5 ejemplos perfectos de sitios web Divi generados por IA (y sus indicaciones)
Publicado: 2024-08-18La IA generativa ha revolucionado la industria del diseño web, pero algunos creadores aún requieren que usted tenga una conversación con la tecnología de IA, respondiendo preguntas sobre su negocio, público objetivo, servicios y más. Afortunadamente, existe una manera más fácil y eficiente de generar un sitio web. Presentamos Divi AI, el revolucionario que transforma tu visión en un sitio web impresionante en menos de dos minutos . Olvídate de tediosos cuestionarios y personalizaciones interminables.
La interfaz intuitiva de Divi AI le permite crear fácilmente sitios web completos con texto cautivador de marca, imágenes de alta calidad y plantillas dinámicas. Profundicemos en cómo funciona Divi AI y descubramos 5 hermosos ejemplos de sitios web de Divi AI (y sus indicaciones) que puede crear casi al instante. Puedes conseguir Divi AI con un 60 % de descuento durante las rebajas de verano, ¡así que no lo dudes!
- 1 El poder de Divi AI
- 1.1 Desbloquee el poder de Divi AI con una membresía Divi
- 2 El proceso de creación de un sitio web con Divi AI
- 2.1 Paso 1: Instalar Divi
- 2.2 Paso 2: Generar un sitio web con Divi AI
- 2.3 Paso 3: Edite la configuración global de su sitio web
- 2.4 Paso 4: Editar plantillas de Divi Theme Builder
- 2.5 Paso 5: Editar los ajustes preestablecidos globales de Divi
- 3 5 ejemplos sencillos de sitios web Divi generados por IA
- 3.1 Ejemplo 1: Pizzería
- 3.2 Ejemplo 2: Agencia de viajes
- 3.3 Ejemplo 3: Profesor de guitarra
- 3.4 Ejemplo 4: Estudio de arquitectura
- 3.5 Ejemplo 5: Cartera
- 4 consejos y trucos para crear el mensaje perfecto
- 4.1 Sea claro y específico
- 4.2 Proporcione información relevante sobre su marca
- 4.3 Utilice lenguaje descriptivo
- 4.4 Iterar y perfeccionar su mensaje
- 5 De una pizarra en blanco a un hermoso sitio web: Divi AI tiene el toque mágico
El poder de Divi AI

Antes de mostrarle algunos ejemplos increíbles de sitios web de Divi AI, primero debemos brindarle más información sobre qué es Divi AI y qué puede hacer. Divi AI es el asistente de diseño de IA de nuestro producto estrella que convierte a cualquiera en una superestrella del diseño web. Esta solución todo en uno funciona junto con el poderoso Visual Builder de Divi y le permite crear diseños impresionantes, escribir contenido atractivo, generar imágenes de alta calidad, escribir fragmentos de código CSS y generar sitios web completos, todo con un mensaje de texto. Con Divi AI, no es necesario ser un diseñador profesional para lograr resultados sorprendentes.
Divi AI pone a tu alcance el poder de un escritor, desarrollador web y artista digital profesional, permitiéndote concentrarte en lo más importante: hacer crecer tu negocio. Imagine crear sitios web completos en minutos , crear contenido atractivo que resuene con su audiencia y generar imágenes únicas para captar la atención, todo sin la necesidad de tener experiencia en diseño o codificación.
Divi AI está disponible como complemento del tema Divi y cuesta $12,86 por mes (facturado manualmente) si te registras durante la oferta de verano. Eso es un 60% de descuento sobre el precio normal.
Obtén Divi AI con 60% de descuento
Desbloquee el poder de Divi AI con una membresía Divi

Para aprovechar Divi AI, primero deberá comprar una membresía Divi, que le otorga acceso al tema de WordPress más poderoso del mercado, Divi. Cuenta con un editor de arrastrar y soltar fácil de usar y viene con una gran biblioteca de plantillas prediseñadas para impulsar su diseño. Divi también ofrece potentes funciones como módulos Divi personalizados, estilos globales, un generador de temas y cientos de integraciones para brindarle un control total sobre cada aspecto de la apariencia de su sitio web. Por solo $ 89 por año , puede crear tantos sitios web Divi como desee y probar Divi AI.
Obtener Divi
El proceso de creación de un sitio web con Divi AI
Crear un sitio web con Divi AI es un proceso sencillo y directo. Simplemente instale Divi en su sitio web de WordPress, proporcione a Divi AI información sobre su sitio web y su sitio estará listo y funcionando en minutos. Repasemos el proceso para que veas lo realmente increíble y simple que es Divi AI.
Paso 1: instalar Divi
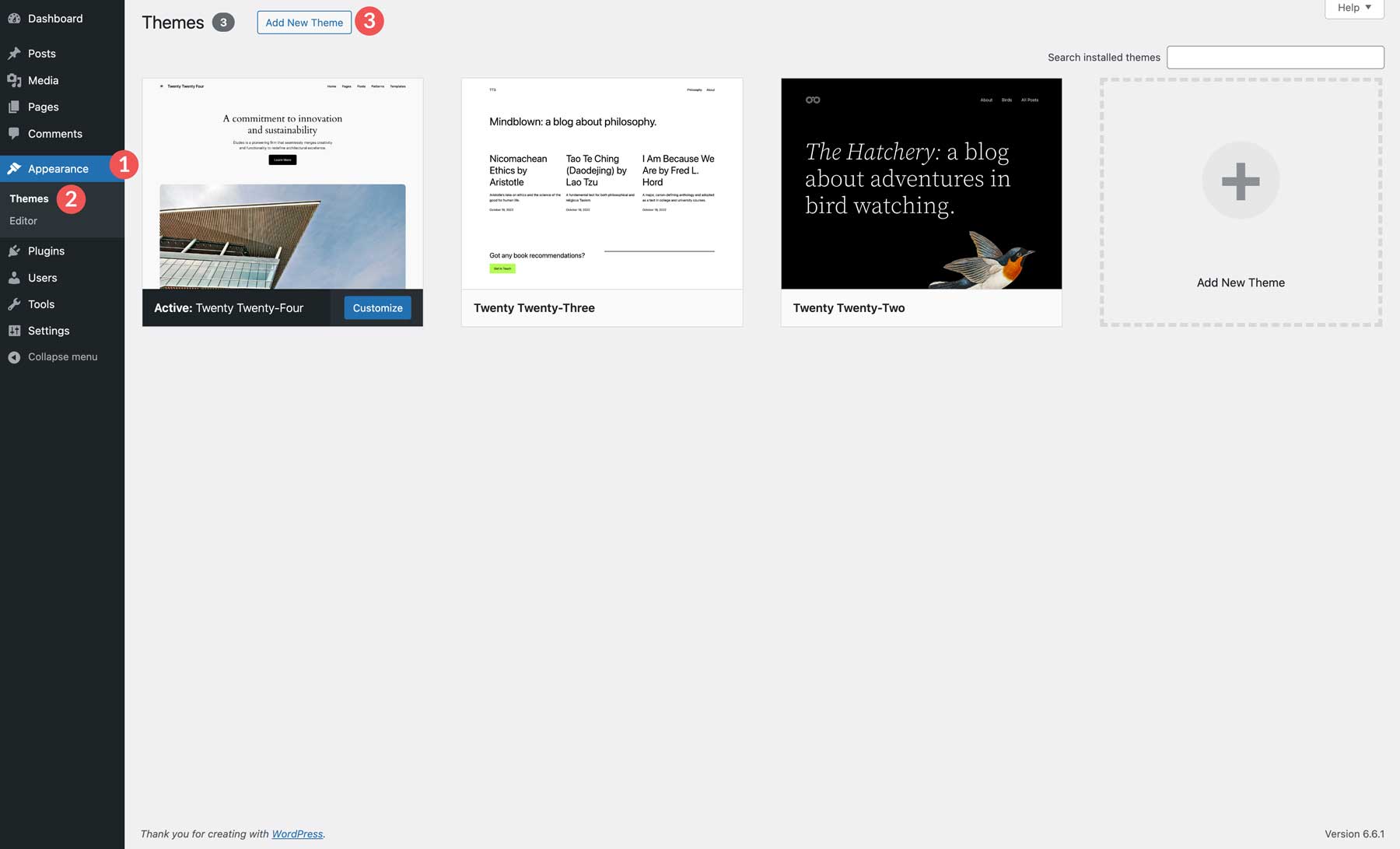
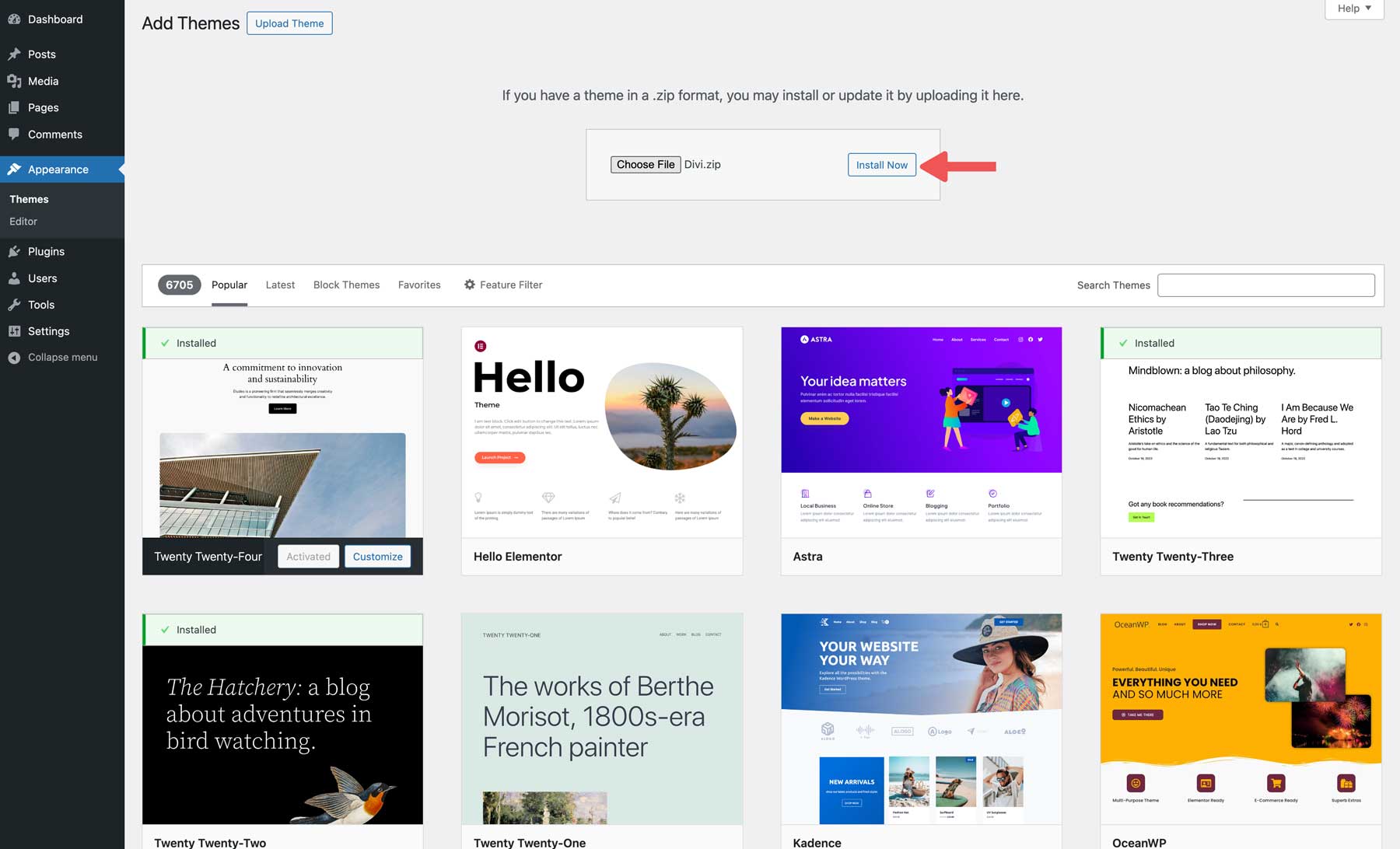
Una vez que haya comprado Divi, diríjase a su instalación de WordPress, busque la pestaña Apariencia y haga clic en Temas . Haga clic en el botón Agregar nuevo tema para instalar Divi.

