5 consejos para crear los sitios web más rápidos en Divi 5 (Alfa pública)
Publicado: 2024-10-24Divi 5 es el resultado de años de esfuerzo para crear la mejor experiencia de WordPress. La optimización de cada interacción y aspecto de Visual Builder y la interfaz ha sido una parte importante de esto. En última instancia, puedes disfrutar de estas mejoras, pero hay formas de aprovechar Divi 5 para obtener los mejores resultados.
Este artículo explorará los beneficios de rendimiento integrados en Divi 5 y cómo puede utilizar plenamente estas optimizaciones para crear los sitios web más rápidos posibles.
Obtenga más información sobre Divi 5 Public Alpha y cómo descargarlo.
Descargue Divi 5 Alpha Pruebe la demostración de Divi 5 Conviértase en un probador de errores de Divi 5
- 1 Divi 5 está diseñado para ser rápido
- 2 5 consejos para crear los sitios web Divi 5 más rápidos
- 2.1 1. Reducir la cantidad de tipos de módulos en una página
- 2.2 2. Utilice ajustes preestablecidos globales para reducir CSS
- 2.3 3. Evite el contenido Divi 4 para mejorar el rendimiento
- 2.4 4. Limite las animaciones y los efectos, especialmente en la mitad superior de la página
- 2.5 5. Utilice miniaturas en las que se pueda hacer clic para vídeos incrustados
- 3 Resumen: 5 consejos para sitios web Divi 5 más rápidos
- 4 Conclusión
Divi 5 está diseñado para ser rápido
Divi 5 ha sido completamente reescrito, con el rendimiento como máxima prioridad. A diferencia de Divi 4, que se creó con códigos cortos, Divi 5 utiliza una estructura más moderna basada en bloques. Este cambio por sí solo ha reducido drásticamente el tiempo dedicado a procesar contenido y cargar páginas. Este nuevo marco también nos ha permitido reducir significativamente el HTML que se carga, lo que significa que sus páginas se cargan más rápido, especialmente en diseños largos y complejos.

Además, Divi 5 incluye una estructura de archivos JavaScript mucho más pequeña y eficiente. Todos los scripts se abstraen y solo se ponen en cola cuando es necesario, lo que significa que el código innecesario no ralentiza el rendimiento de su sitio web. Obtenga más información sobre las mejoras de rendimiento de Divi 5.
Todas estas mejoras hacen que Divi 5 sea más rápido desde el primer momento, pero hay varios pasos que puedes seguir para hacer que tus sitios sean aún más rápidos.
5 consejos para crear los sitios web Divi 5 más rápidos
Crear un sitio web increíblemente rápido con Divi ahora es cada vez más fácil. Todo esto se debe a los espectaculares aumentos de rendimiento de Divi 5 y a las funciones integradas que facilitan la creación de sitios web de alto rendimiento. Estamos seguros de que estamos aprovechando lo mejor de Divi y recuperando terreno.
1. Reducir la cantidad de tipos de módulos en una página
Una de las mayores ventajas de la reconstrucción de Divi 5 es que no carga innecesariamente activos que no son necesarios. Esto se nota con los módulos Divi en particular, ya que cada módulo agrega sus propios estilos y scripts únicos a una página. Cuanto más diverso sea el uso de los tipos de módulos, más recursos se necesitarán para representar la página. Ahora bien, esto no es gran cosa, pero si le preocupa el rendimiento, es importante recordar esto (esto se aplica a cualquier sitio web o creador de páginas).

