6 tendencias de diseño web para agosto de 2022
Publicado: 2022-08-25Por lo general, las personas piensan en las tendencias de diseño web como elementos visuales, pero las tendencias también pueden incluir muchas funciones. Las mejores tendencias probablemente tengan un poco de ambos.
Aquí hay seis grandes tendencias para considerar este mes:
1. Páginas de productos personalizadas

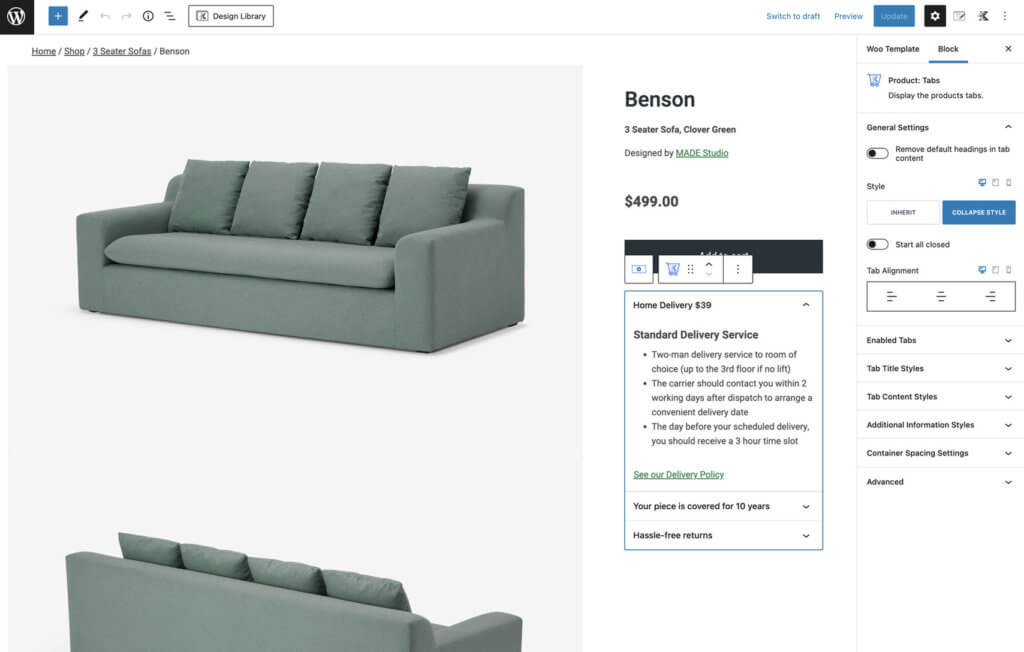
Esta es una tendencia de diseño funcional que también se ve muy bien: más diseñadores se están ramificando desde las páginas de productos tradicionales de WooCommerce que aparentemente están en todas partes para obtener opciones más personalizadas. Este ejemplo nos llega de Kadence WP.
Una página de producto más personalizada le permite usar todas las potentes funciones de WooCommerce con un diseño que se ve y se siente como usted. La nueva versión de Kadence Shop Kit 2.0 brinda la oportunidad de personalizar los diseños de página de productos de cualquier manera que pueda imaginar.
Puede crear un diseño de tendencia utilizando las herramientas de Kadence que ya conoce con un generador de arrastrar y soltar.
2. Pago sin distracciones