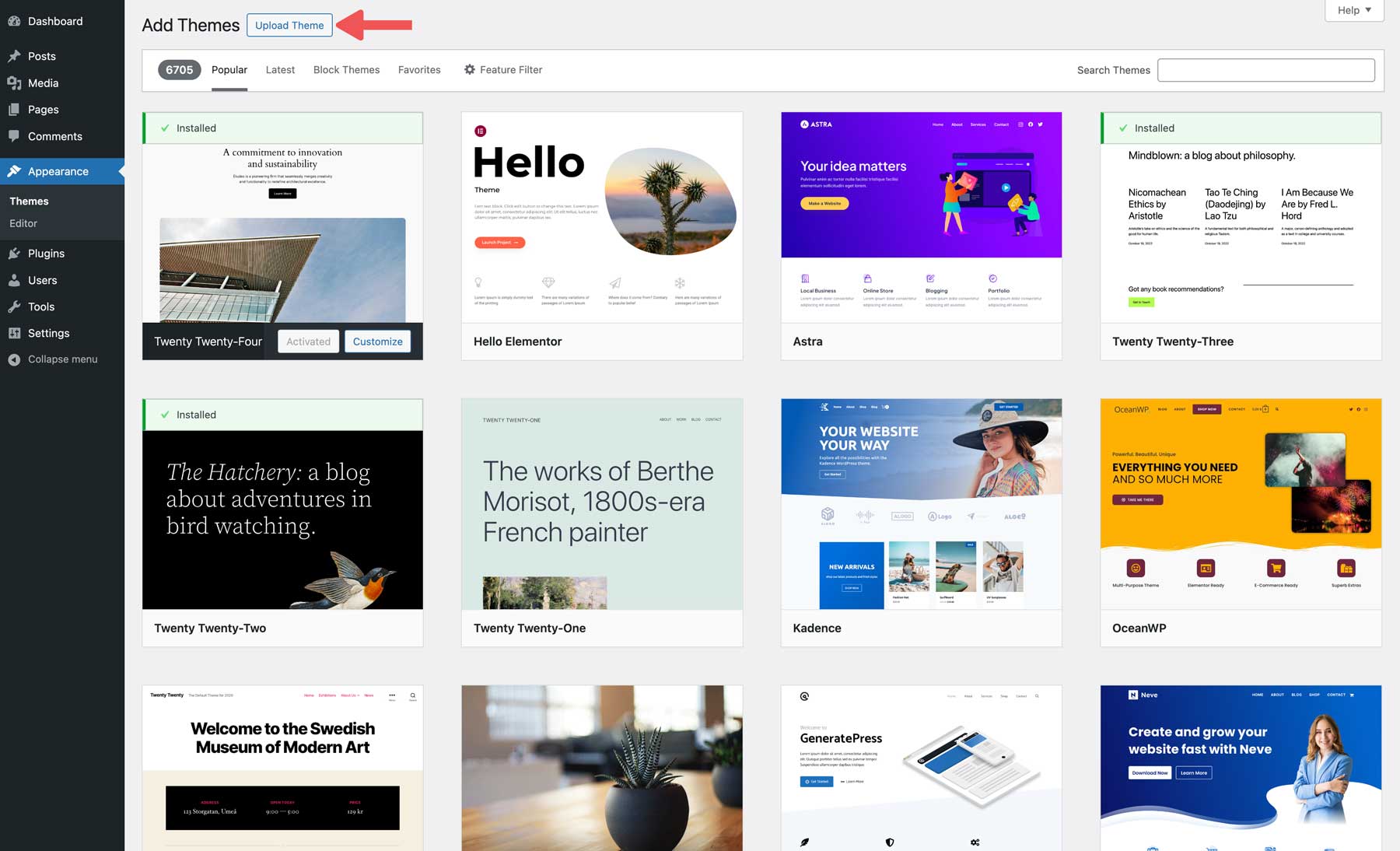
Haga clic en el botón Cargar tema y busque el archivo comprimido del tema Divi en su computadora.

A continuación, haga clic en el botón Instalar ahora para instalar Divi en WordPress.

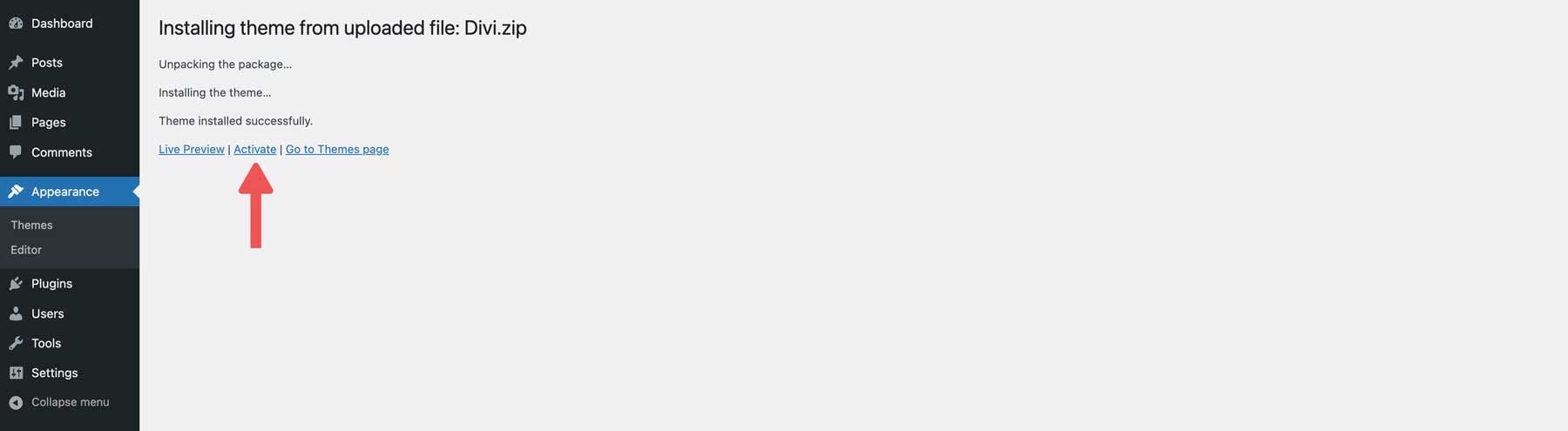
WordPress seguirá los pasos para instalar el tema Divi. Una vez instalado, haga clic en el botón Activar para activarlo.

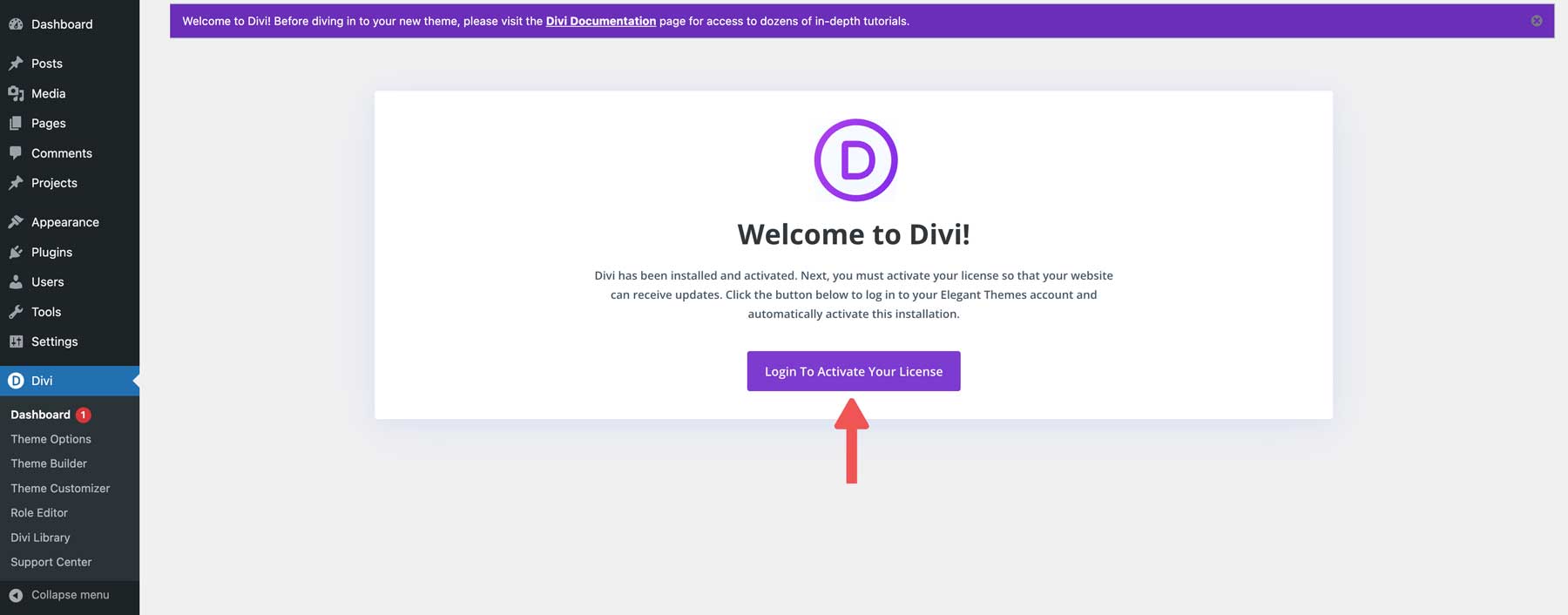
Una vez instalado, debe conectar su membresía de Elegant Themes a su instalación de WordPress. Haga clic en el botón Iniciar sesión para activar su licencia para continuar.

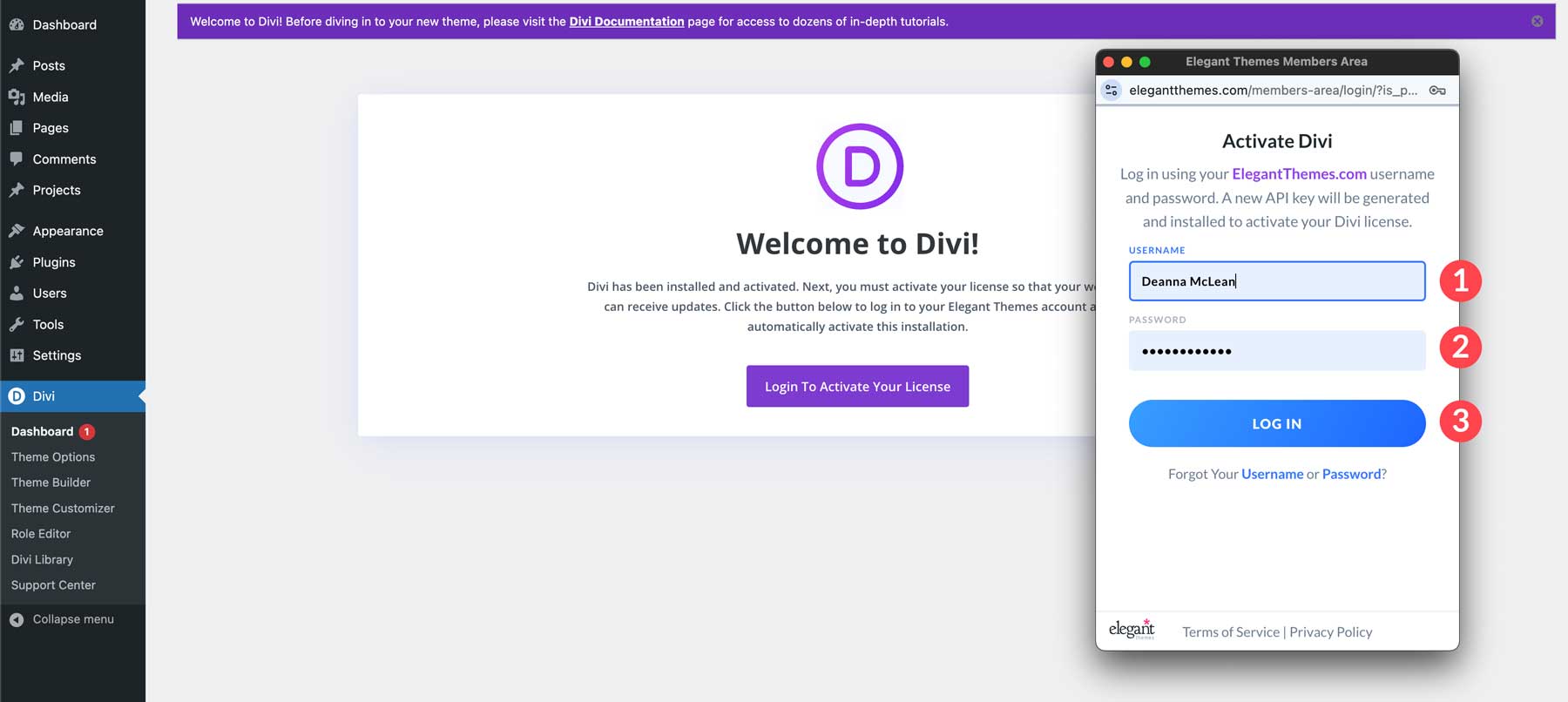
Cuando aparezca el cuadro de diálogo, ingrese su nombre de usuario y contraseña de Elegant Themes y luego haga clic en Iniciar sesión .

