Más de 55 consejos, trucos y trucos de WordPress más buscados
Publicado: 2023-10-20¿Alguna vez te has preguntado qué consejos, trucos y trucos de WordPress utilizan los sitios de WordPress más populares?
Hay muchas formas de personalizar su sitio web de WordPress y utilizarlo de manera más eficiente. Sin embargo, los nuevos usuarios tardan meses en descubrir los consejos y trucos más útiles.
En este artículo, compartiremos algunos de los consejos, trucos y trucos de WordPress más buscados que te ayudarán a utilizar WordPress como un profesional.

Aquí hay una lista de todos los consejos, trucos y trucos mencionados en este artículo. Siéntete libre de saltar al que más te interese.
- Utilice una página de inicio personalizada
- Instalar Google Analytics en WordPress
- Proteger con contraseña el directorio de administración de WordPress
- Mostrar imágenes en filas y columnas
- Permitir que los usuarios se suscriban a los comentarios
- Limitar intentos de inicio de sesión
- Mostrar extracto (resumen de publicación) en las páginas de inicio y archivo
- Agregar imagen Gravatar predeterminada personalizada
- Agregar CSS personalizado a un tema de WordPress
- Uso de la herramienta Inspeccionar elemento para personalizar WordPress
- Agregar una imagen en miniatura de Facebook
- Agregue una imagen destacada o una miniatura de la publicación a la fuente RSS
- Mostrar extractos en el canal RSS
- Utilice códigos cortos dentro de los widgets de texto
- Arreglar la capacidad de entrega del correo electrónico de WordPress
- Agregar contenido a artículos en canales RSS
- Retrasar publicaciones en canales RSS
- Muestre feeds de redes sociales en su sitio
- Agregar íconos de imagen al menú de navegación de enlaces
- Abrir enlace del menú de navegación en una nueva ventana
- Agregar superposición de búsqueda en pantalla completa en WordPress
- Agregar un menú de navegación flotante adhesivo
- Agregar varios autores a una publicación de WordPress
- Agregar categorías a páginas de WordPress
- Cree un sitio local de WordPress en su computadora
- Mostrar el número total de comentarios en WordPress
- Mostrar el número total de usuarios registrados en WordPress
- Crear nuevos tamaños de imagen en WordPress
- Configure fácilmente redirecciones en WordPress
- Convertir categorías en etiquetas o viceversa
- Mover publicaciones en masa entre categorías y etiquetas
- Mostrar la última fecha de actualización de sus publicaciones
- Cómo mostrar fechas relativas en WordPress
- Eliminar el número de versión de WordPress
- Actualice las URL de WordPress cuando no pueda acceder a WP-Admin
- Desactive todos los complementos cuando no pueda acceder a WP-admin
- Crear una página de error 404 personalizada
- Incluir categoría en las URL de publicación
- Mostrar publicaciones aleatorias en WordPress
- Permitir el registro de usuarios en su sitio de WordPress
- Cree un formulario de registro de usuario personalizado en WordPress
- Excluir categorías específicas del feed RSS
- Cambiar la longitud del extracto en WordPress
- Mostrar fecha de copyright dinámica en WordPres
- Cómo cambiar un nombre de usuario en WordPress
- Permitir a los usuarios dar me gusta o no a los comentarios
- Duplicar una publicación o página de WordPress
- Permita que los usuarios envíen publicaciones a su sitio de WordPress
- Desactivar los correos electrónicos de notificación de comentarios en WordPress
- Cambiar el nombre del remitente en correos electrónicos salientes de WordPress
- Cambiar el autor de una publicación de WordPress
- Reorganizar la pantalla de edición de publicaciones en WordPress
- Cambiar el número de publicaciones mostradas en las páginas del blog
- Cerrar automáticamente comentarios en artículos antiguos
- Dividir publicaciones largas en páginas
1. Utilice una página de inicio personalizada
De forma predeterminada, WordPress muestra sus últimas publicaciones en la página de inicio de su sitio web. Puede cambiar eso y utilizar cualquier página como página de inicio de su sitio.
Primero, debe crear una nueva página en WordPress y puede nombrarla Inicio.
A continuación, deberá crear otra página y llamaremos a esta página Blog, ya que la usará para mostrar las publicaciones de su blog.
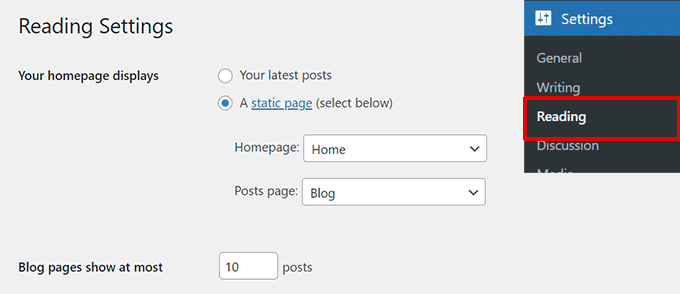
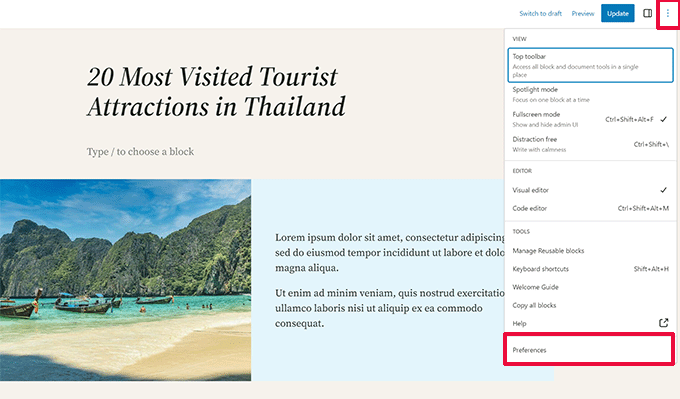
Ahora vaya a Configuración »Lectura de la página en su administrador de WordPress y en la opción 'Visualización de la página principal' y cambie a 'Una página estática'.
Después de eso, puede seleccionar las páginas que acaba de crear como páginas de inicio y de blog.

También puede crear una plantilla personalizada para su página de inicio.
1. Cree una plantilla personalizada en el Editor del sitio
Si utiliza un tema de bloque más nuevo en su sitio de WordPress, puede crear una plantilla personalizada para su página de inicio utilizando el editor del sitio.
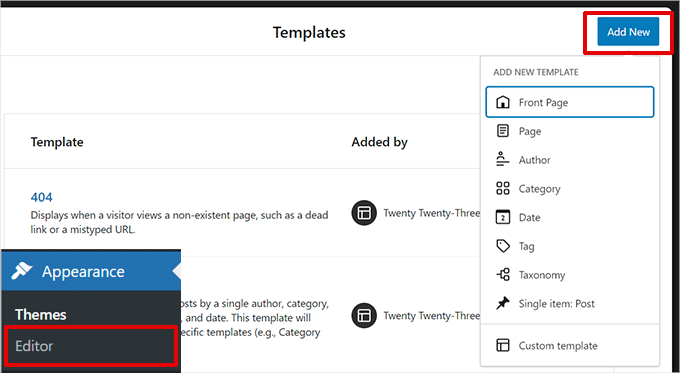
Simplemente vaya a la página Apariencia »Editor y haga clic en el botón Agregar nuevo en la parte superior de la pantalla del selector de plantilla.

Desde el menú desplegable, puede elegir qué tipo de plantilla desea crear. Puede elegir Página de inicio que incluirá automáticamente el encabezado y otras configuraciones, o puede elegir una Plantilla personalizada para comenzar desde cero.
Si elige una plantilla personalizada, se le pedirá que le dé un nombre. Después de eso, Site Editor lo abrirá para editarlo.

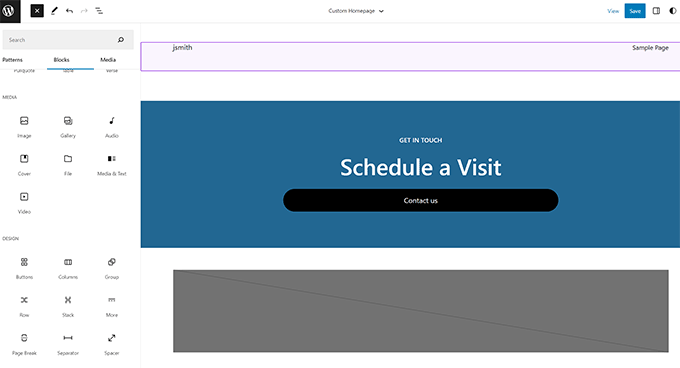
Puedes diseñar tu plantilla personalizada en el editor de bloques. Una vez que haya terminado, no olvide guardar los cambios.
Ahora puede editar la página de inicio que creó anteriormente. En la pantalla de edición de página, haga clic en la opción Plantilla debajo del cuadro Resumen en el panel de configuración de la página.

Seleccione su plantilla de página de inicio personalizada desde aquí.
Puede continuar editando la página o guardar y publicar sus cambios para ver el diseño de su página de inicio personalizada en acción.
2. Cree una plantilla personalizada manualmente
Puede utilizar este método si está utilizando un tema antiguo o desea escribir el código manualmente.
Simplemente cree un nuevo archivo en su computadora usando un editor de texto sin formato y agregue este código en la parte superior.
<?php /* Template Name: Custom Homepage */ ?>
Guarde este archivo como custom-homepage.php en su escritorio.
A continuación, debe conectarse a su sitio web mediante un cliente FTP e ir a la carpeta /wp-content/themes/your-current-theme/. Ahora cargue el archivo que creó anteriormente en su carpeta de temas.
Regrese al área de administración de WordPress y edite su página de inicio.
Podrás seleccionar tu plantilla de página de inicio personalizada en el metabox Resumen en la columna de configuración de publicación a la derecha.

Para obtener más detalles, consulte nuestra guía sobre cómo crear una plantilla de página personalizada en WordPress.
Ahora esta página estará completamente vacía y no mostrará nada en absoluto. Puede utilizar etiquetas de plantilla HTML/CSS y WordPress personalizadas para crear su propio diseño de página. También puede utilizar un complemento de creación de páginas para crear una fácilmente utilizando herramientas de arrastrar y soltar.
2. Instale Google Analytics en WordPress
Google Analytics es una de las herramientas imprescindibles para los propietarios de sitios de WordPress. Le permite ver de dónde vienen sus usuarios y qué están haciendo en su sitio web.
La mejor forma de instalar Google Analytics es mediante el complemento MonsterInsights. Es el mejor complemento de Google Analytics para WordPress y muestra hermosos informes directamente dentro de su área de administración de WordPress.
Simplemente instale y active el complemento MonsterInsights. Para obtener más detalles, consulte nuestro tutorial sobre cómo instalar un complemento de WordPress.
Tras la activación, el complemento lo guiará a través de la configuración. Simplemente siga las instrucciones en pantalla para finalizar la configuración.

Para obtener instrucciones detalladas, consulte nuestra guía paso a paso sobre cómo instalar Google Analytics en WordPress.
3. Proteger con contraseña el directorio de administración de WordPress
El directorio de administración de WordPress es donde realiza todas las tareas administrativas en su sitio web. Ya está protegido con contraseña, ya que los usuarios deben ingresar un nombre de usuario y contraseña antes de poder acceder al área de administración.
Sin embargo, al agregar otra capa de autenticación, puede dificultar que los piratas informáticos obtengan acceso a su sitio de WordPress.
A continuación se explica cómo habilitar la protección con contraseña para su directorio de administración de WordPress.
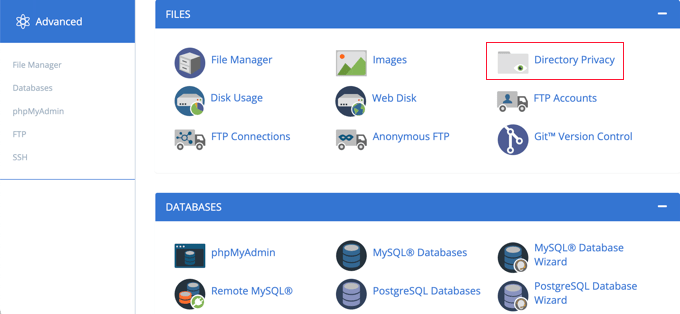
Inicie sesión en el panel de control de su cuenta de alojamiento de WordPress. A continuación, haga clic en la opción 'Privacidad del directorio' en la sección Archivos de la configuración avanzada de su sitio web.

Nota: La mayoría de los servidores web que usan cPanel, como Bluehost, tendrán pasos similares. Sin embargo, su panel de control puede ser ligeramente diferente de nuestras capturas de pantalla, dependiendo de su proveedor de hosting.
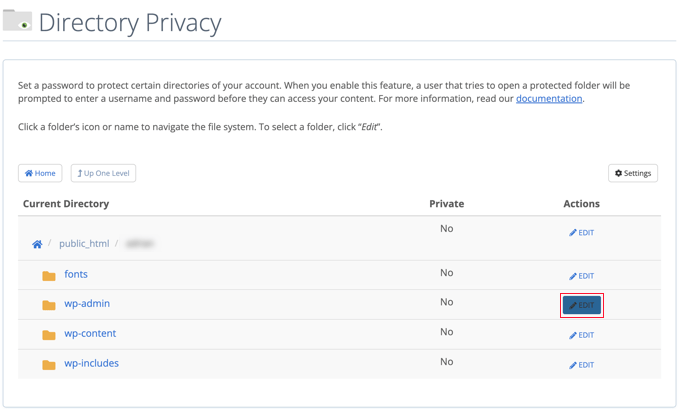
A continuación, se le pedirá que seleccione los directorios que desea proteger.
Navegue hasta la carpeta raíz de su sitio web de WordPress y haga clic en el botón Editar al lado de la carpeta wp-admin.