La simplificación de las páginas de pago está respaldada por investigaciones que muestran que el 17 % de los clientes potenciales abandonan los carritos en el momento del pago debido a que el proceso de pago es demasiado largo y complicado . (Lea más sobre los motivos del abandono del carrito de WooCommerce y cómo solucionarlos).
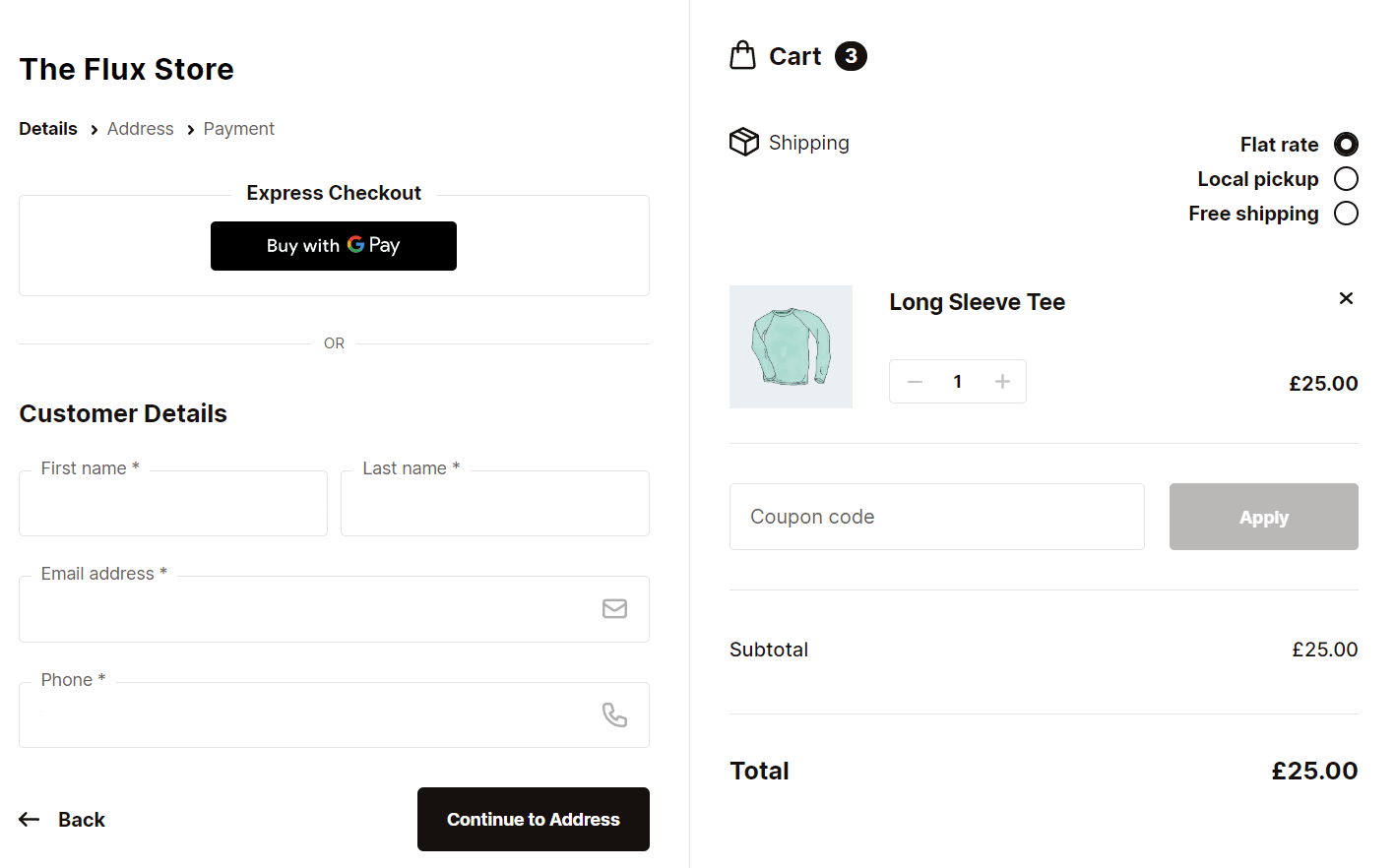
Para ayudar a crear una experiencia de pago sin distracciones, considere cómo puede simplificar la experiencia de pago creando un proceso de pago de varias páginas paso a paso. Flux Checkout para WooCommerce hace mucho de este trabajo por usted con un diseño que es fácil de entender para los clientes y súper rápido, ayudándolos a pagar con facilidad.
Aún mejor, Flux Checkout acaba de lanzar un nuevo tema llamado Modern. El nuevo tema Moderno es simple y limpio, con un ambiente elegante. Modern es de varios pasos, rápido como un rayo y está diseñado para evitar carros abandonados.
3. Mejores portales de carrera

Todos sabemos que los trabajos y la contratación son un gran problema en este momento. Por lo tanto, era solo cuestión de tiempo antes de que las empresas comenzaran a hacer un mejor trabajo con el diseño y la funcionalidad de los portales de empleo.
Estos sitios se han enumerado tradicionalmente con muchas palabras y no muchas imágenes o funcionalidades. Explore la lista y aplique. Eso fue todo.
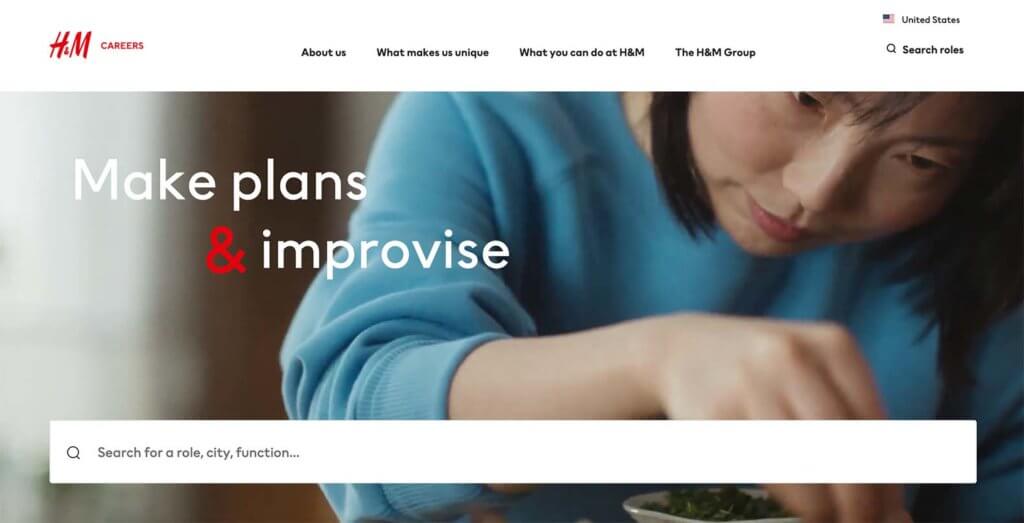
Esta nueva generación de sitios de empleo es más atractiva con videos y excelente contenido, como en el ejemplo anterior de H&M. Incluyen imágenes e información que te hacen querer trabajar para una empresa. Las funciones adicionales, como la búsqueda o las aplicaciones sencillas, son la guinda del pastel.
4. Hermosas páginas de compras

