Una guía rápida de mapas de calor y cómo contribuyen a la CRO de su sitio web
Publicado: 2022-04-02Todo negocio en línea tiene un objetivo claro: crear un sitio web único que se destaque frente a la competencia. Pero esto es a menudo más fácil decirlo que hacerlo. Después de todo, hay muchas empresas que tienen un sitio web. De hecho, un estudio reciente encontró que la friolera de 71% de las empresas tienen sitios web. Por supuesto, estos no son necesariamente todos buenos.
¿Crees que has diseñado el sitio web perfecto? Bueno, este podría ser el caso. Si tan solo hubiera alguna forma de medir el éxito de su sitio web. Por suerte, lo hay. Se llama mapa de calor. Pero, ¿qué es el mapa de calor y cómo puede darle a su empresa el impulso que necesita? ¡Vamos a explorar!
En primer lugar… ¿Qué son los mapas de calor?
Entonces, tienes un sitio web. Genial, pero ¿entiendes completamente cómo la gente lo usa? Para la mayoría de las empresas, la respuesta es "no". Es muy probable que utilice un programa como Google Analytics (GA): el 56,5 % de todos los sitios web utilizan la herramienta. GA puede proporcionar algunos datos extremadamente detallados.
Luego, esta información se puede ingresar en herramientas de marketing avanzadas para crear publicidad altamente dirigida.
Pero hay algunas áreas en las que GA se queda corta. Si bien GA puede decirnos qué sucedió en un sitio web, no necesariamente puede decirnos cómo sucedió. Con el mapa de calor, puede obtener información detallada desde la perspectiva de un visitante. Esto incluye algunas de las siguientes piezas valiosas de información:
- Cuánto tiempo un usuario mantuvo abierta una página web
- Una lista de botones en los que el usuario hizo clic mientras estaba en la página
- Los enlaces que un usuario siguió
- El tiempo que un usuario pasó desplazándose
Esto significa que, por primera vez, una empresa puede ponerse en el lugar de un cliente. Al comprender mejor el viaje de un cliente, puede comenzar a realizar mejoras reales. Herramientas como Hotjar pueden ayudar con esto.

Y, si es usuario de GA, la buena noticia es que el software viene con su propio mapa de calor.
¿Qué es CRO y cómo pueden ayudar los mapas de calor?
CRO significa optimización de la tasa de conversión. Para comprender lo que esto significa, primero debe saber qué es una conversión. Es un término que muchos propietarios de sitios web conocerán bien. Pero si es nuevo en los negocios en línea, las conversiones son algo con lo que debe familiarizarse. Sin conversiones, su sitio web no llegará muy lejos.
Básicamente, una conversión representa cada vez que un usuario realiza una interacción valiosa en su sitio. Lo que se clasifica exactamente como una conversión depende de usted. Puede preguntar: "¿Cuál es la tasa de conversión promedio para los sitios de comercio electrónico?". No hay una respuesta clara, pero los estudios sugieren que la tasa promedio está entre el 2 % y el 2,5 %.
Pregúntese, ¿qué acciones necesita que tomen sus clientes para hacer crecer su negocio? Ejemplos de conversiones incluyen:
- Compra de un artículo
- Agregar un artículo al carrito
- Registrarse para = un boletín
- Al hacer clic en un botón específico
- Acciones de su marketing de Facebook
La optimización de la tasa de conversión es simplemente realizar acciones que aumentarán la cantidad de conversiones en su sitio. Pero, ¿cómo saber qué mejoras hacer? Bueno, lo has adivinado, con mapas de calor.
¿Cómo funcionan los mapas de calor?