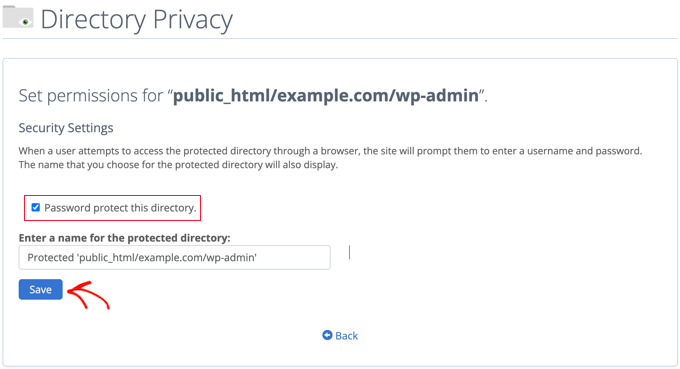
En la siguiente pantalla, simplemente marque la casilla que dice "Proteger con contraseña este directorio".
Si lo desea, también puede darle a su directorio un nombre como "Área de administración" para ayudarlo a recordar.

Después de eso, haga clic en el botón Guardar para almacenar su configuración.
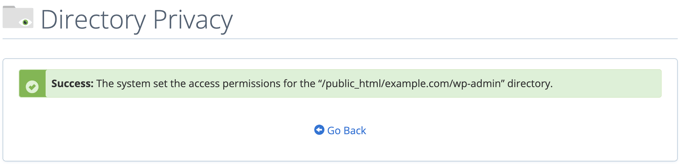
Esto lo llevará a una página donde aparecerá el mensaje de confirmación. Haga clic en el botón Volver para continuar.

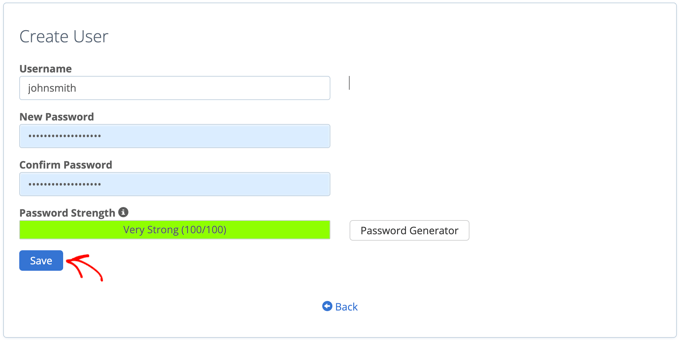
En la siguiente pantalla, se le pedirá que ingrese un nombre de usuario y contraseña y luego confirme la contraseña.
Asegúrese de anotar su nombre de usuario y contraseña en un lugar seguro, como una aplicación de administrador de contraseñas.

Asegúrate de hacer clic en el botón "Guardar" cuando lo hayas hecho.
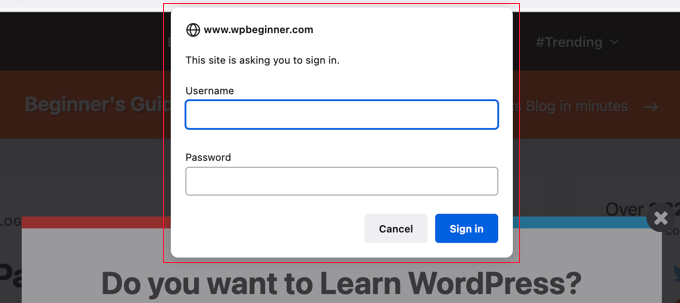
Ahora, cuando alguien intente acceder a su directorio /wp-admin, se le pedirá que ingrese el nombre de usuario y la contraseña que creó anteriormente.

Para conocer métodos alternativos e instrucciones más detalladas, consulte nuestra guía sobre cómo proteger con contraseña su directorio de administración de WordPress.
4. Mostrar imágenes en filas y columnas

De forma predeterminada, cuando agregas varias imágenes a una publicación de WordPress, aparecerán una al lado de la otra o una encima de la otra.
Esto no se ve muy bien porque los usuarios tendrán que desplazarse mucho para verlos todos.
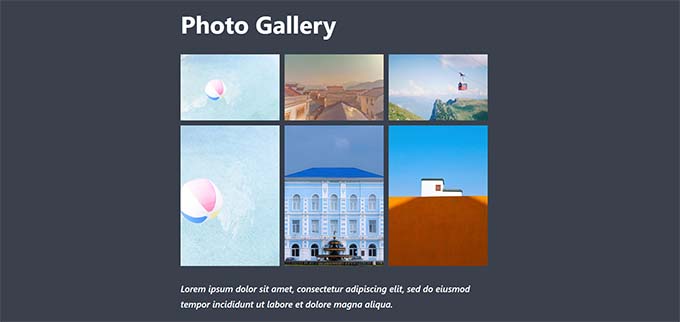
Esto se puede solucionar mostrando imágenes en un diseño de cuadrícula. Puede utilizar el bloque Galería para mostrar imágenes en una cuadrícula de filas y columnas.
También puede utilizar el bloque de columnas para mostrar la imagen una al lado de la otra. Si desea mostrar una imagen junto al texto, puede probar el bloque de Texto y Medios.
Para obtener más detalles, consulte nuestra guía sobre cómo agregar una galería de imágenes en WordPress.
5. Permitir que los usuarios se suscriban a los comentarios

Normalmente, cuando los usuarios dejan un comentario en su sitio web, tendrán que volver a visitar manualmente el mismo artículo para ver si usted u otros usuarios respondieron a los comentarios.
¿No sería mejor si los usuarios pudieran recibir notificaciones por correo electrónico sobre nuevos comentarios en sus publicaciones? A continuación se explica cómo agregar esta función a su sitio web.
Simplemente instale y active el complemento Suscribirse a comentarios recargados. Tras la activación, debe visitar Configuración »Suscribirse a comentarios para configurar los ajustes del complemento.
Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo permitir que los usuarios se suscriban a comentarios en WordPress.
6. Limitar los intentos de inicio de sesión

De forma predeterminada, un usuario de WordPress puede realizar un número ilimitado de intentos para iniciar sesión en un sitio de WordPress. Esto permite que cualquiera intente adivinar su contraseña hasta que acierte.
Para controlar esto, necesita instalar y activar el complemento Login LockDown. Le permite establecer límites en la cantidad de intentos fallidos que un usuario puede realizar para iniciar sesión.
Para obtener instrucciones de configuración detalladas, consulte nuestra guía sobre cómo limitar los intentos de inicio de sesión en WordPress.
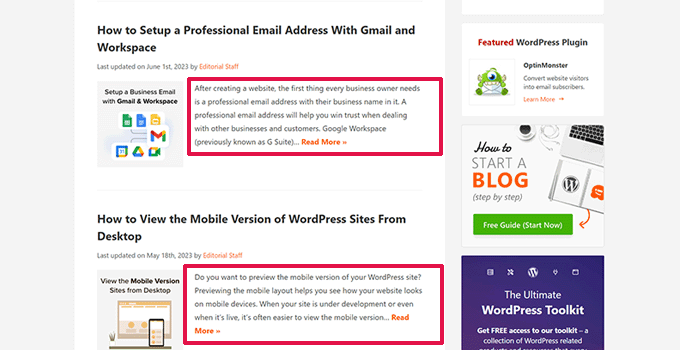
7. Mostrar extracto (resumen de publicación) en las páginas de inicio y archivo

Es posible que hayas notado que todos los blogs populares muestran resúmenes de artículos en lugar de artículos completos en sus páginas de inicio y de archivo. Hace que esas páginas se carguen más rápido, aumenta las visitas a la página y evita el contenido duplicado en su sitio web.
Para obtener más información sobre este tema, consulte nuestro artículo sobre extractos (resumen) frente a publicaciones completas en las páginas de archivo de WordPress.
Muchos temas premium y gratuitos de WordPress ya utilizan extractos en las páginas de inicio y de archivo. Sin embargo, si su tema no muestra extractos, consulte nuestra guía sobre cómo mostrar extractos de publicaciones en temas de WordPress.
8. Agregar una imagen Gravatar predeterminada personalizada
WordPress usa Gravatar para mostrar fotos de perfil de usuario en WordPress. Si un usuario no tiene un gravatar, WordPress usa una imagen predeterminada que se llama "Persona misteriosa".
Esta imagen gravatar predeterminada aparecerá muchas veces en su área de comentarios de WordPress simplemente porque muchos usuarios no tienen una imagen gravatar asociada con su dirección de correo electrónico.
Puede reemplazar fácilmente este gravatar predeterminado con su propia imagen de gravatar predeterminada personalizada.
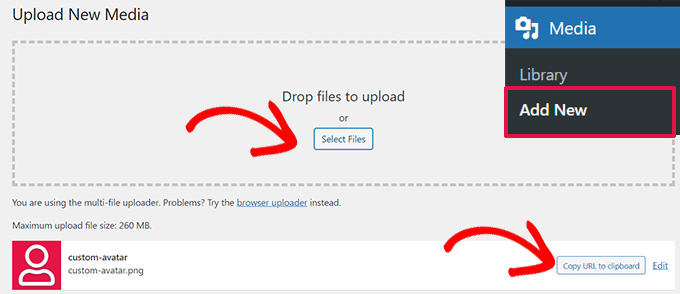
Primero, deberá cargar la imagen que desea usar como imagen gravatar predeterminada en su biblioteca multimedia de WordPress.
Vaya a Medios »Agregar nueva página para cargar la imagen. Después de cargarlo, haga clic en el botón Copiar URL al portapapeles.

Pega la URL que copiaste en un archivo de texto en tu computadora; la necesitarás en el siguiente paso.
Ahora necesita agregar el siguiente código personalizado a su sitio web. Sugerimos utilizar el complemento gratuito WPCode.
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
No olvides reemplazar el valor $myavatar con la URL de la imagen gravatar personalizada que subiste anteriormente.
Ahora puede visitar la página Configuración »Discusión y notará que su avatar predeterminado personalizado se agrega a las opciones de avatar predeterminadas.
Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo agregar y cambiar el gravatar predeterminado en WordPress.
9. Agregar CSS personalizado a un tema de WordPress
Como propietario de un sitio de WordPress, a veces es posible que necesites agregar CSS personalizado a tu sitio. Hay varias formas de agregar CSS personalizado en WordPress. Le mostraremos dos métodos.
1. Agregue CSS personalizado usando WPCode (recomendado)
Normalmente, puedes agregar código CSS personalizado en la configuración de tu tema. Sin embargo, su CSS personalizado desaparecerá cuando cambie el tema.
¿Qué pasaría si quisieras reutilizar ese CSS en este o algún otro sitio web?
Puede resolver esto agregando su CSS personalizado utilizando el complemento WPCode. Es el mejor complemento de código personalizado para WordPress y le permite insertar fácilmente código personalizado y CSS en cualquier lugar de su sitio web.
Además, puede organizar sus fragmentos de código dándoles nombres o guardarlos en la biblioteca de la nube y reutilizarlos en otros sitios web.
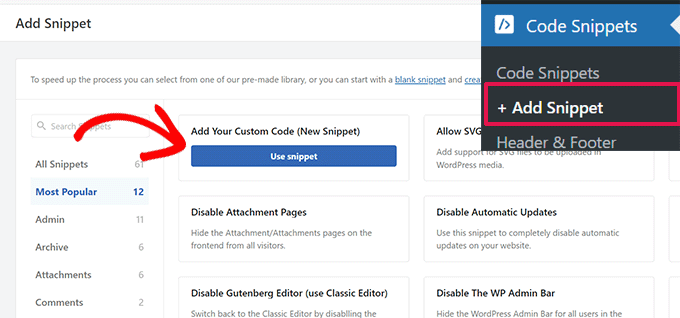
Primero, necesitas instalar y activar el complemento WPCode.
Nota: También existe una versión gratuita de WPCode que puedes probar. Recomendamos actualizar a la versión paga para desbloquear más funciones.
Tras la activación, vaya a la página Fragmentos de código » + Agregar fragmento y haga clic en el botón Usar fragmento debajo de la etiqueta 'Agregar su código personalizado (nuevo fragmento)'.

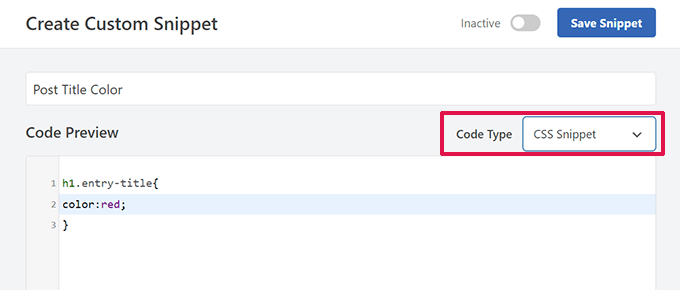
En la siguiente pantalla, proporcione un título para su fragmento de CSS personalizado y luego, en Tipo de código, seleccione Fragmento de CSS.
Después de eso, puede agregar su código CSS personalizado en el cuadro Vista previa del código.

