20 elementos y principios de diseño que todo diseñador debe conocer
Publicado: 2023-02-19Hubo un tiempo en que el diseño estaba demasiado controlado. Demasiado estampado. demasiado seguro
Pero la evolución es inevitable y los diseñadores comenzaron a experimentar un poco más.
A partir de ahí, los diseños se volvieron más audaces y mejores. Los diseñadores comenzaron a profundizar en la ciencia detrás del comportamiento de su audiencia, lo que les permitió volverse flexibles a lo que demandaba el mercado.
[twitter_link]Hoy en día, el diseño se ha convertido en algo más que patrones y tendencias. Se ha convertido en un estilo de vida.[/twitter_link] Algo que está cuidadosamente entretejido en cada reacción y rutina humana. Y debajo de las complejidades que acompañan a este estilo de vida se encuentran 20 principios de diseño diferentes que hacen de este mundo un lugar más creativo y hermoso para vivir.
Echemos un vistazo a esos principios y consejos para aprovecharlos en sus diseños.
Líneas

Mira a tu alrededor y verás líneas. Los bordes de la pantalla de su computadora. Los lados de cada tecla en su teclado. Incluso las letras de esas teclas están formadas por líneas, algunas rectas, algunas curvas, algunas inclinadas.
Así de importantes son las líneas. Sin ellos, todo se mezclaría infinitamente, haciendo del mundo una sola gota.
Lo que hace que las líneas sean aún más sorprendentes, aparte del hecho de que definen la forma de todo, es el hecho de que también se traducen en emociones e ideas que provocan reacciones equivalentes. Ponga una línea ondulada junto a una línea recta vertical, por ejemplo, y comenzará a pensar en el orden y la fuerza por un lado y el caos y la confusión por el otro. Esto puede ser muy útil si está solicitando a su audiencia que responda a ciertos llamados a la acción. En el momento en que se han establecido sus estados de ánimo y emociones, es más fácil navegar a través de su llamado a la acción.
Otro papel que juegan las líneas en el diseño web es el hecho de que dirigen los ojos de la audiencia hacia los puntos focales de cada página. Por ejemplo, las líneas principales sólidas debajo del nombre de la marca en un mar de otro texto más pequeño ayudarán a que ese nombre se destaque.
Escala

La escala define cómo dimensionará los diferentes elementos en un solo diseño. Básicamente trae la lógica a una pieza, o la quita. Por ejemplo, si tuviera que dibujar una hormiga justo al lado de un perro, tendría sentido que hiciera que el perro fuera mucho más grande que la hormiga (a menos que el diseño dicte que se desvíe de la realidad).
La escala también es la mejor manera de crear drama. Como se insinuó anteriormente, habrá casos en los que tendrá que alejarse del realismo y crear efectos sorprendentes al dimensionar algunos elementos significativamente más pequeños o más grandes que otros.
Escalar también es una excelente manera de enfatizar la jerarquía. Tome carteles de películas, por ejemplo. Los actores con papeles principales suelen tener sus imágenes destacadas sobre el resto, no porque sean más altos o más grandes que los actores secundarios, sino porque sus personajes son más importantes.
Ahora, supongamos que está trabajando en algo que presenta mucho texto y no muchas imágenes. La escala aún demuestra ser la mejor manera de enfatizar algunos detalles sobre los demás. Las estadísticas, por ejemplo, se pueden ampliar significativamente para atraer la atención de la audiencia directamente hacia ese dato.
Color

Es increíble cuánto impacto tiene el color en todo. Se han realizado estudios tras estudios sobre los efectos del color no solo en el estado de ánimo y las emociones de una persona, sino también en sus reacciones y decisiones de compra.
¿Te imaginas ver a una empresa medioambiental usando nada más que blanco y negro para su marca? ¿O un negocio que quiere emanar un aura profesional y valores tradicionales utilizando colores de neón brillantes? Esa, creo, es suficiente explicación que muestra qué papel juega el color en el diseño.
Consistencia

