Xdebug がより良い WordPress 開発者になるためにどのように役立つか
公開: 2022-10-11開発者なら誰でも証明できるように、コードは最初のドラフトの後で実稼働の準備が整うことはありません。 開発プロセスの重要な部分の 1 つはデバッグです。つまり、機能しないコードのすべての部分を削除または変更します。
PHP の Xdebug 拡張機能は、コード内のすべてのバグを根絶して破壊する一般的な方法です。
Xdebug の優れた点の 1 つは、その柔軟性です。 好みのフレームワークや開発環境に関係なく、ワークフローに組み込む Xdebug のバージョンを見つけることができます。 そこから、ツールのハンドルを取得するのにそれほど時間はかかりません。
このチュートリアルでは、インストール プロセス、セットアップへの統合、一般的な使用法など、Xdebug について詳しく説明します。
まず、Xdebug とは何か、何をするのかについて詳しく説明しましょう。
Xdebug の紹介
Xdebug は、PHP コードをデバッグするための最も一般的な拡張機能の 1 つです。 選択した環境内からインストールすると、「ステップ デバッガー」として機能します。

要するに、これにより、コードを 1 行ずつ作業できるようになるため、プログラム内でコードがどのように動作し、相互作用するかを段階的に調べたり、その出力を調査したりできます。 そこから、必要に応じて変更を加えることができます。
ただし、Xdebug ではさらに多くのことができます。
- 一連のメトリックと視覚化を使用して、コードのパフォーマンスを分析できます。
- PHP 単体テストを実行すると、どのコード スイートを実行して実行するかを確認できます。
- Xdebug には、すべての関数呼び出しをディスクに書き込む「トレース」機能が含まれています。 これには、引数、変数の割り当て、および戻り値が含まれます。
- Xdebug は、標準の PHP エラー報告も改善します。 これについては後で詳しく説明します。
機能セットがあれば、ワークフロー内で Xdebug (および同様のデバッガー) を使用する方法はたくさんあります。 これらについては、次のセクションで説明します。
Xdebug を使用する理由
多くの開発者は、サードパーティのツールと拡張機能を使用する専用のデバッグ ワークフローを持っていません。 これは、PHP に独自の基本的なエラー ログが含まれているためです。 error_log 、 var_dump 、 print などのコマンドを使用して、変数や関数呼び出しの結果を確認します。
たとえば、WordPress の開発用に転用できるスニペットはたくさんあります — スタック オーバーフローにはそれらがあふれています。
function log_me($message) { if ( WP_DEBUG === true ) { if ( is_array($message) || is_object($message) ) { error_log( print_r($message, true) ); } else { error_log( $message ); } } }ただし、このアプローチにはいくつかの重要な欠点があります。
- まず、使用しているプラットフォームのエラー ログを有効にする必要があります。 この場合、
WP_DEBUGを有効にする必要があります (これについては後ほど説明します)。 - この「ダンプ」デバッグの例では、ステップ デバッグよりも調査の範囲が狭くなっています。 ここでは、定義したものだけを出力できます。
後者の点は、特にあなたの日常の仕事がシステム管理者ではない場合、多くの手作業を必要とします。 たとえば、コード ブロックをデバッグする場合、定義した変数に基づいてスニペットを追加できます。 ただし、それが問題の原因ではない場合や、何が起こっているかを示すものではない場合もあります。
代わりに、Xdebug などのツールが魔法のように機能して、より広い範囲を提供できます。
- 実行中のさまざまな時点でコードを「中断」して、何が起こっているかをリアルタイムで確認できます。
- コードが何を行っているか、どのように応答するかを確認するのに役立つ無数のメトリック、視覚化、ブランチなどがあります。
- 場合によっては、デバッグ プロセス中にその場で値を変更することさえできます。 これは、うまく機能する一連のコードであっても、計り知れない価値を提供します。 基本的に、手動単体テストはいつでも実行できます。
- ブレークポイントを使用してデバッグする領域をマークアップするため、コード内でスニペットを操作する必要はありません。 これにより、コードがきれいに保たれ、将来の問題の数が減ります。
全体として、Xdebug などのツールを使用することは、事後対応ではなく積極的な決定です。 テスト駆動開発 (TDD) の一部として単体テストを実装するのと同じように、コア開発プロセスの一部としてステップ デバッグを使用できます。
PHP エラーログを有効にする方法
特定のエラーが発生しなくてもコードをデバッグできますが、Xdebug を開かなくても問題が発生したかどうかを確認できると便利な場合がよくあります。 これにより、探索の開始点が得られます。 厳密には必要ではありませんが、チェーンの一部として役立つ場合があります。
発生したすべてのエラーを報告するには、関連する PHP ファイルの先頭に次の行を追加する必要があります。
error_reporting(E_ALL); これはすべてをキャッチするコマンドであり、 ini_set関数を使用して同じことを実現できます。
ini_set('error_reporting', E_ALL); これにより、プロジェクトごとにphp.iniファイル内の設定を変更できます。 このファイルに移動して手動で変更することもできますが、多くの場合、 ini_setを使用して特定のパラメーターを変更することをお勧めします。
ini_set('display_errors', '1');アクティブなエラー報告を好みに合わせて設定したら、Xdebug を使い始めることができます。
Xdebugの使い方
次のいくつかのセクションでは、セットアップに必要な手順を含め、Xdebug の使用方法を説明します。 すべてのツールの側面をカバーすることはできませんが、このクイック スタート ガイドを使用するとすぐに作業を進めることができます。
ただし、最初に Xdebug をインストールする必要があります。 その方法を見てみましょう。
1. お使いのオペレーティング システム (OS) に Xdebug をインストールします。
Xdebug は任意の数のセットアップに適応できるため、それぞれの正確なプロセスはわずかに異なります。 OS レベルでは、いくつかの違いがあります。
- Windows:これは、既存の PHP ファイルとインストール ウィザードを使用してから、システムに適したバージョンをダウンロードするというやや複雑なセットアップ プロセスです。
- Linux:この方法は間違いなく最も簡単です。パッケージ マネージャーを使用して Xdebug または PHP Extension Community Library (PECL) をインストールできます。
- Mac:この方法も簡単です。PECL をインストールすると、ターミナル インスタンスから
pecl install xdebugを実行できます。 また、システムに XCode コマンド ライン ツールと PHP をインストールする必要があります。
ただし、ほとんどのユーザーは、Xdebug のシステム レベルのインスタンスに固執したくないでしょう。 代わりに、独自の開発環境に統合する必要があります。
2. Xdebug を開発環境に統合する
OS に Xdebug をインストールしたら、それを環境に接続する必要があります。
ここには非常に多くのサポートされているシステムとツールがあるため、すべてを紹介することはできません。 後で、DevKinsta と PhpStorm の両方の手順を提供します。 それでも、選択できる人気のある環境は他にもたくさんあります。 以下は、私たちのトップの推奨事項の一部です。
Varying Vagrant Vagrant (VVV)
VVV は、Make WordPress Web サイトの名前付き環境の 1 つです。

