6 tipos de campos que puede agregar al módulo de formulario de contacto de Divi (y cuándo usarlos)
Publicado: 2023-03-01Los formularios de contacto son una parte esencial de cualquier sitio web, ya sea que desee capturar más clientes potenciales, realizar un seguimiento de las consultas, crear su lista de marketing por correo electrónico o simplemente poder comunicarse a pedido con sus usuarios. El módulo de formulario de contacto de Divi facilita la comunicación y la recopilación de datos importantes de los visitantes de su sitio web.
Exploremos qué campos están disponibles en el módulo de formulario de contacto de Divi y cuándo usarlos. Usaremos el formulario de contacto del paquete de diseño para fotógrafos de bodas disponible con su suscripción a Elegant Themes.
- 1 Opciones del módulo de formulario de contacto de Divi
- 2 1. El campo de entrada
- 2.1 Cómo configurar el campo de entrada del módulo de formulario de contacto Divi
- 3 2. El campo de correo electrónico
- 3.1 Habilitación del campo de correo electrónico
- 4 3. El campo Textarea
- 4.1 Habilitación del campo de área de texto
- 5 4. El campo de casillas de verificación
- 5.1 Cómo configurar el campo de casillas de verificación
- 6 5. El campo de botones de opción
- 6.1 Cómo configurar el campo del botón de opción
- 7 6. El campo desplegable Seleccionar
- 7.1 Cómo configurar el campo desplegable Seleccionar
- 8 Envolviendo las cosas
Opciones del módulo de formulario de contacto de Divi
El sólido módulo de formulario de contacto de Divi consta de los siguientes campos: entrada, correo electrónico, área de texto, casillas de verificación, botones de radio y el campo desplegable de selección. Estos campos se pueden utilizar de varias maneras para desarrollar su negocio. Antes de abordar cada campo y sus usos, repasemos cómo seleccionar el tipo de campo que desea usar en el módulo de formulario de contacto.
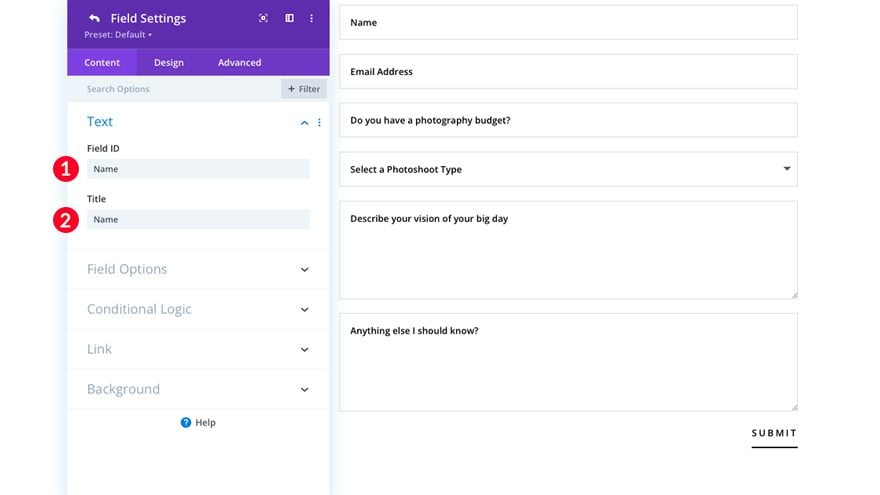
- El primer paso es darle a su campo una ID de campo. Esto le ayuda a comprender qué campo corresponde con la información completada en el formulario.
- Dale un título a tu campo.

- Elija el campo a mostrar. Sus opciones son entrada, correo electrónico, área de texto, casillas de verificación, botones de radio o menú desplegable de selección.

A continuación, repasemos cada opción de campo en el módulo de formulario de contacto de Divi. Más tarde, discutiremos cómo se puede configurar cada uno para satisfacer sus necesidades específicas.
1. El campo de entrada
El campo de entrada es uno de los campos más poderosos que puede usar en su formulario de contacto. Puede capturar casi cualquier tipo de información de texto. Adquirir el nombre de un cliente potencial, el nombre comercial, la dirección física, el número de teléfono u otro texto informativo son opciones. Las posibilidades son infinitas.

