9 increíbles tutoriales sobre el Generador de gradientes de Divi
Publicado: 2023-11-01Los degradados son una excelente manera de agregar interés visual y color al diseño de su sitio web. Con el generador de degradados, puedes agregar fácilmente degradados llamativos a tus diseños directamente en Divi. Además, puede personalizar su degradado con múltiples paradas, diferentes tipos y direcciones de degradado, opciones de repetición y más, lo que permite infinitas posibilidades de diseño.
En esta publicación, destacaremos 9 excelentes tutoriales sobre el generador de gradientes de Divi que puede explorar para aprender más sobre el generador de gradientes y comenzar a crear sus propios diseños de gradientes únicos.
- 1 ¿Qué es el Generador de gradientes de Divi y cuándo usarlo?
- 1.1 Personalización del degradado
- 2 9 increíbles tutoriales sobre el Generador de gradientes de Divi
- 2.1 1. Combinación del generador de degradado de fondo, máscaras y patrones de Divi
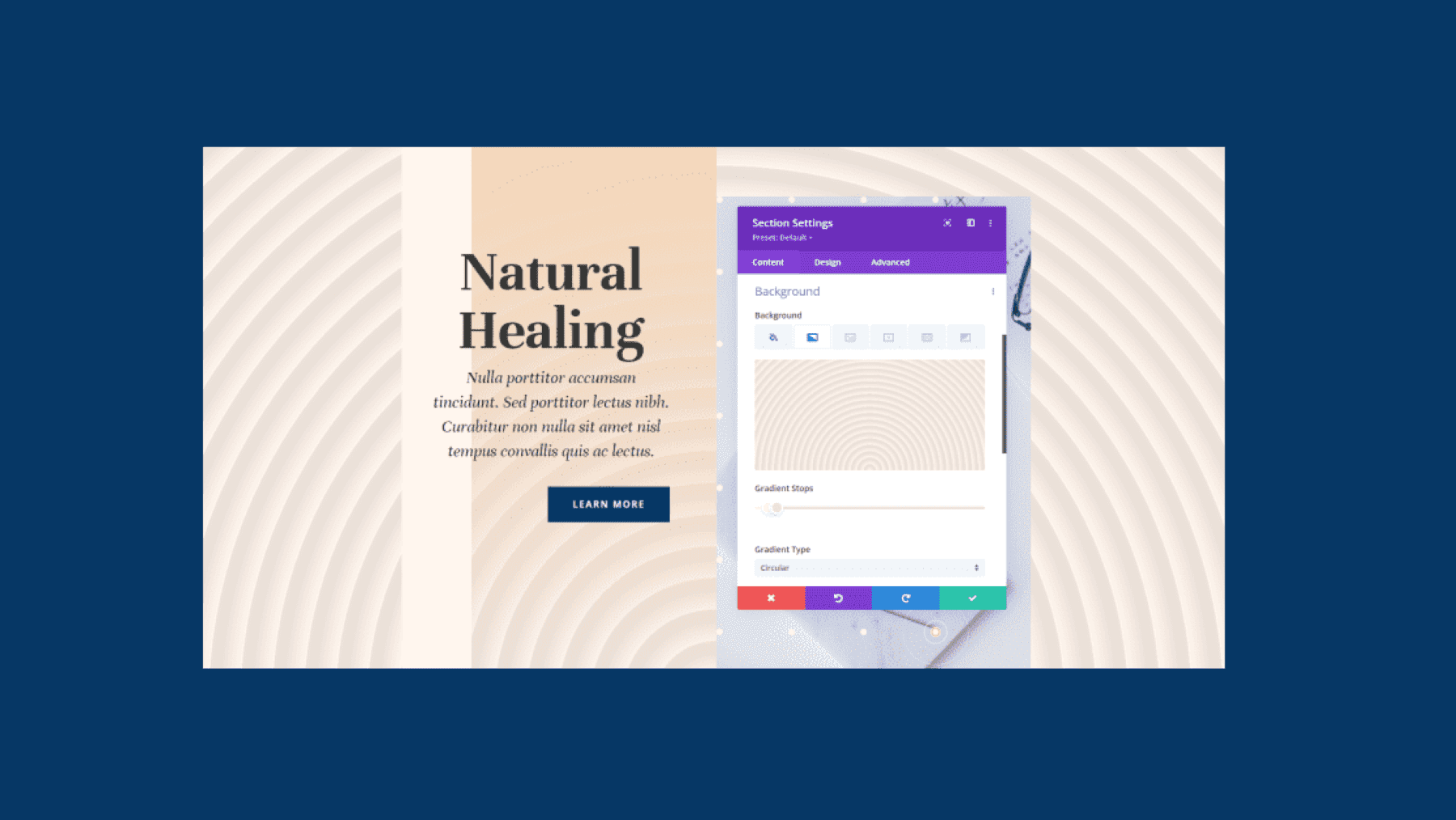
- 2.2 2. Uso del Generador de gradientes Divi para diseñar formas de fondo circulares únicas
- 2.3 3. Uso del Generador de degradados Divi para combinar varios colores de degradado
- 2.4 4. Comparación de los tipos de degradado en el Generador de degradado de Divi
- 2.5 5. Uso de la opción de repetición de degradado de Divi para crear patrones de fondo personalizados
- 2.6 6. 18 degradados en colores pastel GRATIS creados con el Generador de degradados de Divi
- 2.7 7. Diseñar un fondo con dos capas de degradados, máscaras y patrones en Divi
- 2.8 8. Dar forma a tus imágenes con el Generador de gradientes de Divi
- 2.9 9. Crear un fondo de imagen de paralaje con una superposición de degradado combinado
- 3 pensamientos finales
¿Qué es el Generador de gradientes de Divi y cuándo usarlo?
Con el generador de degradados de Divi, puedes crear diseños de degradados llamativos para tu sitio web. El generador de degradado está disponible en la configuración de fondo para cada sección, fila o módulo de Divi Builder. ¡Esto significa que puedes agregar efectos de degradado a casi cualquier cosa! Los degradados se pueden utilizar como fondos de sección, botones, CTA, encabezados y más. Es una excelente manera de agregar algo de color a su diseño y puede usarse para crear algunos diseños interesantes.

