6 ejemplos de cómo obtener más contribuciones a la causa de su ONG a través de ventanas emergentes
Publicado: 2022-04-07Las ONG se diferencian de las empresas convencionales en que su objetivo es mejorar el mundo con fines sociales y humanitarios. Para poder llevar a cabo su causa humanitaria o social, deben ser capaces de atraer y retener a donantes y voluntarios que encuentren valor en su causa.
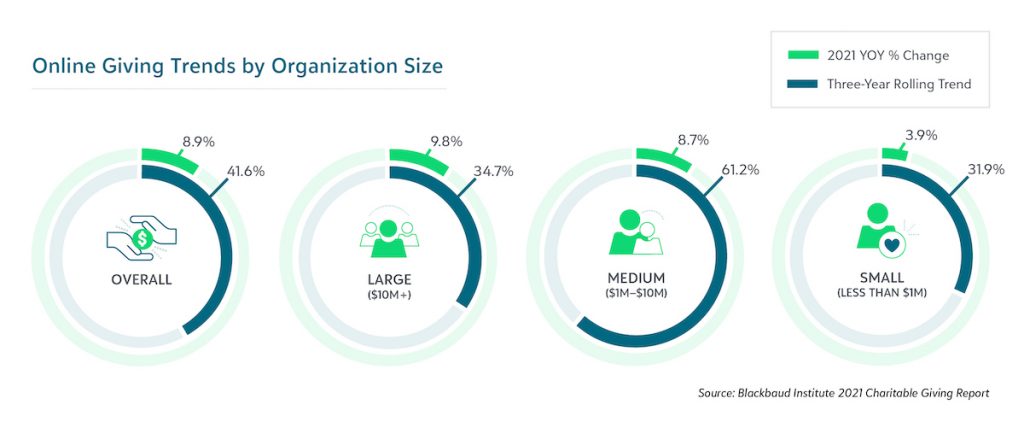
Estamos viendo cómo hay una tendencia creciente en la recaudación de fondos en línea por parte de las ONG. Un estudio realizado por el Instituto Blackbaud muestra un aumento global de entre un 30% y un 60% en los últimos tres años de las donaciones online.

En este contexto de crecimiento filantrópico, nunca ha habido un mejor momento para que las ONG soliciten donaciones. Su ONG debe estar preparada para aprovechar las oportunidades emergentes. Por eso, en este post comparto 6 ejemplos de cómo varias ONG usan popups para conseguir más donaciones que te pueden servir de inspiración. Además, también te cuento cómo puedes crearlos fácilmente en tu WordPress con el plugin Nelio Popups.
Puedes instalar la versión gratuita de Nelio Popups directamente desde tu panel de WordPress como cualquier otro complemento disponible en WordPress.org. También puedes aprovechar ahora la oferta de lanzamiento que tienes para la versión premium con la que tienes funciones adicionales. Y recuerda que también encontrarás más ejemplos de popups en este post.
Ventanas emergentes de Sierra Club
El Sierra Club es una de las organizaciones ambientales más antiguas, grandes e influyentes de los Estados Unidos, cuyo objetivo principal es explorar, disfrutar y proteger los lugares salvajes de la tierra.

