Diez estrategias efectivas para mejorar la experiencia del usuario a través del diseño de sitios web
Publicado: 2024-02-28
Introducción
¡Bienvenidos, compañeros entusiastas de la web y aspirantes a diseñadores! Ha llegado al lugar correcto si las palabras "experiencia de usuario" y "diseño de sitio web" despiertan su interés.
Definición de experiencia de usuario y su importancia en el diseño de sitios web
En primer lugar, profundicemos en lo que realmente significa la experiencia del usuario, a menudo abreviada como UX. Básicamente, se refiere a las emociones y actitudes de una persona cuando utiliza un producto, sistema o servicio específico. En el mundo del diseño de sitios web, una experiencia de usuario positiva generalmente significa que los visitantes encuentran su sitio no solo visualmente atractivo sino también fácil de navegar y usar. Cuanto mejor sea la experiencia del usuario, mayores serán las posibilidades de que sus visitantes permanezcan más tiempo y se conviertan en usuarios leales y recurrentes.
Descripción general del propósito y la estructura del blog
En este blog, nos centramos en estrategias efectivas para amplificar la experiencia del usuario a través del diseño de sitios web. Lo llevaremos en un viaje desde comprender por qué son importantes las imágenes de fondo hasta revelar cómo el diseño estratégico puede transformar realmente su espacio en línea. ¡Abre tu marcador y prepárate para un viaje esclarecedor!
Por qué es importante la experiencia del usuario en el diseño de sitios web
La experiencia del usuario no es sólo una palabra de moda en el mundo digital; es una parte imperativa de la creación de un sitio web exitoso. Su importancia se extiende mucho más allá de la estética. La experiencia del usuario aumenta la funcionalidad, usabilidad y eficiencia generales de su sitio web, que son ingredientes críticos para mantener a los visitantes interesados y encaminados a convertirse en clientes leales.
El impacto de la experiencia del usuario en el éxito y las conversiones del sitio web
El concepto de experiencia de usuario se centra en hacer que su sitio web sea fácil de usar, intuitivo y atractivo. Al centrarse en estos elementos, puede convertir a los navegadores ocasionales en visitantes habituales o incluso en clientes de pago. Veamos algunos beneficios:
– Mayor participación: es probable que los usuarios permanezcan más tiempo en su sitio web si es fácil de navegar y participar.
– Tasas de rebote reducidas: una buena experiencia de usuario ayuda a evitar que los visitantes abandonen su sitio abruptamente.
– Credibilidad mejorada: cuando su sitio web ofrece una experiencia de usuario satisfactoria, amplifica la credibilidad de su marca.
Ejemplos de sitios web exitosos con gran experiencia de usuario
