¡12 ejemplos de diseño de sitios web modernos de los 90 para morirse!
Publicado: 2023-06-20¿Está buscando inyectar un poco de nostalgia en su marca? El diseño de sitios web de los 90 es el lugar para buscar. Dado que los años 90 proporcionaron los primeros sitios web de la World Wide Web, la década estuvo llena de experimentación y estética audaz.
Es por eso que es una gran idea infundir en su sitio web algunas características clásicas de diseño de sitios web de los 90 que seguramente impresionarán a sus visitantes. Por ejemplo, puede utilizar diseños divertidos, colores llamativos, asimetría y animaciones divertidas.
En esta publicación, analizaremos doce de los ejemplos más icónicos del diseño de sitios web de los 90. ¡Empecemos!
Nuestra lista seleccionada de diseño de sitios web de los 90
- Arquitectos de Tennant Brown
- Atasco espacial
- Horca
- NASA
- Agencia de diseño digital de locomotoras
- david perozzi
- BAM
- Luis Ansa
- Los New York Times
- Un Gauche de la Lune
- Bloomberg
- bruñido creativo
1. Arquitectos de Tennant Brown

Una de las características definitorias del diseño de sitios web de los 90 es el uso de la asimetría. En lugar de alinear todos los elementos, los 90 tenían que ver con esa estética cruda y sin pulir.
Como puede ver, el sitio web de Tennant Brown presenta una tipografía inclinada en negrita que se abre camino a través de la página. Sin embargo, el tamaño de la tipografía también es una firma de la época.
De hecho, el diseño de sitios web de los 90 tenía que ver con fuentes exageradas que se convirtieron en el punto focal del diseño. Aunque aún puede ver el texto y las imágenes, es seguro decir que el encabezado de Tennant Brown exige mucho su atención.
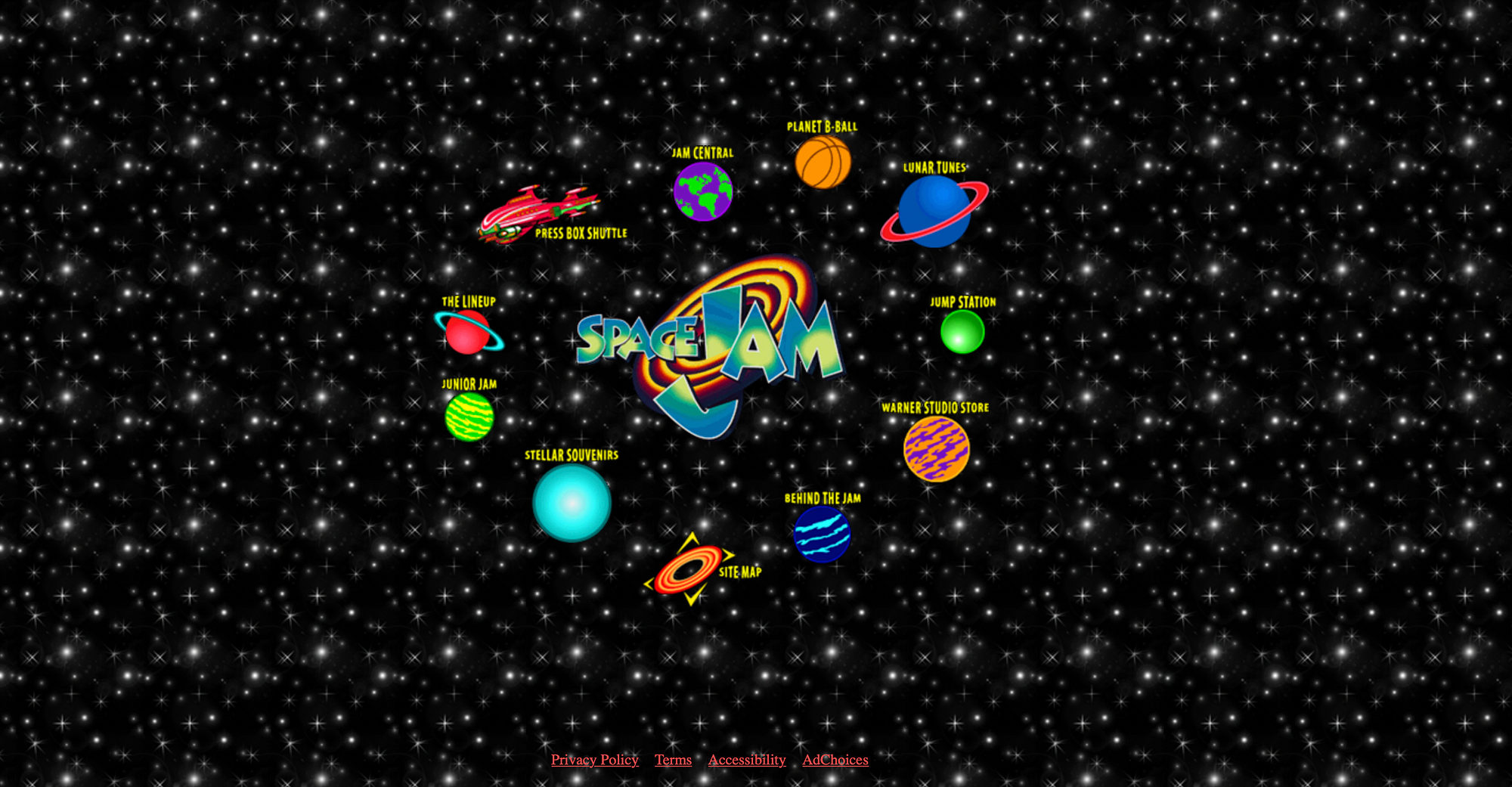
2. Atasco espacial

El sitio web Spam Jam se estableció para promocionar la película de 1996 e invitaba a los fanáticos a aprender más sobre el universo. Mejor aún, el sitio no se ha actualizado desde los 90, por lo que si está buscando un verdadero ejemplo del diseño de un sitio web de los 90, este es excelente para consultar.
