Zakra 3.0 および Pro 2.0 ベータ版リリース!
公開: 2023-07-03Zakra チームは、 Zakra 3.0 および Pro 2.0 のベータ リリースを誇らしげに発表します。
Zakra ベータテストに関する警告! 私たちは、尊敬するユーザーがライブサイトで Zakra ベータ版のテストを実施しないことを強くお勧めします。
はい、Zakra テーマ v3.0 と Zakra Pro プラグイン v2.0 のベータ版は、2023 年 7 月 4 日に正式にリリースされました。
皆様が実際に試してみて、貴重な経験やフィードバックを共有していただけることを楽しみにしています。
早速、インストールと使用方法の手順を含め、Zakra 3.0 と Pro 2.0 のベータ リリースの詳細を詳しく見ていきましょう。
目次
Zakra Beta 3.0 および Pro 2.0 とは何ですか?
Zakra テーマ v3.0およびZakra Pro プラグイン v2.0 は、比類のない Web サイト作成エクスペリエンスを提供する Zakra テーマの今後の重要なアップデートです。
私たちは、これらの最新バージョンがサイトにシームレスに統合され、スムーズに機能することを保証したいと考えました。
したがって、最終製品のリリース前に、 Zakra テーマ v3.0とZakra Pro プラグイン v2.0のベータ版をリリースできることを嬉しく思います。

これらのバージョンでは、最新の Zakra テーマのデザインや機能の強化と調整をすべて直接探索して体験することができます。
Zakra ベータ版をテストするメリットは何ですか?
Zakra ベータ版をテストすると、次のようないくつかの利点があります。
1. 新しいテーマの機能強化への早期アクセス
ベータ テストに参加すると、一般公開される前に Zakra の最新バージョンを常に最新の状態に保つことができます。
これにより、新しいテーマの改善点を事前に調べて理解する機会が得られます。
2. 問題の検出と報告
ベータ版のテストにより、考えられる問題やバグを特定できます。
これらの問題を開発チームに報告し、最終製品リリース前に解決してもらうことができます。 これにより、Web サイトが更新されたバージョンでスムーズに動作するようになります。
3. 子テーマのサポート
Zakra で子テーマを使用している場合、ベータ テストでは、問題が発生した場合に備えて、置き換え可能なコードをリクエストできます。
これにより、子テーマが Zakra の最新バージョンとの互換性と機能を維持できるようになり、最終リリースの際にシームレスに移行できるようになります。
4. CSS の変更を早期に認識する
Web サイトでカスタム CSS を使用している場合、ベータ テストにより、必要となる可能性のある CSS セレクターの変更を特定できます。
これらの変更を早期に認識しておくと、カスタム CSS コードを準備および更新して、サイトの望ましいデザインと外観を維持するのに役立ちます。
したがって、Zakra のベータ テストに積極的に参加すると、テーマのデザインや機能強化への早期アクセスから恩恵を受けるだけでなく、テーマの改善にも貢献できます。
子テーマと CSS ユーザー向けの詳細情報は、コンテンツの下の方にあります。 したがって、読み続けてください。
Zakraベータテストに関する重要な注意事項
Zakra のベータ テストに進む前に、ライブ サイトで Zakra のベータ バージョンをテストしてはいけない理由を知ることが重要です。
さて、理由は次のとおりです。なぜですか?
- Zakra のベータ版は、最終リリースの前に新しい変更に慣れるためのテストのみを目的としています。
- Zakra ベータ版では広範なテストを実施しましたが、対処が必要なエラーやバグがまだいくつかある可能性があります。 したがって、実際のサイトに問題が発生する可能性があります。