Al elaborar su formulario de contacto, recuerde solicitar la información más relevante que está tratando de recopilar. En el pasado, la gente pensaba que una forma más corta era una forma mejor. En los últimos años, los procesos de pensamiento detrás de la creación de formularios han cambiado. Ahora vivimos en la "era de la información", por lo que las personas se han acostumbrado más que nunca a completar formularios más largos y están dispuestas a hacerlo.
Mientras tenga en cuenta los objetivos que le gustaría lograr a través de su formulario, es importante recordar hacer las preguntas más importantes relevantes para su negocio . El nombre del usuario o el nombre comercial debe estar en la parte superior de la lista de preguntas para hacer. Los nombres y/o nombres comerciales son información crucial para adquirir, especialmente en el proceso de seguimiento con sus usuarios. Después del nombre y el nombre de la empresa (si corresponde), debe haber otra información de contacto importante, como números de teléfono y/o direcciones. Algunos ejemplos del uso efectivo del campo de entrada son los siguientes:
- Nombre, apellido o nombre completo
- DIRECCIÓN
- Ciudad
- Estado
- Código postal
- Número de teléfono
- Nombre del Negocio
- Sujeto
- Preguntas con respuestas cortas
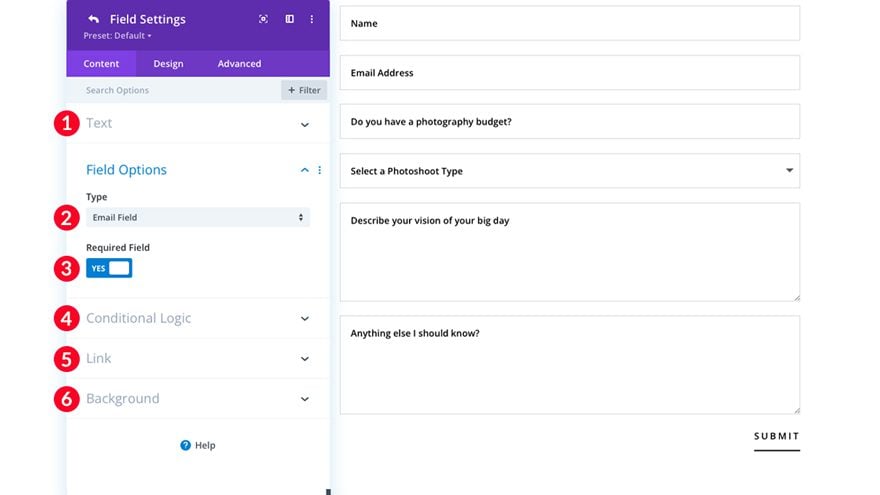
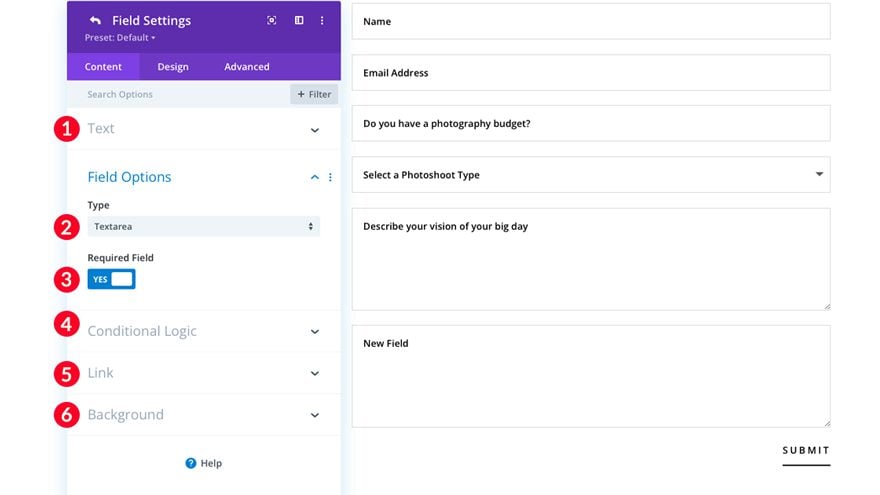
Cómo configurar el campo de entrada del módulo de formulario de contacto Divi
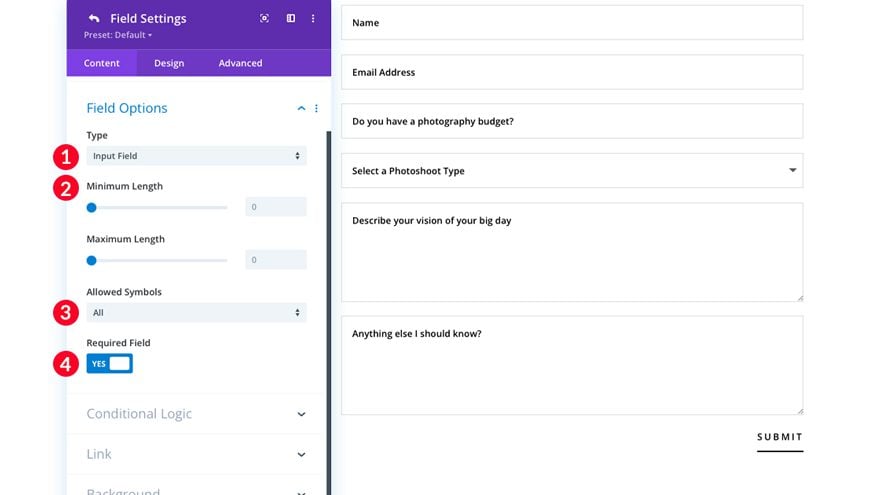
Echemos un vistazo a cómo puede modificar el campo de entrada.
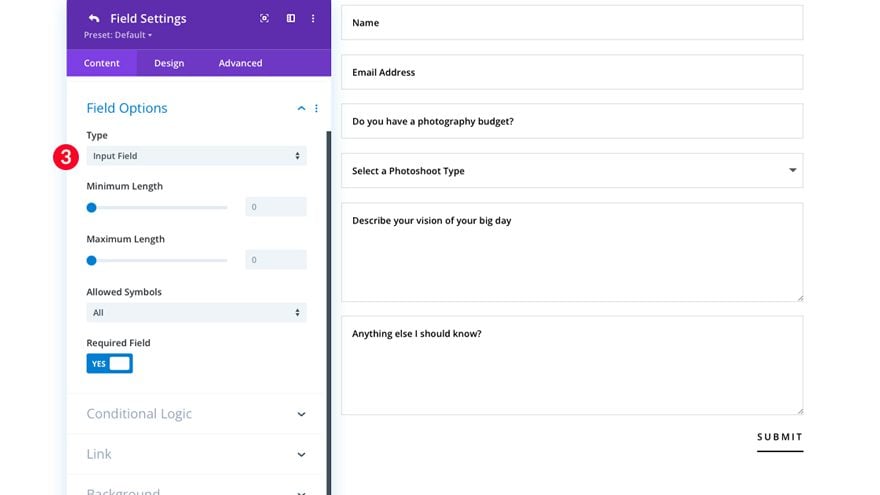
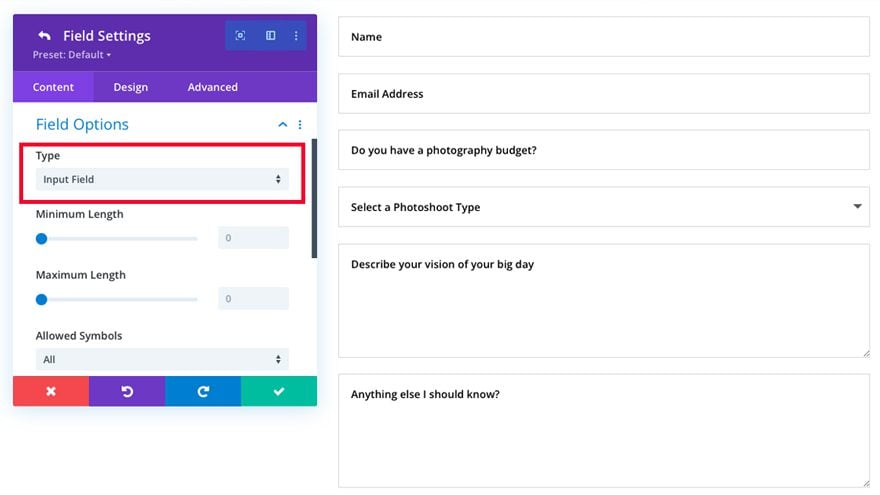
- Seleccione Entrada como tipo de campo.
- Decida si desea elegir una longitud mínima y máxima de caracteres que se permitirán.
- A continuación, decida si desea permitir todos los símbolos, solo letras, solo números o caracteres alfanuméricos. Por ejemplo, si su campo de entrada de texto se usa como un campo de número de teléfono, asigne esta opción a "Solo números". Esto impedirá que se ingresen letras como un número de teléfono, lo que reducirá los errores del usuario.
- Designe si este campo es opcional u obligatorio.