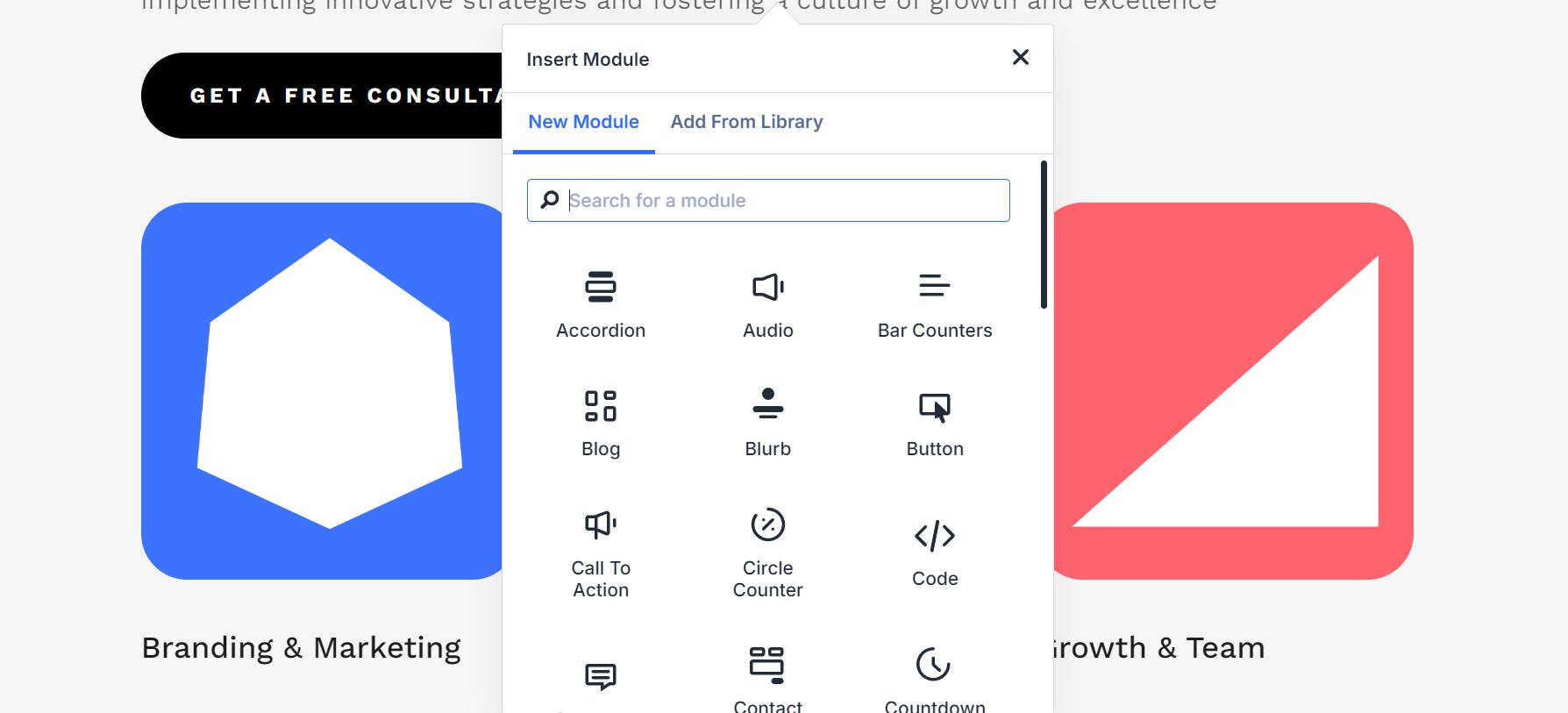
Vista del módulo de inserción de Divi's 5
Para optimizar los recursos y acelerar su sitio, concéntrese en utilizar una cantidad limitada de tipos de módulos principales en una página determinada. Una excelente manera de implementar esta estrategia es mediante el uso de Divi Library y Divi Cloud. Puede reutilizar fácilmente elementos prediseñados guardando módulos, secciones y diseños individuales. Esto garantiza que los mismos estilos y módulos se apliquen de manera consistente, lo que reduce la posibilidad de inflar la página con variaciones innecesarias.

