5 つの最高の WYSIWYG Web ビルダー ツールとその機能の進化
公開: 2023-11-23ウェブサイトを作成することが、秘密の言語を解読しようとしているように感じられた日々を覚えています。 WYSIWYG Web ビルダーが登場する前は、サイトを構築する唯一の方法は、HTML、CSS、およびその他のコーディング言語の謎めいた世界を使用することでした。
今日に遡ると、Web 制作の状況は劇的に変化しました。 私たちは基本的なコード エディターから WYSIWYG (What You See Is What You Get) エディターに進化し、現在はブロック ビルダーの時代に至っています。 この進化により、最高の WYSIWYG Web ビルダー ツールのリストを作成する作業は、以前ほど簡単ではなくなりました。
状況は変わり、ハイブリッド ソリューションとブロック ビルダーは、従来の WYSIWYG エディターがかつて提供していたものと同じ機能、つまりフロントエンドで表示されるものをバックエンドで視覚的にプレビューできるようになりました。
そのため、ブロックまたはリッチ テキスト編集を使用するかどうかに関係なく、最新の WYSIWYG Web ビルダーをバックエンドでプレビューを生成するプラットフォームとして定義します。
それでも、「従来の」WYSIWYG エディターが依然としてその地位を維持していることを理解しているため、推奨するプラットフォームのどこにそれらのエディターが表示されるかを特定します。
Web サイトの作成プロセスを非常にシンプルにする、トップの WYSIWYG Web ビルダー ツールをナビゲートしていきますので、ぜひご参加ください。
WYSIWYG Web ビルダーの定義と、それが長年にわたってどのように変化したか
従来の WYSIWYG Web ビルダーがリリースされると、コーディングの知識が限られている人にとっては天の恵みでした。
「What You See Is What You Get」の頭字語である WYSIWYG を使用すると、Web ページを視覚的にデザインし、最終結果がどのようになるかを正確に確認できるようになりました。
その後、ドラッグ アンド ドロップ ビルダーの出現が見られ始めました。これにより、Web ページ上の文字通り希望する場所に要素を選択して配置できるようになりました。
これらは、最終結果を視覚的に表現するという意味で WYSIWYG ビルダーに似ていました。 ただし、より直感的で合理的なユーザー エクスペリエンスを提供しました。
今日に遡ると、ブロック ビルダーまたはドラッグ アンド ドロップ ビルダーとも呼ばれる、いわゆる「最新の」WYSIWYG Web ビルダーが存在します。
Wix、Squarespace、Shopify などの多くの人気のある Web ビルダーは、従来の WYSIWYG ビルダーとブロック ビルダーの両方のハイブリッドを提供しています。
たとえば、Wix のインターフェイスのほとんどはブロック ビルダーとして機能しますが、段落ブロックをデザインに挿入すると、従来の WYSIWYG エディターが表示されます。
では、今日 WYSIWYG Web ビルダーとは何だと考えられるでしょうか?
最新の WYSIWYG Web ビルダーは、コーディングの知識がなくても、Web サイトを視覚的に作成およびデザインできるツールです。 これは、作成時にコンテンツ領域のライブ プレビューを提供するプラットフォームで、画面に表示されている内容がサイト公開後に訪問者に表示される内容と同じであることを確認します。
最新の WYSIWYG Web ビルダーによく含まれる要素をいくつか示します。
- コード不要のビジュアルインターフェイス
- ライブプレビュー
- ドラッグアンドドロップ機能
- コード編集オプション
- 豊富なコンテンツのサポート
全体として、WYSIWYG Web ビルダーは初期の頃から大きな進歩を遂げてきました。 「最新の WYSIWYG Web ビルダー」の新しい定義を念頭に置いて、検討すべき最適なプラットフォームを探ってみましょう。 ️
WYSIWYG Web ビルダー ツールのトップ 5
WYSIWYG Web ビルダーとは何かとその利点を理解したところで、このカテゴリのトップ ツールを見てみましょう。
- ワードプレス
- ウェブフロー
- スクエアスペース
- ウィックス
- ショッピファイ
1. ワードプレス

WordPress は、ユーザーが Web サイトやブログを作成できるオープンソースのコンテンツ管理システムです。 いくつかのタイプの WYSIWYG エディタが提供されており、好みのタイプのインターフェイスを選択できます。
たとえば、「Gutenberg」ブロック ビルダーを好む人もいますが、その前身であるクラシック エディターに固執する人もいます。
一方、テキスト/コード エディターを選択すると、HTML を調整してからビジュアル編集オプションの 1 つにすぐに戻ることができます。
WordPress の WYSIWYG Web ビルダーの最新機能
- ドラッグ アンド ドロップ インターフェイス: これにより、ユーザーは Web サイトに要素を簡単に追加および配置できます。
- 完全に従来の WYSIWYG エディターのオプション: ブロックベースのエディターを無効にして、古いテキスト エディターのような TinyMCE エディターを使用できます。
- さまざまなブランドの WYSIWYG エディター用のプラグイン: これらは通常、Elementor や Beaver Builder などのブロック エディターとして提供されます。
- カスタム HTML と CSS : 上級ユーザー向けに、WordPress ではカスタム コードを追加して、Web サイトのデザインをより詳細に制御できます。
- モバイル編集: WordPress は、ユーザーがスマートフォンやタブレットから Web サイトを編集できるモバイル アプリを提供します。
WordPress の従来の WYSIWYG 編集ツールはどこで見つけることができますか?
