9 ideas de pruebas A/B que deberías crear en tu página de inicio
Publicado: 2022-10-20La página de inicio, en cierto modo, es como la entrada principal de tu tienda. El objetivo es simple y claro: lograr que el visitante haga clic en algo que lo lleve más adentro de su sitio.
Tanto los visitantes primerizos como los clientes habituales pueden llegar a la página de inicio, y usted tiene muy pocos segundos para alentarlos a continuar explorando su sitio web. La complejidad de esta página radica en que su contenido, por un lado, debe ser atractivo para tus visitantes, sea cual sea la etapa de compra en la que se encuentren. Por otro, debes asegurarte de dirigirlos hacia el siguiente paso que los acercará al objetivo final de su sitio web.
Tabla de contenidos
- Tipos de pruebas A/B
- el primer pliegue
- Mostrar una oferta
- La llamada a la acción
- Imágenes y Vídeos
- Nombre, Descripción e Imágenes de los Productos
- Testimonios
- formularios
- Diseño de la página
- El tema del sitio web
- Cómo crear estas pruebas
Tipos de pruebas A/B
Si quieres (y debes) optimizar la conversión en tu página de inicio, los tests A/B son la mejor herramienta para conocer las preferencias y gustos de tus visitantes. En lugar de confiar en la intuición que puede terminar perjudicando el objetivo principal de su sitio web, las pruebas A/B le permiten mejorar gradualmente su sitio web en función de datos reales.
Veamos qué tipos de pruebas debe crear en la página de inicio.
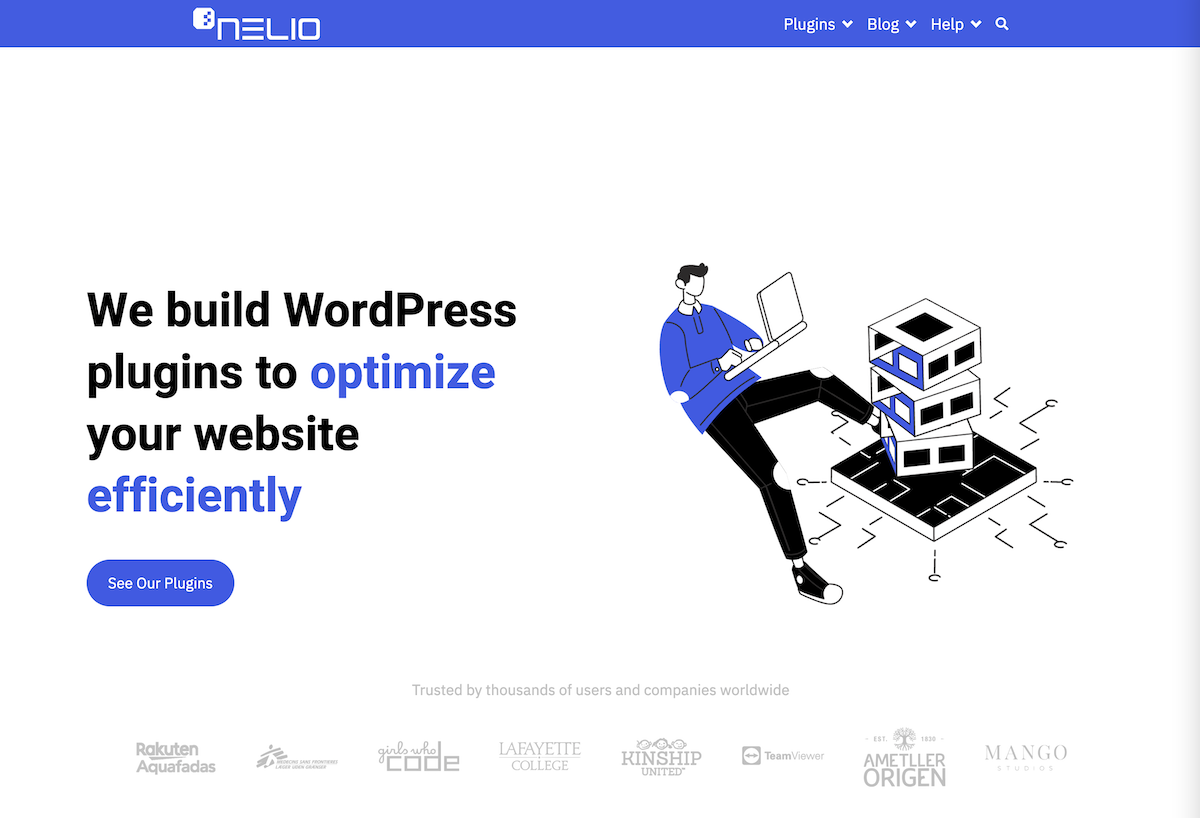
el primer pliegue
La primera sección o pliegue de una página de inicio es fundamental para que su visitante decida si abandonar o continuar en esa página. En esa sección debes resaltar lo que crees que generará más conversión. No es un apartado en el que haya que andarse por las ramas. Concéntrese en el mensaje que desea transmitir a su visitante e invítelo a tomar alguna acción.

