10 ejemplos épicos de diseño de página 404 de empresas de seis cifras
Publicado: 2022-09-17¿Está buscando ejemplos de diseño de páginas 404 épicos para inspirar el suyo propio?
La página 404 correcta puede ayudarlo a aumentar los clientes potenciales y las conversiones que definitivamente habría perdido. Pero, ¿qué hace que una página 404 sea realmente buena? ¿Puedes crear una página 404 asesina sin tener que contratar a un desarrollador? ¿Importa cuán lujosa se vea su página 404?
Responderemos a estas preguntas de una vez por todas.
En esta publicación, cubriremos 10 de los mejores ejemplos de diseño de página 404 que hemos visto. A continuación, te explicaremos por qué funcionan .
Sumerjámonos.
¿Qué es una página 404 y por qué debería importarle?
Una página 404 es una página personalizada que crea en su sitio que se muestra cada vez que alguien intenta acceder a una URL en su sitio que ya no existe. El propósito de una página 404 es evitar que dichos visitantes salgan de su sitio inmediatamente.
Entonces, por supuesto, si no tiene una página 404, perderá a estos visitantes. Y los errores 404 son más comunes de lo que piensas. Cualquier sitio que haya estado funcionando durante un tiempo tendrá páginas y publicaciones eliminadas.
Un buen diseño de página 404 puede ayudarlo a retener a los visitantes que tropiezan con un error 404 y luego puede convertir a esos visitantes al redirigirlos a otra página.
Los mejores ejemplos de diseño de página 404
Ahora que sabe lo que un diseño de página 404 puede hacer por usted, es hora de consultar nuestra lista de los mejores diseños que hemos visto. Si está buscando crear su página 404, le recomendamos usar SeedProd para hacerlo. SeedProd le permite crear páginas de destino personalizadas en WordPress (incluidas las páginas 404) sin ningún tipo de codificación.
Vaya a ver nuestra revisión completa de SeedProd y cree su propia página 404. O sumérgete directamente en nuestra lista para inspirarte primero.
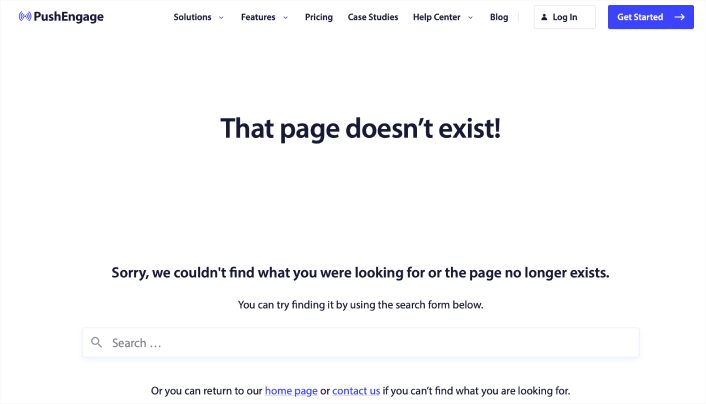
#1. EmpujarEngage

El diseño de la página PushEngage 404 es el ejemplo perfecto de todo lo que necesita de una página de error. Hay un mensaje de disculpa claro y una barra de búsqueda que lo alienta a permanecer en el sitio y buscar el recurso que necesita.
También te da la opción de ir a la página de inicio o ponerte en contacto con el equipo.
De esta manera, los visitantes tienen la opción de permanecer en el sitio y seguir navegando por más contenido. Pero aún más importante es el uso del menú de navegación. El menú de navegación facilita que el usuario vaya a cualquier parte del sitio al instante. Y tener un menú de navegación en el diseño de su página 404 hace que la página parezca parte del mismo sitio en lugar de un mensaje de error aleatorio.
Con este diseño de página 404, el objetivo es simple: mantener a las personas en el sitio de PushEngage.
Puede usar directamente esta página 404 como plantilla. Es súper mínimo y altamente efectivo. Por lo tanto, puede volver a crear la página en cuestión de minutos.
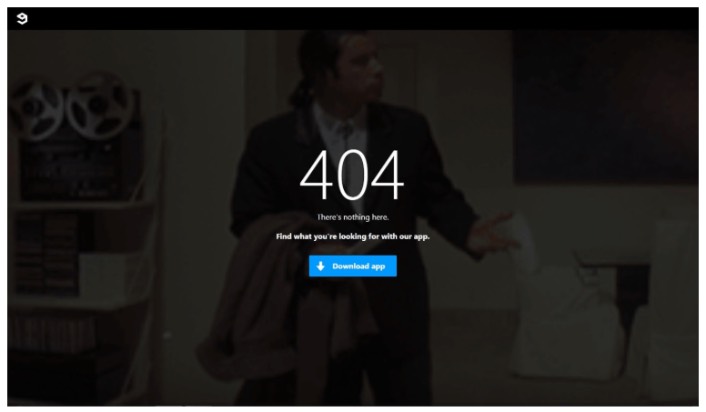
#2. 9gag