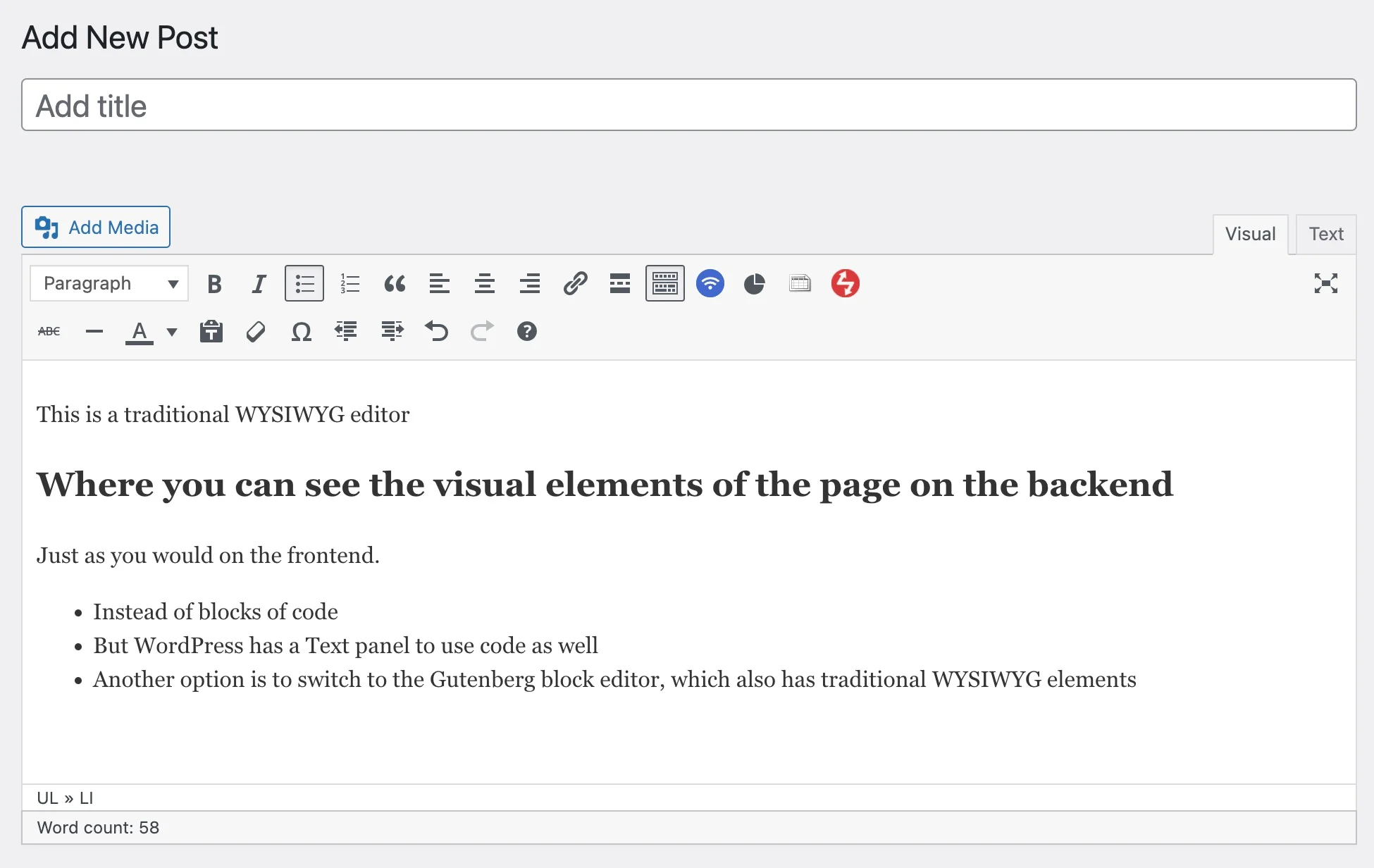
従来の WYSIWYG 編集ツールは、WordPress の投稿/ページ エディターにあります。 投稿またはページを作成または編集するときに、ビジュアルモードとテキストモードを切り替えることができます。 ビジュアルモードでは、テキストの書式設定、リンクの追加、メディアの挿入を行うことができる WYSIWYG エディターが提供されます。
 クラシックエディター
クラシックエディター現在のバージョン: 1.6.3
最終更新日: 2023 年 11 月 9 日
クラシックエディター.1.6.3.zip
デフォルトでは、WordPress には従来のエディターがない (代わりにブロック ビルダーがある) ため、これを入手するにはクラシック エディター プラグインを使用する必要があります。

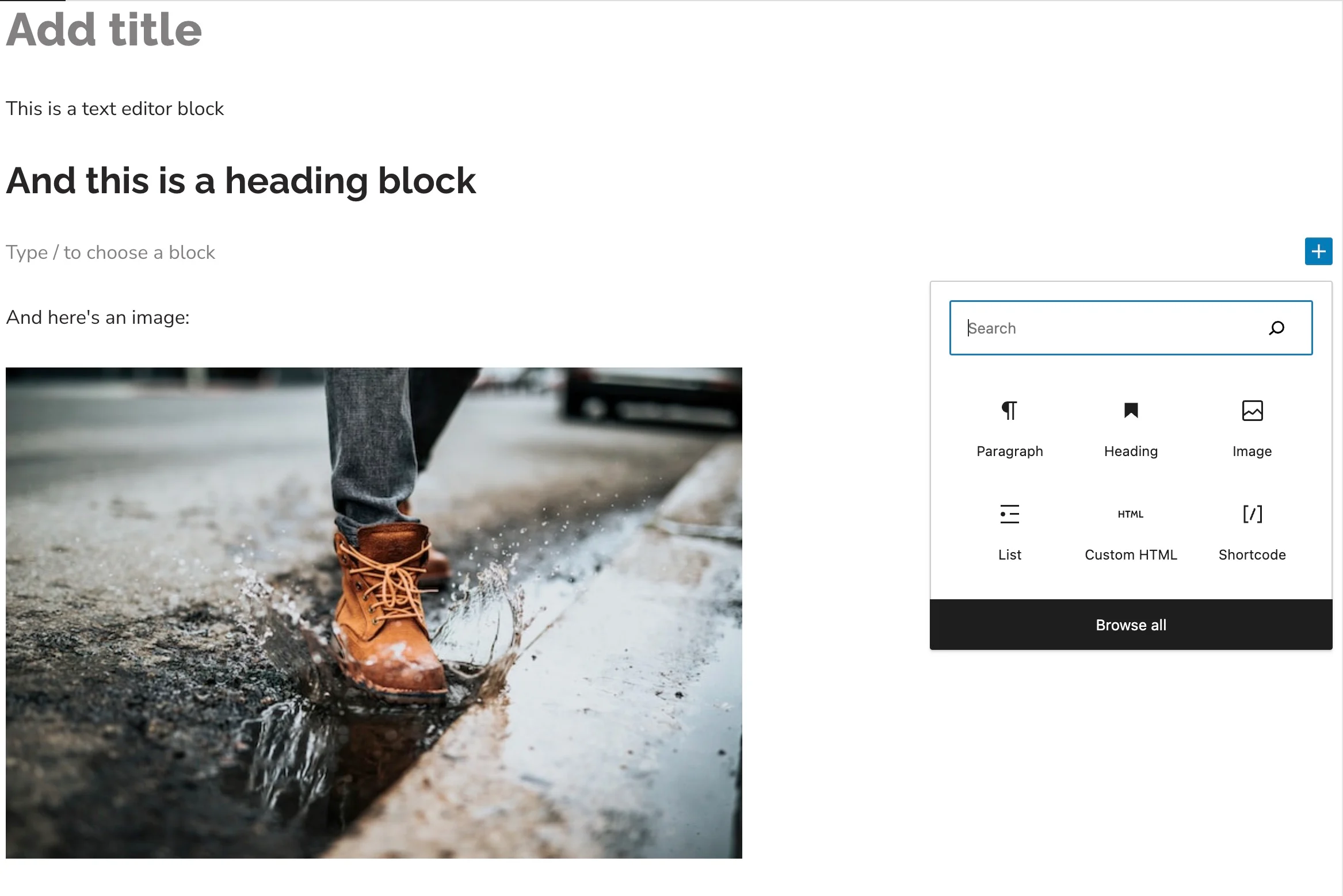
ブロック ビルダー (Gutenberg) は、すべてのメディア、見出し、テキスト ボックスがフロントエンドで表示されるのと同じように表示されるなど、従来の WYSIWYG 要素も提供します。

2. ウェブフロー

Webflow は、ユーザーが応答性の高い Web サイトを視覚的に設計、構築、起動できるようにする Web デザイン ツールです。 最終的な Web サイトがどのようになるかについてリアルタイムの視覚的なフィードバックを提供する WYSIWYG エディターが提供されます。
