¡33 increíbles fuentes web seguras y por qué las necesitas!
Publicado: 2020-12-15Seamos realistas, todos hemos estado allí. Estás diseñando un sitio web y quieres ser lo más creativo posible, ¡y eso incluye usar algunas fuentes increíbles! Sin embargo, cuando se trata de tipografía, existen algunas restricciones que debe considerar antes de decidirse por las fuentes para su sitio web de WordPress. ¿Por qué? Elija el incorrecto y es posible que no se muestre correctamente para todos los visitantes del sitio web.
Después de todo, el uso de tipografías creativas y únicas en los diseños de su sitio web no sirve de nada si la fuente que eligió no se puede cargar y se sustituye por una fuente aleatoria del sistema, lo que estropea por completo sus hermosos diseños, ¿no es así?
Esta es la razón por la que se recomienda elegir una fuente denominada Web Safe para sus diseños.
¡Tomemos esto desde el principio y descubramos más sobre las fuentes Web Safe y luego veamos 33 de las mejores fuentes Web Safe que puede usar para su sitio web de WordPress!
¿Qué significa 'Fuentes seguras para la Web'?
Las fuentes seguras para la Web son fuentes que están universalmente preinstaladas en todos los dispositivos. No es necesario descargarlos del servidor del sitio web como el resto de los activos del sitio web para que se muestren. Esto viene con dos beneficios principales:
- Puede esperar que la tipografía que involucra Web Safe Fonts aparezca exactamente como se esperaba para la mayoría de los usuarios. Sin embargo, si no está utilizando una fuente Web Safe y esa fuente no está instalada en la computadora de un usuario y por alguna razón no se puede descargar, su sitio web volverá a una fuente del sistema, lo que no solo arruinará su diseño y marca visual, pero a veces incluso terminan como ilegibles.
- Las fuentes seguras para la web se almacenan localmente, por lo que su sitio web debería cargarse mucho más rápido. Esto significa una mejor velocidad y rendimiento, lo que tendrá un impacto positivo en sus esfuerzos de SEO, ya que la velocidad de carga de la página es uno de los factores que se tienen en cuenta para la clasificación de la página.
Entonces, casi sin excepción, parecería tener sentido usar siempre una fuente Web Safe para los diseños de su sitio web. Pero, incluso si decide que quiere sacrificar parte del rendimiento de su sitio web por problemas de consistencia de la marca y usar el tipo de letra de su marca, siempre debe diseñar con Web Safe Fonts en mente. ¿Porqué es eso? Porque habrá casos en los que su fuente no se descargará y mostrará correctamente (navegadores más antiguos o mala conexión a Internet, por ejemplo).
En estos casos, es bueno tener un Plan B, una opción alternativa para cuando la primera opción no funcione. Aunque la lista de fuentes seguras para la Web no es larga, definitivamente puede encontrar una muy similar a su opción original. De esta manera, puede tener un control del 100 % sobre cómo se mostrará su sitio web a todos los usuarios y no correrá el riesgo de que aparezca Times New Roman (como un sustituto de fuente aleatorio) y arruine su sitio web bellamente diseñado.
¿Qué pasa con las fuentes de Google?
Las fuentes de Google a menudo se confunden con fuentes seguras para la Web. Sin embargo, ese no es exactamente el caso. Las fuentes de Google no están preinstaladas en un dispositivo, sino que las aloja Google. Por lo tanto, para que se muestren en la computadora de un visitante del sitio, primero se deben descargar los archivos de fuentes como cualquier otro recurso. Esto las enumera automáticamente como fuentes web y es por eso que a menudo se las confunde con 'fuentes seguras para la web'.
Sin embargo, las fuentes proporcionadas por la API de fuentes de Google se comprimen automáticamente para una descarga más rápida y, una vez descargadas, se almacenan en caché en el navegador y se reutilizan en cualquier otra página web que use la API de fuentes de Google. En pocas palabras, se descargan mucho más rápido y tendrán un efecto mucho menor en la velocidad y el rendimiento de su sitio web. Por lo tanto, aunque estrictamente hablando no son fuentes seguras para la Web, son perfectamente seguras para usar en su sitio web y pueden ayudar a darle un aspecto más único y creativo.
Nota: Si bien el uso de Google Fonts se considera una opción 'segura' y popular para el diseño web, se recomienda encarecidamente que diseñe con fuentes seguras para la web en mente, como mencionamos antes. Siempre tenga seleccionada una fuente segura para la web, cercana a su elección principal, en la que sus fuentes se 'recuperen' si es necesario.
Puede navegar e inspirarse para su próximo proyecto visitando Google Fonts.
¿Cuáles son las mejores fuentes web seguras?
La verdad es que la lista de fuentes Web Safe es más corta de lo que idealmente un diseñador desearía. Sin embargo, afortunadamente, se incluyen algunos de los más populares y mejor diseñados. Echemos un vistazo, comenzando con las fuentes Sans-serif y pasando a las familias de fuentes Serif, Monospace y Cursive.
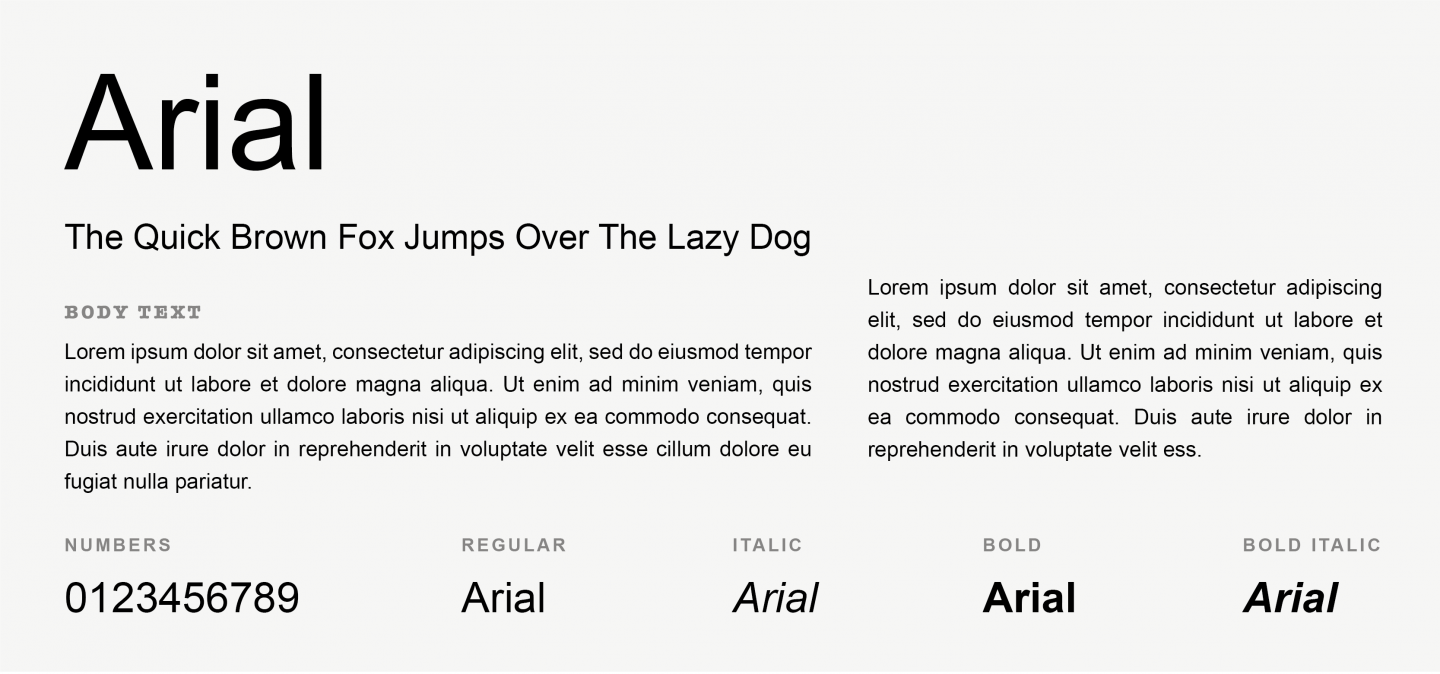
1. Arial

