5 formas de optimizar su estrategia de desarrollo web
Publicado: 2022-12-21¿Sientes que tu estrategia de desarrollo web podría ser más efectiva? Si es así, no estás solo. Muchas empresas están buscando formas de optimizar su sitio web para maximizar su visibilidad e ingresos en línea: a menudo es el primer punto de contacto entre la empresa y sus clientes, por lo que es esencial que cause una buena impresión. Un sitio web bien diseñado ayuda a generar confianza, establecer la marca y generar clientes potenciales.
En esta publicación de blog, compartiremos cinco formas de ayudarlo a optimizar su estrategia de desarrollo web y mejorar su presencia en línea. ¡Sigue leyendo para aprender mas!
Elige un buen sistema de gestión de contenidos
Si está buscando una manera fácil de crear y administrar un sitio web exitoso, asegúrese de considerar usar un sistema de administración de contenido (CMS). Le permite crear, editar, publicar y actualizar contenido digital, proporcionando una interfaz gráfica fácil de usar que facilita el trabajo incluso para especialistas no técnicos. Un CMS le permite agregar fácilmente nuevas características y funcionalidades al sitio web para hacerlo más interactivo, moderno y conveniente. A menudo viene con una amplia gama de complementos y temas que permiten a las empresas personalizar fácilmente su sitio web para satisfacer necesidades específicas.
Al usar un CMS, reduce en gran medida los costos asociados con el desarrollo y el mantenimiento. Además, un CMS a menudo requiere menos espacio en el servidor que un sitio web tradicional, lo que también reduce aún más los costos. También ayuda a mejorar la optimización de los motores de búsqueda, lo que aumenta aún más los niveles de tráfico.
Los CMS se pueden utilizar para crear cualquier tipo de sitio web, desde un simple blog hasta una compleja plataforma de comercio electrónico. Una de las aplicaciones CMS más populares es WordPress. Impulsa millones de sitios y es apreciado por empresas de todos los tamaños. Otras aplicaciones CMS populares incluyen Drupal, Joomla!, Magento y Squarespace.
Todos estos CMS cuentan con grandes comunidades de desarrolladores que crean y actualizan regularmente extensiones y temas para las plataformas.

WordPress es una de las plataformas CMS más populares del mundo y funciona en más del 30 % de todos los sitios web.
Joomla! es la manera fácil de usar para construir sitios web.Utilizar marcos de desarrollo front-end
Son una gran manera de acelerar el proceso de desarrollo. Al proporcionar una estructura para el código, ahorran mucho tiempo y esfuerzo al equipo. Además, ayudan a estandarizar el código, haciéndolo más fácil de mantener y compartir con otros.
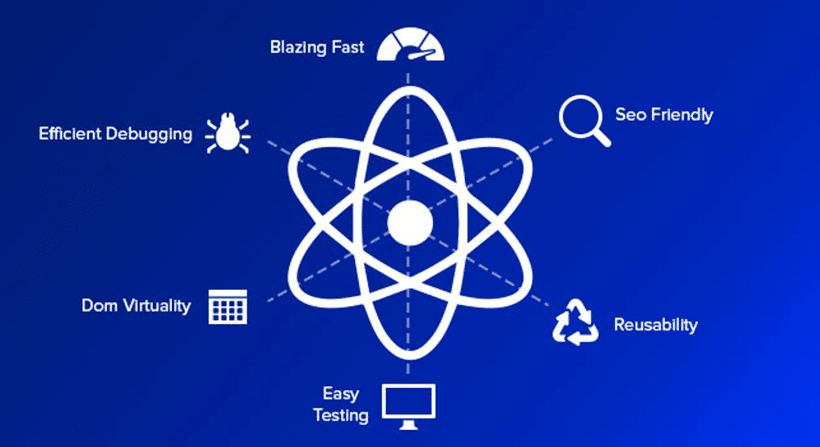
Hay muchos tipos diferentes de marcos disponibles, cada uno con su propio conjunto de características y beneficios. Algunos de los marcos de desarrollo front-end más populares incluyen AngularJS, ReactJS y VueJS. Cada uno de estos marcos tiene sus propias fortalezas y debilidades, por lo que es importante elegir el adecuado para su proyecto.