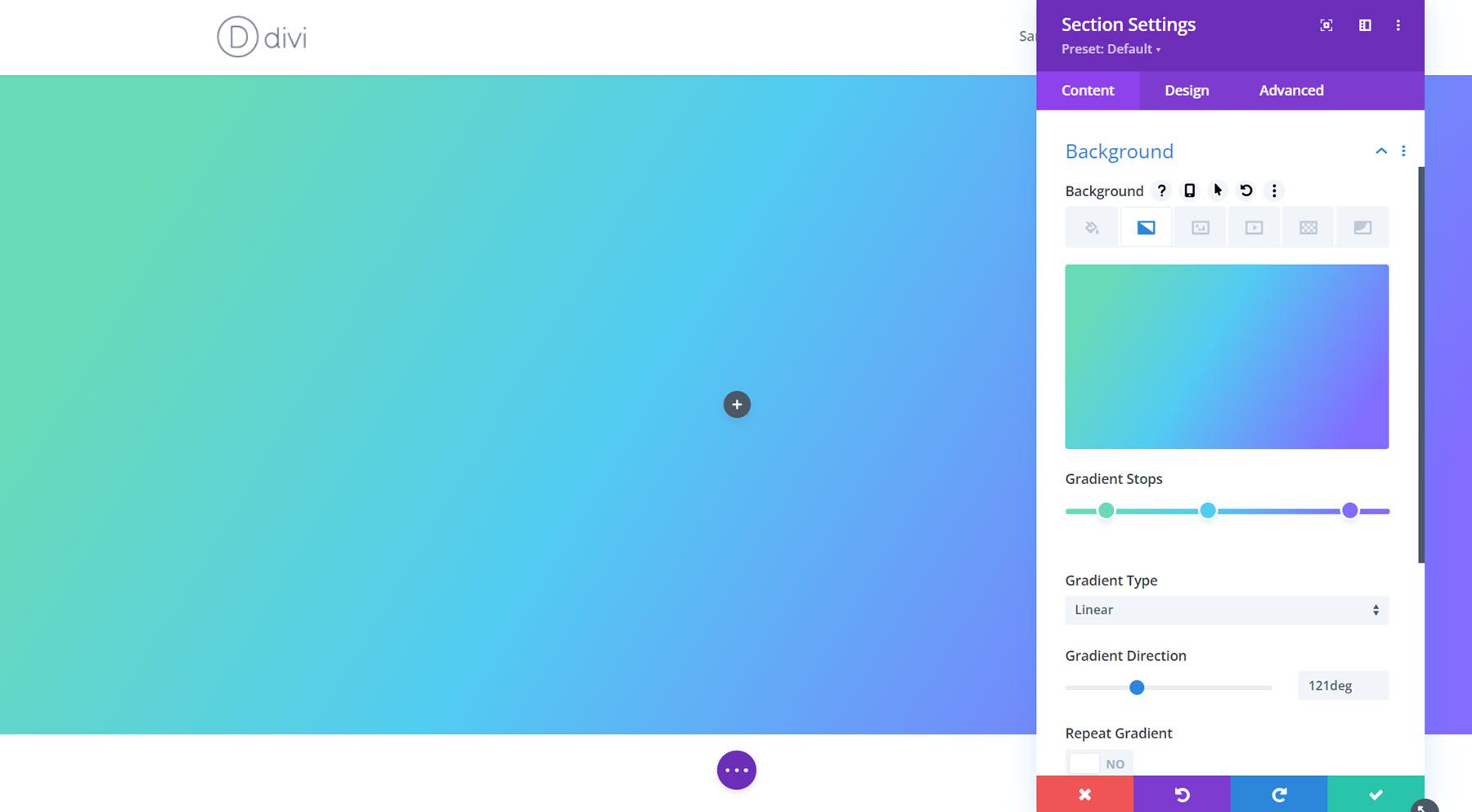
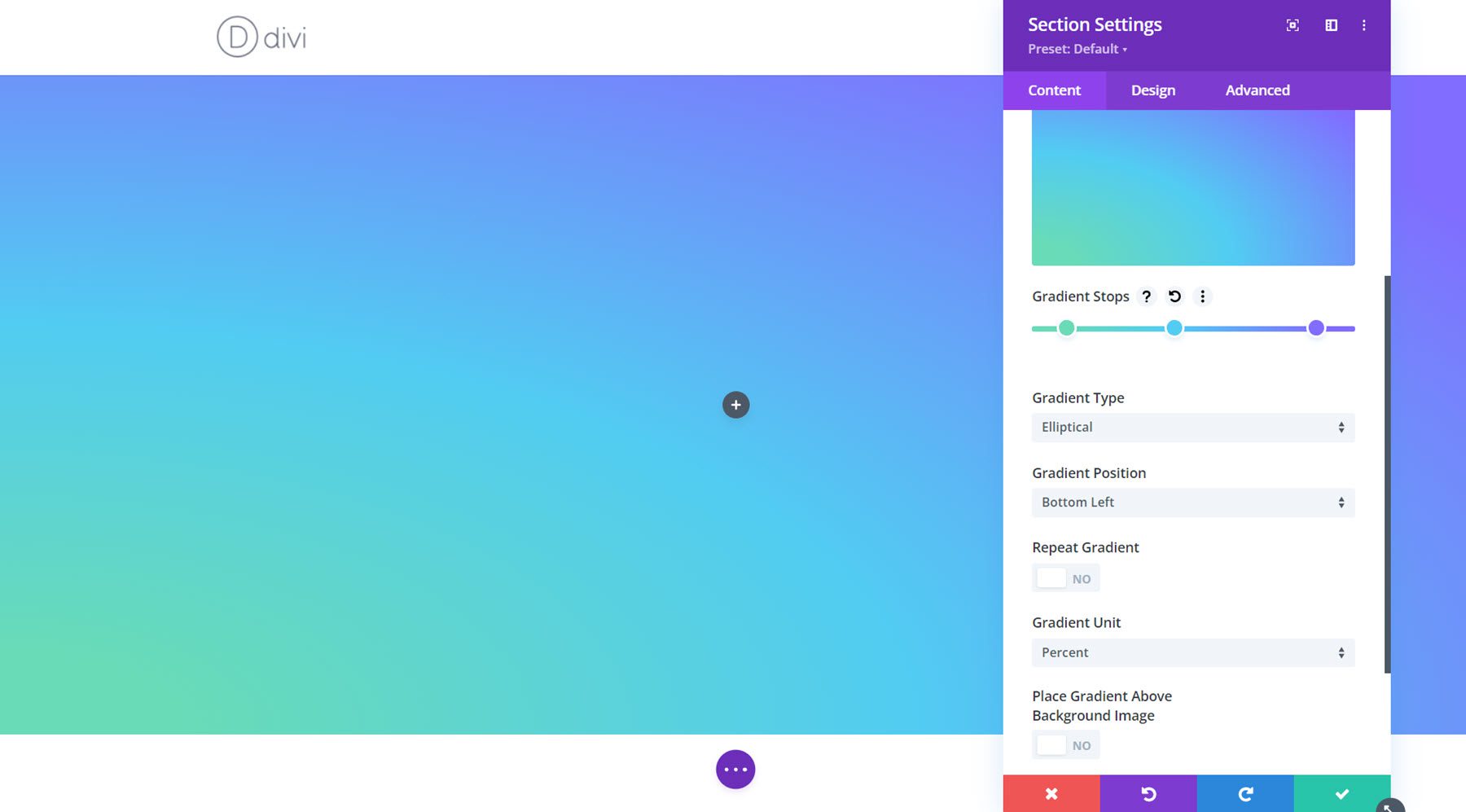
Personalización del degradado
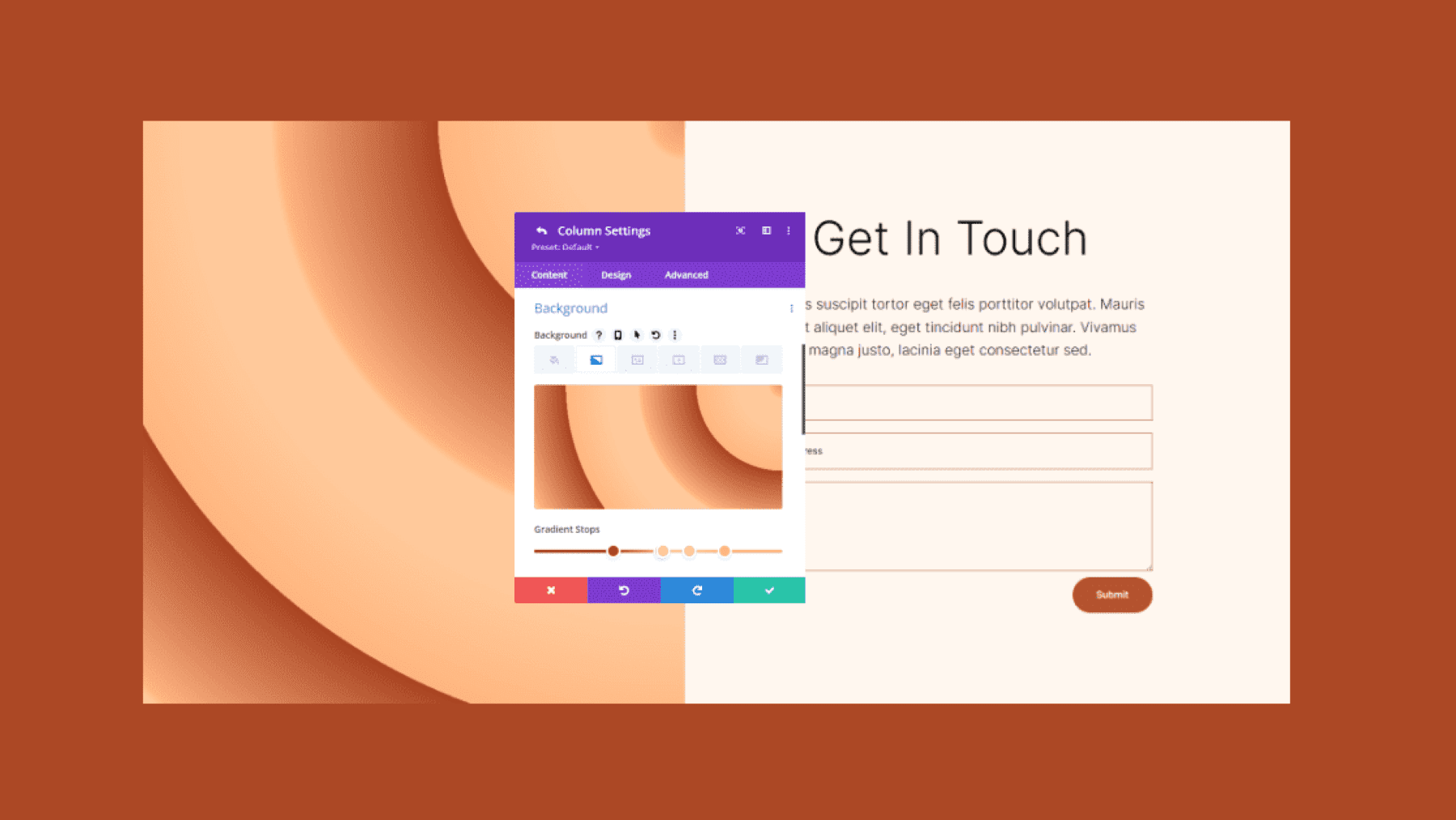
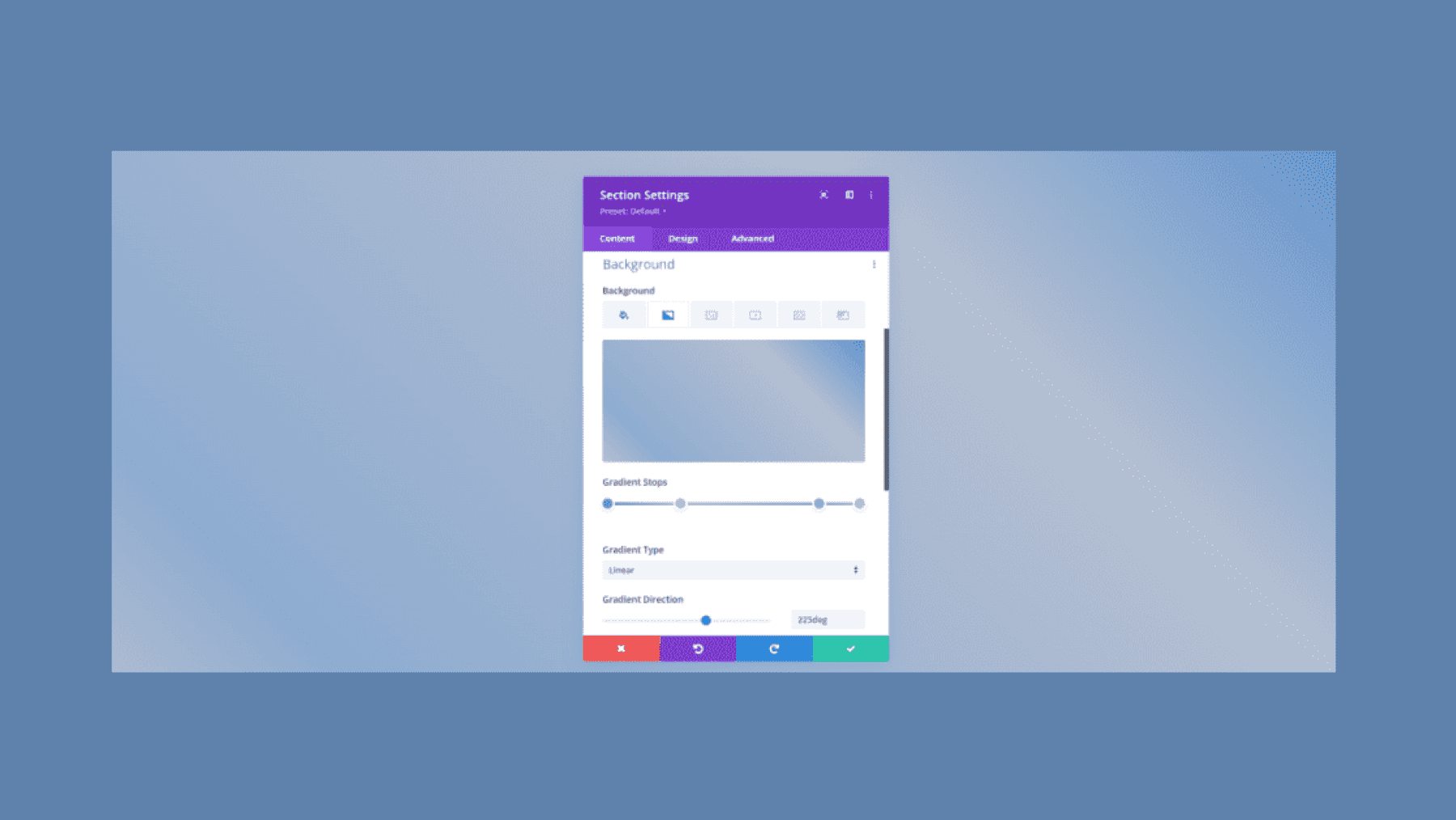
El generador de gradientes de Divi te brinda mucho control sobre el diseño de tu gradiente. Puede agregar varias paradas a su degradado y ajustar la posición de cada parada para combinar varios colores. También puede elegir entre cuatro tipos de degradado diferentes (lineal, circular, elíptico o radial), establecer la dirección o posición del degradado, repetir el degradado y colocar el degradado sobre una imagen de fondo. ¡Con muchas opciones de personalización disponibles, las posibilidades de diseño son infinitas!

