Cómo aceptar pagos con WordPress y PayPal (3 métodos)
Publicado: 2024-04-02En esta publicación, encontrará tutoriales paso a paso para tres soluciones diferentes para aceptar pagos en WordPress.
Debido a que PayPal es un procesador de pagos tan popular, centraré estas guías en cómo usar PayPal para hacer esto. Sin embargo, también puedes adaptar fácilmente algunos de estos métodos a otros procesadores de pagos, como Stripe o Square.
Aquí hay algunos breves resúmenes de los tres métodos que cubriré:
- Botón de PayPal (no se necesita complemento) : puede utilizar las herramientas de PayPal para agregar botones preestablecidos a su sitio. Puede usarlos tanto para pagos únicos como recurrentes y podrá personalizar su diseño y configuración.
- Complemento de WordPress de PayPal : esto le permite crear una solución de carrito de compras liviana y aceptar pagos a través de PayPal. Puede ser una buena opción si deseas un poco más de funcionalidad que solo un botón.
- WooCommerce : si desea aceptar pagos a través de una solución de comercio electrónico completa, el método WooCommerce es probablemente su mejor opción. Además de PayPal, también admite muchos otros procesadores de pagos como Stripe, Square y más.
¡Vamos a profundizar en!
Cómo aceptar pagos con WordPress y PayPal
Como explicamos anteriormente, cubriremos tres soluciones diferentes para aceptar pagos en su sitio de WordPress. Puede leer los tres métodos o elegir el que mejor se adapte a sus necesidades según las descripciones anteriores.
Usamos PayPal como procesador para todos estos métodos, pero puedes adaptar el tercer método a otros procesadores de pagos como Stripe o Square.
Repasemos los tres métodos en orden...
1. Configure PayPal manualmente (en el sitio web de PayPal)
La solución más sencilla para aceptar pagos con WordPress es agregar manualmente un botón de PayPal a su sitio web.
Para comenzar, deberá dirigirse al sitio web oficial de PayPal e iniciar sesión en su cuenta.
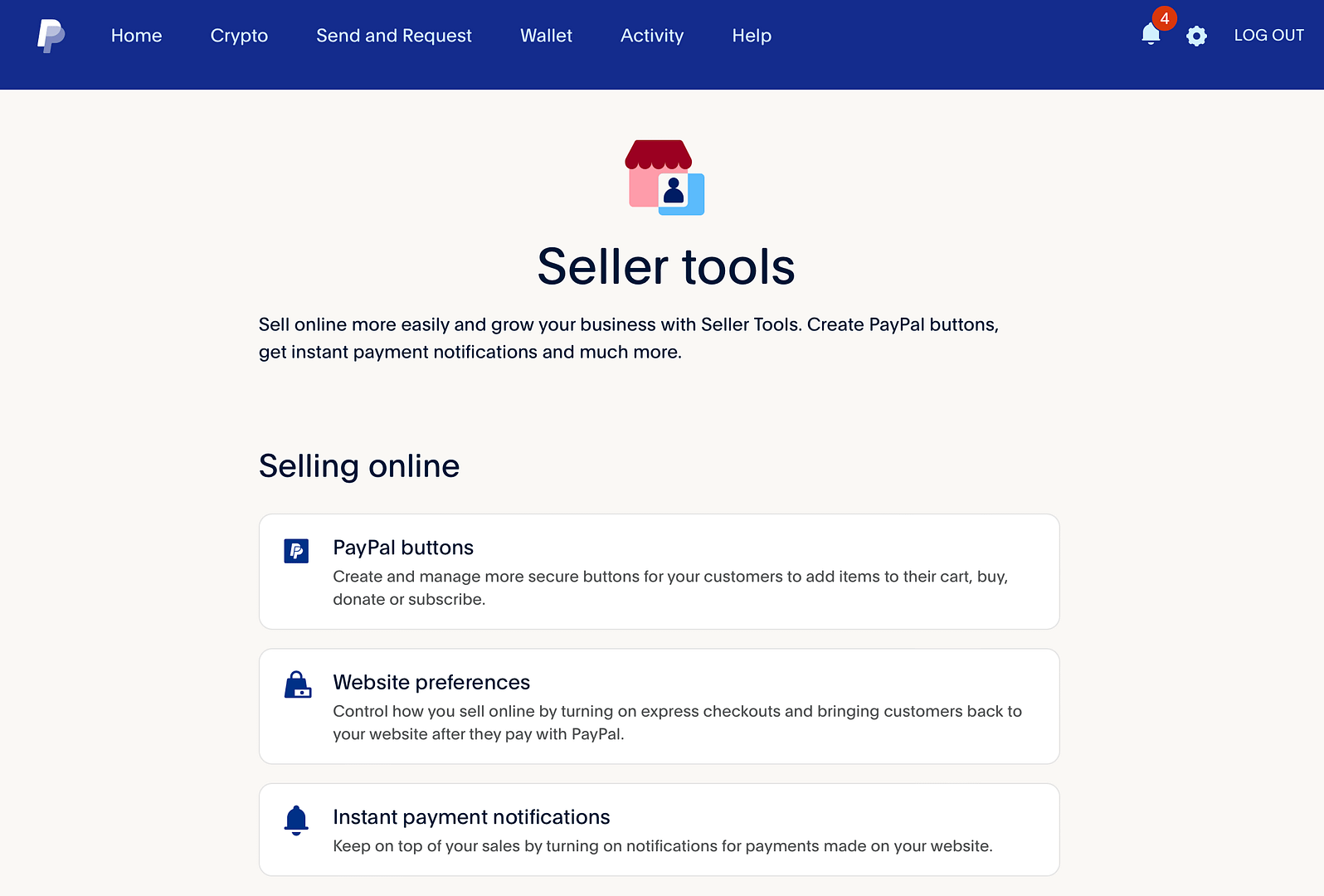
Luego, haga clic en el ícono de Configuración al lado de la campana de notificación y seleccione Herramientas del vendedor en las nuevas pestañas que aparecen. Ahora, haga clic en los botones de PayPal :

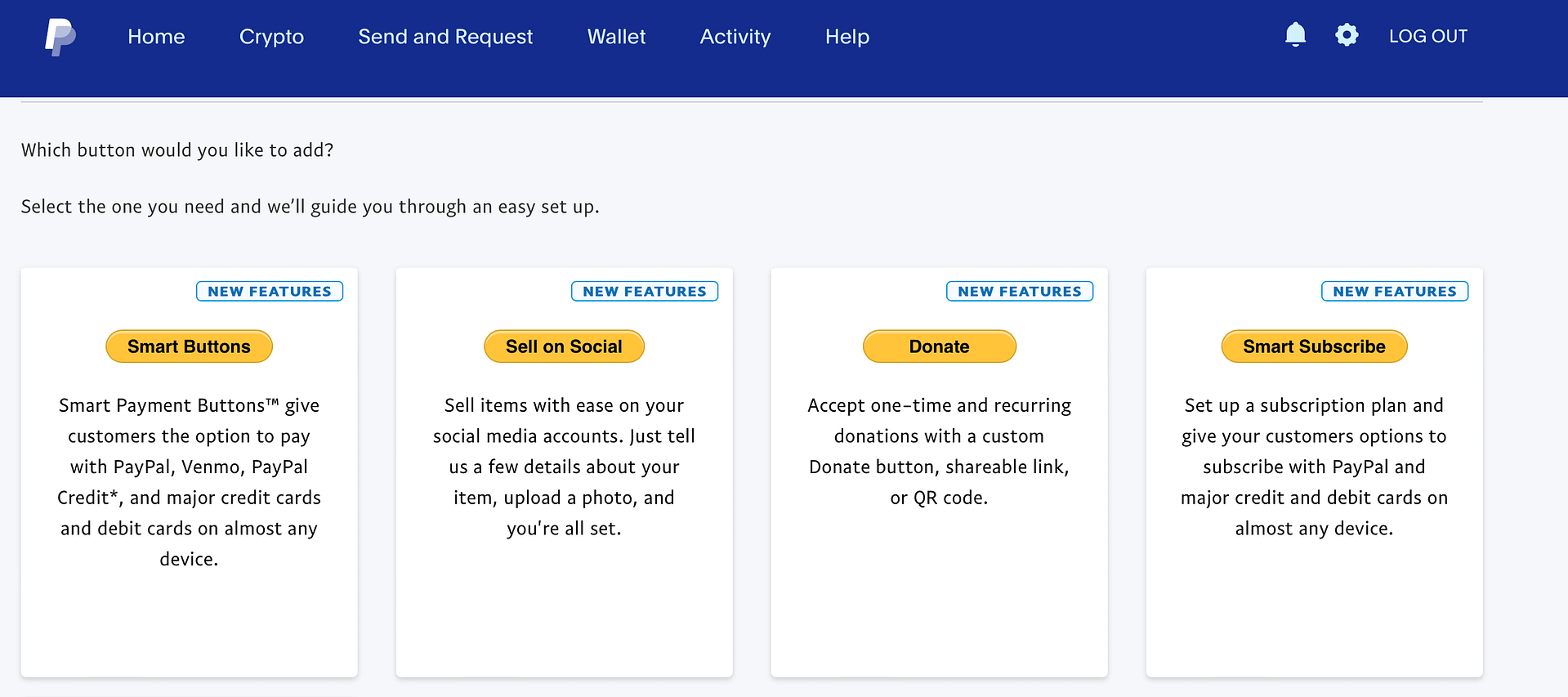
Actualmente, puedes elegir entre cuatro tipos de botones de pago con opciones para aceptar donaciones, pagos recurrentes y más:

Seleccione la opción que satisfaga sus necesidades para continuar con el siguiente paso.