実際、Webflow の背後にあるチームは、Web サイトの視覚的な側面をスタイル設定するときにバックエンドのコーディングをリアルタイムで調整することを主な目的として Webflow を作成しました。
Webflow の WYSIWYG Web ビルダーの最新機能
- ビジュアル CSS グリッド: これにより、ユーザーはシンプルなビジュアル インターフェイスで複雑なレイアウトを作成できます。
- インタラクションとアニメーション: Webflow を使用すると、ユーザーはコードを記述することなく、複雑なインタラクションやアニメーションを追加できます。
- 3D 変換: ユーザーは 3D 空間でオブジェクトを移動および回転できます。
- Flexbox : これにより、柔軟なレイアウトが可能になり、要素の位置合わせが容易になります。
- レスポンシブ デザイン: Webflow は、さまざまな画面サイズに合わせてデザインを自動的にスケールします。
Webflow の従来の WYSIWYG 編集ツールはどこにありますか?
従来の WYSIWYG 編集ツールは、Webflow の [デザイナー] パネルにあります。 ここで、Webflow は、ドラッグ アンド ドロップ ツールと通常の WYSIWYG 編集の両方にアクセスできる強力なインターフェイスを提供します。 また、メディア ブロックを移動したり、一般設定を使用してサイズを変更したりすると、コードの変更が即座に表示されます。
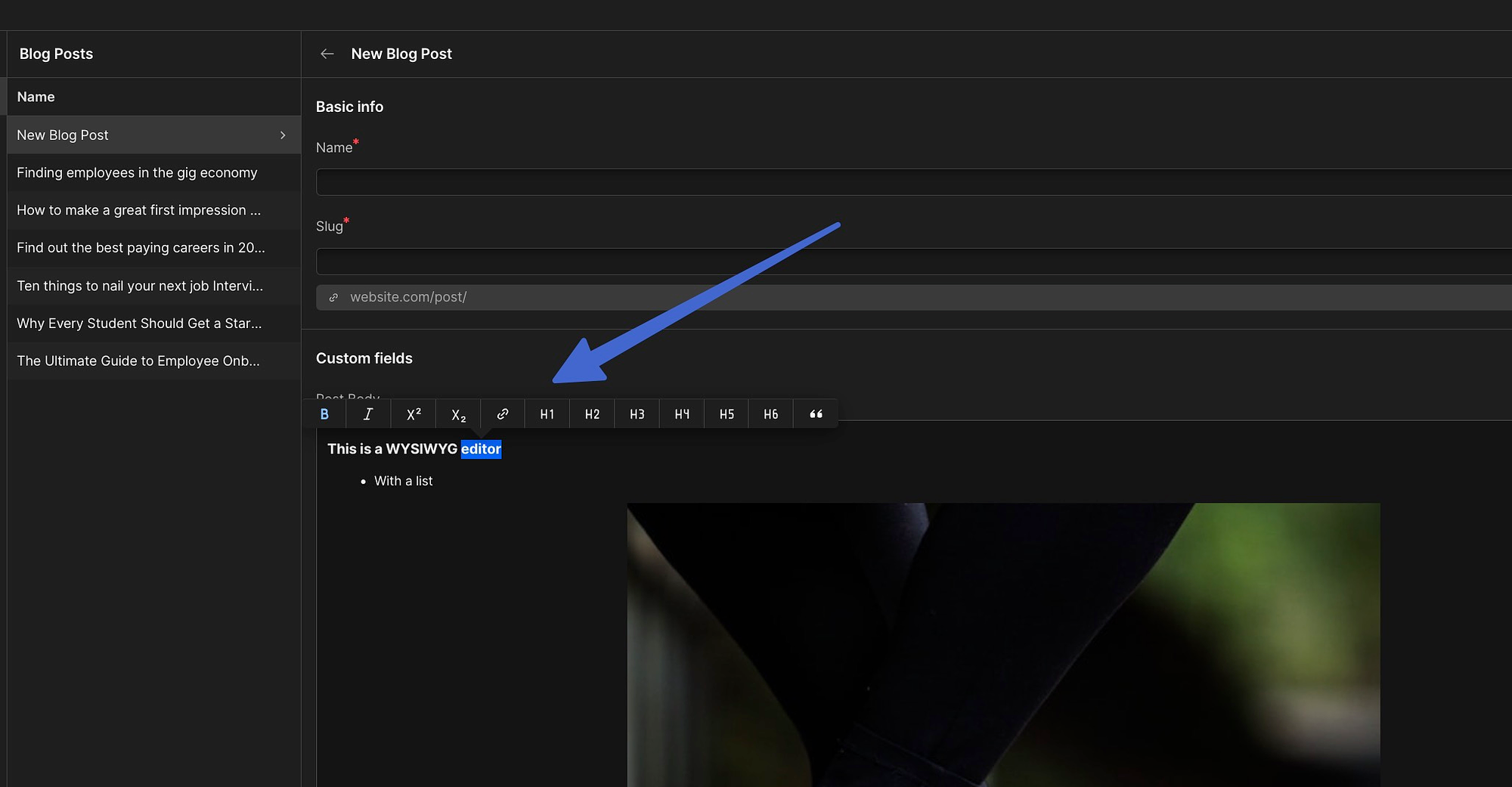