- Activa o desactiva la lógica condicional. La lógica condicional es útil en un formulario si desea asignar una pregunta de seguimiento o información para mostrar en función de la respuesta a un campo determinado. Para obtener más información sobre la lógica condicional, lea Cómo crear un formulario de contacto Divi versátil con lógica condicional.
- Elija si desea asignar un enlace a su campo.
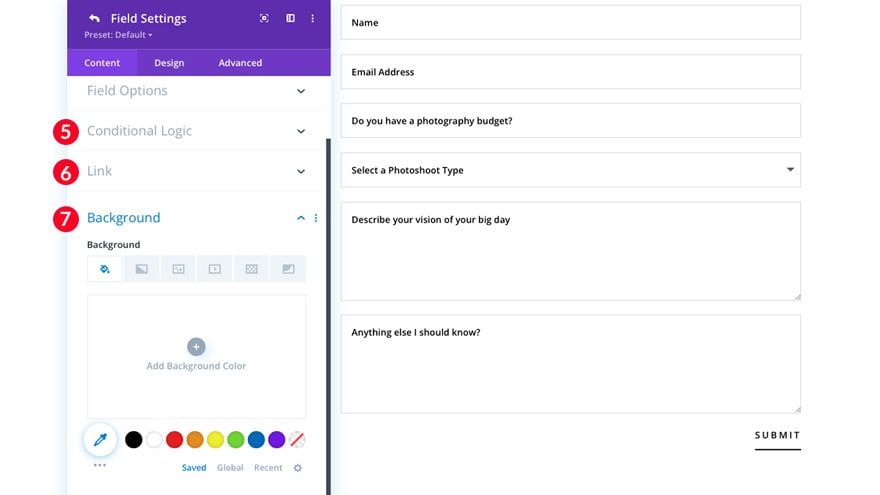
- Elija si desea asignar un color de fondo, un degradado o una imagen a su campo.