Arial es una fuente Sans serif clásica, ampliamente utilizada durante los últimos 30 años, gracias a su legibilidad en textos pequeños y grandes. Introducida como una "alternativa para Helvetica" por Microsoft en 1992, Arial ha sido la fuente predeterminada de Microsoft durante muchos años y todavía se usa como fuente predeterminada en Google Docs.
2. Arial Negro

Tal como te imaginas, Arial Black es la versión mucho más audaz de Arial. Sin embargo, consta de un diseño más humanista y comparte proporciones con Helvetica. Se ha utilizado con éxito en periódicos, publicidad y grandes titulares.
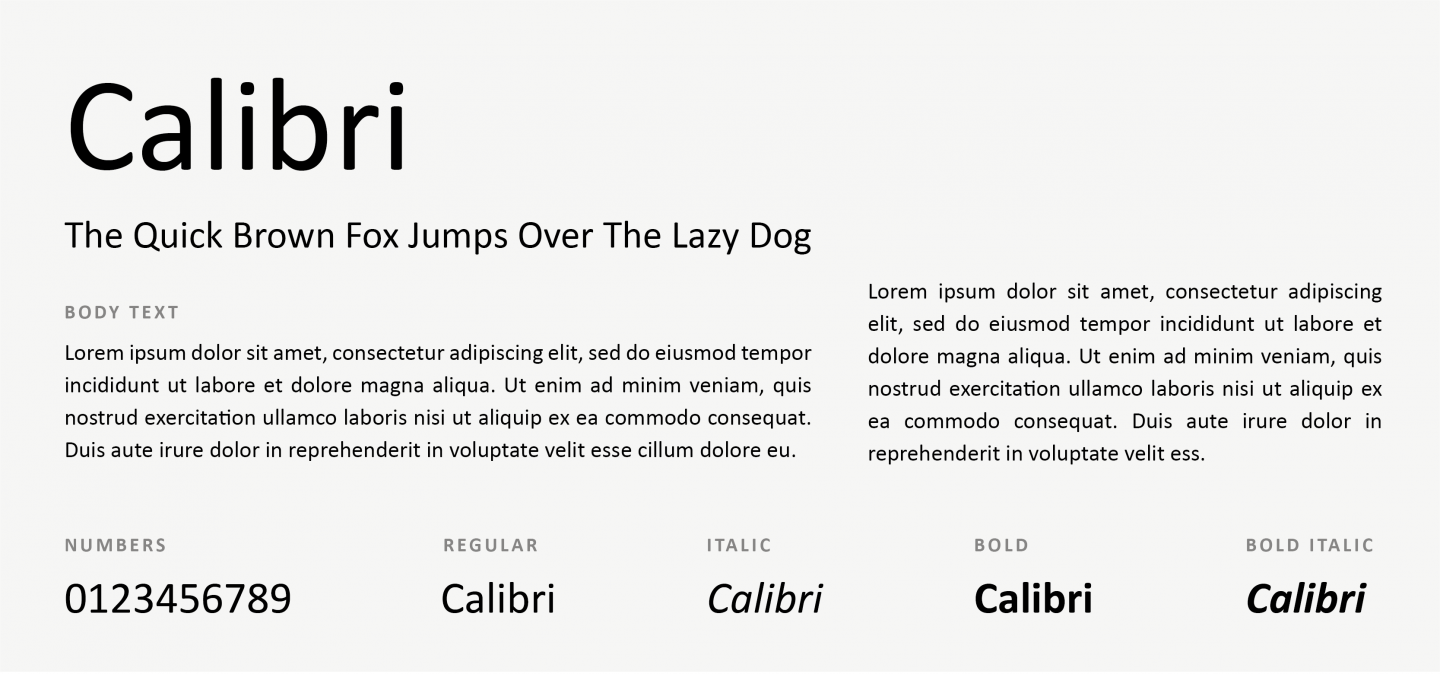
3. Calibri

Habiendo reemplazado a Times New Roman como la fuente predeterminada de Microsoft Word, Calibri es una excelente opción para una fuente Sans-serif segura y universalmente legible.
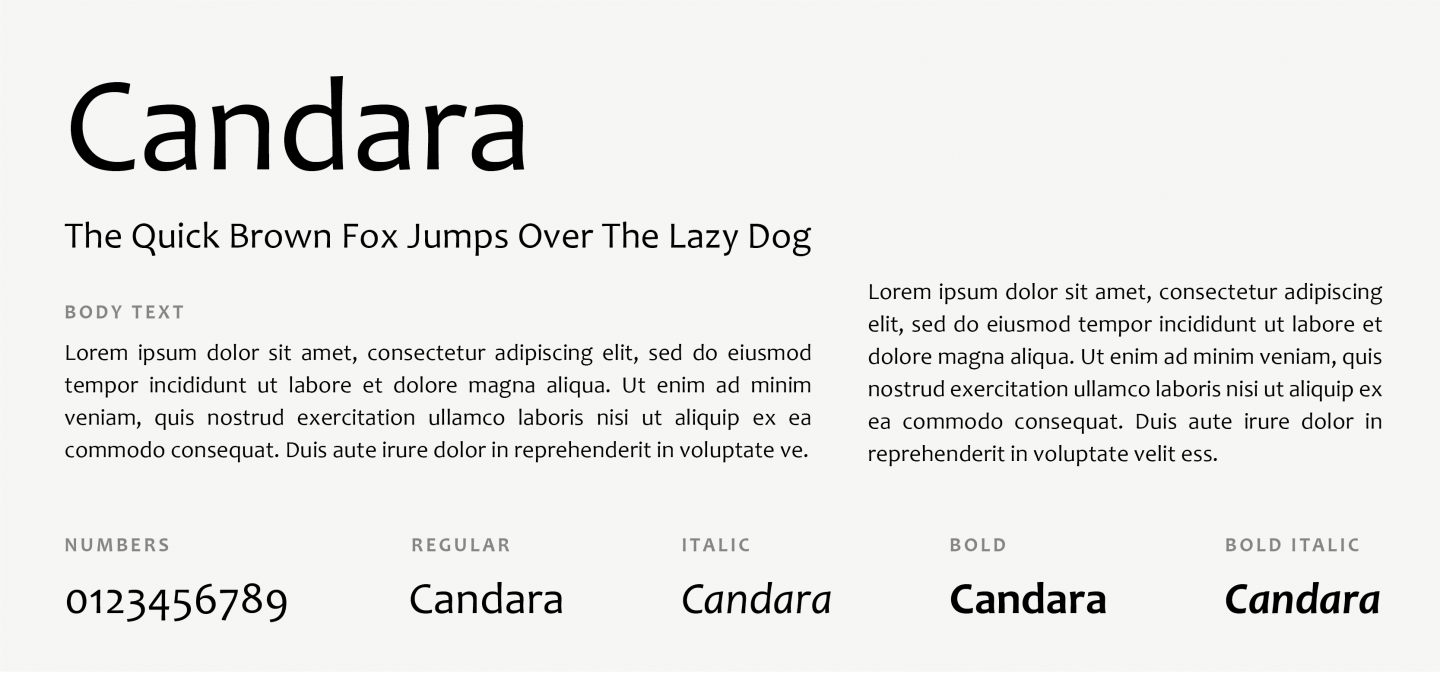
4. Cándara

Candara es un tipo de letra humanista Sans-serif diseñado por Gary Munch y encargado por Microsoft. Es compatible con el sistema de representación de texto Windows ClearType, que debería mejorar la legibilidad del texto en las pantallas LCD.
5. Siglo Gótico

