16 ベスト Zyro ウェブサイト (例) 2022
公開: 2022-11-30優れたページをすばやく構築することに興味があり、アイデアを得るために最高の Zyro Web サイトをチェックしたいですか?
今日は、このクールで用途が広く、使いやすい Web サイト ビルダーを使用した、優れたレスポンシブ Web デザインのコレクションを紹介したいと思います。
Zyro はあらゆる業界やニッチで使用できるため優れていますが、私たちは中小企業 (フリーランサーやエージェンシーであっても) に最も好んで使用します。
さらに、クリエイティブで機能豊富なページで作業するか、シンプルさとミニマリズムに固執するかは自由です。選択はあなた次第です!
これらの素晴らしい Web サイトの例は、Zyro が e コマースを含む多くのことを実行できることを示しています。
新しいアイデアを得るのに最適な Zyro Web サイト
1. ミロウ

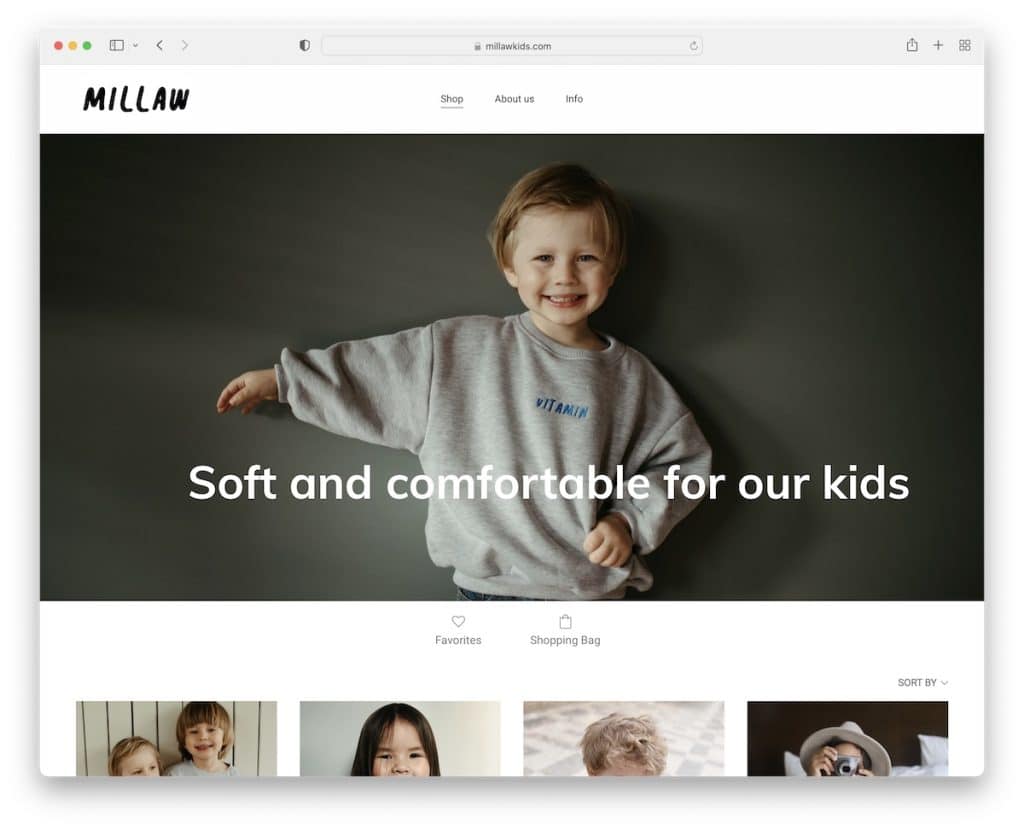
Millaw には、訪問者に強い第一印象を与えるテキスト付きの全幅画像があります。
ヒーロー セクションが製品のコレクションを開始した直後 – オンライン ストア。 顧客はアイテムをクリックして詳細を確認し、購入することができます。
Millaw は、際立った非常に非伝統的な e コマース Web サイトです。
注: 閲覧者の注意を引くために、スクロールせずに見える位置で「じっと見つめている」人物の画像を使用してください。
2. フォレスト

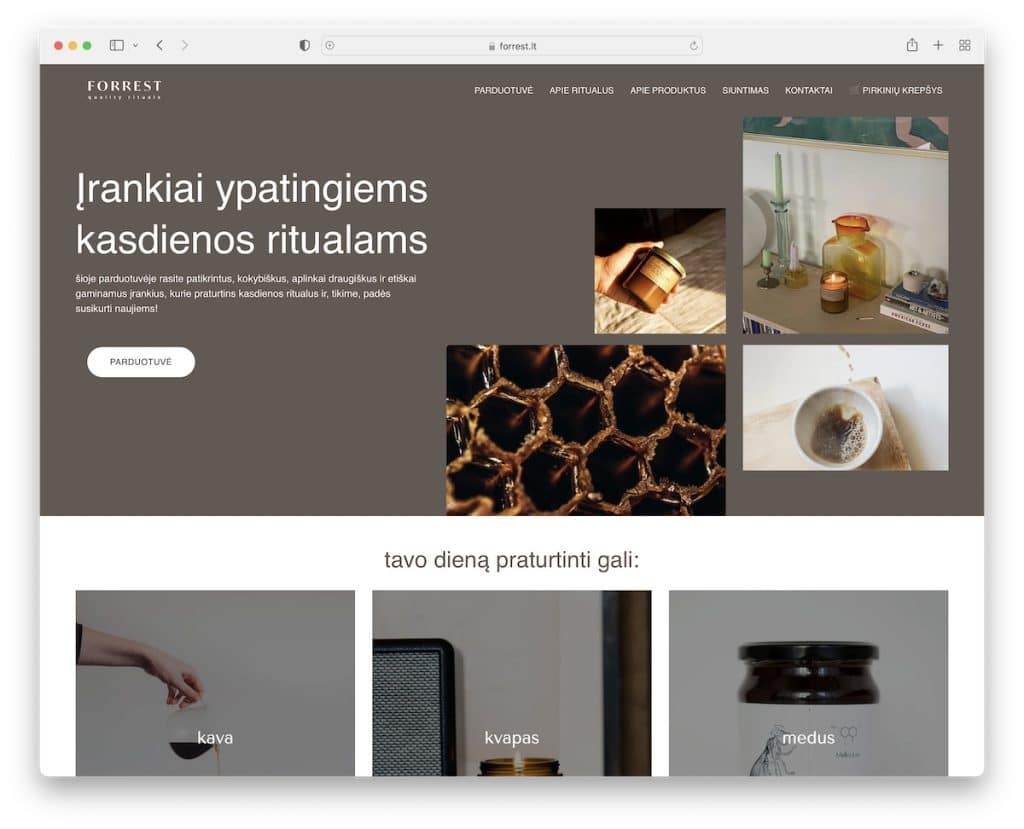
Forrest のホームページはモダンで興味深いもので、3 つの主要な製品カテゴリと Instagram フィードを紹介しています。
ヘッダー セクションの背景は透明で、左側にロゴ、右側にメニューがあります。
最後になりましたが、Messenger チャット ボックスはいつでも連絡を取ることができます。
注: 製品を販売する場合、ライブ チャットを提供すると、コンバージョンが大幅に増加する可能性があります。
3.レッツヘア