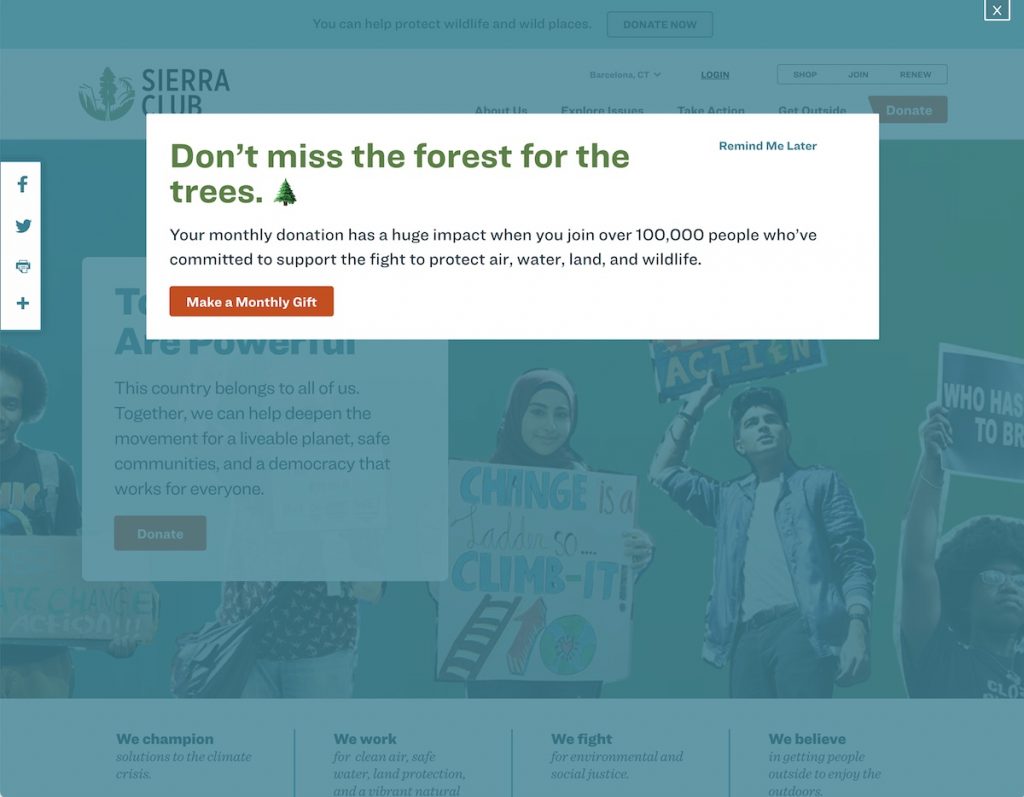
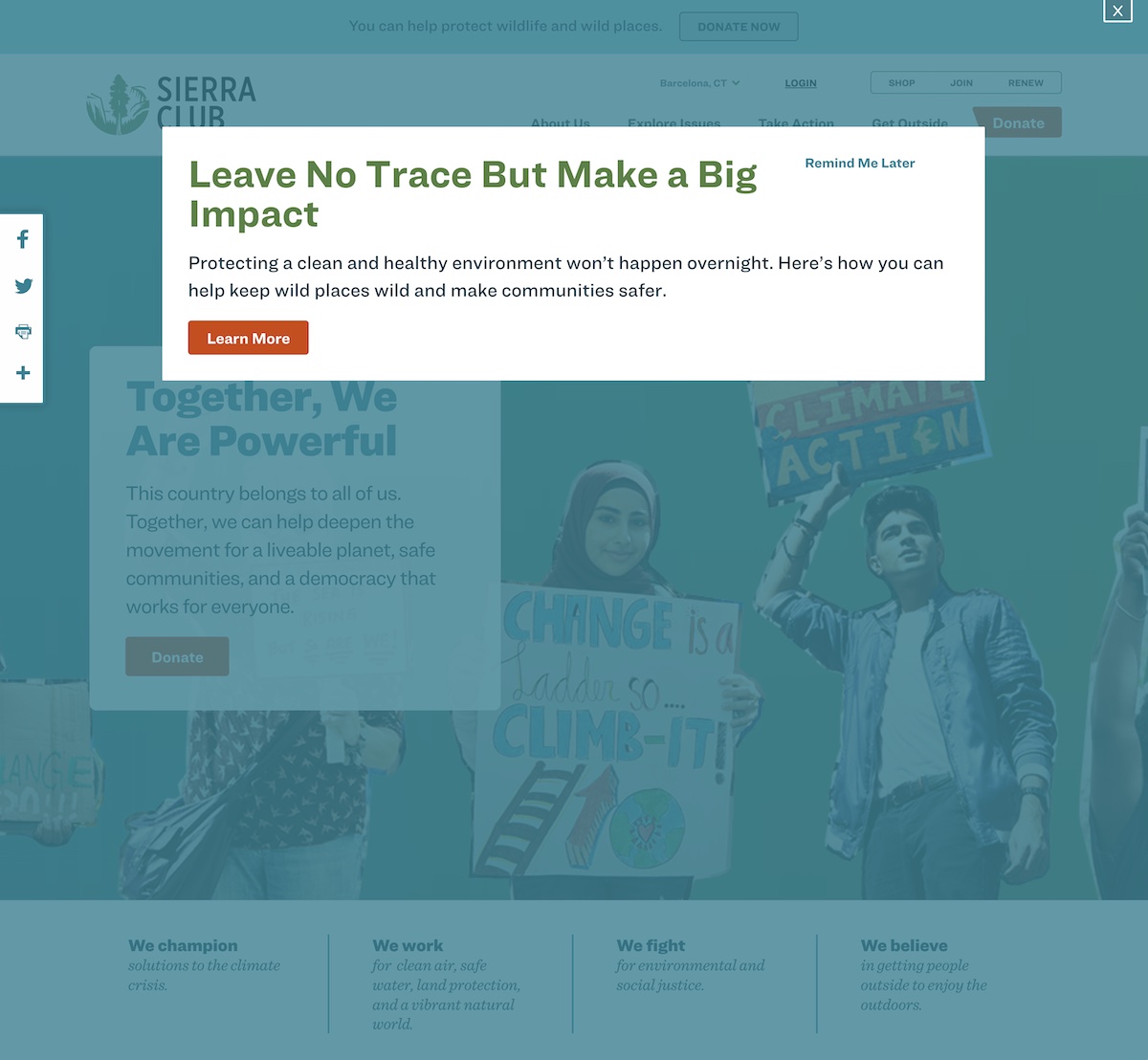
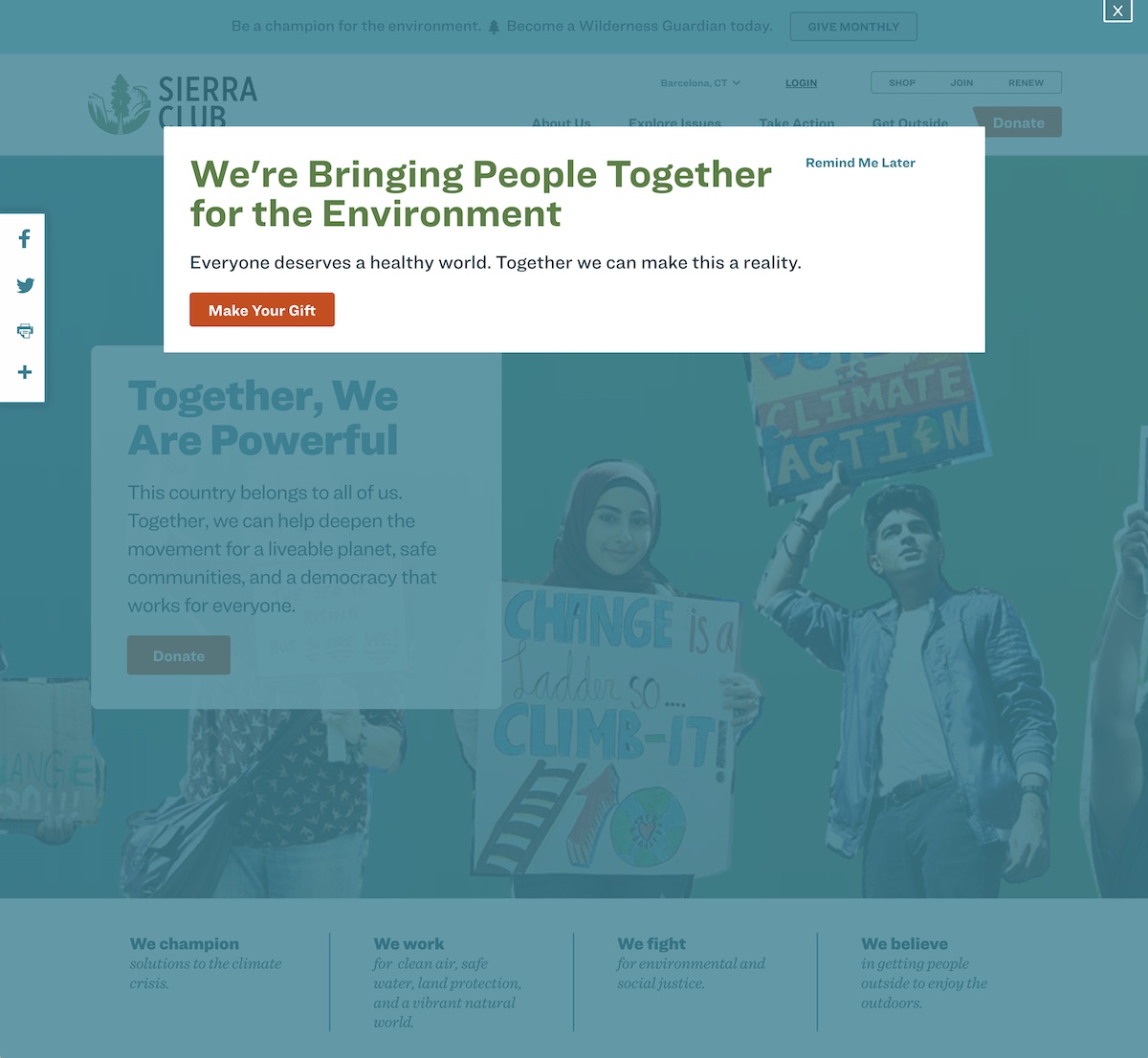
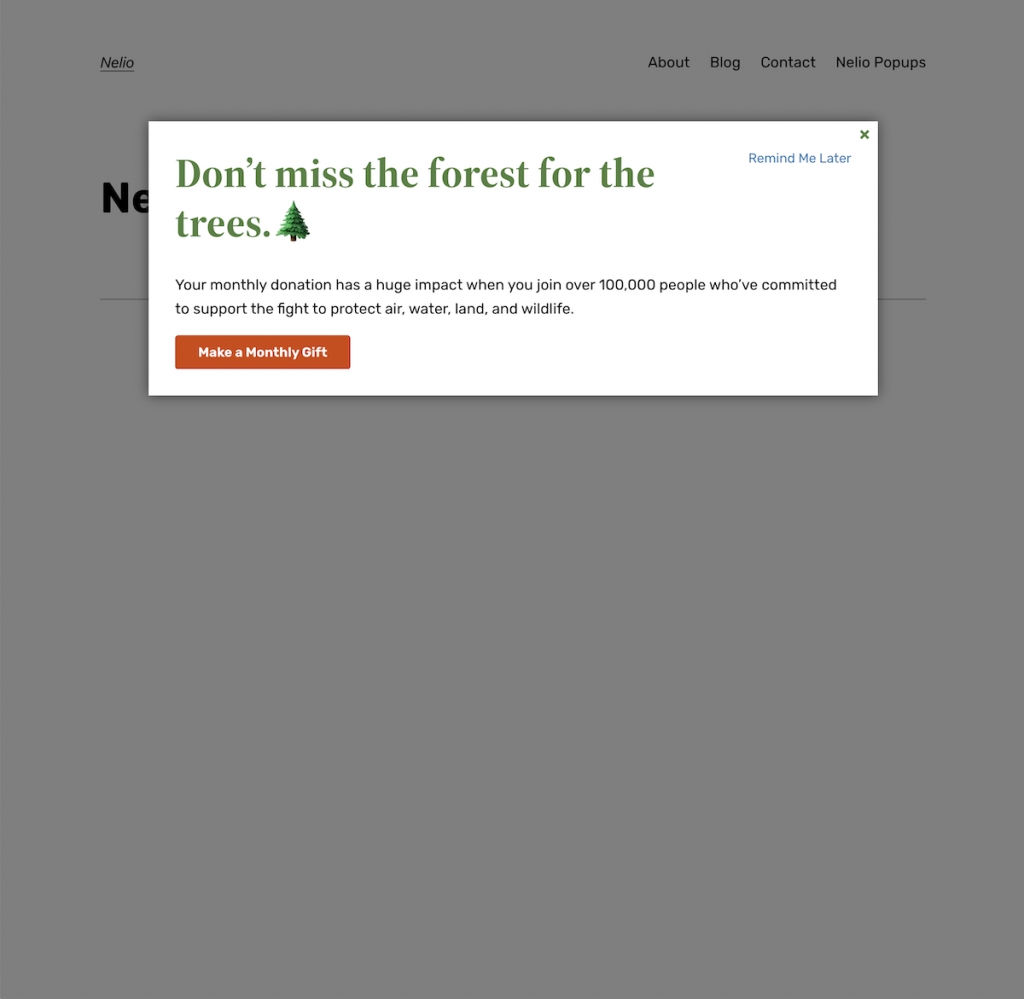
La primera vez que ingresa al sitio web de Sierra Club, aparece la ventana emergente que se muestra en la imagen de arriba. Esta ventana emergente congela la imagen detrás de ella y solo le permite hacer clic en el botón emergente o enlace en las ventanas emergentes, o cerrar la ventana emergente. Una vez cerrado, guarda una cookie y no vuelve a aparecer en las sesiones posteriores del usuario. El objetivo es claro: se invita a un usuario nuevo a hacer una donación y no se le molestará en visitas posteriores.
Pero no solo eso. En este sitio web se ha definido más de un popup, de manera que no todos los usuarios ven la misma ventana la primera vez que ingresan a este sitio web.


¿Cómo creamos estas ventanas emergentes con Nelio Popups? Una vez hayas instalado el plugin de Nelio Popups, lo tienes disponible en tu panel de control y puedes crear tu primera ventana emergente con la opción “Añadir Nuevo” que encontrarás en el menú.