¿Qué tipos de pruebas debería probar allí? Comience creando una página de prueba probando el contenido de dicha sección. Intenta cambiar la imagen de portada o incluso agregar un video. Pruebe diferentes titulares, por ejemplo, cambiando la oración a una pregunta. Prueba a cambiar el texto añadiendo palabras que inviten al visitante a realizar una acción o quiera saber más.
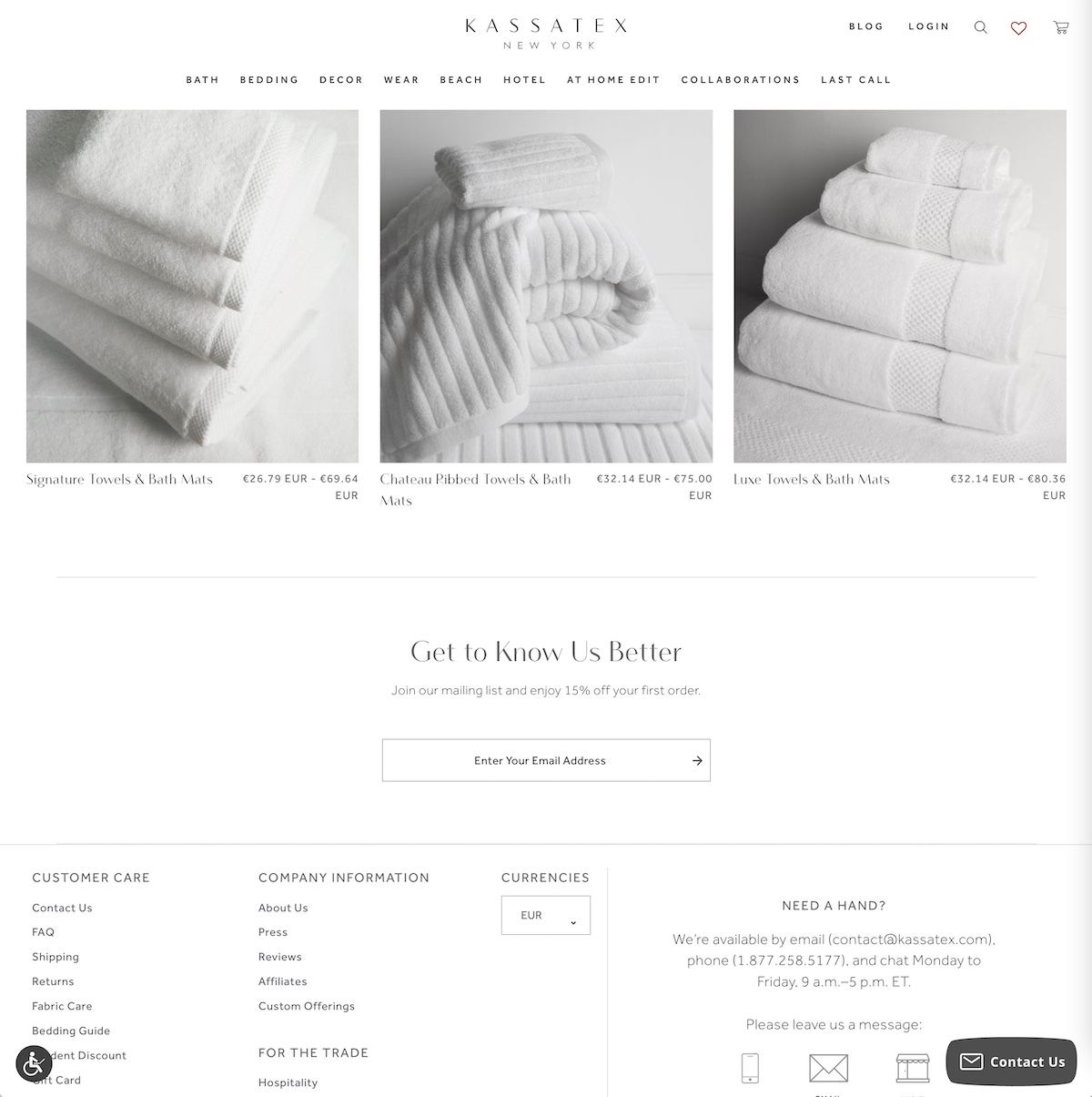
Mostrar una oferta
En una página de inicio, debe mostrar algo que atraiga al visitante. ¿Has probado a ofrecer algo a cambio de otra cosa? Está probado que funciona. Por ejemplo, para que la gente se suscriba a tu newsletter o a un curso online, puedes ofrecerles un descuento en su primera compra.

Si quieres conocer mejor a tu audiencia, cambia esta oferta. Pruebe diferentes ubicaciones, descripciones, texto y estilos de llamada a la acción, y vea lo que sus visitantes encuentran más atractivo y aumente las conversiones. Intente agregar