4 formas de animar tu módulo Divi Blurb
Publicado: 2023-10-11El módulo de publicidad de Divi facilita la visualización de una imagen o icono agrupado con un título y un texto del cuerpo. Es una excelente manera de resaltar algunas características o servicios o incluso demostrar los pasos de un proceso. Dentro de la configuración del módulo de publicidad, usted tiene control total sobre el estilo e incluso puede agregar animaciones únicas a los módulos de publicidad para ayudarlos a destacarse en su sitio web.
En este tutorial, le mostraremos 4 formas diferentes en las que puede aplicar efectos de animación a su módulo de publicidad. Si estás buscando una manera de agregar algo de movimiento al diseño de tu sitio web con Divi, este tutorial es para ti.
¡Empecemos!
- 1 adelanto
- 1.1 Animación 1 de Blurb: Animación de diapositivas
- 1.2 Animación 2 de Blurb: Animación de giro
- 1.3 Animación 3 de Blurb: Animación de rebote
- 1.4 Animación 4 de Blurb: Animación desvanecida
- 2 Lo que necesitas para empezar
- 3 4 formas de animar tu módulo Divi Blurb
- 3.1 Crear una página nueva con un diseño prediseñado
- 3.2 Animación 1 de Blurb: Animación de diapositivas
- 3.3 Animación 2 de Blurb: Animación de giro
- 3.4 Animación 3 de Blurb: Animación de rebote
- 3.5 Animación 4 de Blurb: Animación desvanecida
- 4 Resultado final
- 4.1 Animación 1 de Blurb: Animación de diapositivas
- 4.2 Animación 2 de Blurb: Animación de giro
- 4.3 Animación 3 de Blurb: Animación de rebote
- 4.4 Animación 4 de Blurb: Animación desvanecida
- 5 pensamientos finales
Vistazo
Aquí tenéis un adelanto de lo que diseñaremos.
Animación 1 de Blurb: Animación de diapositivas
Animación de Blurb 2: Animación de giro
Animación de Blurb 3: Animación de rebote
Animación Blurb 4: Animación desvanecida
Lo que necesitas para empezar
Antes de comenzar, instale y active Divi Theme y asegúrese de tener la última versión de Divi en su sitio web.
¡Ahora estás listo para comenzar!
4 formas de animar tu módulo Divi Blurb
Crear una nueva página con un diseño prediseñado
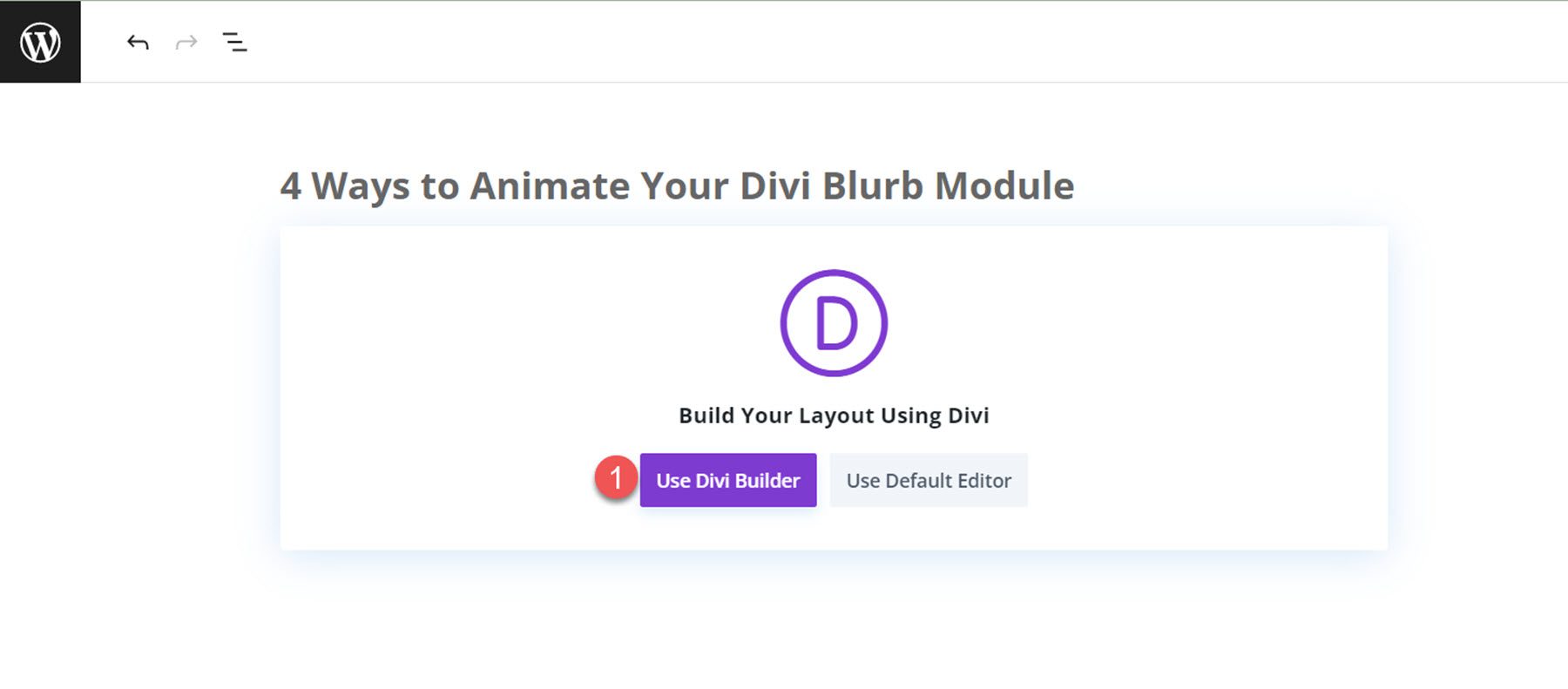
Comencemos usando un diseño prediseñado de la biblioteca Divi. Para este diseño, utilizaremos la página de inicio de coaching del paquete de diseño de coaching. Comience agregando una nueva página a su sitio web y dándole un título. A continuación, seleccione la opción Usar Divi Builder.
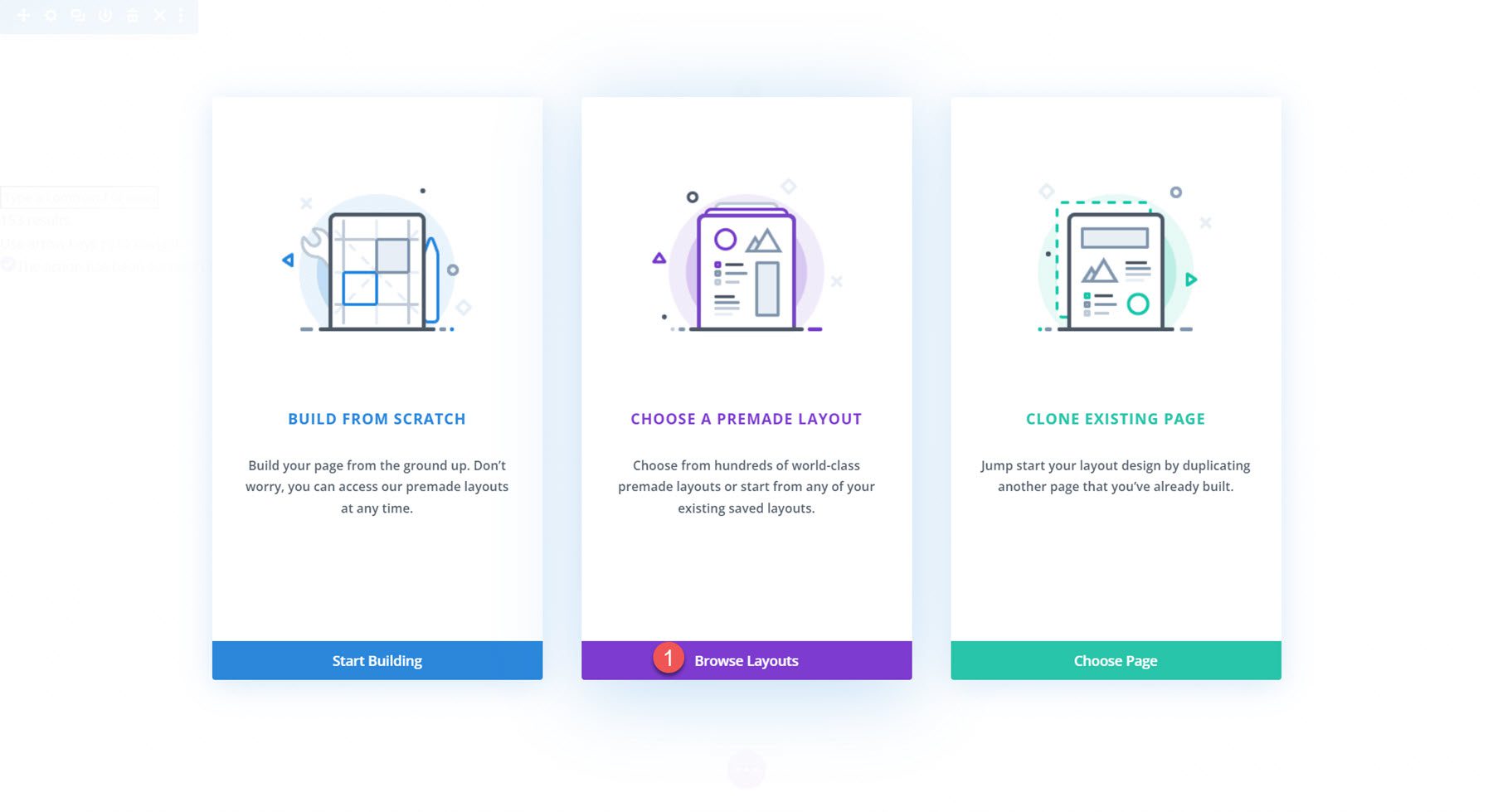
Usaremos un diseño prediseñado de la biblioteca Divi para este ejemplo, así que seleccione Examinar diseños.

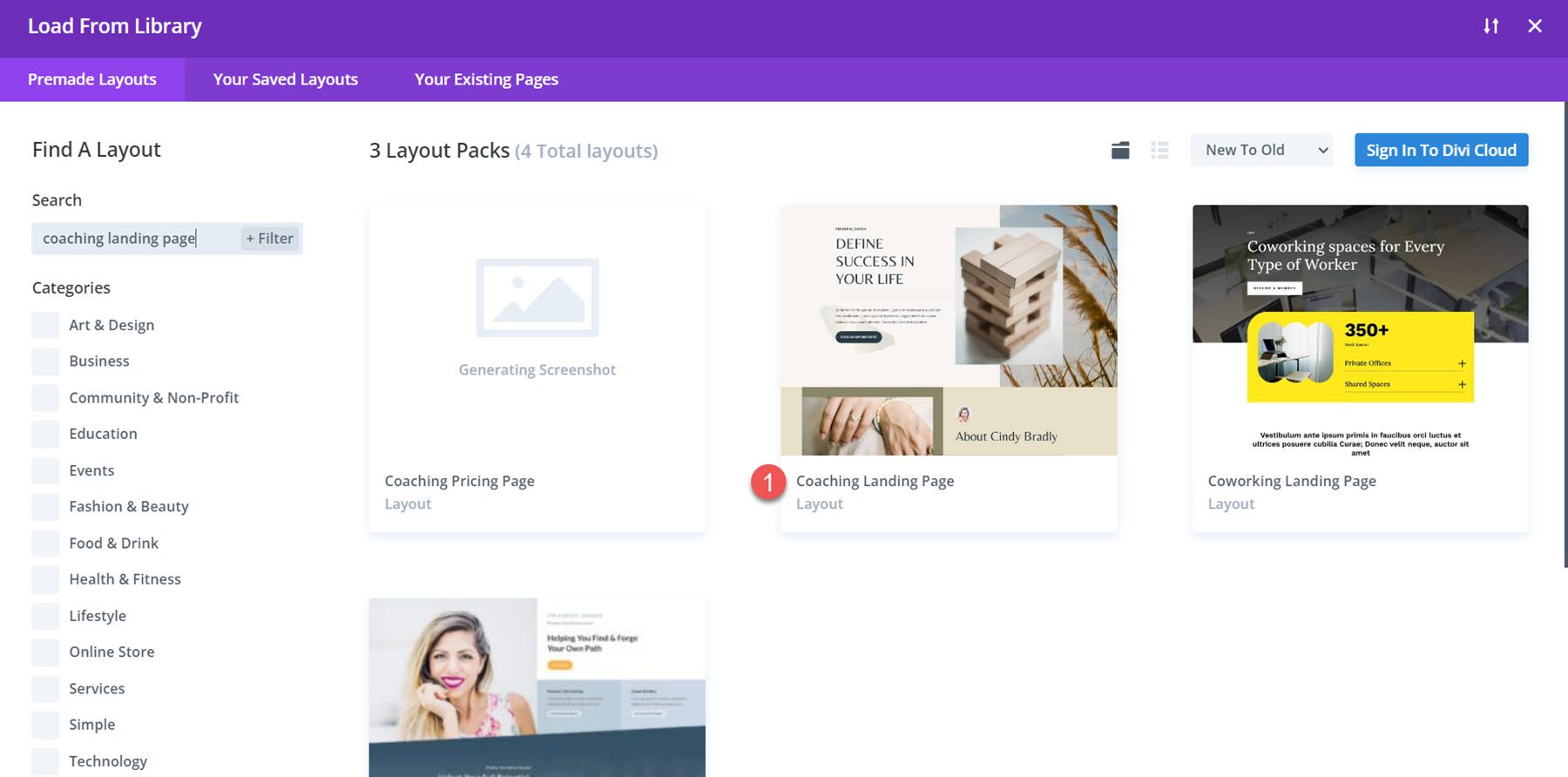
A continuación, busque y seleccione el diseño de la página de destino de coaching.

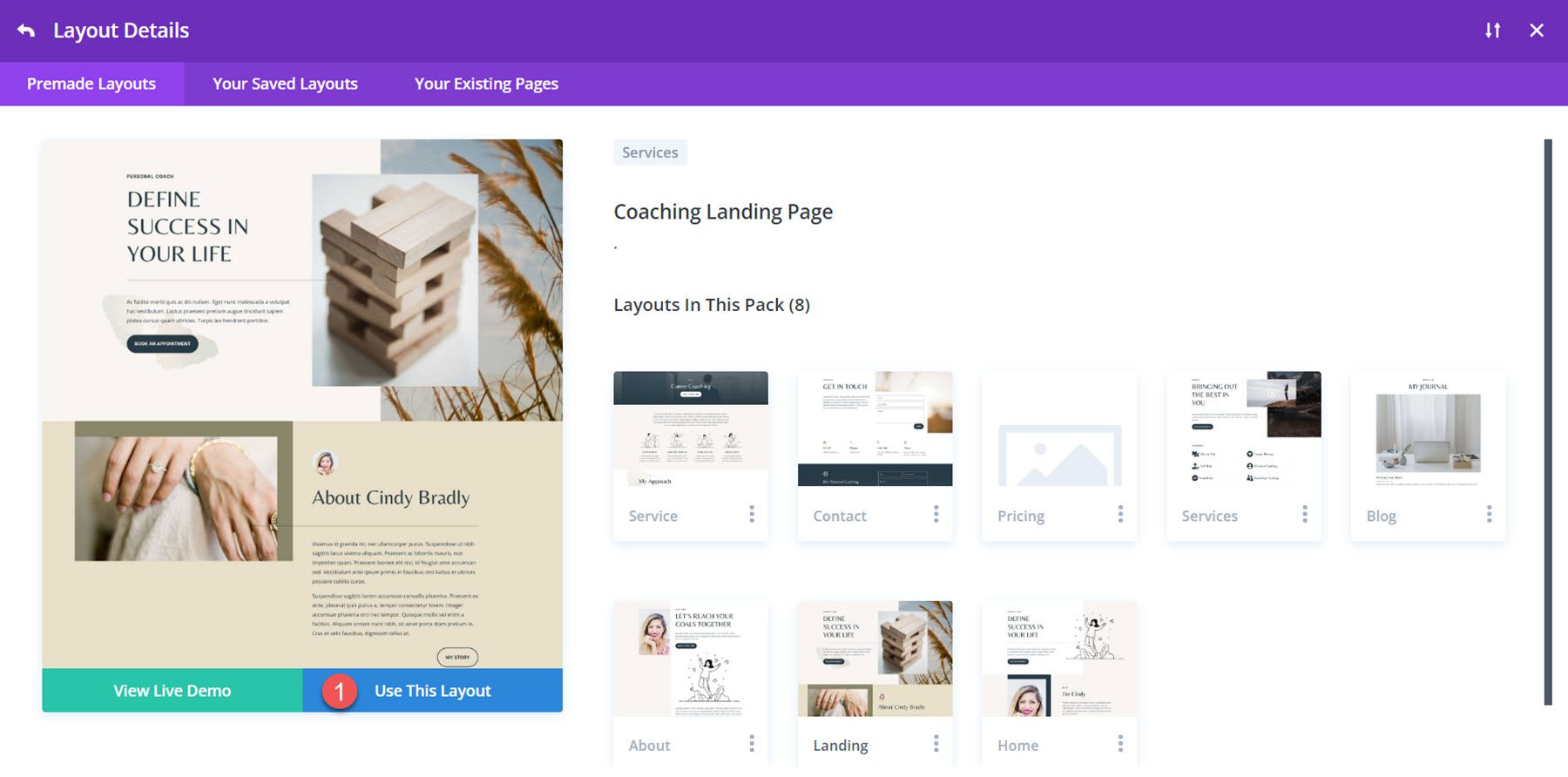
Seleccione Usar este diseño para agregar el diseño a su página.