Este sitio antiguo está lleno de diseños gruesos, animaciones excesivas y gráficos de imágenes prediseñadas. También encontrará elementos desalineados y objetos interactivos que crean una experiencia de navegación súper memorable.
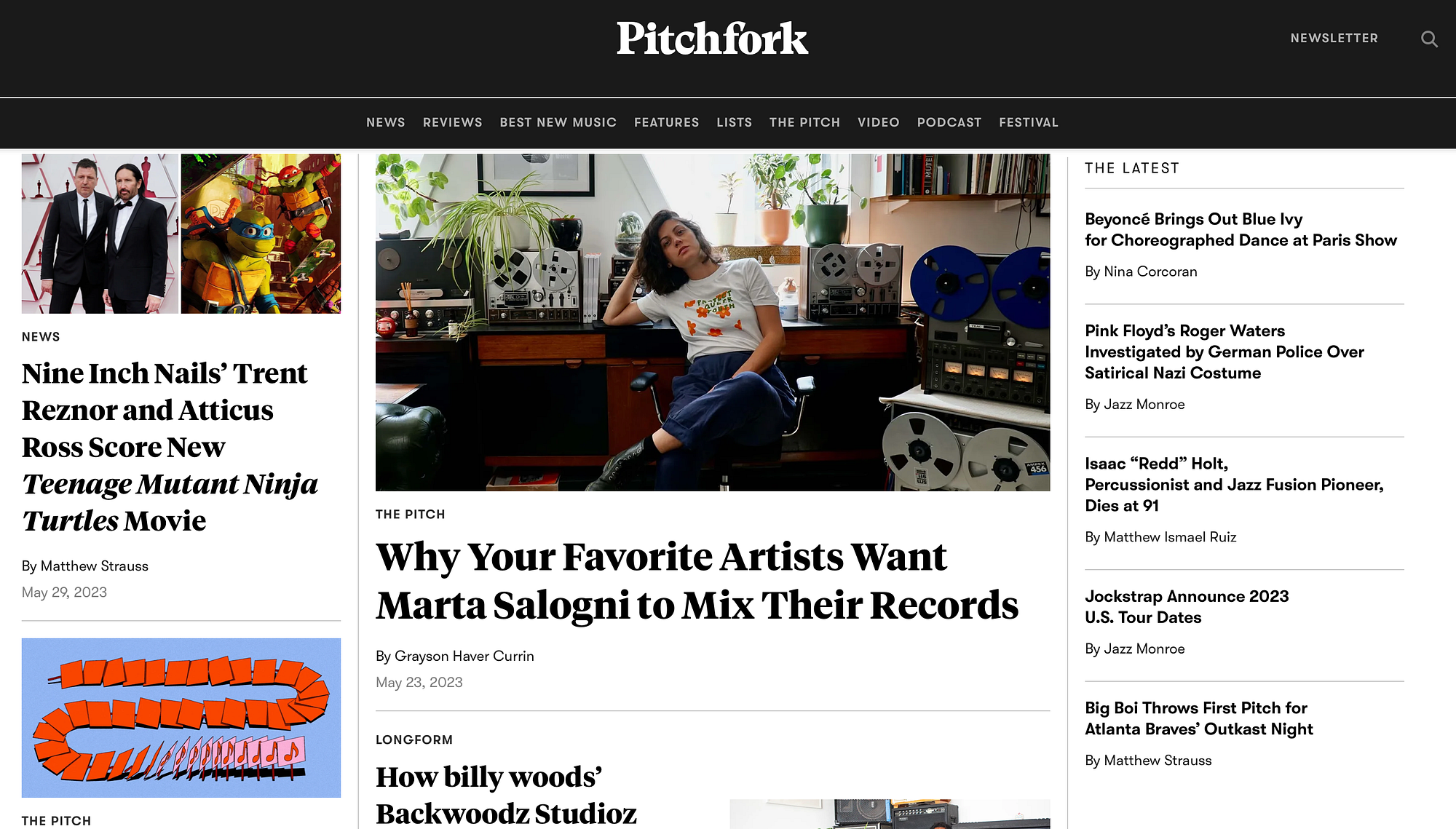
3. tridente

Dentro de un período tan experimental de diseño de sitios web, las personas estaban acostumbradas a interactuar con sitios que optaban por diseños recargados y fuentes mixtas. Pitchfork se introdujo a finales de los 90 y, aunque el sitio web ha sufrido algunos rediseños, el concepto inicial sigue siendo el mismo.
Como puede ver, incluso el diseño de la página es inconsistente. Sus ojos son inmediatamente atraídos por la amplia columna central. Sin embargo, cambie a las columnas exteriores estrechas y encontrará una nueva tipografía y una combinación de tamaños de fuente. Esto ayuda a que el sitio web se vea un poco tosco en los bordes.