Paso 2: genere un sitio web con Divi AI
Con Divi instalado, ahora puedes usar Divi AI para generar un sitio web. Como se mencionó anteriormente, cada sitio web que genera con Divi AI viene con todas las páginas web principales, texto, imágenes, plantillas de Theme Builder, estilos globales y todas las configuraciones del Personalizador de temas configuradas para usted. El proceso utiliza Divi Quick Sites para ofrecer dos formas de generar un sitio web, incluido un sitio inicial prediseñado o un sitio web generado por IA.
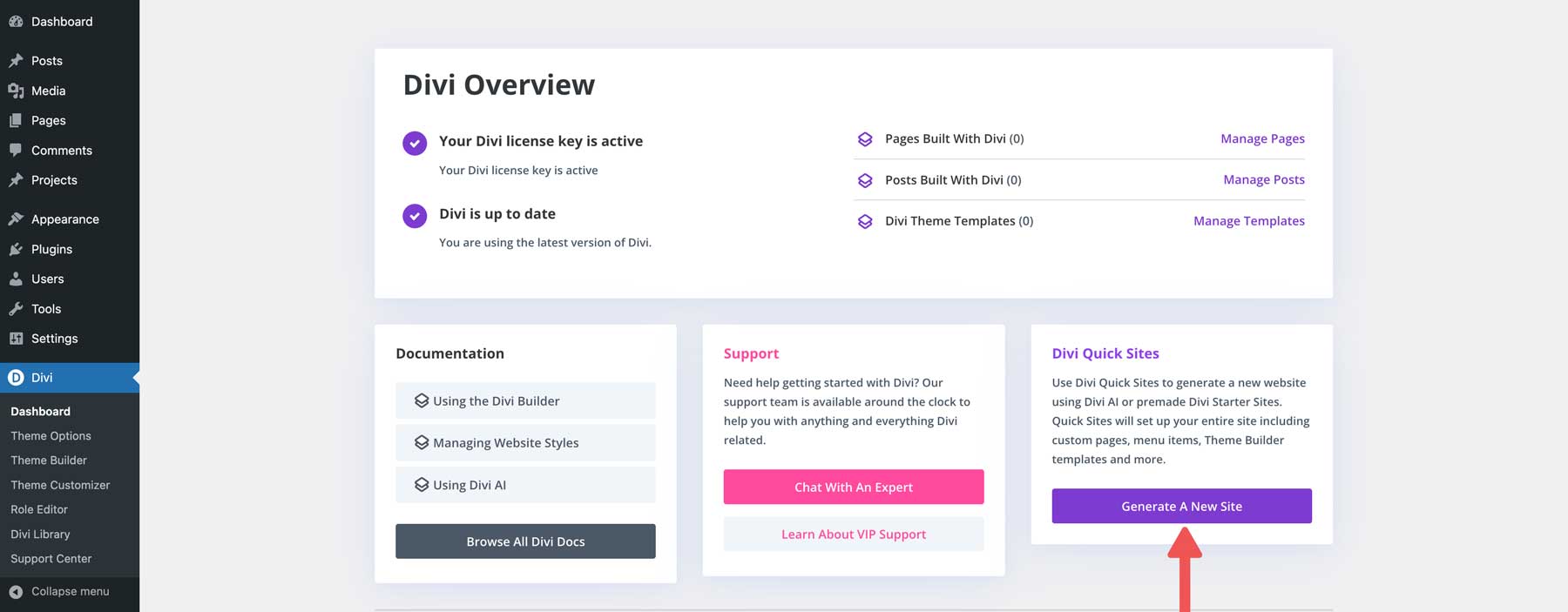
Haga clic en el botón Generar un nuevo sitio .

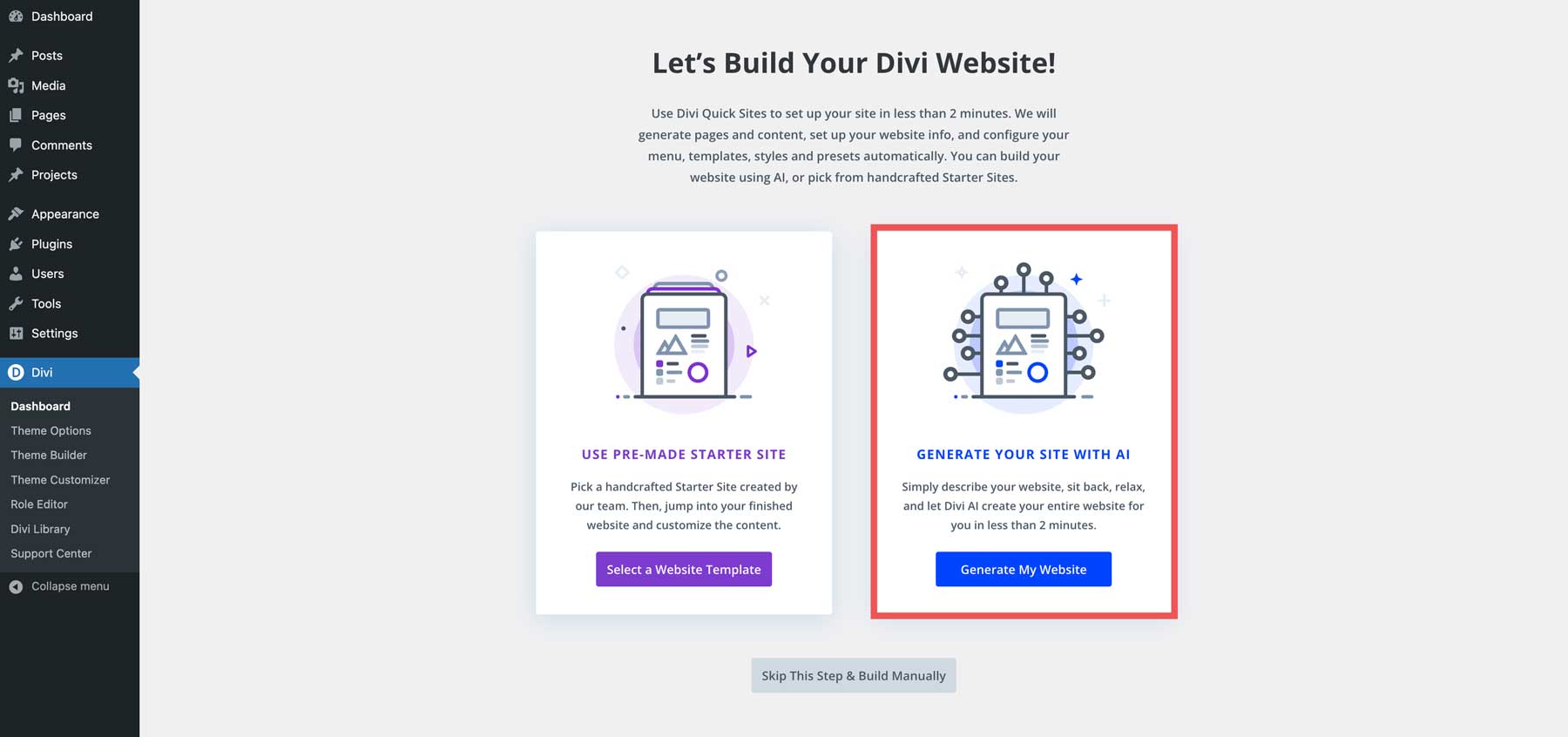
Selecciona la segunda opción, Genera tu sitio con IA .

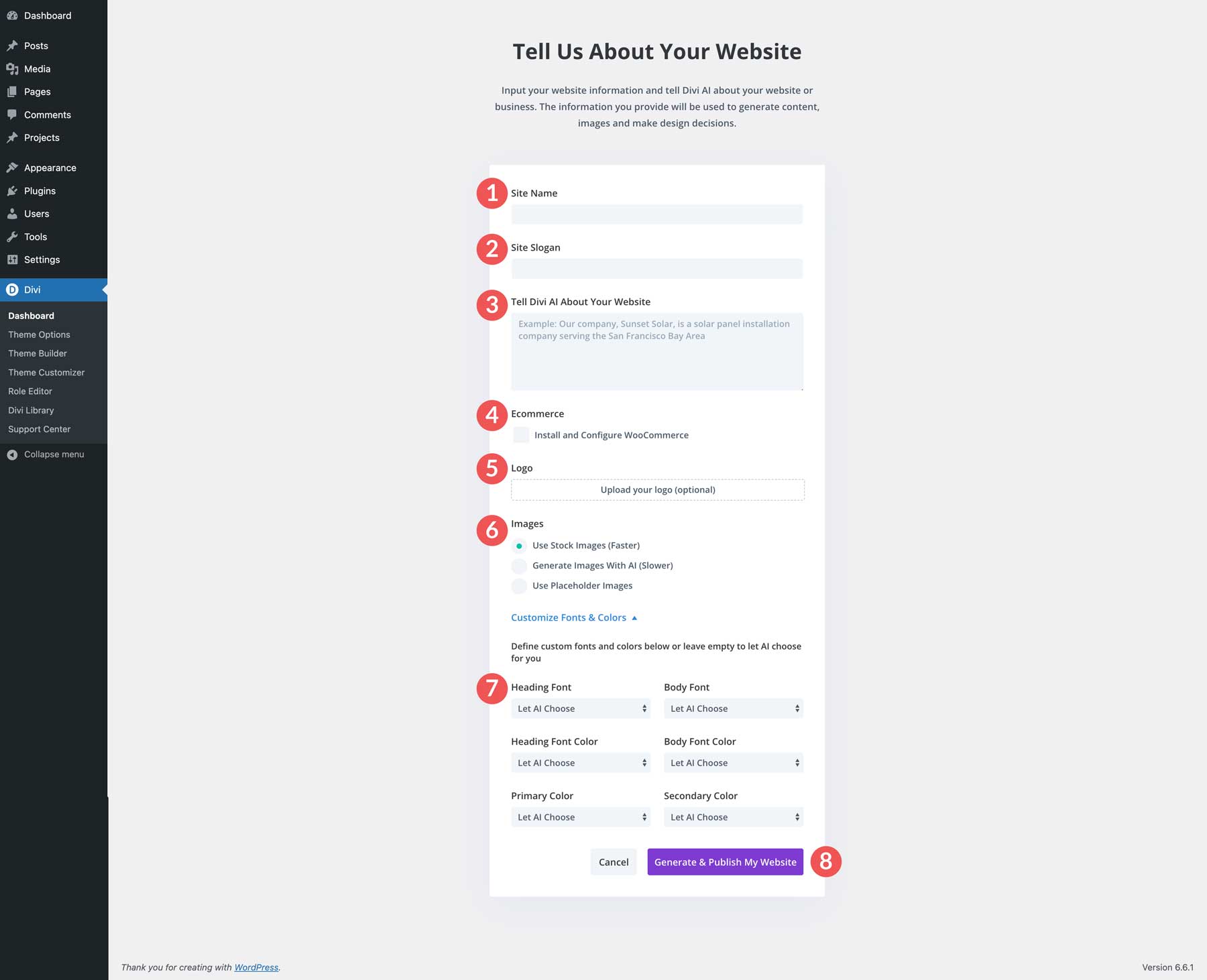
Podrás ver por primera vez la interfaz Divi AI cuando se actualice la pantalla. Para generar su sitio web, ingrese el nombre del sitio , el eslogan del sitio e informe a Divi AI sobre su sitio web . También puede cargar un logotipo , instalar y configurar WooCommerce y elegir entre imágenes de stock, generadas por IA o de marcador de posición. En Personalizar fuentes y colores , puede dejar que la IA elija el título, las fuentes del cuerpo y los colores primarios y secundarios de su sitio. Estos colores serán globales, por lo que podrás cambiarlos fácilmente más adelante con un solo clic.

Divi AI lo guiará a través de los pasos para importar ajustes preestablecidos, generar texto e imágenes y diseñar sus diseños.

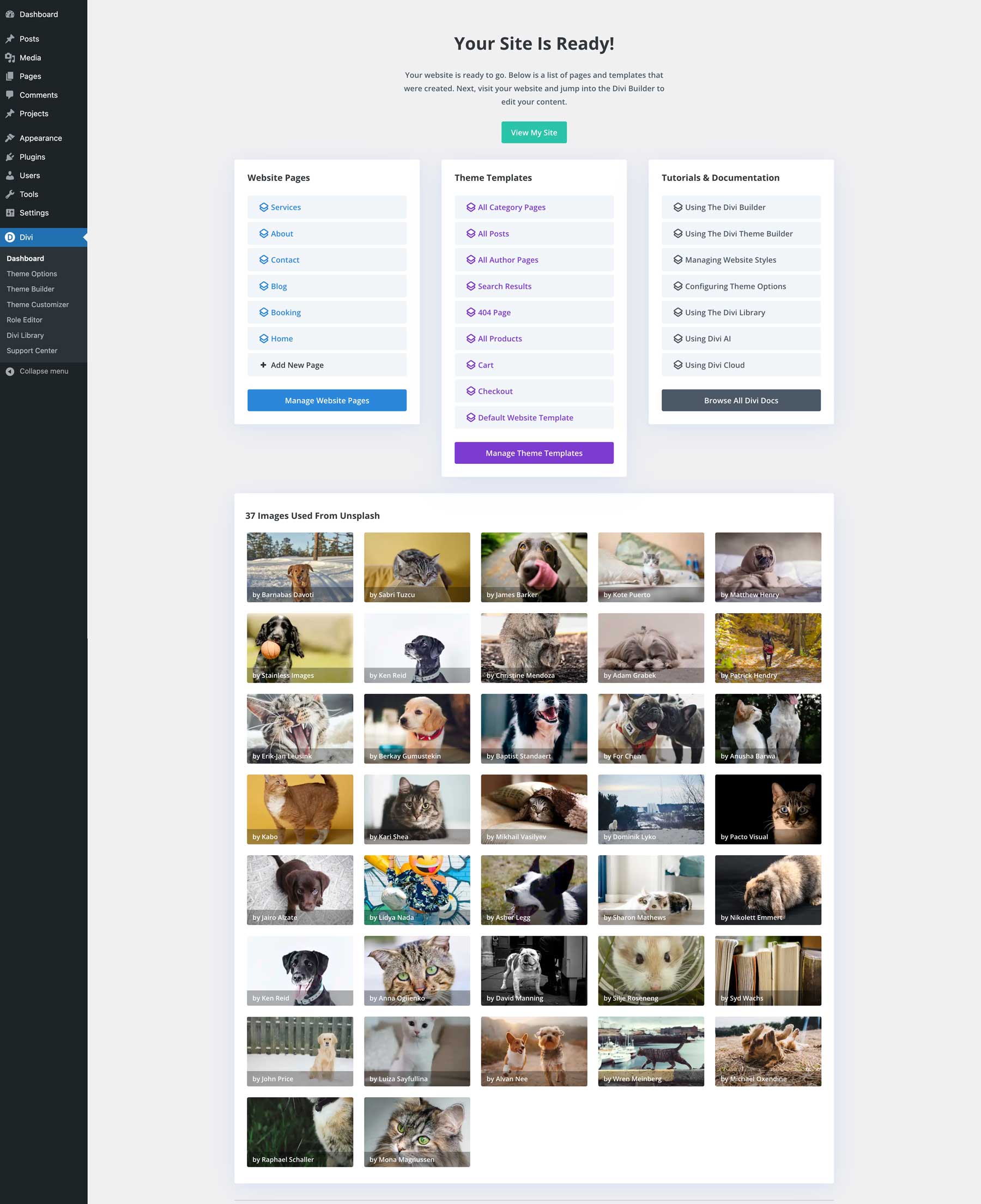
Una vez que se genera su sitio, Divi AI le proporcionará una lista de páginas, plantillas de Theme Builder, consejos y trucos sobre el uso de Divi, y si elige imágenes de archivo, también obtendrá una lista de ellas.

