7 consejos profesionales de diseño web para un sitio web comercial que llame la atención
Publicado: 2019-09-17

Los visitantes tardan solo 0,05 segundos en formarse una opinión sobre su sitio web. Y por alucinante que pueda parecer, la verdad es que el 75% de ellos formará opiniones sólidas sobre su empresa en función del diseño del sitio web. De hecho, el 94% de las primeras impresiones están relacionadas con el diseño.
Si hay una historia que tejen estas estadísticas, es esta: los matices del diseño web son lo que separa un sitio web funcional de una obra de arte. No solo actúan como ganchos de atención, sino que también sirven como táctica de retención.
Si su objetivo es construir (o reconstruir) el sitio web de su empresa, estos son algunos de los mejores consejos de diseño web que le permitirán crear un sitio web que llame la atención, uno que genere la mayor cantidad de conversiones.
1. Arquitectura Web y Navegación
Preste atención a la arquitectura de diseño y la jerarquía visual que aprovechará su sitio web. Ahora encuentre un punto óptimo entre la inclusión de todos los elementos primarios y el aspecto de navegación de las páginas web.
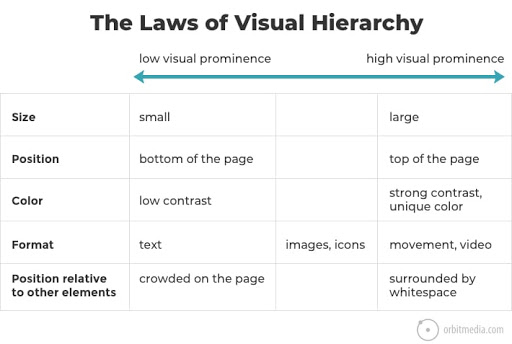
Para dirigir la atención de los visitantes a los elementos que desea priorizar, siga las leyes de la jerarquía visual:

Fuente de imagen
Ahora responda esta pregunta, ¿cómo llegará un visitante determinado del punto A al punto B en un sitio web? En última instancia, esto afectará a todas las métricas clave, como conversiones, ventas y tasas de rebote. Algunas prácticas prácticas de navegación incluyen:
- Hacer que cada elemento de hipertexto destaque.
- Optimización de la barra de navegación.
- Manteniendo las barras laterales separadas.
- Tener un diseño de pie de página complementario. Conectando la navegación con las prioridades comerciales.
- Contar con una web responsiva y versiones web móviles.
2. Agregar los elementos ideales de UX/UI
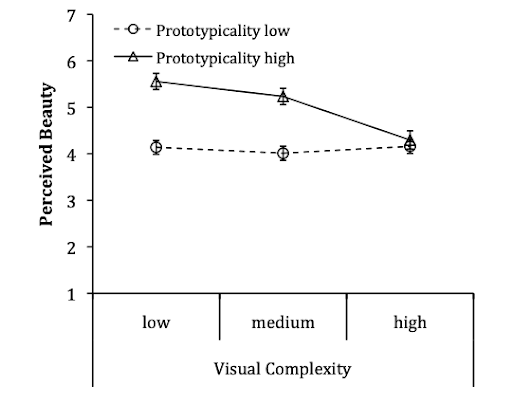
Muestre una cosa a la vez. Esto resume perfectamente los resultados finales ideales de lo que debería predicar la sincronicidad de los elementos de UX/UI. Y esto es exactamente lo que la inferencia de Google fue en un estudio líder.