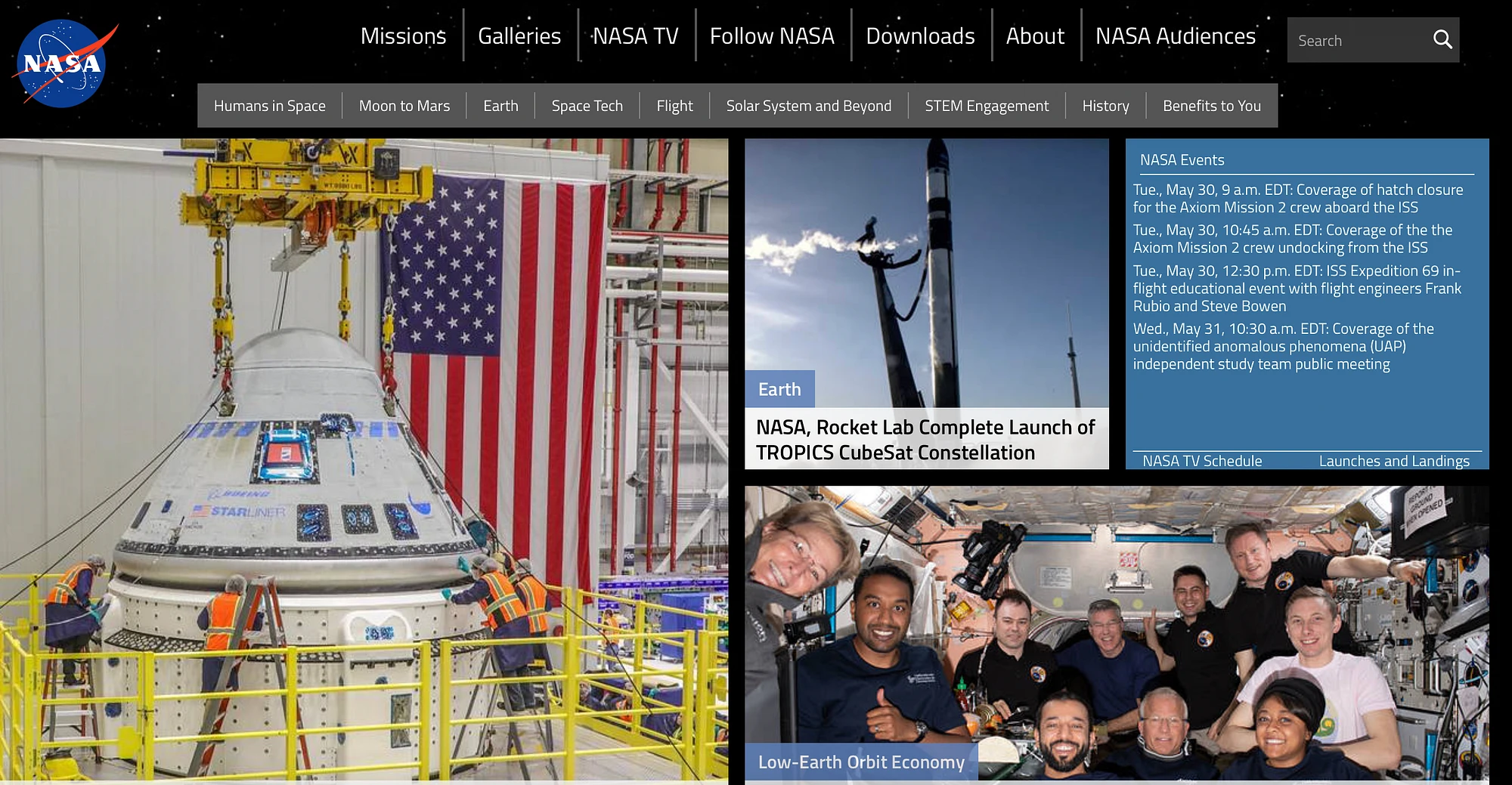
4. Administración Nacional de Aeronáutica y del Espacio (NASA)

Si bien el sitio web de la NASA se ha sometido a algunas revisiones de diseño, conserva algunos de los elementos originales de su lanzamiento en 1994. Primero, el logotipo de la NASA sigue siendo el mismo, lo que le da un toque retro al sitio web.
Además, se le trata con un diseño repleto que hace que el sitio se sienta divertido y ocupado. Además, aparecen sombras paralelas detrás del texto y los enlaces, y el submenú se mantiene fiel al fondo gris granulado del sitio original.
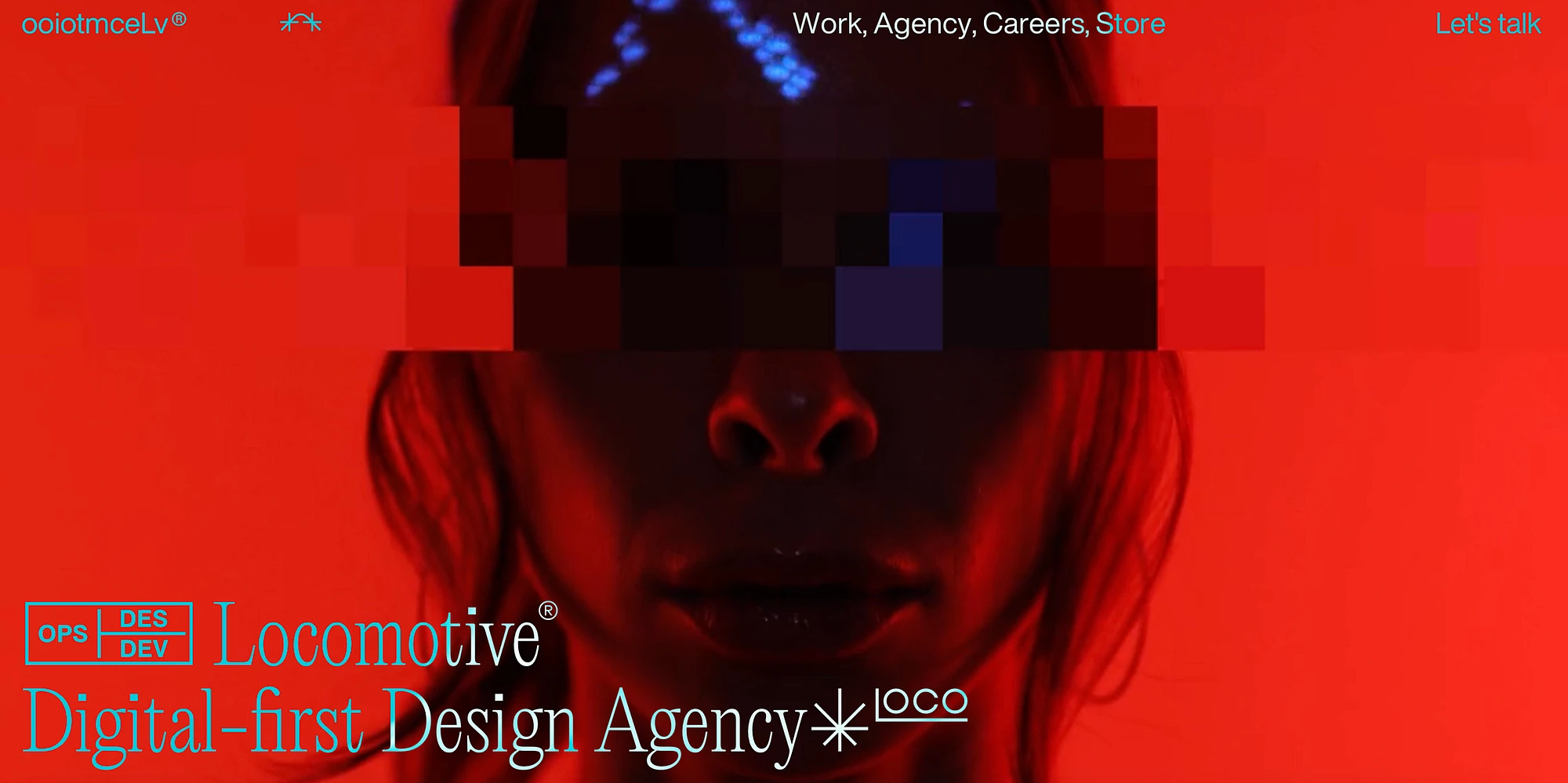
5. Locomotive Digital-First Design Agency

Aunque el diseño de sitios web de los años 90 no era grande en cuanto al color, el único tono que puede esperar ver a menudo es el rojo. El rojo no solo es el color de la pasión, sino que también se puede asociar con la lujuria, el peligro y la energía. Por lo tanto, es una forma segura de agregar vitalidad a su sitio web.