Hay muchos sitios web que invierten mucho en la experiencia del usuario. Dos ejemplos exitosos son Airbnb y Dropbox. Sus sitios web tienen navegación intuitiva y llamados a la acción claros. La atención al detalle en el diseño de su sitio web no sólo ha mejorado la experiencia del usuario sino que también ha aumentado sus conversiones.
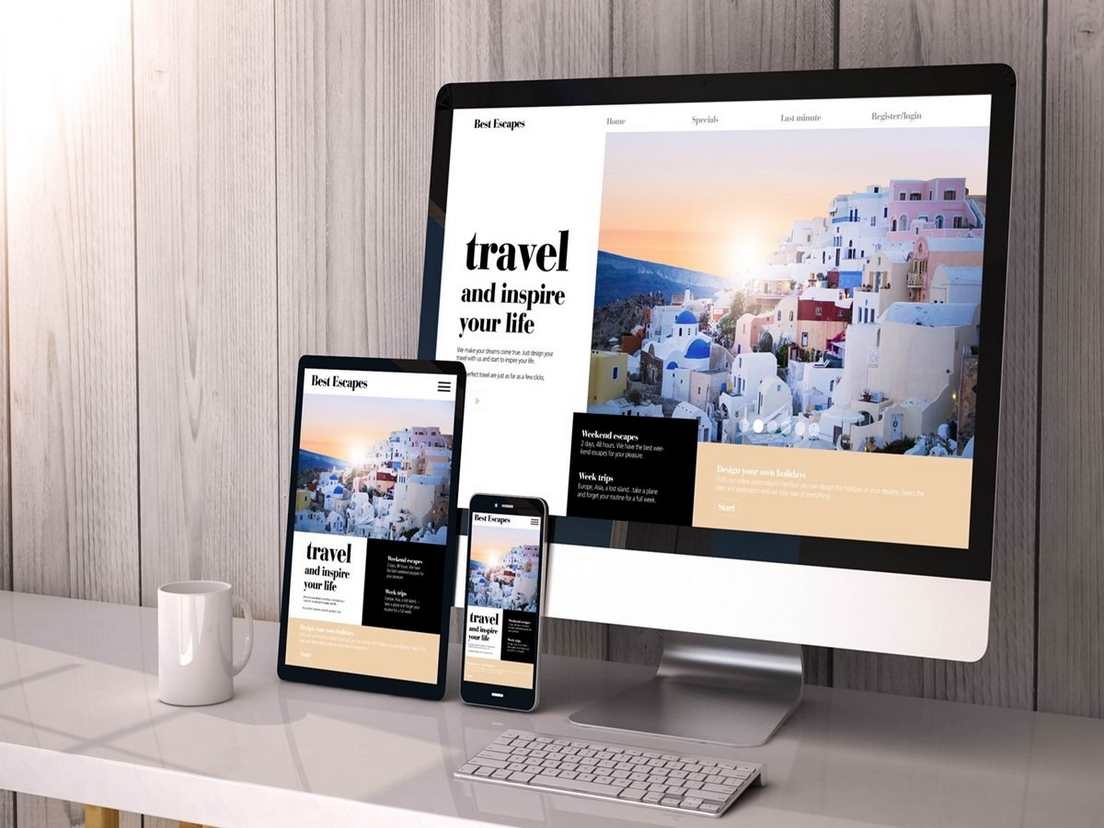
Estrategia 1: Diseño responsivo y optimizado para dispositivos móviles
La capacidad de respuesta del sitio web ya no es una opción; es una necesidad. En la era de los teléfonos inteligentes, su sitio web debe verse genial y funcionar perfectamente en todos los dispositivos, desde computadoras de escritorio hasta tabletas y dispositivos móviles.
Importancia del diseño responsivo en el mundo actual impulsado por los dispositivos móviles.
El uso de Internet móvil se ha disparado en los últimos años y no muestra signos de desaceleración. Si su sitio web no es compatible con dispositivos móviles, corre el riesgo de alienar a una parte importante de su audiencia potencial. Subraye que las ventajas de un sitio web responsivo y optimizado para dispositivos móviles son enormes, desde una mejor experiencia de usuario hasta una mejor clasificación en los motores de búsqueda.
Consejos y mejores prácticas para crear un sitio web optimizado para dispositivos móviles.
Al crear un sitio optimizado para dispositivos móviles, considere los siguientes consejos:
– Mantenga su diseño simple: un diseño ordenado con texto legible y navegación intuitiva puede mejorar enormemente la experiencia del usuario.
– Cree una versión más pequeña de su sitio web en lugar de eliminar elementos esenciales.
– Utilice botones grandes y fáciles de hacer clic: esto hará que su sitio sea más fácil de navegar en pantallas táctiles más pequeñas.
– Incluya sólo la información esencial en su sitio móvil: esto ayudará a que sus páginas se carguen más rápido y mantendrá la atención de su audiencia.
Recuerde, el objetivo es hacer que la experiencia del usuario sea lo más agradable y sencilla posible.
Estrategia 2: Navegación optimizada
La navegación cuidadosamente dirigida es una de las piedras angulares para mejorar la experiencia del usuario en el diseño de sitios web. Sirve como hoja de ruta hacia su sitio y ayuda a los visitantes a comprender dónde se encuentran y adónde deben ir. Cuando la navegación de su sitio web está orientada a tareas y es fácilmente comprensible, es más probable que los usuarios permanezcan e interactúen más con su sitio.
El papel de la navegación clara e intuitiva para mejorar la experiencia del usuario
La navegación clara e intuitiva reduce la carga cognitiva del usuario. Esto significa que dedican menos tiempo a descubrir cómo navegar por su sitio y más tiempo a interactuar con su contenido. Además, un sistema de navegación eficiente juega un papel importante a la hora de establecer la confianza del usuario en su plataforma.
