18 mejores páginas sobre mí (ejemplos) 2022
Publicado: 2022-12-30¿Está buscando las mejores páginas sobre mí para obtener inspiración y crear lo último para su negocio?
Una página "acerca de mí" o "acerca de nosotros" es parte de casi todos los sitios web.
No importa si tienes un sitio personal, una página corporativa, una tienda en línea, etc.; es una sección en su sitio donde puede presentarse a sí mismo, a su empresa y a su equipo de manera convincente.
Use la página "acerca de mí" para venderse y promocionar sus servicios y negocios.
Sin embargo, si no está seguro de cómo abordarlo, puede consultar estos diseños modernos y creativos.
Esta publicación cubre:
- Las mejores páginas sobre mí
- Cómo crear la página ideal "Acerca de mí"
- Conclusión
Las mejores páginas sobre mí y sobre nosotros
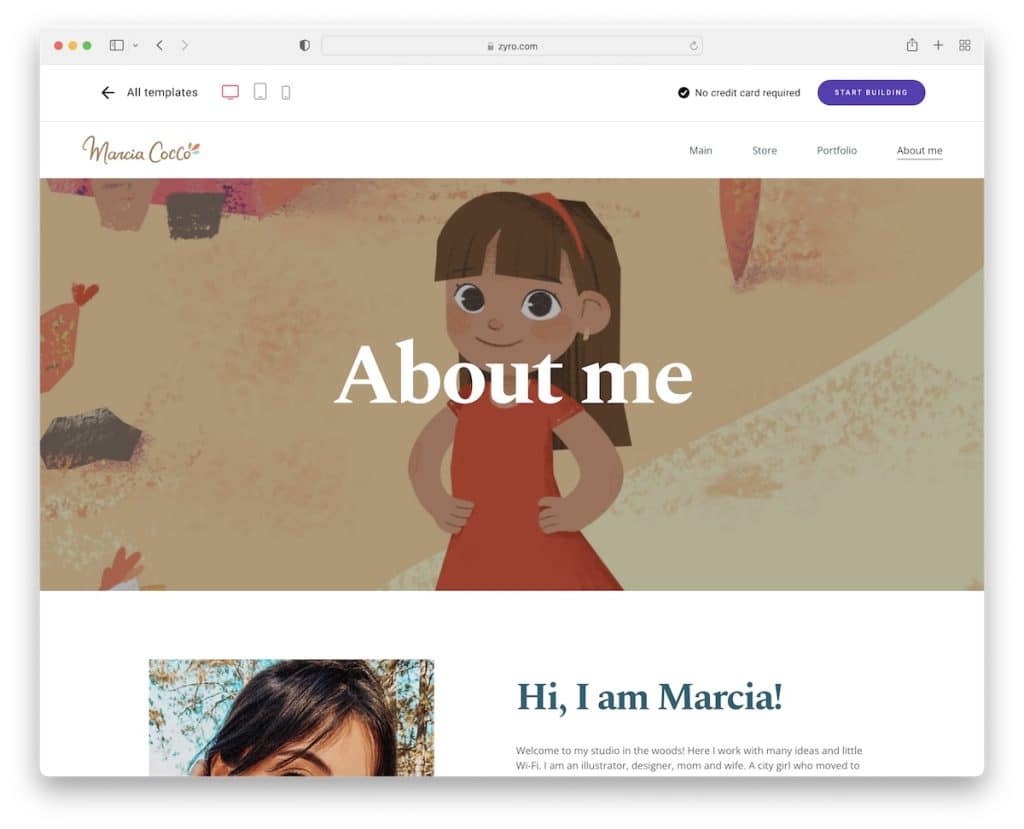
1. Marcia Coco
Construido con : Zyro

Marcia Cocco es un ejemplo pegadizo que comienza con un banner de ancho completo, seguido de varias secciones que desglosan muy bien las cosas.
Desde la vida diaria y los socios hasta los enlaces a la cartera, la tienda y las preguntas frecuentes, todo está en una página, además de un formulario de contacto.
Nota : use su página Acerca de mí para compartir su vida personal y profesional.
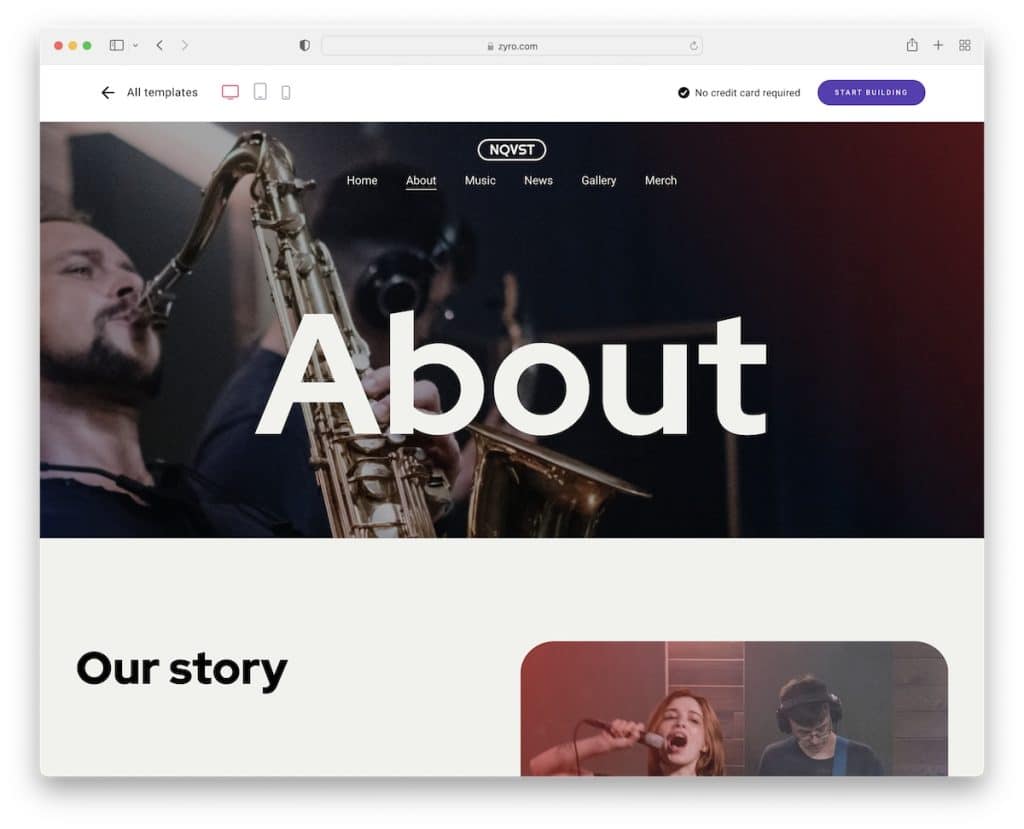
2. Nqvista
Construido con : Zyro