La mayoría de los sitios web de los 90 tienen un punto focal obvio en la página. Si bien este puede ser un titular exagerado, también puede ser un color lo suficientemente dominante como para llamar su atención. Como puede ver, con una tipografía conservadora y un pequeño menú de navegación, este sitio web realmente deja que el color hable por sí solo.
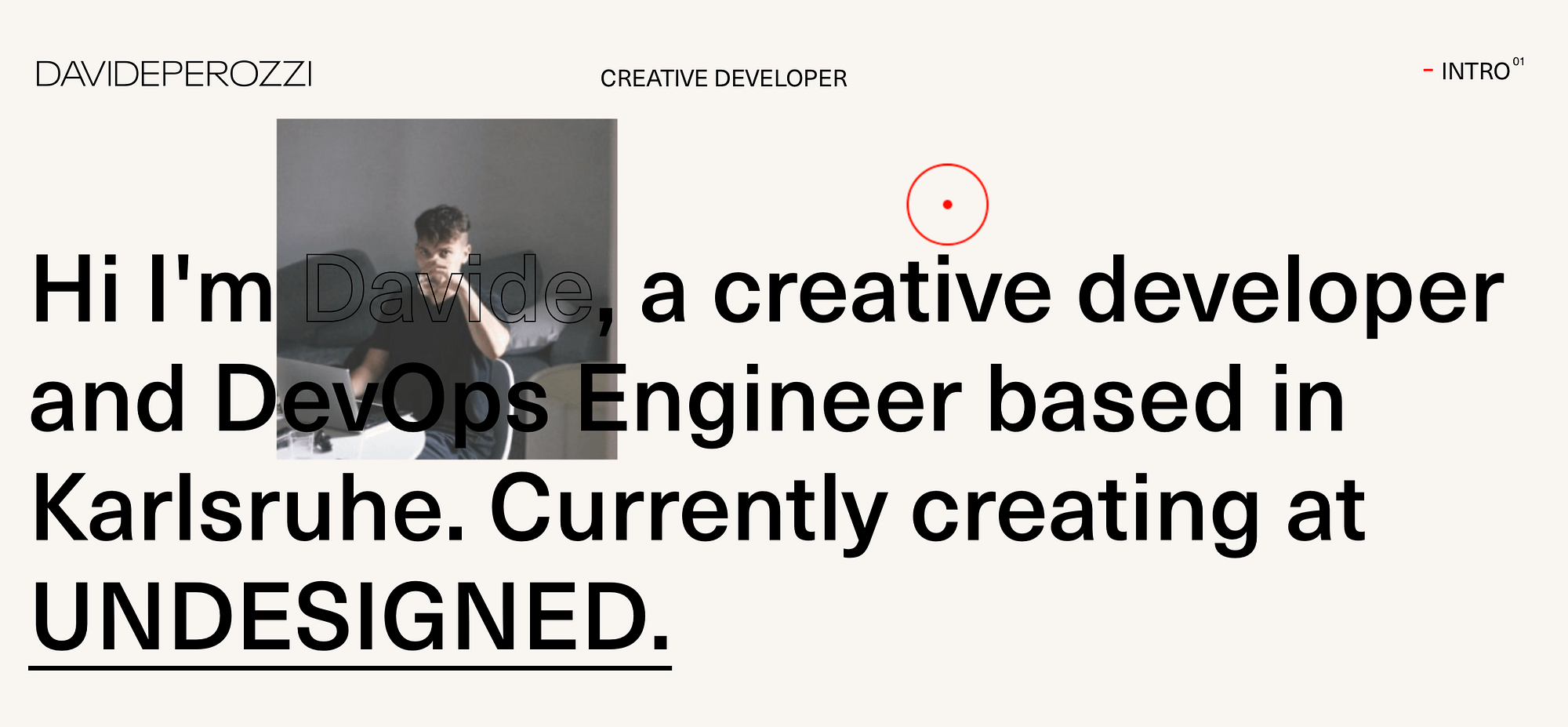
6. David Perozzi

Davide Perozzi es un sitio web de desarrollo creativo que rezuma con el diseño de sitios web de los 90. Como puede ver, incluso el texto del párrafo está sobredimensionado. Además, la tipografía es audaz, con algunas partes subrayadas, lo que agrega textura y estilo a la página.
Mejor aún, la página está poblada con un puñado de imágenes granuladas que crean una estética cruda y resistente. Mientras tanto, aunque en una escala mucho menor, vemos que el rojo se usa una vez. Sin embargo, este toque de color recuerda más al diseño de sitios web tradicionales de los años 90, que se utiliza para resaltar un detalle importante.