Según sus necesidades, es posible que desee seleccionar un marco que incluya todo, desde una plantilla HTML simple hasta una biblioteca CSS completa.
En general, AngularJS es una buena opción para aplicaciones complejas, mientras que ReactJS es más adecuado para proyectos más pequeños. VueJS es una buena solución integral que se puede utilizar tanto para proyectos pequeños como grandes.Para elegir el marco más adecuado, coopere con una empresa de desarrollo web con experiencia en diseño y desarrollo web.
Se asegurarán de que se adapte bien al proyecto para hacer el trabajo de manera rápida y eficiente.Optimizar imágenes y recursos web
Como sabe cualquier diseñador web, no se puede subestimar la importancia de optimizar las imágenes y los activos web. No solo mejora el rendimiento del sitio, sino que también reduce el consumo de ancho de banda y ayuda a garantizar que las páginas se carguen rápida y correctamente.
También ayuda a mejorar la clasificación de los motores de búsqueda: las páginas se cargan más rápido, lo cual es un factor clave en los algoritmos de los motores de búsqueda. Además, mejora la visibilidad del sitio en los resultados de búsqueda.

Hay algunos pasos importantes para optimizar las imágenes:
1. Utilice el formato de archivo correcto
Por ejemplo, los archivos JPEG son mejores para fotos, mientras que los archivos PNG son mejores para gráficos con transparencia. El uso de un formato de archivo incorrecto da como resultado archivos de gran tamaño, lo que ralentizará su sitio web.2. Cambiar el tamaño de las imágenes correctamente
Las imágenes que son demasiado grandes o demasiado pequeñas afectan el tiempo de carga. Además, las imágenes que no tienen el tamaño correcto pueden aparecer distorsionadas.3. Comprimir imágenes
Hay varias formas diferentes de comprimir imágenes, incluido el uso de una herramienta en línea o un complemento CMS.4. Usa un CDN
Una red de entrega de contenido (CDN) es un sistema de servidores distribuidos que entregan contenido a los usuarios en función de su ubicación geográfica. El uso de una CDN ayuda a mejorar el tiempo de carga, ya que elimina parte de la tensión de su servidor.5. Optimiza otros activos web
Además de las imágenes, hay una serie de otros activos web que afectan el tiempo de carga. Estos incluyen archivos CSS y JavaScript, así como archivos HTML. La optimización de estos activos se puede realizar mediante la minificación, que es el proceso de eliminar código innecesario de estos archivos.Usar mecanismos de almacenamiento en caché
Cada vez que un usuario visita un sitio web, su navegador tiene que descargar todos los archivos necesarios para mostrar la página. Toma algo de tiempo, particularmente si el sitio contiene muchas imágenes o videos grandes. Sin embargo, hay formas de acelerar el proceso mediante la utilización de mecanismos de almacenamiento en caché.
Al usar el almacenamiento en caché, los sitios web evitan tener que enviar solicitudes al servidor para cada vista de página. Como resultado, las páginas se cargan más rápido y los usuarios tienen una mejor experiencia. Para los propietarios de sitios, esto también conduce a costos reducidos de ancho de banda. El almacenamiento en caché es una herramienta esencial para cualquiera que busque mejorar el rendimiento de su sitio web.
Pruebe y depure sitios web en múltiples navegadores y dispositivos
Con tantos dispositivos diferentes disponibles, es difícil asegurarse de que su sitio se vea y funcione en cada uno de ellos como debería. Por eso es importante probarlo y depurarlo en varios navegadores y dispositivos: pueden mostrar las páginas web de manera diferente.
Por supuesto, la prueba y la depuración pueden llevar más tiempo por adelantado, pero le ahorrarán tiempo a largo plazo. Corre el riesgo de perder una cuota de mercado significativa si sus usuarios no pueden acceder a su sitio web correctamente o si tienen una mala experiencia porque las cosas no funcionan como se esperaba. Asegúrese de que su sitio sea accesible para la audiencia más amplia posible e identifique cualquier problema para evitar problemas en el futuro.
Conclusión
Una estrategia sólida de desarrollo web es importante para cualquier negocio que quiera tener éxito en línea. Le ayuda a identificar mejor sus objetivos, especificar las necesidades del público objetivo y crear un sitio perfecto que satisfaga las expectativas del usuario. Un sitio web que es fácil de navegar e informativo mantiene a los visitantes interesados, lo que eventualmente conduce a mayores conversiones y excelentes indicadores de SEO.
Al seguir los consejos de esta publicación de blog, agilizará el proceso de desarrollo y se asegurará de que el sitio funcione de la mejor manera. El uso de un CMS le ahorrará tiempo y energía cuando se trata de actualizaciones y cambios, mientras que el uso de marcos de desarrollo front-end ayuda a acelerar el proceso general. Asegúrese de obtener los mejores servicios de desarrollo web de una agencia con experiencia que trabaje con un marco elegido a diario.
Recuerde que optimizar las imágenes y los activos web es clave para que su sitio funcione rápidamente, y los mecanismos de almacenamiento en caché pueden ser de gran ayuda en términos de rendimiento. Finalmente, no olvide probar y depurar en múltiples navegadores y dispositivos; esto asegurará que todos tengan una experiencia positiva en su sitio web.