Ahora estamos listos para construir nuestro diseño.
Animación 1 de Blurb: Animación de diapositivas
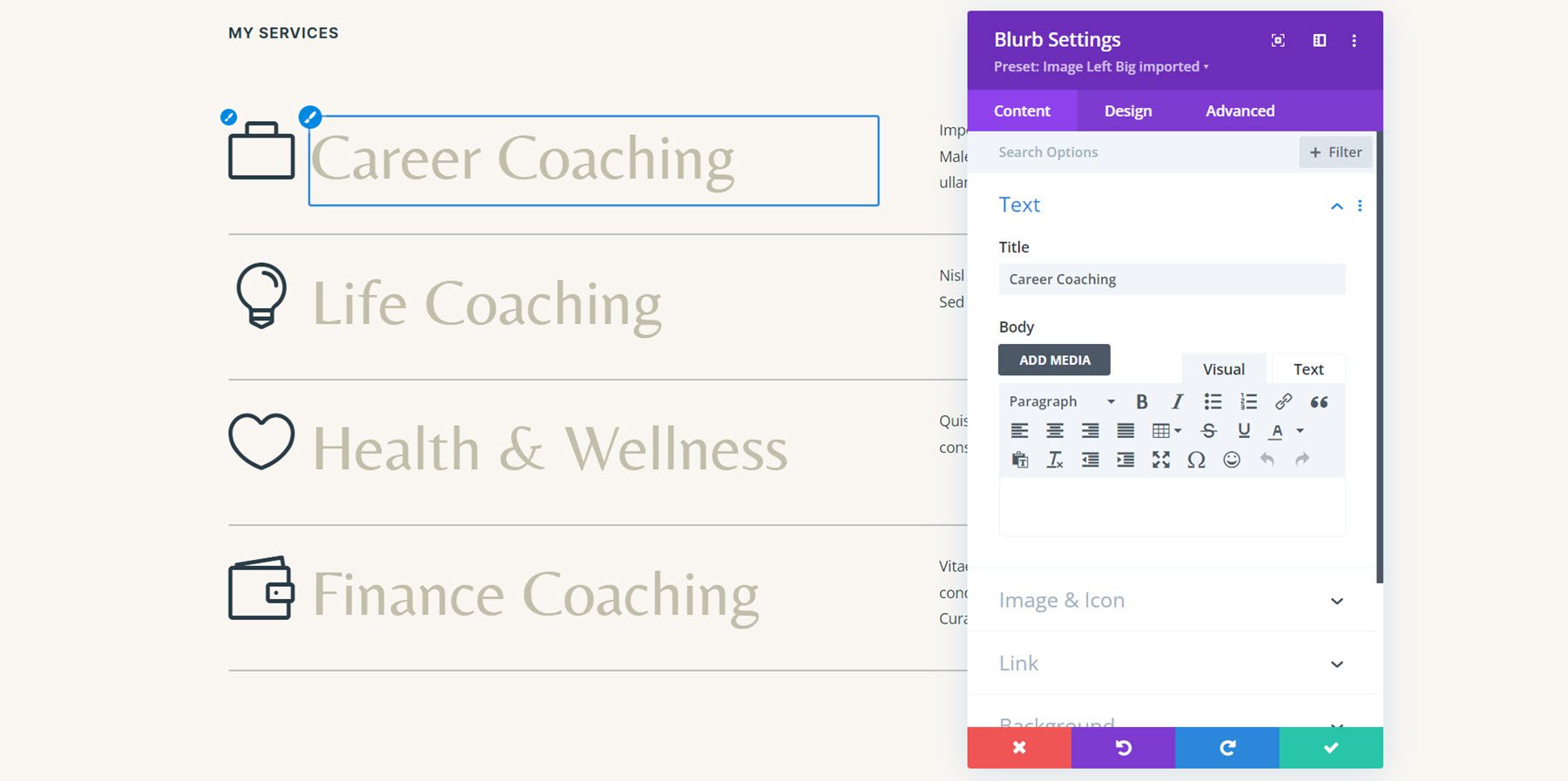
Para nuestro primer tutorial de animación publicitaria, utilizaremos el contenido de la sección Mis servicios de esta página. En esta sección, el título y el icono del servicio se muestran mediante módulos de publicidad.

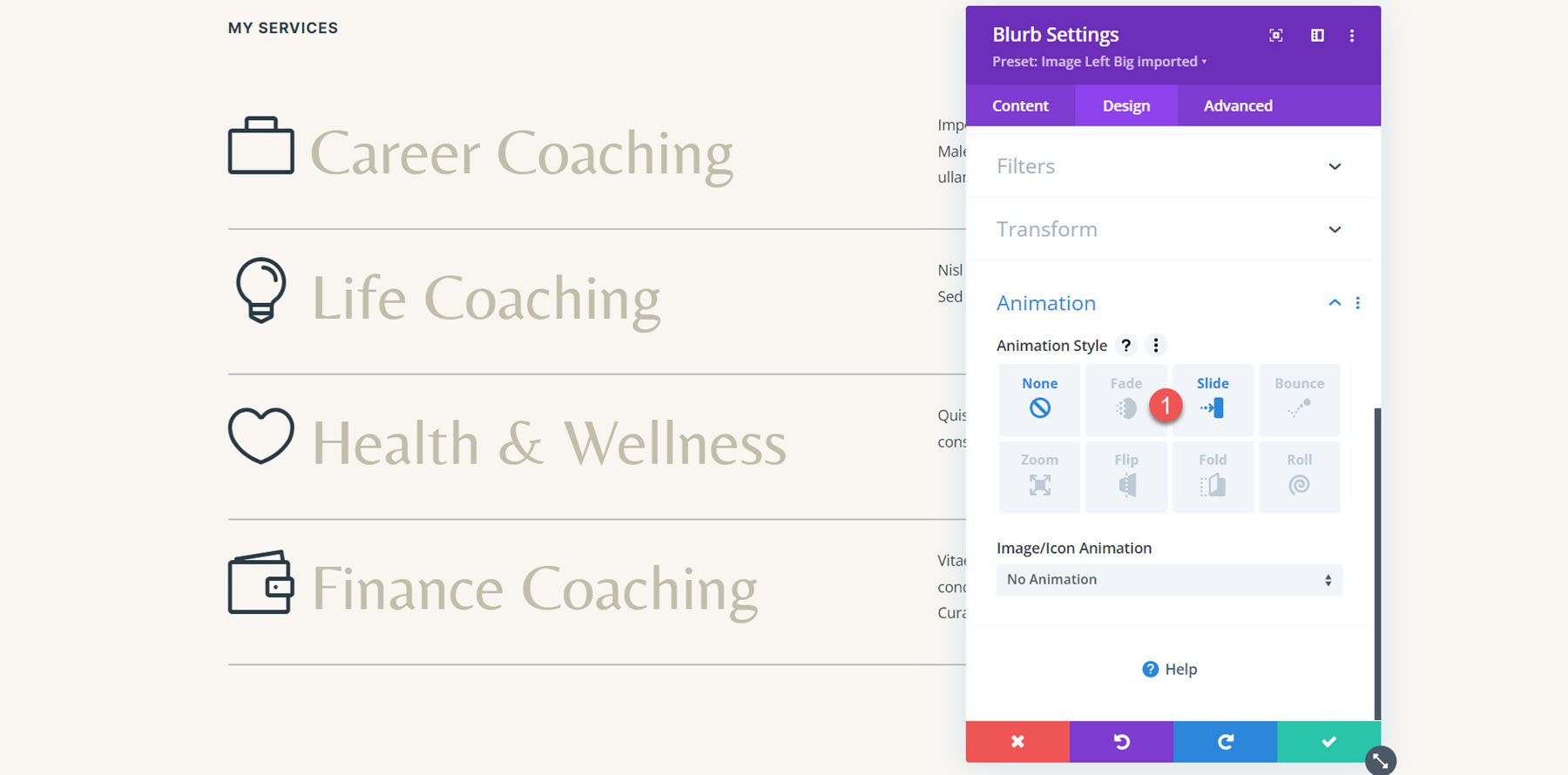
Dado que nuestro contenido ya está en un módulo de publicidad, podemos comenzar a agregar la animación. Abra la configuración del primer módulo de publicidad para el servicio de orientación profesional, luego navegue hasta la configuración de animación en la pestaña de diseño. Para este diseño, seleccione el estilo de animación de diapositiva.

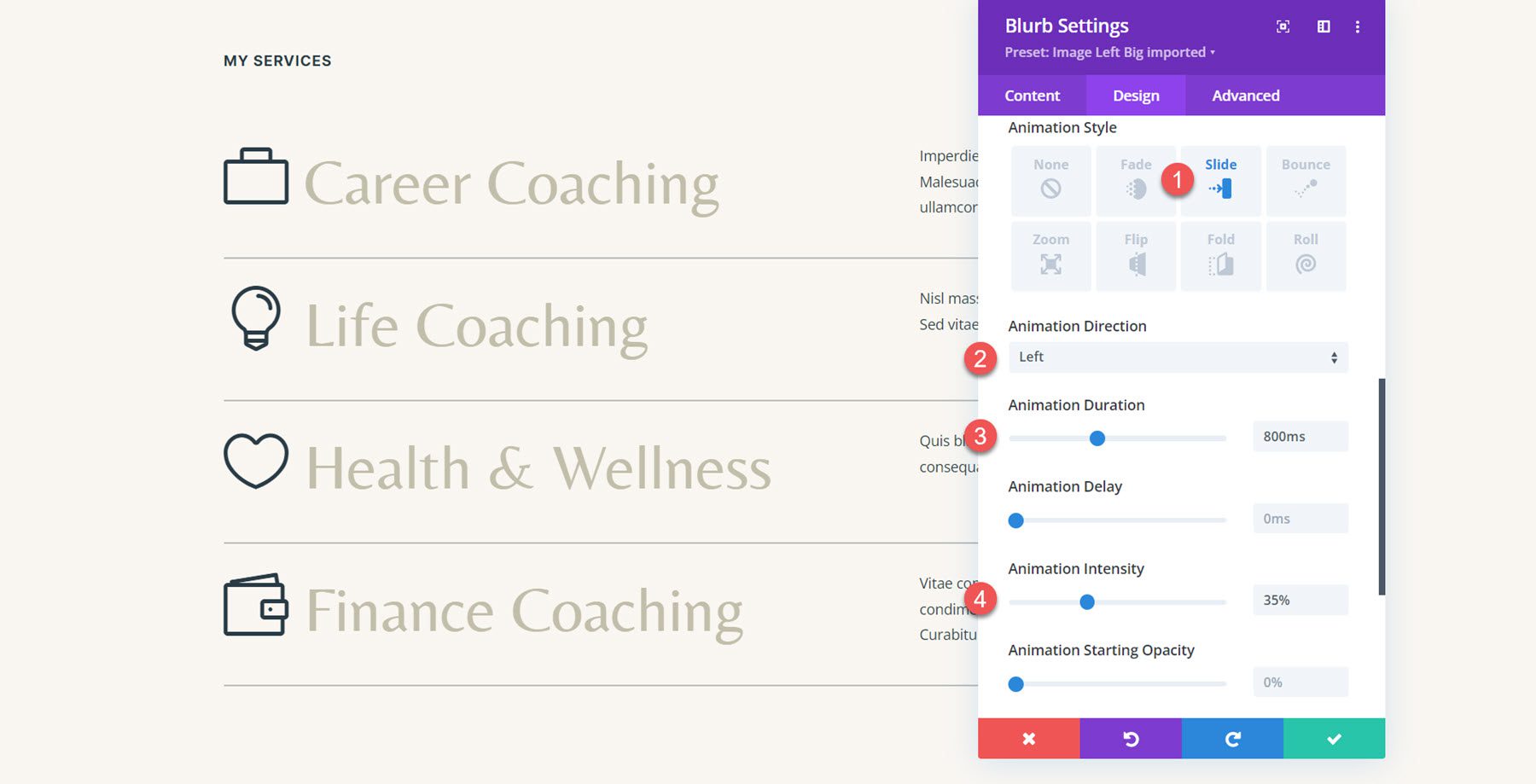
Con el estilo de animación de diapositiva seleccionado, podemos personalizar aún más la apariencia y el comportamiento de la animación. Estoy configurando la dirección de la animación hacia la izquierda, disminuyendo un poco la duración de la animación a 800 ms y configurando la intensidad de la animación en 35%.

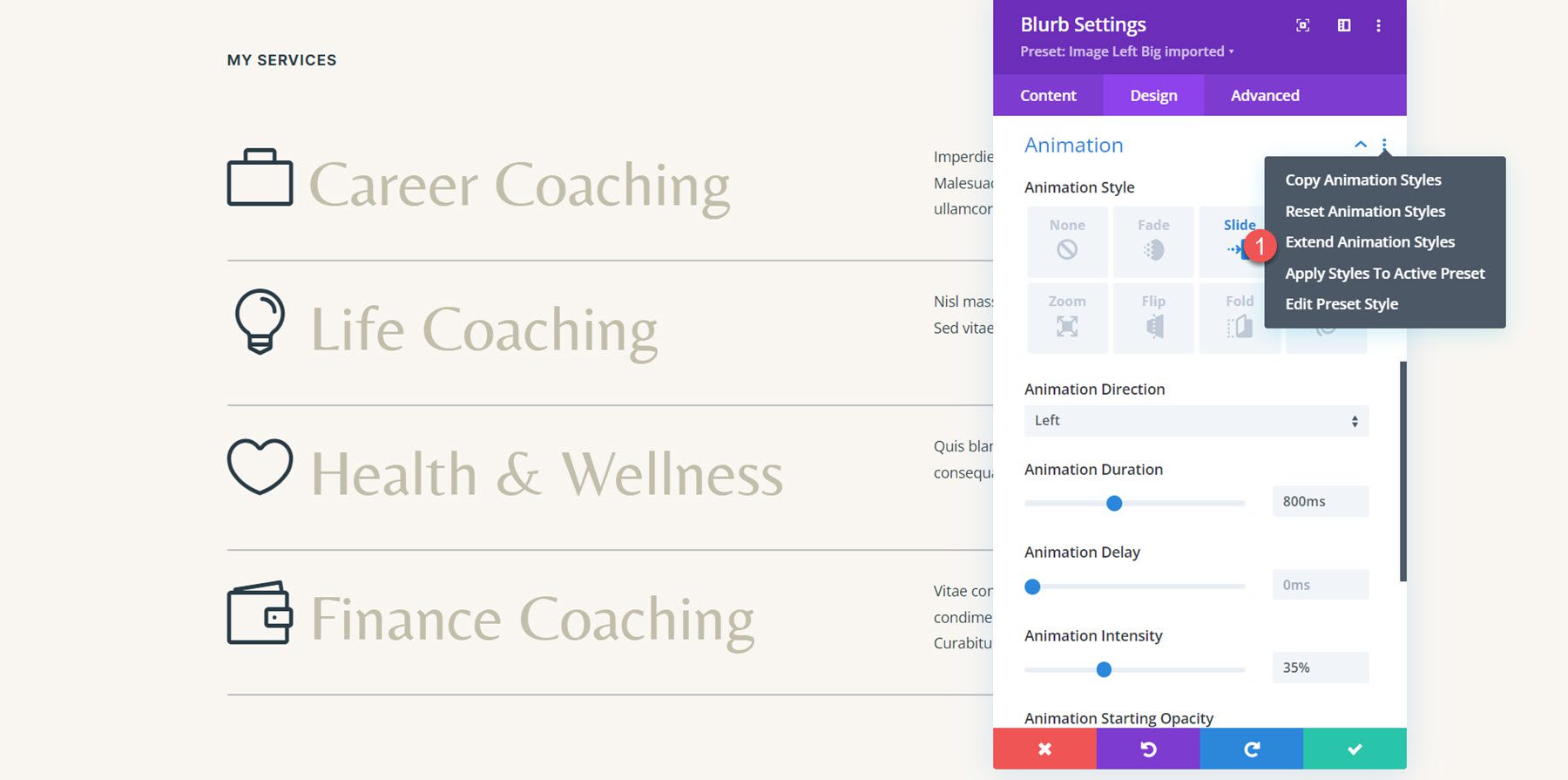
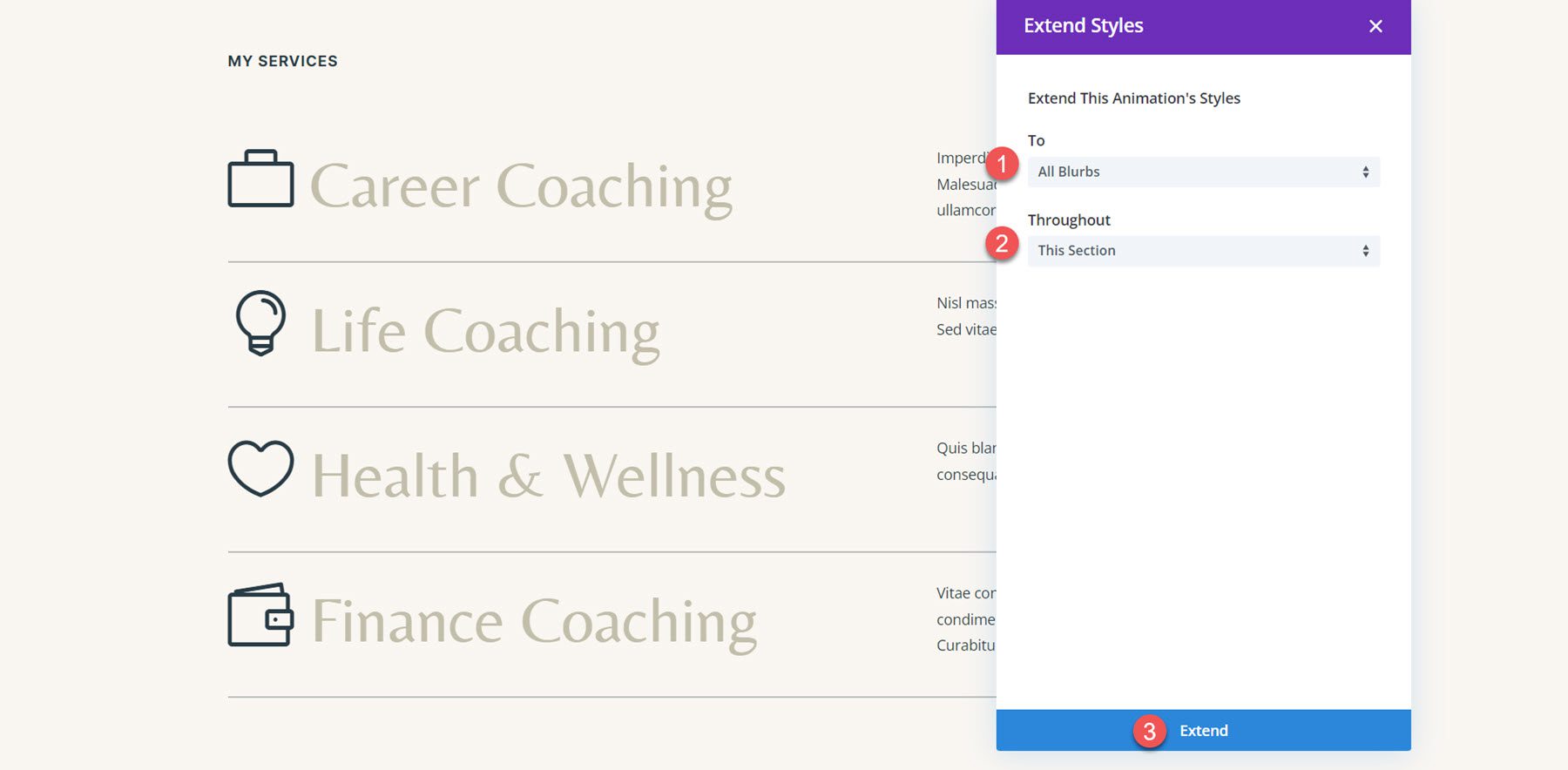
Ahora, queremos aplicar la misma animación al resto de los módulos de publicidad en esta sección. Para hacerlo, simplemente haga clic en los tres puntos en el encabezado de la sección Animación y luego seleccione Extender estilos de animación.