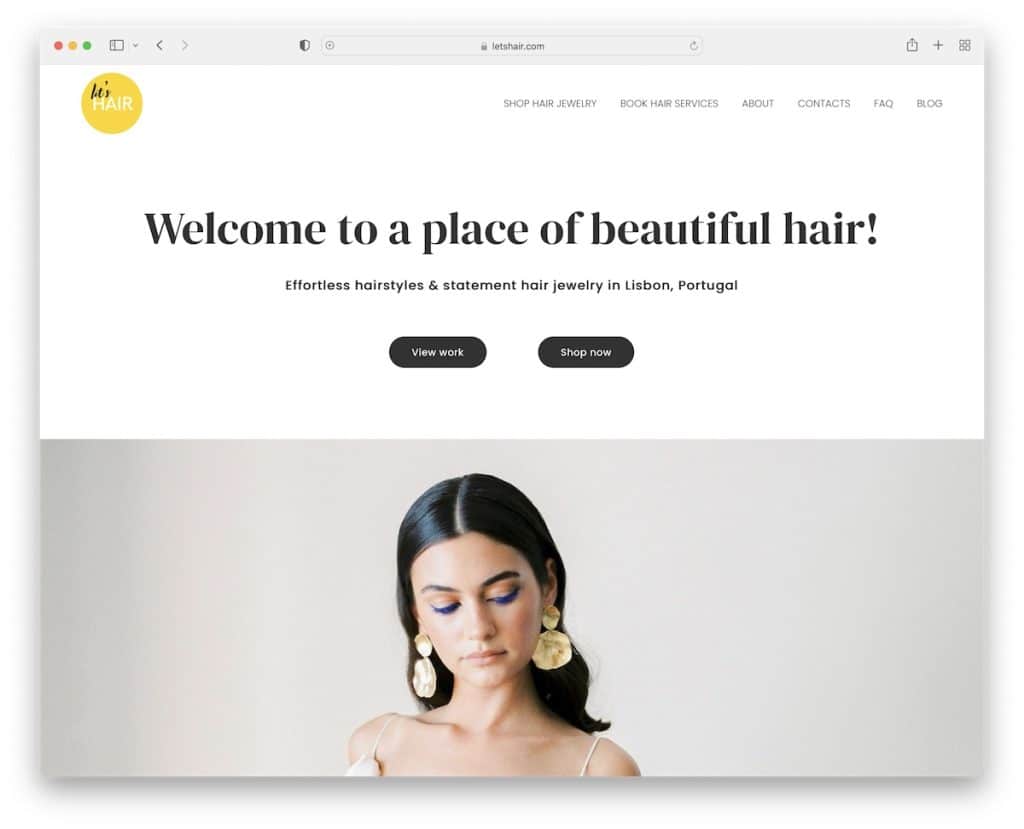
Let's Hair は、それらがすべて髪に関するものであることを知らせます。 テキスト オーバーレイと Call-to-Action (CTA) ボタンを含む画像を最初に使用するのではなく、2 番目に使用します。 しかし、残りはまだ最初で、よりポップな白い背景の上にあります.
本当に素晴らしいのは、彼らが大きくて美しいクライアントの画像と証言を使用していることです。これは本当に特別なものです.
注: クライアントのイメージと証言を使用して、会社の信頼を築きます。
4.モニカ・リミエン

