14 consejos de Elementor que debes conocer
Publicado: 2022-12-22 ¿Quieres aprender consejos que te harán un mejor diseñador web de Elementor? Elementor es uno de los creadores de páginas web más populares para WordPress. Viene con muchas características que facilitan la implementación de diseños web modernos.
¿Quieres aprender consejos que te harán un mejor diseñador web de Elementor? Elementor es uno de los creadores de páginas web más populares para WordPress. Viene con muchas características que facilitan la implementación de diseños web modernos.
Aunque es popular, es posible que no conozca los consejos útiles que pueden ahorrarle mucho tiempo al crear su sitio web.
Entonces, en este tutorial, compartiremos consejos y trucos útiles de Elementor para convertirlo en un usuario avanzado de este increíble complemento de construcción de arrastrar y soltar. Solo se puede acceder a algunos de los consejos que compartiremos con la versión premium de Elementor.
Tabla de contenidos:
- ¿Elementor es bueno para principiantes?
- 14 consejos y trucos de Elementor que debes saber
- Usa una plantilla de inicio
- Vaya fácilmente a la sección usando el navegador
- Cambiar entre páginas usando el Finder
- Utilice el poder de los atajos de teclado
- Guardar secciones como plantillas
- Usar widgets globales
- Agregar configuración global
- Usar revisiones para revertir cambios
- Copiar y pegar secciones y estilos
- CSS personalizado
- Carrusel de fondo (presentación de imágenes)
- Agregue efectos de paralaje a las imágenes
- Reemplazar URL
- Extienda Elementor con complementos de terceros
- Preguntas frecuentes
- Conclusión
¿Elementor es bueno para principiantes?
Como mencionamos anteriormente, Elementor es uno de los creadores de páginas web más populares. La razón de esta popularidad es su interfaz intuitiva y sus herramientas fáciles de usar.
Con Elementor, puede crear un sitio web funcional con su generador de arrastrar y soltar. Además, esto es ideal para principiantes porque no se requieren habilidades de codificación para usar el complemento Elementor.
14 consejos y trucos de Elementor que debes saber
En esta sección, compartiremos consejos útiles para que los diseñadores web ahorren tiempo al usar el complemento del generador de páginas de Elementor.
Antes de comenzar, deberá tener el complemento Elementor instalado y activado en su sitio de WordPress. Creyendo que ya lo ha hecho, aquí hay 14 consejos útiles de Elementor para sitios web de WordPress.
Usa una plantilla de inicio
Elementor tiene una biblioteca de plantillas y bloques prediseñados para usar como punto de partida para sus diseños. Estas plantillas y bloques son totalmente personalizables, por lo que puede cambiar fácilmente los colores, las fuentes y otros elementos de diseño para que coincidan con su marca.
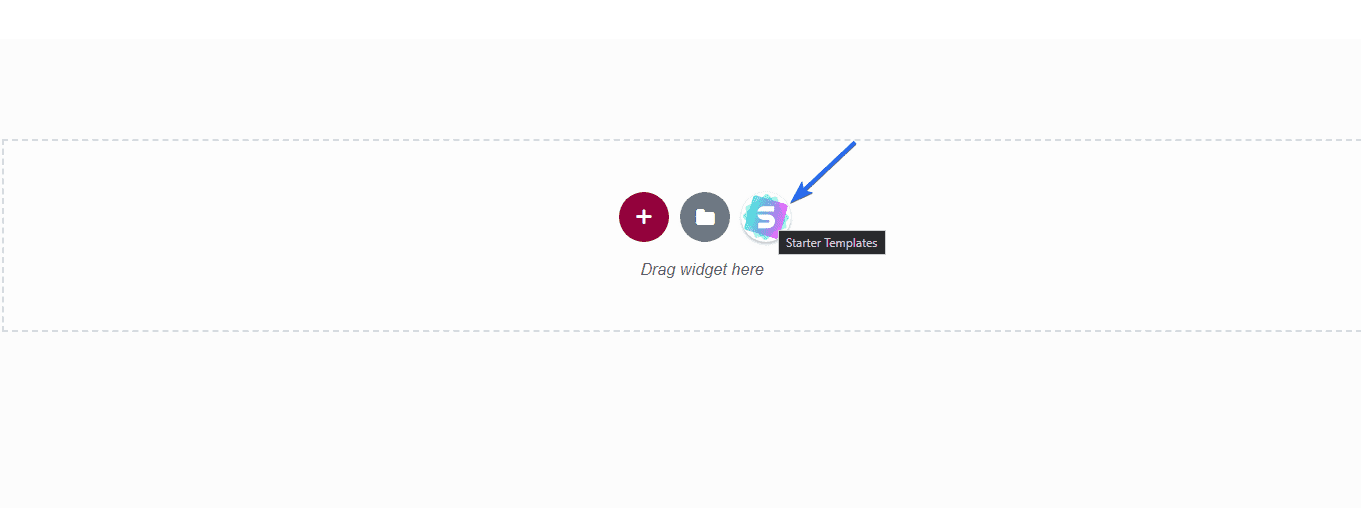
Una vez que abra el generador de Elementor, haga clic en el ícono de Plantilla de inicio para comenzar.

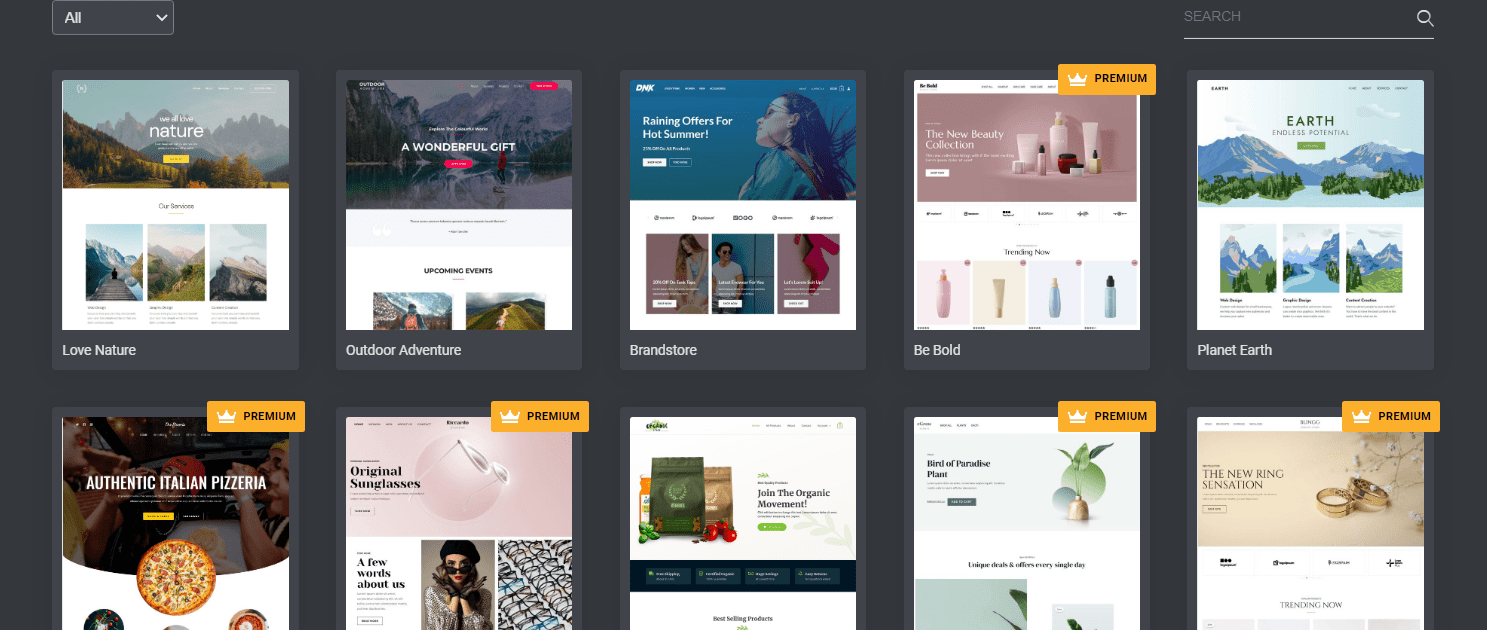
En la pestaña "Páginas", encontrará plantillas gratuitas y premium que puede importar a su página haciendo clic en cualquiera de ellas.

Solo se puede acceder a las plantillas de Elementor con la etiqueta Premium con la versión pro del complemento.
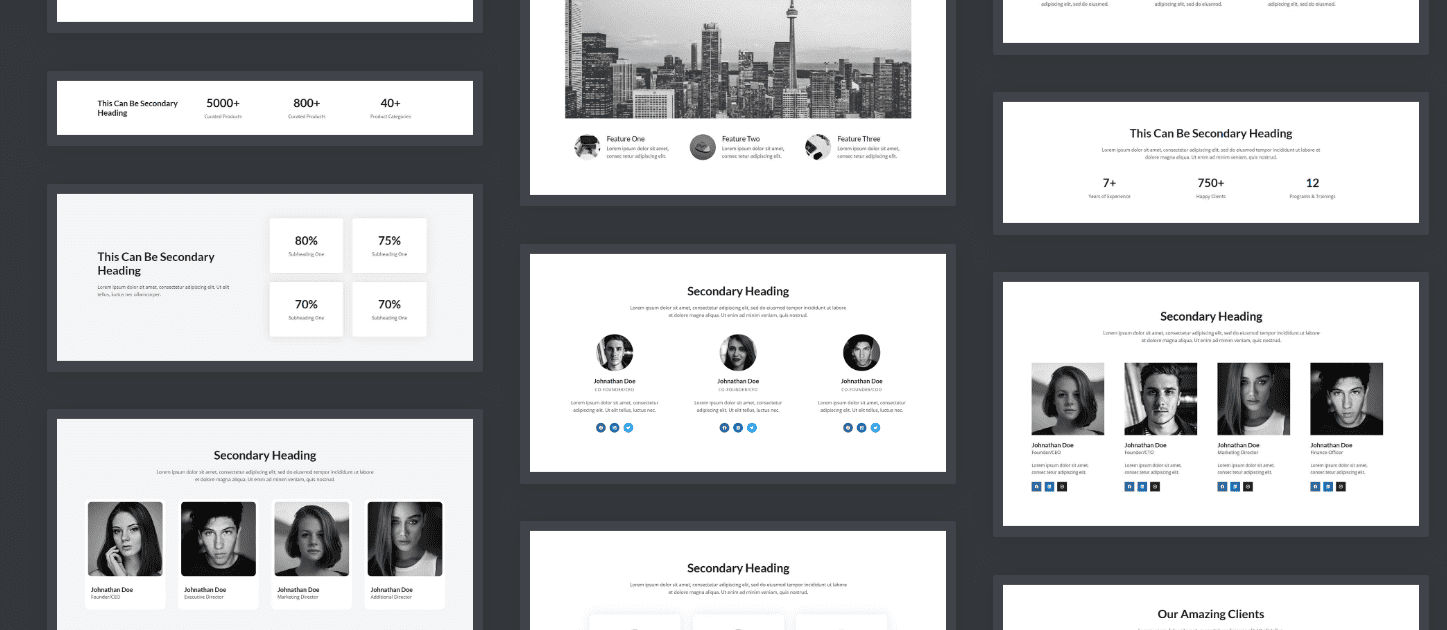
Si desea importar solo una sección, haga clic en la pestaña Bloques . Encontrará una lista de secciones de página disponibles para importar en el generador de Elementor.