A continuación, elija extender los estilos de animación a Todos los anuncios en esta sección, luego haga clic en Extender para aplicar los cambios.

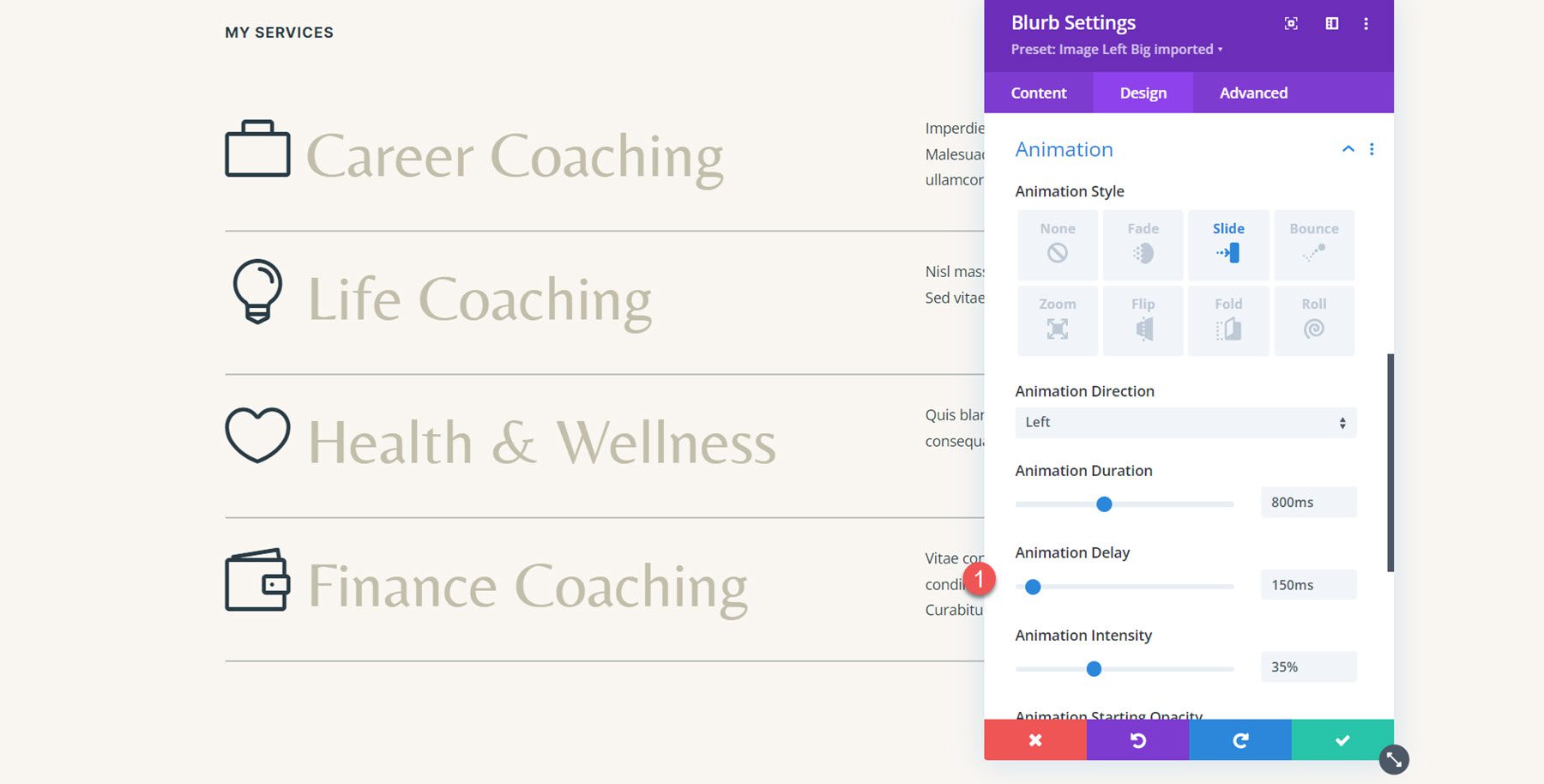
Ahora, todos los anuncios tienen el mismo efecto de animación. Sin embargo, quiero agregar un pequeño retraso para darle a la animación un efecto escalonado y proporcionar cierta distinción visual entre los anuncios cuando se cargan. Abra la configuración de animación para la propaganda de Life Coaching, luego configure el Retraso de animación en 150 ms. Al agregar este retraso, la propaganda de Life Coaching se animará ligeramente después de la primera propaganda de Career Coaching, creando un agradable efecto de retardo.

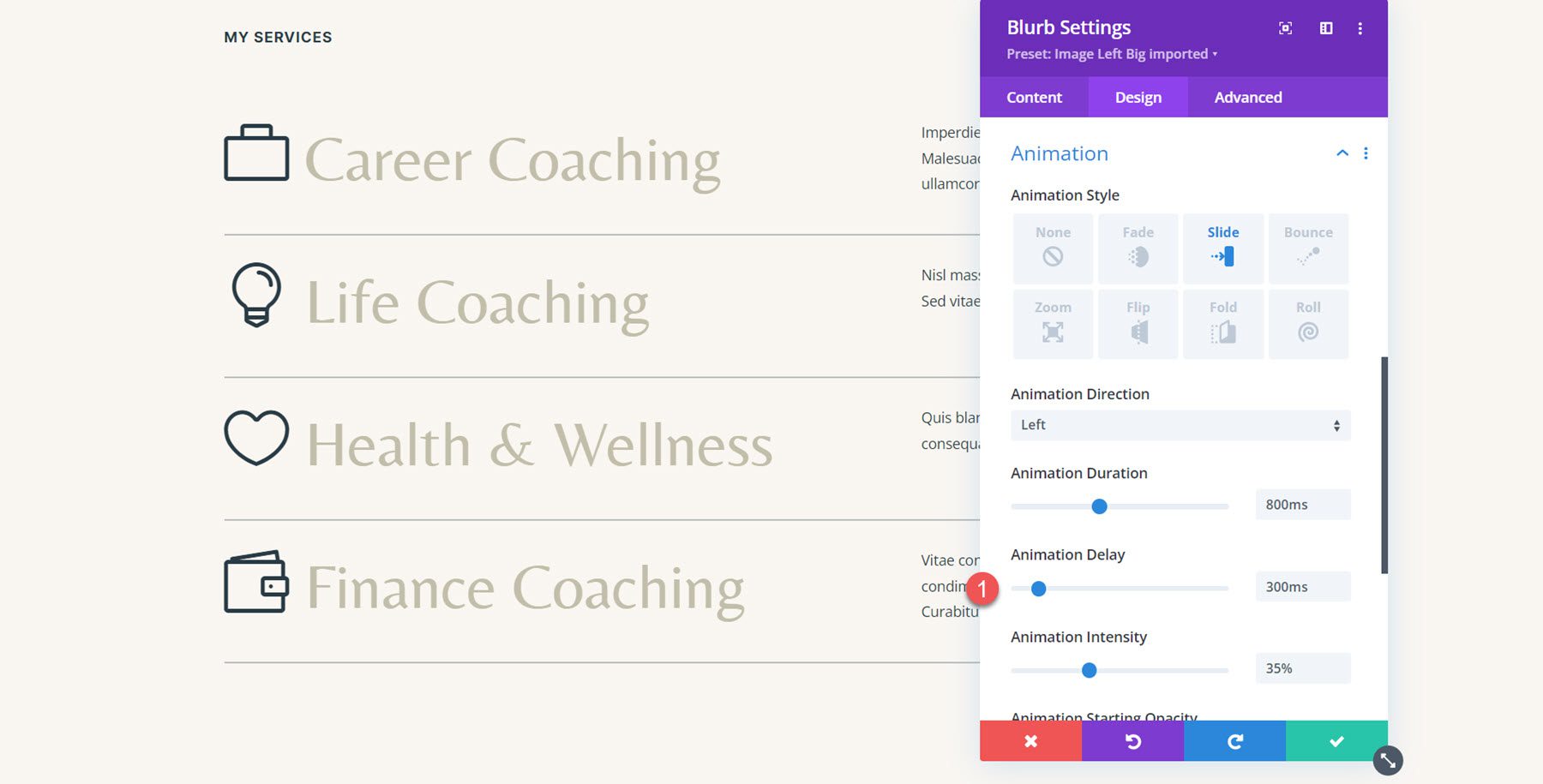
A continuación, agregue un retraso de animación a los dos anuncios publicitarios restantes. Para el tercer anuncio (Salud y bienestar), establezca el retardo de animación en 300 ms.

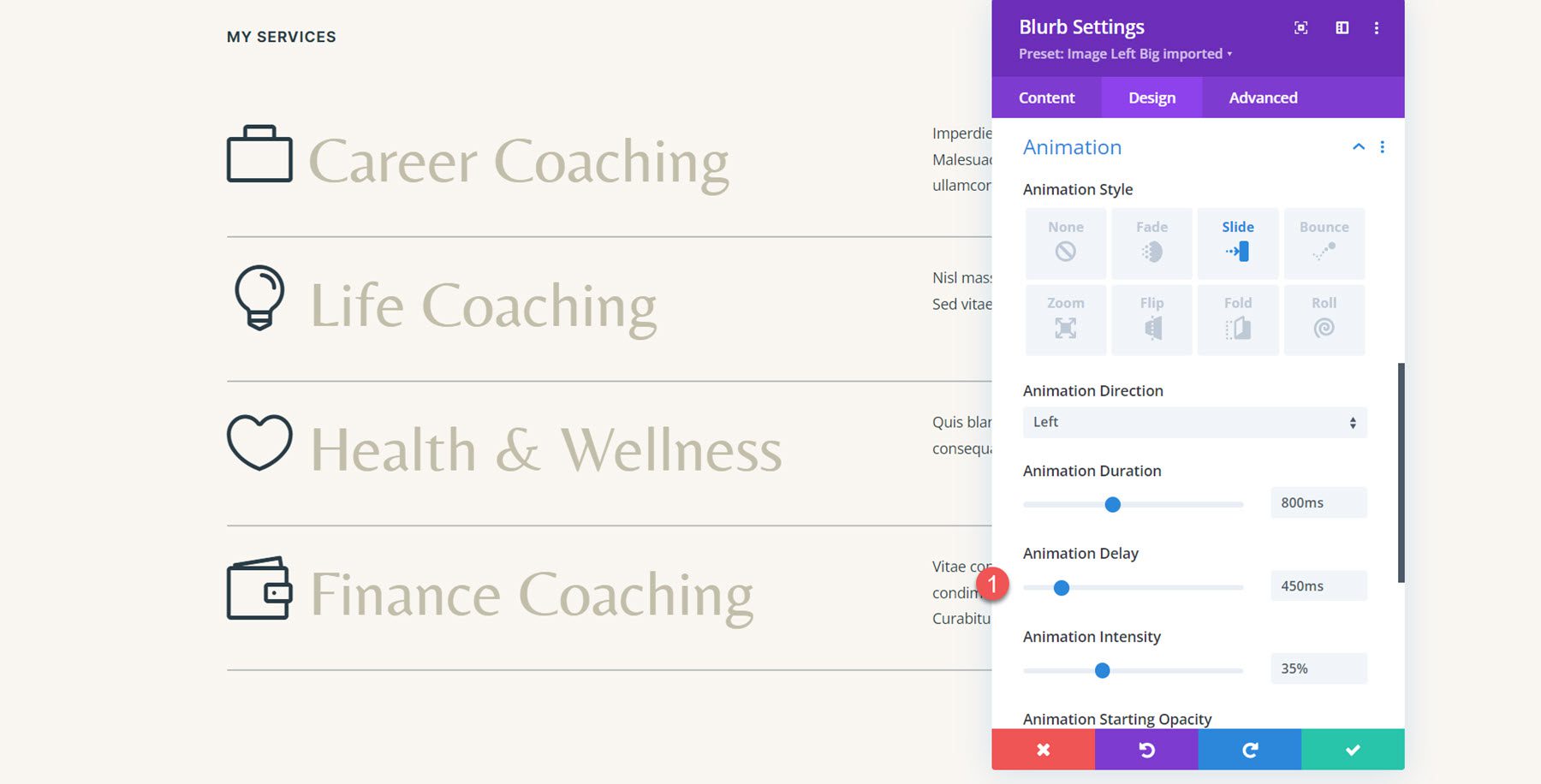
Para la propaganda final de Asesoramiento financiero, establezca el retardo de animación en 450 ms.

