4 formas de agregar módulos de botones Divi uno al lado del otro
Publicado: 2023-10-23Hay muchos casos en los que es posible que desee agregar botones Divi uno al lado del otro. Para los encabezados de las páginas de destino, es bueno proporcionar un llamado a la acción llamativo. Los botones duales son una forma popular de hacer esto. Como ocurre con todo lo relacionado con Divi, hay más de una forma de alcanzar el resultado deseado. Hay algunas formas de tener los botones en Divi uno al lado del otro. Puede usar columnas, agregar algo de CSS u omitir el uso del módulo de botones Divi nativo por completo.
Repasemos cuatro métodos (¡y un quinto consejo adicional!) para ayudarte a que tus botones en Divi funcionen bien entre sí. Utilizando el paquete de diseño de cartera GRATUITO de Divi, exploraremos las diferentes formas de lograrlo.
- 1 Instale el diseño de la página de inicio de Divi Portfolio
- 2 Cómo agregar botones Divi uno al lado del otro
- 2.1 Utilice columnas para agregar botones Divi uno al lado del otro
- 2.2 Usar CSS para colocar botones Divi uno al lado del otro
- 2.3 Uso de Flex Box para agregar botones Divi uno al lado del otro
- 2.4 Opción no tradicional: utilice el módulo de encabezado de ancho completo.
- 2.5 Opción de bonificación: utilice un complemento de terceros
- 3 Envolviéndolo todo junto
Instale el diseño de la página de destino de la cartera Divi
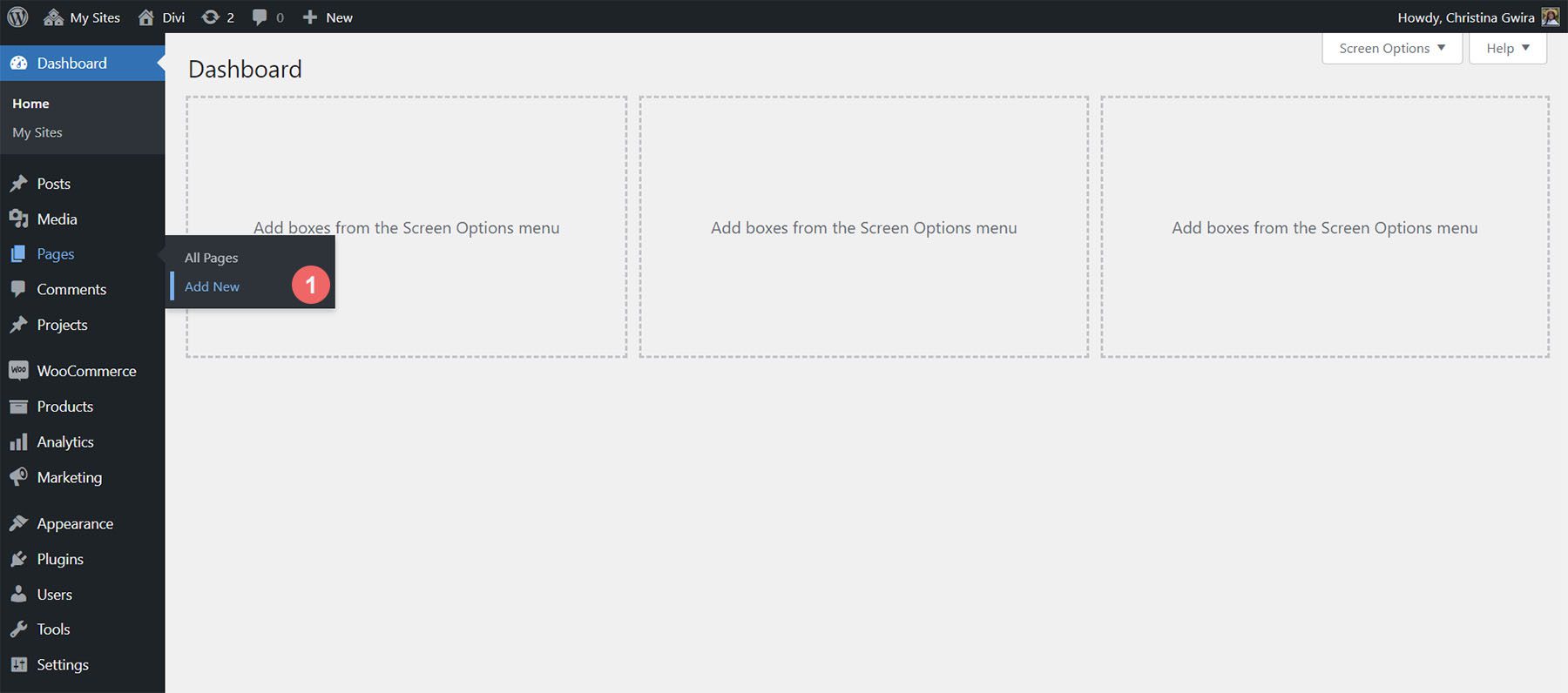
Para comenzar, instalaremos el diseño de página. Primero necesitamos crear una nueva página en WordPress. Desde el panel de WordPress, coloque el cursor sobre el elemento del menú Páginas en el menú de la izquierda. A continuación, hacemos clic en Agregar nuevo .

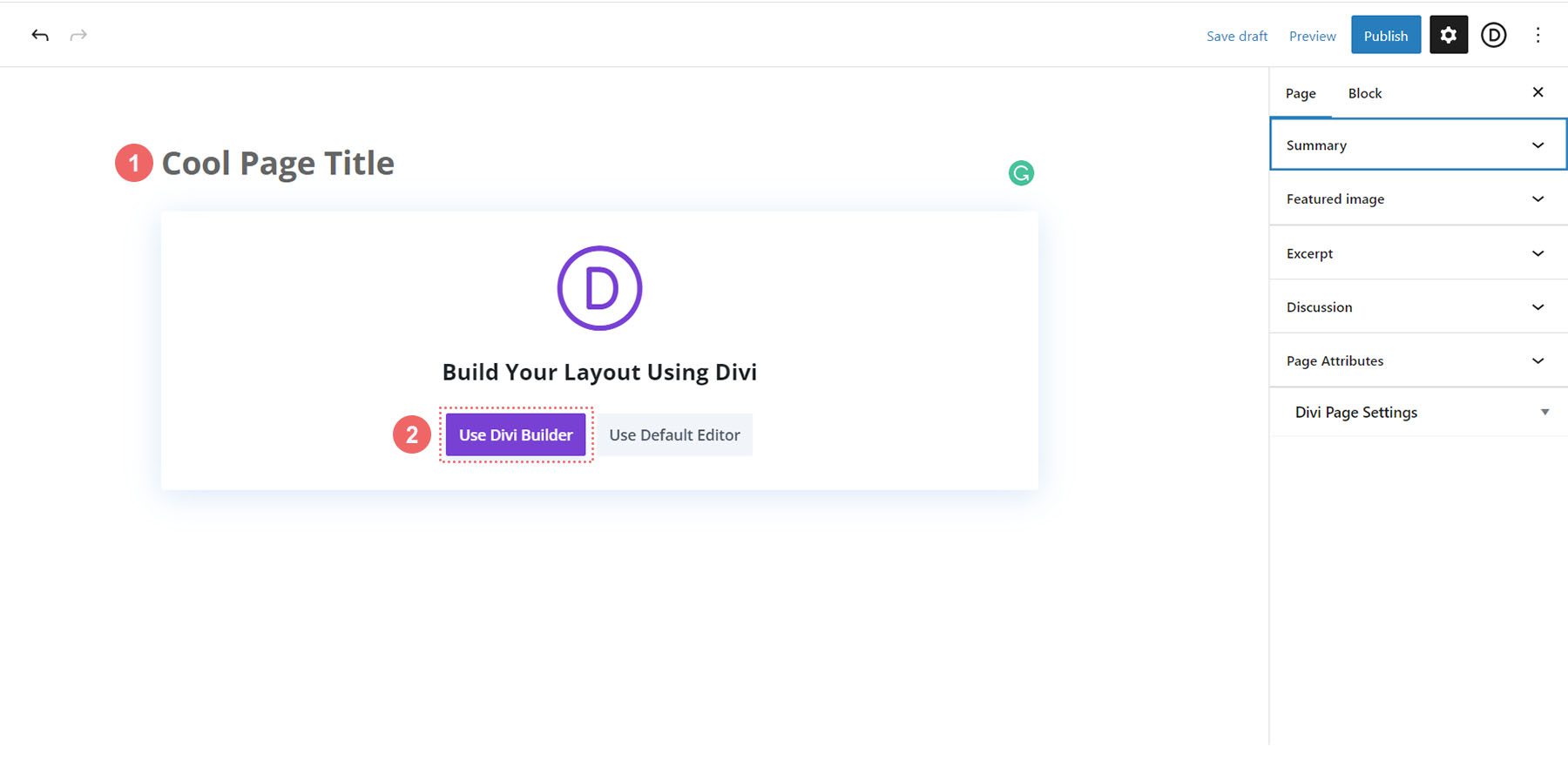
Una vez dentro del editor predeterminado de WordPress, Gutenberg, establece un título para tu nueva página. A continuación, haga clic en el botón morado Usar Divi Builder .

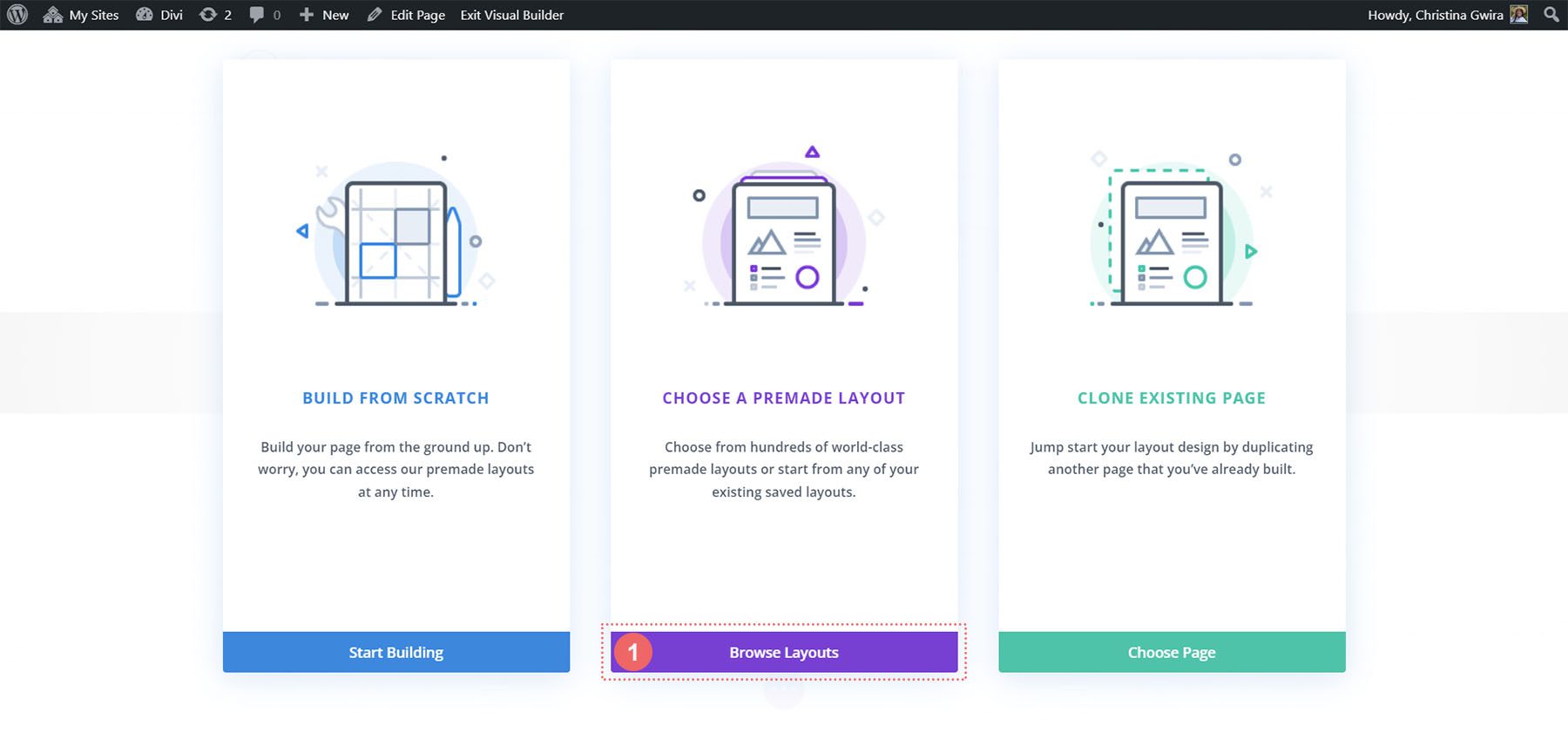
Luego se le presentarán tres opciones. Pulsaremos en el botón morado del medio, Examinar diseños .

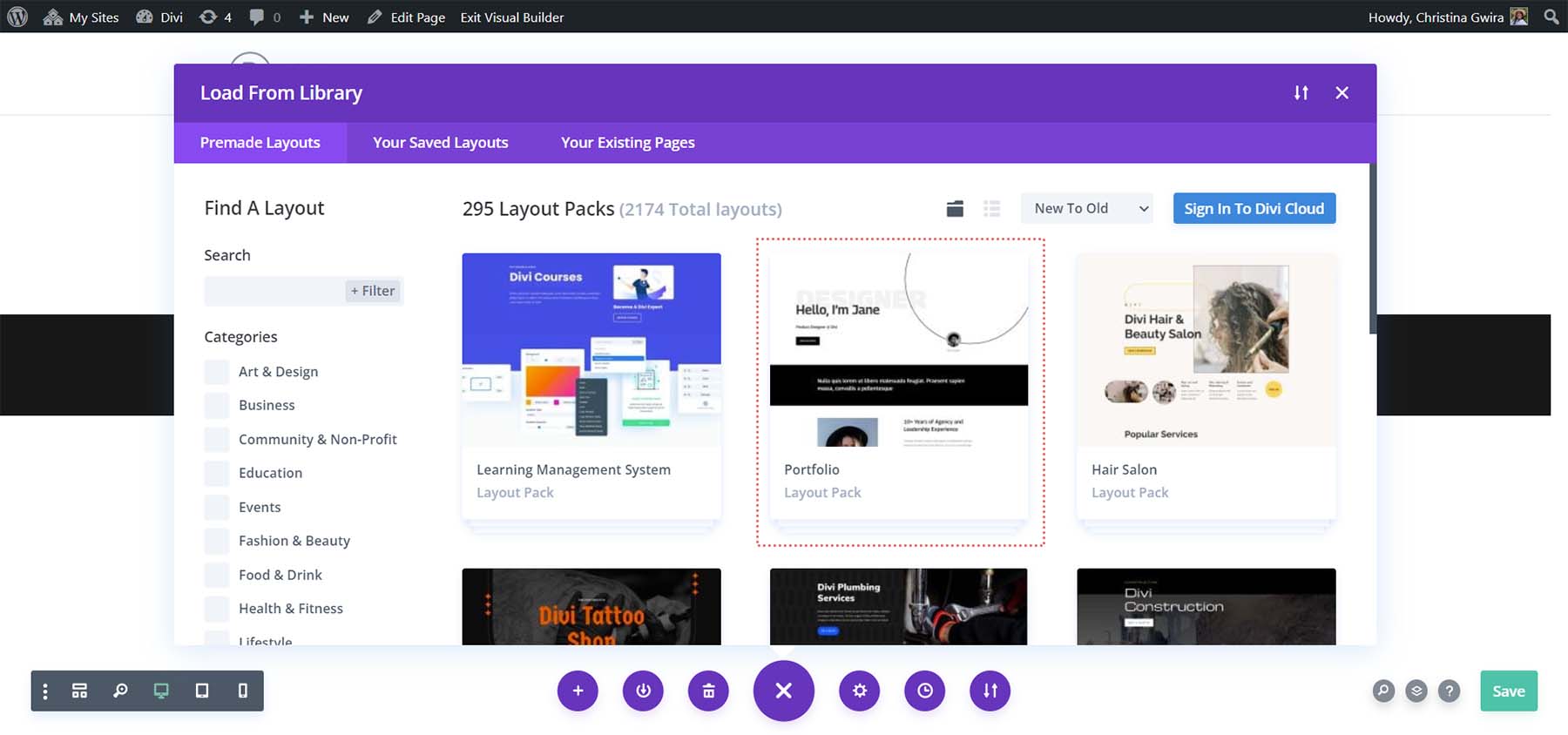
Esto abrirá la amplia biblioteca de diseños de Divi, que viene repleta de páginas prediseñadas para que elijas. Seleccionaremos el paquete de diseño de cartera.

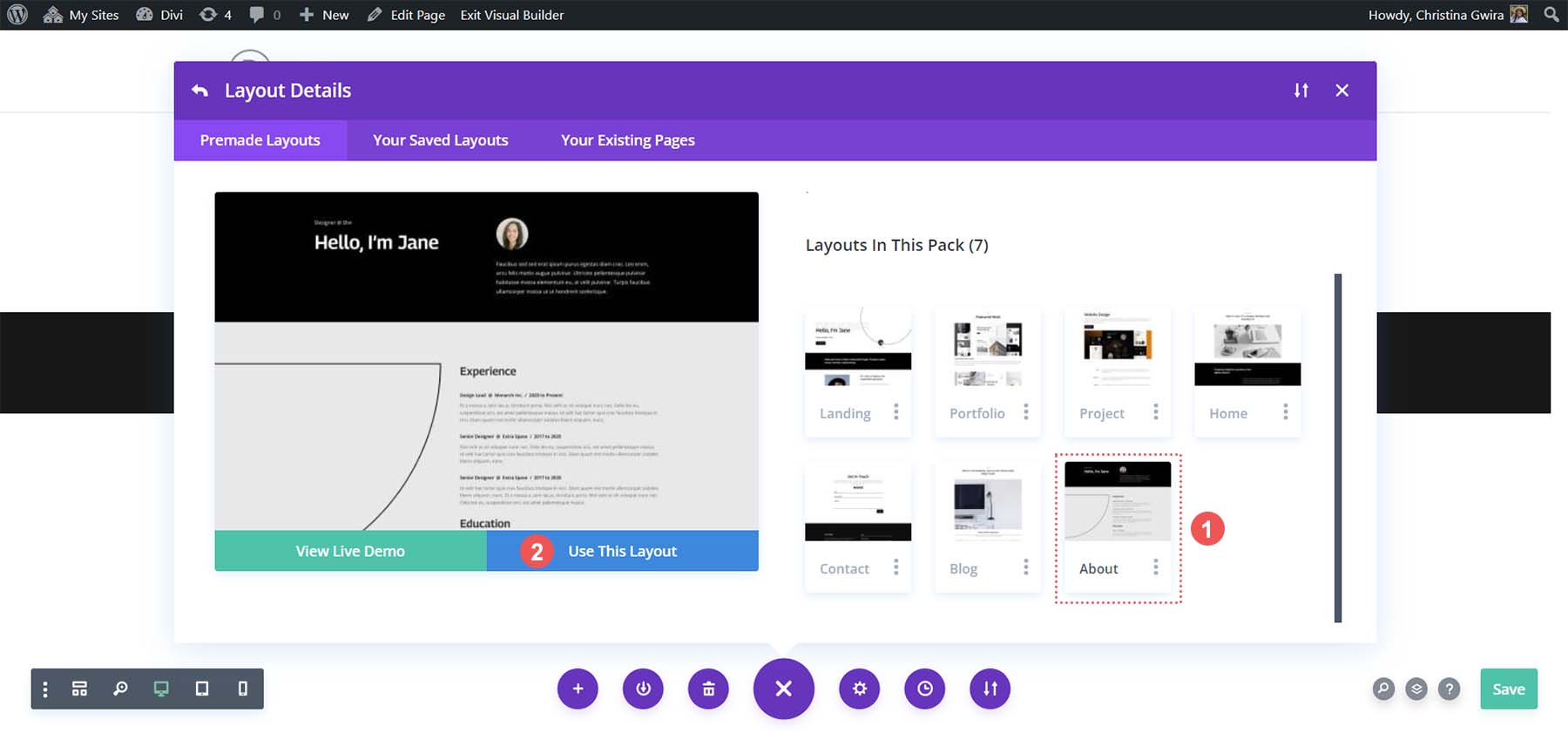
En el paquete de diseño de cartera, seleccione Acerca del diseño de página .