La gran ventaja del plugin de Nelio Popups es que está totalmente integrado con el editor de bloques de WordPress. Por tanto, crear un popup con Nelio Popups es tan fácil como cuando creas un post o una página en WordPress, teniendo a tu disposición los mismos bloques que tienes en el editor.
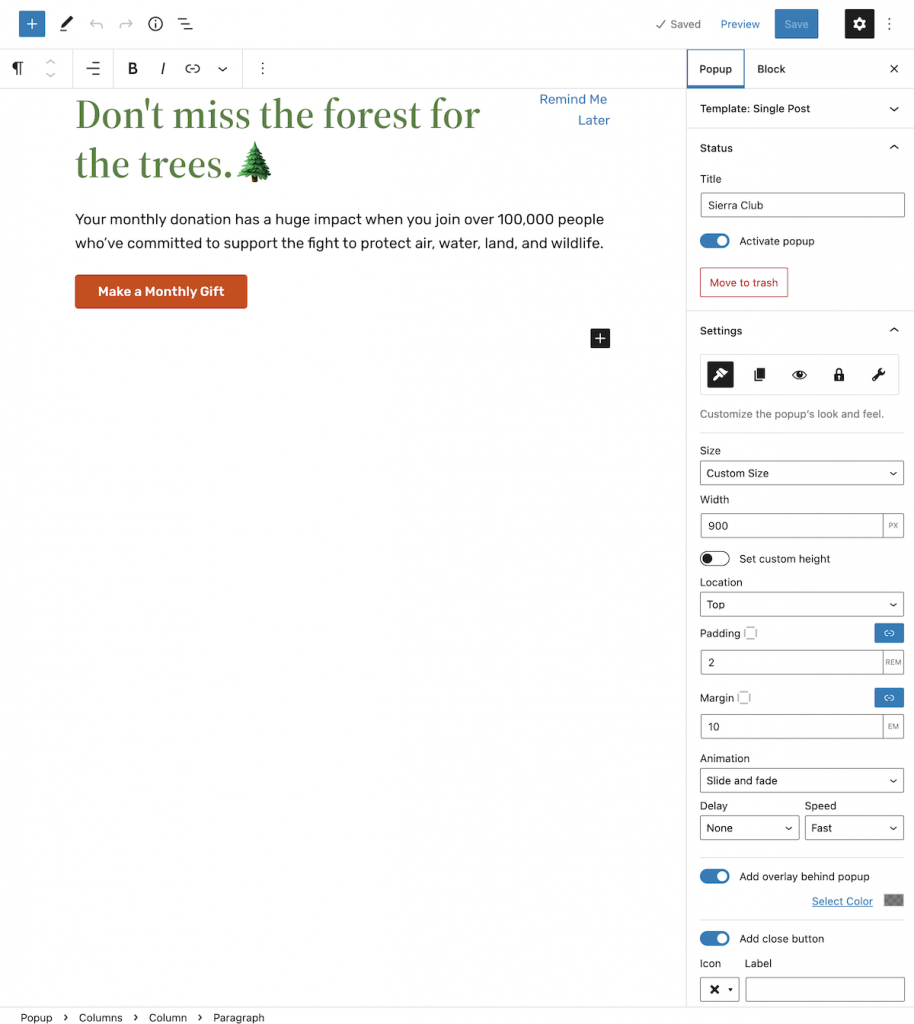
Podemos crear este popup añadiendo primero un par de columnas (una que ocupe el 80% del popup para el título principal y otra para el enlace que encuentras a la derecha), y luego añadimos un párrafo y un botón que ocupe el todo el ancho de la ventana emergente.

Una vez creada la ventana emergente, la creación de las demás es aún más sencilla, ya que puedes copiar directamente todo el contenido (de la misma forma que harías con cualquier página), agregar una nueva ventana emergente, pegar el contenido creado y modificar el texto. .
Además, ¿qué otras características podemos indicar? Podemos establecer su tamaño (en este caso 900 píxeles de ancho), la posición en la que queremos que se muestre dentro de la web (en la parte superior con un margen de 10em), y cómo aparece (deslizando hacia abajo desde la parte superior). Además, también podemos indicar que se agrega una capa de superposición gris detrás de la ventana emergente y que tiene un icono para cerrarla.

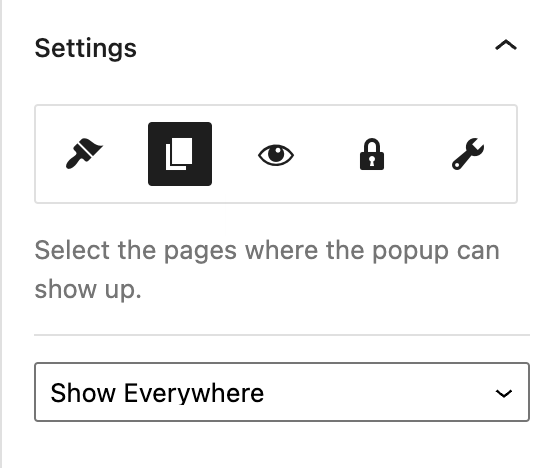
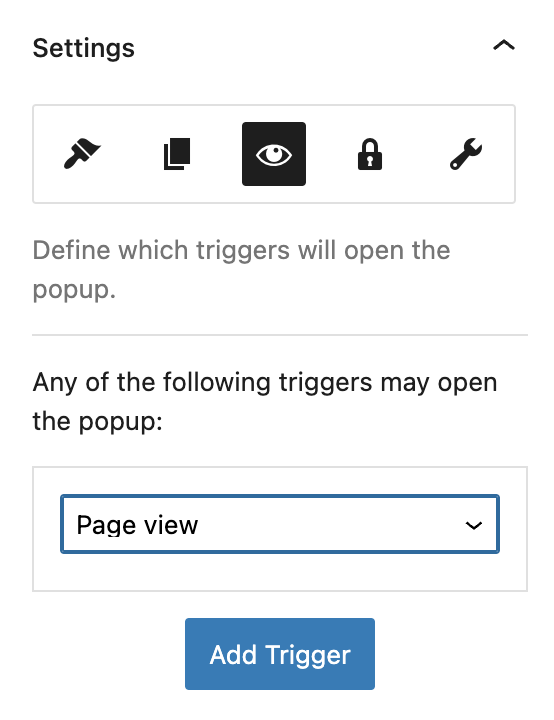
También podemos indicar que debe mostrarse en todas las páginas y que debe aparecer tan pronto como se visite la página.


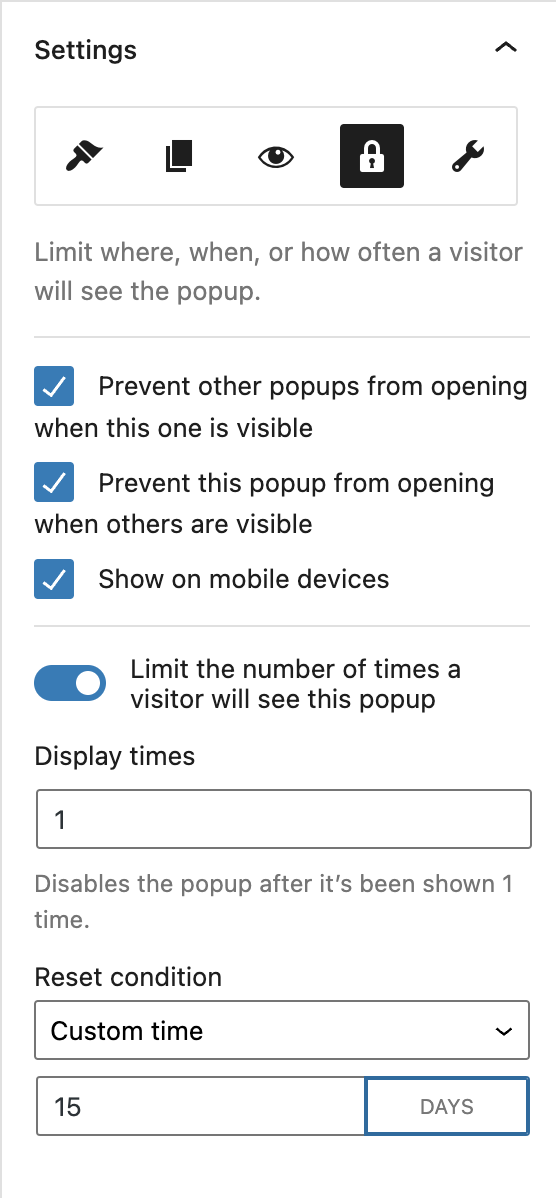
Con el plugin de Nelio Popups también puedes indicar que este popup no se muestre junto con otros popups. Así, aunque hayamos creado tres popups con diferente contenido, nos aseguramos de que cuando un usuario entre en una página, en un momento dado, solo se muestre uno de los tres.

