10 ejemplos de pruebas A/B para obtener más clientes potenciales y conversiones
Publicado: 2022-09-29Si quieres conseguir que más visitantes acaben comprando tus productos, suscribiéndose a tu newsletter, leyendo más posts en tu blog –o realizando cualquier otra acción de conversión–, la herramienta que mejores resultados te dará es el test A/B. Las pruebas A/B te permiten probar diferentes versiones del diseño y/o contenido de cualquier elemento de tu sitio web y ver cuál de ellas te da mejores resultados.
Tabla de contenido
- Pasos anteriores
- Analice su sitio web para detectar problemas que se pueden mejorar
- Use una herramienta para crear pruebas A/B
- Pruebas para mejorar su mensaje
- Pruebe diferentes textos de titulares
- Cambiar los textos del cuerpo del mensaje
- Prueba diferentes títulos y textos de descripción del producto
- Cambiar los textos de los botones de llamada a la acción
- Modificar títulos y textos de campo en formularios
- Pruebas para mejorar el diseño
- Pruebe diferentes estilos de fuente, tamaños y colores de texto
- Cambiar estilos de botón, tamaño y color de fuente
- Cambiar los colores de una página
- Intenta cambiar imágenes y videos
- Cambia por completo el tema de tu sitio web
- Conclusión
Pasos anteriores
Antes de mostrarte ejemplos de pruebas A/B que puedes probar en tu sitio web, me gustaría discutir un par de preguntas que debes considerar antes de crear tu primera prueba.
Analice su sitio web para detectar problemas que se pueden mejorar
Para sacarle el máximo partido al proceso de optimización de conversión de tu web, primero debes analizarla, identificar qué problemas tiene y qué elementos se pueden mejorar. Para ello, evalúa las páginas más visitadas y pregúntate si cumplen los objetivos para los que fueron creadas o si podrías mejorar sus resultados:
- ¿Cumple la página con las expectativas del usuario en cuanto a contenido y diseño?
- ¿Cómo podemos mejorarlo?
- ¿El contenido y las ofertas de la página son lo más claros posible?
- ¿Podemos hacerlos más claros o más simples?
- ¿Qué genera dudas en esta página o dificulta el proceso en general?
- ¿Podemos simplificarlo?
- ¿Qué hay en la página que no ayuda al usuario a actuar?
- ¿Podemos aumentar la motivación de los usuarios?
A partir de aquí, ya tienes una lista de problemas que te sirve como punto de partida para generar hipótesis de mejora. Por ejemplo, si ha identificado que sus visitantes nunca se desplazan más allá de la primera sección de una página, tiene sentido pensar que esta sección debe mejorarse, ¿no?
Y como mencioné al principio de este post, las pruebas A/B te permiten probar diferentes versiones del diseño o contenido de cualquier elemento de tu sitio web para ver cuál te da mejores resultados. En el ejemplo anterior, tendrá sentido crear una prueba A/B en la que crees variantes de la página en cuestión, modificando el texto y/o el diseño del primer pliegue. Luego, tendrás que analizar los resultados y modificarlos en consecuencia.
Use una herramienta para crear pruebas A/B
Cuando vayas a crear cualquier test A/B, ya sea sobre el contenido o el diseño de tu web, utiliza una herramienta que se encargue de todo. Es decir, una herramienta que te permite crear las variantes de prueba fácilmente, dividir el tráfico entre tus visitantes, mostrarte qué variante funciona mejor y, finalmente, te permite aplicar la variante ganadora como definitiva.
En concreto, recomendamos el uso de Nelio A/B Testing (versión gratuita y premium desde 29 $/mes), porque es la única herramienta que está íntegramente creada como plugin nativo de WordPress para que sea 100% compatible con el editor de bloques. y no necesitas aprender ni utilizar ninguna otra herramienta externa para su funcionamiento. Con Nelio A/B Testing, crear alternativas para cualquier prueba A/B es exactamente lo mismo que crear cualquier página, entrada, menú, etc., en WordPress. Pero además, te ahorra el trabajo de tener que segmentar el tráfico de tu web y te proporciona directamente las métricas y resultados que buscas. En este post tienes una guía completa sobre cómo crear tests A/B con el editor de bloques de WordPress usando Nelio A/B Testing.
Aquí hay algunas ideas de pruebas A/B que puedes crear para mejorar tu sitio web.
Pruebas para mejorar su mensaje
Si desea que sus visitantes tengan una buena razón para realizar una compra, suscribirse a su boletín, registrarse en un programa, etc., debe obtener el texto y el mensaje correctos para invitar al visitante a realizar esa acción. Para ello, te sugiero que realices las siguientes pruebas A/B relacionadas con el copy de tus páginas:
Pruebe diferentes textos de titulares
Seguro que todas tus landing pages incluyen más de un apartado en el que invitas al usuario a realizar una acción. Y si no lo hacen, ya sabes por dónde empezar a mejorar tu sitio web.



Teóricamente, los textos más largos pueden describir mejor un mensaje, pero nuestra recomendación es que pruebes con textos de menor complejidad. Intente ingresar números, ser más directo, usar emociones, usar palabras que creen una sensación de urgencia, etc.
En resumen, cree pruebas A/B con diferentes titulares siguiendo estas recomendaciones para ver si la copia variante funciona mejor que la que está usando ahora.
Cambiar los textos del cuerpo del mensaje
Una copia del cuerpo brillante es tan importante como un título fuerte para convencer a su visitante de que tome medidas. Por lo tanto, también necesita hacerlo bien.
Puedes agregar un toque de humor a tu texto para ver si a tu audiencia le gusta. O añade preguntas que inviten al usuario a querer responder realizando una acción. También recomiendo agregar comentarios u opiniones de sus clientes sobre sus productos para generar confianza. Pruebe con textos largos, textos cortos o incluso elimine el cuerpo del mensaje y muestre solo un título. Recuerde que hasta que realice pruebas A/B sobre estos cambios, no sabrá qué funciona mejor.