Resultado final
Aquí está el diseño completo con la animación deslizada hacia la izquierda.
Animación de Blurb 2: Animación de giro
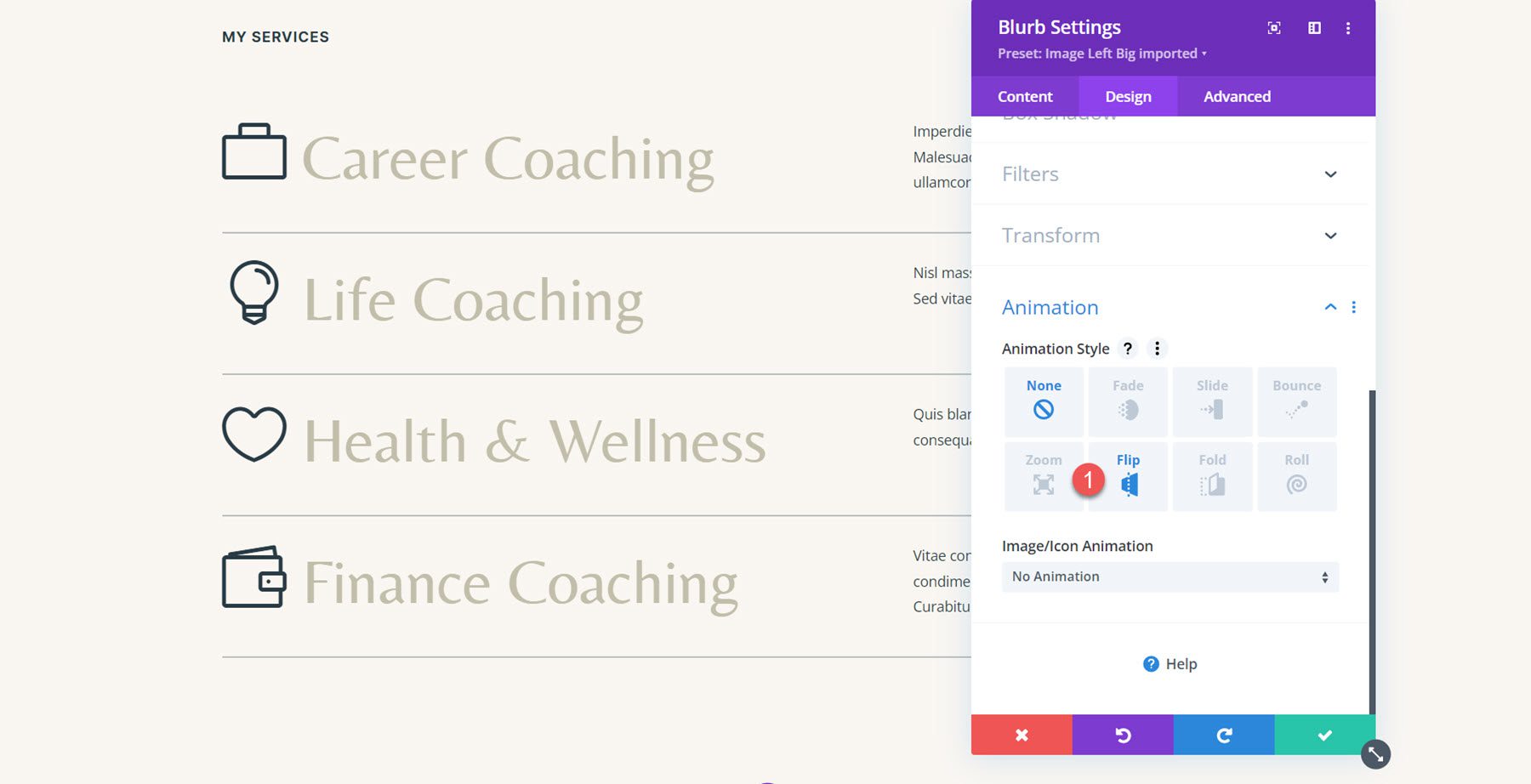
Para la segunda animación publicitaria, usaremos la misma sección de servicios y aplicaremos una animación de estilo invertido a cada propaganda. Abra la configuración de la primera propaganda y navegue hasta la configuración de Animación en la pestaña Diseño. A continuación, seleccione el estilo de animación de giro.

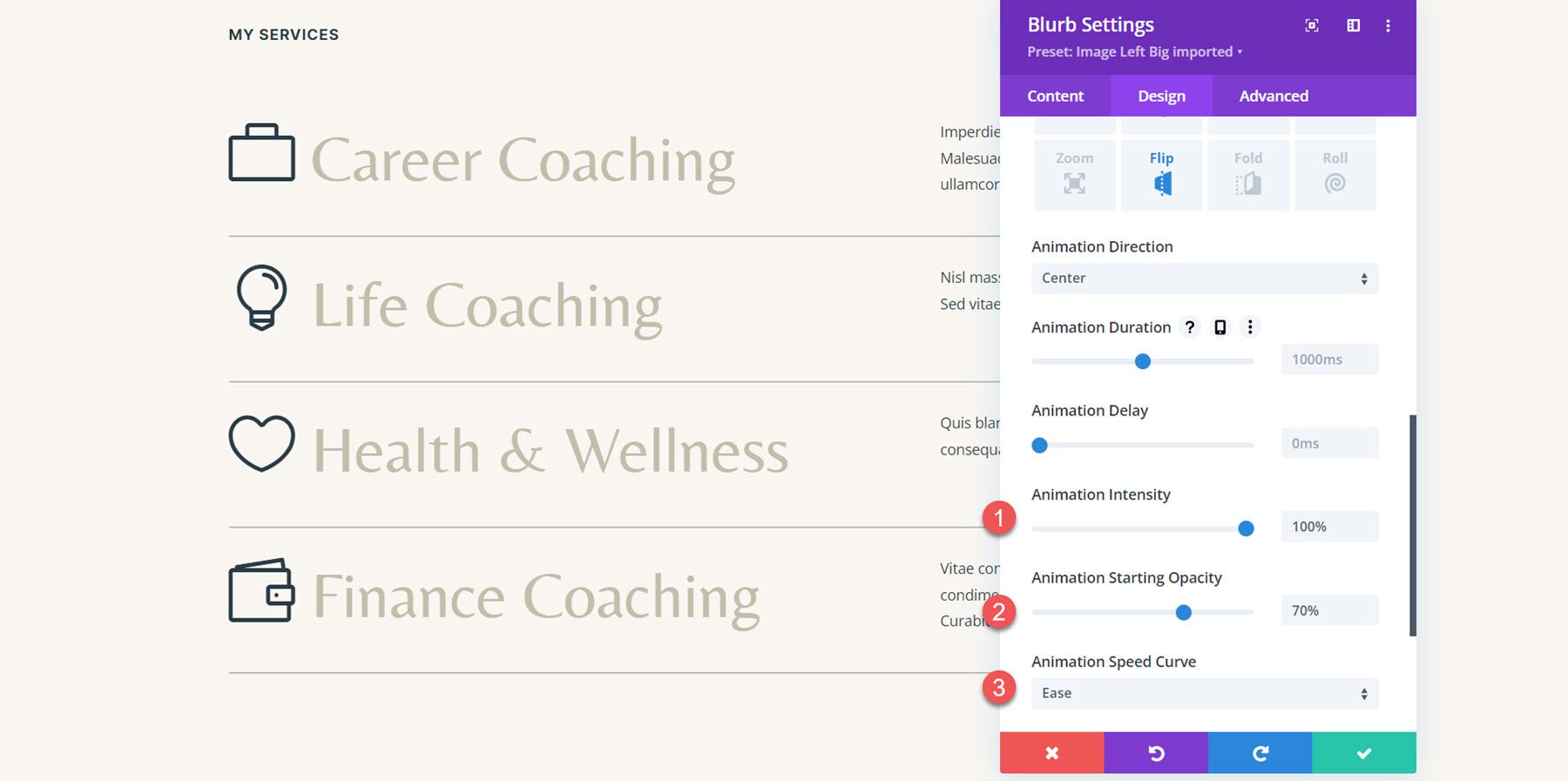
Establezca la Dirección de la animación en Centro. A continuación, establezca la intensidad de la animación hasta el 100%. Además, aumente la opacidad inicial de la animación al 70%. Finalmente, configura la curva de velocidad de animación para que sea más suave.

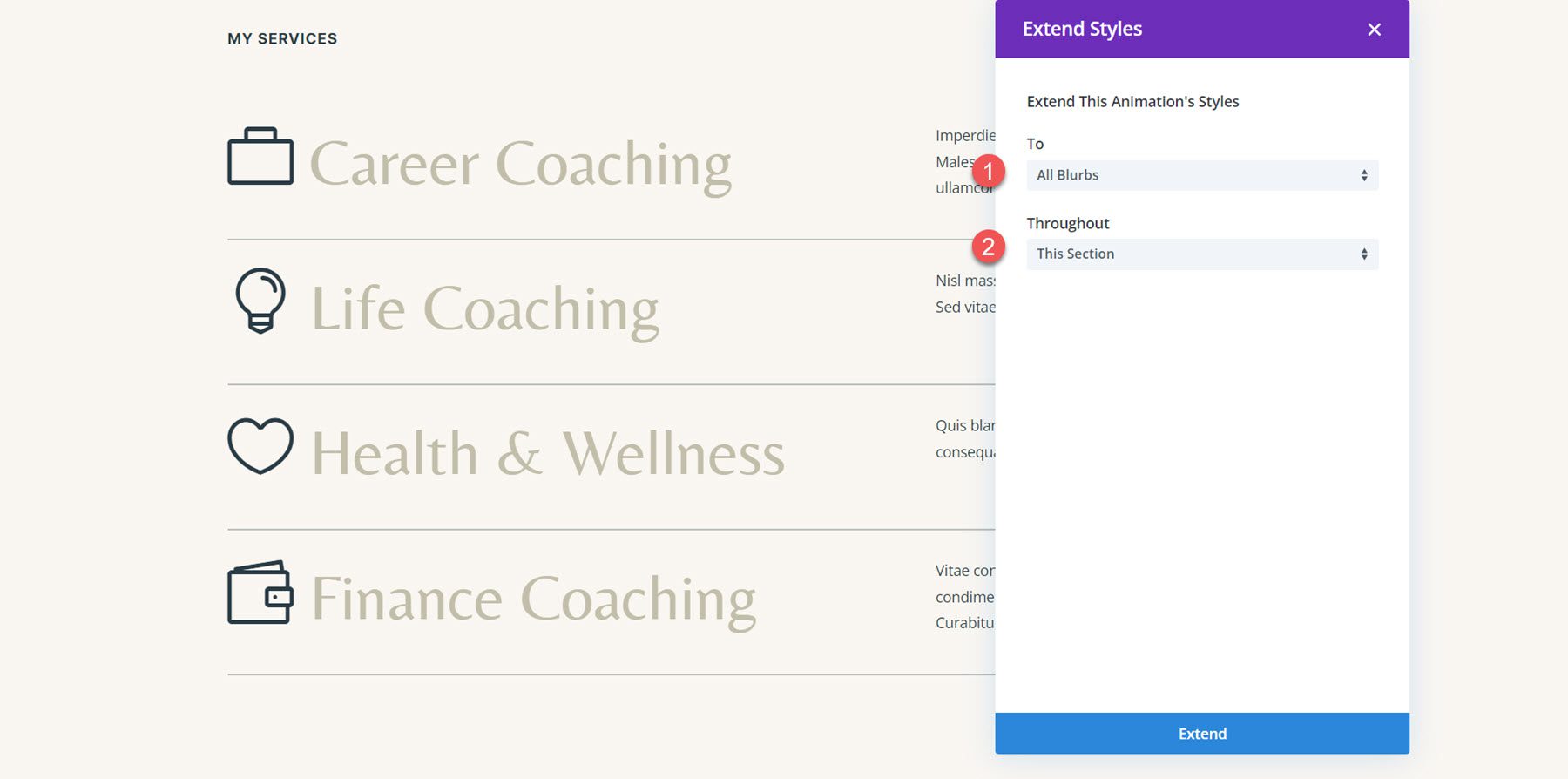
A continuación, extienda el estilo de animación a todos los anuncios de la sección.


Resultado final
Aquí está el diseño con la animación de estilo invertido aplicada a todos los anuncios.
Animación de Blurb 3: Animación de rebote
Para la tercera animación, pasemos a la sección Crezcamos del diseño. El diseño está hecho con módulos de imagen y texto, por lo que primero tendremos que recrear el diseño usando módulos de publicidad.
Recreando el diseño con módulos de Blurb
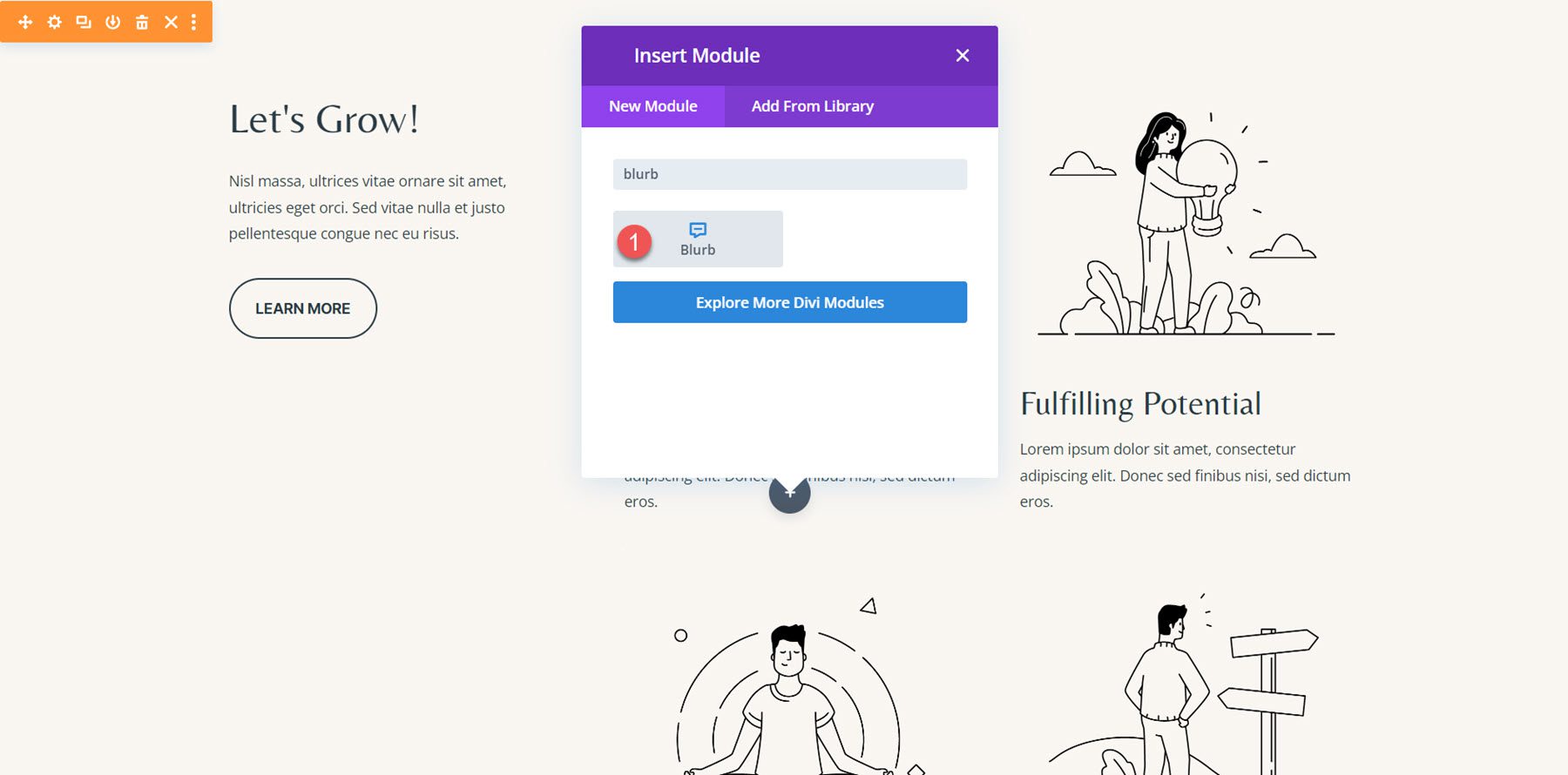
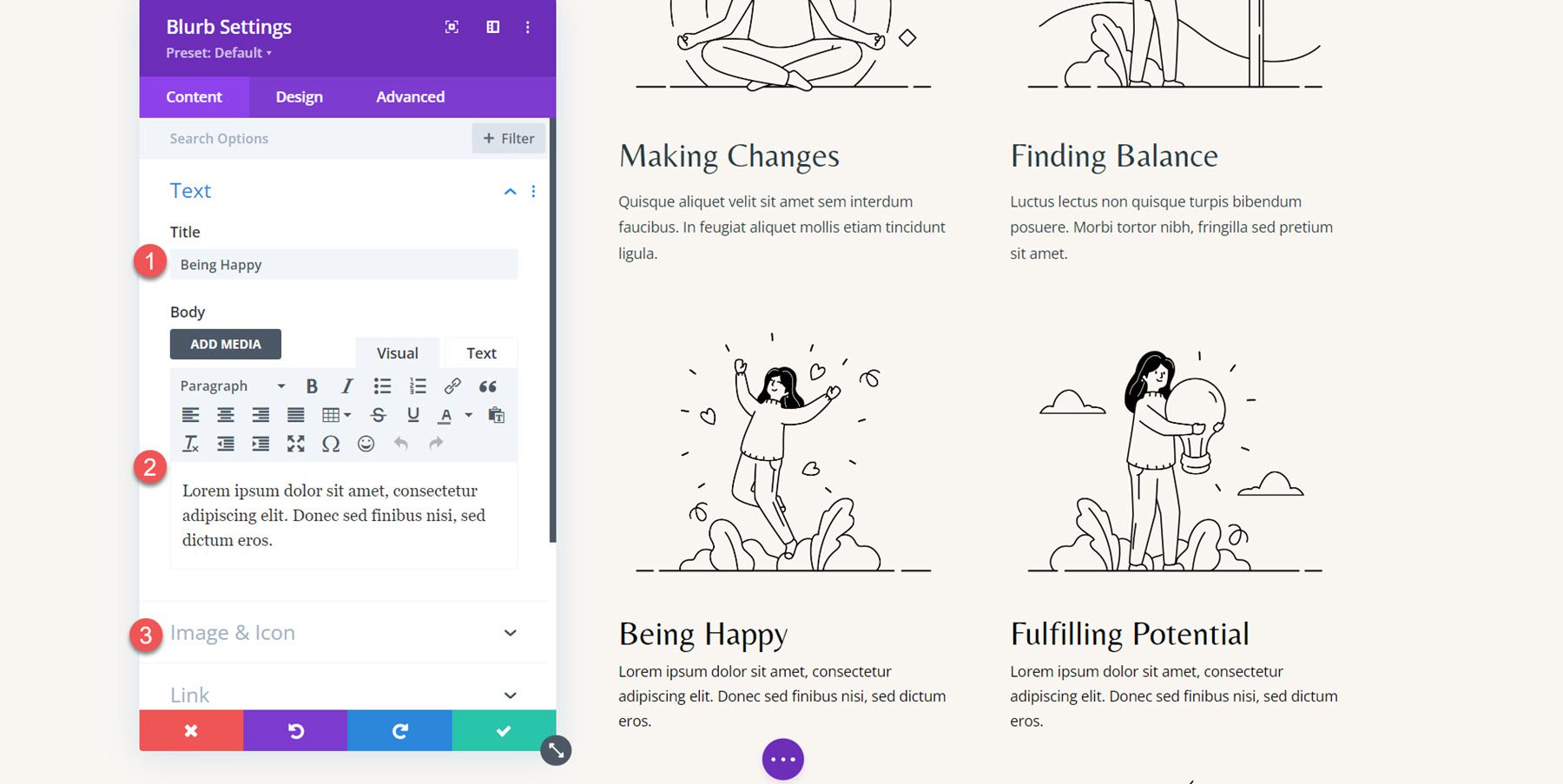
Comience agregando un nuevo módulo de publicidad al diseño.