La sección principal de Nqvist presenta una imagen con un encabezado transparente para una apariencia limpia del sitio web. Tiene una sección para los miembros de la banda con roles y enlaces de redes sociales.
Además, Nqvist utiliza otra sección de fondo de imagen grande para promocionar boletos y un elemento de página de noticias reciente paginado genial, que siempre es una ventaja.
Además, el encabezado flota en la parte superior de la pantalla para que pueda acceder a otras páginas en cualquier momento.
Nota : presente a todos los miembros con enlaces sociales como una banda en su página de información.
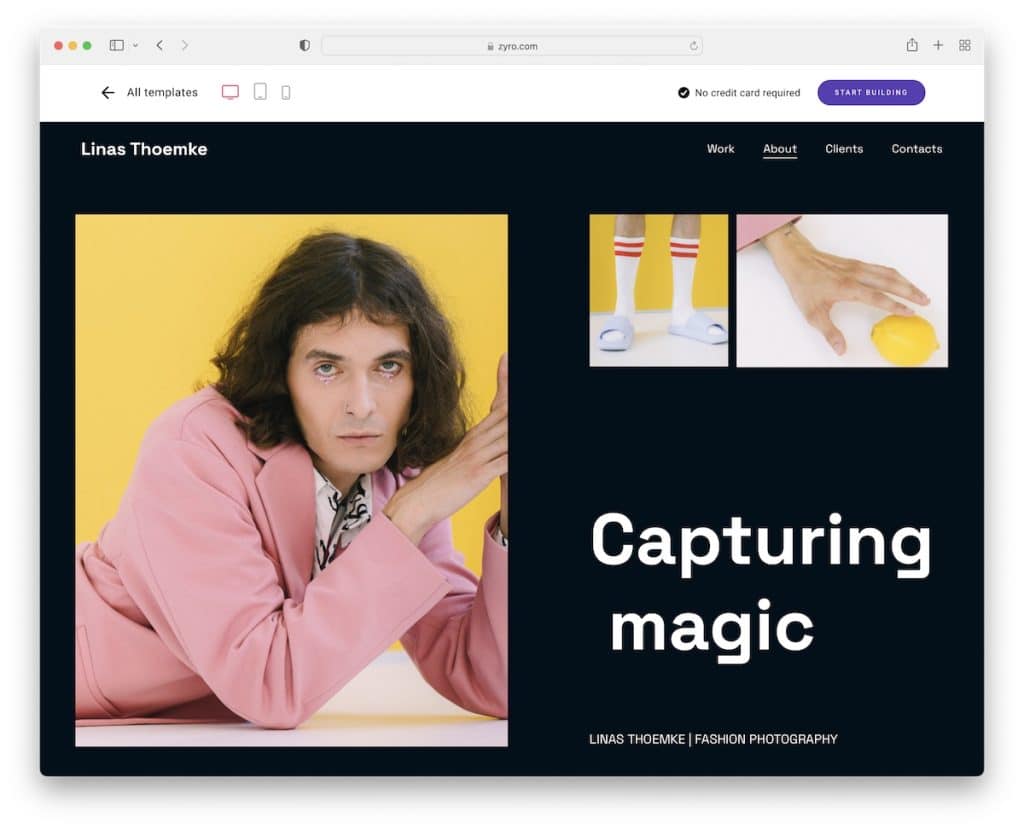
3. Linas Thoemke
Construido con : Zyro

Las imágenes grandes, los espacios en blanco y los fondos oscuros y claros de Linas Thoemke crean una experiencia cautivadora.
Además de una breve biografía y anuncios de exposiciones, esta página sobre mí también enlaza con otras páginas para obtener más información sobre los clientes y ponerse en contacto a través del formulario de contacto.
Nota : en lugar de enumerarlo todo en una sola página, utilice enlaces internos para que los visitantes puedan obtener toda la información que necesitan.
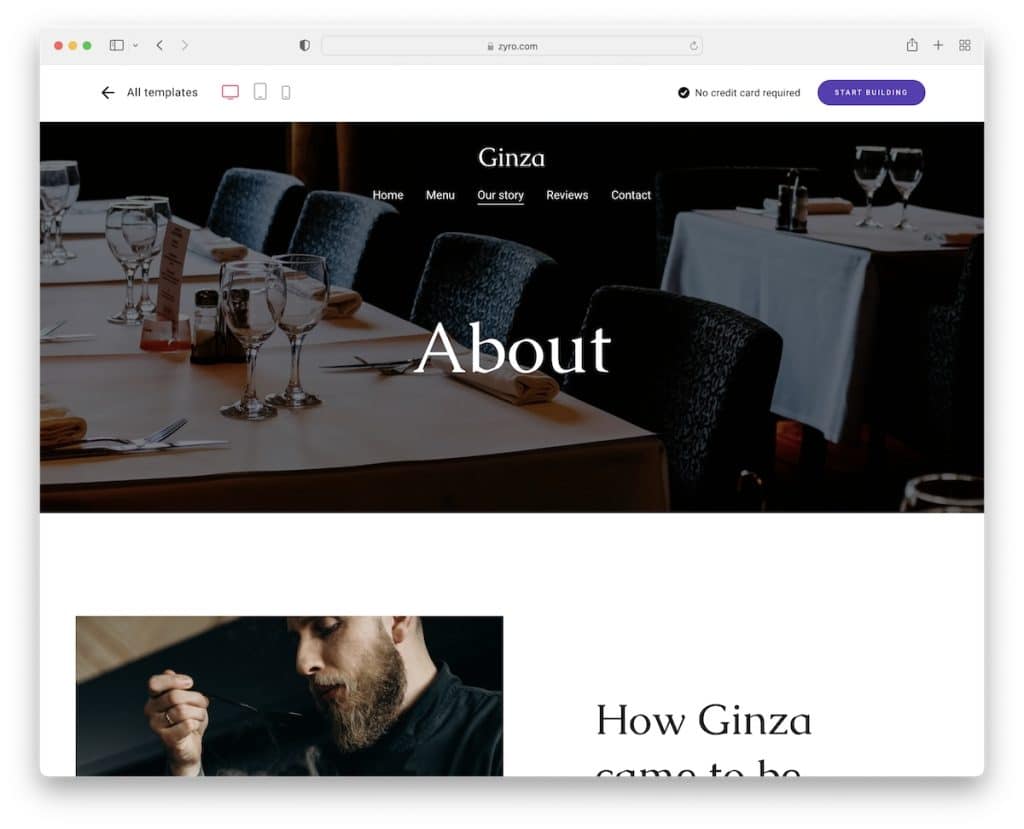
4. Ginza
Construido con : Zyro

Ginza es un ejemplo moderno y minimalista de un restaurante. Dos imágenes muestran la ubicación y una muestra al maestro chef en acción.
Además, la fuente del título es grande, pero la fuente del párrafo es pequeña. Aún así, el uso de espacios en blanco hace que sea agradable hojearlo.
También encontrarás un botón de llamada a la acción (CTA) para reservas de mesas que se abre en una nueva página.
Nota : no olvide agregar botones CTA en cada página para aumentar su potencial de obtener más conversiones.
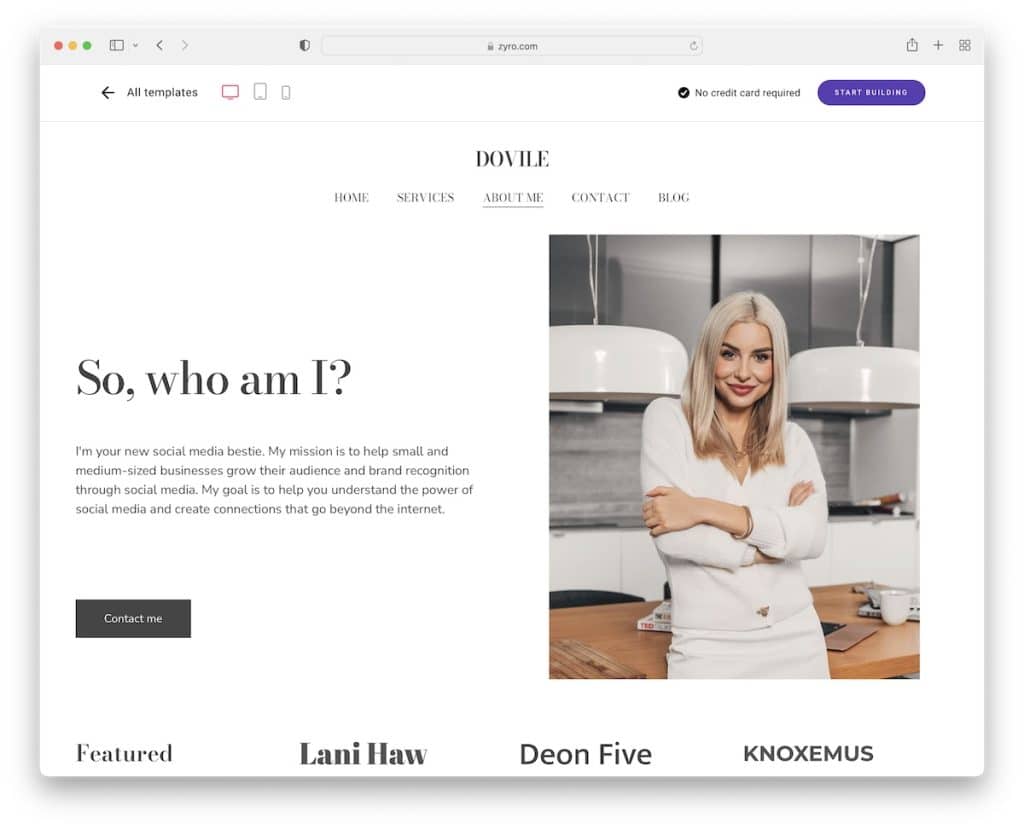
5. Dovile
Construido con : Zyro