Desplácese hacia abajo hasta la sección Inserción, desde aquí puede elegir dónde desea agregar este fragmento de CSS personalizado.
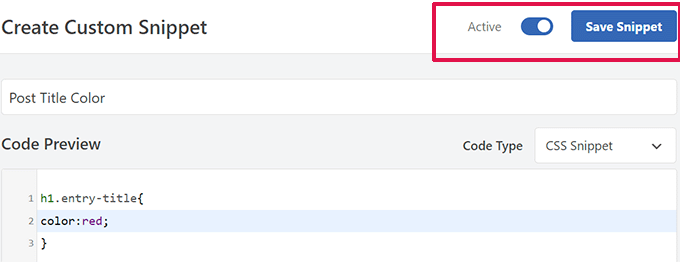
Si desea agregarlo en todo el sitio, puede seleccionar Encabezado para todo el sitio. Una vez que haya terminado, no olvide hacer clic en el botón Guardar fragmento y mover el interruptor de Inactivo a Activo.

WPCode ahora guardará su CSS personalizado y lo agregará a su sitio web de acuerdo con su configuración.
2. Agregue CSS personalizado en el Personalizador de temas
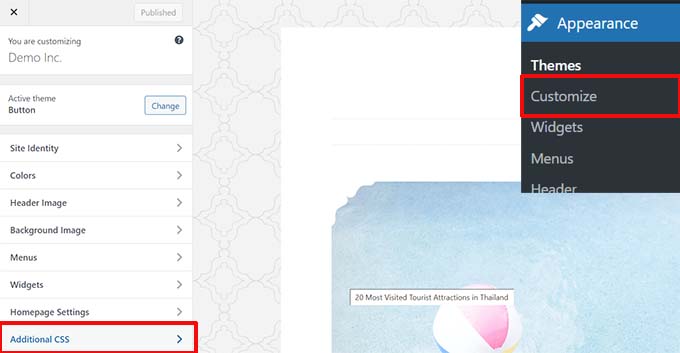
La forma más sencilla de agregar CSS personalizado a cualquier tema de WordPress es visitando la página Apariencia »Personalizar en su administrador de WordPress.
Si no puede ver el menú Personalizar en Apariencia, puede visitar manualmente el Personalizador de temas agregando la siguiente URL en la barra de direcciones de su navegador.
http://yourwebsite.com/wp-admin/customize.php
Esto iniciará el personalizador de temas de WordPress y verá la vista previa de su sitio web en el panel derecho.
Ahora haga clic en el menú 'CSS adicional' en el panel izquierdo para expandirlo.

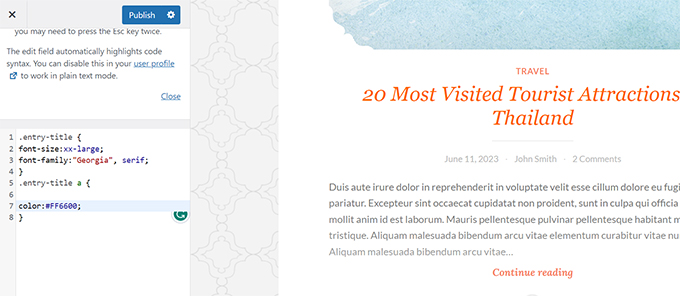
Verá un cuadro de texto sin formato donde podrá agregar su CSS personalizado.
Tan pronto como agregue una regla CSS válida, podrá verla aplicada en el panel de vista previa en vivo de su sitio web.

No olvide hacer clic en el botón "Guardar y publicar" en la parte superior cuando haya terminado.
Para métodos alternativos e instrucciones más detalladas, consulte nuestra guía para principiantes sobre cómo agregar CSS personalizado en WordPress.
Nota: Algunos temas, como Divi de Elegant Themes, también tienen un lugar en las opciones del tema para incluir CSS personalizado. Muchos de estos reflejan la sección CSS adicional del Personalizador de temas, pero recomendamos encarecidamente elegir solo un lugar para guardar el código CSS en su sitio web, ya sea en WPCode, en las opciones del tema o en el personalizador.
10. Uso de la herramienta Inspeccionar elemento para personalizar WordPress
Agregar CSS personalizado suena genial, pero ¿cómo sabes qué clases de CSS editar? ¿Cómo se depura sin tener que escribir CSS?
Con la herramienta Inspeccionar elemento, puede editar código HTML, CSS o JavaScript para cualquier página web y ver los cambios en vivo (solo en su computadora).
Para el propietario de un sitio web de bricolaje, estas herramientas pueden ayudarlo a obtener una vista previa de cómo se vería el diseño de un sitio sin tener que realizar cambios para todos.
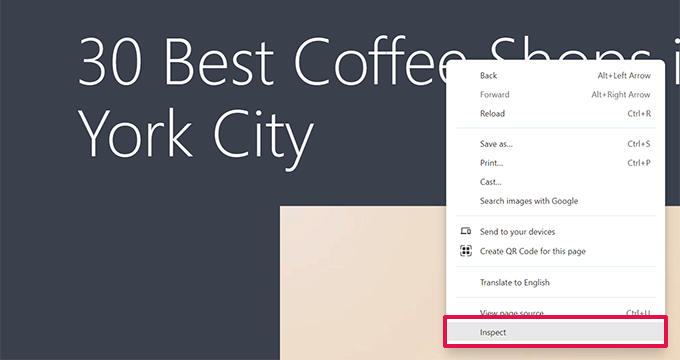
Simplemente apunte y haga clic derecho en cualquier elemento de una página, luego seleccione "Inspeccionar" en el menú de su navegador.

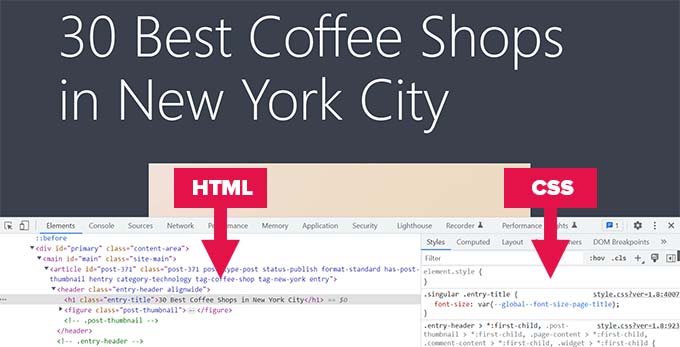
Esto dividirá la ventana de su navegador, permitiéndole ver el código fuente HTML y CSS de la página.
Puede mover el mouse sobre el código para ver el área relevante resaltada en la vista previa en vivo.

Cualquier cambio que realice aquí será visible inmediatamente en la página de arriba. Sin embargo, tenga en cuenta que estos cambios sólo se producen en su navegador y en realidad no está editando la página.
Esto le permite determinar qué necesita editar y cómo. Después de eso, puedes continuar y cambiar tus archivos de tema reales o tu código CSS personalizado.
Para obtener más información sobre este tema, consulte nuestro artículo sobre los conceptos básicos del elemento Inspect y la personalización de WordPress como usuario de bricolaje.
11. Agrega una imagen en miniatura de Facebook
Facebook puede seleccionar automáticamente una imagen de sus artículos cuando usted o cualquier otra persona los comparte. Por lo general, elige la imagen destacada de un artículo. Sin embargo, a veces puede seleccionar una imagen aleatoria del artículo que puede no ser adecuada.
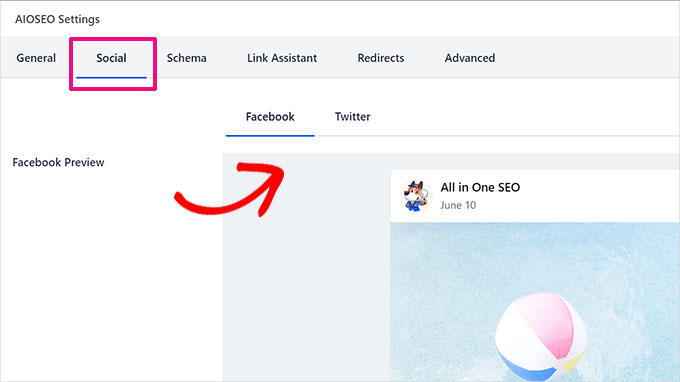
Si está utilizando el complemento All in One SEO, puede seleccionar una imagen en miniatura de Facebook en el cuadro Configuración All in One SEO en la pantalla de edición de publicaciones, en la pestaña Social.

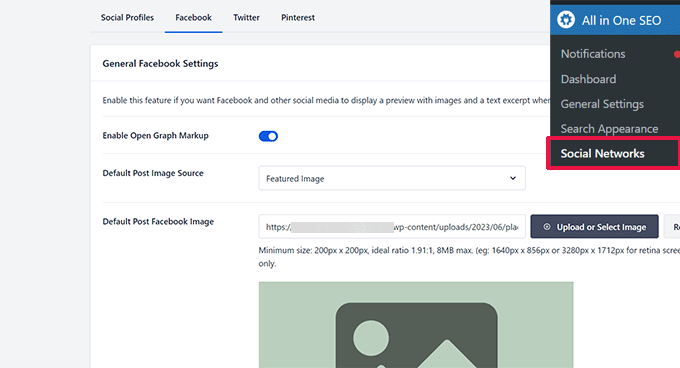
También puede seleccionar una imagen en miniatura predeterminada de Facebook visitando la página All in One SEO »Redes sociales .
Puede cargar una imagen personalizada o seleccionar una imagen de la biblioteca multimedia.

Si se desplaza hacia abajo en esta página de configuración, también podrá elegir una miniatura para su página de inicio.
Puede consultar nuestra guía sobre cómo solucionar el problema de la miniatura incorrecta de Facebook en WordPress para obtener más detalles.
12. Agregue una imagen destacada o una miniatura de la publicación a la fuente RSS
Los canales RSS de WordPress muestran una lista de sus artículos más recientes. Si muestra artículos completos en el feed, se mostrarán todas las imágenes que contiene. Sin embargo, no incluye la imagen destacada ni la miniatura de la publicación en el artículo.
Para solucionar este problema, puede agregar el siguiente código al archivo funciones.php de su tema o usar WPCode, que es un método más seguro y puede evitar que su sitio se rompa con errores menores.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Para obtener más información, consulte nuestro tutorial sobre cómo agregar miniaturas de publicaciones a canales RSS en WordPress.
13. Mostrar extractos en el feed RSS
De forma predeterminada, WordPress muestra su artículo completo en la fuente RSS. Esto permite que los raspadores de contenido busquen y roben automáticamente sus artículos completos. También evita que los suscriptores de su fuente RSS visiten su sitio web.
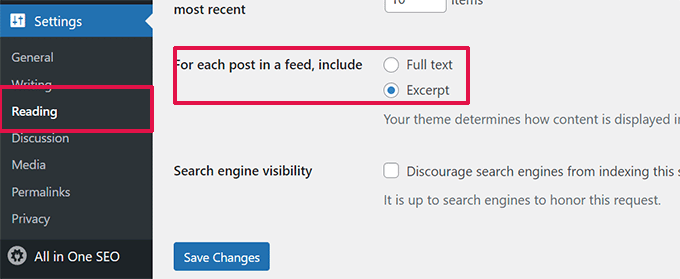
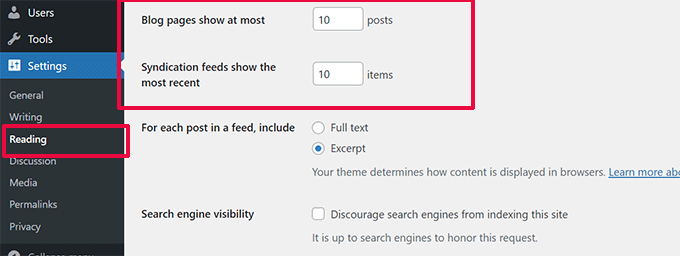
Para solucionar este problema, dirígete a la página Configuración »Lectura y desplázate hacia abajo hasta la opción "Para cada artículo en un feed, mostrar". Seleccione resumen y luego haga clic en el botón guardar cambios.

14. Agregue un botón de clic para llamar en WordPress
Dado que los usuarios de dispositivos móviles constituyen la mayor parte de los usuarios de la mayoría de las empresas, a veces una forma más rápida de contactar puede ayudarle a adquirir nuevos clientes.
Si bien debes tener un formulario de contacto en tu sitio web, agregar un botón rápido para realizar una llamada instantánea puede ser mucho más rápido para los usuarios.
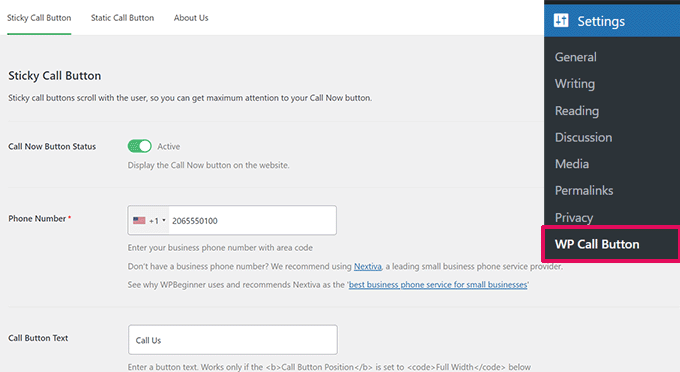
La forma más sencilla de agregar un botón de clic para llamar es mediante el complemento WP Call Button. Este complemento gratuito le permite simplemente agregar el número de teléfono de su empresa y mostrar un botón de llamada en su sitio web.

