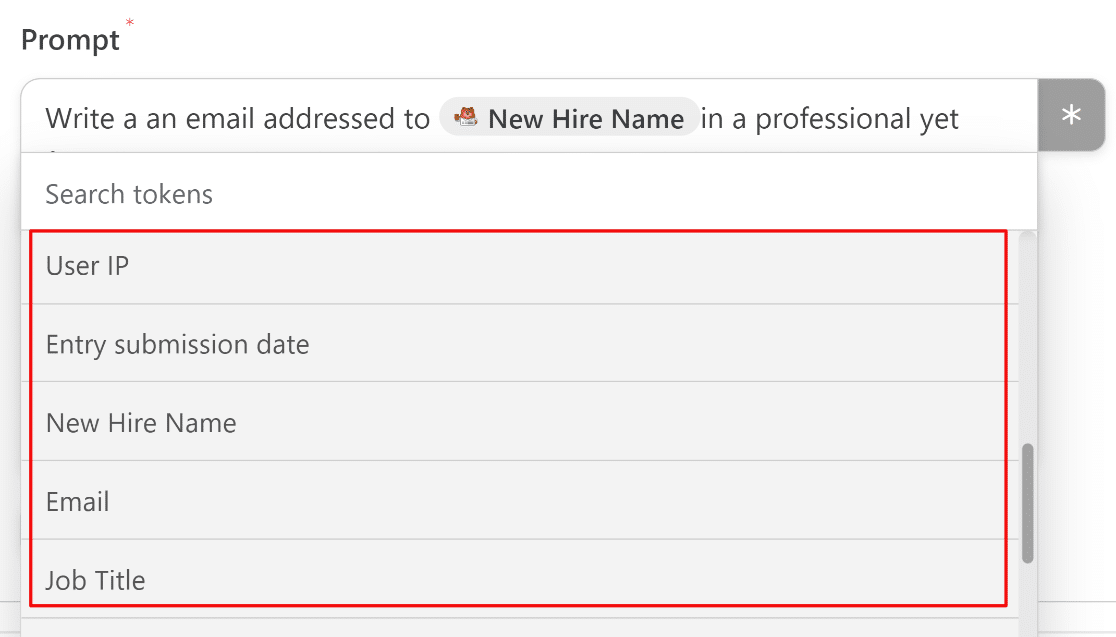
フォームからデータを取得してプロンプトに追加するには、プロンプト フィールドの横にあるアスタリスク ( * ) アイコンを押すだけです。

モーダルが開いたら、下にスクロールして、先ほど設定したトリガー イベントを選択します。

これで、ユーザー IP などの追加のメタデータがあれば、フォームに追加された任意のフィールドから直接データを取得できます。

完了したら、 [保存]を押します。
8.ChatGPTで生成された応答を使用する
ChatGPT との統合をセットアップしたので、最後のステップは、生成されたテキストを役立つ方法で使用することです。
このシナリオでは、この統合を使用して、ChatGPT でメールを生成し、目的の受信者に送信します。 ただし、ChatGPT はメールを送信できないため、メール送信プロセスを処理する別のアクションが必要になります。
これを行うには、Uncanny Automator で 2 つ目のアクションを設定します。 作成した OpenAI アクションの下にある[アクションの追加]ボタンをクリックするだけです。