Estos bloques pueden ser útiles para agregar testimonios, secciones de precios y otros módulos similares a su página.
Ir rápidamente a una sección usando la función de navegador
A medida que la página que está creando se vuelve más grande, será difícil ubicar las secciones dentro del generador de Elementor. Pero con la función Navegador, verá una lista de todas las secciones que ha agregado en orden jerárquico. Puede hacer clic en una sección en particular para navegar a esa sección.
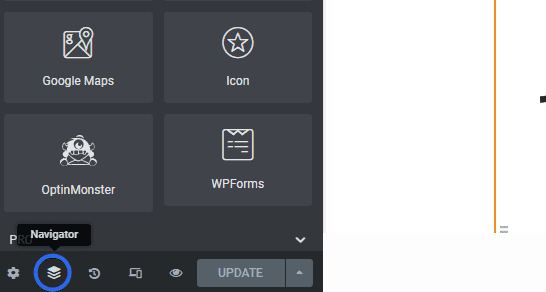
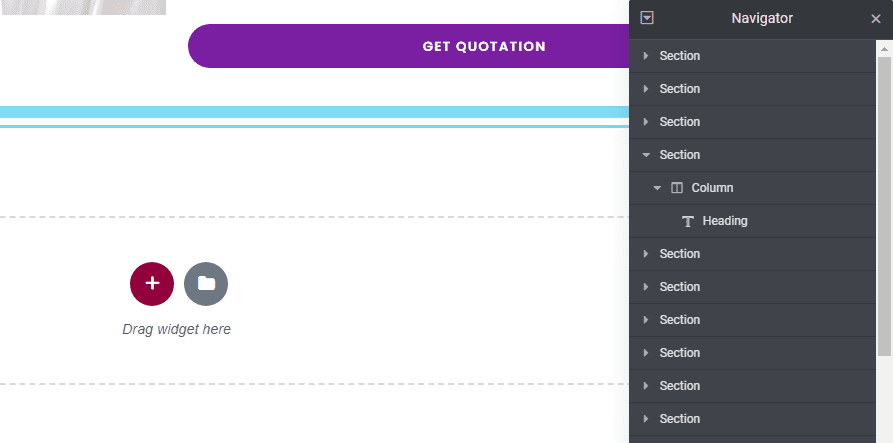
Para usar la opción del navegador, haga clic en el icono del navegador en la parte inferior de la barra lateral.

Abrirá el menú Navegador en el área de vista previa. Puede hacer clic en una sección en particular para acceder a ella.

Cambiar entre páginas usando el Buscador de Elementor
Cuando trabaje en varias páginas, es posible que deba cambiar rápidamente a otra página desde el generador de Elementor.
En lugar de salir de la página actual y abrir la nueva página desde su panel de WordPress, puede usar la opción Finder para ubicar la página que desea editar.
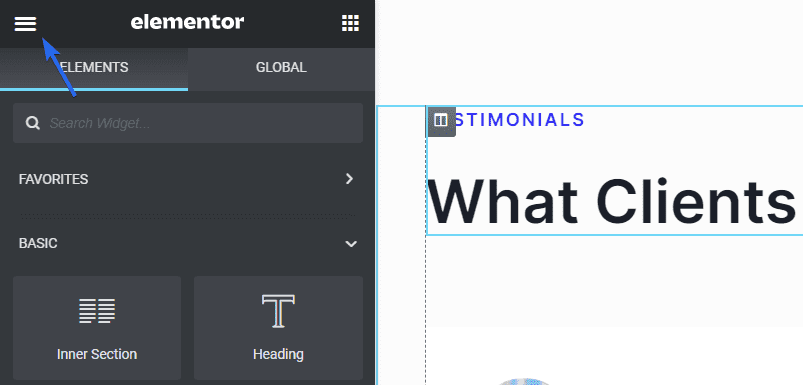
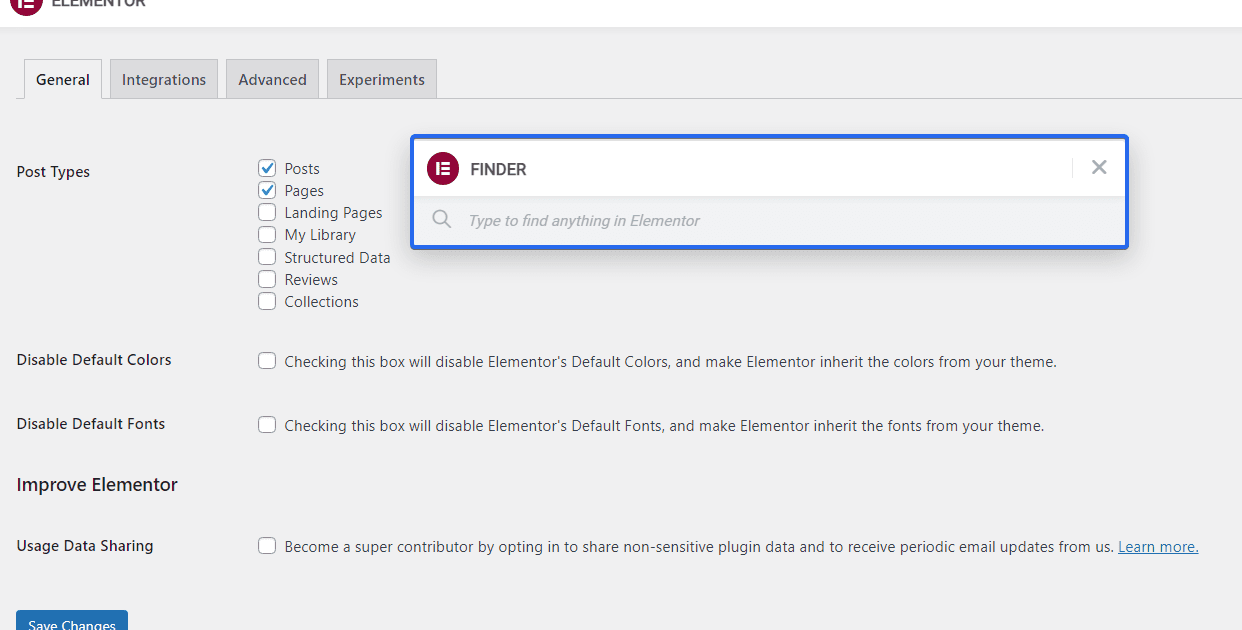
Para usar la herramienta de búsqueda, haga clic en el icono de 3 líneas horizontales en el menú de la barra lateral del constructor de Elementor.

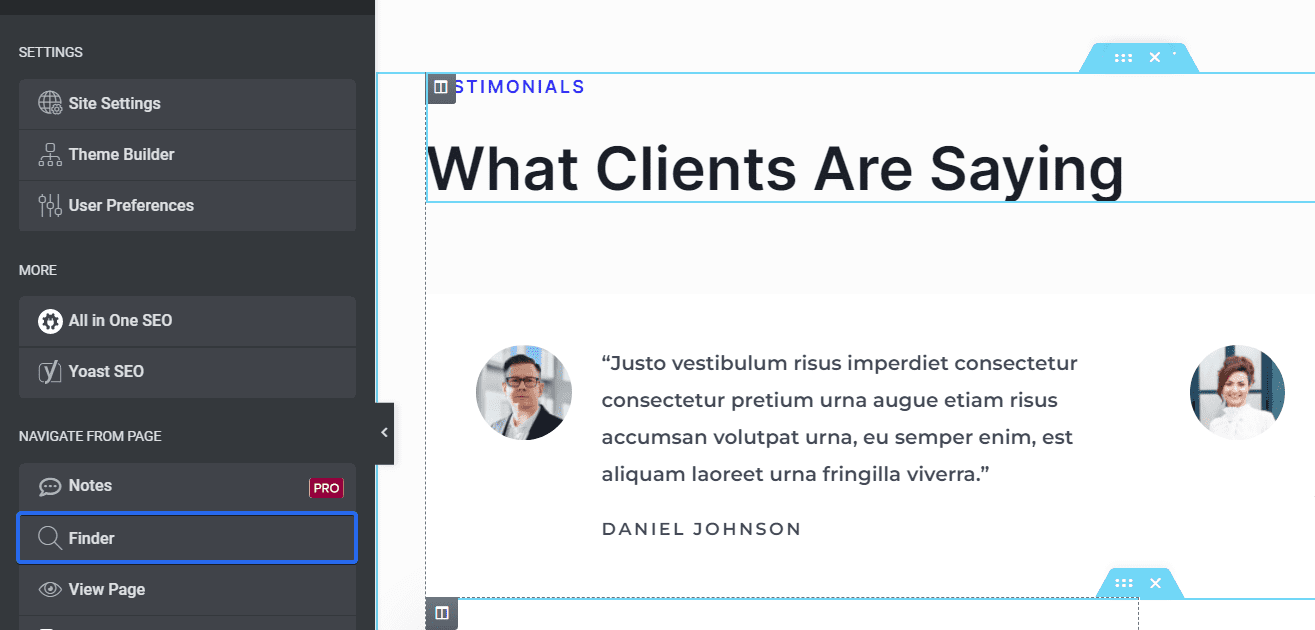
A continuación, seleccione la opción Finder en Navegar desde la página .