Una fuente amplia, limpia y espaciosa que puede darle a tu sitio web un aspecto moderno. Su diseño es similar a las fuentes circulares, pero aún tiene características geométricas comunes a los tipos de letra de principios del siglo XX.
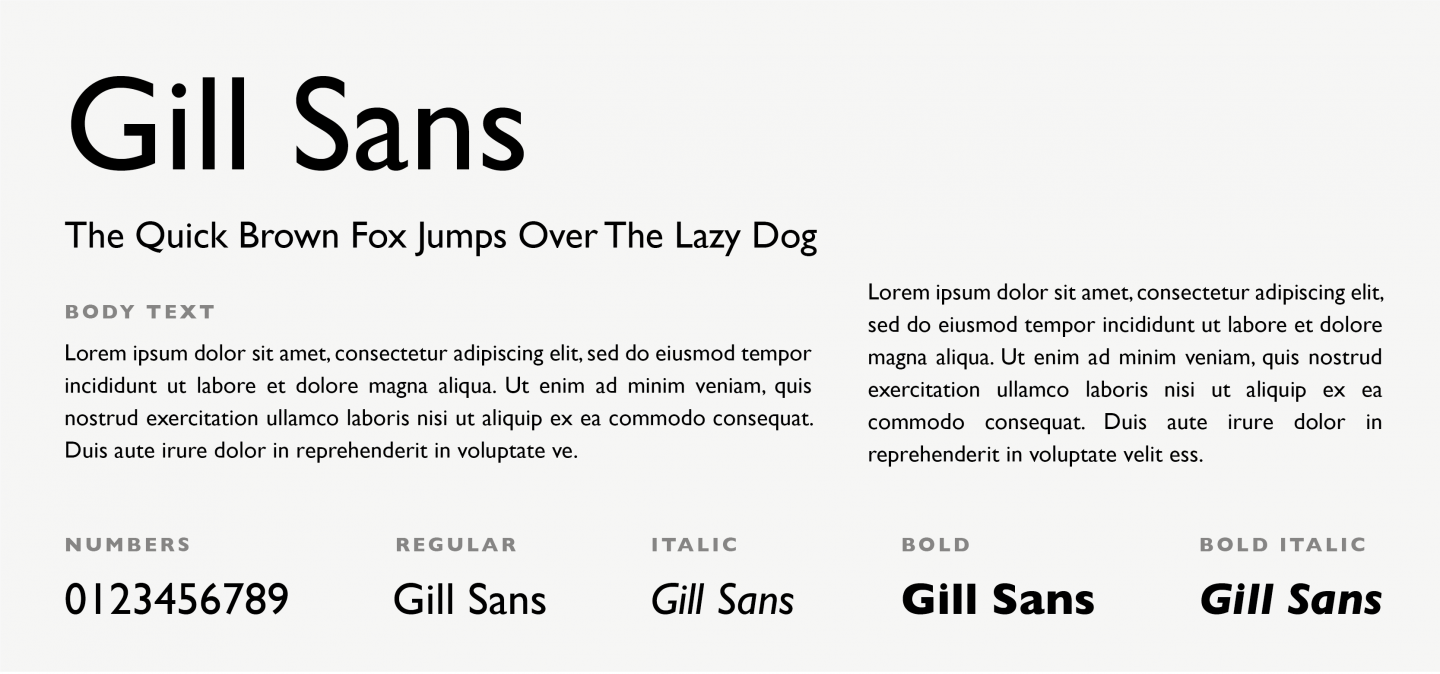
6. Sin branquias

Gill Sans es una tipografía humanista, Sans-serif con un toque de modernidad. Esta fuente tiene una calidad manuscrita que guía el ojo horizontalmente, lo que la hace ideal para pasajes largos.
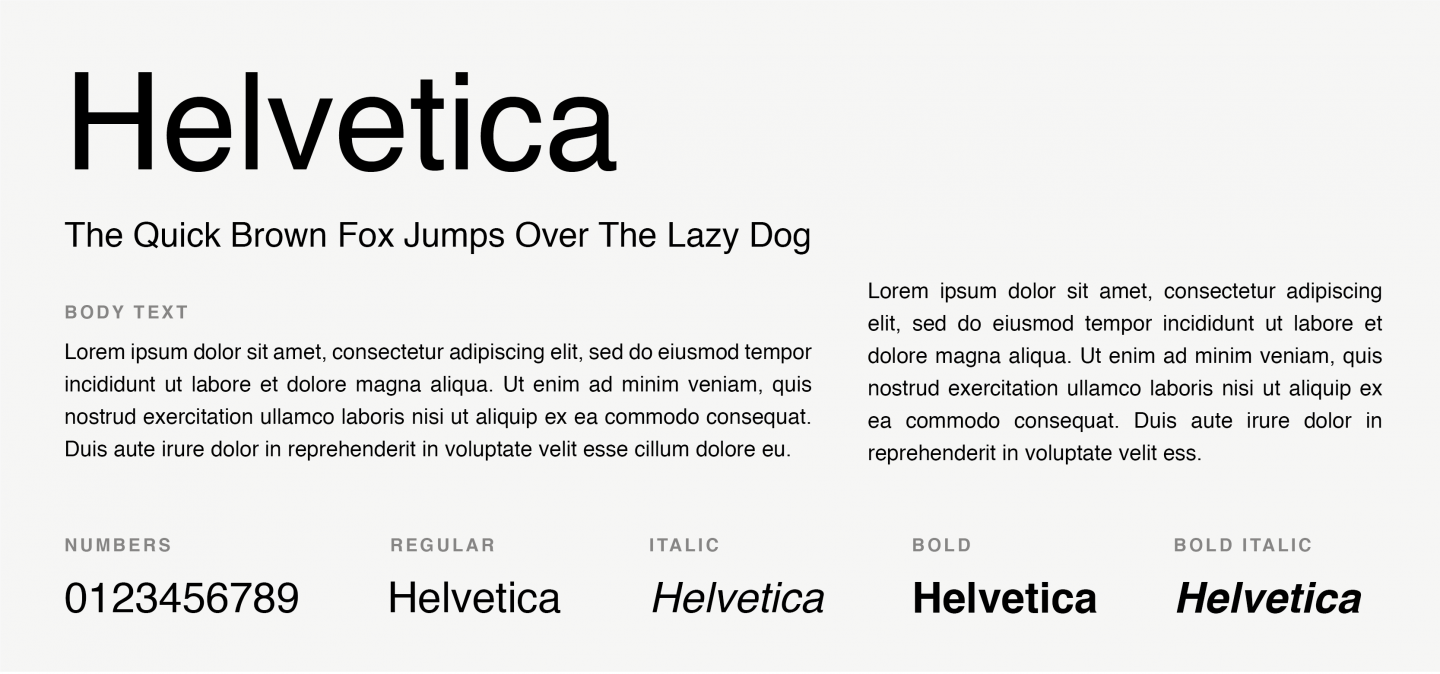
7. Helvética

Nunca puedes equivocarte con Helvetica. Probablemente la fuente Sans-serif más popular y ampliamente utilizada en la historia de la tipografía, esta fuente sigue siendo la favorita de todos los diseñadores. El diseño limpio y equilibrado de Helvetica lo convierte en una excelente opción tanto para los titulares como para el cuerpo del texto. Después de mirar durante dos años la identidad tipográfica de Apple, todavía se incluye en todos los dispositivos de Apple.
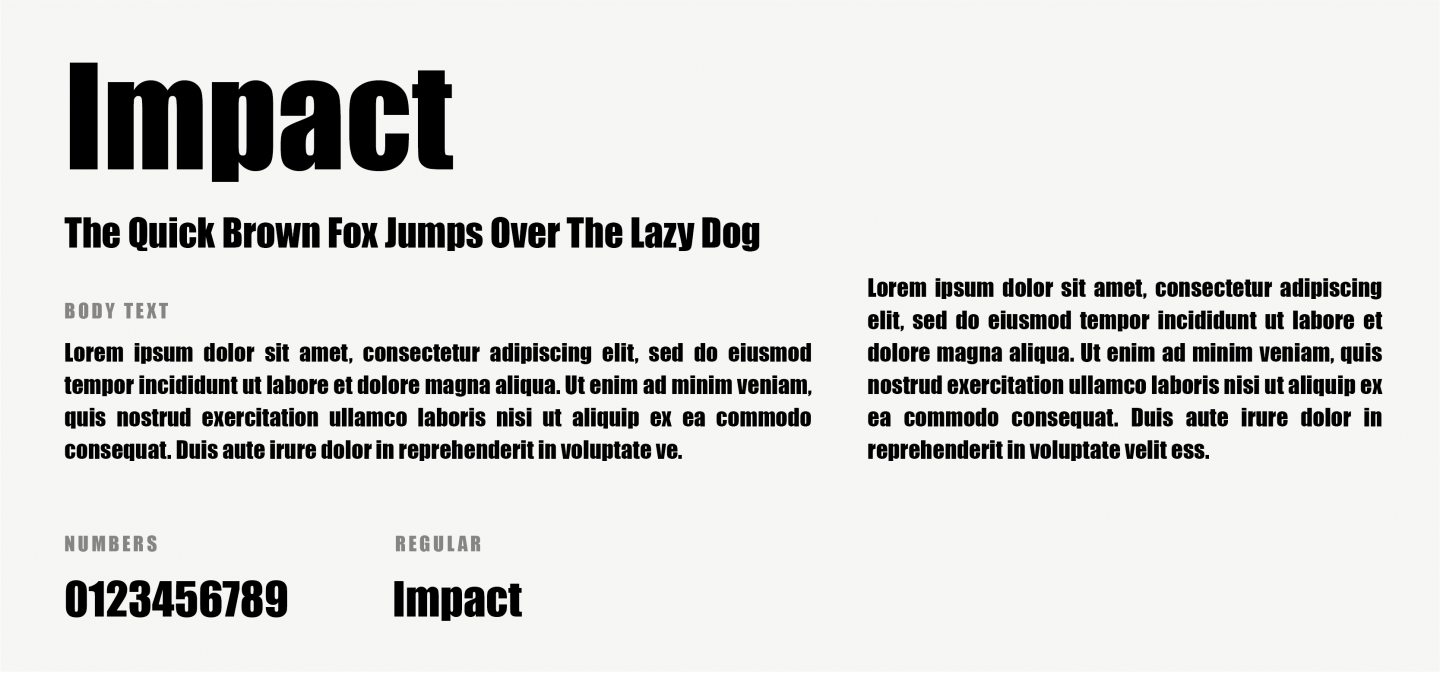
8. Impacto

