3 degradados llamativos que puede aplicar a su módulo de encabezado de ancho completo con Gradient Builder de Divi
Publicado: 2022-12-21El módulo de encabezado de ancho completo de Divi facilita la creación de secciones de encabezado dinámico para su sitio web sin tener que agregar múltiples módulos para cada componente. Con el Módulo de encabezado de ancho completo, puede agregar y personalizar el aspecto de su texto, imágenes, fondo, espaciado y más, todo desde un solo módulo. Cuando se usa en combinación con la configuración de gradiente de fondo integrada de Divi, puede crear diseños llamativos para promocionar su negocio o servicio.
En este tutorial, le mostraremos cómo crear tres diseños únicos de encabezado de ancho completo con fondos degradados.
¡Empecemos!
Vistazo
Aquí hay una vista previa de lo que diseñaremos.
Gradiente 1


Gradiente 2


Gradiente 3


Lo que necesitas para empezar
Antes de comenzar, instale y active el tema Divi y asegúrese de tener la última versión de Divi en su sitio web.
Ahora, ¡estás listo para comenzar!
¡Empecemos!
Gradiente 1
Crear una nueva página con un diseño prefabricado
Comencemos usando un diseño prefabricado de la biblioteca Divi. Para este diseño, utilizaremos la página de inicio de recetas de alimentos del paquete de diseño de recetas de alimentos.
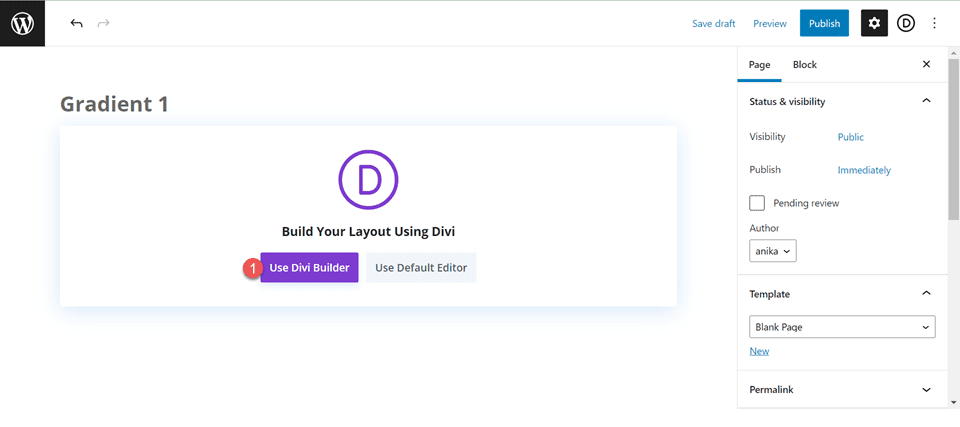
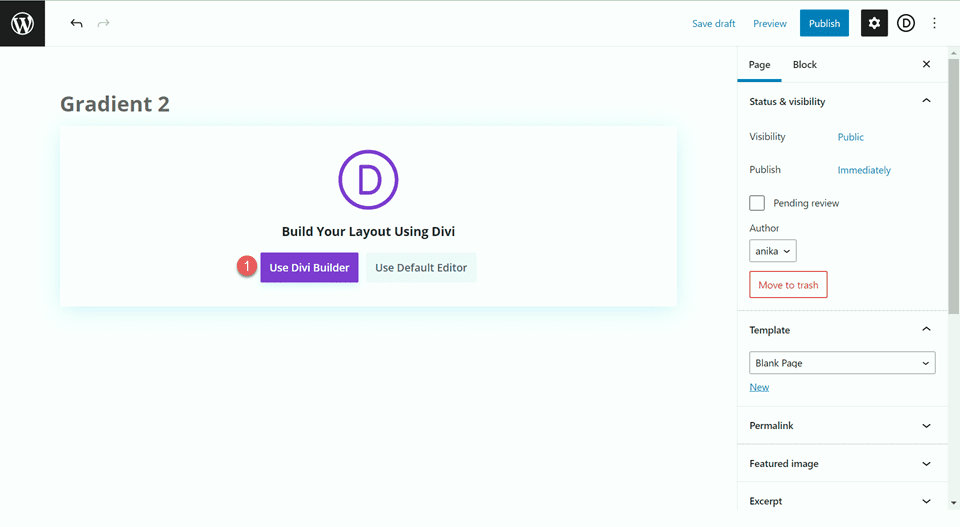
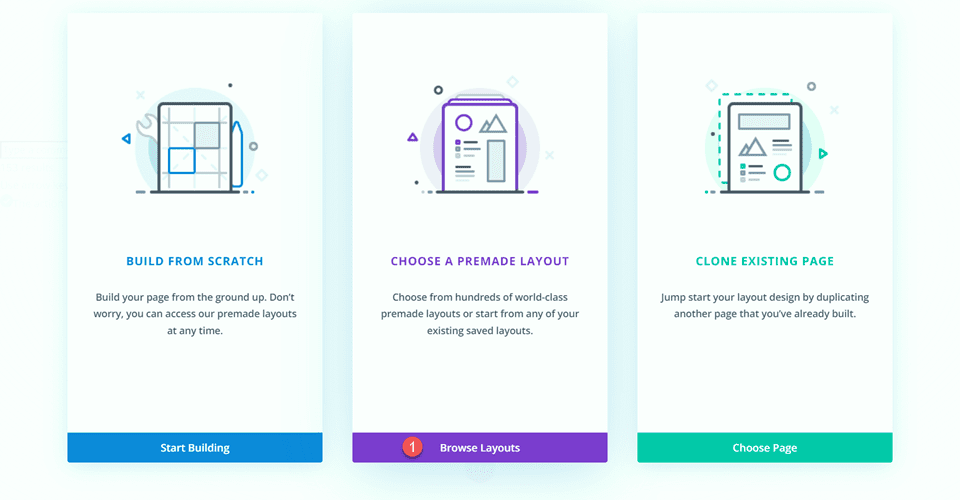
Agregue una nueva página a su sitio web y asígnele un título, luego seleccione la opción para usar Divi Builder.

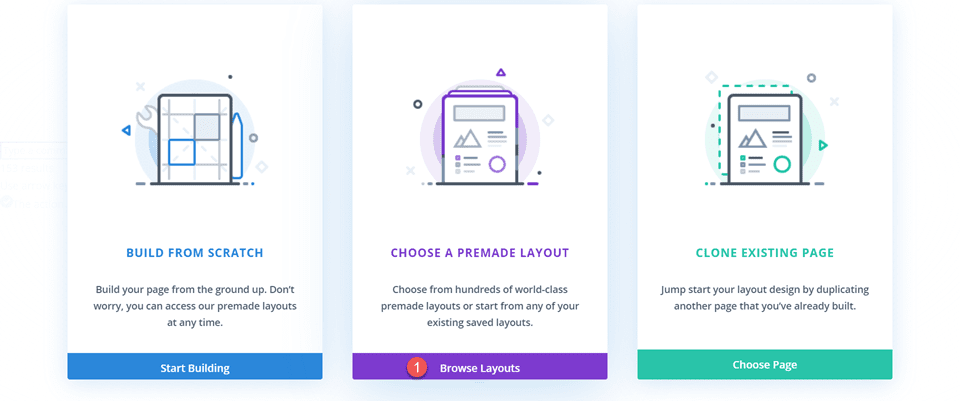
Usaremos un diseño prefabricado de la biblioteca Divi para este ejemplo, así que seleccione Examinar diseños.

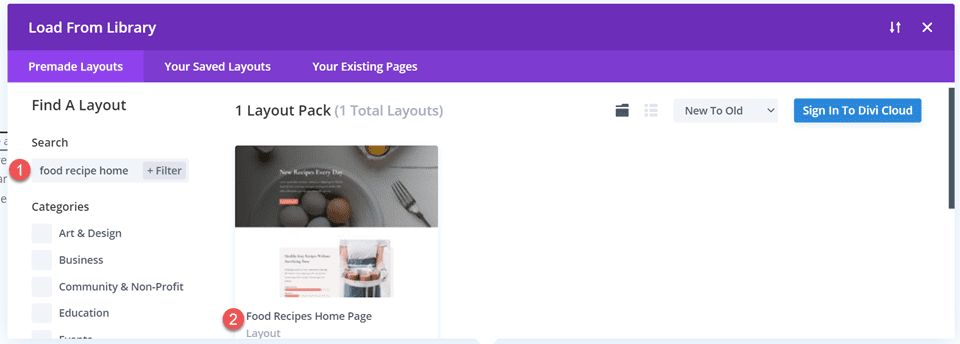
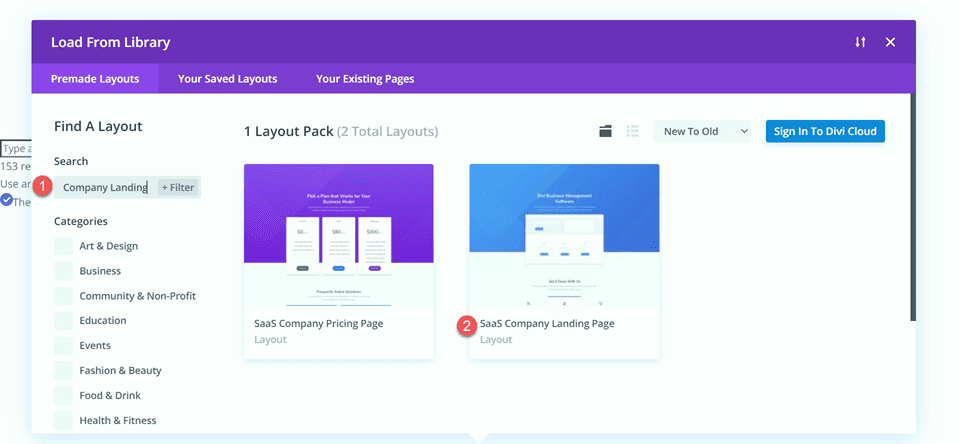
Busque y seleccione el diseño de la página de inicio de Recetas de comida.

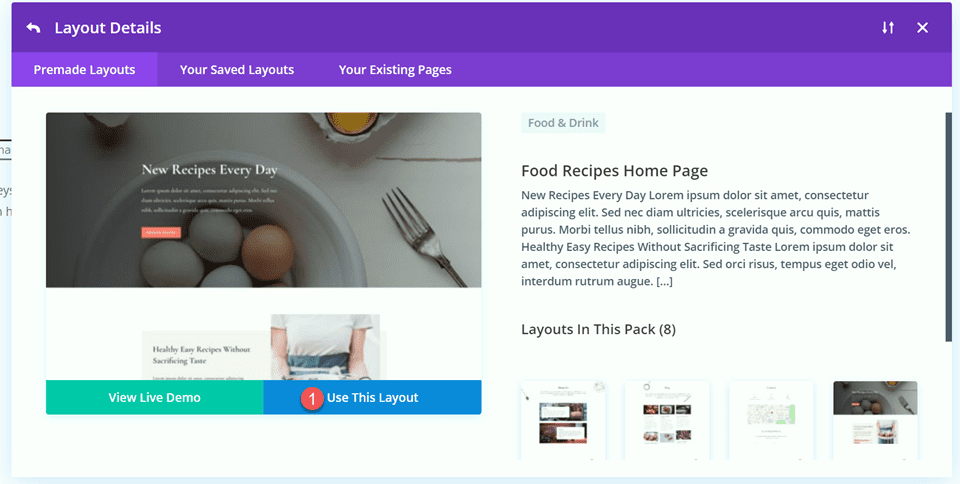
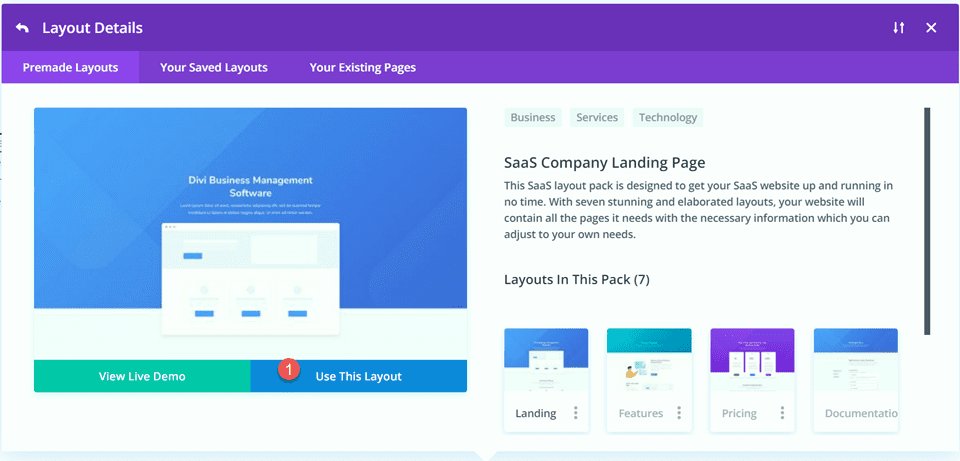
Seleccione Usar este diseño para agregar el diseño a su página.

Ahora estamos listos para construir nuestro diseño.
Vuelva a crear la sección principal con el módulo de encabezado de ancho completo
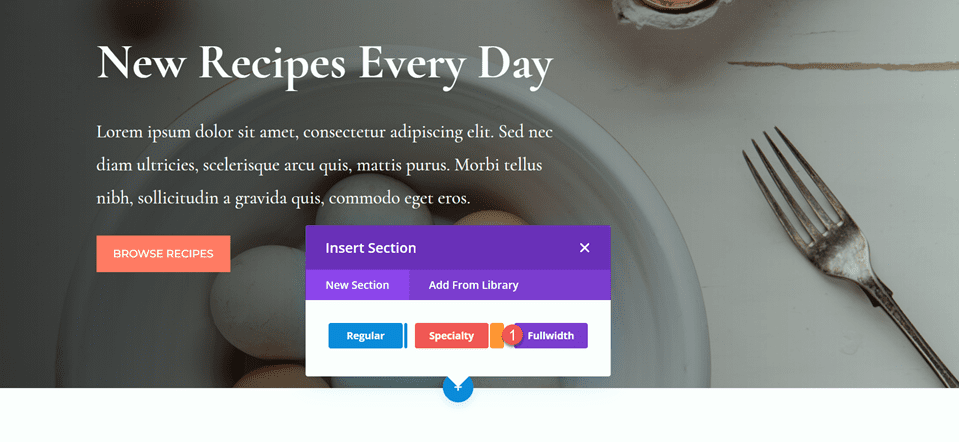
Primero, vamos a comenzar recreando la sección del héroe en la parte superior de este diseño usando un módulo de encabezado de ancho completo. Agregue una nueva sección de ancho completo a la página, justo debajo de la sección principal actual.

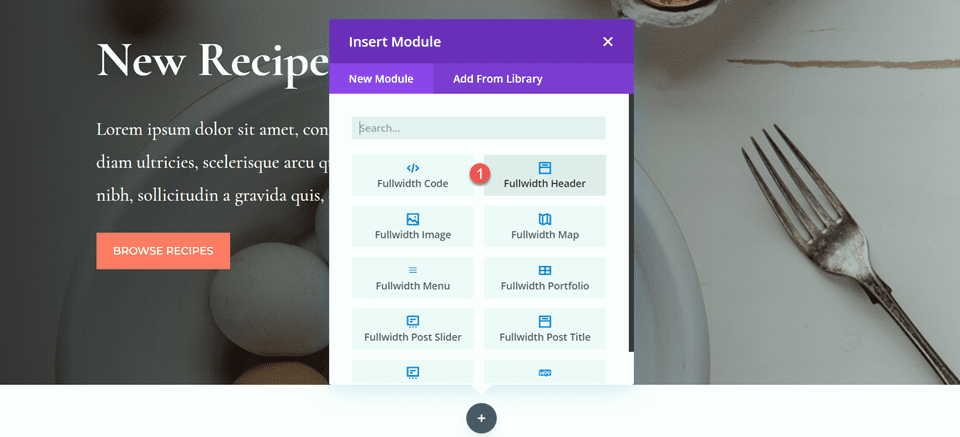
A continuación, agregue un módulo de encabezado de ancho completo a la sección de ancho completo.

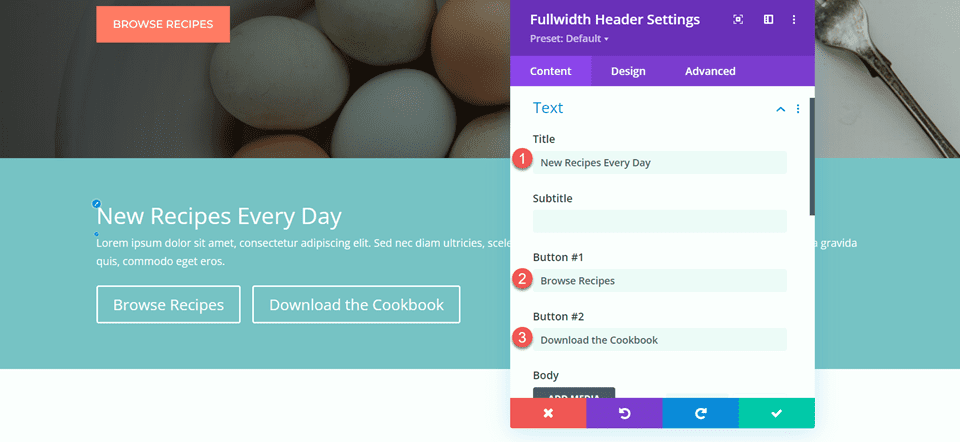
Ahora que nuestro módulo de encabezado está en su lugar, actualicemos el contenido del encabezado en la sección Texto de la pestaña Contenido.
- Título: Recetas nuevas todos los días
- Botón #1: Buscar recetas
- Botón #2: Descarga el libro de cocina

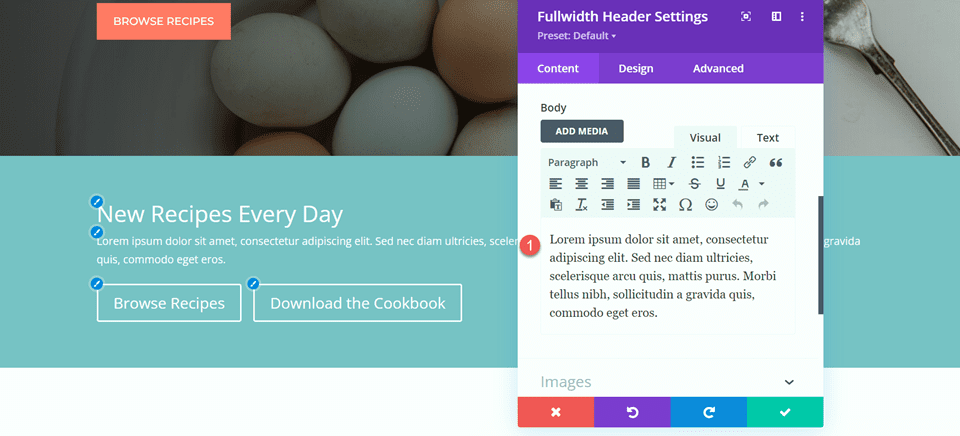
- Texto: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec diam ultricies, scelerisque arcu quis, mattis purus. Morbi tellus nibh, sollicitudin a gravida quis, commodo eget eros.

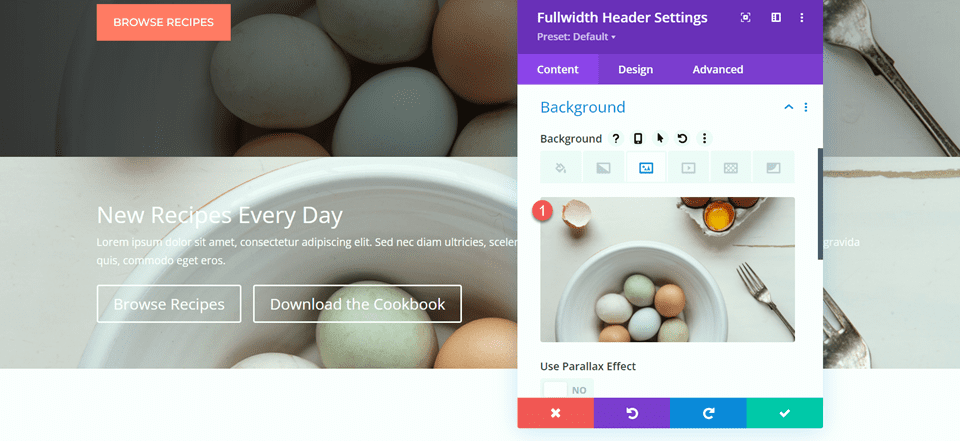
En Fondo, elimine el color de fondo predeterminado y agregue la imagen de fondo.