2. El campo de correo electrónico
Además del campo de texto mencionado anteriormente, el campo de correo electrónico es una información crucial para ayudarlo en su comunicación con los usuarios. El campo de correo electrónico facilita la captura de clientes potenciales para su sitio web, agrega usuarios a una lista de correo y, lo que es más importante, proporciona una manera fácil de comunicarse con los usuarios de su sitio web.

En los últimos años, todo el mundo está de acuerdo en que las redes sociales se han convertido en una herramienta valiosa en la comunicación empresarial, pero el correo electrónico sigue siendo una herramienta extremadamente relevante y esencial para hacer crecer tu negocio. Después de todo, para tener una cuenta de redes sociales, uno debe tener una dirección de correo electrónico establecida. Teniendo eso en cuenta, el campo de correo electrónico es fundamental para comunicarse con éxito con sus usuarios. Sin el campo de correo electrónico habilitado en su formulario, no podrá agregar a ese usuario a una lista de correo o responder directamente al correo electrónico de confirmación del formulario recibido en su sitio web.
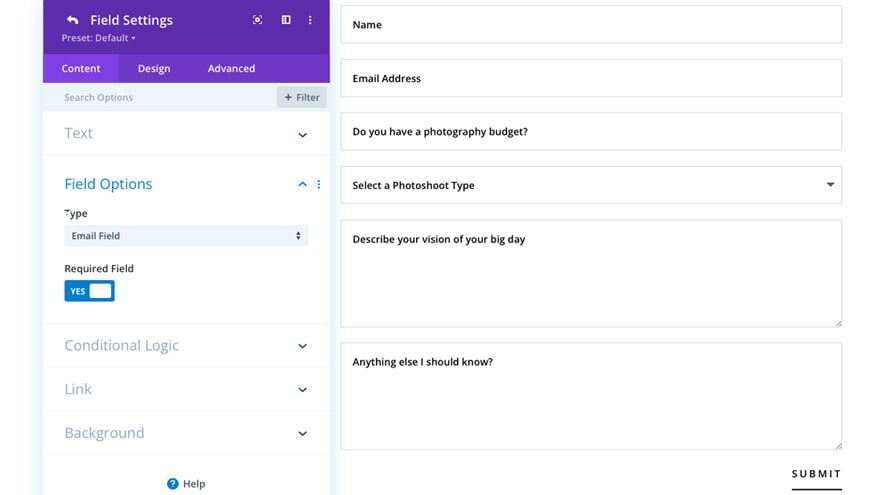
Habilitación del campo de correo electrónico
Veamos cómo puede habilitar el campo de correo electrónico en el módulo de formulario de contacto de Divi.
- Asigne un nombre a su campo y asígnele una ID de campo.
- Seleccione "Campo de correo electrónico" como su tipo de campo.
- Elija si desea habilitar o deshabilitar "Campo obligatorio". Nota: es esencial solicitar esto ya que no se capturará información de correo electrónico en su campo si su usuario olvida completar su dirección de correo electrónico.
- Elija si habilitar o no la lógica condicional.
- Si lo desea, elija un enlace para su campo.
- Si lo desea, elija un color de fondo, un degradado o una imagen para su campo de correo electrónico.

3. El campo Textarea
Al crear su formulario con el módulo de formulario de contacto Divi, el campo de área de texto es una gran herramienta para recopilar información de sus usuarios, ya sea haciendo preguntas, solicitando aportes o comentarios, o aceptando grandes cantidades de información relevante.