したがって、サイトでのあらゆる種類の予期せぬ問題を防ぐために、ステージング サイトまたはテスト サイトで Zakra ベータ 3.0 および Pro 2.0 をテストすることを強くお勧めします。
ステージング サイトの作成方法がわからない場合は、ここにある詳細なガイドを参照してください。 あるいは、ライブ サイトのバックアップを作成し、ローカル環境でテストすることもできます。
私たちのささやかなお願い
バグやパフォーマンスの問題を見つけた場合、または改善のための提案がある場合は、フィードバックを提供することを強くお勧めします。
また、皆様の積極的な参加とご意見が Zakra の改善に大いに役立つため、コメントや提案も歓迎いたします。
Zakra ベータ版をテストするためのさまざまなアプローチ
1. ステージング サイトでのテスト
Zakra を使用しているライブ サイトがあり、最終リリース後にベータ版が期待どおりに動作するかどうかを確認したい場合は、ステージング サイトでベータ テストを実施することをお勧めします。
さらに、子テーマまたはカスタム CSS を使用するユーザー専用のステージング環境で Zakra ベータ版をテストすることを強くお勧めします。
これにより、ライブ サイトを中断することなく、以前の構成や設定が正しく機能していることを確認できます。
2. 通常のテスト
さまざまな WordPress バージョン、Zakra の以前のバージョン、または Zakra Pro との互換性の問題を評価するには、ローカル ホスト環境またはオンライン WordPress サンドボックス プラットフォーム (TasteWP、InstaWP など) で Zakra ベータ版をテストすることをお勧めします。
このアプローチにより、ライブ サイトに影響を与えることなく、さまざまな設定で Zakra ベータ版の互換性と改善点を評価できます。
3. 専門的なトレーニング
徹底した専門的なテストを実施するために、代理店、開発者、その他の企業に対し、次のテスト ケースまたは条件を考慮することをお勧めします。
- Zakra ベータ版のみをテストする
- Zakra ベータ版と Zakra Pro ベータ版をテストする
- Zakra 通常バージョンと Zakra Pro ベータ版の間の相互作用をテストする
- Zakraベータ版とZakra Pro通常版の互換性をテストする
これらの組み合わせをテストすることで、さまざまなシナリオで発生する可能性のある潜在的な問題や競合を包括的にカバーし、特定することができます。
Zakra ベータ版をダウンロードしてインストールするには?
無料の Zakra ユーザーであるかプレミアム Zakra ユーザーであるかに応じて、以下に概説する簡単な手順に従ってベータ版を簡単にインストールできます。
Zakra 無料ユーザー向けのインストール プロセス
- ステップ 1 : 無料ユーザーの場合は、以下のベータ版の zip ファイルをダウンロードします。 ステージング サイトまたはテスト サイトにはベータ版をインストールすることを強くお勧めします。
- ステップ 2:既存のテストサイトまたはステージングサイトの[外観] >> [テーマ]に移動します。
- ステップ 3: [新規追加]をクリックして、 [テーマの追加]ページを開きます。
- ステップ 4:再度、 「テーマのアップロード」ボタンをクリックし、 「ファイルの選択」をクリックして、zakra-beta.zip をアップロードします。
- ステップ 5:テーマをインストールしてアクティブ化します。 すでにステージング サイトに Zakra がある場合は、ベータ版の zip に置き換えるだけで済みます。
ベータ版の zip を入手するにはメールを送信してください
Zakra ベータ テストに関する警告:貴重なユーザーには、ライブ サイトで Zakra ベータ バージョンをテストしないことを強くお勧めします。
Zakra Pro ユーザー向けのインストール プロセス
Pro ユーザーの場合は、2 つのベータ版 zip をダウンロードする必要があります。