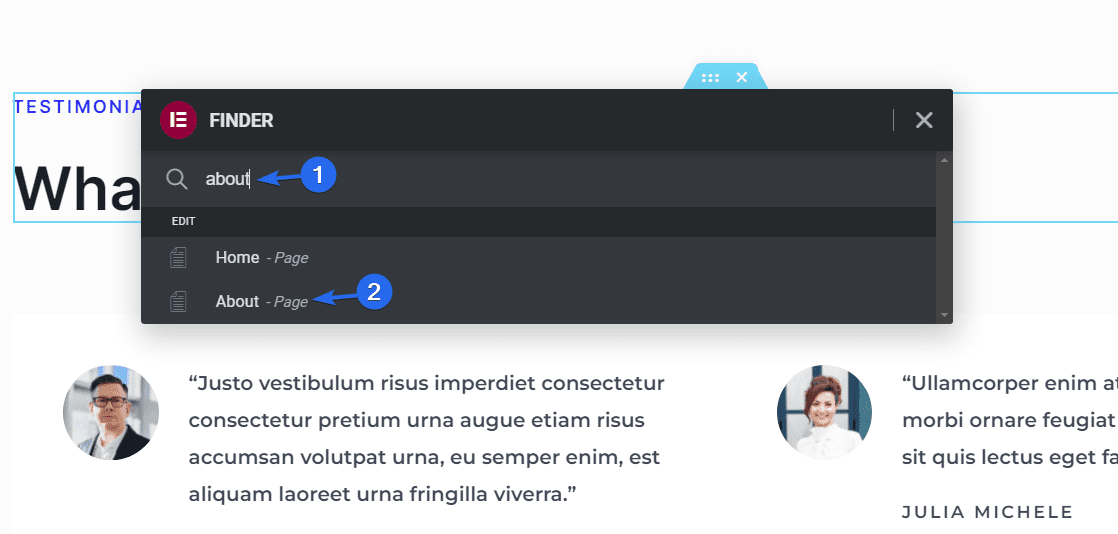
Aparecerá un nuevo cuadro de búsqueda en el área de vista previa. Puede escribir el nombre de la página que desea encontrar y luego hacer clic en él para cambiar a esa página desde el creador de páginas.

Alternativamente, puede usar la tecla de método abreviado Ctrl + E para abrir la opción Finder. Esto también funciona cuando estás en el panel de administración de WordPress.

Nota: esta función es accesible tanto para usuarios gratuitos como premium.
Utilice el poder de los atajos de teclado
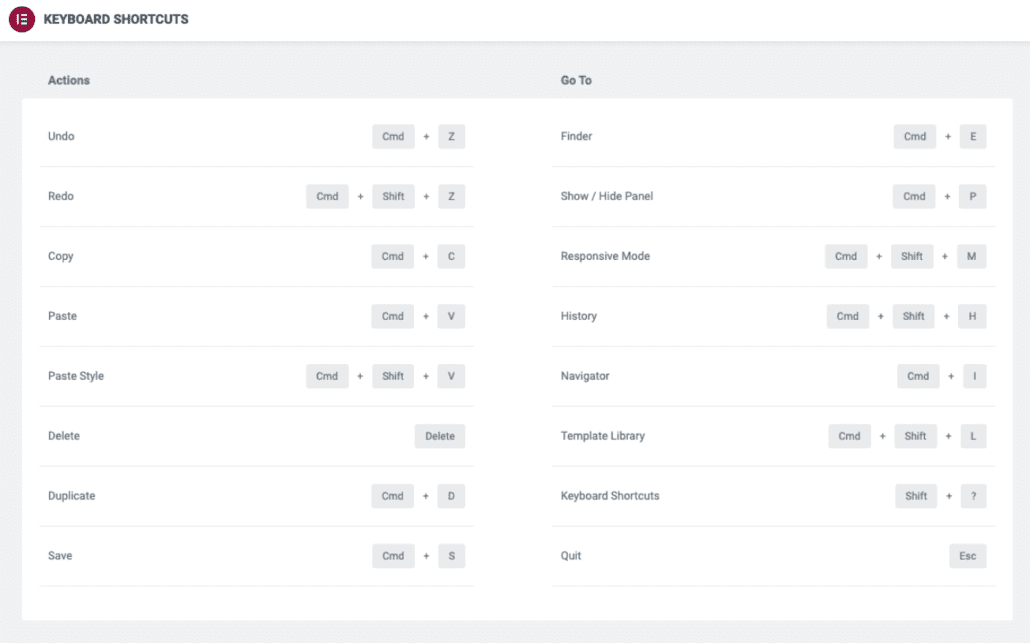
Elementor incluye varios atajos de teclado para ayudarlo a trabajar de manera más rápida y eficiente. Por ejemplo, puede usar el atajo Ctrl+S para guardar sus cambios o el atajo Ctrl+Z para deshacer una acción.
A continuación se muestra una imagen que contiene una lista de atajos de teclado disponibles de Elementor.

Fuente de imagen
Guardar secciones como plantillas – Consejo útil de Elementor
Supongamos que tiene una sección completa en su sitio web que desea reutilizar en varias páginas. Le ahorrará mucho tiempo si puede acceder rápidamente a la sección como plantilla.
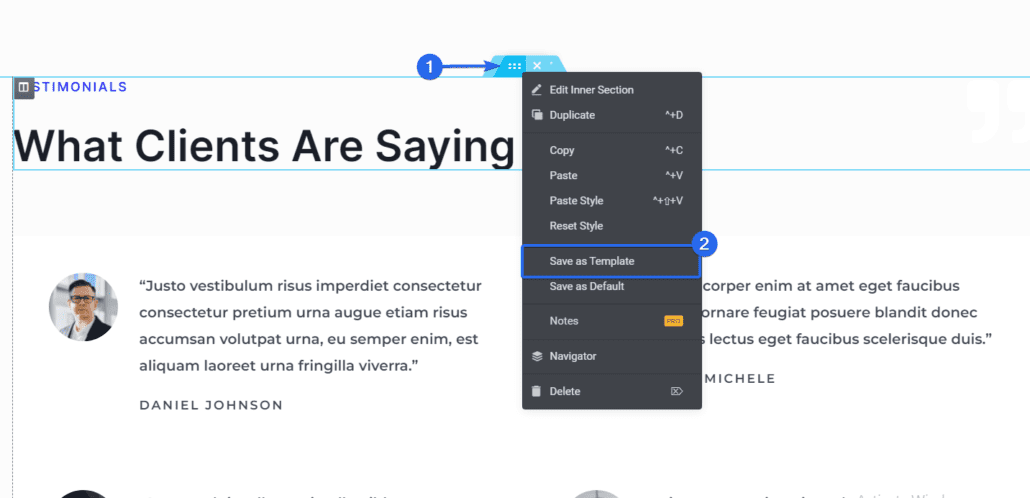
Para guardar una sección como plantilla, justo en la sección que desea guardar. Luego seleccione la opción Guardar como plantilla .

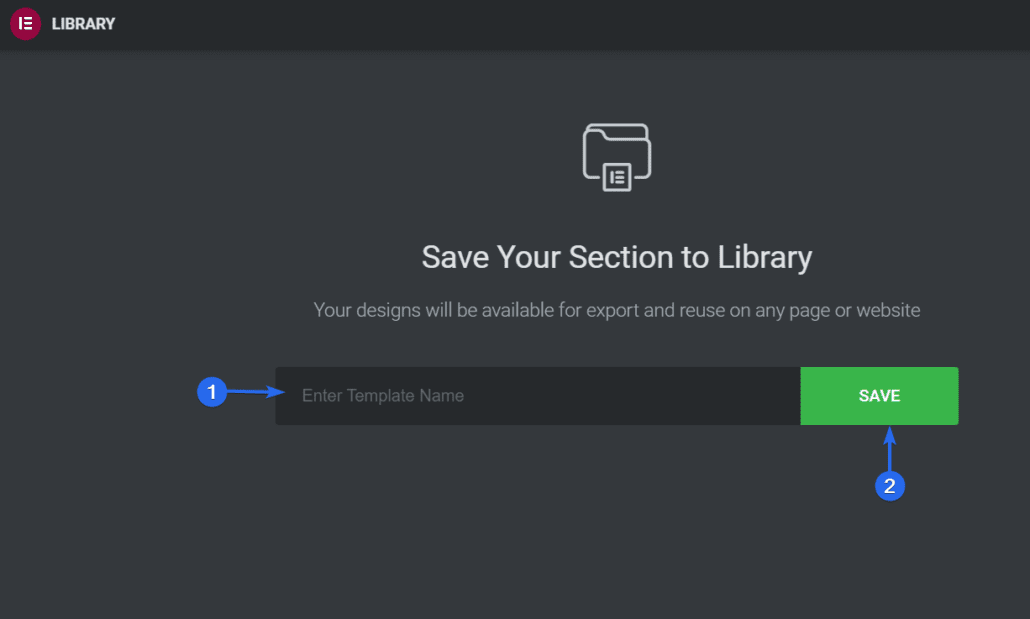
En la ventana emergente que aparece, ingrese un nombre para la plantilla, luego haga clic en Guardar para guardar su plantilla.