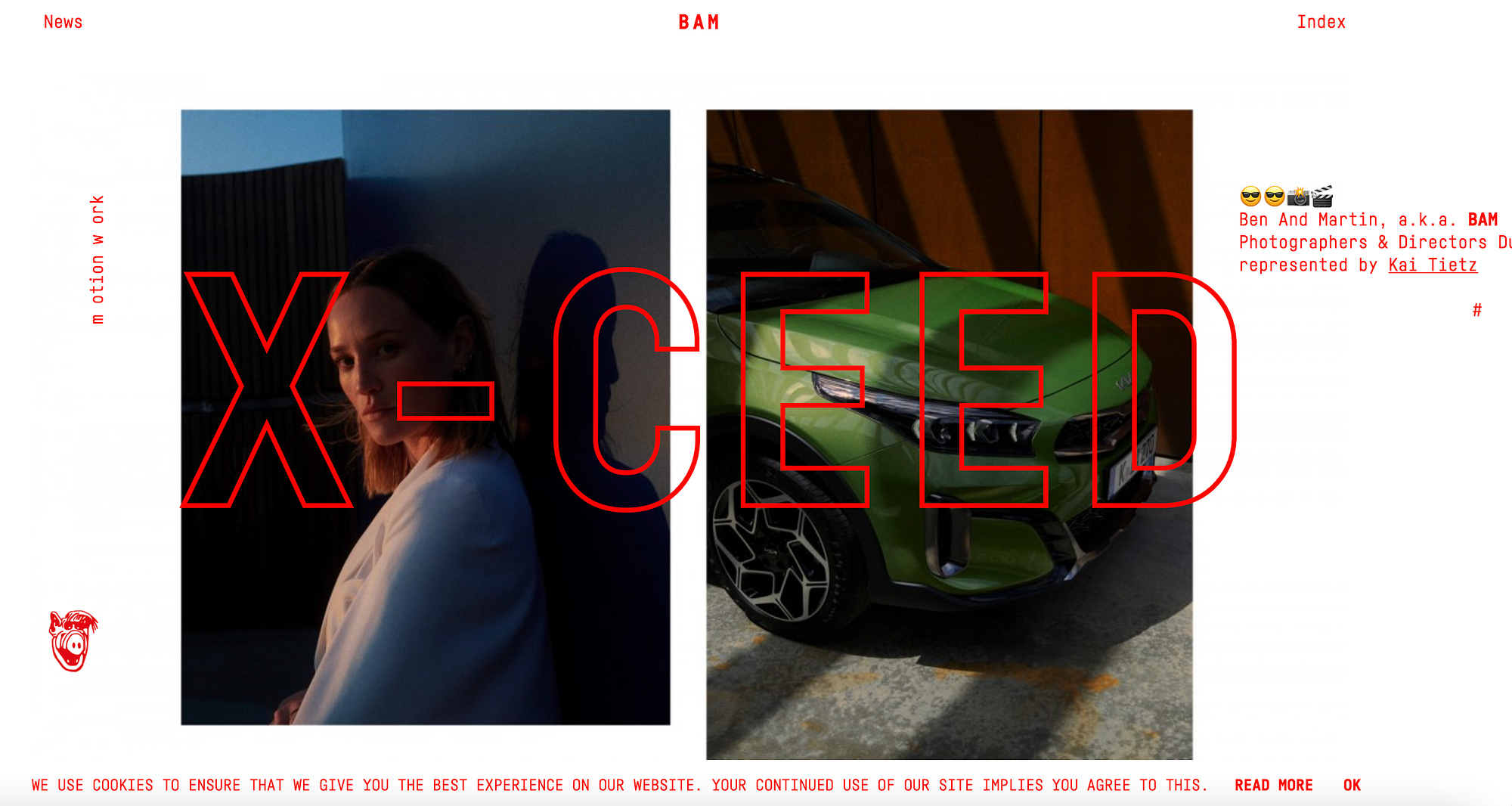
7. BAM

Ben and Martin (BAM) es otro sitio web creativo que seguramente invocará la nostalgia. La interfaz de usuario (UI) cambia constantemente a medida que se desplaza hacia abajo en la página. Por ejemplo, verá grandes fuentes en negrita salpicadas en imágenes, videos de reproducción automática y enlaces intermitentes.
Hay más del rojo clásico de los 90 que se usa en menús, encabezados e incluso en el aviso de cookies. Además, hay muchas imágenes superpuestas y elementos desalineados dispersos por todo el sitio.
Y aunque el diseño de sitios web de los años 90 es conocido por sus grandes encabezados en bloques, muchos sitios web también preferían fuentes muy pequeñas para otros elementos de texto. Como puede ver, BAM adopta esta tendencia, manteniendo el texto del párrafo y los enlaces del menú muy pequeños.
8. Luis Ansa

Louis Ansa usa animaciones audaces y letras rojas para lograr la estética de los 90. Cuando pasa el cursor sobre una imagen, cambia de forma, aplicando el efecto de desplazamiento líquido.
Mejor aún, a medida que se desplaza por el portafolio, notará que las imágenes desalineadas se inclinan hacia arriba, el cursor cambia de forma y las letras y los números cambian en un movimiento en cascada.

Sin embargo, es importante tener en cuenta que, si bien la estética de los 90 favorece algunos elementos exagerados, el resto del diseño sigue siendo bastante minimalista. Esto es evidente en el ejemplo anterior ya que el diseño restante se mantiene limpio y simple.