Fuente de imagen
En palabras sencillas, la belleza percibida de un diseño complejo típicamente visual disminuye con el aumento de la complejidad del diseño. Por lo tanto, los elementos de UI/UX simples y elegantes son clave para sitios web atractivos.
Los elementos primarios de UI/UX para diseños web atractivos incluyen:
- Controles deslizantes: las opciones aquí incluyen el uso de la navegación en miniatura para los controles deslizantes, la visualización de fotos en una ventana emergente de Lightbox y el uso de carruseles.
- Infografía: representa cualquier métrica en forma de infografía. Manténgalos simples y enfocados en el público objetivo.
- Imágenes : utilizando imágenes más orientadas a las personas, pero evitando fotografías de archivo de rostros.
- Colores: además de elegir un esquema de color elegante que ayude a su marca, también considere cómo los diferentes colores afectan las emociones. Considere su grupo demográfico final, su edad y su género antes de profundizar en las opciones.
3. Integración de soporte en tiempo real para una mejor participación
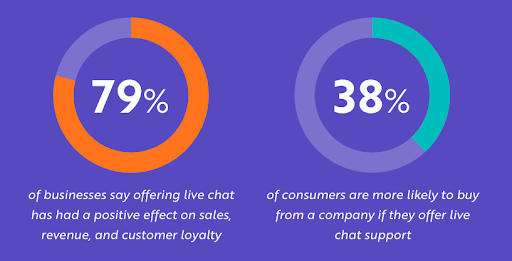
La inclusión de disposiciones para el soporte en tiempo real en los sitios web ha cobrado importancia últimamente. ¿Por qué? Simplemente porque las expectativas de los clientes son cada vez más altas. Y las empresas están de acuerdo con los beneficios.

Fuente de imagen
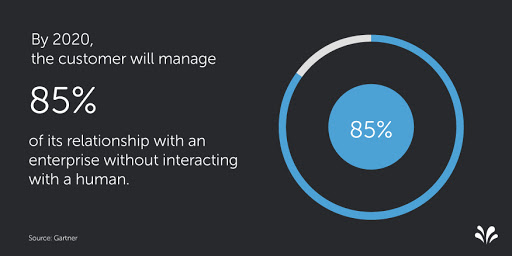
De hecho, el chat en vivo y los chatbots son tan populares hoy en día que esto es lo que predice Gartner:

Fuente de imagen
La incesante innovación en el espacio por parte de actores del mercado como Acquire está allanando aún más el camino para esta revolución. Por ejemplo, la herramienta Live Chat está impulsada por una inteligencia artificial inteligente en el backend que puede reconocer palabras clave específicas y sugerir automáticamente respuestas enlatadas. Los equipos pueden incluso enviar mensajes altamente contextuales a los clientes en función de condiciones predefinidas y distribuir chats automáticamente entre los miembros del equipo.
4. Invertir en elementos de SEO en la página
Crear una presencia web duradera se traduce en la producción de un sitio web que se pueda encontrar. Esto significa tener una estrategia de SEO dedicada que examine constantemente las búsquedas de los usuarios finales para identificar las que son más relevantes para ellos. Solo entonces se puede armar una estrategia de SEO efectiva.

Estos son los atributos de una página web perfectamente optimizada para el SEO en la página:
- Tenga su palabra clave principal en la etiqueta del título. De hecho, cuanto más cerca esté del principio de la etiqueta, más relevancia tendrá.
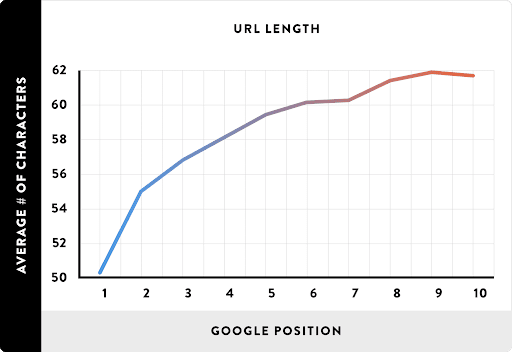
- Cree URL que sean compatibles con SEO. Google da más peso a las primeras 3-5 palabras en una URL, siendo 50 el número ideal de caracteres.