Como puede ver en la imagen de arriba, también tiene la funcionalidad premium para limitar la cantidad de veces que desea que se muestre la ventana emergente y la frecuencia con la que desea que se restablezca esta condición. De esta manera, me aseguro de que el usuario que ingrese a mi sitio verá la ventana emergente solo la primera vez y no la volverá a ver mientras navega por el sitio. Al final del período de tiempo indicado, esta condición se restablecerá y la persona podrá volver a ver la ventana emergente.
Ventanas emergentes de la Sociedad Protectora de Animales
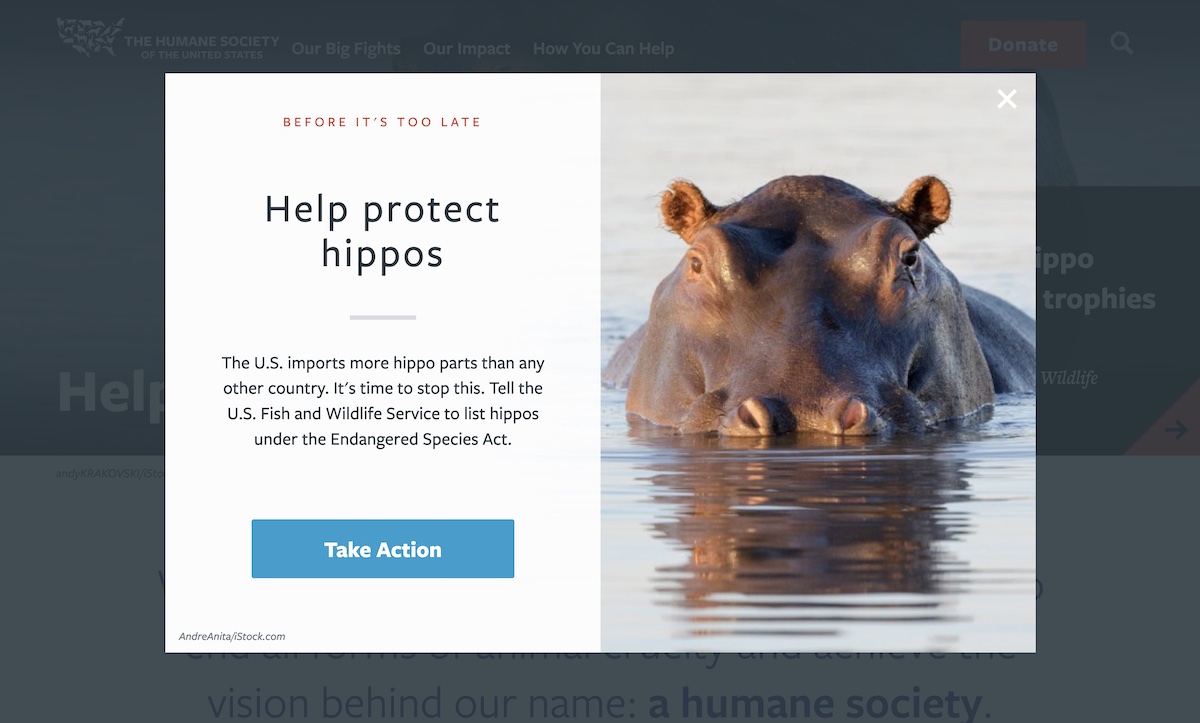
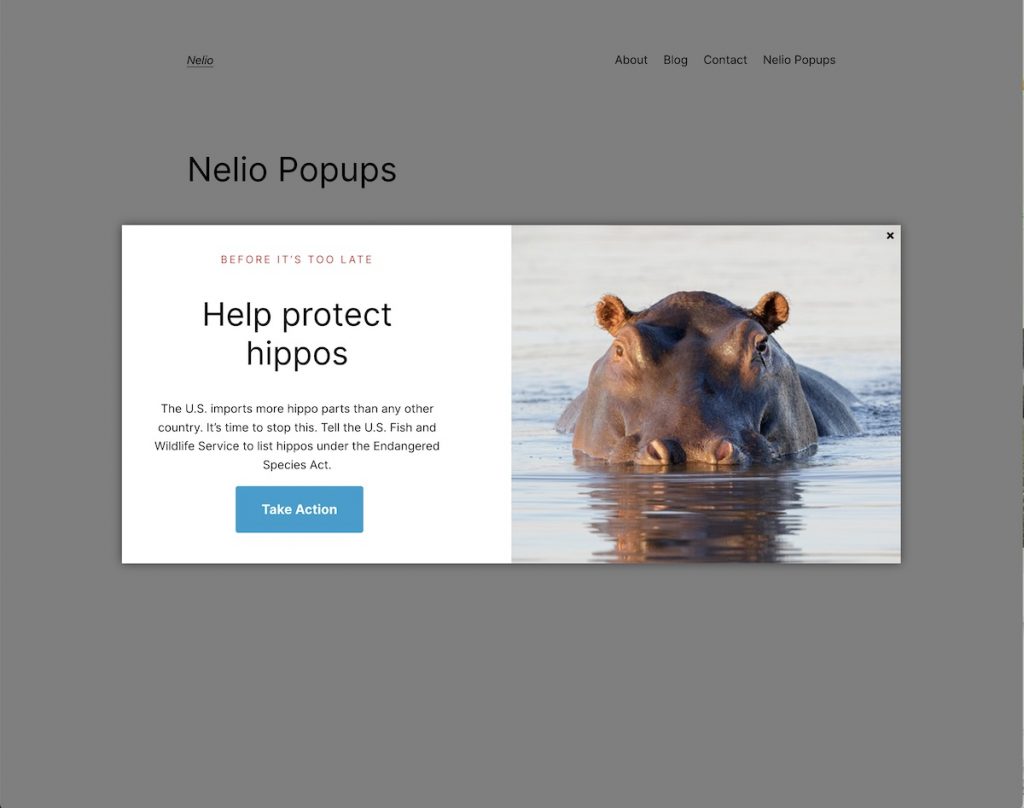
La Sociedad Protectora de Animales de los Estados Unidos (HSUS) es una organización estadounidense sin fines de lucro enfocada en promover el bienestar animal y oponerse a las crueldades relacionadas con los animales a nivel nacional. Cuando ingresas a su sitio web, aparece una ventana emergente fantástica en el medio de la pantalla para que realices una acción. En este caso, para apoyar el envío de una carta al director del Servicio de Pesca y Vida Silvestre de EE. UU. para proteger a los hipopótamos incluyéndolos en la Ley de Especies en Peligro de Extinción.

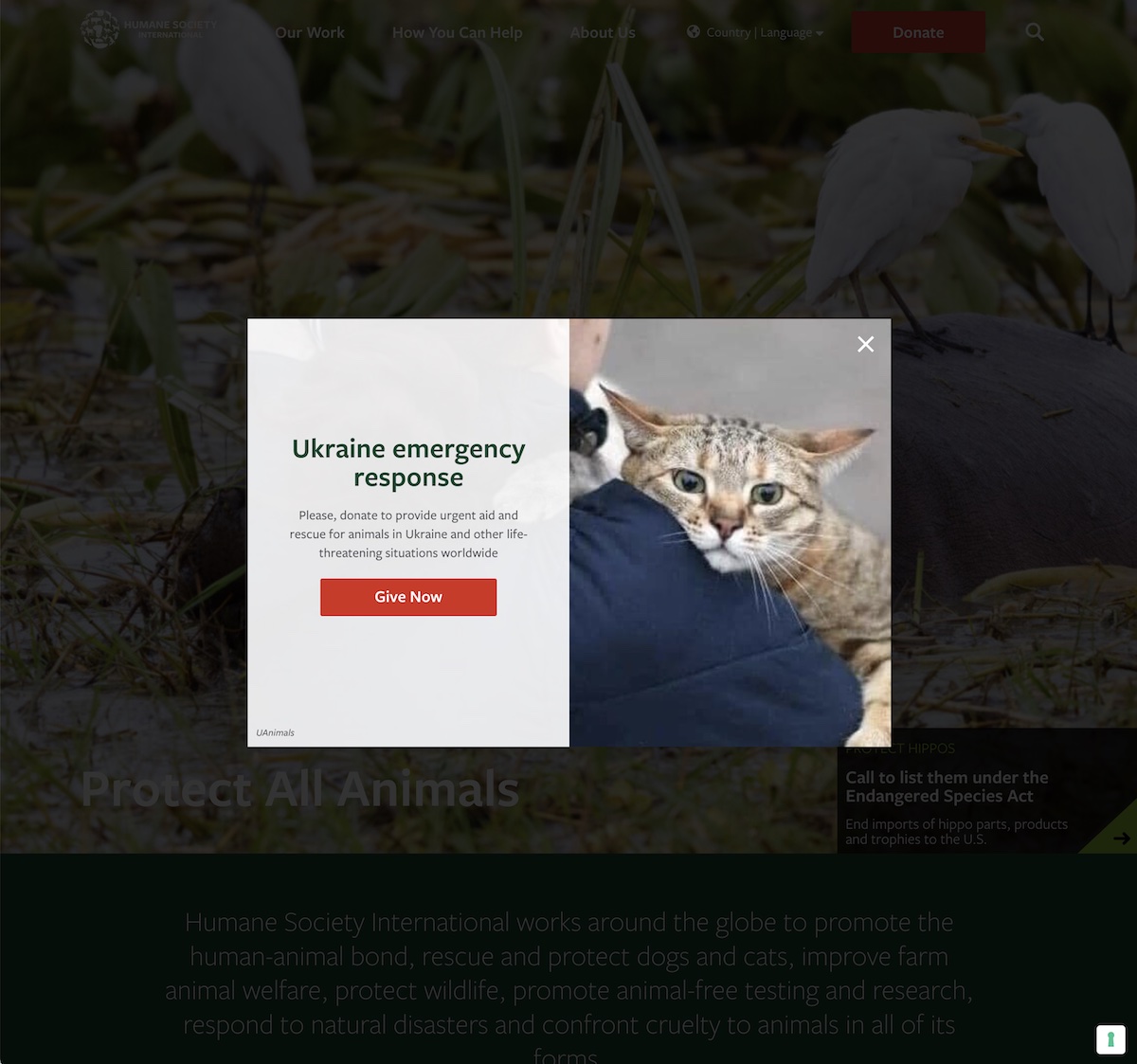
Además, en su filial global, Humane Society International (HSI), con presencia en más de 50 países, también muestra un popup con un comportamiento similar al anterior al visitar su sitio web.

En ambos casos, estas poderosas ventanas emergentes solo se muestran la primera vez que visita el sitio web.