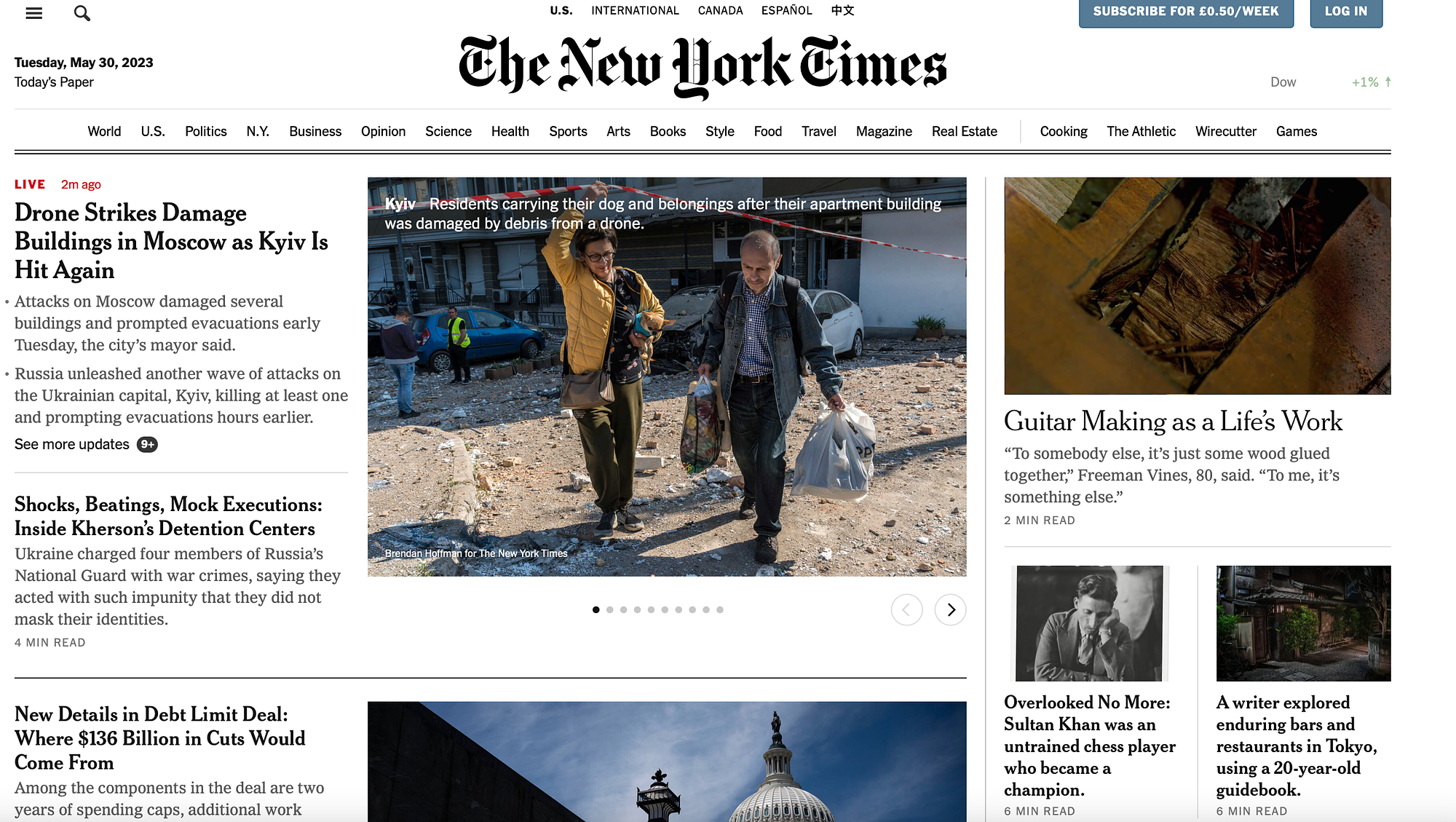
9. El New York Times

The New York Times es otro ejemplo clásico del diseño de sitios web de los 90. Como mencionamos, la década de los 90 fue la primera vez que la gente realmente experimentó con la World Wide Web, ya que se introdujo en 1989.
Como tal, encontraría muchos sitios web de estilo de enciclopedia/noticias que presentaban cientos de enlaces y secciones bloqueadas. Puede ver que el sitio web del NYT tiene un sentido de esto, dividiendo la página vertical y horizontalmente. Aquí, también hay muchos ejemplos de fuentes que no coinciden.
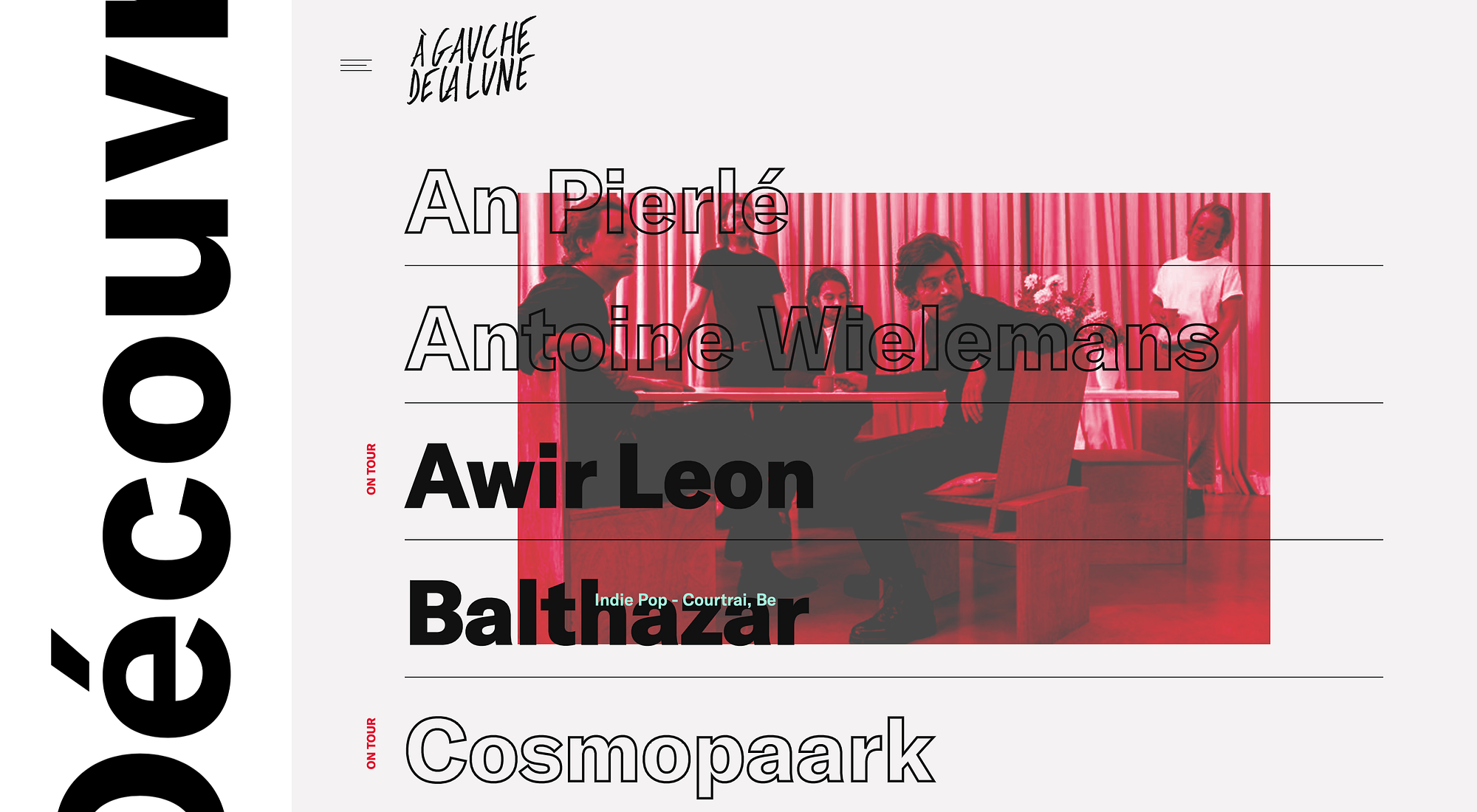
10. A Gauche de la Lune

A Gauche de la Lune es un ejemplo ideal del diseño de sitios web de los 90. Inmediatamente, tienes el destello de rojo, la fuente llamativa y la imagen superpuesta.