Luego, modifique el contenido para que coincida con el ejemplo original.
- Título: Ser feliz
- Cuerpo: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sed finibus nisi, sed dictum eros.
- Imagen: coaching-35.png

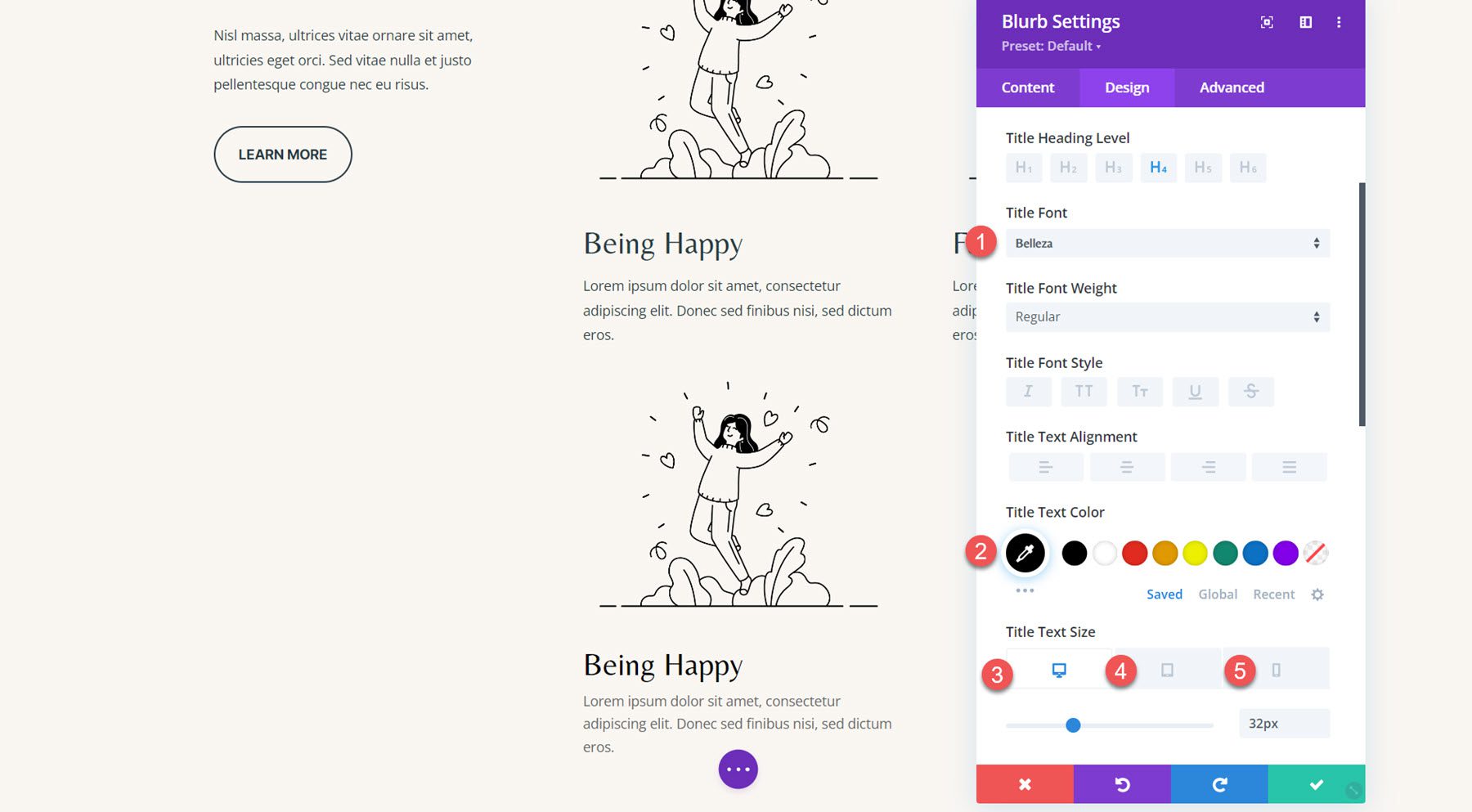
En la pestaña de diseño, modifique las siguientes opciones en la configuración de fuente del título.
- Fuente del título: Belleza
- Color del texto del título: #000000
- Tamaño del texto del título Escritorio: 32px
- Tamaño del texto del título Tableta: 16px
- Tamaño del texto del título Móvil: 15px

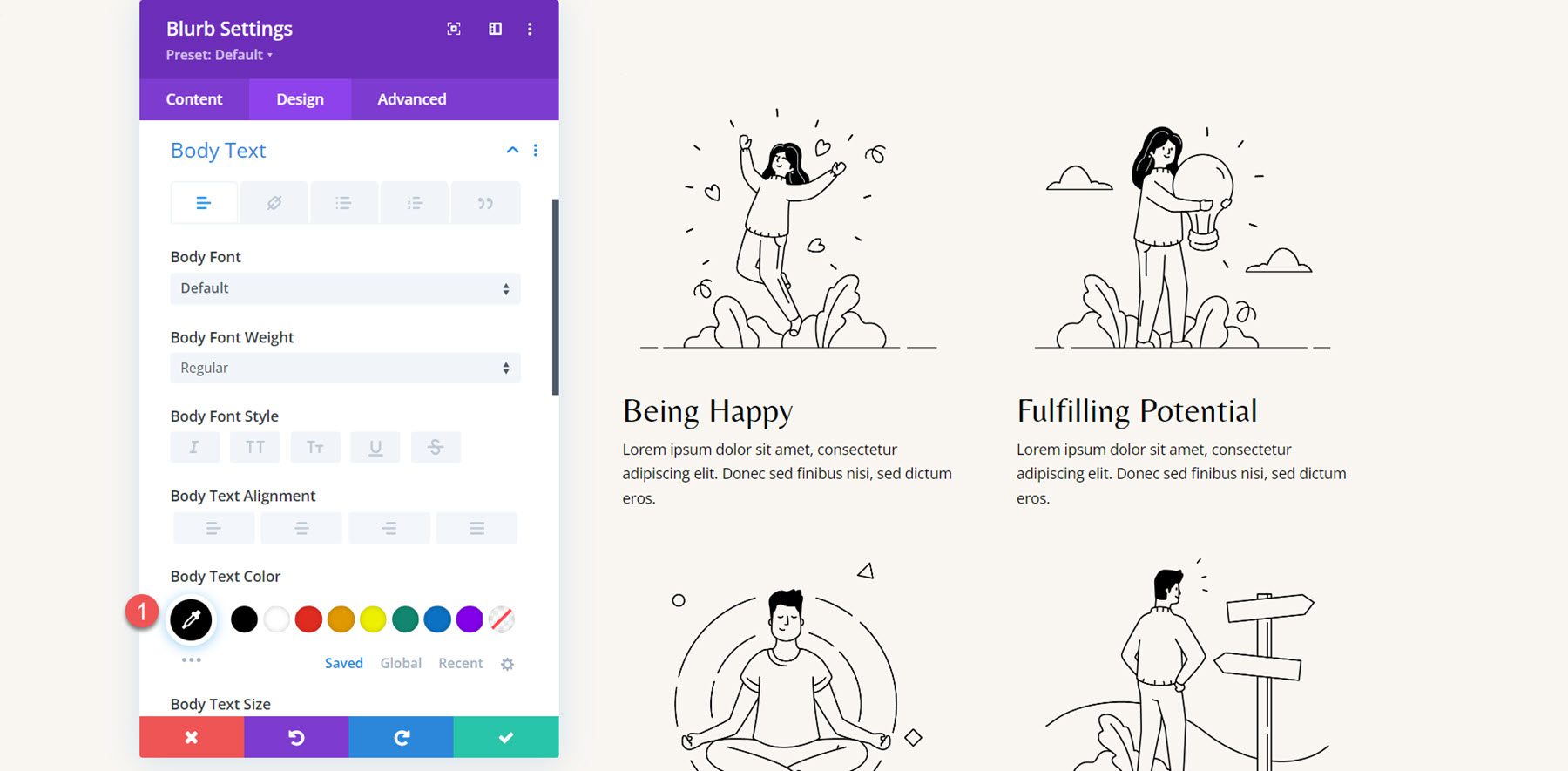
A continuación, modifique el color del texto del cuerpo.
- Color del texto del cuerpo: #000000

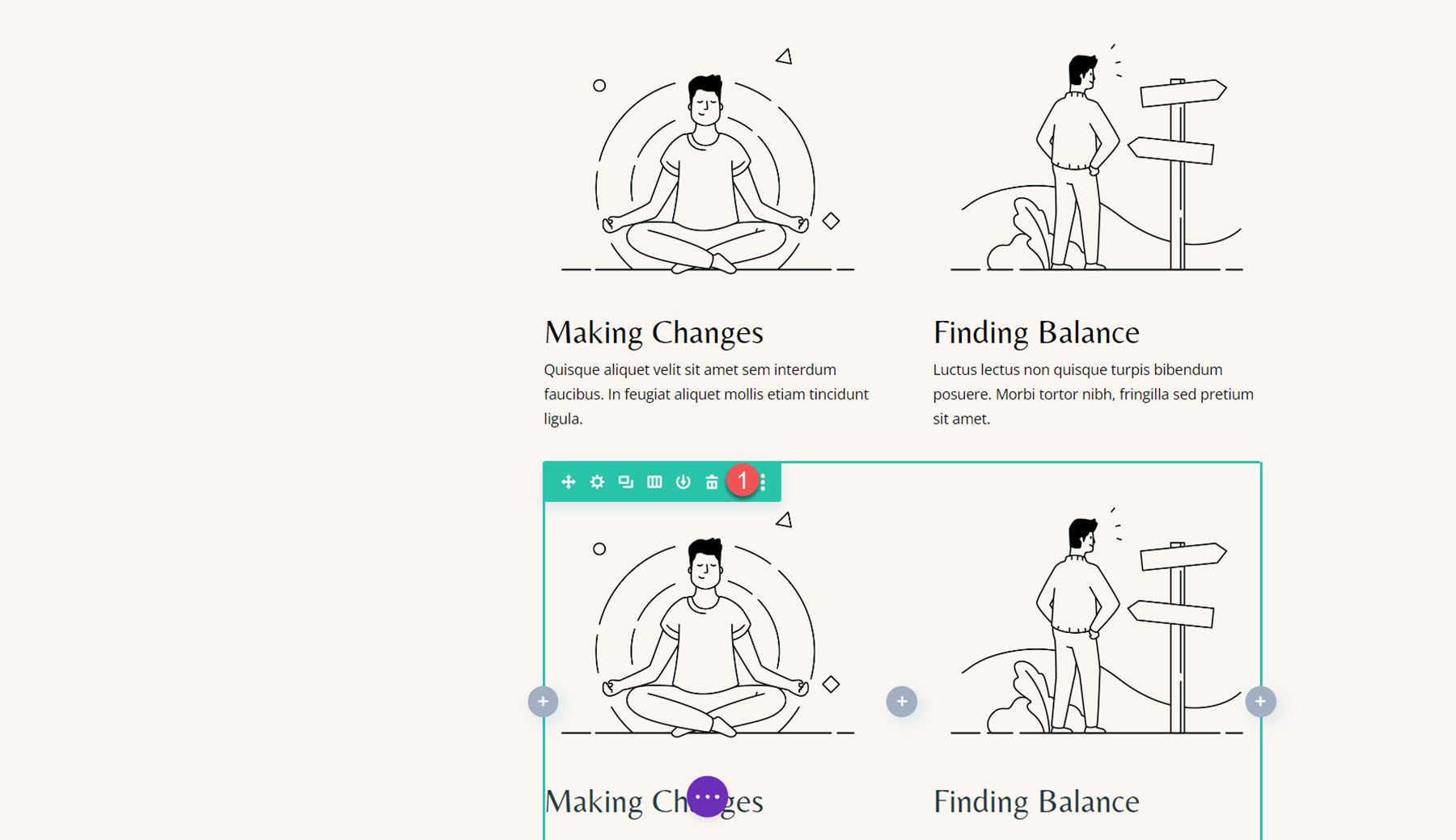
Repita estos pasos para recrear las 4 secciones con el módulo de publicidad, luego elimine las secciones antiguas.

Animación publicitaria
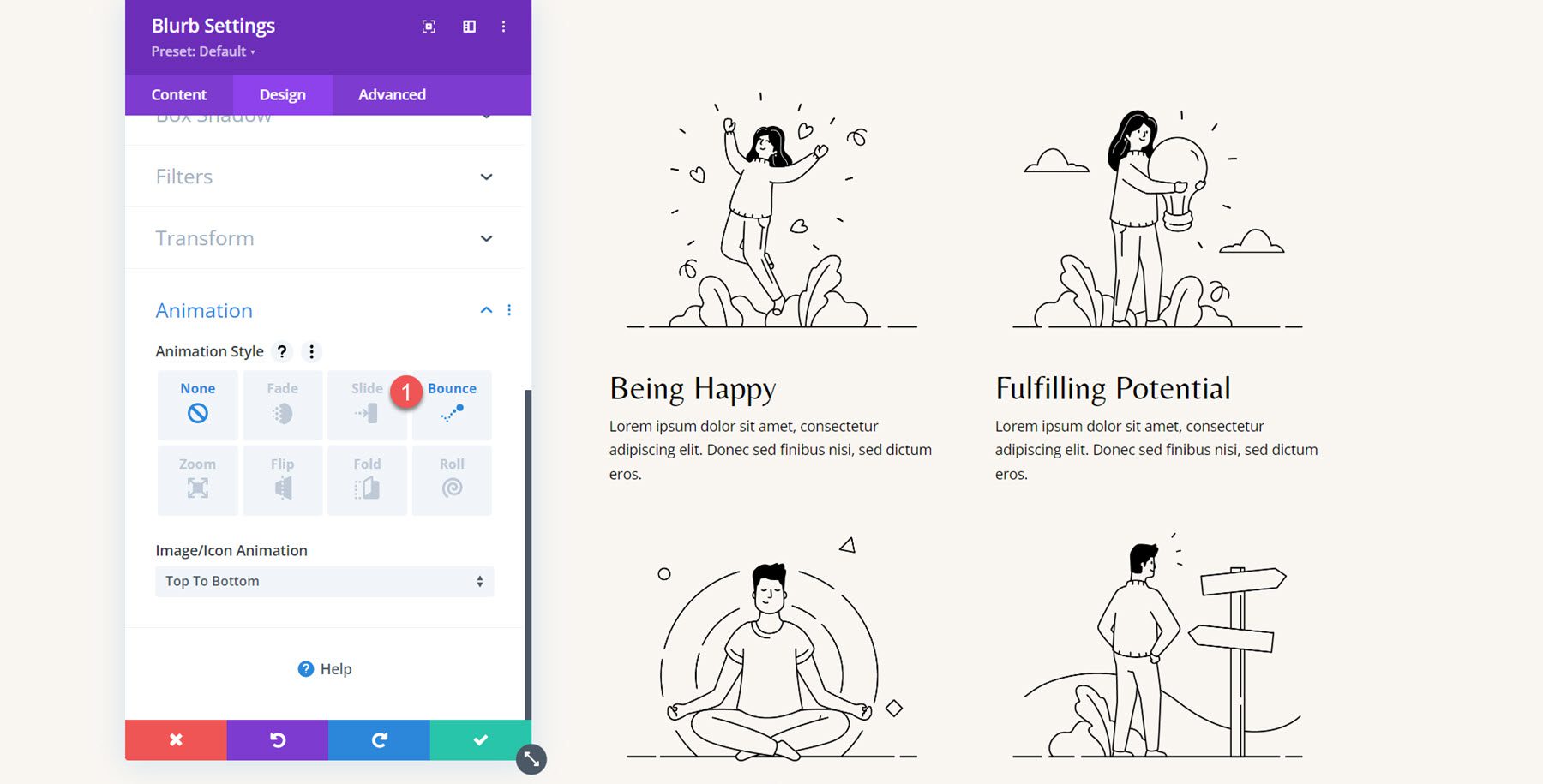
Con nuestro diseño completo, podemos agregar nuestra configuración de animación. Abra la configuración de la primera propaganda y navegue hasta la configuración de Animación en la pestaña Diseño, luego seleccione el estilo de animación de Rebote.