Luego, haga clic en el botón azul Usar este diseño . Espere a que el diseño se instale en su nueva página. Finalmente, haga clic en el botón verde Publicar para publicar su página y su nuevo diseño.
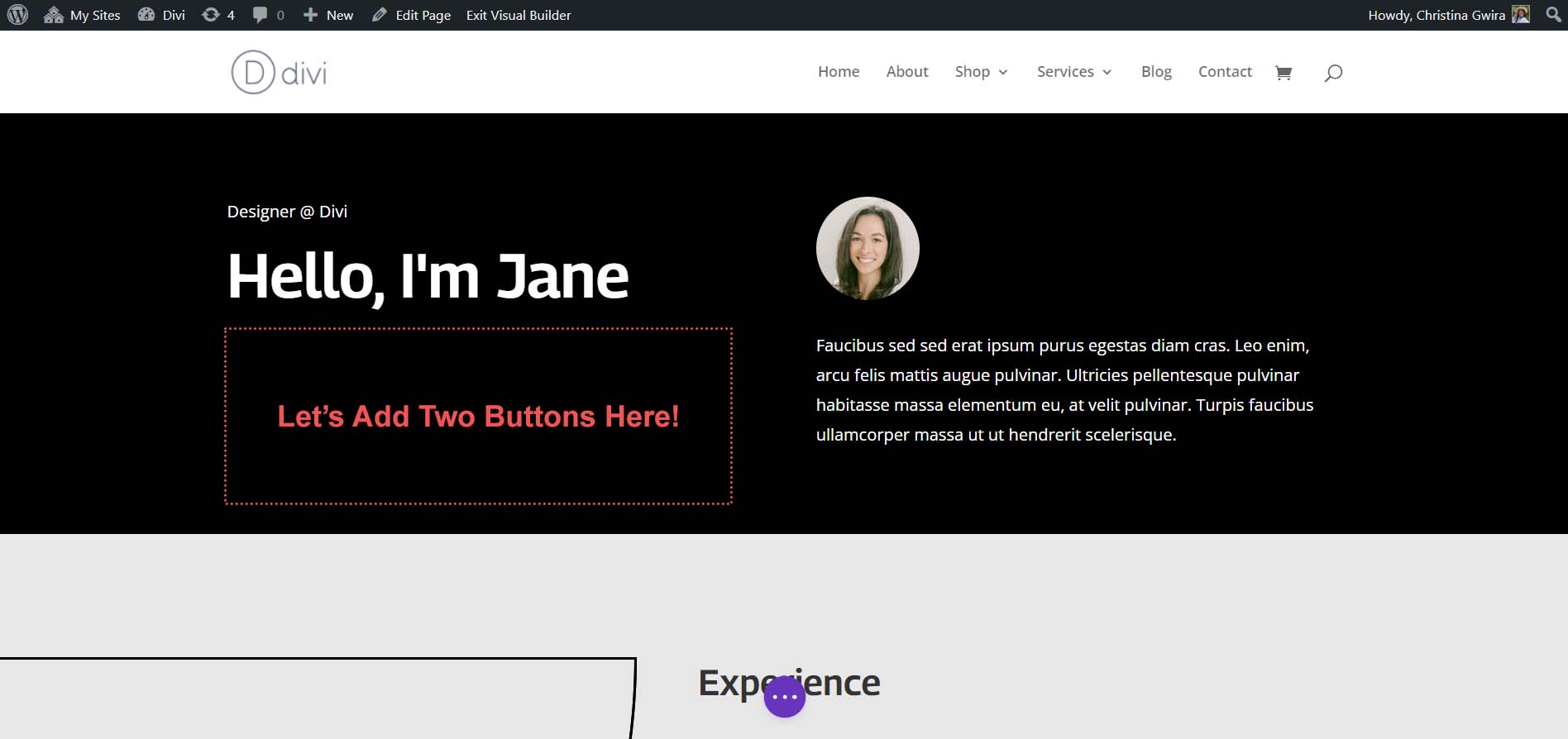
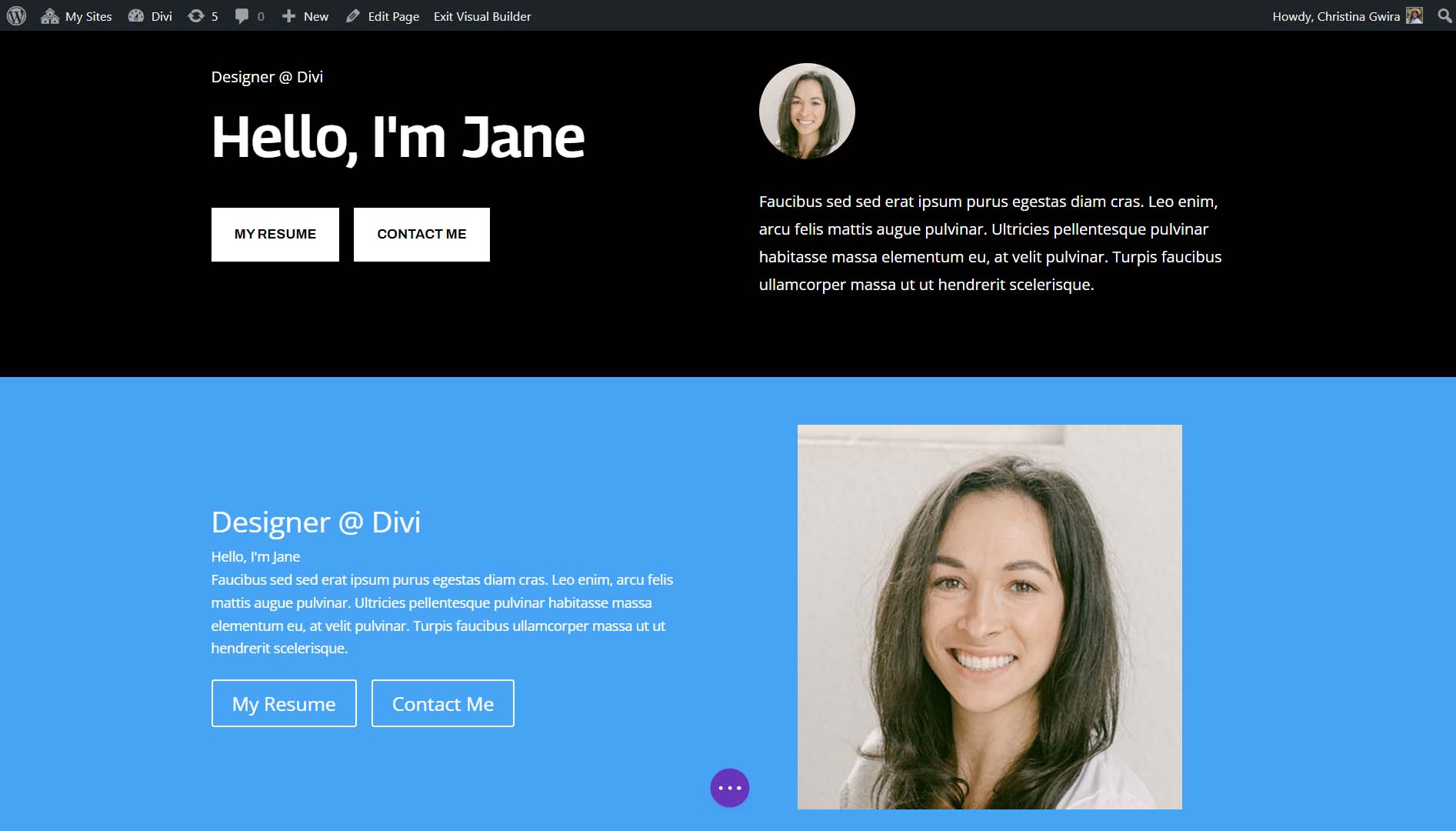
Trabajaremos con la sección de encabezado negro del diseño durante la mayor parte de nuestro tutorial. ¡Vamos a profundizar en!
Cómo agregar botones Divi uno al lado del otro
Puede agregar botones Divi uno al lado del otro de varias maneras. Nuestra primera forma será utilizar la estructura de columnas Divi predeterminada.
Utilice columnas para agregar botones Divi uno al lado del otro
Desde el diseño de nuestra página, podemos ver que nuestra sección de encabezado tiene dos columnas. Rediseñaremos esta sección con una sección especializada que nos permita agregar dos módulos de botones uno al lado del otro en la primera columna.

Agregar nueva sección de especialidad
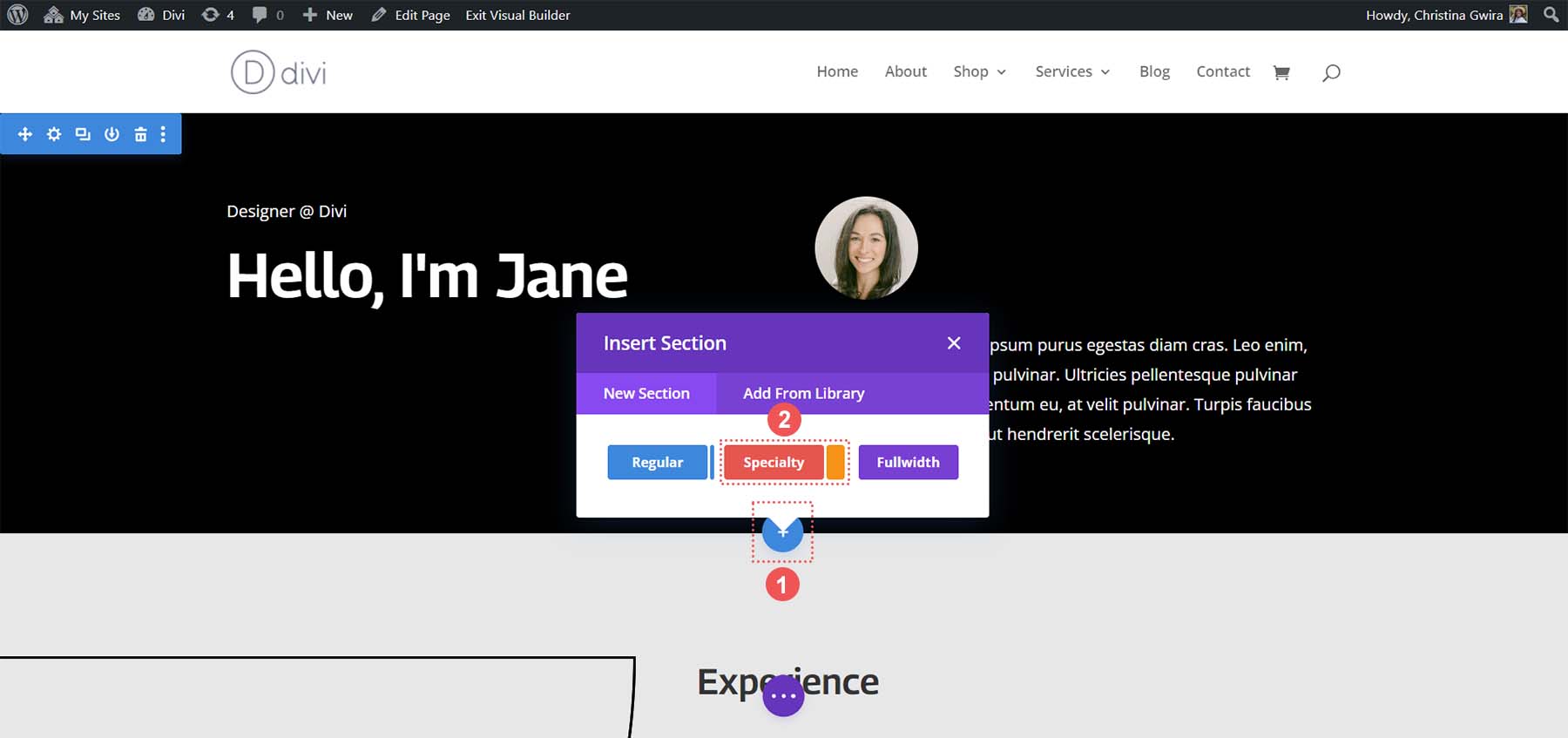
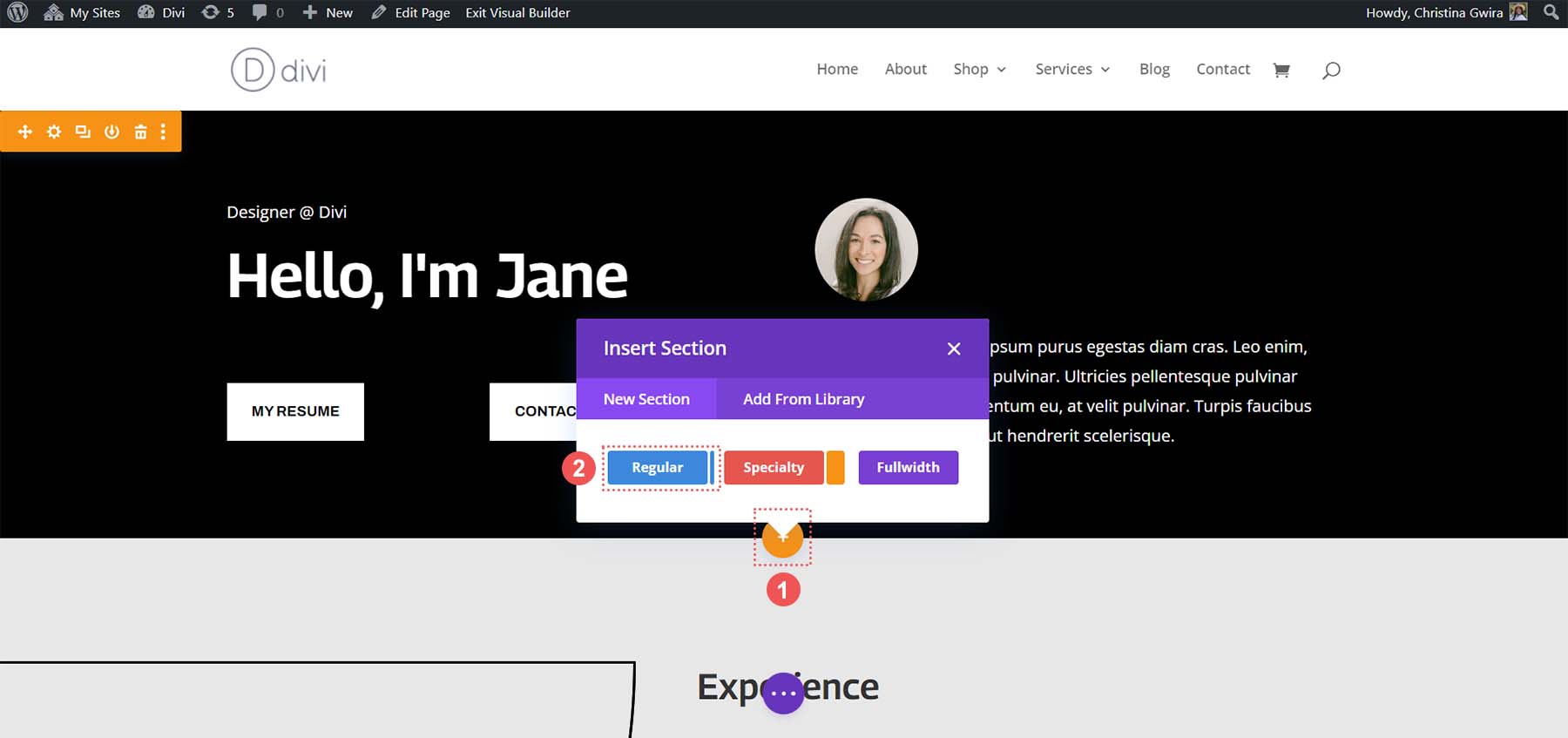
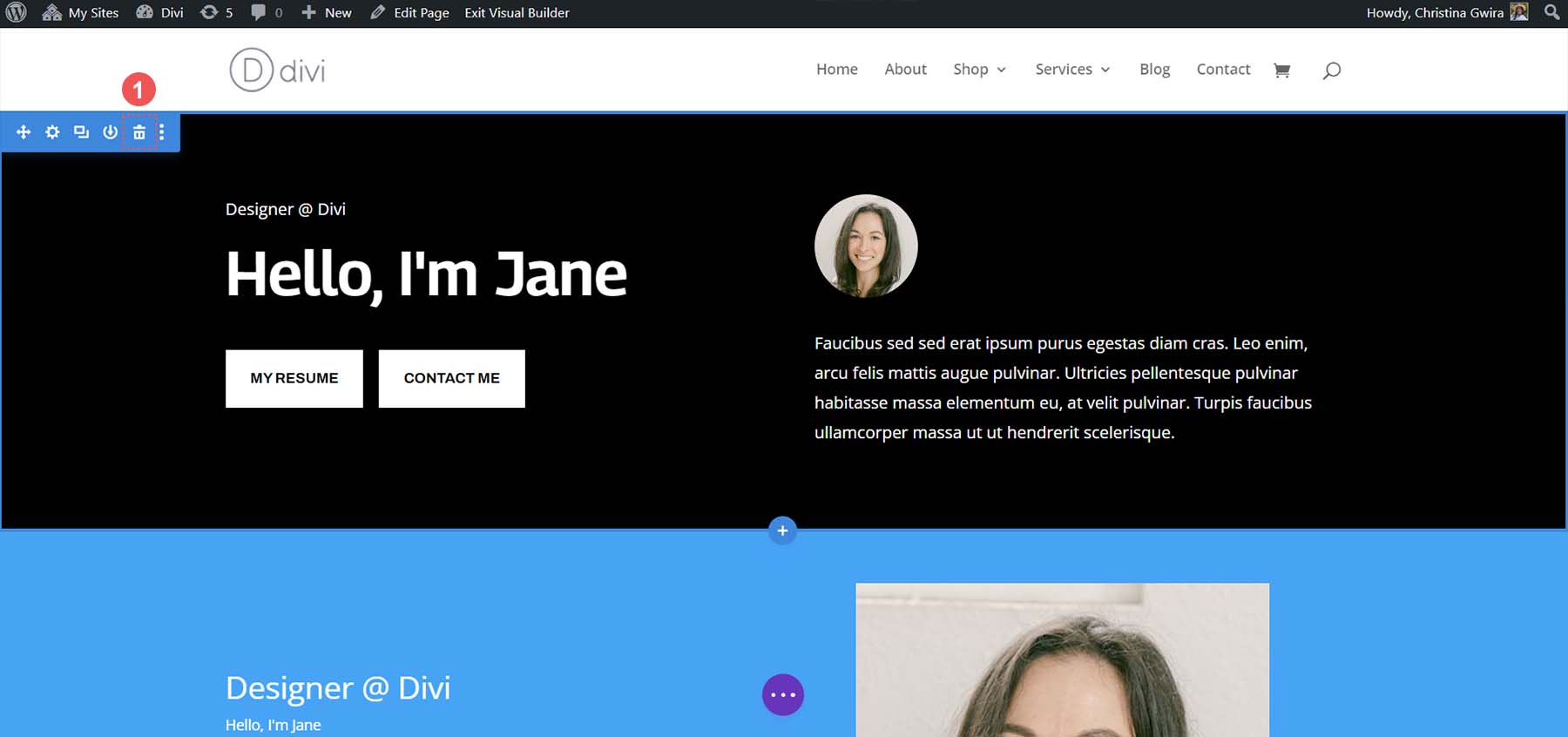
En primer lugar, hacemos clic en el icono azul más . Esto nos permitirá agregar otra sección. Agregaremos una sección de especialidad, así que haga clic en el ícono rojo y naranja de la sección de especialidad .

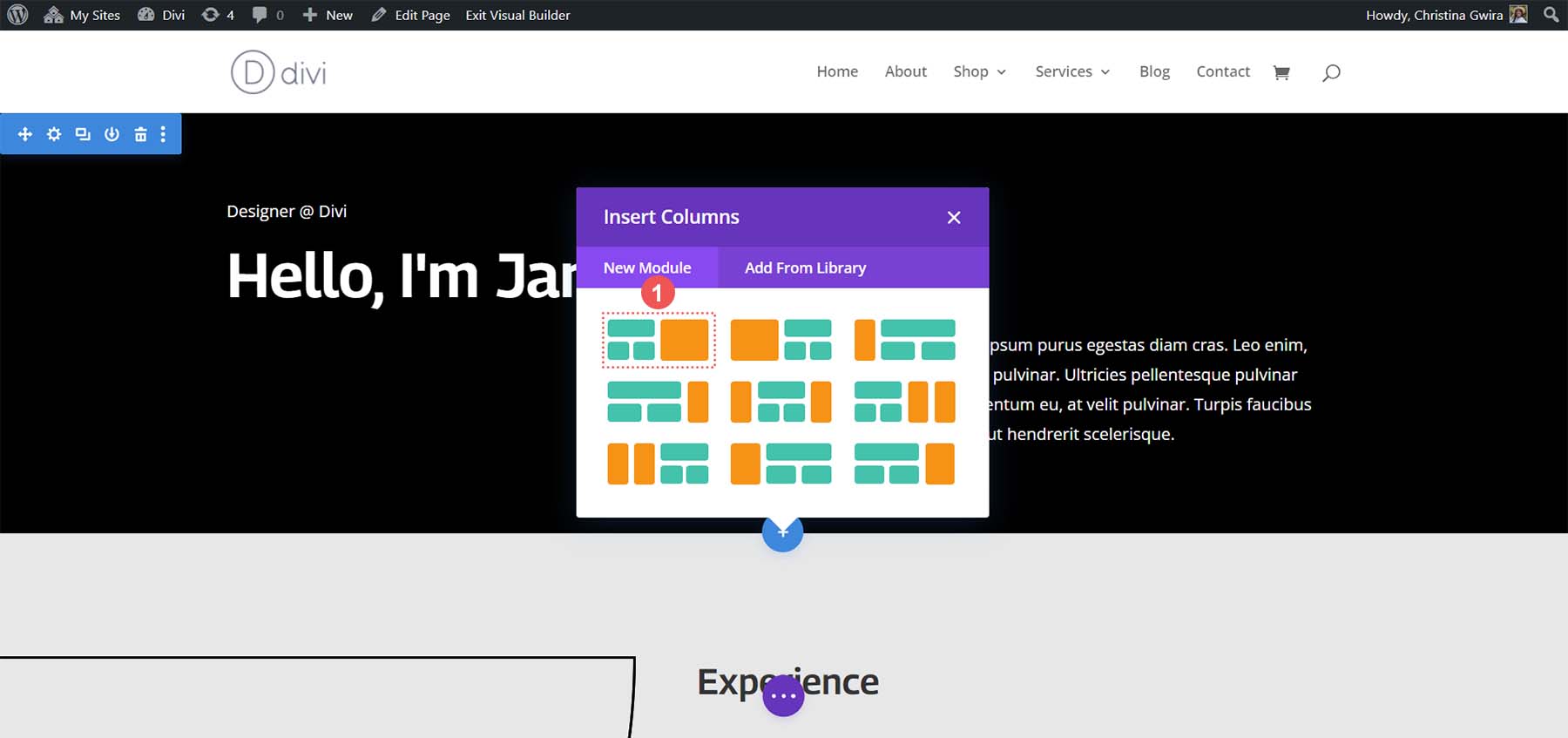
Después de hacer clic en este icono, se le presentará una selección de secciones. Tenga en cuenta que, a diferencia de las secciones normales, las secciones especiales le permiten combinar diferentes estructuras de columnas dentro de una columna. Esto es lo que usaremos para colocar dos módulos de botones uno al lado del otro. Seleccione la primera combinación de fila y columna .

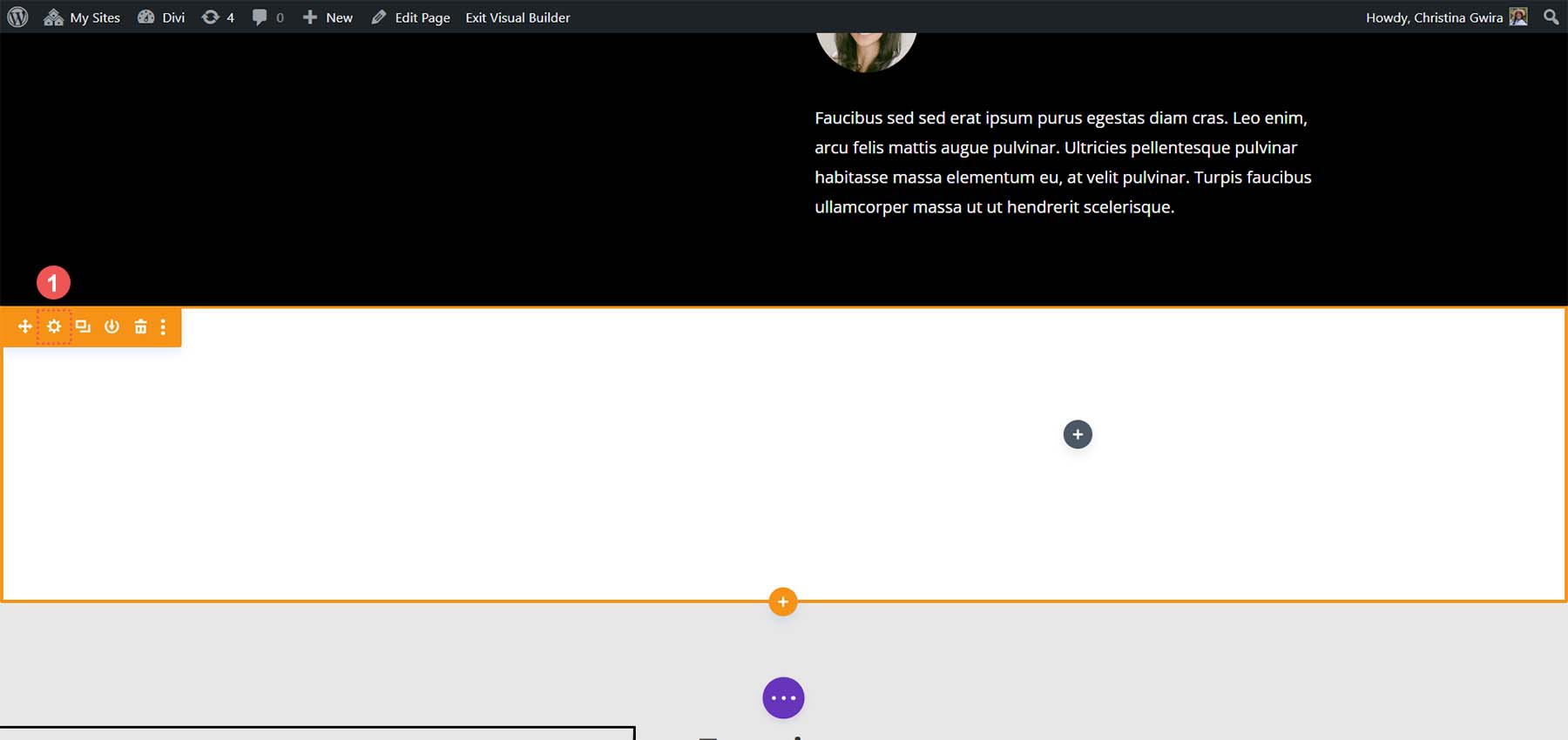
Esto nos permitirá agregar el encabezado de nuestra página en todo el ancho de la columna. Sin embargo, también nos permitirá colocar dos Módulos de Botones uno al lado del otro debajo. Mientras recreamos el encabezado predeterminado dentro de este paquete de diseño, aplicaremos un color de fondo negro a la sección. Pase el cursor sobre la sección naranja y seleccione el ícono de ajustes para abrir la configuración de la sección.