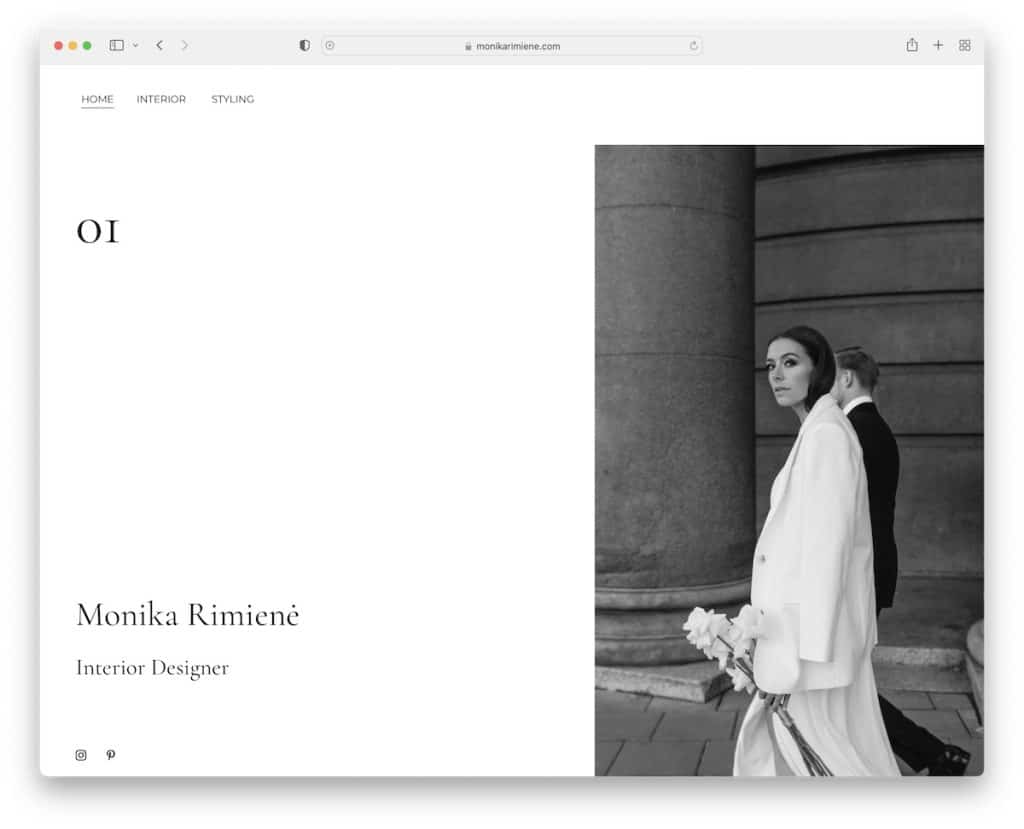
Monika Rimiene のように、クリーンでシンプルな素晴らしいオンライン ポートフォリオ Web サイトを作成できます。
ミニマリストな外観は、彼女と彼女の作品についてもっと知りたくなる. また、ページ内をスムーズに移動できる、軽いフローティング ナビゲーションも気に入っています。
注: オンライン ポートフォリオを作成するときは、物事を最小限に抑えることを恐れないでください。作業に集中してください。
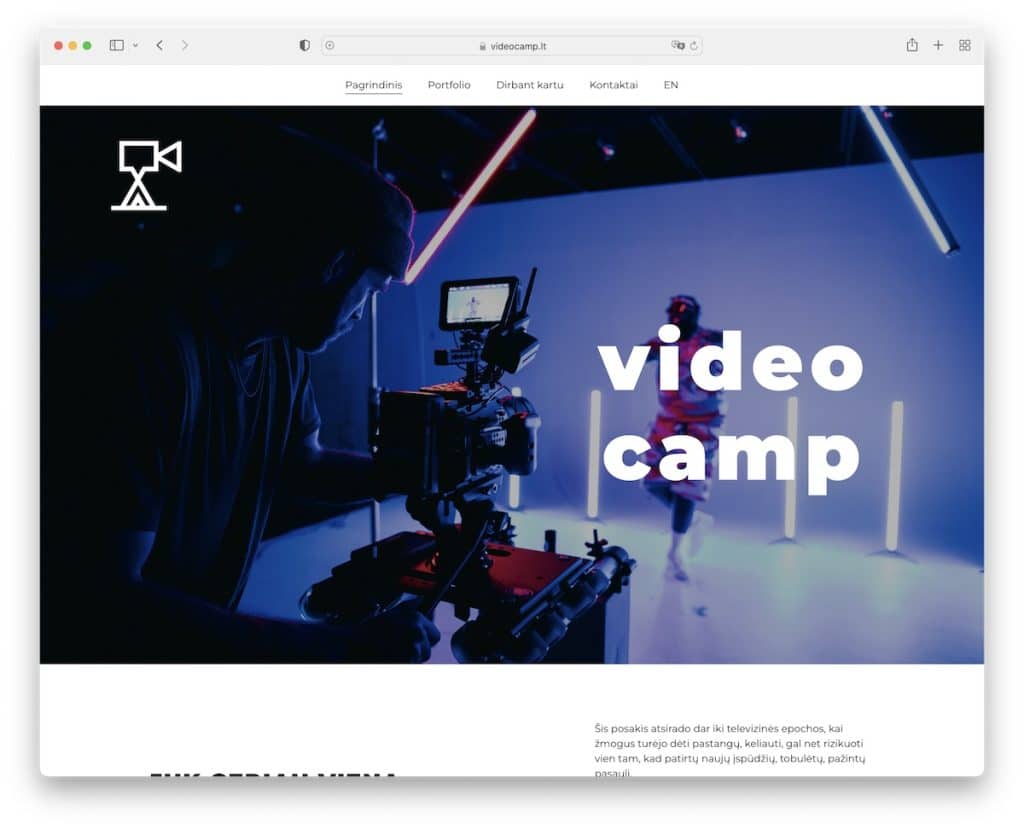
5. ビデオキャンプ

あなたのビジネスがビデオに関係している場合は、あなたのウェブサイトであなたが何をしているのかを味わってください.
Videocamp は、YouTube から動画を埋め込むことで、これを非常にうまく行っています。 誰でも直接連絡できる Facebook メッセンジャー ボタンもあります。
注: あなたの作品は 1,000 語を超えるので、必ず Web サイトに含めてください。
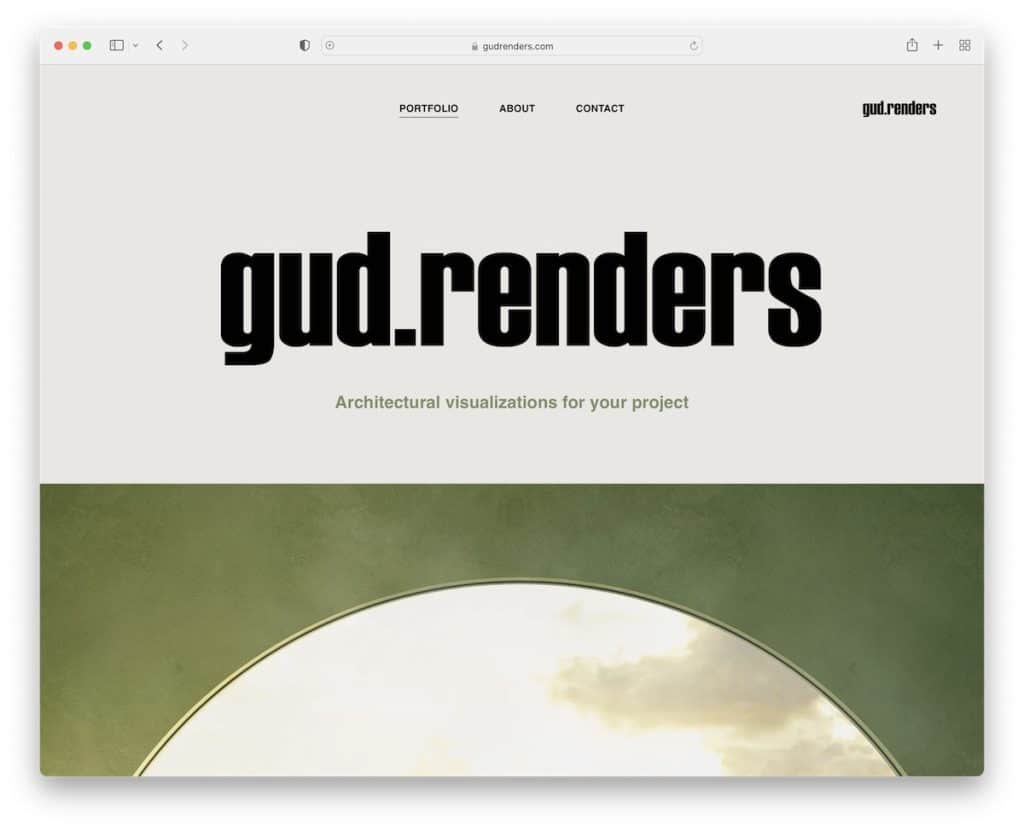
6.ガッドレンダー

