Zakra 3.0 と Pro 2.0 の紹介! 強化されたデザイン、UX、および柔軟性
公開: 2023-07-13Zakra 3.0の可能性を解き放つ準備はできていますか ????
Zakra の最新の改良版が2023 年 7 月 18 日にリリースされたことを発表できることをうれしく思います。
最も良い点は、プレミアム ユーザー向けにZakra Pro 2.0も同時にリリースしたことです。
私たちの信頼できるテーマは、長年にわたってあなたのようなユーザーが素晴らしい Web サイトを作成できるようにしてきました。 現在、 Zakra 3.0とPro 2.0でそれを次のレベルに引き上げています。
当社の開発者は、Zakra の最高のバージョンを提供するために、非常に熱心に取り組み、数え切れないほどの時間を費やしてきました。 結局のところ、お客様に満足していただくことが私たちの最優先事項です。
したがって、Zakra 3.0 と Pro 2.0 の内容に興味がある場合は、早速詳しく見ていきましょう。
目次
Zakra 3.0 および Pro 2.0 アップデートの背後にある主な動機
私たちは、絶えず進化する Web 環境に適応し、それに歩調を合わせていくことが重要であると信じています。
だからこそ、私たちは多目的 WordPress テーマ、つまり Zakra の可能性を最大限に引き出すためにあらゆる手段を講じてきました。
Zakra 3.0 および Pro 2.0 では、比類のないパフォーマンス、絶妙なパーソナライゼーション オプション、強化された柔軟性を提供することを目指しています。

これにより、理想的なウェブサイトをより簡単に、より便利に作成することができます。
そうは言っても、Zakra 3.0 と Pro 2.0 の何が独占的であるかを知る時が来ました。
Zakra の最新バージョンに更新する前に何をすべきですか?
Zakra 3.0 および Pro 2.0 に進む前に、Web サイトのバックアップを作成することをお勧めします。これは、更新プロセス中に問題が発生した場合に Web サイトを確実に復元できるようにするための重要な手順です。
さらに、スクリーンショットを撮るか、コードの設定と構成を記録することをお勧めします。 将来参照するために必要な場合は、安全な場所に保管してください。
ご質問がある場合、サポートが必要な場合、または問題が発生した場合は、ためらうことなくお問い合わせフォームまたはライブチャットを通じてサポートチームにご連絡ください。
Zakra 3.0 と Pro 2.0 の新機能は何ですか?
Zakra 3.0 と Pro 2.0 では、主に全体的なデザインの改善、レイアウト、応答性、カスタマイズ性などに焦点を当ててきました。
それでは、Zakra の各アップデートについて詳しく見ていきましょう。
A. デザインの強化
視覚的な外観は、Web サイト上でユーザーに印象を与え、ユーザーを惹きつける点で大きな違いをもたらします。
したがって、訪問者にポジティブな印象を与えられるように、フロント ページのデザイン、レイアウト、デフォルトのブロック デザインなどを改善しました。
そこで、これらのフロントエンドの改善点についてお話しましょう。
1. フロントエンドページの改善
ホーム ページ、単一投稿ページ、ブログ ページ、サンプル ページ、カテゴリ ページなどのデフォルト ページは、読みやすさを向上させるために大幅に再設計されました。
これらのページとサイドバーの色のコントラストが大幅に改善されました。
具体的には、サイドバーのウィジェット タイトル スタイル、検索ウィジェット スタイル、リンク ホバー スタイルを改良し、全体的なデザインをよりプロフェッショナルなタッチで強化しました。
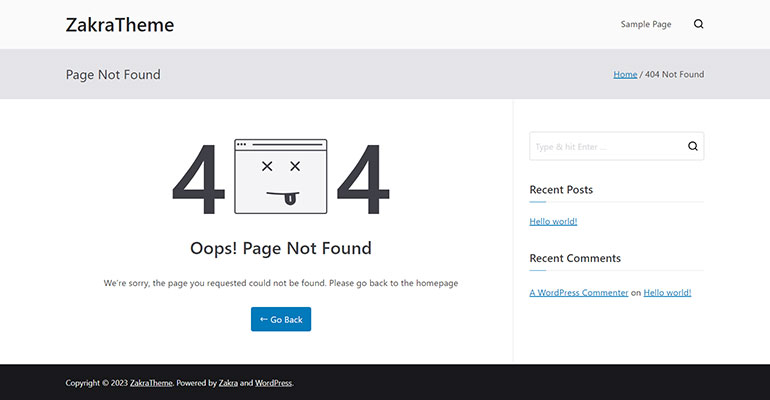
同様に、 404 ページも、以前のバージョンでは非常に単純で目立たないものでした。

対照的に、最新のアップデートでは、404 ページが視覚的に魅力的なエクスペリエンスを実現するために刷新されました。 魅力的な画像が表示され、ページが見つからないことを示す明確なメッセージが表示されます。
さらに、ユーザーをホームページに戻す便利なリンクも含まれており、シームレスなナビゲーションを保証します。