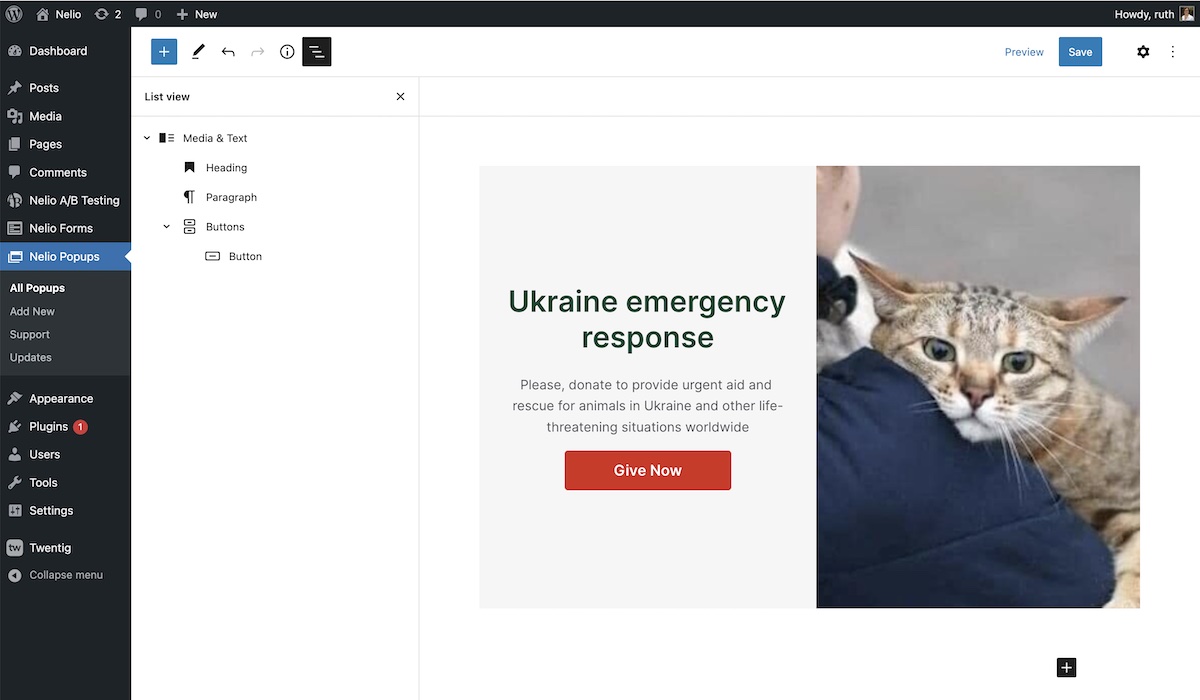
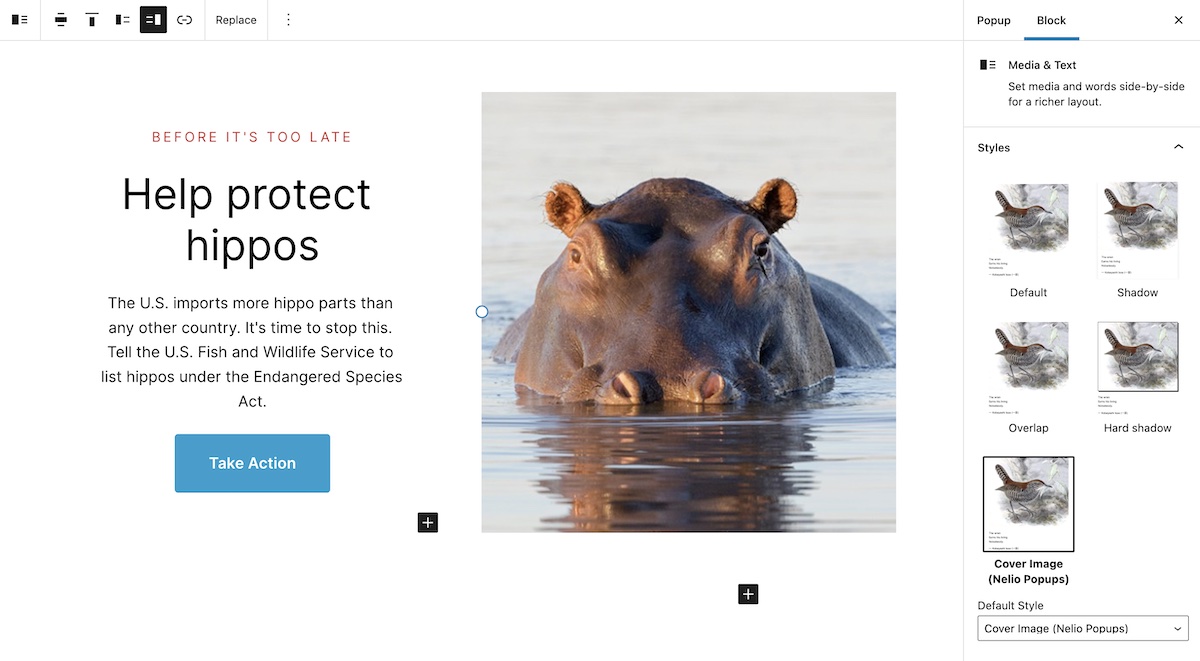
¿Cómo podemos crearlos con Nelio Popups? En ambos casos, las ventanas emergentes se pueden crear con un bloque multimedia y de texto con una imagen y un título, párrafo y botón.

Para asegurarse de que la imagen ocupe todo el espacio como imagen de portada, puede indicarlo usando el estilo "Imagen de portada".

Después de especificar el tamaño y la posición centrada de la ventana emergente, puede obtener una vista previa del resultado.

Y el comportamiento de ambas ventanas emergentes es muy similar a las anteriores: deberían aparecer en cualquier página (sin el efecto de desvanecimiento), y limitaremos el número de vistas a una por sesión.

Ventana emergente del Comité Internacional de Rescate
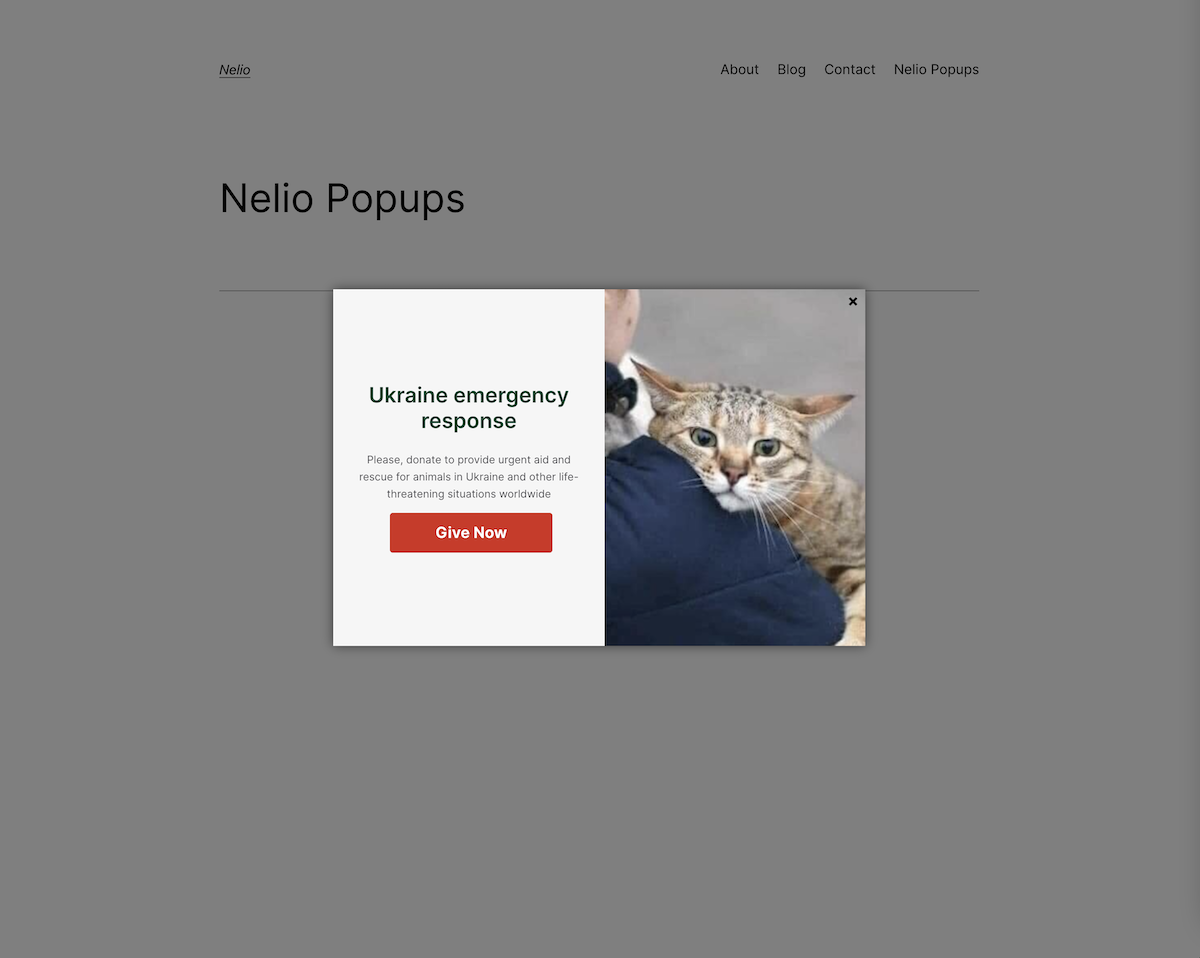
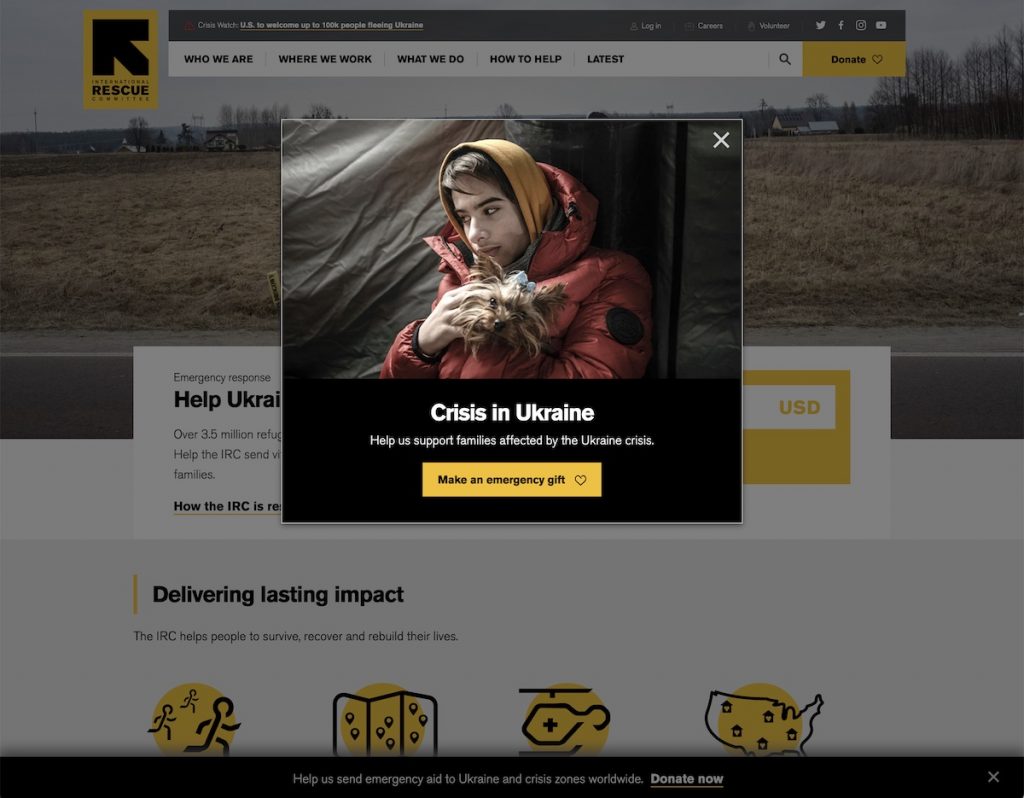
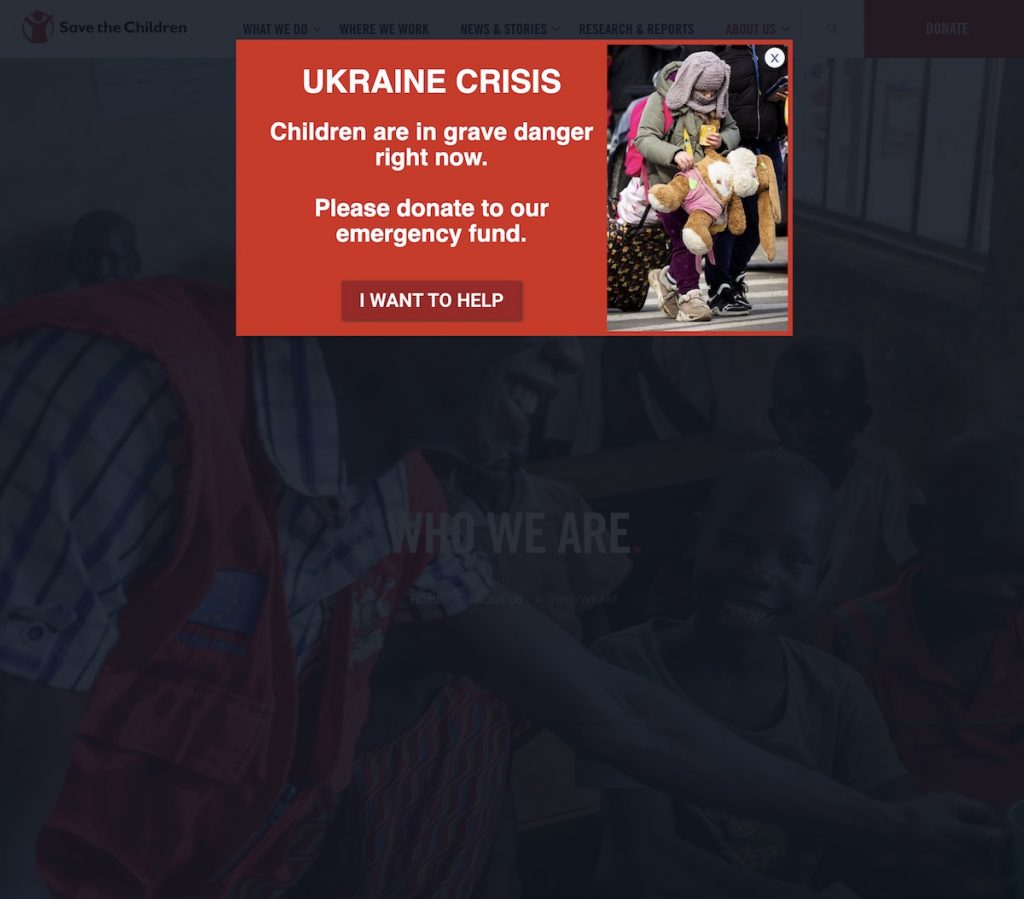
El Comité Internacional de Rescate ayuda a restaurar la salud, la seguridad, la educación, el bienestar económico y el poder de las personas devastadas por conflictos y desastres. En este momento, después de unos segundos en el sitio web, verá una ventana emergente que le pedirá que haga una donación para ayudar a la crisis en Ucrania.