Gud Renders のポートフォリオ Web サイトは大胆ですが、クリーンです。 各セクションは、タイトル付きの全幅の画像と、プロジェクト ページに移動するためのコール トゥ アクション ボタンで構成されています。
これは巧妙に実行された画像の配布であり、作品の良さがすぐにわかります。
注: Web サイトのスペースを完全に占める高品質の画像は、非常に効果的です。 (ちなみに、フッターエリアのシンプルなIGアイコンがカッコイイです。)
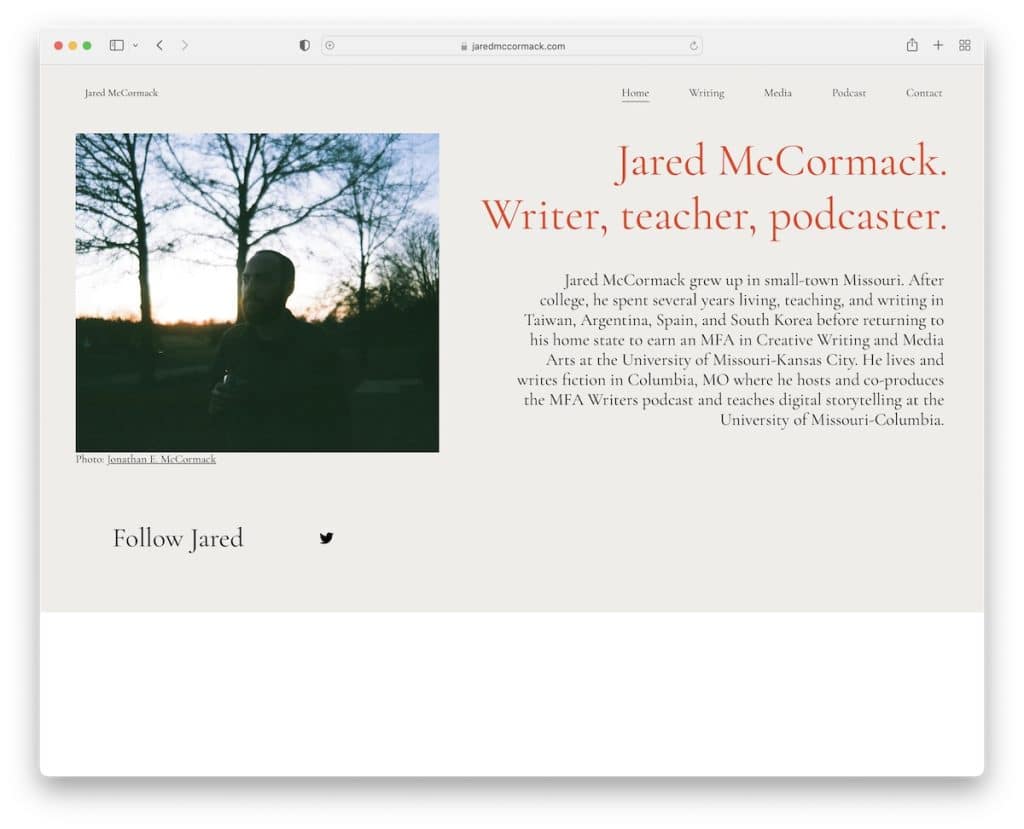
7.ジャレッド・マコーマック

Jared McCormack は個人の Web サイトを運営していますが、これは一部の人にとっては単純すぎるかもしれません。 しかし、それがまさに、これらの最高の Zyro Web サイトのリストに追加する理由です。
注: 個人の Web サイトのホームページを使用して、画像とソーシャル メディアへのリンクを使用してストーリーを共有してください。
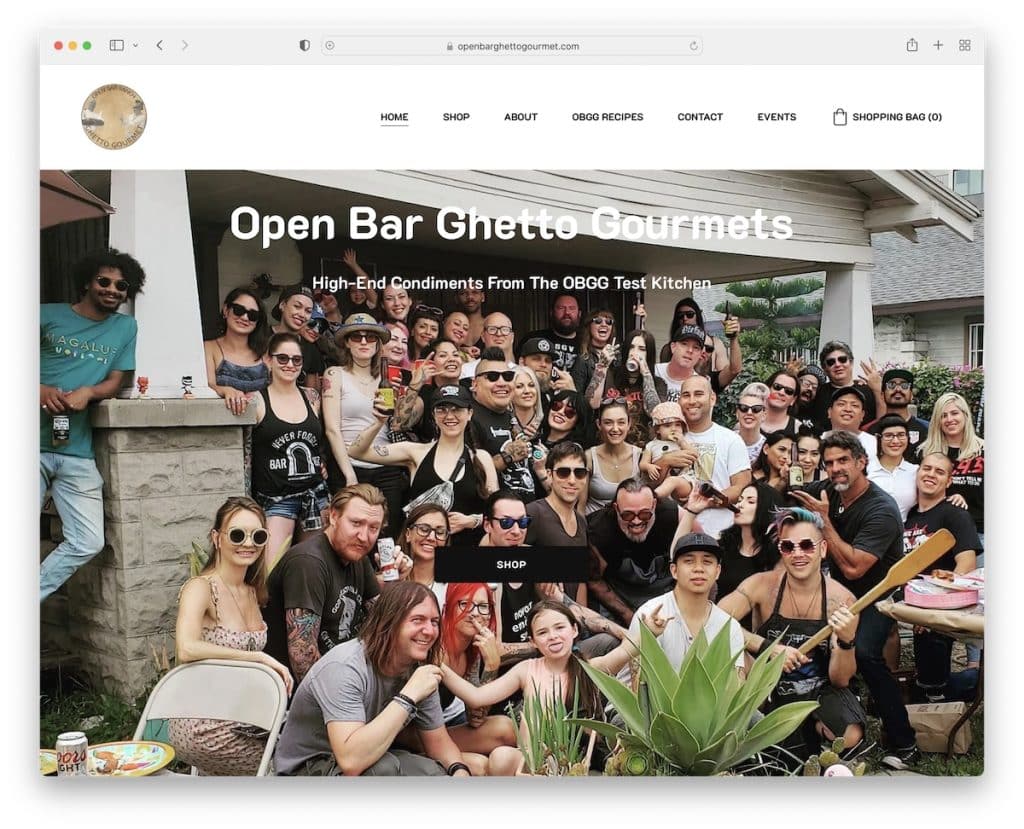
8. オープン バー ゲットー グルメ