さらに、ユーザー エクスペリエンスを向上させるために、検索結果ページも改良しました。

2. レイアウトの改良
ヘッダーとフッターのレイアウトは、シームレスなユーザー エクスペリエンスを確保する上で極めて重要です。 そのため、ヘッダー、フッター、ブログのレイアウトのデザインをアップグレードしました。
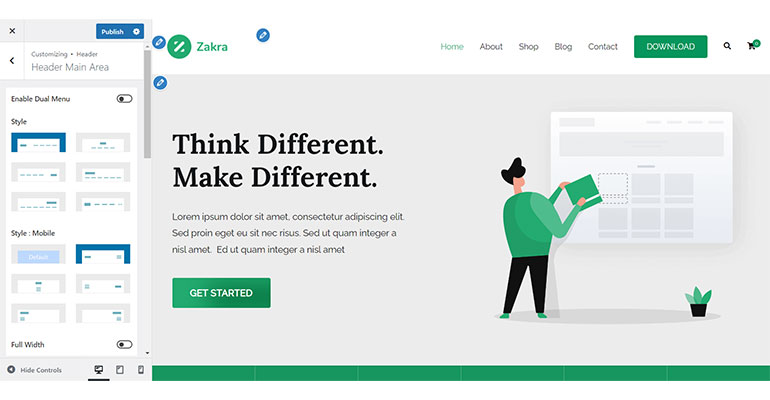
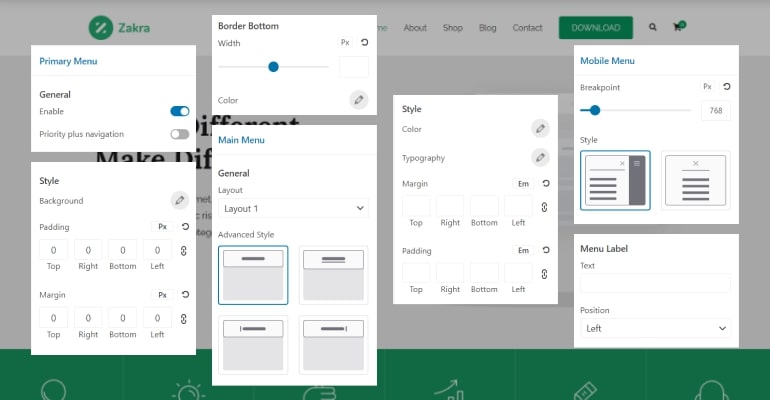
ヘッダーのレイアウト
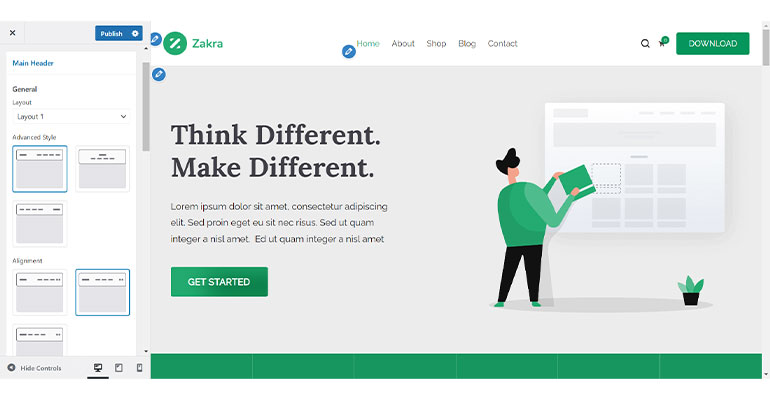
以前は、ヘッダーのメイン領域で使用できるスタイル オプションが 3 つありました。

ただし、これらのスタイル オプションは、高度なスタイルを備えたさまざまなレイアウトに再配布されるようになりました。
合計3 つのレイアウトが利用可能です。 ただし、無料の Zakra 3.0 バージョンで利用できるのは 2 つだけです。

