Una guía para WordPress Gutenberg
Publicado: 2022-06-30WordPress 5.0 se lanzó el 6 de diciembre y con él llegó el editor de WordPress Gutenberg. Diseñado para facilitar la creación de excelentes sitios web, el editor de Gutenberg ha llamado la atención en la comunidad de WordPress.
El nuevo editor ha cambiado significativamente la experiencia de creación de sitios. La adición de un nuevo sistema de bloques está diseñada para facilitar las cosas a los principiantes, pero puede llevar un tiempo acostumbrarse a los usuarios veteranos de WordPress.
Ya sea que se haya cambiado a WordPress 5.0 o que todavía esté pensando si la actualización vale la pena, esta guía lo guiará a través de cómo administrar una página y su contenido con Gutenberg. Esta es nuestra guía de Gutenberg.
¿Qué es WordPress Gutenberg?
Gutenberg es el nuevo editor de WordPress, diseñado para ampliar y mejorar la funcionalidad del editor clásico de WordPress. El nombre Gutenberg proviene de Johannes Gutenberg, el hombre responsable de la creación original de la imprenta hace cientos de años. Al igual que Johannes Gutenberg cambió la cara de la publicación impresa, el complemento de Gutenberg tiene como objetivo cambiar la cara de la publicación digital con WordPress.
Uno de los mayores cambios que Gutenberg ha traído a WordPress son las opciones de diseño avanzadas. Muchos usuarios de WordPress se han frustrado con las restricciones WYSIWYG (Lo que ves es lo que obtienes) de WordPress con respecto al formato. Gutenberg ha abordado este problema con lo que el equipo de desarrollo llama bloques . Sigue leyendo para descubrir qué son los bloques y cómo funcionan.
“Gutenberg es esa cosa rara que realmente revoluciona y simplifica la forma en que interactuamos con el mundo digital, al mismo tiempo que nos brinda una mayor capacidad para crear el contenido que queremos ver”.
Aquí está nuestro tutorial sobre cómo instalar y comenzar con WordPress Gutenberg en preparación para su lanzamiento completo.
Le recomendamos que active un sitio de desarrollo para que el nuevo complemento no altere su entorno de producción. Gutenberg aún no está listo para usarse en entornos de producción.
Una nota para los desarrolladores
Si es un desarrollador (o tiene algo que quiere que vean los creadores de Gutenberg), puede contribuir a la discusión dirigiéndose a Gutenberg Github . También puede contribuir a través del foro de soporte de WordPress Gutenberg o el canal de Slack de WordPress .
Cómo instalar y activar el editor de Gutenberg

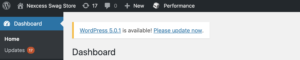
Gutenberg viene con todas las instalaciones de WordPress 5.0. Para instalar Gutenberg, solo necesitas actualizar tu versión de WordPress. Esto es posible desde una llamada en el panel de control de su panel de administración. Si no ve esta llamada, también puede consultar la pestaña Actualizaciones en el panel de la izquierda.
Una vez que decida actualizar, WordPress instalará rápidamente los nuevos componentes y luego lo llevará a una pantalla única para presentarle Gutenberg. Esta pantalla cubrirá algunas de las características más poderosas de Gutenberg. 
Una vez instalado, Gutenberg actuará como su editor principal. Mientras que anteriormente era posible instalar el editor como un complemento y luego desinstalarlo si no te gustaba, a partir de la versión 5.0, esa ya no es una opción. Sin embargo…
¿Qué pasa si no me gusta el editor de Gutenberg?
Automattic ha seguido permitiendo el acceso al editor clásico de WordPress mediante la descarga de un complemento. Si está más interesado en las excelentes características que vienen con WordPress 5.0 , pero no quiere Gutenberg, puede volver fácilmente al editor clásico descargándolo como complemento.
Para hacer esto, diríjase a Complementos → Agregar nuevo y busque el editor clásico. En el momento de escribir este artículo, se encuentra actualmente en la portada. En el momento de escribir este artículo, el editor clásico seguirá recibiendo soporte de Automattic hasta 2021. 
Una descripción general de WordPress Gutenberg