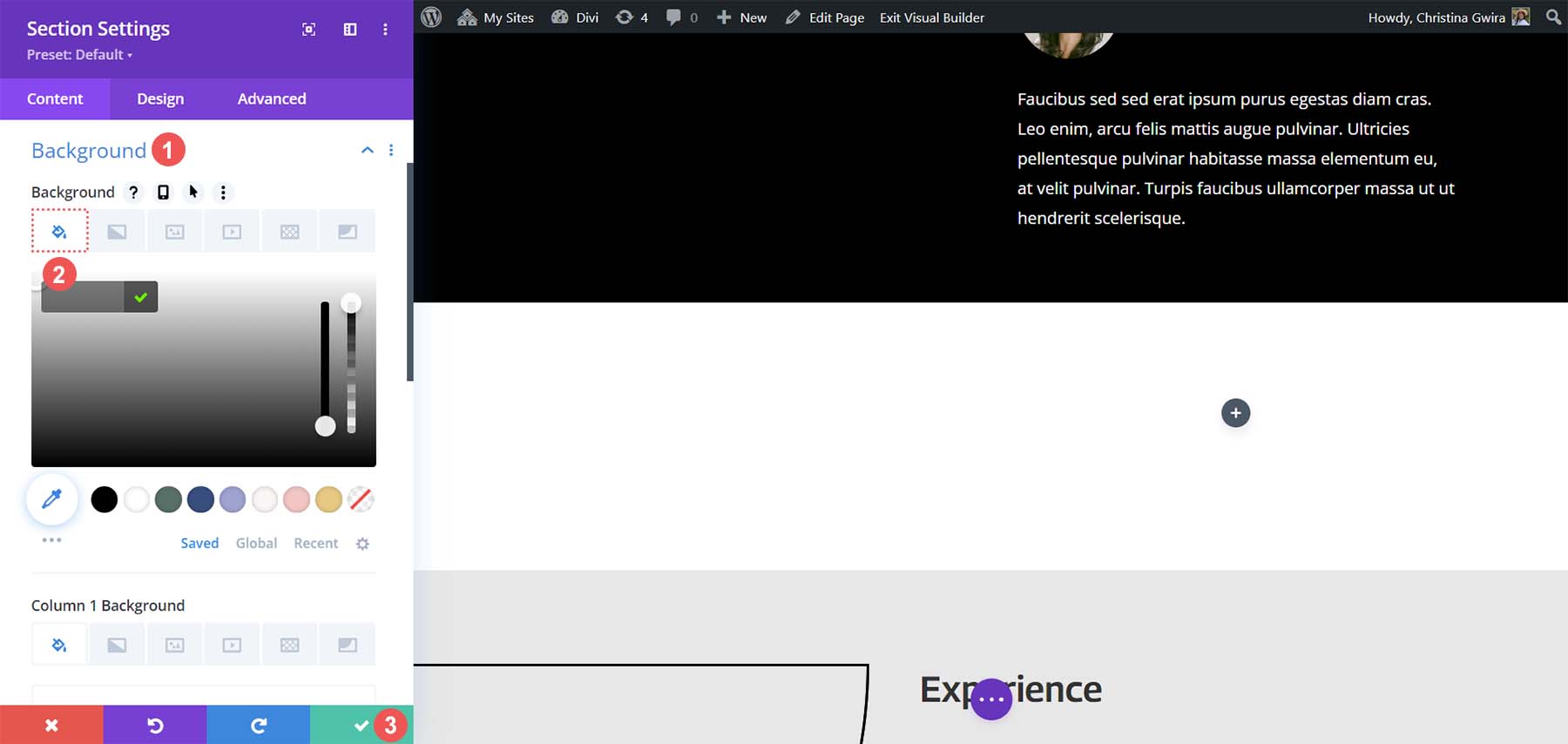
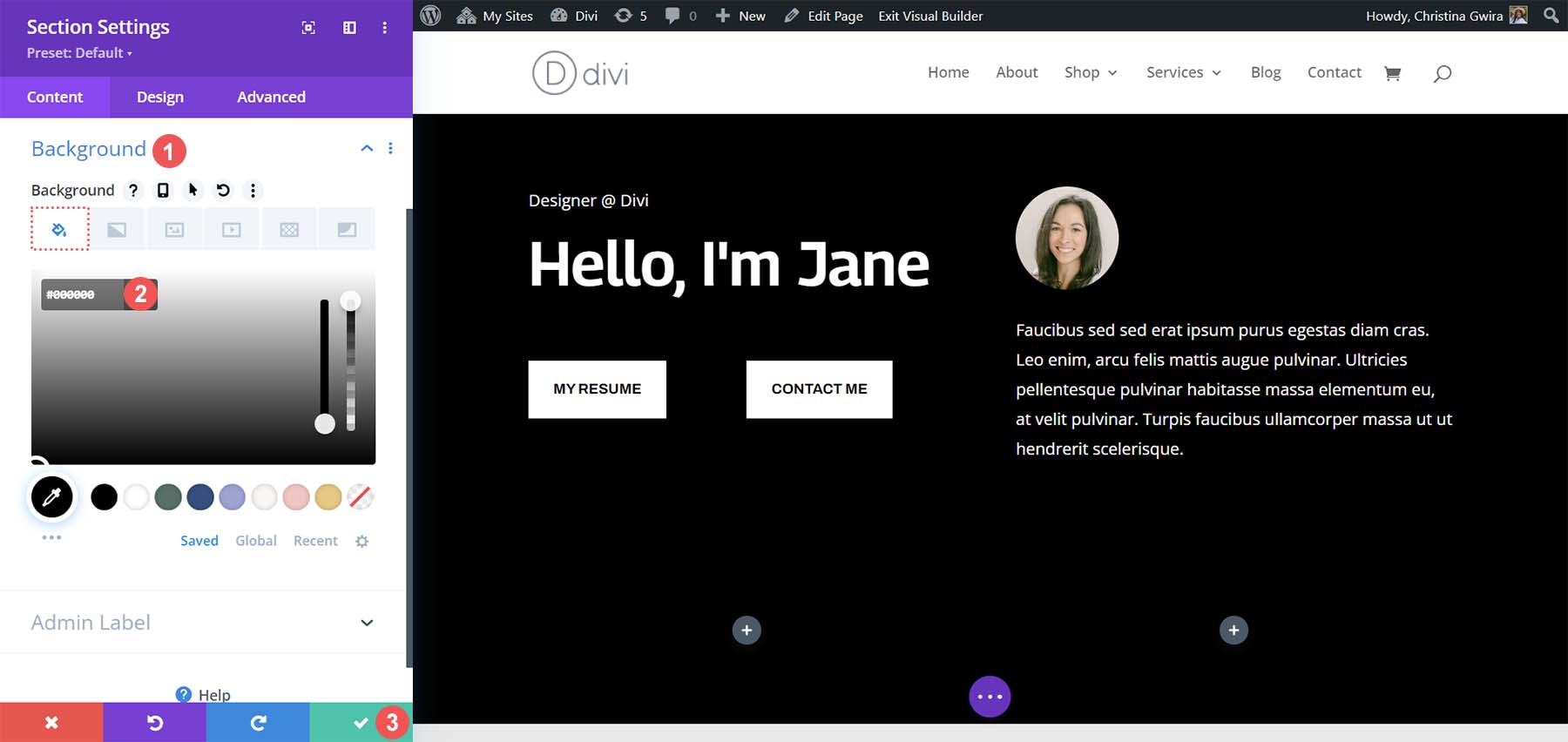
Desplácese hacia abajo hasta la pestaña Fondo . Seleccione el selector de color y cree el fondo de la sección #000000 . Haga clic en la marca de verificación verde en la parte inferior del cuadro de configuración para guardar su elección de estilo.

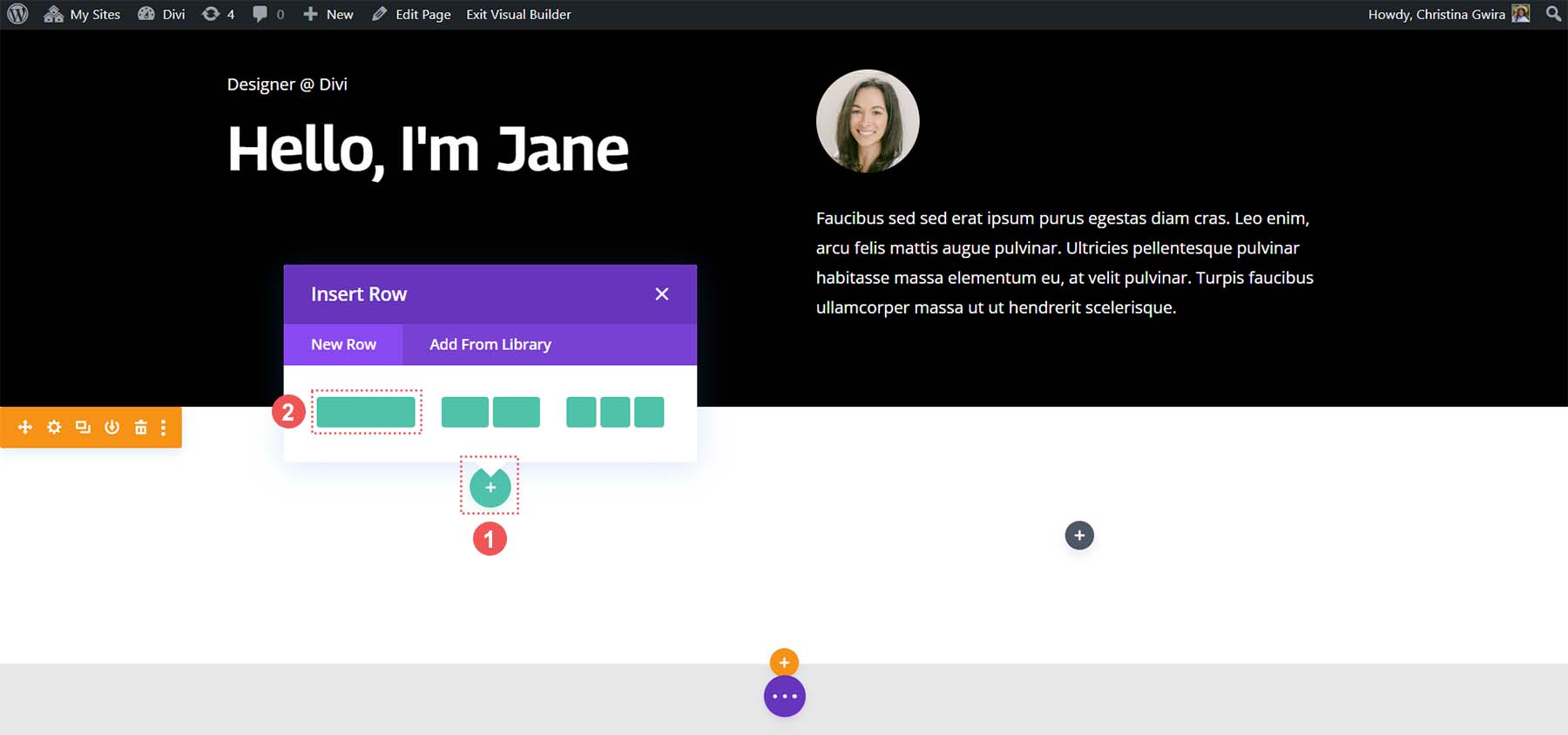
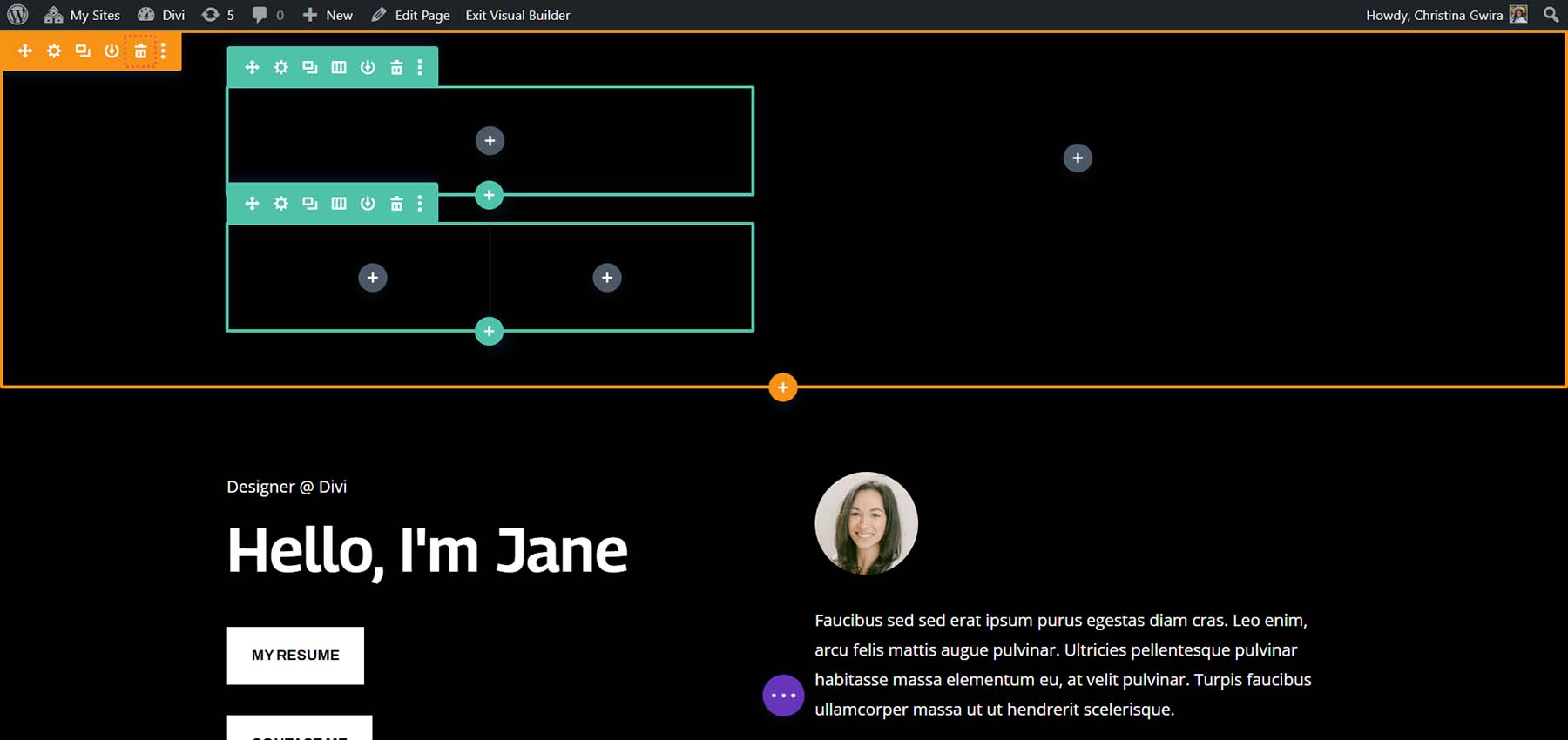
Con nuestra sección creada y diseñada, haremos clic en el ícono verde más en la primera columna . A continuación, seleccionaremos un diseño de una columna .

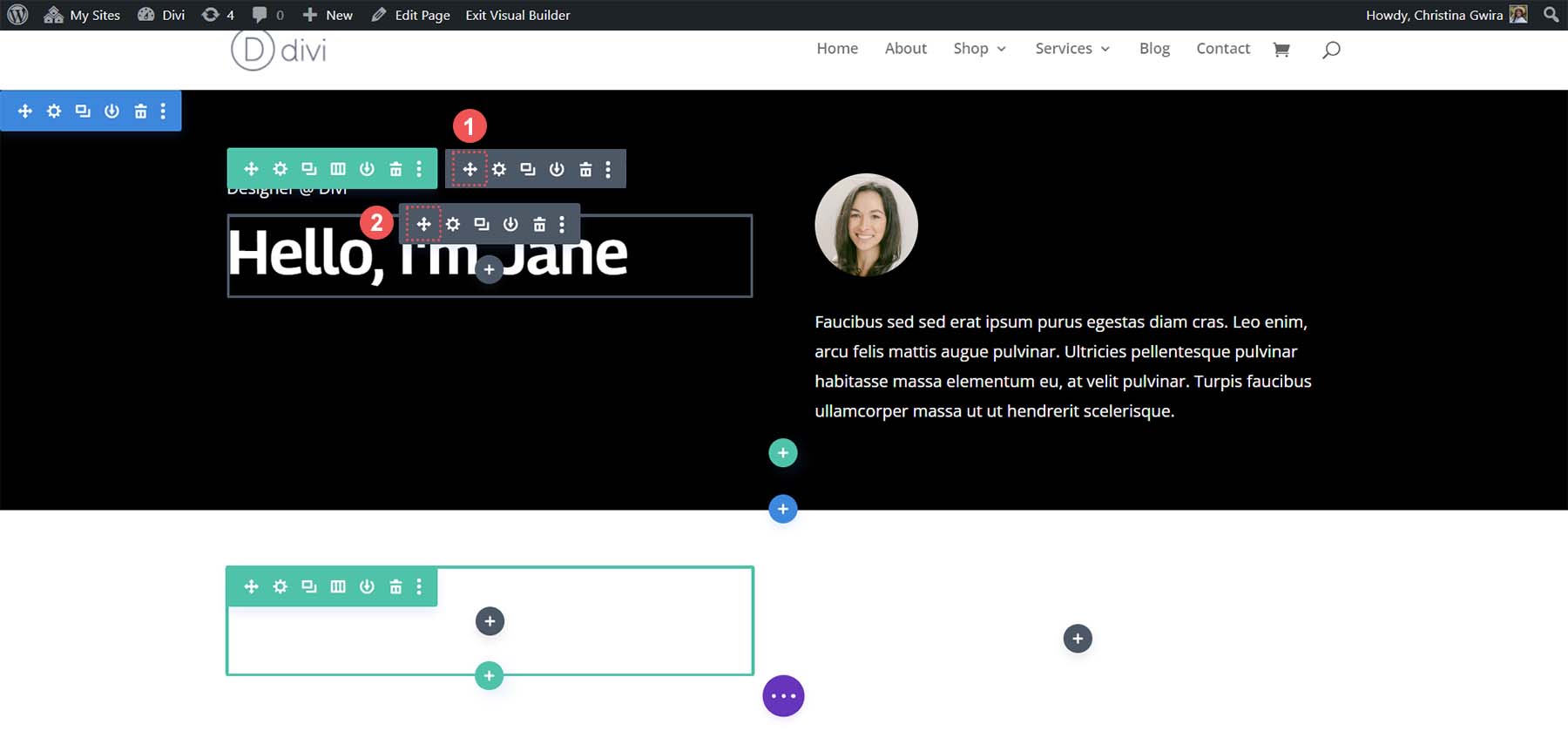
Con nuestra primera fila en su lugar, arrastraremos el contenido de la primera columna de la sección del encabezado inicial a esta fila.

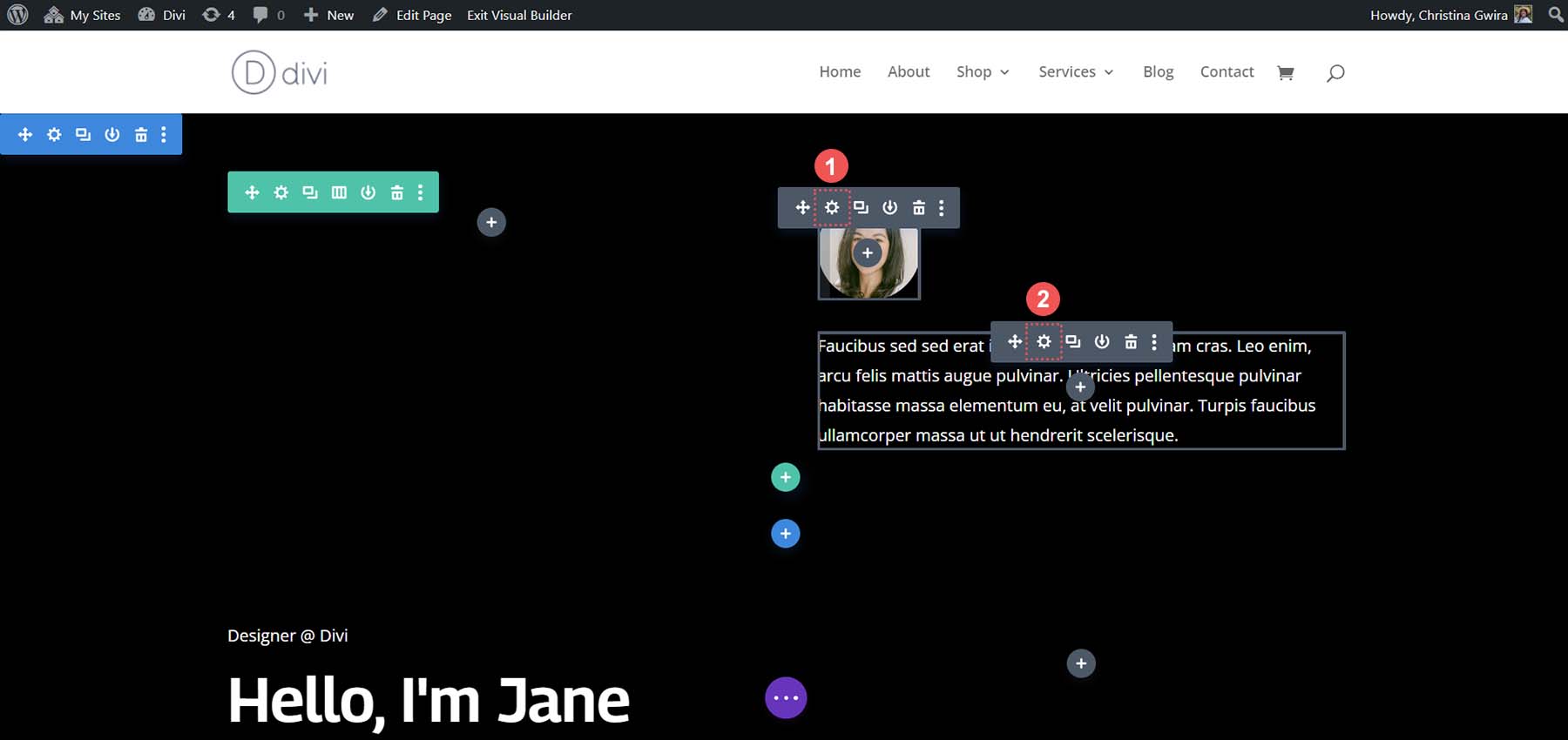
Haremos lo mismo con el contenido de la segunda columna. Hacemos clic en el icono de flecha de movimiento y arrastramos el Módulo de imagen y el Módulo de texto a la segunda columna de la nueva sección de especialidad que acabamos de crear.