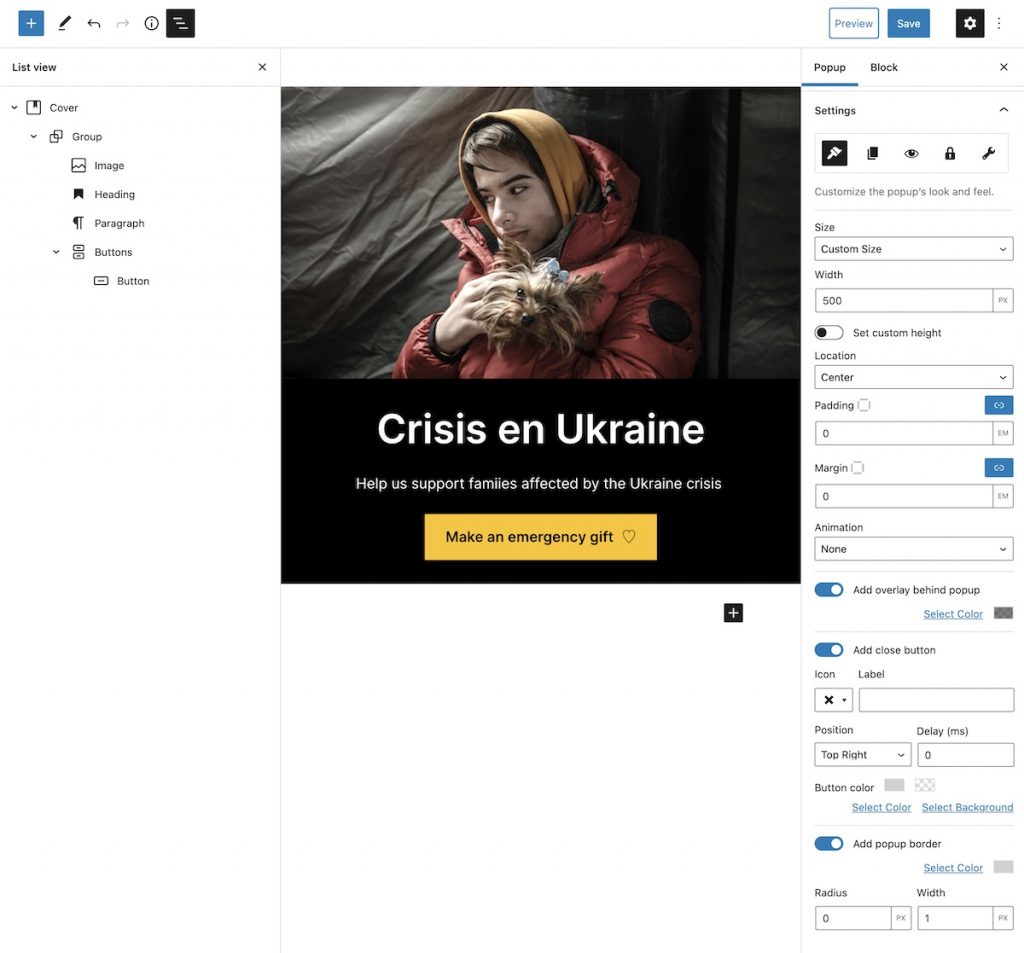
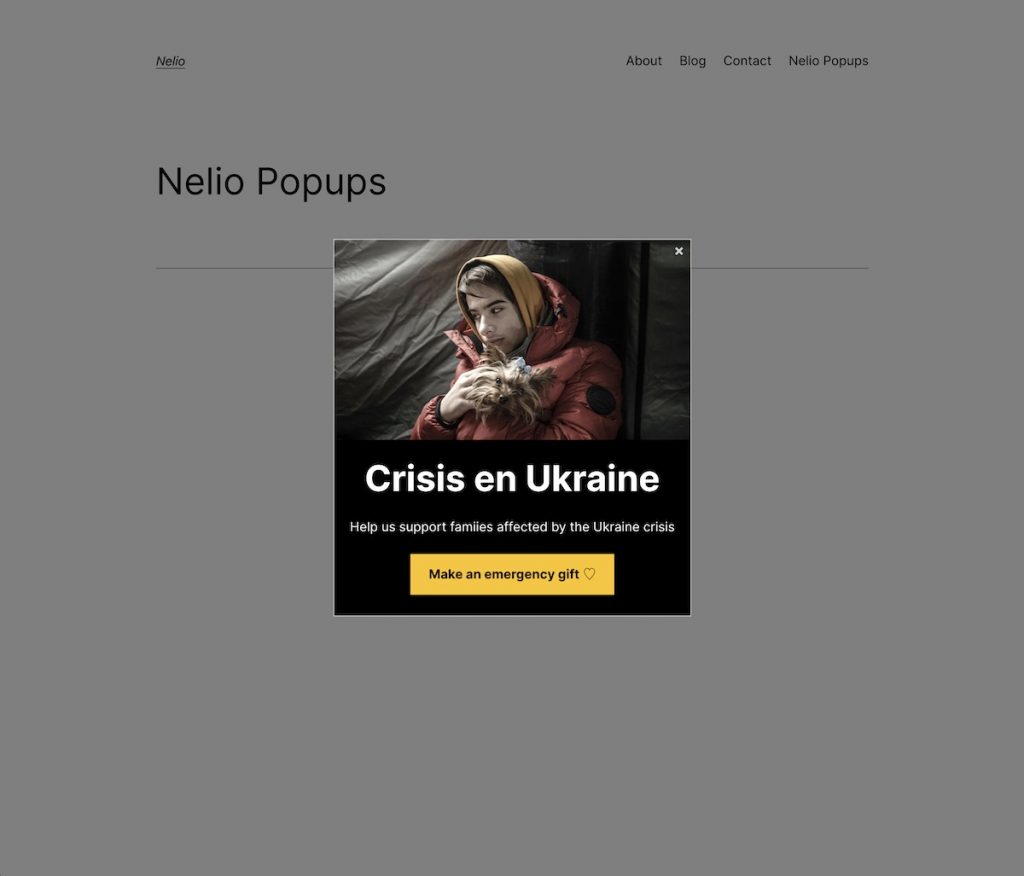
¿Cómo creamos una ventana emergente como esta con Nelio Popups? Aquí hemos optado por crear un bloque de portada negro donde hemos añadido una imagen en la parte superior que ocupa todo el ancho de la portada y un título, seguido de un párrafo y un botón.

