Cómo aceptar la carga de archivos a través de Gravity Forms
Publicado: 2022-08-25Gravity Forms es una popular herramienta de WordPress que le permite crear y publicar formularios en su sitio web. Con esta aplicación, puede agregar formularios de contacto, encuestas y evaluaciones a su sitio web. Hay muchas cosas que puedes hacer con Gravity Forms. Este artículo se centrará en una de las funciones más destacadas, el campo de carga de archivos.
El campo de carga de archivos, que es una función avanzada importante de Gravity Forms, permite a los usuarios adjuntar cualquier archivo al envío de su formulario. En otras palabras, puede alentar a los usuarios a cargar documentos, fotos, audio y videos a través de un formulario.
Hablemos de por qué debería agregar un complemento de carga de archivos. En este artículo, por supuesto, también te diremos cómo hacerlo. ¡Agárrate fuerte!
- Lo que proporciona la función de carga de archivos de Gravity Forms
- Cómo agregar campos de carga de archivos a sus formularios de gravedad
- #1 Configuración general
- #2 Ajustes de apariencia
- #3 Configuración avanzada
- Complementos de carga de archivos Gravity Forms recomendados
- Comparación de los mejores complementos de carga de archivos de Gravity Forms
Lo que proporciona la función de carga de archivos de Gravity Forms
Aunque hay muchas razones para aplicar la carga de archivos, los usos previstos de esta función pueden diferir según el propósito de su sitio. Si está anunciando una vacante de trabajo, los usuarios pueden cargar sus aplicaciones. Si eres profesor, puedes pedir a tus alumnos que envíen sus tareas y proyectos. Estos son sólo unos pocos. ¡Echemos un vistazo a la lista a continuación!
- Formulario de solicitud de empleo : los solicitantes pueden cargar sus CV, cartas de presentación, carteras y más.
- Instituciones educativas : los estudiantes pueden enviar sus tareas, proyectos y asignaciones en línea.
- Concursos : al participar en un concurso de fotografía o video realizado en su sitio web, los concursantes pueden enviar los archivos relevantes cargándolos en el formulario.
- Formularios de registro de usuarios/Membresía : los usuarios deben cargar sus fotos cuando se registran en su sitio.
Al utilizar esta función, puede recopilar fácilmente la información del usuario, organizarla en un solo lugar y brindarles a los usuarios una experiencia efectiva.
Si está interesado hasta ahora, continúe para aprender cómo configurarlo.
Cómo agregar campos de carga de archivos a sus formularios de gravedad
Será útil conocer algunas configuraciones de campo antes de realizar cambios en su formulario.
Cuando selecciona un campo, generalmente ve tres secciones diferentes de Configuración de campo disponibles en la barra lateral derecha:
- General
- Apariencia
- Avanzado
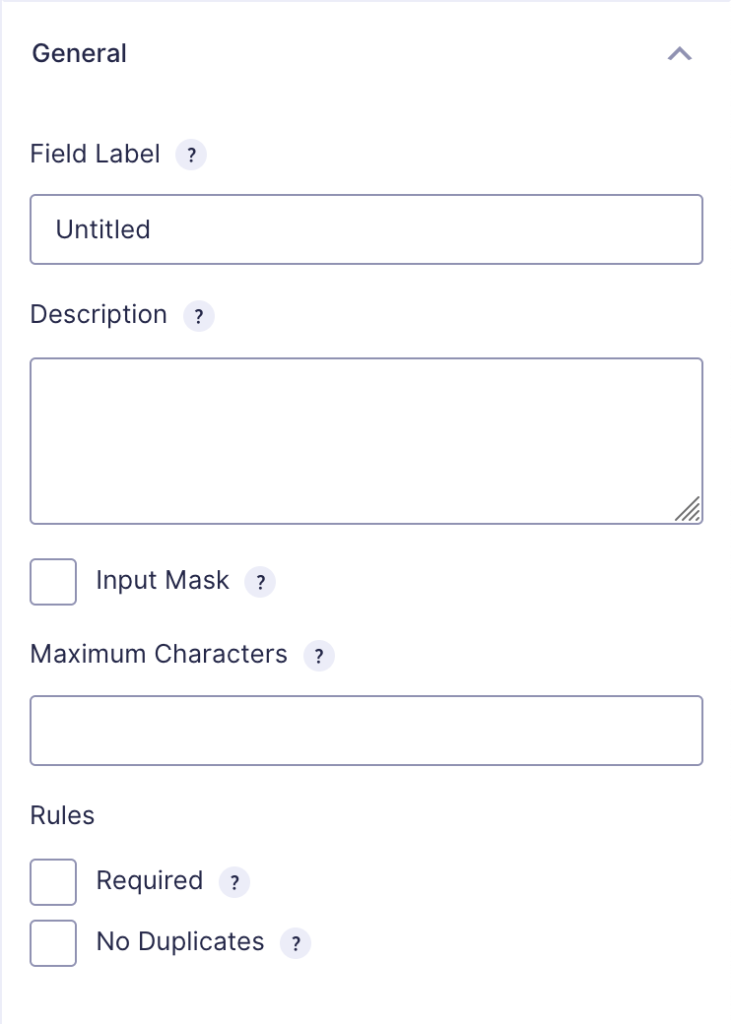
#1 Configuración general

