13 ejemplos de plantillas ligeras para usar en su sitio web
Publicado: 2022-09-27Los colores son importantes para ayudar a las personas a reconocerlo, pero también juegan un papel importante en su experiencia con su sitio. Por ejemplo, los visitantes a menudo abandonan un sitio web porque les resulta difícil leer su contenido. Las plantillas ligeras suelen ser buenas opciones para evitar esto, ya que permiten crear un alto contraste con el texto . Aprendamos juntos por qué debería considerar crear una plantilla ligera para su sitio.
Significado y psicología del blanco.
El color blanco tiene diferentes significados en la cultura occidental y oriental. En la cultura occidental se asocia con la inocencia, la bondad, la limpieza . Sin embargo, en muchas culturas orientales el blanco está ligado a la muerte y la tristeza. A menudo usan este color en los funerales a diferencia de los occidentales que lo usan en las bodas.
El blanco se asemeja a un estado en blanco , que simboliza un nuevo comienzo , como un nuevo comienzo. A los diseñadores de interiores les gusta usarlo para que la habitación se vea más espaciosa. Si bien las habitaciones completamente blancas pueden parecer espaciosas, también pueden parecer vacías y poco amigables. Por supuesto, esta no es la razón por la que el blanco es un color de habitación de uso común en los hospitales. De hecho, los hospitales suelen utilizar el blanco porque crea una sensación de esterilidad .
¿Por qué debo usar colores claros en la web?
Los diseñadores web utilizan colores claros en términos colectivos de blanco y tonos claros de otros colores, como el gris o el azul . Ayuda a crear la sensación de pureza, frescura, limpieza y crear contraste. Además, los diseñadores suelen utilizarlo para crear un fondo neutro y dejar que otros colores tomen el protagonismo .
Las plantillas ligeras son opciones populares para crear diseños minimalistas . En resumen, el diseño minimalista es la técnica de reducir todo a su forma básica. Y no hay nada más básico que el blanco y otros tonos claros.
Los colores claros también tienen un alto contraste con el texto negro en las plantillas de sitios web. De hecho, un fondo blanco y un texto oscuro es la mejor combinación de colores para la legibilidad.
13 ejemplos de plantillas de luz
Las plantillas ligeras ayudan a crear un diseño minimalista ( en otras palabras, moderno). Por lo tanto, vale la pena considerar colores claros para su sitio web. A continuación, he recopilado 13 ejemplos de plantillas de luz para inspirarme. Si te gusta alguno de ellos, puedes importarlos a Smart Slider con solo hacer clic en un botón.
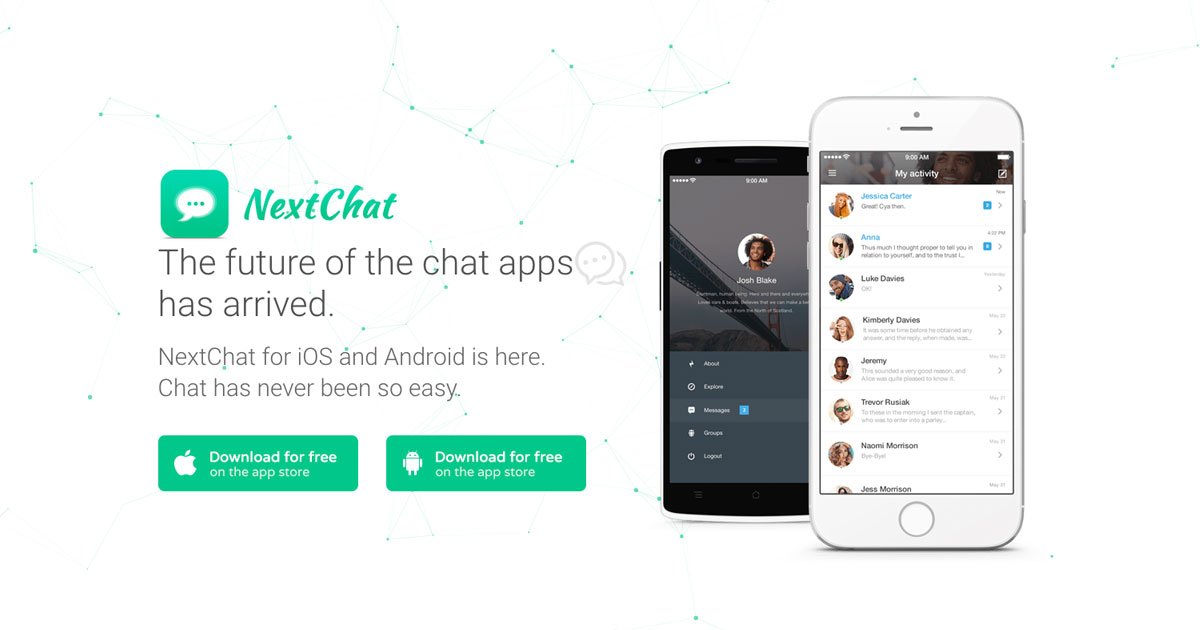
1. Siguiente bloque de chat

El bloque NextChat es el ejemplo clásico del uso de una plantilla de luz para ayudar a otros colores a brillar. En este caso, el fondo blanco y el texto gris más oscuro ayudan a resaltar los botones verdes.