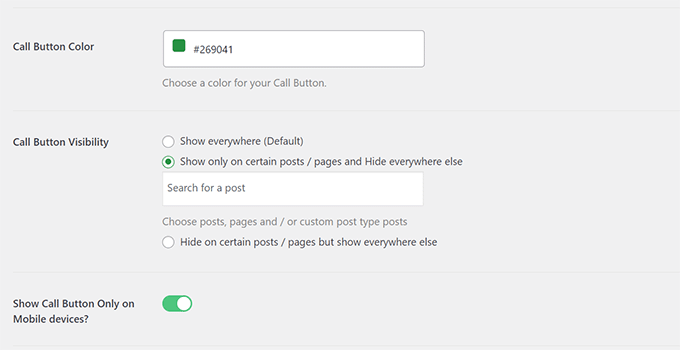
Puede elegir la posición del botón, el color y dónde mostrarlo en su sitio web.
Si no desea mostrar el botón en todo el sitio, puede mostrarlo en publicaciones y páginas seleccionadas, o activarlo solo para usuarios de dispositivos móviles.

Por último, si desea colocar estratégicamente el botón de llamada dentro de su contenido como un llamado a la acción, puede hacerlo fácilmente con un bloque o usando el código corto.
Para obtener más detalles, consulte nuestro tutorial sobre cómo agregar fácilmente un botón de clic para llamar en WordPress.
15. Arreglar la capacidad de entrega del correo electrónico de WordPress
De forma predeterminada, WordPress utiliza la función PHP mail() para enviar correos electrónicos. Muchas empresas de alojamiento de WordPress bloquean o limitan esta función para evitar abusos.
Esto significa que es posible que usted y sus usuarios no puedan recibir notificaciones por correo electrónico desde su sitio de WordPress. Algunas de estas notificaciones son cruciales, como correos electrónicos de contraseña perdida, correos electrónicos de registro de nuevos usuarios y más.
Para solucionar este problema, debe instalar y activar el complemento SMTP de WP Mail. Es el mejor complemento SMTP de WordPress del mercado y le permite enviar sus correos electrónicos de WordPress utilizando el protocolo SMTP adecuado.

Nota: También existe una versión gratuita llamada WP Mail SMTP Lite que puedes usar. Recomendamos actualizar a Pro para desbloquear más funciones.
Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo configurar WP Mail SMTP con cualquier host.
16. Agregar contenido a artículos en canales RSS
¿Quiere manipular sus fuentes RSS de WordPress agregando contenido a sus artículos visible solo para sus suscriptores de fuentes RSS?
La forma más sencilla de hacerlo es utilizando el complemento All in One SEO para WordPress. Viene con una función de contenido RSS que le permite agregar contenido a los artículos en su fuente RSS fácilmente.
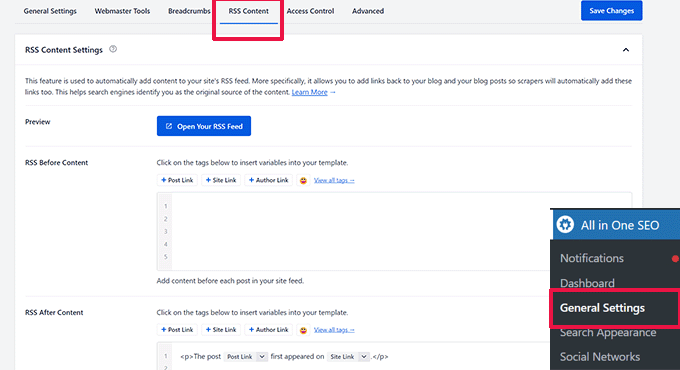
Primero, instale y active el complemento All in One SEO para WordPress. Después de eso, vaya a All in One SEO »Configuración general y cambie a la pestaña Contenido RSS.

Desde aquí, puede agregar contenido personalizado para mostrar antes o después de cada elemento en su fuente RSS.
Metodo alternativo:
Este método requiere que agregue código a su sitio web; puede usar este método si no está utilizando All in One SEO para WordPress.
Simplemente agregue el siguiente fragmento de código personalizado a su sitio web usando el complemento WPCode (recomendado) o el archivo funciones.php de su tema.
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Este código muestra el texto "Esta publicación fue escrita por Syed Balkhi" antes de un artículo y "Consulta WPBeginner" después del contenido del artículo.
Para conocer más formas de manipular el contenido de las fuentes RSS, consulte nuestra guía sobre cómo agregar contenido a sus fuentes RSS de WordPress.
17. Retrasar publicaciones en canales RSS
¿Alguna vez has publicado un artículo accidentalmente antes de que estuviera listo para publicarse? Todos hemos estado allí. Puedes fácilmente cancelar la publicación del artículo y continuar editándolo.
Sin embargo, es posible que los lectores de feeds RSS y los suscriptores de correo electrónico ya lo reciban en sus bandejas de entrada. Existe una solución fácil para evitar que esto retrase la aparición de publicaciones en su fuente RSS.
Agregue el siguiente fragmento de código personalizado utilizando el complemento WPCode (recomendado) o el archivo funciones.php de su tema.
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
Este código retrasa la aparición de sus publicaciones publicadas en el canal RSS durante 10 minutos.
Para obtener más detalles, consulte nuestro artículo sobre cómo retrasar la aparición de publicaciones en el feed RSS de WordPress.
18. Muestre feeds de redes sociales en su sitio
Investigaciones recientes de estadísticas de marketing muestran que un usuario promedio pasa alrededor de 2 horas y 29 minutos en las redes sociales.
Esto presenta una gran oportunidad para que usted aumente su número de seguidores en las redes sociales y los traiga de regreso a su sitio web.
La forma más sencilla de conseguir seguidores en las redes sociales es promocionar sus perfiles sociales en su sitio web.
Para hacer eso, necesitarás Smash Balloon. Es el mejor conjunto de complementos de redes sociales de WordPress del mercado y le permite promocionar maravillosamente sus feeds de redes sociales en su sitio web.

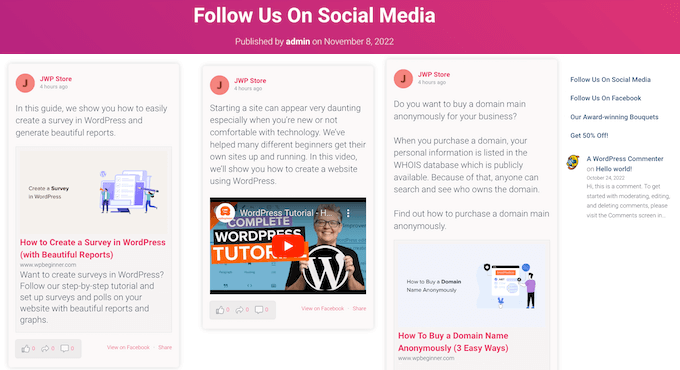
Smash Balloon facilita la inserción de publicaciones de Facebook, tweets, fotos de Instagram, videos de YouTube, feeds combinados en un muro social y más.
Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo agregar feeds de redes sociales en WordPress.
19. Agregar íconos de imágenes al menú de navegación de enlaces

¿Quiere mostrar iconos de imágenes junto a los enlaces en su menú de navegación? La solución más sencilla es utilizar el complemento Imagen del menú.
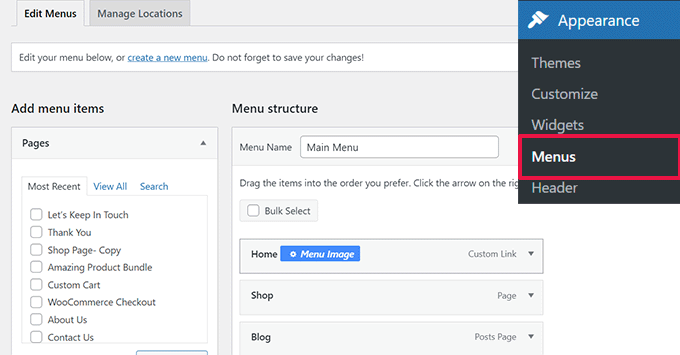
Después de instalar el complemento, simplemente dirígete a Apariencia »Menú y verás la opción para agregar imágenes con cada elemento en tu menú existente.

Nota: El complemento no funciona con temas de bloques ni con el editor de sitio completo.
Si, por alguna razón, no desea utilizar un complemento y prefiere hacerlo manualmente, puede hacerlo.
Primero, debe crear las imágenes que desea usar como íconos y cargarlas en su biblioteca multimedia de WordPress. Después de eso, copie sus URL para poder usarlas más tarde.
Agregar íconos del menú de navegación en el Editor del sitio
Si está utilizando un tema de bloque, este método es para usted. Simplemente inicie el Editor del sitio visitando la página Apariencia »Editor .
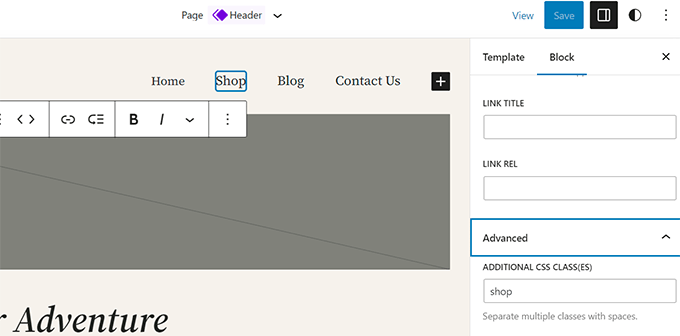
Haga clic en su menú de navegación para editarlo y luego haga clic en un elemento de enlace en su menú. En la configuración del bloque, haga clic en la pestaña Avanzado para expandirla y luego agregue una clase CSS personalizada.

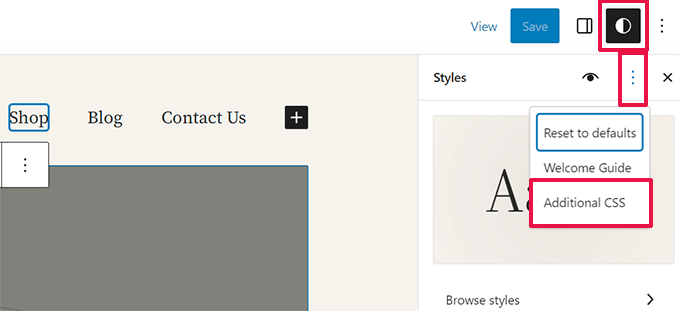
Después de eso, haga clic en el ícono Estilo en la parte superior, esto abrirá el Editor de estilos.
Haga clic en el menú de tres puntos en el panel y luego seleccione CSS adicional.

A continuación, debe agregar el siguiente CSS personalizado a su tema.
.shop {
background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');
background-position:left;
background-repeat:no-repeat;
padding-left:30px!important;
}
No olvide reemplazar la URL de la imagen de fondo con su propio ícono de imagen y ajustar el relleno según sus propios requisitos.
Agregar íconos del menú de navegación en temas clásicos
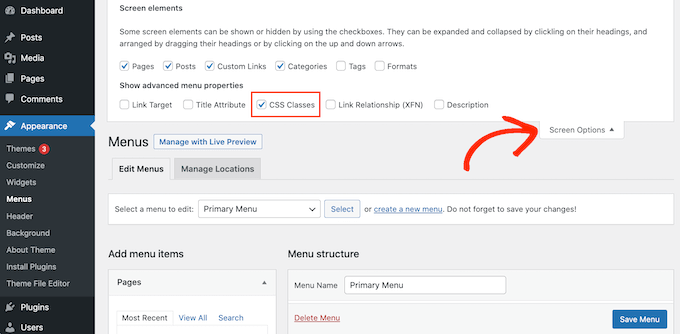
Primero, debe visitar la página Apariencia »Menús y luego hacer clic en el botón Opciones de pantalla en la esquina superior derecha de la pantalla.

Esto abrirá un menú donde deberá marcar la casilla junto a la opción Clases CSS.
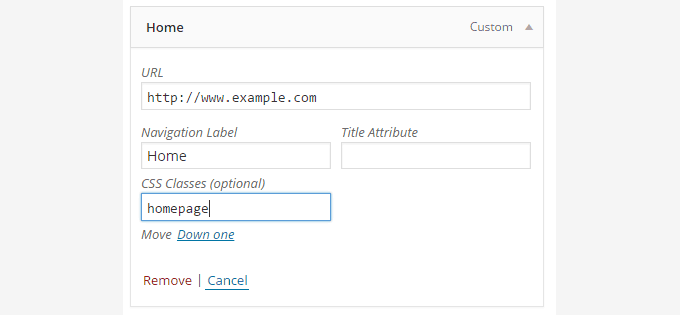
Después de eso, desplácese hacia abajo hasta su menú de navegación y haga clic en un elemento para expandirlo. Verá una opción para agregar clases de CSS. Ingrese una clase CSS diferente para cada elemento del menú.

No olvide hacer clic en el botón del menú Guardar para almacenar sus cambios.
A continuación, debe cargar los íconos de imágenes en su sitio de WordPress visitando la página Medios »Agregar medios . Después de cargar los archivos de imagen, copie sus URL, ya que las necesitará en el siguiente paso.
Ahora puede agregar un ícono de imagen a su menú de navegación agregando CSS personalizado. Aquí hay un CSS de muestra que puede usar como punto de partida.
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
No olvide reemplazar la URL de la imagen con la URL de su propio archivo de imagen.
20. Abra el enlace del menú de navegación en una nueva ventana
A veces es posible que necesites abrir un enlace del menú de navegación en una nueva ventana. Sin embargo, es posible que no pueda notar la opción para hacerlo al agregar enlaces.
Abrir el enlace del menú de navegación en una nueva ventana en el Editor del sitio
Si está utilizando un tema de bloque en su sitio web, este método es para usted.
Simplemente vaya a Apariencia »Editor para iniciar el editor del sitio. Después de eso, haga clic en el enlace que desea abrir en una nueva ventana.

