10 tendencias populares de diseño web para seguir en 2022
Publicado: 2022-07-07
El diseño es un campo donde las tendencias cambian muy rápidamente. Los cerebros detrás del diseño son muy creativos e innovadores. Siempre se esfuerzan por hacer algo innovador con su creatividad, especialmente cuando se trata de diseño web.
Los diseñadores web deben ser muy creativos porque cada vez que una persona llega a su sitio web, lo primero que ve es el diseño de su página. Entonces, como cada año, las tendencias de diseño web han cambiado para 2022.
Con el avance en la tecnología de visualización para dispositivos, muchas personas consumen contenido web, y los diseñadores web no irán a salpicar una pizca de colores vibrantes y mezclas creativas que no hayan probado antes.
Analicemos las diez últimas tendencias de diseño web a seguir en 2022.
Modo oscuro
Después de la introducción del modo oscuro en octubre de 2022 por parte de Instagram, el modo oscuro se convirtió en la tendencia principal. Para 2020, casi todas las aplicaciones introdujeron el modo oscuro.
Los diseños web en modo oscuro no solo se ven ultramodernos, sino que también son agradables a la vista, lo que hace que el color y los elementos de diseño destaquen.
Para aquellos que no lo saben, un modo oscuro es una interfaz de usuario con poca luz que muestra principalmente superficies oscuras. Los dos beneficios de usar el modo oscuro son:
1- El tema oscuro ayuda a reducir la fatiga visual al ajustar la luz de la pantalla con las condiciones de luz actuales. 2- Conservan la energía de la batería de los dispositivos al reducir el uso de píxeles de luz. Es por eso que los temas oscuros son adecuados para las pantallas OLED.
tipografía en negrita
Las letras de gran tamaño o la tipografía en negrita han cobrado impulso a medida que los propietarios de sitios web se esfuerzan por simplificar los diseños. Contratan desarrolladores web de empresas que se mantienen actualizadas con las últimas tendencias.
La topografía en negrita tiene algunos beneficios vívidos. Por ejemplo, puede llamar la atención sobre el nombre de su marca o el motivo comercial colocándolo en una fuente grande y en la página principal de su sitio web. Esto definitivamente dejará un impacto en el visitante de su sitio web.
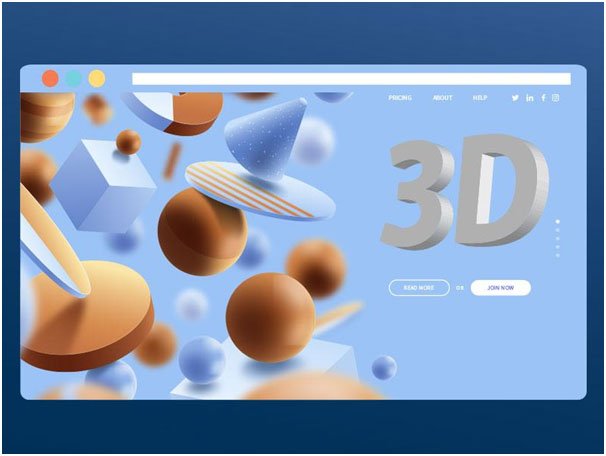
Diseño 3D

Estereotípicamente, el 3D ha dominado el mundo de los juegos y el entretenimiento durante mucho tiempo. Pero, con el aumento de la potencia de procesamiento de los dispositivos, tenemos objetos 3D que aparecen en los sitios web habituales. Esto es posible tanto para la versión móvil como para la de escritorio.
Hasta que la realidad virtual se vuelva más convencional y rentable, el 3D hiperrealista que a menudo ocupa toda la pantalla es la mejor manera de crear una experiencia de diseño envolvente para su sitio.
Esto no solo es una ventaja para los usuarios sino también para los propietarios de sitios web, ya que los usuarios tienden a permanecer más tiempo aumentando la participación del cliente.
A medida que avanza el 2022, prepárese para ver interacciones más realistas en sitios web creados con la ayuda de 3D y pseudo 3D.
Sombras suaves y elementos flotantes
Si desea crear profundidad en su diseño web, entonces esta tendencia es para usted. Además, si te gusta el efecto 3D pero quieres atenuarlo, usa sombras suaves.
Los elementos flotantes y las sombras suaves agregan interés y profundidad, lo que le da a su sitio web un efecto "3D lite". Este efecto no solo admite gráficos, sino que también complementa el texto y las fotos.
Diseños asimétricos

En general, los sitios web están basados en cuadrículas. La cuadrícula aquí no es visible para nosotros, ya que es una línea imaginaria que ayuda en la disposición de los elementos de la página. Estar bien arreglado no es pecado, pero 2022 ha marcado una nueva tendencia.