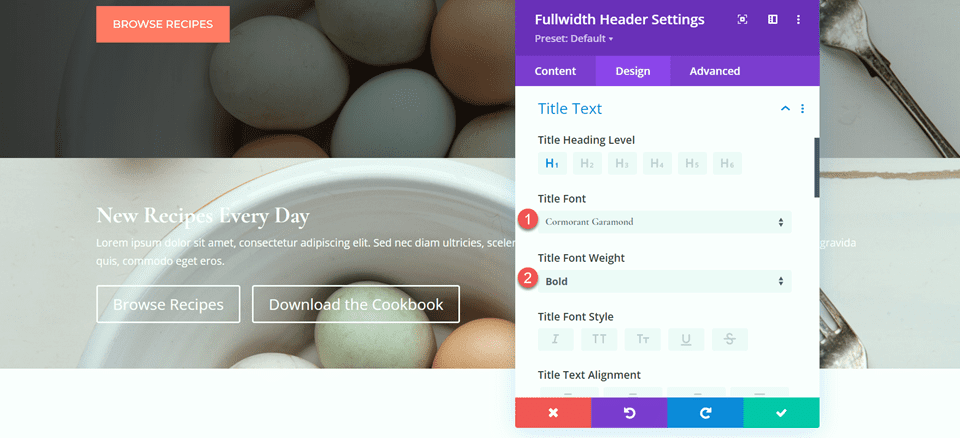
Vaya a la pestaña de diseño y abra la configuración del texto del título. Personalice la configuración de la siguiente manera:
- Fuente del título: Cormorant Garamond
- Peso del título: Negrita

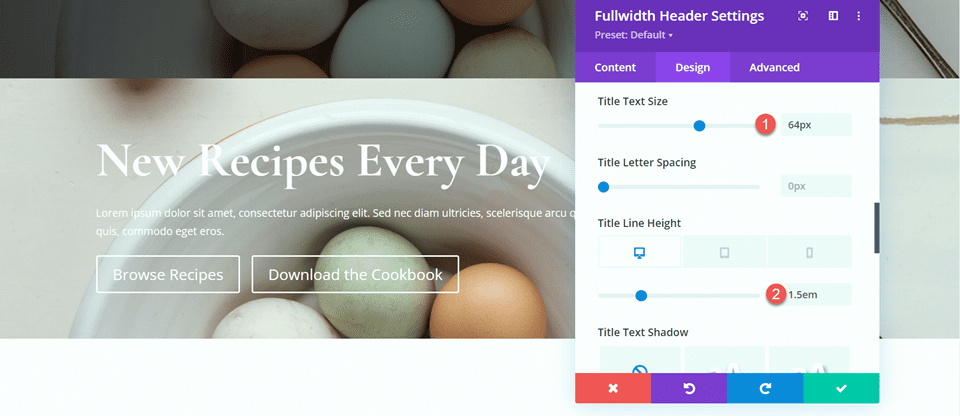
A continuación, establezca el tamaño del texto del título y la altura de la línea.
- Tamaño del texto del título: 64px
- Altura de la línea de título en el escritorio: 1,5 em

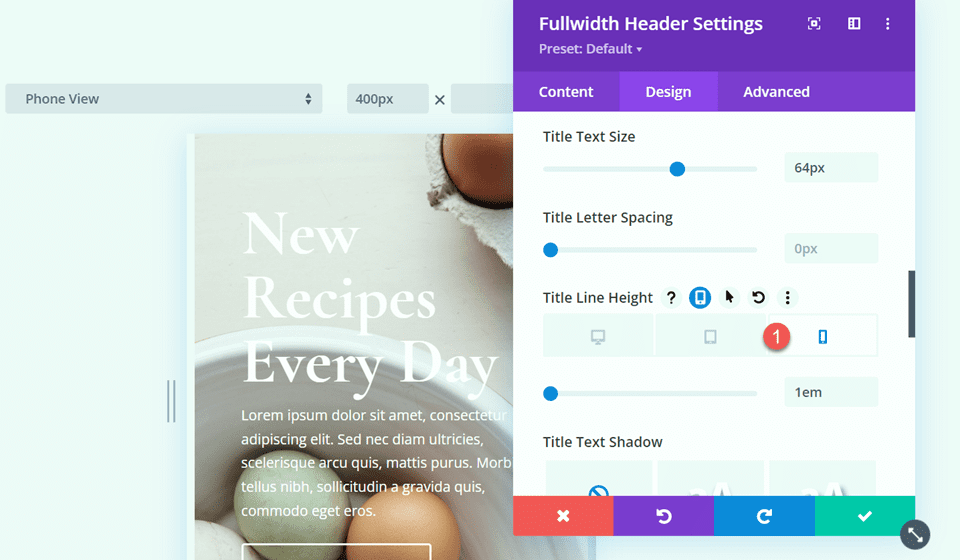
Para optimizar el diseño para dispositivos móviles, debemos reducir el tamaño de la altura de la línea de título en los dispositivos móviles. Seleccione la configuración receptiva, luego configure la altura de la línea móvil.
- Altura de la línea de título en el móvil: 1em

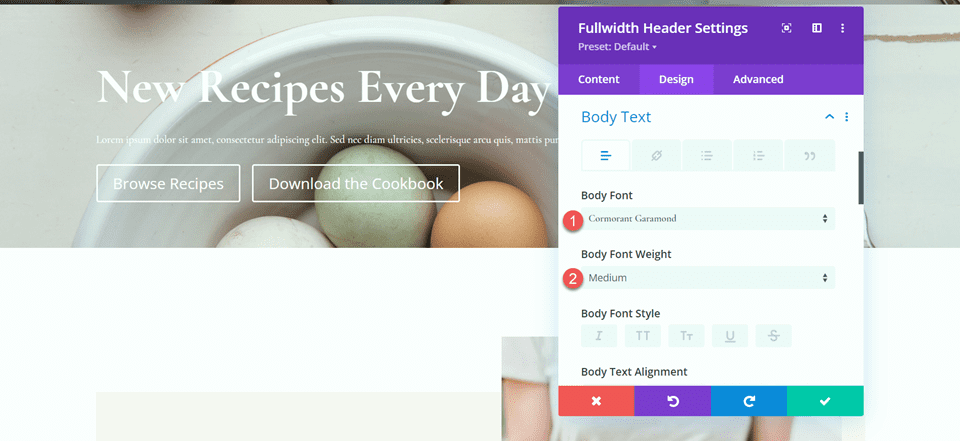
Ahora vamos a personalizar las opciones de fuente del cuerpo. Aquí están los ajustes:
- Fuente del cuerpo: Cormorant Garamond
- Peso de la fuente del cuerpo: Medio

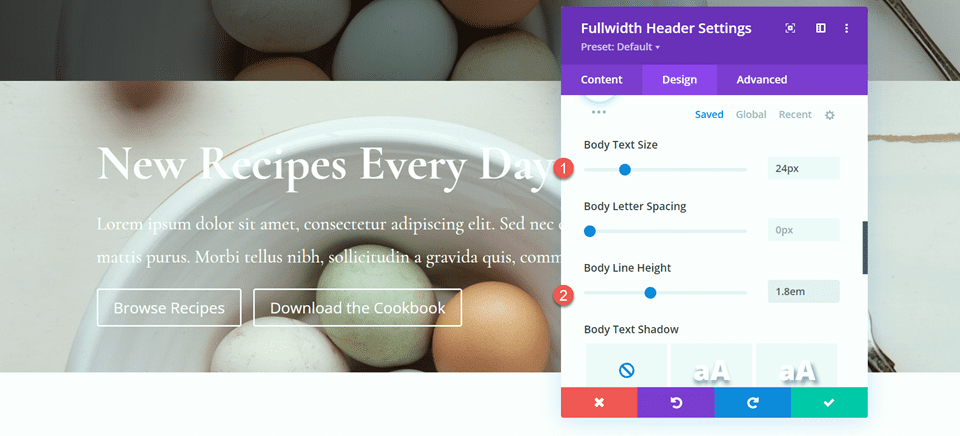
- Tamaño del cuerpo del texto: 24px
- Altura de la línea del cuerpo: 1,8 em

Personalizar estilos de botones
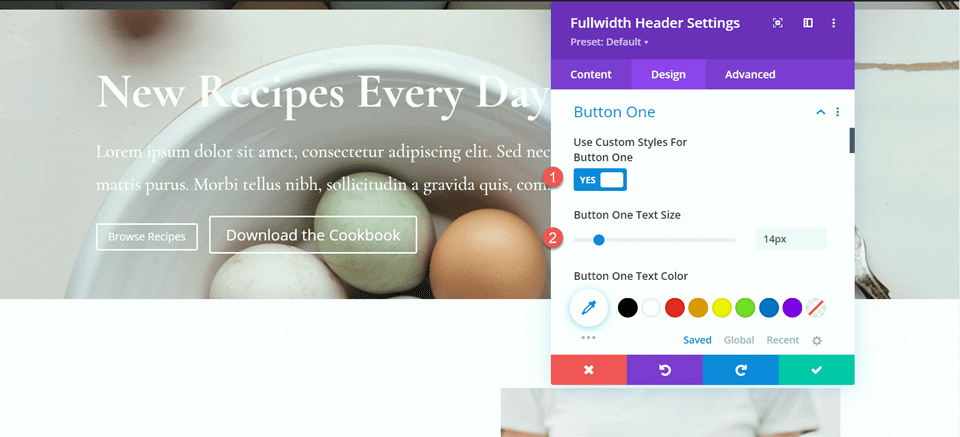
A continuación, abra la configuración del botón uno. Habilite estilos personalizados, luego configure el tamaño del texto.
- Usar estilos personalizados para el botón uno: Sí
- Tamaño del texto del botón uno: 14px

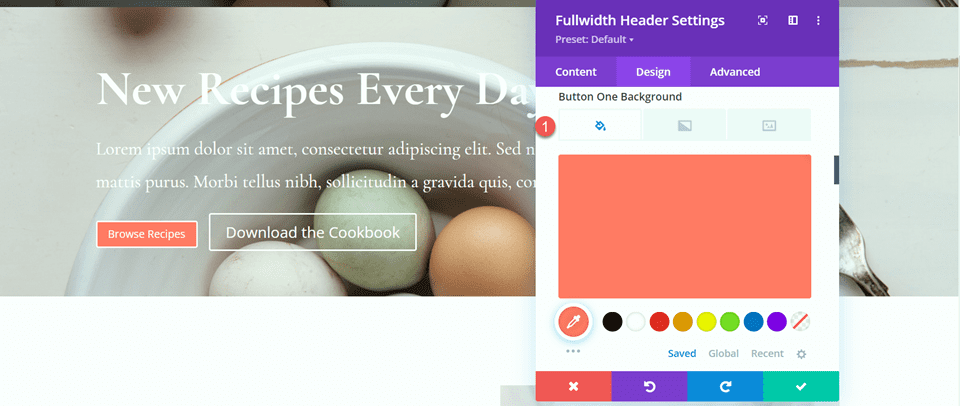
Agregue un color de fondo al botón.
- Fondo del botón uno: #FF7864

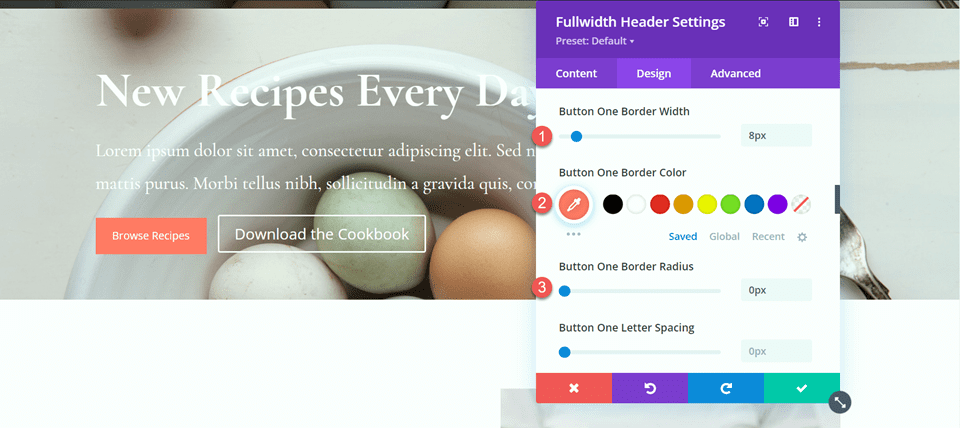
Personaliza la configuración del borde del botón:
- Ancho del borde del botón uno: 8px
- Color del borde del botón uno: #FF7864
- Radio del borde del botón uno: 0px

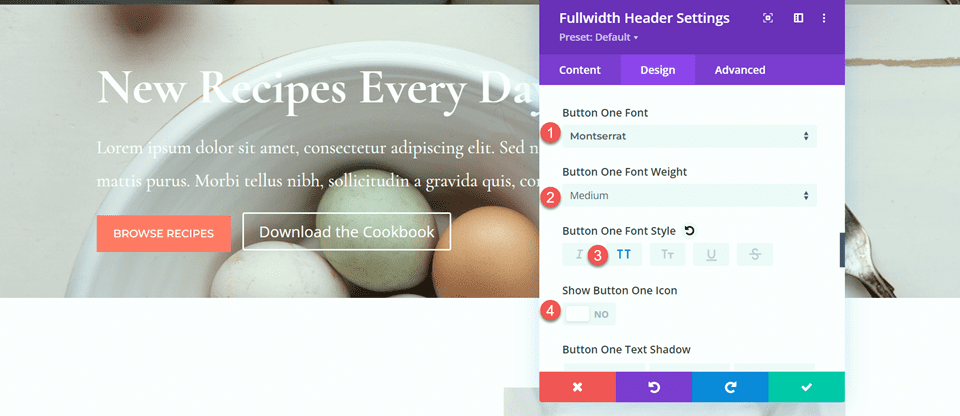
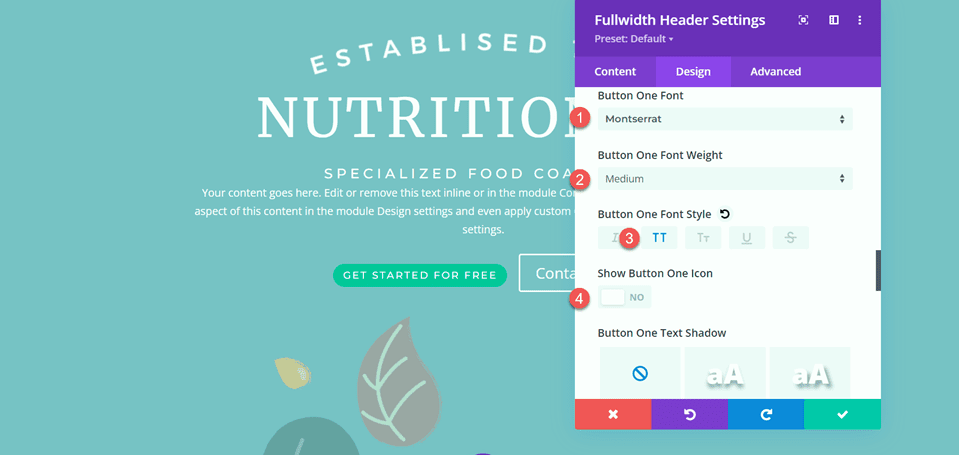
A continuación, personalice la fuente y deshabilite el icono del botón.
- Fuente Button One: Montserrat
- Peso de fuente del botón uno: Medio
- Estilo de fuente del botón uno: TT (en mayúsculas)
- Mostrar icono de botón uno: No

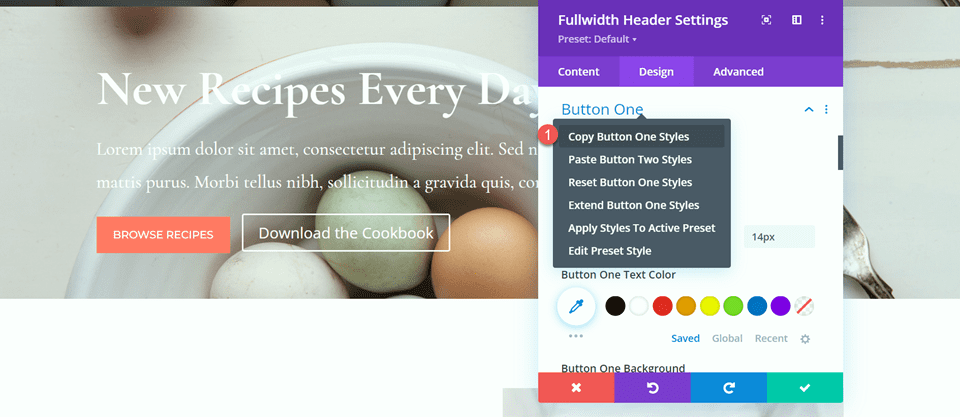
A continuación, personalizaremos el botón dos. El diseño es casi el mismo que el botón uno pero con diferentes colores. Para omitir algunos pasos repetitivos, copiemos los estilos del botón uno en el botón dos y luego personalicemos el diseño desde allí.
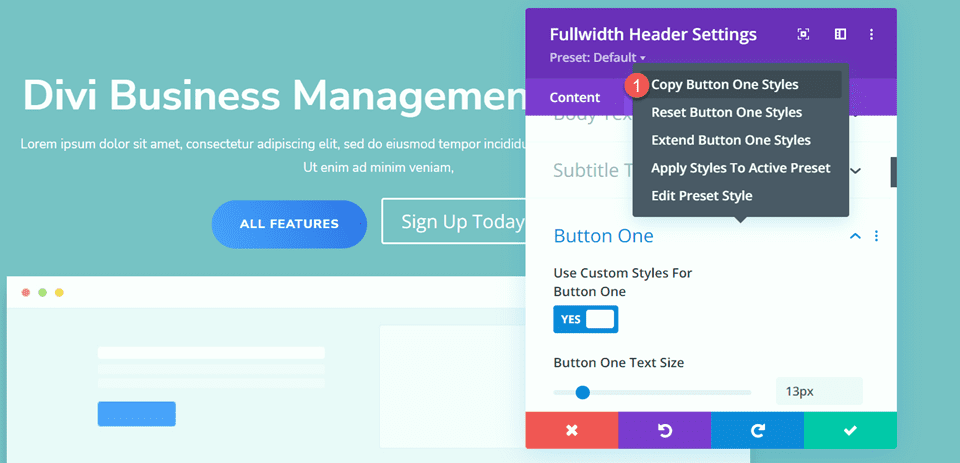
Primero, haga clic con el botón derecho en la configuración del botón uno y copie los estilos del botón uno.

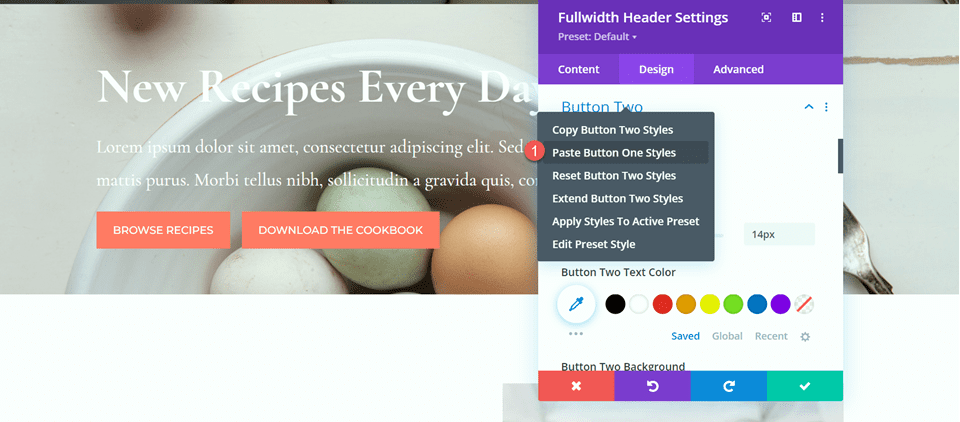
A continuación, haga clic con el botón derecho en la configuración del botón dos y pegue los estilos del botón uno.