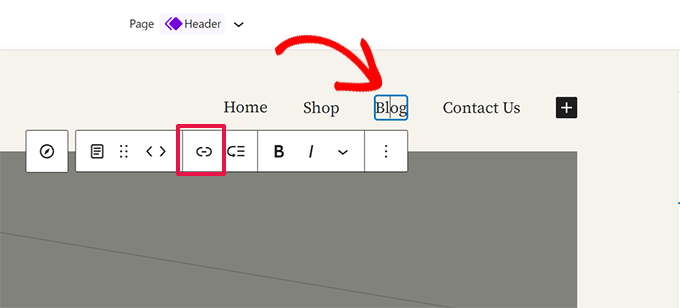
En la barra de herramientas del bloque, haga clic en el botón Enlace para editar ese enlace.
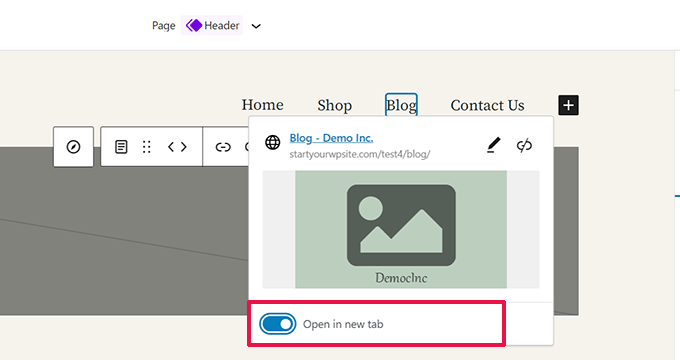
Esto revelará la configuración del enlace. Desde aquí, haga clic para deslizar el interruptor junto a la opción "Abrir en una pestaña nueva".

Abrir el enlace del menú de navegación en una nueva ventana en Temas clásicos
En realidad, la opción está oculta para eliminar el desorden de la pantalla.
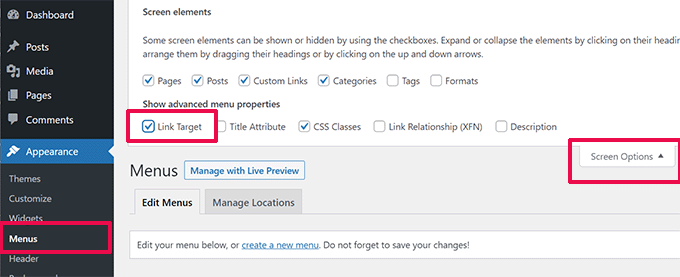
Deberá hacer clic en el botón de opciones de pantalla en la esquina superior derecha de la pantalla y marcar la opción "enlazar destino".

A continuación, debe desplazarse hacia abajo hasta el elemento del menú que desea abrir en una nueva ventana.
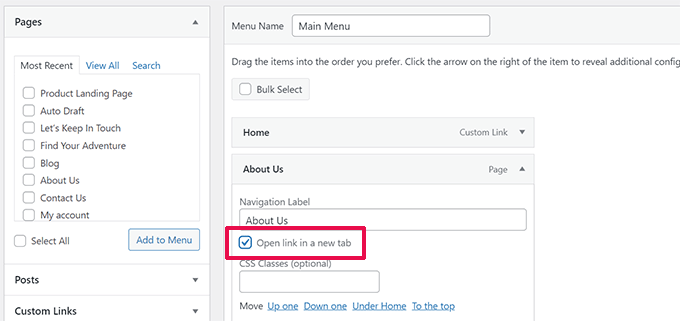
Haga clic en el elemento del menú para expandirlo y verá la opción para abrir el enlace en una nueva pestaña.

No olvide hacer clic en el botón del menú Guardar para almacenar sus cambios.
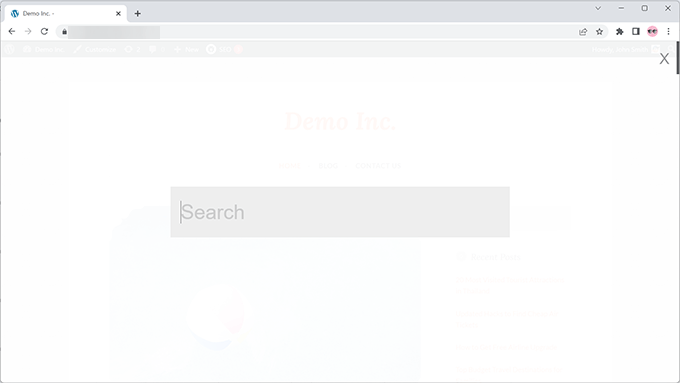
21. Agregue una superposición de búsqueda en pantalla completa en WordPress

Si hace clic en el ícono de búsqueda en la esquina superior derecha de cualquier página en WPBeginner, notará que aparece una superposición de búsqueda en pantalla completa. Mejora la experiencia de búsqueda y la hace más atractiva.
También puede agregar esto a su sitio de WordPress. La forma más sencilla de hacerlo es instalando y activando el complemento de superposición de búsqueda en pantalla completa de WordPress.
El complemento funciona de inmediato y no es necesario configurar ninguna configuración.
Tras la activación, convierte cualquier campo predeterminado del formulario de búsqueda de WordPress en una superposición de búsqueda de pantalla completa.
Para obtener más detalles, consulte nuestra guía sobre cómo agregar una superposición de búsqueda de pantalla completa en WordPress.
Consejo adicional : el simple hecho de agregar la superposición de búsqueda en pantalla completa no afectaría la calidad de los resultados de la búsqueda. La búsqueda predeterminada de WordPress no es nada efectiva.
Puede mejorar inmediatamente la calidad de los resultados de búsqueda en su sitio de WordPress instalando el complemento SearchWP. Es el mejor complemento de búsqueda de WordPress del mercado que le permite agregar su propio motor de búsqueda a WordPress.

La mejor parte es que funciona a la perfección y reemplazará automáticamente la función de búsqueda predeterminada de WordPress.
Para obtener más información, consulte nuestro artículo sobre cómo mejorar la búsqueda de WordPress con SearchWP.
22. Agregue un menú de navegación flotante adhesivo
Un menú de navegación flotante adhesivo permanece en la parte superior de la pantalla mientras el usuario se desplaza hacia abajo. Algunos temas de WordPress tienen esta característica como opción en su configuración. Si tu tema no tiene esta opción, puedes probar este método.
Primero, debe instalar y activar el menú fijo (¡o cualquier cosa!) en el complemento Scroll.
Tras la activación, vaya a la página de configuración del complemento ubicada en Configuración »Menú fijo (¡o cualquier cosa!) . Agregue la clase CSS de su menú de navegación y guarde los cambios.
Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo crear un menú de navegación flotante adhesivo en WordPress.
23. Agregue varios autores a una publicación de WordPress
¿Quiere acreditar a varios autores por un artículo en su sitio web? De forma predeterminada, las publicaciones de WordPress se asignan a un único autor. Sin embargo, si con frecuencia necesita acreditar a varios autores, existe una manera más sencilla de hacerlo.
Deberá instalar y activar el complemento Co-Authors Plus.
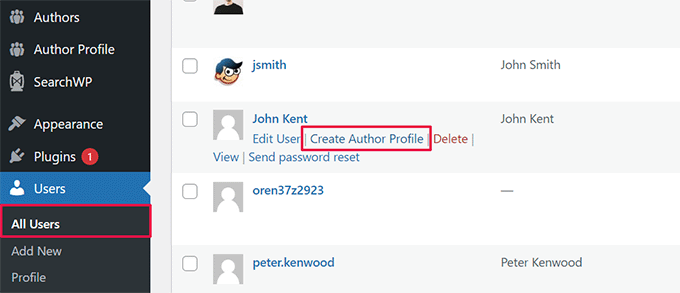
Después de eso, vaya a la página Usuarios »Todos los usuarios y haga clic en el enlace 'Crear perfil de autor' debajo del usuario que desea agregar como coautor.

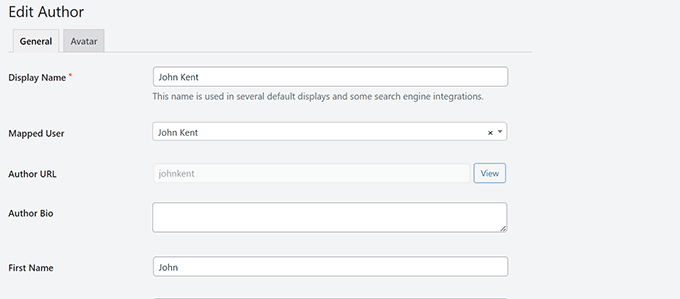
En la siguiente pantalla, puede configurar el perfil del usuario como autor en su sitio web. El complemento incluso te permite cargar una imagen de autor personalizada.
Una vez terminado, no olvide hacer clic en el botón Actualizar para guardar los cambios.

Ahora continúa y edita la publicación o página donde deseas acreditar a varios autores.
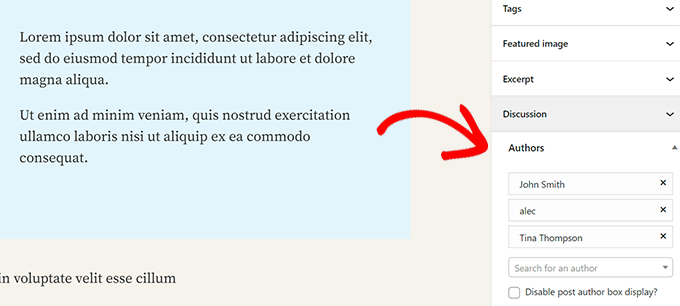
En la pantalla de edición de publicaciones, verá la nueva pestaña "Autores" debajo del panel de configuración de publicaciones.

24. Agregar categorías a las páginas de WordPress
¿Quiere agregar categorías y etiquetas a páginas en WordPress? De forma predeterminada, solo están disponibles para publicaciones. Principalmente, porque se supone que las páginas son contenido estático independiente (consulte la diferencia entre publicaciones y páginas en WordPress).
Si desea agregar categorías y etiquetas, simplemente agregue el siguiente fragmento de código personalizado utilizando el complemento WPCode o el archivo funciones.php de su tema.
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and category hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');
25. Cree un sitio local de WordPress en su computadora
Muchos propietarios y desarrolladores de sitios de WordPress instalan WordPress en sus computadoras. Hacerlo le permitirá desarrollar un sitio de WordPress localmente, probar complementos y temas y aprender los conceptos básicos de WordPress.

Hemos creado instrucciones detalladas paso a paso sobre cómo instalar WordPress en su computadora con Windows o Mac.
26. Mostrar el número total de comentarios en WordPress
Los comentarios proporcionan una manera más fácil para que los usuarios interactúen con el contenido de su sitio web. Mostrar el número total de comentarios puede utilizarse como prueba social y animar a más usuarios a participar en las discusiones.
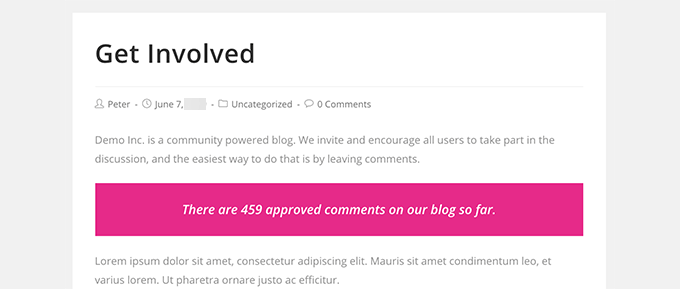
La forma más sencilla de hacerlo es instalando el complemento Simple Blog Stats. Tras la activación, puede agregar el código corto [sbs_apoproved] a cualquier publicación o página para mostrar el número total de comentarios.

Para obtener un método de código y más instrucciones, consulte nuestro artículo sobre cómo mostrar el número total de comentarios en WordPress.
27. Mostrar el número total de usuarios registrados en WordPress

Si permite que los usuarios se registren en su sitio de WordPress, mostrar el número total de usuarios registrados puede alentar a más usuarios a registrarse.
La forma más sencilla de hacerlo es instalando el complemento Simple Blog Stats. Tras la activación, puede agregar el código corto [sbs_users] a cualquier publicación o página para mostrar el número total de usuarios registrados.
Para obtener instrucciones más detalladas, consulte nuestro tutorial sobre cómo mostrar el número total de usuarios registrados en WordPress.
28. Cree nuevos tamaños de imagen en WordPress
Cuando subes una imagen a tu blog, WordPress crea automáticamente varias copias de la imagen. Su tema y complementos de WordPress también pueden agregar nuevos tamaños de imagen.
Para crear nuevos tamaños de imagen en WordPress, debe agregar el siguiente fragmento de código personalizado utilizando el complemento WPCode o el archivo funciones.php de su tema.
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Este código agrega tres nuevos tamaños de imagen. No olvide cambiar los nombres y dimensiones del tamaño de la imagen según sus propios requisitos.
Para obtener más información, consulte nuestro tutorial sobre cómo crear nuevos tamaños de imagen en WordPress.
29. Configure fácilmente redirecciones en WordPress
Si ha estado trabajando en su sitio web durante algún tiempo, es posible que ocasionalmente desee cambiar las URL o fusionar contenido.
Sin embargo, esto podría crear un error 404 en el contenido anterior si lo elimina. También existen preocupaciones sobre el SEO, como por ejemplo, ¿cómo se les dice a los motores de búsqueda que este contenido se ha movido a una nueva ubicación?
Aquí es donde entran las redirecciones 301. Esto le permite redirigir automáticamente a los visitantes a nuevas publicaciones y, al mismo tiempo, informar a los motores de búsqueda que el contenido se ha movido a esta nueva ubicación.
Hay muchas formas de configurar redireccionamientos, pero la forma más fácil y segura de hacerlo es utilizando All in One SEO para WordPress.
All in One SEO para WordPress viene con un administrador de redirecciones que le ayuda a configurar fácilmente todo tipo de redirecciones en su sitio de WordPress.
Primero, debe instalar y activar el complemento All in One SEO para WordPress.
Nota: Necesitará al menos el plan PRO del complemento para desbloquear el administrador de redireccionamiento.
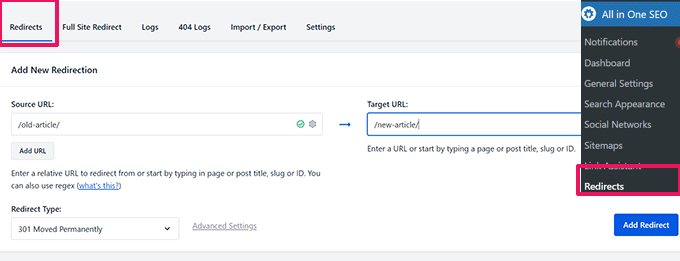
Tras la activación, debe visitar la página All in One SEO »Redirecciones . Agregue la URL de su artículo anterior en la URL de origen y su nueva ubicación en los campos de URL de destino.