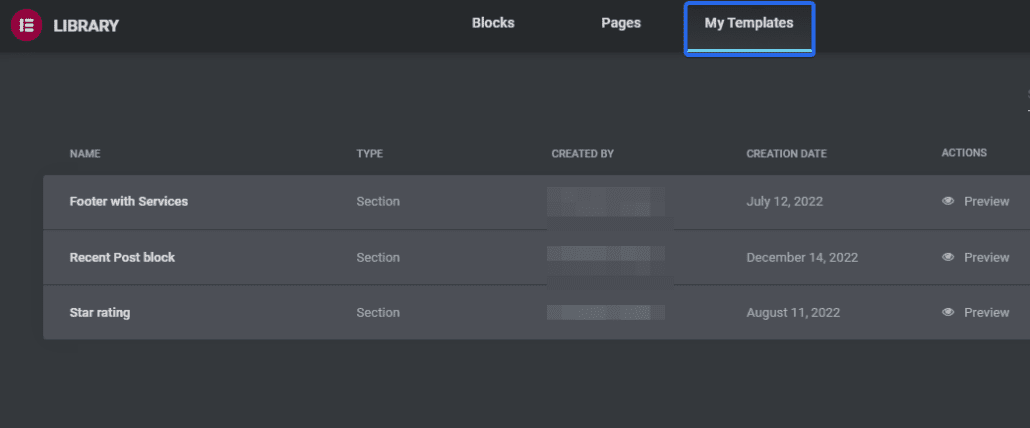
Una vez guardada, puede acceder a la plantilla desde la sección Mis plantillas en el generador de Elementor y luego puede reutilizar sus plantillas de sección desde aquí.

También puede usar el código abreviado que genera Elementor para agregar la plantilla guardada a sus publicaciones o páginas en WordPress.
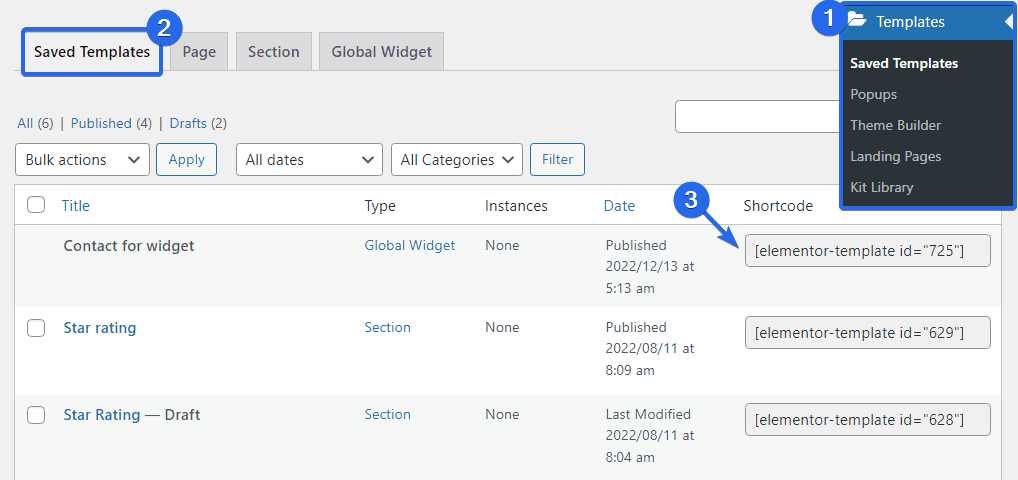
Para obtener el código abreviado, vaya a Plantillas >> Plantillas guardadas desde su panel de WordPress. En la pestaña "Plantillas guardadas", encontrará una lista de todas las plantillas que ha guardado anteriormente.

En la columna "Código corto", encontrará el código corto para cada plantilla. Copie el que le gustaría usar, luego simplemente agréguelo a la publicación en la que desea mostrar la plantilla.
Guardar secciones como plantillas facilita la reutilización de secciones comunes en varias páginas diseñadas por Elementor. También es una gran idea utilizar esta función para evitar la duplicación de esfuerzos.
Usar widgets globales – Consejo de Elementor
Con los widgets globales, puede crear un widget una vez y reutilizarlo en varias páginas o publicaciones. Esto puede ahorrarle tiempo y facilitar el mantenimiento de la coherencia en todo el sitio.
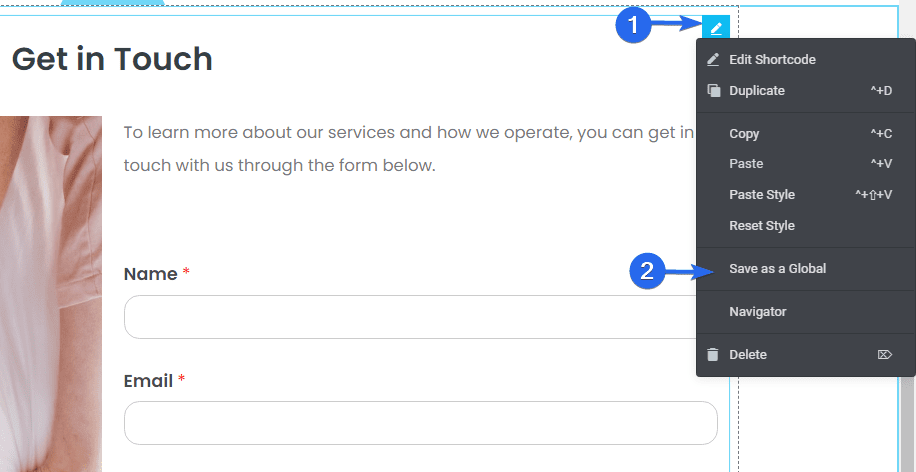
Para crear un widget global, simplemente haga clic con el botón derecho en el icono del widget y seleccione la opción Guardar como global de las opciones disponibles.

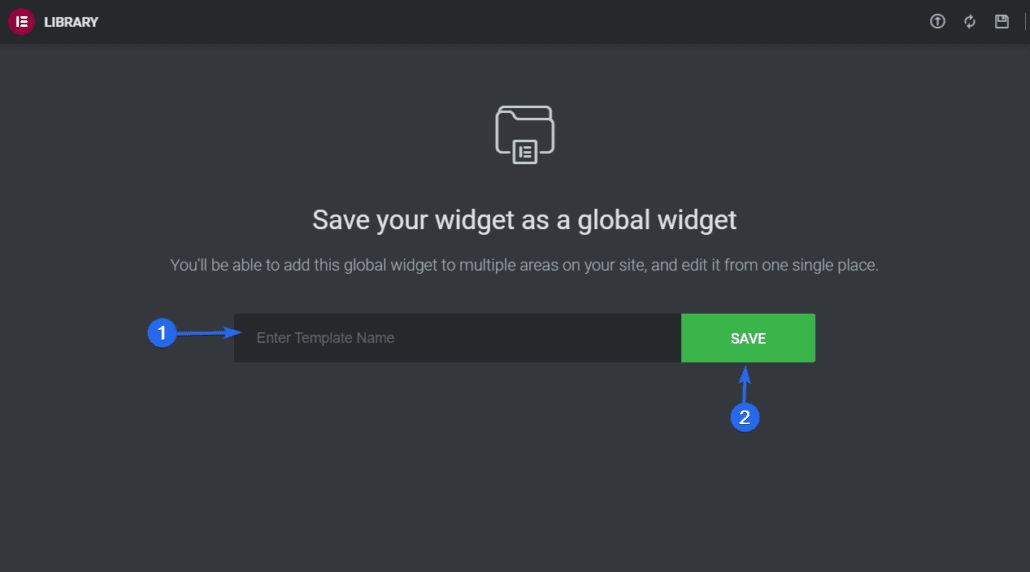
A continuación, deberá ingresar un nombre para el widget global. Luego, haga clic en el botón Guardar .

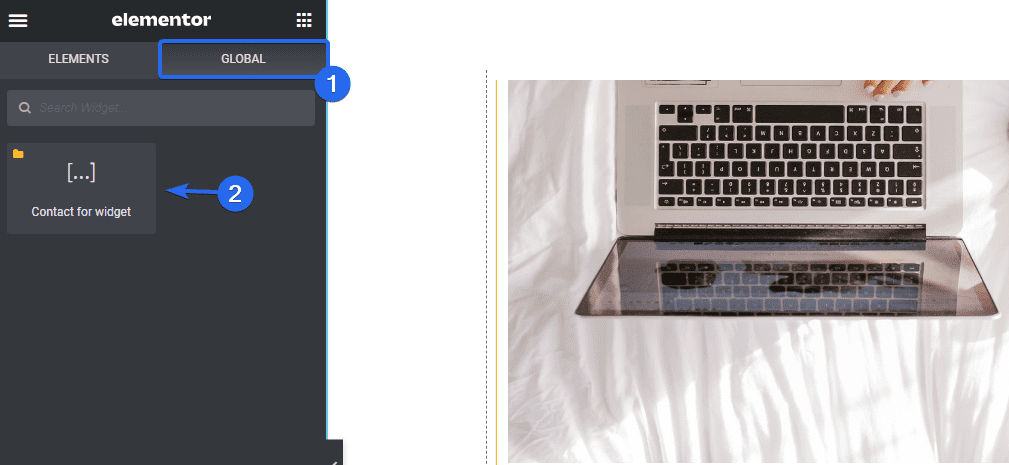
Después de eso, podrá acceder a este widget desde la pestaña Global en el menú de la barra lateral de Elementor.

También puede usarlo en cualquier página que edite con el generador de Elementor simplemente haciendo clic en él o arrastrándolo al área del widget donde desea agregar la plantilla global.