- ステップ 1:まず、無料ユーザーと同じリンクから無料の Zakra ベータ版 zip をダウンロードします。
- ステップ 2:次に、 zakratheme.comにアクセスし、[ログイン] ボタンを押します。 Freemius の電子メールとパスワードを追加して、アカウントにログインします。
- ステップ 3: Freemius ダッシュボードの左側にある[ダウンロード]タブをクリックし、そこから Zakra pro ベータ版の zip ファイルをダウンロードします。
- ステップ 4:両方の zip をダウンロードしたら、テスト/ステージング サイトで[外観] >> [テーマ]に移動し、 [新規追加]をクリックします。
- ステップ 7: [テーマのアップロード]ボタンをクリックし、zakra-beta.zip をアップロードします。
- ステップ 8:テーマをインストールしてアクティブ化します。
上記の手順を実行した後、
- ステップ 9 [外観] >> [プラグイン]に移動し、 [新しいプラグインの追加]ボタンを押します。
- ステップ 10:次に、 「プラグインのアップロード」ボタンを押して、zakra-pro-beta.zip をアップロードします。
- ステップ 11:最後に、 「今すぐインストール」ボタンを押してプラグインをアクティブ化します。
注: Pro ユーザーの場合、メジャー ベータ バージョンが正しく動作するには、Zakra 無料テーマとZakra Pro プラグインの両方が必要です。
詳細なガイドについては、WordPress テーマのインストールに関する記事を忘れずに確認してください。
Zakra ベータ版のインストールとアクティベーションが成功したら、サイトに生じる変更を調べてください。 また、キャッシュも必ずクリアしてください。
あなたはZakra子テーマユーザーですか?
私たちが作ったものであることに注意することが重要です Zakra ベータ版のテンプレートのHTML マークアップ、CSS クラス/ID 名、PHP 関数、クラス、フック名、およびファイル/フォルダー構造の更新。
したがって、Zakra 子テーマのユーザーの場合、これらの変更によりいくつかの問題が発生する可能性があります。
したがって、コーディング レベルで何が非推奨または変更されたのかを理解するには、以下のリンクをクリックして詳細情報を確認してください。
代替ソリューションもご用意しています。 以下のリンクをクリックしてフォームに記入し、Zakra 子テーマをアップロードするだけです。
当社の開発者はそれを分析し、最終的な Zakra テーマ 3.0 および Pro プラグイン 2.0 リリースに必要な置換可能なコードを提供します。
手順とコードは電子メールで届きます。 したがって、必ず安全に保管してください。
また、正式リリースが出たら、子テーマのユーザーはテーマをメジャーアップデートする前に親テーマに戻すようお願いいたします。
その後、更新し、最後に更新された子テーマを有効化して問題を回避します。
カスタムCSSを追加しましたか?
Zakra テーマにカスタム CSS を追加した場合に重要なお知らせがあります。
最新の Zakra バージョンでマークアップが更新されたため、既存のカスタム CSS が期待どおりに動作しない可能性があります。
テーマ開発者も解決策を考案しているため、パニックになる必要はありません。 彼らは、Zakra メジャー アップデート用に特別に設計されたセレクター コンバーターを導入しました。
セレクター コンバーターは、古い CSS を変換して、最新の Zakra バージョンで動作する新しい CSS を生成します。
したがって、セレクターを個別に更新することに慣れているのであれば、それは素晴らしいことです。 以下のリンクをクリックするだけで、新しい CSS セレクターを生成できます。
更新されたコードを入手したら、最終バージョンがリリースされたときに、これらのコードを追加の CSS セクションに追加できるように安全に保管することを忘れないでください。
ただし、セレクターを自分で更新するのが難しい場合は、いつでもお問い合わせください。 私たちのサポートチーム。 これらは、古いセレクター CSS を置き換える新しいセレクター CSS を入手するのに役立ちます。
また、サポートが必要な場合、ご質問がある場合、または問題が発生した場合は、お気軽にお問い合わせください。 フォーム経由でお問い合わせいただくことも、ライブチャットでご連絡いただくこともできます。
当社にはフレンドリーなサポート チームがあり、お問い合わせや問題があればいつでもお手伝いいたします。 お客様の満足が当社の最優先事項であり、お客様が必要とするサポートを提供することに尽力しています。
タイムゾーンの違いにより、サポートの応答時間に多少の遅れが生じる可能性があることにご注意ください。 ただし、お客様のご懸念に対処するために、できるだけ早くご連絡いたします。
Zakra Beta 3.0およびPro 2.0のメジャーアップデートのハイライト
Zakra ベータ 3.0 および Pro 2.0 は、強力な WordPress Web サイト向けのデザインの強化、カスタマイズ性、応答性の向上、モバイルファーストのデザイン アプローチをホストします。
Zakra ベータ版の主なハイライトは次のとおりです。
デザインの強化
Zakra の最新バージョンでは、ホームページ、単一投稿ページ、サンプル ページなどのフロントエンド ページのデザインが大幅に強化されています。
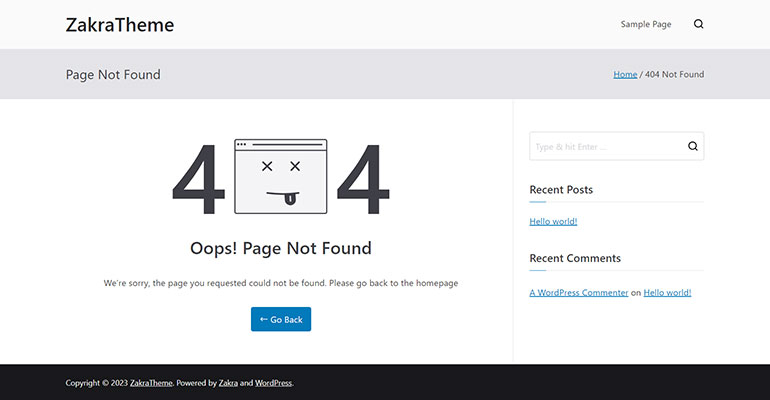
最も重要なのは、 404 ページと検索結果ページが完全に刷新され、ユーザーにとって視覚的に魅力的で魅力的なものになったことです。