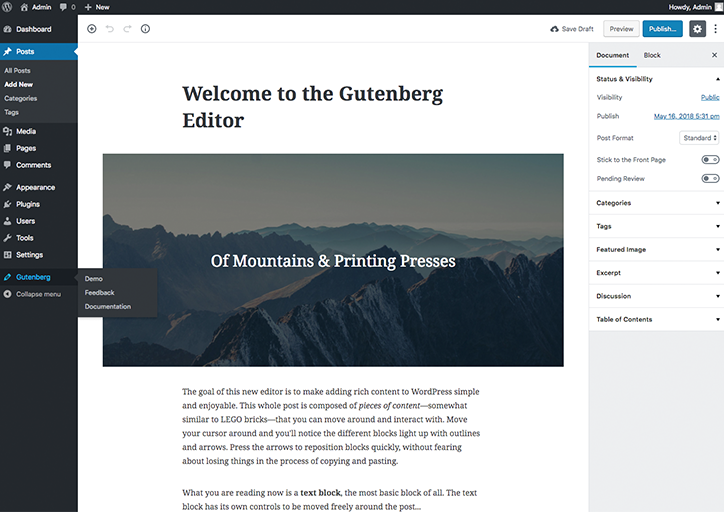
Una vez que haya logrado instalar y activar Gutenberg, es hora de ver cómo se ve realmente el nuevo editor. Ha habido varios cambios a lo que puede estar acostumbrado. Hasta ahora, hemos encontrado que todos son intuitivos y fáciles de usar. Puede ver una demostración completa de WordPress de Gutenberg debajo del encabezado Gutenberg en la barra lateral izquierda. Alternativamente, puede crear una nueva página y comenzar a ingresar su propio contenido.
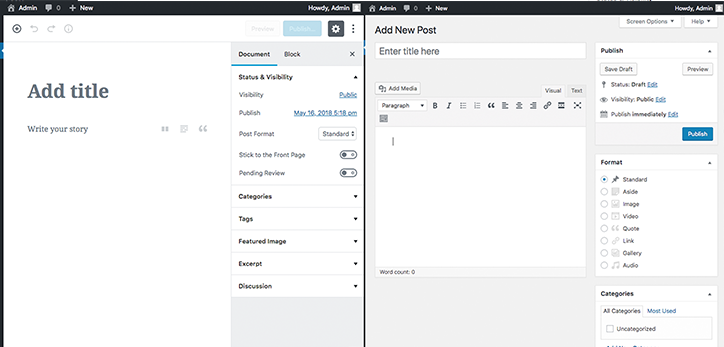
Una vez que haya optado por una de estas opciones, será recibido con el nuevo editor. La barra lateral de la derecha ahora ofrece dos pestañas, en lugar de una. Estos se vinculan a la configuración de su documento (categorías, etiquetas, imagen destacada, extracto y más) y la configuración del bloque, respectivamente. Lo que ve en la configuración del bloque cambiará según el tipo de bloque que haya seleccionado. Veremos esto más adelante.

En una comparación lado a lado con el editor WYSIWYG de WordPress, una de las mayores diferencias que notará es la cantidad de espacio que ofrece Gutenberg para la escritura real. Esto se puede ampliar aún más ocultando la barra lateral.
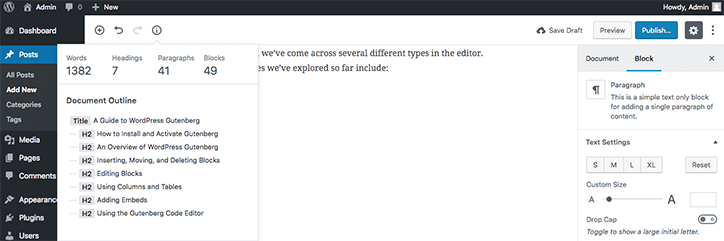
Sin embargo, este enfoque en la escritura no ha eliminado la funcionalidad. Como exploraremos con mayor profundidad más adelante, el nuevo editor de WordPress Gutenberg en realidad incluye varias características interesantes que no están presentes en el editor actual. Una que es evidente de inmediato es la sección Tabla de contenido que encontrará en la barra lateral del documento . Esta es una herramienta de navegación simple diseñada para ayudarlo a navegar por su contenido. También es excelente para saber cómo se verá la inserción de una tabla de contenido. Dado que el contenido de formato largo ahora es una de las mejores formas de optimizar para SEO, esto se está convirtiendo rápidamente en la mejor práctica para los escritores de blogs.
Insertar, mover y eliminar bloques