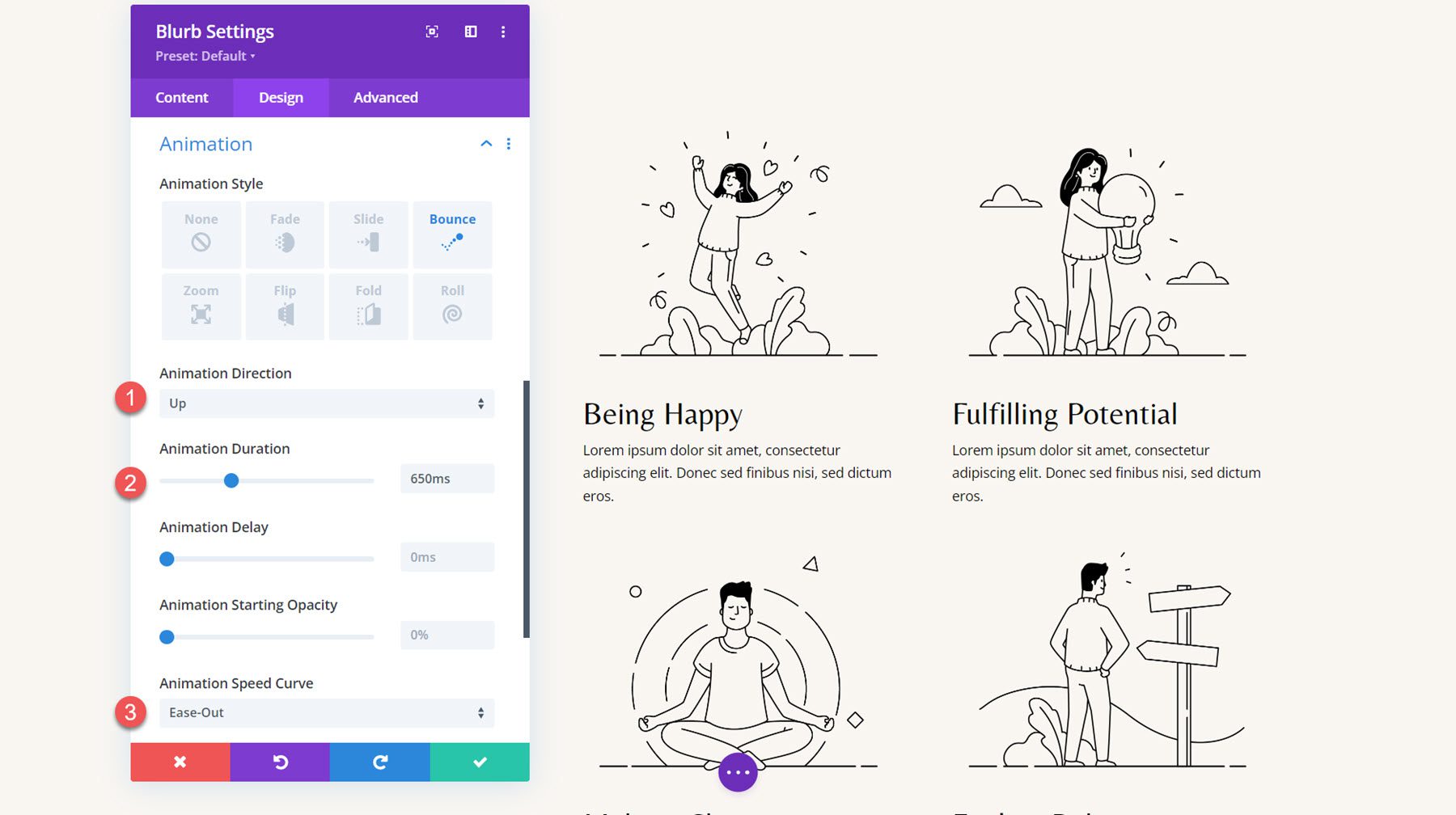
A continuación, configure los estilos de animación de la siguiente manera:
- Dirección de animación: arriba
- Duración de la animación: 650 ms
- Curva de velocidad de animación: relajación

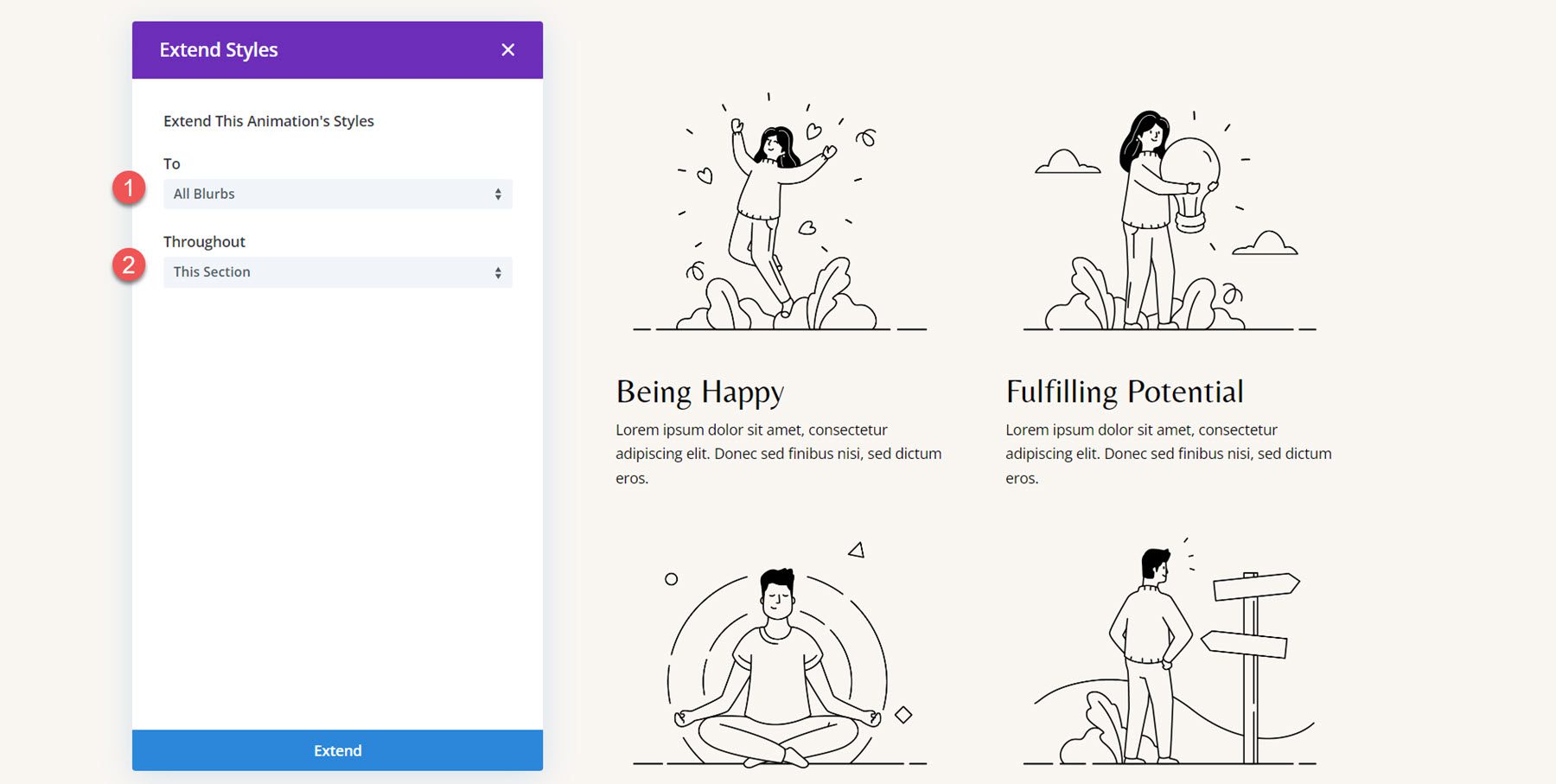
Extiende los estilos de animación a los otros anuncios publicitarios.

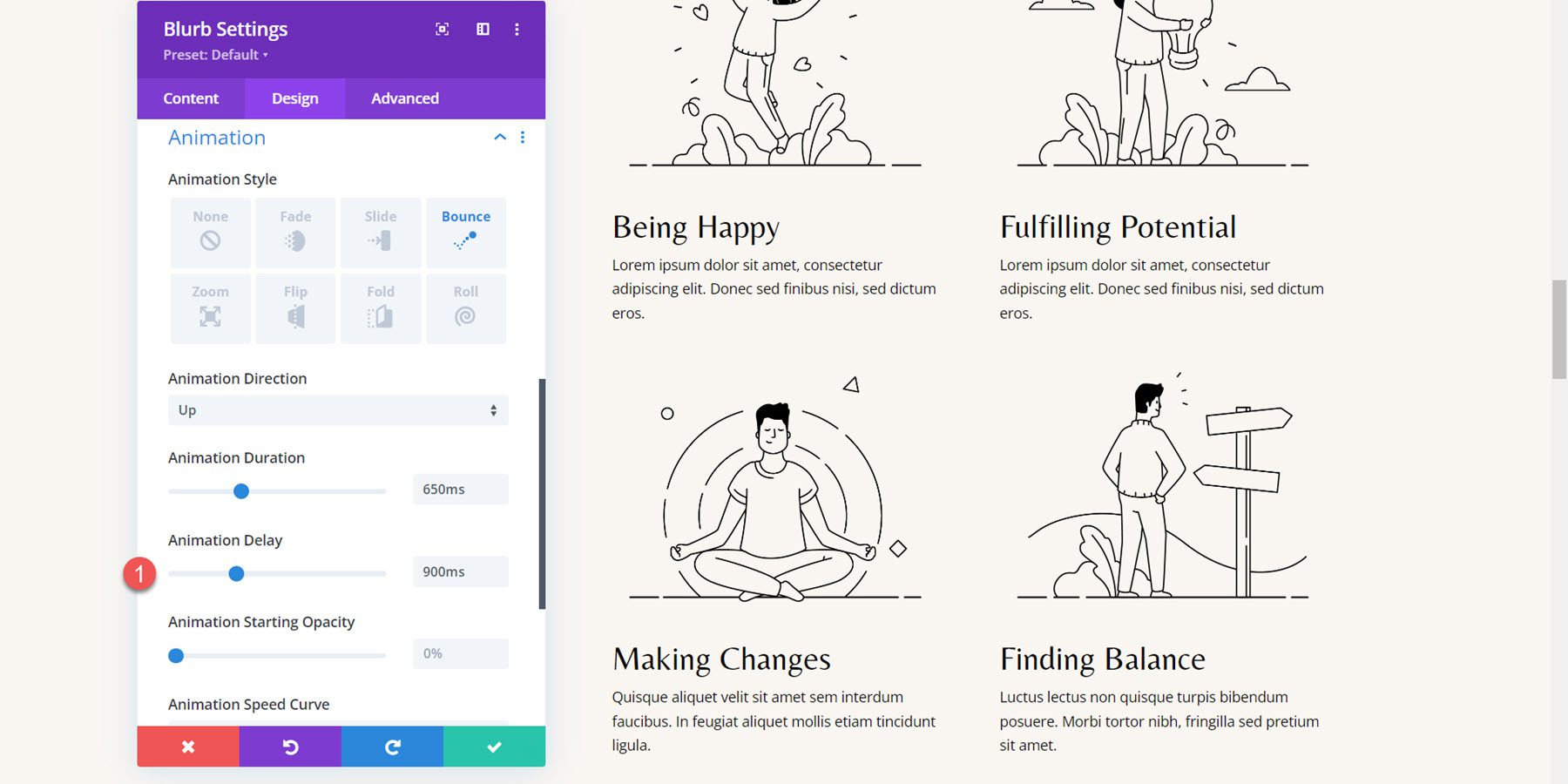
Quiero agregar un retraso escalonado a las animaciones de cada anuncio para que las animaciones no ocurran simultáneamente. Establezca la siguiente duración de la animación para los anuncios.
- Retraso de animación para Blurb 2: 300 ms
- Retraso de animación para Blurb 3: 600 ms
- Retraso de animación para Blurb 4: 900 ms

Resultado final
Aquí está el diseño completo con las animaciones publicitarias de rebote.
Animación Blurb 4: Animación desvanecida
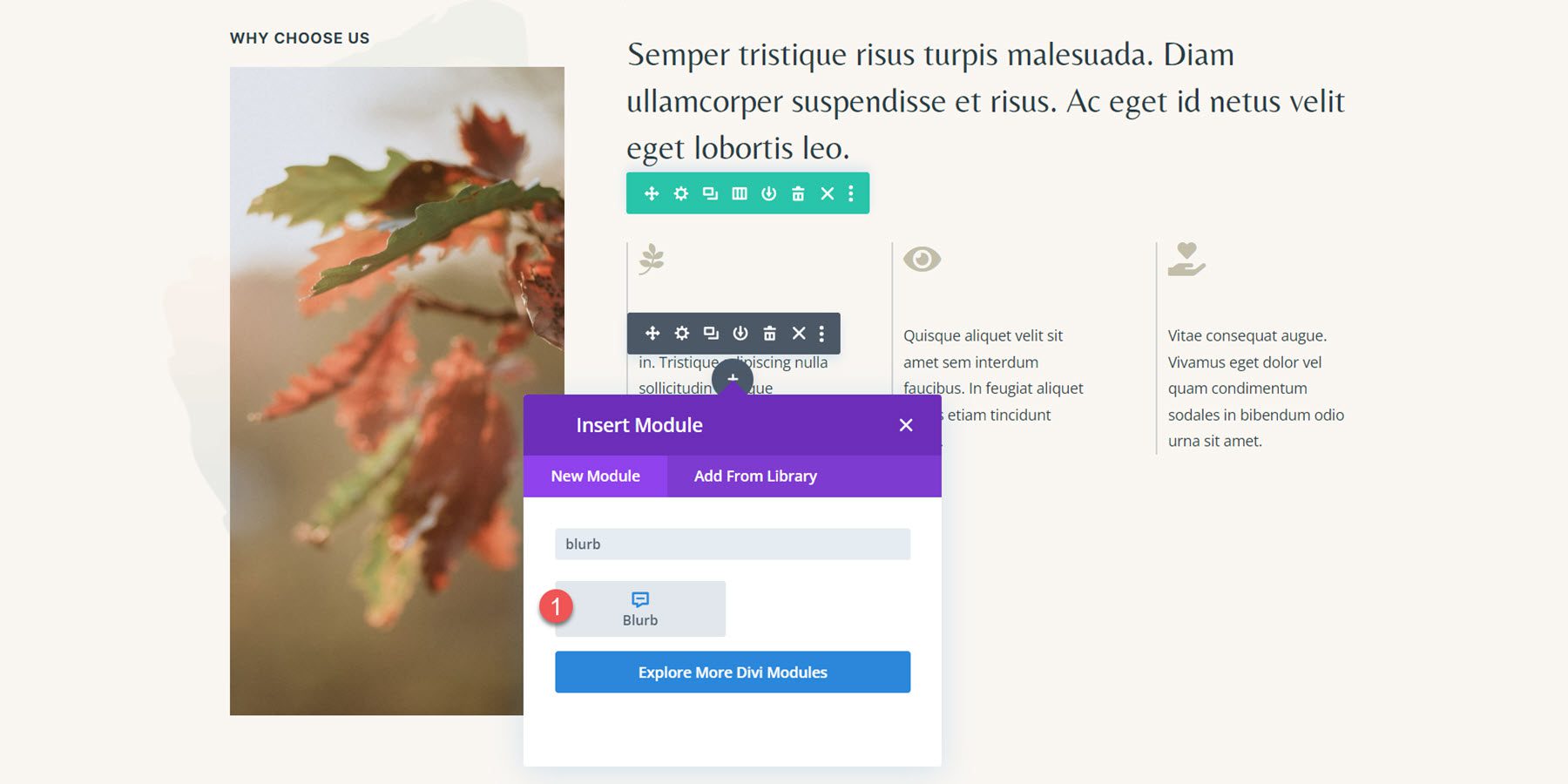
Para el ejemplo final, pasaremos a la sección Por qué elegirnos de la plantilla de página de inicio de coaching. El diseño de los tres anuncios está configurado actualmente mediante un módulo de iconos y un módulo de texto. Comenzaremos recreando la sección usando un módulo de publicidad.
Recreando el diseño con módulos de Blurb
Para comenzar, agregue un módulo de publicidad a la primera columna.