Etiqueta de campo es el nombre del campo, que se muestra a los usuarios cuando completan un formulario en su sitio web.
La descripción es el área de texto que explica el propósito o las instrucciones.
Cuando la máscara de entrada está habilitada, el administrador del formulario puede determinar el formato que se aceptará en este campo seleccionando una de las máscaras estándar que se ofrecen o especificando una nueva.
La sección Máximo de caracteres le ayuda a limitar el número de caracteres que se pueden escribir en este campo.
A menos que se marque la sección Obligatorio , el formulario no se puede enviar.
Seleccione la opción Sin duplicados para permitir solo valores únicos del usuario.
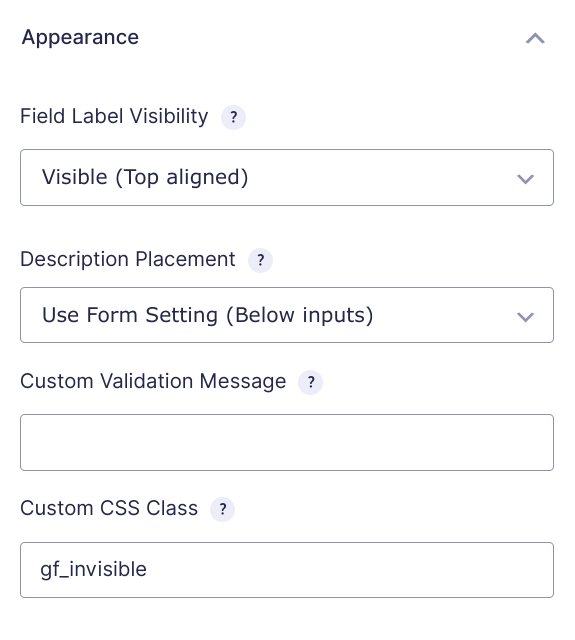
#2 Ajustes de apariencia

La sección de marcador de posición es el texto que aparece dentro del espacio para informar a los usuarios qué esperar.
Visibilidad de etiqueta de campo se utiliza para especificar si la etiqueta de campo debe mostrarse en el formulario.
La ubicación de la descripción se utiliza para especificar dónde desea que aparezca la descripción.
El mensaje de validación personalizado se muestra en rojo cuando una entrada falla en la validación de este campo.
CSS Class se utiliza para aplicar estilos y formatos únicos a los elementos. Puede cambiar el estilo predeterminado personalizando el nombre de la clase CSS.
Tamaño del campo , seleccionado como pequeño, mediano o grande, afecta el ancho del campo de entrada.
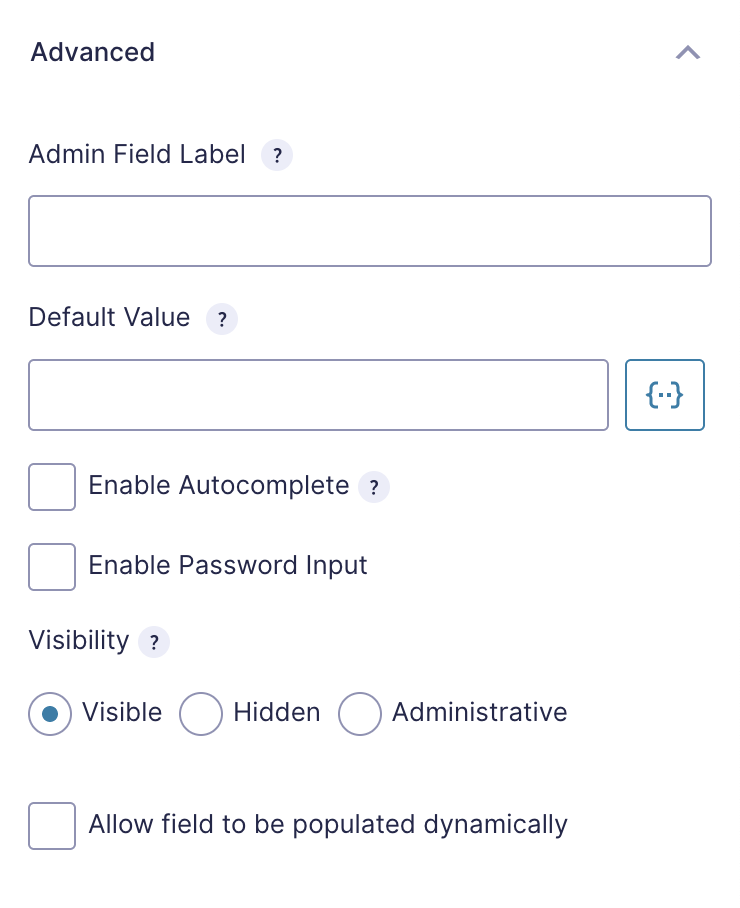
#3 Configuración avanzada