Open Bar Ghetto Gourmet はレスポンシブ Web デザインを揺るがし、画像とテキスト コンテンツを美しく分離するのに十分な余白を備えています。
フローティング ヘッダーには、片面にロゴがあり、その後にメニューとショッピング バッグが続きます。 バッグの中身をいつでも確認したり、他のページ セクションにアクセスしたりできます。
注: ホームページはオンライン プレゼンスの基盤となるため、ビジネスの内容を示すために使用します。 レビューや証言を追加すると、非常にうまく機能します。
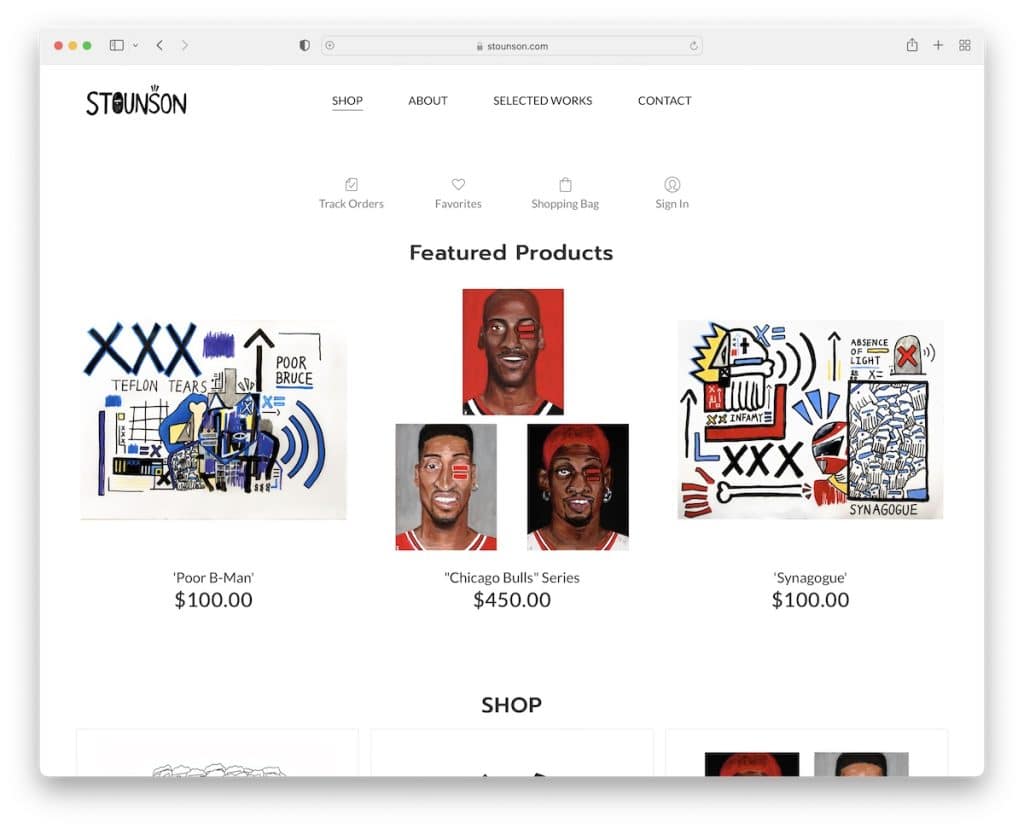
9. ストーンソン

Stounson のホームページは、すべてのアイテムを前面と中央に配置した非常にシンプルな外観のショップです。

しかし、スティーブンについてもっと知りたいと思っている人は誰でも、Aboutページをクリックするか、選択した作品をチェックするか、連絡先セクションにアクセスして連絡を取ることができます.
注: よりブティックなオンライン ストアを運営している場合は、フロント ページでアイテムを販売することを恐れないでください。 (あまり多くの項目を追加しないでください。)
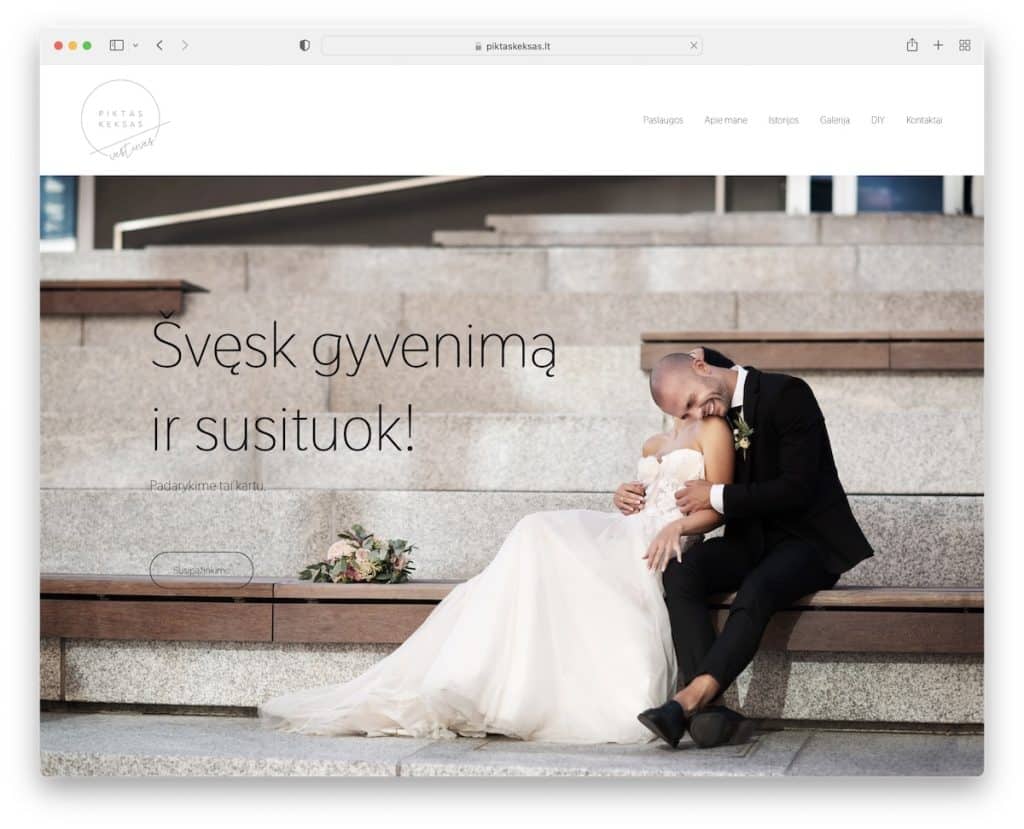
10. ピクタス・ケクサス