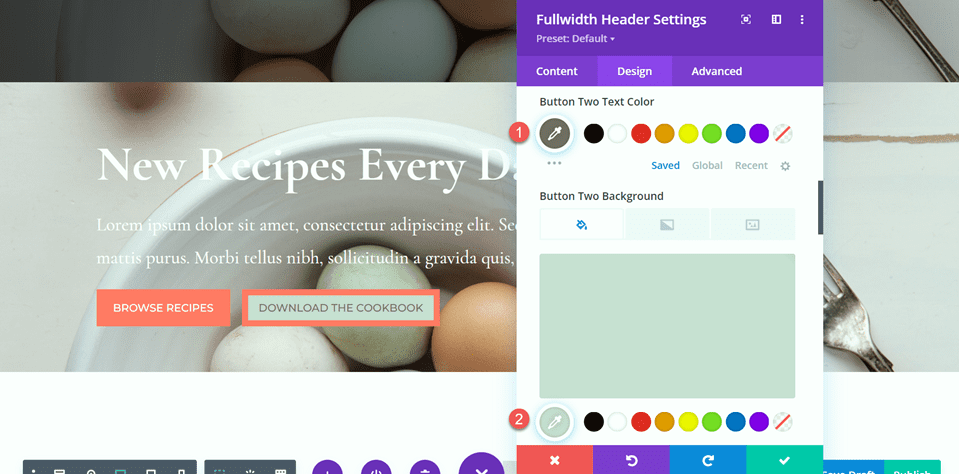
Cambie el color del texto y el color de fondo del botón dos.
- Color del texto del botón dos: #726D64
- Fondo del botón dos: #CBDBD2

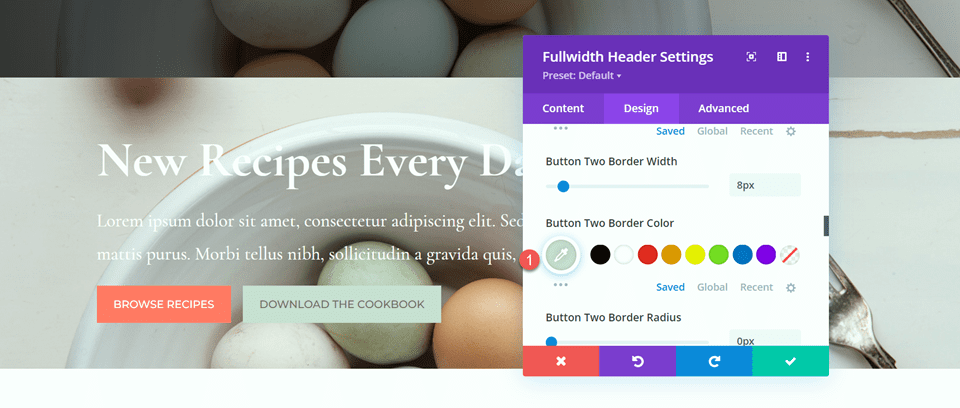
Cambie el color del borde del botón dos también.
- Color del borde del botón dos: #CBDBD2

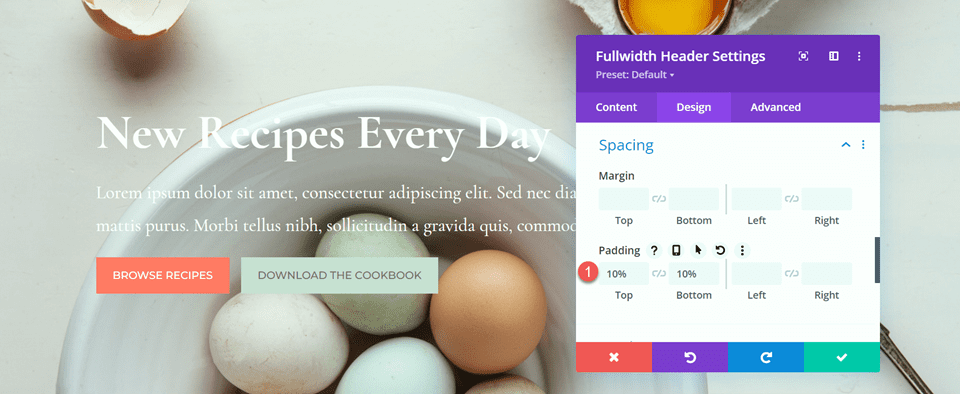
Ahora que nuestros botones están completos, abra la configuración de espaciado y establezca el relleno superior e inferior.
- Acolchado superior: 10%
- Acolchado inferior: 10%

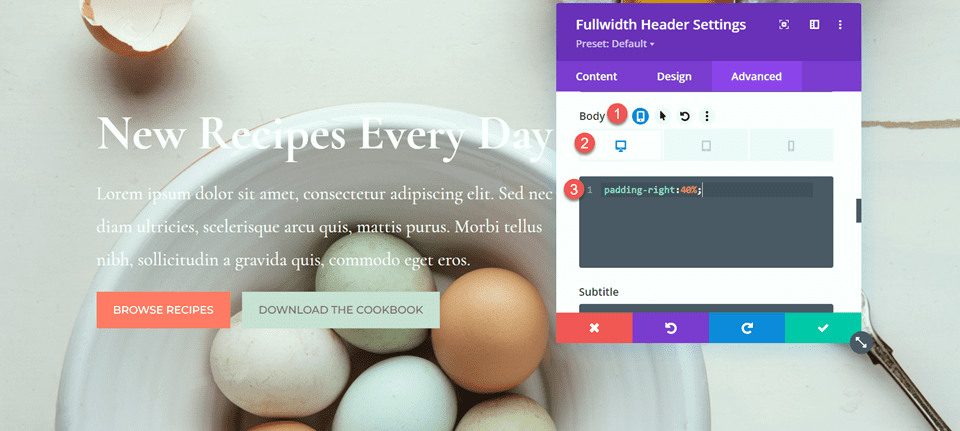
Finalmente, abra la configuración de CSS personalizado en la pestaña avanzada. Seleccione la configuración receptiva porque solo agregaremos el CSS personalizado para el diseño del escritorio. Agregue CSS personalizado a la sección Body CSS.
padding-right: 40%;

Agregue el degradado al módulo de encabezado de ancho completo
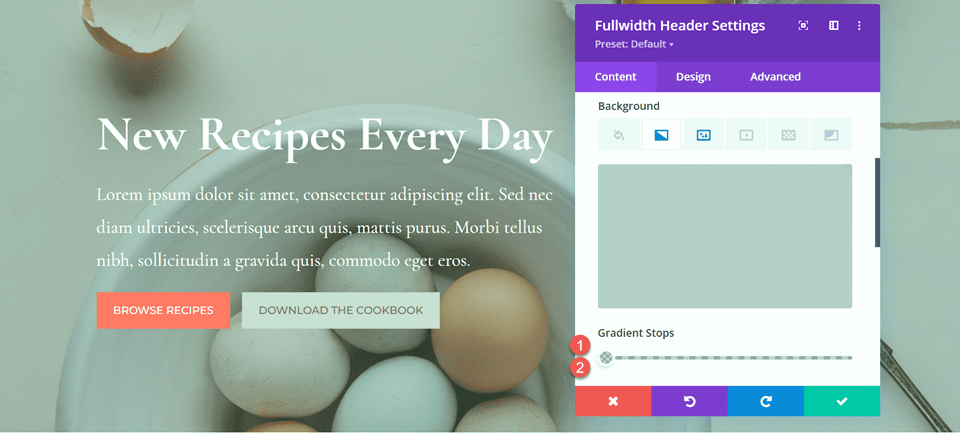
Ahora nuestro diseño de encabezado de ancho completo está completo y podemos agregar el degradado. Vuelva a la pestaña de contenido y abra la configuración de fondo. Seleccione la pestaña de degradado y agregue el degradado de la siguiente manera:
- 0%: rgba(116.170.159,0,42)
- 1%: rgba(79.127.108,0,35)

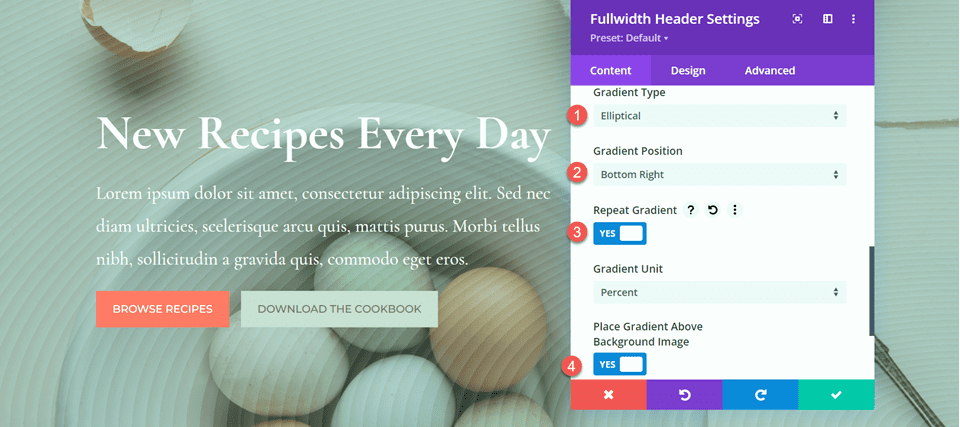
A continuación, personalice la configuración del degradado:
- Tipo de gradiente: Elíptico
- Posición del degradado: abajo a la derecha
- Gradiente de repetición: Sí
- Coloque el degradado sobre la imagen de fondo: Sí

Finalmente, elimine la sección de encabezado anterior del diseño original.

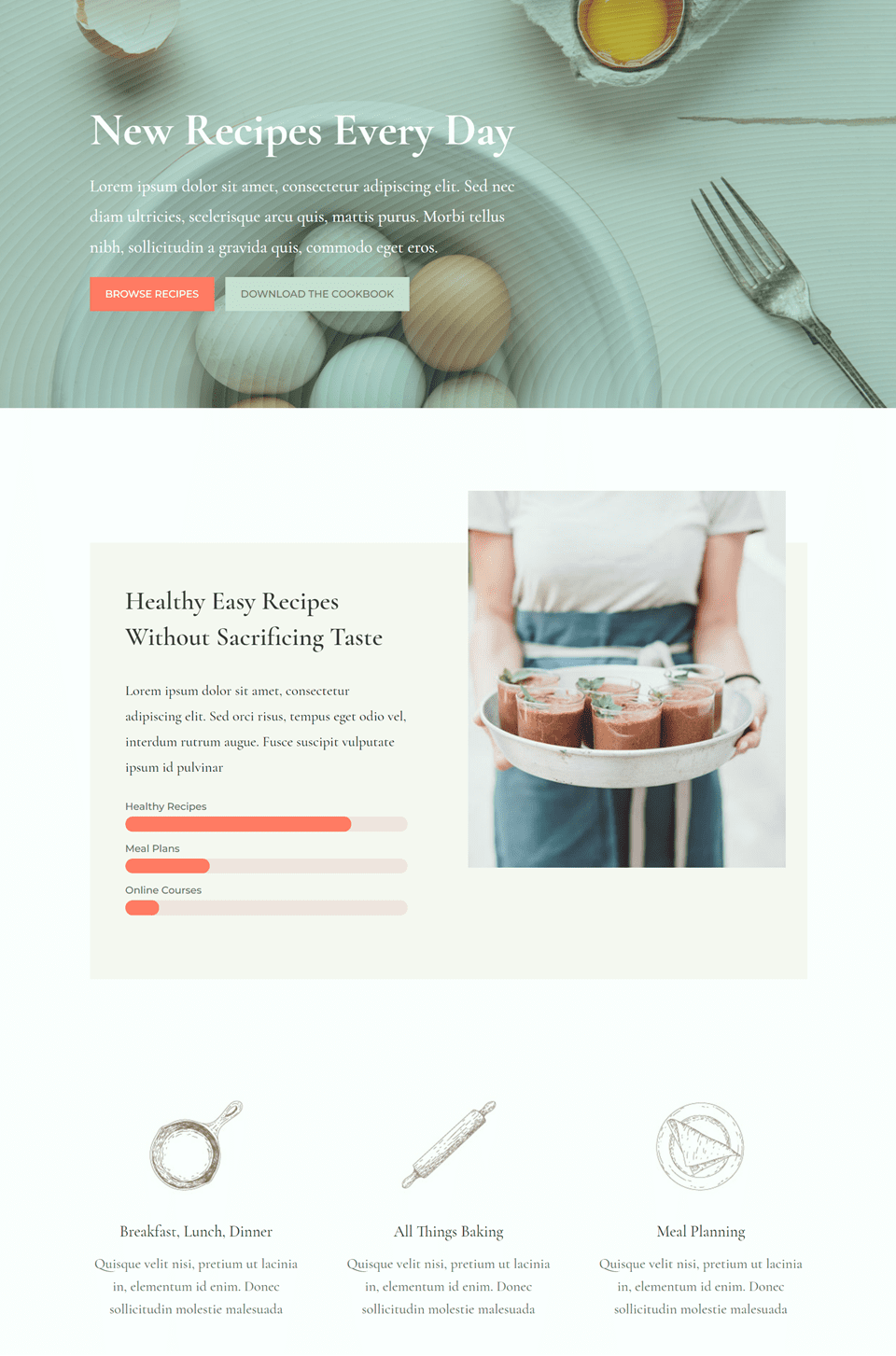
Diseño final
Aquí está el diseño final de nuestro primer encabezado degradado. Como puede ver, el degradado repetido con los sutiles colores transparentes crea un fondo interesante para esta sección de encabezado sin dominar la imagen de fondo.


Gradiente 2
Crear una nueva página con un diseño prefabricado
Para nuestro próximo diseño, utilizaremos la página de inicio de nutricionistas del paquete de diseño de nutricionistas.
Agregue una nueva página a su sitio web y asígnele un título, luego seleccione la opción para usar Divi Builder.

Dado que estamos utilizando un diseño prefabricado de la Biblioteca Divi, seleccione Examinar diseños.

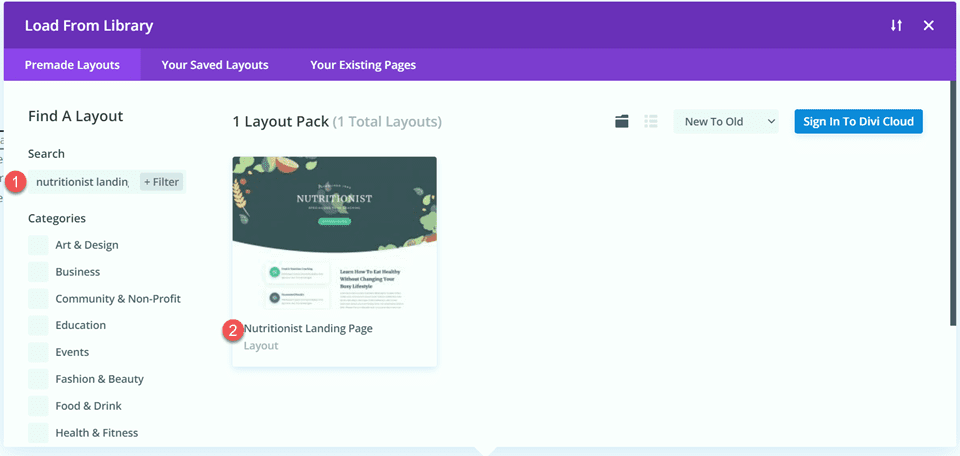
Busque y seleccione el diseño de la página de destino del nutricionista.

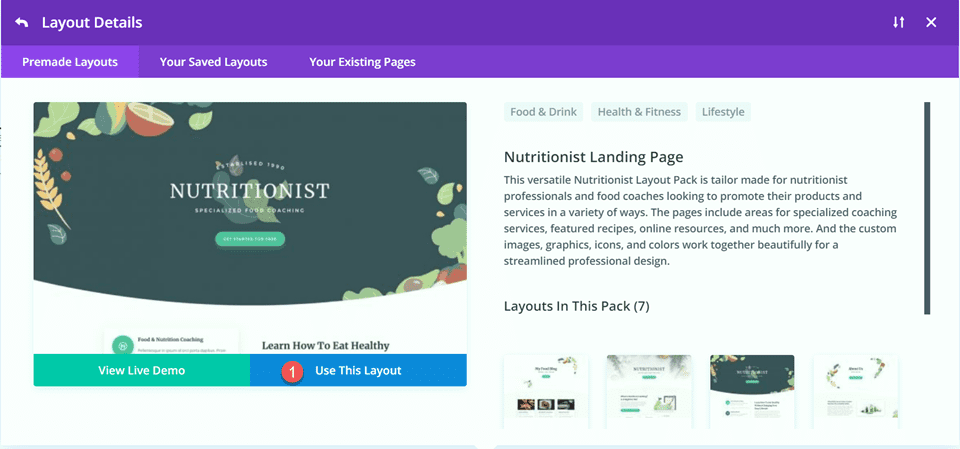
Seleccione Usar este diseño para agregar el diseño a su página.

Ahora estamos listos para construir nuestro diseño.
Vuelva a crear la sección principal con el módulo de encabezado de ancho completo
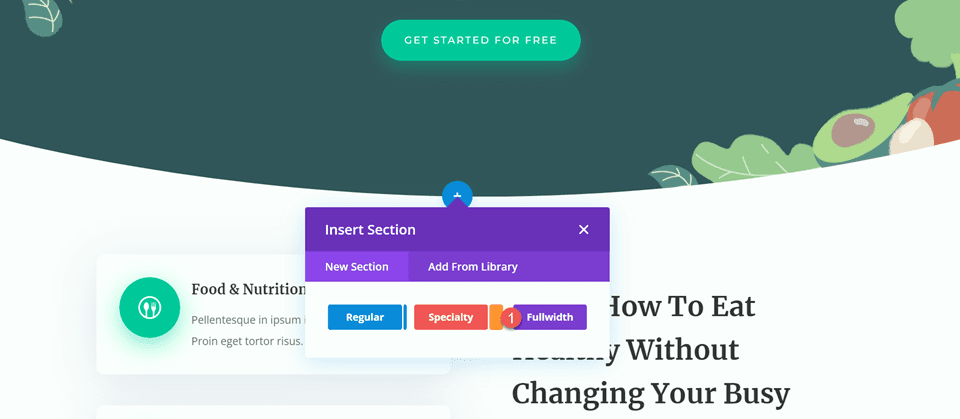
Vamos a recrear la sección de héroe existente usando el Módulo de encabezado de ancho completo. Comience agregando una sección de ancho completo a la página, debajo de la sección principal existente.

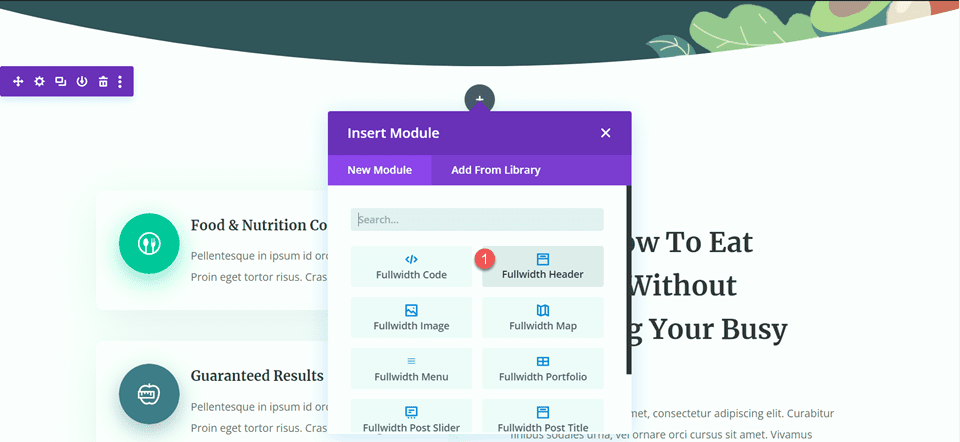
A continuación, agregue el Módulo de encabezado de ancho completo a la sección.

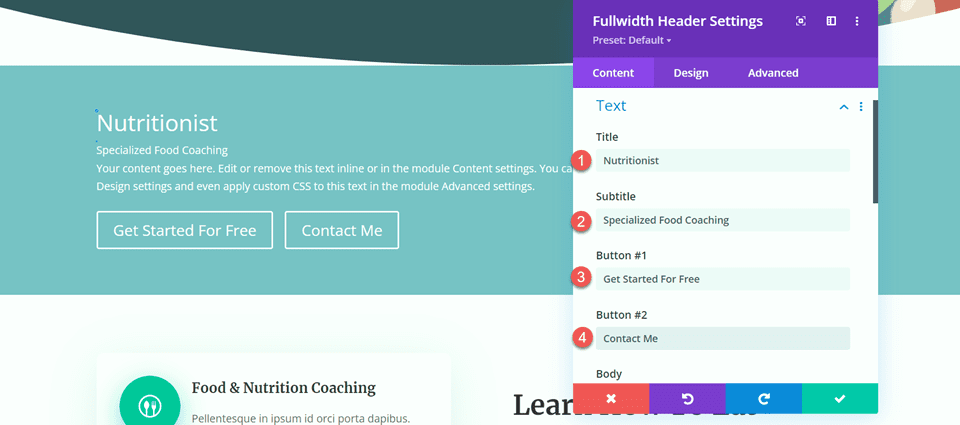
En la pestaña de contenido, agregue el texto para el módulo de la siguiente manera:
- Título: Nutricionista
- Subtítulo: Coaching alimentario especializado
- Botón #1: Comience gratis
- Botón #2: Contáctame
También puede eliminar el texto del cuerpo en este paso, aunque lo eliminaremos más adelante en el tutorial.