Webflow ダッシュボードの他の領域 (ブログ投稿セクションなど) にも、単純な WYSIWYG エディターがあります。 ここでは、簡単なブログ投稿を作成し、公開する前に書式設定や画像を確認することができます。

3. スクエアスペース

Squarespace は間違いなく、よりハイブリッドな WYSIWYG 構造を持つプラットフォームの 1 つです。 このエディターは、コンテンツを移動するためのドラッグ可能なブロックを備えた Web サイトのフロントエンドのように見えますが、これらのブロックの多くには、設定モジュール内に従来の WYSIWYG エディターが含まれています。
Squarespace の WYSIWYG Web ビルダーの最新機能
- ドラッグ アンド ドロップ インターフェイス: これにより、ページ上で要素を簡単に追加および配置できます。
- スタイル エディター: これにより、ユーザーはフォント、色、その他の高度なスタイル オプションをカスタマイズできます。
- モバイル編集: Squarespace は、ユーザーがスマートフォンやタブレットから Web サイトを編集できるモバイル アプリを提供しています。
- 簡単にアクセスできるヘッダーおよびフッター エディター: 以前の WYSIWYG ページ エディターはヘッダーおよびフッター領域から分離されていましたが、Squarespace ではメイン デザイン パネルからヘッダーとフッターにすぐにアクセスできます。