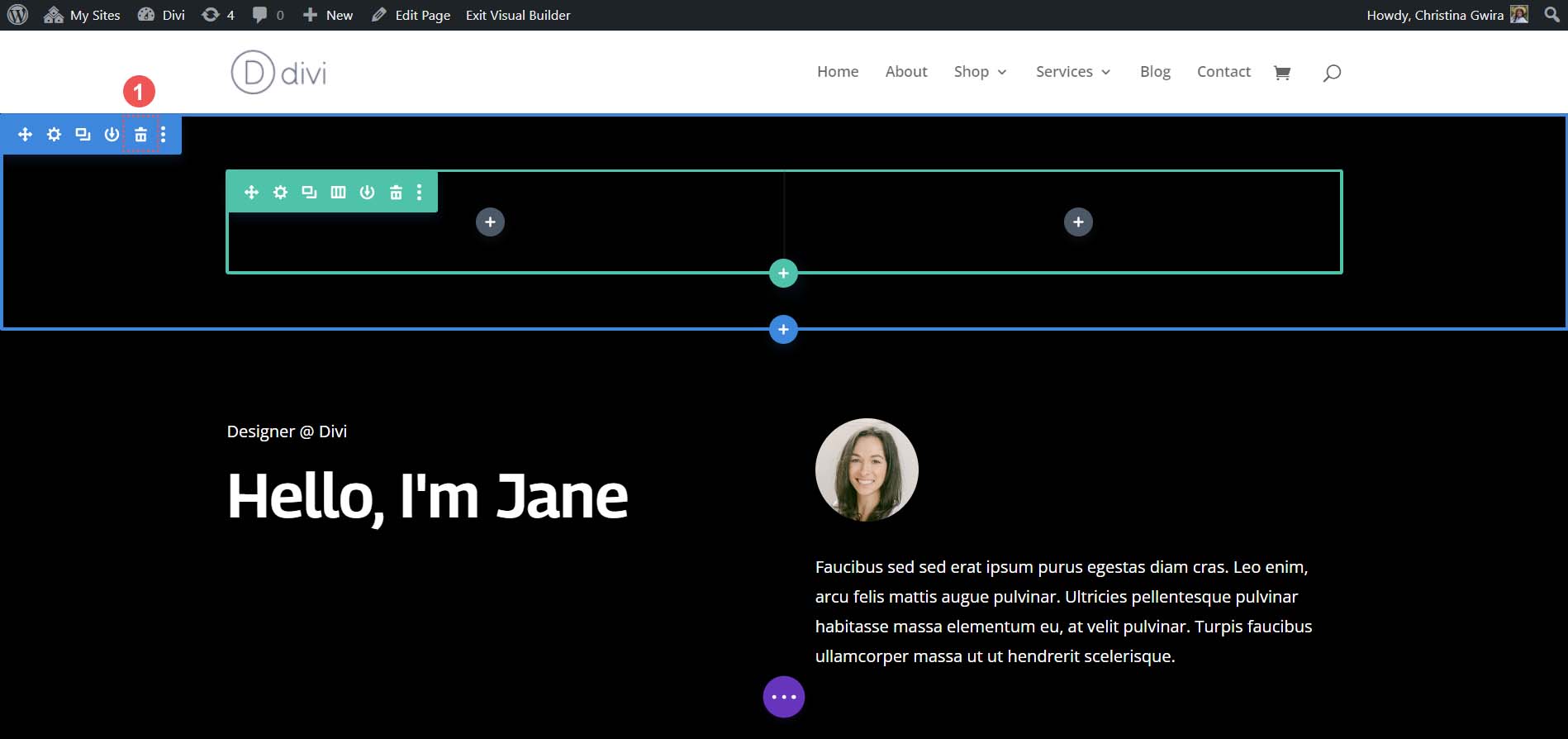
Una vez que hayamos movido los módulos que necesitamos de la sección original, podemos eliminarlos. Pase el cursor sobre el menú de la sección y haga clic en el icono de la papelera . Esto eliminará la sección con su fila.

Agregar módulos de botones
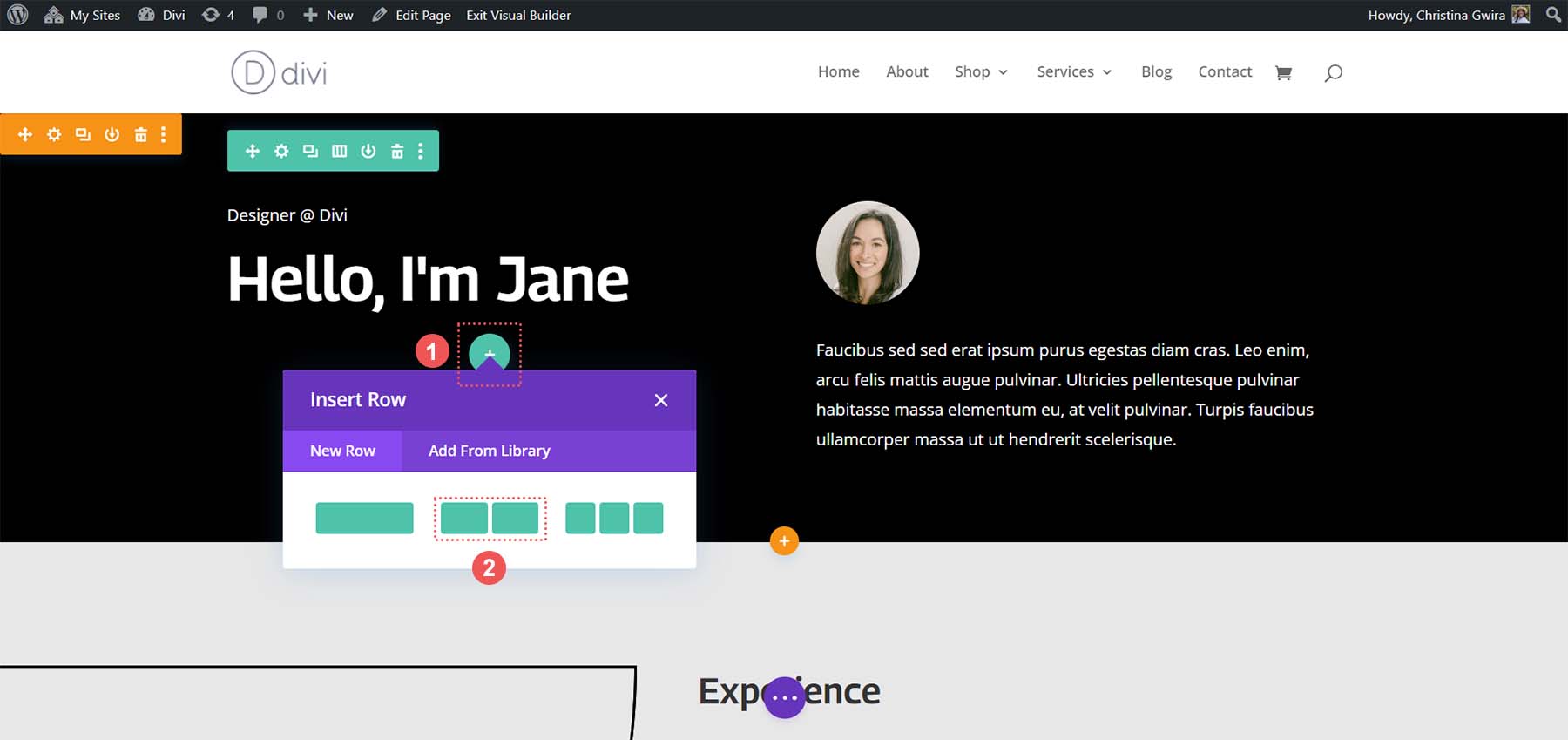
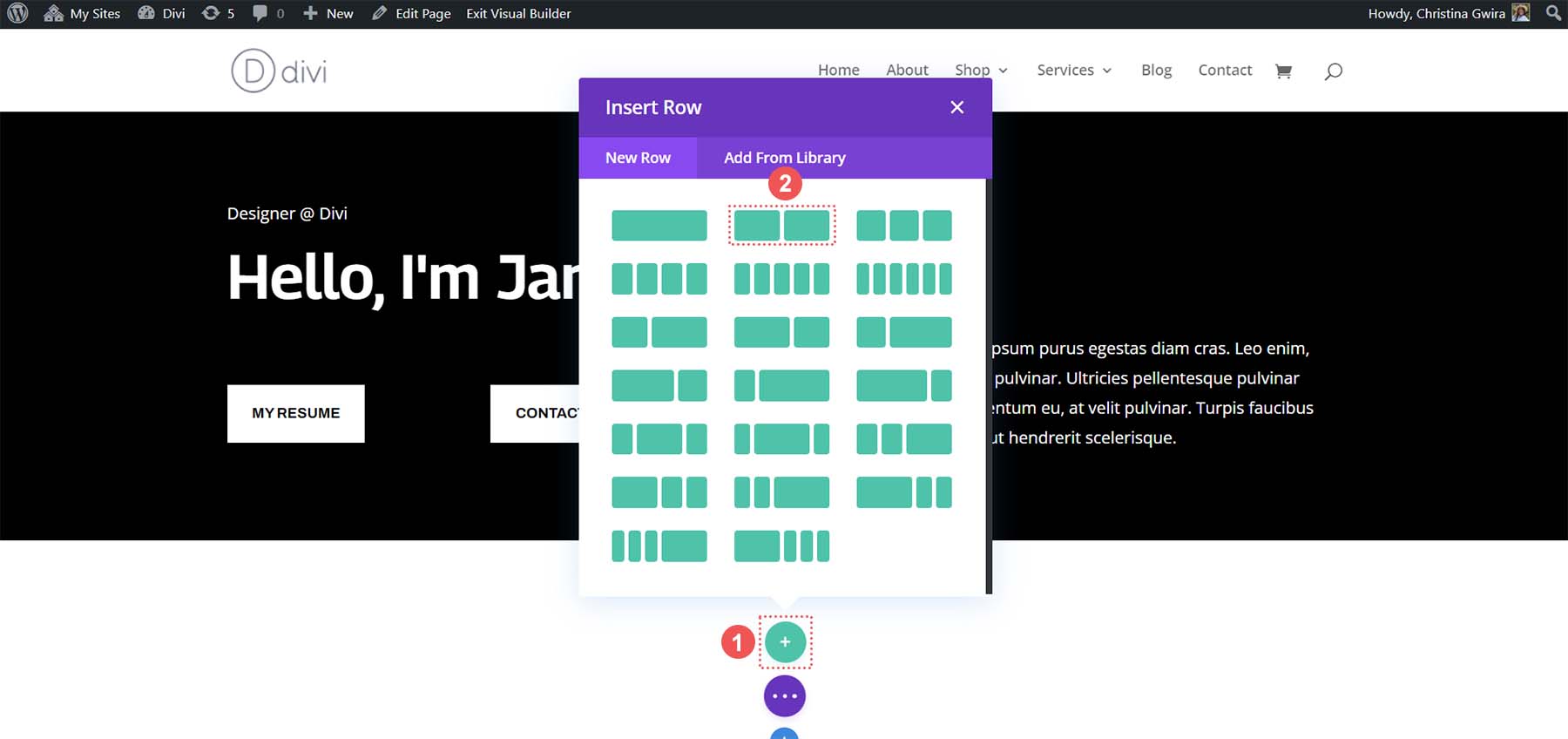
En la primera columna de nuestra sección de especialidad, haremos clic en el ícono verde más para agregar una segunda fila a esta columna. Vamos a seleccionar el ícono de diseño de dos columnas .

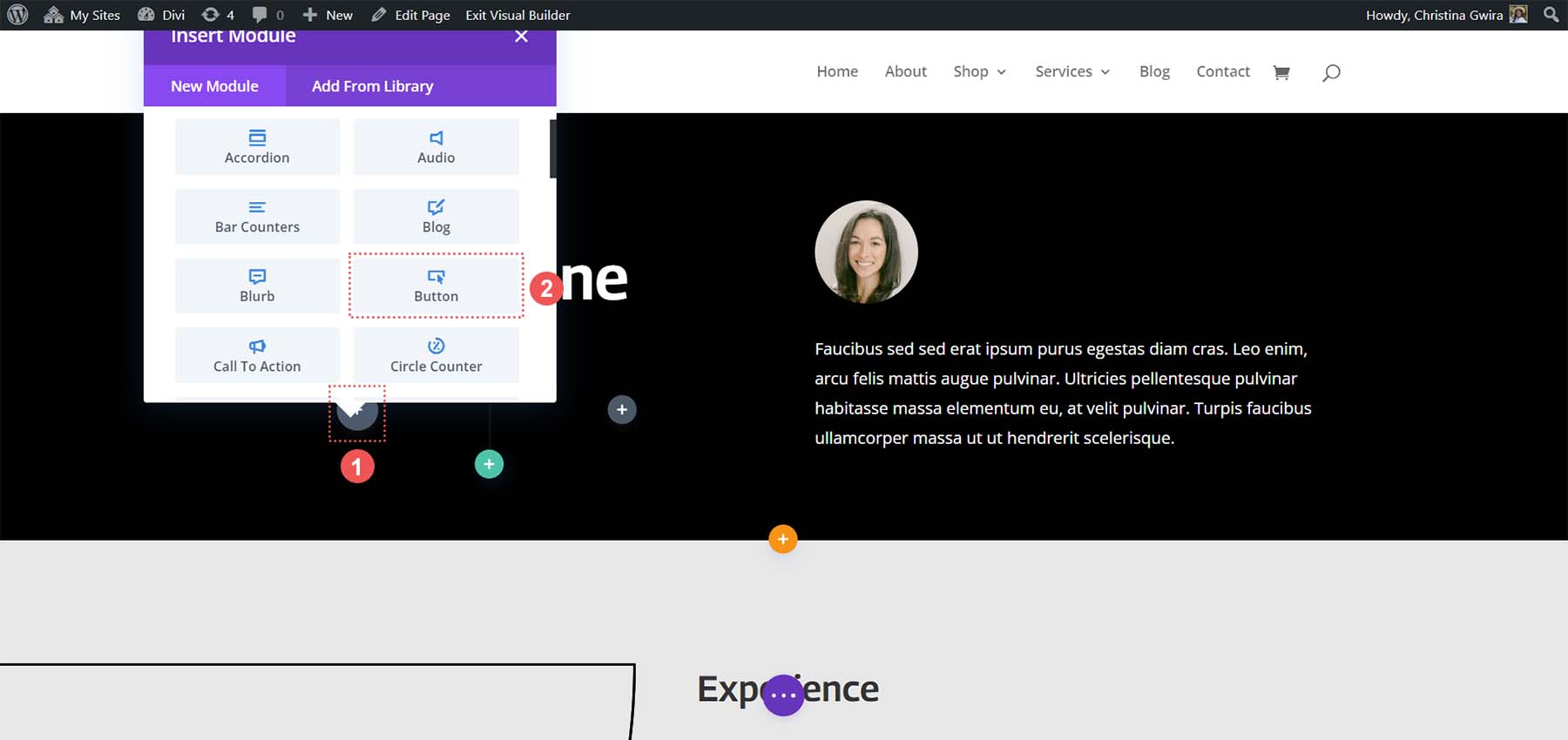
A continuación, agregaremos un Módulo de botones a cada una de las columnas de esta nueva fila. Para hacer esto, haga clic en el ícono más gris y luego seleccione el ícono del Módulo de botones para agregar un botón a la primera columna.

Aplicar estilo al módulo de botones
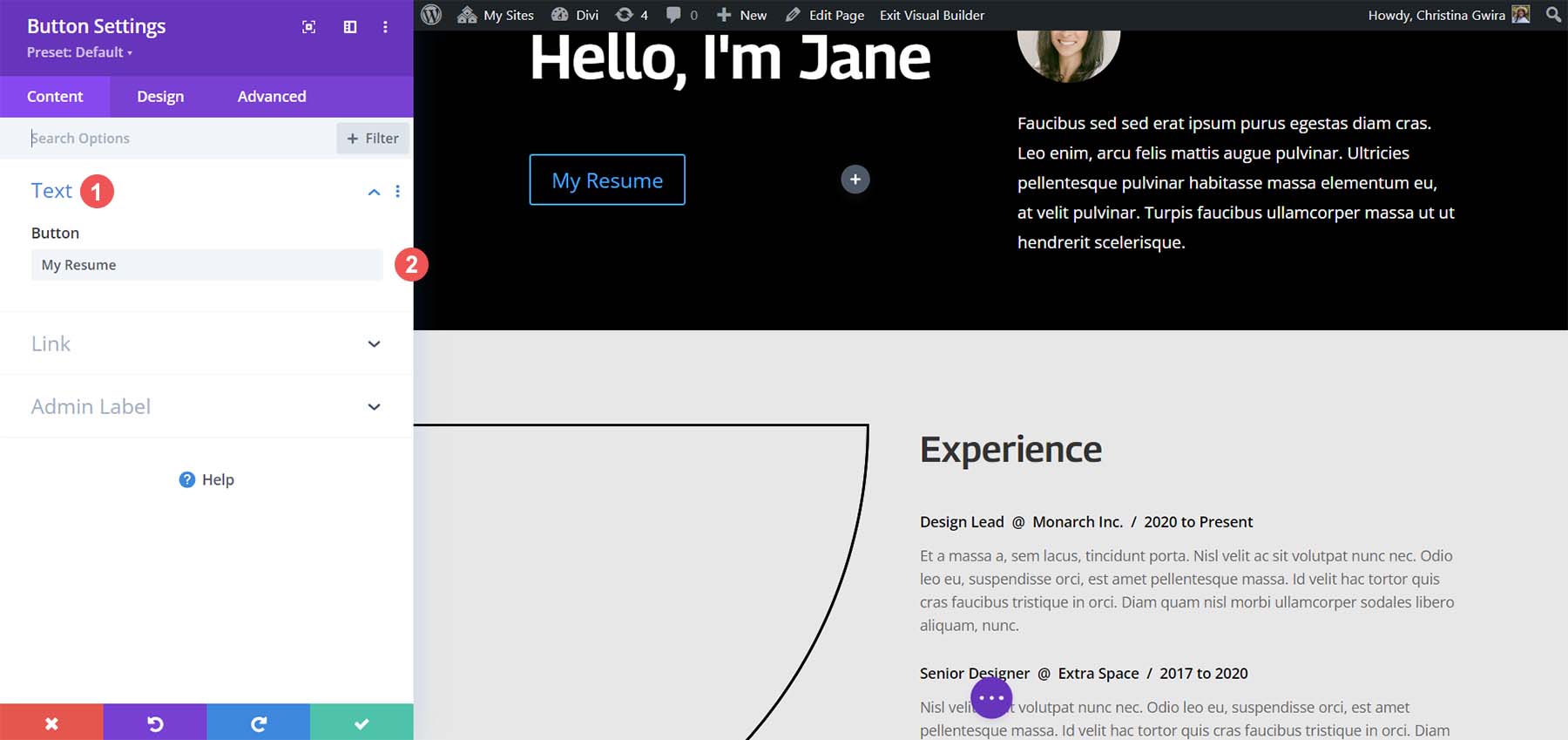
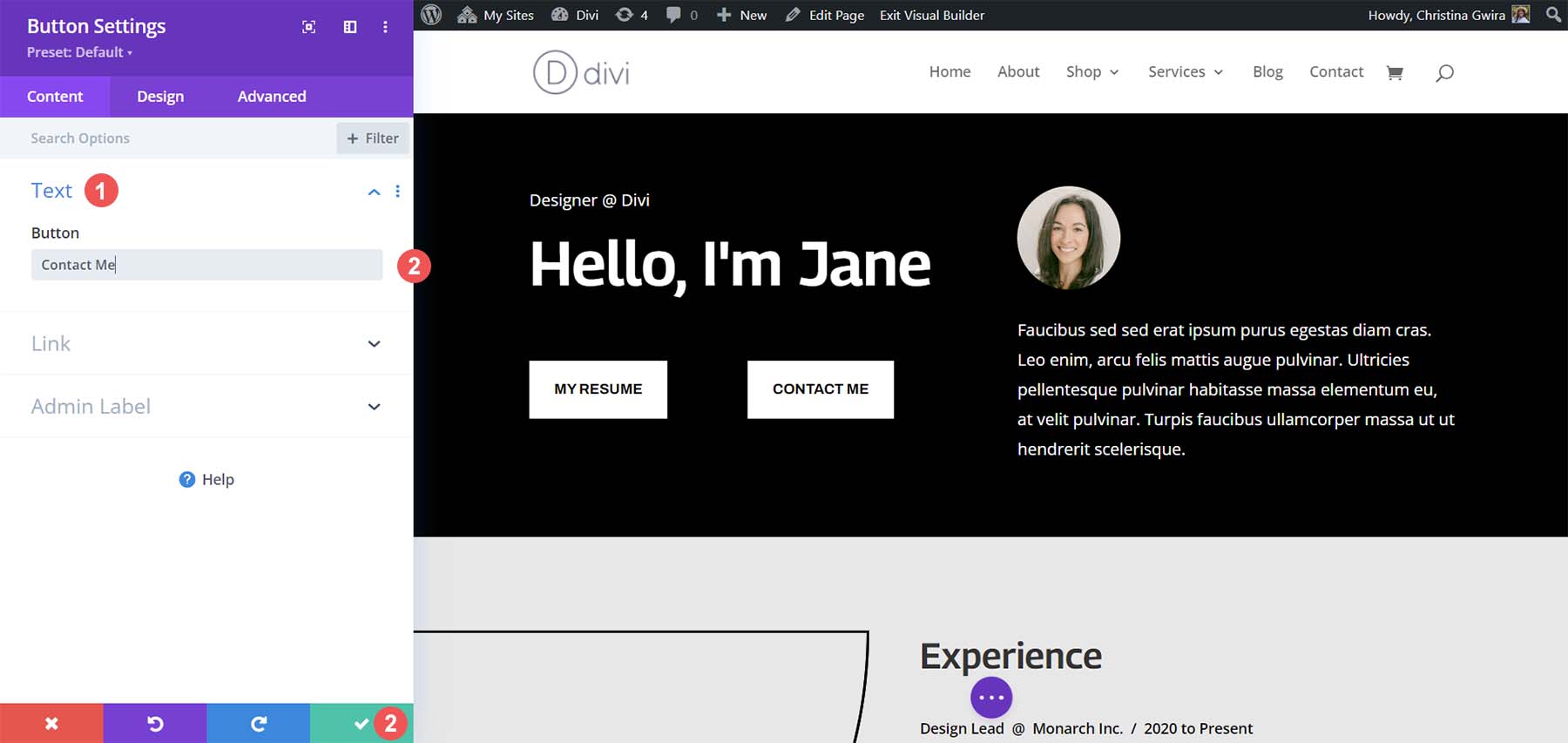
Dentro de la pestaña Contenido, actualice el Texto del botón para reflejar sus necesidades. En nuestro caso, cambiamos el texto para que diga Mi currículum.