Fuente de imagen
- Coloca el título dentro de una etiqueta H1. Esto transmite el contenido de la página web a los motores de búsqueda.
- Use la cantidad correcta de contenido multimedia en las páginas, como imágenes, videos y diagramas. Optimice cada uno de ellos para cargar dentro del tiempo de carga ideal.
- Incluya la palabra clave de destino dentro de las primeras 100 palabras y junto con al menos una etiqueta H2.
- Tenga un diseño web receptivo que cargue igualmente sin problemas en todos los dispositivos. Esto también nos lleva a nuestro siguiente punto.
5. Optimizar el sitio web para dispositivos móviles
La friolera de 80% de todos los usuarios de Internet poseen un teléfono inteligente en la actualidad. ¿Y lo que es más? Es poco probable que hasta el 61% de estos usuarios regresen a un sitio web móvil al que tuvieron problemas para acceder en primer lugar.
Todo esto y más hace que sea crucial para usted tener un sitio web móvil impecable que brinde una experiencia perfecta para sus visitantes. Algunas prácticas de diseño en este sentido incluyen:
- Incluir apilamiento de contenido relevante y puntos de interrupción que tengan sentido.
- Ocultar el menú de navegación debajo de un ícono de hamburguesa en la parte superior de la página de inicio.
- Optimización de la página web de acuerdo con las disposiciones de AMP (Accelerated Mobile Pages).
- Reducir los tamaños de fuente grandes para que sean relevantes para los dispositivos móviles.
- Haciendo los botones lo suficientemente grandes para ser visibles y lo suficientemente pequeños para no ser abrumadores.
- Aprovechando estratégicamente los espacios en blanco para diseños más limpios.
- Optimización de las imágenes al tamaño correcto sin pérdida sustancial de calidad o aumento en el tiempo de carga.
6. Ejecución de pruebas inteligentes A/B
Puede considerar que su intuición es su brazo fuerte cuando en realidad podría estar obteniendo lo mejor de usted. Con tantas opciones de diseño, puede ser difícil adivinar el camino ideal.
El mejor curso de acción en tales situaciones es realizar pruebas A/B en las páginas web para comprender qué hace que su sitio web se destaque. Bajo esto, diferentes versiones de la misma página web se muestran aleatoriamente a diferentes espectadores.

Fuente de imagen
Luego, sus patrones de participación se asignan para desglosar la versión de la página web con el mejor rendimiento. Los elementos que se pueden probar incluyen:
- Llamadas a la acción.
- Imágenes.
- Títulos de páginas web.
- fuentes.
7. Revisión de las actividades del usuario en tiempo real con Hotjar
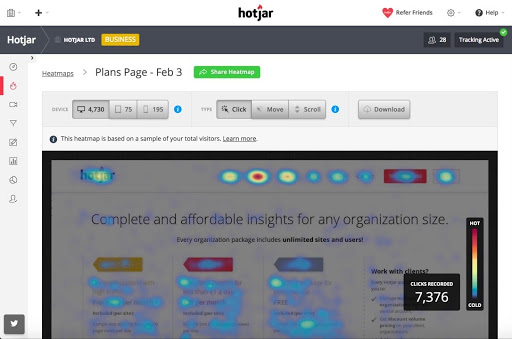
Hotjar es otra excelente plataforma de participación de usuarios que le permite visualizar cómo interactúan los usuarios con su sitio web. Lo hace a través de herramientas y canales como:
- Mapas de calor de clics y acciones de los usuarios.
- Grabaciones de sesiones de usuario.
- Recopilación de comentarios de los usuarios a través de encuestas y sondeos.
- Informes de embudo de conversión.
- Análisis de formularios de usuario.

Fuente de imagen
De esta manera, puede generar una comprensión sólida y respaldada por datos de los usuarios que interactúan con su sitio web. Básicamente, esto lo ayudará a identificar los elementos que funcionan a su favor y eliminar los que causan cuellos de botella en el embudo de conversión.
Conclusión
Alcanzar un diseño web ideal es de hecho un tema complejo, que tiene un impacto significativo en el éxito de su sitio web. Estos consejos lo ayudarán a lograr un diseño que satisfaga las necesidades de sus clientes y, al mismo tiempo, aumente sus conversiones.
 This content has been Digiproved © 2019 Tribulant Software
This content has been Digiproved © 2019 Tribulant Software 