レイアウト 1 には、「ロゴ左 - メニュー右」 、 「ロゴ右 - メニュー左」 、 「ロゴとメニュー中央」の 3 つのスタイルがあります。
レイアウト 2には、2 行スタイルが表示されます。 さらに、Zakra Pro 2.0 では、レイアウト 2 でさまざまなスタイルの選択肢が提供され、ロゴの位置を変更できるようになります。
つまり、レイアウト内のどこにでもロゴを自由に配置できます。
さらに、Zakra Pro では、デュアル メニューを備えたレイアウト 3も提供します。 左上にメニュー 1、右上にメニュー 2、中央にロゴが表示されます。
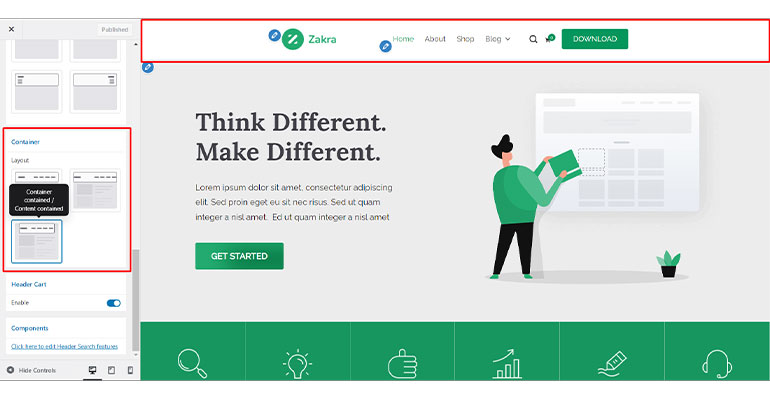
また、以前利用可能であった全幅オプションは、次の 3 つの選択肢を備えたメイン ヘッダー コンテナ レイアウトに移行されました。
- コンテナの全幅 / 含まれるコンテンツ:このオプションでは、コンテナは画面の全幅に広がりますが、コンテンツは指定された幅内に留まります。
- コンテナの全幅 / コンテンツの拡大:このオプションでは、コンテナが画面の幅全体を占有し、コンテンツは利用可能なスペースを満たすように拡大されます。
- コンテナを含む / コンテンツを含む:このオプションは、コンテナとコンテンツの両方を指定された幅内に制限し、確実に含まれた構造化されたレイアウトを確保します。

フッターのレイアウト
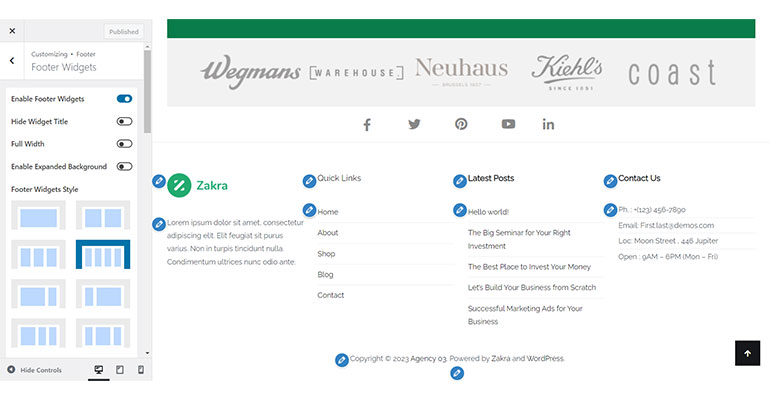
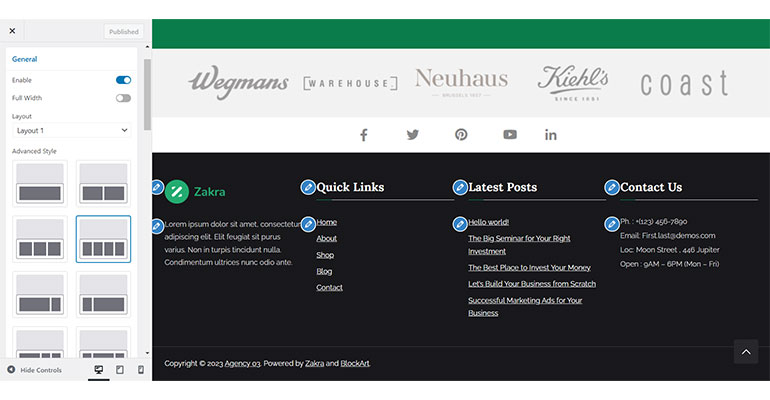
以前のバージョンでは、フッター スタイルは視覚的な魅力に欠け、当たり障りのないものに見えました。

ただし、最新のアップデートでは、フッター セクションに高度なスタイル オプションを導入しました。
これらの新しいスタイル オプションには、フッター セクションの全体的な外観と雰囲気を向上させるカラー オーバーレイなどの魅力的な機能が含まれています。

