Pruebas A/B Elementor Páginas y Diseños
Publicado: 2022-04-10En este tutorial, vamos a echar un vistazo a algunas formas en las que puede realizar pruebas A/B de páginas y diseños de Elementor. Las pruebas A/B son increíblemente importantes y son muy útiles para todos, desde pequeñas empresas hasta grandes corporaciones. Le permite entender lo que funciona y lo que no.
El constructor de Elementor es el candidato perfecto cuando se trata de pruebas A/B, porque es muy fácil hacer cambios rápidamente. No necesita pasar por un desarrollador, utilizando el generador visual, puede realizar los cambios usted mismo y garantizar la máxima conversión.
En este artículo, analizaremos varias formas en las que puede realizar pruebas A/B en las páginas de Elementor, reducir su tasa de rebote y aumentar su tasa de conversión.
Pruebas A/B: Curso acelerado
Antes de discutir cómo realizar pruebas A/B en Elementor, repasemos qué significa exactamente esto. Las pruebas A/B son una forma rápida y fácil de investigar cómo los cambios en su interfaz de usuario afectan sus objetivos específicos. Por lo general, estos objetivos son conversión, rebote o tráfico.
Puede estar tratando de aumentar su tráfico al impactar positivamente en su ubicación en el ranking del motor de búsqueda, centrándose en la experiencia del usuario. Del mismo modo, puede reducir su tasa de rebote y aumentar el tiempo que pasa en la página mediante pequeños ajustes en la interfaz de usuario.
Con las pruebas A/B, puede experimentar qué funciona y qué no. Por ejemplo, ¿cambiar este color de un botón de CTA genera más clics en él? ¿Hacer este formulario de varios pasos aumenta la cantidad de clientes potenciales que genera? ¿Aumentar el tamaño de fuente en una publicación de blog en .2 EM da como resultado un mayor tiempo de permanencia en la página? Todas estas preguntas y más se pueden responder rápida y fácilmente con las pruebas A/B.
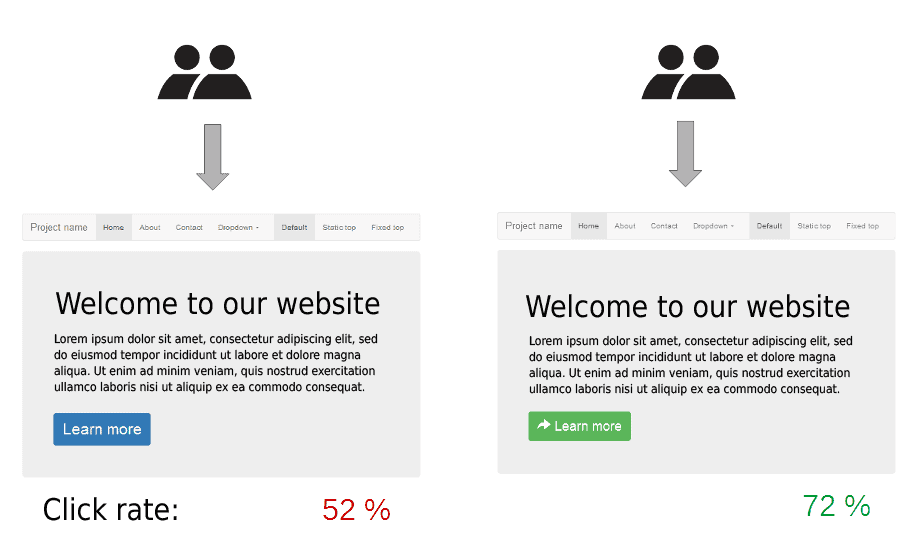
Como dijimos anteriormente, Elementor es el constructor perfecto para hacer esto, debido a la simplicidad y facilidad de realizar este tipo de cambios. Este diagrama le muestra exactamente cómo funcionan las pruebas A/B:

Tiene su variación controlada de la página, que suele ser la copia original. Esto es en lo que termina la mayoría de sus visitantes, y es la página en la que desea aumentar las métricas (página a). Para hacer esto, crea otra página muy similar, con pequeñas diferencias. Esto se llama la página de variación (página b) y contiene los ajustes que cree que podrían aumentar la experiencia del usuario y aumentar las métricas de sus objetivos. Luego canaliza una parte de su tráfico a esta página, deja que recopile métricas durante unos días o semanas y luego compara ambas versiones de la página para ver cuál es más efectiva.