結婚式のウェブサイトはどれくらい美しいですか? ピクタス・ケクサス。 それが私たちが言えるすべてです。
結婚式イベントの主催者である Justina は、Zyro ビルダーを使用して、彼女が最も得意とする素晴らしいオンライン プロモーションを作成するという素晴らしい仕事をしました。
注: Web サイトを使用して、サービスの詳細なプレゼンテーションを作成し、ストーリーを伝え、画像、証言、ソーシャル リンクなどを共有します。
Zyroの代替品を探している場合は、これらの結婚式のWebサイトビルダーを使用することもできます.
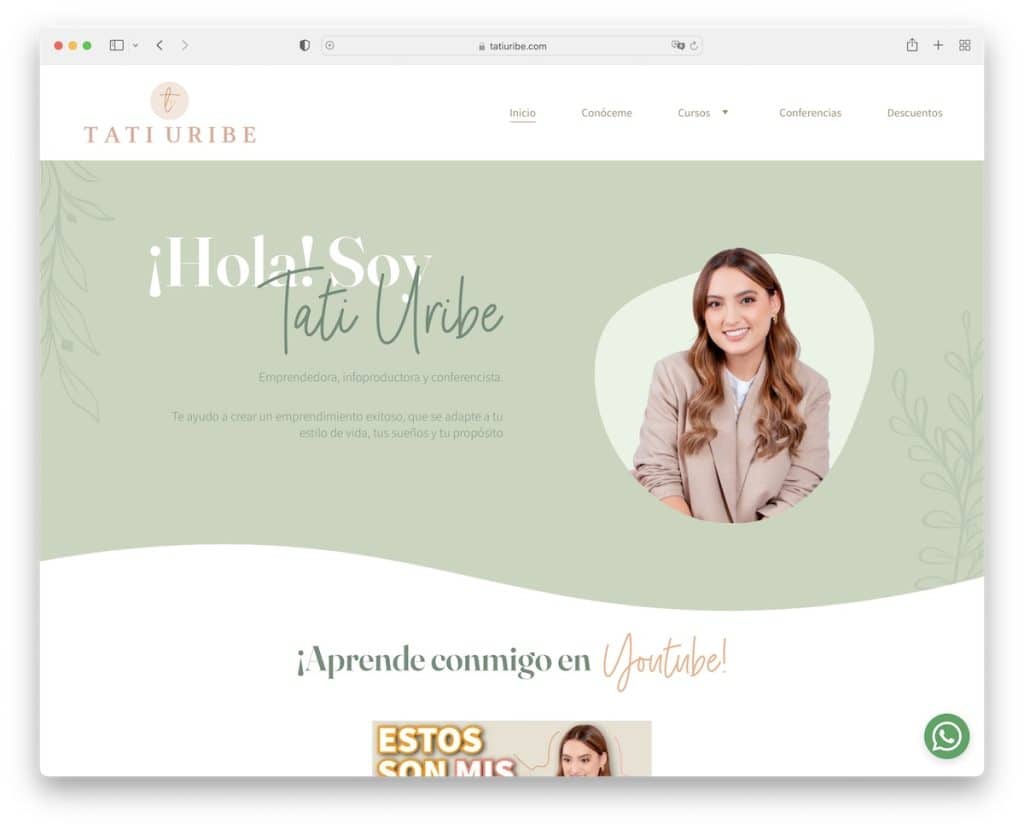
11. タチ・ウリベ

Zyro はすばらしい個人 Web サイト ビルダーであり、Tati Uribe のページはもう 1 つの優れた例です。
こちらは前作よりもフェミニンな雰囲気に。 ホームページをスクロールするだけで、Tati の雰囲気と彼女がしていることがわかります。
彼女はまた、彼女のサービスを宣伝するために「バブル」セクションを作成しました. 最後に、ドロップダウン ナビゲーションバーを備えたフローティング ヘッダーを使用すると、好きな場所に移動できます。
注: Web サイトを使用して、創造的でユニークなタッチで自分を表現してください。
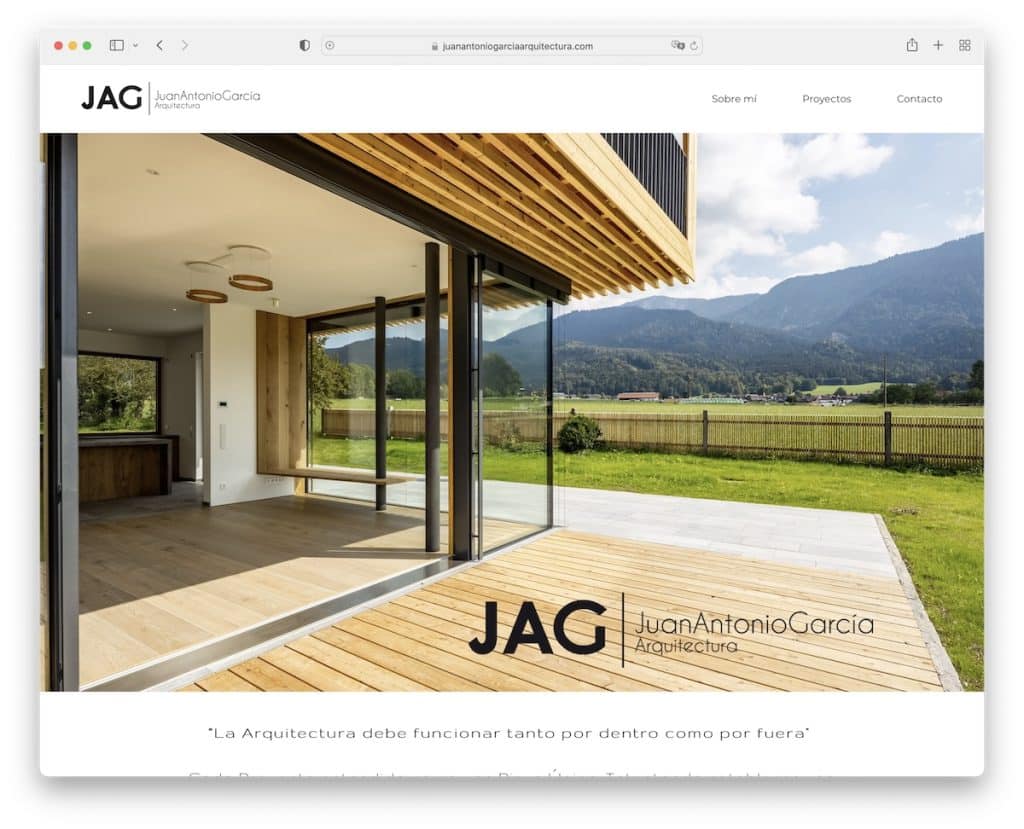
12. フアン・アントニオ・ガルシア・アルキテクチュラ