Una vez más, nos tratan con una mezcla de diferentes tipos de fuentes. Puede ver el estilo inclinado y escrito a mano del nombre del sitio web que inyecta creatividad y estilo al sitio. Mientras tanto, los nombres de los proyectos se muestran en fuentes huecas que se rellenan de negro cuando se pasa el cursor por encima.
Esto le da una sensación dinámica al sitio web, como si estuviera en constante movimiento. Por ejemplo, también encontrará que las imágenes aparecen automáticamente cuando pasa el cursor sobre un elemento del menú. Además, mientras mantiene su posición, la imagen se acerca hacia adentro, creando la sensación de ser atraído al sitio web.
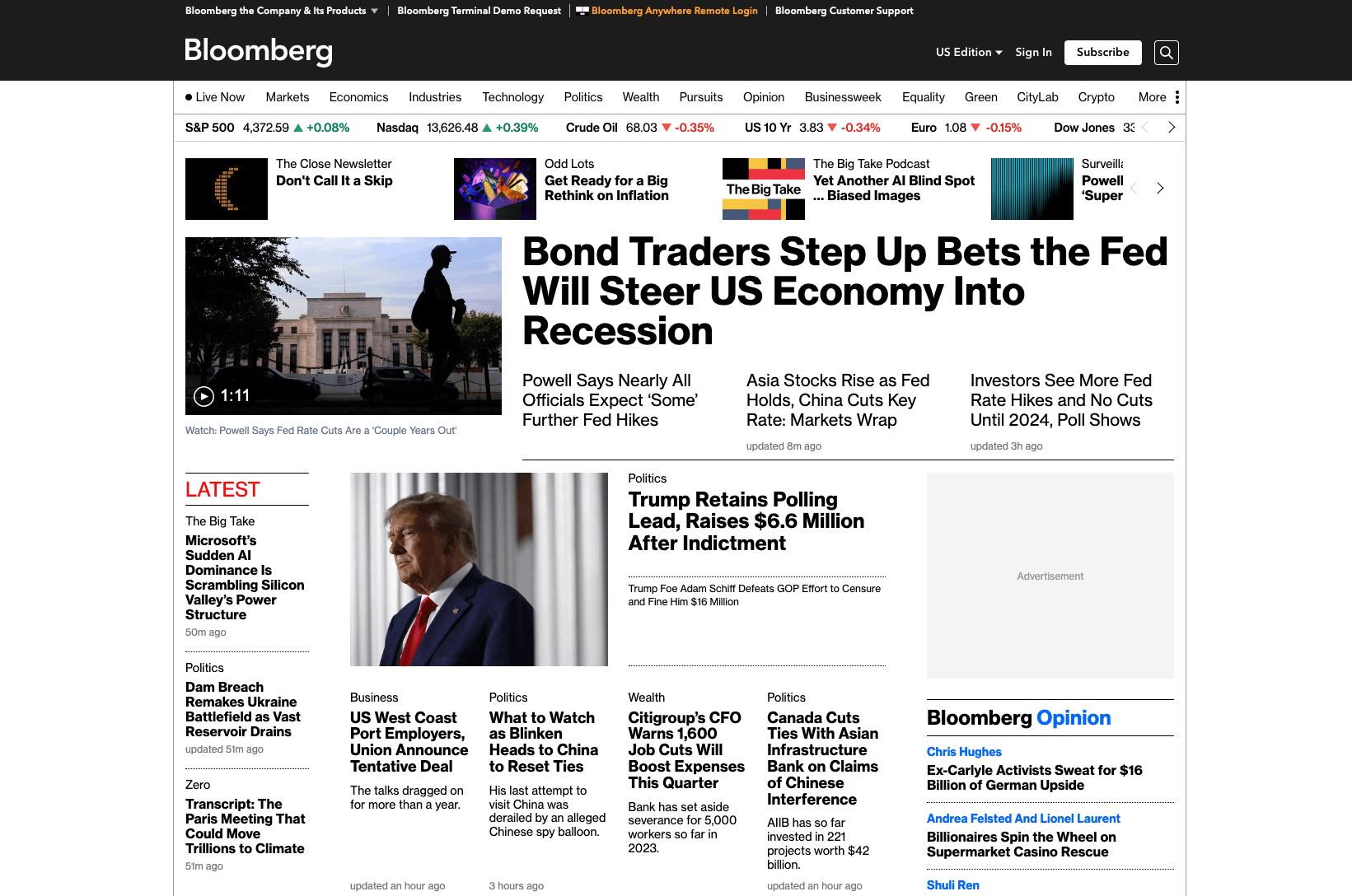
11. Bloomberg

Lo bueno del diseño de sitios web de los años 90 es que debido a que fue un período de mucha experimentación, hay muchas maneras de adoptar la estética en el diseño de su propio sitio web. Si tiene un blog o un sitio web de noticias, Bloomberg puede servirle de inspiración.