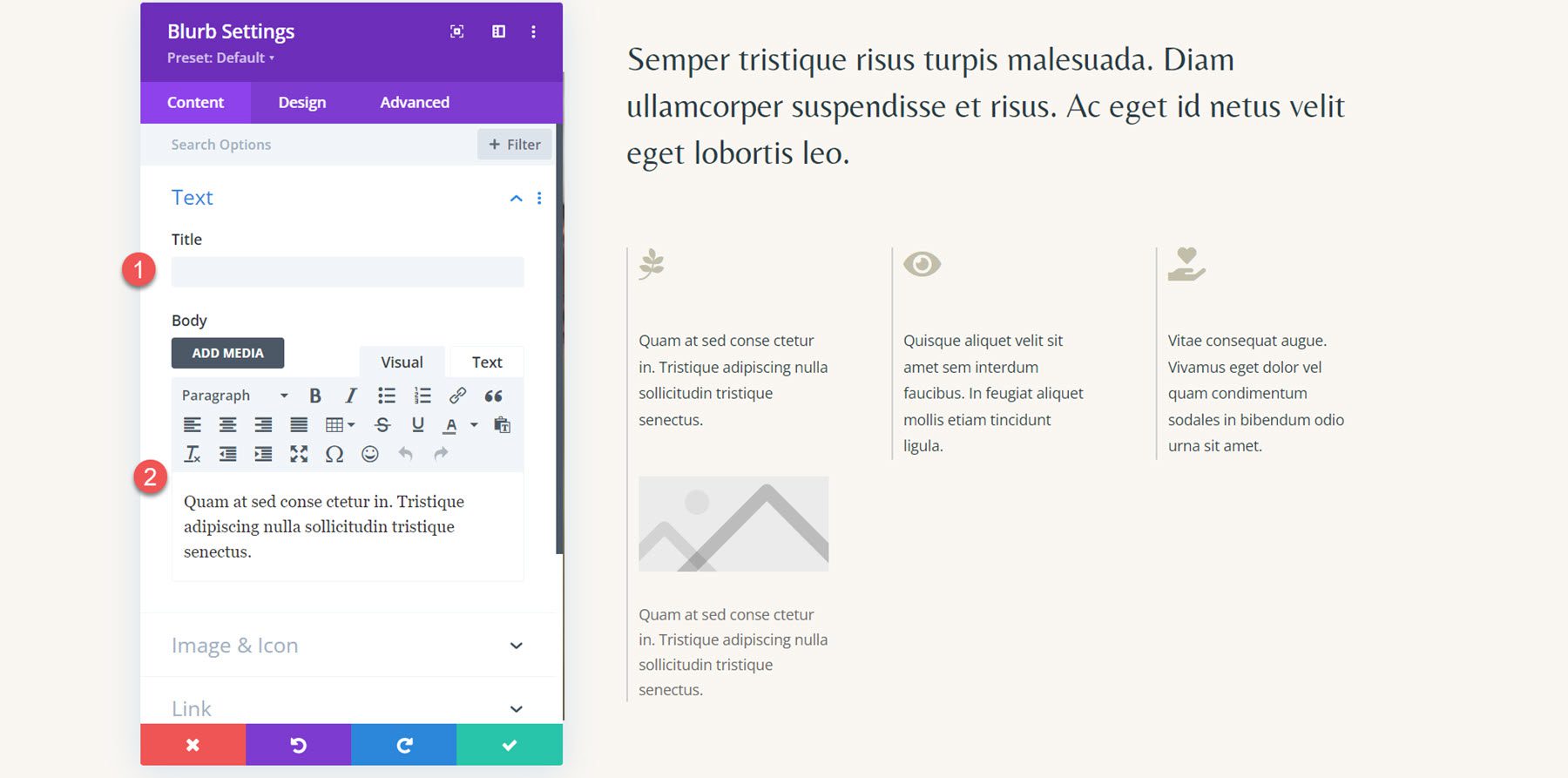
A continuación, elimine el título del módulo de publicidad y agregue el contenido del cuerpo.

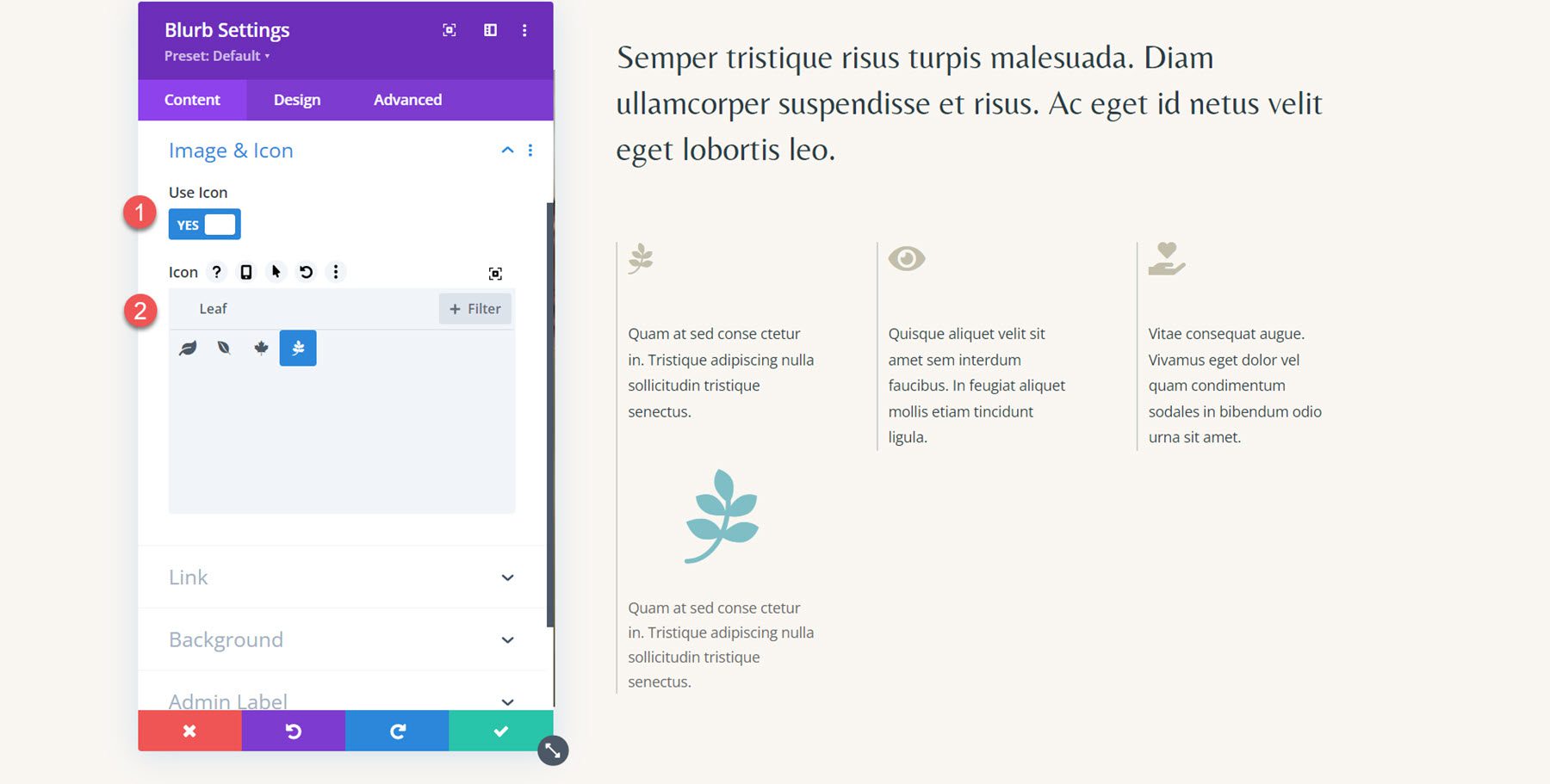
Habilite la opción de ícono en la configuración de imagen e ícono, y luego seleccione el ícono de hoja para la primera propaganda.

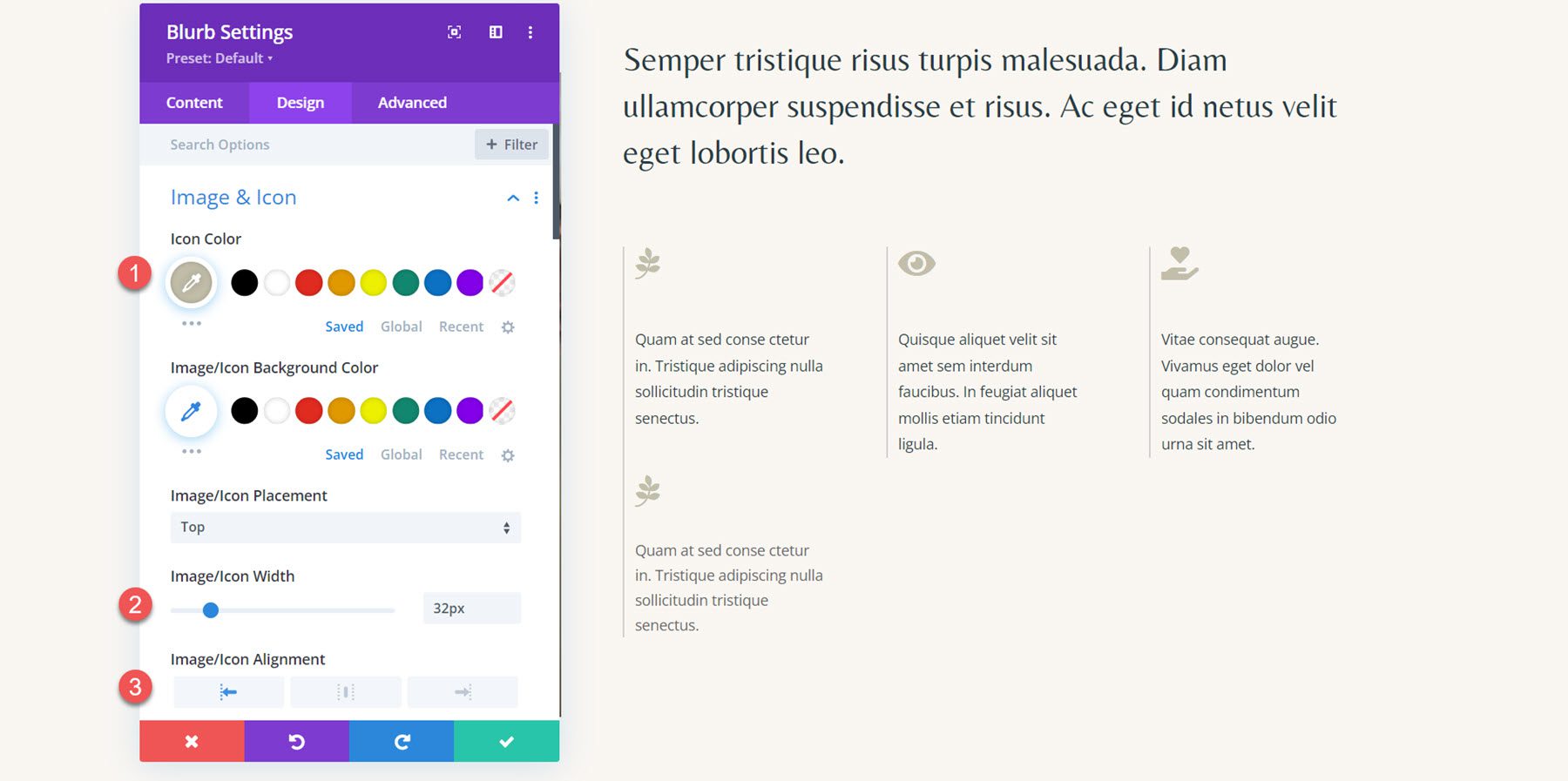
A continuación, vaya a la pestaña de diseño y abra la configuración de Imagen e ícono. Establezca el color del icono, el ancho de la imagen/icono y la alineación de la imagen/icono.
- Color del icono: #c2beaa
- Ancho de imagen/icono: 32px
- Alineación de imagen/icono: izquierda

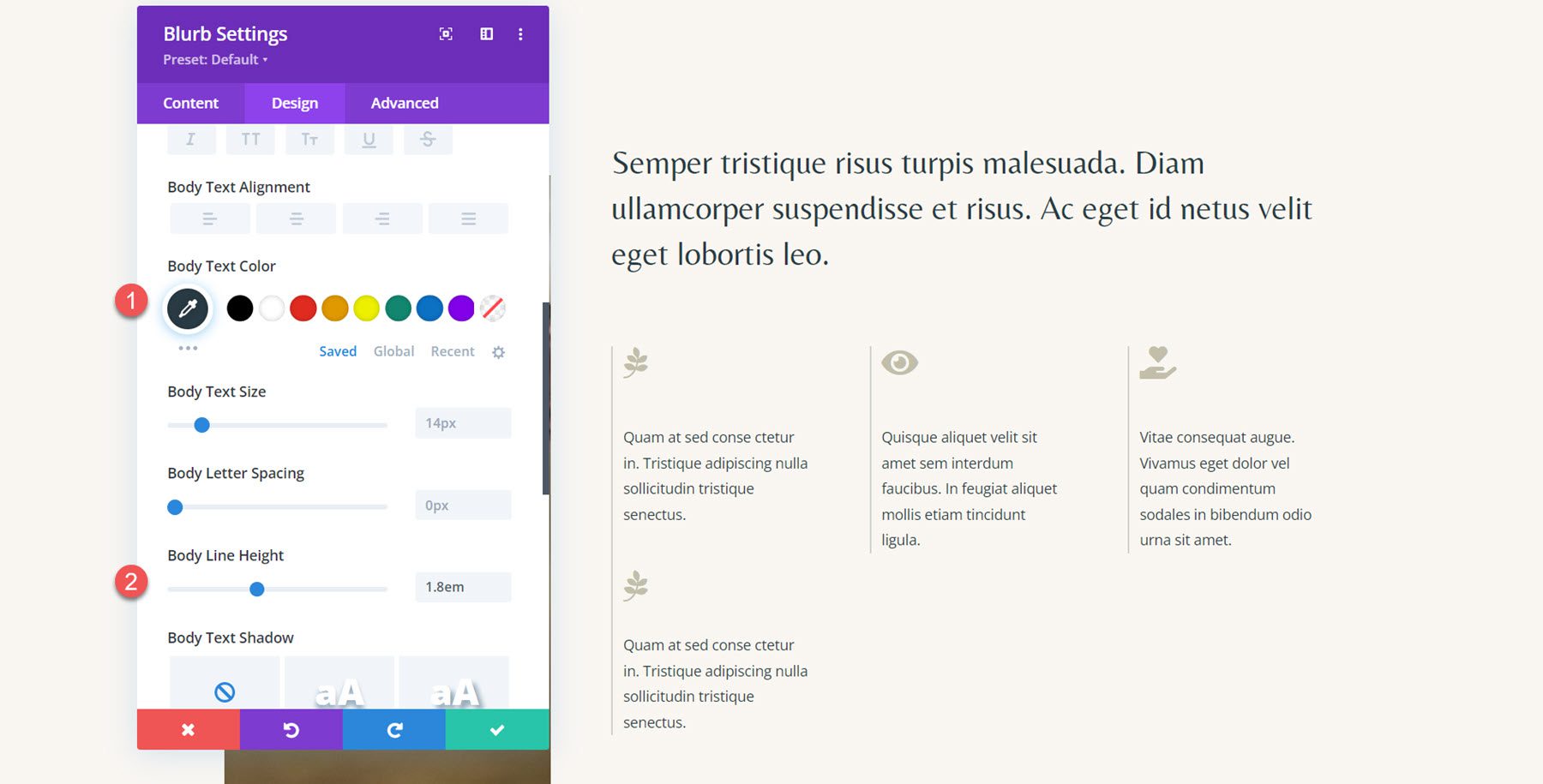
Por último, establezca el color del texto y ajuste la altura de la línea en la configuración del cuerpo del texto.
- Color del texto del cuerpo: #293b45
- Altura de la línea del cuerpo: 1,8 em