JAG Arquitectura の Web サイトは、スクロールのないシンプルなホームページ、セクション、プロジェクト、お問い合わせフォームで構成されています。
また、フロント ページのヒーロー セクションを使用して、最高のプロジェクトまたは最新のプロジェクトを表示できます。
注: Web デザインを複雑にする必要はありません。 フアンはそれをよく知っています。
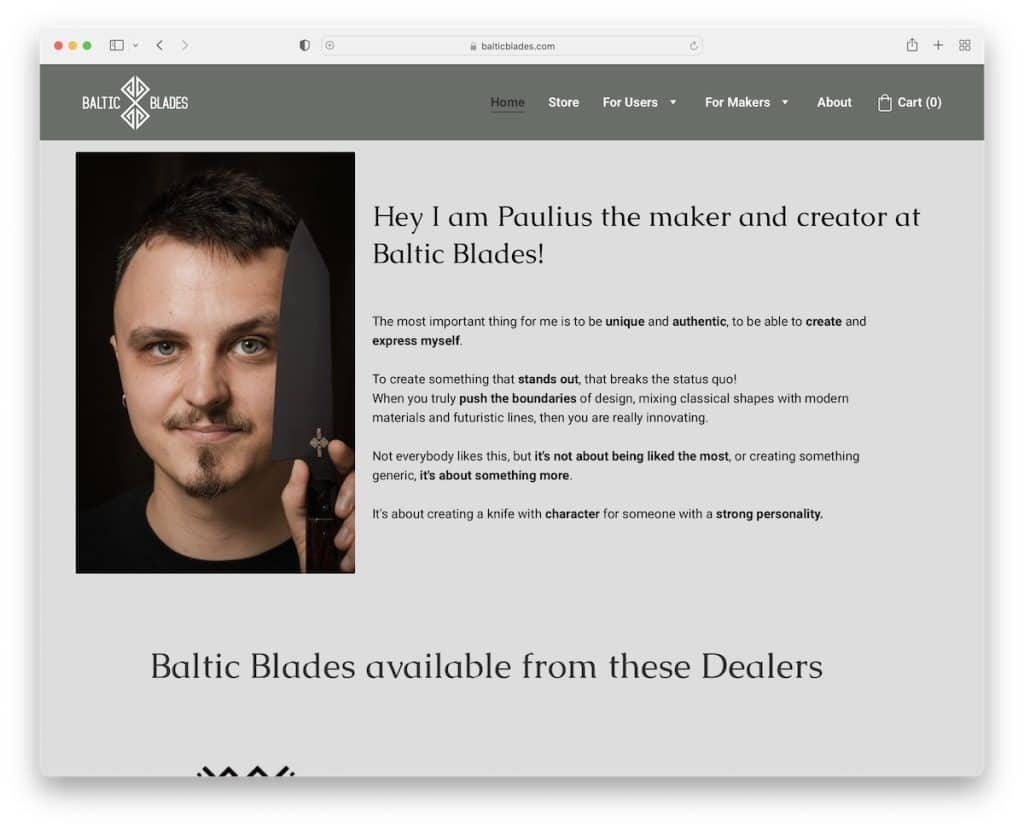
13.バルトブレード

Baltic Blades の画像を確認するだけで、パウリウスが何に情熱を傾けているかがすぐにわかります。 そして、それはあなたが作成した製品を保持するのと同じくらい簡単なことかもしれません.
パウリウスのホームページには、カスタム オーダーの連絡フォームも用意されているので、興味のある人はすぐに連絡を取ることができます。
注: 画像とテキストを使用して、誰もがあなたとあなたの活動をできるだけ早く理解できるようにします。 次に、ビジネス用の連絡先フォームを追加します。
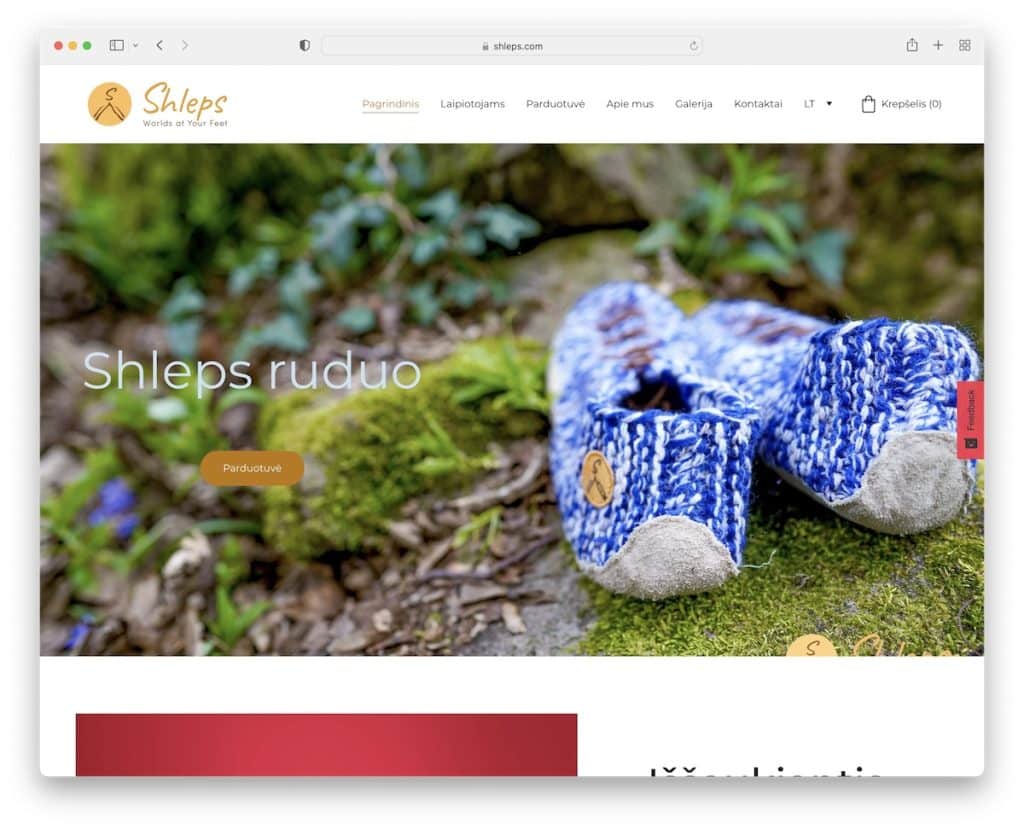
14.シュレプス