Como puede ver, el sitio web está bastante desprovisto de color, con la excepción de una imagen destacada, anuncios y el uso de rojo para llamar su atención sobre detalles importantes. Además, hay toneladas de fuentes de gran peso que crean inmediatamente una jerarquía visual clara con el resto del texto en pantalla.
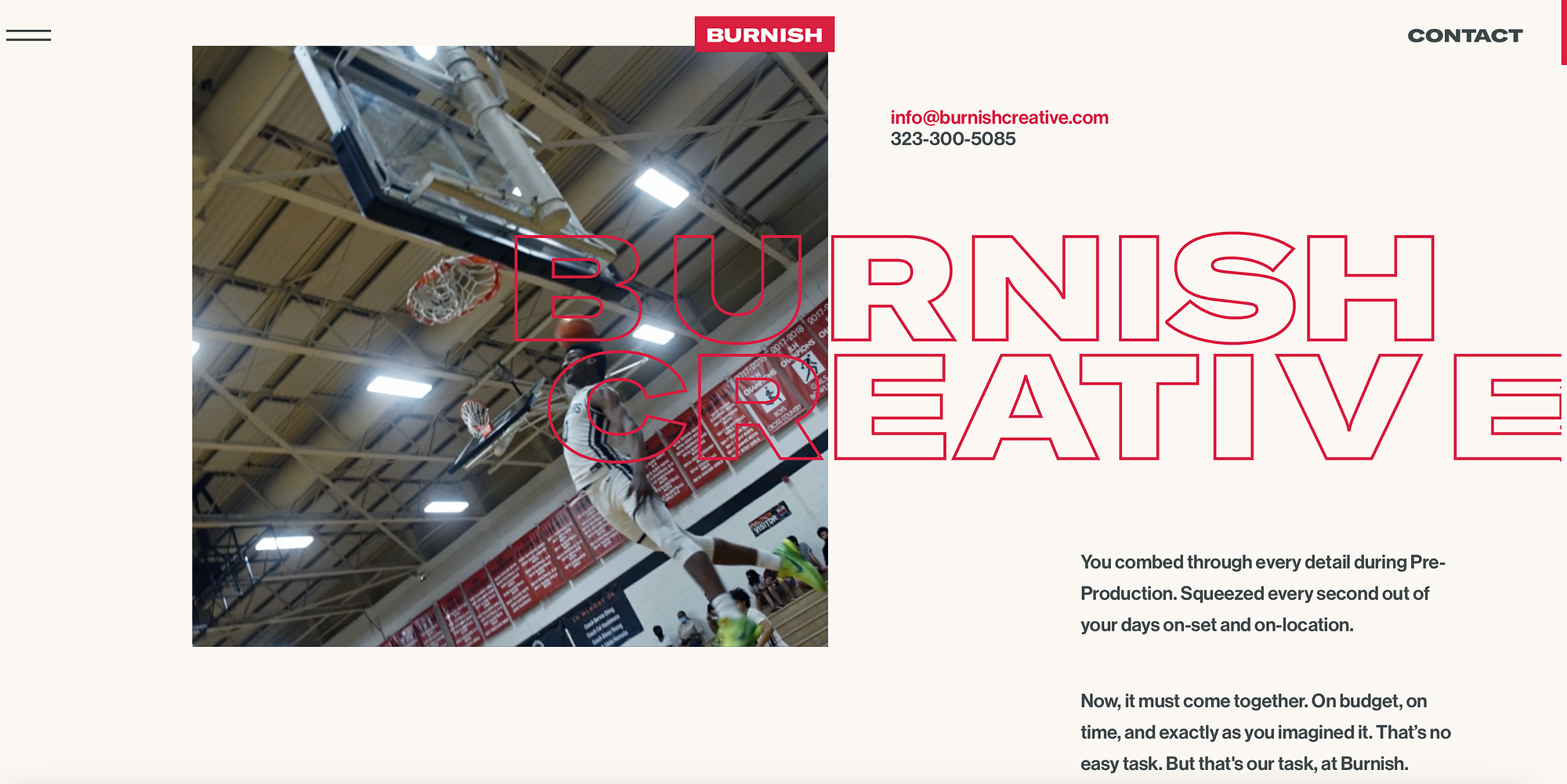
12. Pulir creativo

Burnish Creative es otro sitio web que fluye constantemente y utiliza el desplazamiento, la asimetría y la animación para precisar la estética del sitio web de los 90. Por ejemplo, la tipografía aparece en la página a medida que se desplaza y se vuelve más estrecha a medida que avanza hacia la sección.
Además, recibe pequeños fragmentos de rojo en los títulos de las secciones, el logotipo y la dirección de correo electrónico. El uso del rojo con moderación recuerda mucho al diseño de sitios web de los 90.
El uso de tipografía delineada también refleja la época, especialmente en sitios web basados en imágenes. Dado que el creador no quiere que los encabezados clásicos de los 90 dominen las imágenes, las fuentes huecas ofrecen una excelente solución.
Conclusión
Si está buscando inspiración para el diseño de sitios web, la estética de los 90 promete nostalgia y estilo. Mejor aún, muchas de las tendencias de diseño de sitios web de los 90 están regresando. Por lo tanto, puede adelantarse al juego y comenzar a implementar algunos de los rasgos principales.
Por ejemplo, cuanto más grande, mejor con los titulares de su sitio web. Además, obtendrá puntos extra por tipografía en negrita y fuentes huecas. Además, la asimetría es una firma clave de los años 90, por lo que puede comenzar con imágenes superpuestas, letras en movimiento y desplazamientos para lograr un efecto súper refrescante.
¿Tiene alguna pregunta sobre cómo adoptar la estética del diseño de sitios web de los 90? ¡Háganos saber en la sección de comentarios!