Técnicas para simplificar la navegación del sitio web y mejorar el flujo de usuarios
Se pueden adoptar numerosas técnicas para simplificar la navegación por un sitio web. Sin embargo, aquí hay algunos con los que puede comenzar: Implemente un menú bien estructurado: piense en la jerarquía y el orden de las páginas.
– Utilice señales de navegación familiares: las rutas de navegación, por ejemplo, son las favoritas de los usuarios.
– Haga que los elementos en los que se puede hacer clic sean obvios: enlaces subrayados, colores diferentes, íconos, etc.
Una navegación optimizada y bien diseñada puede mejorar la experiencia general del usuario al proporcionar un recorrido fluido por su sitio.
Estrategia 3: jerarquía visual y diseño claro
Las primeras impresiones cuentan, especialmente en la web. Sus usuarios permanecerán en su sitio o abandonarán rápidamente, todo dependiendo de la jerarquía visual y el diseño del sitio web.
Utilizar la jerarquía visual para guiar a los usuarios y comunicar información clave.
La jerarquía visual no se trata sólo de hacer que su sitio se vea bonito, se trata esencialmente de organizar y priorizar su contenido de una manera que comunique al usuario en qué debe centrarse primero, segundo, etc. Esto se puede lograr mediante:
* Tamaño y color del texto: el texto más grande, en negrita o con colores brillantes suele llamar la atención rápidamente.
* Espacio y agrupaciones: al espaciar bien el contenido y agrupar elementos relacionados, los usuarios pueden navegar intuitivamente por su sitio.
Principios de diseño para un diseño limpio y organizado.
Un diseño limpio y organizado hace que la experiencia del sitio web sea fácil de usar. Aquí hay algunos principios rectores que puede aplicar para lograrlo:
* Coherencia: asegúrese de que los elementos de diseño se utilicen de manera consistente en todo su sitio.
* Simplicidad: evite la sobrecarga de información manteniendo los elementos de diseño minimalistas.
* Navegación: asegúrese de que a los usuarios les resulte fácil encontrar lo que buscan mediante el uso de menús y mapas del sitio claros y lógicos.
Estrategia 4: marca e identidad visual coherentes
Construir una identidad de marca sólida no se trata sólo de tener un logotipo atractivo; Tiene mucho que ver con la apariencia de su sitio web. Este elemento juega un papel importante en la mejora de la experiencia general del usuario.
El impacto de una marca coherente en la confianza y el reconocimiento del usuario
Una marca y una identidad visual coherentes ayudan al usuario a reconocer su marca al instante y fomentan la confianza. Cada vez que los usuarios visiten su sitio, deberían encontrarse con un entorno familiar en términos de combinación de colores, imágenes y tipografía. Los estudios sugieren que es más probable que los usuarios confíen e interactúen con sitios que ofrecen una experiencia visual coherente.
Consejos para mantener una identidad visual coherente en todo un sitio web
Para lograr una identidad visual coherente en su sitio web, considere los siguientes consejos:
– Utilice una combinación de colores y un estilo de fuente consistentes en todas las páginas.
– Confíe en imágenes y gráficos de calidad profesional que coincidan con su marca.
– No dude en modificar y optimizar el diseño de su sitio con regularidad manteniendo intacta la identidad central.
Al centrarse en la coherencia de la marca, no sólo mejorará la experiencia del usuario sino que también posicionará firmemente su marca en el espacio digital.
Estrategia 5: velocidad de carga rápida
Al navegar por sitios web, pocas cosas resultan más frustrantes para un usuario que una página que carga lentamente. De hecho, es una realidad ampliamente reconocida que la velocidad de carga tiene una correlación directa con la satisfacción del usuario.
La correlación entre la velocidad del sitio web y la satisfacción del usuario
Numerosos estudios muestran que los usuarios abandonarán un sitio si una página web tarda más de 3 segundos en cargarse. Además, una velocidad de carga lenta puede reducir la clasificación de su sitio en los motores de búsqueda, lo que puede disminuir significativamente los visitantes y las posibles tasas de conversión. Por lo tanto, mantener su sitio rápido y receptivo es crucial para garantizar la satisfacción óptima del usuario.

Estrategias para optimizar el tiempo de carga del sitio web y mejorar el rendimiento
– Minimizar el uso de imágenes de fondo pesadas y de alta resolución.
– Utilice herramientas de compresión de sitios web para reducir el tamaño de los archivos
– Implementar redes de distribución de contenido (CDN) que distribuyan la carga de entrega de contenido.