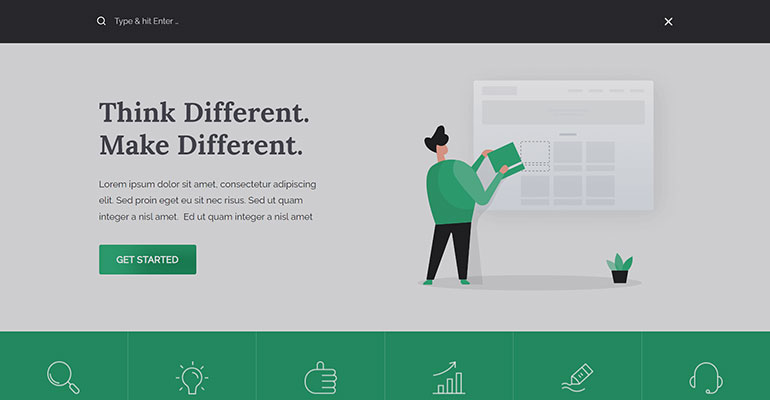
ヘッダーの検索バーも改善され、クエリを入力するための検索スペースが拡張されました。

さらに、強化されたサイドバー レイアウトを備えた洗練されたウィジェット タイトル スタイル、検索ウィジェット スタイル、リンク ホバー スタイルもあります。
さらに、ヘッダー、フッター、ブログのデザインとレイアウトをいくつか改善しました。 したがって、レイアウトとスタイルのオプションの一貫性がさらに高まります。

さらに、デフォルトの WordPress ブロックのデザインも、シームレスなユーザー エクスペリエンスのために改善されました。

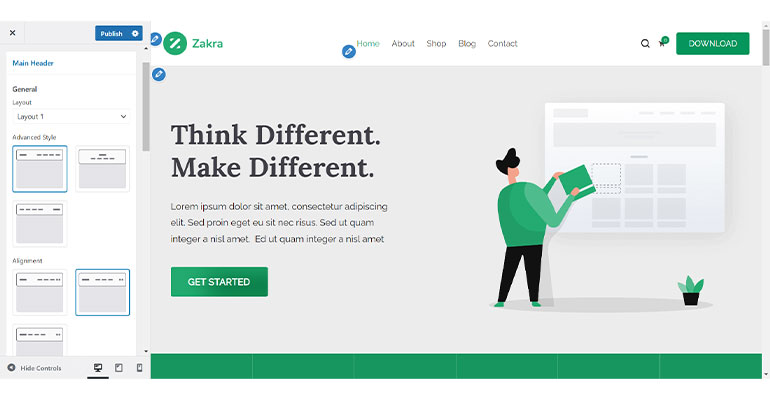
カスタマイザーのリファクタリング
テーマカスタマイザーにも大きな変更がありました。
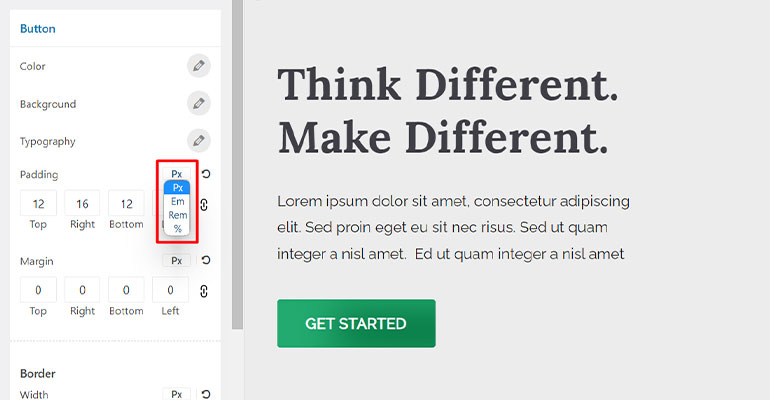
タイポグラフィ コントロールに単位セレクターや便利なスライダーなど、いくつかの新しいコントロールを追加しました。