Admin Field Label es la etiqueta del campo que se muestra en la interfaz de administración.
Agregue un valor predeterminado para completar previamente el campo cuando la página se cargue por primera vez y se muestre al visitante.
Habilitar Autocompletar se elige para permitir que los usuarios completen el campo automáticamente.
Habilitar ingreso de contraseña está activado para ocultar el texto escrito en este campo de formulario con un carácter predeterminado.
La visibilidad decide la visibilidad del formulario. Hay opciones visibles, ocultas y administrativas.
Entonces, ¿cómo puede agregar un campo de carga de archivos a su formulario?
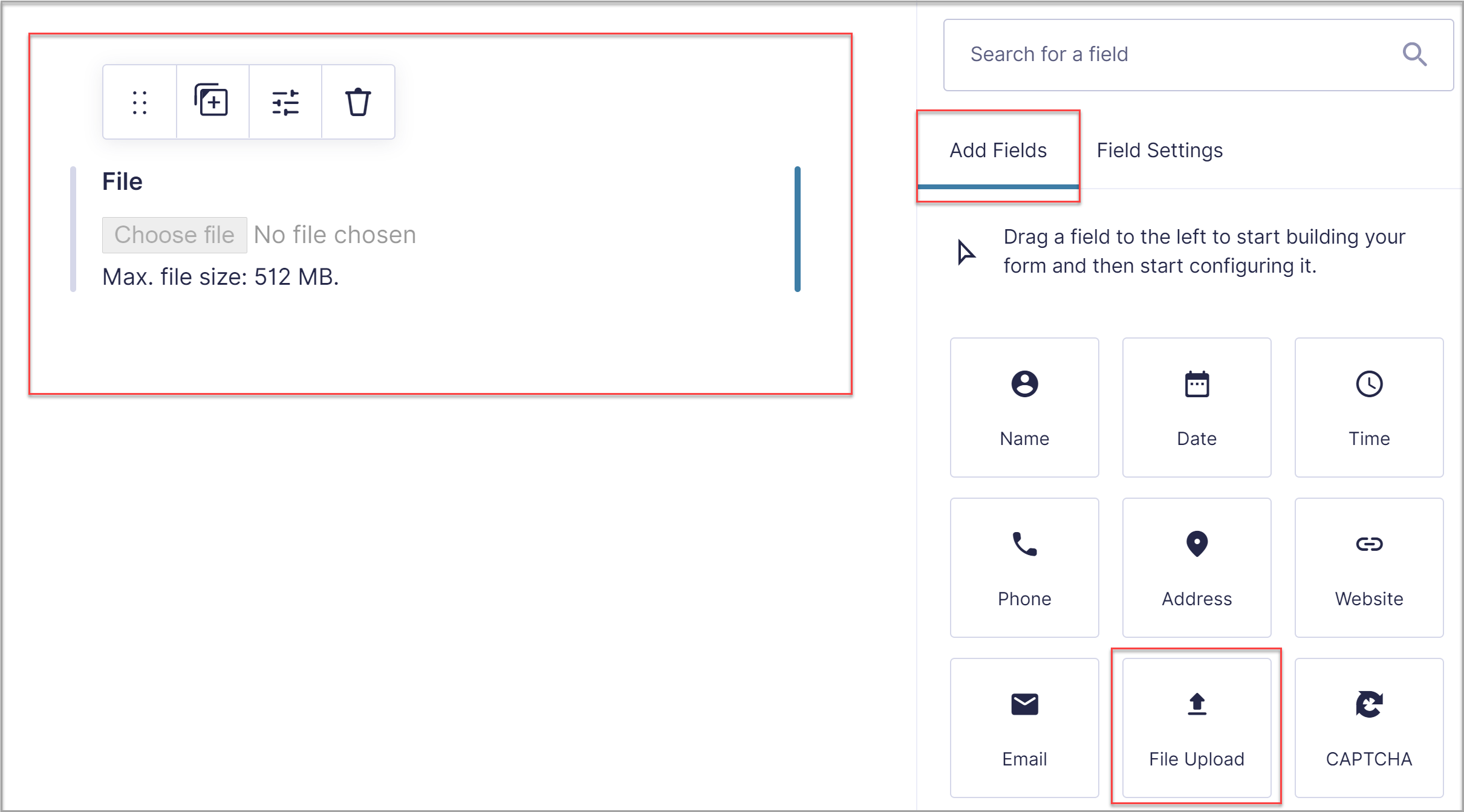
En primer lugar, abra el formulario deseado, luego seleccione Agregar campos > Campos avanzados en el menú. Agregue el campo Carga de archivo al formulario.