A los propietarios de sitios web les encanta experimentar con cosas nuevas para atraer visitantes. Experimentar con la simetría es una de esas cosas. Las técnicas de cuadrícula rota y la colocación caótica de elementos de diseño son algunas formas de implementar la asimetría en los diseños web.
El inconveniente de este diseño es que no se puede implementar en sitios web que tienen una gran cantidad de contenido, ya que podría crear una experiencia caótica para sus lectores. Así que elige sabiamente. También puede consultar una buena empresa de diseño de sitios web para una mejor implementación de las ideas.
Mezclando fotografías con gráficos.
El uso de fotografías reales mezcladas con ilustraciones le da un aspecto atractivo a su sitio web. Las fotos pueden ser de personas o productos y se pueden usar para la marca, lo que hace que su sitio web se destaque de la liga.
La superposición de fotografías reales con gráficos crea una imagen memorable para los espectadores. Esta tendencia se puede usar para agregar ternura o encanto a fotografías de productos que de otro modo serían insípidas. Incluso puede ayudarlo a comunicar mejor temas complicados como las finanzas.
Diseño Web Parallax
El diseño web de paralaje tiene su origen en los videojuegos. En los videojuegos, el fondo se mueve a diferentes velocidades de manera similar en el desplazamiento web de paralaje, el fondo de la página web se desplaza con la página creando un efecto pseudo-3D.
Los sitios web generados por desplazamiento utilizan el poder de los efectos de movimiento y animación para captar la atención de los usuarios e introducir dinamismo en las interacciones de los usuarios. Dichos efectos agregan un significado adicional al contenido existente de la página web, haciéndolo memorable para el usuario.
gráficas vectoriales escalables
Cuando se trata de atraer y retener a los visitantes, a la gente le encantan los sitios web basados en multimedia más que los sitios web basados en texto.
Anteriormente, los sitios web con contenido multimedia y rico tenían que sufrir tiempos de carga de página más lentos. Después de la introducción de imágenes vectoriales, estos sitios pueden suspirar aliviados.
Lo que hacen las imágenes vectoriales es que se escalan con el tamaño de su pantalla mientras mantienen la calidad de su gráfico original. Ahora nadie tendrá que sacrificar su experiencia de visualización de medios enriquecidos.
Formularios de pantalla completa

Como se discutió anteriormente, la tipografía en negrita es especialmente popular entre los propietarios de sitios web que prefieren la simplicidad. Aquí es donde surgió la idea de crear formularios de contacto de pantalla completa.
Agregar formularios de pantalla completa en la página de inicio es otra tendencia exitosa para los diseños web de 2022. También simplifica el proceso de envío de formularios para los visitantes.
Navegación ultra minimalista
Con el auge de los dispositivos portátiles como los relojes inteligentes, el diseño web, en general, ha comenzado a pensar en algo más pequeño. El área más afectada por esto es la navegación, el pegamento que mantiene unido un sitio web.
Con la ayuda de la navegación oculta, puede ahorrar mucho espacio en su sitio web. No dude en utilizar esta tendencia de diseño, ya que ayudará a que su diseño se vea más claro y ordenado.
¿Cuál es tu elección?
Hasta ahora, debe haber decidido qué tendencia de diseño seguirá en el año 2022. Todos estos están de moda y pueden ayudar a impulsar su negocio. Esto se debe a que cuando agrada al ojo del espectador, definitivamente llegará a su corazón.
Si ha hecho su elección, póngase en contacto con la mejor empresa de desarrollo web de su clase. Solo un experto puede implementar grandes ideas de una manera excelente. ¡Sigue siendo tendencia!