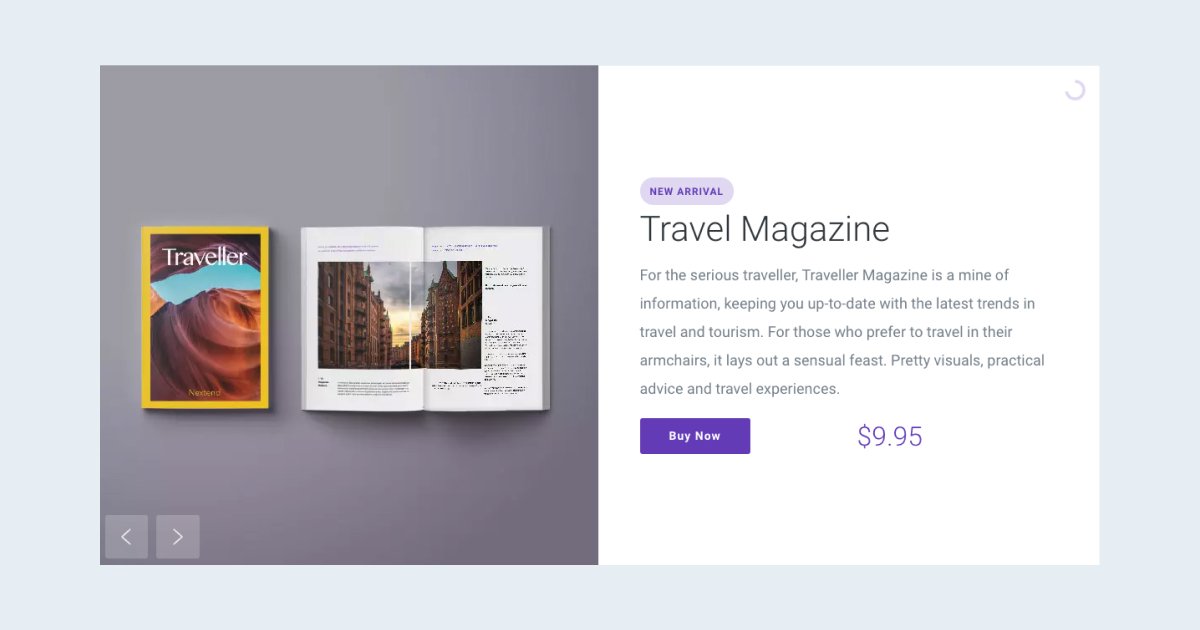
2. Control deslizante de productos en caja

En esta plantilla ligera puedes ver textos grises sobre un fondo blanco. Estas opciones de color ayudan a que el botón azul de CTA se destaque.