En este popup hemos añadido una línea de 1 píxel de color grisáceo como borde y la cruz para cerrar la ventana del mismo color.
Por último, también hemos especificado que debería aparecer a los pocos segundos y que solo debería verse una vez en la misma sesión.

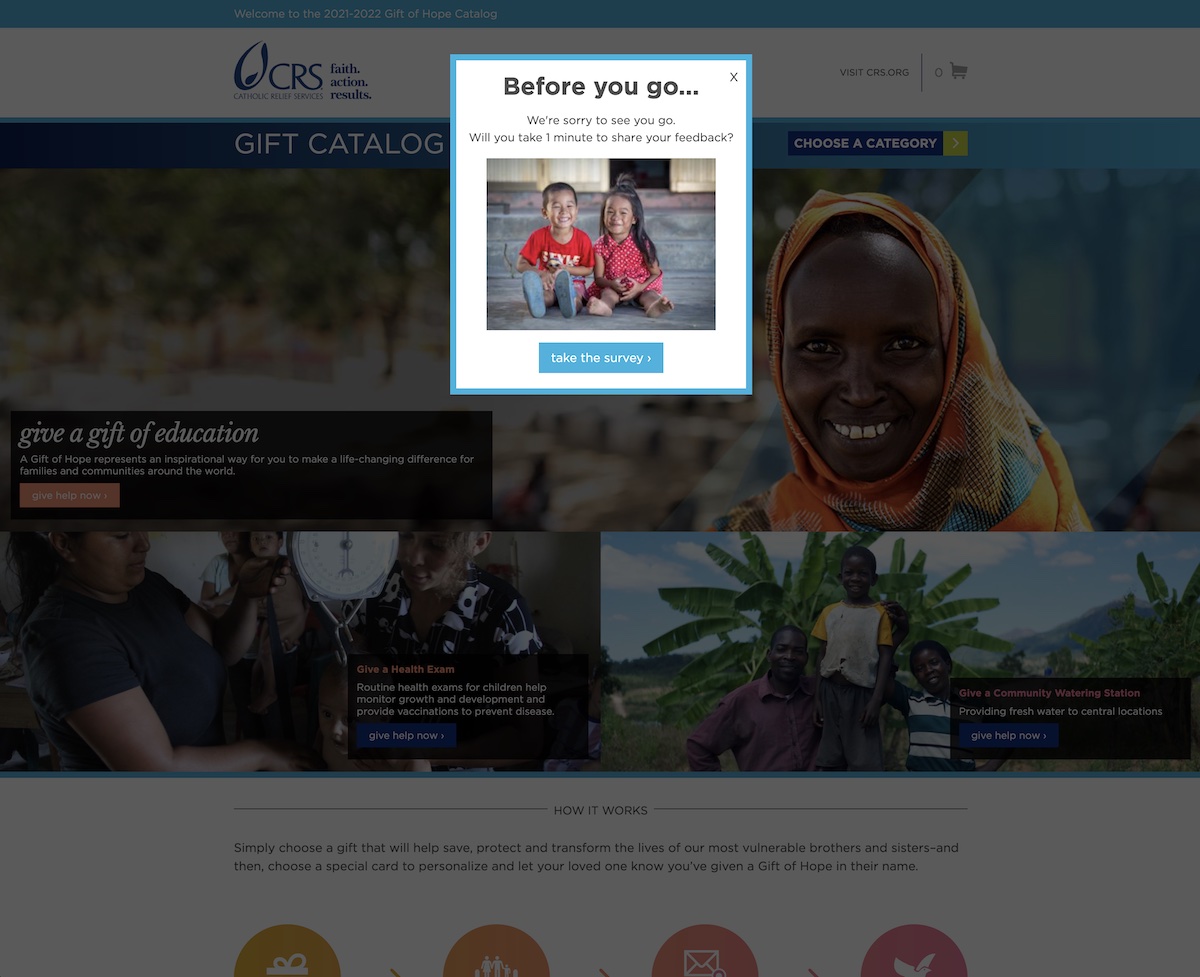
Ventana emergente de servicios de ayuda católica
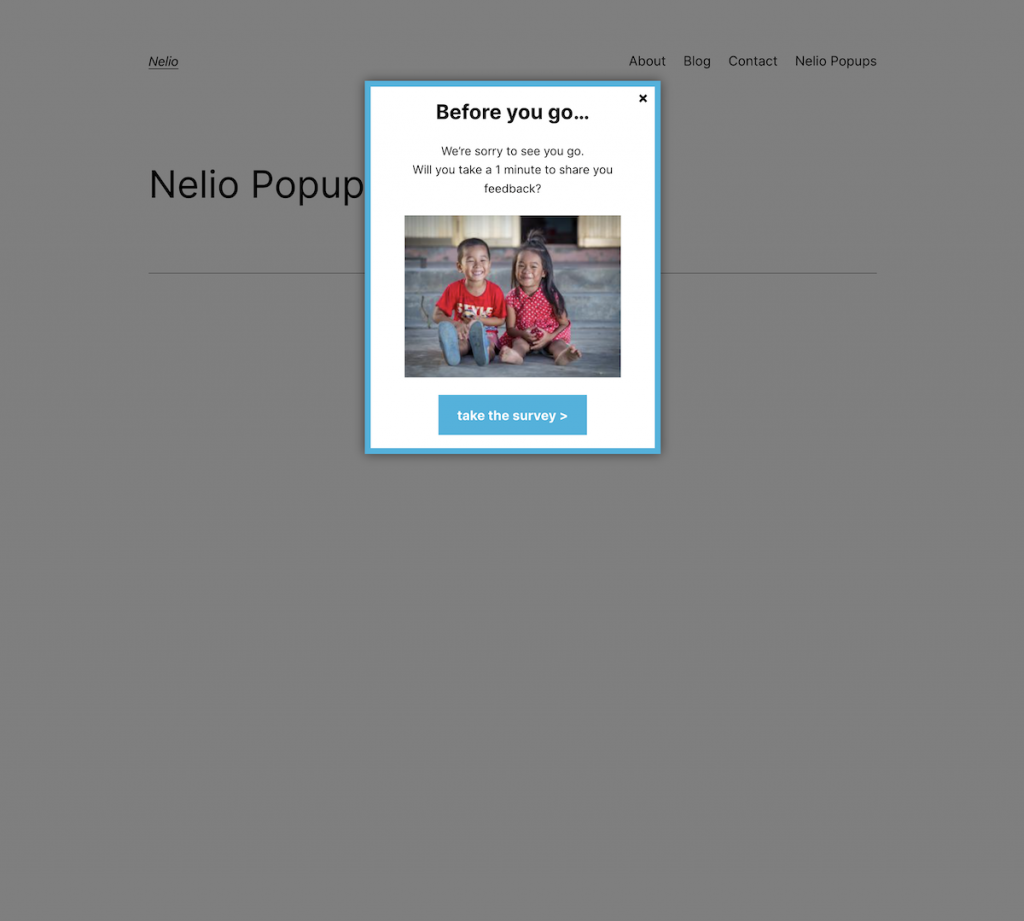
Catholic Relief Services lleva a cabo el compromiso de los obispos de los Estados Unidos de ayudar a los pobres y vulnerables en el extranjero. En su sitio web muestran una ventana emergente que solo aparece cuando estás a punto de salir de su sitio web. Esta ventana emergente le pide que realice una encuesta.