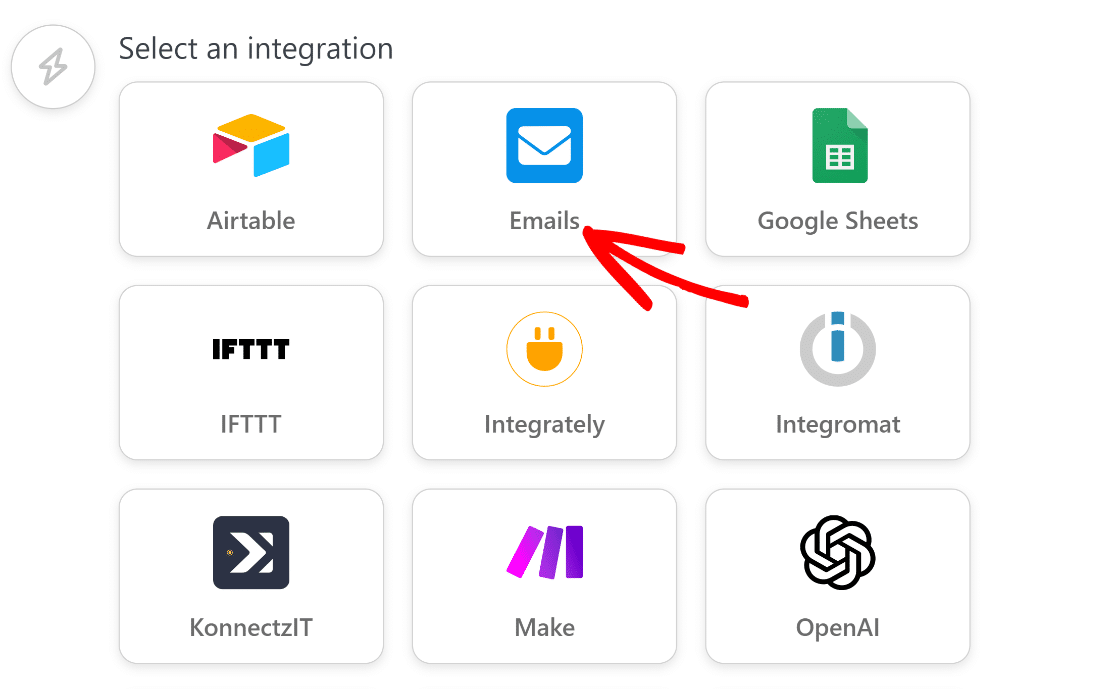
以前と同様に、統合可能なアプリのリストが表示されます。 今回は、メールをクリックします。