En Configuración de campo general , ingrese las extensiones de archivo que acepta en la carga. Deben ser los tipos de archivo que admite WordPress.
Aquí, puede ajustar el Tamaño máximo de archivo para cargas. Esta opción puede ahorrar espacio de almacenamiento. Si deja esta opción vacía, Gravity Forms utilizará el límite de tamaño máximo establecido por su servidor y/o instalación de WordPress.

También puede permitir que los usuarios carguen varios archivos al mismo tiempo. Para lograrlo, seleccione la opción Habilitar cargas de varios archivos en la configuración del campo de carga de archivos . Esto ahorra tiempo y hace que el proceso de envío del formulario sea rápido y sencillo. ¡Dos pájaros de un tiro!
Complementos de carga de archivos Gravity Forms recomendados
Ha terminado de agregar el campo de carga de archivos a su formulario. Para mejorar la funcionalidad de carga, es importante encontrar los mejores complementos de carga de archivos. Lleve los archivos que cargó al siguiente nivel con los complementos que recomendamos.
# 1 Pro de carga de archivos GF

GF File Upload Pro amplía el campo de carga de archivos de Gravity Forms con un paquete de funciones profesionales. Puede mejorar sus campos de carga de archivos y la experiencia del usuario con vistas previas y optimizaciones de imágenes, clasificación, zoom y recorte.
#2 tolva de imágenes

Con Image Hopper, los usuarios pueden editar imágenes y escalarlas automáticamente en el navegador. Image Hopper admite el cambio de tamaño, la vista previa y el recorte de la carga de imágenes, al igual que GF File Upload Pro.
Puede cambiar el tamaño, cortar, optimizar y ordenar sus imágenes con ambos complementos. Pero, ¿cuál satisface su demanda? Veamos cómo estos dos complementos de carga de archivos de Gravity Forms realizan las siguientes funciones.
Comparación de los mejores complementos de carga de archivos de Gravity Forms
Subir imagen Redimensionar
Carga de archivos GF Pro
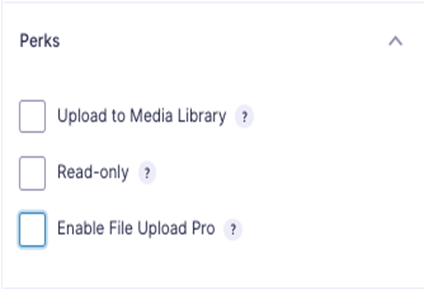
Simplemente agregue un campo de carga de archivos a su formulario, luego marque la casilla Habilitar carga de archivos Pro en la pestaña Beneficios .