幸いなことに、VVV にはすでに Xdebug のバージョンが含まれていますが、それを有効にする必要があります。 これは、ターミナル ウィンドウ内で Secure Shell (SSH) を使用して行うことができます。
vagrant ssh -c "switch_php_debugmod xdebug"ただし、パフォーマンスが少し低下するため、サイトをプロビジョニングする場合は、このオプションをオンに戻す必要があります.
ララベル・バレット
一部のユーザーにとって、Laravel の Valet はほぼ完璧な Web 開発環境です。 さらに良いことに、Xdebug を統合できます。
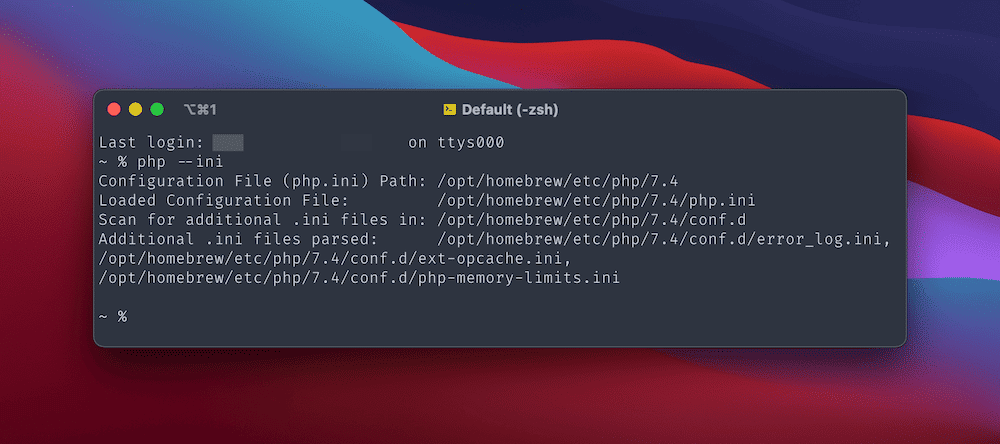
これを行うには、デバッガーの構成ファイルを作成する必要があります。 コマンドラインでphp --iniを使用して独自のパスを見つけることができます。これにより、いくつかの異なるファイル パスが返されます。

次に、追加の.iniファイルのパスに新しいxdebug.iniファイルを作成します。 この例では、 /opt/homebrew/etc/php/7.4/conf.dにあります。
この新しいファイルを開いたら、ロードされた構成ファイル (メインのphp.iniファイル) へのパスも開きます。 両方を開いた状態で、以下を一番下に追加します。
- php.ini:
zend_extension="xdebug.so" - xdebug.ini:
xdebug.mode=debug
変更を保存したら、ターミナルからvalet restartを実行し、 phpinfo(); exit;を追加します。 phpinfo(); exit; サイトのファイルの 1 つに。 ブラウザ内でページをすばやくロードして、これが機能するかどうかを確認する必要があります。

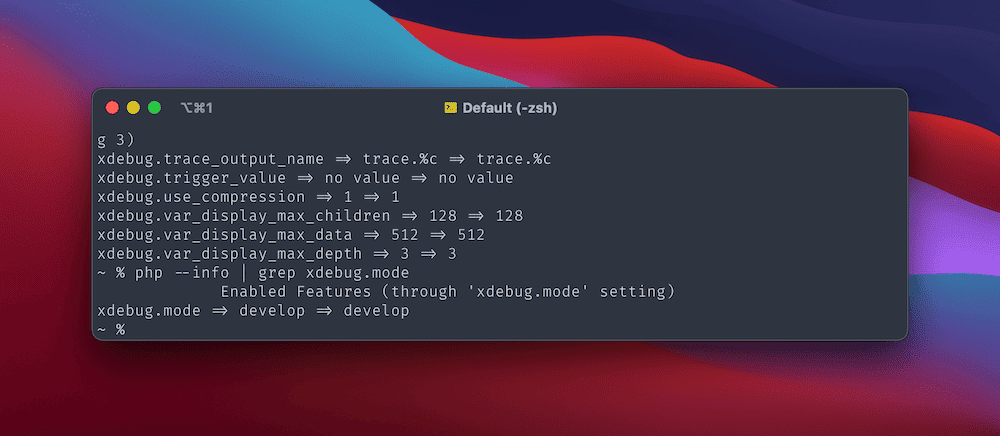
sudo brew services restart phpを使用して PHP を再起動する必要がある場合があることに注意してくださいphp --info | grep xdebug php --info | grep xdebug . 出力内に Xdebug 固有の行があることに気付くでしょう。