Elija 301 movido permanentemente en Tipo de redireccionamiento y haga clic en el botón Agregar redireccionamiento para guardar su configuración.
Para obtener más detalles, consulte nuestro tutorial sobre cómo crear redirecciones 301 en WordPress.
30. Convertir categorías en etiquetas o viceversa
A menudo la gente no tiene claro cómo utilizar correctamente las categorías y etiquetas en WordPress. A veces puedes terminar creando categorías que deberían haber sido etiquetas o viceversa.
Es fácilmente reparable.
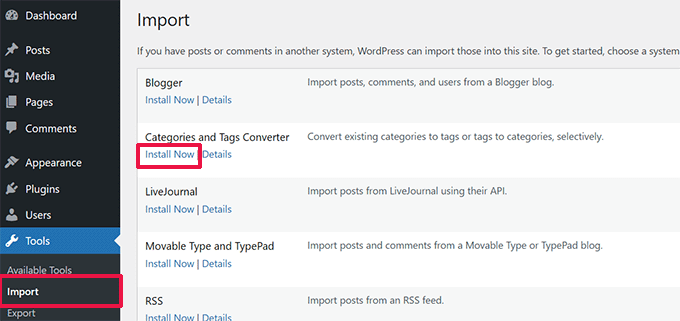
Dirígete a la página Herramientas »Importar y luego instala el Convertidor de categorías y etiquetas.

Después de la instalación, haga clic en el enlace Ejecutar importador para continuar.
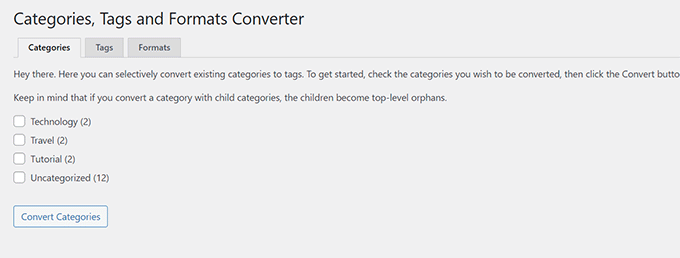
En la página del convertidor, puede cambiar entre categorías a etiquetas o etiquetas al convertidor de categorías. A continuación, seleccione los elementos que desea convertir y luego haga clic en el botón convertir.

31. Mover publicaciones en masa entre categorías y etiquetas
A veces es posible que desees mover publicaciones en masa entre categorías y etiquetas. Hacerlo uno por uno para cada publicación puede llevar mucho tiempo.
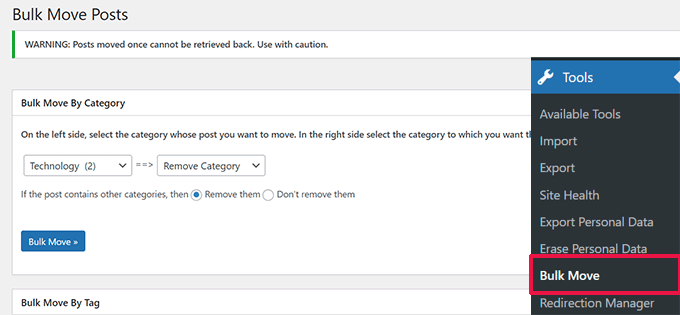
De hecho, existe un complemento para eso. Simplemente instale y active el complemento Bulk Move. Tras la activación, debe ir a Herramientas »Mover masivamente para mover sus publicaciones.

Para obtener instrucciones más detalladas, visite nuestro tutorial sobre cómo mover publicaciones en masa a categorías y etiquetas en WordPress.
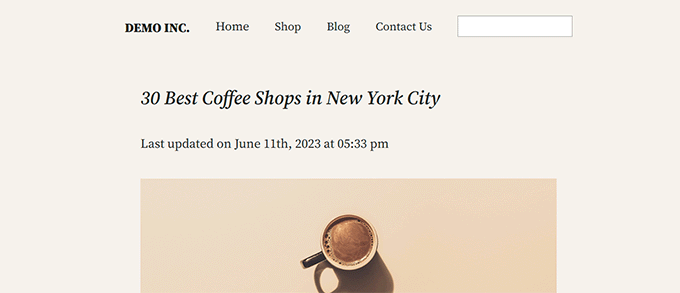
32. Muestra la fecha de la última actualización de tus publicaciones

De forma predeterminada, la mayoría de los temas de WordPress mostrarán la fecha en que se publicó un artículo. Esto está bien y funcionaría para la mayoría de los sitios web y blogs.
Sin embargo, si actualiza periódicamente su contenido anterior, es posible que desee mostrar a sus usuarios cuándo se actualizó un artículo por última vez. De lo contrario, los usuarios no notarían que el artículo contiene información actual.
Esto se puede lograr agregando el siguiente código para agregar el siguiente fragmento de código personalizado usando el complemento WPCode o el archivo funciones.php de su tema.
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
Para obtener instrucciones más detalladas, consulte nuestra guía sobre cómo mostrar la fecha de la última actualización en WordPress.
33. Cómo mostrar fechas relativas en WordPress
¿Quiere mostrar fechas relativas como ayer, hace 10 horas o hace una semana para sus publicaciones en WordPress? Las fechas relativas dan a los usuarios una idea de cuánto tiempo ha pasado desde que se publicó algo.
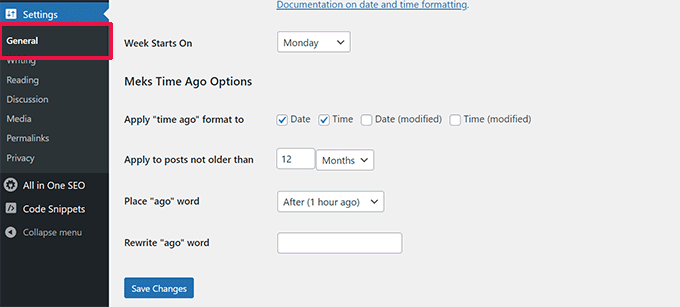
Para agregar fechas relativas, debe instalar y activar el complemento Meks Time Ago. Tras la activación, debe visitar la página Configuración »General y desplazarse hacia abajo hasta la sección 'Opciones de Meks Time Ago'.

Puede seleccionar cuándo usar hace tiempo y cómo mostrarlo. No olvide hacer clic en el botón guardar cambios para almacenar su configuración.
Para obtener más detalles, consulte nuestra guía sobre cómo mostrar fechas relativas en WordPress.
34. Eliminar el número de versión de WordPress
De forma predeterminada, WordPress agrega la versión de WordPress al encabezado de su sitio web. Algunas personas piensan que es un riesgo de seguridad. Nuestra respuesta a esto es simple: mantenga WordPress actualizado.
Sin embargo, si desea eliminar el número de versión de WordPress, simplemente agregue el siguiente fragmento de código personalizado utilizando el complemento WPCode o el archivo funciones.php de su tema.
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');
Para obtener más información sobre este tema, consulte nuestro artículo sobre la forma correcta de eliminar el número de versión de WordPress.
35. Actualice las URL de WordPress cuando no pueda acceder a WP-Admin

A veces, al mover un sitio de WordPress a un nuevo dominio o debido a una mala configuración, es posible que necesites actualizar las URL de WordPress.
Estas URL le indican a WordPress dónde mostrar su sitio y dónde se encuentran los archivos principales de WordPress. Una configuración incorrecta puede bloquearlo del área de administración de WordPress o redirigirlo al sitio web anterior.
La forma más sencilla de actualizar las URL de WordPress es agregando el siguiente fragmento de código personalizado utilizando el complemento WPCode o el archivo funciones.php de su tema.
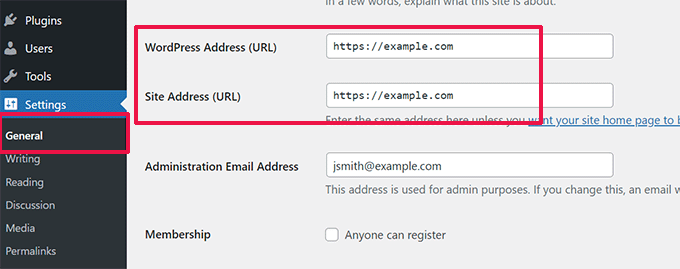
update_option( 'siteurl', 'http://example.com' );
update_option( 'home', 'http://example.com' );
No olvide reemplazar example.com con su propio nombre de dominio.
Una vez que acceda a su sitio de WordPress, vaya a la página Configuración »General y actualice las URL allí. Después de eso, debe eliminar el código que agregó al archivo de funciones.
Si también necesita actualizar las URL en sus publicaciones y páginas, consulte nuestra guía sobre cómo actualizar correctamente las URL al mover su sitio de WordPress.
36. Desactive todos los complementos cuando no pueda acceder a WP-Admin
Al solucionar errores de WordPress, a menudo se le pedirá que desactive todos los complementos de WordPress. Puede simplemente ir a Complementos en su panel y desactivar todos los complementos. Pero, ¿qué pasa si no puede acceder a su sitio de WordPress?
Así es como puedes desactivar fácilmente los complementos cuando estás bloqueado en el área de administración.
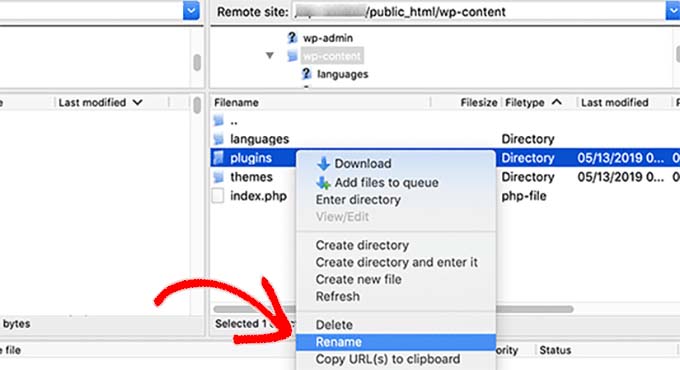
Primero, conéctese a su sitio de WordPress usando un cliente FTP y vaya a su carpeta /wp-content/. Dentro de él, encontrará la carpeta /plugins.

Ahora sólo necesita cambiar el nombre de la carpeta de complementos a plugins.old y WordPress desactivará automáticamente todos los complementos.
Para métodos alternativos y más información, consulte nuestra guía sobre cómo desactivar todos los complementos cuando no puede acceder a wp-admin.
37. Cree una página de error 404 personalizada
Se produce un error 404 cuando los usuarios escriben la dirección incorrecta o la dirección no existe en su sitio web.
De forma predeterminada, su tema de WordPress utilizará su plantilla de error 404 para mostrar el error.
Sin embargo, estas páginas suelen ser bastante inútiles y dejan a los usuarios sin idea de qué deben hacer a continuación.
Puedes solucionar este problema creando tu propia página de error 404 personalizada sin escribir ningún código. Hacerlo le permitirá dirigir a los usuarios a otro contenido útil en su sitio web.
Primero, necesitas instalar y activar el complemento SeedProd. Es el mejor creador de páginas de WordPress del mercado y le permite crear fácilmente páginas personalizadas, páginas de destino e incluso temas completos de WordPress sin escribir código.
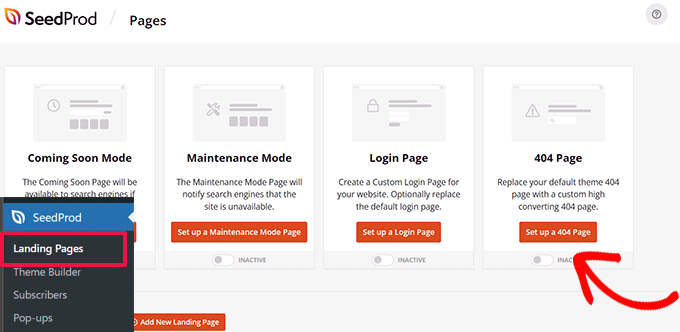
Tras la activación, vaya a SeedProd »Páginas de destino y haga clic en el botón Configurar una página 404.