さらに、一方、Zakra Pro は、レイアウト 1 とレイアウト 2 という 2 フッター列のレイアウトを提供します。
レイアウト 1には1 行スタイルがあり、単一行のデザインが可能です。
これに対し、レイアウト 2にはTwo-Rowスタイルが付属しており、2 行のレイアウトが可能です。 したがって、フッター列をカスタマイズするためのより多くのオプションが得られます。
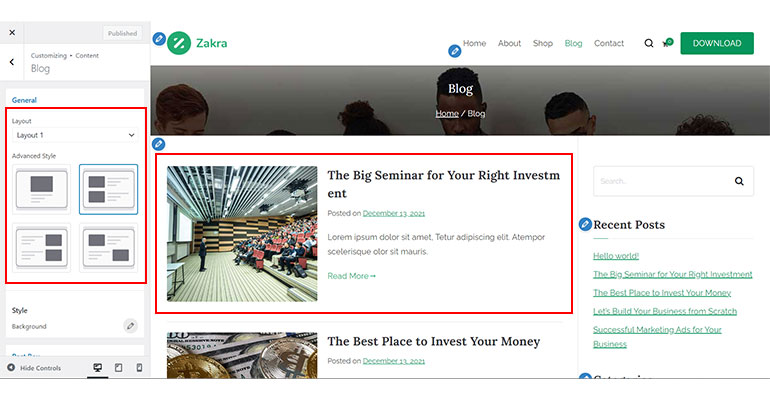
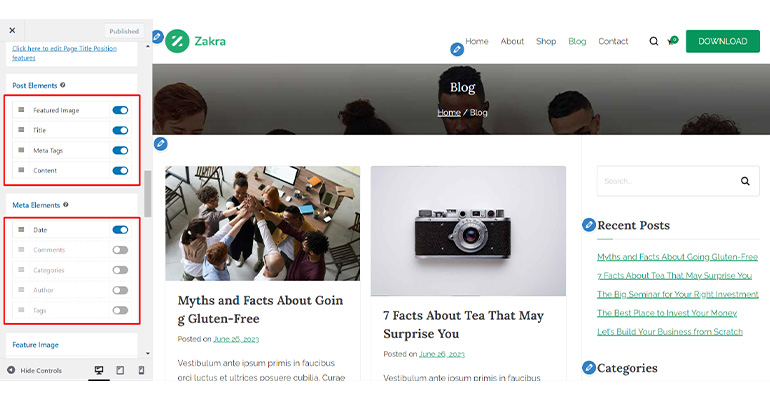
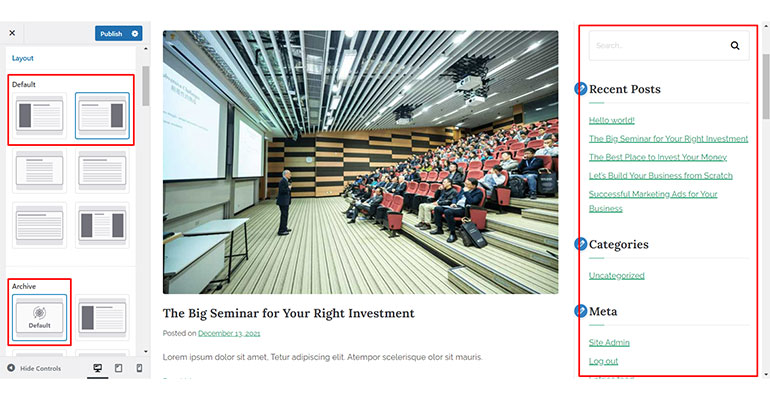
ブログのレイアウト
プレミアム Zakra テーマで利用できる以前のブログ スタイル、デフォルトとサムネイルは、Zakra Pro 2.0 のレイアウト 1に統合されました。

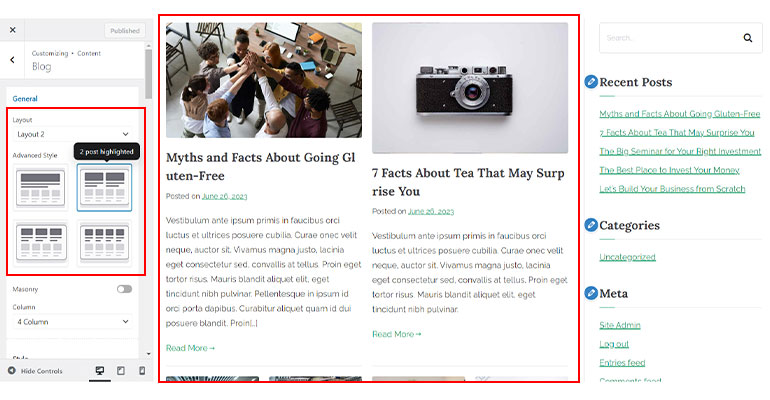
同様に、グリッドスタイルはレイアウト 2に移動され、グリッド スタイルの列に基づいて投稿を強調表示する詳細スタイル オプションが含まれるようになりました。

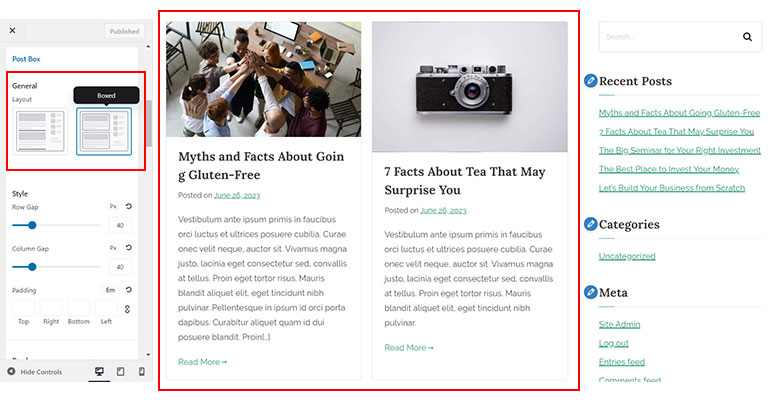
また、既存のスタイルに加えて、枠付きやボックス付きなどの新しいレイアウト オプションが追加され、郵便ボックススタイルが強化されました。