urgencia: tiempo limitado, oferta limitada, compre ahora/pague más tarde. Intente resaltar el valor: descuentos, pruebas gratuitas, envío gratuito, etc.
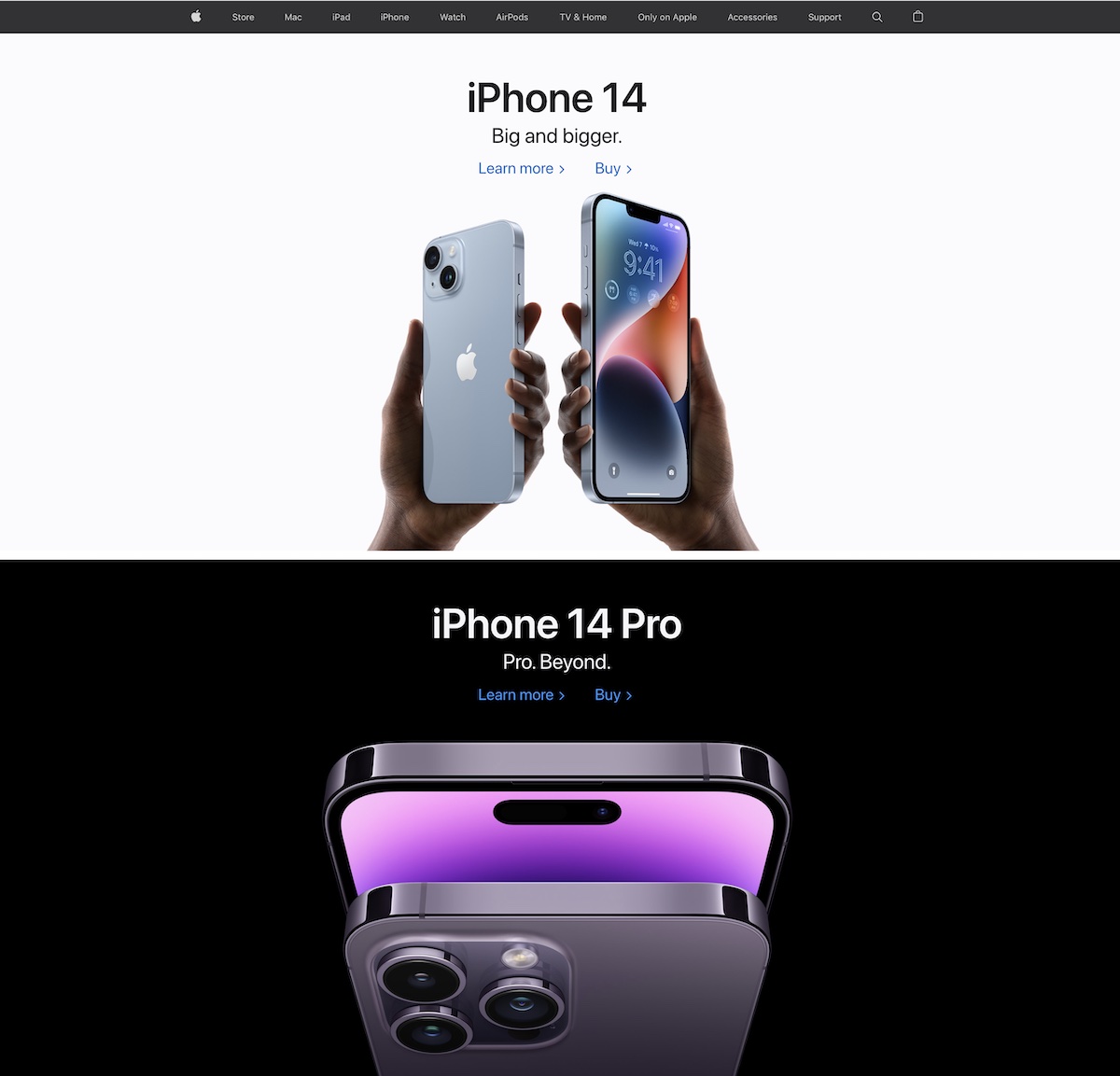
La llamada a la acción
La llamada a la acción es su invitación para que el visitante realice una acción. Ya hemos mostrado diferentes llamadas a la acción en las dos imágenes anteriores. Es su oportunidad para que el visitante se convierta en cliente. Por eso, la llamada a la acción merece especial atención cuando vas a realizar pruebas A/B en la página de inicio.
Puede ejecutar pruebas A/B en múltiples aspectos de su llamado a la acción:
- Fondo y color del texto y del botón (o botones).
- Estilo y tamaño del texto y del botón (o botones).
- Texto de llamada a la acción.
- Posición de la llamada a la acción en la página.
En cuanto al texto del botón, recuerda que el mensaje debe ser claro y transmitir el propósito del botón. Por ejemplo, un botón con el texto “Enviar” es más claro y efectivo que “Hacer solicitud”. Ejecuta diferentes tipos de pruebas pasando por varias iteraciones hasta encontrar la fórmula que optimice la conversión.
Imágenes y Vídeos
Cada vez somos más visuales y leemos menos. Algunas empresas son muy conscientes de que incluir imágenes impactantes y de alta calidad en la web puede lograr más conversiones que descripciones detalladas.

Sin embargo, también puedes encontrar páginas de inicio muy minimalistas con un texto grande, mucho espacio en blanco y sin imágenes, que también funcionan. ¿Por qué te digo esto? Porque no existe una fórmula única para todas las páginas.
Crea tests A/B jugando con las distintas opciones que tienes para mostrar imágenes: eliminar imágenes y mostrar solo texto, cambiar el estilo de las imágenes, mostrar una sola imagen, mostrar una galería de imágenes, mostrar un carrusel de imágenes… Prueba diferentes opciones y analiza con qué opción obtienes más conversión.