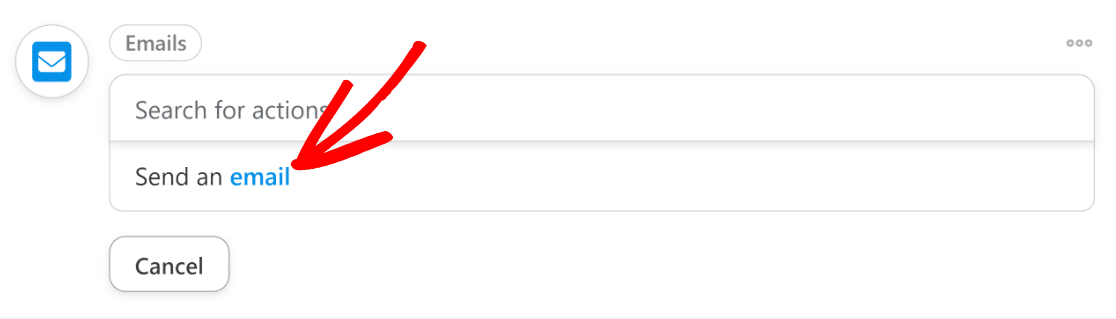
それが終わったら、「メールを送信する」アクション項目をクリックします。

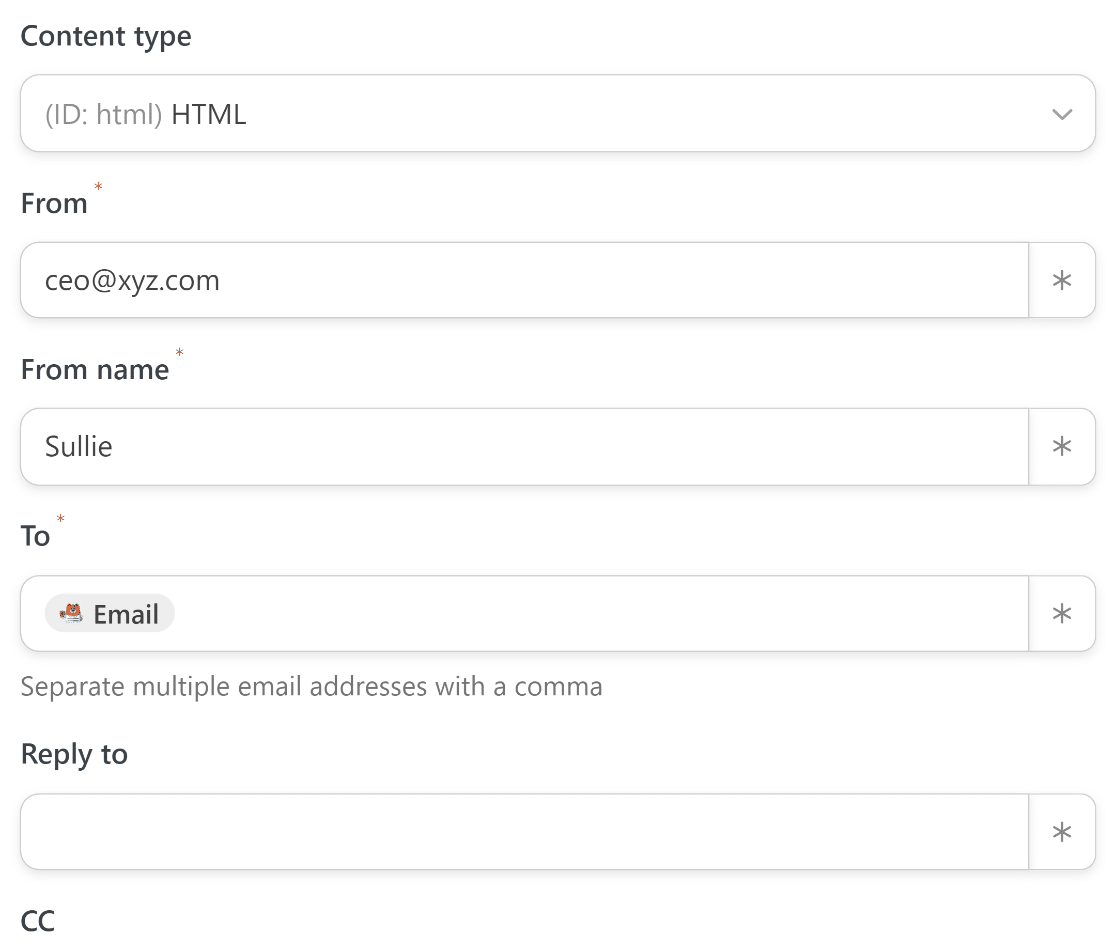
フィールドに入力して、メール設定を構成します。 Toフィールドには、フォームの Email フィールドを必ず使用してください。 前の手順で行ったように、フィールドの右側にあるアスタリスク (*) ボタンをクリックし、フォーム トリガー オプションから電子メールを選択することで、これを行うことができます。

さらに下にスクロールして、メールの件名と本文フィールドを見つけます。 まず、件名に適したテキストを入力します。
ChatGPT の完全な応答をオールインワンでしか取得できないため、その応答から件名行だけを取り出して [件名] フィールドで使用することはできません。
代わりに、このチュートリアルの目的のために、手動で書かれた固定の件名を使用します。

本文については、前の手順で設定したプロンプトに基づいて ChatGPT が生成したメール テキストを取得する必要があります。
お気付きかもしれませんが、ChatGPT には以前の応答に件名を挿入しないように指示しました。