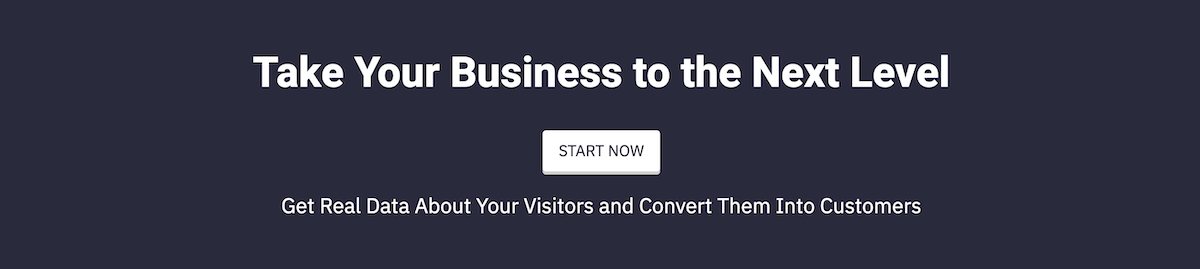
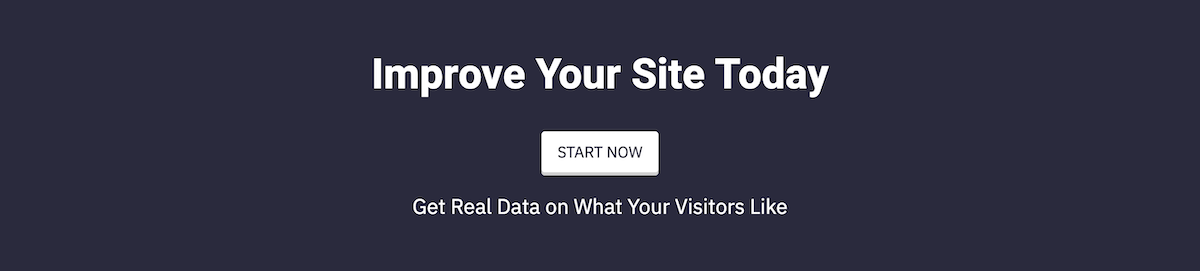
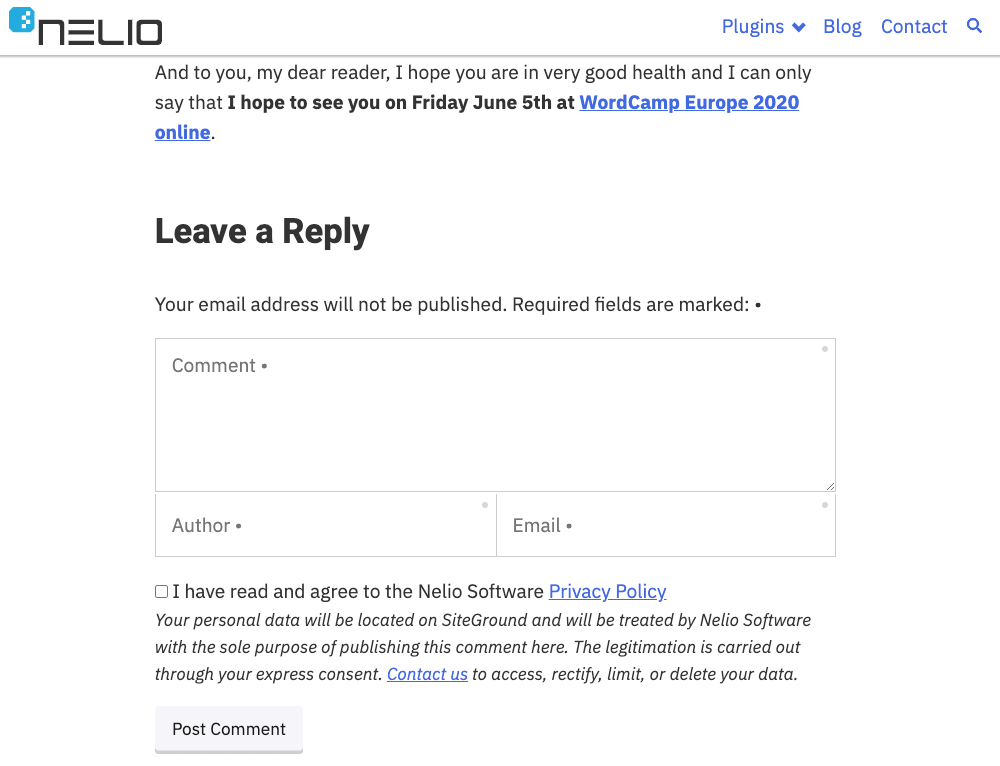
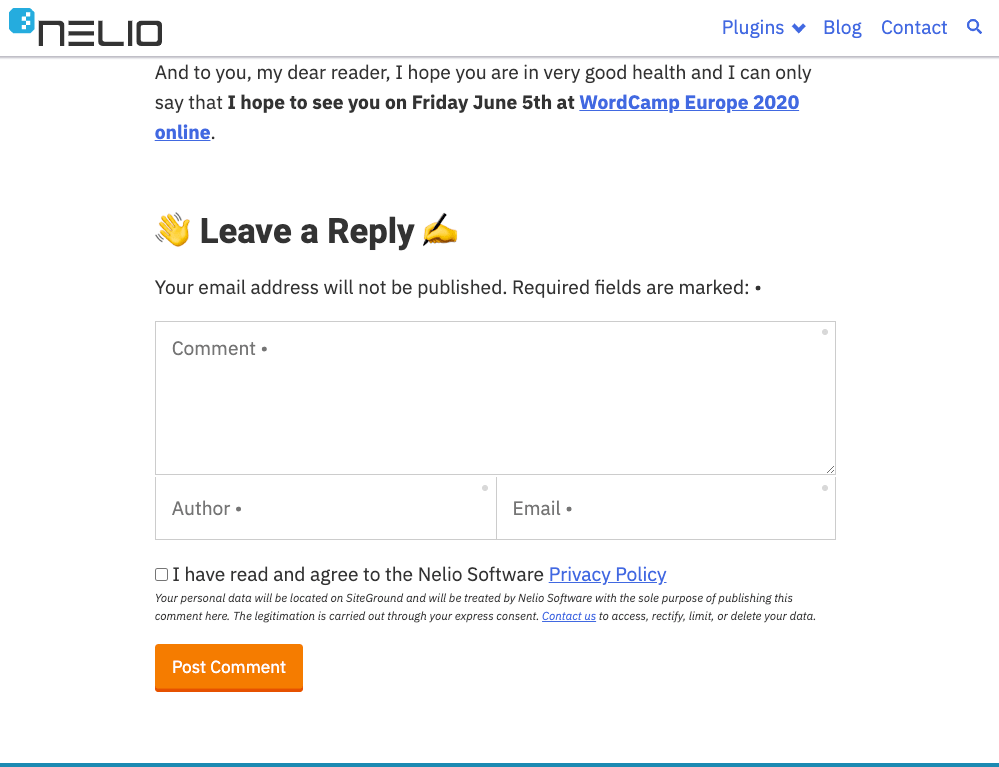