A continuación, haga clic en la pestaña Diseño y luego haga clic en la pestaña Botón . Utilice las siguientes configuraciones para diseñar el botón.
Configuración de diseño de botones:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 14px
- Color del texto del botón: #000000
- Fondo del botón: #ffffff
- Ancho del borde del botón: 0px
- Fuente del botón: Archivo
- Estilo de fuente del botón: Todo en mayúsculas
- Mostrar icono del botón: Sí
- Icono de botón: predeterminado
- Ubicación del icono del botón: derecha
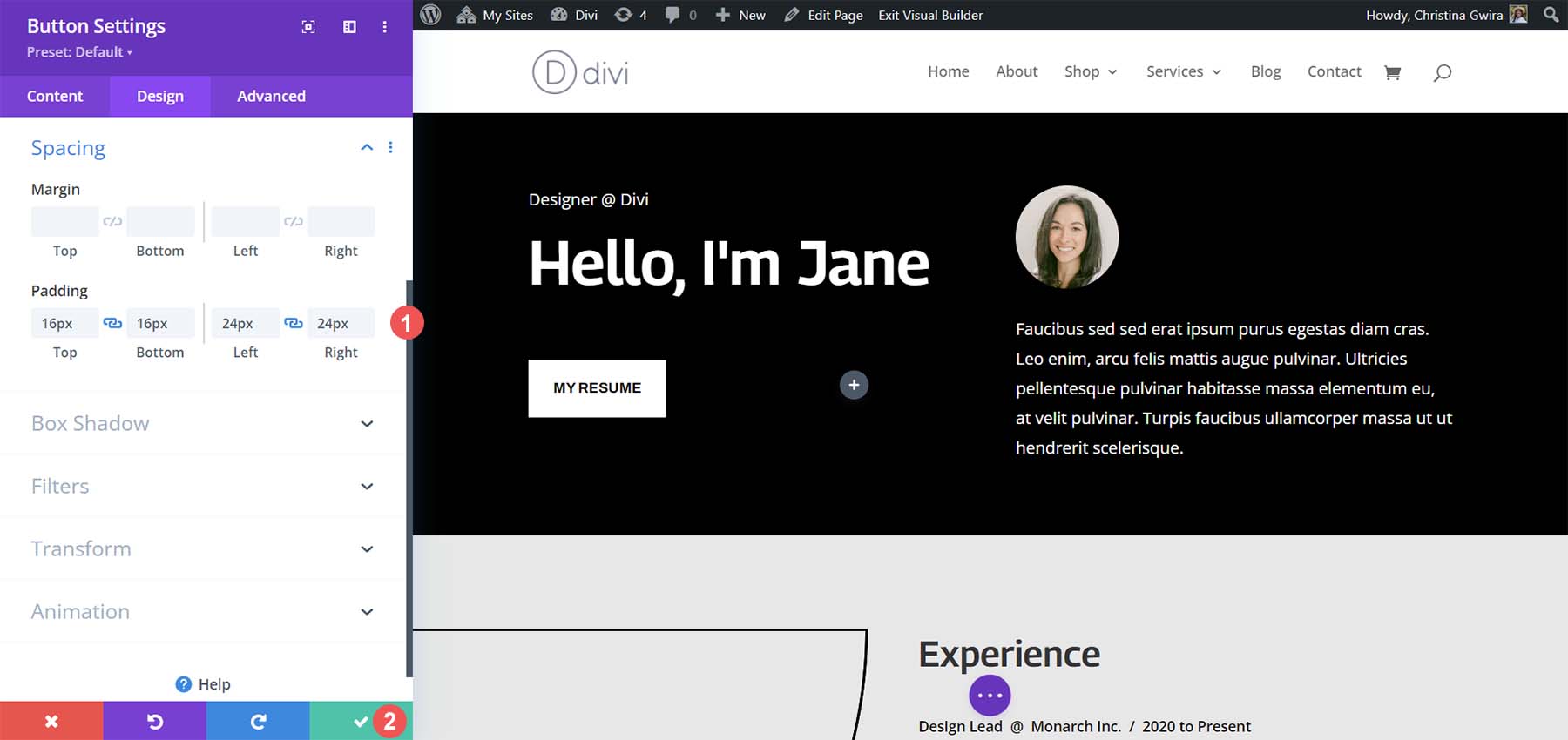
Ahora vamos a agregar algo de relleno a nuestro módulo de botones. Luego, hacemos clic en la pestaña Espaciado . Dale al botón la siguiente configuración de relleno.
Configuración de diseño de espaciado:
- Relleno superior e inferior: 16px
- Relleno izquierdo y derecho: 24 px

Haga clic en la marca de verificación verde para guardar sus opciones de estilo.
Crear un segundo módulo de botones
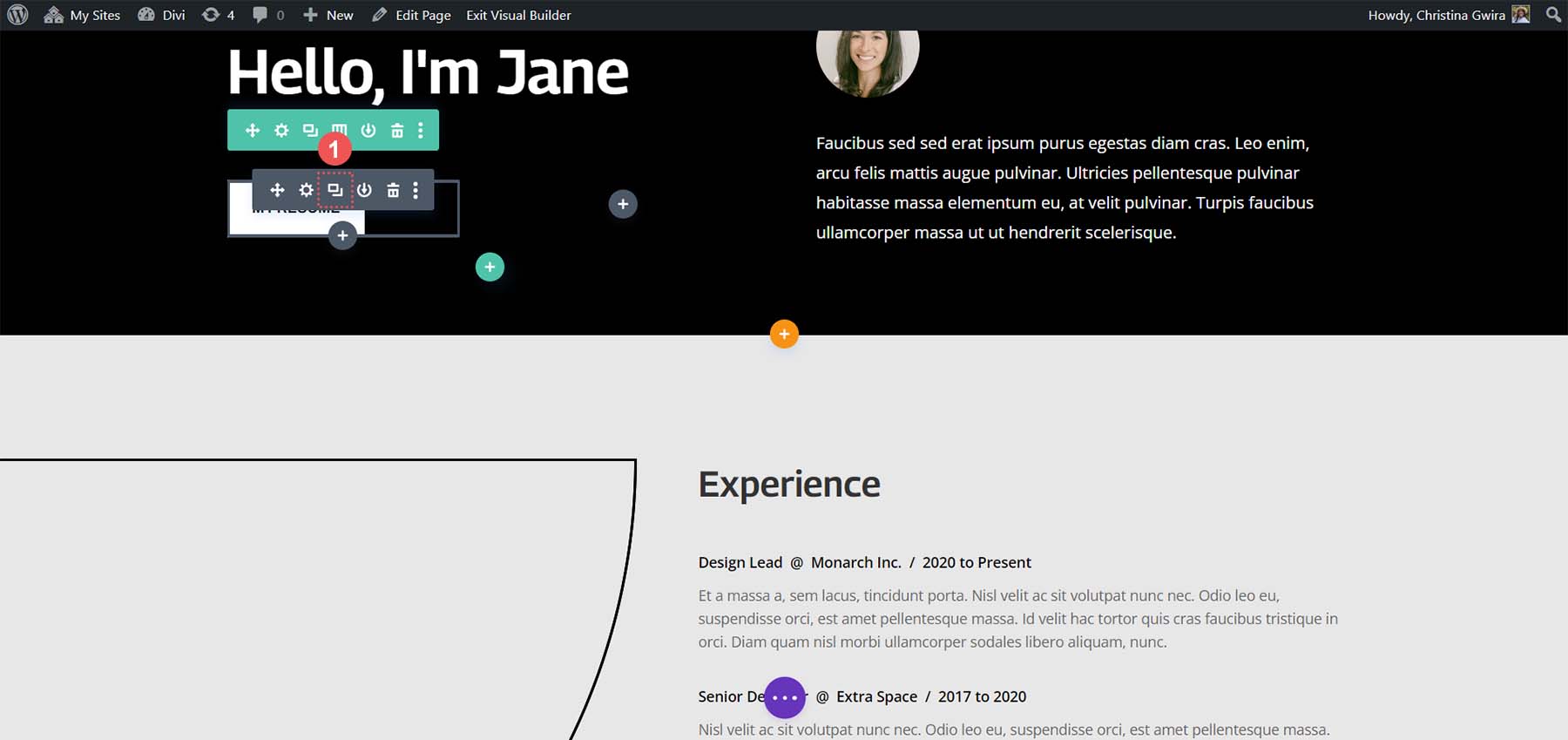
Es hora de crear y colocar nuestro segundo botón al lado de nuestro primer botón. En primer lugar, coloque el cursor sobre el primer botón y haga clic en el icono de copiar . Esto duplicará el módulo.

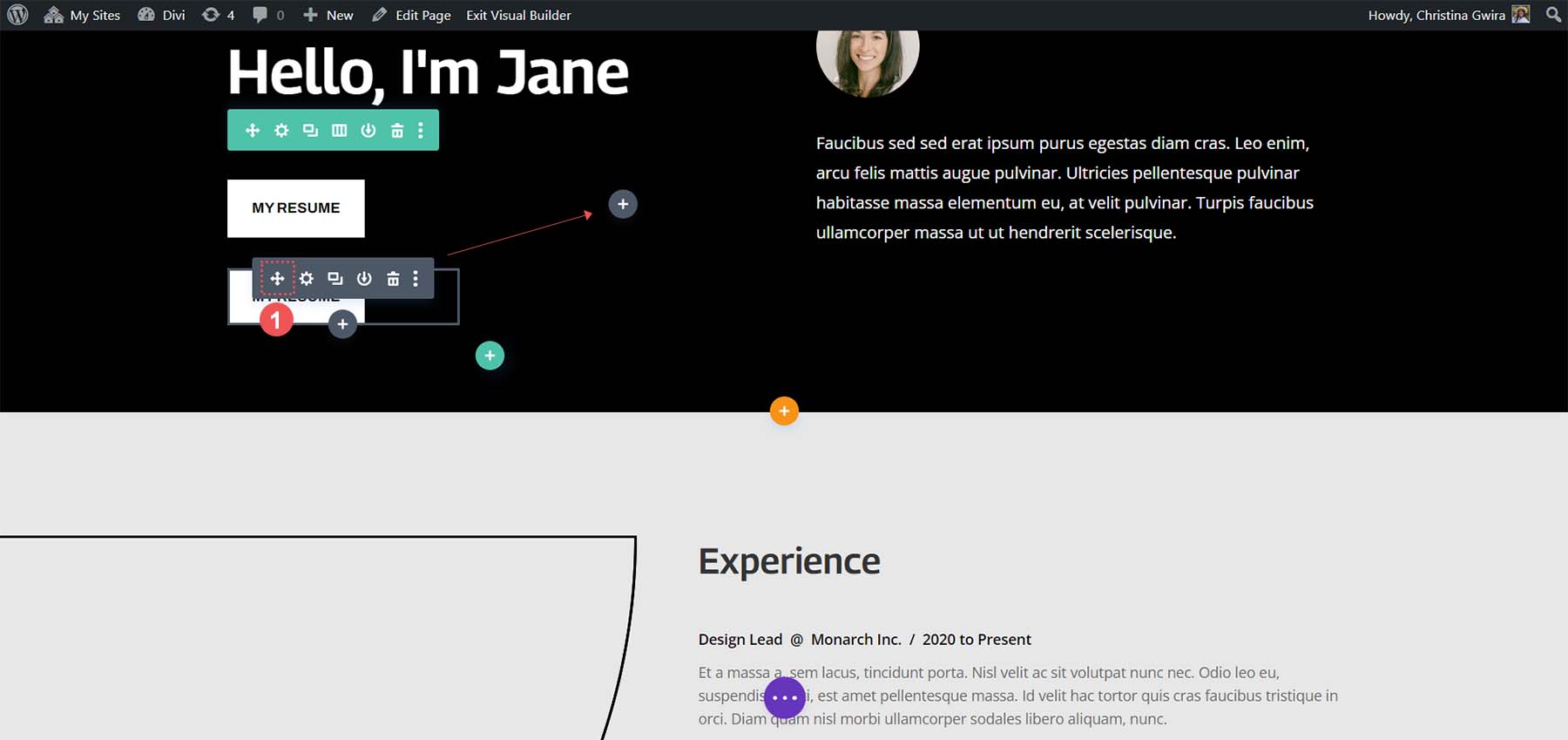
Luego, arrastre el módulo duplicado a la segunda columna.

Ahora que nuestro segundo módulo de botones está en la columna, hagamos clic en el ícono de ajustes . Esto abrirá la configuración para este botón.

En la pestaña Contenido, edite el texto del botón para adaptarlo a sus necesidades.

Una vez que esté en la configuración del módulo de botones, actualice el texto del botón . Finalmente, haga clic en la marca de verificación verde para guardar sus ediciones en el segundo botón.

Al final, tendrás dos módulos de botones, uno al lado del otro.

Usando CSS para colocar botones Divi uno al lado del otro
Otra forma de agregar botones Divi uno al lado del otro es mediante CSS. Con solo una línea de CSS, podemos lograr botones duales uno al lado del otro en Divi. Primero, preparemos nuestra sección.
Preparando nuestra sección
De manera similar a nuestro método anterior, necesitaremos ajustar nuestra sección. En este caso, usaremos una sección Divi normal en lugar de una sección especializada. Para comenzar, hacemos clic en el ícono más naranja y seleccionamos el ícono azul de la sección regular .


Ahora que se ha creado nuestra nueva sección, agregaremos filas y columnas. Seleccionaremos las dos columnas, 50% + 50% icono de diseño .

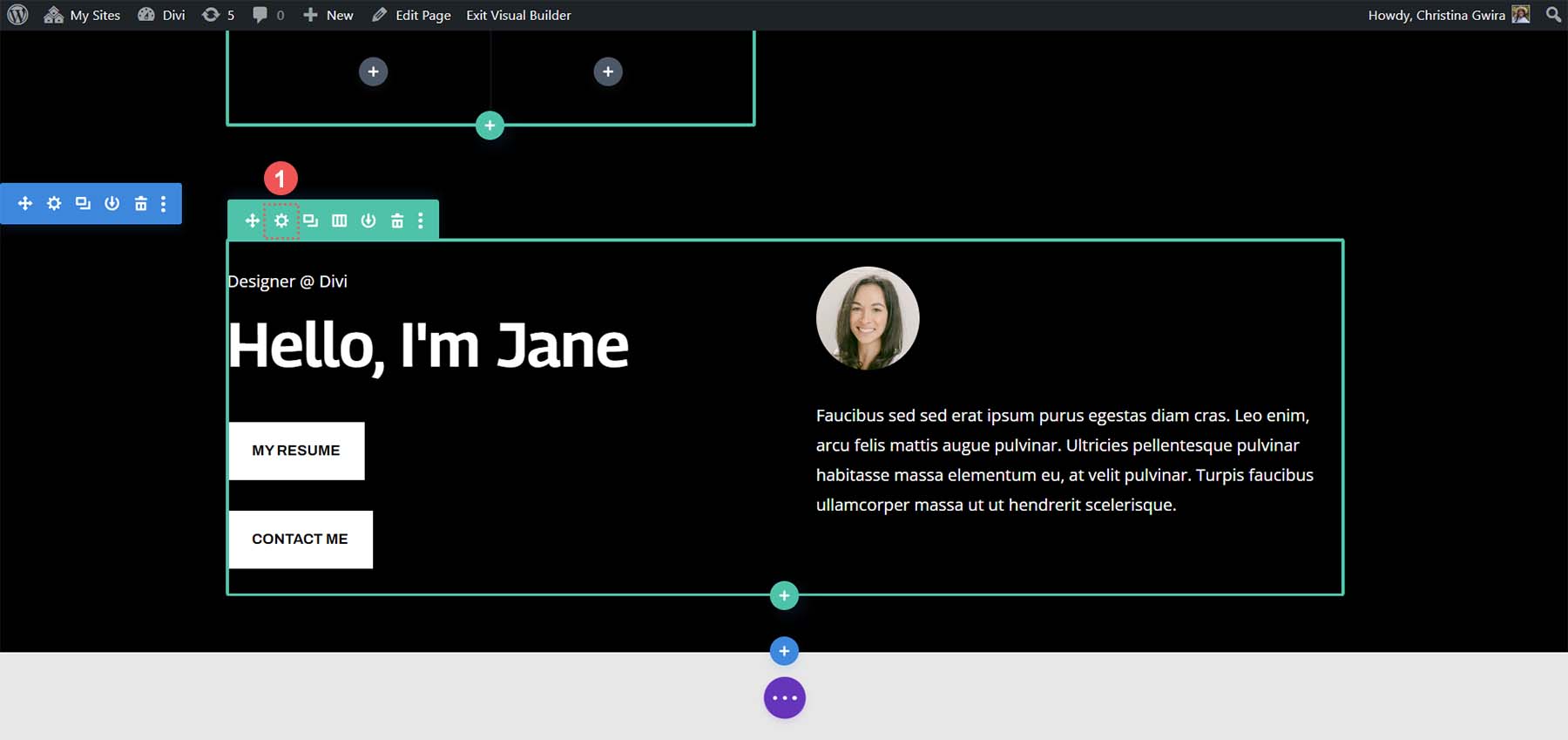
Al ver que nuestra sección ha sido creada, le daremos un fondo negro, similar al apartado anterior. Haga clic en el ícono de ajustes dentro del menú de la sección azul. Luego, haga clic en la pestaña Fondo . Seleccione el icono Color de fondo y establezca el color de fondo en #000000 .

Haga clic en la marca de verificación verde para guardar el estilo de nuestra sección. A continuación, mueva todos los módulos de la sección de especialidad a esta nueva sección. Finalmente, haremos clic en el ícono de la papelera en nuestra sección anterior y eliminaremos la sección de especialidad.

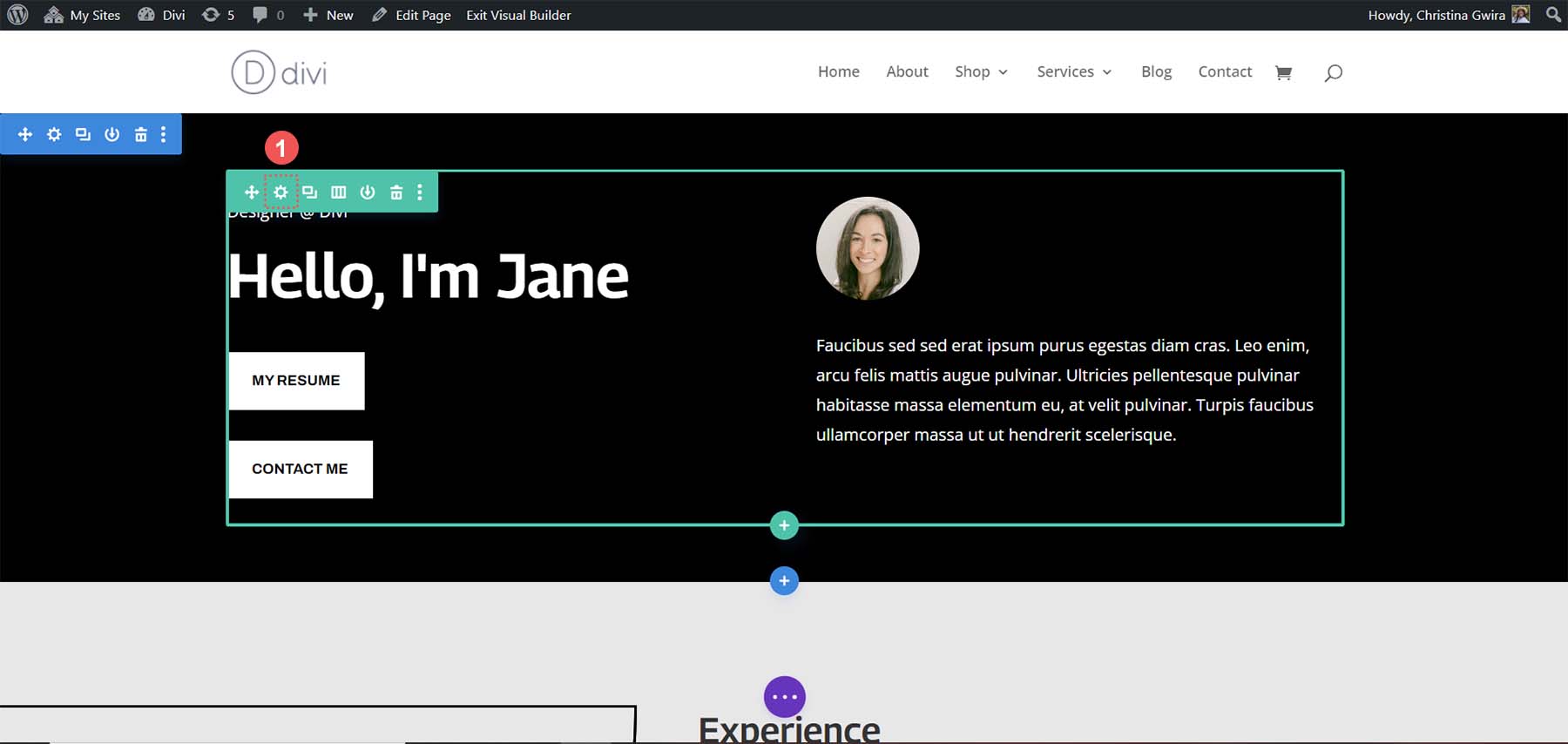
Tenga en cuenta que los módulos de botones aún no están uno al lado del otro. Están descansando uno encima del otro. Cambiemos eso con algo de CSS.
Agregar CSS para que nuestros botones Divi queden uno al lado del otro
Para comenzar, hacemos clic en el ícono de ajustes de la fila.