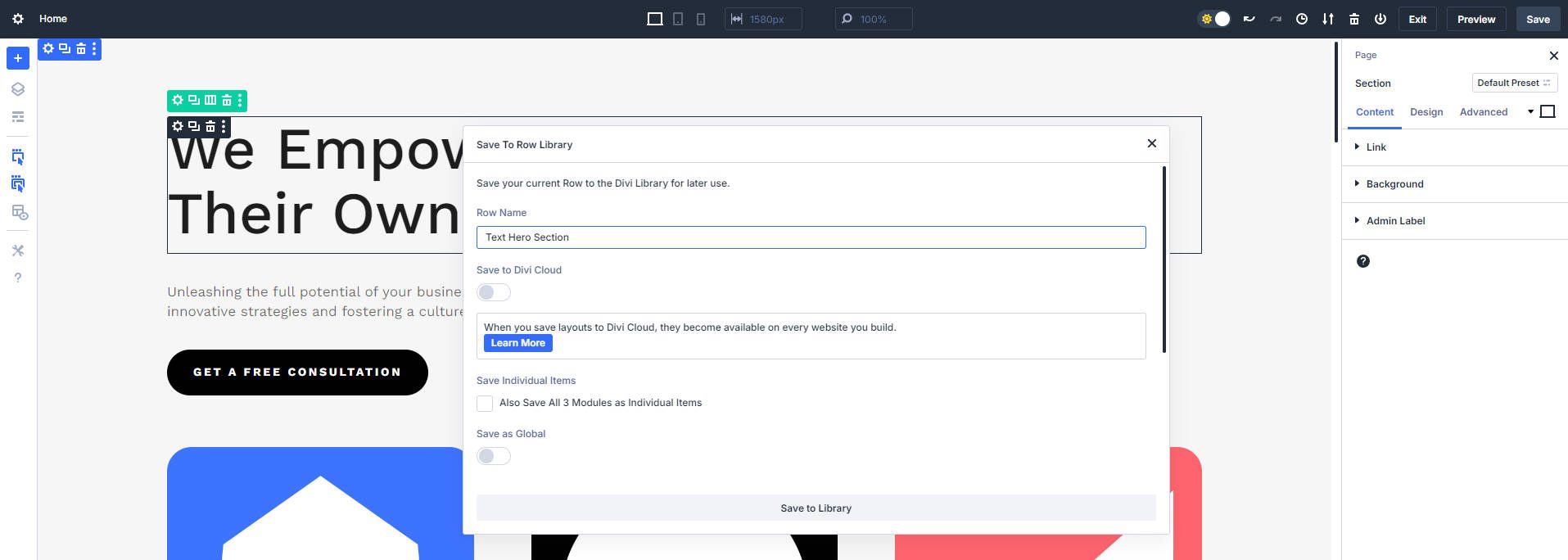
Guardar fila/sección/módulos le permite reutilizar fácilmente esos elementos (con la misma configuración de estilo) en otras partes de su página o sitio web.
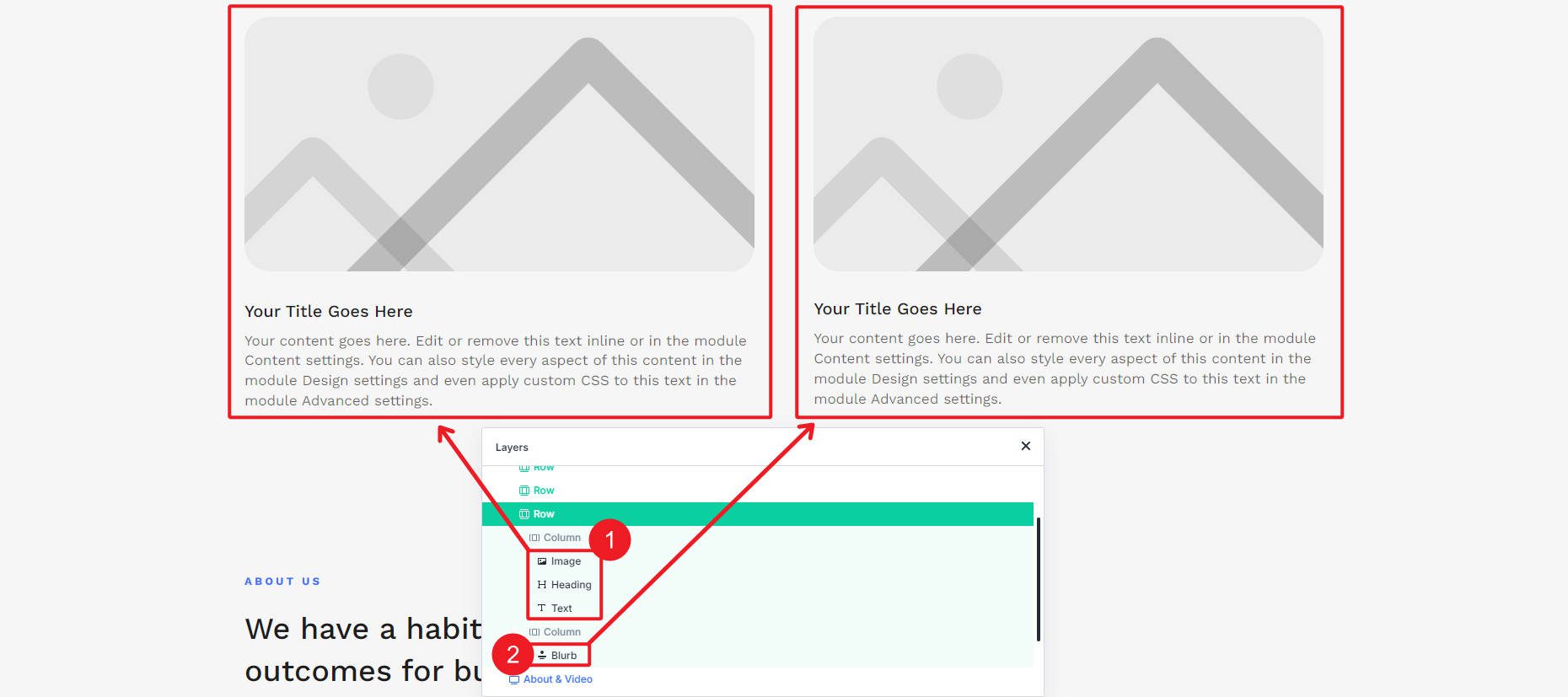
Parece que recordar qué módulos ya ha utilizado en una página podría limitarlo, pero hay más de una forma de diseñar una página. El siguiente ejemplo muestra dos formas de crear lo mismo con diferentes disposiciones de módulos. Dependiendo de si el módulo Blurb ya se utiliza en la página o no, puedes optar por diseñar esta parte de la página con él o dividiéndolo.

Usando 3 módulos separados (izquierda) o un módulo Blurb (derecha). Cuál elegir puede depender de los módulos que ya haya utilizado.
Ahora, no te preocupes demasiado por esto. Si tu página exige un determinado elemento, debes construirlo. Pero cuando tienes varias formas de crear algo, puedes usar fácilmente módulos que ya están usados en la página para no cargar recursos adicionales.
2. Utilice ajustes preestablecidos globales para reducir CSS
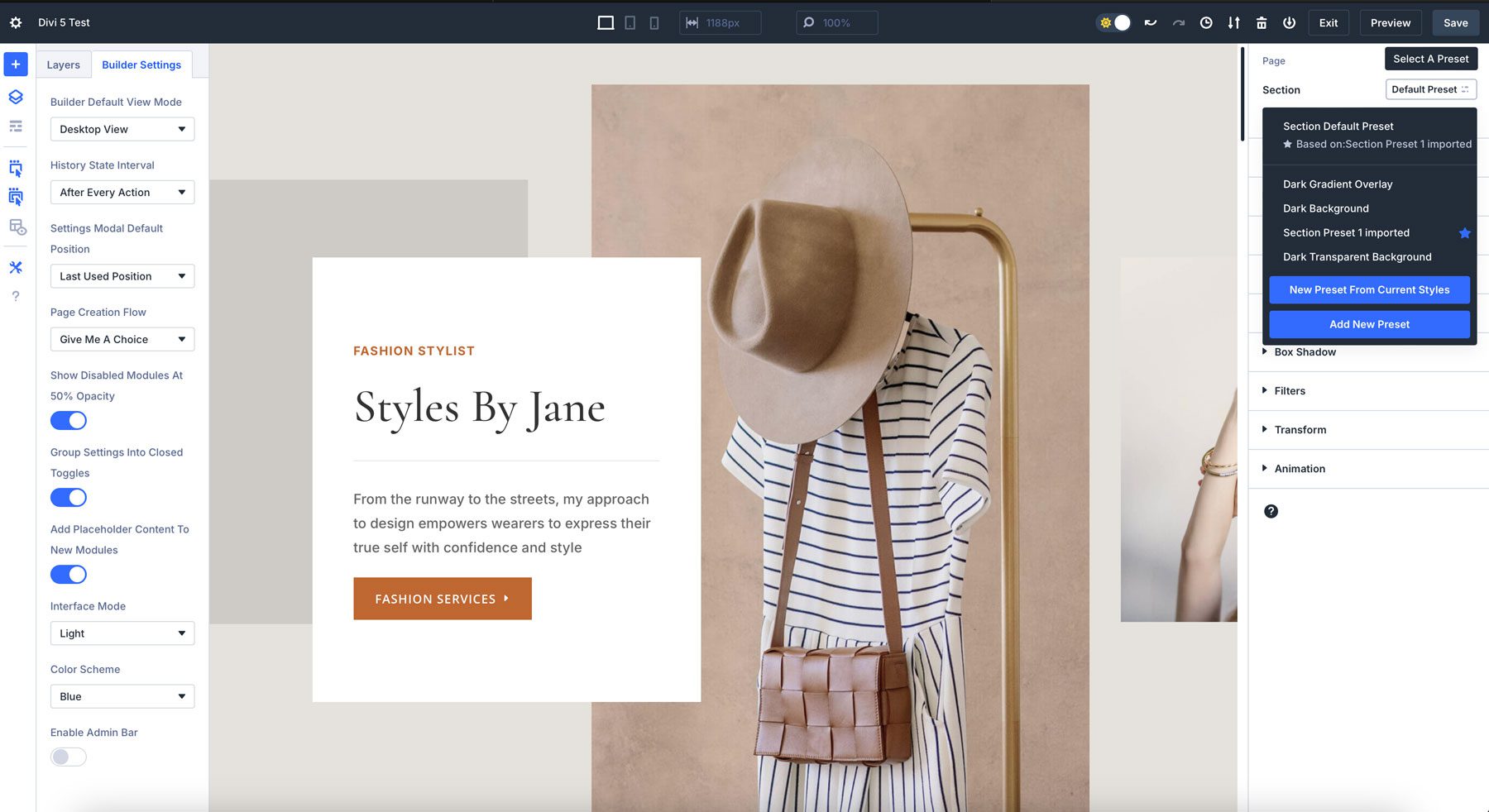