Dovile es un excelente ejemplo de una página sobre mí con un toque femenino. Este diseño web receptivo es muy limpio y se centra en el texto, los logotipos de los clientes y las imágenes.
El encabezado flotante simple siempre está disponible para visitar otras páginas, mientras que el pie de página solo incluye íconos sociales y enlaces a los Términos de servicio.
Nota : Deje que el diseño de su página exprese su personalidad.
También tenemos una lista completa de sitios web de servicios si está en proceso de crear una página completa.
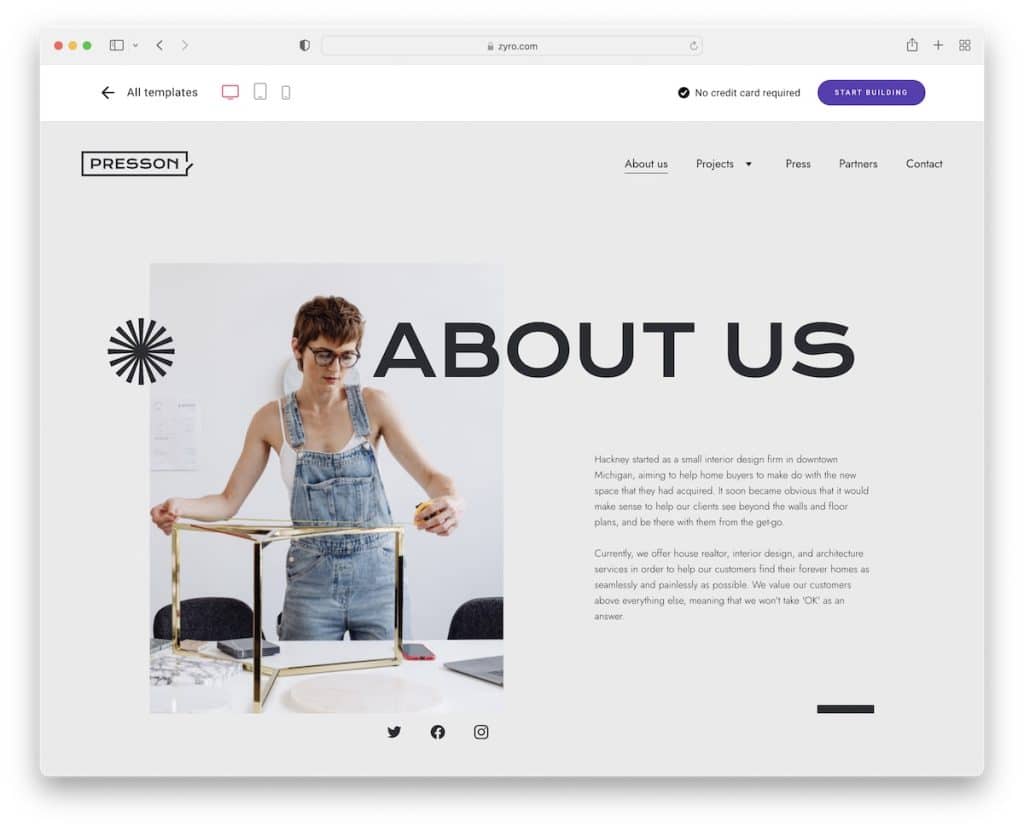
6. Prensa
Construido con : Zyro

El ejemplo de la página sobre nosotros de Presson es creativo pero mínimo, lo que garantiza que todo se vea bien, aunque parte del texto puede ser un poco pequeño para leer en una computadora de escritorio.
Además del texto acerca de, también hay secciones para "nuestra misión", "nuestra visión", equipo y formulario de contacto. Además, nos gusta el uso de íconos de redes sociales en la sección de arriba de la página.
Nota : el uso de un diseño minimalista con algunos elementos creativos requiere una excelente experiencia de navegación.
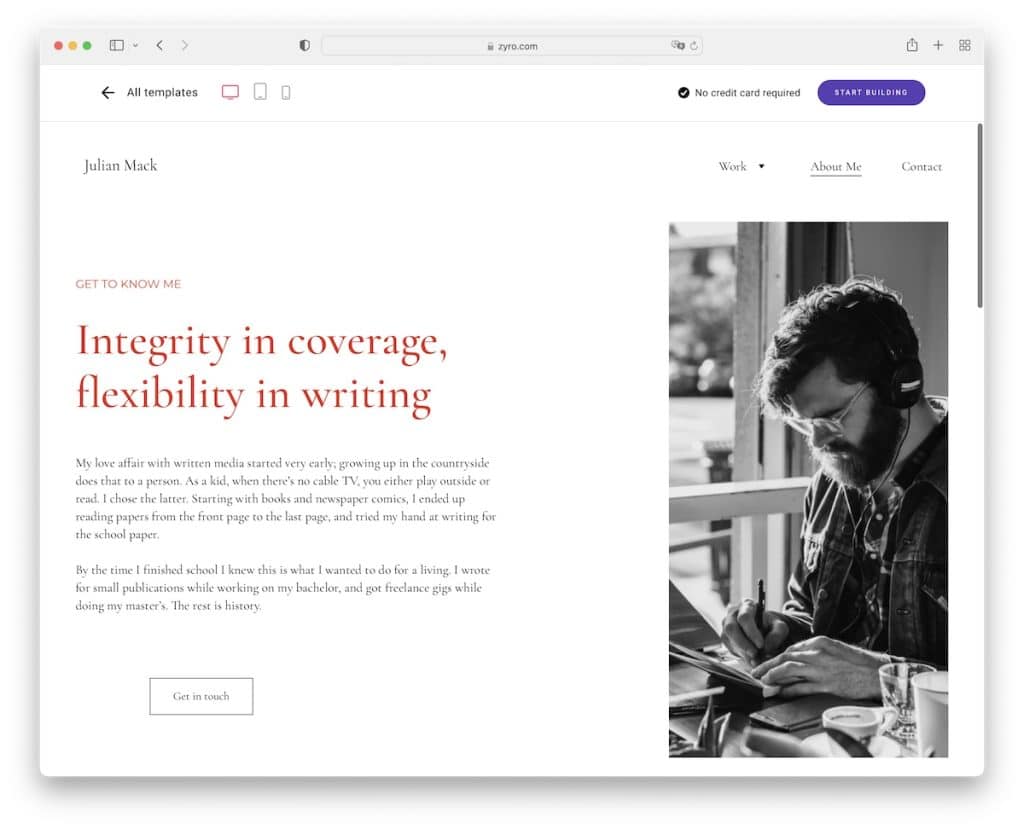
7. Julián Mack
Construido con : Zyro