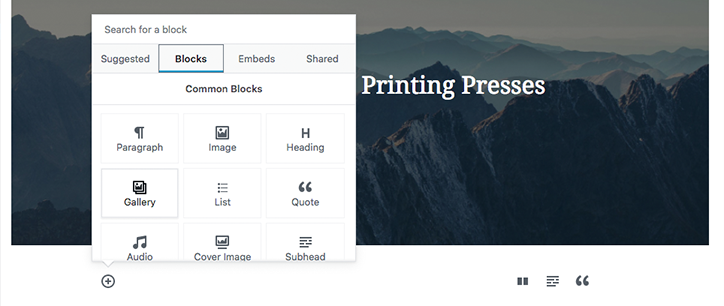
Para insertar un bloque, mueva el cursor del mouse hacia el lado izquierdo del editor y haga clic en el botón +. Desde aquí, será recibido con una serie de opciones sobre qué insertar. En Bloques , encontrará los encabezados de Bloques comunes , Formato , Elementos de diseño y Widgets . También encontrará varias opciones de incrustación fáciles de usar en la pestaña Incrustaciones . Haga clic en su blog elegido para agregarlo a la publicación.
Si desea agregar un bloque entre dos bloques existentes, haga clic en el bloque antes de la ubicación que desea y presione regresar. Luego siga los pasos anteriores.
Una vez que haya insertado un bloque en su publicación, puede moverlo fácilmente arrastrándolo y soltándolo, o haciendo clic en él y luego usando las flechas ubicadas a la izquierda. Si insertó un bloque por error o desea eliminarlo, puede hacerlo presionando la tecla Eliminar en su teclado.
Edición de bloques
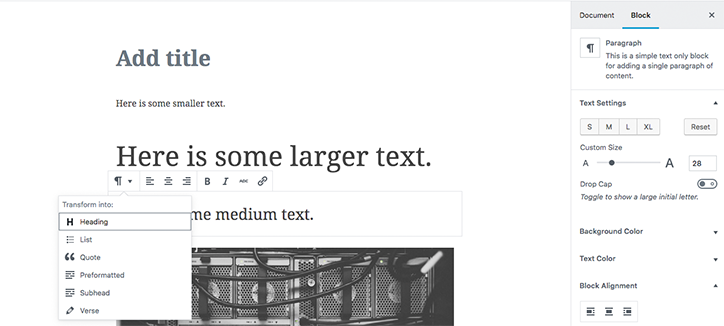
Una vez que haya agregado un bloque al editor, también puede modificar sus propiedades en el lado derecho. Esto es especialmente útil cuando desea incluir texto de diferentes tamaños en el cuerpo de su publicación.


También puede cambiar el color del texto, el color de fondo y la alineación. Pudiste hacer esto con WordPress antes, pero implicaría sumergirte en la sección HTML para editar el código de tu publicación. Además, la mayor parte del tiempo, no sería tan perfecta como la integración aquí.
También es posible realizar cambios en el texto haciendo clic en el propio bloque y mirando las opciones en la parte superior izquierda del bloque. Esto puede ser particularmente útil para ediciones simples, incluida la adición de hipervínculos, la adición de texto en negrita o cursiva, o jugar con diferentes estilos. Cuando se mira junto con las comillas, también puede seleccionar diferentes estilos de comillas, en lugar de tener que ceñirse a lo que decida su tema.
Uso de columnas y tablas
Una de las nuevas funciones de formato más útiles de Gutenberg es la inclusión de tablas y columnas en el editor visual. Estos son, nuevamente, fácilmente agregados a través de la herramienta de inserción.

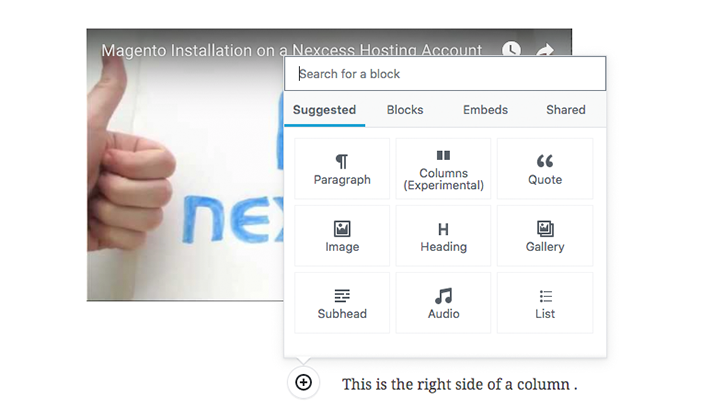
Una vez que haya insertado una columna, Gutenberg automáticamente separa la fila en dos bloques. Estos tipos de bloques se pueden editar individualmente usando sus propios símbolos + para cambiar su tipo. Esto hace que la alineación incrustada sea mucho más fácil de administrar.