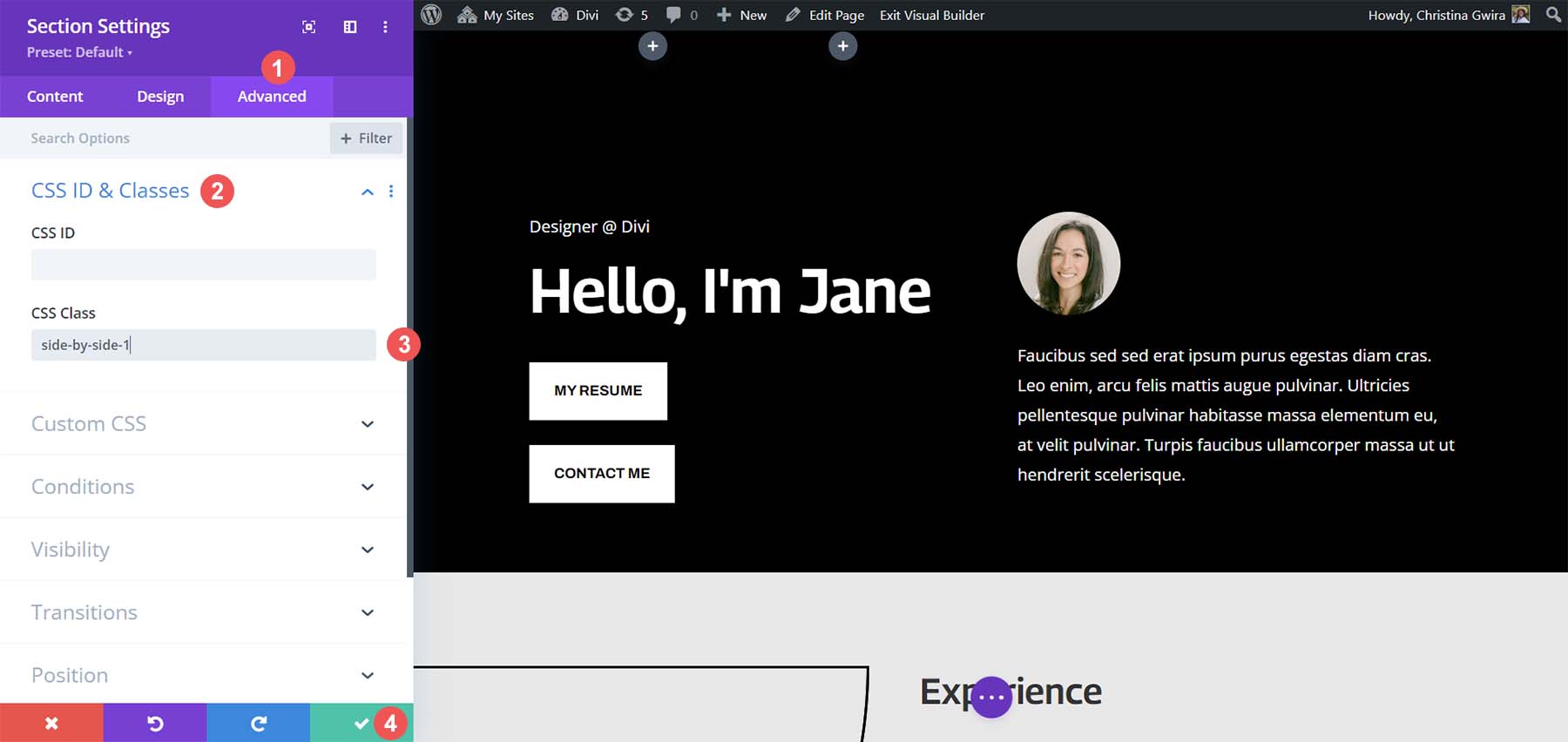
Haga clic en la pestaña Avanzado y luego en la pestaña CSS ID y Clases CSS. Establezca una clase CSS para la fila. En nuestro caso, le daremos un nombre de clase lado a lado-1.

Luego, haga clic en el ícono de marca de verificación verde para guardar las adiciones a la fila . Ahora, hacemos clic en el botón del círculo morado en el medio de la pantalla.

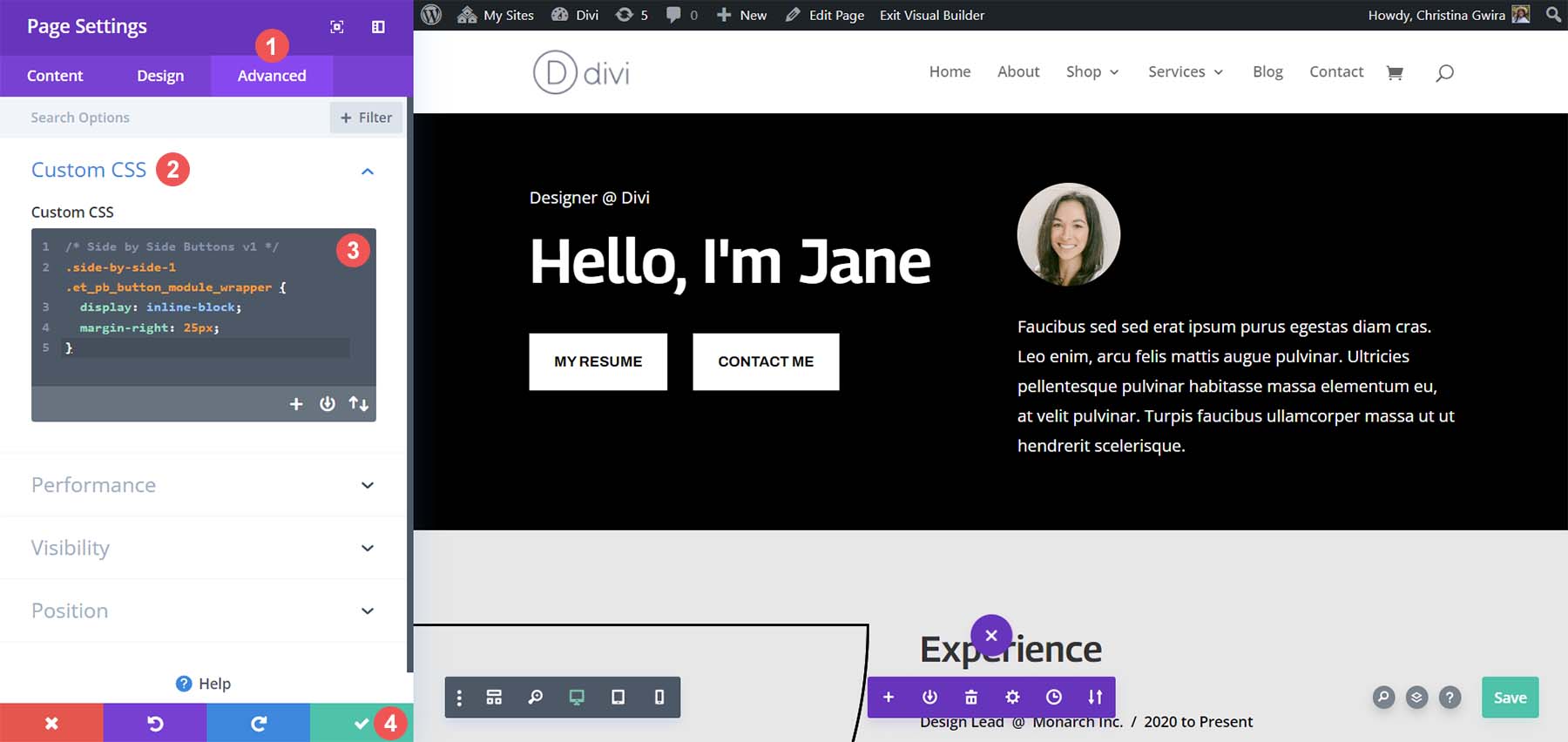
A continuación, haga clic en el ícono de ajustes de color púrpura . Esto abrirá la Configuración de página.

Dentro de Configuración de página, haga clic en la pestaña CSS personalizado . Una vez allí, agrega la siguiente línea de CSS:
/* Side by Side Buttons v1 */
.side-by-side .et_pb_button_module_wrapper {
display: inline-block;
margin-right: 25px;
}

El valor del margen derecho se puede ajustar para aumentar o disminuir el espacio entre ambos botones. Una vez que esté satisfecho, haga clic en la marca de verificación verde para guardar su trabajo.

Uso de Flex Box para agregar botones Divi uno al lado del otro
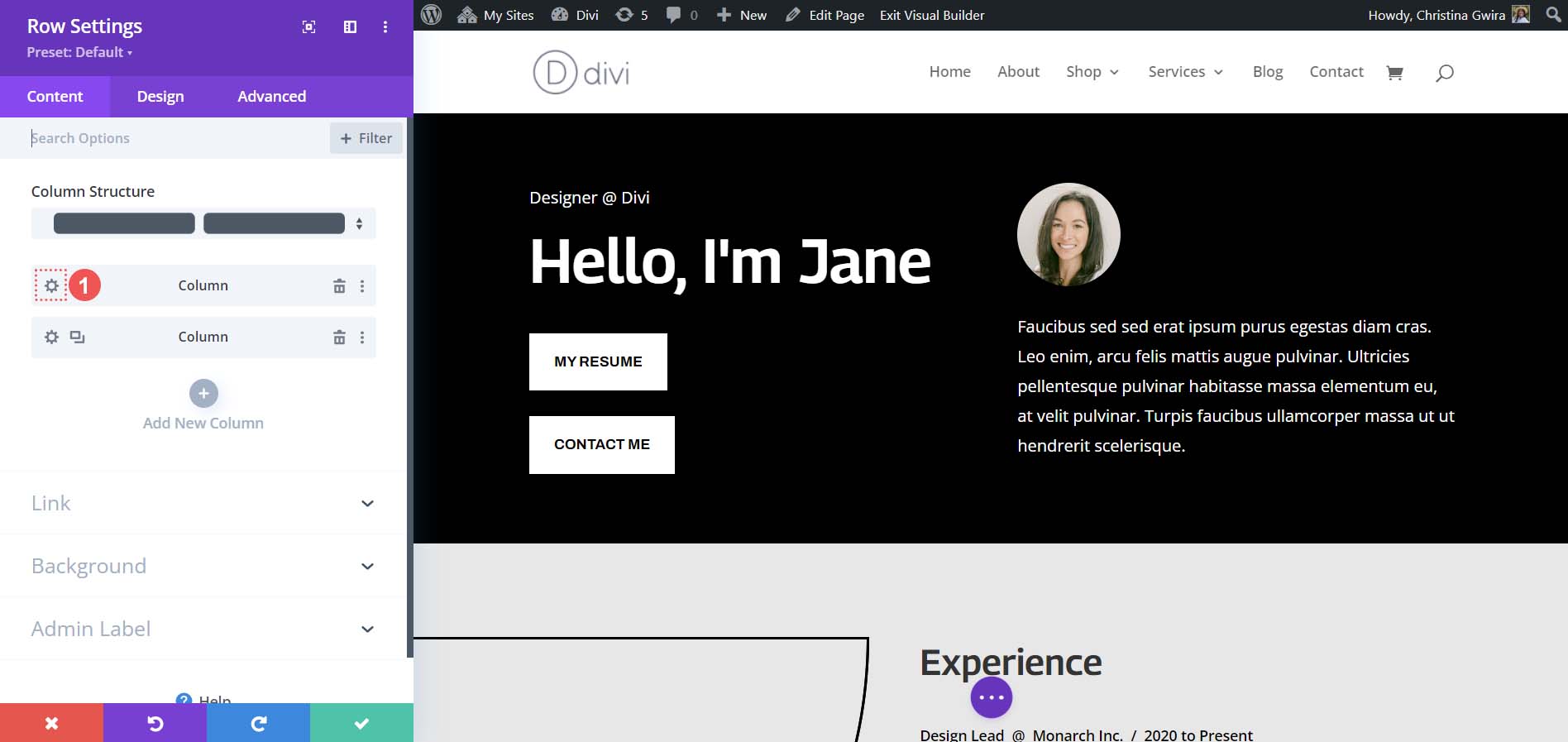
Si lo desea, también puede usar Flexbox para colocar sus módulos de botones uno al lado del otro. Para comenzar, asignemos una clase CSS diferente a nuestra columna. Para comenzar, haga clic en el ícono de ajustes dentro de nuestra fila.

Dentro del cuadro modal de la fila, haga clic en el ícono de ajustes de la primera columna.

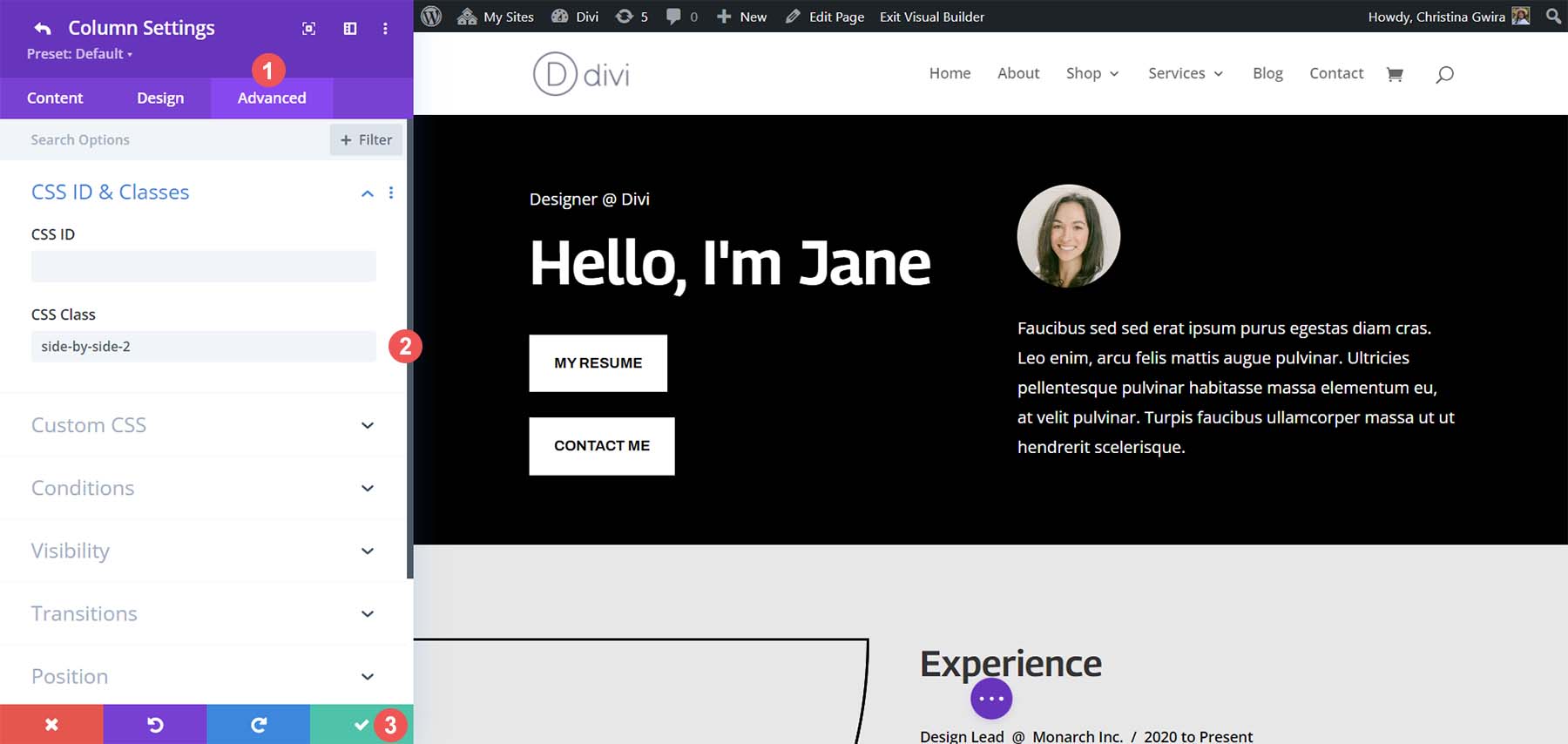
Mientras estás en la configuración de la columna, haz clic en la pestaña Avanzado . Luego, agregue una clase CSS de .side-by-side-2 a la columna . Haga clic en el icono de marca de verificación verde para guardar los cambios.

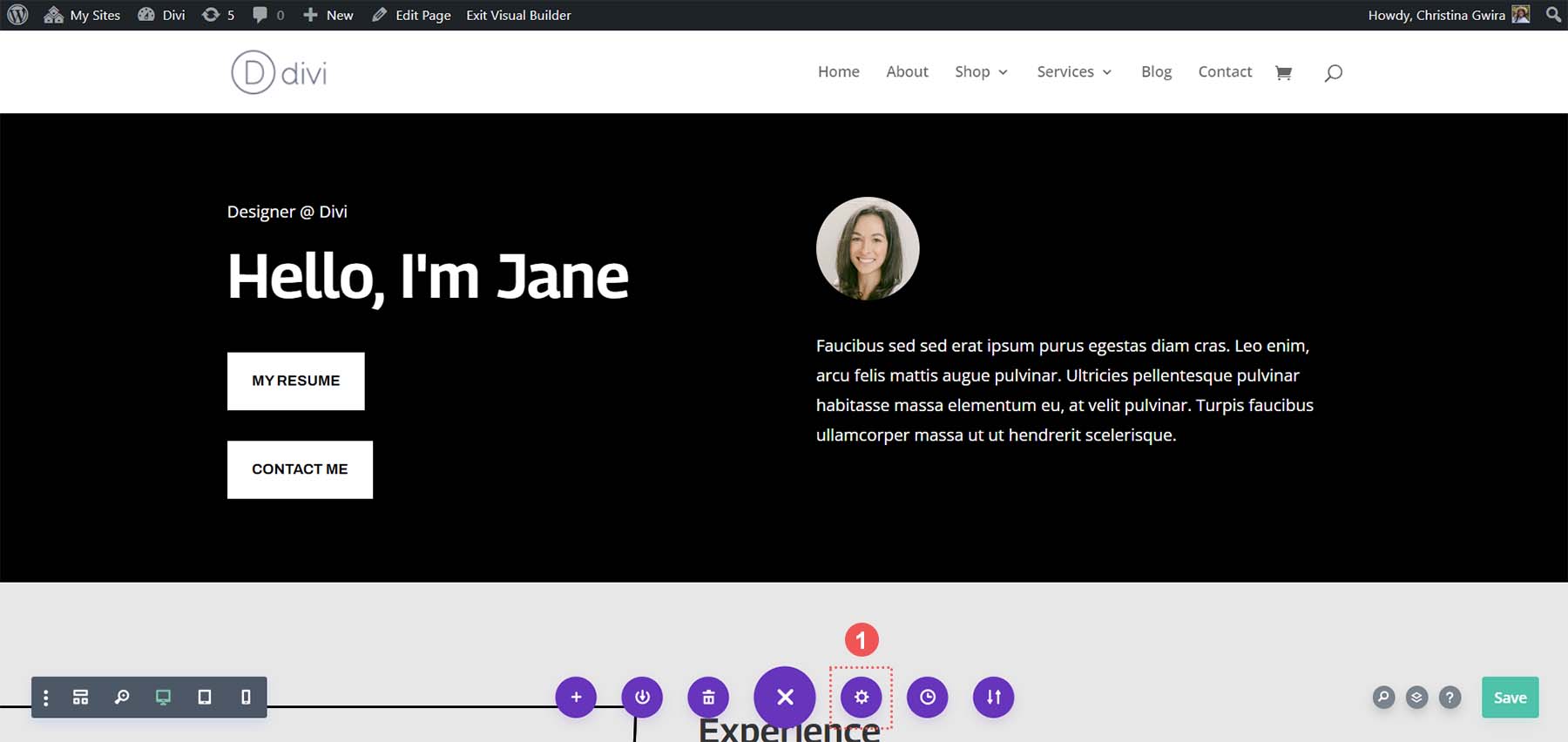
A continuación, regresaremos a la pantalla de configuración de la página. Haga clic en el botón del círculo violeta con tres puntos en el centro de la pantalla.

Luego, haz clic en el ícono de ajustes morado .