Julian Mack es un buen y simple ejemplo de una página acerca de mí que tiene una sección principal que se divide en 2/3 de texto y un botón CTA y 1/3 de imagen.
El resto de la página muestra una cita popular, algunas de las obras y un formulario de contacto. El pie de página solo presenta botones sociales, pero tiene un fondo rojo (como el texto del título) que hace que se destaque muy bien.
Nota : Deje que su marca se muestre en todo su sitio web centrándose en los detalles (como la elección del color en el caso de Julian Mack).
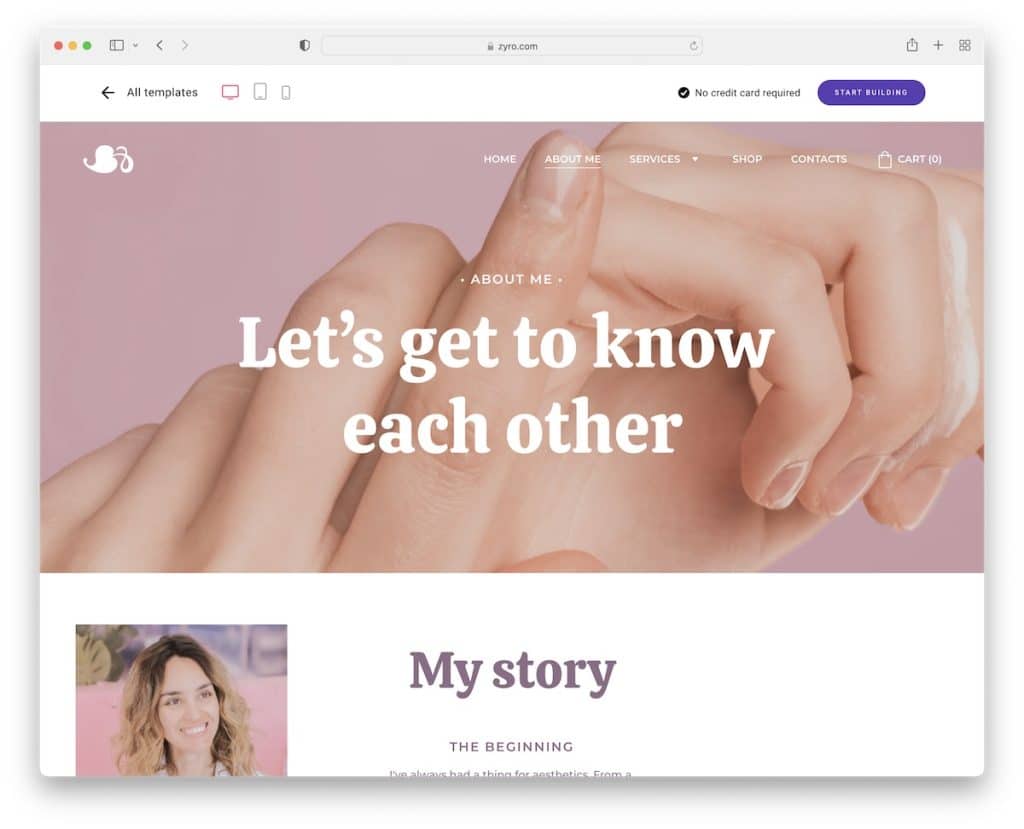
8. Cristina
Construido con : Zyro

La sección sobre mí de Kristine casi se siente como si estuvieras viendo una página de destino con una sección de historias, testimonios, formulario de contacto y publicaciones de IG con enlaces.
El encabezado es fijo con un menú desplegable y el pie de página presenta un formulario de suscripción al boletín.
Nota : Cree pruebas sociales integrando testimonios en su página.
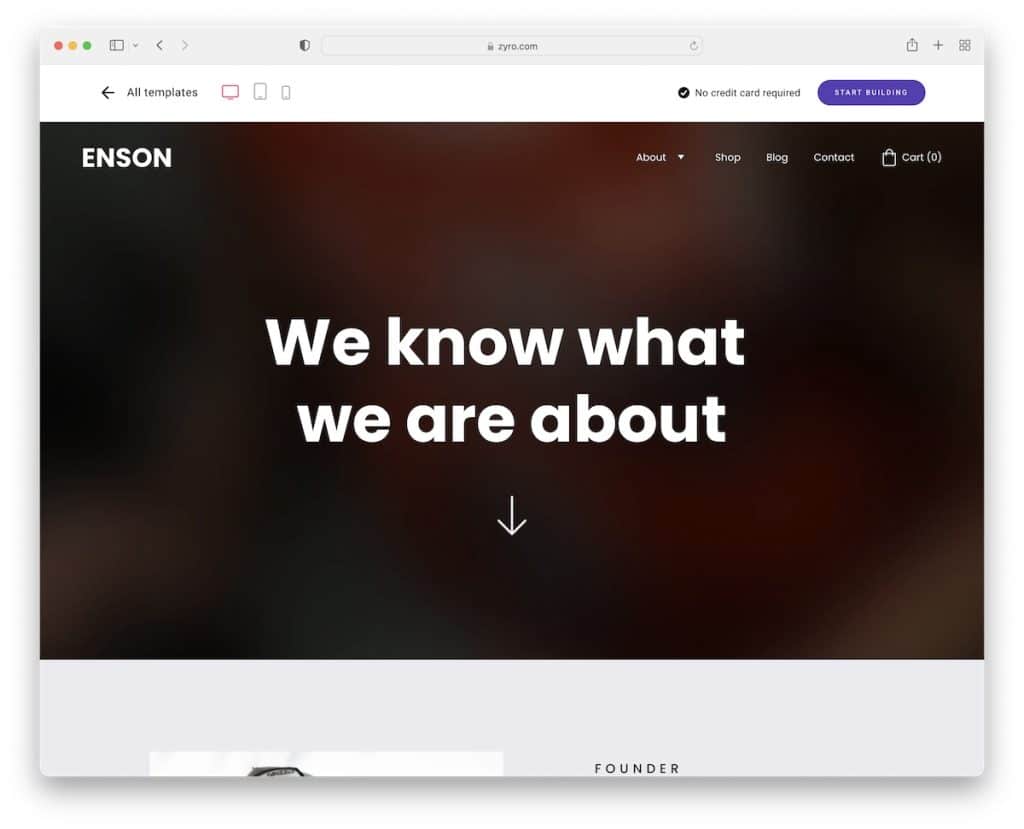
9. Ensón
Construido con : Zyro

La sección principal de Enson presenta un fondo degradado con texto y una flecha que apunta hacia abajo. El diseño tiene una bonita combinación de colores, una sección de fondo de imagen con texto y un CTA justo antes del pie de página.
Hablando del pie de página, tiene detalles comerciales/contactos, un menú y un widget de suscripción.
Nota : en lugar de usar una imagen o un video para la sección principal, haz que solo tenga texto.
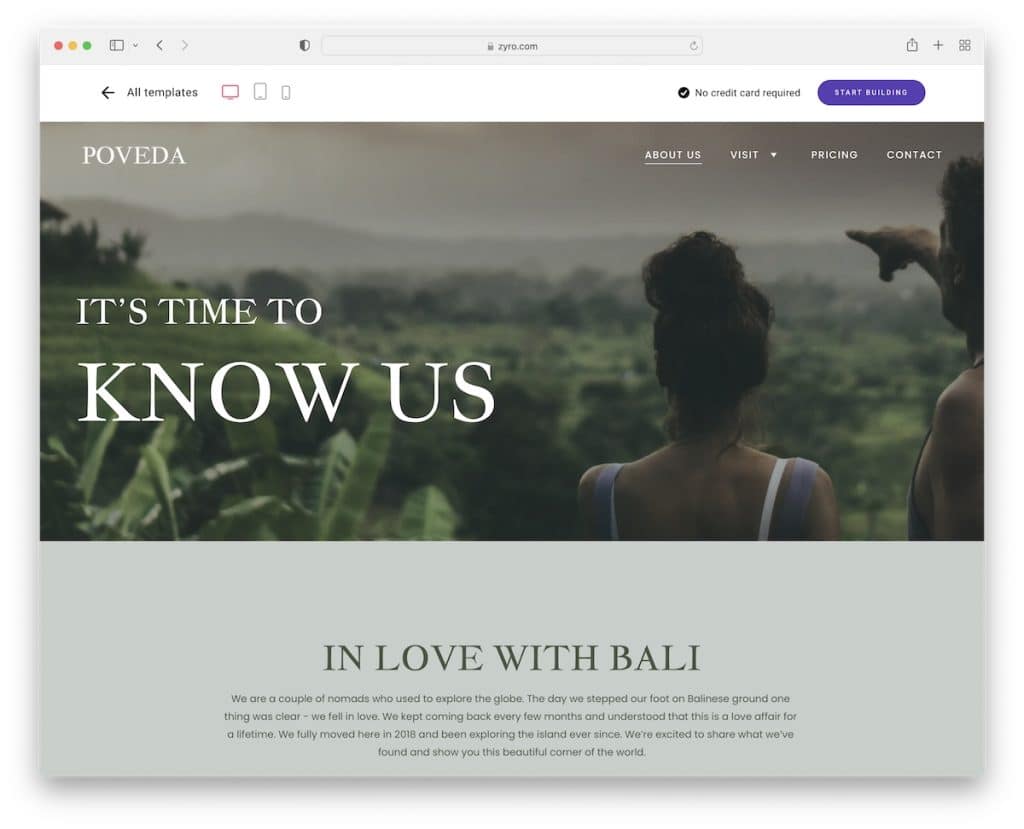
10. Póveda
Construido con : Zyro