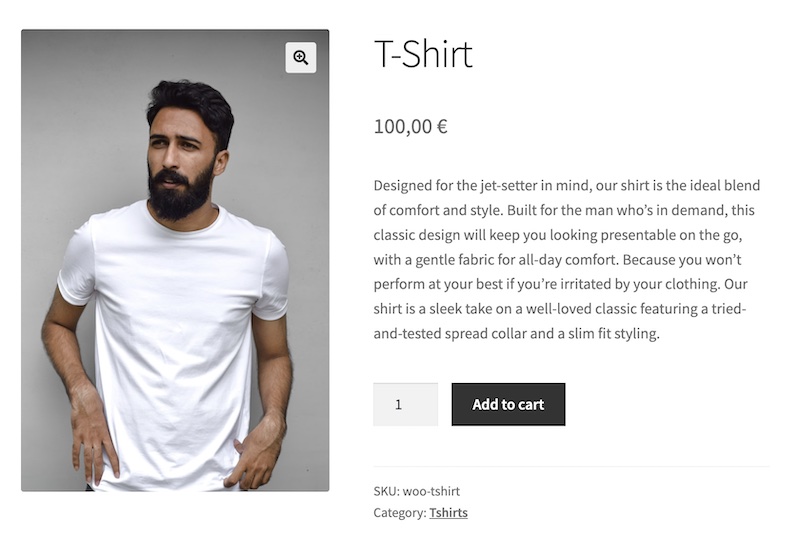
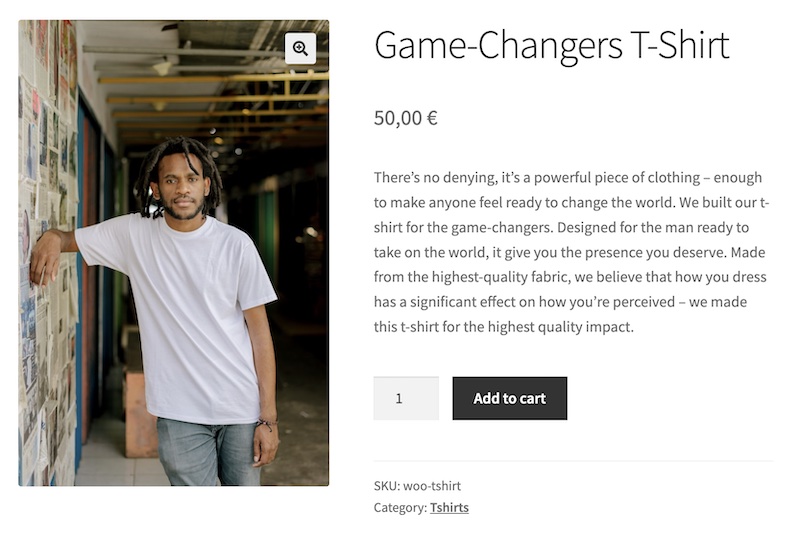
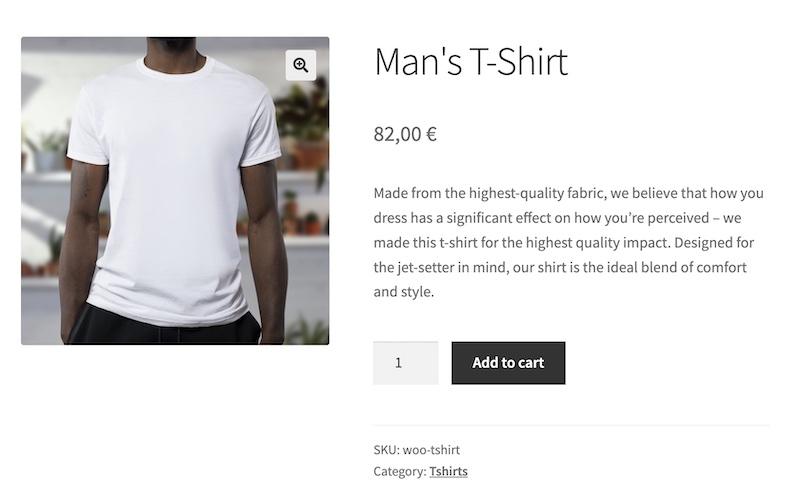
Nombre, Descripción e Imágenes de los Productos
Si utiliza la página de inicio para vender sus productos, sus nombres y descripciones deben ser muy atractivos. Intente crear pruebas A/B con diferentes variaciones de nombre y descripción. Por ejemplo, "chaqueta elegante y versátil" puede ser más atractivo que "chaqueta negra". Experimente con diferentes palabras, resalte el problema que su producto ayuda a resolver. Intente agregar palabras de exclusividad, urgencia o disponibilidad limitada para ayudar a impulsar la compra.