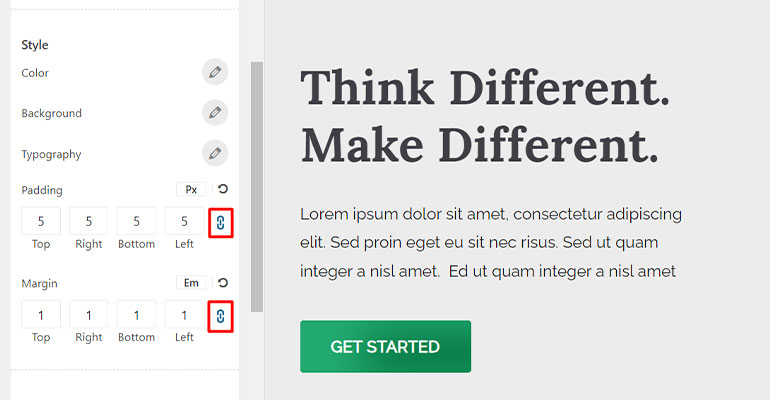
同様に、寸法コントロールに入力バインディングを導入し、スライダー コントロールに単位セレクターとプログレス バー インジケーターを導入しました。

そのほか、字幕制御を導入し、ラジオ映像制御で使用するスイッチャーのレスポンシブ設定やアイコンのデザインを改善しました。
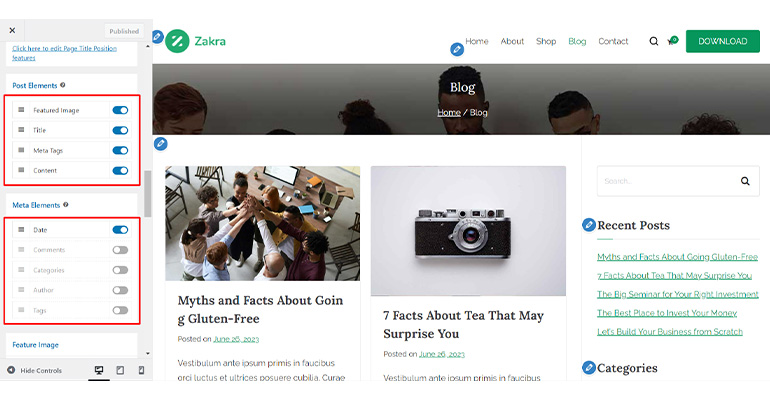
並べ替え可能なコントロール内では、チェックボックスや目のアイコンの代わりにトグル コントロールが使用されていることがわかります。

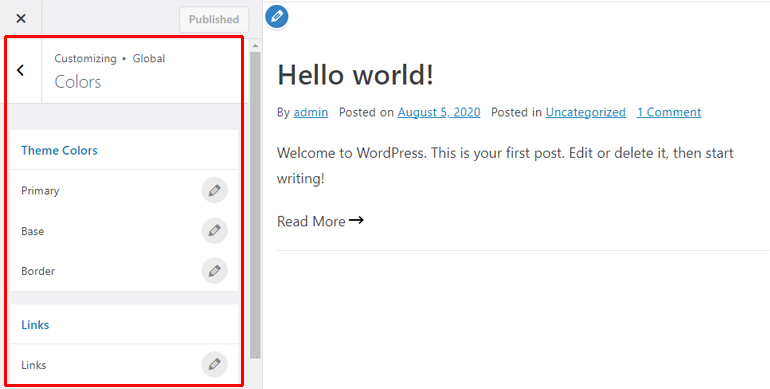
それは氷山の一角にすぎません。 また、さまざまなカスタマイザー設定を再配置して統合し、関連する設定を 1 か所に配置して簡単にナビゲーションできるようにしました。
たとえば、ヘッダー、リンク、ベースなどのすべてのカラー コントロールは、簡単にアクセスできるように[カラー]セクションの下に再配置されました。

応答性とモバイルファーストデザイン
Statista のデータによると、現在、すべての Web トラフィックの約半分がモバイル デバイスから生成されており、Web サイトのモバイル最適化を優先することが重要になっています。
これがまさに、モバイルファーストのアプローチをテーマに統合した理由です。