9gag tiene uno de los diseños de página 404 más directos y directos que jamás hayamos visto. No hay absolutamente nada que considerar para el visitante. Recibes una clara llamada a la acción para descargar su aplicación.
Está súper enfocado en convertir a los visitantes de la web en usuarios de la aplicación y eso es todo lo que ofrece. La página es súper minimalista y el GIF de John Travolta luciendo perdido es un toque increíble.
Sí, acabamos de hablar de ofrecer diferentes formas de retener a un visitante. Pero tampoco puedes abrumarlos con demasiadas opciones. Para los desarrolladores de aplicaciones, esta plantilla es oro puro. Puede crear fácilmente una página de destino de la aplicación y vincularla desde su página 404.
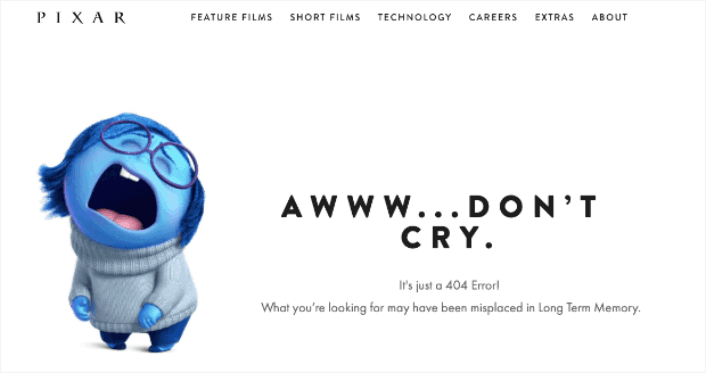
#3. pixar

Pixar siempre se lleva la palma con la creatividad. Tienen uno de los ejemplos de diseño de página 404 más divertidos, creativos y atractivos.
Con uno de los personajes de su película Inside Out, juegan con lo frustrante que puede ser aterrizar en la página equivocada. Luego, las personas pueden usar el menú principal en la parte superior de la página para regresar al sitio.
La única crítica que tenemos es que no hay una barra de búsqueda para ayudar a los usuarios a encontrar un recurso relacionado. Si está ejecutando un sitio de WordPress, puede configurar un motor de búsqueda personalizado para todo el sitio con bastante rapidez utilizando SearchWP.
Consulte nuestra revisión de SearchWP para obtener más información.
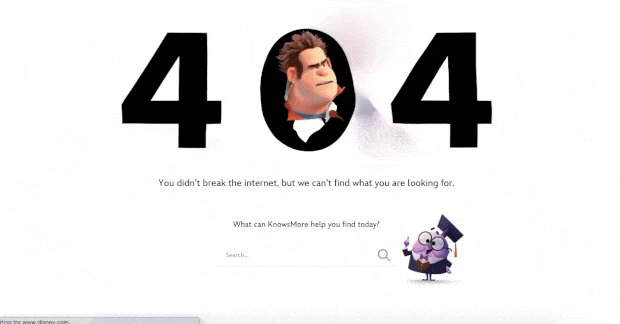
#4. Disney

El diseño de la página 404 de Disney también es genial. Obtiene una barra de búsqueda para encontrar recursos relacionados.
Pero lo que es más importante, todo lo relacionado con la página se siente en la marca de Disney. El efecto animado con su popular personaje Wreck It Ralph de su exitosa película Ralph Breaks the Internet es súper lindo.
También obtiene un menú de navegación en la parte superior para llegar fácilmente a cualquier página que desee encontrar. Esta es una mejora con respecto al diseño de la página 404 de Pixar. Si observa más de cerca el menú de navegación, verá que apunta a sus páginas Tienda , Parques y viajes y Películas . Todos estos son generadores de dinero y cada vez que consiguen que alguien convierta desde una página 404, es dinero que de otro modo habrían perdido.