Una de las formas más efectivas de mejorar el rendimiento de su sitio web en Divi 5 es mediante el uso de ajustes preestablecidos. Cuando aplica ajustes preestablecidos a un elemento, Divi 5 genera menos CSS porque utiliza un sistema basado en clases que comparte estilos entre múltiples elementos. Cuando varios elementos usan los mismos estilos, su página genera menos CSS para el mismo nivel de diseño.

La creación de ajustes preestablecidos globales para módulos utilizados con frecuencia, como botones, encabezados y secciones, elimina la necesidad de ajustar manualmente los estilos para cada nueva instancia. Esto reduce significativamente la cantidad total de CSS personalizado generado, sin mencionar el tiempo que lleva diseñar su sitio web.

Aquí hay algunas ideas sobre cómo puede comenzar a usar ajustes preestablecidos en su flujo de diseño:
- Preajuste de fila : puede agregar configuraciones como estructura de columnas, ancho de margen, relleno y estilos de fondo a un ajuste preestablecido de fila. Esto ayuda a mantener un espaciado y estilos visuales consistentes para las filas en todo su sitio.
- Preajuste de sección : los ajustes preestablecidos de sección le permiten definir colores de fondo, degradados o imágenes, relleno y espaciado, y configuraciones de visibilidad como condiciones de visualización o CSS personalizado para dispositivos específicos.
- Preajuste de módulo (por ejemplo, módulo de botones) : un ajuste preestablecido de módulo le permite agregar configuraciones como estilos de texto de botones, colores, efectos de desplazamiento, radio de borde, sombras y alineación. Esto garantiza que los botones de su sitio web tengan un aspecto coherente y coincidan con su tema de diseño. Puede crear varias variaciones, pero usar los mismos ajustes preestablecidos en una sola página aumentará el ahorro de estilo.
3. Evite el contenido Divi 4 para mejorar el rendimiento
Si desea obtener el mejor rendimiento de Divi 5, necesitará que cada página se migre por completo. Desde que lanzamos Divi 5 como Alfa pública, faltan algunas funciones que estarán disponibles en poco tiempo (aunque la mayor parte de lo que esperarías ya está ahí). Si su página utiliza un elemento que Divi 5 aún no admite, esa página no se puede migrar completamente a D5. En estos eventos, el marco Divi 4 se carga para esas páginas (para compatibilidad con versiones anteriores), lo que significa que la página aún funciona pero no disfruta de los beneficios de la velocidad de página de Divi 5.