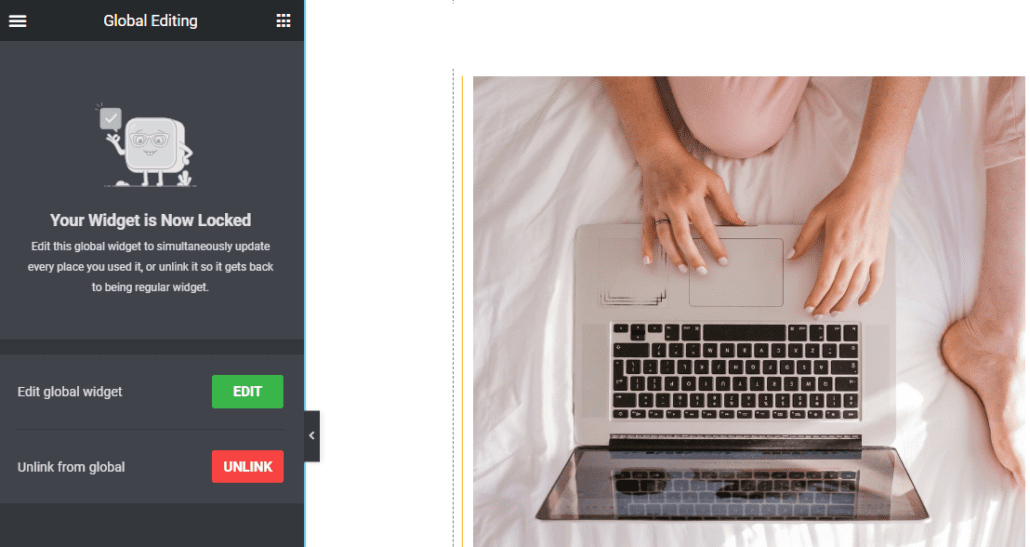
Una vez que lo agregue al área de vista previa, puede editar el widget globalmente y actualizarlo en todas partes donde se haya utilizado el widget.
Alternativamente, puede hacer clic en el botón Desvincular para separar el que importó del widget Global. Hacer esto le permite editar y actualizar el widget solo en esa página. Sin embargo, el widget global permanecerá intacto.
Nota: esta característica está disponible con Elementor Pro. Por lo tanto, deberá actualizar a la versión premium de Elementor antes de poder usarla.
Agregar configuración global
Si tiene varias páginas en su sitio de WordPress que usarán el mismo diseño y elementos, puede usar la función de configuración global para crear un diseño predeterminado para sus páginas.
La configuración global le permite establecer fuentes y colores, estilos de temas, diseños, realizar cambios en la identidad y la caja de luz de su sitio, etc. Básicamente, los elementos globales de su sitio web se controlan desde un solo lugar.
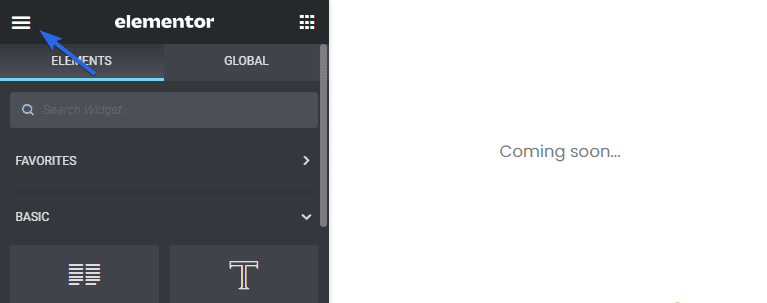
Para abrir el menú Configuración global, haga clic en el icono de 3 líneas horizontales dentro del generador de Elementor.

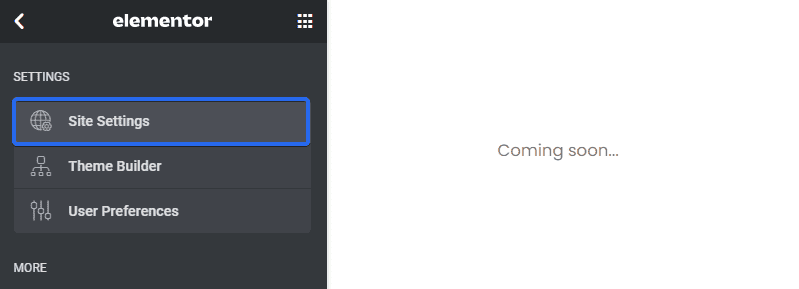
En la sección "Configuración", seleccione la opción Configuración del sitio .

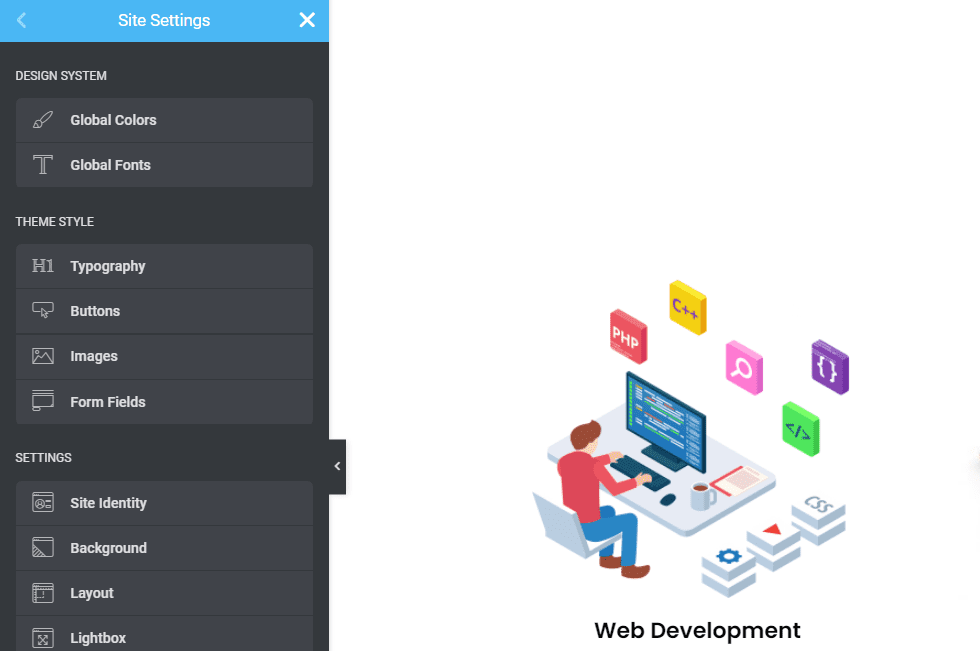
Encontrará varias opciones de personalización en el panel Configuración del sitio.


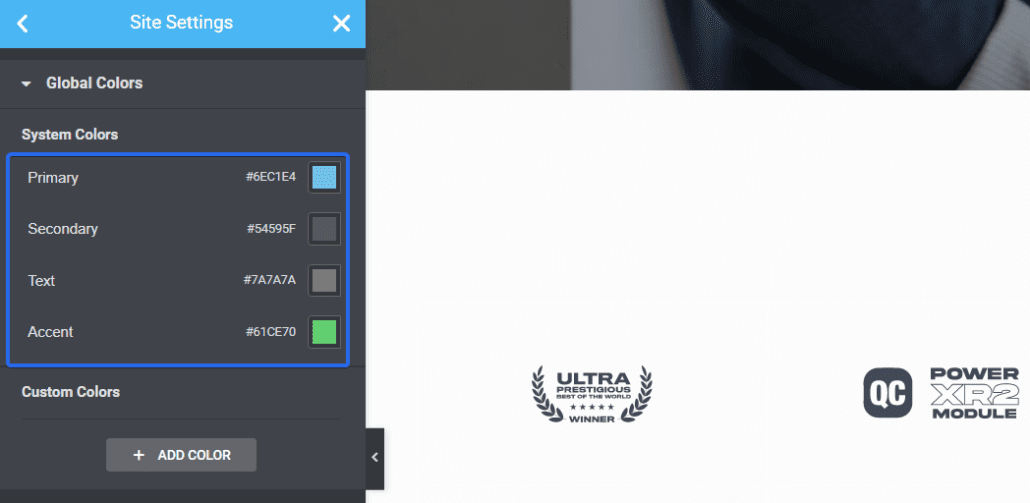
Con Colores globales, puede establecer colores globales predeterminados (Principal, Secundario, Texto, Énfasis) o seleccionar y guardar los suyos propios.

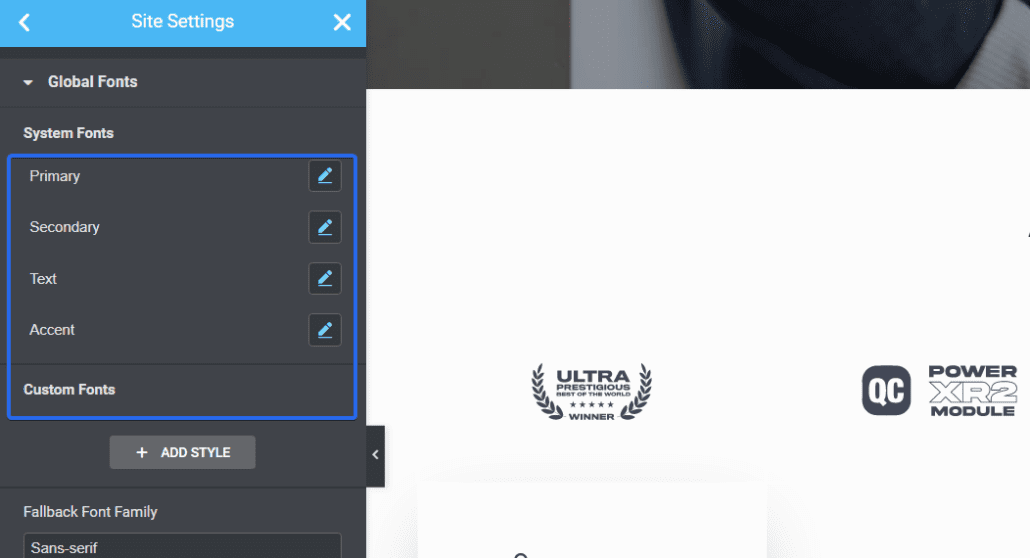
La función Fuentes globales facilita la configuración de fuentes y estilos tipográficos predeterminados a través de la Configuración del sitio de Elementor.