Las pruebas A/B son fáciles y conducen a mejores resultados.
Tampoco está limitado a ejecutar solo un control y una variación. Puede hacer esto para todas las secciones y partes de su sitio web, aunque funciona muy bien en las páginas a las que los usuarios acceden inicialmente, como su página de inicio, publicación de blog o página de destino.
Ahora que entendemos qué son las pruebas A/B y los beneficios que pueden aportar a su empresa y sitio web, echemos un vistazo a un par de formas de realizar pruebas A/B con Elementor.
¿Por qué Elementor es un buen candidato para las pruebas A/B?
Ya lo hemos mencionado dos veces, pero quiero mencionarlo de nuevo porque tienes una gran ventaja aquí.
No solo hay una gran colección de herramientas que funcionan bien con las pruebas A/B de Elementor, sino que el Editor en sí está casi diseñado para hacer cambios menores de manera rápida y fácil. Con Elementor, puede duplicar rápidamente una página, hacer variaciones menores y aplicarla a su sitio web. Crear la variación es muy simple.
Además, puede utilizar las plantillas de Elementor Theme Builder para aplicar estos cambios a grandes partes de su sitio web. Por ejemplo, si tiene una sola plantilla de publicación en la que desea probar una variación, no solo necesita aplicar a una página individual, puede aplicar a todo el rango en el sitio.
Ahora que sabemos qué son las pruebas A/B y por qué las pruebas A/B de Elementor son tan fáciles de realizar, echemos un vistazo a algunos métodos y herramientas que puede usar para realizar pruebas A/B fácilmente en sus páginas de Elementor.
Pruebas A/B de Elementor: herramientas y métodos
Método manual para la prueba A/B de Elementor
Primero, analicemos un método manual que puede usar para realizar pruebas A/B de Elementor. Digamos que tiene una sola página de destino y quiere experimentar con el color de un botón de CTA. La forma más sencilla de hacer esto es hacer una variación de la página duplicándola y luego cambiando el color del botón en esa variación. Todo lo demás se mantiene igual. Luego redirige al 50% de los visitantes a esa nueva variación de página. El otro 50% continúa yendo a la página de control.

Sin embargo, esto no es recomendable para un período de tiempo a largo plazo, porque el contenido duplicado puede tener impactos en el SEO.
Si esto le preocupa, primero puede recopilar datos para la página de control, realizar el cambio en esa página sin crear un duplicado y luego recopilar datos para la nueva variación. Recomendamos ejecutar el proceso de recopilación de datos de la página de control durante dos semanas. Luego, después de hacer la variación, recopila datos en esa página durante otras dos semanas. Al final del mes, compare los datos de la página original con los datos de la página de variación. Cualquiera que gane es la versión de la página con la que debe quedarse.
Elementor hace que este método A/B sea muy fácil porque tiene un historial de revisión. Simplemente puede volver a la copia original de la página si es la mejor de las dos.
Para recopilar los datos reales, recomendamos utilizar una herramienta de análisis como Matomo o Google Analytics.
Sin embargo, si está buscando más funciones o desea realizar una prueba A/B a mayor escala, hacer uso de un complemento dedicado que lo ayude con la prueba A/B de Elementor es probablemente el camino a seguir. Echemos un vistazo a dos ofertas (una gratuita y otra de pago).
Complemento: prueba dividida para Elementor
El complemento que podemos usar para probar Elementor A/B (esto también se conoce como prueba dividida, de ahí el nombre del complemento) es Prueba dividida para Elementor.

Esto es bastante fácil y simple de usar, se integra directamente con Elementor y no requiere un servicio de terceros pagado.