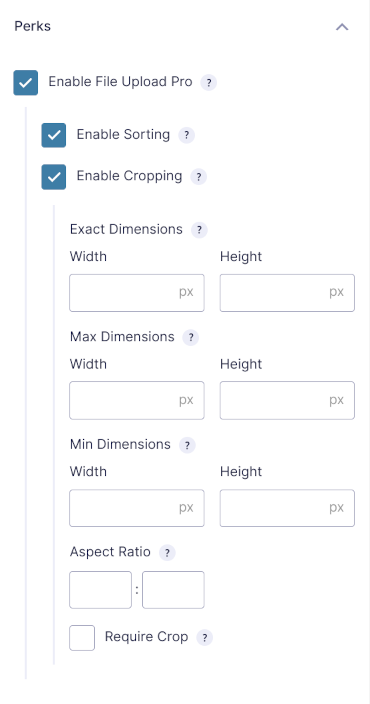
Después de seleccionar la opción File Upload Pro , hay dos opciones adicionales para ver: Habilitar ordenación y Habilitar recorte . Marque Habilitar recorte si desea obtener más opciones de cambio de tamaño de imagen.

Tolva de imágenes
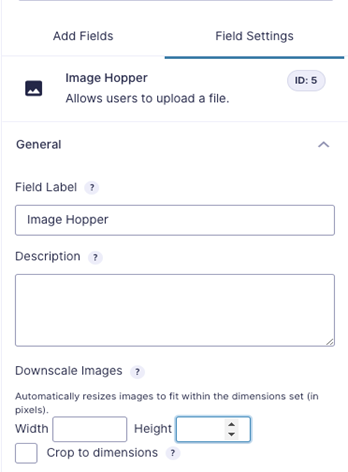
En el área de Campos avanzados , hay una opción llamada Imágenes a escala reducida. A continuación verá la sección Recortar a dimensiones .

Si marca Recortar a dimensiones , las imágenes que cargue se recortarán al tamaño que elija. Con la licencia básica, que no incluye el Editor de imágenes avanzado, las imágenes se recortarán automáticamente.
Para tener su foto en diferentes tamaños, puede agregar más de un campo Image Hopper a su formulario y establecer cada uno en una dimensión de cambio de tamaño diferente.
Revisión de imágenes
Carga de archivos GF Pro
GF File Upload Pro muestra la revisión de carga de imágenes como una imagen en miniatura de forma predeterminada.

Cuando pasa el mouse sobre una imagen, aparece un icono de lápiz. La vista previa a pantalla completa de la imagen se muestra una vez que hace clic en el lápiz.
Tolva de imágenes
Viene con una interfaz de arrastrar y soltar. Cuando se suelta o selecciona una imagen, la vista previa muestra un porcentaje del tamaño del archivo a medida que se carga. Habrá una notificación en la esquina superior derecha después de cargar.
Recorte de imagen
Carga de archivos GF Pro
La herramienta también puede recortar fotos. Al seguir los pasos de la revisión de la imagen, los usuarios también tienen la opción de recortar la imagen haciendo clic en el icono del lápiz.
Tolva de imágenes
Con cualquier licencia que incluya Advanced Image Editor, puede permitir que los usuarios recorten sus imágenes mientras obtienen una vista previa de la imagen, al igual que File Upload Pro.
Visualización de imágenes en la parte frontal
GravityView es un enfoque ideal para mostrar sus fotografías en la parte delantera. El complemento GravityView lo ayuda a construir "Vistas" que muestran entradas de formulario en la interfaz de su sitio web.
Carga de archivos GF Pro
Al diseñar su vista, simplemente seleccione el campo Carga de archivo de su formulario. Puede cambiar la configuración haciendo clic en el ícono de ajustes.
Tolva de imágenes
Usar Image Hopper para mostrar imágenes en GravityView funciona de manera muy similar a usar File Upload Pro. Cuando diseñe su vista, siga los mismos pasos y elija el campo Image Hopper.
Precios
Por último, pero no menos importante, echemos un vistazo a los precios de estos complementos útiles:
GF File Upload Pro: está disponible como parte de "Gravity Perks" a $149/año.
Image Hopper: Te cuesta entre $99 y $259 al año dependiendo de tus necesidades.
¡Permitamos que sus usuarios carguen archivos a través de Gravity Forms ahora!
Las oportunidades que ofrece el área de carga de archivos de Gravity Forms son obvias. Además, tiene control total sobre la configuración y las opciones del formulario.
Ha aprendido que puede convertir el campo de carga de archivos en una excelente experiencia de usuario con pequeños toques. ¡Es hora de tomar acción!
¿Todavía tiene dudas sobre el campo Carga de archivos? ¡No dude en preguntarnos en la sección de comentarios a continuación!
Si está vendiendo cargas de archivos a través de Gravity Forms, consulte nuestra guía sobre cómo proteger las cargas de archivos de Gravity Forms.