Los estilos de tema le permiten controlar el diseño de su sitio web (botones, encabezados, fondos, campos de formulario de contacto, estilos de imagen, etc.)
Continúe y use la configuración en esta sección para crear estándares para todo su sitio.
Usar revisiones para revertir cambios
Elementor mantiene un historial de revisión de sus diseños, por lo que puede volver fácilmente a una versión anterior si es necesario. Esto es útil para deshacer cualquier cambio que no le guste o que cause problemas con su diseño.
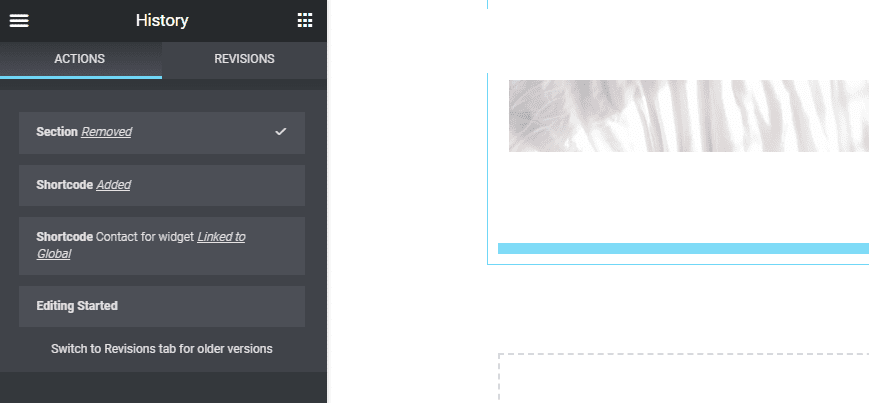
Para acceder rápidamente a la configuración de revisiones, haga clic en el icono Revisiones en la parte inferior de la barra lateral.

Se abrirá una sección que contiene todas las acciones recientes que ha realizado desde que abrió el editor. Puede hacer clic en cualquiera de ellos para revertir los cambios realizados.

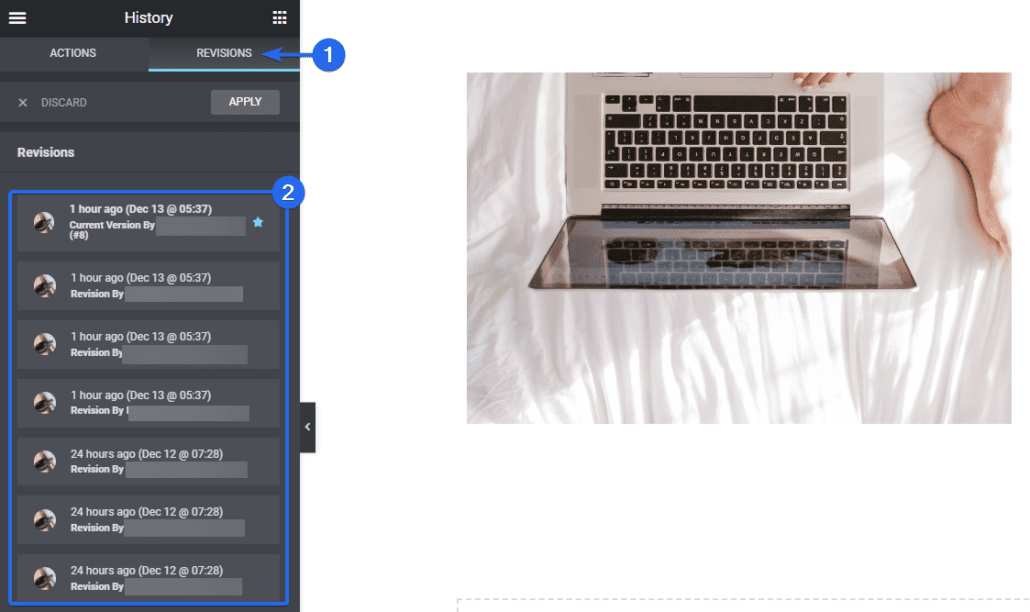
En la pestaña Revisiones , encontrará las versiones en cada punto donde se guardaron los cambios de Elementor. En la parte superior, contendrá la versión actual. A medida que se desplaza hacia abajo, muestra versiones anteriores de los cambios.

Las revisiones también mostrarán el autor que realizó el cambio en la página de Elementor. Si desea revertir sus cambios, simplemente elija una versión anterior en el menú Revisiones.
Puede acceder a esta función en las versiones gratuita y premium de Elementor.
Copiar y pegar secciones y estilos
Si tiene una sección en su página de Elementor que le gustaría reutilizar, puede copiar la sección y pegarla en una página diferente en el generador de Elementor.
Si lo desea, también puede pegar los estilos que copió de otra sección en una nueva. Esto le evitaría repetir las personalizaciones en todas sus secciones de Elementor.
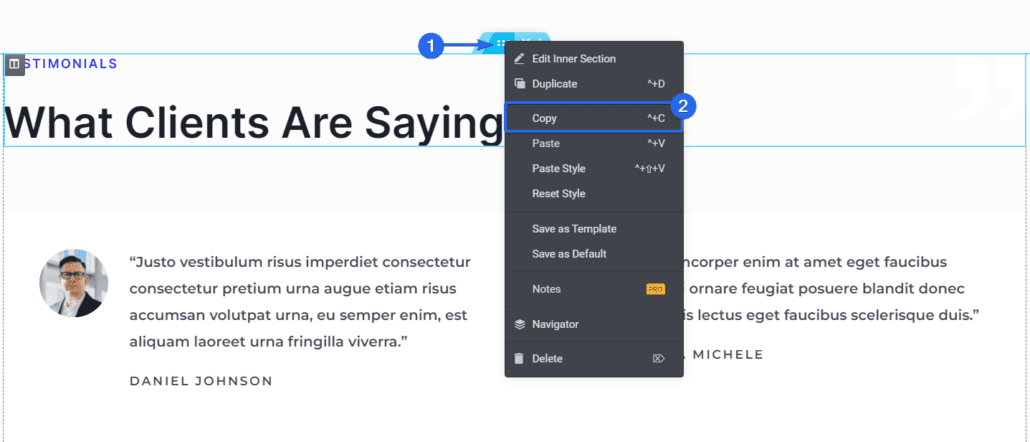
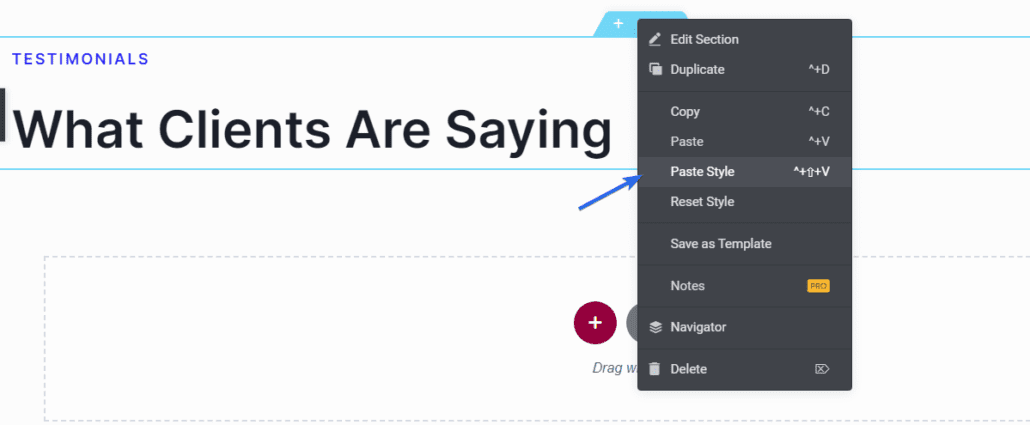
Para copiar una sección, haga clic derecho en la sección que desea copiar. Abrirá las opciones disponibles. Haga clic en Copiar para copiar toda la sección.

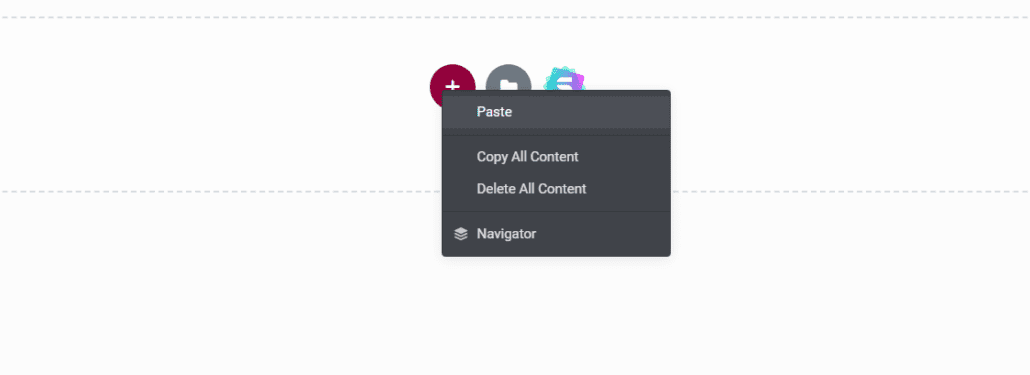
Para usar el widget que acaba de copiar, desplácese hasta la sección a la que desea agregarlo, luego haga clic derecho y haga clic en Pegar .

Si desea pegar solo los estilos, haga clic con el botón derecho y elija la opción Pegar estilo .

Agregará cualquier personalización que haya configurado en el widget al nuevo widget.
CSS personalizado: Consejo Pro Elementor
La opción de clase CSS personalizada le permite agregar estilos CSS a cualquier elemento de su página. Esto es útil para afinar su diseño y agregar efectos personalizados. Esta opción le resultará útil si es un usuario experto en tecnología.
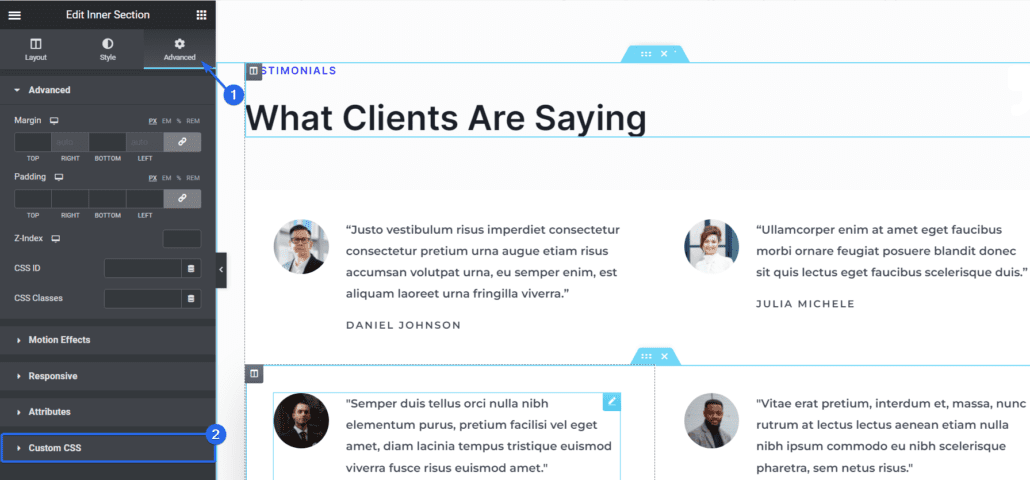
Para agregar CSS personalizado en Elementor, debe hacer clic en la sección donde desea aplicar el CSS personalizado.