Paso 3: edite la configuración global de su sitio web
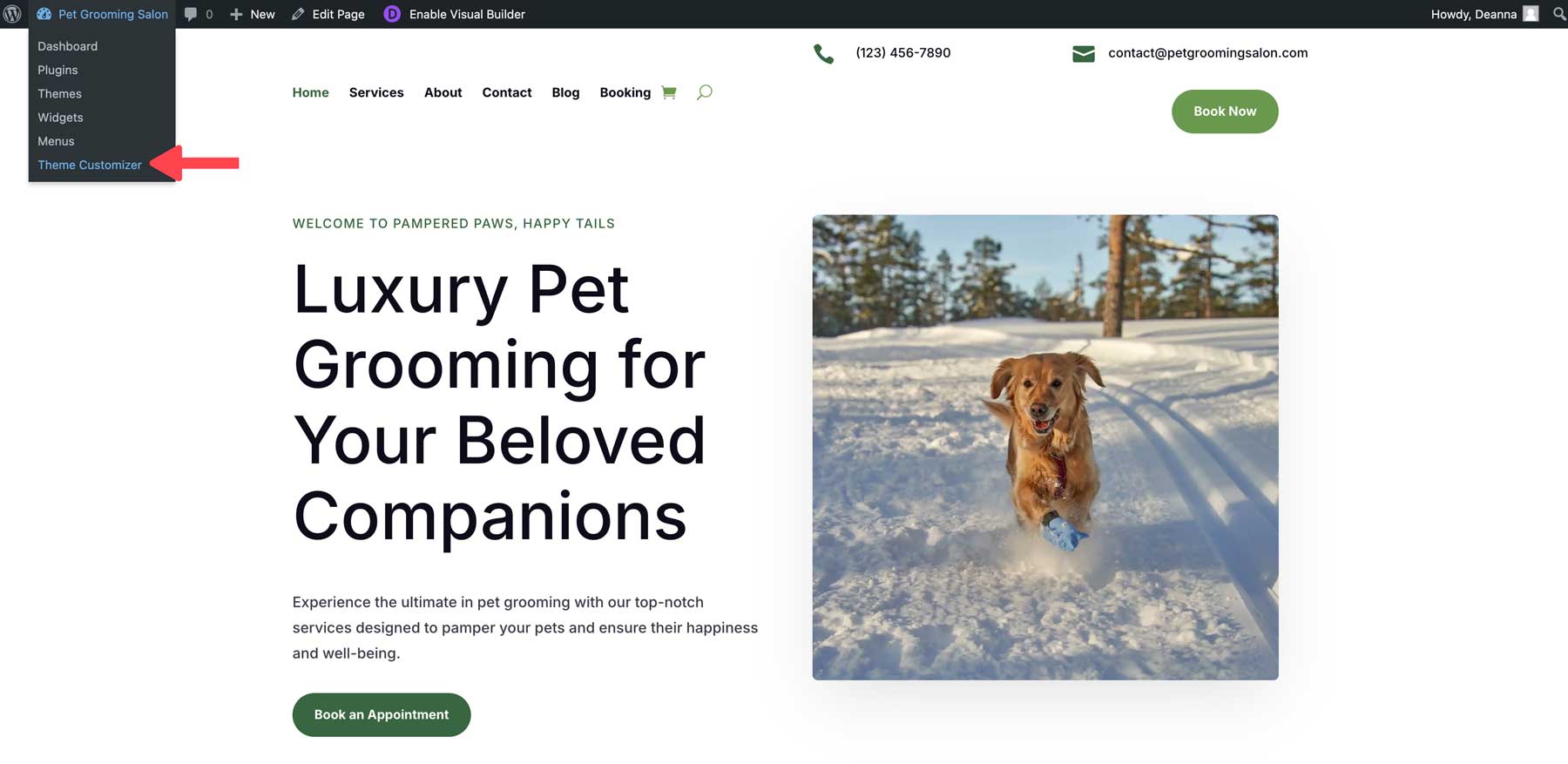
Como se mencionó anteriormente, Divi AI configura todos los aspectos de su sitio web, incluido el Personalizador de temas. Asigna fuentes, colores y otros estilos de sitios web a nivel mundial, lo que facilita cambiarlos en un solo lugar. Desde la interfaz, coloque el cursor sobre el título de su sitio web para revelar el menú. Seleccione Personalizador de temas para ver la configuración de su sitio.

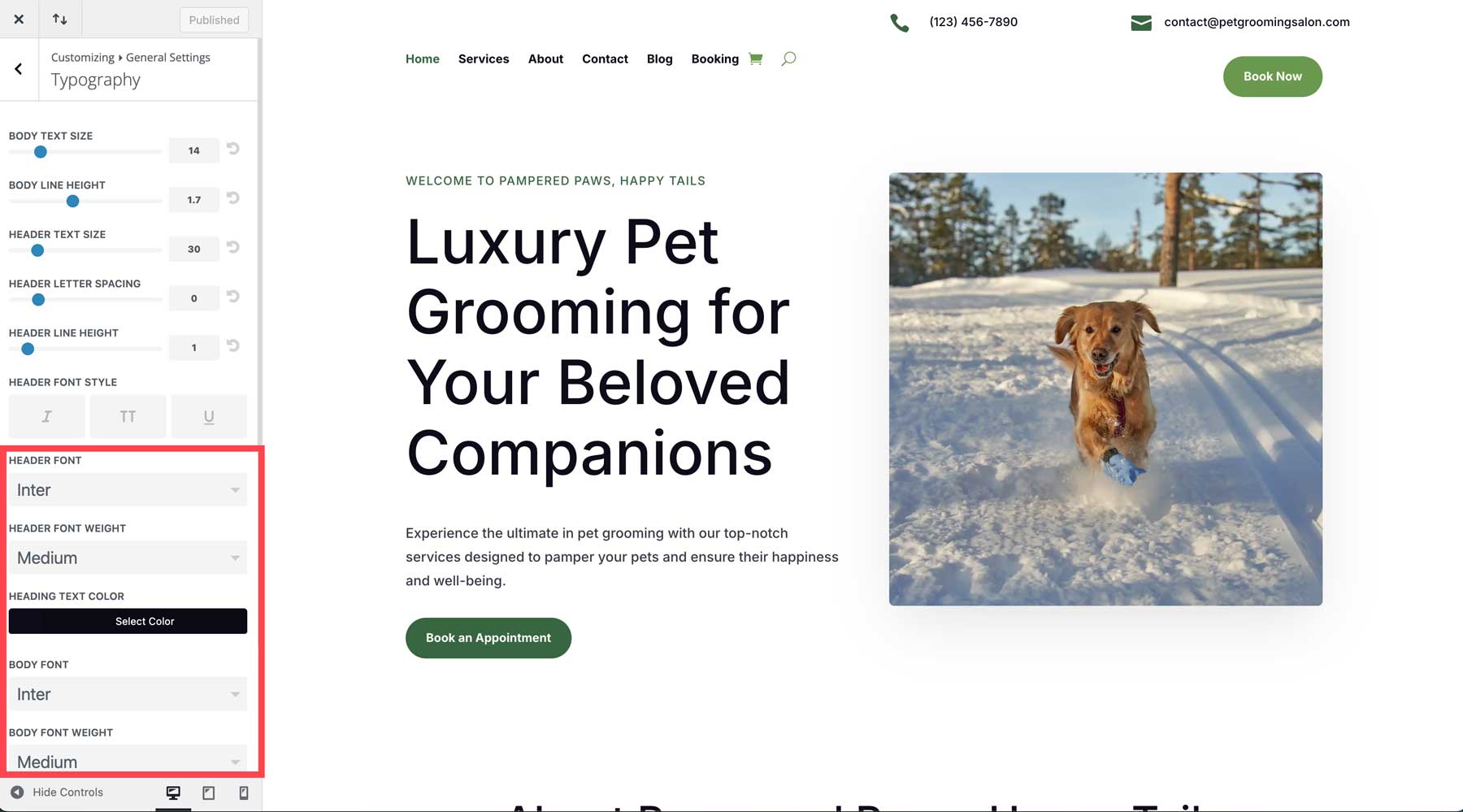
En Configuración general , puede cambiar fácilmente el título y el eslogan del sitio y ajustar las fuentes del encabezado y del cuerpo.

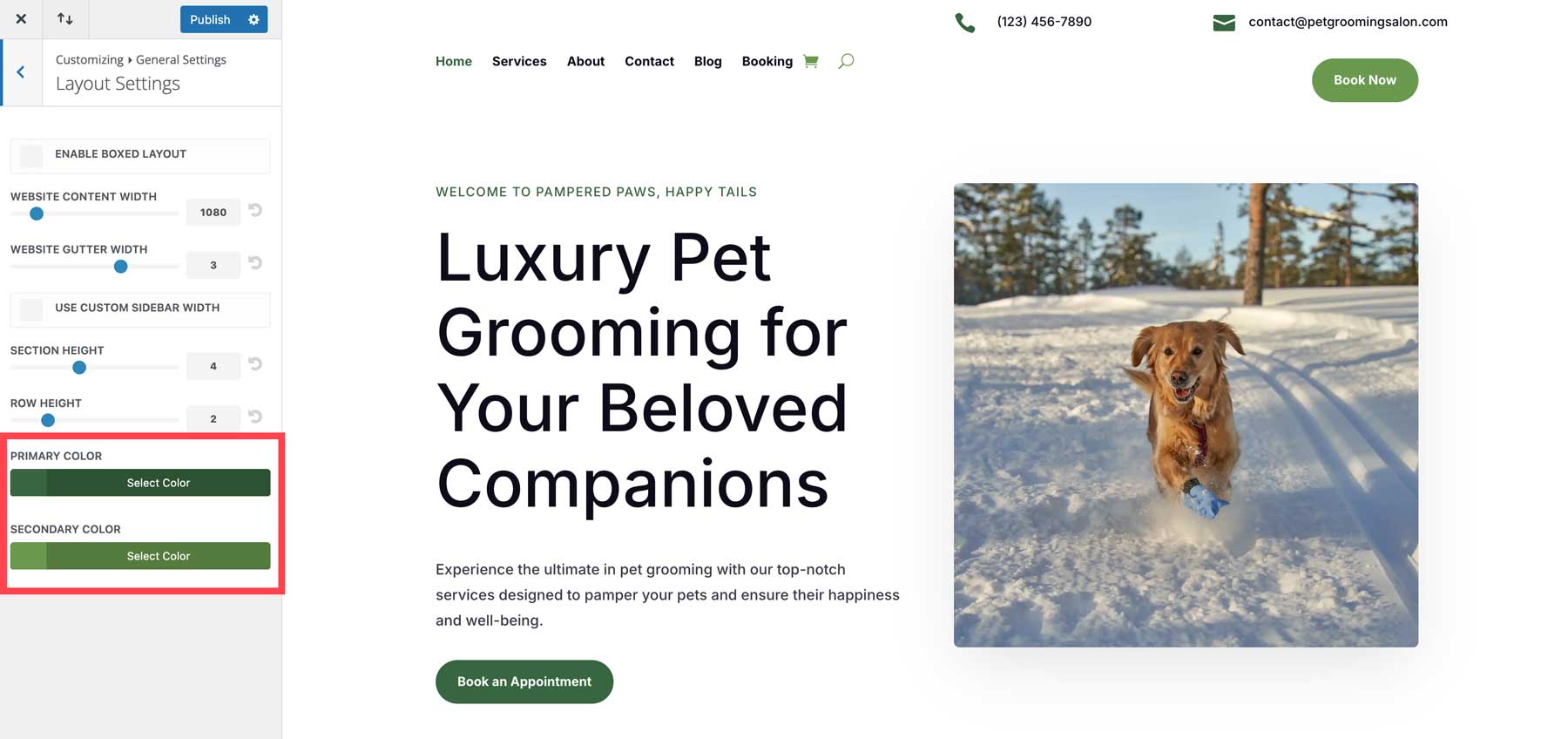
Consejo profesional: si dejas que Divi AI elija tus fuentes primarias y secundarias, puedes ajustarlas fácilmente si no estás satisfecho. Navegue a Configuración general > Configuración de diseño para ver y editar las fuentes primarias y secundarias de su sitio. Cualquier cambio realizado aquí se aplicará a todas las áreas donde se utilicen esos colores, lo que le ahorrará horas de tiempo de edición.