Repita los pasos para recrear las tres secciones.
Animación publicitaria
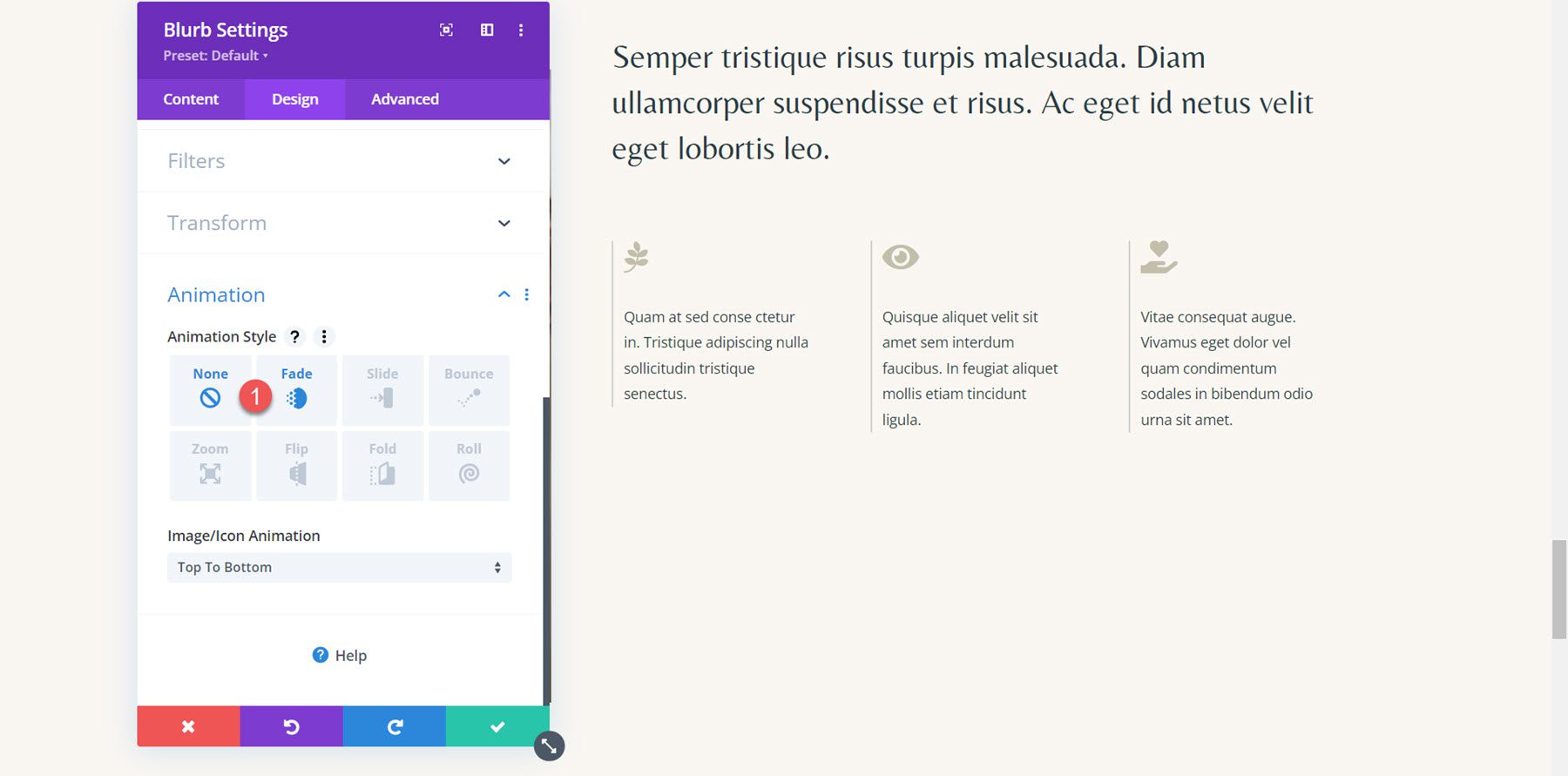
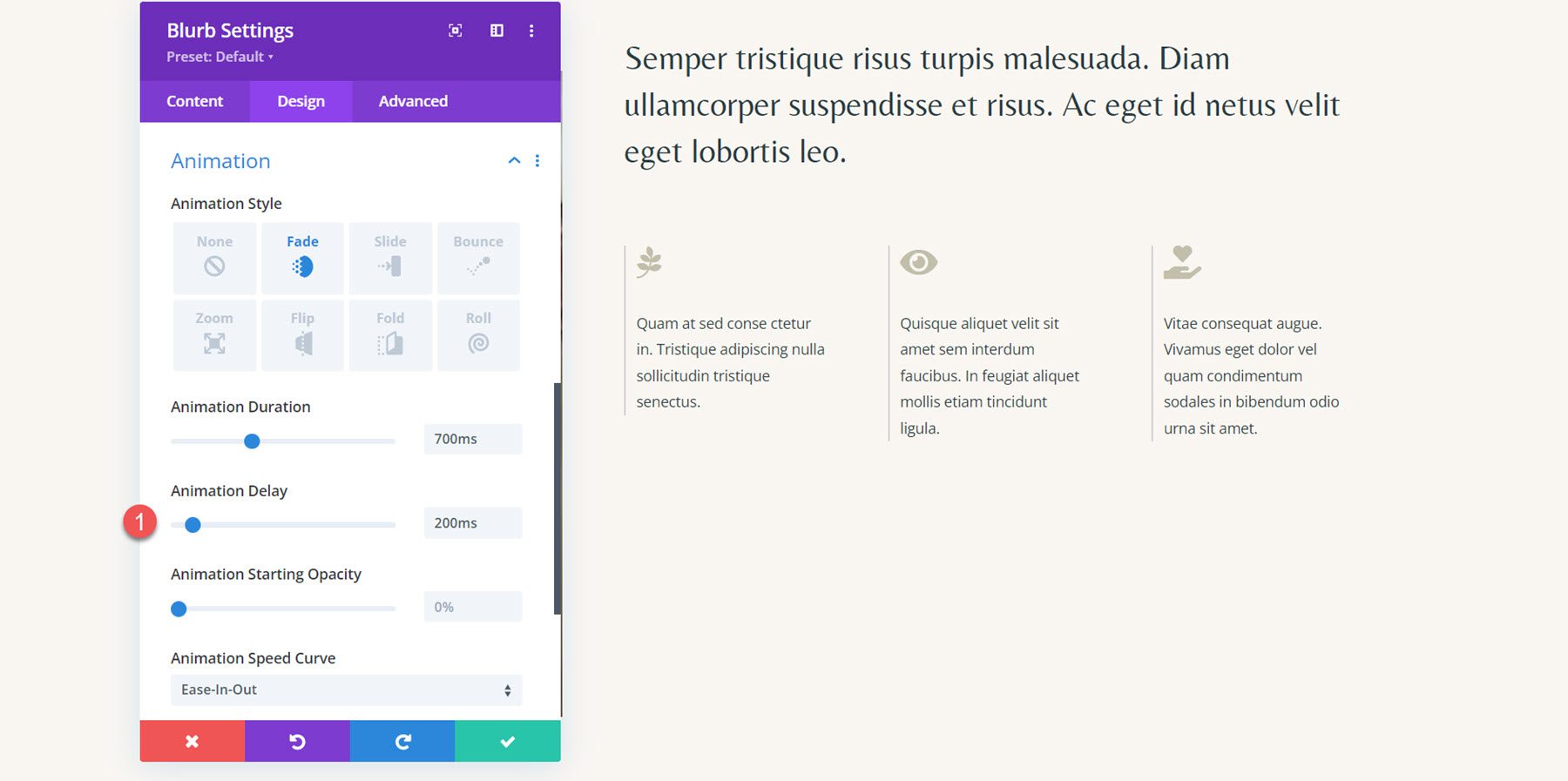
Ahora que cada sección está diseñada mediante una propaganda, podemos aplicar nuestros estilos de animación. Para este diseño, crearemos un efecto de animación de desvanecimiento simple combinado con una animación de ícono. Abra la configuración de Animación en la pestaña Diseño, luego seleccione el estilo de animación de desvanecimiento para la primera propaganda.

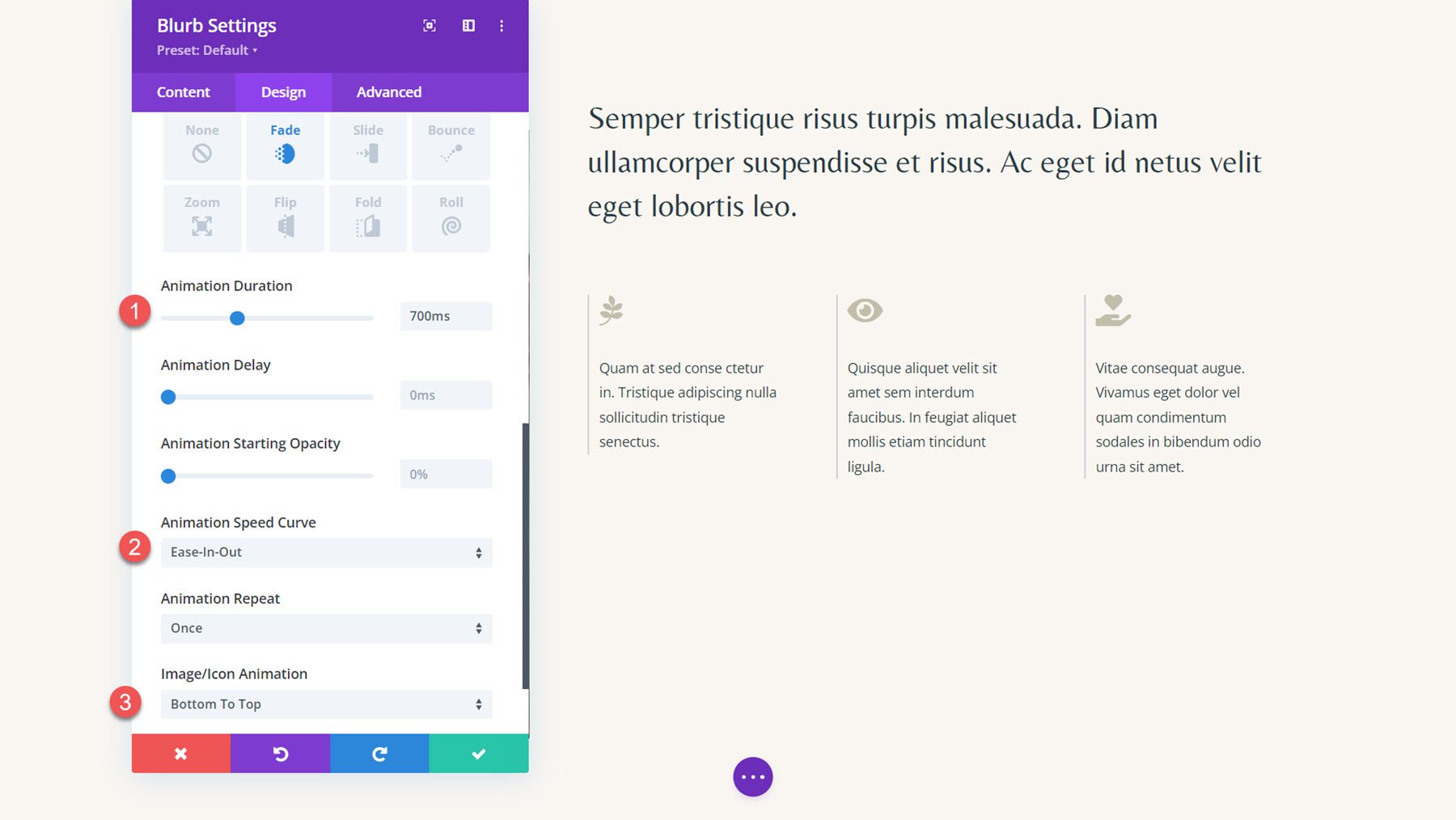
A continuación, establezca la configuración de animación de la siguiente manera:
- Duración de la animación: 700 ms
- Curva de velocidad de animación: entrada y salida fácil
- Animación de imagen/icono: de abajo hacia arriba

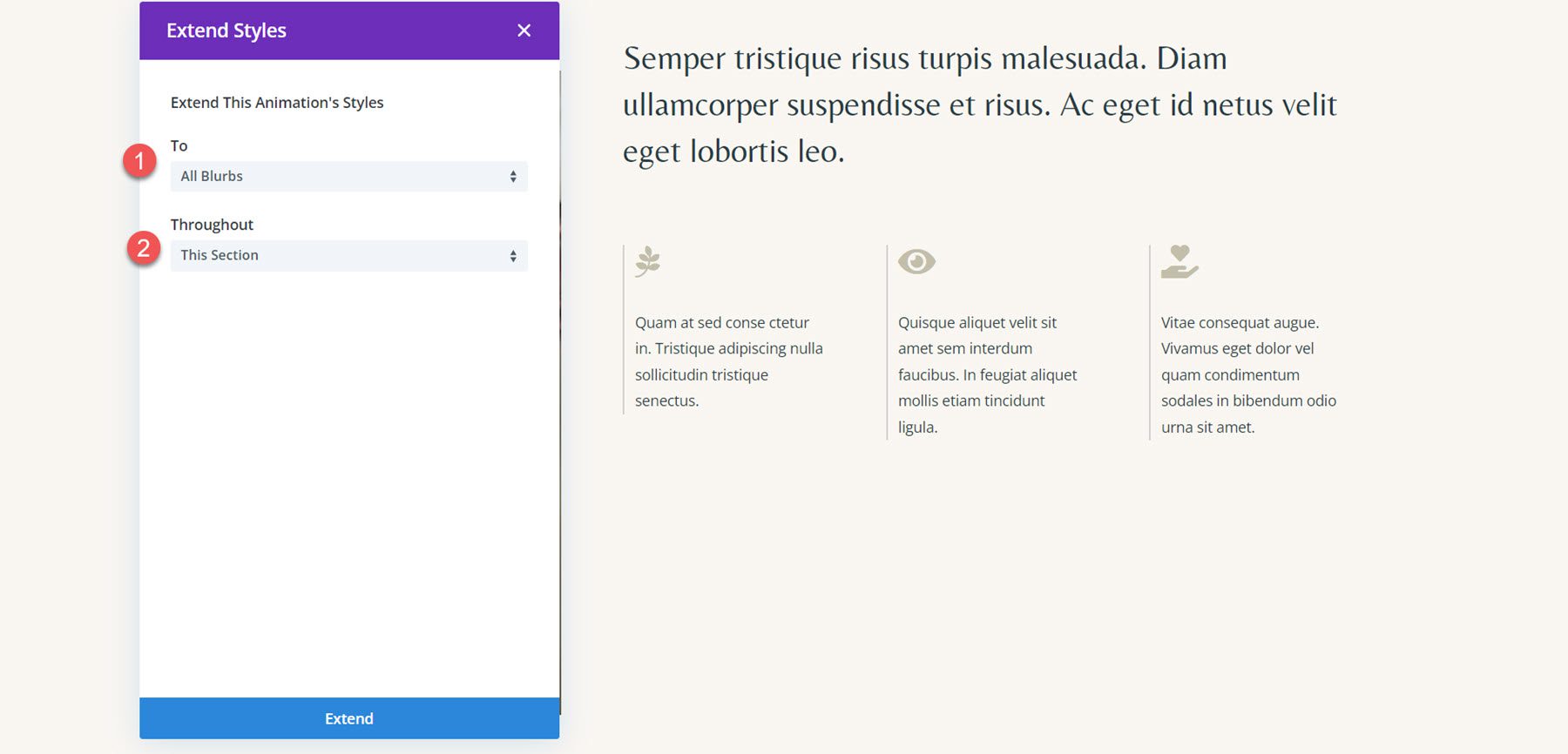
Extienda la configuración de animación a los otros dos módulos de propaganda de la sección.

Finalmente, agregue algo de retraso a las animaciones del segundo y tercer módulo.
- Retraso de animación para Blurb 2: 200 ms
- Retraso de animación para Blurb 3: 400 ms

Resultado final
Y aquí está el diseño final con la animación de desvanecimiento y la animación de íconos de abajo hacia arriba.
Resultado final
Echemos otro vistazo a los diseños de animación publicitarios finales.
Animación 1 de Blurb: Animación de diapositivas
La primera animación utiliza un estilo de animación de deslizamiento hacia la izquierda.
Animación de Blurb 2: Animación de giro
Esta animación utiliza una animación de estilo invertido.
Animación de Blurb 3: Animación de rebote
En esta animación, los anuncios publicitarios tienen aplicado un estilo de animación de rebote.
Animación Blurb 4: Animación desvanecida
Finalmente, la cuarta animación presenta un efecto de animación de desvanecimiento.
Pensamientos finales
El módulo de publicidad de Divi se puede utilizar para mostrar creativamente sus servicios o resaltar puntos clave en su sitio web. Además, al agregar animaciones a su diseño, puede enfatizar los anuncios y atraer la atención del usuario hacia ese contenido. En este tutorial, cubrimos solo cuatro opciones sobre cómo animar su módulo de publicidad; sin embargo, hay infinitos diseños que puedes lograr con las opciones de diseño de Divi y la personalización de la configuración de animación. Para obtener más información sobre el módulo de publicidad, consulte este tutorial: Cómo ser creativo con el fondo del icono de Blurb en Divi.
¿Ha aplicado estilos de animación al módulo de propaganda de Divi en sus diseños? ¡Háganos saber en los comentarios!