- グリッドベースのデザイン: 多くの「ドラッグ アンド ドロップ」Web ビルダーでは、モジュールを移動できる場所が制限されていますが、Squarespace はグリッド システムを使用しているため、ページ上の事実上どこにでもデザイン要素を選択して移動できます。
Squarespace の従来の WYSIWYG 編集ツールはどこにありますか?
テキストベースのブロックには、見出し、テキストの太字、書式設定の他の部分の調整の設定を表示する WYSIWYG Web ビルダーがあります。

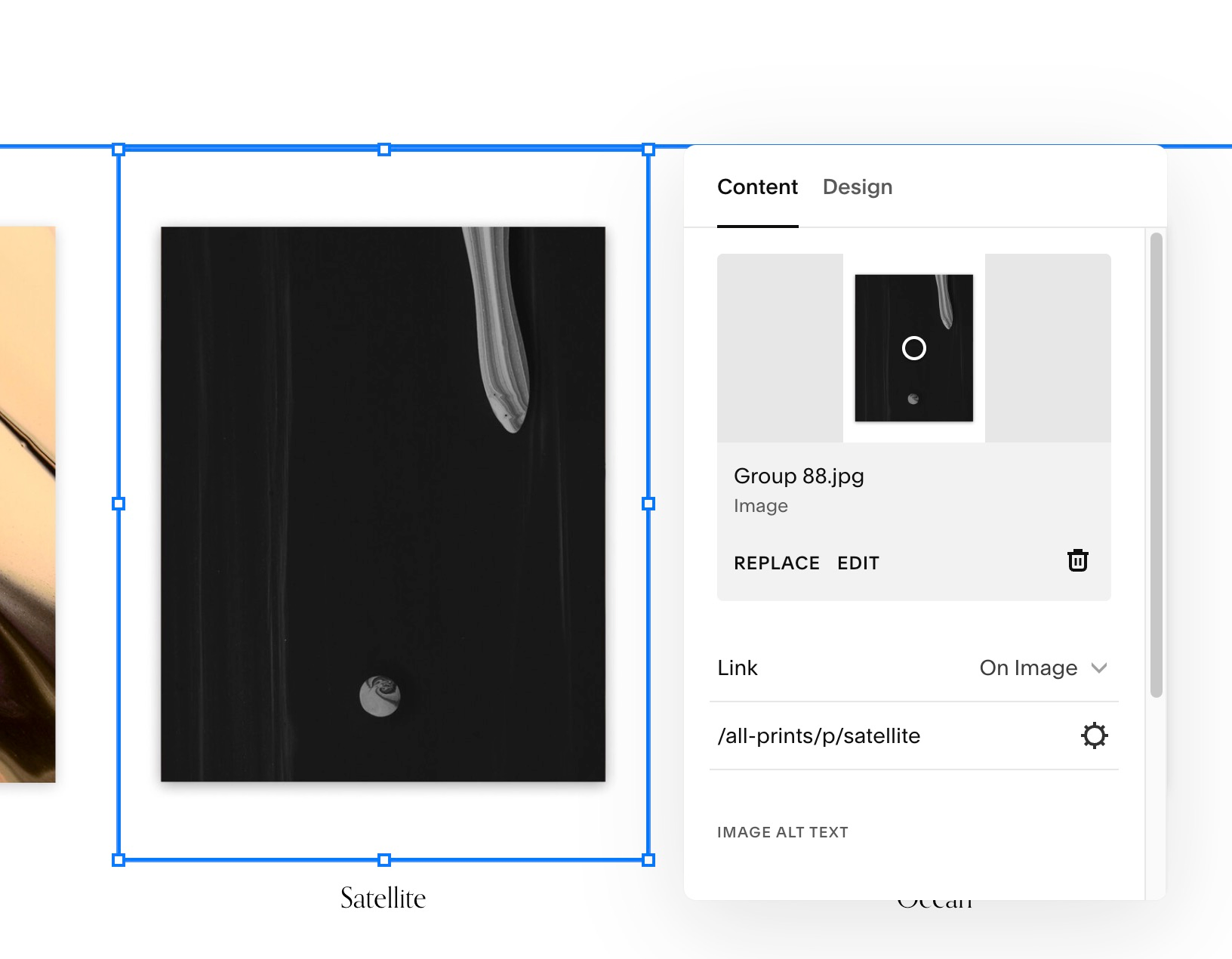
画像ブロックにも標準の WYSIWYG 設定が含まれており、画像のアップロード、代替テキストの追加、画像リンクの表示を行うボタンが表示されます。

4.ウィックス


Squarespace と同様に、Wix もデザインスペースのほとんどを、Web サイトのフロントエンドとまったく同じように見える完全にビジュアルなインターフェイスに捧げます。
したがって、Wix は、ドラッグ可能なモジュールなどの新しい要素と、過去から知られている伝統的な WYSIWYG エディターを組み合わせているため、最新の WYSIWYG Web ビルダーとして分類されます。
Wix の WYSIWYG ウェブビルダーの最新機能
- ドラッグ アンド ドロップ インターフェイス: 画像から段落、ビデオから見出しまで、Web サイト上のあらゆる要素を移動できます。
- モバイルビュー編集: Wix は、ユーザーがモバイルデバイスでのウェブサイトの見た目をカスタマイズできるモバイルビューエディターを提供します。