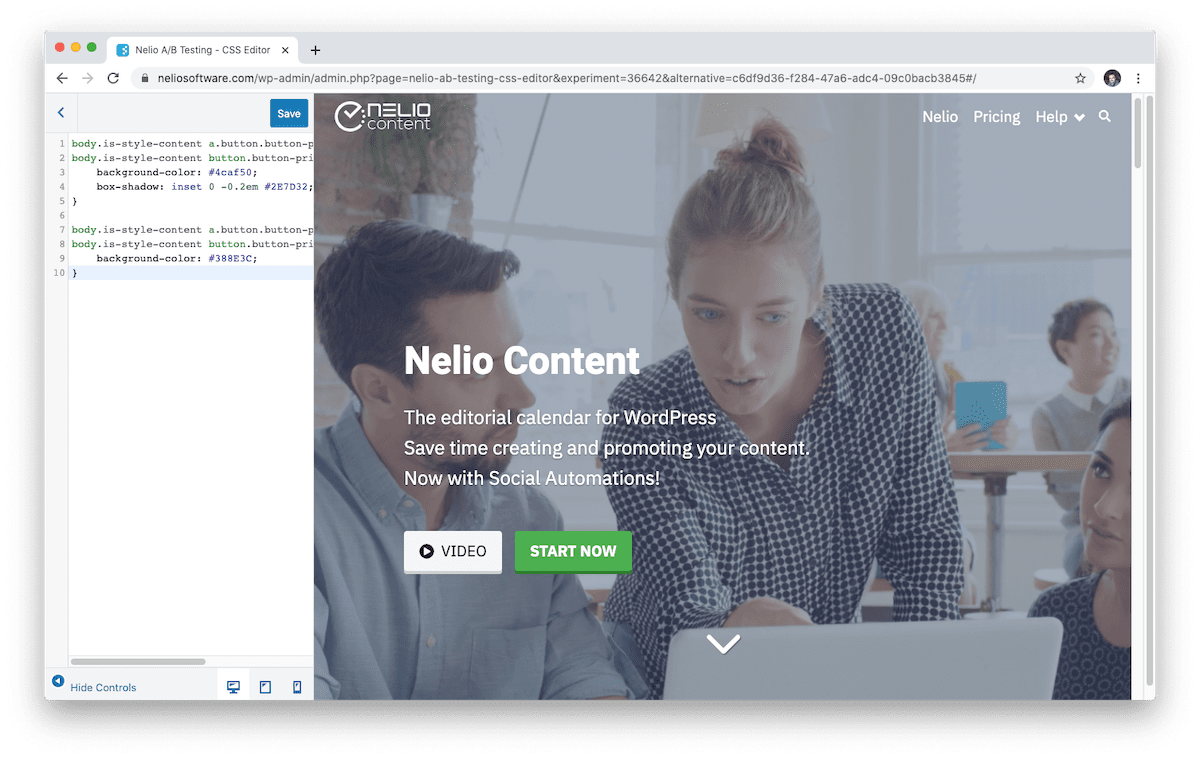
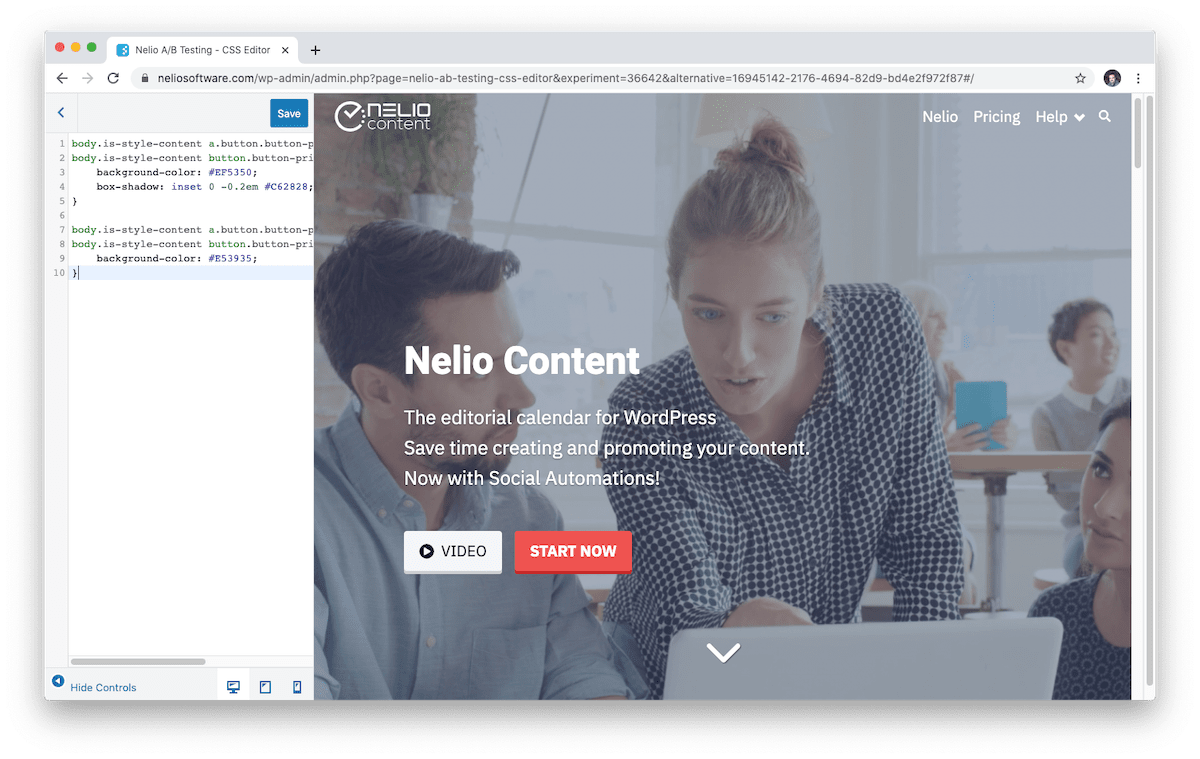
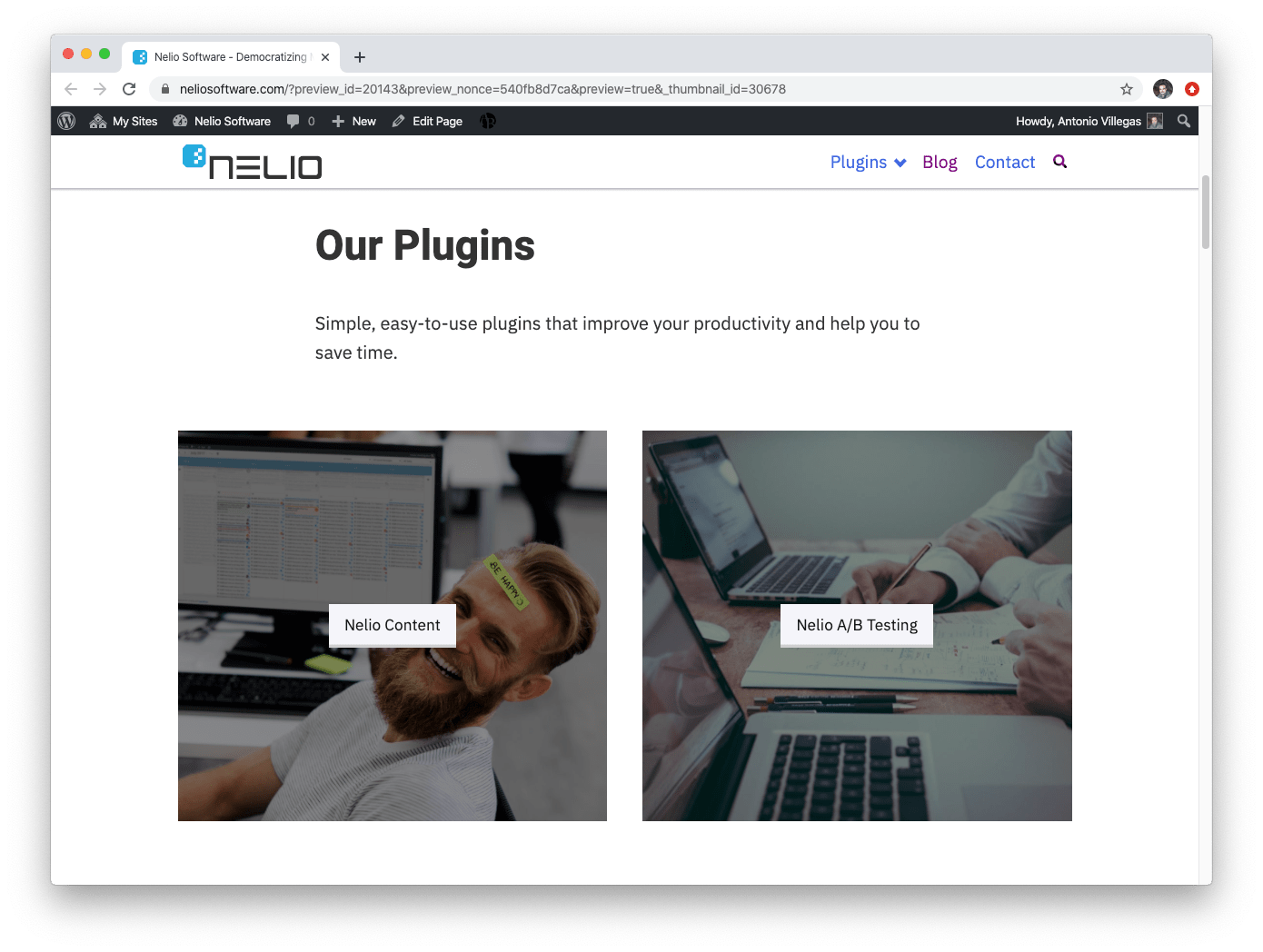
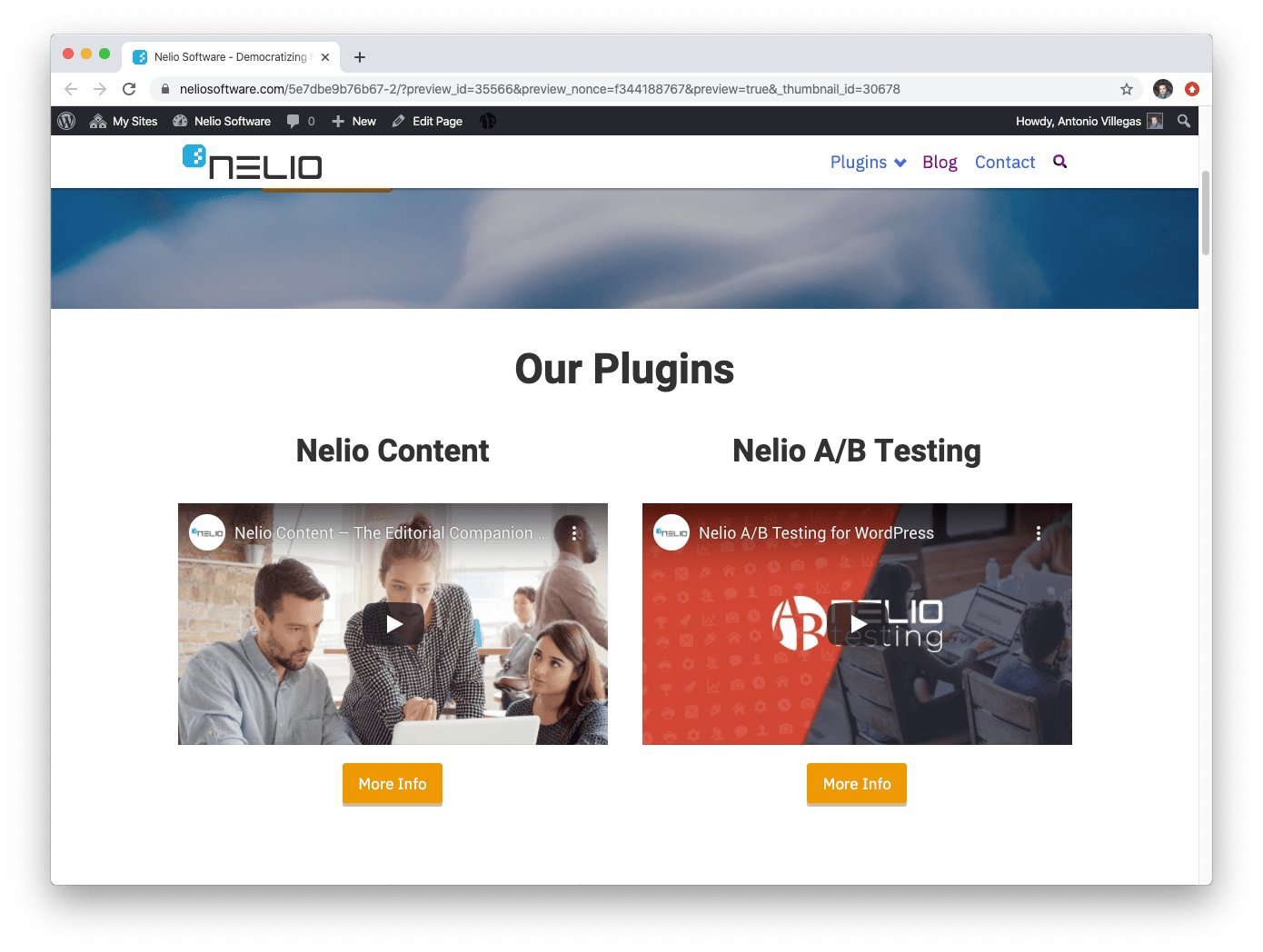
Por ejemplo, en nuestra landing page de Nelio A/B Testing, realizamos una prueba A/B en la que modificamos el título del primer pliegue.


Curiosamente, obtuvimos resultados diferentes en inglés que en español.