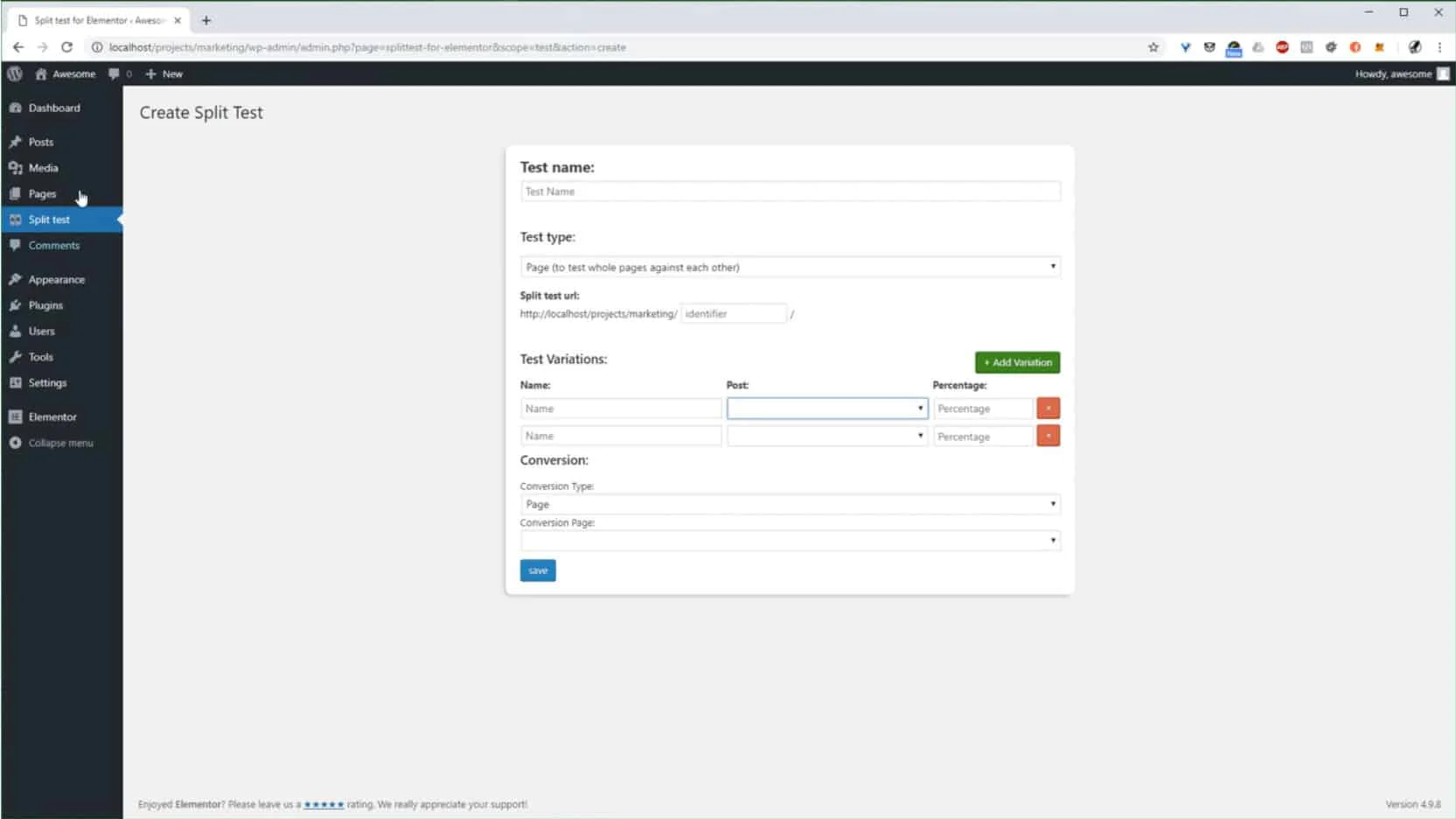
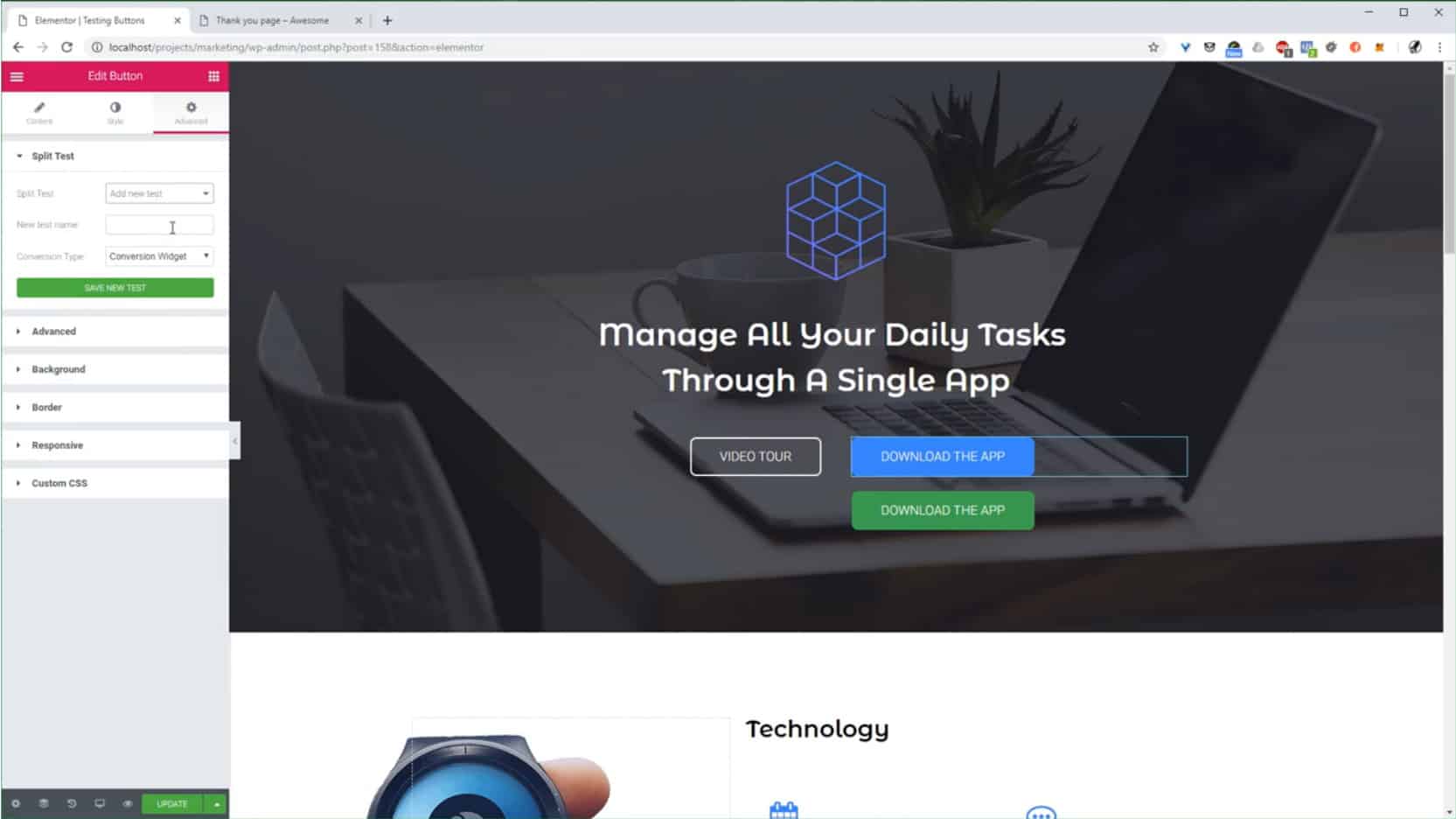
Para un complemento gratuito, esta es una solución bastante poderosa. Cree su prueba A/B seleccionando el tipo, eligiendo la URL dividida, configurando las variaciones y eligiendo el objetivo de conversión. Una vez que haya configurado su prueba, puede crear las páginas de variación en Elementor, ya que el complemento funciona a la perfección con el constructor. Aquí es donde realmente brilla, ya que usa una página individual y le agrega dos elementos. Por ejemplo, si es un botón, agrega un control y una variación en la misma columna.

El complemento de prueba A/B mostrará el botón de control al 50 % de los visitantes y el botón de variación al otro 50 %. Esto se hace en la misma página, lo que significa que no hay contenido duplicado ni redirecciones locas.