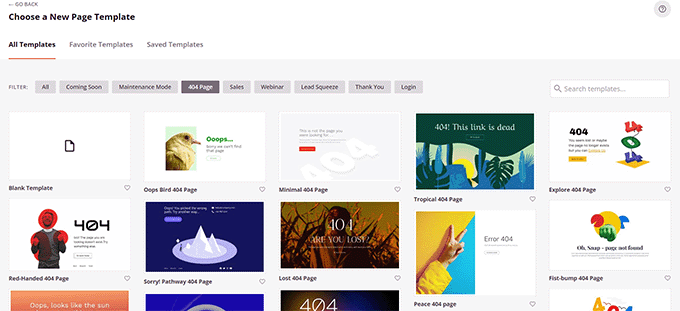
A continuación, el complemento le pedirá que elija una plantilla para su página 404.
SeedProd viene con un montón de hermosas plantillas de páginas 404 que puedes usar como punto de partida.

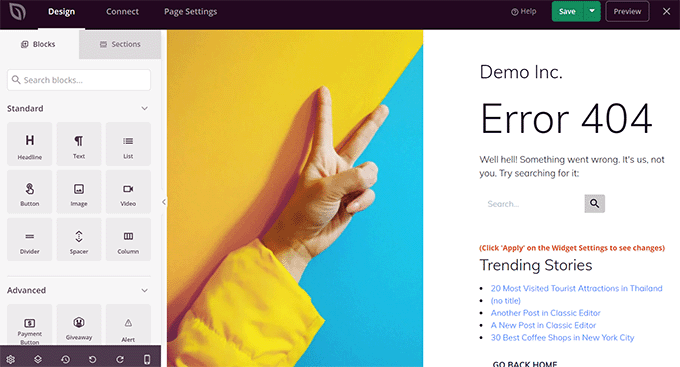
Después de eso, ingresará al creador de páginas de SeedProd.
Es una herramienta de diseño intuitiva donde puedes simplemente arrastrar y soltar bloques y editarlos con apuntar y hacer clic.

Puede agregar un formulario de búsqueda, sus artículos más populares, los productos más vendidos o cualquier cosa que desee.
Una vez que haya terminado, simplemente haga clic en el botón Guardar y publicar en la parte superior.
Para obtener más detalles, consulte nuestro tutorial sobre cómo mejorar la página 404 en WordPress.
38. Incluir categoría en las URL de publicación
Es posible que hayas notado que muchos sitios de WordPress usan categorías en las URL de sus publicaciones. Esto les permite agregar más información útil a una URL, lo cual es bueno para la experiencia del usuario y para el SEO.
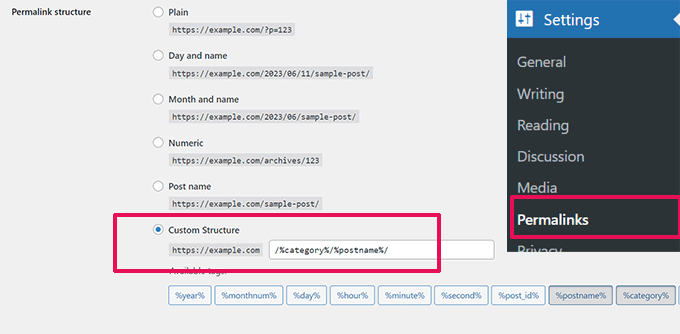
Si desea agregar un nombre de categoría en las URL de sus publicaciones de WordPress, diríjase a la página Configuración »Enlaces permanentes . Haga clic en la estructura personalizada y agregue /%category%/%postname%/ en el campo al lado.

No olvide hacer clic en el botón guardar cambios para almacenar su configuración.
Para obtener más información sobre cómo WordPress manejará las subcategorías y las categorías múltiples, consulte nuestra guía sobre cómo incluir categorías y subcategorías en las URL de WordPress.
39. Mostrar publicaciones aleatorias en WordPress
¿Quieres mostrar publicaciones aleatorias en tu barra lateral de WordPress? Las publicaciones aleatorias brindan a sus usuarios la oportunidad de descubrir artículos que de otro modo nunca podrían ver.
Primero, debe agregar el siguiente fragmento de código personalizado utilizando el complemento WPCode o el archivo funciones.php de su tema.
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
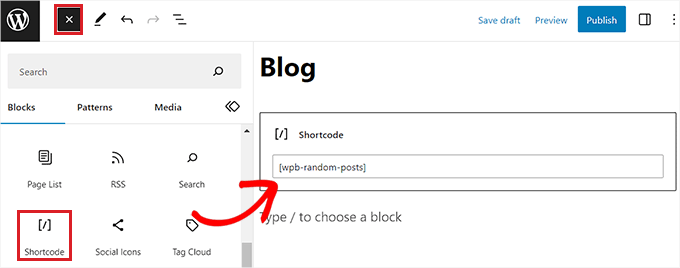
Después de eso, puedes usar el código corto [wpb-random-posts] en tus publicaciones, páginas o widgets de la barra lateral para mostrar publicaciones aleatorias.

Para conocer un método alternativo, consulte nuestra guía sobre cómo mostrar publicaciones aleatorias en WordPress.
40. Permita el registro de usuarios en su sitio de WordPress
WordPress viene con un potente sistema de gestión de usuarios con diferentes roles y capacidades. Si desea permitir que los usuarios se registren en su sitio, así es como puede activar esa función.
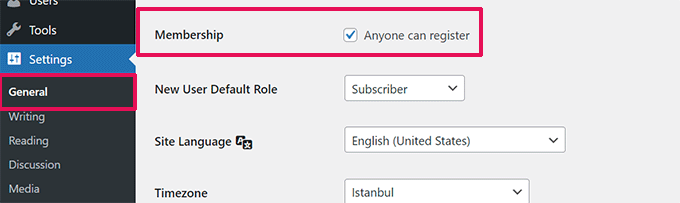
Dirígete a la página Configuración »General y haz clic en la casilla de verificación junto a la opción Membresía. Debajo de eso, debe elegir el rol predeterminado que se asignará a los nuevos usuarios; si no está seguro, utilice el de suscriptor.

Para obtener más detalles, consulte nuestra guía sobre cómo permitir el registro de usuarios en su sitio de WordPress.
41. Cree un formulario de registro de usuario personalizado en WordPress
Cuando abre el registro de usuario en su sitio, los usuarios utilizarán el formulario de registro predeterminado de WordPress. Puede reemplazarlo con un formulario de registro de usuario personalizado para una experiencia de usuario mejorada.
Primero, deberá instalar y activar el complemento WPForms. Necesitará al menos el plan Pro para obtener acceso al complemento de registro de usuario.
Tras la activación, vaya a la página WPForms »Complementos para instalar y activar el complemento de registro de usuario.
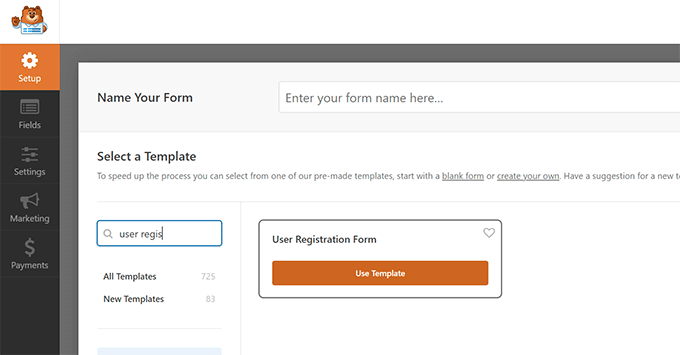
Después de eso, cree un nuevo formulario visitando WPForms »Agregar nuevo página. Esto iniciará el creador de WPForms, donde deberá seleccionar el Formulario de registro de usuario como plantilla.

Después de crear su formulario, debe hacer clic en el botón Insertar para copiar el código de inserción. Ahora puede agregar este código a cualquier publicación o página de WordPress para mostrar su formulario de registro de usuario personalizado.
Para obtener instrucciones más detalladas, consulte nuestra guía sobre cómo crear un formulario de registro de usuario personalizado en WordPress.
42. Excluir categorías específicas del feed RSS
A veces es posible que necesites excluir categorías específicas de tu feed RSS de WordPress. Al hacerlo, se ocultarán las publicaciones archivadas en esas categorías para que no aparezcan en sus fuentes RSS.
Simplemente agregue el siguiente fragmento de código personalizado usando el complemento WPCode o el archivo funciones.php de su tema.
function wpcode_snippets_exclude_feed_category( $query ) {
if ( $query->is_feed ) {
// Replace 15 with the desired category id you want to exclude.
$query->set( 'cat', '-15' );
}
}
add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' );
No olvides reemplazar 15 con el ID de la categoría que deseas excluir.
Para obtener más detalles y métodos alternativos, consulte nuestro tutorial sobre cómo excluir categorías específicas de los canales RSS en WordPress.
43. Cambiar la longitud del extracto en WordPress
La longitud predeterminada del extracto de WordPress suele ser demasiado corta para describir el resumen de una publicación. Para cambiar la longitud del extracto, puede agregar el siguiente fragmento de código personalizado utilizando el complemento WPCode o el archivo funciones.php de su tema.
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
Si no quiere meterse con el código, consulte nuestra guía sobre cómo personalizar extractos de WordPress (no se requiere codificación).
44. Mostrar fecha de copyright dinámica en WordPress
Para agregar una fecha de copyright al pie de página de su sitio de WordPress, puede editar la plantilla del pie de página en su tema y agregar un aviso de copyright.
Sin embargo, el año que utilice en el código deberá actualizarse manualmente el próximo año.
En su lugar, puede utilizar el siguiente código para mostrar dinámicamente el año actual en su aviso de derechos de autor.
2009 – <?php echo date('Y'); ?> YourSite.com
Para obtener soluciones más avanzadas, consulte nuestro artículo sobre cómo agregar fechas de derechos de autor dinámicas en WordPress.
45. Cómo cambiar un nombre de usuario en WordPress
WordPress te permite cambiar fácilmente el nombre de un usuario, pero no puedes cambiar el nombre de usuario. Hay dos maneras de hacer esto.
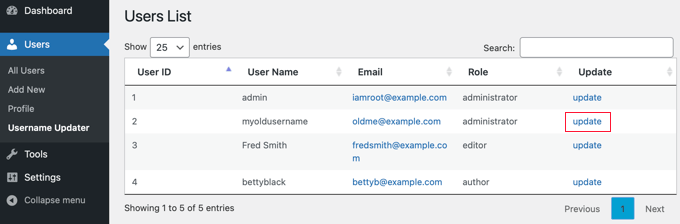
La forma más sencilla es utilizar un complemento llamado Easy Username Updater. Tras la activación, simplemente vaya a la página Usuarios »Actualizador de nombre de usuario y luego haga clic en el enlace 'actualizar' junto al nombre de usuario que desea cambiar.

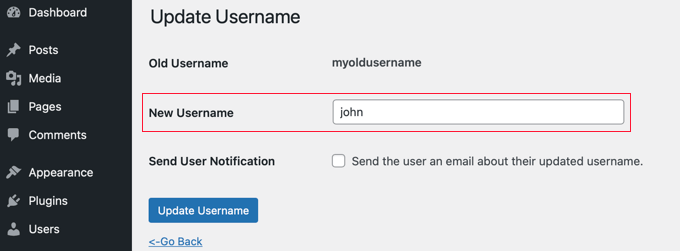
Ahora simplemente ingrese el nuevo nombre de usuario y luego haga clic en el botón 'Actualizar nombre de usuario'.
Si desea notificar al usuario sobre el cambio, asegúrese de marcar primero la casilla "Enviar notificación al usuario".

Para conocer métodos alternativos, consulte nuestro artículo sobre cómo cambiar su nombre de usuario de WordPress.
46. Permitir a los usuarios dar me gusta o no a los comentarios

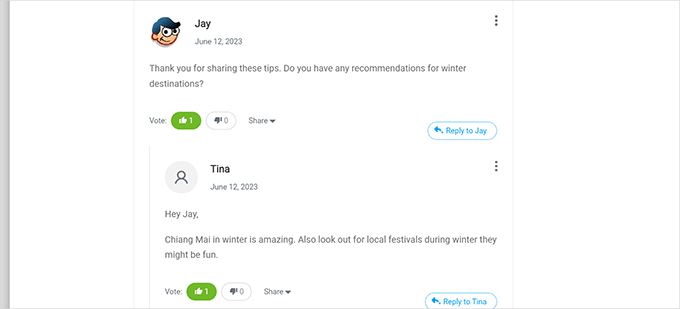
¿Has visto cuántos sitios populares como YouTube permiten a los usuarios dar me gusta y no me gusta a los comentarios? Esto genera una mayor participación de los usuarios en la discusión en su sitio web.
Primero, debe instalar y activar el complemento Thrive Comments. Es el mejor complemento de comentarios de WordPress y le ayuda a aumentar la participación en su sitio web.
Agrega votación de comentarios, insignias, intercambio social y otras funciones de conversación a sus comentarios de WordPress.
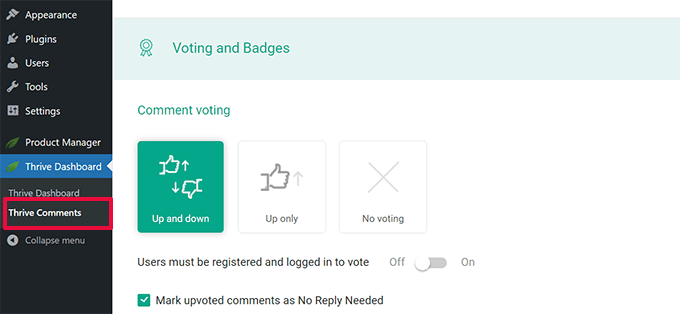
Tras la activación, debe visitar la página Thrive Dashboard »Thrive Comments y hacer clic en la pestaña Votación e insignias para expandirla.