Si elige Smart Buttons , el proceso es mucho más complejo y requiere algo de experiencia en programación/desarrollador. Por este motivo, te recomendamos elegir alguna de las otras tres opciones .
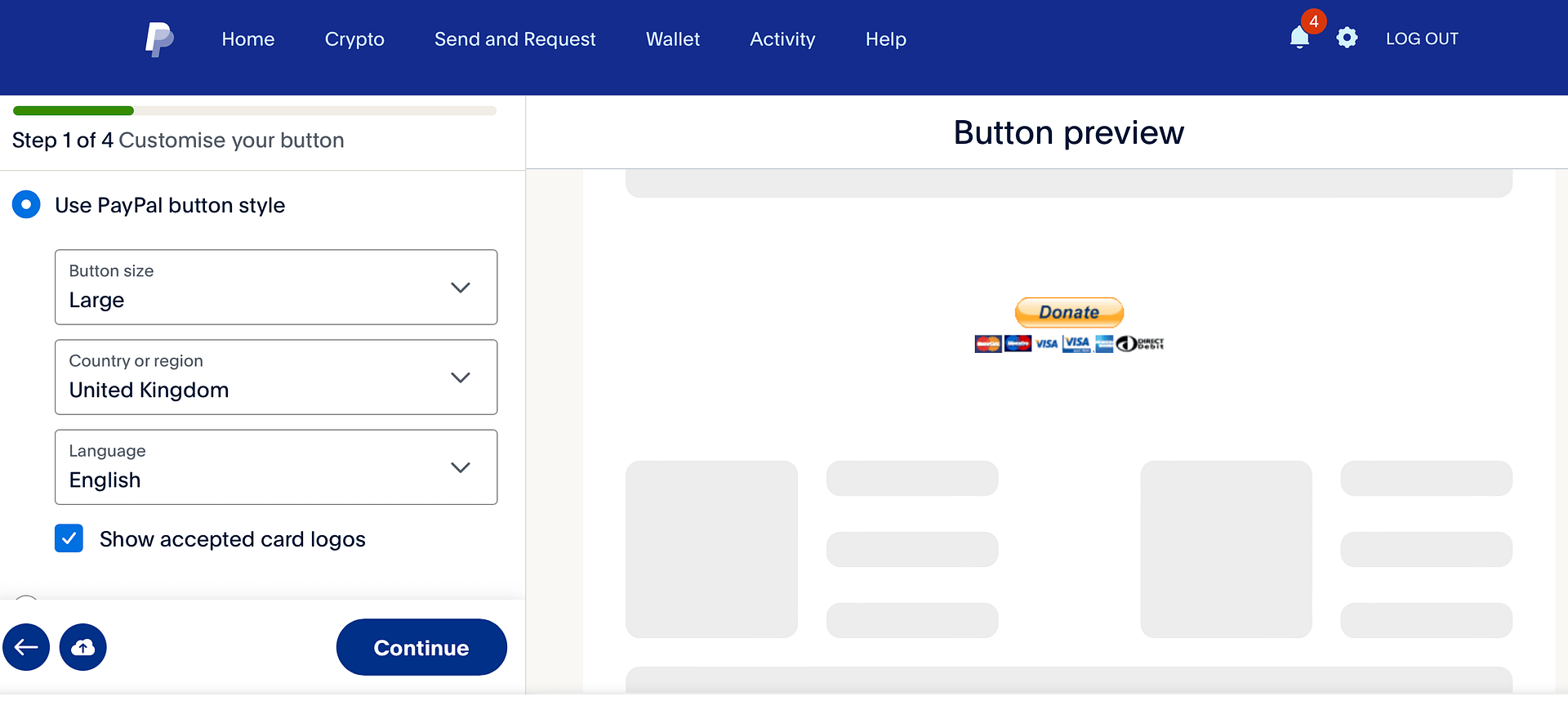
Cuando eliges uno de ellos, puedes personalizar la apariencia del botón. Por ejemplo, puedes cambiar el tamaño, la moneda y los logotipos de la tarjeta con la opción Donar :

Una vez que complete este proceso, verá una ventana emergente que le permitirá agregar código a su sitio web (para agregar el botón de PayPal). Copie el código a su portapapeles.