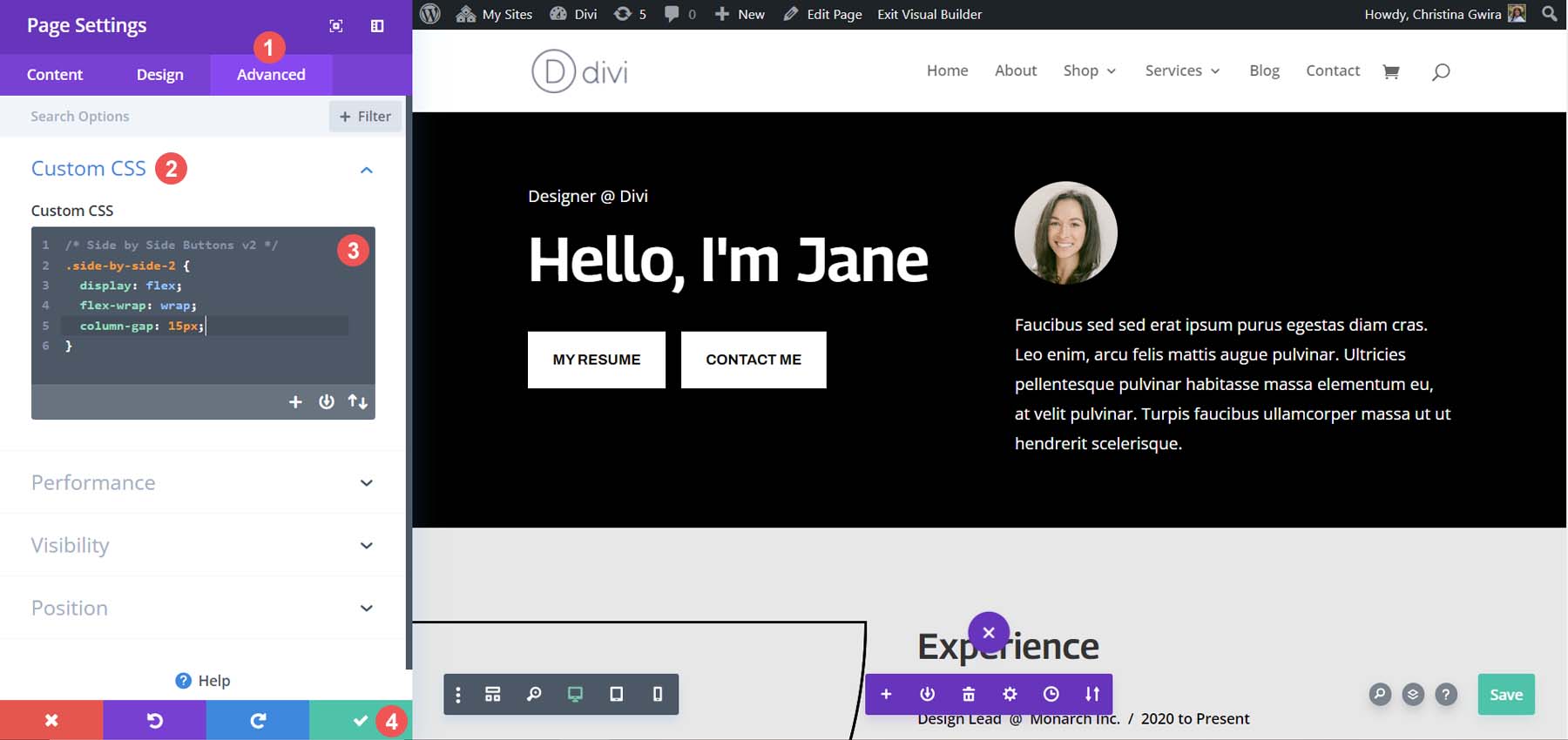
En nuestra Configuración de página, haga clic en la pestaña Avanzado y use el siguiente fragmento de CSS:
/* Side by Side Buttons v2 */
.side-by-side-2 {
display: flex;
flex-wrap: wrap;
gap: 15px;
}

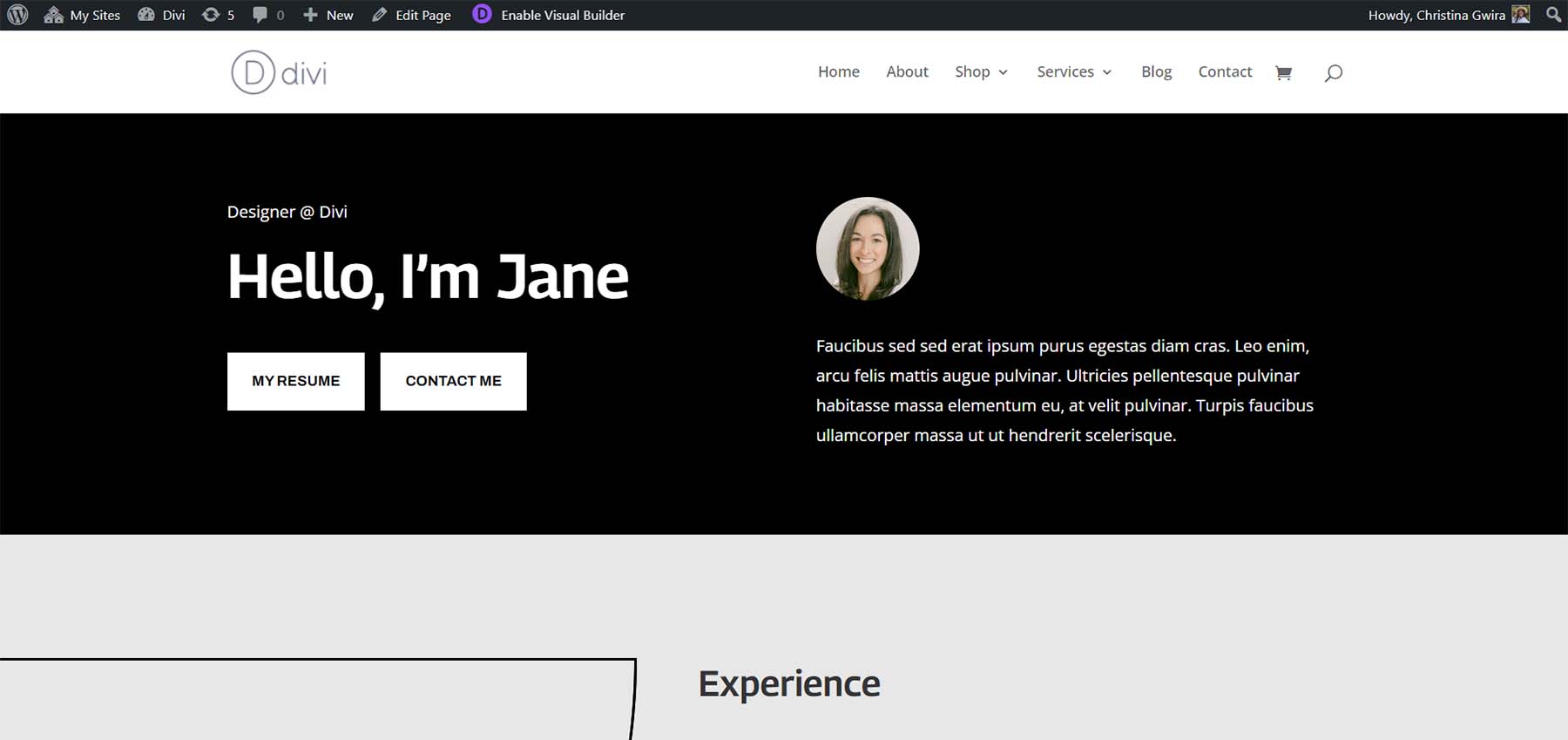
La propiedad column-gap se puede ajustar para agregar más espacio entre los distintos módulos dentro de la columna. ¡Aquí está el look final!

Opción no tradicional: utilice el módulo de encabezado de ancho completo.
Es posible tener dos botones en Divi uno al lado del otro sin usar dos módulos de botones separados. El módulo de encabezado Divi Fullwidth tiene la opción de agregar dos botones dentro de él. Veamos cómo podríamos imitar las secciones que hemos creado anteriormente con un solo módulo.
Agregar sección y módulo de ancho completo
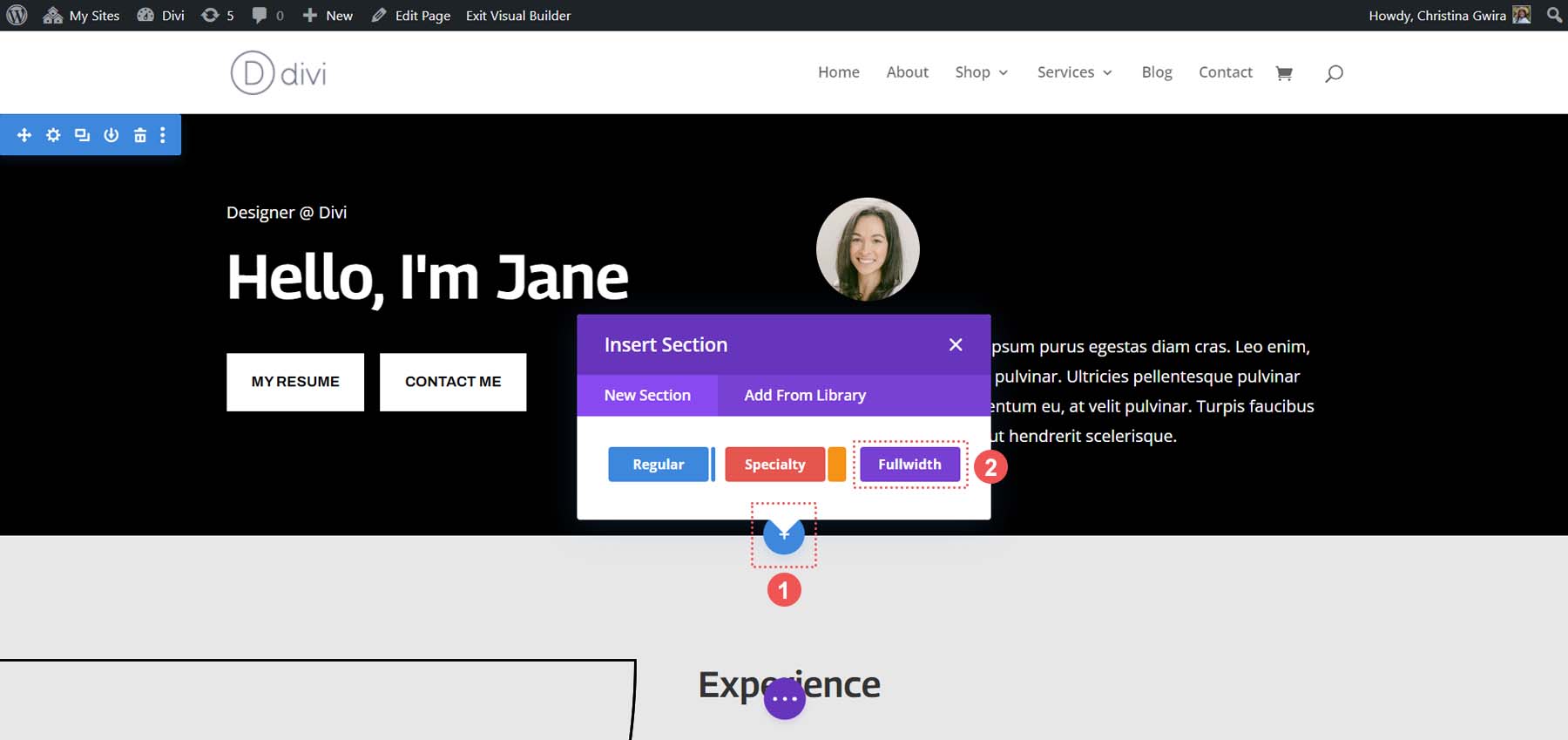
En primer lugar, necesitaremos agregar una sección de ancho completo a nuestra página. Haga clic en el icono azul más . Luego, selecciona el ícono morado de la sección Ancho completo .

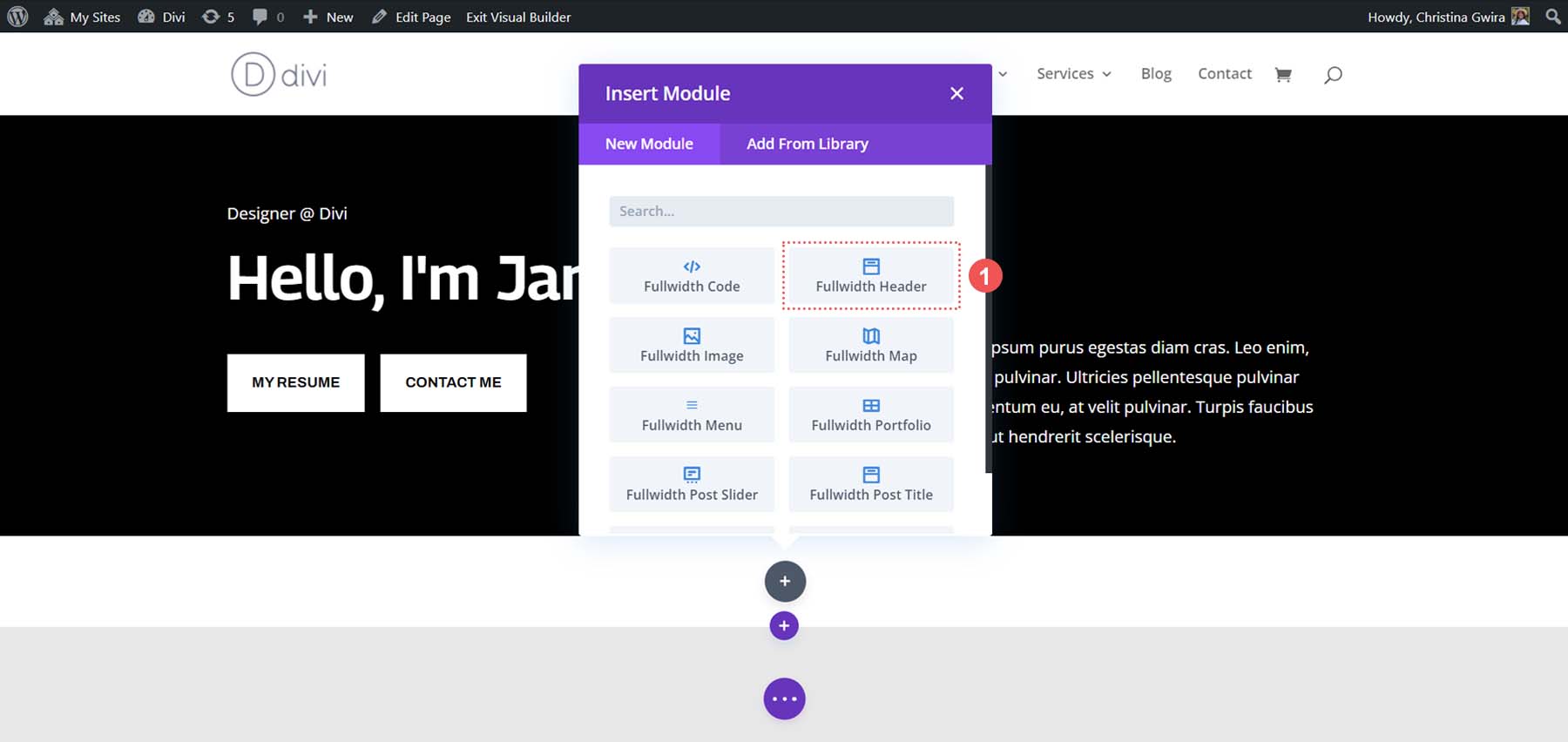
De los módulos de ancho completo disponibles, haga clic en el icono Encabezado de ancho completo .

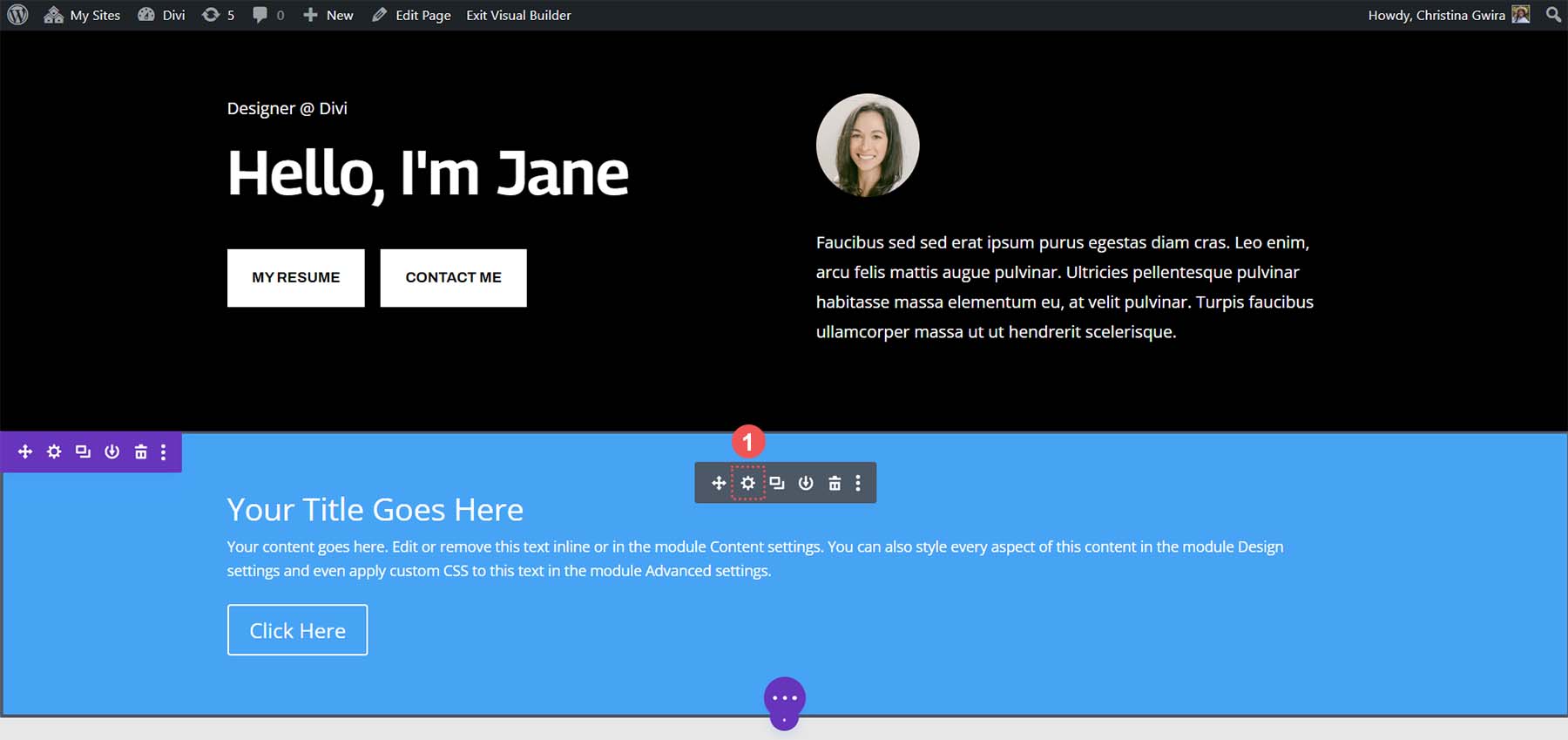
Después de agregar nuestro encabezado de ancho completo, hagamos clic en su ícono de ajustes para comenzar a diseñar y agregar contenido al módulo.

Agregar contenido al módulo
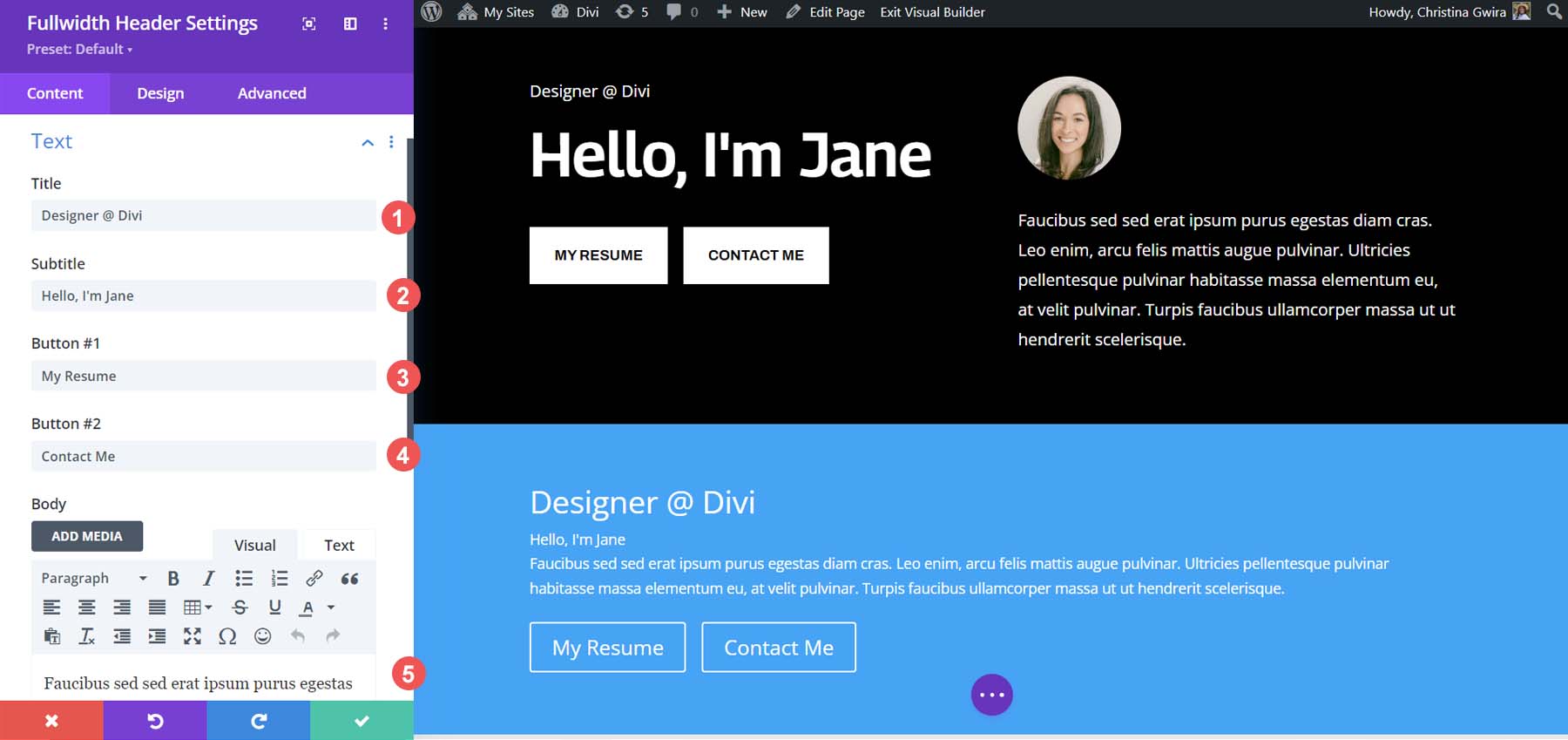
En la pestaña Contenido del módulo, podemos usar el contenido de los módulos anteriores para completar los campos dentro del Módulo de encabezado de ancho completo.

El posicionamiento de módulos y elementos será diferente; sin embargo, todas las piezas: el texto, el título, el subtítulo, la imagen y el cuerpo del texto están presentes. Lo que usaba más de 5 módulos se puede lograr con uno y aún tener los botones Divi uno al lado del otro.

Aplicar estilo al módulo de encabezado de ancho completo
Ahora que el contenido de los módulos se ha ingresado en el módulo Encabezado de ancho completo, podemos continuar y eliminar la sección anterior. Haga clic en el icono de la papelera del menú de la sección azul .