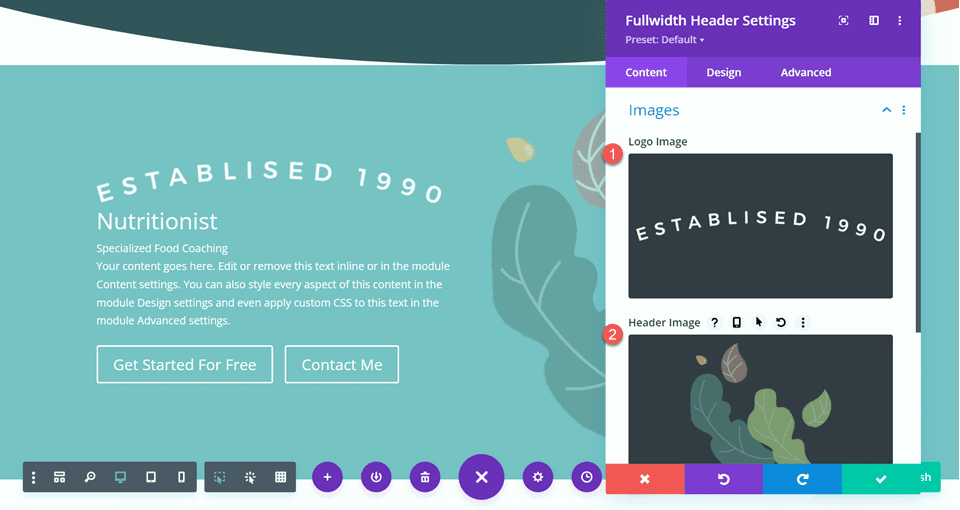
Abre la configuración de la imagen. Establezca la imagen del logotipo en la imagen "Establecido en 1990" y configure la imagen del encabezado en el gráfico de las hojas.

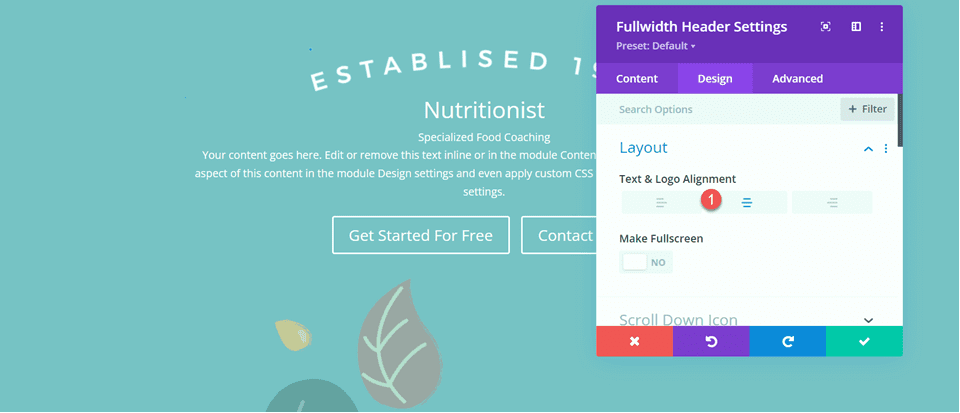
A continuación, vaya a la pestaña Diseño. Establezca la alineación del texto y el logotipo en el centro.
- Alineación de texto y logotipo: Centro

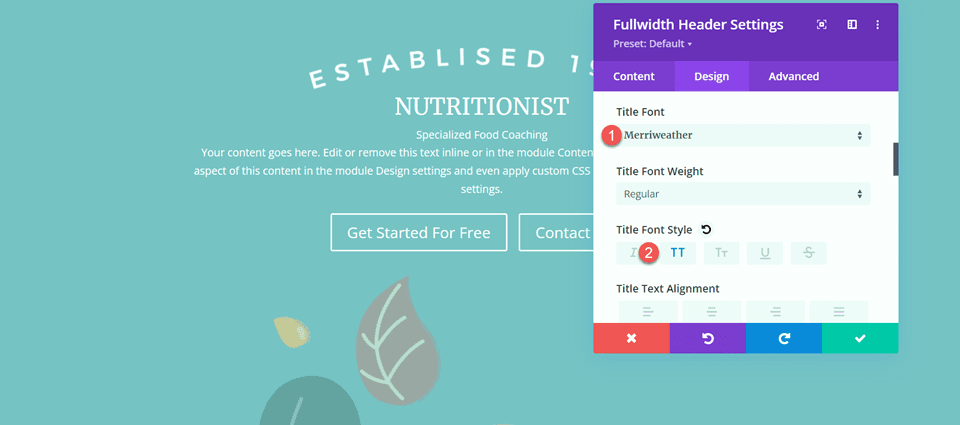
Personalice la fuente del título de la siguiente manera:
- Fuente del título: Merriweather
- Estilo de fuente del título: TT (en mayúsculas)

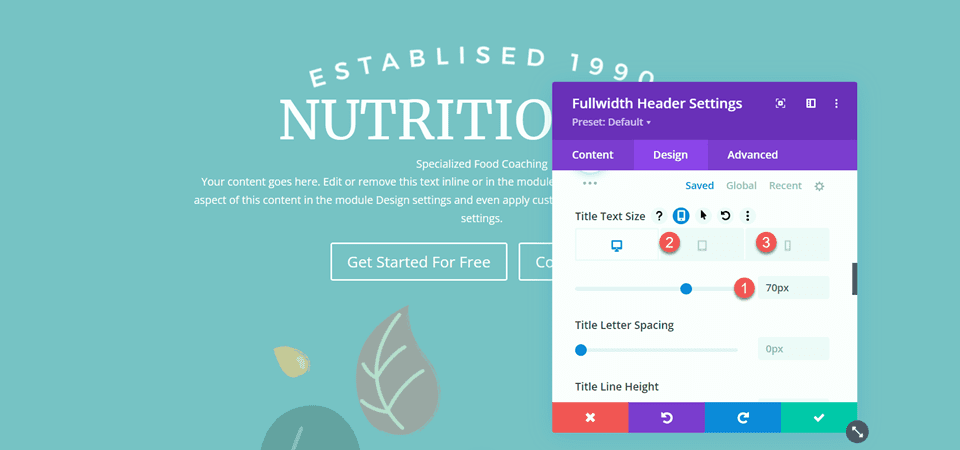
Para optimizar el diseño para tabletas y dispositivos móviles, usaremos la configuración receptiva para agregar diferentes tamaños de texto de título.
- Tamaño del texto del título - Escritorio: 70px
- Tamaño del texto del título – Tableta: 50 px
- Tamaño del texto del título – Móvil: 30 px

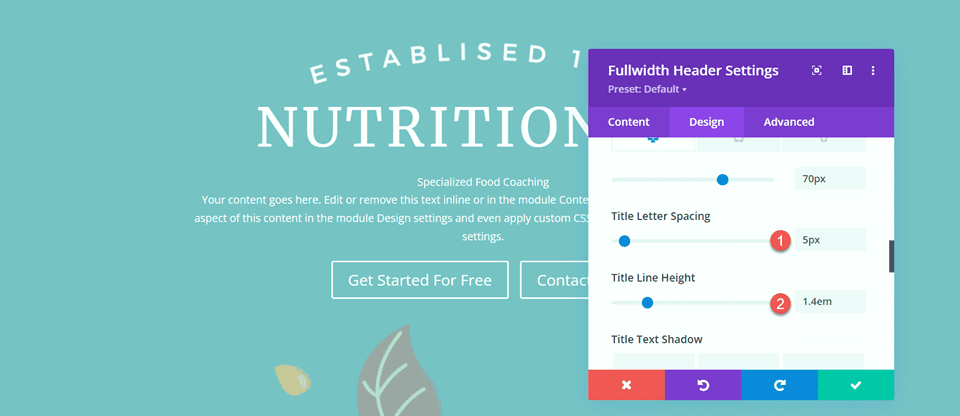
A continuación, establezca el espaciado de las letras del título y la altura de la línea.
- Espaciado entre letras del título: 5px
- Altura de la línea del título: 1,4 em

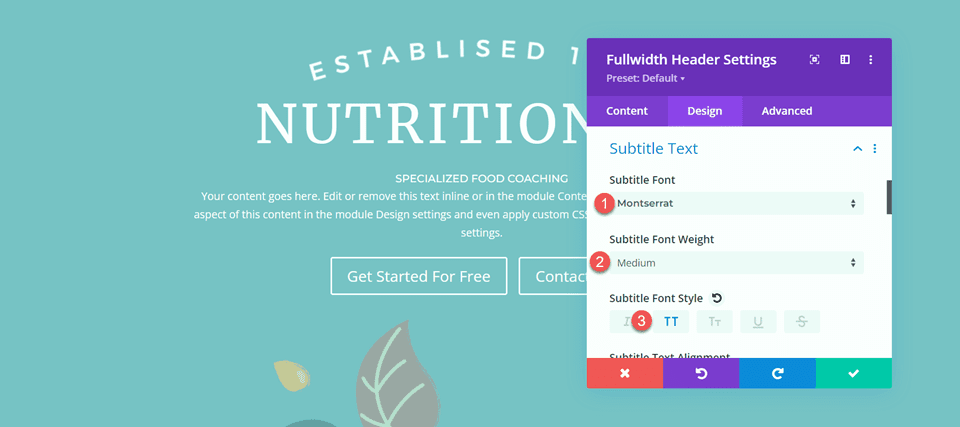
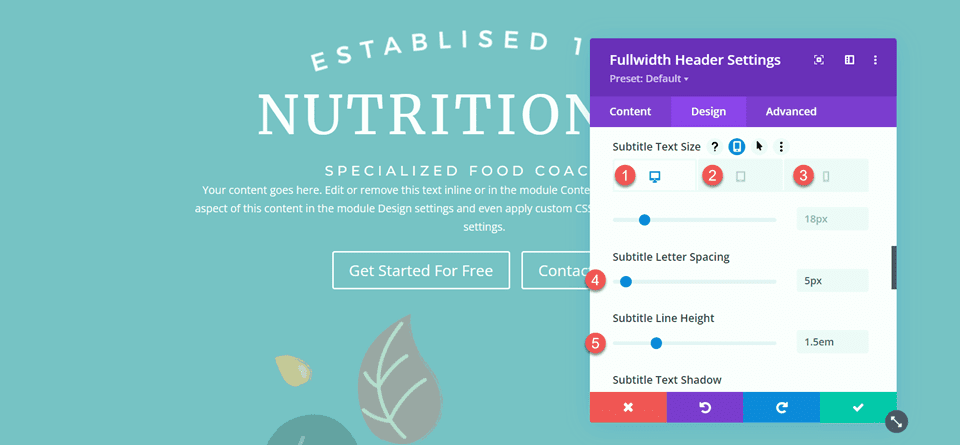
Abra la configuración de subtítulos y personalice la fuente.
- Fuente del subtítulo: Montserrat
- Peso de fuente de subtítulos: Medio
- Estilo de fuente de los subtítulos: TT (en mayúsculas)

También estableceremos tamaños de texto receptivos para los subtítulos. Los tamaños son los siguientes:
- Tamaño del texto del subtítulo: escritorio y tableta: 18 px
- Tamaño del texto del subtítulo – Móvil: 12px
Además, establezca el espaciado entre letras de los subtítulos y la altura de la línea.
- Espaciado entre letras de subtítulos; 5px
- Altura de línea de subtítulos: 1,5 em

Personalizar estilos de botones
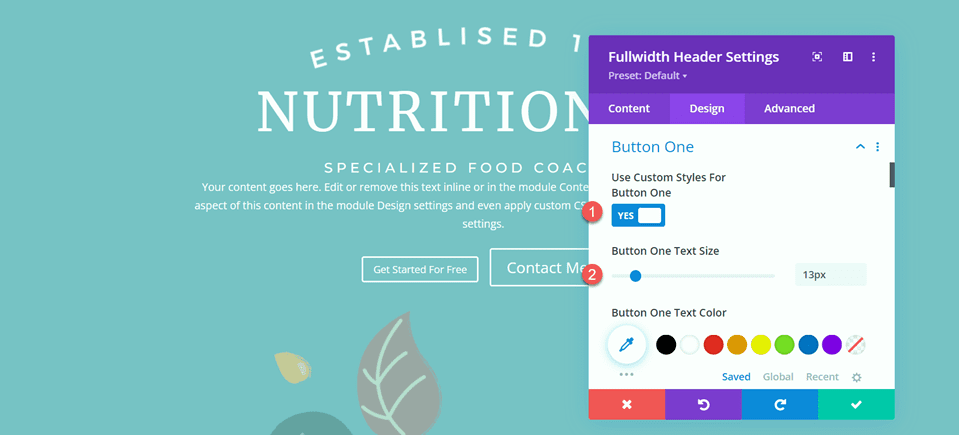
Pase a la configuración del Botón Uno. Habilite estilos personalizados y establezca el tamaño del texto.
- Usar estilos personalizados para el botón uno: Sí
- Tamaño del texto del botón uno: 13 px

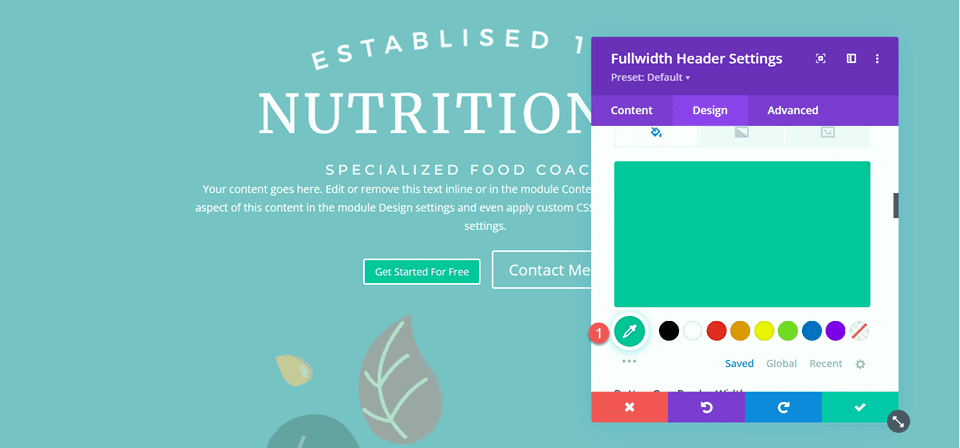
Agrega un color de fondo.
- Color 1 Fondo: #15C39A

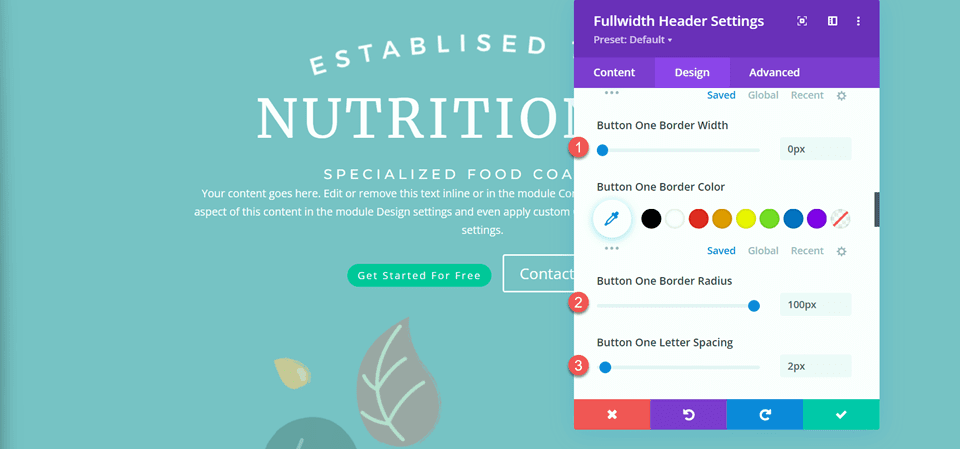
A continuación, establezca el ancho y el radio del borde, y el espaciado entre letras.
- Ancho del borde del botón uno: 0px
- Radio del borde del botón uno: 100 px
- Espaciado de una letra del botón: 2px

Modifique la configuración de la fuente de la siguiente manera:
- Fuente Button One: Montserrat
- Peso de fuente del botón uno: Medio
- Estilo de fuente del botón uno: TT (en mayúsculas)
- Mostrar icono de botón uno: No

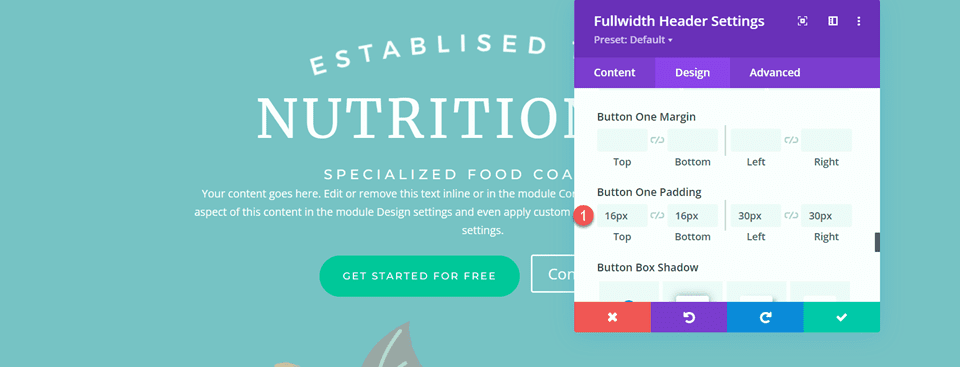
Finalmente, agregue relleno al botón.
- Acolchado del botón uno: parte superior: 16 px
- Relleno del botón uno: parte inferior: 16 px
- Relleno del botón uno - Izquierda: 30px
- Relleno del botón uno: derecho: 30 px

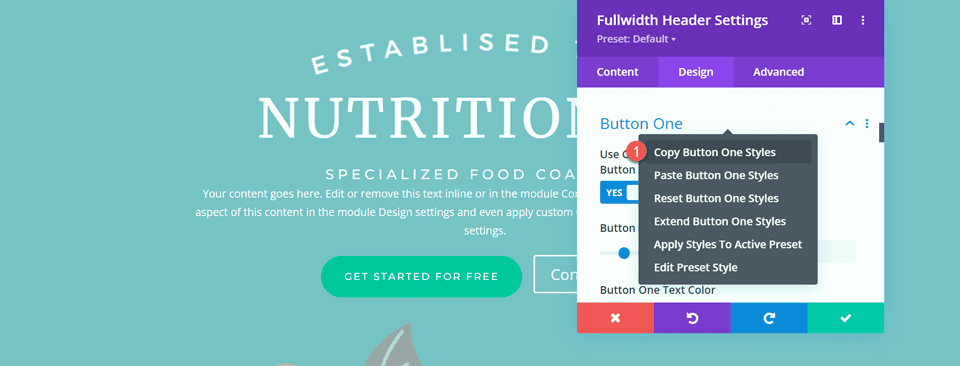
Los estilos para el Botón dos son en gran medida los mismos que para el Botón uno, por lo que copiaremos los Estilos del Botón uno al Botón dos y luego haremos un pequeño cambio en los colores.
Primero, haga clic derecho en la configuración del Botón Uno y copie los estilos.

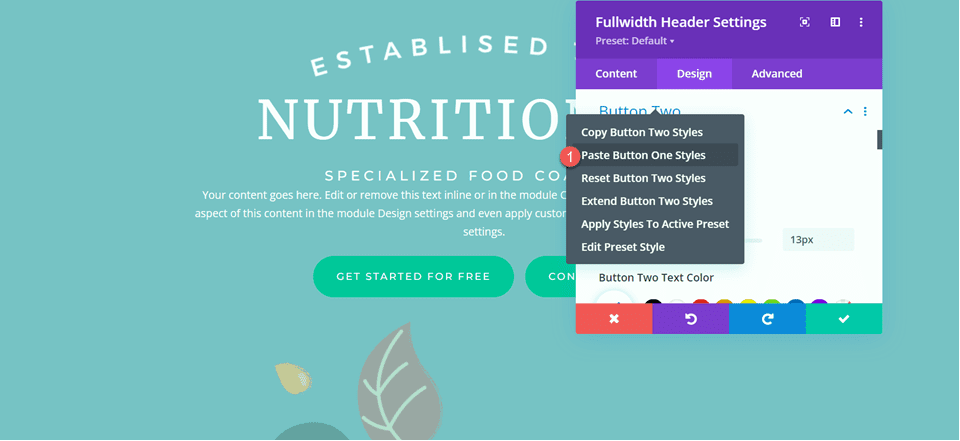
Luego, haga clic con el botón derecho en la configuración del Botón dos y pegue los estilos del Botón uno.