Impact es otra fuente Sans-serif, ideal para llamar la atención. Funciona muy bien en los encabezados, pero no es una muy buena opción para el cuerpo del texto, ya que no es tan fácil de leer en un tamaño pequeño.
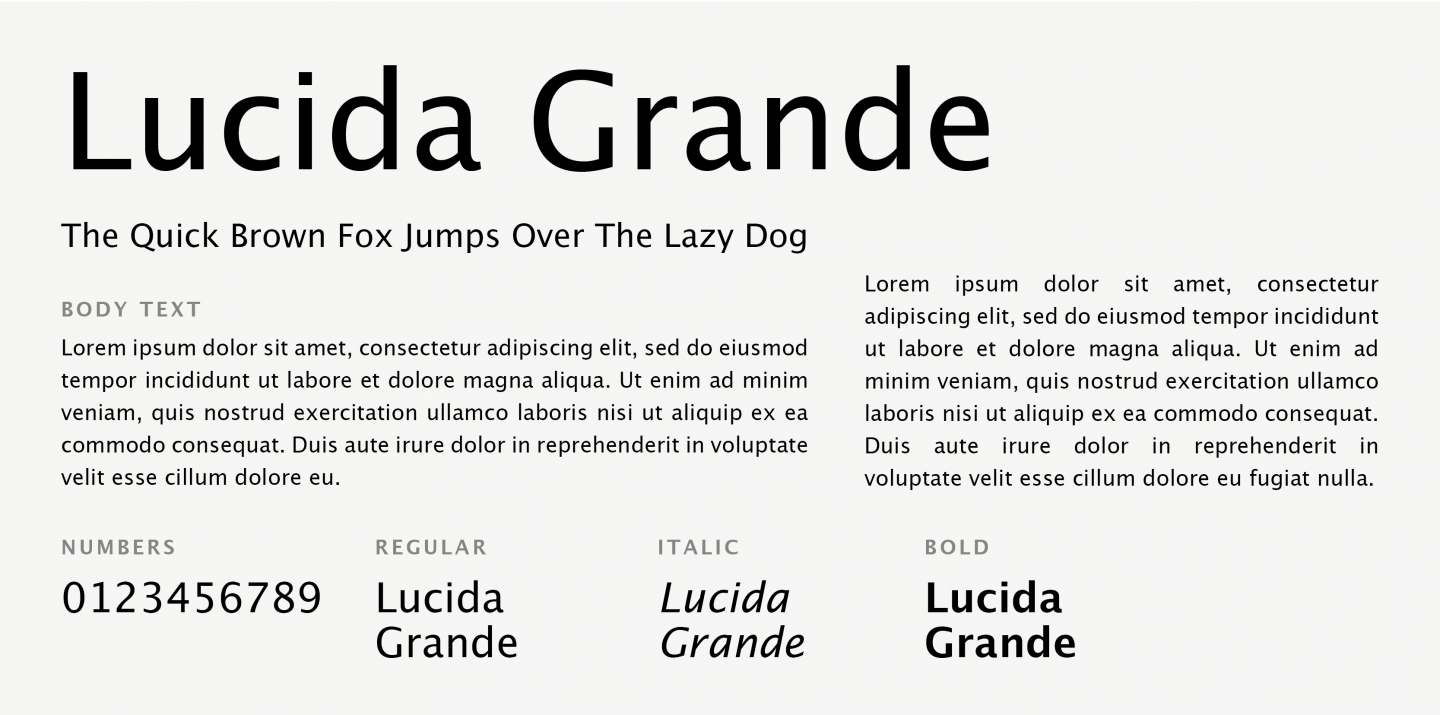
9. Lúcida Grande

Lucida Grande es una fuente sans-serif humanista con una gran altura de x, letras claras y ahorro de espacio. Sus cualidades de fácil lectura lo hacen legible para la impresión y pantallas, incluso en tamaños pequeños.
10. Optima

Aunque clasificada como Sans-serif, Optima tiene una sutil hinchazón en las terminales que sugiere una serif glífica. Elegante y muy visible, se ha utilizado desde señales de tráfico hasta logotipos de productos de belleza.
11. Interfaz de usuario de Segoe

Segoe UI es un tipo de letra, más conocido por su uso por parte de Microsoft. Se ha utilizado en muchos productos de Microsoft para el texto de la interfaz de usuario y se ha diseñado para garantizar la coherencia entre diferentes idiomas.
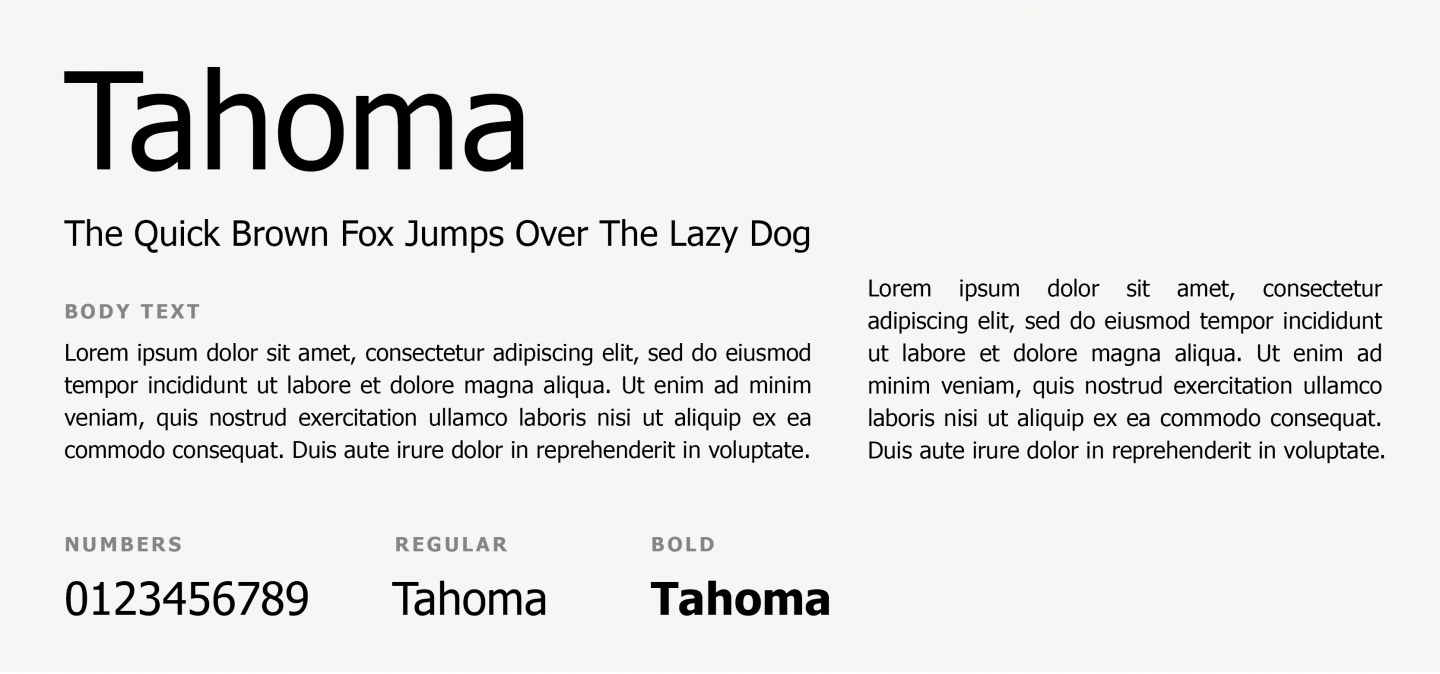
12. Tahoma

Tahoma también pertenece a la familia tipográfica Sans-serif. Se ha utilizado mucho como alternativa a Arial y era la versión predeterminada de algunas de las versiones anteriores de Windows. Bastante similar a Verdana, pero con un seguimiento más estrecho y una altura ligeramente más audaz.
13. Trebuchet EM

Trebuchet MS es otra fuente Sans-serif segura para la web, diseñada y lanzada por Microsoft Corporation en 1996. Sigue siendo una de las fuentes de cuerpo de texto más populares en la web.