A continuación, haga clic en la pestaña Avanzado en el menú de la barra lateral para acceder a más opciones, luego desplácese hacia abajo y haga clic en la opción CSS personalizado .

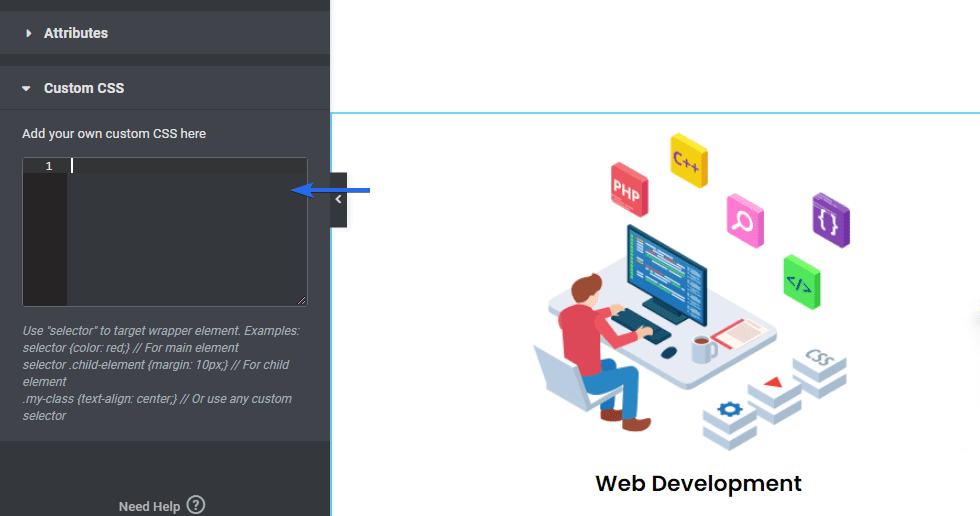
Dentro del cuadro de texto, puede agregar estilos CSS personalizados y se reflejará en la sección Vista previa.

Tenga en cuenta que esta característica es ideal para usuarios con algún conocimiento de CSS. Si no es experto en tecnología, aún puede utilizar el generador de arrastrar y soltar para crear su sitio web de Elementor.
Nota: esta función solo está disponible con la versión premium de Elementor.
Carrusel de fondo (presentación de imágenes)
Con Elementor, puede seleccionar imágenes que se mostrarán en el fondo de una sección. Esto es útil si desea agregar una presentación de diapositivas en segundo plano mientras mantiene el contenido de esa sección.
La presentación de diapositivas de la imagen de fondo funciona como un carrusel de imágenes agregado a una página.
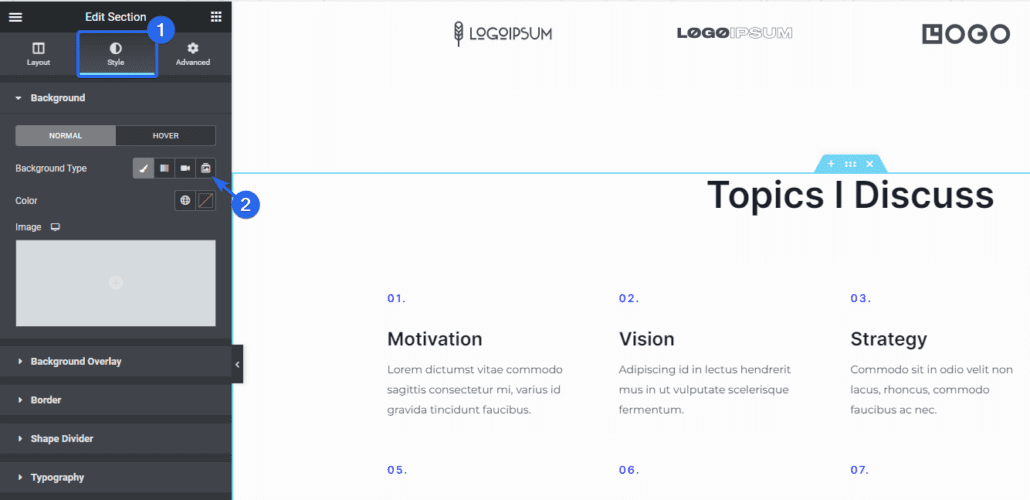
Para agregar una presentación de diapositivas como fondo en Elementor, haga clic en el icono de la sección Editar . Se abrirán opciones para esta sección en la barra lateral izquierda.

En el panel izquierdo, haga clic en la pestaña Estilo y seleccione el icono Presentación de diapositivas.

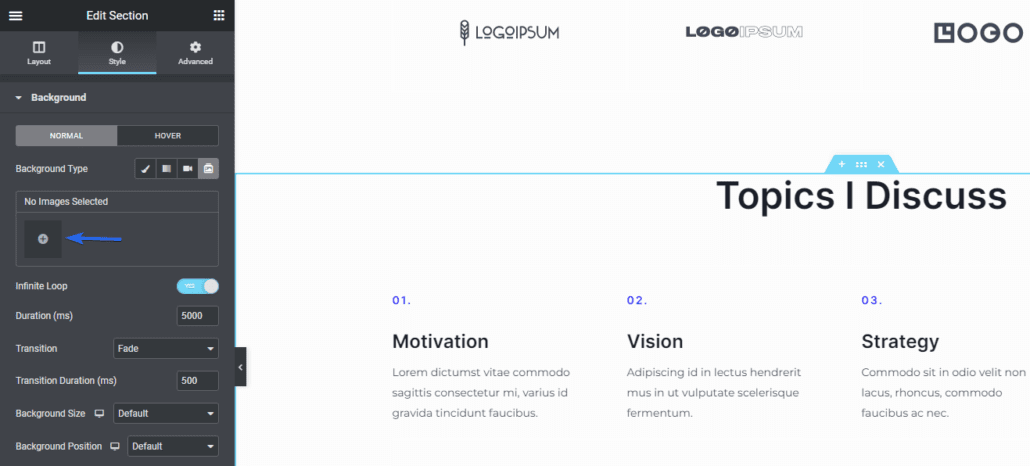
Desde allí, podrá elegir imágenes de su biblioteca de medios. Para agregar imágenes, haga clic en el ícono más. Lo llevará a su biblioteca de medios, donde puede cargar nuevas imágenes o seleccionar imágenes existentes.

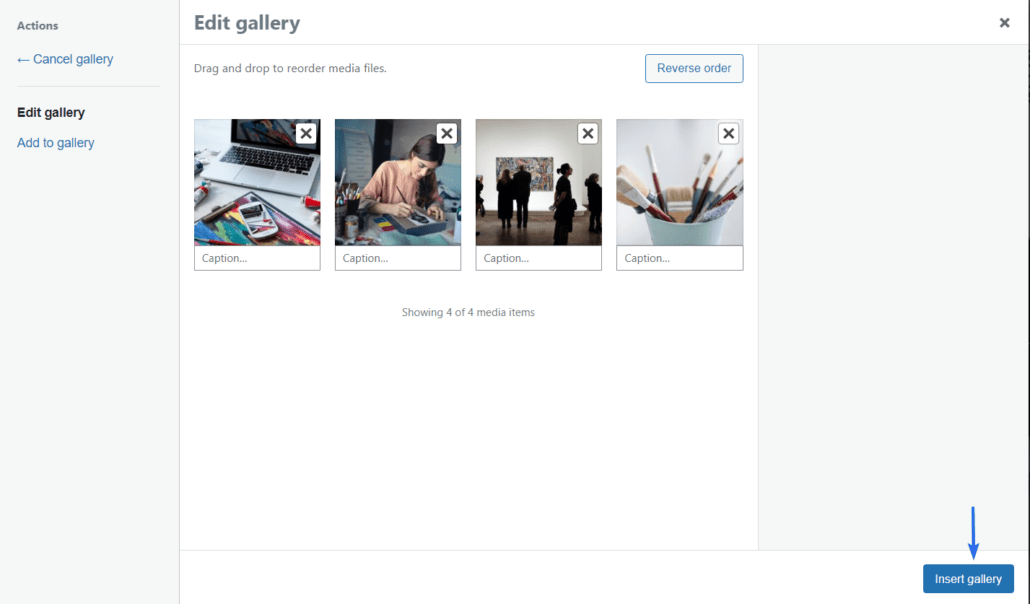
Después de seleccionar las imágenes, haga clic en el botón Insertar galería .

Agregará todas las imágenes que seleccionó y las mostrará como una presentación de diapositivas.
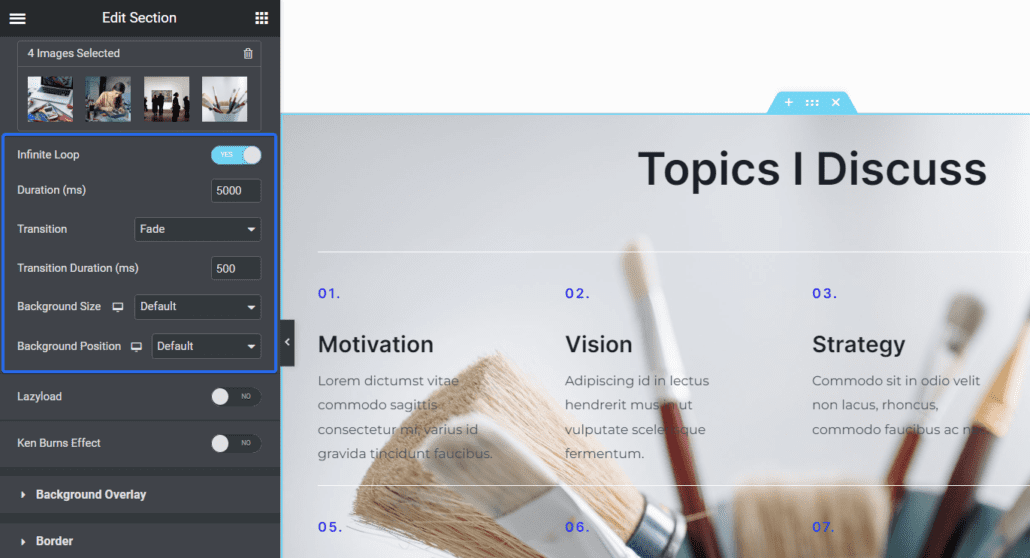
Hay opciones disponibles para personalizar aún más cómo funciona la presentación de diapositivas. Puede cambiar la duración, la animación, el tamaño del fondo y la posición de las imágenes.