Y no se limite a probar diferentes nombres y descripciones. Pruebe diferentes imágenes también, asegurándose de que las imágenes sean claras y de alta calidad.



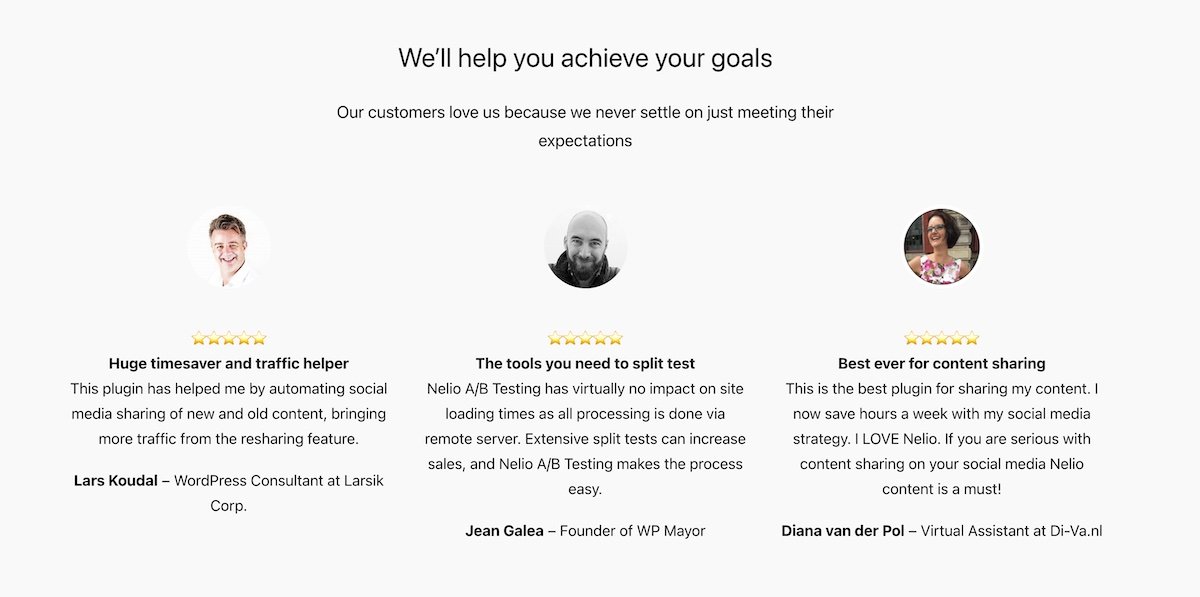
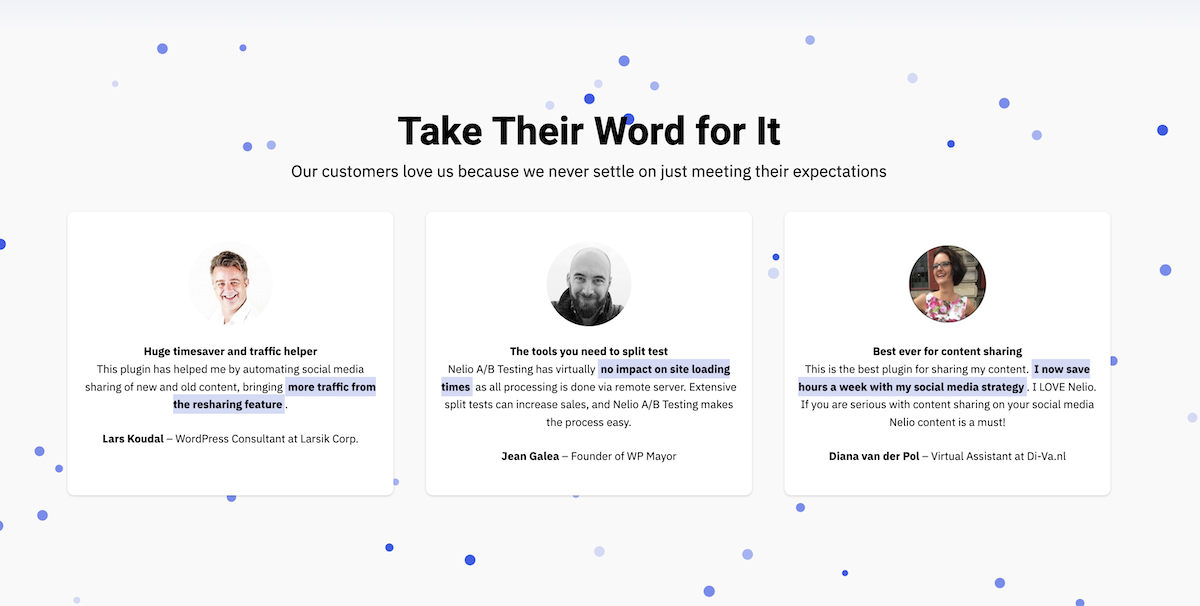
Testimonios
Uno de los objetivos de la página de inicio es transmitir confianza sobre los productos y servicios que ofreces. Para ello, incluir un apartado con testimonios de clientes sobre la experiencia que han tenido con tus productos es una de las mejores formas de generar esa confianza.

Cree pruebas A/B con diferentes variantes de la sección de testimonios: muestre o elimine retratos de testimonios, muéstrelos con un conjunto de bloques, de forma estática o con un carrusel, pruebe diferentes tamaños de título y texto, etc.


formularios