このようにして、返されるテキストに、電子メールの本文内の件名が誤って言及されないようにすることができます。
あとは、ChatGPT のテキストをメール本文に挿入するだけです。
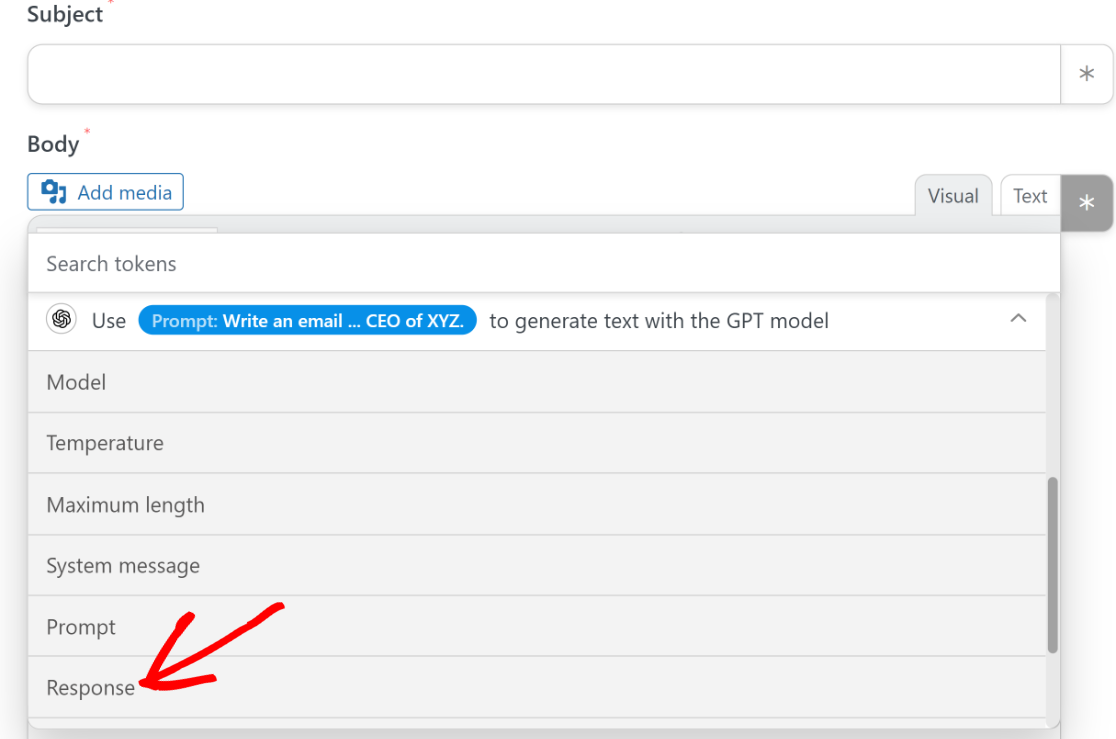
もう一度、Body フィールドの横にあるアスタリスク ( * ) ボタンをクリックして、ChatGPT から使用できる利用可能なデータのリストを開きます。
ここでは ChatGPT のプロンプト ベースの応答のみが必要なので、GPT モデル アクションのドロップダウンで[応答]出力を選択します。

すべての外観に満足したら、先に進み、 [保存] を押します。

もうすぐ完成です! あとは、3 番目のステップで作成したフォームを公開するだけです。
9.フォームを公開する
最後のステップとして、メインの WordPress ダッシュボードに戻り、 WPForms » All Formsに移動します。

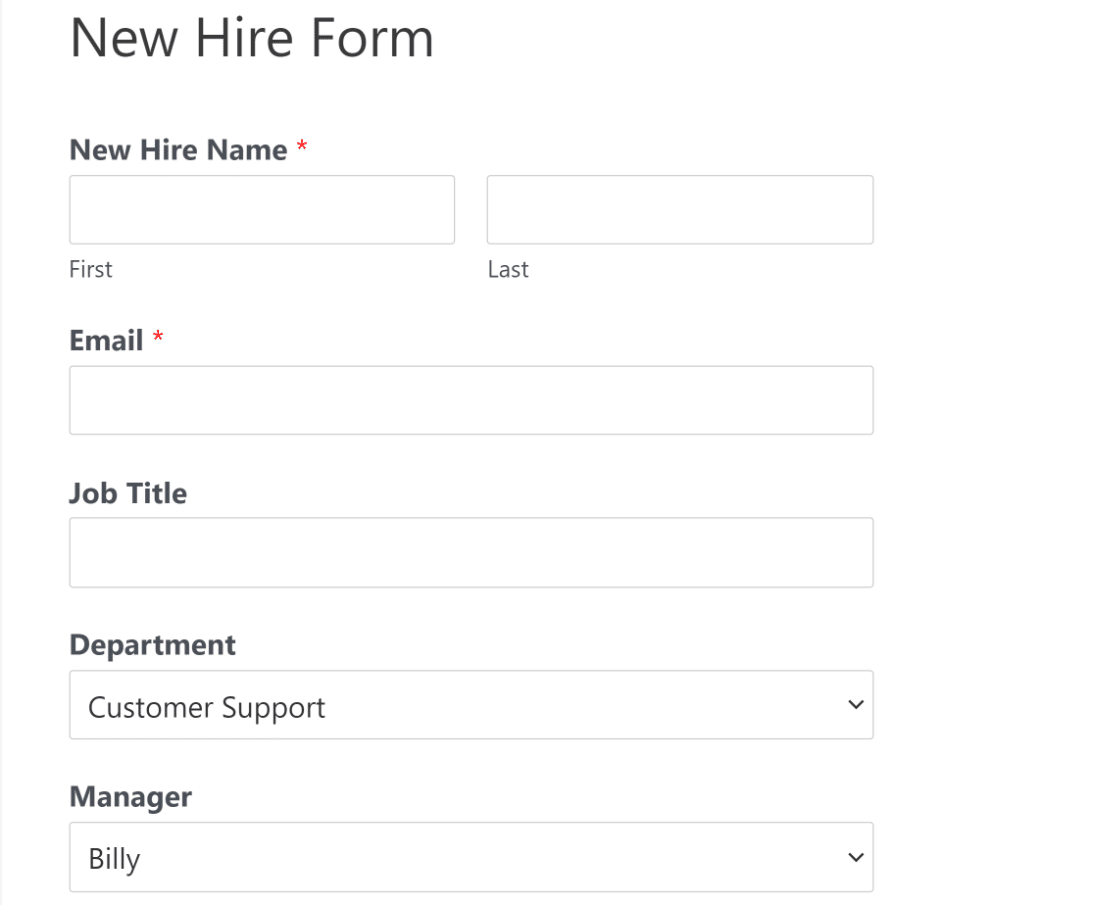
このリストから前に作成したフォームを選択して、ビルダー内でアクセスします。 中に入ったら、上部の[プレビュー]ボタンをクリックします。