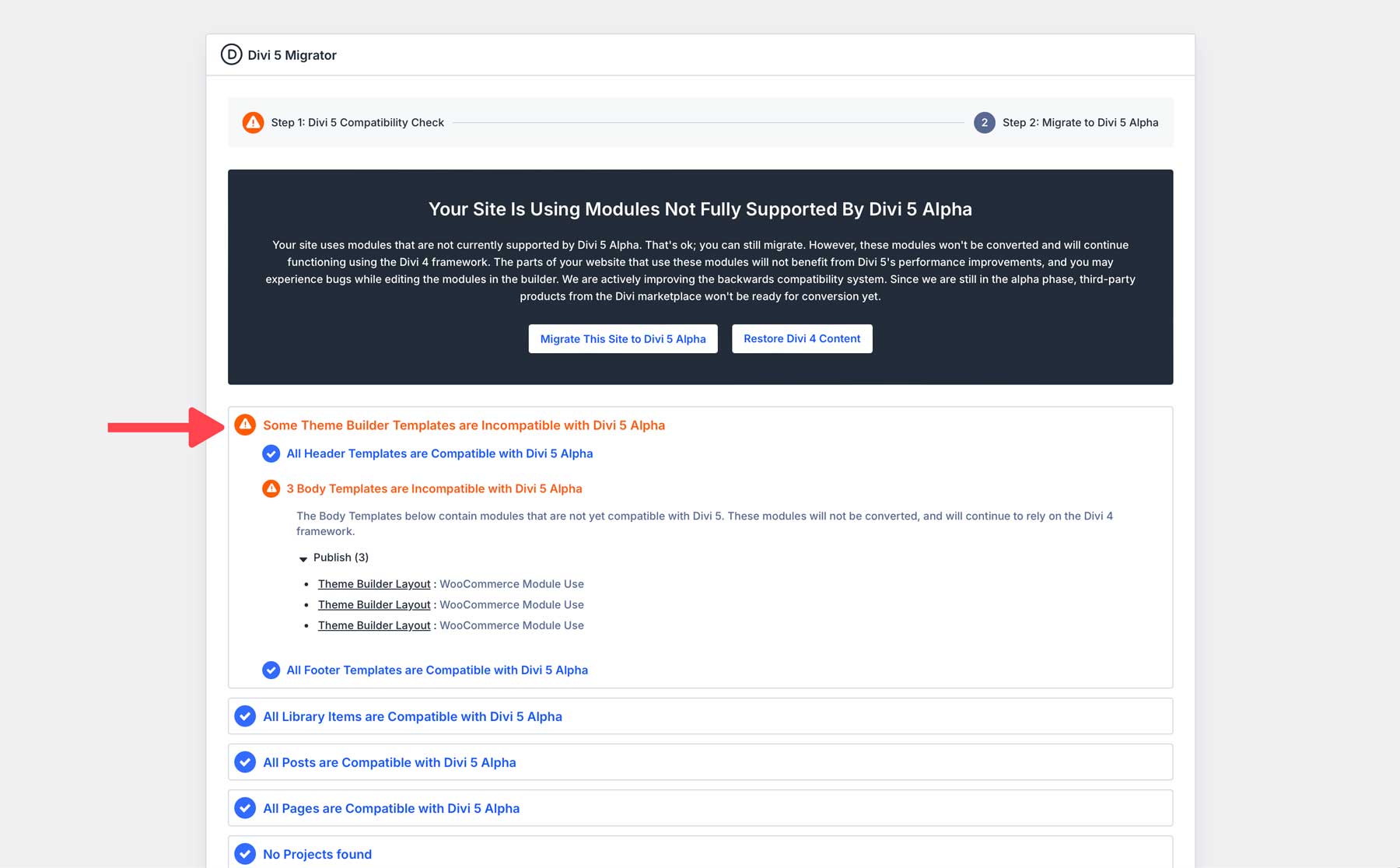
Ejemplo del Migrador Divi 5 que detecta contenido D4 no compatible
Para aprovechar al máximo las optimizaciones de Divi 5, utilice la herramienta de migración integrada para escanear su sitio web en busca de contenido de Divi 4. El migrador resaltará cualquier módulo, plantilla o complemento que aún no sea compatible con Divi 5.
Si desea utilizar Divi 5 por completo en este momento, deberá convertir o reemplazar estos elementos por otros compatibles con Divi 5. Si no tiene prisa, puede esperar las sucesivas actualizaciones de Divi 5 Public Alpha, que pueden brindar más compatibilidad para los elementos que actualmente se muestran como no compatibles. Obtenga más información sobre la migración a Divi 5.