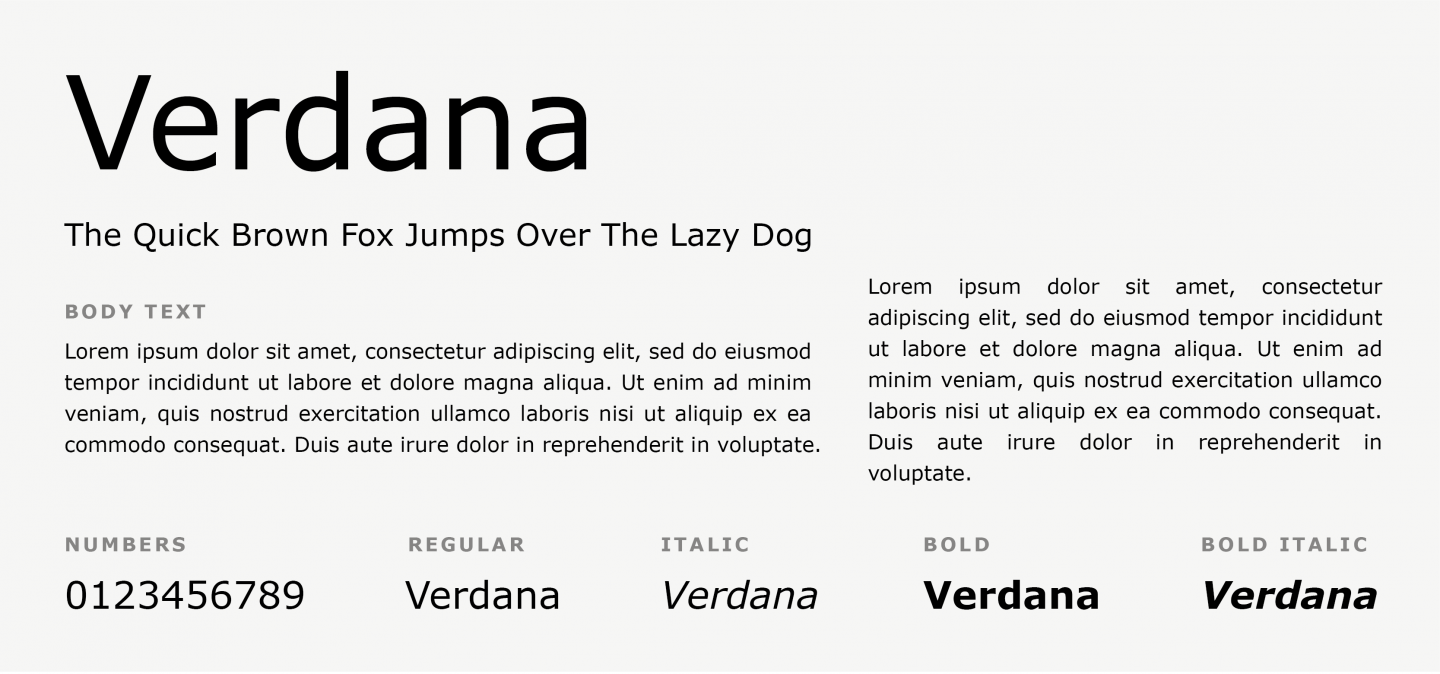
14. Verdaña

Verdana es una fuente Sans serif, con una gran legibilidad incluso en tamaños de fuente pequeños o cuando se muestra en pantallas de baja resolución. Esta es en realidad la fuente que IKEA está utilizando, no solo para su sitio web sino también para sus catálogos impresos.
15. Máquina de escribir americana

American Typewriter es una fuente Slab que imita el texto de una máquina de escribir. A diferencia de otras fuentes inspiradas en máquinas de escribir, el diseño es proporcional en lugar de monoespaciado, lo que lo hace mucho más adecuado para configurar texto. Este tipo de letra puede dar una calidad clásica y nostálgica a tus diseños.
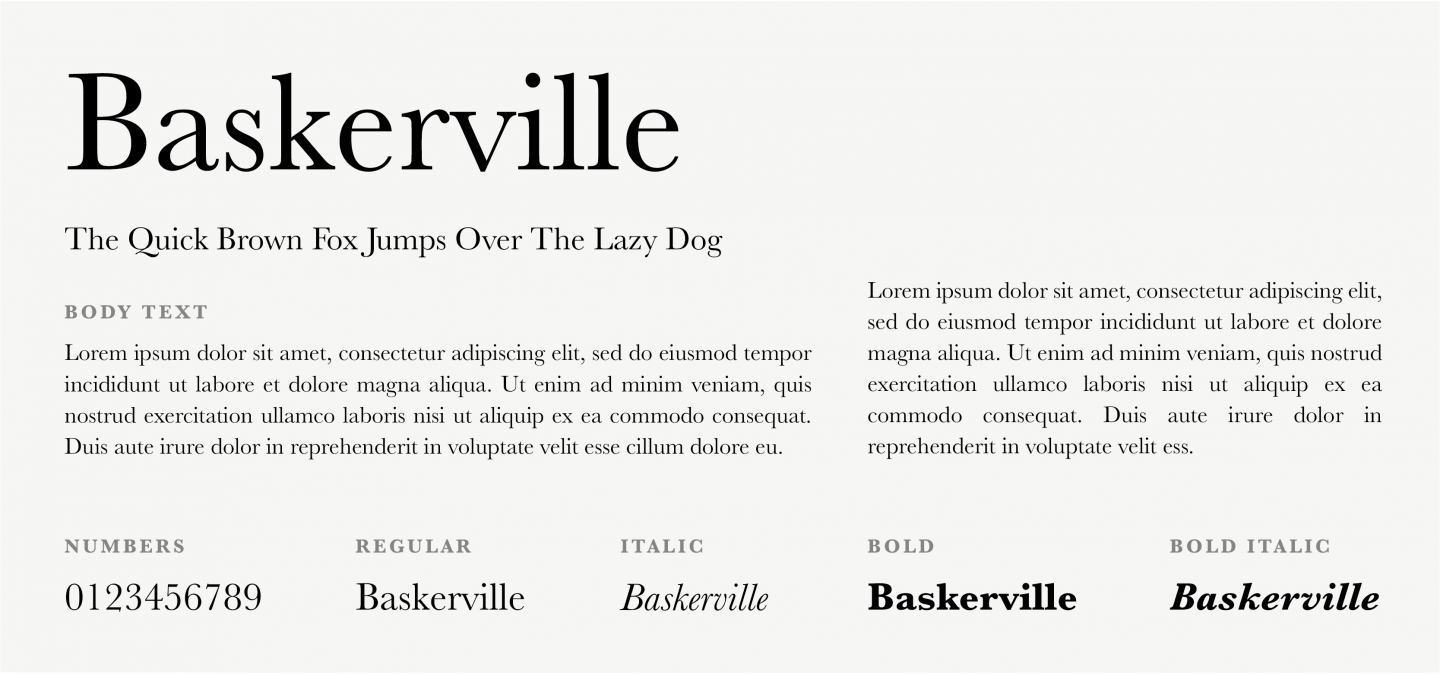
16. Baskerville