ここから、選択したコーディング エディターに Xdebug を組み込むことができます。
XAMPP
Valet と同じように、XAMPP のプロセスにはいくつかの部分があります。 ただし、Windows 版と macOS 版では 2 つの異なるプロセスがあります。
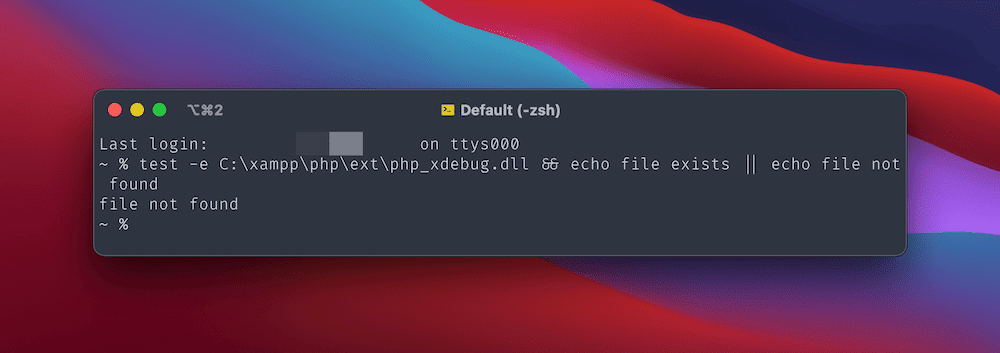
XAMPP のインストールから開始し、システムにphp_xdebug.dllファイル (Windows) またはxdebug.soファイル (macOS) が存在するかどうかを簡単に確認します。

ファイルが存在する場合は、構成に進むことができます。 それ以外の場合は、最初に Windows 用の適切なバイナリ (お好みの PHP バージョン用の 64 ビット ファイル) をダウンロードするか、Mac を使用している場合はさらにいくつかの依存関係をインストールする必要があります。
Windows の場合、DLL ファイルの名前をphp_xdebug.dllに変更し、 \xampp\php\extファイル パスに移動します。 次に、好みのコード エディターで\xampp\php\php.iniファイルを開き、次を追加します。
output_buffering = Off [XDebug]セクションで、次の 3 行を追加します。
zend_extension=xdebug xdebug.mode=debug xdebug.start_with_request=trigger変更を保存したら、Apache を再起動して Xdebug をテストします。
Mac の場合、ターミナル インスタンスでxcode-select --installを使用して Xcode コマンド ライン ツールをインストールする必要があります。 その後、Homebrew を使用してインストールする 3 つのパッケージがあります。
brew install autoconf automake libtool場合によっては、コア プログラムと「開発者ファイル」の両方を取得するために XAMPP を再インストールする必要があります。 これらのファイルのみを再インストールできるはずですが、最初に既存のセットアップのバックアップを実行することをお勧めします。
次に、システム上の Xdebug ソース フォルダーのダウンロードに移動し、TGZ ファイルを解凍します。 ターミナル ウィンドウ内で、そのディレクトリに移動し、次を実行します。
phpize pecl install xdebug ここでもsudoを使用する必要がある場合があることに注意してください。 ここから、XAMPP php.ini ファイルを編集できます。 ほとんどの macOS インストールでは、 /Applications/XAMPP/xamppfiles/etc/php.iniにあります。 このディレクトリ内には、 xdebug.soファイルへのパスもあります。これを書き留めて、このスニペットのファイル パス プレースホルダーの代わりに使用します。
[xdebug] zend_extension=/path/to/xdebug.so xdebug.mode=develop,degug xdebug.start_with_request=yesこれが機能するかどうかをテストするには、メインのhtdocs XAMPP ディレクトリ内に新しいxdebug_info.phpファイルを作成します。 内部に、次を追加します。
<?php xdebug_info();…次に、Apache を更新し、ブラウザで Xdebug をテストします。
Xdebug で PhpStorm を使用する
OS と開発環境を通じて Xdebug をインストールしたら、デバッガー自体も表示する必要があります。 これは、選択したコード エディターまたは統合開発環境 (IDE) を介して行います。 あなたの環境と同様に、選択肢はたくさんあり、それぞれに異なるアプローチがあるかもしれません。
とはいえ、多くの開発者は JetBrains の PhpStorm を使用することを選択しています。 実際、PhpStorm は「WordPress 対応の支援」を提供しています。これは、他の多くの理由からも人気のある選択肢です。

JetBrains の Web サイトには、Xdebug と PhpStorm を接続するための完全な手順が含まれていますが、ここで確認します。
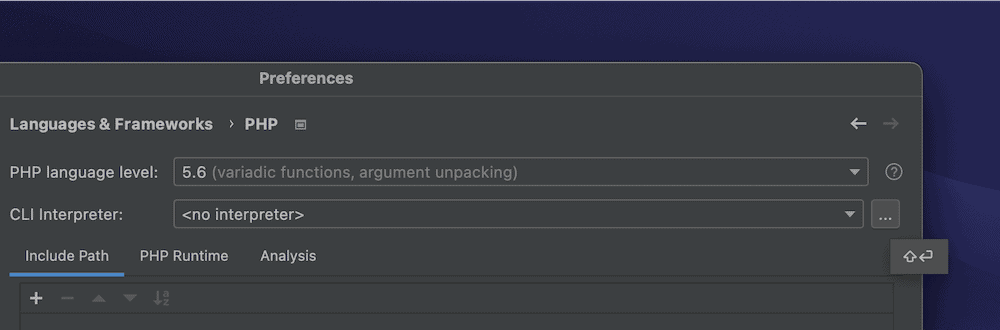
まず、[設定]ペイン内の[言語とフレームワーク] > [PHP ] ページに移動します。 ここで、[ CLI インタープリター] ドロップダウン フィールドの横にある [その他のアイテム] ケバブ メニューを開きます。