4. Limite las animaciones y los efectos, especialmente en la mitad superior de la página
Las animaciones y los efectos pueden mejorar el diseño de un sitio web, pero definitivamente agregarán tiempo de carga adicional, especialmente para el contenido de la mitad superior de la página. Esta área es crucial para el rendimiento percibido, ya que es lo primero que ven los usuarios. Los tiempos de carga más lentos aquí pueden afectar negativamente tanto a la experiencia del usuario como a los elementos básicos de su sitio web, en particular métricas como Largest Contentful Paint (LCP) y Cumulative Layout Shift (CLS).
Limite o elimine animaciones y efectos en su sección principal y otro contenido en la mitad superior de la página para mejorar el rendimiento de su sitio. En su lugar, concéntrese en ofrecer elementos de página estáticos y livianos que se carguen rápidamente.
Si debe utilizar animaciones, asegúrese de que sean mínimas y que no interfieran con la carga inicial de la página. El uso de ajustes preestablecidos de módulos es una excelente manera de garantizar un uso consistente de la animación en todos los módulos (y, por lo tanto, no cargar estilos de animación adicionales innecesariamente).
5. Utilice miniaturas en las que se pueda hacer clic para vídeos incrustados
Incrustar vídeos directamente desde plataformas como YouTube puede ralentizar el tiempo de carga de tu página debido a los scripts y recursos adicionales que requieren estas incrustaciones. En lugar de incrustar el video directamente, use una miniatura en la que se pueda hacer clic que abra el video en una caja de luz o en una nueva pestaña. De esta manera, el video y sus recursos asociados no se cargarán hasta que el usuario interactúe con ellos, lo que reducirá el tiempo de carga inicial de su página.
El módulo de vídeo de Divi hace que esto sea realmente fácil. En la pestaña "Contenido", verá un área de opciones titulada " Superposiciones ". Luego puede agregar una imagen optimizada como superposición o generar una automáticamente a partir del video de YouTube.
Esta técnica evita que se realicen solicitudes innecesarias cuando la página se carga por primera vez, lo que ayuda a que su sitio web funcione más rápido. Es una forma sencilla de mejorar el rendimiento de la página sin dejar de proporcionar contenido de vídeo.
Resumen: 5 consejos para sitios web Divi 5 más rápidos
- Reduzca la cantidad de tipos de módulos: minimice la cantidad de módulos diferentes en una página para agilizar la carga de recursos.
- Utilice ajustes preestablecidos globales: aplique ajustes preestablecidos para reducir CSS personalizado y crear diseños consistentes.
- Migre completamente a Divi 5: utilice Divi 5 Migrator para escanear y reemplazar cualquier contenido de Divi 4 no compatible.
- Limitar animaciones: reduzca las animaciones y los efectos, especialmente en la sección de héroes, para una carga inicial más rápida.
- Utilice miniaturas en las que se puede hacer clic para videos: reemplace los videos incrustados con miniaturas en las que se puede hacer clic para evitar cargar scripts innecesarios.
Conclusión
Divi 5 trae muchas mejoras de rendimiento integradas, lo que lo hace de forma nativa más rápido que las versiones anteriores de Divi. La eliminación de códigos cortos, el desarrollo de tecnologías mejores (más nuevas) y las funciones centradas en el rendimiento contribuyen a una experiencia de usuario más fluida y rápida. También debe utilizar las mejores prácticas estándar, como optimizar imágenes, utilizar un host rápido y confiable, utilizar una CDN o almacenamiento en caché perimetral y eliminar archivos/códigos no utilizados.
Para resumir lo que cubrimos, puede mejorar significativamente el rendimiento de su sitio web al reducir la cantidad de tipos de módulos en cada página, aprovechar los ajustes preestablecidos globales, garantizar que su contenido se migre completamente desde Divi 4, minimizar las animaciones y usar miniaturas de imágenes para videos. Estos pequeños ajustes lo ayudan a aprovechar al máximo la arquitectura optimizada de Divi 5, lo que garantiza que sus sitios web se vean geniales y se carguen a velocidades increíblemente rápidas.
Recuerde, aunque Divi 5 está diseñado pensando en la velocidad, la forma en que construye y estructura sus páginas sigue desempeñando un papel fundamental para maximizar ese rendimiento.
Descargue Divi 5 Alpha Pruebe la demostración de Divi 5
¡Ayúdanos a mejorar aún más Divi 5 participando en el proceso de prueba de errores! Sus comentarios nos ayudarán a perfeccionar Divi 5 y solucionar problemas en las primeras etapas del proceso de desarrollo.
Conviértete en un probador de errores de Divi 5