En la página de inicio es recomendable que si añades algún formulario de contacto, minimices el número de campos y te limites a pedir poco más que una dirección de correo electrónico. Intente no mostrar ningún campo que tenga un botón que abra el formulario, o incluya el campo para completar en la página misma. Intente informar a sus visitantes que no dará el correo electrónico a terceros. Prueba a ofrecer algo a cambio de rellenar el formulario, etc.
Diseño de la página
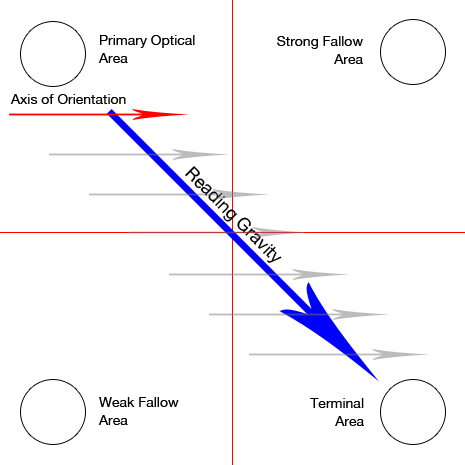
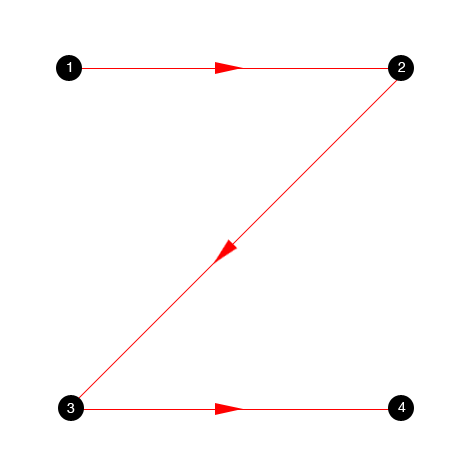
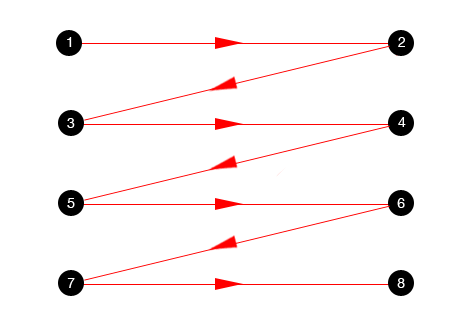
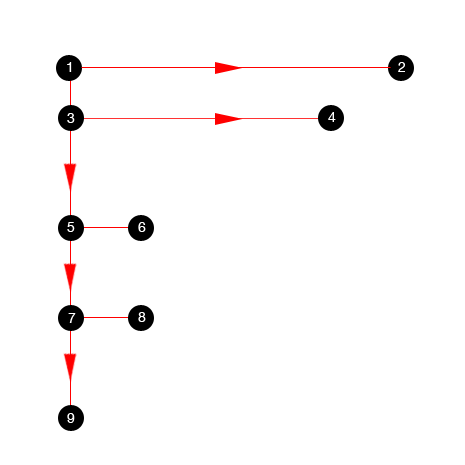
El diseño de las diferentes secciones y elementos de su página de inicio influye en cómo desea que los usuarios rastreen el contenido de su sitio web. Según el tipo de contenido de su sitio web, existen diferentes patrones que describen cómo estructurar el contenido para captar mejor la atención de sus lectores.