Un ejemplo de esto se demuestra en el paquete de diseño del fotógrafo de bodas. Aquí, la empresa hace algunas preguntas específicas relacionadas con su negocio. “¿Tienes un presupuesto para fotografía?”, “Describe tu visión de tu gran día” y “¿Algo más que deba saber?” Como en este ejemplo, el campo de área de texto es una excelente manera de conocer a sus usuarios y qué servicios requieren de usted.
Otro ejemplo de gran uso del campo textarea sería utilizarlo en un formulario de solicitud de empleo. Puede hacer cualquier cantidad de preguntas con el campo de área de texto, como información de antecedentes sobre la experiencia laboral relevante, cualquier rasgo de personalidad que le gustaría conocer, objetivos y aspiraciones del candidato potencial, y mucho más.
Los campos de área de texto también son herramientas útiles en situaciones de comercio electrónico. Por ejemplo, si tiene una tienda en línea, probablemente esté interesado en saber cómo se sienten sus clientes acerca de sus compras recientes. Tal vez le gustaría poder aceptar sugerencias para futuros productos. Con el uso del campo de área de texto, puede recuperar fácilmente esa información y usarla para su ventaja.
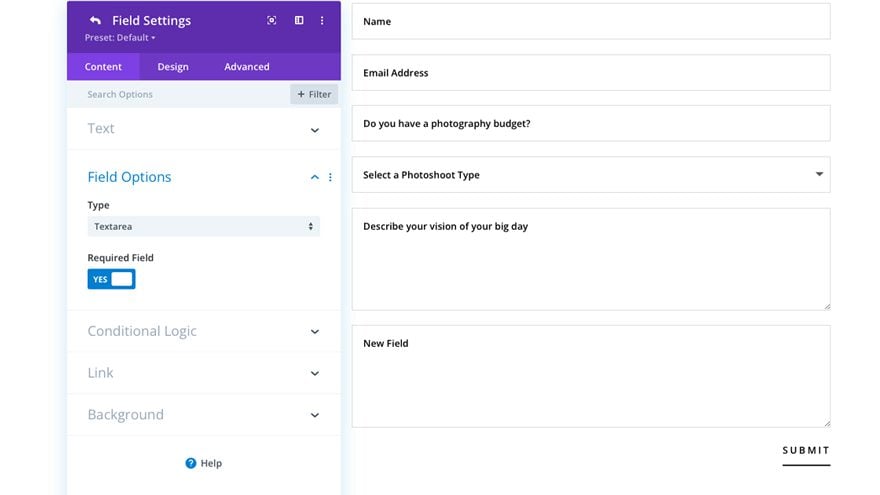
Habilitación del campo de área de texto
Veamos cómo puede habilitar el campo de área de texto en el módulo de formulario de contacto de Divi.
- Asigne un nombre a su campo y asígnele una ID de campo.
- Seleccione "Área de texto" como su tipo de campo.
- Elija si desea habilitar o deshabilitar el "Campo obligatorio".
- Elija si habilitar o no la lógica condicional.
- Si lo desea, elija un enlace para su campo.
- Si lo desea, elija un color de fondo, un degradado o una imagen para su campo de correo electrónico.

4. El campo de casillas de verificación
Las casillas de verificación son una excelente manera de mostrar opciones en su formulario. Por ejemplo, supongamos que está creando un sitio web para su negocio en el que planea ofrecer varios servicios diferentes a sus clientes. Puede utilizar un campo de casillas de verificación para preguntar a sus clientes cuál de sus ofertas de servicio les interesa. Además, el campo de casillas de verificación es útil cuando desea hacer una pregunta de seguimiento que solo se mostrará cuando un usuario seleccione una opción específica en su campo de casilla de verificación (lógica condicional). Si desea obtener más información sobre la lógica condicional y cómo funciona, vea nuestra publicación sobre Cómo crear un formulario de contacto Divi versátil con lógica condicional.