Paso 4: Edite las plantillas de Divi Theme Builder
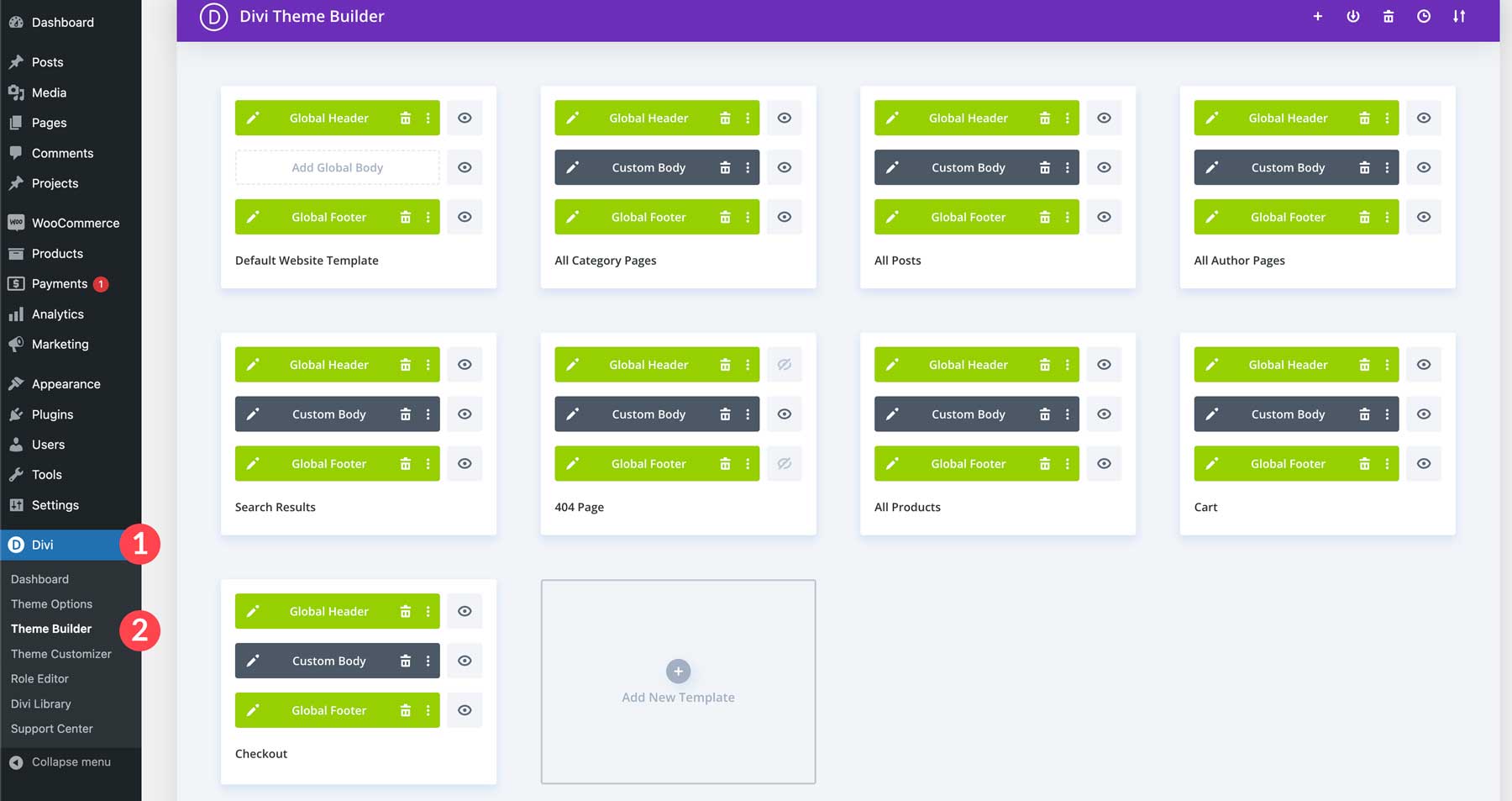
Otra característica increíble de la generación de sitios web de Divi AI es su capacidad de generar plantillas dinámicas de Theme Builder para controlar la apariencia de su sitio. Cada sitio generado por Divi AI tiene plantillas editables para publicaciones de blog, sus categorías, páginas de autor, resultados de búsqueda, productos, carrito y páginas de pago. Incluso hay una plantilla para una página 404, por lo que puede redirigir fácilmente a los usuarios a otras páginas de su sitio en caso de que encuentren un enlace inactivo.
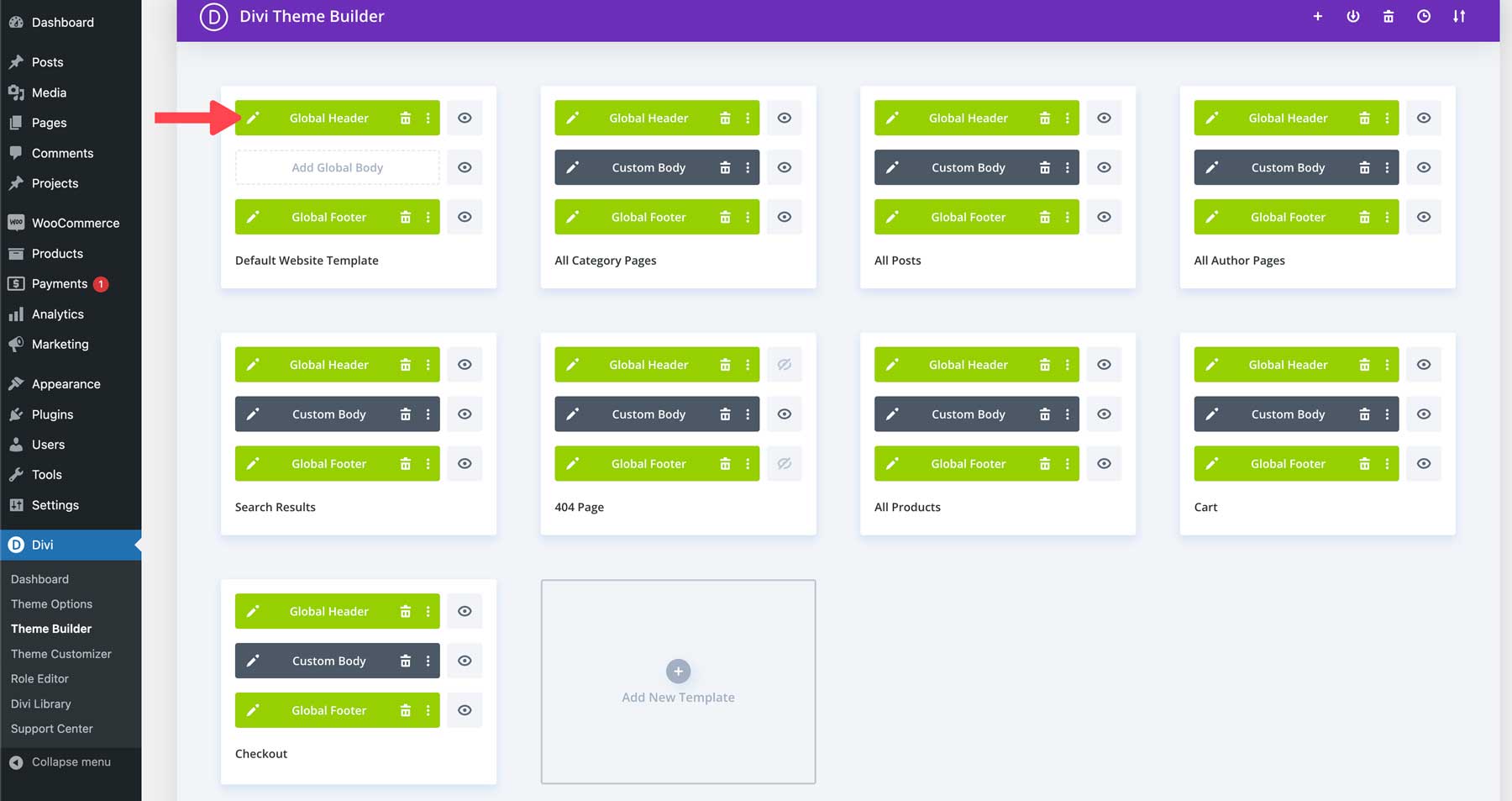
Navega a Divi > Theme Builder para ver y editar tus plantillas.

Haga clic en el ícono de lápiz en cualquier plantilla para editarla.

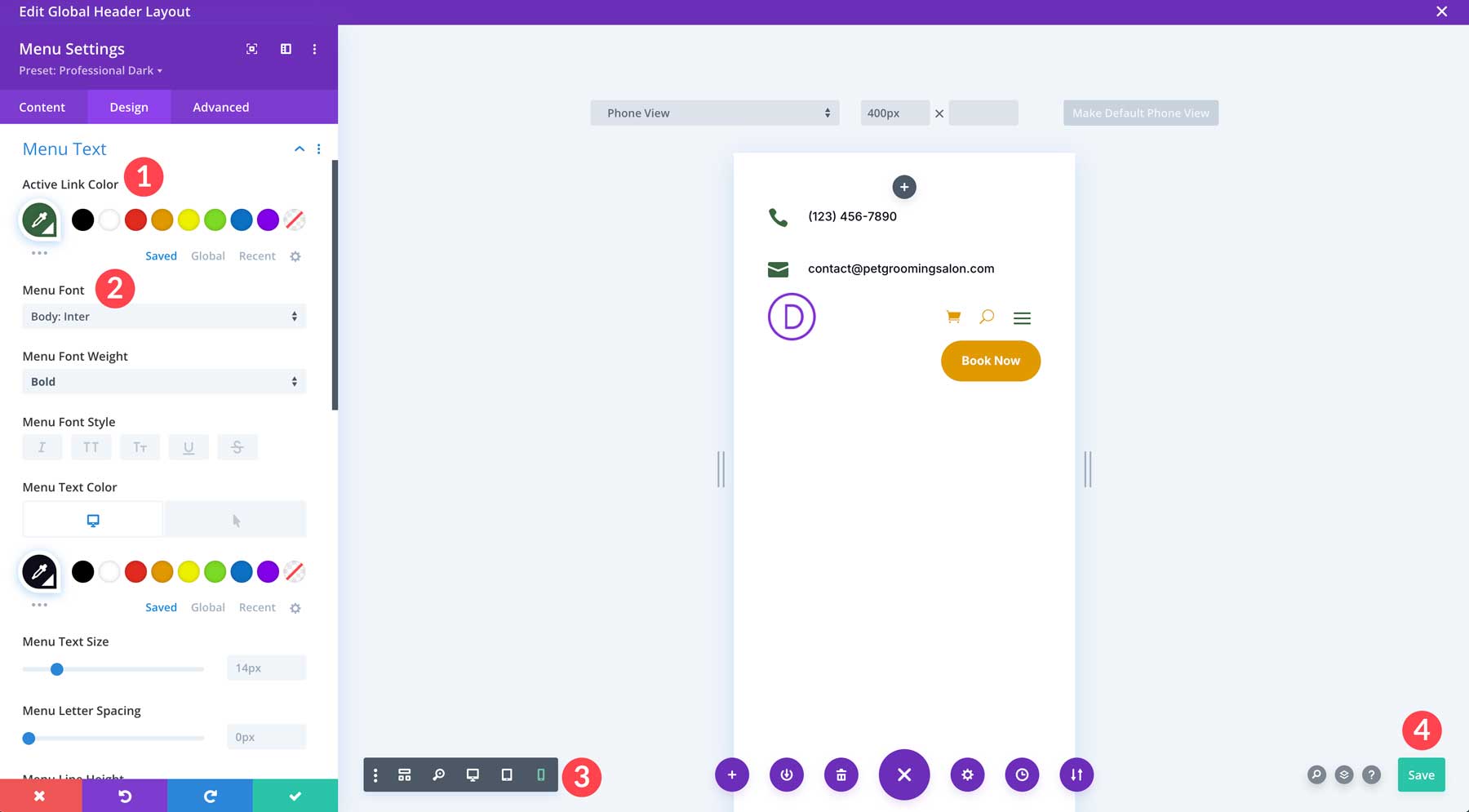
Gracias al Visual Builder intuitivo de arrastrar y soltar de Divi, puedes realizar cualquier cambio de diseño que desees. Por ejemplo, puede editar fácilmente el menú de su sitio eligiendo un nuevo color de enlace activo, seleccionando una nueva fuente de menú y más en la pestaña de diseño. Los controles de vista previa receptivos de Divi le permitirán ver su menú en varios tamaños de pantalla, lo que garantiza una experiencia perfecta en todos los dispositivos. Una vez que esté satisfecho con los cambios, simplemente haga clic en el botón Verde Guardar para aplicar sus cambios globalmente en todas las páginas donde está presente el menú.