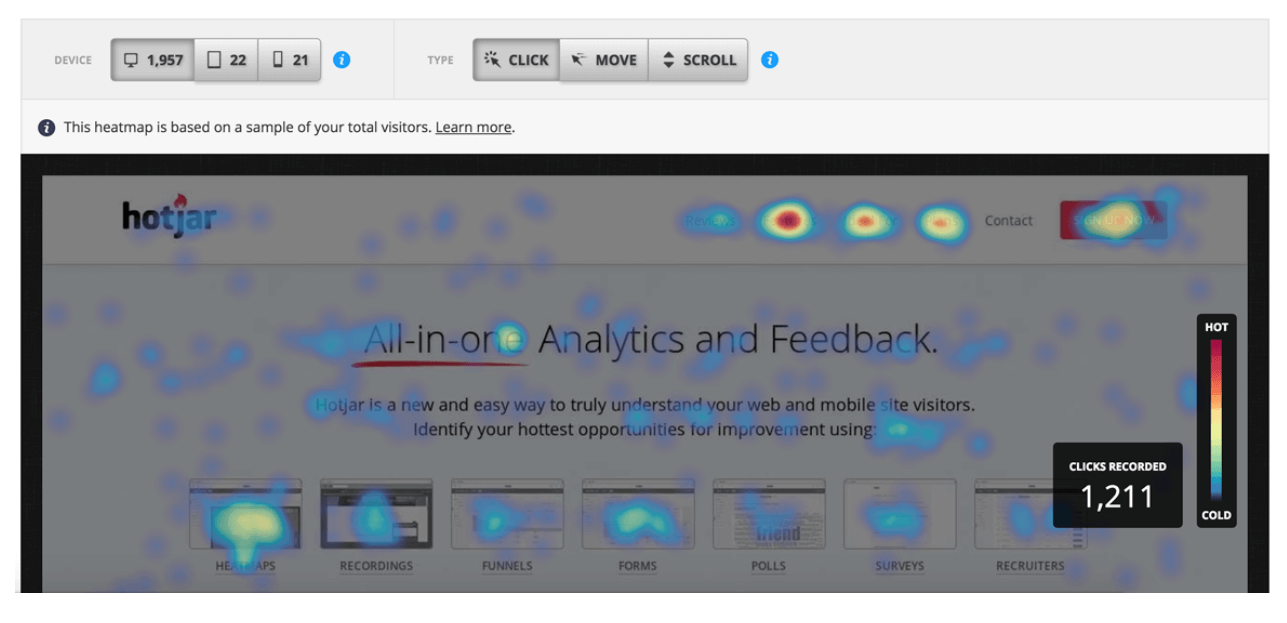
Un mapa de calor presenta una representación visual de cómo los usuarios ven su sitio web. Imagina un pronóstico del tiempo. Ciertas áreas de un mapa están coloreadas para mostrar la lluvia. De la misma manera, las áreas de un sitio web que reciben más visitas reciben colores más oscuros. Las áreas menos populares reciben un tono más claro.

A diferencia de los programas de análisis, como Google Analytics, no hay tablas o informes complejos para entender. El mapeo de calor es simple y accesible. No tienes que ser un experto en tecnología para usarlos en tu sitio web.
Veamos algunas de las formas en que los mapas de calor pueden ayudar a mejorar su sitio web.
Tenga una mejor comprensión de cómo se utiliza su sitio web
Comprender cómo se utiliza su sitio web es clave para mejorarlo. El hecho de que diseñes una página con la intención de que se use de cierta manera no significa que lo será.
Imaginemos que un usuario se desplaza por una de las páginas de su sitio web. De repente, dejan de desplazarse. ¿Por qué? Porque algo más les ha llamado la atención. Obviamente, si esto solo ocurre con un usuario, la información no te está diciendo mucho.
Pero si varios usuarios se sienten atraídos por un determinado contenido, comienza a convertirse en una tendencia. ¿Qué había en una imagen, video o titular que les llamó la atención? ¿Se podría replicar la forma en que se presentó en otras áreas?

Por supuesto, hacer mejoras en el sitio web puede ser costoso. Si tiene una pequeña empresa, es posible que tenga dificultades para financiar el trabajo. Si este es el caso, busque formas de reducir los costos. Por ejemplo, sustituir un teléfono fijo tradicional por un número virtual ofrece una alternativa económica y eficaz.
Esté atento a la página de su producto
Es importante que la página de su producto sea lo más accesible y visualmente atractiva posible. No tiene sentido esforzarse en mejorar el aspecto de otras páginas si descuida la página de su producto. Si quieres tener éxito, haz de la página del producto tu prioridad.
Al usar su mapa de calor, encontrará que ciertos elementos reciben más atención que otros. Normalmente, la única forma de conocer la popularidad de un producto es por el número de ventas que realiza. Pero el mapa de calor puede decirnos más que esto. Quizás los usuarios se sienten atraídos por un producto pero no lo compran. Si un producto se está vendiendo, ¿qué hizo que un usuario hiciera clic en él?