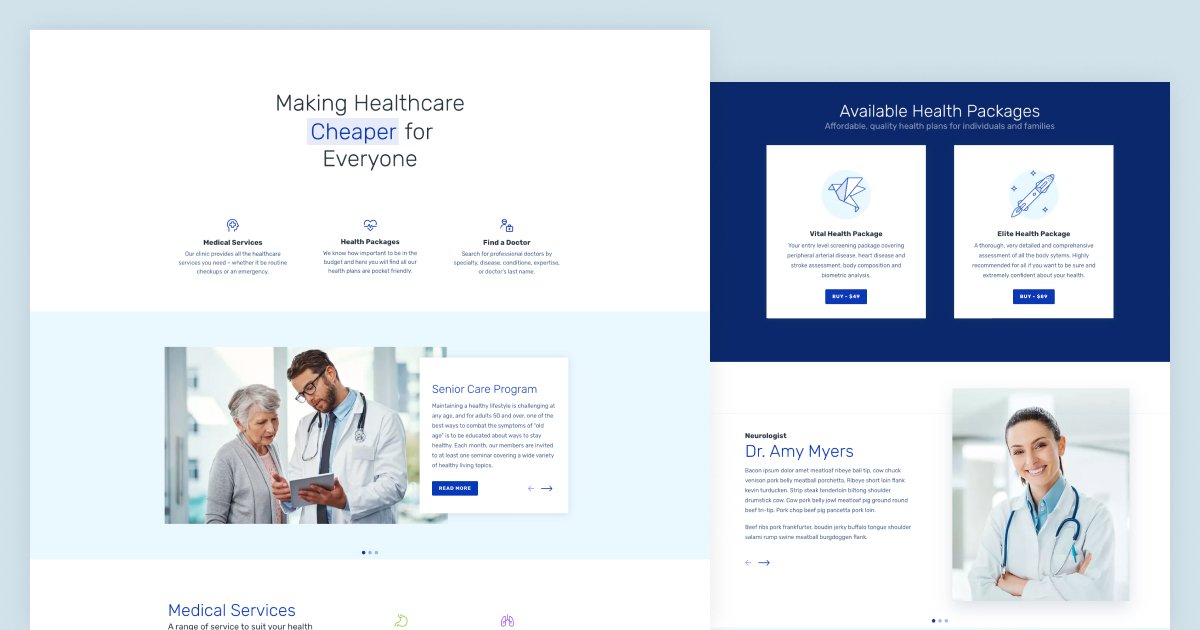
3. Salud

Los hospitales a menudo tienen habitaciones de color blanco y los médicos visten ropa blanca por la sensación de esterilidad. El azul promueve la confianza y la confiabilidad. Como resultado, las combinaciones de colores azul y blanco son excelentes para los sitios web de atención médica.
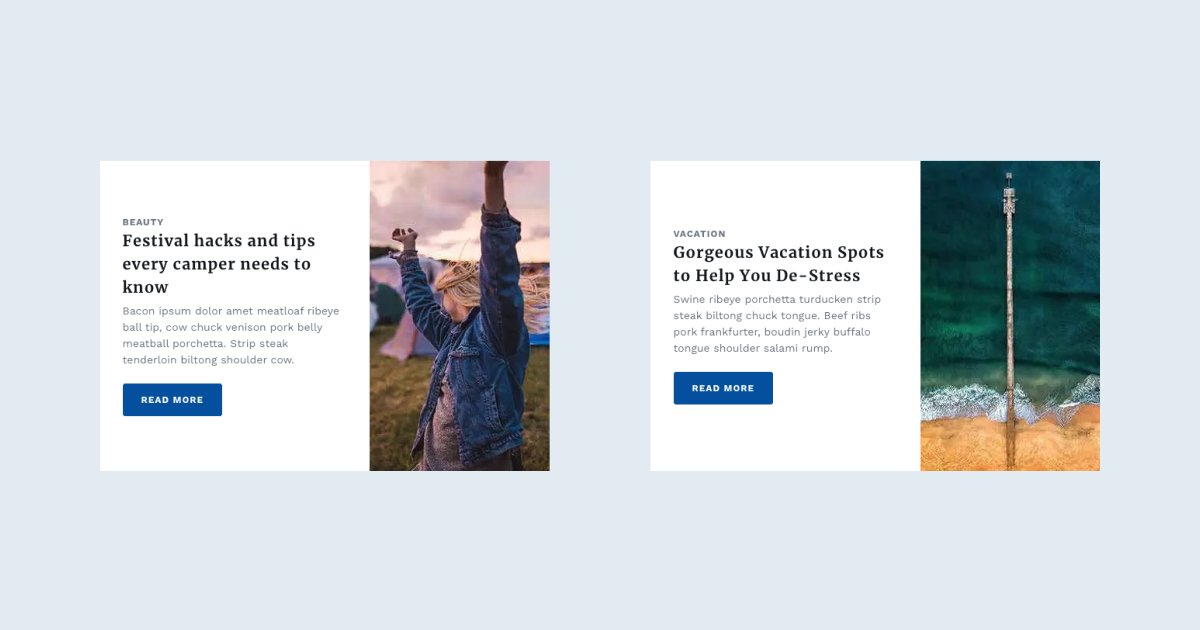
4. Publicar carrusel

Lo que hace que esta plantilla se destaque es que usa un fondo gris claro para su contenido y un fondo blanco para los textos. Esta práctica aumenta la legibilidad y el blanco también resalta el área de contenido.