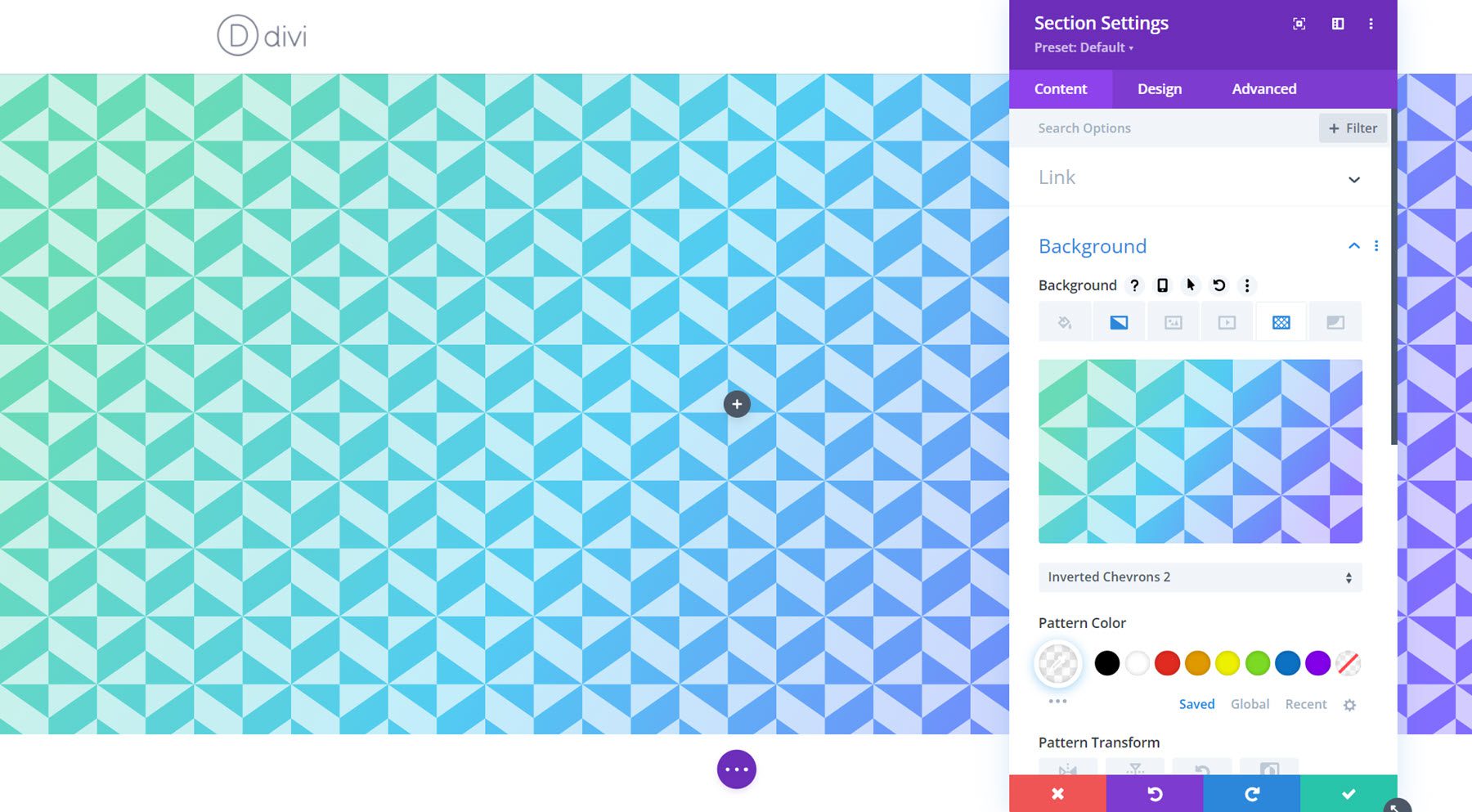
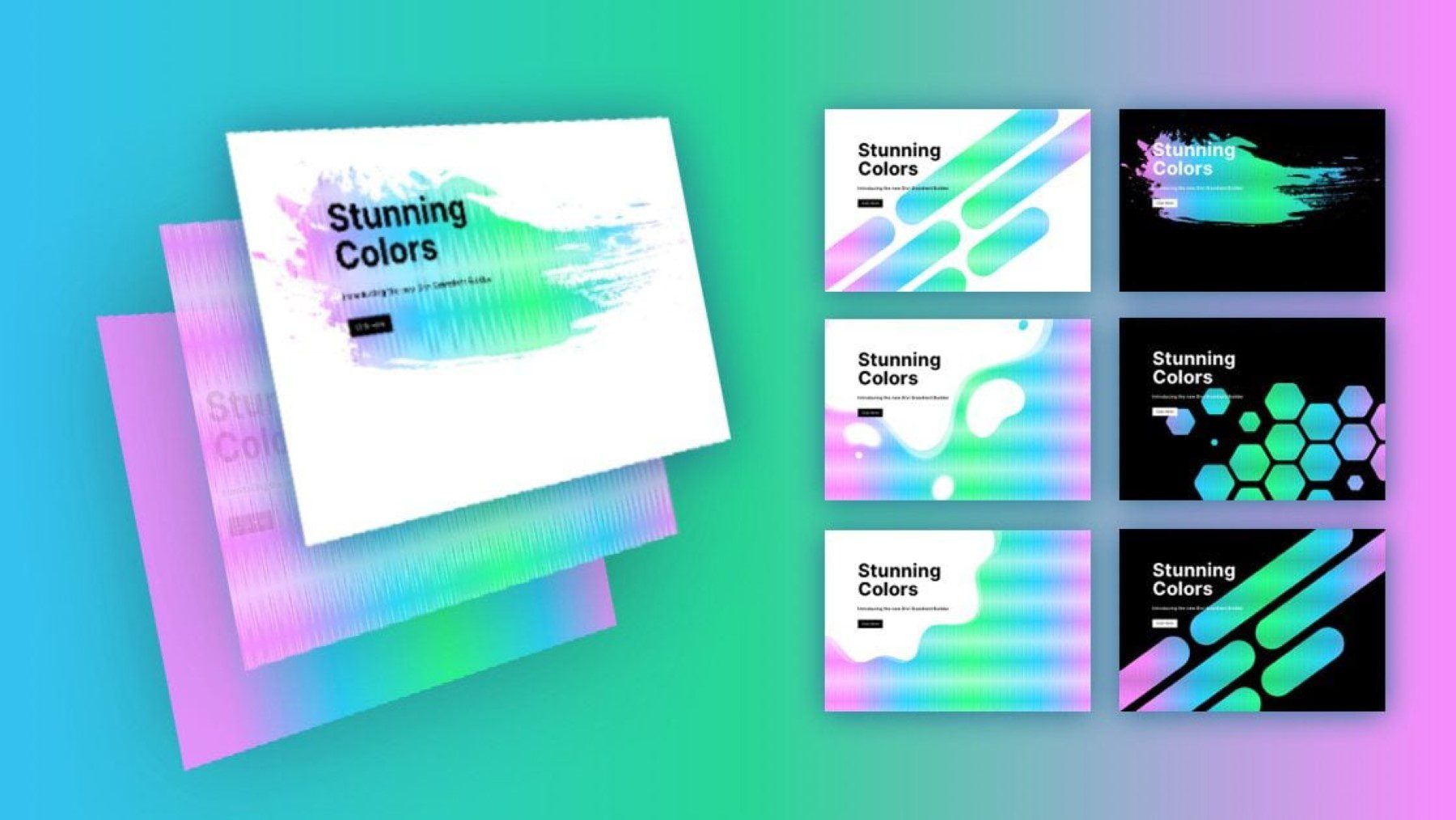
Lo que es aún mejor del generador de degradados de Divi es lo fácil que es combinar el degradado con otras opciones de fondo de Divi. La combinación de tipos de fondo le permite llevar fácilmente sus diseños al siguiente nivel. Puede aplicar el degradado sobre una imagen de fondo para crear un efecto de superposición de degradado. Puedes combinarlo con un patrón de fondo para crear un efecto interesante, como en este ejemplo.

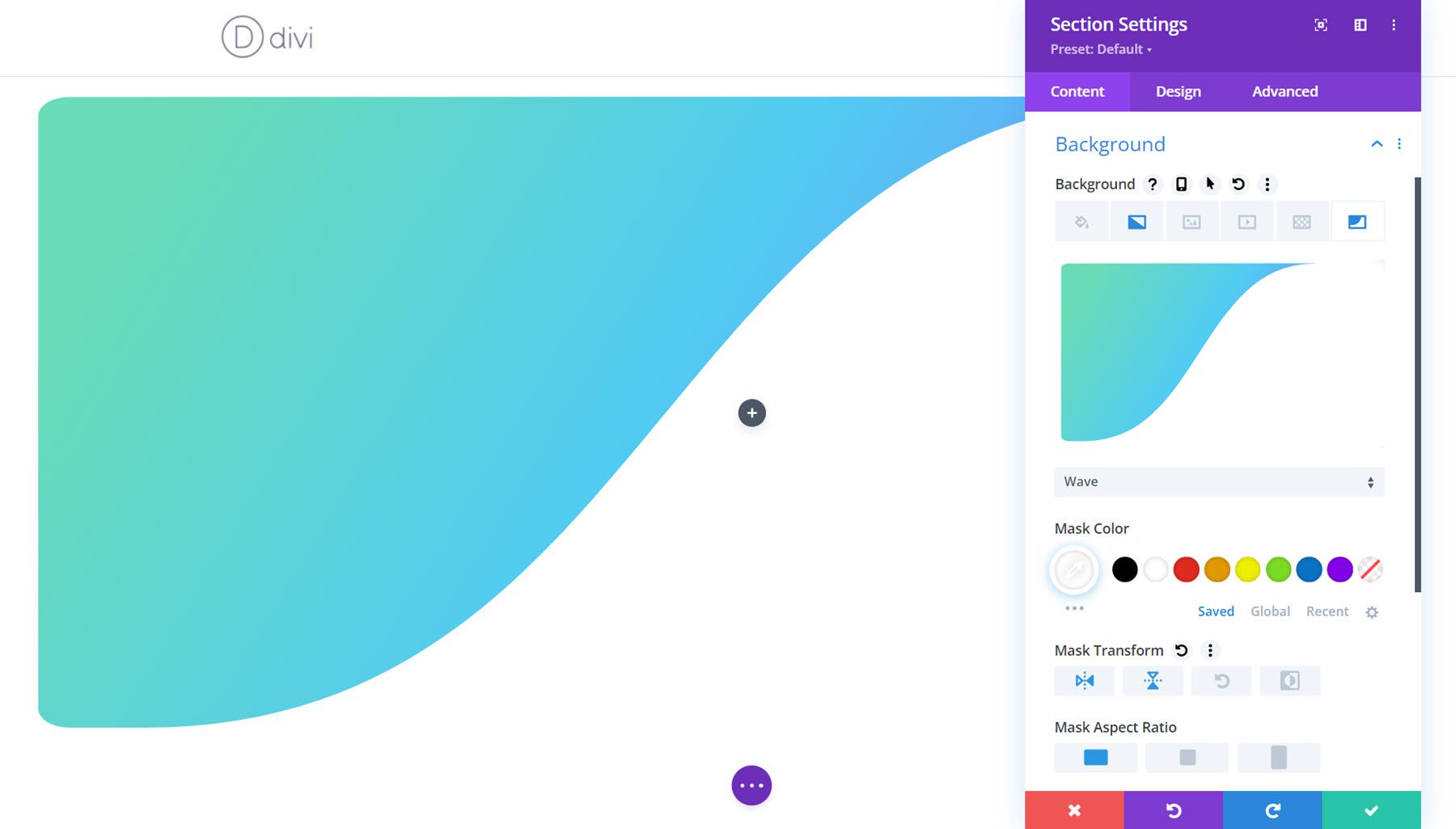
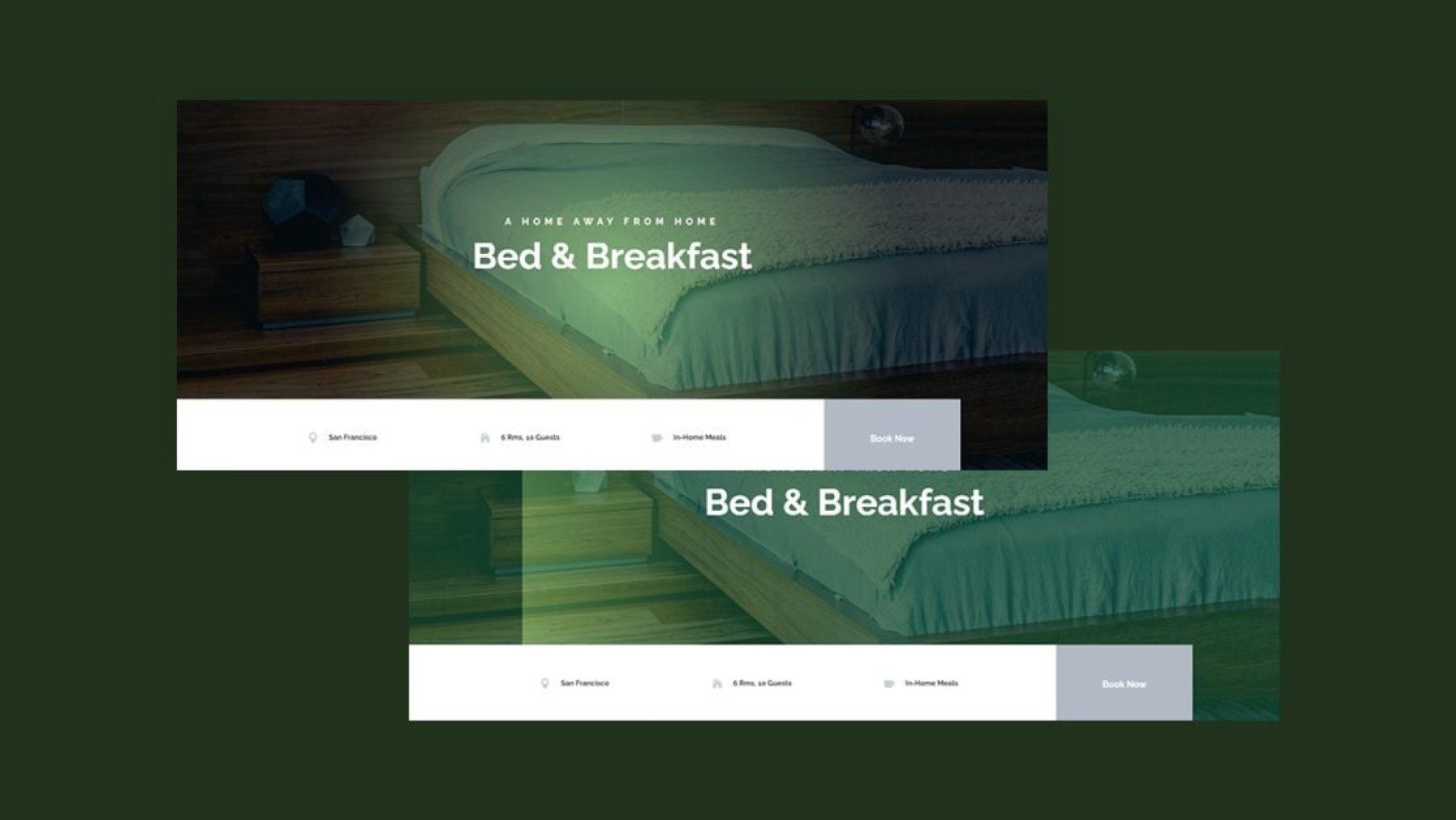
A continuación se muestra un ejemplo de un degradado combinado con una máscara de fondo para crear un fondo de sección único que podría usarse para una sección principal.

El generador de degradados puede aplicar diseños de degradados a todos los tipos diferentes de módulos, secciones y filas, lo que facilita la creación de diseños de degradados cautivadores para su sitio web. Continúe leyendo para descubrir 9 increíbles tutoriales que puede seguir para obtener más información sobre el generador de degradados de Divi y cómo puede combinar las herramientas de diseño de Divi para crear diseños de degradados únicos.
9 increíbles tutoriales sobre el Generador de gradientes de Divi
Ahora que hemos repasado una descripción general rápida del Generador de gradientes de Divi y lo que hace, ¡echemos un vistazo a los 9 tutoriales que debes consultar!