Una fuente Serif clásica, con bordes nítidos, alto contraste y proporciones generosas, publicada por Bitstream. Hoy sigue siendo uno de los tipos de letra más populares y clásicos para impresión, por su legibilidad y refinada belleza.
17. Bookman (estilo antiguo)

Bookman es otra fuente Serif, también conocida como Bookman Old Style. Su diseño simple y acechado lo convierte en una opción perfecta para los titulares, mientras que también se puede leer en texto pequeño.
18. Bodoni

Ampliamente utilizada en la industria del lujo, esta fuente Serif es sinónimo de elegancia. Bodoni ha sido un favorito durante mucho tiempo en la industria de la moda y se ha utilizado en diseño web, editoriales e incluso logotipos. Dos de sus características principales y únicas son las serifas finas y crujientes, y el alto contraste entre los trazos finos y gruesos.
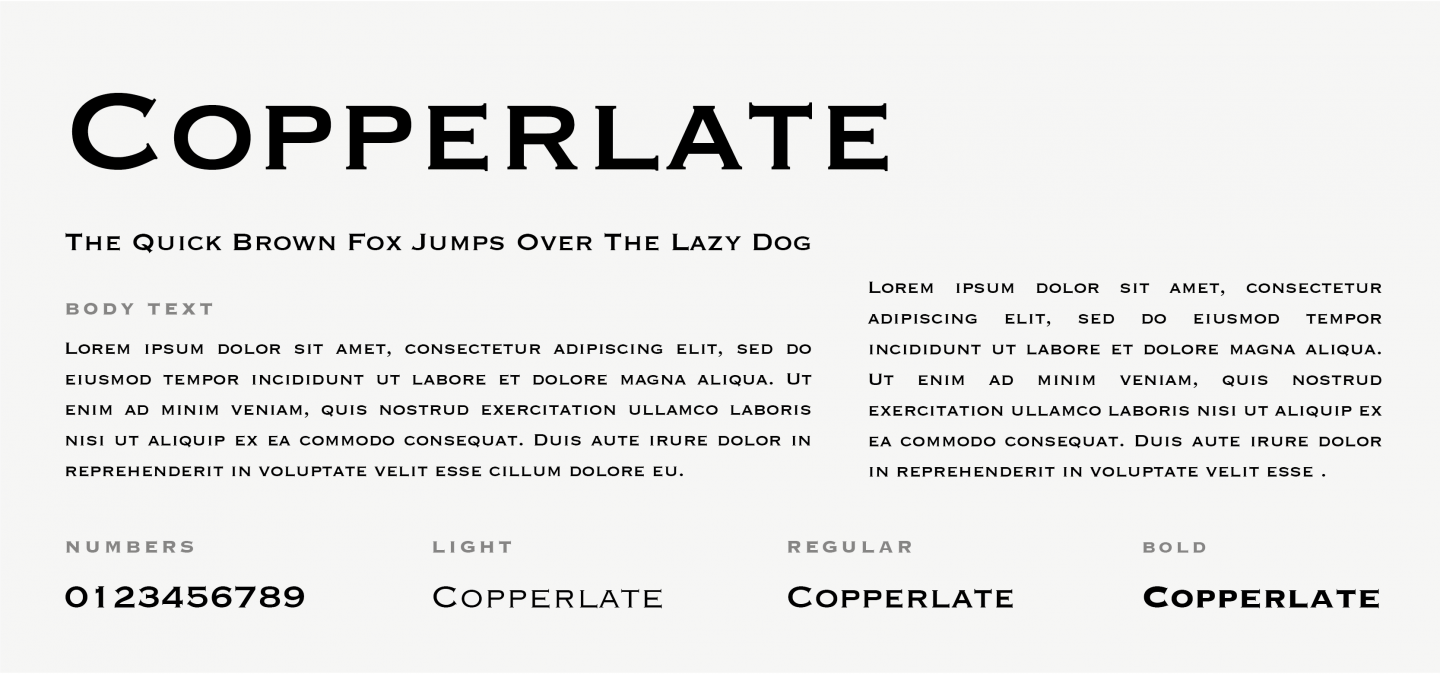
19. Gótico de placa de cobre

Copperlate inicialmente estaba destinado a usarse solo para encabezados de títulos, es por eso que solo contiene letras mayúsculas. Hoy en día, Copperplate Gothic disfruta de un renacimiento en el diseño corporativo y publicitario, y aún transmite una apariencia de negocios serios, discretos y elegantes.
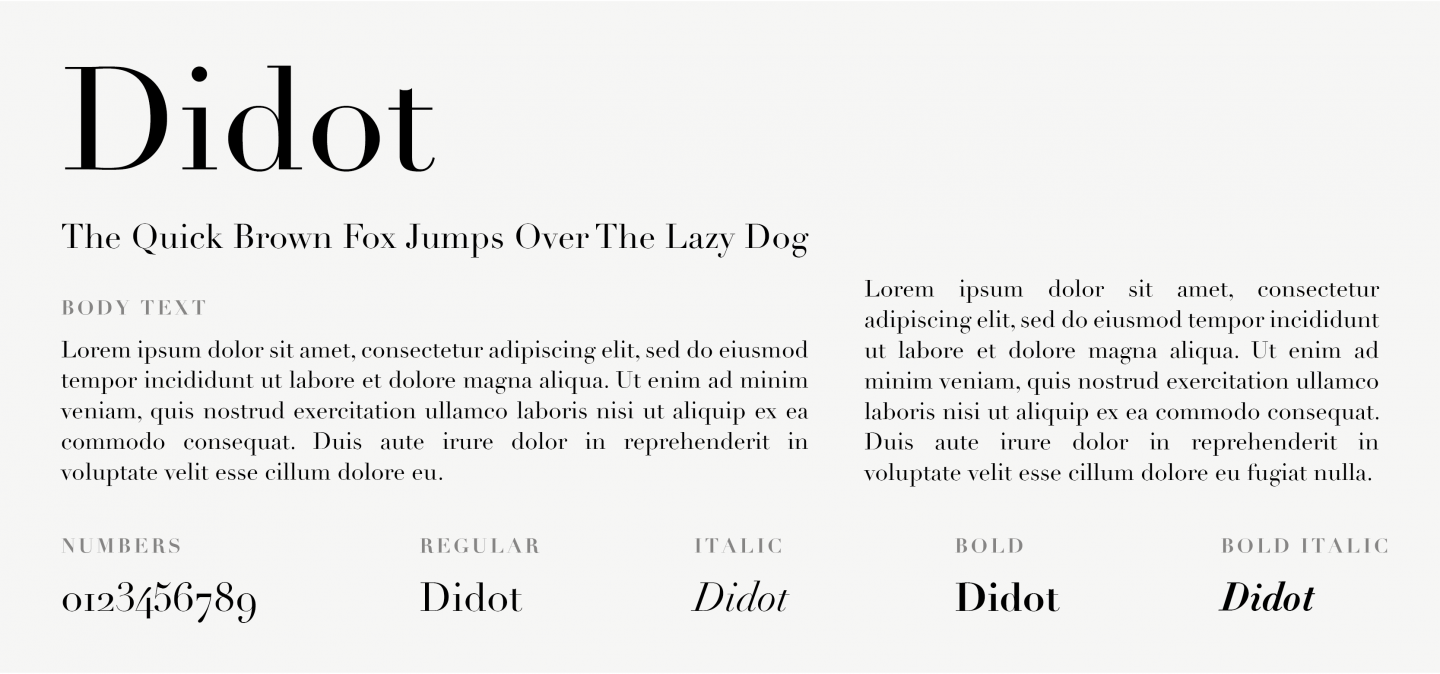
20. Didot

Didot es una fuente Serif neoclásica. Tiene un diseño clásico pero le agrega un toque moderno. Conocido por su alto contraste y su estética sofisticada, es ideal para titulares, revistas y carteles más grandes. Un ser querido en la marca de moda, como se ve en Harper's Bazaar, Vogue y el trabajo de Louis Vuitton.
21. Garamond

Garamond es una fuente clásica con un aspecto atemporal y una gran legibilidad. Aunque se remonta a los estilos utilizados en el siglo XVI y se ha utilizado principalmente en el diseño de libros, no tenemos dudas de que puede agregar un matiz antiguo a un sitio web o blog moderno.
22. georgia