El “diagrama de Gutenberg” describe un patrón general por el cual los ojos se mueven cuando miran información homogénea y uniformemente distribuida. Se aplica a contenido con mucho texto, como una novela o un periódico. El patrón Z es más recomendable para diseños simples donde la información más relevante se muestra en los puntos que siguen al patrón. El patrón Zig-Zag se usa más para contar historias, y el patrón F sugiere que el lector inicialmente verá la primera sección, pero se interesará menos a medida que se desplaza hacia abajo.
Realice diferentes pruebas de plantilla para probar diferentes patrones de diseño y, teniendo en cuenta el patrón seleccionado, asegúrese de que sus lectores realmente presten más atención a la información que desea resaltar. Para hacer esto, los mapas de calor pueden ayudarlo a comprender cómo sus lectores ven sus páginas.

El tema del sitio web
Seguramente, ya te preocupaste que el tema que usa tu web sea el que más te guste y ajuste según tu criterio o a las preferencias de tus potenciales clientes. Pero tal vez te equivoques.
Si el objetivo de su sitio web no es solo verse bien para usted sino lograr que sus visitantes realicen un conjunto de acciones, será mejor que se preocupe por probar con datos reales qué es lo que más les atrae. Si te animas a probar el tema de WordPress en todo el sitio web, empieza a hacer el cambio en la página de inicio solo para ver qué funciona mejor. Luego continúe y cree una prueba de tema completa para ver si sus gustos y preferencias coinciden con los de sus visitantes.
Cómo crear estas pruebas
Ahora tiene una batería de ideas de prueba para crear en su página de inicio. ¿Ahora que?
Para crear las diferentes pruebas mencionadas anteriormente, lo mejor es utilizar una herramienta como Nelio A/B testing que te permite crearlas rápidamente y sin escribir una sola línea de código. Todo lo que tiene que hacer es especificar las variantes para probar, los objetivos de conversión para rastrear y ejecutar la prueba. Nelio A/B Testing ya se encargará de dividir el tráfico que llega a tu web entre las diferentes variantes y mostrarte las visitas y conversión de cada variante en cada momento.
Con Nelio A/B Testing puedes crear los siguientes tipos de pruebas para mejorar tu página de inicio:
- prueba de página,
- Prueba de resúmenes de productos de WooCommerce,
- prueba de menú,
- prueba de widgets,
- Prueba de tipo de publicación personalizada,
- prueba de css,
- prueba de plantilla,
- prueba del tema y
- Mapas de calor, mapas de desplazamiento y confeti.
Insisto, crear pruebas A/B en un sitio web de WordPress es muy fácil, no necesitas conocimientos técnicos y los resultados que obtendrás serán mucho más confiables que la intuición de “la mayoría de los expertos”. ¿A qué esperas para experimentar con tu página de inicio y mejorar las cifras de tu negocio?
Imagen destacada de Farhad Ibrahimzade en Unsplash .