Podría haber muchas razones potenciales para esto. Veamos alguna información que nos puede dar el mapa de calor y cómo podemos usarlo para hacer mejoras.
La atención del usuario se centra en un determinado grupo de productos.
Esto podría deberse a que un artículo se presenta de una manera atractiva para los usuarios. Trate de presentar otros productos de manera similar.
Cierto producto no está recibiendo atención
Comience por mirar el precio. ¿Podría ser demasiado alto? Si es así, intente reducir el costo a una cantidad más razonable.
Si ha intentado reducir el costo y cambiar la forma en que se presenta un artículo, y aún no recibe atención, es muy probable que simplemente no sea tan interesante. En esta situación, deje caer el artículo y reemplácelo con un producto que esté más cerca de los mejores vendedores.
Un usuario no pudo encontrar el botón "Agregar al carrito"
Si ve usuarios que se acercan al precio de un artículo, es muy probable que estén buscando un botón para presionar. Es importante que su botón "agregar al carrito" esté claramente etiquetado. De nada sirve tener grandes productos si los usuarios no saben cómo comprarlos. Lo mismo ocurre con su carrito de compras. Asegúrese de que todos los pasos estén claramente señalizados.
No es difícil ver cómo, al mantener un ojo en sus mapas de calor, puede comenzar a mejorar sus tasas de CRO. Solo asegúrese de comunicar sus hallazgos a otros miembros de su equipo. Una comunicación sólida ayudará a garantizar que tenga una visión coherente de su sitio web. Invertir en una herramienta de comunicación empresarial de primera calidad ayudará.
Puede probar la usabilidad de su sitio
Ha diseñado un sitio web con un aspecto fantástico, ¡excelente! Pero ciertas partes son difíciles de navegar, no tan buenas. Es posible que haya probado su sitio web y pensó que su usabilidad era buena. Pero el hecho de que le parezca utilizable no significa que los clientes se sientan de la misma manera.
Es importante que cuente con un sólido servicio de atención al cliente para ayudar a resolver cualquier problema que surja con los usuarios. Un centro de contacto alojado proporciona una solución escalable, fácil de usar y flexible.
Con el mapa de calor, puede comenzar a comprender qué partes de su sitio web tienen dificultades para navegar los usuarios. Es posible que observe que los usuarios intentan llegar a una página determinada pero no pueden. ¿Puede ser que el botón sea demasiado pequeño o no funcione correctamente?
Cuando encuentre un problema, es importante que lo resuelva lo más rápido posible. De lo contrario, dejará a los clientes molestos. Aumentar la eficiencia de su proceso ayudará a realizar el trabajo más rápidamente.
Dale a tu sitio un impulso de velocidad
Puede haber ciertas partes de su sitio web que son navegables pero que no reciben clics. Esta es una buena indicación de que el contenido no es de interés para su audiencia. No tiene sentido aferrarse a las páginas que no están recibiendo visitas. Eliminarlos ayudará a aumentar la velocidad de su sitio web y mejorará la experiencia del usuario.
El mapa de calor es el primer paso para mejorar su sitio web
Heatmapping es una herramienta valiosa que ayuda a reducir la cantidad de rascarse la cabeza al planificar las mejoras del sitio web. Puede comenzar a comprender cómo y por qué un usuario actuó de la forma en que lo hizo. Y si comprende a sus usuarios, puede comenzar a crear un sitio web en torno a sus necesidades. Cuanto más fácil de usar sea su sitio web, mayor será su CRO.
Entonces, pruébalo. El mapeo de calor es fácil de usar y, si ya tiene una cuenta de Google Analytics, se puede configurar rápidamente.
Solo recuerde, al agregar nuevas funciones a su sitio web, siempre es mejor tomar decisiones basadas en datos. Con el mapa de calor, puede crear un sitio web impresionante basado en datos y mejorar su CRO.
—–
Acerca de nuestra autora invitada: Jenna Bunnell es gerente sénior de marketing de contenido en Dialpad, un sistema de comunicaciones unificadas alojado en la nube e incorporado por IA que brinda valiosos detalles de llamadas para propietarios de negocios y representantes de ventas. Está motivada y apasionada por comunicar la sensibilidad del diseño de una marca y visualizar cómo se puede presentar el contenido de manera creativa e integral. Jenna también ha escrito para sitios como zenloop y Codemotion. Echa un vistazo a su perfil de LinkedIn.