Cuando piensas en Coca-Cola, ¿te imaginas los colores verde o azul? Probablemente no, tu mente salta automáticamente al color rojo.
De esto se trata la consistencia.
Diseñar para una marca tiene que ver con la consistencia. Se trata de usar exactamente los mismos matices, tonos y matices del mismo color, así como los mismos tipos de fuente. Informes de oficina, vallas publicitarias, anuncios publicitarios: todo lo relacionado con la marca siempre debe ser coherente. Después de todo, si Coca-Cola cambiara su combinación de colores cada año más o menos, ¿crees que seguiría teniendo el mismo recuerdo de marca que tiene ahora? Yo creo que no.
espacio en blanco

El espacio en blanco no significa necesariamente que sea blanco, pero siempre significa lo mismo sin importar el color que sea. Es el espacio sin usar entre tus elementos, ese espacio negativo que enloquece a muchos diseñadores.
Para algunos, todo ese espacio sin usar parece ser un desperdicio. Pero espere hasta que use ese espacio a su favor dejándolo estratégicamente en blanco. Puede abrir un nivel completamente nuevo de creatividad que dejaría boquiabiertos a su audiencia.
¿No me crees? Echa un vistazo a Sky and Water de MC Escher y obtendrás exactamente lo que quiero decir.
Simetría

¿Sabías que tus ojos se sienten naturalmente atraídos por cualquier cosa simétrica? Este es el concepto que aprovecharon marcas como Target y Chanel, haciendo que sus logos fueran increíblemente memorables.
La simetría es algo que aporta una sensación de equilibrio y orden a cualquier diseño. Puede que a veces no sea tan obvio, pero para cada gran obra de arte viene una forma única de formar simetría para complacer a la vista.
Opacidad

La opacidad de un elemento de diseño muestra cuán 'transparente' es. Dicta cuán transparente es todo. Cualquier cosa que tenga una opacidad más baja es básicamente más clara, mientras que los elementos que tienen una opacidad más alta son más sólidos a la vista.
La opacidad puede ayudarlo a colocar diferentes elementos uno encima del otro sin eliminar por completo la presencia de los que están debajo. También se utiliza para añadir una sensación de movimiento a una imagen.
Textura

Sin textura, cualquier diseño podría verse en blanco y simple. Agregue un poco de textura y el diseño cobra vida, haciendo que parezca que está listo para salir de la pantalla o de la superficie en la que está impreso.
Esto no significa que cada pieza de diseño requiera textura. Siempre habrá proyectos de diseño que se vean mejor cuando estén limpios y nítidos. Sin embargo, también habrá casos en los que un poco de textura no vendría mal.
Puede animar la textura de su diseño agregando un fondo que agregue profundidad a la superficie. También puedes intentar grabar en relieve algunos elementos.
Balance

El equilibrio a veces se puede confundir con la simetría, pero en realidad son dos cosas diferentes. Cuando las cosas son simétricas, cada elemento puede terminar en el mismo margen o puede haber la misma cantidad de elementos a ambos lados de una página. Si bien esto generalmente da como resultado una sensación de equilibrio, también puede lograr esa sensación sin usar un diseño simétrico.
Digamos, por ejemplo, que le gustaría diseñar una página acerca de con algo de texto y una imagen. Puede encontrar una sensación de equilibrio con un diseño de dos columnas aunque el texto no sea un elemento idéntico a la imagen.
El equilibrio es simplemente algo que hace que una pieza de diseño se vea completa. Cuando una imagen está desequilibrada, puede parecer a medias o, peor aún, sin inspiración.