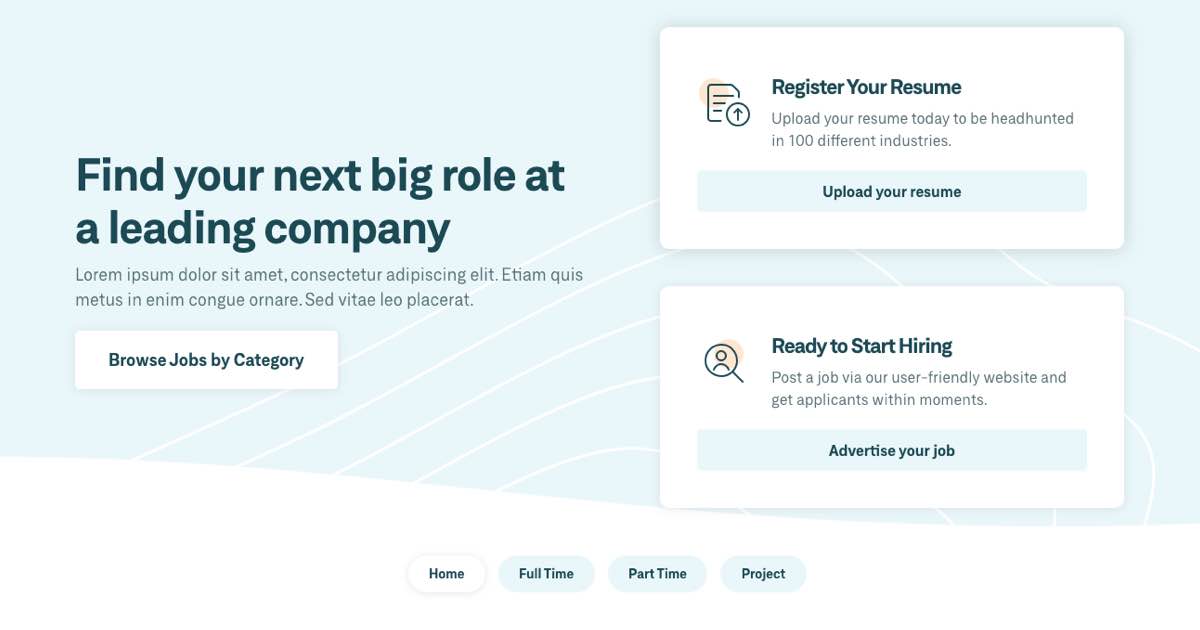
5. Carrera

La base de esta plantilla de luz es de color azul claro. Utiliza el color blanco para algunos propósitos diferentes. Primero, para crear un alto contraste entre el texto y su fondo. En segundo lugar, es un color de resaltado para el botón y las viñetas. Además, el Shape Divider animado también es blanco.

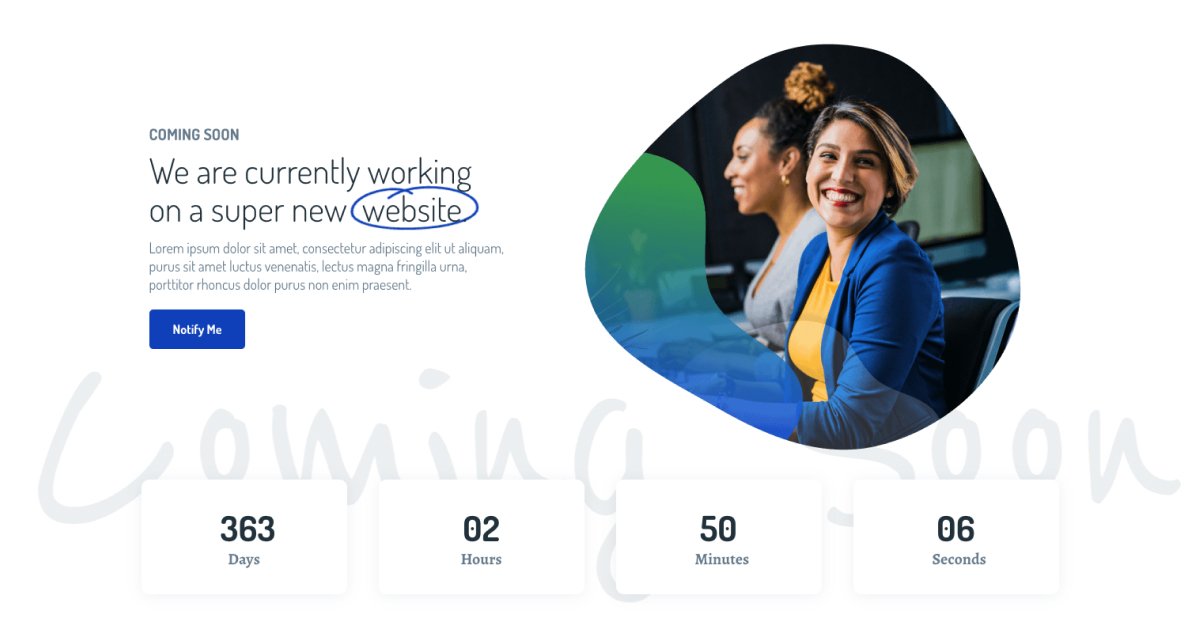
6. Próximamente

Esta plantilla tiene un excelente contraste entre su fondo y el contenido textual. El fondo es blanco y los textos son tonos más oscuros de gris. Como resultado, hay suficiente contraste y el contenido es fácil de leer, lo que lo convierte en un excelente ejemplo de plantilla ligera. Los colores azules también funcionan muy bien para resaltar el contenido.