Las casillas de verificación se pueden usar en los formularios de su sitio cuando desee recopilar información de sus clientes sobre un producto o servicio específico que pueda tener en desarrollo. También puede usar casillas de verificación en formularios de encuestas de control de calidad. Por ejemplo, puede pedirles a sus usuarios que le digan qué tan satisfechos están con un producto o servicio que le compraron.
Finalmente, otro ejemplo de buen uso de las casillas de verificación en su formulario de contacto Divi es usarlos para recopilar información en un cuestionario. Supongamos que tiene un sitio web que presenta recetas. Si desea saber más sobre los gustos y disgustos de una persona en relación con la comida, las casillas de verificación serían una excelente manera de hacer esas preguntas.
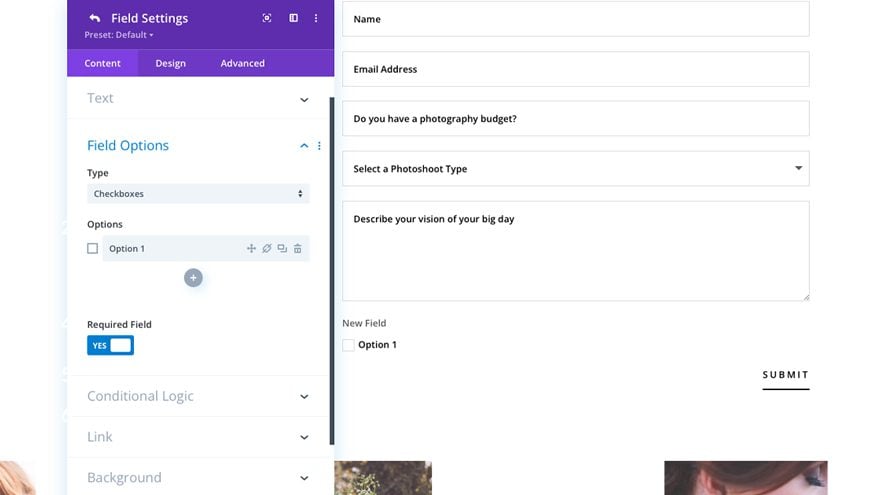
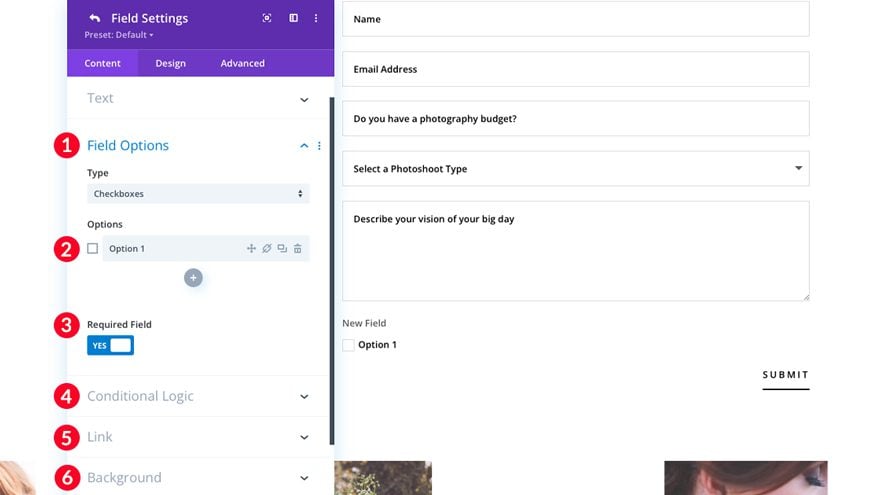
Cómo configurar el campo de casillas de verificación
Configuremos el campo de casillas de verificación en el módulo de formulario de contacto de Divi.
- En el cuadro de opciones de campo, elija "casillas de verificación".
- En opciones, escriba su primera opción. Para agregar más opciones, haga clic en el signo "+" debajo de su primera opción.
- Elija si desea que este campo sea obligatorio o no.
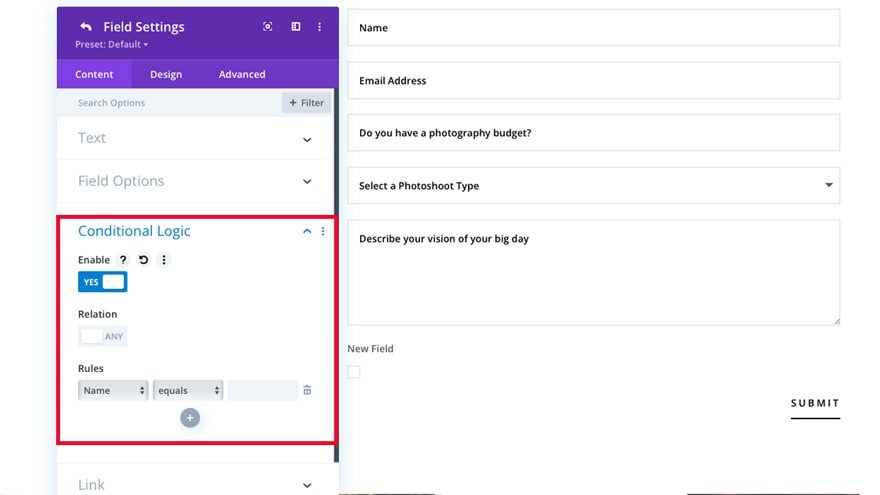
- Agregue cualquier lógica condicional a su campo. Haga clic en "habilitar", luego cambie "relación" para asignar esta opción de casilla de verificación a un campo relacionado. Esto es útil si desea mostrar una pregunta de seguimiento o un campo que SOLO esté relacionado con esta opción en el campo de su casilla de verificación.

- Agregue un enlace a su campo de casilla de verificación (opcional).
- Agrega un color de fondo, un degradado o una imagen a tu casilla de verificación (opcional).