Desde aquí, puede elegir 'Arriba y Abajo' en Thrive Comments, lo que permitirá a los usuarios dar Me gusta o No a los comentarios. Después de eso, no olvide guardar los cambios.
Ahora puede consultar sus comentarios de WordPress para ver estas opciones en acción.
47. Duplicar una publicación o página de WordPress
La forma manual de duplicar una publicación es creando una nueva publicación o página y luego copiando el contenido de la anterior. Sin embargo, esto no copiaría la configuración de la publicación como categorías, imágenes destacadas, etiquetas, etc.
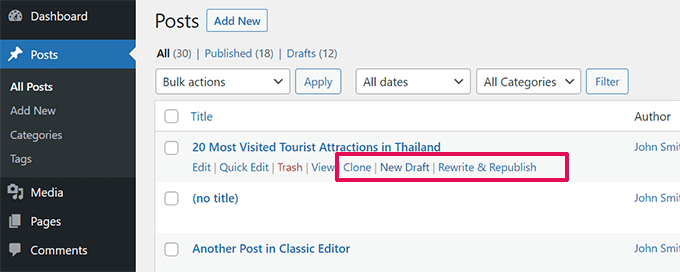
La forma más eficaz de hacerlo es mediante el complemento Duplicate Post. Simplemente instale y active el complemento y luego vaya a la página Publicaciones »Todas las publicaciones .

Verás la opción de clonar una publicación o crear un nuevo borrador.
Para obtener instrucciones más detalladas, consulte nuestro artículo sobre cómo duplicar fácilmente publicaciones y páginas en WordPress con un solo clic.
48. Permita que los usuarios envíen publicaciones a su sitio de WordPress
Los autores de su sitio de WordPress pueden simplemente iniciar sesión en sus cuentas y escribir publicaciones. Pero, ¿qué pasaría si quisieras que tus usuarios pudieran enviar publicaciones directamente sin crear una cuenta?
La mejor manera de hacerlo es creando un formulario de envío de publicaciones de blog.
Deberá instalar y activar el complemento WPForms. Necesitará la versión pro del complemento para acceder al complemento posterior al envío.
Tras la activación, vaya a la página WPForms »Complementos para descargar y activar el complemento de envío de publicaciones.
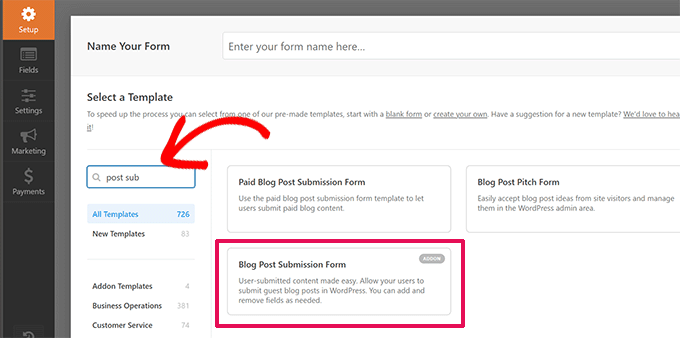
Después de eso, puede ir a WPForms »Agregar nueva página y luego seleccionar 'Formulario de envío de publicación de blog' como plantilla.

Una vez que haya terminado de editar el formulario, haga clic en el botón Insertar para copiar el código de inserción del formulario. Ahora puede pegar este código en cualquier publicación o página de WordPress para mostrar un formulario de envío de publicaciones de blog.
Las publicaciones enviadas por los usuarios se almacenarán en sus publicaciones de WordPress como Revisión pendiente. Luego podrá revisarlos, editarlos y publicarlos.
Para obtener instrucciones más detalladas, consulte nuestra guía sobre cómo permitir que los usuarios envíen publicaciones a su sitio de WordPress.
49. Desactivar los correos electrónicos de notificación de comentarios en WordPress
WordPress envía automáticamente notificaciones por correo electrónico cuando alguien deja un comentario o cuando un comentario está pendiente de moderación. Esto es emocionante cuando comienzas tu blog por primera vez, pero se vuelve muy molesto después de un tiempo.
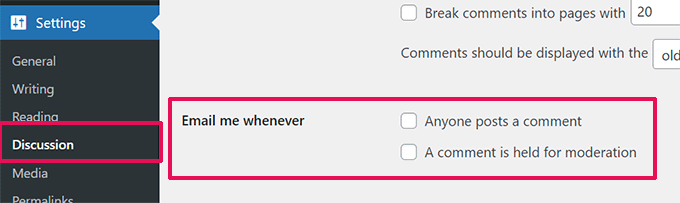
La buena noticia es que puedes desactivar estas notificaciones fácilmente. Visite la página Configuración »Discusión en su administrador de WordPress y luego desplácese hacia abajo hasta la sección "Envíeme un correo electrónico cuando sea". Desmarque ambas opciones y luego haga clic en el botón guardar cambios.

50. Cambiar el nombre del remitente en los correos electrónicos salientes de WordPress
De forma predeterminada, cuando WordPress envía una notificación por correo electrónico, utiliza "WordPress" como nombre del remitente. Esto parece un poco poco profesional y es posible que desees cambiarlo por una persona real o el título de tu sitio web.
La forma más sencilla de hacerlo es utilizando el complemento SMTP de WP Mail. Es el mejor complemento SMTP de WordPress que mejora la capacidad de entrega de su correo electrónico de WordPress.
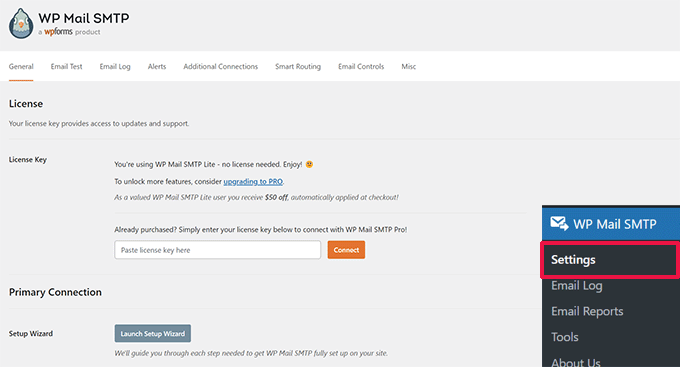
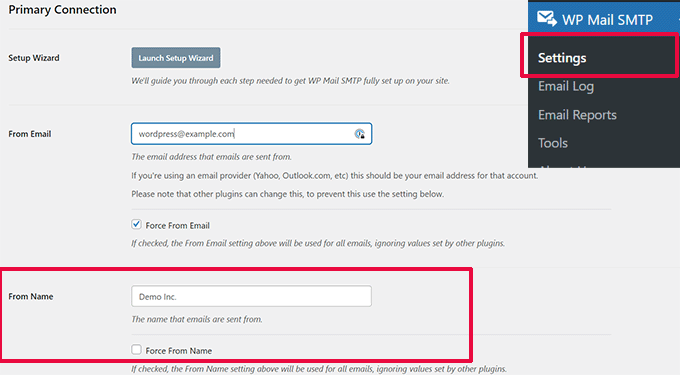
Simplemente instale el complemento WP Mail SMTP y luego vaya a WP Mail SMTP »Configuración . Desde aquí, cambia el nombre del remitente en el campo "De nombre".

Para obtener un método de código y más detalles, consulte nuestra guía sobre cómo cambiar el nombre del remitente en los correos electrónicos salientes de WordPress.
51. Cambiar el autor de una publicación de WordPress
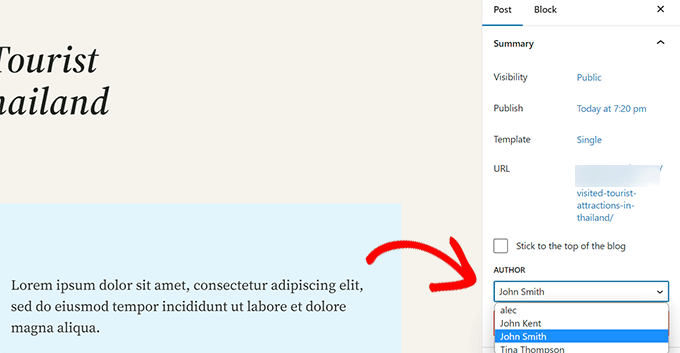
Cambiar el autor de una publicación es bastante sencillo. Simplemente edite la publicación y seleccione el nuevo autor en el menú desplegable Autor en la pestaña Resumen.

Después de eso, no olvide guardar o actualizar la publicación para almacenar sus cambios.
Por otro lado, si ha desactivado el editor de bloques y está utilizando el Editor clásico, es posible que la opción de autor esté oculta en su pantalla.
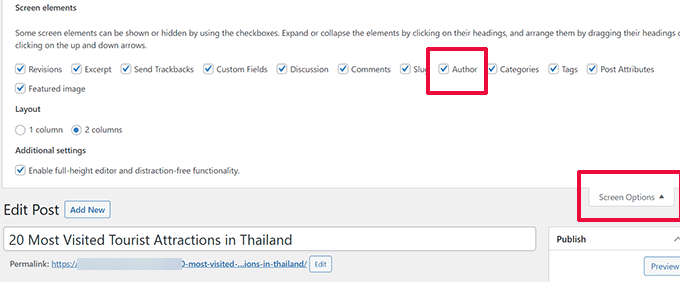
Deberá editar la publicación donde desea cambiar el nombre del autor y luego hacer clic en el botón Opciones de pantalla en la esquina superior derecha de la pantalla. Marque la casilla junto a la opción 'Autor'.

Esto mostrará el cuadro meta del autor en la pantalla de edición de publicaciones donde puede seleccionar un autor diferente para la publicación.
Para obtener más detalles, consulte nuestro artículo sobre cómo cambiar el autor de una publicación en WordPress.
52. Reorganizar la pantalla de edición de publicaciones en WordPress
A veces puedes sentir que las categorías están ubicadas demasiado abajo en la pantalla de edición de publicaciones, o tal vez el cuadro Imagen destacada debería estar más arriba.
Muchos usuarios no lo notan por un tiempo, pero todos los cuadros en la pantalla de edición de publicaciones son bastante flexibles. Puedes hacer clic para contraerlos e incluso arrastrarlos y soltarlos para organizar la pantalla a tu gusto.

Esto abrirá una ventana emergente donde puede elegir mostrar/ocultar paneles en el editor predeterminado.
Para obtener más información, consulte nuestro tutorial sobre cómo reorganizar la pantalla de edición de publicaciones en WordPress.
53. Cambiar la cantidad de publicaciones que se muestran en las páginas del blog
De forma predeterminada, WordPress muestra 10 publicaciones en las páginas y archivos de su blog. Puede cambiarlo a cualquier número que desee.
Deberá visitar la página Configuración »Lectura y luego desplazarse hacia abajo hasta la opción "Las páginas del blog se muestran como máximo". Ingrese la cantidad de publicaciones que desea mostrar, luego haga clic en el botón guardar cambios.

54. Cerrar automáticamente los comentarios de artículos antiguos
A veces, notarás que algunas publicaciones muy antiguas de tu sitio comienzan a recibir comentarios no deseados con regularidad sin motivo aparente. Una forma de solucionar esto es cerrando los comentarios de artículos antiguos.
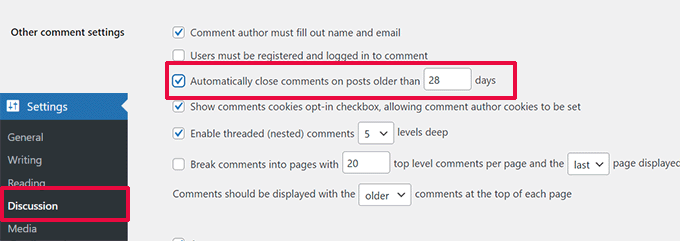
WordPress le permite desactivar automáticamente los comentarios en artículos antiguos. Debes visitar la página Configuración »Discusión en tu panel de administración y luego desplazarte hacia abajo hasta la sección "Otras configuraciones de comentarios".
Simplemente marque la casilla junto a "Cerrar automáticamente comentarios en publicaciones de más de X días" y reemplace el número con el tiempo que desee que los usuarios puedan dejar comentarios.

Para aprender cómo lidiar con los comentarios no deseados, consulte estos consejos para combatir el spam en los comentarios en WordPress.
55. Dividir publicaciones largas en páginas
¿Quiere dividir publicaciones extensas en páginas para que los usuarios puedan navegar fácilmente sin desplazarse demasiado? WordPress lo hace muy fácil, simplemente agregue el siguiente código donde desea dividir una publicación en la página siguiente.
<!––nextpage––>
WordPress agregará un salto de página en este punto y el resto de la publicación aparecerá en la página siguiente. Puedes volver a agregar el mismo código cuando quieras iniciar otra página, y así sucesivamente.
Para obtener instrucciones más detalladas, consulte nuestra guía sobre cómo dividir publicaciones de WordPress en varias páginas.
¡Eso es todo por ahora! Esperamos que este artículo te haya ayudado a encontrar algunos consejos, trucos y trucos nuevos de WordPress. Quizás también quieras ver nuestra guía definitiva para aumentar la velocidad y el rendimiento de WordPress.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