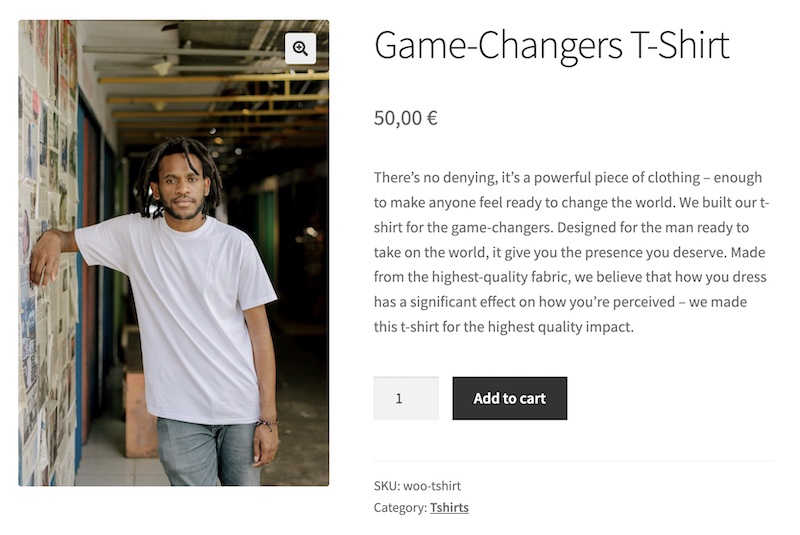
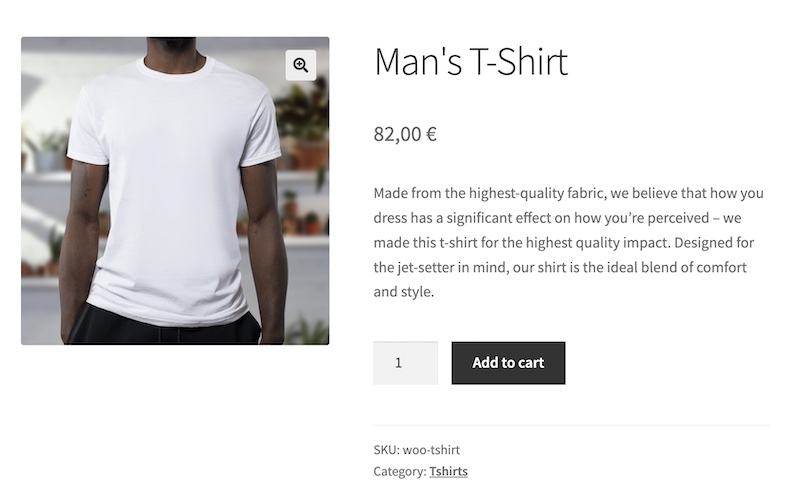
Prueba diferentes títulos y textos de descripción del producto
Como hemos visto con las páginas, si tienes una tienda WooCommerce, las pruebas de resumen de productos son un tipo de prueba que deberías probar. Cambia el título y la descripción de los productos (también puedes cambiar la imagen y el precio) y analiza con qué alternativa obtienes más ventas.



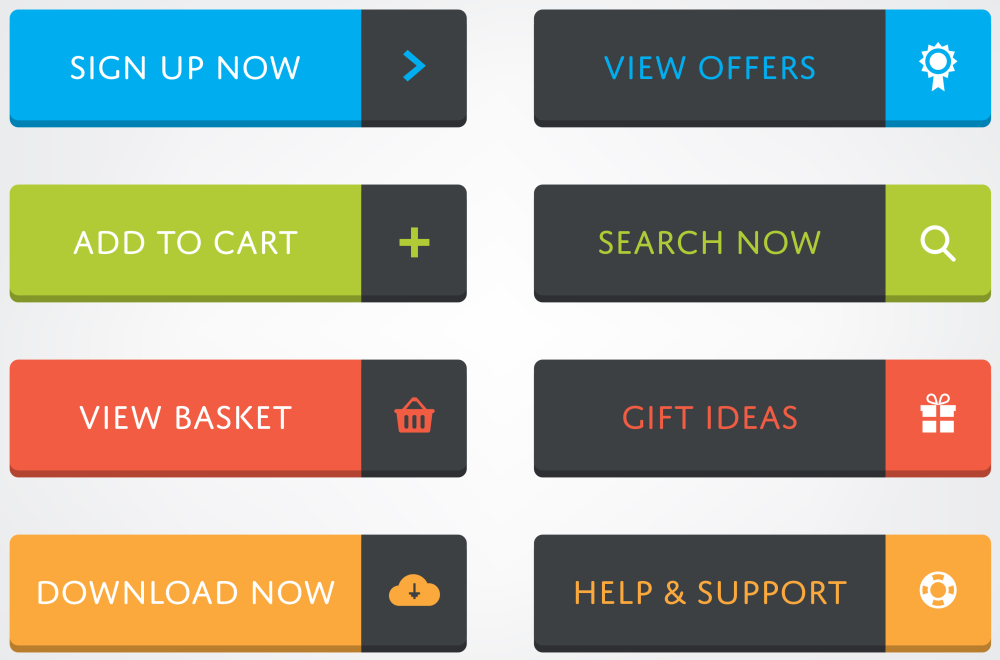
Cambiar los textos de los botones de llamada a la acción
¿Qué texto de botón obtendrá la mayor cantidad de clics? Trate de pensar en un texto claro que también invite a los clics. Por ejemplo, intente agregar las palabras "ahora" o "gratis" a su botón para transmitir un mensaje de urgencia u oportunidad, respectivamente.


Modificar títulos y textos de campo en formularios
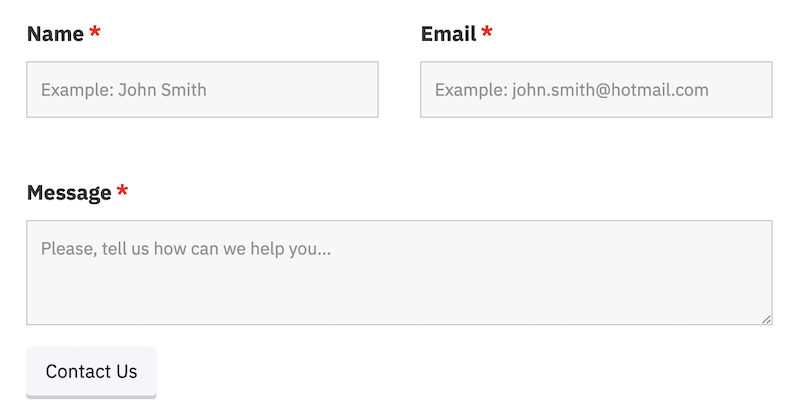
Pruebe diferentes textos en sus formularios para hacerlos más atractivos para completar. Modifique las etiquetas de los campos o agregue marcadores de posición para ayudar al usuario a completar el campo.


Pruebas para mejorar el diseño
Como ya has visto en algunos de los ejemplos anteriores, además de escribir textos convincentes, debes hacer que tu sitio web sea visualmente atractivo. Crea pruebas con diferentes tipos de esquemas de color, estilos de fuente y elementos gráficos para hacer más atractivo tu sitio web y optimizar la conversión.