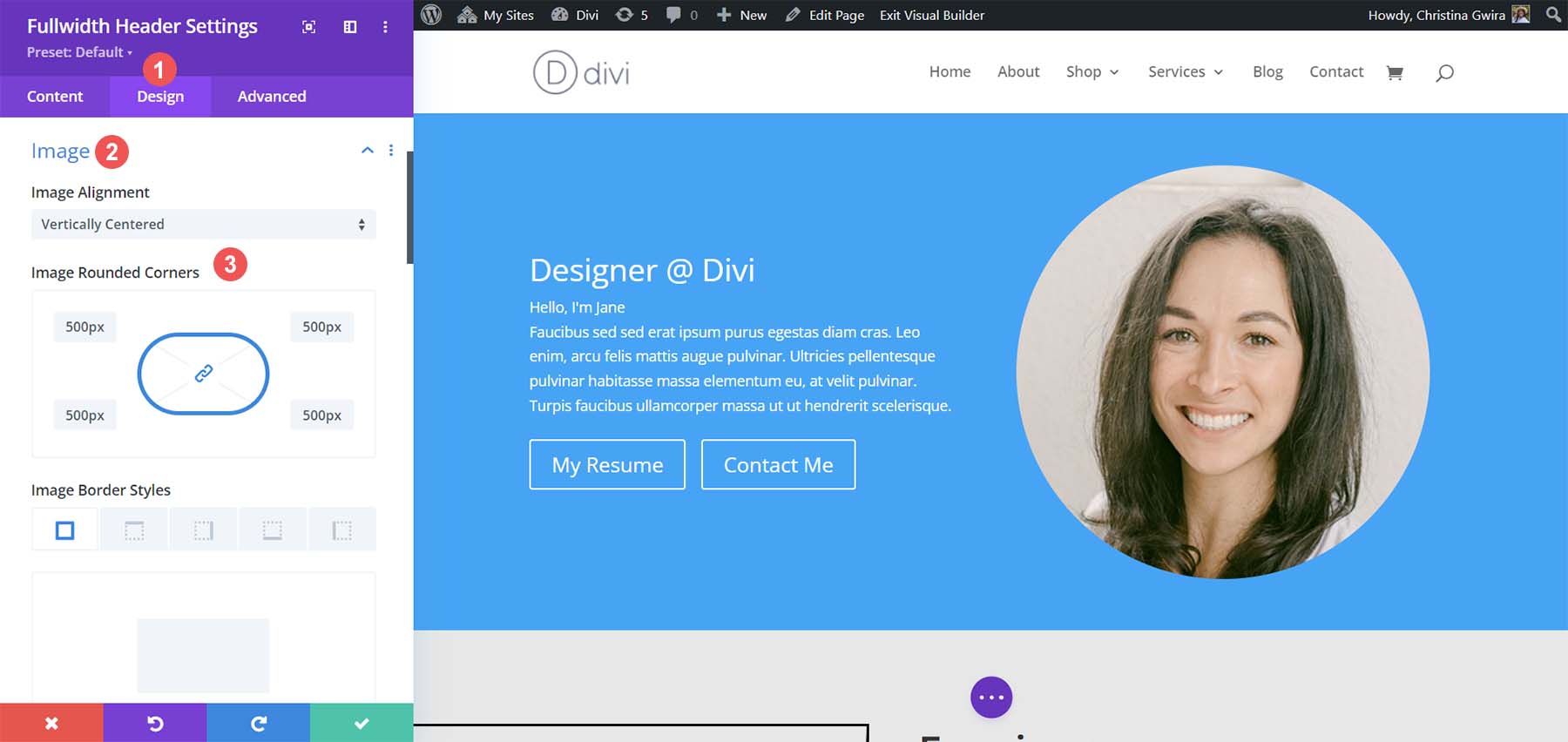
Comencemos a diseñar nuestro módulo de encabezado de ancho completo para que coincida con nuestro paquete de diseño. En la pestaña Diseño, haga clic en la pestaña Imagen . Luego, establece las esquinas redondeadas en 500 px para todas las esquinas.

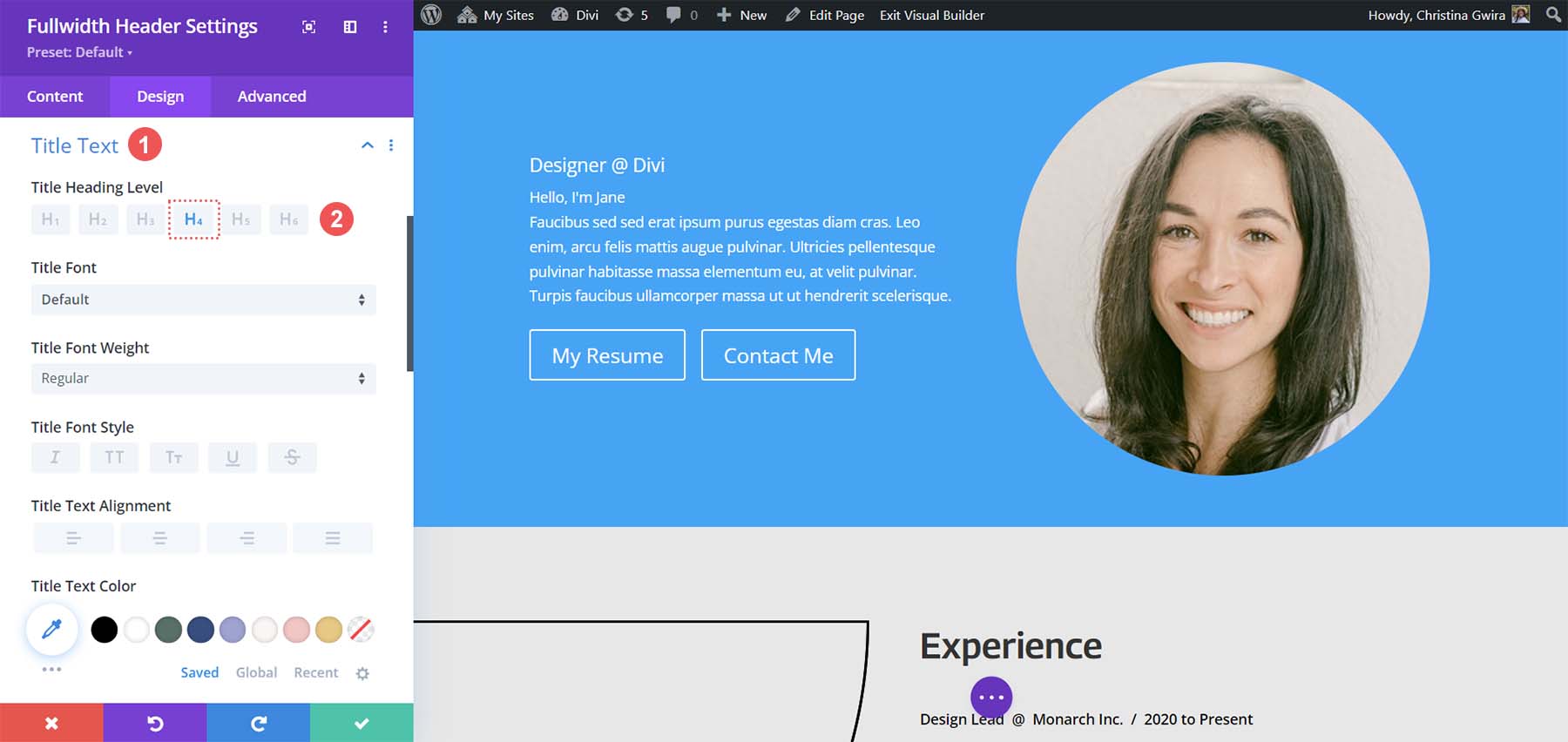
A continuación, haga clic en la pestaña Texto del título . Establezca el nivel de encabezado del título en h4 . Deje todas las demás configuraciones en sus valores predeterminados.

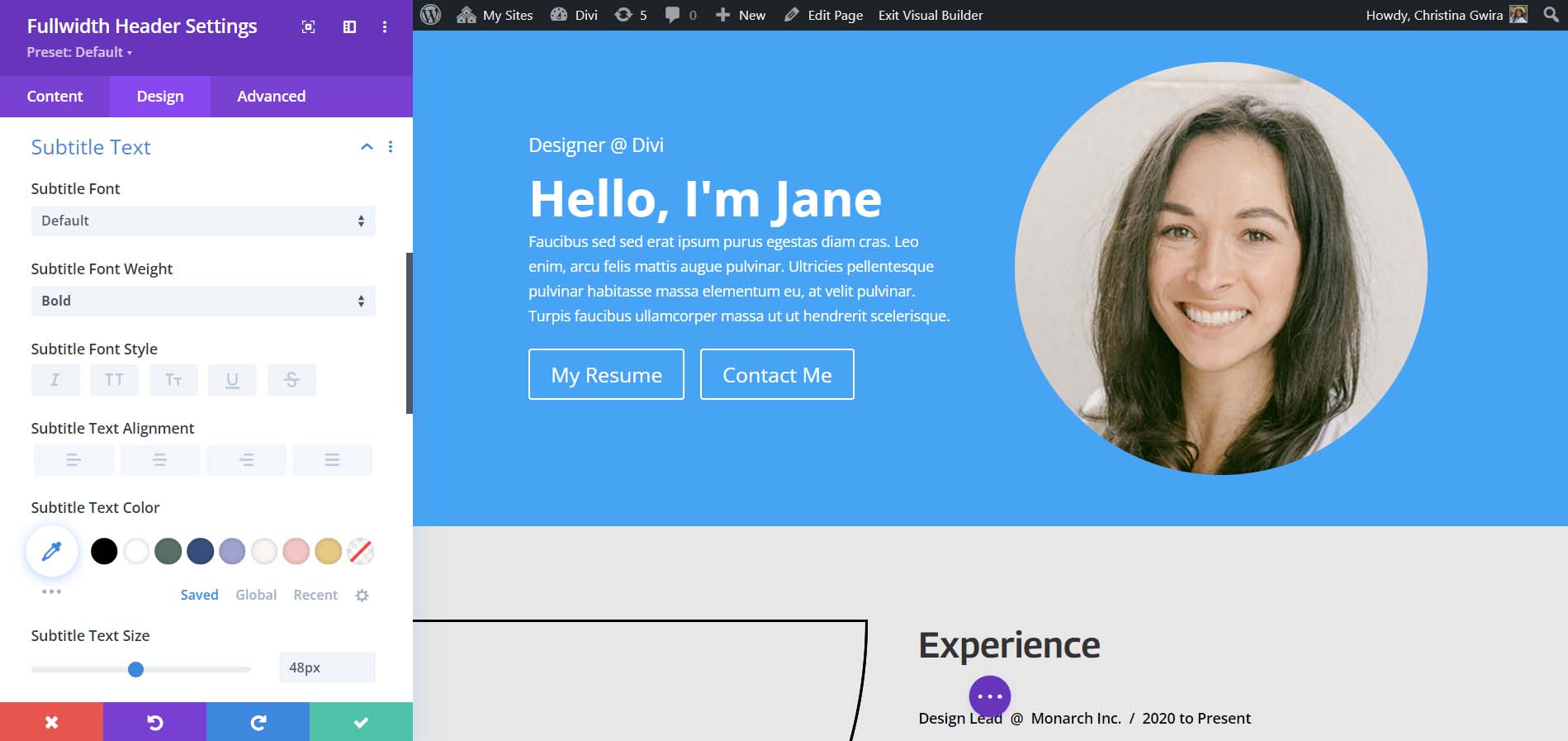
A continuación, pase al Texto del subtítulo. Haga clic en la pestaña Texto del subtítulo y use las siguientes configuraciones para darle estilo.
Configuración de diseño de texto de subtítulos:
- Peso de fuente de subtítulo: Negrita
- Tamaño del texto del subtítulo: 48px
- Altura de la línea de subtítulos: 1,3 em

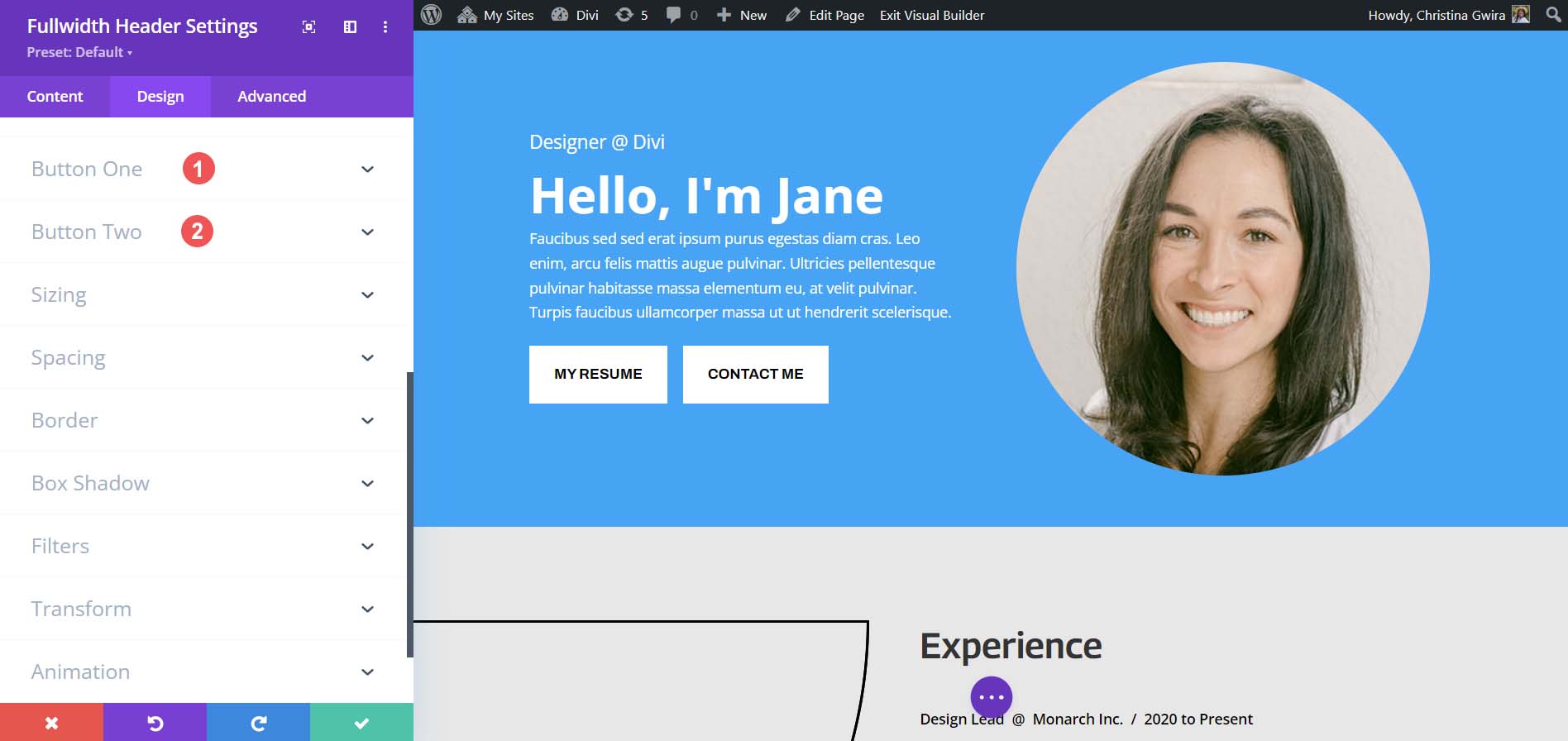
Para la pestaña Botón, usaremos la misma configuración para el Botón uno y el Botón dos que se usan para los módulos de botones individuales. Puede encontrar esas configuraciones a continuación.
Configuración de diseño de botones:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 14px
- Color del texto del botón: #000000
- Fondo del botón: #ffffff
- Ancho del borde del botón: 0px
- Fuente del botón: Archivo
- Estilo de fuente del botón: Todo en mayúsculas
- Mostrar icono del botón: Sí
- Icono de botón: predeterminado
- Ubicación del icono del botón: derecha
- Relleno de botones:
- Superior e inferior: 16px
- Izquierda y Derecha: 24px

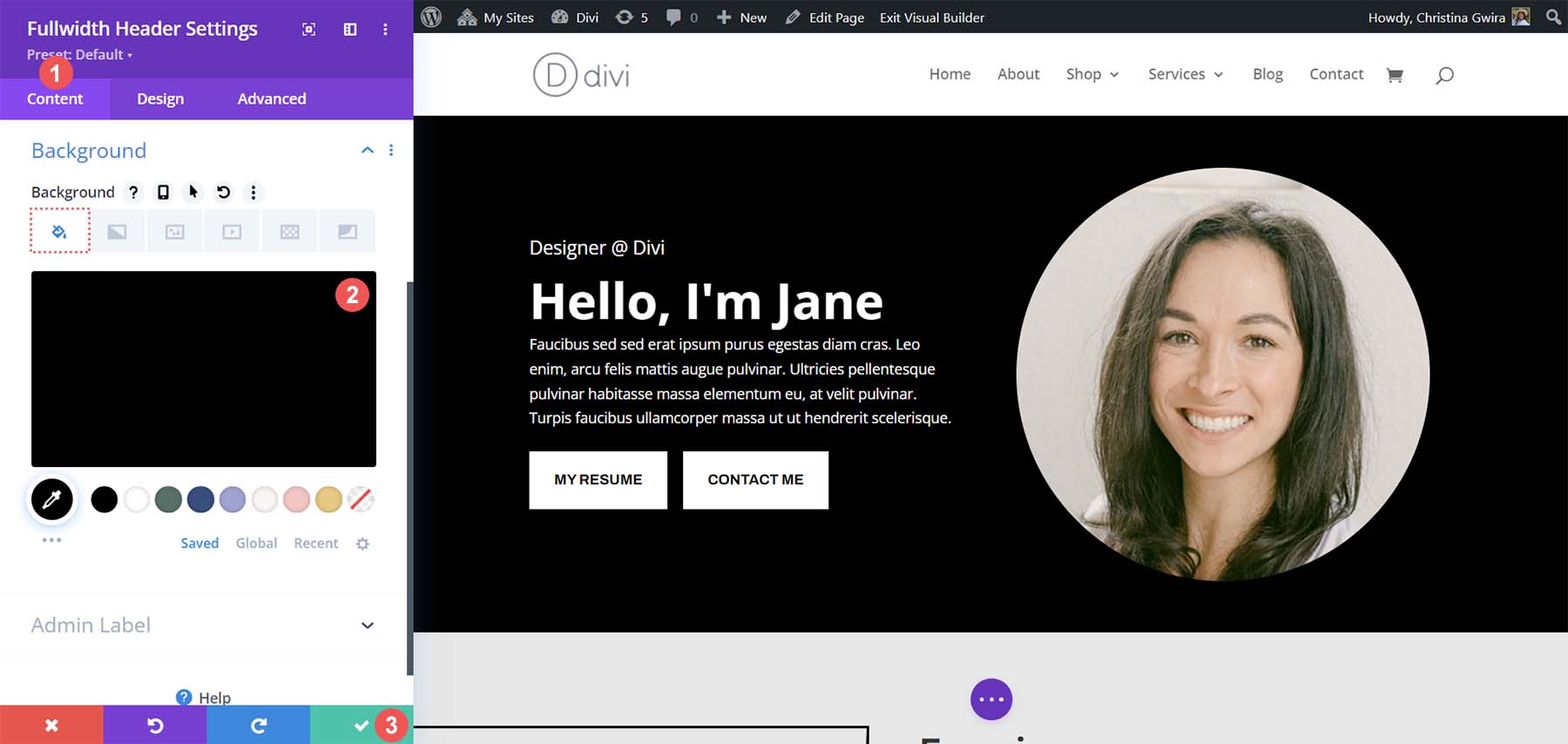
Para finalizar el diseño de este módulo, volvemos a la pestaña Contenido. Aquí, configuramos el Color de fondo del módulo en #000000 .

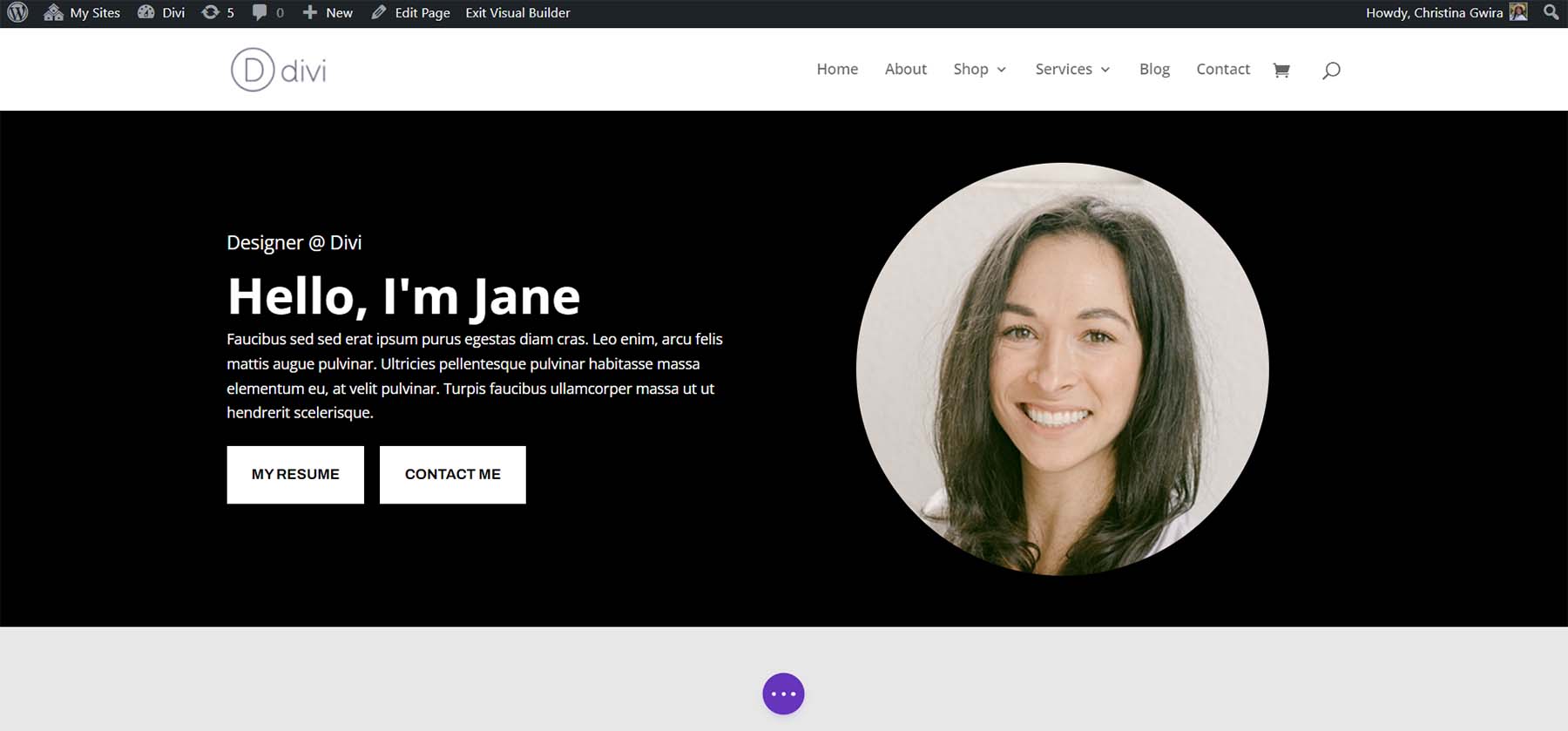
Si bien el módulo de encabezado de ancho completo no se parece exactamente al encabezado del diseño, se acerca bastante. Podemos ver lo sencillo que es utilizar un solo módulo para colocar dos botones Divi uno al lado del otro.

Opción adicional: utilice un complemento de terceros
Puedes consultar Divi Marketplace para que también te ayude a colocar los botones Divi uno al lado del otro. Complementos como Divi Plus, Divi Flash y Divi Supreme Pro tienen módulos que te permiten colocar 2 o más botones uno al lado del otro. Puede considerar buscar en Divi Marketplace para ver si un complemento de terceros puede ayudarlo a crear botones más atractivos para su próximo proyecto.
Envolviéndolo todo junto
Divi te permite personalizar sus módulos nativos utilizando sus herramientas integradas o CSS. Ya sea que utilice una sección normal o una de las secciones especializadas, puede agregar botones uno al lado del otro. CSS le permite ser técnico con su diseño sin sacrificar la facilidad de uso. Si prefiere no trabajar con varios módulos, puede encontrar que el módulo Encabezado de ancho completo puede ayudarle a colocar botones uno al lado del otro. Finalmente, también puedes examinar Divi Marketplace para encontrar complementos que tengan botones dobles o múltiples o módulos de llamado a la acción que te permitirán tener tus botones uno al lado del otro.