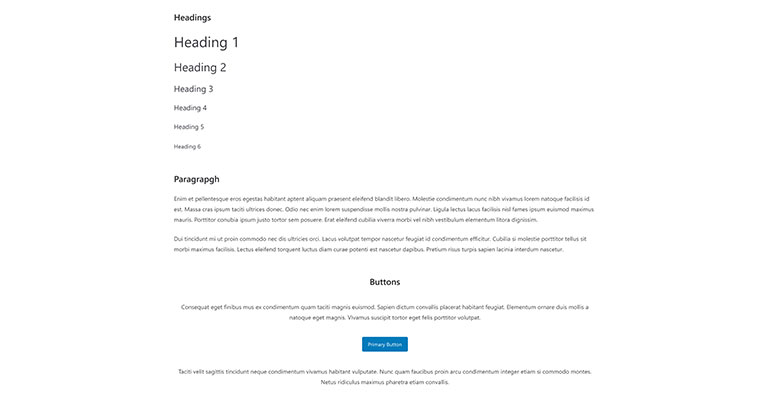
3. デフォルトのブロック設計の強化
Zakra 3.0 では、強化されたデフォルトの WordPress ブロック設計も導入されています。


これは、段落、見出し、画像、ボタン、その他のデフォルトの WordPress ブロックがサイト上でどのように表示されるかについて、即興で作られることを意味します。
さらに、HTML タグとブロック コードが改良され、コンテンツ全体の美しさに貢献しています。

これらの機能強化により、Web サイトのコンテンツが視聴者にとって視覚的に楽しく魅力的なものになります。
4. その他のコンポーネントの改善
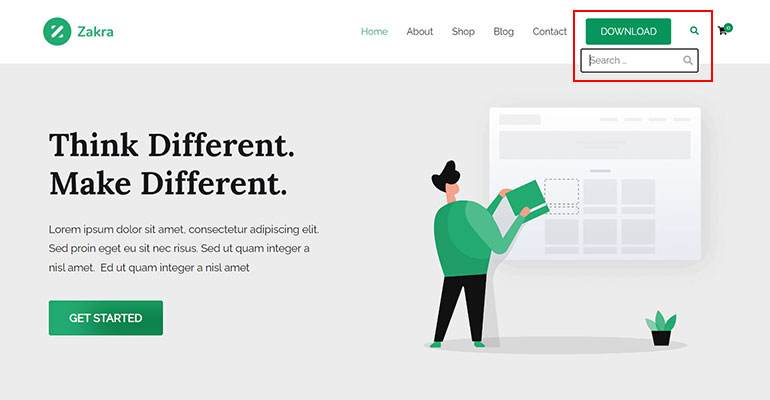
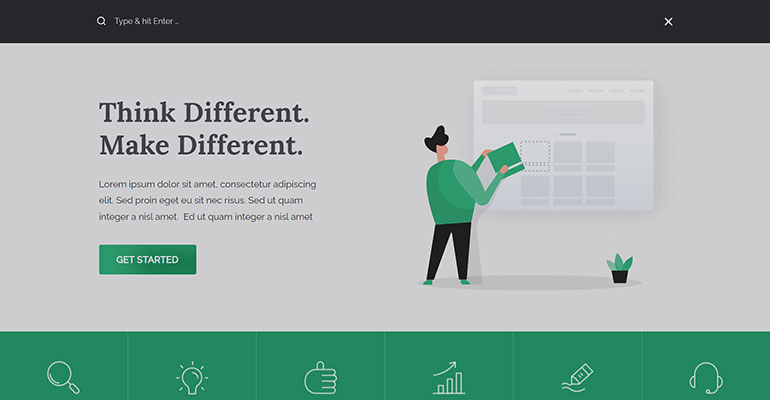
前述の更新に加えて、ヘッダーの検索バーに大きな変更があります。
以前は、検索バーが混雑しているように見え、検索クエリを入力するスペースが限られていました。

ただし、検索スペースが拡張され、クエリを快適に入力できるようになりました。

さらに、ユーザーエクスペリエンスを向上させるために背景色のオーバーレイを実装しました。
好みに応じてヘッダー検索機能を有効または無効にできることにも注目してください。
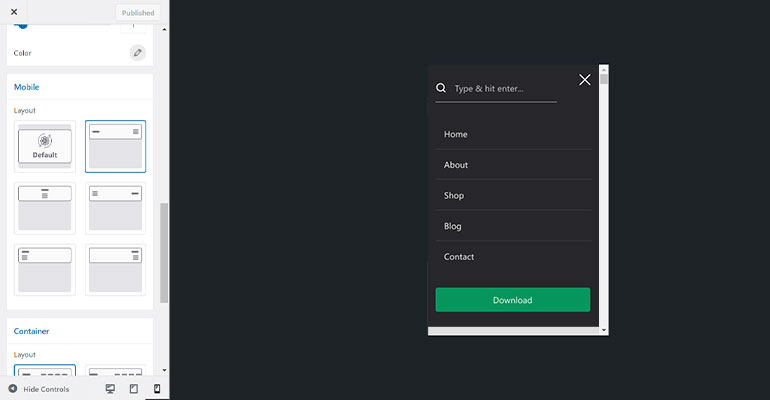
同様に、Web トラフィックのほぼ半分がモバイルから生成されるため、テーマのデスクトップ ファーストのデザインからモバイル ファーストのデザインに切り替えました。
したがって、あらゆるデバイスにシームレスに適応できるように、モバイル メニューも改良しました。
したがって、ウェブサイトは何の心配もなくモバイル画面に完璧に表示されるので、ご安心ください。