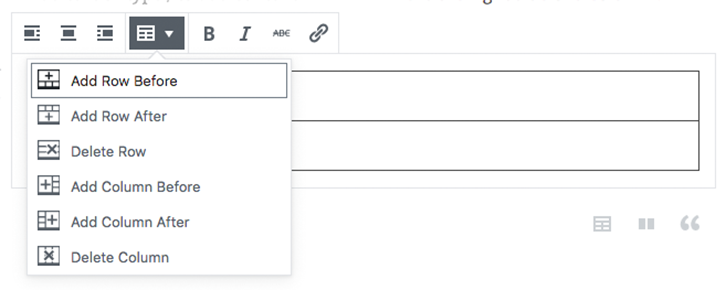
Con las tablas, el bloque se convierte automáticamente en una tabla que cambia dinámicamente de acuerdo con el contenido que inserta. De esta manera, no está limitado por proporciones predefinidas y ubicaciones incómodas. Las filas y columnas se pueden agregar y eliminar fácilmente a través de la barra de formato para el bloque de la tabla.
Agregar incrustaciones
Agregar incrustaciones ahora es más fácil que nunca con Gutenberg. Esto es genial si eres un blogger pesado de video o audio.
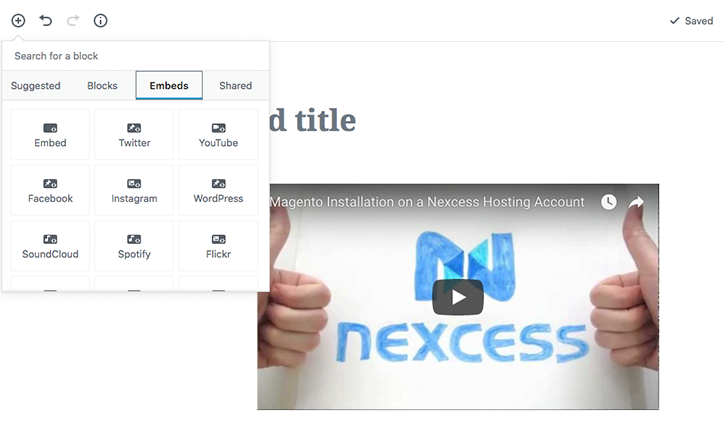
Puede agregar una inserción haciendo clic en el botón + para agregar un nuevo bloque y luego seleccionando la pestaña de inserción. Aquí encontrará una gran cantidad de servicios diferentes desde los que puede integrarse. Desplácese hacia abajo para verlos todos. Si su servicio no está incluido en la lista, siempre puede seleccionar la opción Insertar e ingresar un código personalizado. 
Una vez más, tiene las opciones estándar de alineación y formato, así como la opción de vincular a una URL única. Todavía puede agregar clases de CSS adicionales a la inserción, lo que se hace fácilmente desde la barra lateral.
Usando el editor de código de Gutenberg

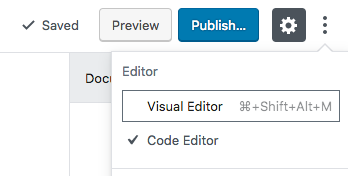
Si bien los bloques son una excelente adición a WordPress (creemos), no solo ayudan en el diseño visual de los artículos de WordPress. Al hacer clic en los tres puntos en la parte superior derecha del editor (o al presionar Ctrl+Shift+Alt+M) puede abrir el editor de código.