これにより、PHP のバージョンとインタープリターに関する詳細が表示されます。 [構成ファイル] オプションの横にある [その他の項目] 省略記号をクリックすると、 php.iniファイルの完全なパスが表示されます。

![構成の名前、PHP 実行可能ファイルへのパス、現在の PHP とデバッガーのバージョン番号、および PHP インストールのさまざまな側面の構成ファイルのリストを示す PhpStorm の [その他の項目] 画面の一部。](/uploads/article/43360/pg7NPhmtHVPL6eRE.png)
次に、この PHP ファイルを使用して、セットアップ プロセスを続行します。
php.ini ファイル内での作業
ここでの最初のタスクは、Xdebug が PhpStorm と連携する方法に影響を与える行を編集することです。
php.iniファイル内で、次の行を探して削除するか、コメント アウトします。
zend_extension=<path_to_zend_debugger> zend_extension=<path_to_zend_optimizer>これらの行はすべての場合に表示されるわけではないため、表示されなくても心配する必要はありません。
次に、ファイルに次を追加します。
[xdebug] zend_extension="xdebug.so" xdebug.mode=debug xdebug.client_host=127.0.0.1 xdebug.client_port="<the port (9003 by default) to which Xdebug connects>"この一連のコードについて注意すべき点がいくつかあります。
-
[xdebug]セクションが既にある場合は、最初の指定を省略できます。 -
zend_extensionエントリでは、接続するためにxdebug.soのフル パスを追加する必要がある場合があります。 - プレースホルダーのように見えるかもしれませんが、
xdebug.client_portパラメーターは、コード内で設定する方法です。
これらを追加したら、ファイルを保存して閉じ、コマンド ラインから PHP のバージョンをテストします ( php --versionを使用)。