1. Combinando el Generador de degradados de fondo, máscaras y patrones de Divi

La primera publicación demuestra cómo puedes combinar el generador de degradado de fondo de Divi con máscaras y patrones para crear diseños de fondo únicos. La publicación cubre muchas formas diferentes en las que puedes combinar estas configuraciones para crear imágenes llamativas para tu sitio web. Además, puede descargar el diseño del tutorial, lo que facilita comenzar a crear sus propios gráficos de fondo con el generador de degradados, máscaras y patrones.

Ver tutorial
2. Uso del Divi Gradient Builder para diseñar formas de fondo circulares únicas

En esta publicación, puedes aprender a diseñar formas de fondo circulares usando el generador de degradados de Divi. La combinación de diferentes paradas de degradado con el tipo de degradado circular le permite crear elementos de diseño únicos que añaden interés visual a su diseño. Este tutorial lo llevará a través de cada paso que necesita para diseñar una sección de contacto con cuatro efectos de degradado circular diferentes.
Ver tutorial
3. Uso del Divi Gradient Builder para combinar múltiples colores de degradado

Si desea aprender a crear degradados impresionantes que se vean geniales y sigan principios de diseño importantes, esta publicación es para usted. Le explica algunas de las mejores prácticas para combinar múltiples paradas de gradiente y demuestra estos principios a través de tres ejemplos prácticos que puede seguir para recrear el diseño por su cuenta.
Ver tutorial
4. Comparación de los tipos de degradado en el Generador de degradado de Divi

Usando diferentes degradados, puedes crear efectos únicos y agregar interés a tu diseño. El generador de gradientes de Divi tiene cuatro tipos de gradientes diferentes: lineal, circular, elíptico y cónico. Este tutorial cubre tres ejemplos para cada tipo de degradado, brindándole una excelente descripción general de todas las posibilidades de diseño que puede explorar con el generador de degradado. Ya sea que esté buscando una descripción general completa de los diferentes tipos de degradado o desee explorar algunas opciones de diseño nuevas, esta publicación es excelente.
Ver tutorial
5. Uso de la opción de repetición de degradado de Divi para crear patrones de fondo personalizados

La opción de repetición en el generador de gradientes de Divi desbloquea posibilidades únicas para crear patrones de fondo interesantes para su sitio web. En esta publicación, puedes aprender a usar la opción de repetición de degradado para crear cuatro patrones de fondo diferentes. El tutorial también lo guía en la creación de la sección de encabezado que aparece en la publicación.