Las tiendas en línea se ven cada vez mejor. Esto se aplica tanto a las imágenes como a la funcionalidad. Es más probable que compre algo en una tienda en línea si se ve bien y es fácil de usar. Puedes ver esto en acción en Atelier Camille.

Más escaparates en línea se están moviendo hacia imágenes más grandes con más detalles y elementos ambientales para que pueda imaginarse a sí mismo en lo que se vende, desde ropa hasta aparatos y muebles.
5. Ludificación ligera

Hubo un tiempo en que la gamificación intensa era el principal impulsor de la creación de interacciones en línea. Si bien la gamificación (crear experiencias similares a juegos para crear un compromiso sostenido) no ha desaparecido, está mucho menos involucrada con una sensación más ligera.
La gamificación ligera incluye diseños de sitios web e interacciones que solo tardan unos minutos en completarse en lugar de una duración más larga. Los usuarios obtienen la satisfacción inmediata de completar un desafío o interacción con una recompensa al final.
La funcionalidad, como en el ejemplo de J-Crew, a menudo se combina con imágenes más ligeras, incluso caricaturescas, para crear una experiencia más infantil que puede sacar a los usuarios del "mundo real" por un minuto para participar en línea.
6. Vídeo más accesible

Olvídese de todo ese video de reproducción automática. El vídeo más accesible está de moda.
¿Qué significa eso?
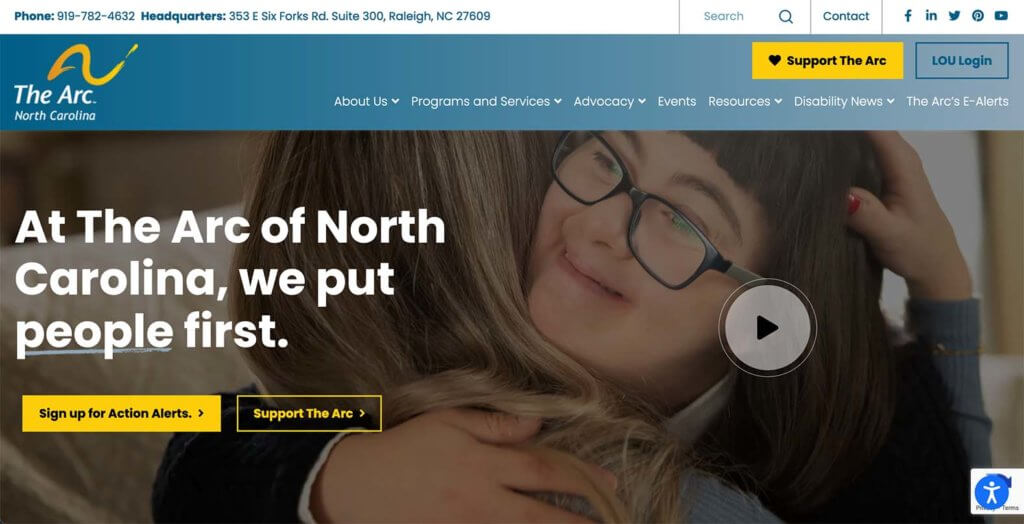
Video que comienza detenido y tiene un botón de reproducción que controla el usuario. La reproducción de video accesible es solo un elemento del contenido de video más accesible en línea. Los otros elementos incluyen el uso de subtítulos de video (vital para usuarios con lectores de pantalla), el uso de transcripciones de video y la creación de descripciones de audio y etiquetas alternativas para contenido de audio. Solo echa un vistazo a este ejemplo de The Arc North Carolina.
El uso de cualquiera de estos elementos en el diseño puede ayudar a que su contenido sea más accesible para más personas. Es más que una tendencia, se está convirtiendo en una necesidad.
Poniendolo todo junto
Las tendencias de diseño web de WordPress son un elemento divertido, pero no sientas que tienes que probar cada nueva tendencia que aparece. Elija los que sean adecuados para su sitio web y marca para que se sienta fresco y moderno.
Carrie Cousins tiene más de 15 años de experiencia en medios, diseño y marketing de contenidos. Trabaja en marketing digital y también es escritora y diseñadora independiente, y se especializa en crear experiencias increíbles en línea para pequeñas empresas. Su trabajo ha aparecido en publicaciones como Design Shack, Webdesigner Depot, The Next Web y Fast Company. Es una ávida corredora, lo que viene muy bien con los pastores australianos en casa.