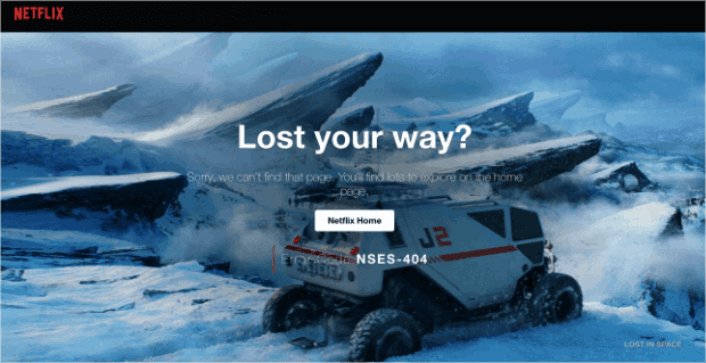
#5. netflix

Netflix es más una plataforma de descubrimiento que un motor de búsqueda. Entonces, por una vez, dejaremos pasar el hecho de que no hay una barra de búsqueda en su página 404. Y además, ¿cómo puedes estar enojado con este diseño? El fondo es una escena de Lost in Space.
Es tan apropiado que lograron sacar esto adelante.
Lo principal a notar aquí es el gran botón CTA en el medio: Netflix Home . Es simple, efectivo y muy atractivo. Ver una página 404 es una muy mala experiencia para el usuario. Pero a veces, todo lo que necesitas para ofrecer una buena UX es un botón claramente etiquetado.
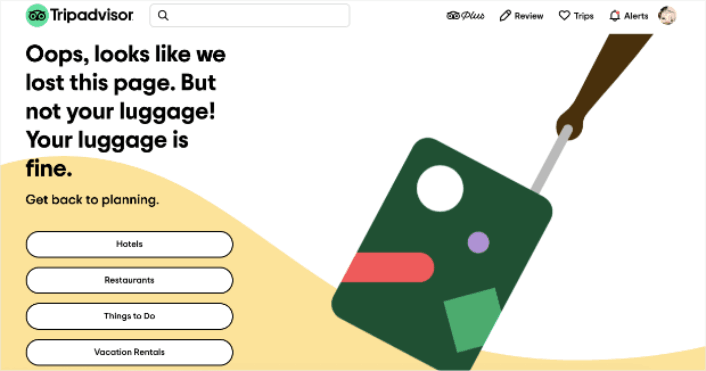
#6. tripadvisor

Tripadvisor tiene un ejemplo de página 404 divertido y animado. Es una buena opción para su marca y la página se siente campy y divertida. Casi como... hacer un viaje con un amigo divertido.
Mira el chiste del titular sobre haber perdido la página pero no tu equipaje. Este es el tipo de humor perfecto para un sitio de viajes e invita al usuario a navegar a 4 secciones principales de su sitio:
- Hoteles
- Restaurantes
- Cosas para hacer
- Alquileres de vacaciones
Una excelente manera de volver a involucrar al usuario y ayudarlo a planificar sus próximas vacaciones sin ser agresivo.
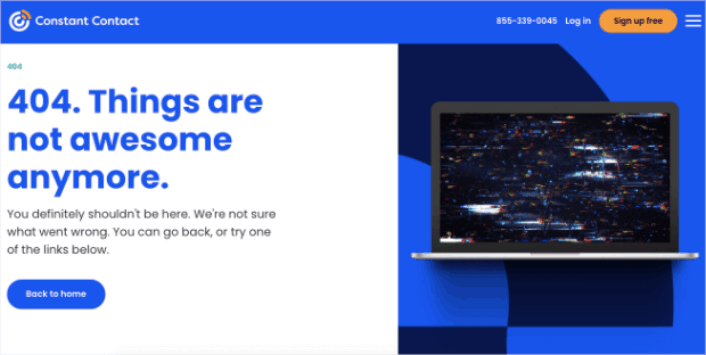
#7. Contacto constante

Constant Contact atiende principalmente a jóvenes empresarios y comerciantes. Entonces, si bien su lenguaje puede sentirse un poco informal, esa es la forma en que está diseñado para sentirse.
Este diseño de página 404 es simple, elegante y comprende la mentalidad del usuario. Observe cómo incluso con su lenguaje informal, la copia se siente como una disculpa y útil.
Si hay una queja que tenemos, es sobre la última parte de la copia. Dice que puede "probar uno de los enlaces a continuación" y solo proporciona un enlace para hacer clic. Recomendamos cambiar la redacción del botón o proporcionar más enlaces para explorar.
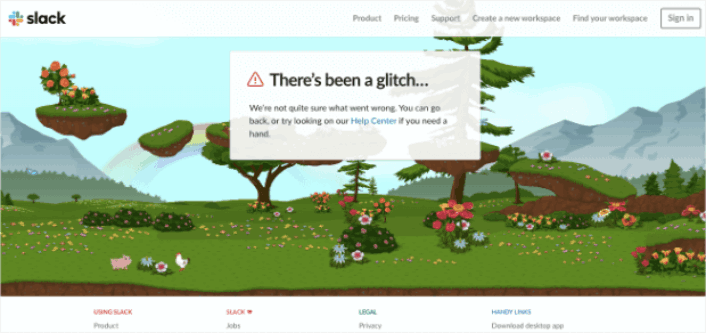
#8. Flojo