Hermosos colores de fondo, imágenes y un encabezado flotante transparente hacen que Poveda sea muy agradable para desplazarse.
Si bien muchos usan múltiples testimonios de clientes en sus sitios, Poveda solo tiene uno. También hay una sección para un feed de Instagram y un formulario de contacto acompañado de algún texto.
Nota : un feed de IG es una excelente manera de agregar más contenido a su página, incluso en la sección acerca de mí.
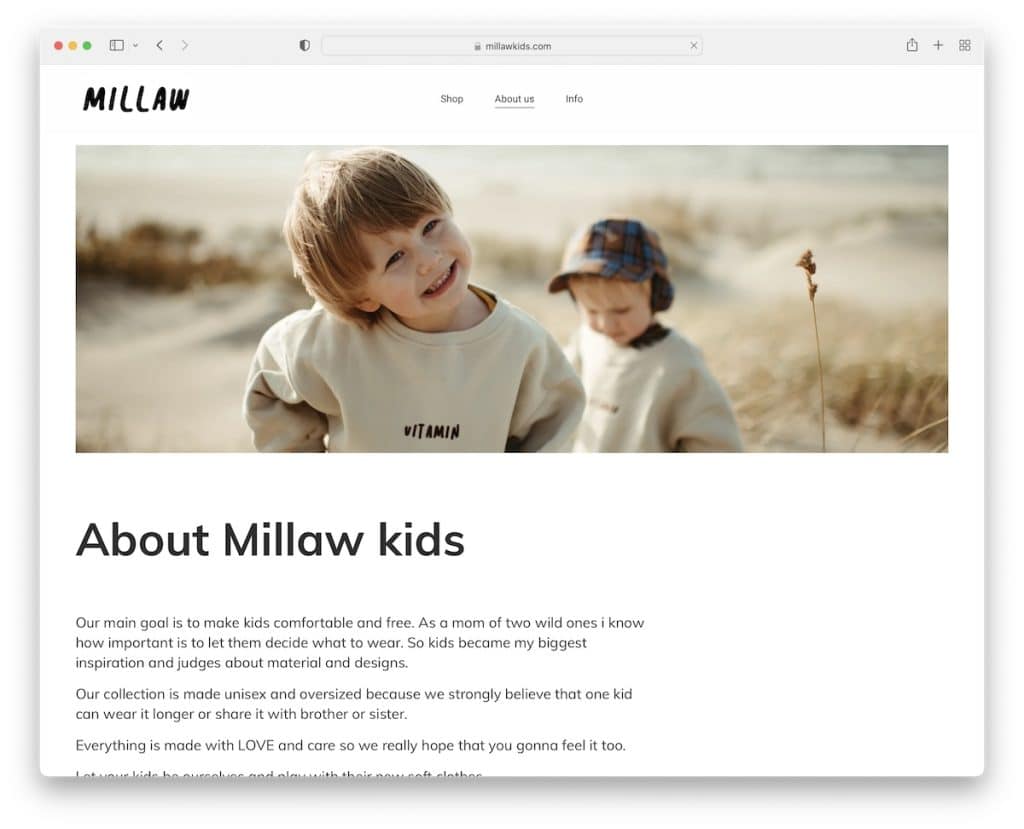
11. Millaw
Construido con : Zyro

Millaw mantiene las cosas llenas de imágenes en su página acerca de nosotros con solo el texto suficiente para explicar de qué se trata.
También cuentan con una cuadrícula de Instagram, íconos sociales y una sección de fondo de color sólido pegadiza con un eslogan.
Nota : ¿No tienes ganas de escribir un montón de texto atractivo? ¡Usa imágenes en su lugar!