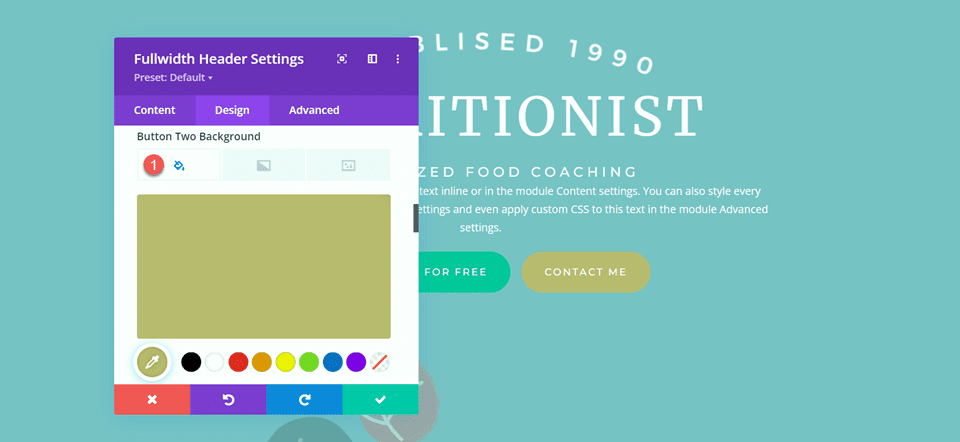
Cambia el fondo del Botón Dos.
- Fondo del botón dos: #BAB66F

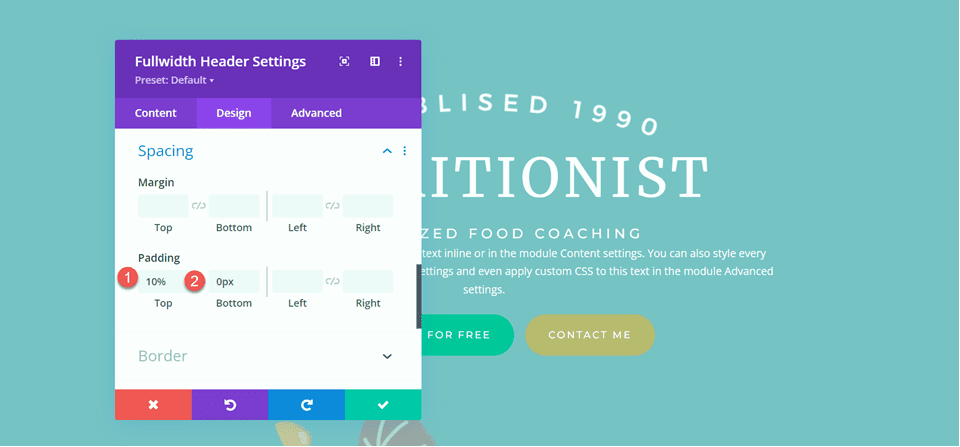
A continuación, navegue a la configuración de Espaciado y configure el relleno de la siguiente manera:
- Acolchado superior: 10%
- Acolchado inferior: 0px


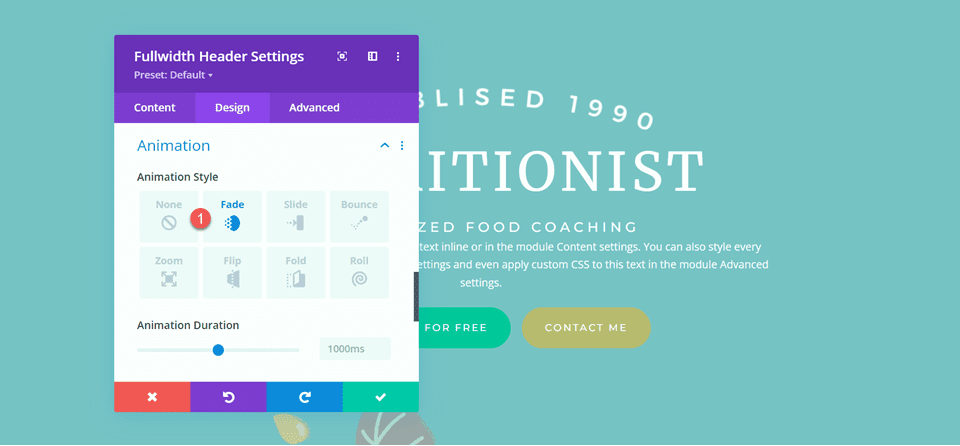
abra la sección Animación en la pestaña Diseño y configure el módulo para que se desvanezca.
- Estilo de animación: Fundido

Agregue el degradado al módulo de encabezado de ancho completo
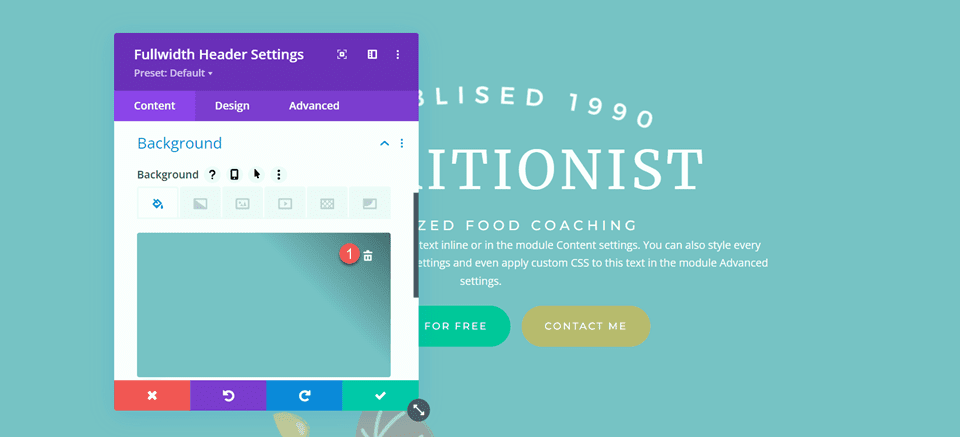
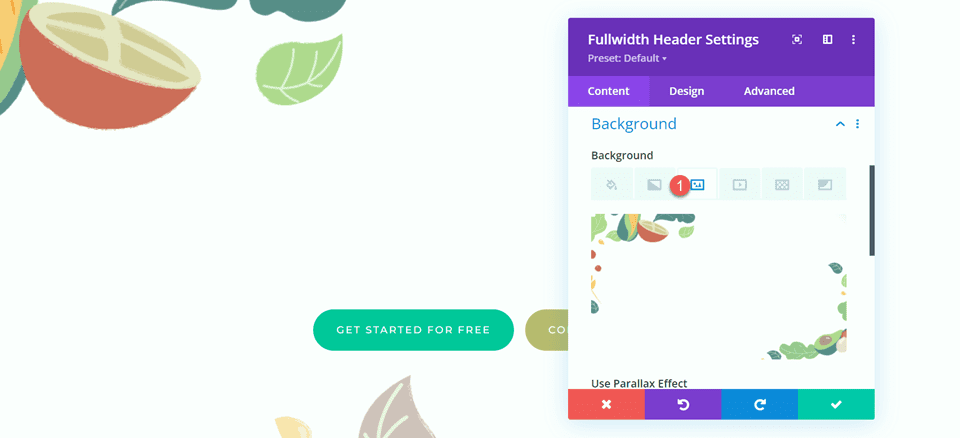
Vaya a la pestaña de contenido y abra la configuración de fondo. Primero, elimine el color de fondo existente.

A continuación, agregue la imagen de fondo.

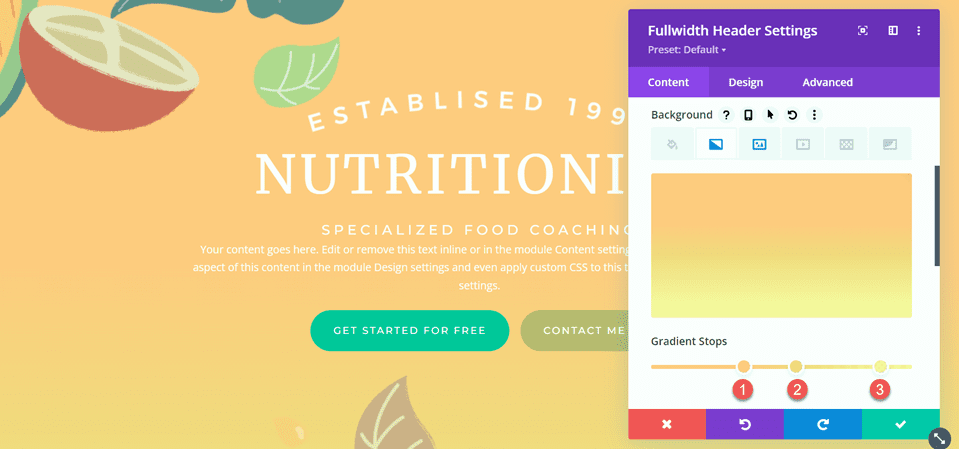
Vaya a la pestaña de degradado y agregue el degradado de fondo.
- 35%: #FFC77F
- 56%: #F2D57D
- 90%: RGBA (247.242.145,0,88)

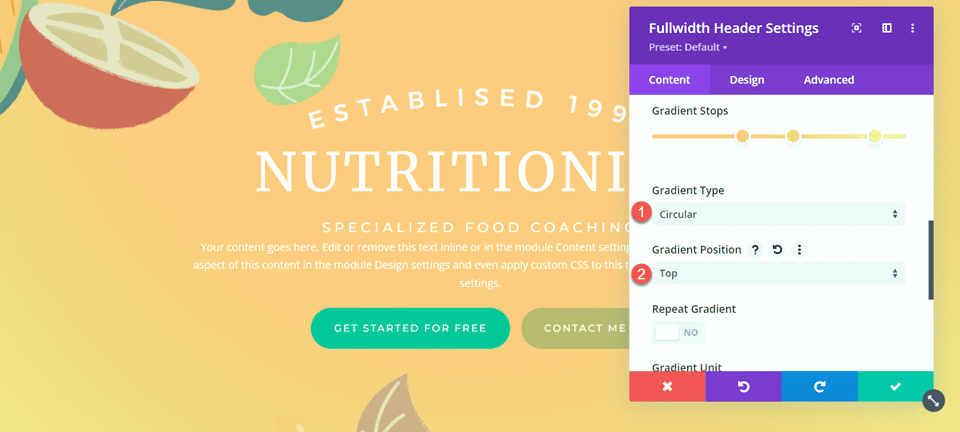
Defina el Tipo de degradado y la Posición del degradado.
- Tipo de degradado: Circular
- Posición del degradado: Superior

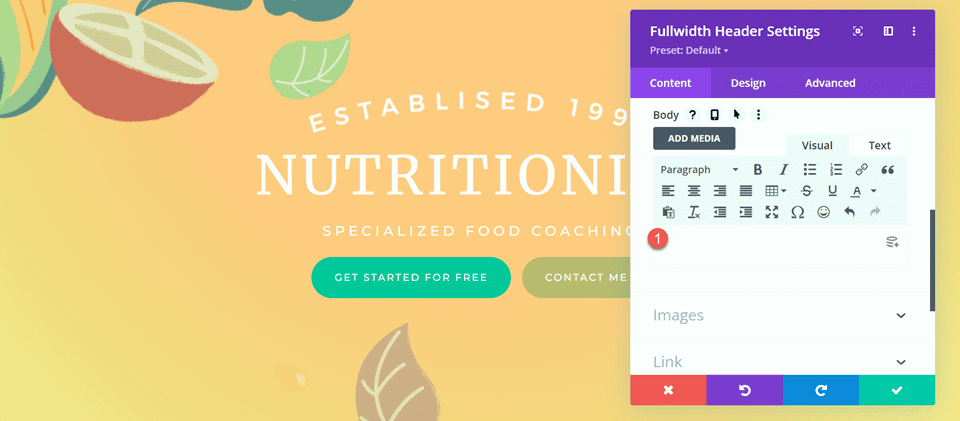
Elimine el texto del cuerpo si aún no lo ha hecho.

Finalmente, elimine la sección de héroe original anterior.

CSS personalizado
Ahora todas nuestras configuraciones básicas están en su lugar, pero necesitamos ingresar con un CSS personalizado para completar el diseño y modificar algunas de las imágenes del encabezado. Vaya a la pestaña Avanzado y abra la sección CSS personalizado.
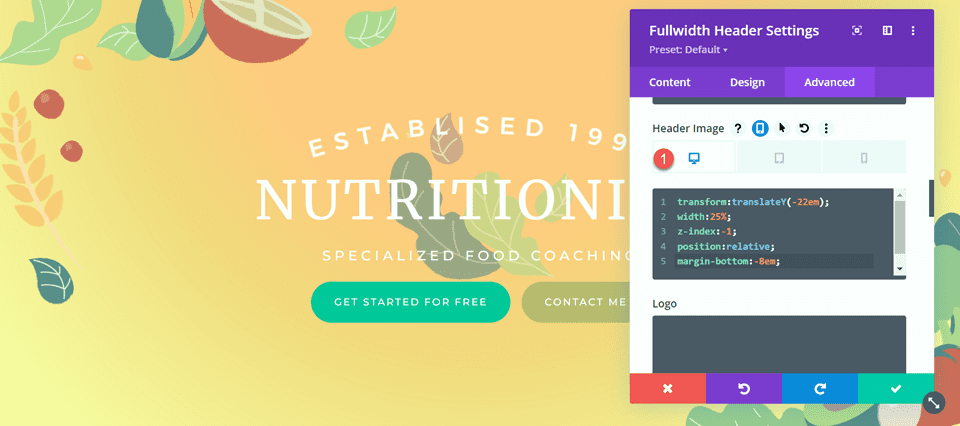
Primero, personalicemos el CSS de la imagen del encabezado. Usaremos opciones receptivas para configurar diferentes CSS para diferentes tamaños de dispositivos. Esta configuración moverá la imagen de la hoja central hacia arriba y detrás del texto del encabezado y también ajustará el tamaño y los márgenes. Agregue el siguiente CSS personalizado a la configuración del escritorio.
transform: translateY(-22em); width: 25%; z-index: -1; position: relative; margin-bottom: -8em;

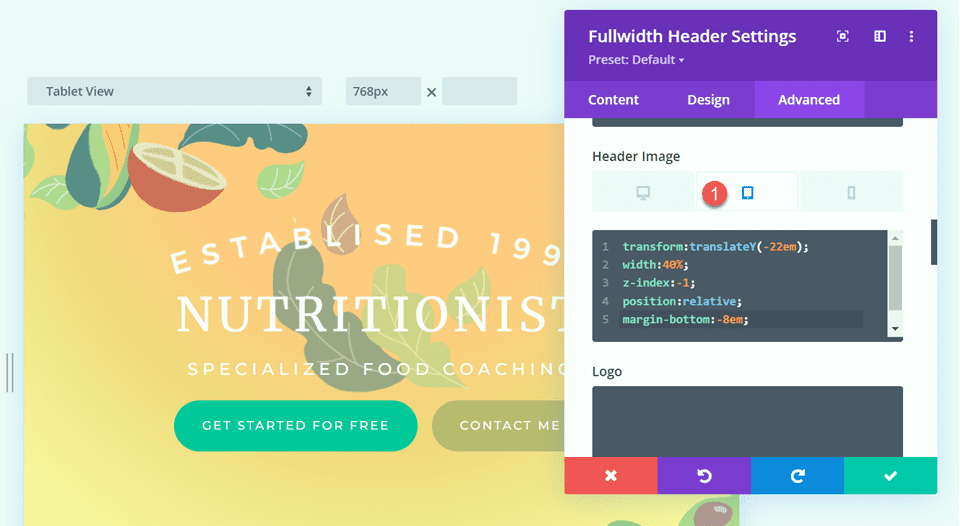
A continuación, agregue el siguiente CSS personalizado a la configuración de la tableta de la sección de la imagen del encabezado.
transform: translateY(-22em); width: 40%; z-index: -1; position: relative; margin-bottom: -8em;

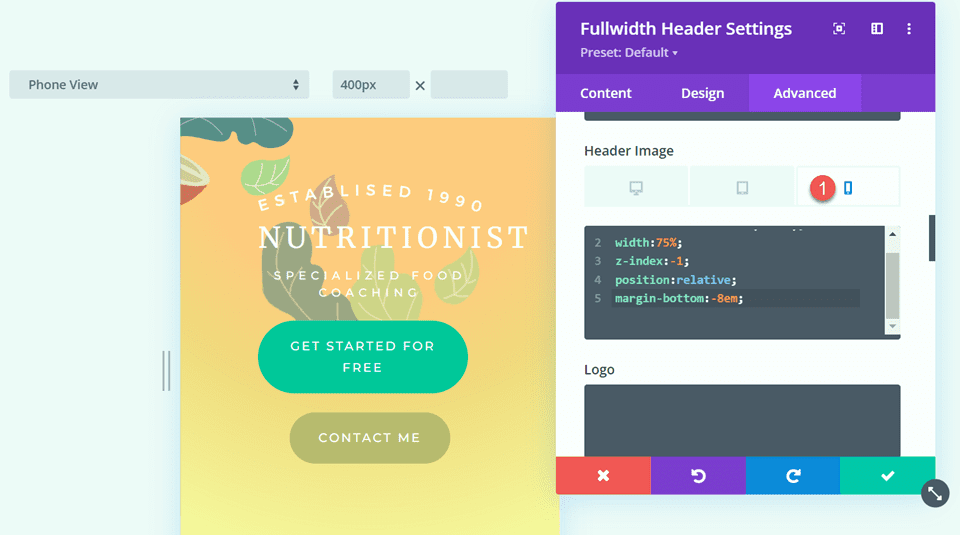
Finalmente, agregue el siguiente CSS personalizado a la configuración móvil de la sección de imagen de encabezado.
transform: translateY(-24em); width: 75%; z-index: -1; position: relative; margin-bottom: -8em;

También agregaremos CSS personalizado a la sección del logotipo. Estos ajustes también responderán.
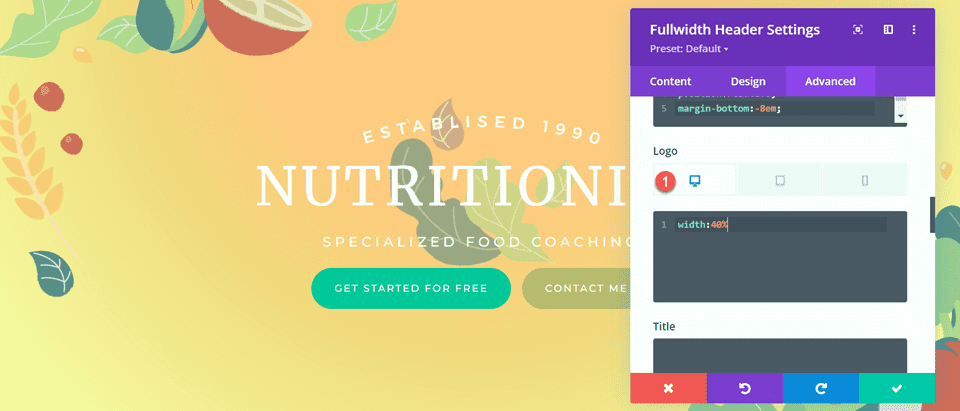
Primero, agregue el siguiente CSS personalizado a la configuración del escritorio de la sección del logotipo.
width: 40%;

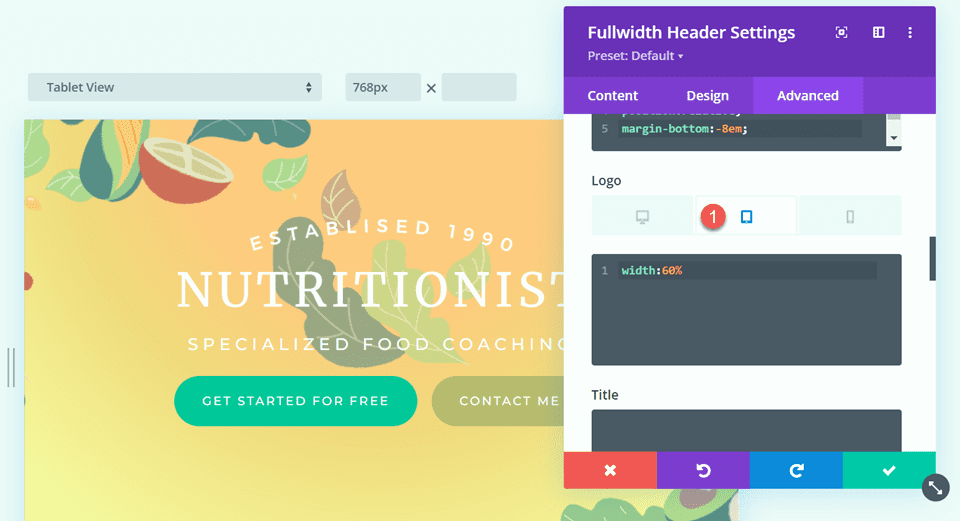
A continuación, agregue el siguiente CSS personalizado a la configuración de la tableta de la sección del logotipo.
width: 60%;