– Aprovechar el almacenamiento en caché del navegador, que almacena temporalmente los datos del sitio web en el dispositivo de un usuario, lo que reduce los tiempos de carga posteriores.
Al incorporar estos métodos, puede proporcionar una experiencia de navegación más rápida y fluida y, en última instancia, mejorar la satisfacción y el compromiso del usuario.
Estrategia 6: contenido atractivo y centrado en el usuario
Una forma crucial de mejorar la experiencia del usuario en su sitio web es garantizar que su contenido sea atractivo y esté centrado en el usuario. La información debe ser relevante para las necesidades del usuario y presentarse en un formato fácilmente digerible. Tener contenido desordenado o complicado puede desanimar fácilmente a sus visitantes y disuadirlos de seguir navegando.
La importancia del contenido relevante y bien presentado para mejorar la experiencia del usuario
El contenido es rey por una razón, y no se puede subestimar su papel en la mejora de la experiencia del usuario. Contenido relevante y bien presentado:
- Se conecta directamente con las necesidades o intereses de tu audiencia
- Alienta a los visitantes a permanecer en su sitio web por más tiempo
- Mejora tu ranking en los motores de búsqueda
Técnicas para crear contenido atractivo y centrado en el usuario
Crear contenido atractivo no se trata sólo de unir palabras. Implica:
• Comprender a su audiencia: descubra sus intereses, necesidades y lenguaje. Esto guiará el tono y el estilo de su contenido.
• Elaborar titulares atractivos: esto es lo primero que ven los usuarios, así que hágalo valer.
• Diseños visualmente atractivos: utilice listas, imágenes e infografías para dividir el texto y hacer que su contenido sea más atractivo y menos abrumador.
Estrategia 7: uso de espacios en blanco y espacio para respirar visual
Los espacios en blanco, que a menudo se pasan por alto, juegan un papel crucial en el diseño de sitios web. Es una herramienta poderosa que los artesanos del mundo digital aprovechan para mejorar enormemente la experiencia del usuario.
Los beneficios del espacio en blanco al crear un sitio web visualmente atractivo
La belleza de los espacios en blanco radica en su simplicidad. Proporciona un respiro visual, haciendo que el sitio web sea más legible y manejable. Al colocar estratégicamente espacios en blanco alrededor de su texto e imágenes, permite a los usuarios concentrarse de manera más efectiva en su contenido. Es el héroe anónimo el que allana el camino para:
- Mejor comprensión y legibilidad.
- Mayor interacción del usuario
- Atractivo estético general mejorado
Principios de diseño para incorporar eficazmente espacios en blanco
Incorporar espacios en blanco no se trata de dejar grandes espacios en blanco en su sitio. Más bien, se trata de crear un diseño equilibrado que dé a los elementos espacio para respirar. A continuación se ofrecen algunos consejos para hacerlo de forma eficaz:
- Utilice espacios en blanco entre párrafos y márgenes más grandes para una mejor legibilidad.
- Coloque espacios en blanco alrededor de los botones de llamado a la acción (CTA) para llamar la atención.
- Evite amontonar demasiados elementos en una página, utilice espacios en blanco para dividir claramente las diferentes secciones. Con estas estrategias en mente, puede mejorar el diseño de su sitio web sin esfuerzo. Recuerde, en el mundo del diseño, a veces menos es más.
Estrategia 8: Optimización del llamado a la acción
La creación de un sitio web fácil de usar no termina con una estética hermosa. Es igualmente crucial guiar a los visitantes sobre qué hacer a continuación, y aquí es donde entran en juego los botones de llamada a la acción (CTA).
Importancia de botones de llamada a la acción persuasivos y bien colocados
Las CTA sirven como señales direccionales que dirigen a los visitantes hacia acciones favorables como suscribirse, comprar o descargar. Los botones de CTA persuasivos y bien ubicados no solo contribuyen a una mejor experiencia de usuario, sino que también mejoran significativamente las tasas de conversión.
Consejos para diseñar elementos de llamado a la acción eficaces
Para que sus CTA realmente funcionen, aquí hay algunas pautas:
– Que sean breves y sencillos: reglas de simplicidad.
– Hazlos prominentes – usa contraste o espacios en blanco.
– Añadir urgencia – crear una sensación de escasez o tiempo limitado.