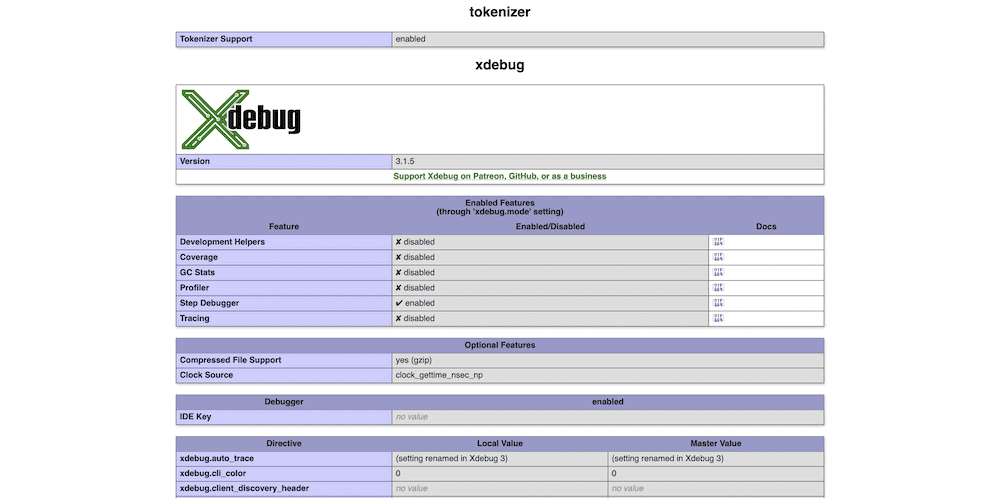
Xdebug の動作中のバージョンがある場合は、PHP 拡張機能の 1 つとして表示されます。 phpinfo();を追加することもできます。 新しいファイルに追加し、ブラウザでこれをテストします。
Xdebug を PhpStorm のデフォルトのデバッガーとして機能させるために必要なことは、これだけです。 それを使用する前の最後のステップは、ブラウザー ヘルパー拡張機能をインストールすることです。
ブラウザ ヘルパー拡張機能のインストール
作成する必要がある最後の重要な接続は、ブラウザーと PhpStorm の間であり、サーバーでステップ デバッグを有効にすることによって達成されます。 特別なGETまたはPOST値を使用してコマンド ラインからこれを行うこともできますが、拡張機能を使用する方が簡単です。
専用の Xdebug Helper 拡張機能を利用することをお勧めします。 選択したブラウザにインストールできます。
- Chrome/Chromium/Brave の Xdebug ヘルパー
- Firefox 用 Xdebug ヘルパー
- Safari 用 Xdebug ヘルパー
他の拡張機能を調べたい場合は、JetBrains の Web サイトで、最も一般的なブラウザー用にいくつかの追加オプションを提供しています。
選択したブラウザー拡張機能をインストールしたら、それ以上の構成設定を調整する必要はありません。 ここから、PhpStorm で Xdebug を使い始めることができます。
Xdebug の使用
ここでは PhpStorm を使用しますが、異なる IDE 間でも同様のレイアウトとインターフェイスが表示されますが、明らかな違いもいくつかあります。
デバッグ エクスペリエンス全体を形成するために組み合わせるいくつかの概念があります。
- ブレークポイント:これらは、Xdebug が出力を検査できるように停止するポイントです。 これらはいくつでも設定できます。
- 接続のリッスン:これはオンとオフを切り替えることができますが、ほとんどの開発者は常にオンのままにします。
- デバッグ画面:ほとんどの時間は、デバッグ インターフェース内で費やされます。デバッグ インターフェースは、さまざまなコード行、変数、およびパラメーターを操作する場所です。
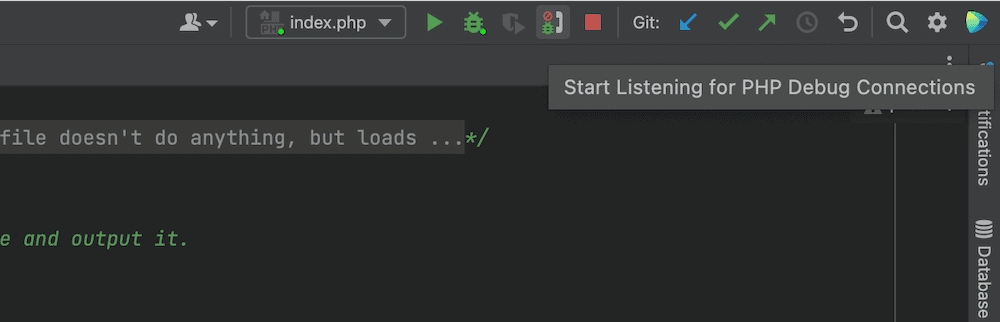
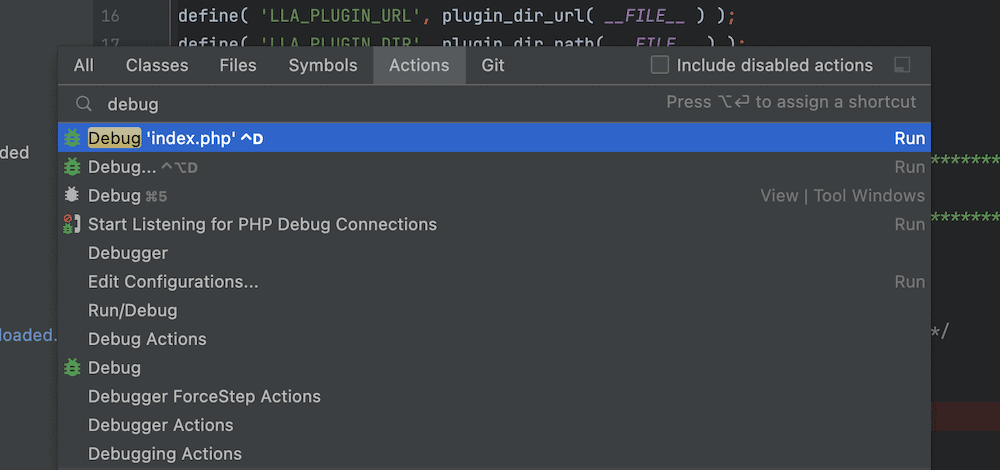
最初のステップはリスニングを有効にすることです — リスニングなしでは何もデバッグできません。 これを行うには、ツールバーの [ Run] > [Start Listening for PHP Debug Connections ] オプションをクリックします。
![PhpStorm インターフェイス画面の一部。左側にツリー ディレクトリとアプリケーション ツールバーが表示されています。 [実行] メニューが開き、](/uploads/article/43360/2loTXrfHUB9oqrnz.png)
別の方法として、PhpStorm のツールバー内の「電話」アイコンをクリックすることもできます。