Paso 5: edite los ajustes preestablecidos globales de Divi
Otra característica de Divi que ahorra tiempo es la capacidad de editar los ajustes preestablecidos globales asociados con su sitio web Divi AI. Los ajustes preestablecidos globales de Divi le permiten crear y administrar múltiples estilos predeterminados para cualquier elemento Divi. Cada sitio web generado por IA viene con ajustes preestablecidos globales para cada módulo de su sitio web. Los cambios realizados en un ajuste preestablecido se reflejan en todo el sitio web donde se utiliza ese ajuste preestablecido, por lo que puede realizar cambios globalmente en lugar de editar cada módulo individualmente.
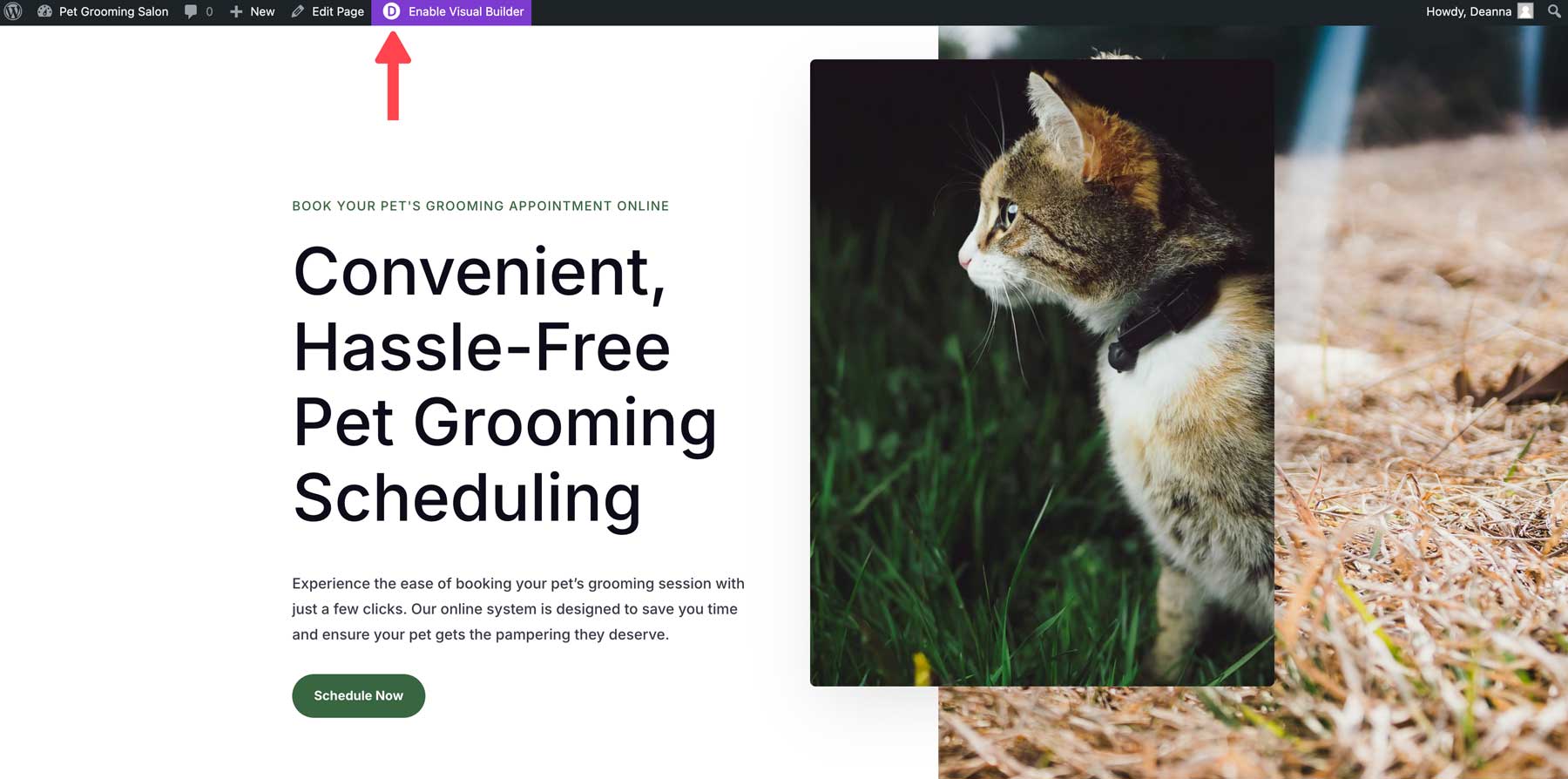
Habilite Visual Builder para editar un ajuste preestablecido global en una de las páginas de su sitio.

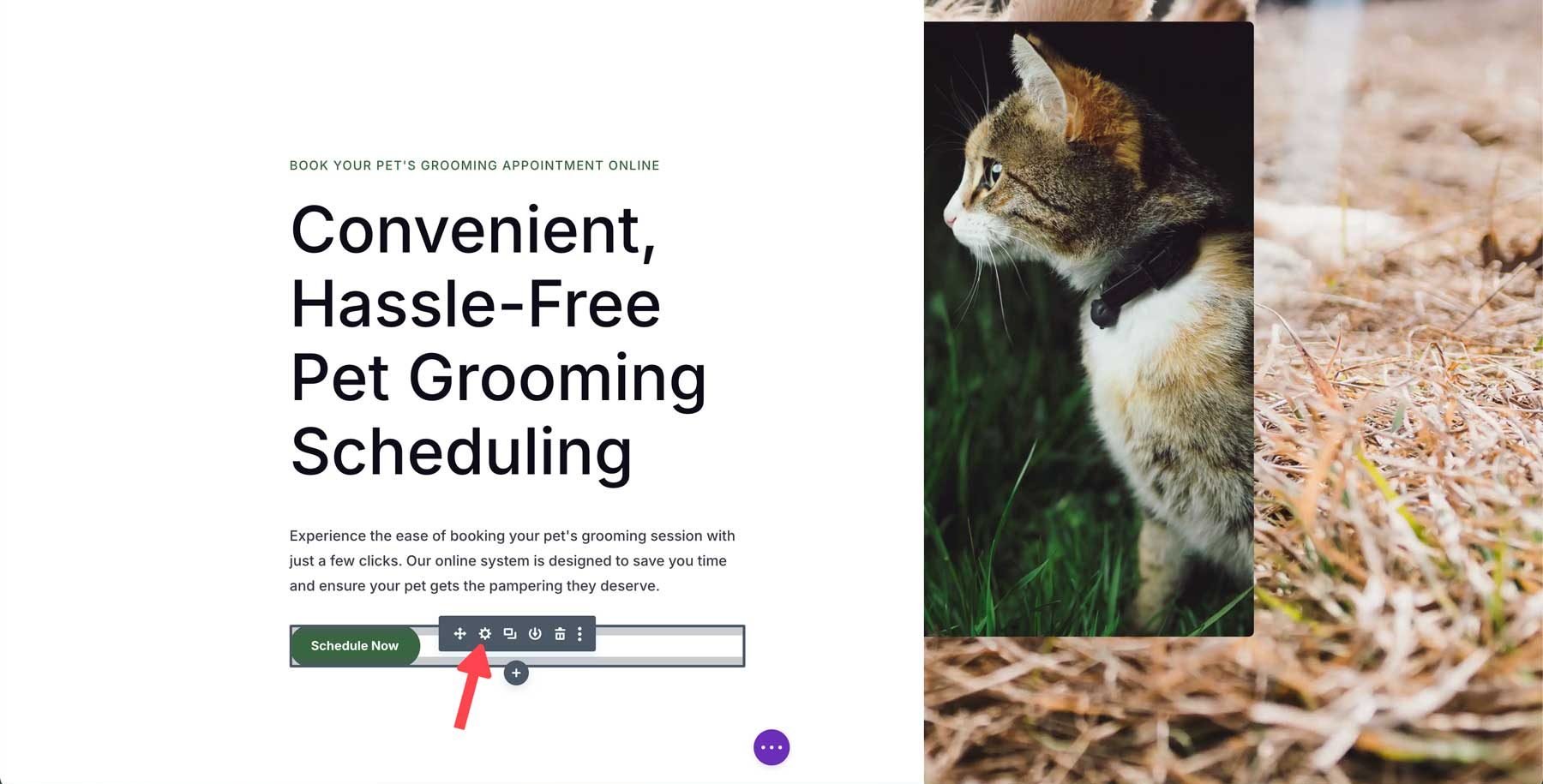
Pase el cursor sobre cualquier módulo Divi para revelar el menú de configuración de ese módulo. Haga clic en el icono de configuración para abrir la configuración del módulo.


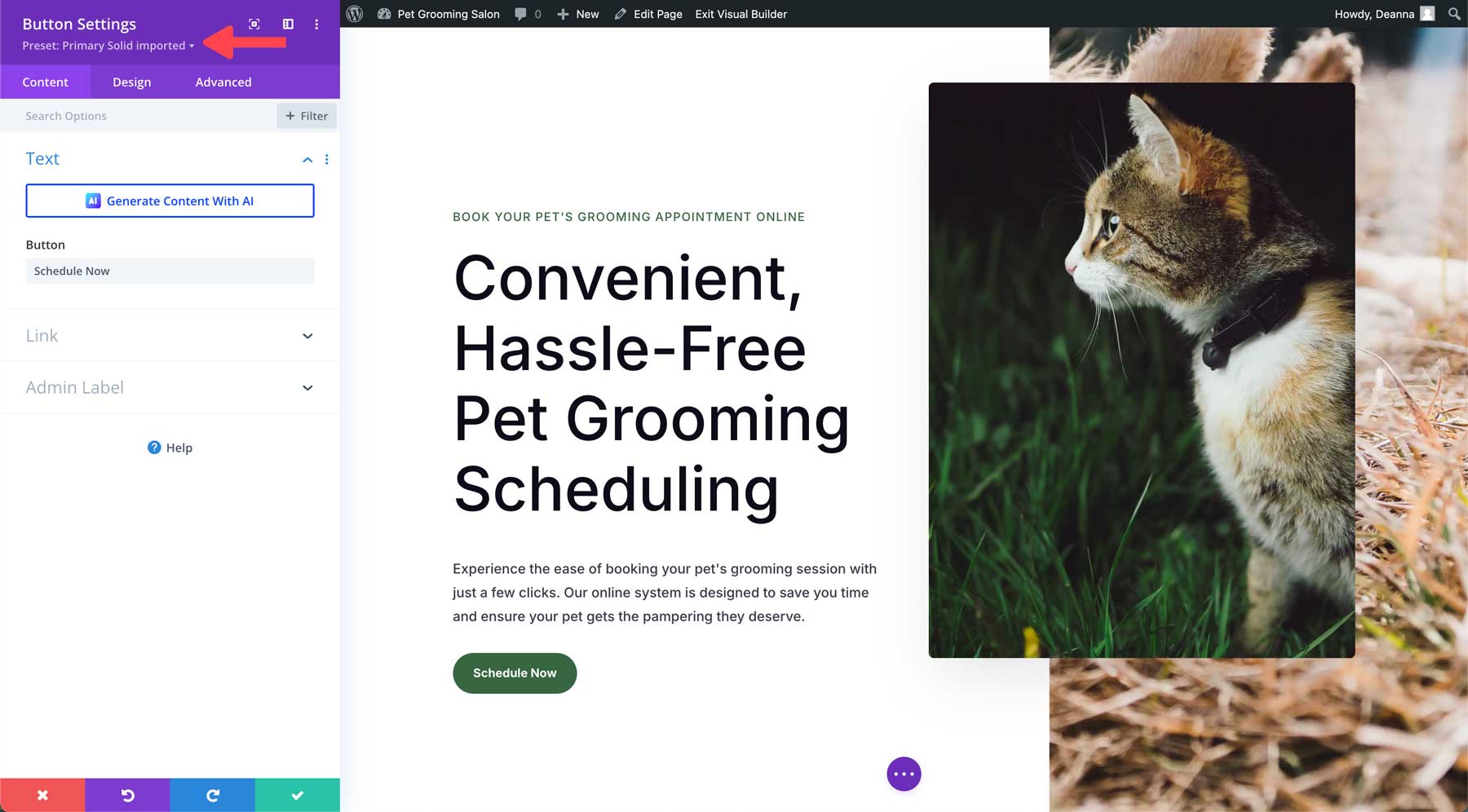
En la sección de encabezado púrpura del Módulo, haga clic en el menú desplegable para revelar todos los ajustes preestablecidos asociados.