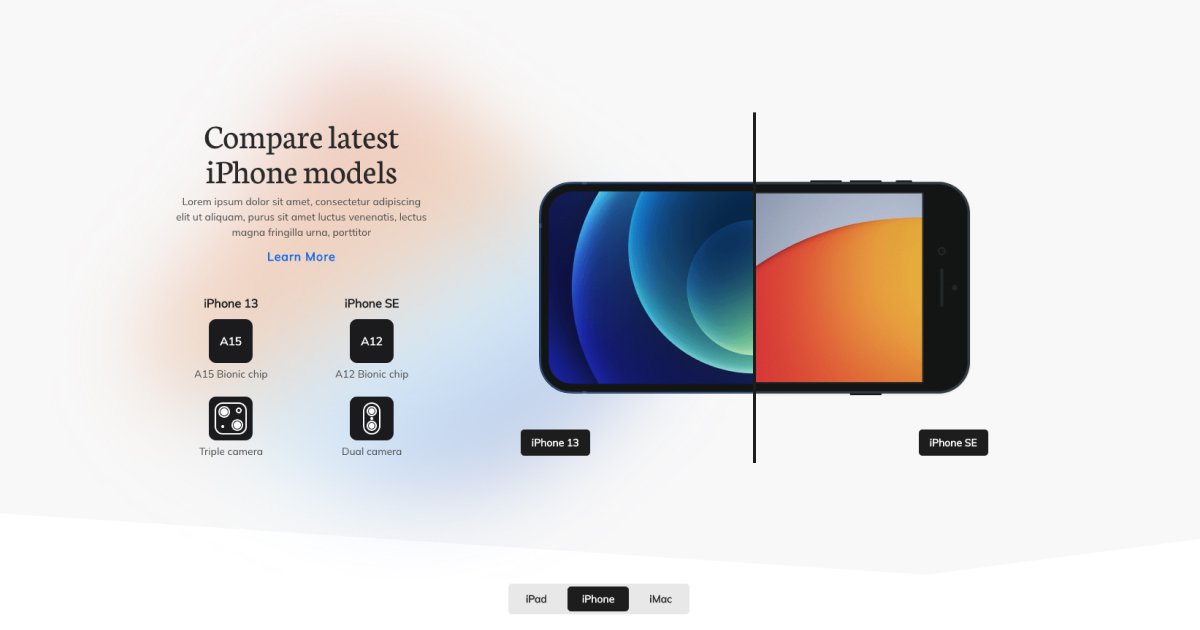
7. Comparación de productos

Esta plantilla utiliza colores claros borrosos en su fondo y colores oscuros de alto contraste para sus textos. También tiene un Shape Divider blanco para que se vea aún más claro.