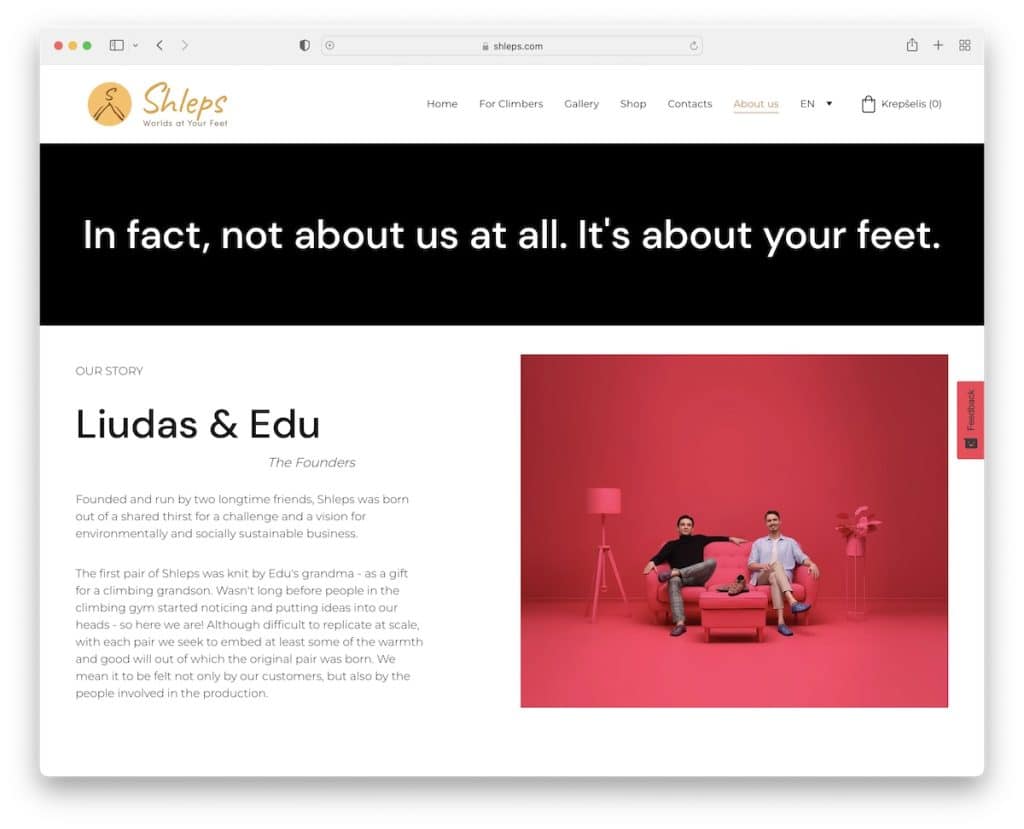
12. Shleps
Construido con : Zyro

Shleps es todo lo contrario de Millaw, usa mucho texto y pocas imágenes.
Si hay mucha información útil que le gustaría compartir sobre su marca, su visión y sus productos, una página sobre nosotros es el lugar perfecto para publicarla.
El botón fijo de la barra lateral derecha que te pide que califiques tu experiencia con emojis y texto es una buena adición.
Nota : si tiene habilidad con las palabras, por supuesto, no tenga miedo de agregar texto adicional, solo hágalo legible.
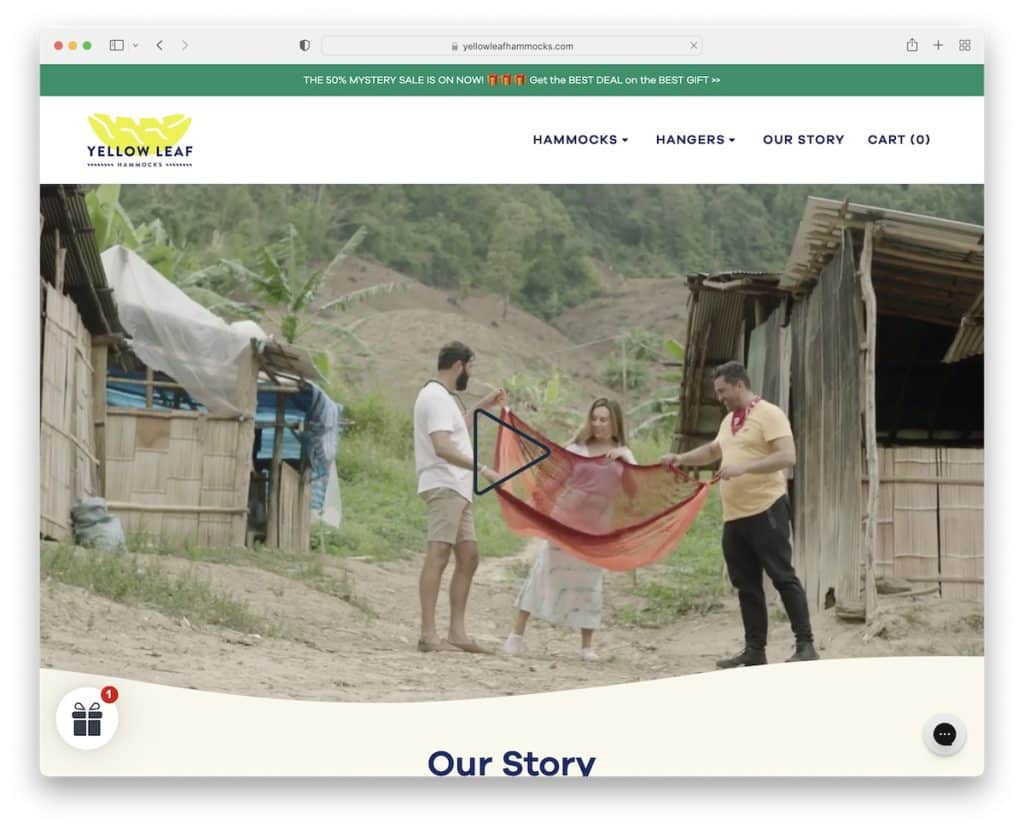
13. hoja amarilla
Construido con: Shopify

Yellow Leaf comienza su página acerca de nosotros con un video de presentación que puede pausar y reproducir haciendo clic en él.
Su sección de historia es una mezcla de imágenes y texto que son fáciles de hojear. También agregaron enlaces a más información, un CTA a la tienda y un carrusel que muestra a los trabajadores con un avatar y una breve biografía.
Curiosamente, también utilizan una sección para promocionar tres de sus artículos con botones que enlazan con páginas de productos.
Nota : use un video promocional en la sección principal en lugar de una imagen o un control deslizante o solo texto para que sea más atractivo.
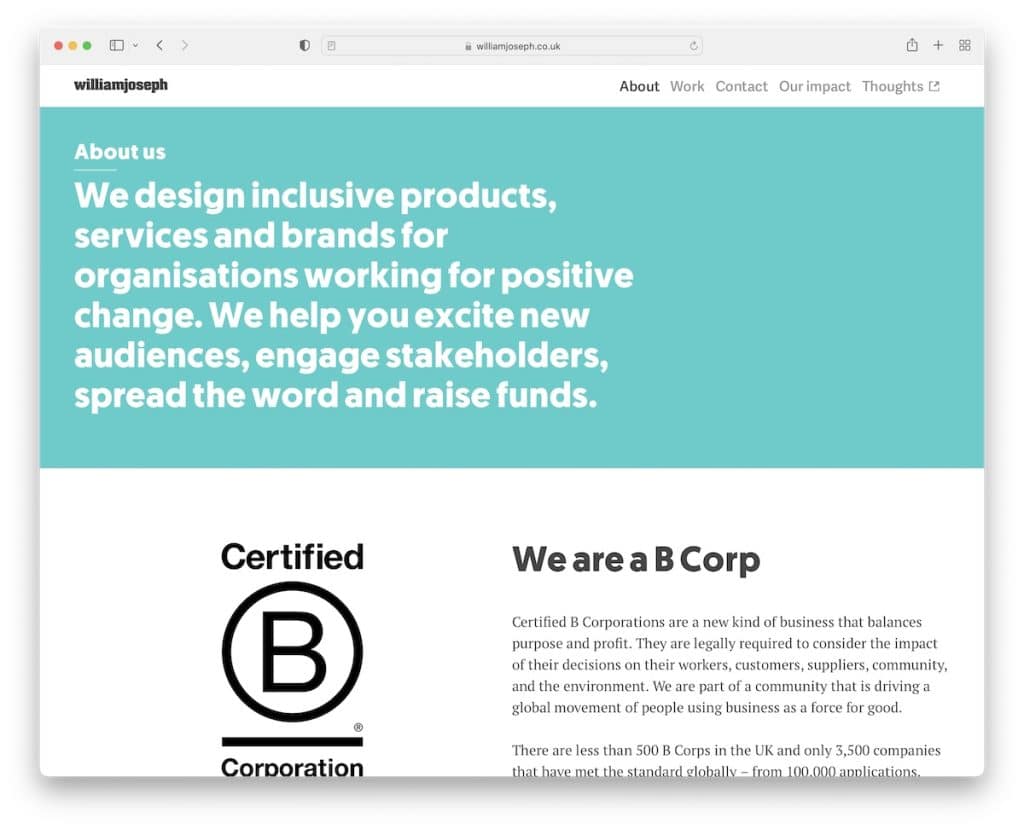
14. Guillermo José
Construido con : Craft CMS