B. カスタムリファクタリング
Zakra 3.0 と Pro 2.0 で導入された次の大きな変更は Customind リファクタリングです。 簡単に言うと、Customind リファクタリングとは、テーマ自体のコア ライブラリの改善を指します。
導入された新しいコントロールと設定は次のとおりです。
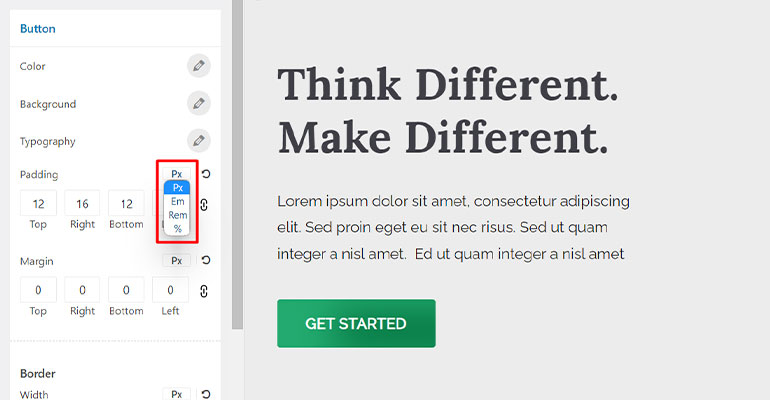
- 単位セレクター設定:新しく追加された設定で、フォント サイズ、行間、寸法などを px、em、rem、% などの単位から選択できます。

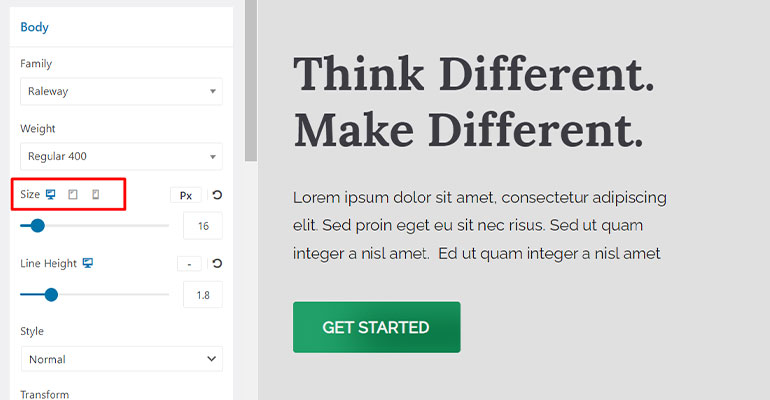
- レスポンシブ スイッチャー設定:この設定は、フォント サイズの直接入力オプションとともにスライダー コントロール オプションによって強化されています。 マウスを移動して必要なデバイスのアイコンをクリックすると、それに応じて設定を調整および構成できます。

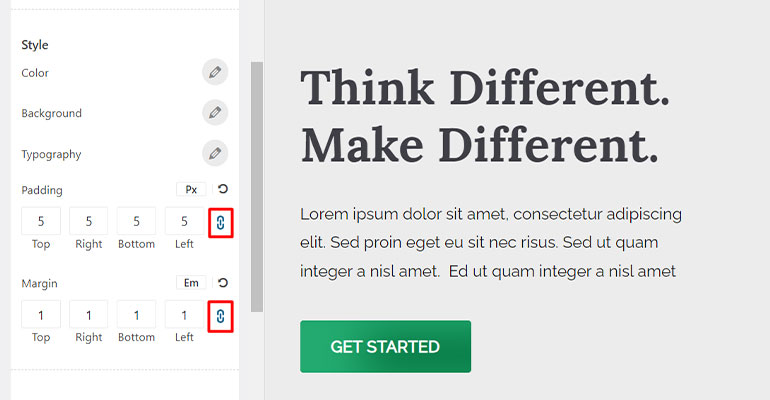
- 入力バインド設定:ディメンションを設定するときにすべての入力で入力値をバインドできるようにする新しい設定です。