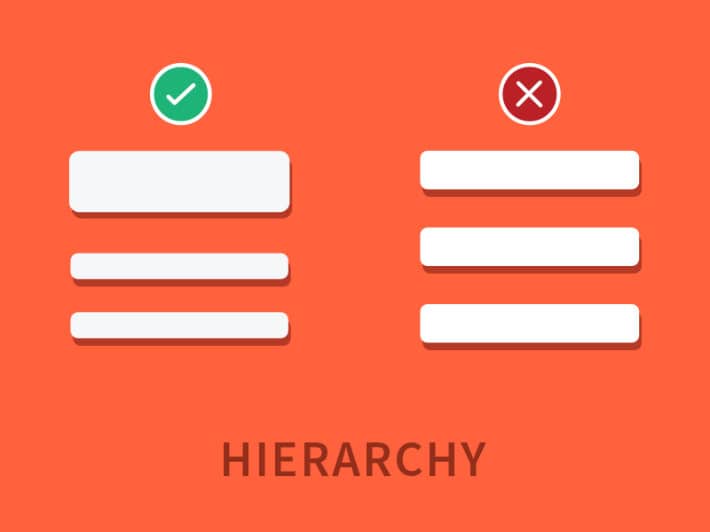
Jerarquía

La jerarquía muestra qué elementos son más importantes que todo lo demás. Esto no significa que los elementos al final de la jerarquía (los alimentadores inferiores, por así decirlo) sean elementos de los que pueda prescindir. Después de todo, sin los elementos en el otro extremo de la jerarquía, no podría obtener la cantidad de impacto que busca.
La jerarquía se puede expresar de muchas maneras diferentes además de la escala. Puede usar colores más brillantes para aquellos en la parte superior de la cadena alimenticia, y el color se vuelve más claro a medida que avanza hacia abajo.
Contraste

El contraste es la regla de los opuestos. Básicamente distingue la luz de la oscuridad, lo grande de lo pequeño. Para los diseñadores que siempre tienen como objetivo hacer que uno o dos elementos destaquen de su diseño, el contraste suele ser uno de los enfoques que utilizan.
Pero el contraste va mucho más allá de la estética. El contraste también afecta la legibilidad. Use dos colores que sean casi iguales para el texto y el fondo y probablemente se rasque los ojos tratando de leer lo que dice el texto. Al usar dos colores con un alto contraste, sus ojos verán inmediatamente lo que se supone que deben ver.
Enmarcado

¿Ves cómo un marco pone un límite alrededor de las imágenes que pones en él? Para eso es exactamente el encuadre. Básicamente, le muestra lo que debería y no debería ser parte de la imagen.
Contornos de cuadros, márgenes: todas estas son formas de enmarcar. También le permite resaltar ciertos elementos sobre los demás, como una comilla simple en medio de una página llena de texto.
También puede ser creativo y usar otras cosas para su marco además de las líneas y márgenes habituales. Por ejemplo, un póster con un tema de playa podría usar conchas alineadas alrededor del texto para enmarcarlo de manera efectiva.
Red

Tratar de alinear cosas en un espacio en blanco puede ser difícil, por lo que las cuadrículas son muy importantes en el diseño.
Las cuadrículas ayudan a los diseñadores a alinear y organizar elementos. Un ejemplo perfecto de esto serían las columnas en una página de revista o un periódico. ¿Te imaginas tener todo ese texto colocado al azar sin la guía de una cuadrícula? Sería un desastre tratar de darle sentido.
Por otro lado, si busca un diseño que sea un poco menos rígido, romper la cuadrícula es una forma maravillosa de crear instantáneamente una sensación de caos. Nuestros ojos tienden a buscar naturalmente el diseño y la cuadrícula de un diseño, por lo que romper esa estructura ayudará a crear una sensación de desorden.
Espontaneidad

Seguro seguro. Necesitamos equilibrio. Necesitamos simetría. Sigue la cuadrícula. Usa líneas para enmarcarlo. Pero todo esto no significa que todo deba hacerse según el manual. A veces, también es necesario un poco de locura para crear un diseño increíble.
El hecho de que ya tenga una división clara entre columnas y filas no significa que no pueda colocar de repente una cita en el medio sin seguir los marcos existentes. Si esa es la mejor manera de que esa línea se destaque, que así sea.
Mientras diseña, tómese un descanso de sus "reglas" y encuentre espacio para un poco de espontaneidad, algo inesperado. Esto podría ser justo lo que su diseño necesita.
Dirección