Aunque usar solo texto en la sección de héroe es raro, puede funcionar muy bien. La página sobre nosotros de William Joseph es un gran ejemplo de minimalismo con animaciones realmente geniales que realzan la apariencia limpia general.
También hay una extensa sección dedicada al equipo con retratos, roles y biografías. Y la sección "trabajamos con" consta de logotipos de clientes y un icono desplegable que revela la lista completa.
Nota : si ha trabajado con muchos clientes o incluso con algunas grandes empresas y organizaciones, siéntase orgulloso de ellos y muéstrelos en su sitio web.
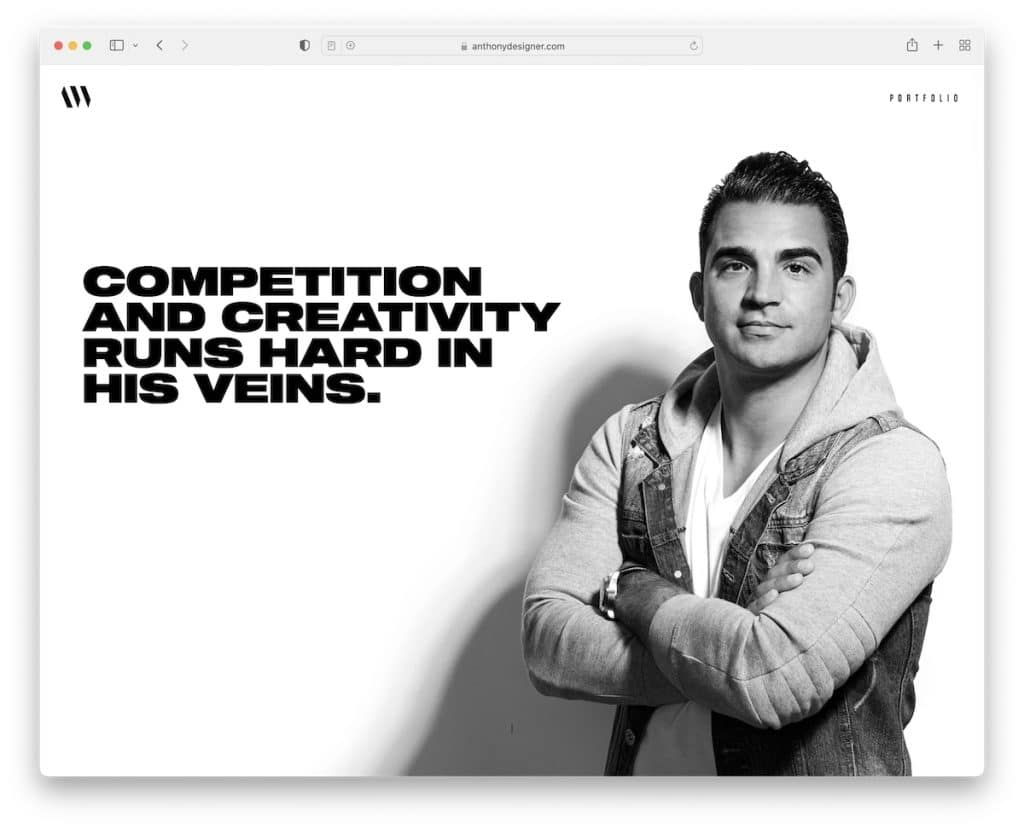
15. Anthony Wiktor
Construido con : Gatsby

Anthony Wiktor tiene una página única sobre mí que alterna entre fondos claros y oscuros superpuestos a su imagen de fondo.
La elección de una tipografía regular y en negrita hace que leer texto sea mucho más rápido y la lista de clientes es extensa, lo que le permite saber que el trabajo de Anthony es de alta calidad.
El pie de página no es tradicional, con enlaces sociales creativos, un enlace de contacto y un botón para volver al principio.
Nota : Haga que su sección Acerca de le dé un brillo adicional a todo lo que hace: ¡haga que lo promueva!
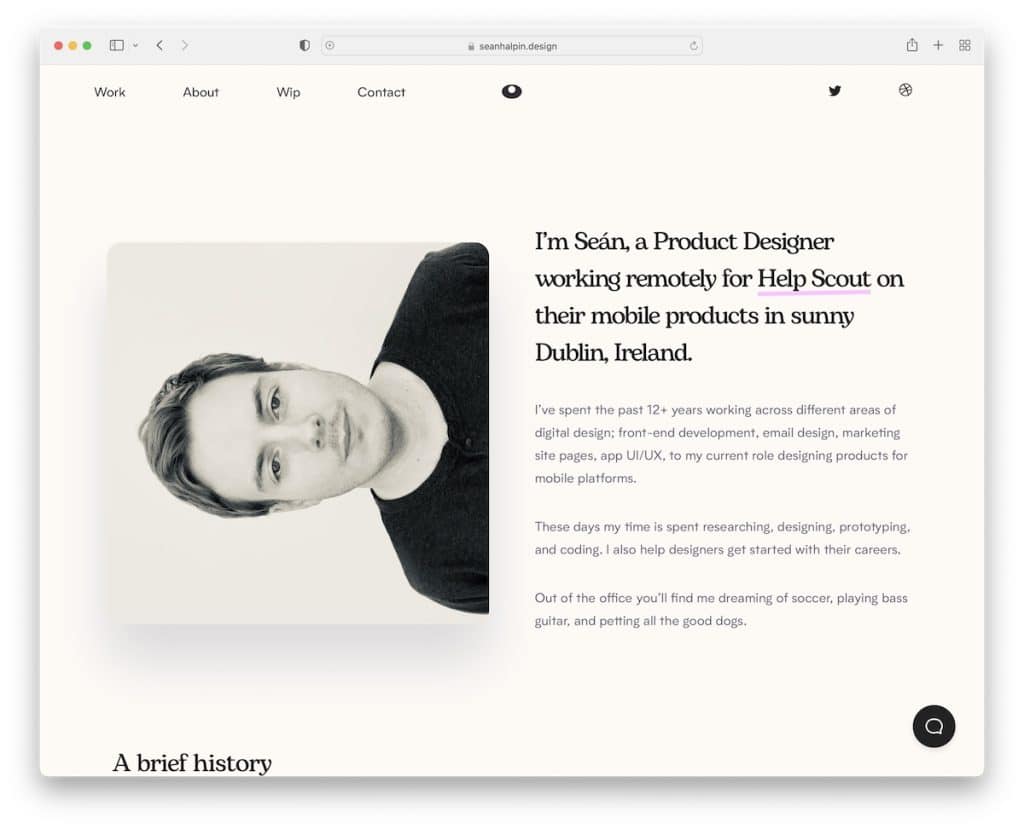
16. Sean Halpin
Construido con : Páginas de GitHub

Sean Halpin tiene una sección de héroe que llama la atención con un diseño dividido, con una imagen a la izquierda y una breve biografía a la derecha.
También creó una línea de tiempo genial que muestra su experiencia laboral y una sección que muestra tres libros que está leyendo actualmente.
Y el chatbot es una forma inteligente de hacer que las personas aprendan más sobre Sean o de contratarlo para trabajar.
Nota : siempre hay una manera de hacer las cosas de manera diferente, incluso si eso significa girar el tiro a la cabeza hacia la izquierda.
¿Quieres ver más sitios web personales y de currículum? ¡No te pierdas nuestra colección!
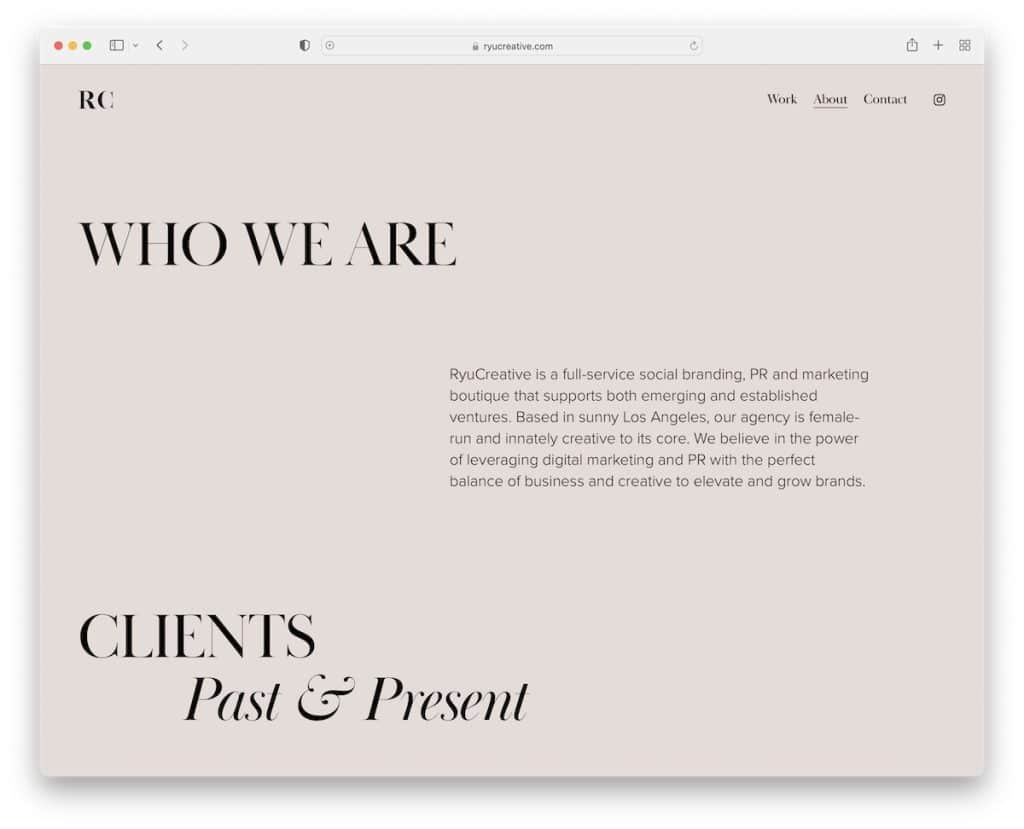
17. Ryu Creativo
Construido con : Squarespace