Ver tutorial
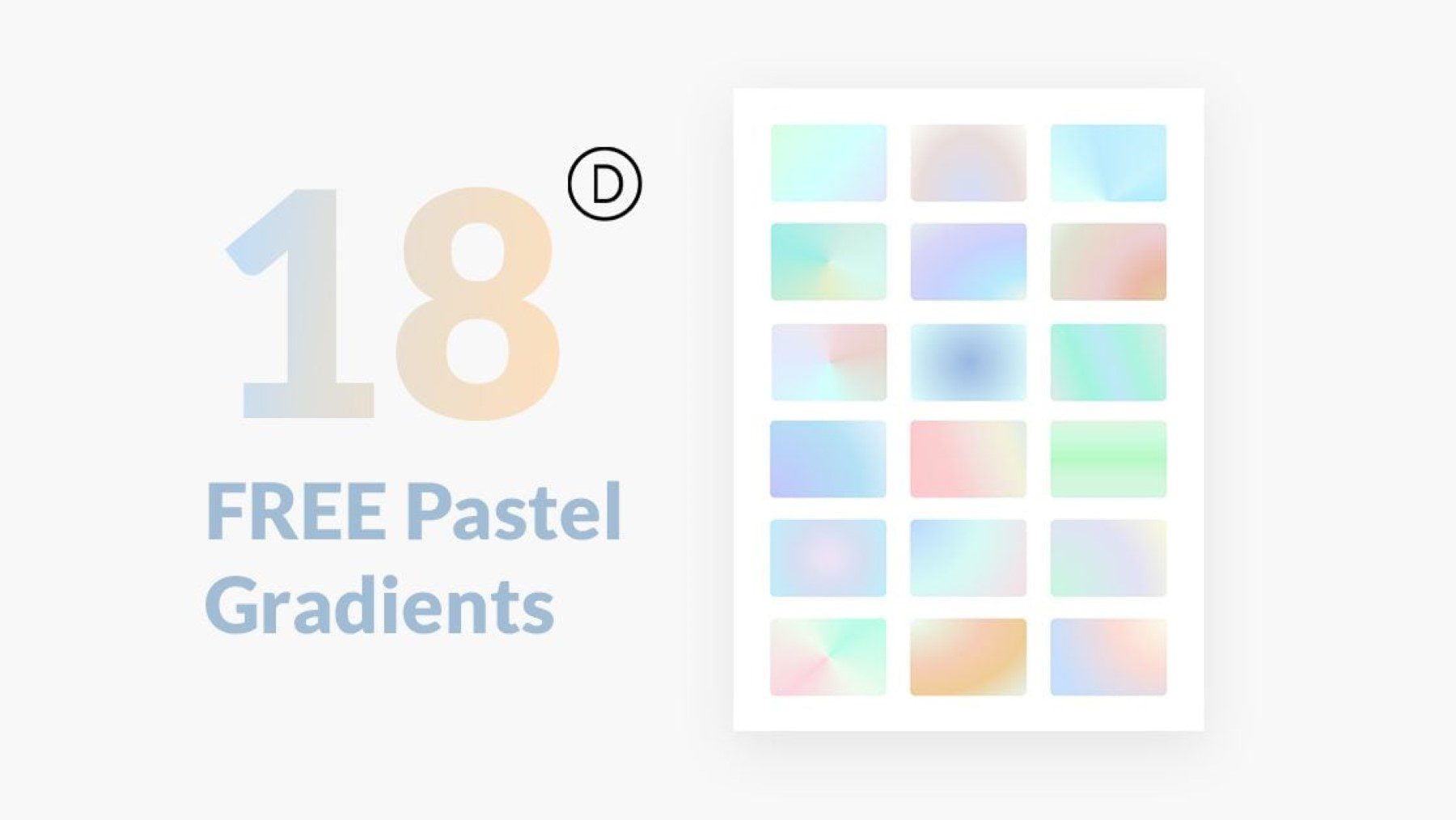
6. 18 degradados en colores pastel GRATIS creados con el Generador de degradados de Divi

Esta publicación proporciona 18 degradados en colores pastel gratuitos que puedes descargar y usar en tus propios diseños. Los degradados en colores pastel añaden un efecto de fondo suave y sutil que queda genial en todo tipo de diseños. Además, el tutorial demuestra cómo puedes aplicar sin esfuerzo estos degradados a un diseño utilizando las sólidas capacidades de copiar y pegar en segundo plano de Divi. Si está buscando algunos recursos de degradado para usar en sus diseños, asegúrese de consultar esta publicación.
Ver tutorial
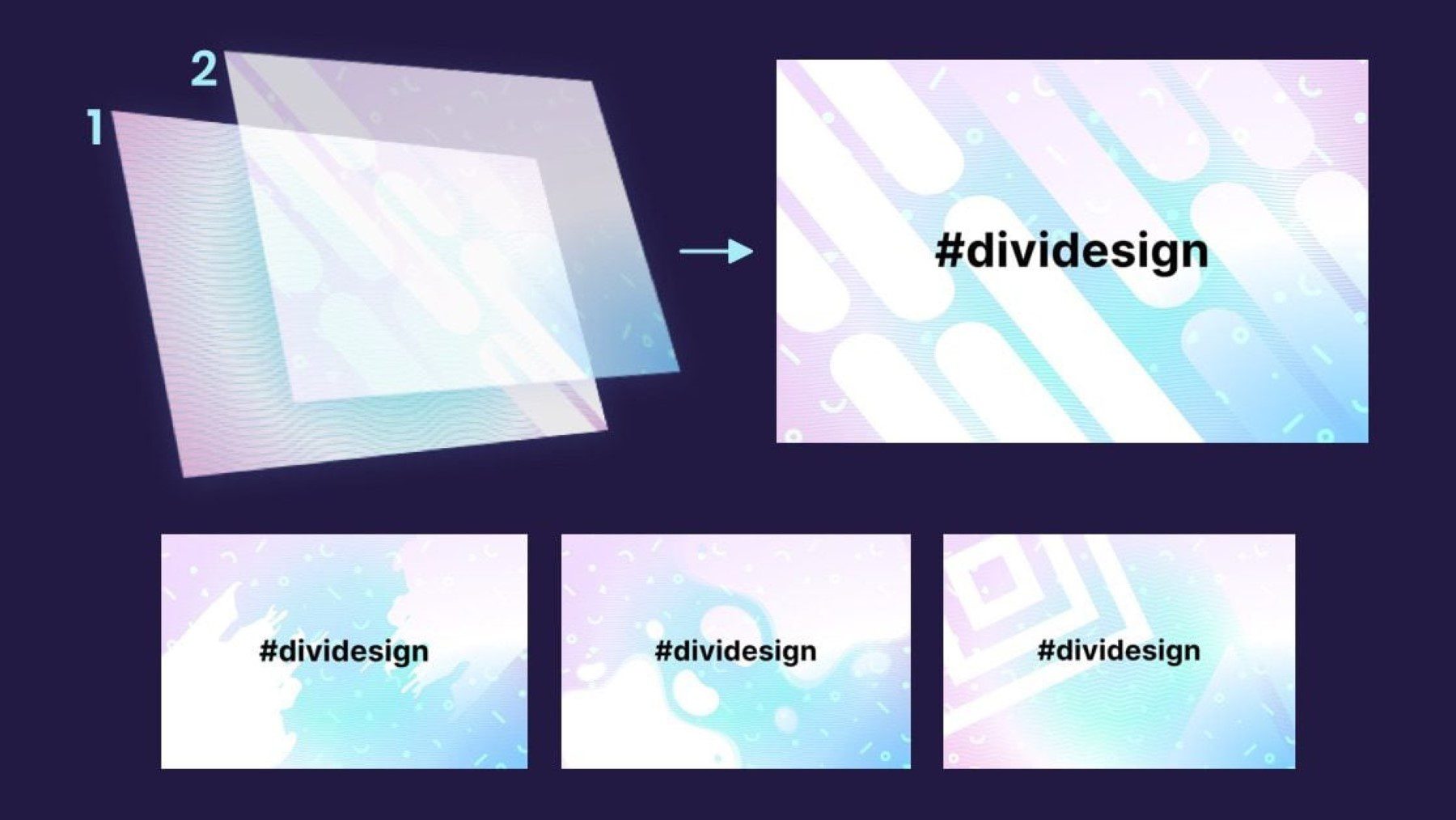
7. Diseñar un fondo con dos capas de degradados, máscaras y patrones en Divi

Las opciones de diseño de fondo de Divi le permiten superponer múltiples elementos de fondo para crear fácilmente efectos de diseño interesantes. En esta publicación, aprenderá cómo llevar esto un paso más allá agregando efectos de fondo a su sección y a su fila, combinando dos capas diferentes de degradados, máscaras y patrones. También puedes descargar el diseño de la publicación para explorar el diseño por tu cuenta.