これらのオプションのいずれかにより、接続のリッスンが開始されます。
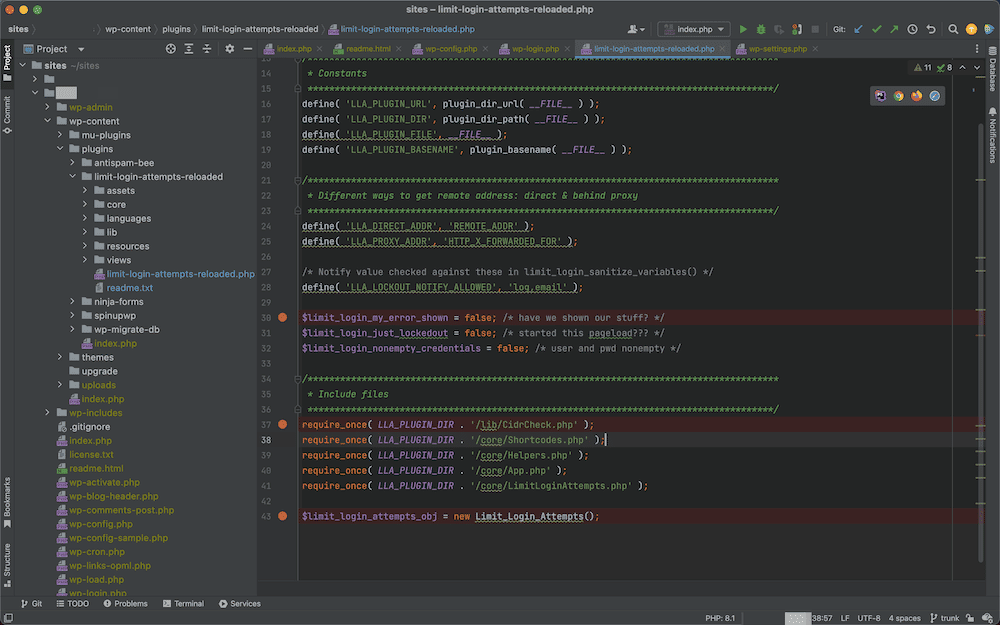
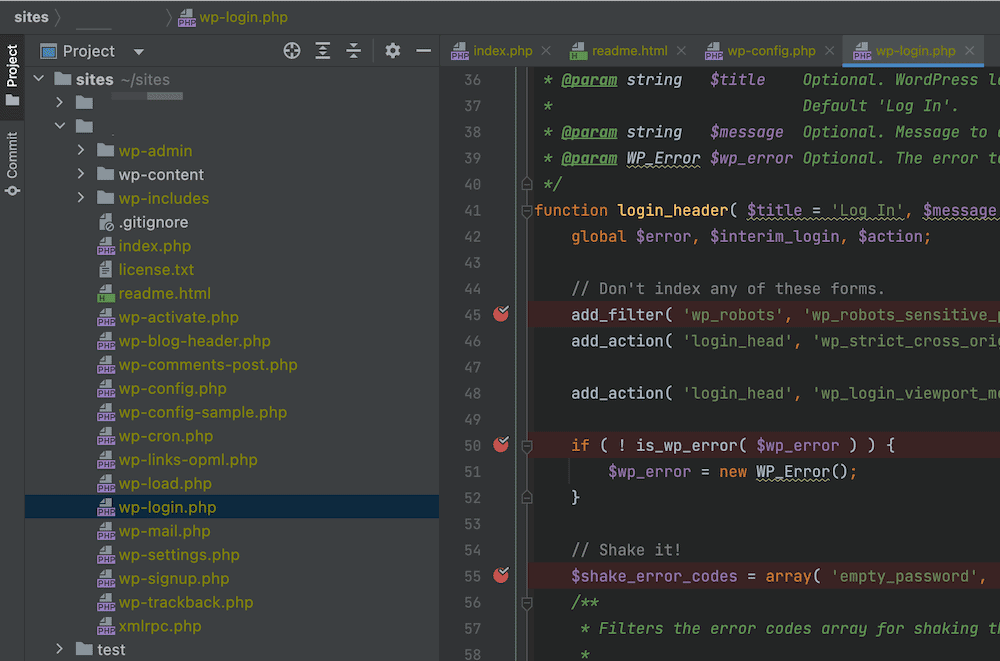
ここから、コード エディターのガター内にブレークポイントの設定を開始できます。 赤い点は、クリックしてアクティブ化できるブレークポイントを示します。

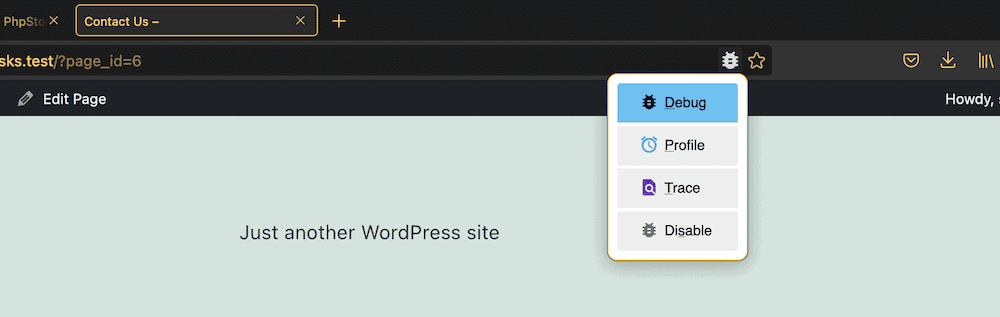
コードをデバッグする場合、最も簡単な方法は、リッスンを開始し、ブレークポイントを設定してから、ブラウザーで特定のページに移動することです。 ブラウザ内で拡張機能のアイコンを見つけてクリックし、[デバッグ] オプションを選択します。

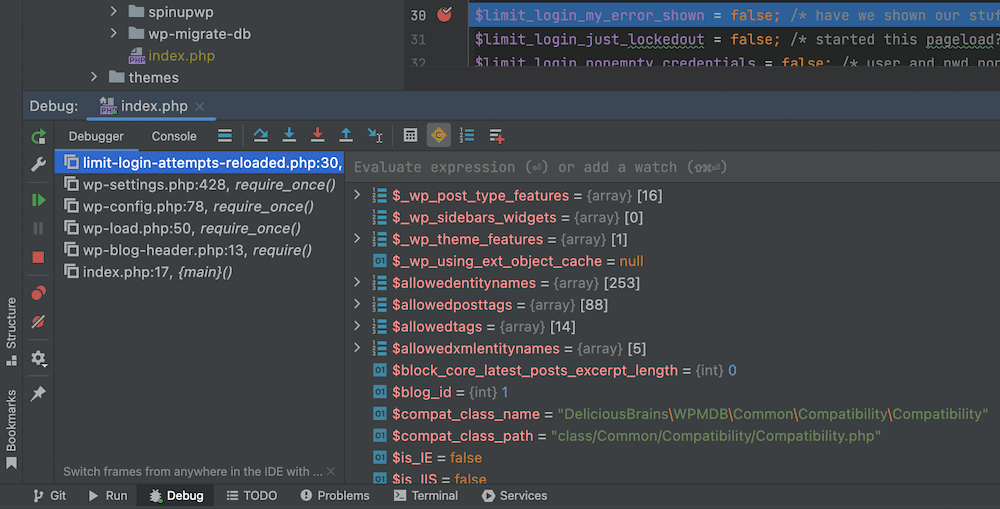
これにより、PhpStorm でデバッガーが開き、良いニュースまたは悪いニュースが配信されます。