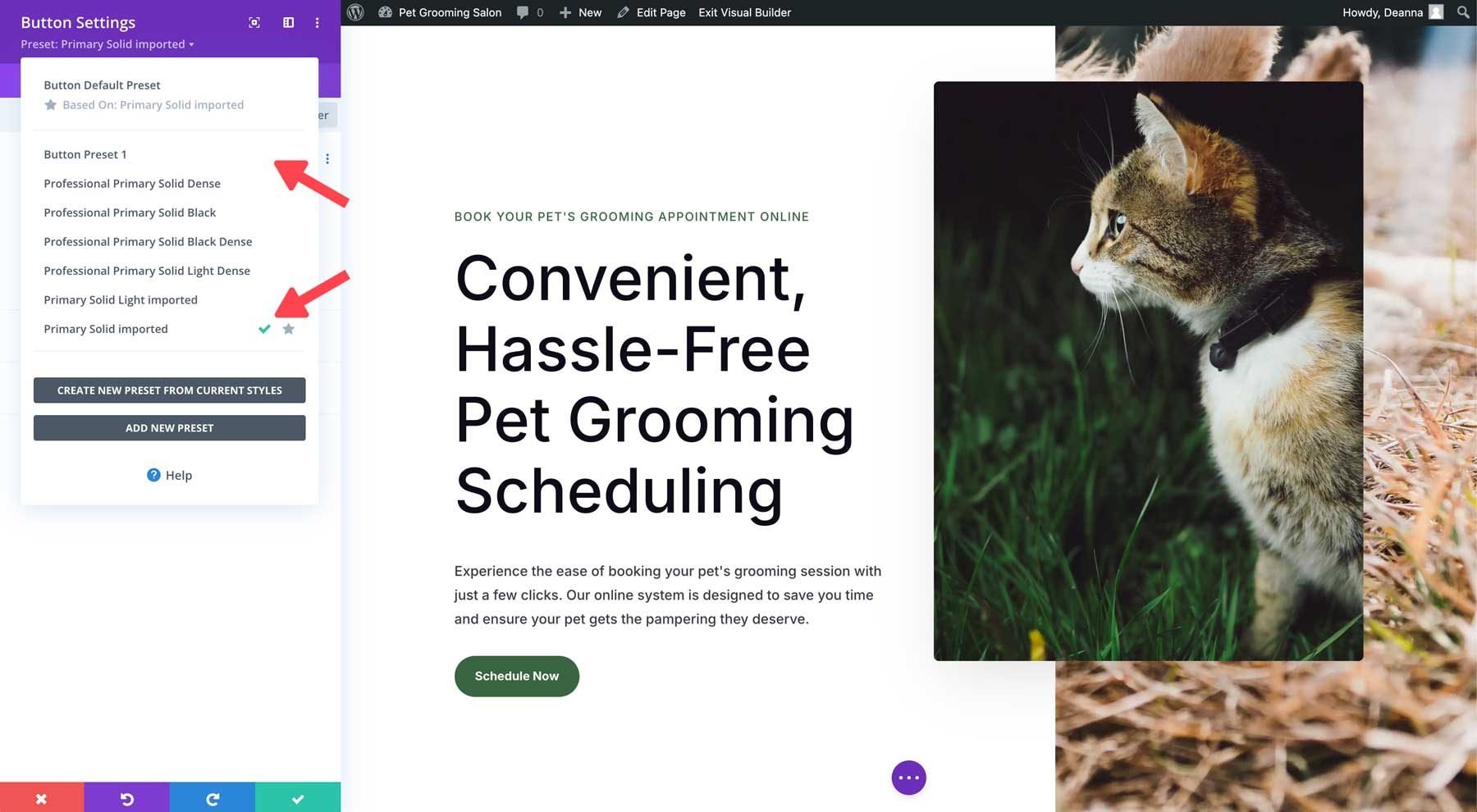
Aparecerá una lista de ajustes preestablecidos de Divi para ese módulo. El ajuste preestablecido activo es fácilmente identificable con una marca de verificación verde.

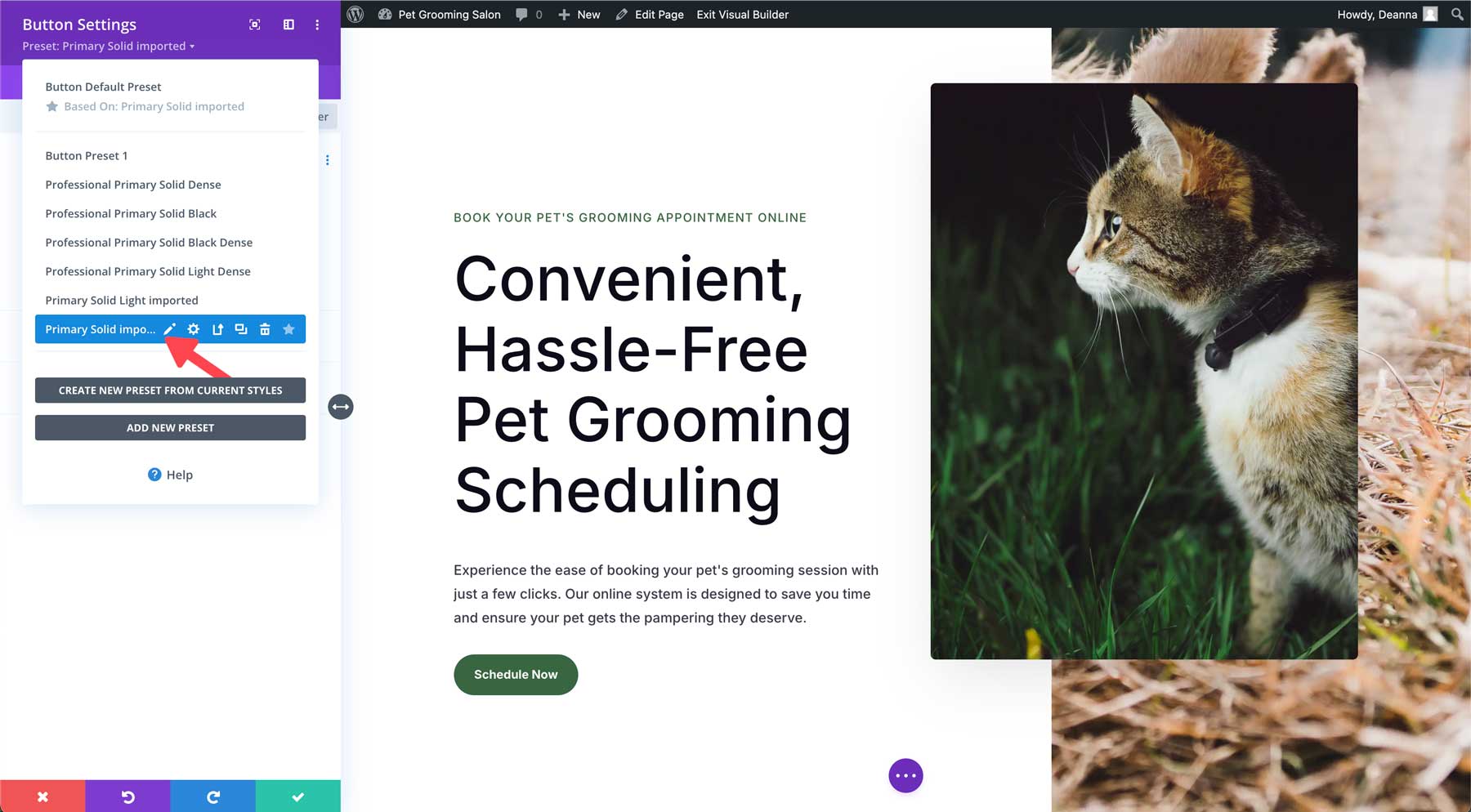
Para editar el ajuste preestablecido activo, coloque el cursor sobre él para revelar el menú preestablecido. Haga clic en el icono de lápiz para editarlo.

El encabezado del módulo se volverá gris, lo que indica que se están produciendo cambios en el diseño.

Realice cualquier cambio de diseño en la pestaña de diseño, luego haga clic en el botón verde guardar. Un cuadro de diálogo le pregunta si desea cambiar un ajuste preestablecido global. Haga clic en Sí para continuar.

Para guardar el ajuste preestablecido, haga clic nuevamente en el botón verde para guardar .

5 ejemplos sencillos de sitios web Divi generados por IA
Ahora que tiene un conocimiento sólido sobre cómo generar un sitio web con Divi AI, podemos pasar a la parte divertida: ejemplos de sitios web Divi AI. Ahora bien, no existe una ciencia exacta para esto. Puedes ser tan vago o descriptivo como quieras. Sin embargo, cuanta más información le proporciones a Divi AI, mejores serán los resultados. Divi AI puede crear cualquier tipo de sitio que desees, en cualquier género, y es muy bueno para determinar lo que intentas decirle.
Entonces, sin más preámbulos, aquí hay algunos ejemplos de sitios web Divi ai que no creerá que fueron creados por IA.
Ejemplo 1: pizzería
Para este ejemplo, queríamos probar la capacidad de Divi AI para crear un sitio web de restaurante eficaz. Queríamos que Divi AI incorporara páginas comunes asociadas con sitios web de restaurantes, incluidas páginas de menús y reservas. También queríamos que entendiera la apariencia que buscábamos, por lo que le pedimos que creara un sitio web de pizza moderno con un tema oscuro. Como puede ver, a Divi AI le fue bien siguiendo nuestras indicaciones e implementando la mayoría de nuestras solicitudes. Elegimos nuestras fuentes, colores e imágenes de archivo en lugar de las generadas por IA para ahorrar tiempo.

Inmediato:
Crear un sitio web para una pizzería. Dale al diseño un tema oscuro con fondos negros, imágenes grandes de pizzas y toques de colores rojos para CTA, íconos y botones.
Enfoque del diseño: tema oscuro con fondos negros, imágenes grandes de pizza y personas disfrutando comiendo. Incluya grandes secciones de héroe con fondos de imágenes, líneas limpias, superposiciones de degradado y títulos blancos.
Imágenes: utilice imágenes grandes y de alta resolución de pizzas, personas comiendo pizza e imágenes de estilos de vida de personas en restaurantes.
Páginas: incluye páginas de Inicio, Acerca de, Menú, Reservas, Blog y Contacto
Lo más destacado del menú: presenta un menú de pizzería que incluye aperitivos, ensaladas, una amplia variedad de pizzas y postres.
Llamado a la acción: emplee CTA destacadas de “PEDIDO EN LÍNEA” en todo el sitio web para generar pedidos en línea.
Imágenes: utilice imágenes de alta calidad de pizzas y tomas de estilos de vida de personas disfrutando y comiendo pizza en un restaurante. Fuentes: Incorpore Oswald para los títulos y Open Sans para el cuerpo del texto.
Ver el sitio web
Ejemplo 2: Agencia de viajes
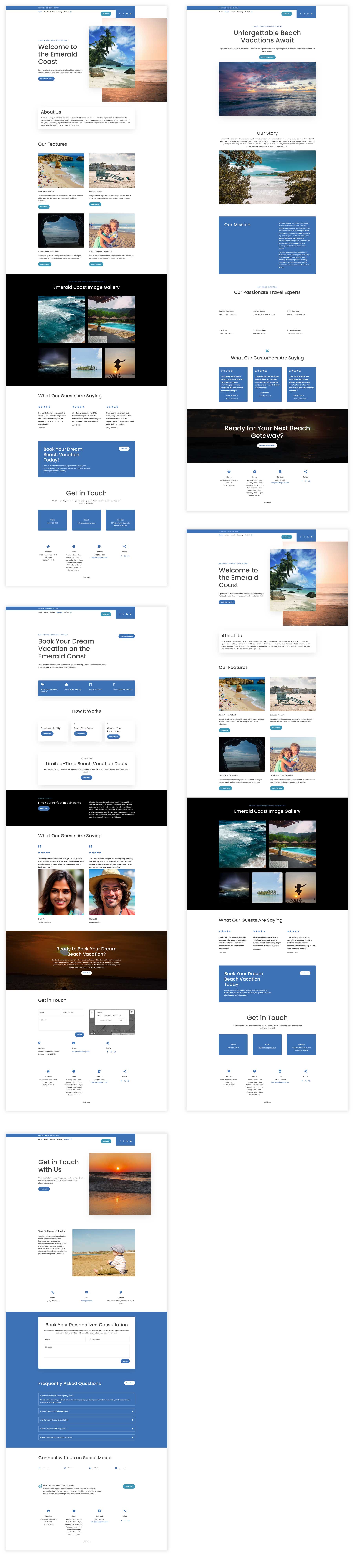
Para este sitio web, queríamos crear un sitio web de agencia de viajes atractivo que se especialice en vacaciones en la playa en el Panhandle de Florida. Elegimos colores azul y verde pastel con temática playera para darle un ambiente relajante. En lugar de dejar la generación de la copia en manos de la IA, incluimos información sobre cómo hacer que la copia web sea conversacional para que sea más fácil de leer y provocar acciones por parte del usuario. El mensaje a continuación muestra que usamos uno más corto para probar las capacidades de la IA con menos información.

Inmediato:
Cree un sitio web para una agencia de viajes que englobe la sensación de serenidad. Esta agencia se concentra en vacaciones en la playa en la Costa Esmeralda de Florida. El sitio debe evocar una sensación de relajación y vacaciones manteniendo al mismo tiempo una interfaz moderna y fácil de usar.
Copia: Haga que la copia sea conversacional, orientada a las ventas, pero profesional. Evite que suene demasiado sencillo.
Imágenes: incorpore imágenes de alta calidad de la península de Florida en todo el sitio. Utilice grandes secciones de héroes con escenas de playa.
Páginas: incluya páginas de inicio, acerca de, nuestros alquileres, reservas y contacto.
Público objetivo: familias, parejas y grupos que buscan unas vacaciones en la playa.
Ver el sitio web
Ejemplo 3: Profesor de guitarra
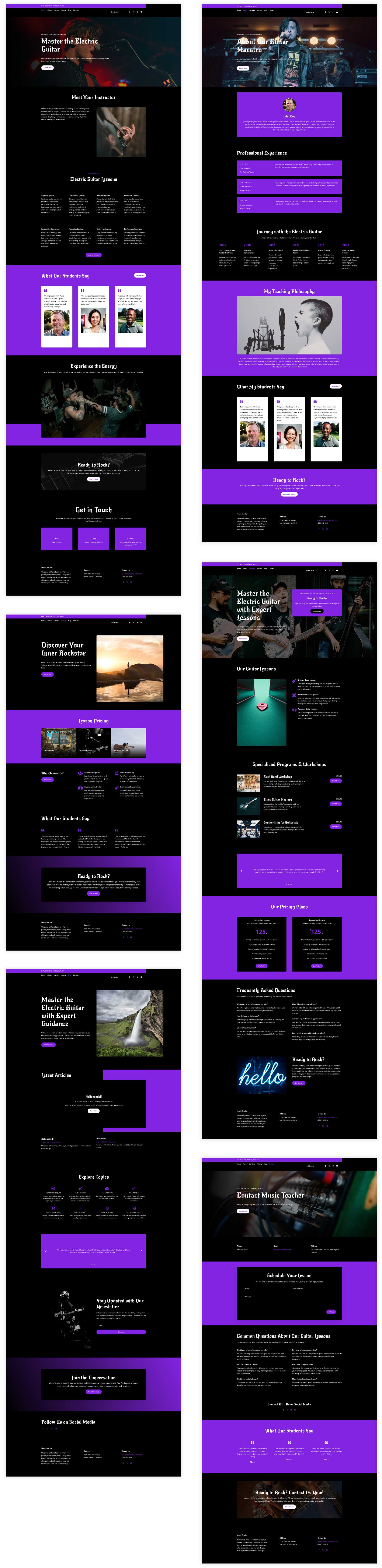
Para este sitio web, limitamos la información que proporcionamos a Divi AI sin sacrificar detalles cruciales. Esta vez, le ordenamos a la IA que incluyera fuentes y colores específicos, junto con un tema oscuro. Aunque el mensaje es más corto que los demás, Divi AI hizo un trabajo increíble traduciendo nuestro mensaje en un sitio web hermoso y efectivo. También dejamos que Divi AI elija nuestras fuentes, sus colores y los colores primarios y secundarios del sitio por nosotros.