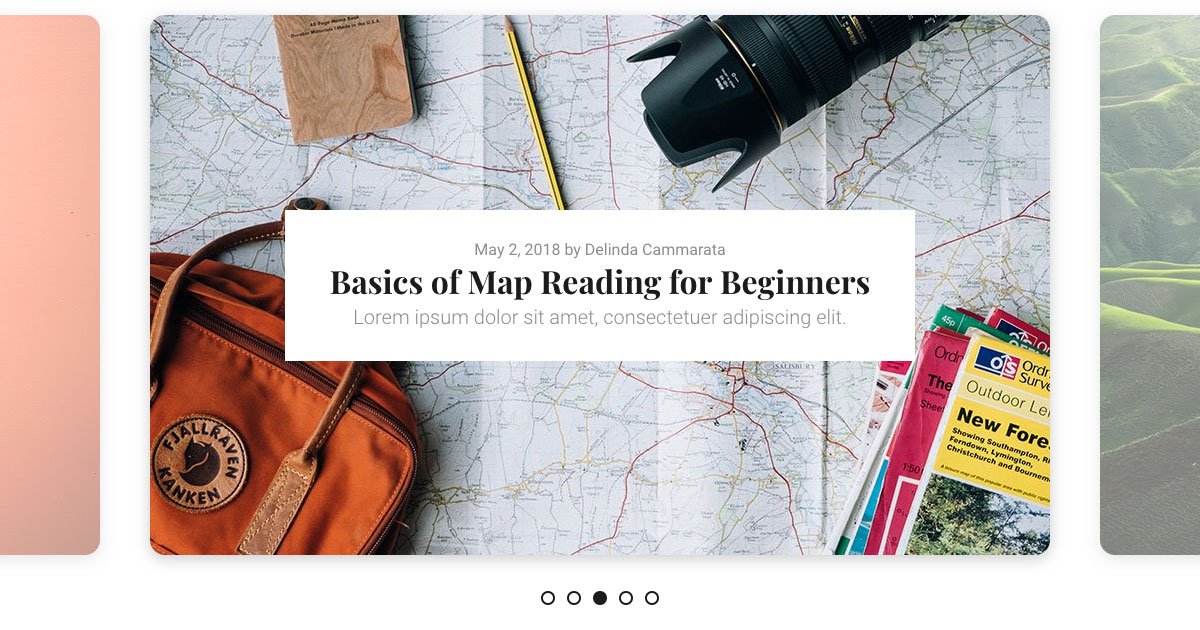
8. Exhibición de controles deslizantes posteriores

Esta plantilla ligera es una excelente plantilla en blanco y negro. Los únicos colores provienen de las imágenes. De hecho, las imágenes de los lados son semitransparentes, por lo que se ven aún más claras. Los fondos son blancos, los textos son grises por lo que tienen un gran contraste.
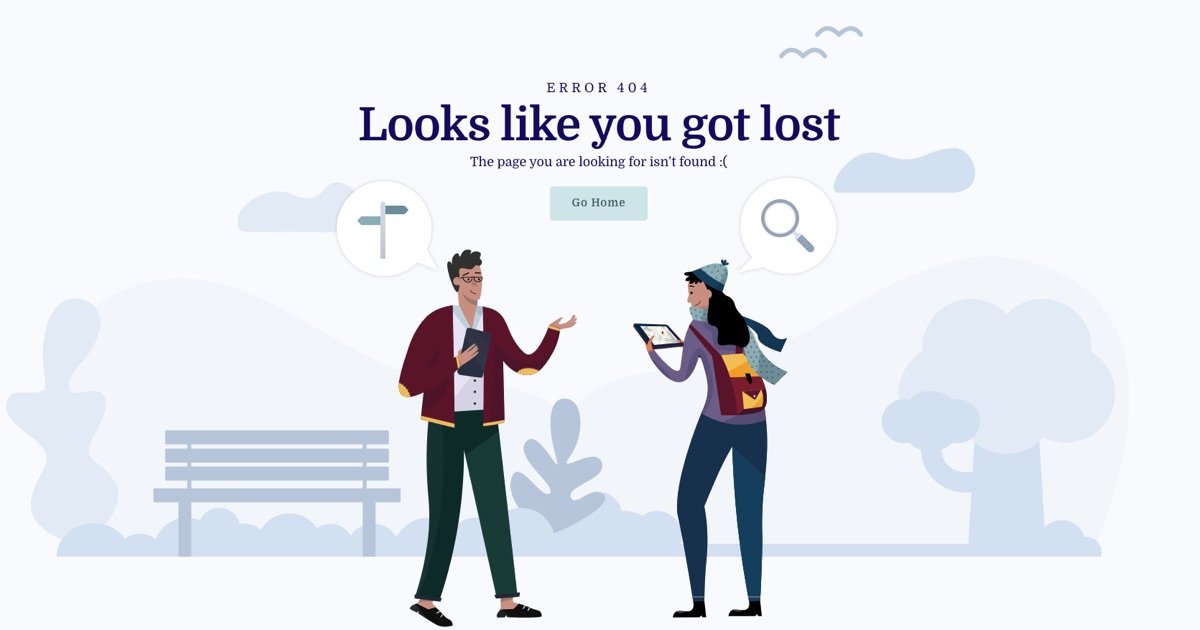
9. Ilustración 404

La base de esta gran plantilla de luz tiene un fondo gris claro con objetos de color gris azulado. Los textos son de color azul oscuro por lo que tienen un alto contraste con el fondo.