あなたが提供する製品の利点は、特別な場所に値するものです。ウェブサイトのホームページは理想的な場所です。
Shleps は、画像、テキスト、行動を促すフレーズを使用して素晴らしい仕事をしており、靴を非常にユニークにするすべての専門分野を示しています。
注: 画像とテキストを交互に表示すると、ストーリーテリングに最適です。
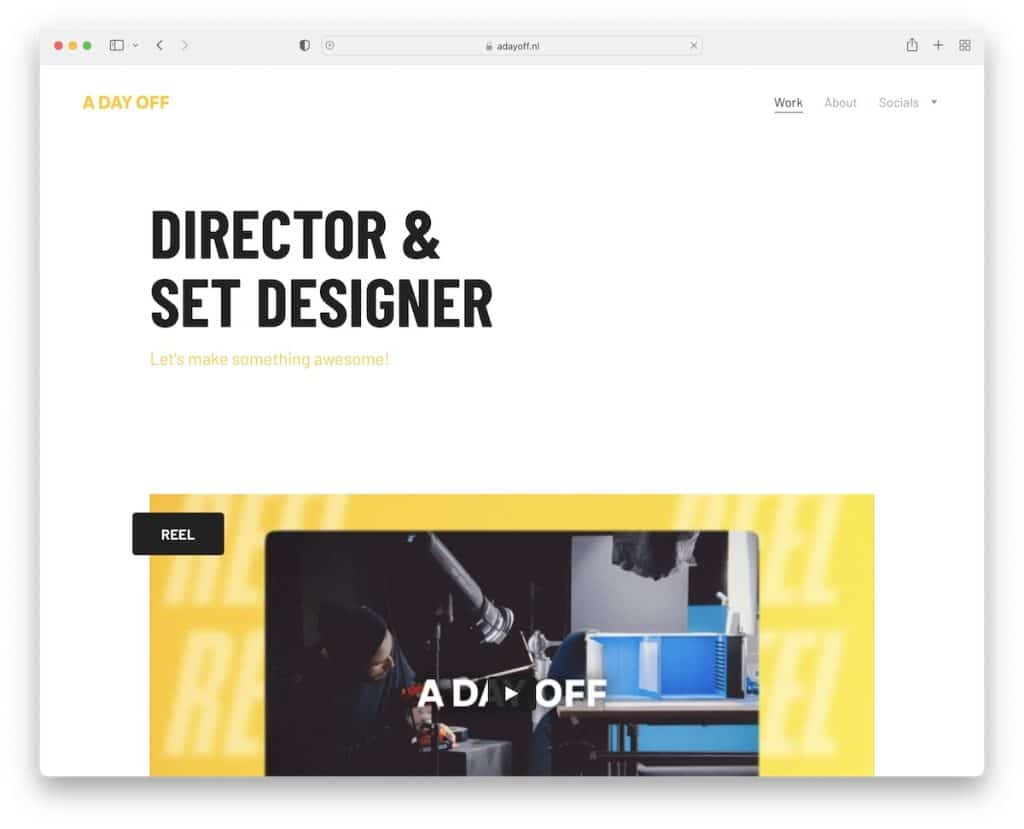
15. 休みの日

私たちは最近、ビデオ コンテンツを見ることに慣れているので、プロモーション ビデオは非常に効果的です。
そのため、A Day Off は、A Day Off とは何かを太字で説明した直後に、Web サイトで巧みに紹介しています。
しかし、そのすぐ下には素晴らしいアニメーションのポートフォリオもあり、それを見つめるのに少し時間がかかります.
注: 「動く」ポートフォリオを作成して、プロジェクトのプレゼンテーションにスパイスを加えましょう。A Day Off のホームページを参照してください。
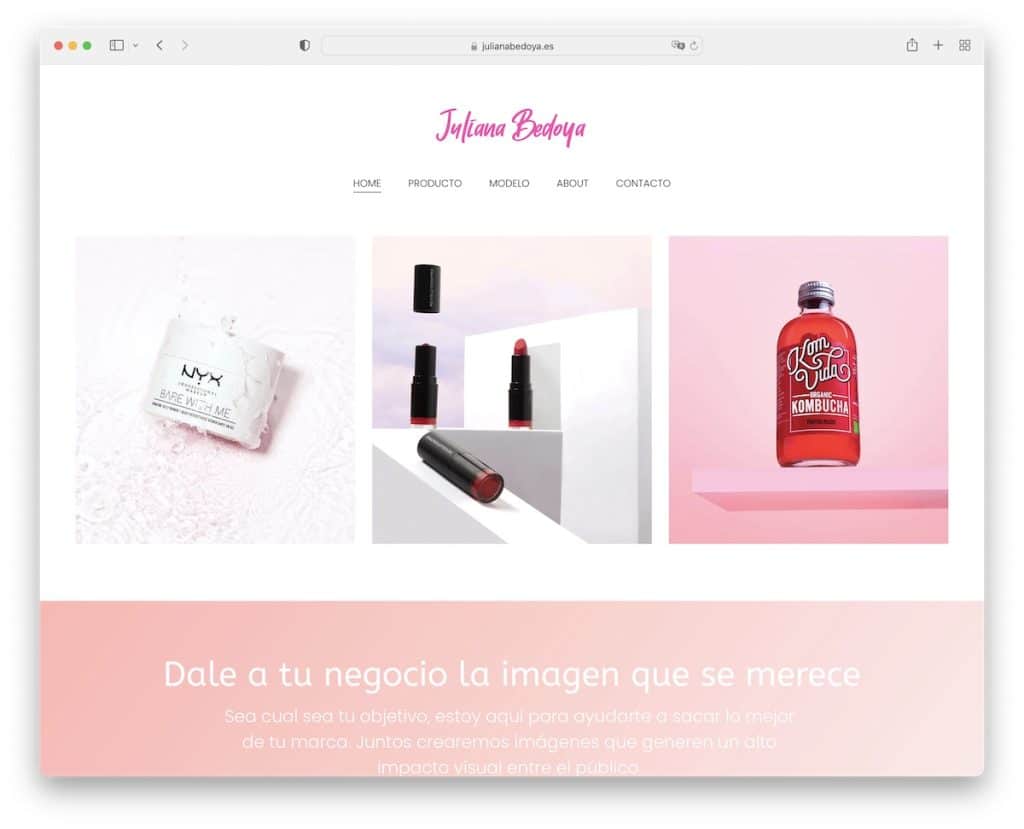
16. ジュリアナ・ベドヤ

あなたが何をしているかを説明する前に、まずあなたの作品やプロジェクトを紹介するというアイデアがとても気に入っています.
Juliana Bedoya は、物事を正しく行うオンライン ポートフォリオの素晴らしい Zyro Web サイトの例です。
シンプルですが、コラボレーションへの関心を刺激する適切な量の情報を共有しています。
注: できれば最初に、すべての潜在的なクライアントにあなたの作品がはっきりと見えるようにしてください。