- アニメーション: ユーザーは、Web サイト上のドラッグ可能なモジュールにアニメーションを追加できます。
- ヘッダーとフッターのクイック編集: メイン ページ エディターを離れることなく、ヘッダーとフッターの外観と書式設定を制御します。
- グリッドベースの編集: Wix では、グリッド システムのおかげで、ページ上のほぼどこにでもブロックをドラッグできます。
Wix の従来の WYSIWYG 編集ツールはどこで見つけることができますか?
Wix の Web サイトエディターには、最新および従来の WYSIWYG デザイン ツールがすべて含まれています。
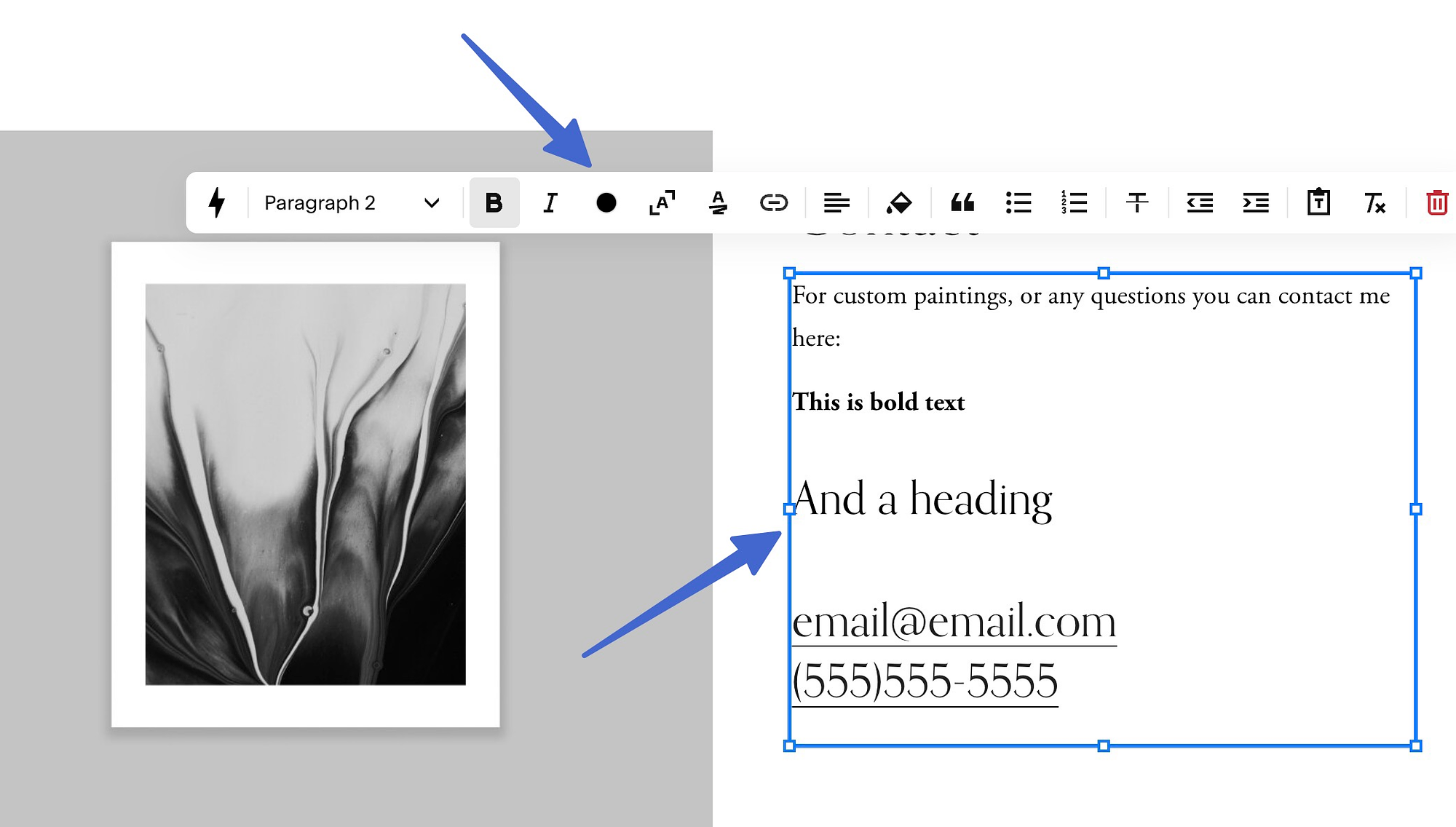
Web サイト エディターには、変更後のサイトの外観がリアルタイムでプレビュー表示されます。
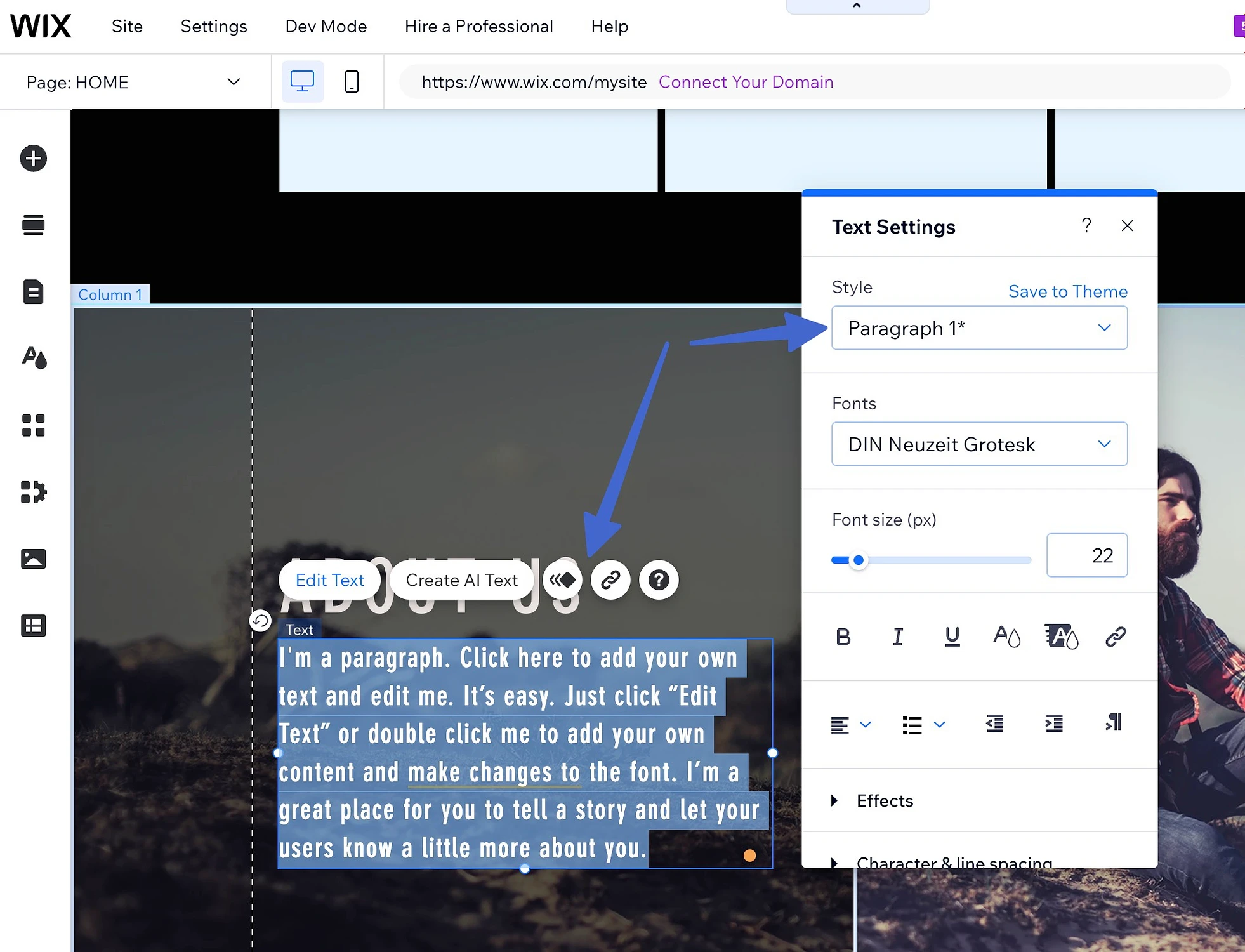
各ブロックをクリックすると、テキスト設定モジュールが書式設定のオプションと効果を表示する方法など、より伝統的な WYSIWYG セクションが表示されます。

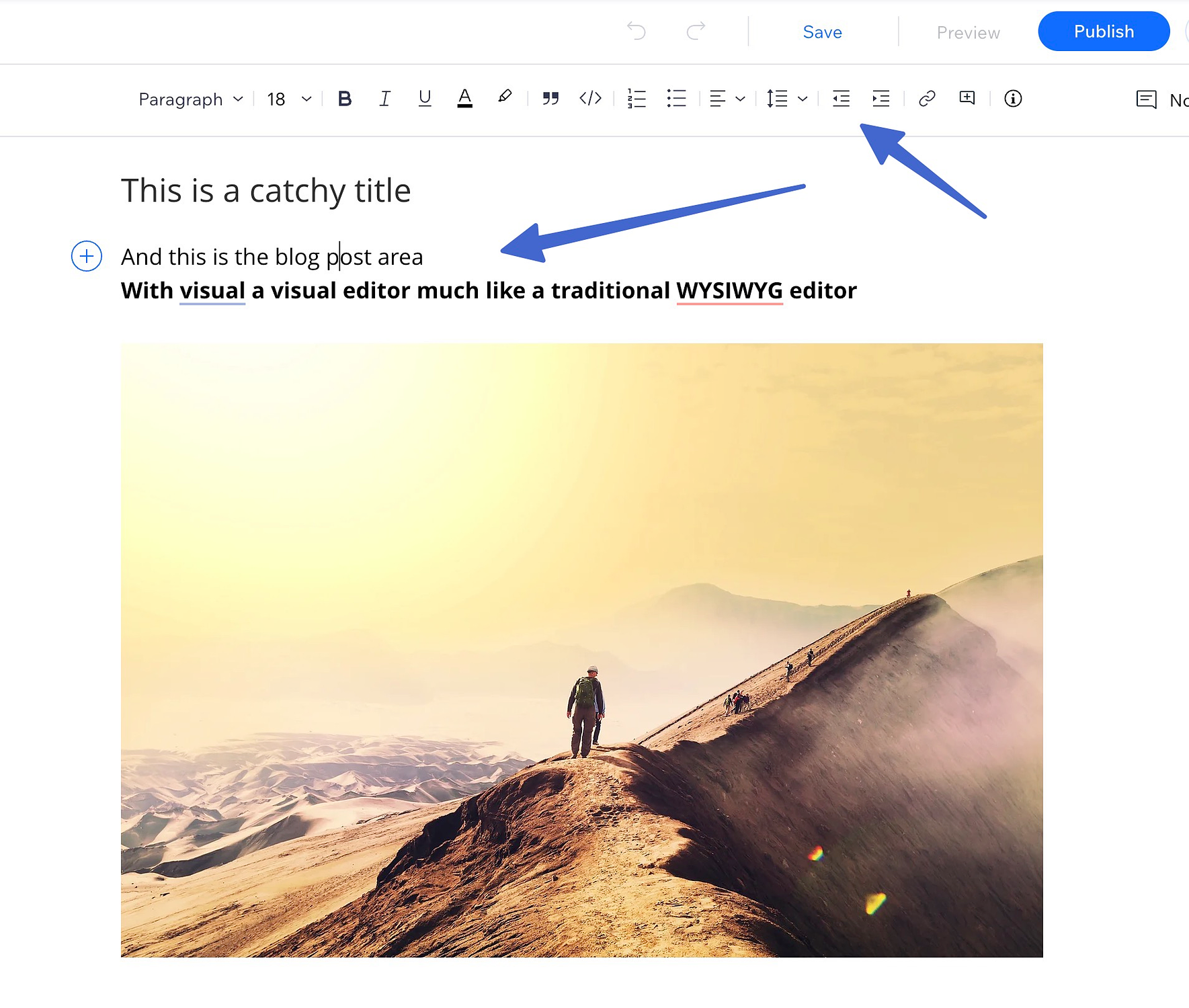
過去の WYSIWYG エディターに似た領域については、Wix でブログ投稿を作成するだけです。 このセクションでは、コンテンツの入力、画像の追加、見出し、箇条書き、引用符などの項目の書式設定を行うことができます。これらはすべて、(フロントエンドで表示されるのと同じように) エディターでの入力中に表示されます。

5. ショッピファイ