Pruebe diferentes estilos de fuente, tamaños y colores de texto
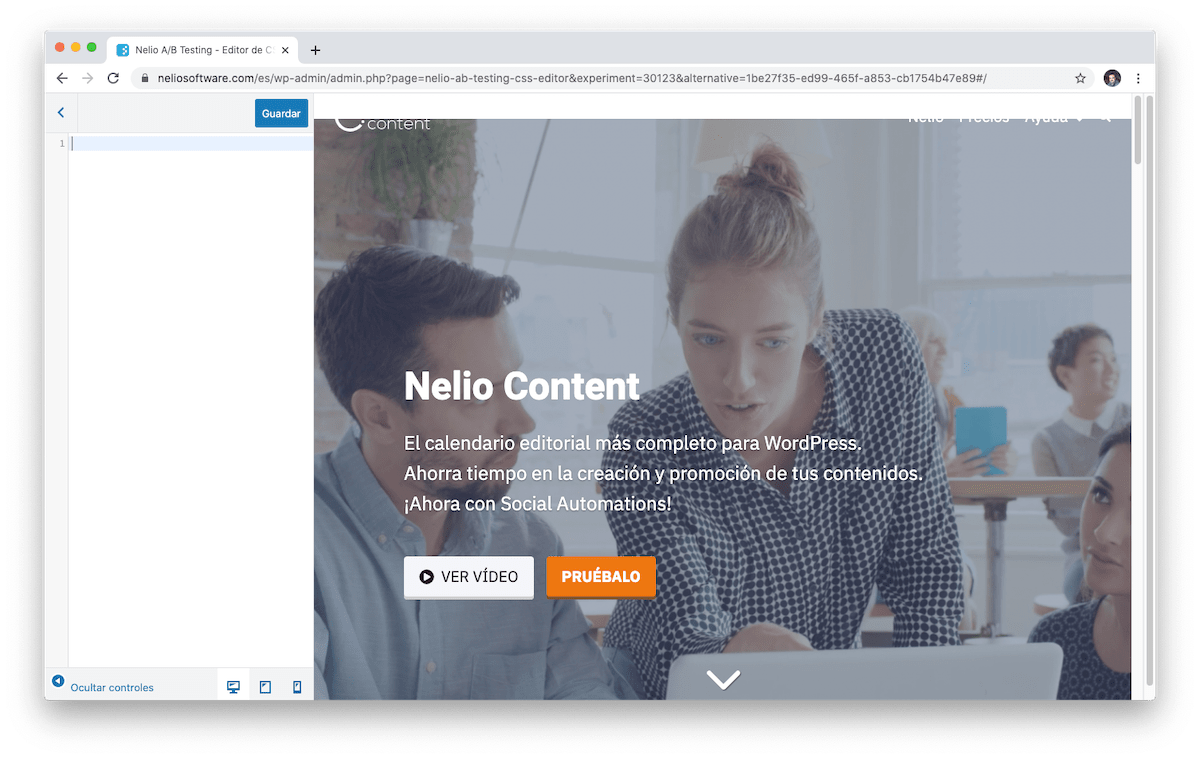
A veces no es solo lo que dices, sino también cómo lo dices. Y el estilo de fuente que usa en su sitio web tiene un impacto en la conversión. ¿Qué estilo de fuente usar: Arial, Times New Roman, Lato, Calibri…? ¿Qué tamaño y qué color? Todo esto solo lo puedes saber si creas tests A/B. Cuando utilizas una herramienta como Nelio A/B Testing, tienes la opción de crear pruebas CSS A/B y probar diferentes estilos de fuente, tamaños y colores para cada uno de tus textos.


Cambiar estilos de botón, tamaño y color de fuente
Y lo mismo ocurre con los botones. Cambie el estilo, el tamaño y el color de los botones y vea qué funciona mejor. Para ello, lo más sencillo es crear un test CSS A/B en el que añades reglas de estilo CSS en las variantes a probar.



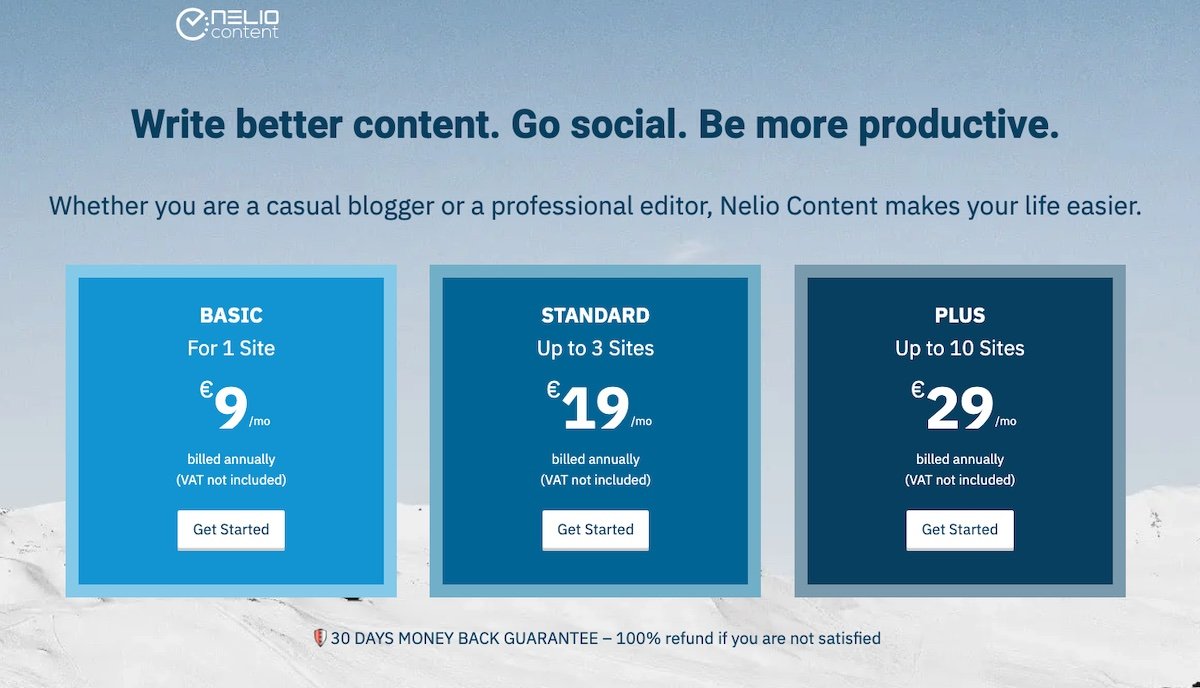