Ver tutorial
8. Dar forma a tus imágenes con el Generador de degradados de Divi

Este tutorial demuestra otra forma interesante en la que puedes utilizar el generador de degradados de Divi para agregar efectos de forma a tus imágenes. Esto se puede hacer agregando algunas paradas transparentes al degradado y usando el tipo, la posición y otras opciones del degradado para crear formas de imagen únicas. Si sigue el tutorial, podrá explorar algunas formas interesantes de utilizar el generador de degradados y agregar elementos visuales llamativos a su diseño.
Ver tutorial
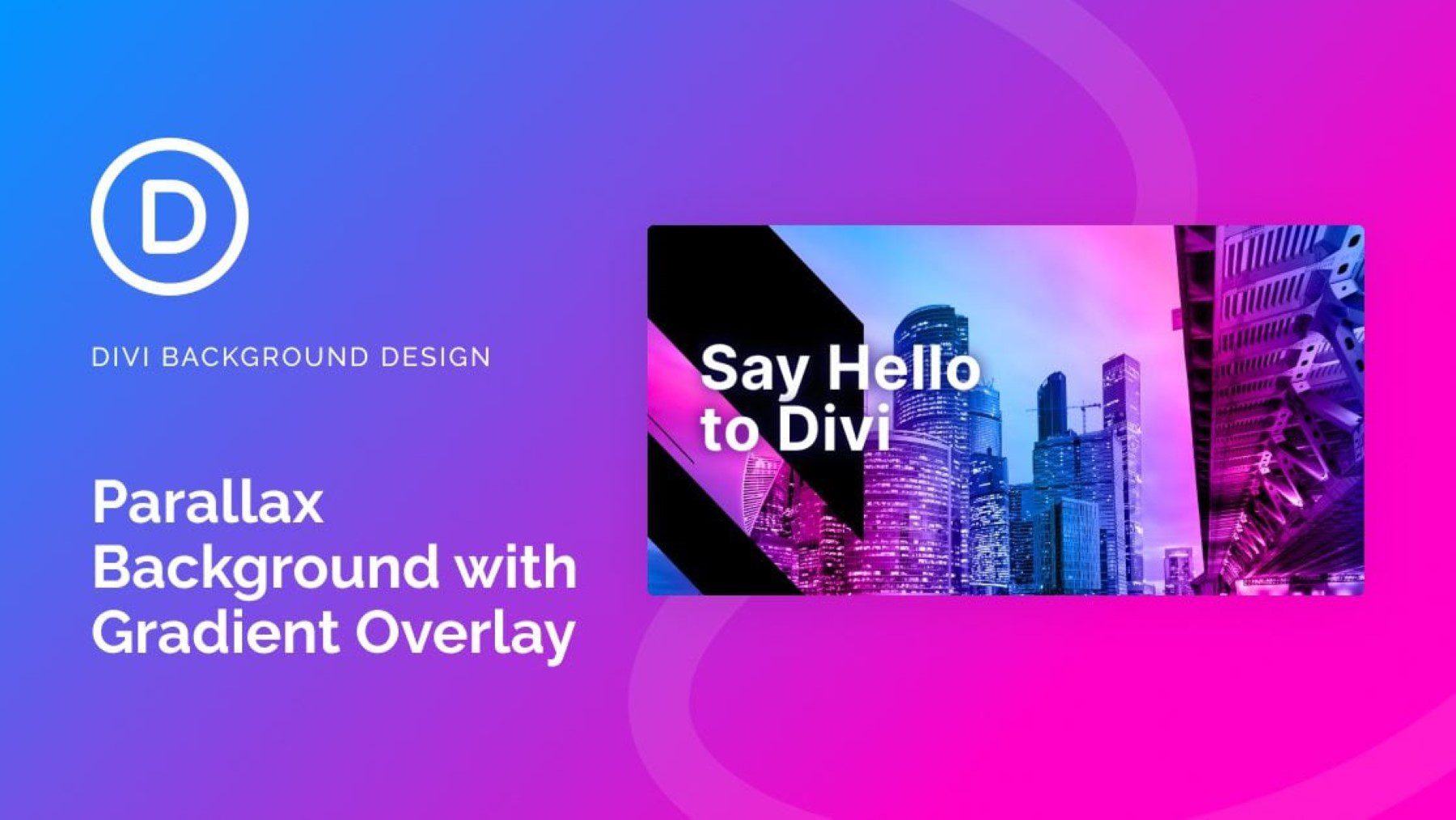
9. Crear un fondo de imagen de paralaje con una superposición de degradado combinado

Esta publicación demuestra cómo puedes agregar una superposición de degradado combinada a fondos de imágenes de paralaje. Cubre tanto el método de paralaje verdadero como el de paralaje CSS, que producen diferentes efectos. También puedes descargar los diseños de la publicación para comenzar con tus diseños de paralaje degradado.
Ver tutorial
Pensamientos finales
Como puede ver, hay muchas formas diferentes en las que puede utilizar el generador de degradados de Divi para crear fondos y diseños llamativos para su sitio web. Cuando se combina con otras configuraciones de Divi y opciones de fondo, puede crear diseños y efectos aún más interesantes que pueden llamar la atención del usuario y resaltar información en su página. Estos tutoriales son una excelente manera de aprender a usar el generador de gradientes y explorar opciones de diseño interesantes para sus propios proyectos.
¡Nos encantaría saber de usted! ¿Te resultó útil alguno de estos tutoriales? Háganos saber en los comentarios.