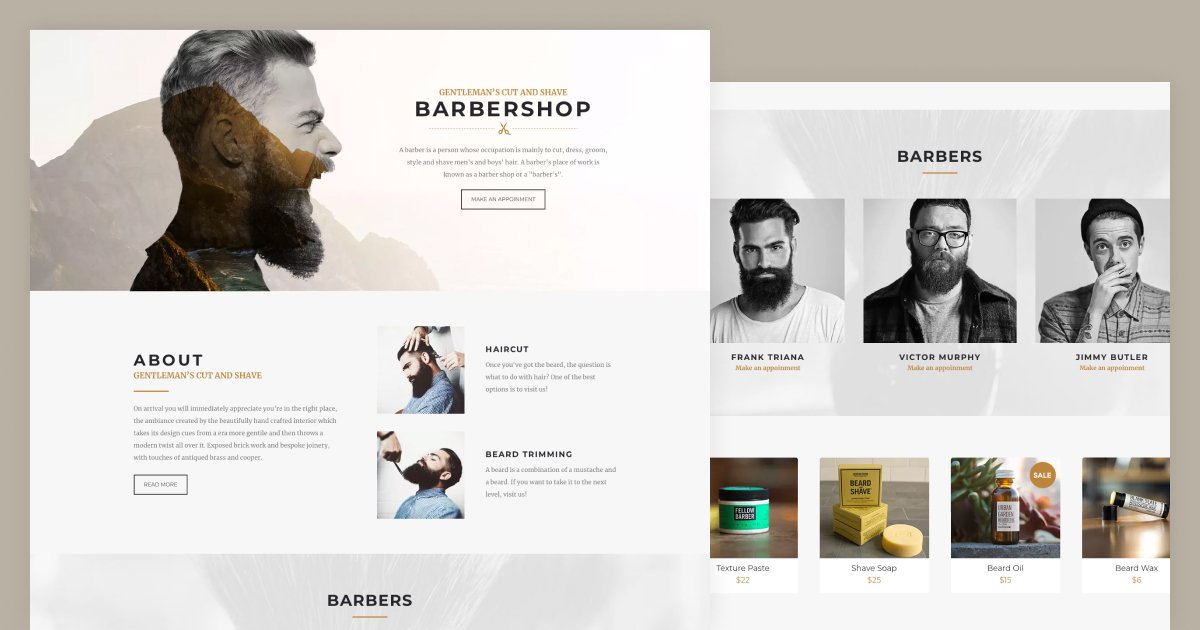
10. peluquero

Lo que hace que este ejemplo sea una excelente plantilla clara es que utiliza textos de colores oscuros sobre un fondo claro. Además, utiliza un color de realce dorado para resaltar algunos elementos.
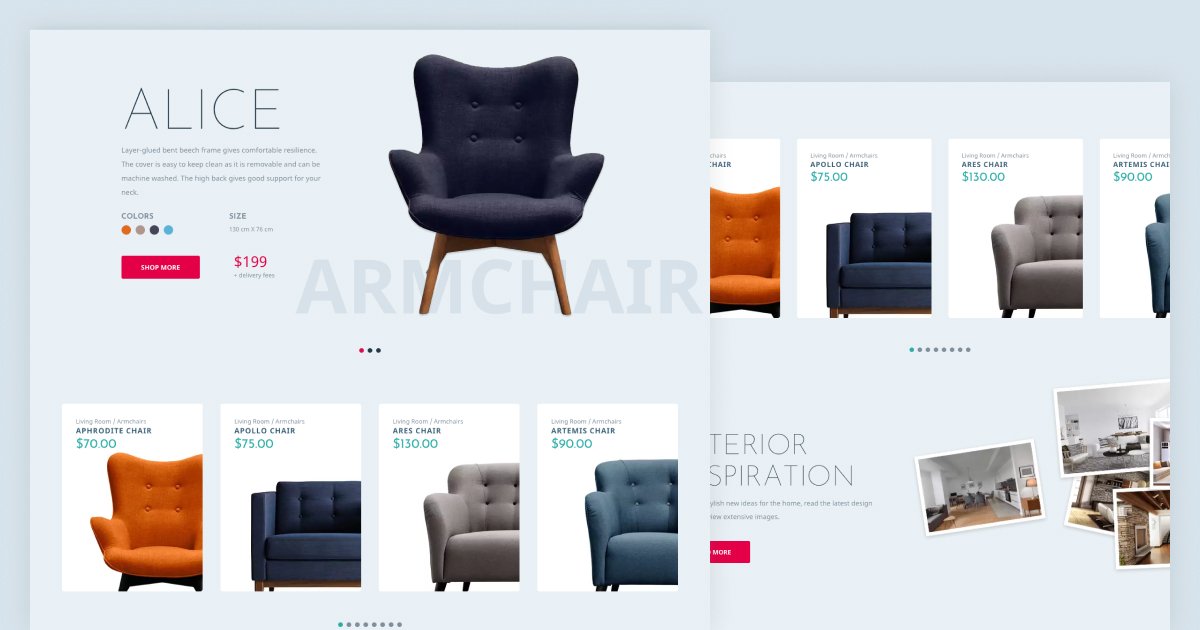
11. Interiores

Esta plantilla utiliza un color de fondo azul claro. Sus textos son tonos gris azulados más oscuros, lo que es agradable para el contraste. También utiliza el color blanco para crear más contraste entre el fondo y el texto.