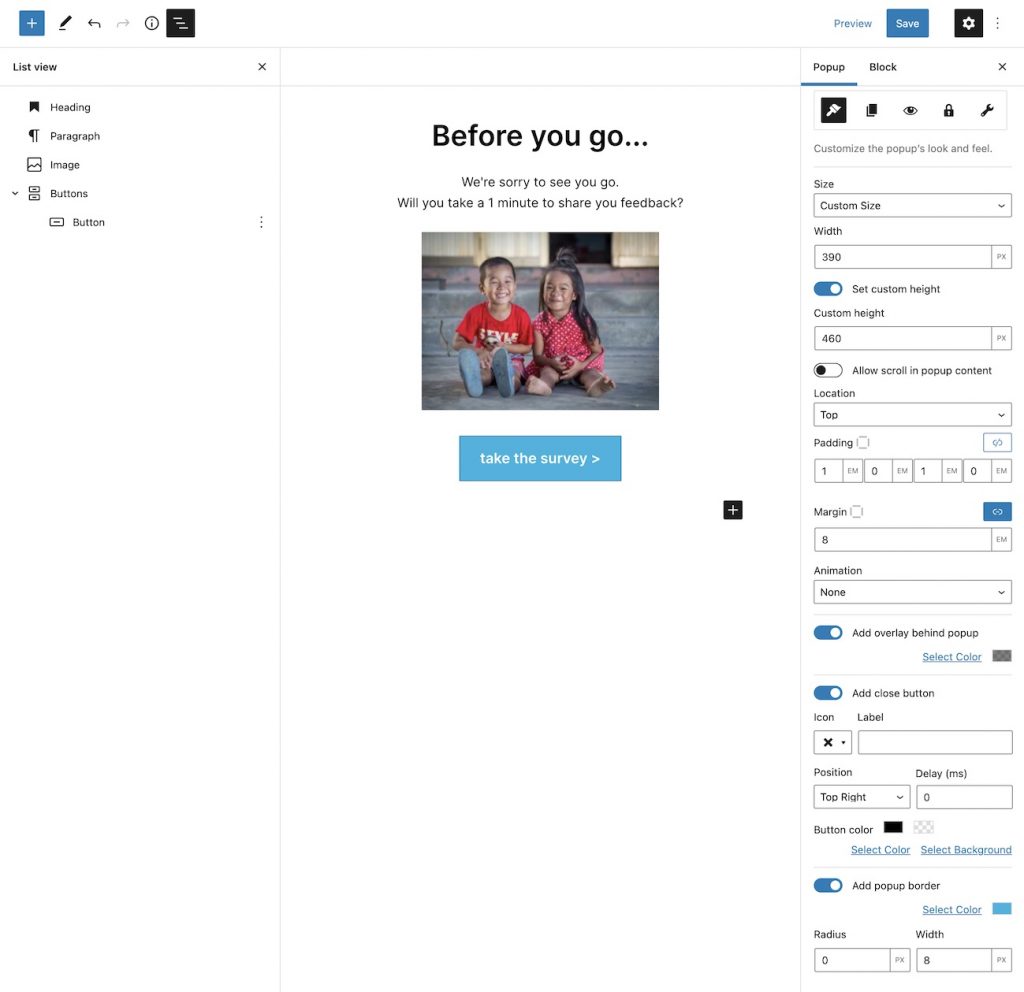
La ventana emergente es muy fácil de crear, con un encabezado, un párrafo, una imagen. y un botón. Eso sí, decóralo con un borde azul para que luzca como el original.

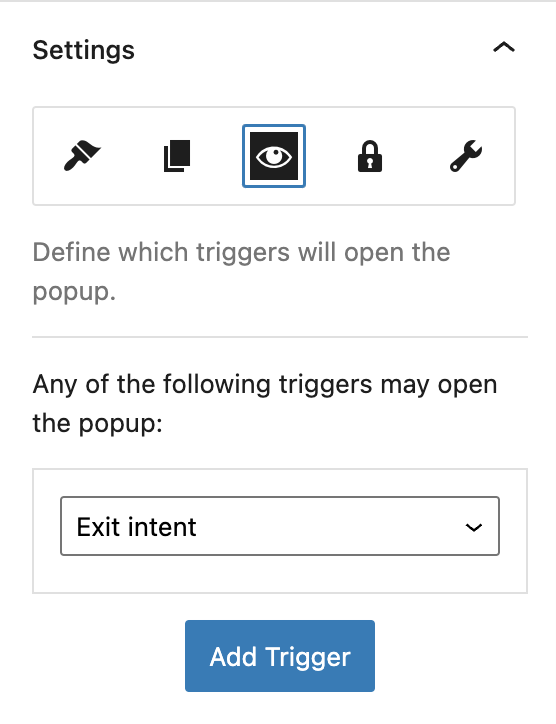
En este caso, la ventana emergente solo debería aparecer cuando el usuario intenta salir de la web. Esto es muy fácil de configurar con Nelio Popups.

Y listo, ya tenemos nuestro popup creado.

Salvar a los niños emergente
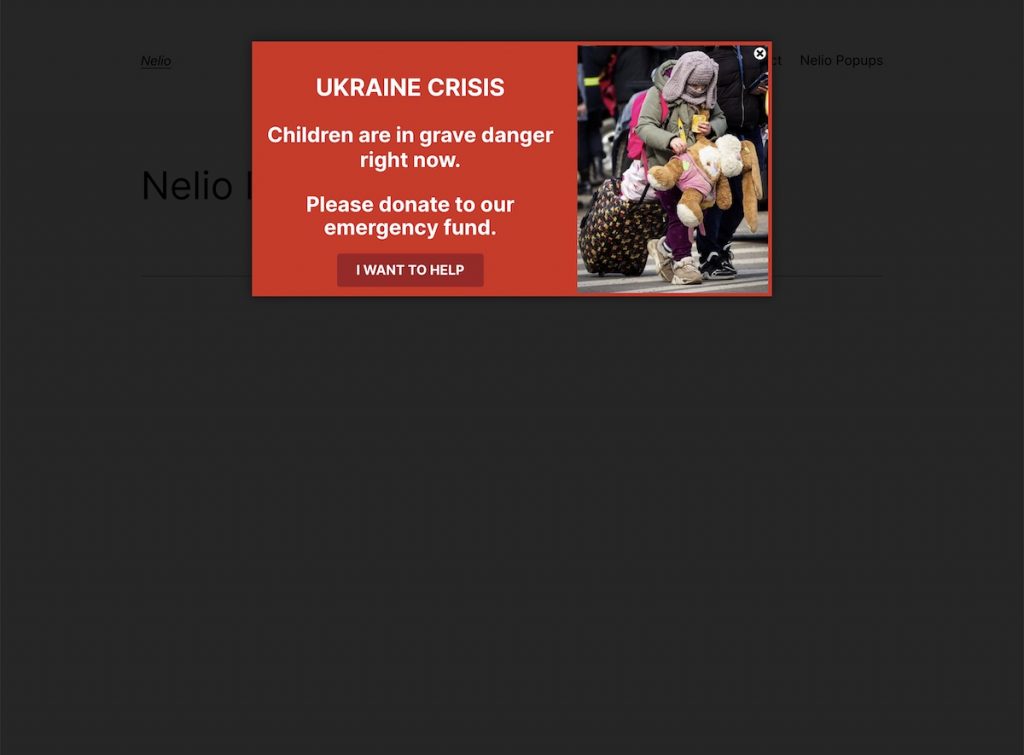
Save The Children es una organización con más de 25.000 personas que trabajan en 122 países defendiendo los derechos e intereses de la infancia en todo el mundo, dando prioridad a los más vulnerables.
Al ingresar a su sitio web, la siguiente ventana emergente aparece de manera destacada:

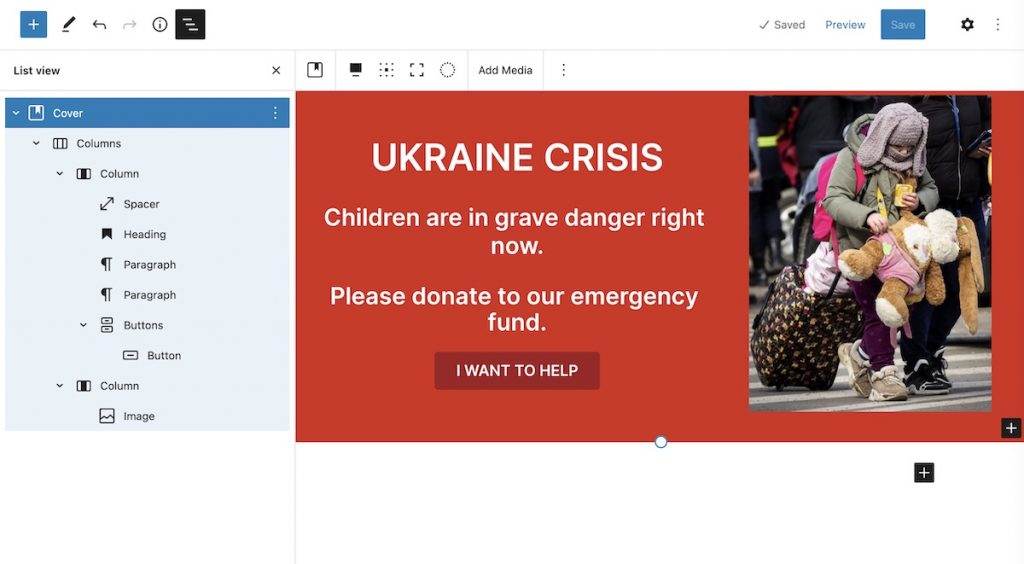
Con Nelio Popups podemos crear este popup con un bloque tipo tapa roja y dos columnas. La primera, más ancha, con el contenido del texto y el botón. Y el segundo, con la imagen.

Además, agregamos el botón de cierre, una capa de superposición gris oscuro detrás de la ventana emergente y agregamos relleno al bloque de portada para que se vea similar al original. Por último, solo nos queda añadir que el popup se muestra al entrar en la web, una sola vez, y cada vez que hay una nueva sesión.

Conclusión
Algunas ONG, particularmente en tiempos de crisis, aprovechan la oportunidad para mostrar a sus visitantes, tan pronto como llegan a sus sitios web, ventanas emergentes muy visuales para que contribuyan a sus causas. Sin embargo, vemos que en la mayoría de los casos, no se trata de bombardear al visitante con más popups. Por lo general, es suficiente con una primera pantalla y esperar un período de tiempo hasta que se muestre nuevamente la ventana emergente.
Con un plugin como Nelio Popups hemos podido comprobar que crear popups es igual de fácil que cuando creamos cualquier página o post de nuestra web. La edición del contenido se realiza con los mismos bloques con los que ya estamos familiarizados y contamos con un conjunto de características adicionales que nos permiten mostrar las ventanas emergentes con el comportamiento deseado. ¿A qué esperas para crear tus propios popups en tu web con Nelio Popups?
Imagen destacada de Katt Yukawa en Unsplash.