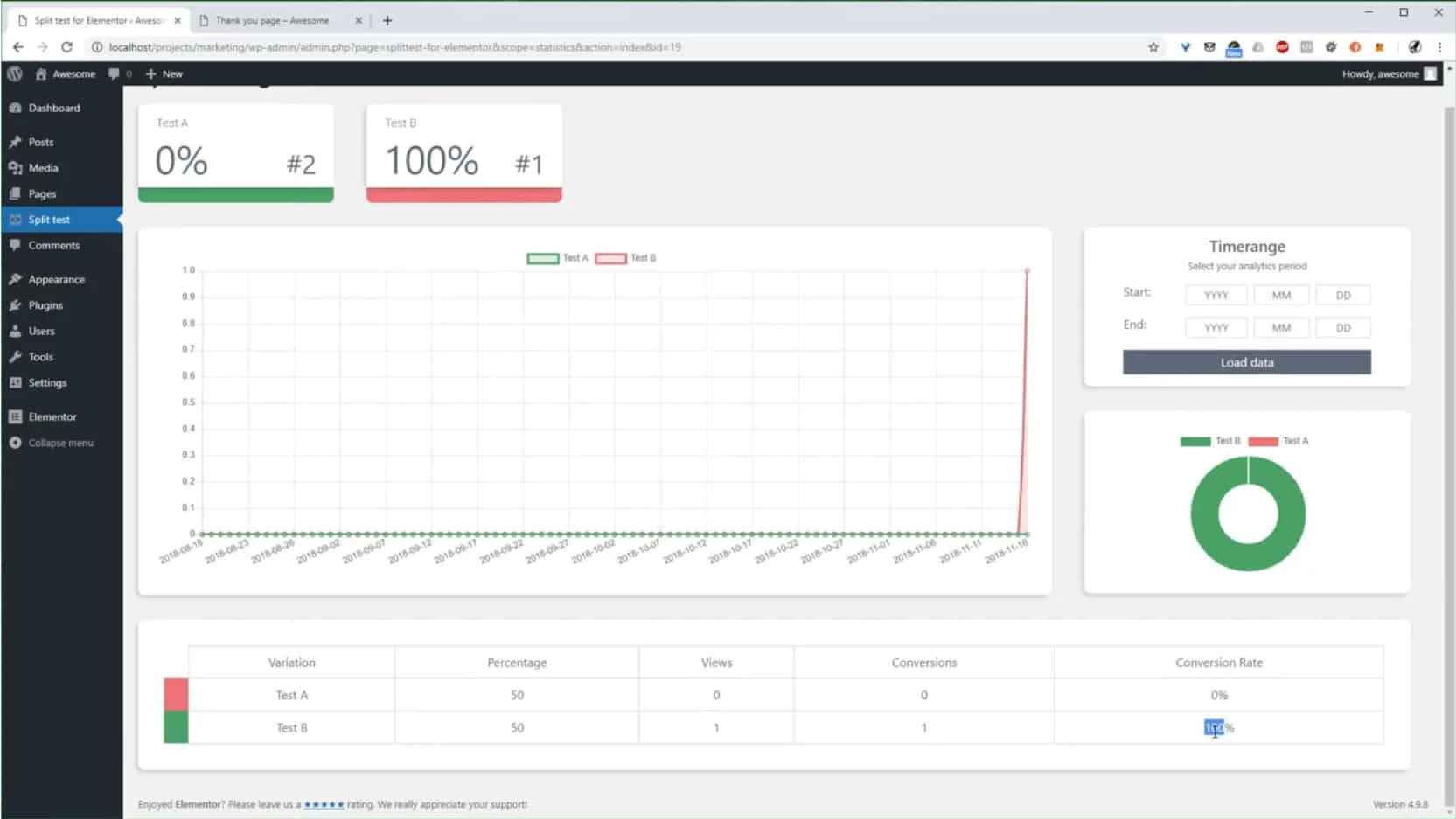
A continuación, puede realizar un seguimiento de los resultados de su prueba A/B mediante un panel visual con tablas y gráficos.

Como puede ver, este es un complemento muy poderoso que integra pruebas A/B directamente en su generador de páginas de Elementor. También viene con un panel de control muy potente y, mejor aún, es absolutamente gratis.
Conclusión
Este artículo debería haber analizado un par de formas en las que puede realizar fácilmente pruebas A/B y una página web o plantilla de Elementor. Las pruebas A/B conducen a mayores tasas de conversión y son una herramienta muy útil para cualquier vendedor. Al usar el constructor de Elementor, puede hacer fácilmente estas variaciones y enviarlas a su sitio. Hacer esto manualmente o usar el complemento es una excelente manera de obtener datos de forma rápida y sencilla.