Esto también puede denominarse señales visuales o gráficas. Coloque una imagen de alguien que apunte hacia su botón de llamada a la acción y los ojos de casi todos los lectores irán directamente a ese botón.
Por supuesto, los ojos también siguen ciertos patrones cuando miran una página. Los estudios muestran, por ejemplo, que los patrones más comunes que siguen los ojos serían una forma de E, una F o una Z. Por eso es mejor colocar el contenido más importante en la parte superior izquierda de la página, ya que el instinto natural de los ojos sería moverse primero de la parte superior izquierda a la parte superior derecha.
Normas
Sí, aunque la creatividad suele ser espontánea, todavía hay muchas reglas de diseño que debes seguir. Pero, de nuevo, romper estas reglas de vez en cuando también te empujaría a crear piezas sorprendentemente hermosas.
Entonces, ¿cómo saber cuándo seguir las reglas y cuándo romperlas?
Primero, debe estar bien versado en los conceptos básicos para saber exactamente lo que está rompiendo. Luego, asegúrese de que romper las reglas corresponda con el punto que está tratando de hacer.
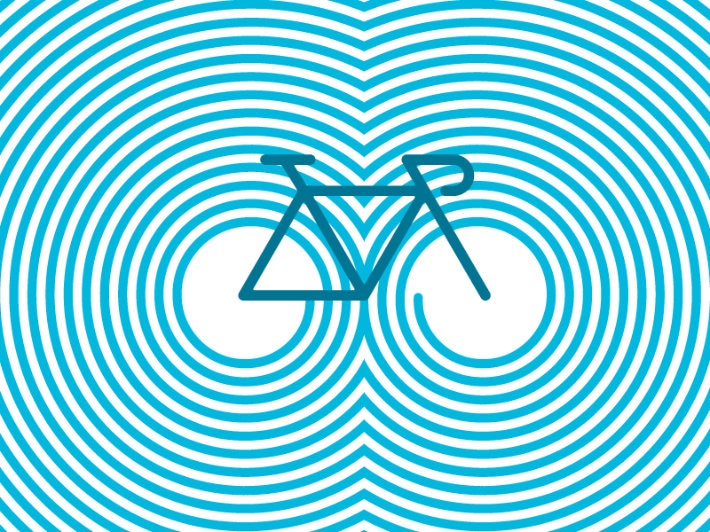
Movimienot

No necesitas magia para crear movimiento en un diseño impreso. Hay tantos efectos que puede usar que le permitirían dar la impresión de que una imagen se está moviendo.
En una imagen de un niño andando en bicicleta, por ejemplo, puede desenfocar el resto de la imagen a su alrededor para mostrar que simplemente pasa zumbando por todo lo que pasa. También puede usar líneas de movimiento, así como efectos de onda. También puede usar la opacidad para dar la ilusión óptica de movimiento, como con este logotipo diseñado por Vladimir Mirzoyan arriba.
Profundidad

Claro, los diseños planos han estado de moda desde hace un par de años. Sin embargo, debe admitir que agregar profundidad a algunos de sus diseños aún encaja mejor. Después de todo, ¿qué tan sorprendente es que algo físicamente bidimensional pueda parecer que está saliendo de una página?
Hay varias técnicas que puede usar para crear profundidad en sus diseños, como:
- Oscuridad
- superposición
- Jugando con la perspectiva (da como resultado un efecto 3D)
Si su diseño parece necesitar un poco de vida, pruebe cualquiera de estos enfoques y vea la imagen antes de que se levante de su superficie.
Tipografía

Es posible que tenga todas las imágenes, texturas, fondos y otros elementos de su diseño, pero si su tipografía necesita algo de trabajo, entonces todo su diseño está comprometido. La tipografía es más que solo estilos de fuente y tamaños de fuente. También tiene algo que ver con la escala, el espaciado, el color y muchos otros conceptos básicos de diseño.
Debido a que la tipografía cubre mucho terreno, probablemente estará más informado si lee estos libros sobre cómo mejorar su tipografía.
Composición

En lugar de ser un elemento independiente, la composición es en realidad una combinación de algunos de los elementos que discutimos anteriormente. Escala, jerarquía, profundidad: todo esto y mucho más contribuye a la composición general de un diseño.
La composición, en su sentido más básico, cubre la disposición general de cada elemento de su diseño. Solo imagine todos los elementos que hemos discutido: cuando se mezclan, ¿funciona el resultado final o no? Así es como se mide la composición.
20 elementos diferentes, 20 formas diferentes de hacer o deshacer un diseño. Siempre tenga una lista de estos elementos a su lado mientras trabaja y deje que sea su guía mientras trata de sortear los desafíos que se presentan al completar su próximo proyecto de diseño.