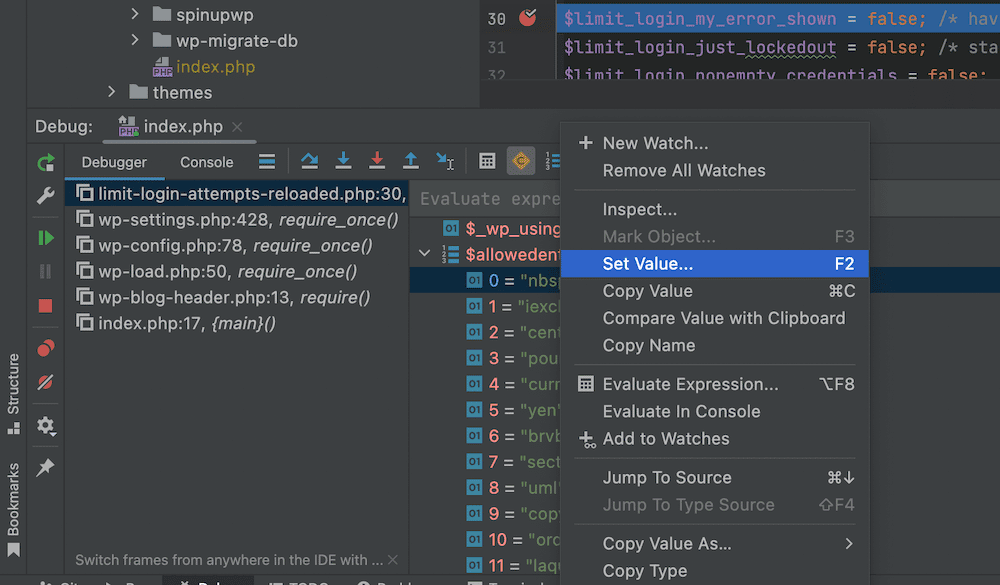
さまざまな値、属性、パラメーター、および変数を右クリックすると、さらにコンテキスト メニューにアクセスできます。 これにより、コードをテストおよびデバッグするための十分な範囲が得られます。

たとえば、パスに沿って変数に異なる値を設定できます。 これは、コードを壊して何が起こるかを確認するための意図的な試みである可能性があります。または、既に修正が必要なコードをテストする方法である可能性があります。 いずれにせよ、これにより、最初にコードを変更することなくコードをデバッグするための素晴らしい方法が得られます。
KinstaがWordPressウェブサイトのデバッグにどのように役立つか
WordPress には、 WP_DEBUGや Query Monitor などの他のツールを介した独自のデバッグ オプション セットが付属しています。 これにより、以前は隠れていたエラー メッセージがサイトやダッシュボード全体に表示されるモードが有効になります。 そこから、問題が何であるかを理解し始めることができます。
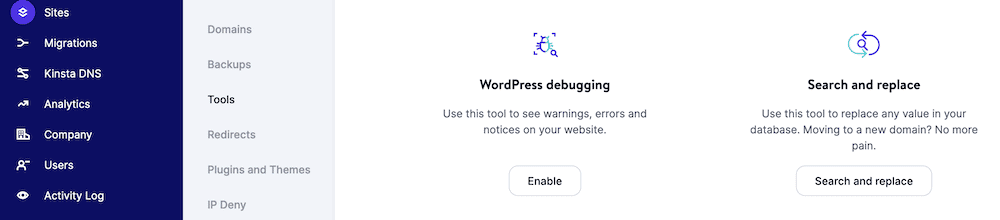
WP_DEBUG_LOGを使用してこれらのエラー メッセージを保存することもできます。これにより、サイトの問題を文書化することができます。 これを設定する方法については、ブログの別の記事で説明します。 これは、MyKinsta ダッシュボード (および [サイト] > [ツール] 画面) から簡単に設定できます。

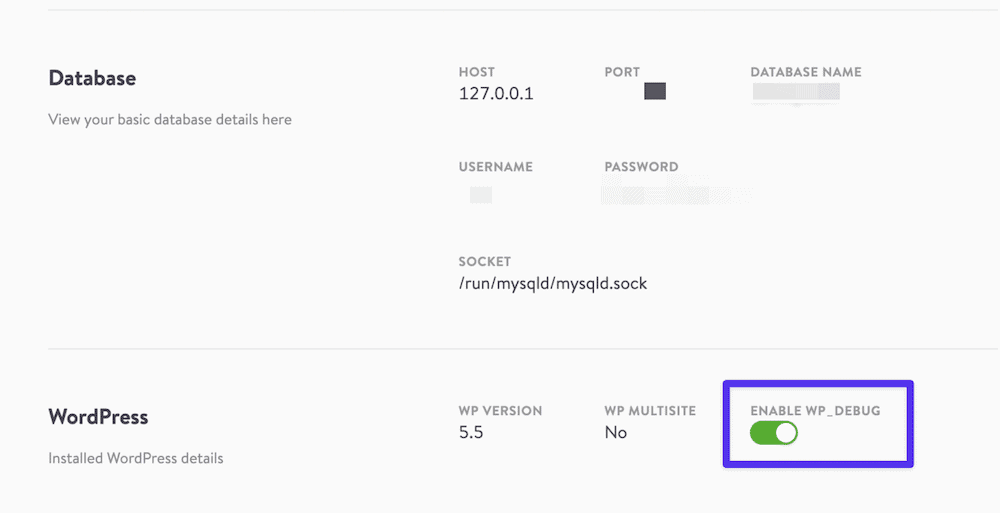
これを無料の DevKinsta ローカル環境ツールと組み合わせると、スピンアップした各サイトのWP_DEBUGをワンクリックで有効または無効にすることもできます。