RyuCreative comienza con un título grande y un texto que explica lo que hacen, continúa con los logotipos de los clientes y una sección del equipo con imágenes y biografías.
Esta página acerca de mí no usa un pie de página, solo un encabezado básico con tres enlaces y un ícono de IG.
Nota : permita que los clientes potenciales se familiaricen con quién está detrás de la marca agregando una sección completa del equipo.
Tampoco debe perderse estos magníficos ejemplos de sitios web de Squarespace para ver cuán versátil es este software de creación de sitios.
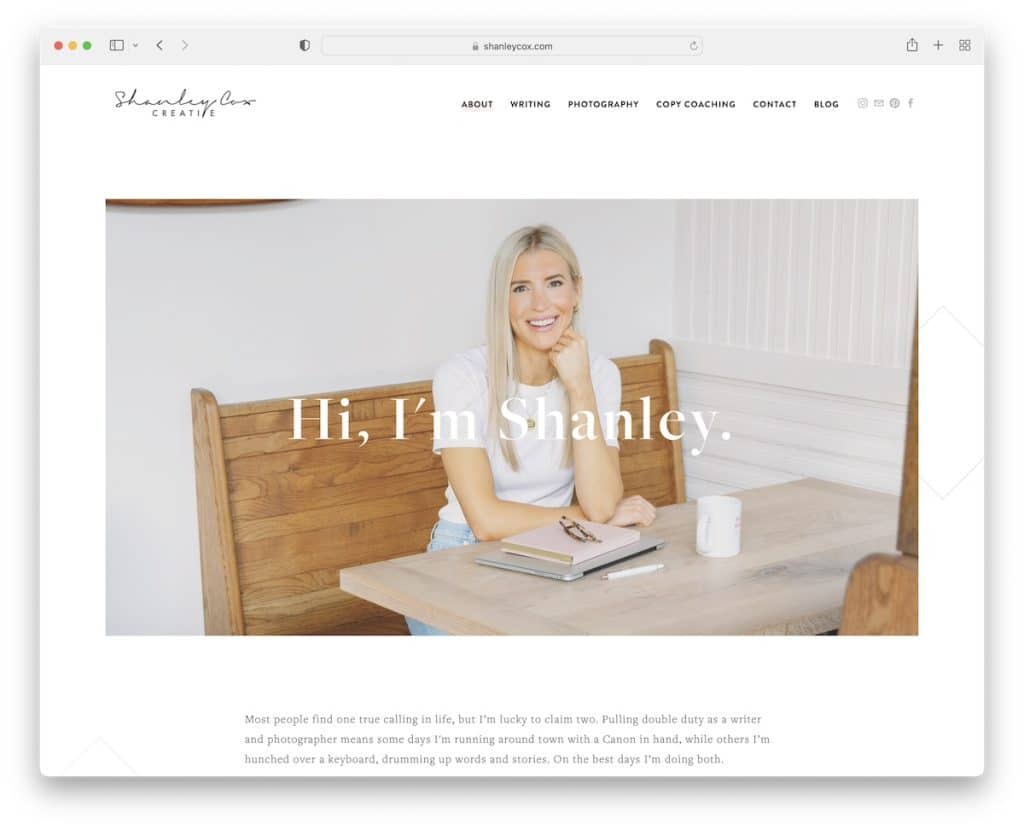
18. Shanley Cox
Construido con : Squarespace

Shanley Cox presenta una imagen de sí misma y un texto de introducción simple en la parte superior de la página, que no se pudo hacer mejor. No hay necesidad de complicar las cosas.
Pero Shanley tampoco complica el resto de su página, usando texto, un formulario de contacto, un feed de Instagram y una sección de pie de página de tres columnas.
Eso es.
Nota : si no sabe qué imagen agregar, use una imagen suya.
Cómo crear la página ideal "Acerca de mí"
Crear o actualizar tu página sobre mí es mucho más fácil de lo que crees.
No necesita ninguna experiencia para que esto suceda, pero sí desea considerar nuestros consejos para que sea lo último.
Después de todo, quieres más clientes, ¿no?
Y ahí es cuando entra en juego una sección épica sobre mí.
1. Elija una plantilla
En lugar de construirlo desde cero y perder mucho tiempo, puede elegir una plantilla y comenzar de inmediato.
Esto también significa que puede ser un principiante completo pero aún así tener la oportunidad de lograr un resultado profesional.
Asegúrese de elegir la plantilla que se adapte a su sitio web, trabajo y personalidad.
Sin embargo, puedes editar y personalizar cualquier plantilla, enriqueciéndola con tus toques creativos.
Sugerencia : apunte a una apariencia de sitio web simple.
2. Elija título y línea de apertura/texto
Puede mantener el título simple y usar su nombre o el nombre de su empresa. Incluso puede optar por agregar un logotipo.
Pero intente crear una línea de apertura audaz, de una o dos oraciones, para atraer al visitante y hacer que se interese en saber más sobre usted y sus obras.
Recuerda, mientras algunos solo agregan lo que hacen, otros incluyen una biografía. Afortunadamente, ambos enfoques pueden funcionar muy bien, por lo que depende de usted decidir qué se siente bien, o, deberíamos decir, ¿qué le parece a usted?
3. Agregar imágenes
Si bien algunos de los más atrevidos solo usan texto en sus páginas acerca de, lo alentamos a que use imágenes y videos para hacerlo más atractivo. (La primera opción puede funcionar muy bien si eres escritor/redactor publicitario).
También puede usar controles deslizantes y carteras con un efecto de caja de luz.
Usa contenido visual para mostrarte a ti mismo, tu trabajo, el proceso y cualquier otra cosa que creas que vale la pena incluir.
4. Hable acerca de sus valiosas habilidades y experiencia
Por supuesto, no olvide contar más sobre usted, su trabajo, sus habilidades, su experiencia, incluso su educación y sus clientes actuales y pasados.
También puede dedicar una sección completa a sus servicios con botones CTA en su formulario de contacto/obtener una cotización.
5. Use enlaces y llamadas a la acción
Como mencionamos anteriormente, incluye botones CTA, para que aquellos interesados en trabajar contigo puedan tomar medidas inmediatas.
Pero también puede agregar enlaces a sus redes sociales y otras partes de sus sitios web, como cartera, blog, etc.
Conclusión
Con todos los ejemplos anteriores y nuestros consejos y recomendaciones, ahora tiene todo lo que necesita para crear una poderosa página sobre mí que elevará su potencial por las nubes.
Deje que su página acerca de comparta más sobre quién es usted, su negocio, su equipo, su visión y su proceso.
Hágalo emocionante e interesante para que todos lo lean con alegría.
Te toca.
¡Buena suerte!