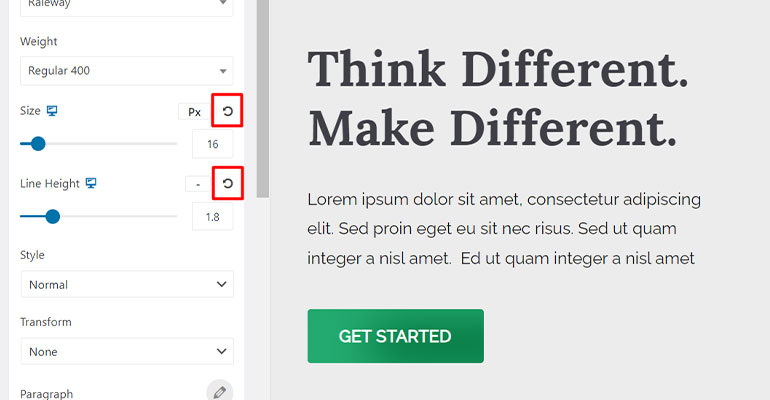
- 設定のリセット:これは、さらに別の新しい設定が導入されました。 設定をデフォルトに戻して再構成できます。

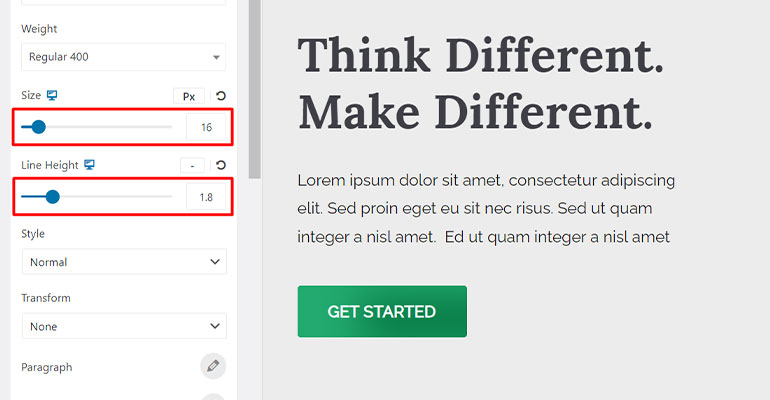
- タイポグラフィ設定:以前は、ユーザーはフォント サイズ、行の高さ、文字間隔などを構成するために値を入力する必要がありました。しかし、現在は、タイポグラフィ設定をスムーズに構成できる便利なスライダー コントロール オプションに置き換えられています。

- 字幕コントロール:これは、小見出しを完全に制御できるようにするために新しく開始された設定オプションです。
- バックグラウンド コントロール:カラー ピッカーと画像アップロード セクションのデザインも、バックグラウンド コントロール オプションで強化されました。
- カラー コントロール:カラー ピッカー、インタラクティブな彩度スライダー、カラー パレットのデザインが全面的に見直されました。
- 並べ替え可能なコントロール:目の非表示/表示アイコンをトグル コントロールに置き換えるなど、デザインが改善されました。 さらに、ドラッグ可能な要素と明確なラベルによって配置が強化されました。

10.ラジオ画像:わかりやすくするために、ラジオ画像アイコンのデザインも強化されました。
C. カスタマイザー オプションのリファクタリング
私たちは、ユーザーが自分の好みに合わせてサイトをカスタマイズするために必要なテーマ設定を簡単にナビゲートして見つけられるようにしたいと考えました。
そのため、さまざまなカスタマイザー設定を再構成して統合し、簡単にアクセスできるように関連するオプションを 1 つの場所にグループ化しました。
Zakra 3.0 で改良されたカスタマイザー オプションのリストは次のとおりです。
グローバル
- カラー:ヘッダー、リンク、ベースなどのすべてのカラー コントロールは、簡単にアクセスできるように[カラー]セクションの下に再配置されました。
- コンテナ:背景セクションはコンテナ セクション内に組み込まれ、コンテナ レイアウトはその拡張セクションであるコンテンツ領域に移動されました。
- コンテンツ領域:このセクションでは、コンテンツの枠付きレイアウト オプションとボックス レイアウトオプションを提供します。
- サイドバー:エリア全体のサイドバーをシームレスに管理するために、デフォルト レイアウトが追加されました。 特定の領域のサイドバーがデフォルトに設定されている場合、選択したデフォルトのレイアウトが自動的に適用されます。