5. El campo de botones de radio
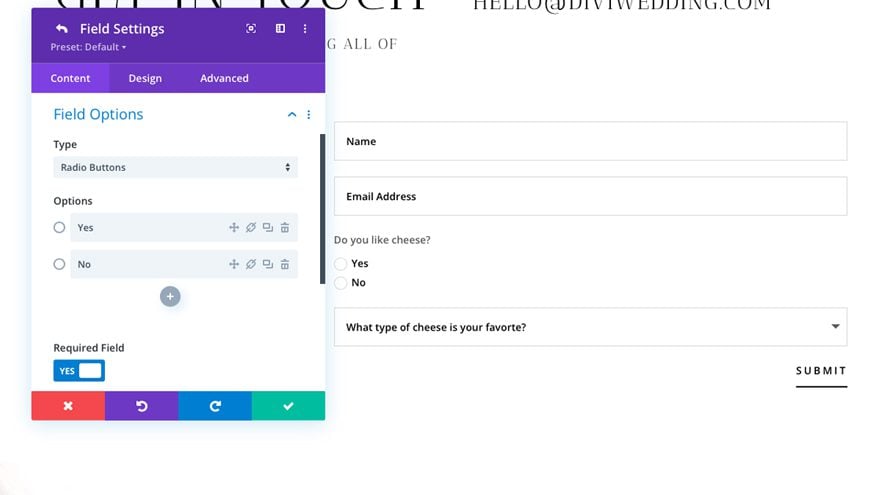
El campo de botones de radio en el módulo de formulario de contacto de Divi se usa más ampliamente para dar a los usuarios una opción entre las opciones de su formulario. Dado que solo se puede seleccionar un botón, es una gran opción cuando se hacen preguntas de sí o no. Por ejemplo, puede usar botones de radio para preguntarle a su usuario si le gusta algo específico. En este ejemplo, se plantea la pregunta “¿Te gusta el queso?”. Su usuario hace clic en el botón de radio sí o no para registrar su respuesta.

Los botones de radio son bastante beneficiosos en la creación de formularios porque el usuario puede ver todas las respuestas a la pregunta sin tener que hacer clic en un menú desplegable. Los botones de radio requieren menos clics para completarse, lo que hace que el campo de botón de radio sea una excelente opción para enviar formularios de forma rápida y sencilla. También debe considerar el uso de botones de radio si desea que se enfaticen las respuestas de su campo.
Las opciones de radio se usan mejor si hay menos de 5 respuestas en su campo. El uso de botones de radio para más de cinco respuestas probablemente debería utilizar un campo desplegable de selección, que trataremos en la siguiente sección.
Supongamos que tiene un sitio de membresía con tres niveles y desea que sus usuarios distingan fácilmente entre los tres. Usaría botones de radio para diferenciar entre los planes, mostrando todas las opciones al usuario para que pueda tomar una decisión basada en todas las opciones disponibles a primera vista.
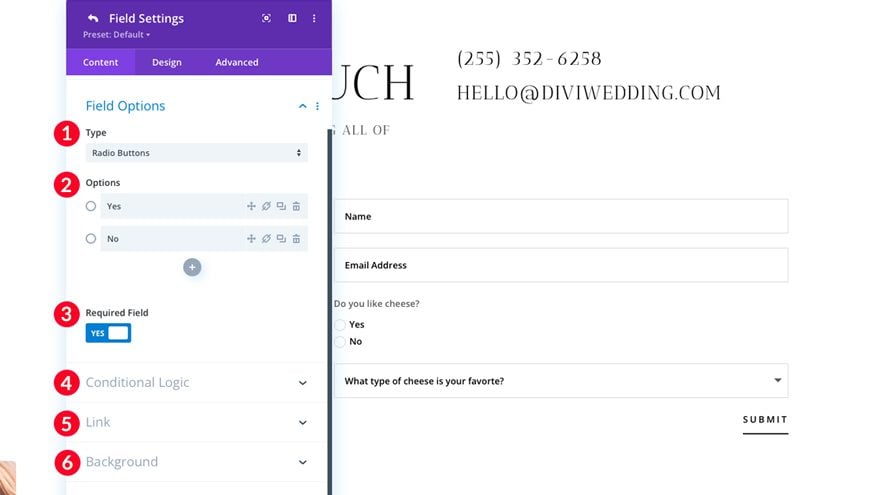
Cómo configurar el campo del botón de radio
Configuremos el campo del botón de radio en el módulo de formulario de contacto de Divi.
- Seleccione el campo Botones de radio.
- En opciones, agregue tantas opciones de campo de botón de radio como desee.
- Elija si requiere o no el campo.
- Agregue cualquier lógica condicional al campo.
- Elija un enlace opcional para su campo.
- Agregue un color de fondo, un degradado o una imagen de fondo a su campo.

6. El campo desplegable Seleccionar
Esto nos lleva a nuestro último campo para discutir: el campo desplegable de selección. El campo desplegable de selección es una buena opción cuando tiene una variedad de opciones (más de 5) para elegir. Por ejemplo, si tiene una empresa en línea que opera en los cincuenta estados, pero desea desglosar a los usuarios por estado, configurando opciones para los 50 estados de manera efectiva para lograr el resultado deseado.