Inmediato:
Cree un sitio web para un profesor de guitarra especializado en guitarra eléctrica.
Diseño: Tema oscuro con toques de color púrpura. Fondos negros, titulares blancos y morado para llamadas a la acción y botones. La apariencia general del sitio debe ser vanguardista, con líneas nítidas y una vibra general de "estrella de rock".
Imágenes: Imágenes centradas en la música de bandas de rock en el escenario, guitarras y personas tocando la guitarra.
Páginas: Inicio, acerca de, servicios, precios, blog, contacto Colores: Negro y morado brillante
Ver el sitio web
Ejemplo 4: Estudio de arquitectura
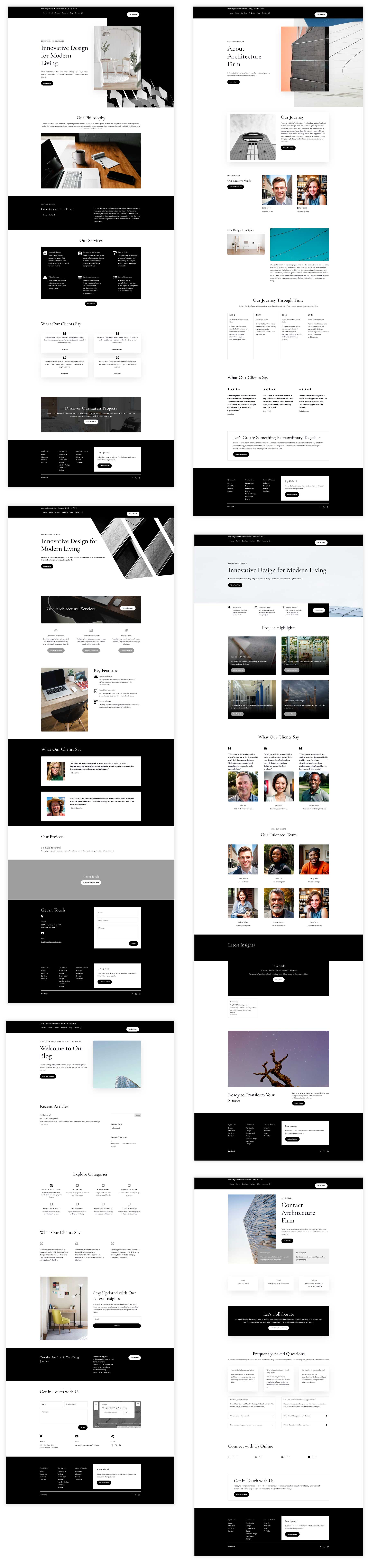
Para el sitio web de nuestro estudio de arquitectura, intentamos ser lo más detallado posible, desde los colores y las fuentes a utilizar hasta la estética que buscábamos. Reforzamos nuestro deseo de una apariencia monocromática en el mensaje de texto que proporcionamos. En general, Divi AI hizo un trabajo fantástico al generar el sitio web moderno y elegante que buscábamos, hasta el peso de la fuente de nuestros títulos. También lo dirigimos a la dirección general de la copia escrita, los tipos de imágenes a utilizar y qué páginas crear.

Inmediato:
Crear un diseño de sitio web moderno e innovador para una firma de arquitectura. El sitio web debe rezumar creatividad, sofisticación y visión de futuro. Incorpora líneas limpias, dale una estética minimalista pero fuerte que inspire y utiliza una combinación de colores monocromáticos. El sitio web debe ser muy interactivo y fácil de usar, con animaciones fluidas, efectos de desplazamiento y transiciones.
Copia web: haga que el texto sea conversacional pero profesional con CTA ubicadas estratégicamente en todo el sitio web.
Imágenes: utilice imágenes de alta calidad que muestren proyectos arquitectónicos, edificios comerciales modernos y casas modernas y sofisticadas.
Peso de fuente: haga que los titulares sean grandes, pero utilice una fuente más liviana.
Páginas: inicio, acerca de, servicios, nuestros proyectos, blog y contacto.
Ver el sitio web
Ejemplo 5: Portafolio
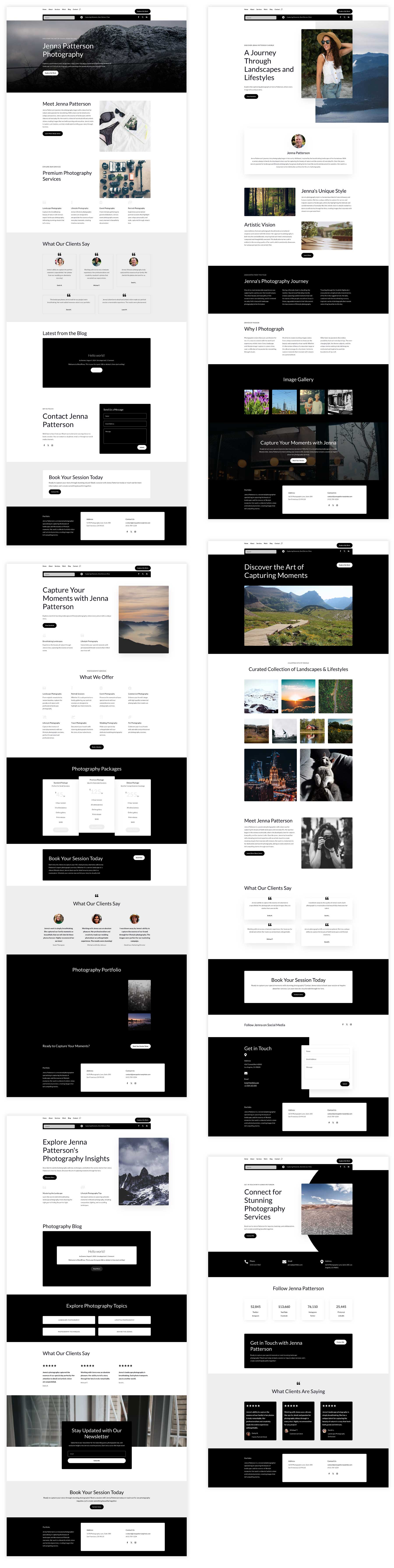
Para nuestro último ejemplo, proporcionamos a Divi AI tanta información como sea posible, desde imágenes hasta contenido y llamadas a la acción. Proporcionamos un mensaje detallado que describe el diseño, con grandes secciones de héroes y un área de encabezado diseñada para alentar a los visitantes a actuar. También incluimos instrucciones detalladas sobre los tipos de imágenes a incluir, cómo queríamos que se estructurara el contenido e información de contacto específica para incluir en la página de contacto del sitio.

Inmediato:
Cree un sitio web de portafolio de fotografías cautivador para Jenna Patterson, que se especializa en fotografía de paisajes y estilos de vida. El sitio web debe tener una estética moderna y enfatizar imágenes de alta calidad.
Páginas: Inicio, Acerca de, Servicios, Mi trabajo, Blog y Contacto.
Diseño: el encabezado y el pie de página deben diseñarse para fomentar la participación de los visitantes y la generación de leads. Las secciones de héroe en cada página deben tener fondos de imágenes grandes, titulares cautivadores y una llamada a la acción.
Imágenes: cree una impresionante colección de fotografías de paisajes y estilos de vida para completar el sitio web. Incluya una galería de todas las imágenes en la página del portafolio. Utilice imágenes de alta calidad en todo el sitio web para crear una apariencia premium.
Contenido: genere un texto atractivo para la página Acerca de, destacando el viaje, el estilo y la pasión de la fotografía de Jenna.
Llamado a la acción: incorpore CTA claras y convincentes en todo el sitio web, como "RESERVE AHORA" o "CONTÁCTAME", para generar consultas.
Información de contacto: proporcione los datos de contacto de Jenna, incluido el número de teléfono, la dirección de correo electrónico y los enlaces de redes sociales en la página de contacto.
En general, el sitio web debe reflejar la marca profesional de Jenna e inspirar a los clientes potenciales a elegir según sus necesidades fotográficas.
Ver el sitio web
Consejos y trucos para elaborar el mensaje perfecto
Crear el mensaje perfecto no tiene por qué ser difícil, pero es esencial para maximizar el potencial de que Divi AI lo haga bien la primera vez. Si bien es posible que no obtenga el resultado deseado en el primer intento, incorporar estos consejos le brindará más posibilidades de lograr la apariencia que desea. Una cosa para recordar es que Divi AI proporciona generaciones ilimitadas, por lo que si no lo obtiene donde desea la primera vez, puede modificar fácilmente aspectos de su mensaje para ajustar los resultados.
A continuación se ofrecen algunos consejos que le ayudarán a crear el mensaje perfecto para su sitio web generado por IA:
Sea claro y específico
Asegúrese de articular claramente lo que desea lograr con su sitio web. Eso comienza con determinar el tipo de sitio que desea generar. ¿Está buscando una tienda en línea simple, una cartera profesional o una plataforma comercial compleja? Proporcionar a Divi AI una dirección clara contribuye en gran medida a crear el sitio que desea desde el principio. También es importante definir su público objetivo. Si no lo haces, está bien. En su lugar, describe la audiencia que deseas atraer. Asegúrese de proporcionar detalles sobre su cliente o visitante ideal para que la IA pueda adaptar el diseño y el contenido a ese grupo demográfico.
Otra buena forma de ser específico es definir sus preferencias de diseño. Si tiene colores preferidos en mente, agréguelos a los campos de colores primarios y secundarios de Divi AI. Esto le permitirá a Divi AI saber que desea incluir colores específicos y generará su sitio en consecuencia. Además, asegúrese de que sus preferencias de fuente y la estética general deseada estén definidas. Recuerde, cuanto más específico, mejor.
Proporcione información relevante sobre su marca
Para mantener la coherencia del diseño, una de las cosas más importantes que debe recordar es incluir información relevante sobre la identidad de su marca, incluido su nombre, logotipo, eslogan y colores preferidos. También puedes proporcionar información sobre el texto y las imágenes que deseas incluir, dándole a Divi AI un marco sólido para trabajar. Si necesita funcionalidades específicas como comercio electrónico, marque la casilla de verificación de comercio electrónico en la página inicial de generación del sitio y mencione cualquier formulario de contacto u opción de correo electrónico que desee incluir.
Utilice lenguaje descriptivo
Generalmente, cuanta más información proporciones a Divi AI, mejores serán los resultados. Asegúrese de utilizar palabras descriptivas para transmitir su visión. Por ejemplo, utilice palabras más descriptivas como minimalista con líneas limpias en lugar de decir moderno . Otra cosa a considerar es estudiar otros sitios web que le gusten y esforzarse por describir la apariencia de esos sitios. Si necesita ayuda, puede utilizar diferentes herramientas de inteligencia artificial como Gemini o ChatGPT para describir esos sitios. Si no obtiene los resultados que busca de inmediato, intente usar una redacción diferente para ver cómo afecta los resultados.
Itere y perfeccione su mensaje
Ya hemos hablado brevemente de esto anteriormente, ¡pero inténtalo de nuevo si no lo logras la primera vez! Divi AI tiene generaciones ilimitadas, por lo que no tienes que preocuparte por consumir créditos, como ocurre con otros generadores de sitios web de IA. Pruebe diferentes indicaciones y variaciones para ver cuál funciona mejor.
De una pizarra en blanco a un hermoso sitio web: Divi AI tiene el toque mágico
Divi AI cambia las reglas del juego para la creación de sitios web. Al eliminar la necesidad de cuestionarios complejos que utilizan otros creadores de sitios web de IA, permite a los usuarios de todos los niveles diseñar sitios web impresionantes en un tiempo récord. Con su capacidad para generar texto, imágenes y diseños de alta calidad, Divi AI transforma eficazmente su visión en realidad. Dicho esto, la creatividad y el refinamiento siguen siendo esenciales para un sitio web verdaderamente eficaz; Divi AI proporciona una base sólida y acelera significativamente el proceso de diseño. Al comprender el poder de las indicaciones efectivas y aprovechar Divi AI, puede crear sitios web de calidad profesional sin esfuerzo.
Obtén Divi AI con 60% de descuento