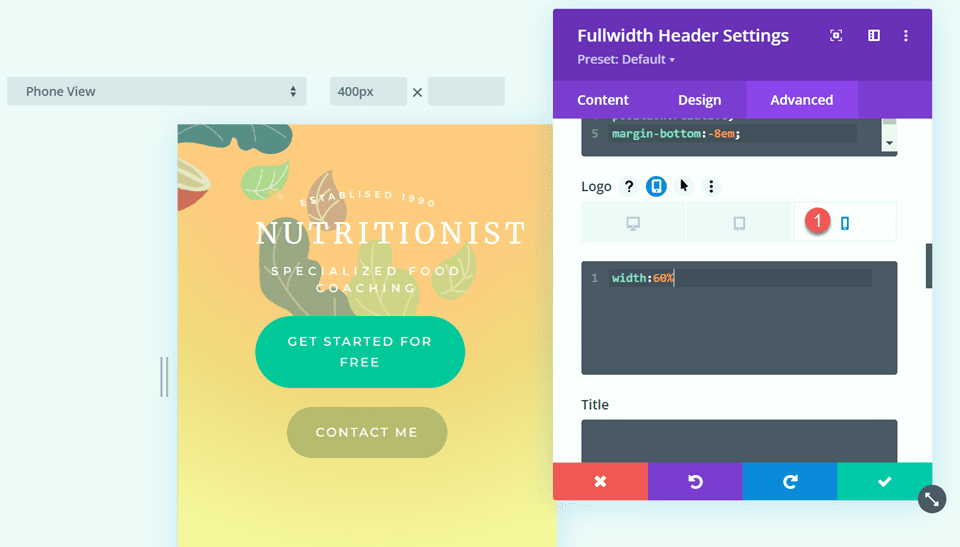
Luego agregue el siguiente CSS personalizado a la configuración móvil de la sección del logotipo.
width: 60%;

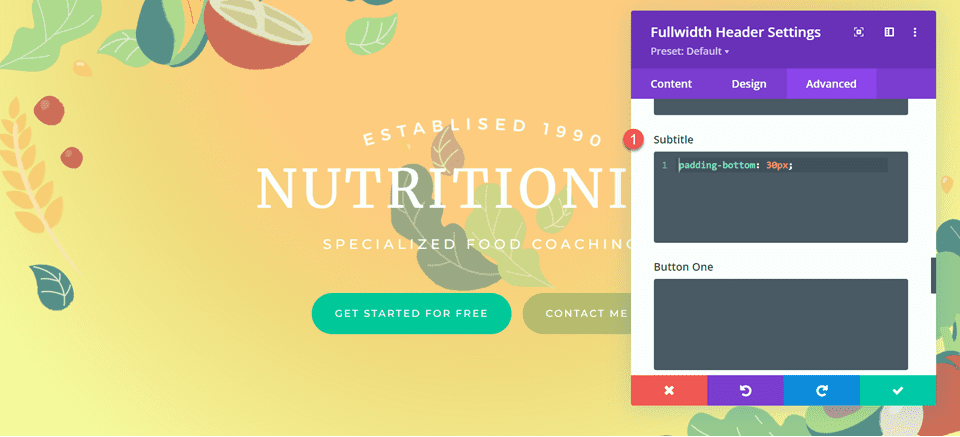
Finalmente, agregue el siguiente CSS personalizado a la sección de subtítulos.
padding-bottom: 30px;

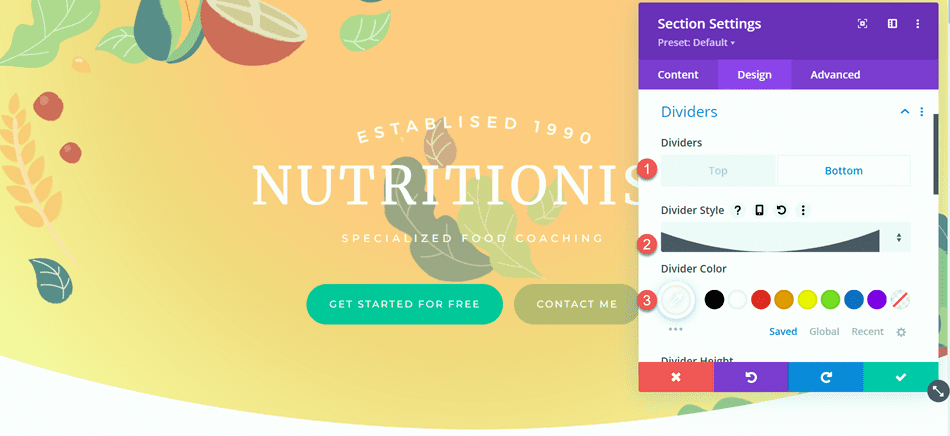
Para el último paso de este diseño, debemos agregar el divisor inferior redondeado. Abra la configuración de la sección de ancho completo y vaya a la pestaña de diseño. Abra la configuración de Divisores y agregue un divisor inferior.
- Divisores: Inferior
- Estilo de divisor: curvo.
- Color del divisor: #FFFFFF

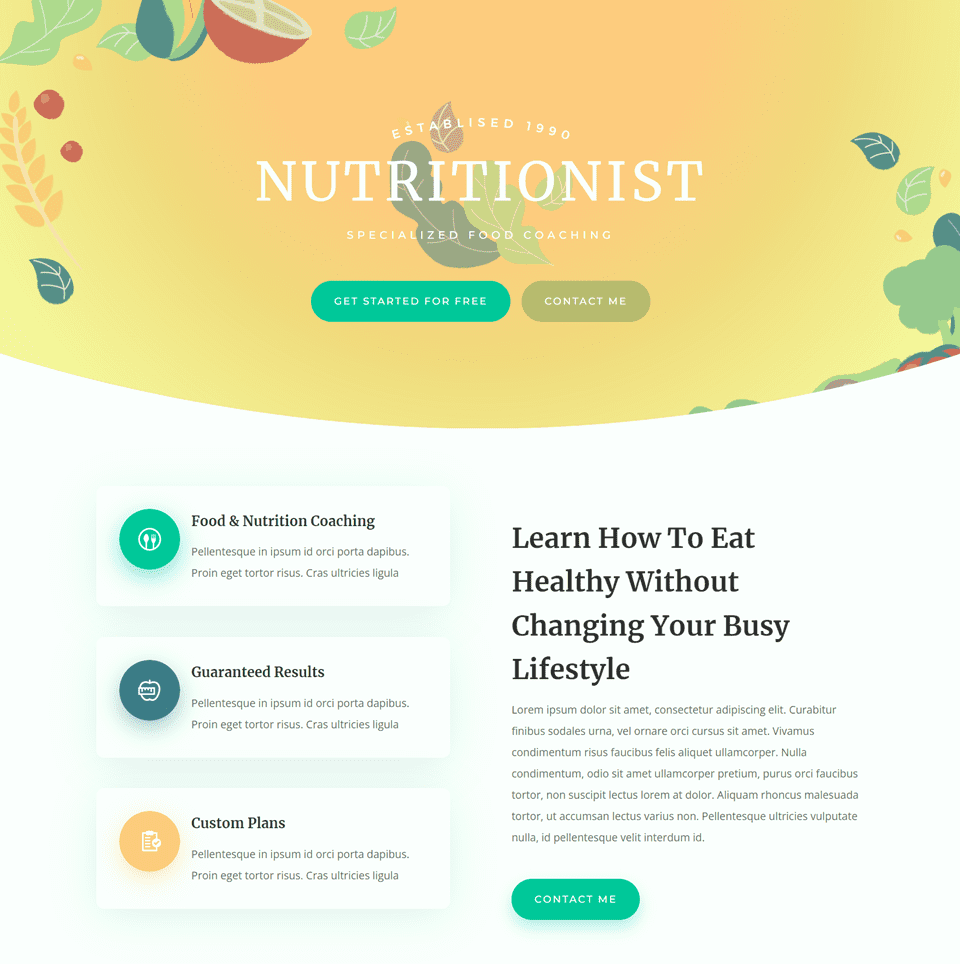
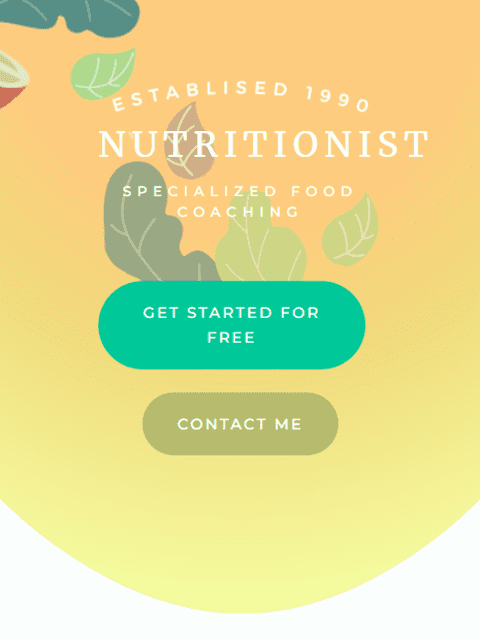
Diseño final
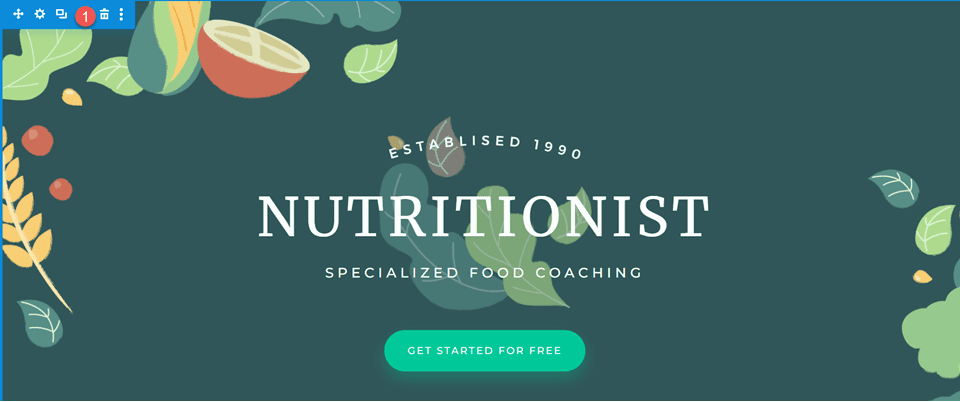
Y aquí está el diseño final para esta sección de encabezado.


Gradiente 3
Crear una nueva página con un diseño prefabricado
Para nuestro diseño de encabezado de degradado final, utilizaremos el diseño de la página de destino de SaaS del paquete de diseño de SaaS.
Agregue una nueva página a su sitio web y asígnele un título, luego seleccione la opción para usar Divi Builder.

Estamos utilizando un diseño prefabricado de la biblioteca Divi, así que seleccione Examinar diseños.

Busque y seleccione el diseño de la página de inicio de SaaS.

Seleccione Usar este diseño para agregar el diseño a su página.

Ahora estamos listos para construir nuestro diseño.
Vuelva a crear la sección principal con el módulo de encabezado de ancho completo
Primero, agregue una sección de ancho completo debajo de la sección de encabezado existente.

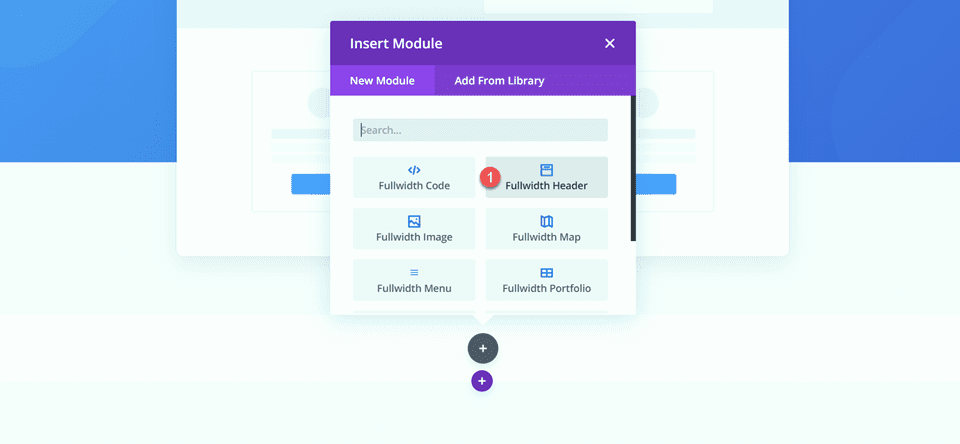
Seleccione y agregue el Módulo de encabezado de ancho completo a la sección.

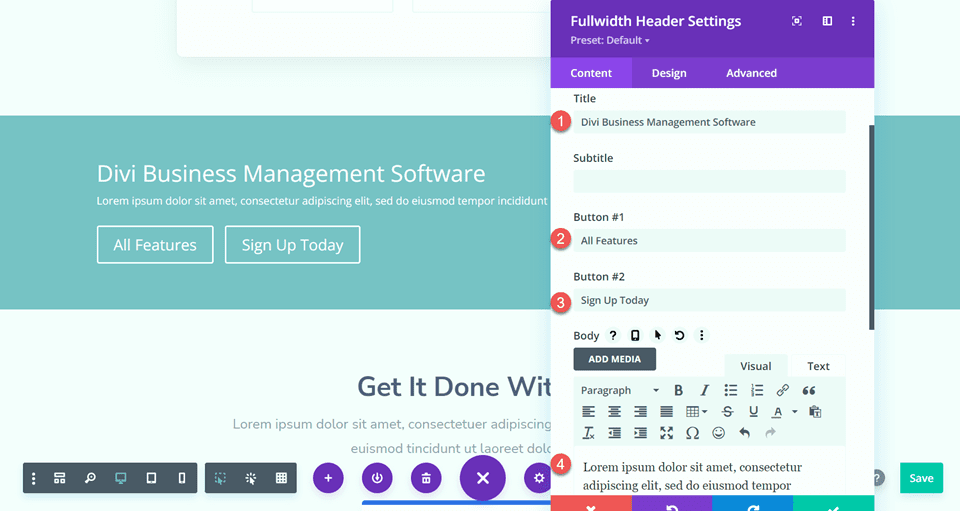
Abra la configuración del módulo y agregue el siguiente texto:
- Título: Software de gestión empresarial Divi
- Botón #1: Todas las funciones
- Botón #2: Regístrese hoy
- Cuerpo: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,

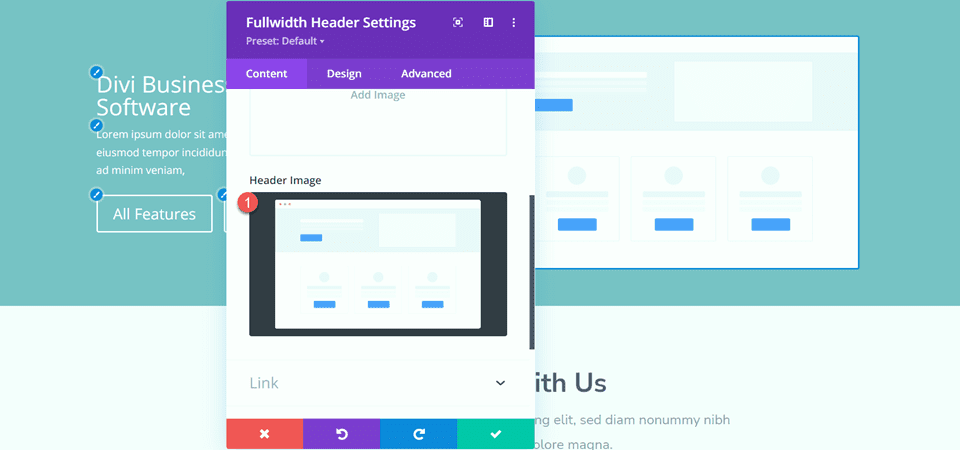
En la sección de imágenes, agregue la imagen del encabezado.

Volveremos a la pestaña de contenido para agregar nuestro fondo más tarde. Por ahora, elimine la sección de encabezado original anterior.

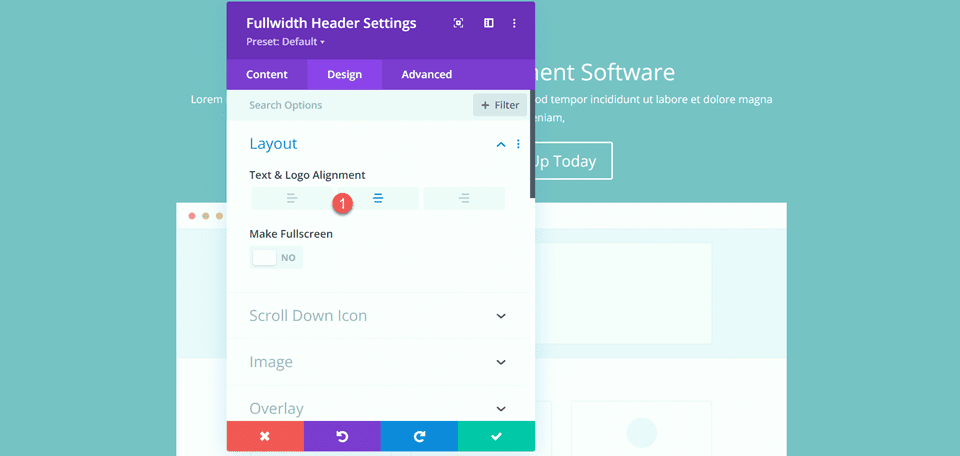
Abra la configuración del encabezado de ancho completo y vaya a la pestaña de diseño. Primero, centre el texto y la alineación del logotipo.
- Alineación de texto y logotipo: Centro

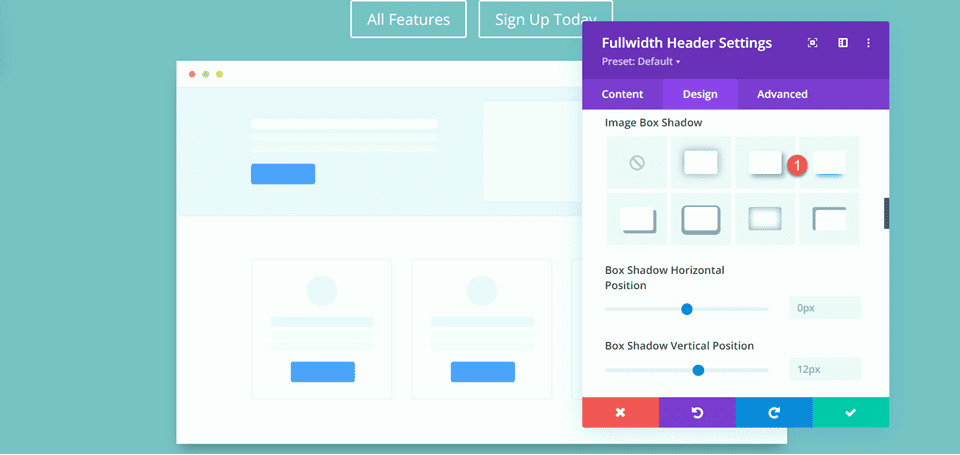
Abra la configuración de la imagen y agregue una sombra de cuadro a la imagen del encabezado.
- Sombra del cuadro de imagen: inferior

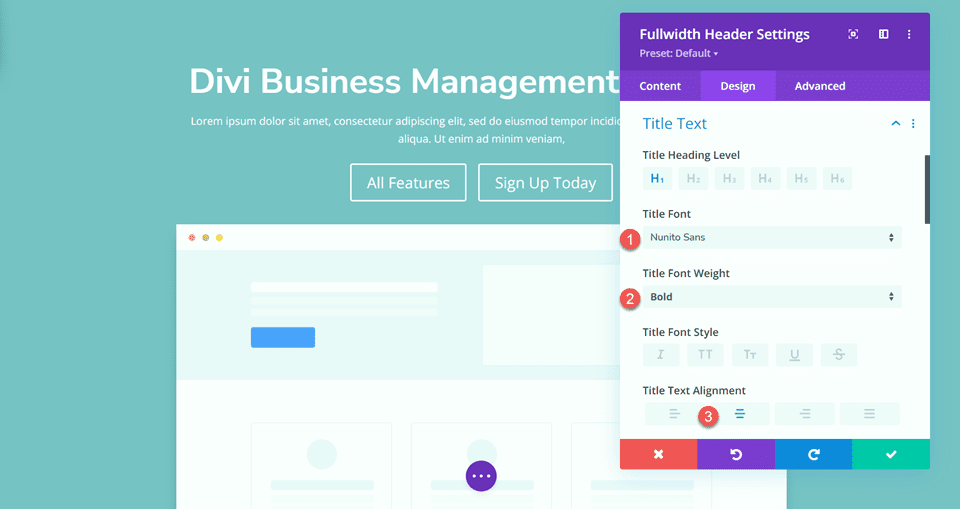
A continuación, abra la configuración del texto del título y personalice la fuente.
- Fuente del título: Nunito Sans
- Peso de la fuente del título: Negrita
- Alineación del texto del título: Centro