オンライン ストアに完全に焦点を当てた WYSIWYG Web ビルダーをお探しなら、Shopify 以外に探す必要はありません。 Shopify プラットフォームは、e コマース機能が関連付けられた最新および従来の WYSIWYG デザイン ツールを提供します。
Shopify の WYSIWYG Web ビルダーの最新機能
- ドラッグ可能なセクション: 真のドラッグ アンド ドロップ デザイナーではありませんが、Shopify にはページ上で上下に移動できるセクションがあります。
- 統合された AI テキスト生成: Shopify のすべての WYSIWYG エディターには、商品説明、ページ コンテンツ、タイトルをすばやく作成するための人工知能ボタンがあります。
- コードのクイックビュー: Shopify のすべての WYSIWYG エディターには HTML タブが用意されています。
- 動的コンテンツ ソース: Shopify の WYSIWYG エディターには、ルールに基づいて調整される動的ソース コンテンツを追加するオプションがあります。 たとえば、すべての製品ページに、製品に応じて変更されるサイズ ガイドを含めることができます。
- モバイルビュー編集: Shopify エディターは、タブレットやスマートフォンのインターフェイスをデザインするためのモバイルビュー編集を提供します。
Shopify の従来の WYSIWYG 編集ツールはどこで見つけることができますか?
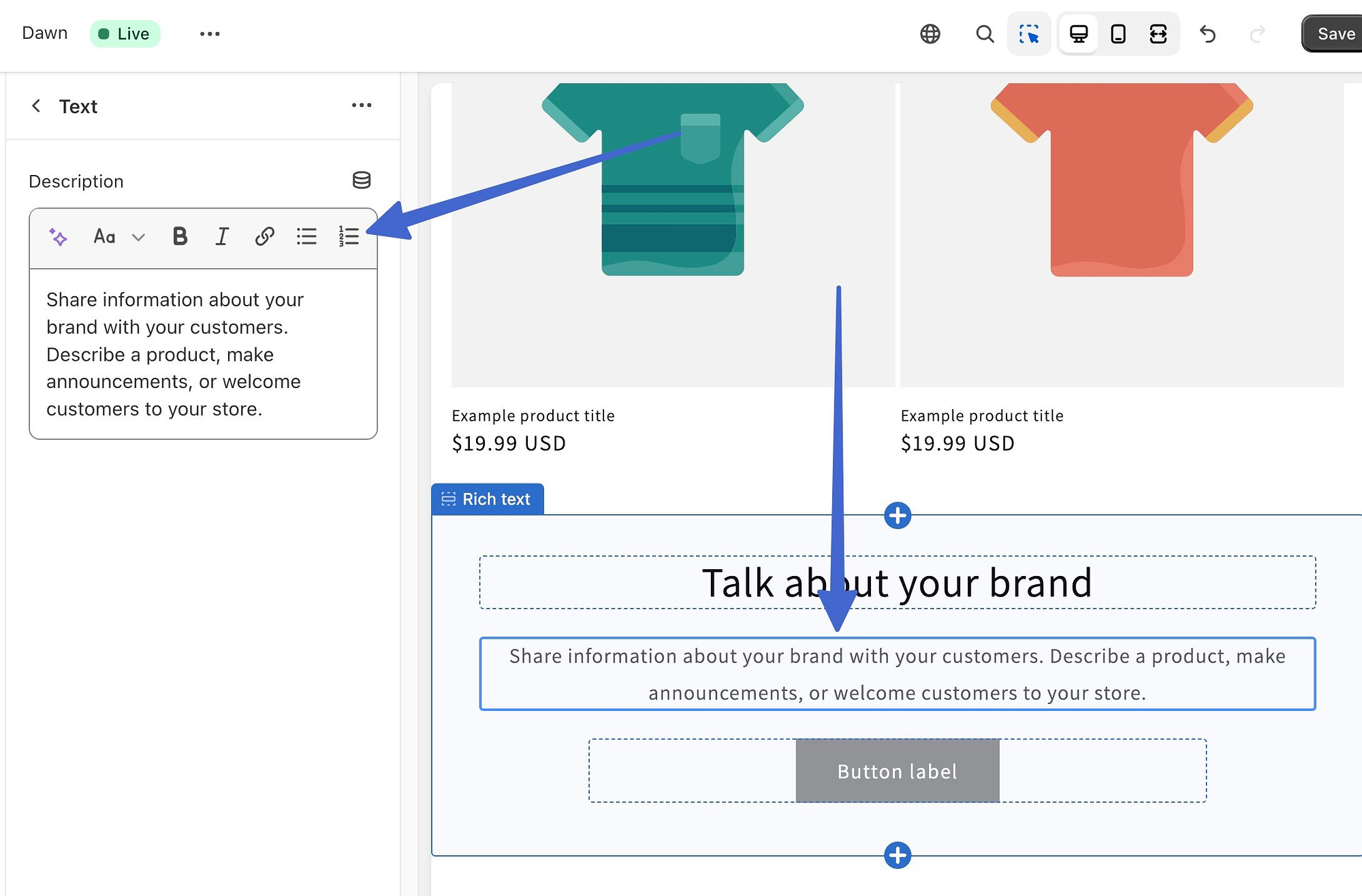