Georgia es otra fuente Serif elegante, pero fue diseñada para ser más legible en diferentes tamaños de fuente que otras fuentes Serif. Esto sucede gracias a su mayor peso, lo que convierte a esta fuente en una candidata ideal para el diseño adaptable a dispositivos móviles.
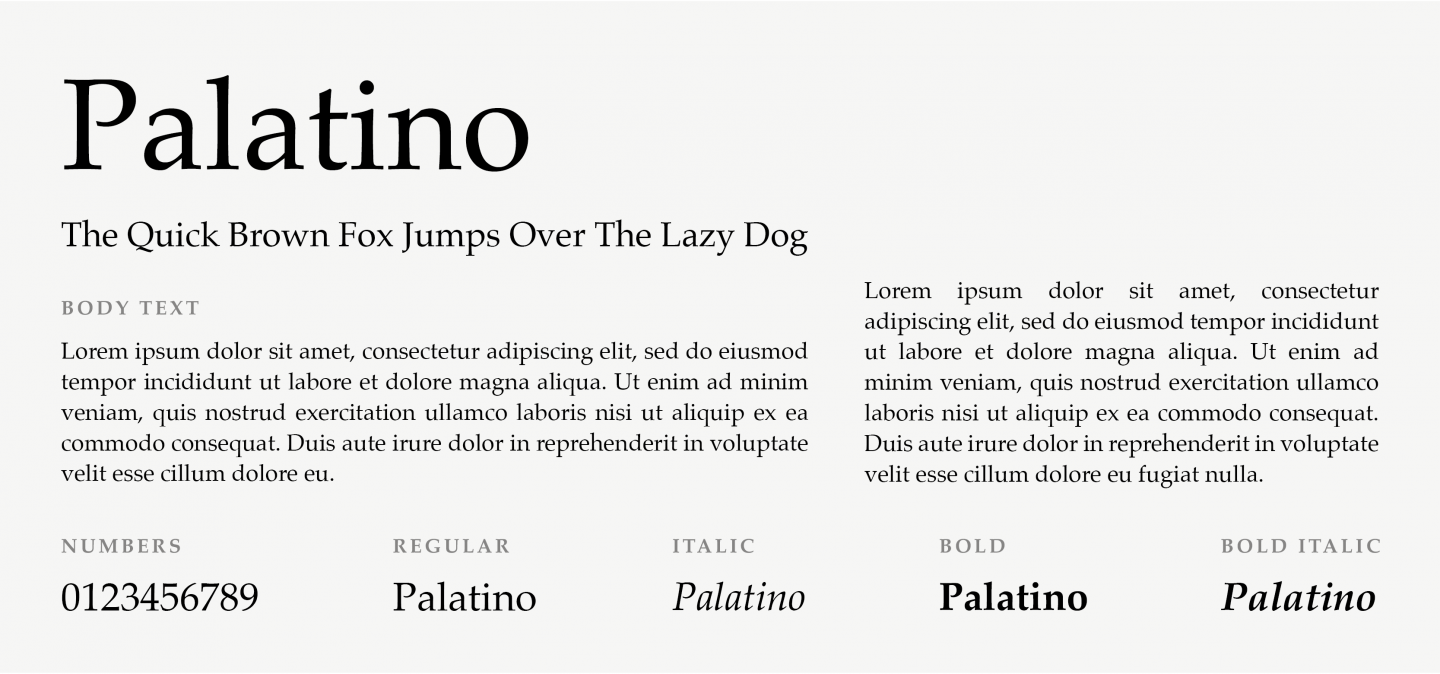
23. Palatino

Palatino es una fuente Serif que también forma parte de la familia tipográfica humanista, y en realidad se remonta al Renacimiento. Gracias a su sólida estructura, es ampliamente preferido para encabezados y títulos.
24. Perpetua

Eric Gill diseñó Perpetua a principios del siglo XX, basándose en diseños de grabados antiguos y letras conmemorativas. Esta fuente da una sensación formal a cualquier texto que se utilice, gracias a su pequeña serifa diagonal y números de tipo medieval.
25. Times New Roman

Times New Roman es una variación de la fuente Times, de la familia Serif. Es más preferido para contenido más formal, ya que tiene un aspecto muy profesional. Además, es una opción favorita para sitios web de noticias y blogs.
26. Ándale Mono

Andale Mono pertenece a la familia tipográfica Monospace y fue desarrollada por Apple e IBM. Esto significa que cada letra tiene el mismo ancho, lo que le da al tipo de letra una calidad mecánica. Las versiones de esta fuente admiten varios idiomas diferentes, por lo que es una buena opción para sitios web multilingües.
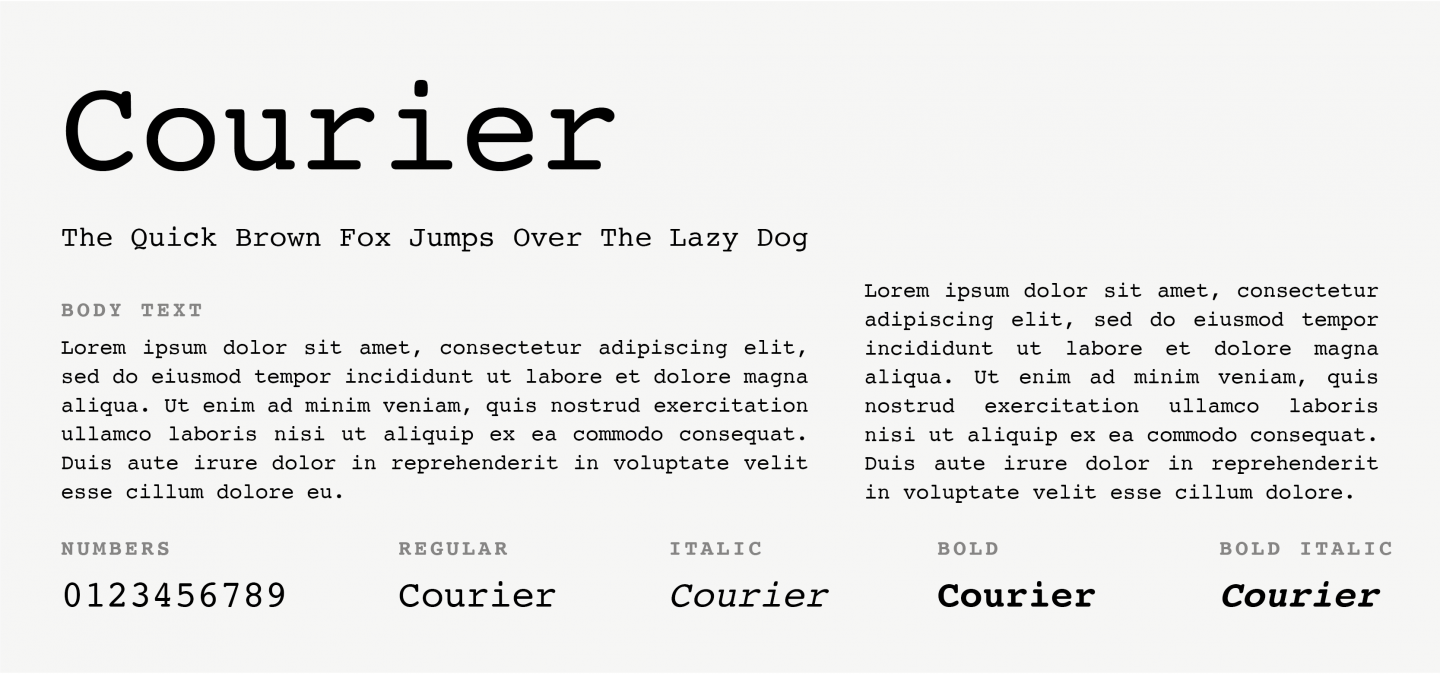
27. Mensajero

Courier es sin duda la fuente Monospace más famosa. Todos los sistemas operativos vienen preempaquetados con él. Si bien se usa ampliamente en codificación y programación de computadoras, también es una fuente estándar para guiones de películas y puede agregar un toque de "mecanografía" a su sitio web.
28. Mensajero Nuevo