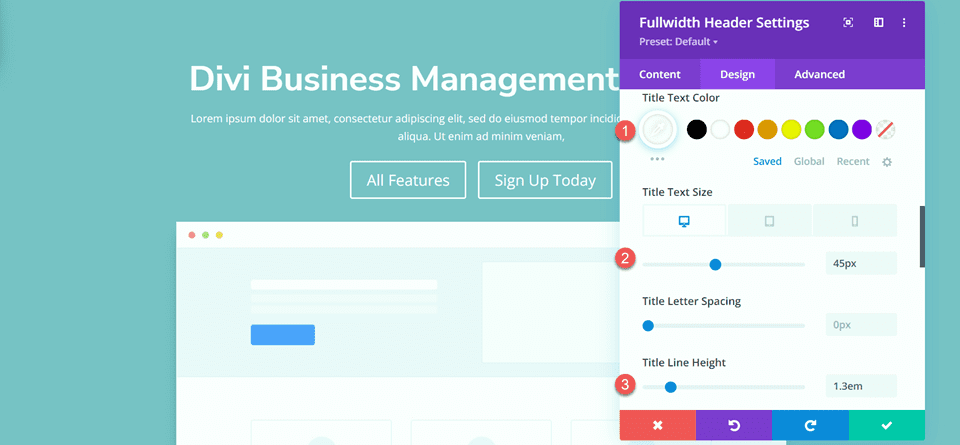
Cambie el color, el tamaño y la altura de la línea también.
- Color del texto del título: #FFFFFF
- Tamaño del texto del título: 45px
- Altura de la línea del título: 1,3 em

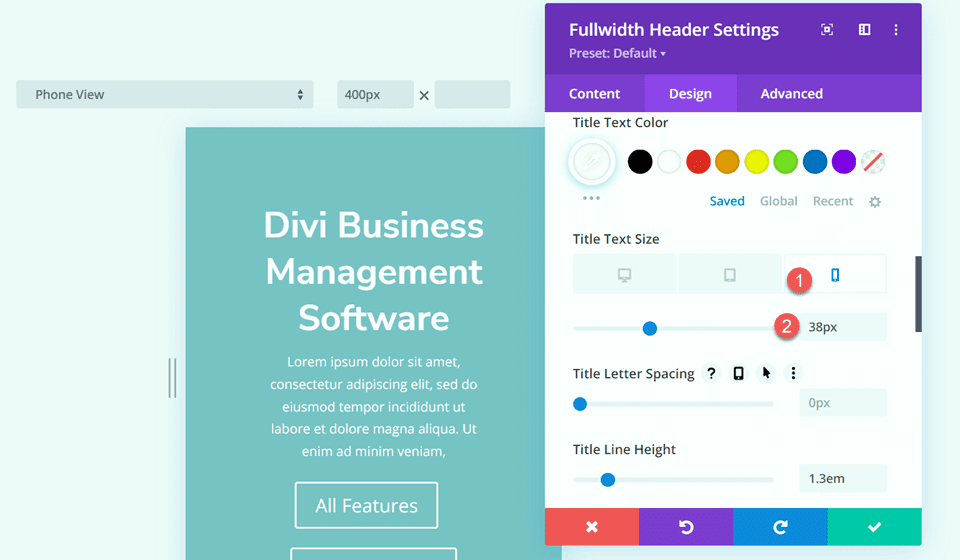
Queremos un tamaño de fuente más pequeño en los dispositivos móviles, así que seleccione la configuración receptiva para la opción Tamaño del texto del título y agregue un tamaño de fuente diferente.
- Tamaño del texto del título – Móvil: 38 px

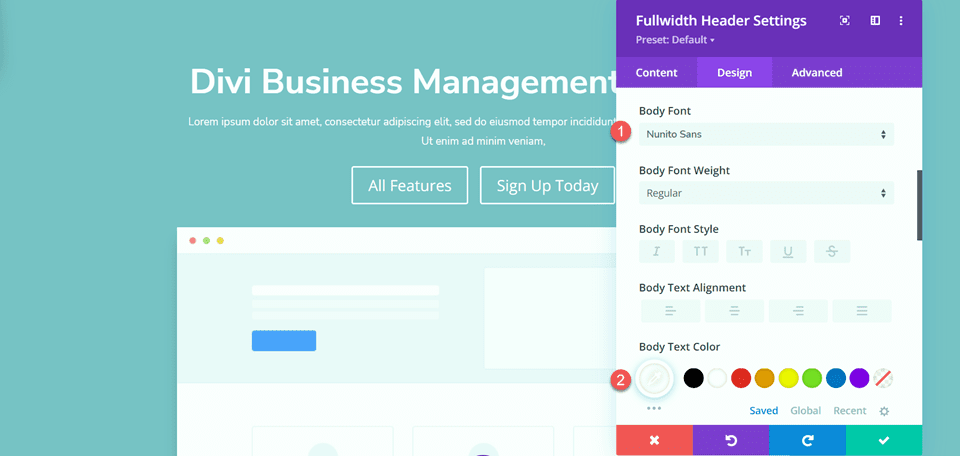
Pase a la sección Texto del cuerpo y personalice la fuente de la siguiente manera:
- Fuente del cuerpo: Nunito Sans
- Color del cuerpo del texto: #FFFFFF

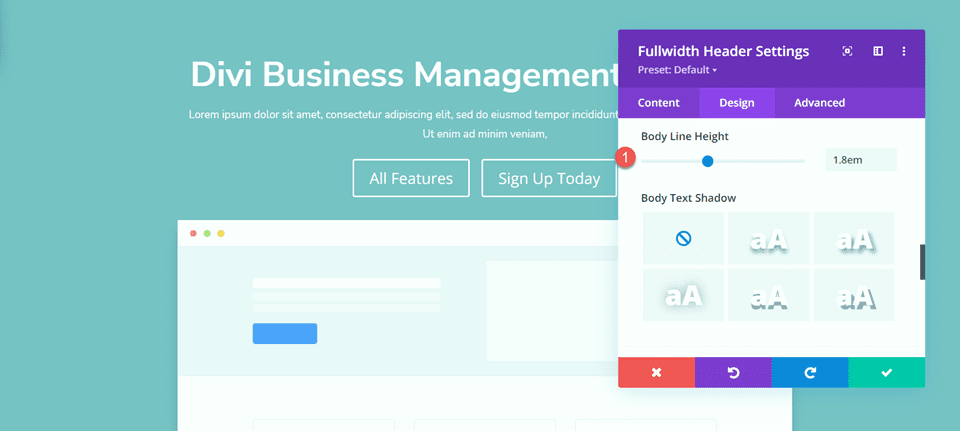
Establezca la altura de la línea del cuerpo.
- Altura de la línea del cuerpo: 1,8 em

Personalizar estilos de botones
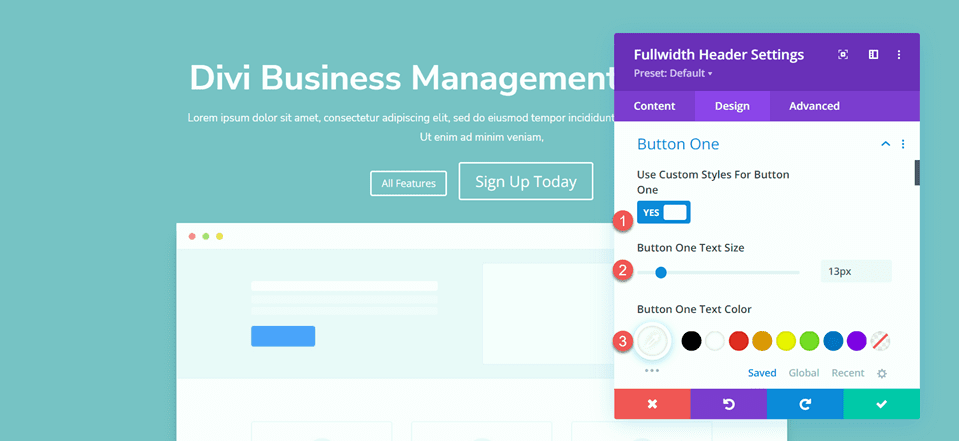
A continuación, personalicemos el botón uno. Habilite los estilos personalizados y luego cambie el tamaño y el color del texto.
- Usar estilos personalizados para el botón uno: Sí
- Tamaño del texto del botón uno: 13 px
- Color del texto del botón uno: #FFFFFF

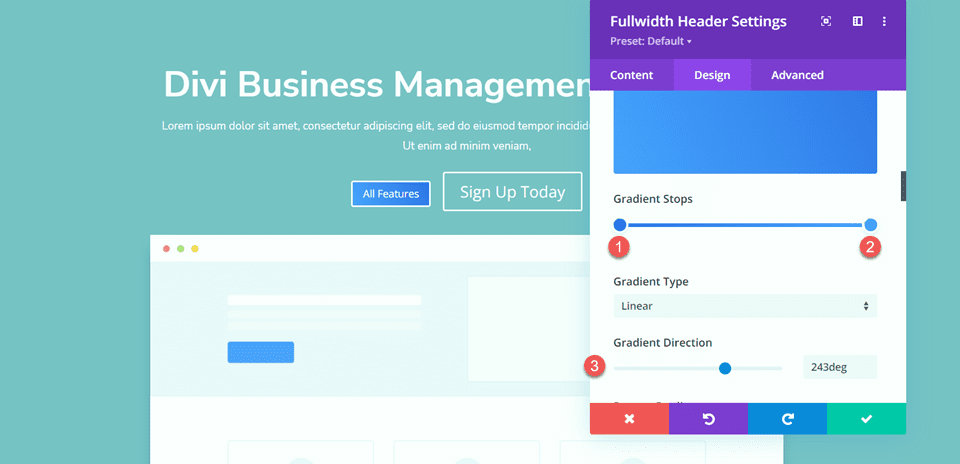
Este botón tendrá un fondo degradado. Agregue el degradado de la siguiente manera:
- 0%: #3d72e7
- 100%: #53a0fe
- Dirección del gradiente: 243 grados

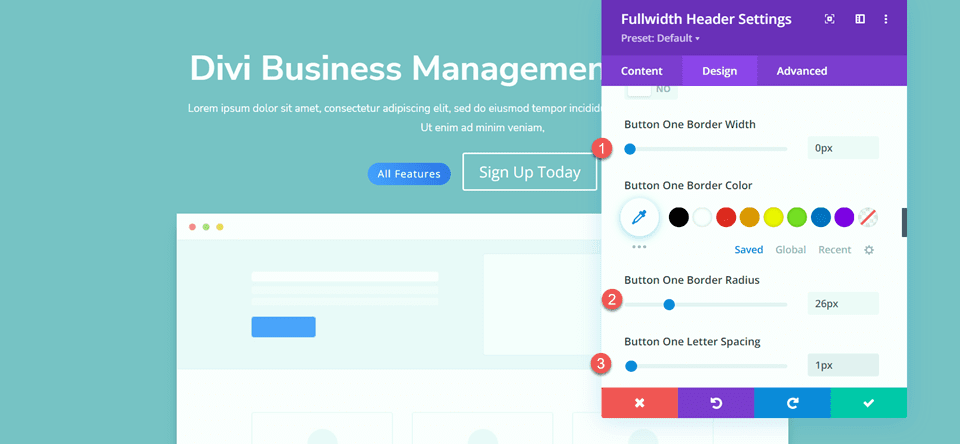
A continuación, cambie la configuración del borde del botón.
- Ancho del borde del botón uno: 0px
- Radio del borde del botón uno: 26px
- Espaciado de una letra del botón: 1px

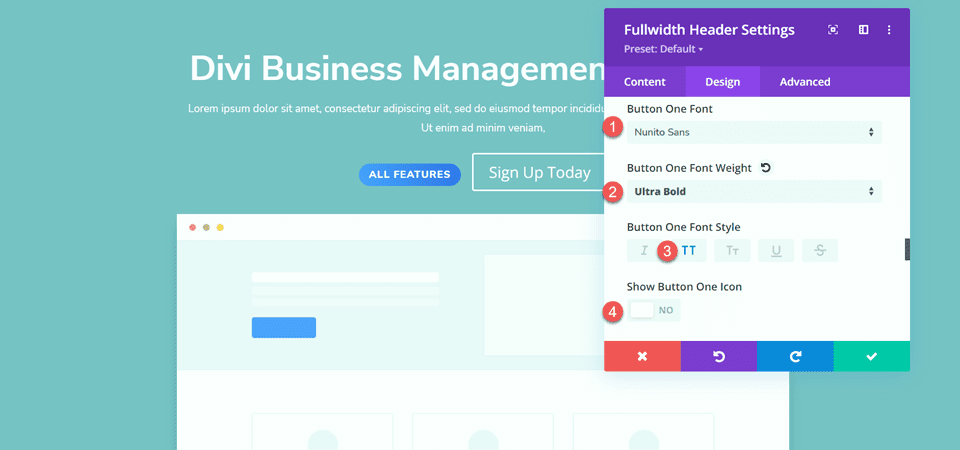
Cambia la configuración de la fuente del botón.
- Fuente Button One: Nunito Sans
- Peso de fuente del botón uno: ultra negrita
- Estilo de fuente del botón uno: TT (en mayúsculas)
- Mostrar icono de botón: No

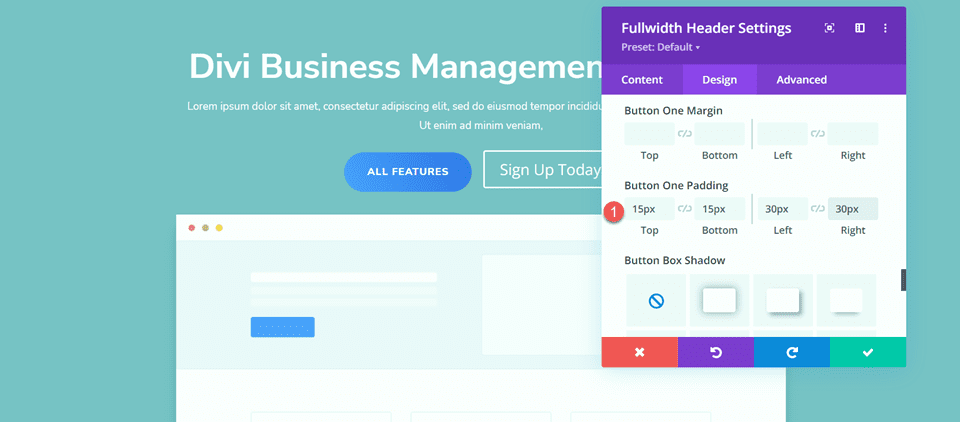
Finalmente, agregue relleno de botones.
- Parte superior acolchada del botón uno: 15 px
- Botón uno Acolchado inferior: 15px
- Relleno del botón uno a la izquierda: 30 px
- Relleno del botón uno a la derecha: 30 px

Una vez más, el diseño del Botón Dos es muy similar al diseño del Botón Uno, solo que con diferentes colores. Omitiremos los pasos de diseño repetitivos copiando los estilos de Button One. Para hacerlo, simplemente haga clic derecho en la configuración del Botón Uno y copie los estilos del Botón Uno.

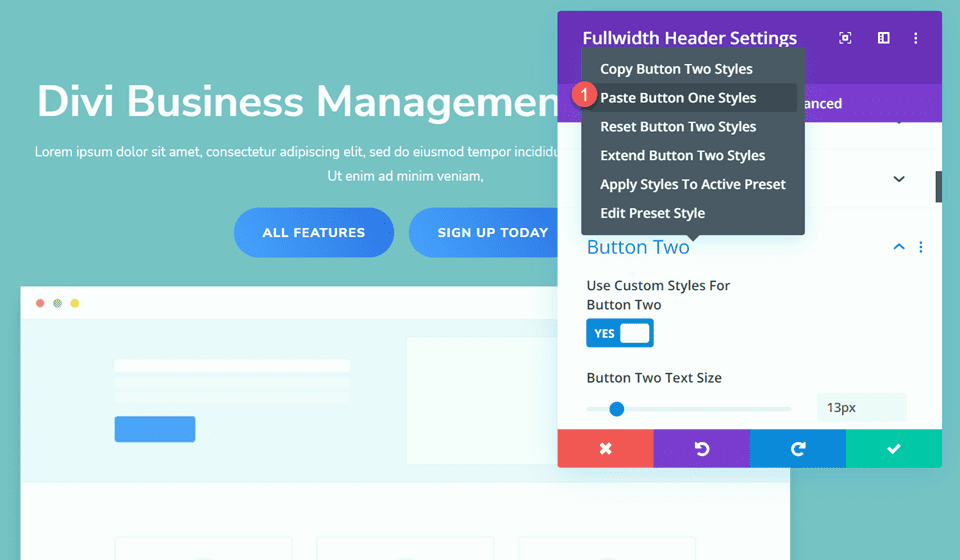
Luego, haga clic con el botón derecho en la configuración del Botón dos y pegue los estilos del Botón uno.

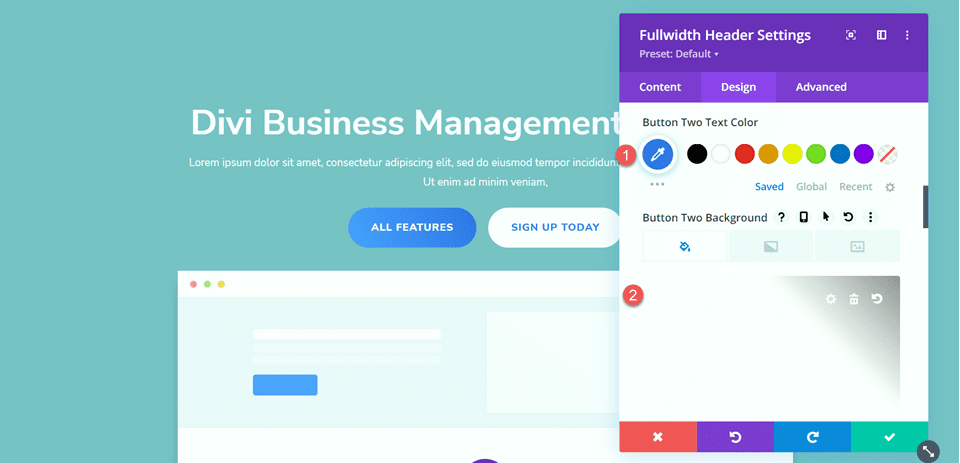
Ahora cambie el color del texto del botón dos y el color de fondo.
- Color del texto del botón dos: #4078ea
- Color de fondo: #FFFFFF

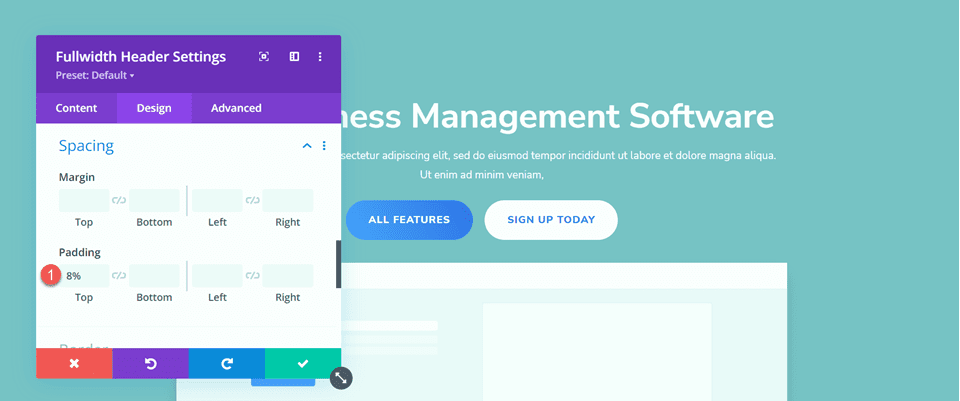
Vaya a la sección Espaciado y agregue un poco de relleno superior.
- Acolchado superior: 8%