このアプローチにより、Web サイトはさまざまなサイズの画面に簡単に適応し、どのデバイスでもシームレスなブラウジング エクスペリエンスを保証します。
したがって、モバイル デバイスでサイトがどのように表示されるかを心配する必要はありません。
コードのリファクタリング
上記の変更とは別に、最新の WordPress コーディング標準に準拠して Zakra コードをリファクタリングしました。
前に述べたように、HTML マークアップと CSS クラスを更新し、テーマのフォルダー構造を再配置しました。
さらに、Float は Flex/Grid プロパティに置き換えられ、レイアウト制御、応答性、ブラウザ間の互換性が向上しました。
さらに、速度の向上とデザインの向上のために、Font Awesome アイコンと PNG アイコンを SVG に置き換えました。
変更ログ (バージョン 3.0 および Pro 2.0)
- 機能強化 – テーマのフロントエンド側の全体的な UI/UX の改善
- 機能強化 – ページデザイン
- 機能強化 - 404 ページのデザイン
- 機能強化 – 検索結果が見つからないページのデザイン
- 機能強化 – サイドバーのレイアウト設計
- 機能強化 – ヘッダー検索の改善
- 機能強化 – 投稿コメントのデザインセクション
- 機能強化 – ヘッダー領域の全体的なレイアウト/デザインの改善
- 機能強化 – フッター領域の全体的なレイアウト/デザインの改善
- 機能強化 – レイアウトとスタイルのオプションの一貫性
- 機能強化 – コンテンツ領域のボックス化されたレイアウト設計。
- 機能強化 – WordPress のデフォルトのブロック/ウィジェットのデザイン
- 機能強化 – ブロック エディターの設計が改善されました。
- 機能強化 – カスタマイザー コントロールの全体的な UI/UX
- 機能強化 – ユーザー エクスペリエンスを向上させるためのオプションの調整がリファクタリングされました。
- 機能強化 - ブログ、投稿コンテンツ、メタ、CTA ボタン
- 機能強化 - 無線画像制御で使用されるアイコンのデザインを改善しました。
- 機能強化 – チェックボックスの代わりにトグル コントロールを使用します。
- 機能強化 - タイポグラフィ コントロールに単位セレクターとスライダーを導入しました。
- 機能強化 – 応答性の高いスイッチャー設定における UX の向上
- 機能強化 – 並べ替え可能なコントロール内の目のアイコンの代わりにトグルを使用
- 機能強化 – 並べ替え可能なコントロール内の目のアイコンの代わりにトグルを使用
- 機能強化 - スライダー コントロールに単位セレクターとプログレス バー インジケーターを導入しました。
- 機能 – 並べ替え可能なコントロール内の並べ替え不可能な項目のオプション
- 機能 – ディメンションコントロールに入力バインディング設定を導入
- 機能 – 寸法制御に入力バインディングと単位セレクター設定を導入
- 追加 – 新しい小見出しコントロールを導入しました
- 機能強化 – わかりやすくするためにカスタマイザー オプションに使用される文字列を更新しました。
- 機能強化 – 応答性とモバイルファーストのデザイン
- 機能強化 – モバイルメニューのデザイン
- 機能強化 – ファイル/フォルダーの整理が改善されました。
- 微調整 – コーディング標準の改善
- 微調整 – PHP OOP 方法のコード実装
- 機能強化 - 速度とデザインを改善するために SVG アイコンを導入しました。
- 機能強化 – モバイルファースト CSS
- 機能強化 – より少ないコードで適切な CSS 再利用性を実装
- 機能強化 – float の代わりに CSS flex/grid プロパティを使用
- 機能強化 - CSS 変数の使用
- 機能強化 – イベントにおける全体的な CSS 遷移
まとめてみよう!
Zakra テーマ v3.0 と Zakra Pro プラグイン v2.0 には、Web サイト構築機能を新たな高みに引き上げるためのいくつかのデザインと機能拡張が組み込まれています。
ただし、このテーマはまだテスト段階です。
それまでは、Zakra ベータ 3.0 と Pro 2.0 をテストして試してください。 皆様の貴重なご意見は、潜在的な問題を特定し、最終リリース前に必要な改善を行うのに役立ちます。
したがって、 Zakra 3.0 および Zakra Pro プラグイン 2.0 の安定リリースに向けて取り組んでいるので、皆様からのフィードバックや提案をお待ちしています。