Shopify インターフェイスのほとんどの部分には、非常に伝統的な WYSIWYG Web ビルダー ツールが含まれています。 たとえば、ホームページ エディタでは、テキスト ブロックをクリックするたびに標準の WYSIWYG エディタが表示されます。

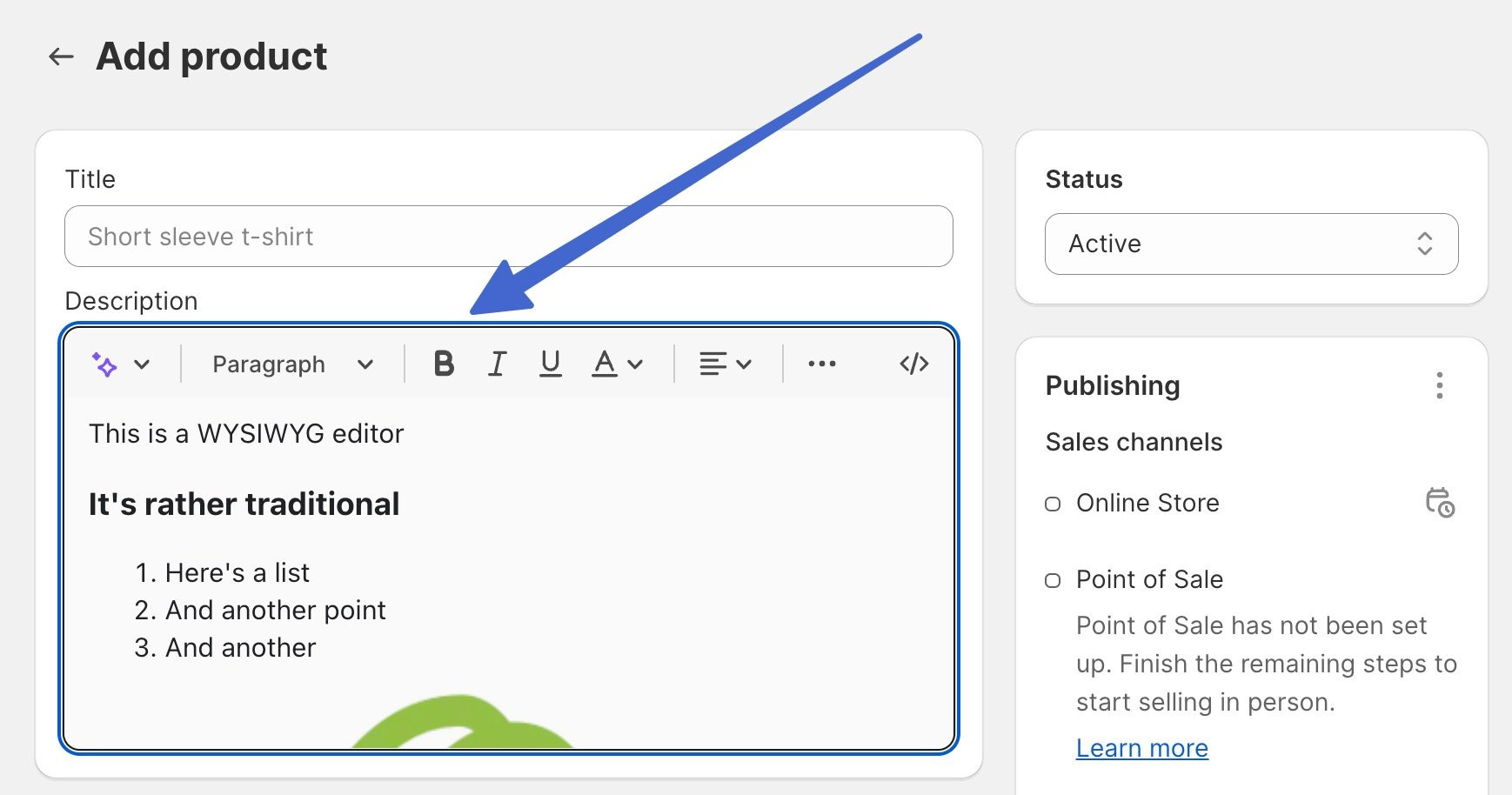
これは、製品ページや情報ページなど、ホームページ以外のページを編集する場合に特に当てはまります。 これらのページは依然として従来の WYSIWYG Web ビルダー エディターによって制御されています。 上部の書式設定にクイック ボタンを使用し、公開後にコンテンツがどのように表示されるかを表示します。

WYSIWYG Web ビルダーを今すぐお試しください
私たちは 5 つの最高の WYSIWYG Web ビルダーを検討しましたが、そのほとんどは最新の WYSIWYG ツールと従来の WYSIWYG ツールを組み合わせて使用しています。
最良の WYSIWYG Web ビルダーとは、特定のニーズを満たすものであることを忘れないでください。多くの場合、それは、最新の WYSIWYG (ブロック構築) と従来の WYSIWYG (コンテンツ プレビューを備えたリッチ テキスト編集) のどちらを好むかを尋ねることを意味します。
コードを知らなくても Web サイトを作成できる他のツールを確認するには、最高の Web サイト ビルダーのまとめにも興味があるかもしれません。 ️️
WYSIWYG Web ビルダーの進化についてどう感じているか、コメントでお知らせください。