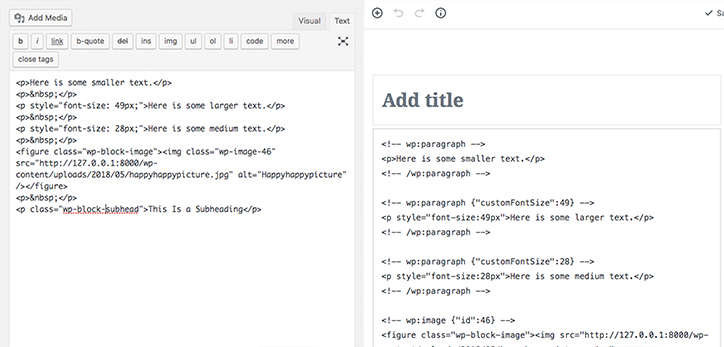
Una comparación lado a lado casi hace que parezca que estamos viendo dos interfaces diseñadas completamente aisladas una de la otra. El editor actual ha agrupado el código, lo que dificulta la navegación si no eres un editor de HTML experimentado. Sin embargo, con Gutenberg, los bloques se han marcado con sus propias etiquetas, y se agrega automáticamente un espacio claro entre cada uno.
Cada una de las etiquetas de bloque utiliza un código similar para diferenciar los diferentes tipos. Hasta ahora, nos hemos encontrado con varios tipos diferentes en el editor. Algunos de los tipos de bloques que hemos explorado hasta ahora incluyen:
- párrafo
- imagen
- subtítulo
- columnas
- audio
- video
- galería
- lista
- cotizar
Puede insertar su propio bloque a través del editor de código escribiendo el código a continuación y reemplazando [tipo] con uno de los descritos anteriormente.
Otras funciones de administración

En la interfaz de WordPress Gutenberg, aún recibe las opciones de administración estándar en la parte superior de la publicación. Estos incluyen deshacer y rehacer cambios, verificar el recuento de palabras y otras estadísticas, guardar la publicación como borrador, obtener una vista previa y publicar.
Recuerde que otras opciones a las que probablemente esté acostumbrado se encuentran en la pestaña Documento en la barra lateral.
lo que nos gusta
El editor hace que la creación de contenido atractivo sea realmente fácil.
Es cierto, el editor de Gutenberg hace que la creación de contenido hermoso y moderno sea increíblemente fácil. Estamos muy contentos con la forma en que el editor ha hecho uso de los bloques, y las opciones de inserción significan que no estamos atrapados con código roto. Será interesante ver qué bloques crea la comunidad una vez que se lance WordPress 5.0.
Es responsive y funciona en móviles.
Esto se ha vuelto más importante en los últimos años, especialmente para aquellos que escriben blogs de viajes. Poder actualizar y editar contenido rápidamente entre destinos es realmente bueno y una característica que nos gusta mucho.
Más espacios en blanco significa editores menos distraídos
Somos grandes admiradores de la revisión de la interfaz de usuario del editor y el aumento de los espacios en blanco, especialmente cuando se trata del editor de código. También somos grandes admiradores del espaciado automático entre diferentes bloques para la interfaz del código.
Lo que no nos gusta
Gutenberg actualmente no tiene soporte de Markdown
Si bien se puede acceder a todas las funciones de formato de Markdown a través de la interfaz visual de Gutenberg, todavía estamos un poco tristes de que se vaya. Con suerte, el equipo de Gutenberg lo implementará cuando Gutenberg entre en producción.
El SEO puede tener algunos problemas
Actualmente estamos viendo algo de soporte para la configuración de SEO y las ventajas obvias de WordPress todavía están ahí. Sin embargo, Gutenberg parece carecer de algunas de las funciones de SEO que puede ver con el editor actual. Ahora es posible agregar metacuadros a sus publicaciones , pero aún nos preguntamos cómo el diseño de bloques puede afectar la forma en que los motores de búsqueda perciben sus publicaciones.
Algunas cosas no funcionan
Esto siempre iba a ser un problema al cambiar la forma en que funciona WordPress. Con más de 55 000 complementos y temas disponibles actualmente, puede ser un problema mayor de lo previsto originalmente. Algunos desarrolladores incluso han llegado a afirmar que no pertenece a WordPress .
Reflexiones finales sobre Gutenberg
WordPress Gutenberg es genial. Realmente lo es. Su lanzamiento completo con WordPress 5.0 ha anunciado una nueva era para el desarrollo web y la accesibilidad. La interfaz de usuario está pulida y es fácil de navegar, mientras que la estructura de bloques simplifica la navegación por las páginas. Hay algunos problemas con la tasa de adopción, y algunos complementos y temas aún fallan cuando se usan con 5.0.
Dicho esto, siempre se supo que iba a haber algunos problemas de ajuste en la comunidad de WordPress. Las actualizaciones de complementos y temas todavía están en marcha para algunos y los usuarios veteranos no están contentos con el cambio radical en el procedimiento.
Tendremos que ver cómo va, pero esperamos ver a Gutenberg comenzar a hacerse cargo de los entornos de producción de WordPress en todo el mundo.