Puede acceder a esta función con la versión gratuita de Elementor.
Agregar efecto de paralaje a las imágenes
El desplazamiento de paralaje es una técnica que se utiliza para crear efectos 3D en su página. Con los efectos de paralaje, parecerá que algunos elementos se mueven más rápido que otros. Esto brinda a los usuarios una experiencia sorprendente mientras navegan por su página.
Para habilitar los efectos de desplazamiento de paralaje en Elementor, haga clic en la sección en la que desea habilitarlo para abrir las opciones disponibles.

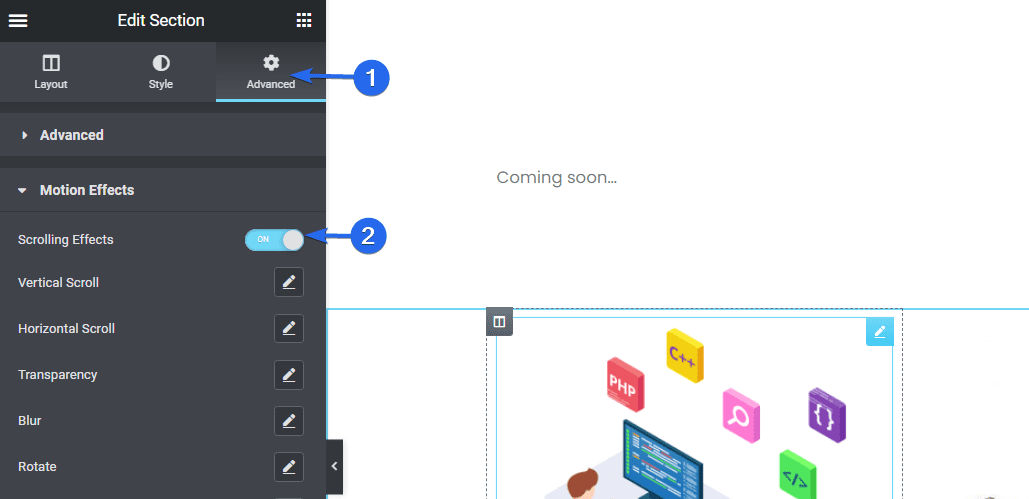
En el menú de la barra lateral, haga clic en la pestaña Avanzado , luego seleccione la pestaña Efectos de movimiento . Desde aquí, cambie la opción Efectos de desplazamiento a la posición ON .

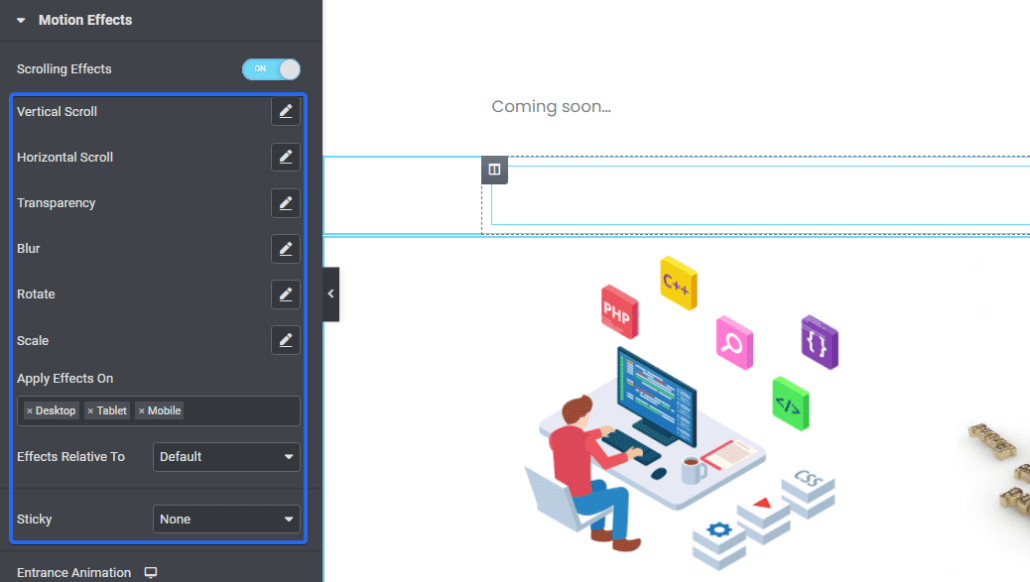
Una vez que habilite los efectos de desplazamiento, se abrirán opciones adicionales. Cada opción disponible agregará efectos a medida que se desplaza más allá del área de widgets.

Verá una vista previa de cómo funciona en el área de vista previa mientras edita su página. Asegúrese de actualizar sus cambios después de agregar el efecto de desplazamiento.
Nota: Los efectos de desplazamiento son un consejo profesional de Elementor, accesible solo para usuarios premium.
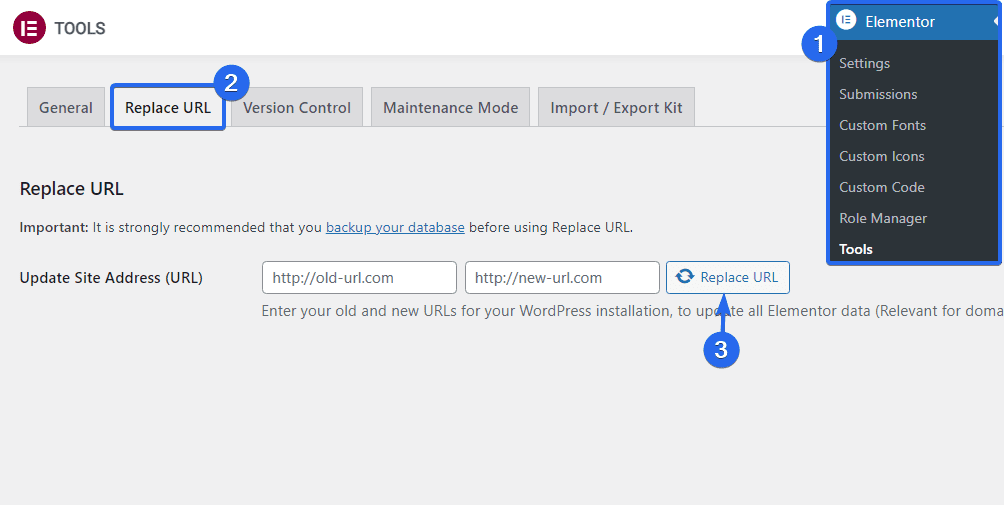
Reemplazar URL - Consejos de Elementor
Elementor tiene una función de buscar y reemplazar que le permite actualizar los enlaces en su sitio web. Esto puede ser útil cuando migra de una conexión HTTP insegura a una conexión SSL (HTTPS) segura.
Para acceder a esta función, inicie sesión en su panel de WordPress y luego vaya a Elementor >> Herramientas .

Luego haga clic en la pestaña Reemplazar URL . Aquí, ingrese las URL antiguas y nuevas en sus respectivos cuadros. Una vez que haya hecho eso, haga clic en el botón Reemplazar URL para actualizar sus enlaces.
Extienda Elementor con complementos de terceros
Elementor es un complemento robusto que probablemente contendrá todas las funciones que necesita para poner en funcionamiento su sitio web. Sin embargo, hay muchos complementos para Elementor que puede usar para ampliar las funciones del complemento.
Por ejemplo, si desea diseñar menús de navegación en Elementor, puede usar el complemento Sticky Headers and Menus para habilitar el complemento de Elementor para administrar la navegación de su sitio desde el generador de arrastrar y soltar.
Hay complementos gratuitos y premium para Elementor que puede descargar desde el mercado de Elementor.

Puede usar este enlace para acceder y descargar Elementor Addons .
Preguntas frecuentes
A continuación se encuentran las respuestas a algunas de las preguntas que los diseñadores web de Elementor hacen sobre el uso del complemento.
¿Cuál es la mejor manera de aprender Elementor?
La mejor manera de aprender cualquier cosa en línea es practicando cómo usarlo. Puede cometer errores al principio, pero eso es parte del proceso de aprendizaje. Cuanto más practiques, mejor serás en el uso de Elementor. También puedes leer guías como esta, o consultar tutoriales en línea para acelerarlo.
¿Vale la pena Elementor Pro?
Depende de su caso de uso. Si desea utilizar Elementor para diseñar su sitio web sin todas las funciones adicionales, entonces no es necesario que opte por el profesional. Además, si eres un experto en tecnología y te gusta el enfoque manual, puedes implementar algunas funciones de Elementor pro escribiendo algunas líneas de código.
Sin embargo, si necesita más flexibilidad de diseño sin tener que escribir código, puede ser beneficioso optar por la versión pro de Elementor. Le da acceso a recursos y funciones premium que explicamos en esta guía.
Conclusión – Elementor Consejos
¡Ahí tienes! 14 consejos útiles para agilizar su flujo de trabajo de Elementor. Estos consejos para Elementor funcionan tanto para principiantes como para desarrolladores web experimentados.
Elementor es un complemento rico en funciones. Si bien esto es excelente, podría tener el efecto secundario de ralentizar su sitio web. Si desea acelerar su sitio web de Elementor, asegúrese de consultar nuestra guía de optimización de velocidad para obtener un tutorial completo.
Y si desea aprender a usar Elementor para crear un sitio web comercial completo, consulte nuestra guía 'cómo crear un sitio web comercial en WordPress'.