– Garantizar que las CTA resuenen entre los usuarios; deben alinearse con las esperanzas, los sueños y los valores de su público objetivo, haciendo que su sitio no sólo sea visualmente atractivo sino también psicológicamente atractivo.
Estrategia 9: Accesibilidad
El diseño web no se trata sólo de estética, se trata de brindar una experiencia de usuario óptima para todos. Esto incluye hacer que su sitio web sea accesible e inclusivo para personas con discapacidades.
Crear una experiencia de usuario inclusiva para personas con discapacidades
Crear una experiencia inclusiva significa construir su sitio web de manera que todos puedan acceder a él y utilizarlo. Esto puede significar garantizar que su sitio web sea compatible con tecnologías de asistencia o utilizar texto alternativo para las imágenes. Pequeños cambios, como el uso de fuentes más grandes para facilitar la lectura, videos con subtítulos y ofrecer opciones de conversión de texto a voz, pueden mejorar enormemente la experiencia del usuario para las personas con discapacidades.
Directrices para diseñar sitios web accesibles
Para crear un sitio web accesible:
– Asegúrate de que haya contraste entre el texto y las imágenes de fondo.
– Utilice un lenguaje sencillo e instrucciones claras.
– Evite confiar únicamente en el color para transmitir información, ya que los usuarios daltónicos pueden tener dificultades.
– Asegúrese de que todas las funciones sean accesibles a través del teclado para las personas que no pueden usar un mouse.
Recuerde, un sitio web más accesible no sólo proporciona una mejor experiencia de usuario sino que también ayuda a mejorar el SEO de su sitio web.
Estrategia 10: pruebas de usuario e iteración constante
Las pruebas de usuario no son sólo una estrategia; Es una necesidad fundamental para perfeccionar el diseño de su sitio web y garantizar una experiencia de usuario óptima. Al evaluar cómo interactúan los usuarios con su sitio web, puede identificar áreas que necesitan mejoras, realizar mejoras esenciales y crear un diseño de sitio web que realmente satisfaga las necesidades de su audiencia.
La necesidad de realizar pruebas de usuario para evaluar y mejorar la experiencia del usuario
Sin embargo, las pruebas de usuario no son una actividad única. Debe ser periódico e iterativo. Las pruebas de usuario continuas le brindan información invaluable sobre:
– Cambios en el comportamiento del usuario.
– Tendencias emergentes en las necesidades de la interfaz de usuario.
– La efectividad de los cambios anteriores que haya implementado.
Mejores prácticas para realizar pruebas de usuario y mejora continua
Además de las prácticas habituales de realizar encuestas a usuarios y sesiones de retroalimentación, otras estrategias efectivas de prueba de usuarios incluyen pruebas de usabilidad y pruebas A/B. El análisis y la iteración regulares harán que el diseño de su sitio web no sólo sea visualmente atractivo sino también técnicamente sólido. Recuerde, un buen diseño no es sólo lo que se ve bien, ¡sino también lo que funciona bien!
Conclusión
Echemos un último vistazo a lo que hemos aprendido.
Resumen de las 10 estrategias para mejorar la experiencia del usuario a través del diseño de sitios web
Exploramos varios diseños y estrategias que pueden mejorar eficazmente la experiencia del usuario en los sitios web. Estas incluyeron simplificar la navegación, optimizar la velocidad de carga del sitio, hacerlo compatible con dispositivos móviles e involucrar a su audiencia con diseños interactivos. Hemos aprendido a utilizar imágenes de fondo relevantes y de calidad, así como a mejorar la legibilidad y legibilidad de su sitio web. También se discutió la incorporación de sistemas de retroalimentación, la personalización de la experiencia del usuario y la coherencia de su sitio web.
Estímulo a implementar estas estrategias para mejorar el rendimiento del sitio web.
Cada una de estas estrategias ofrece beneficios únicos para mejorar la experiencia general del usuario de su sitio web, aumentando así la satisfacción y la lealtad del cliente. Esperamos que al implementar estas estrategias, cree un sitio web más fácil de usar, atractivo y eficaz. Recuerde, el diseño de un sitio web es un proceso continuo que debe mejorarse y actualizarse constantemente. Escuche siempre a sus usuarios: ¡son la mejor fuente de información sobre cómo mejorar su experiencia en su sitio web! ¡Buena suerte en tus aventuras de diseño!