これにより、テストできるフォームのプレビューが表示されます。 これは、ダミーのエントリに自分の電子メール アドレスを入力し、[送信] をクリックして自動化を開始するのに適しています。
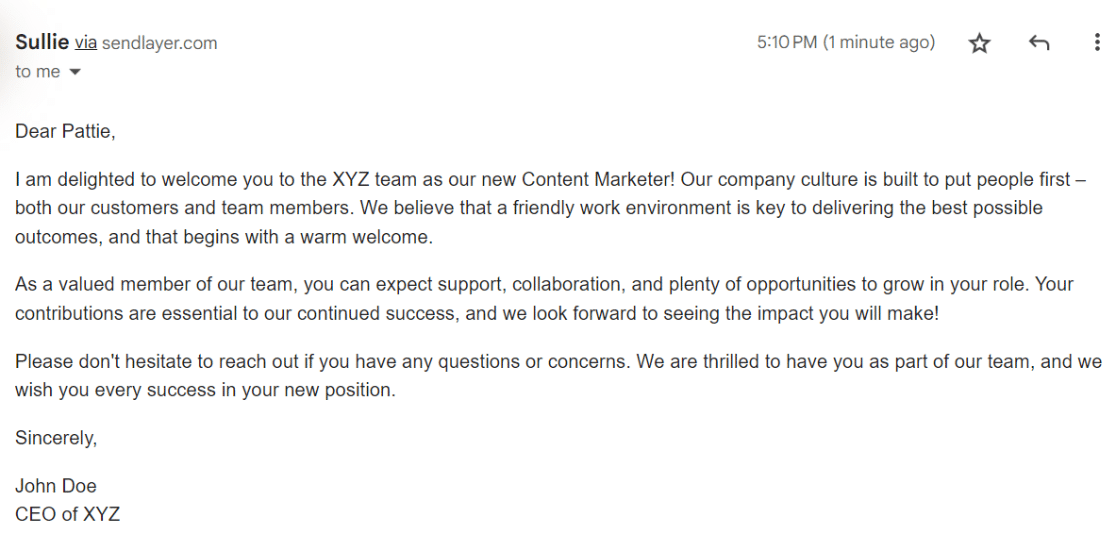
統合が適切に設定されていれば、ChatGPT からきちんと書かれた応答 (この場合はウェルカム メール) を受け取ります。
フォームのテストとプレビューが完了したら、もう一度フォーム ビルダーに戻り、 Embed を押します。

これにより、フォームを既存のページまたは新しいページに埋め込むかどうかを尋ねるモーダル ウィンドウが表示されます。
どちらのオプションのプロセスもほぼ同じように機能しますが、フォームを新しいページに埋め込みます。