これは、開発中にサイトのエラーを見つけて、実際のサイトにエラーが発生しないようにすることができることを意味します。 これらのモードは簡単にオフにすることもできます。これは、サイトとユーザーの両方のセキュリティにとって重要です。
すべてのKinstaプランには、WordPressサイト用にカスタム設計されたパフォーマンス監視ツールである組み込みのKinsta APMツールも付属しています.
コマンドチートシート
この投稿を締めくくる前に、ショートカットについて言及する必要があります。
他の多くのソフトウェアと同様に、キーボードだけを使用して Xdebug (および PhpStorm) をナビゲートするさまざまな方法があります。 実際、コマンド ラインを使用して PHP スクリプトをデバッグすることもできます。
Xdebug が起動して実行されたら、次のコマンドを使用して回避できます。
| 指示 | ショートカット |
|---|---|
リッスンするポートを指定します ( [9003]など)。 | -p [value] |
| 指定されたファイル パスの指定された行にブレークポイントを設定します。 | breakpoint_set -t line file:///<path> -n <line> |
| 最後まで、または次のブレークポイントまでスクリプトを実行します | run |
| 次の実行可能な行にステップ インします。 | step_into |
| 現在のスコープ内の変数と値を一覧表示します | context_get |
| 指定されたプロパティの値を表示します | property_get -n <property> |
特定のコード エディターには専用のショートカットがありますが、ここでは PhpStorm に焦点を当てます。 PhpStorm で Xdebug を使用するためのキーボード ショートカットのこの表を見てください。
| 指示 | ウィンドウズ | マックOS |
|---|---|---|
| アクションを検索 | Ctrl + Shift + A | Shift + Command + A |
| デバッガーを開く | Shift + F9 | Ctrl + D |
| ブレークポイントの切り替え | コントロール+ F8 | コマンド+ F8 |
| ステップイン | F7 | F7 |
| ステップオーバー | F8 | F8 |
| ブレークポイントを表示 | Ctrl + Shift + F8 | Shift + Command + F8 |
| プログラムを再開する | F9 | F9 |
| 現在の式を評価する | Alt + F8 | オプション+ F8 |
ありがたいことに、ここで覚えることはあまりありません。 デバッガーを開き、行ごとにブレークポイントを設定し、接続をリッスンして、スクリプトを実行する必要があります。
ただし、特定のタスクのショートカットが必要な場合は、PhpStorm Find Actionコマンドを使用できます。

このスペースに入力し始めると、コマンドと関連するショートカットの動的リストが表示されます。 [ヘルプ] > [キーボード ショートカット PDF ] メニューから、すべてのキーボード ショートカットの PDF バージョンを見つけることもできます。
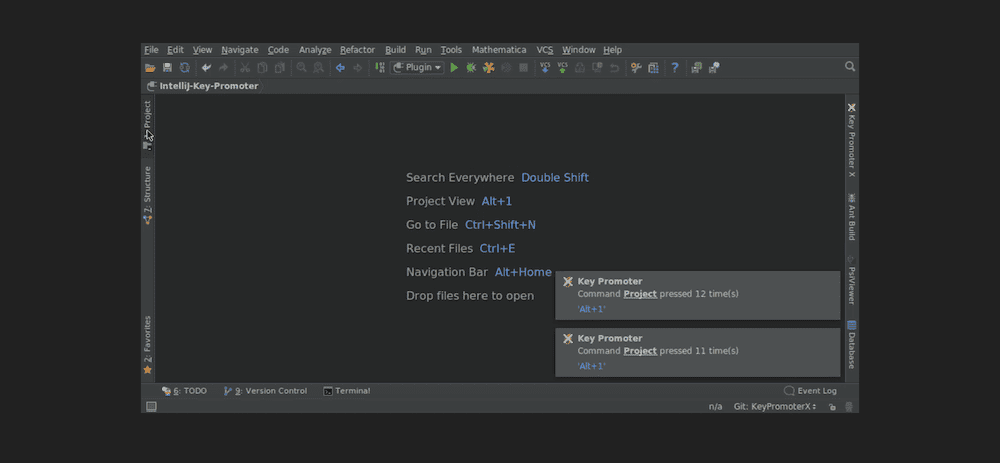
マウスを操作しながらショートカットをリアルタイムで確認したい場合は、JetBrains が Key Promoter X プラグインを提供しています。

この便利なツールは、最近実行したアクションの通知と、それに関連するキーボード ショートカットを表示します。 ショートカットを学習して使用したら、このプラグインを段階的に廃止して、その貴重な領域を画面に戻すことができます.
概要
デバッグの実践は、その謙虚な始まりから長い道のりを歩んできました。 現在では、その祖先が想像していたよりもはるかに広い範囲を網羅しています。 PHP コードの修正に関して徹底的な作業を実行するには、有能なツールを使用する必要があります。 選択できる優れた拡張機能やツールは数多くありますが、Xdebug が最有力候補であることは間違いありません。
これまで見てきたように、Xdebug はコード エディターの最も折衷的な好みにも適応でき、PhpStorm と組み合わせると特に優れています。 ただし、セットアップに関係なく、多くの場合、ニーズに合ったバージョンの Xdebug があります。 全体として、これは強力で、柔軟で、直感的に使用できるツールです。
Xdebug は高い評価に値すると思いますか、それとも他に好みのデバッグ ツールはありますか? 以下のコメントセクションでお知らせください!