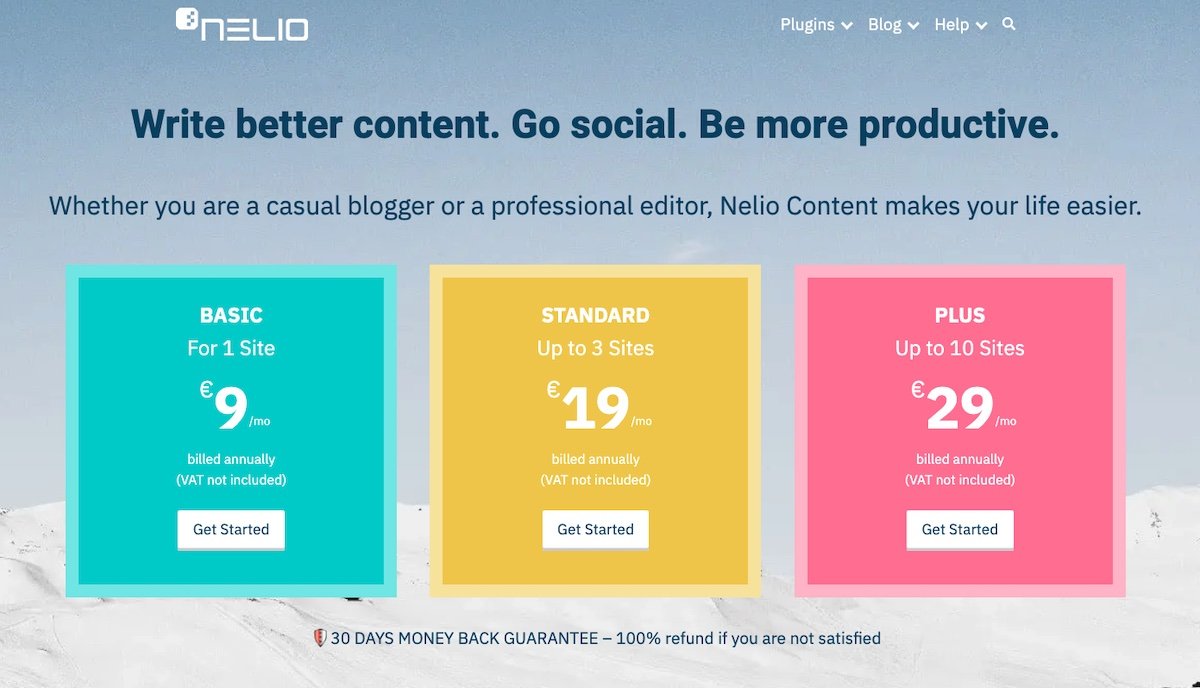
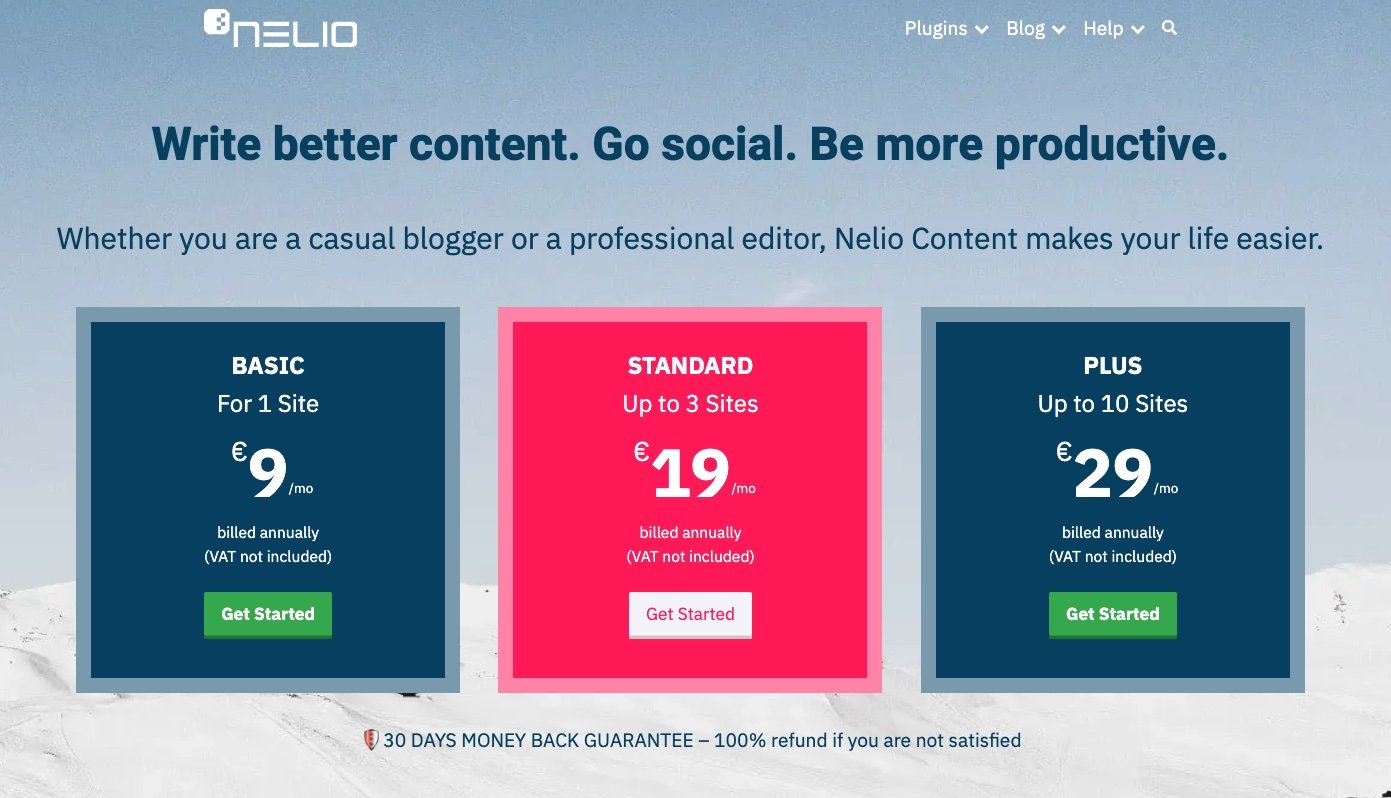
Cambiar los colores de una página
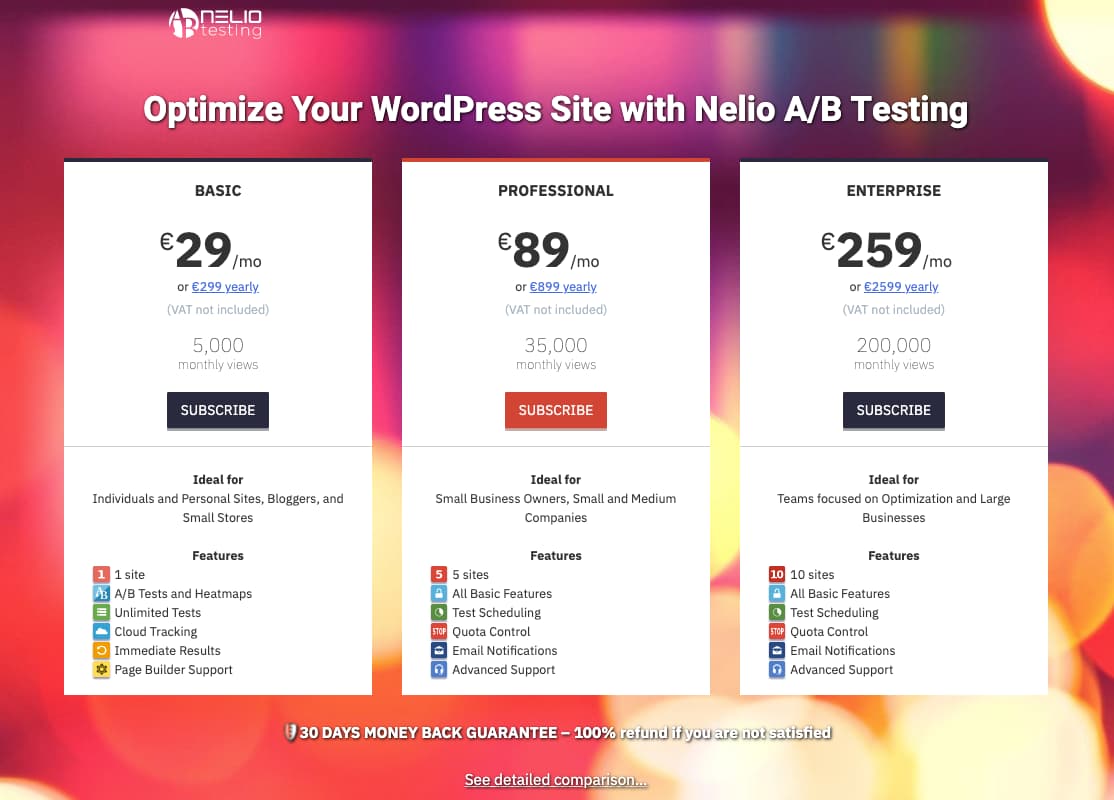
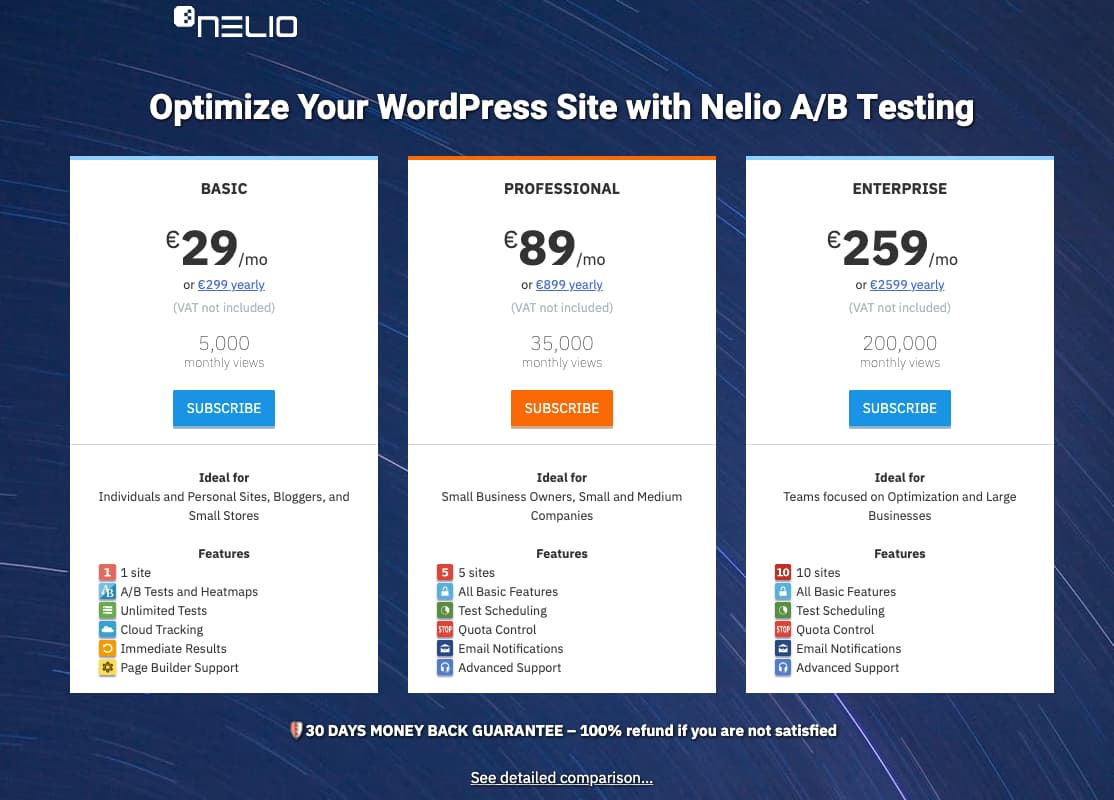
No son solo los botones con los que interactúan sus visitantes los que tienen un impacto. Los colores del sitio web también son relevantes. Intente cambiar los colores que se muestran en cualquiera de sus páginas y analice si a sus visitantes les gustan los colores suaves o incluso las combinaciones locas.


La página donde muestras los precios de tus productos es la que tiene mayor impacto en la conversión de tu web. Dedique tiempo a optimizarlo. Si ofreces diferentes planes o servicios, prueba a cambiar sus colores y analiza qué combinación te resulta más atractiva.



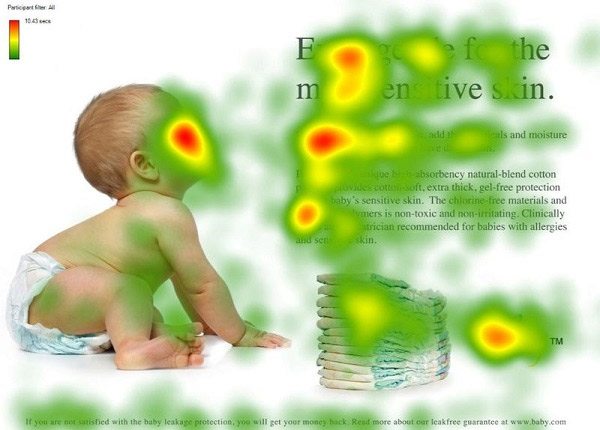
Intenta cambiar imágenes y videos
Cuando describe un producto o quiere impactar a sus visitantes, una imagen vale más que mil palabras. Pero una imagen más bonita no necesariamente genera más conversión. Prueba qué imagen funciona mejor.


También intente cambiar imágenes por videos y vea qué funciona mejor.


Cambia por completo el tema de tu sitio web
Finalmente, antes de rediseñar completamente su sitio web, le recomiendo que haga algunas pruebas de temas. Pruebe varios temas alternativos de WordPress de una manera fácil y descubra cuál le gusta más a su audiencia. Ya hemos hablado antes de cómo crear una prueba de tema con Nelio A/B Testing.
Conclusión
En este post te hemos propuesto un conjunto de ideas de cambios que deberías probar en tu web para mejorarla. Para crear tests A/B de forma rápida y sencilla, lo mejor es instalar una herramienta como Nelio A/B Testing en tu web. Sin escribir una sola línea de código, verás lo fácil que es optimizar la conversión de tu web.
Imagen destacada de Khamkeo Vilaysing en Unsplash .