Dicho esto, el uso excesivo de los campos desplegables puede causar errores de validación y estrés si les da a sus usuarios DEMASIADAS opciones. Como regla general, se debe evitar un campo desplegable de selección si hay más de 10 opciones en una lista desplegable. Por ejemplo, si hace negocios en varios países pero no en TODOS, una buena práctica es enumerar solo los países en los que hace negocios.
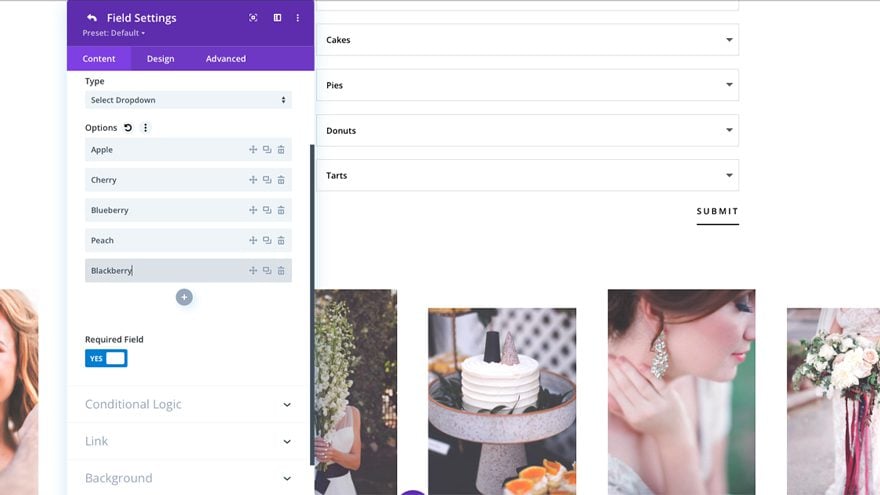
Otro ejemplo de cuándo usar un campo desplegable de selección es cuando se presentarán varios campos. Supongamos que es dueño de una empresa de distribución de panadería. Tiene múltiples productos y opciones dentro de una categoría: pasteles, pasteles, donas y tartas. Quieres que el usuario te diga cuáles de estos productos le interesa llevar en sus tiendas. Configuraría un campo desplegable de selección para cada categoría. A continuación, agregaría opciones a cada campo. Los botones de radio o las casillas de verificación serían engorrosos y ocuparían mucho espacio. Los menús desplegables seleccionados son una opción mucho mejor para presentar esa información al usuario de manera organizada.
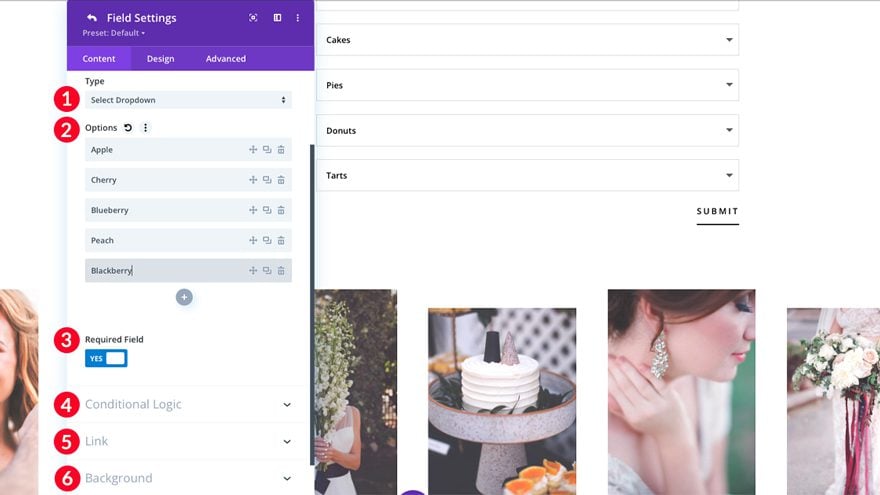
Cómo configurar el campo desplegable Seleccionar
Configuremos el campo desplegable de selección en el módulo de formulario de contacto de Divi.
- Seleccione el campo desplegable Seleccionar.
- En opciones, agregue tantas opciones de campo desplegable como desee.
- Elija si requiere o no el campo.
- Agregue cualquier lógica condicional al campo.
- Elija un enlace opcional para su campo.
- Agregue un color de fondo, un degradado o una imagen de fondo a su campo.

Envolviendo las cosas
El módulo de formulario de contacto de Divi está repleto de excelentes opciones al crear un formulario para su tienda en línea, blog o negocio. Le permite elegir entre muchos campos diferentes (entrada, correo electrónico, área de texto, casillas de verificación, botones de radio o seleccionar campos desplegables) que lo ayudarán a evaluar quién es su cliente, qué quiere y cómo puede ayudarlo.
Comparta sus opiniones con nosotros sobre cómo ha utilizado un formulario de contacto en su sitio web agregando su comentario a continuación.