ヘッダーとナビゲーション
- サイト ID:このセクションのオプションは、便宜上、それぞれのコントロールをまとめて配置するために大幅に再配置されました。 さらに、以前の設定オプションとは異なり、サイトのタイトルとキャッチフレーズを個別に制御できるようになりました。
- トップ バー:トップ バーの新しいレイアウト オプションでは、レイアウト 1 (1 列レイアウト)とレイアウト 2 (2 列レイアウト)の 2 つの選択肢が提供されます。 さらに、新しいレイアウト 1 を補完するために、新しい配置スタイルが導入されました。
- ボタン:ヘッダー ボタンとヘッダー ボタン 2 は、ボタンセクション内に統合されました。 したがって、Web サイトに表示するそれぞれのボタンを選択できるようになりました。
- ドロワー メニュー:ドロワー メニューは、以前のヘッダー メイン領域セクションから分離され、新しく作成されたセクションに再配置されました。 この専用セクションを使用すると、ドロワー メニューの外観と動作を簡単にカスタマイズできます。
- スティッキー ヘッダー:スティッキー ヘッダーを有効にする切り替えオプションは、 [レイアウトを有効にする]に置き換えられました。 したがって、[なし] オプションを選択してスティッキー ヘッダーを無効にするか、別のオプションを選択して機能を有効にすることができます。
- 透明ヘッダー: 404、検索、アーカイブ ページ、およびフロント ページで透明ヘッダー機能を有効にするためのコントロール設定が強化されました。 単一の切り替えではなく、各ページにチェックボックスを導入し、特定のページの機能を個別に有効または無効にできるようにしました。
- ページ ヘッダー:ページ ヘッダーオプションは、コンテンツ セクションからヘッダーとナビゲーションに移動されました。 ページヘッダーとページタイトルの両方を制御できます。 また、ここからヘッダーのレイアウト、背景、タイポグラフィーなどを効率的にカスタマイズすることもできます。
- プライマリ メニュー:メニューの前のサブセクションは、プライマリ メニューと呼ばれる 1 つのセクションに統合されました。 さらに、更新されたコントロールによりオプションが再配置されます。

さらに、ユーザーにとって簡単なナビゲーションと便利なカスタマイズを確保するために、いくつかのコンテンツおよびフッターコンポーネントも再編成され、グループ化されています。
D. コードのリファクタリング
最新のコーディング標準に準拠することは、WordPress やその他のプラグインやツールなどの基盤となるソフトウェアとの互換性の問題を排除するために不可欠です。
潜在的な脆弱性やセキュリティ侵害を最小限に抑えることも重要です。
まさにそれが、最新のコーディング標準に従って Zakra コードをリファクタリングした理由です。
最新の Zakra テーマのさまざまなコード リファクタリングと更新が以下にリストされています。
- 適切に管理された SASS フォルダー構造
- テーマ全体で一貫した HTML マークアップと CSS クラス
- 一貫したテーマのファイル/フォルダー構造、PHP クラス
- レイアウト制御、応答性、ブラウザ間の互換性を向上させるために、Float を Flex/Grid プロパティに置き換えました。
- 応答性とアダプティブデザインのためのモバイルファースト CSS
- テーマの柔軟性を高めるための CSS 変数の利用
- 速度を向上させるために、Font Awesome アイコンと PNG アイコンを SVG アイコンに置き換えました。
Zakra 3.0 および Pro 2.0 アップデート後の一般的な問題のトラブルシューティング
Zakra 3.0 および Pro 2.0 に更新すると、不自然なフォント サイズ、アイコン、スタイルの欠如など、デザイン上の問題が発生する可能性があります。
キャッシュの問題 (デザインの破損)や移行の問題が原因で、これらの一般的な問題が発生する可能性があります。
1. キャッシュの問題 (設計の破綻)
テーマを更新して最新のデザインが表示されるまでに時間がかかる場合は、主に 2 つの理由が考えられます。
- ホスティングプロバイダーがサイトキャッシュを有効にしています。
- WordPress キャッシュ プラグインを使用したことがあります。
したがって、この問題を解決するには、キャッシュをクリアする必要があります。
- キャッシュ プラグインを使用している場合は、プラグインの設定を使用してキャッシュをクリアします。
- 上記の方法がうまくいかない場合は、ホスティング会社にキャッシュのクリアを依頼してください。
2. 移行の問題
以前に Zakra デモのいずれかをインポートしてカスタマイズしたことがあり、最新の Zakra バージョンに更新した後に設計上の問題が発生した場合は、簡単な解決策があります。
ダッシュボードに表示される「データ移行の修正」通知をクリックするだけで、問題が解決されます。
ご不明な点がございましたら、お気軽にカスタマーサポートチームまでご連絡ください。
Zakra 3.0 と Pro 2.0 のパワーを体験する準備はできましたか?
最新の Zakra バージョンを使用すると、これまでにないシームレスな Web サイト構築体験を体験できます。
私たちの言葉を信じないのですか? 自分で試してみてください。
すでに Zakra ユーザーであれば、このアップデートは無料です。 WordPress ダッシュボードから右クリックするだけで、Zakra 3.0 に簡単にアップグレードできます。
まだ Zakra を体験していない場合は、今が体験する絶好の機会です。 Zakra 3.0 を使用すると、あらゆるニッチな美しい Web サイトを作成し、オンラインでのプレゼンスを向上させることができます。
より高度な機能が必要な場合は、Zakra Pro にアップグレードすることもできます。
助けをお探しですか? 何か質問がありますか? こちらからお気軽にお問い合わせください。 忘れないでください、私たちはあなたのためにここにいます。
最後に、Facebook や Twitter で私たちとつながりを保つことを忘れないでください。