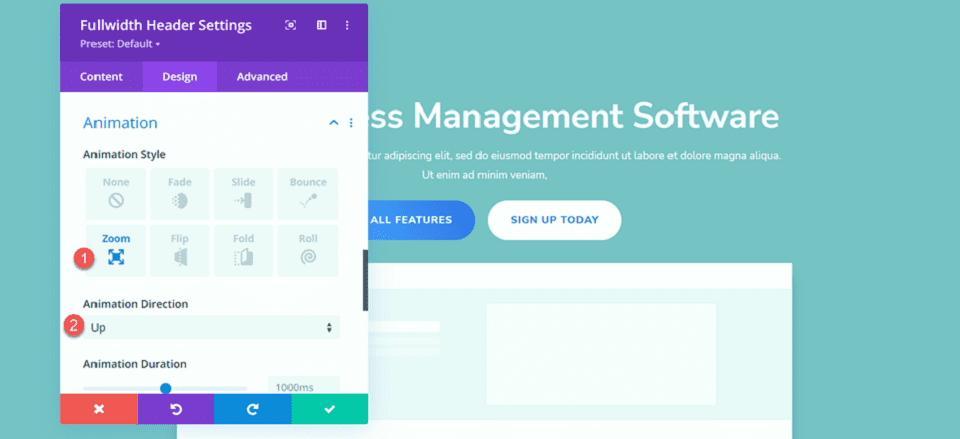
A continuación, navegue a la configuración de Animación y configure el estilo de animación de la siguiente manera:
- Estilo de animación: Zoom
- Dirección de animación: Arriba

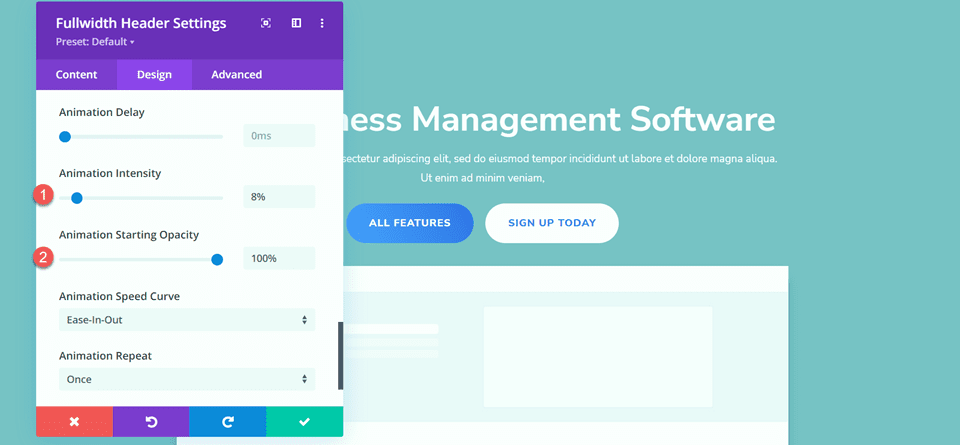
Finalmente, cambie la intensidad de la animación y la opacidad inicial.
- Intensidad de animación: 8%
- Opacidad inicial de animación: 100%

Agregue el degradado al módulo de encabezado de ancho completo
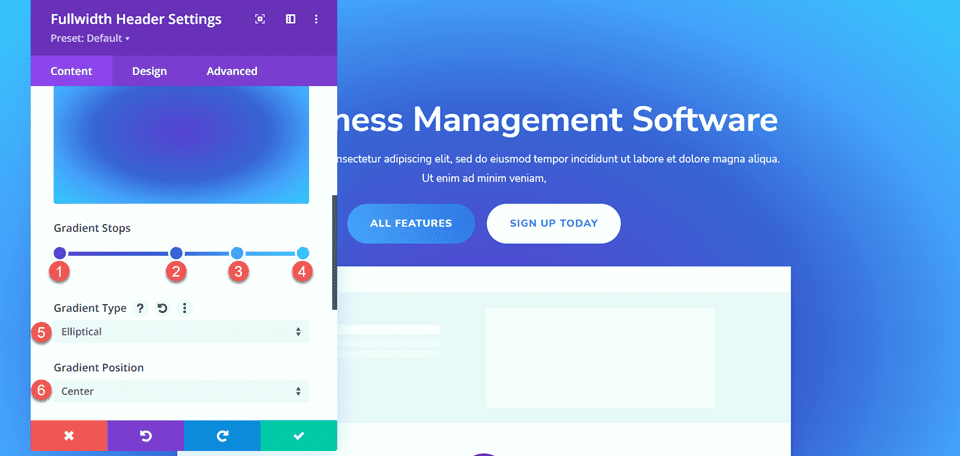
Ahora que el diseño básico está completo, podemos agregar nuestro degradado de fondo. Vaya a la pestaña Contenido y abra la configuración de Fondo. Nuestro fondo consistirá en una combinación de un degradado, una imagen y una máscara. Primero, agregue el degradado de fondo.
- 22%: #5b40d1
- 50%: #4161d4
- 73%: #53a0fd
- 100%: #4bc4fc
- Tipo de gradiente: Elíptico
- Posición del degradado: Centro

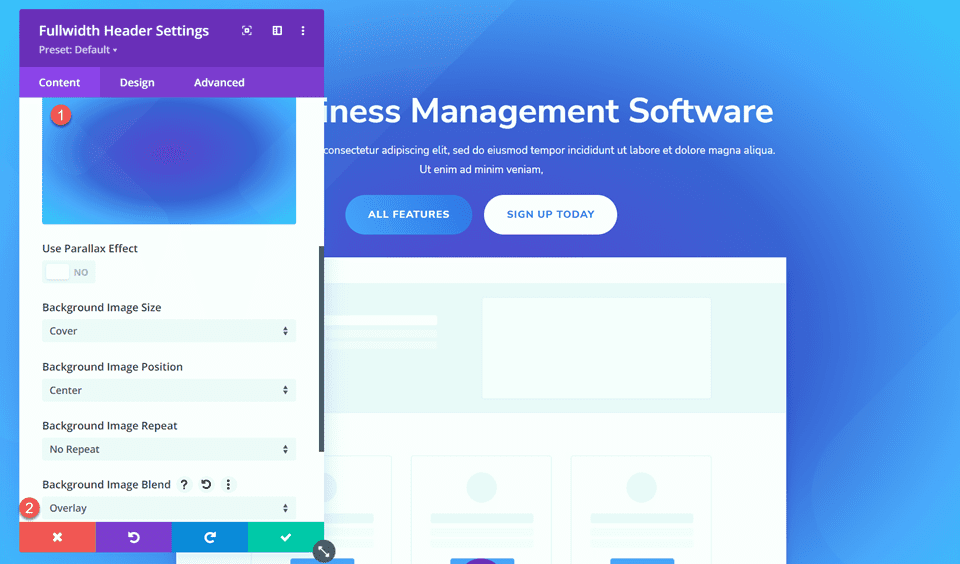
A continuación, agregue la imagen de fondo. Usaremos la misma imagen de fondo que se usó para el diseño del encabezado original. Debería ver esto en su biblioteca de medios con el título geometric-bg-overlay-01.jpg. Use la configuración de superposición para mezclar la imagen con el fondo degradado.
- Mezcla de imagen de fondo: superposición

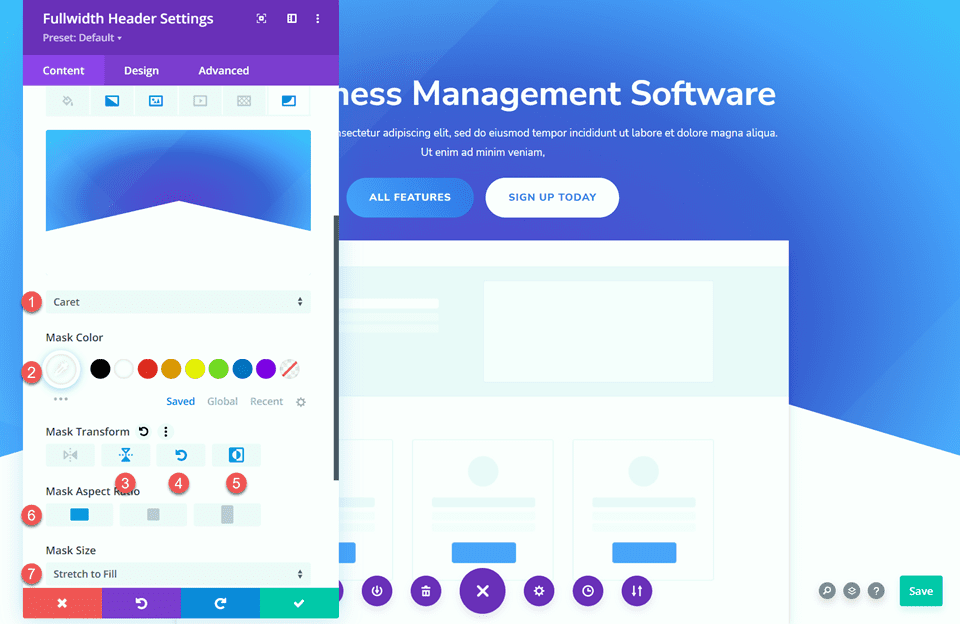
Ahora agregue la máscara de fondo.
- Máscara: Careta
- Color de la máscara: #FFFFFF
- Transformación de máscara: Horizontal
- Transformación de máscara: Rotar
- Transformación de máscara: Invertir
- Relación de aspecto de la máscara: Paisaje
- Tamaño de la máscara: Estirar para rellenar

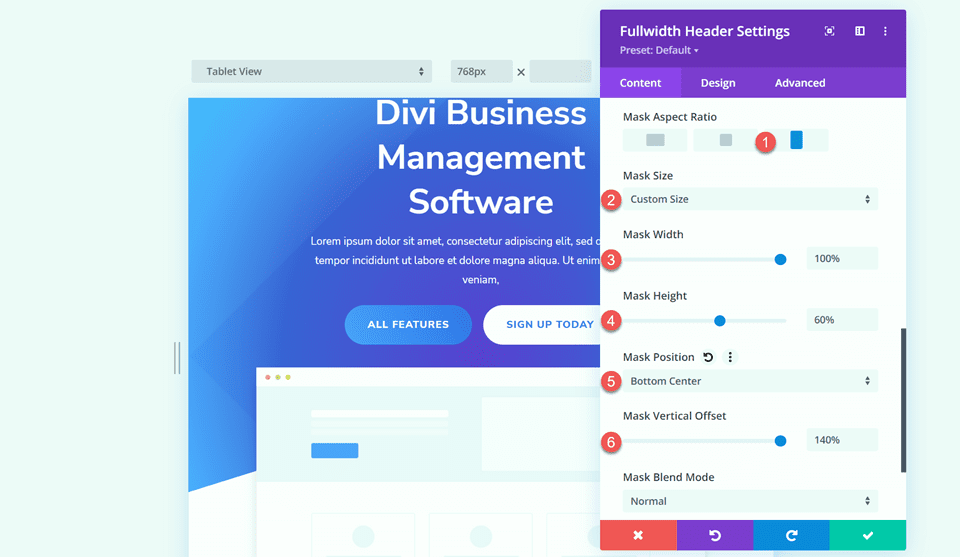
A continuación, use la configuración receptiva para personalizar la máscara de fondo para tabletas y dispositivos móviles. Comencemos con el diseño de la tableta.
- Relación de aspecto de la máscara: Retrato
- Tamaño de la máscara: Tamaño personalizado
- Ancho de la máscara: 100%
- Altura de la máscara: 60%
- Posición de la máscara: Centro inferior
- Compensación vertical de máscara: 140%

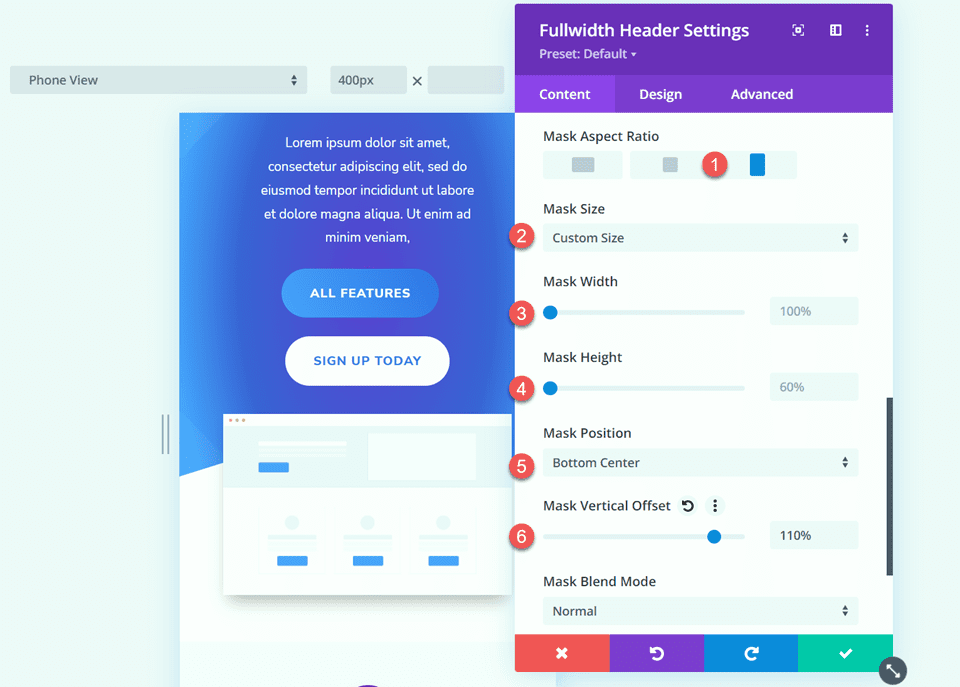
Por último, modifica el diseño del móvil.
- Relación de aspecto de la máscara: Retrato
- Tamaño de la máscara: Tamaño personalizado
- Ancho de la máscara: 100%
- Altura de la máscara: 60%
- Posición de la máscara: Centro inferior
- Compensación vertical de máscara: 110%

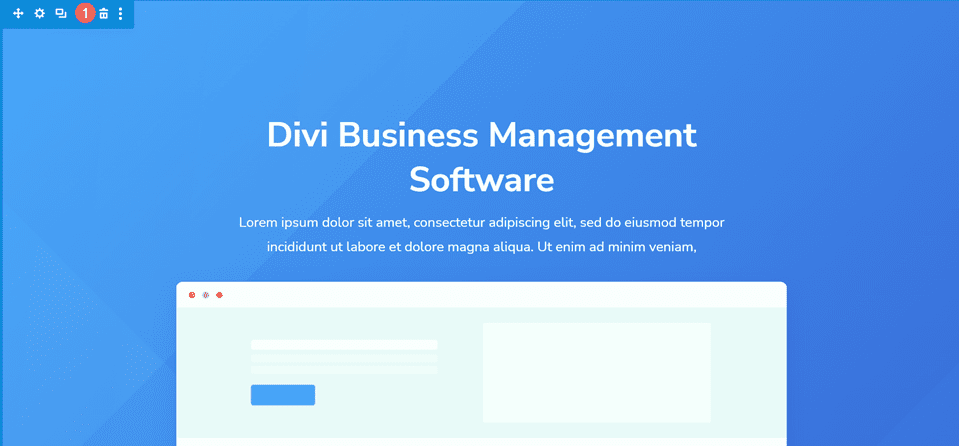
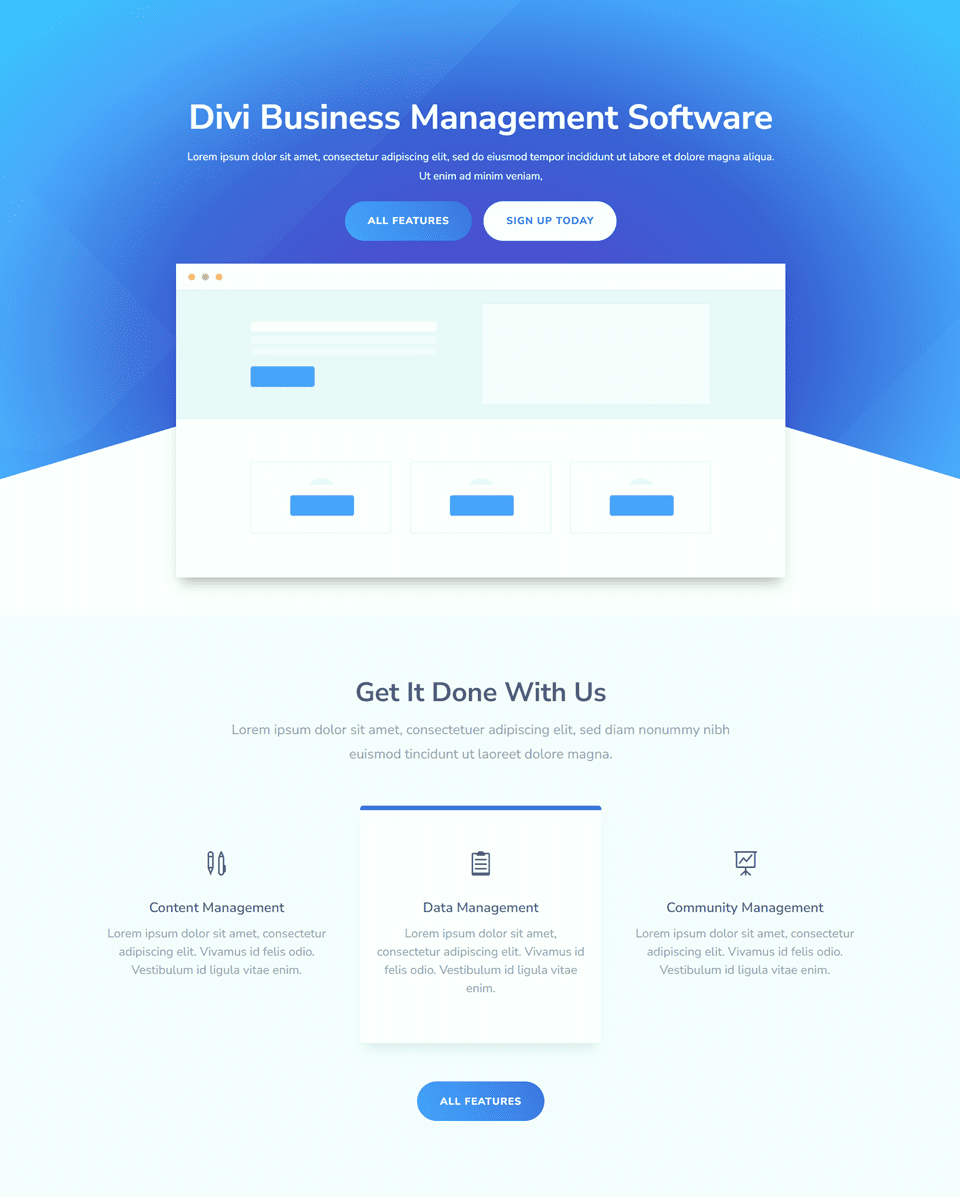
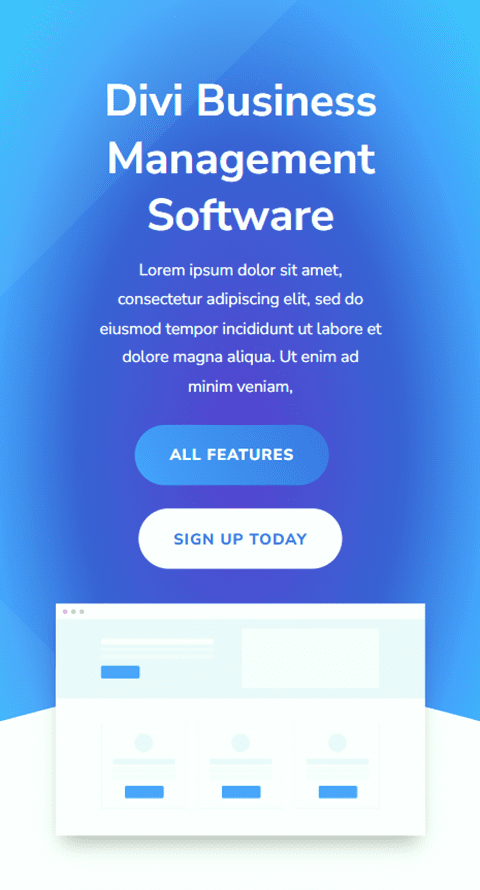
Diseño final
Aquí está el diseño final para esta sección.


Resultado final
Ahora echemos un vistazo a nuestros tres módulos de encabezado de degradado.
Gradiente 1


Gradiente 2


Gradiente 3


Pensamientos finales
El Módulo de encabezado de ancho completo es fácil de personalizar y ofrece mucha flexibilidad cuando se trata de la apariencia y el diseño de su diseño de encabezado. Cuando se combina con elementos de diseño únicos, como degradados, puede crear un diseño verdaderamente destacado para atraer la atención de los visitantes de su sitio web hacia los servicios que ofrece. Para ver otros 5 tutoriales creativos de encabezado de ancho completo, consulte este artículo. ¿Utiliza el módulo de encabezado de ancho completo en su sitio web Divi? ¡Cuéntanos en los comentarios!