Como sugiere el nombre, esta fuente es una versión más nueva de Courier, también parte de la familia Monospace, pero con algunas similitudes con Times New Roman. Su diseño es más delgado y más atractivo visualmente, lo que hace que se vea muy bien en sitios web que necesitan un diseño de la vieja escuela pero con un toque moderno.
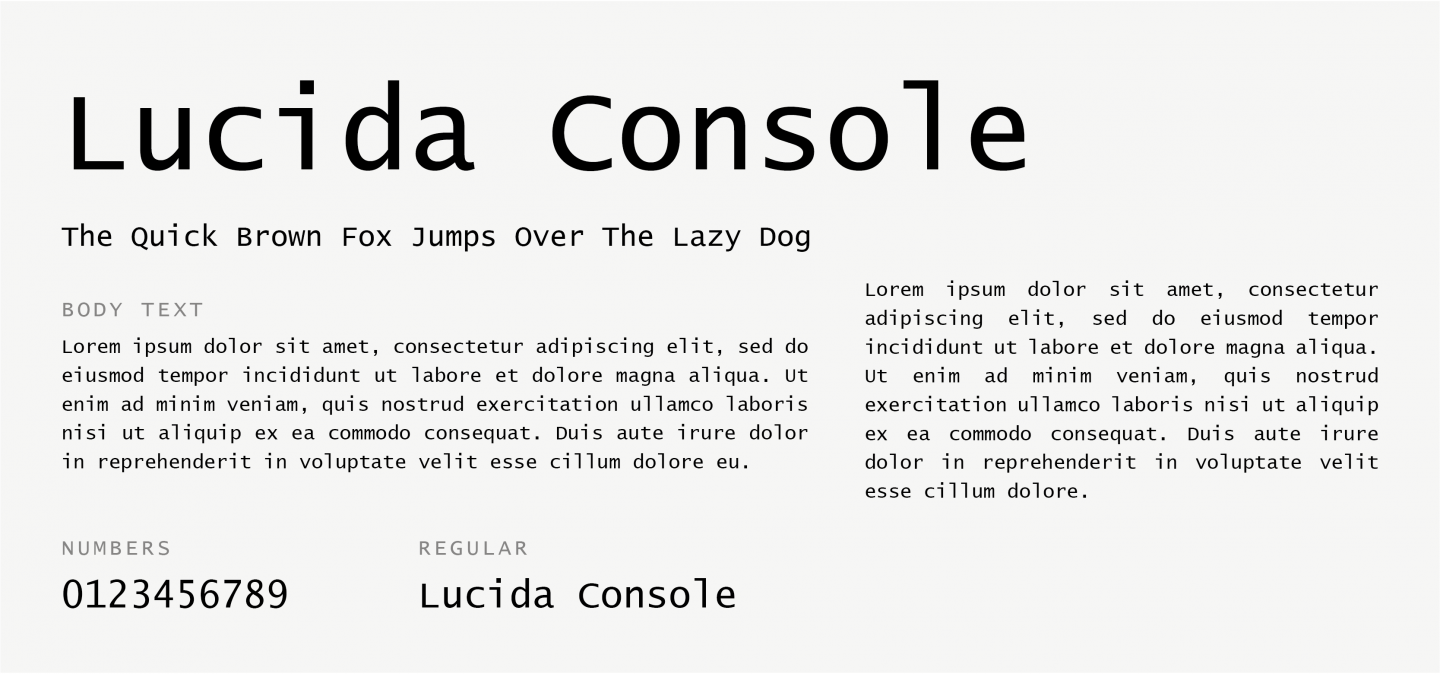
29. Consola Lúcida

Lucida Console es una fuente Monospace, parte de la familia Lucida extendida. Aunque es una fuente Monospace, se asemeja a las características de la escritura humana, lo que la hace parecer menos “mecánica”. Una excelente opción para tamaños de texto pequeños o pantallas de baja resolución gracias a su legibilidad.
30. Mónaco

Monaco es otra fuente Monospace, diseñada por Susan Kare y Kris Holmes. Ha sido ampliamente utilizada por Apple y es una opción perfecta para codificación y usos de terminales, ya que es la fuente monoespaciada más legible, incluso en tamaños de texto muy pequeños.
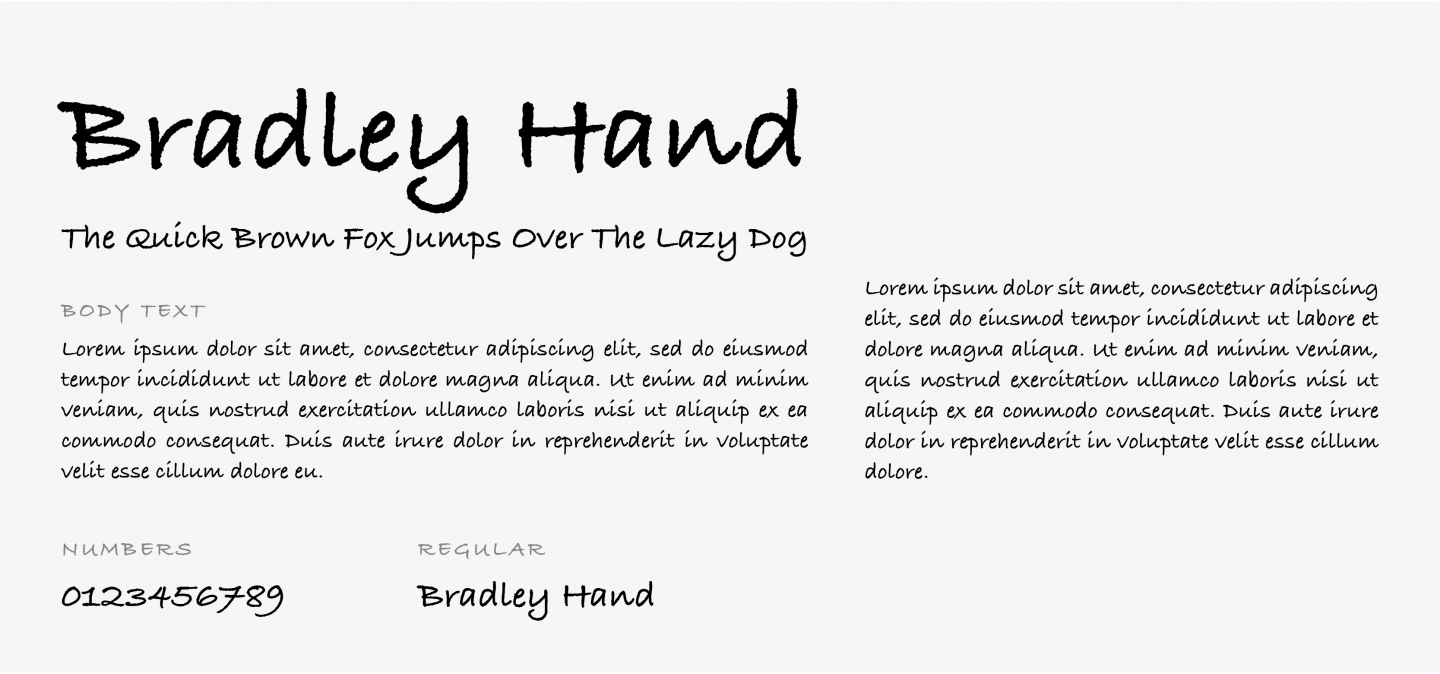
31. La mano de Bradley

Basado en la letra del diseñador Richard Bradley, este tipo de letra caligráfico evoca un sentimiento personal e informal. Se sugiere su uso en encabezados, texto decorativo y cuerpos de texto breves.
32. Escritura de pincel MT

Esta fuente cursiva fue diseñada para imitar las técnicas de escritura a mano. A pesar de su elegancia y estilo sofisticado, puede ser difícil de leer en el cuerpo del texto. Por lo tanto, podría ser más adecuado para notas o usos decorativos similares.
33. Cómic Sans

Comic Sans MS es una alternativa divertida y caprichosa a otras fuentes cursivas, y la verdad es que se ha convertido en un meme a lo largo de los años. No es la mejor opción para tu sitio web, ya que es un poco divertido e infantil. Pero, por el lado positivo, ¡es una fuente fácil de leer!
Conclusión
Elegir la tipografía adecuada para representar su marca es un trabajo arduo.
Esperamos que este artículo lo haya ayudado a comprender por qué las fuentes seguras para la Web son importantes, ya sea como opción principal o de "respaldo", y cómo usarlas para garantizar que sus diseños se vean bien en cualquier dispositivo.
Buena suerte y recuerda... mantente creativo, ¡pero Web Safe!