新しいページに名前を付ける必要があります。 適切な名前を付けたら、 [Let's Go]ボタンをクリックして続行します。

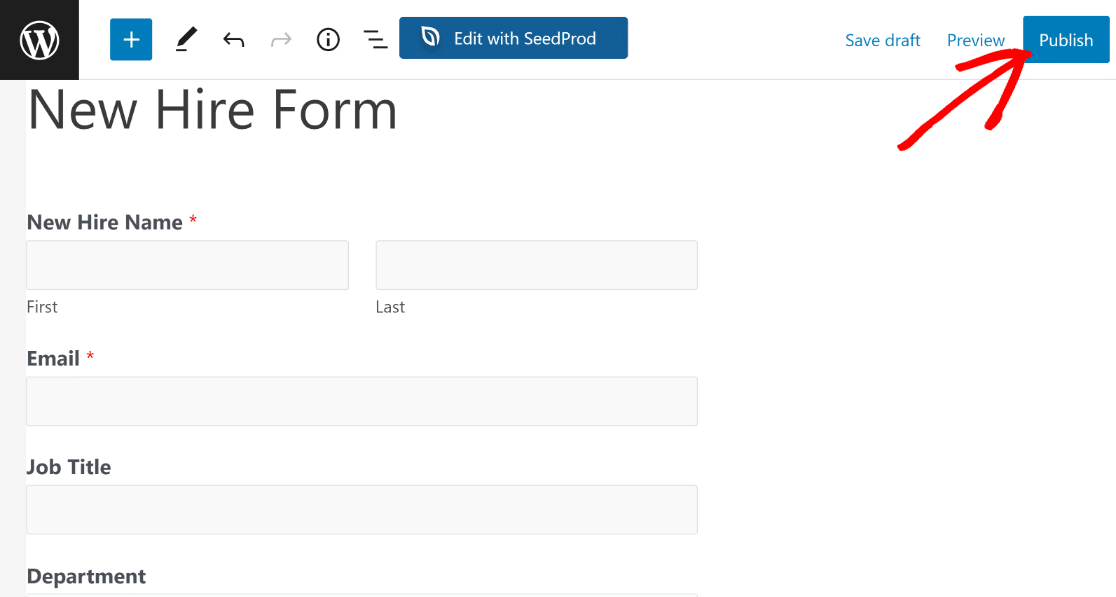
そのボタンを押すと、ブロックを使用してフォームが既に埋め込まれている WordPress エディターが表示されます。
これは、フォームを最後にもう一度見て、すべてが満足のいくものであることを確認するのに適した場所です. 準備ができたら、上部の [公開] ボタンを押して、ChatGPT に統合された WordPress フォームを起動します。

このフォームを使用して、AI 生成の電子メール通知をトリガーできるようになりました。

以下は、使用したプロンプトに基づいて ChatGPT が送信した AI 生成のウェルカム メールです。

完璧じゃないですか?
これは、WPForms + ChatGPT 統合を使用して達成できることの一例にすぎません。 特定のビジネス ニーズに合わせて、この統合を自由に調査、実験、および形成できます。
以上です! WordPress フォームを ChatGPT に接続する方法を学びました。
次に、Aweomse ChatGPT 統合のアイデアをさらに試す
WPForms と ChatGPT の間の接続を有効に活用するための創造的な方法はたくさんあります。
これを行う 1 つの方法は、猫の養子縁組フォーム テンプレートを使用して、ChatGPT から猫に関するランダムな楽しい事実を記載した確認メールを送信することです。 ChatGPT はしばらくするとユニークな応答を使い果たしますが、メールで送信されるさまざまな事実を増やして、採用者にとって興味深いものを維持することができます!
フォームを ChatGPT に今すぐ接続する
フォームを作成する準備はできましたか? 最も簡単な WordPress フォーム ビルダー プラグインを今すぐ始めましょう。 WPForms Pro には無料のテンプレートが多数含まれており、14 日間の返金保証が提供されます。
この記事が役に立った場合は、Facebook や Twitter でフォローして、無料の WordPress チュートリアルやガイドを入手してください。