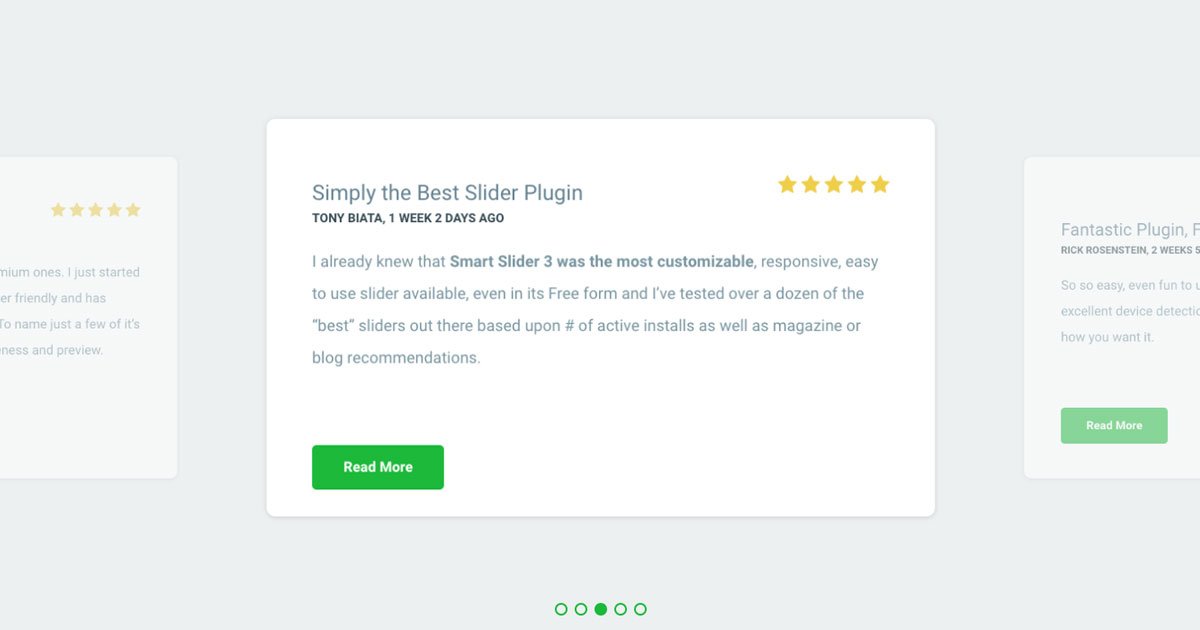
12. Muestra de testimonios

El gris y el blanco son combinaciones de colores populares para crear una plantilla ligera. En este ejemplo, el color gris es el fondo principal. Sin embargo, el contenido textual está sobre un fondo blanco, lo que ayuda a aumentar la legibilidad. Luego hay un color verde para resaltar el botón CTA y la navegación. Entonces, el color gris neutro y el blanco en blanco dejan que el verde sea el centro de atención.
13. Carrusel de productos de ancho completo

Blanco y negro (o gris oscuro) crean un gran contraste. Como resultado, los textos oscuros son fáciles de leer en una plantilla clara. Para que los productos se vean más interesantes, resaltamos la imagen de cada producto con un color pastel. Estos tonos de colores claros hacen que la plantilla se vea más interesante. Además, mantienen el aspecto minimalista.
Conclusión
El fondo blanco y el texto negro hacen que el texto sea fácil de leer. Es una combinación de colores simple y fácil que ayuda a aumentar la legibilidad de los textos de su sitio. Las plantillas ligeras a menudo se ven minimalistas y, lo que es más importante, modernas . A los visitantes siempre les gusta ver páginas web de aspecto moderno, por lo que vale la pena considerar una plantilla ligera para su sitio.