Slack creó un fondo animado completo para su página de error 404. Por lo tanto, es súper atractivo y está diseñado para mantener a las personas en el sitio durante más tiempo.
Por supuesto, tienen un enlace que lleva a los usuarios al Centro de ayuda junto con muchos otros enlaces a diferentes páginas.
No hay un enlace a la página de inicio y eso es lo único que parece faltar. Aquí, el diseño de la página 404 no necesita incluir una barra de búsqueda porque se vincula al Centro de ayuda donde obtiene la búsqueda del sitio.
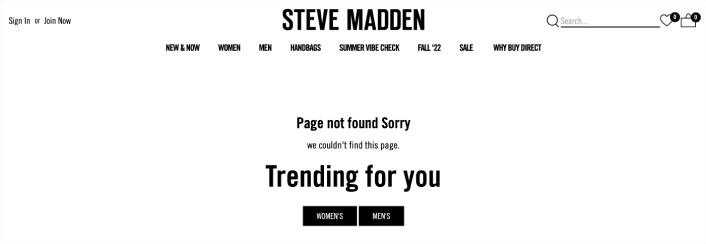
#9. Steve Madden

El diseño de la página 404 de Steve Madden ofrece múltiples opciones para los visitantes perdidos. Puede usar su barra de búsqueda para encontrar productos en el sitio. Pero también hay un menú de navegación para encontrar páginas de categorías.
Luego, también obtiene dos CTA que lo redirigen a productos de tendencia.
Cada centímetro de este diseño de página 404 está optimizado para que los clics aumenten el tiempo promedio que se pasa en el sitio. También es muy fácil crear una página como esta. Todo lo que tienes que hacer es usar los bloques de comercio electrónico de SeedProd.
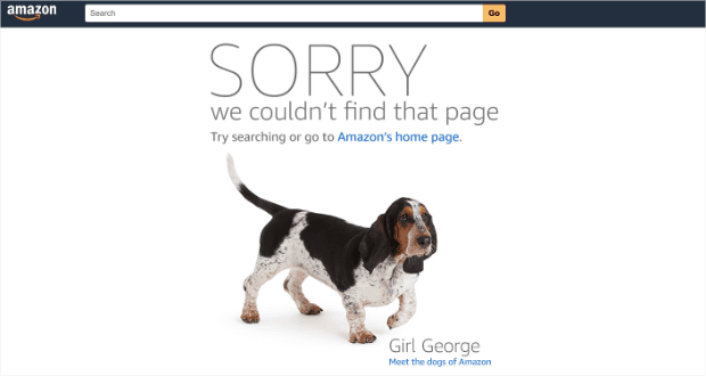
#10. Amazonas

Si Amazon se está divirtiendo con su diseño de página 404, entonces es una clara indicación de que tú también deberías hacerlo.
La página comienza con una disculpa en letras grandes y en negrita. Luego redirige a los usuarios a la página de inicio de Amazon O permite a los usuarios conocer a "los perros de Amazon". Esta redirección alegre es una excelente manera de mantener a las personas en su sitio por más tiempo.
Después de todo, ¿quién no ama a los perros?
¿Qué hacer después de que haya terminado con el diseño de página 404?
¡Eso es todo por esto, amigos!
Crear un diseño de página 404 es en realidad la parte más fácil de construir un negocio en línea. La parte difícil es generar tráfico en su sitio y hacer que la gente le compre constantemente.
Nuestra recomendación es empezar con las notificaciones push. Las notificaciones automáticas también son excelentes herramientas para aumentar su participación y conversiones. ¿No convencido? Echa un vistazo a estos increíbles recursos sobre campañas de notificaciones push:
- Cómo convertir suscriptores en compradores mediante notificaciones web push
- Cómo notificar a los suscriptores de nuevas publicaciones de WordPress
- Cómo enviar notificaciones de reposición de existencias para obtener más ventas
Recomendamos usar PushEngage para enviar sus notificaciones automáticas.
PushEngage es el software de notificaciones push n.º 1 del mundo. Entonces, si aún no lo ha hecho, ¡comience con PushEngage hoy!