Luego, abra el editor de la publicación, página o área del widget donde desea agregar el botón.
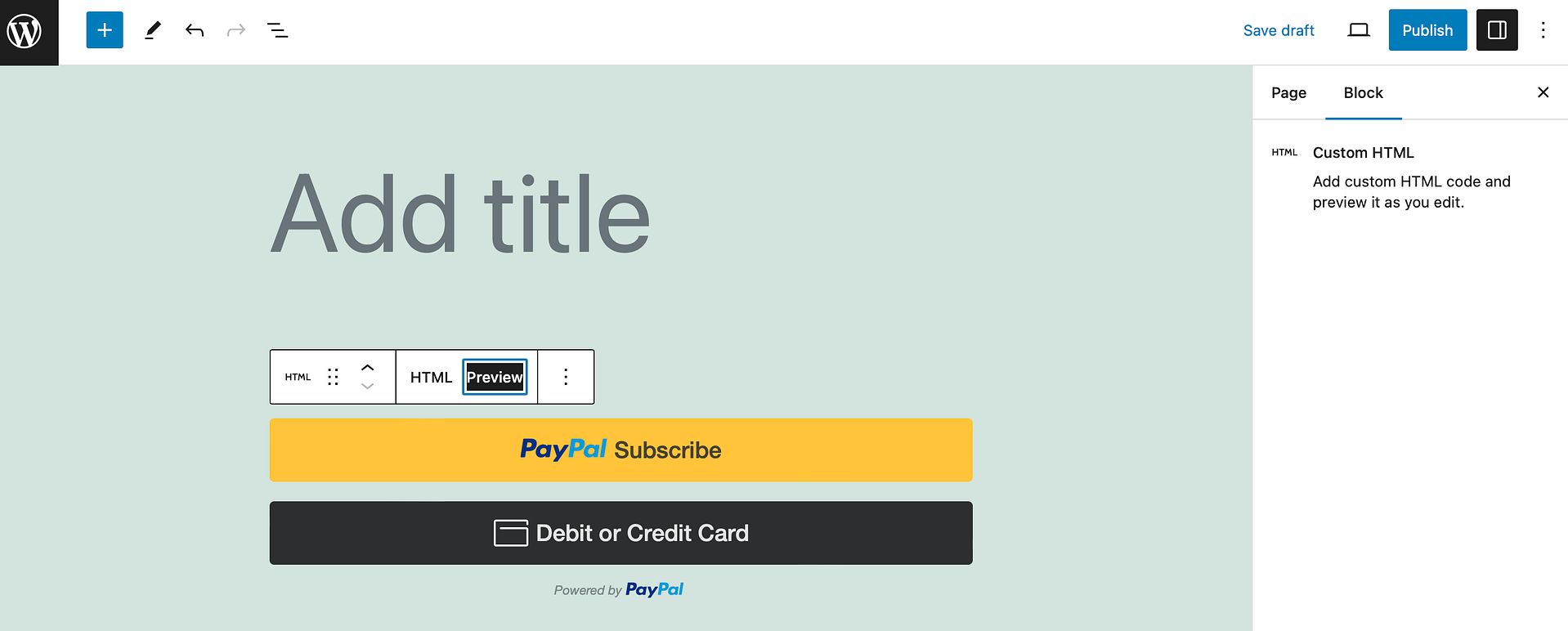
Agregue un bloque HTML personalizado y luego pegue el código que le proporcionó PayPal. Si cambia a la pestaña Vista previa en la barra de herramientas del bloque HTML personalizado , debería ver cómo se ve el botón de PayPal en su página:

Todo lo que necesita hacer es publicar/actualizar el contenido para activar su botón de PayPal.
2. Utilice un complemento de PayPal (Carrito de compras simple de WordPress)
Ahora, si está buscando una forma sencilla de vender productos en línea, puede instalar el complemento gratuito WordPress Simple Shopping Cart. De esta manera, los clientes pueden agregar artículos a un carrito de compras y luego realizar el pago mediante PayPal.
Para comenzar, instale el complemento gratuito de WordPress.org.
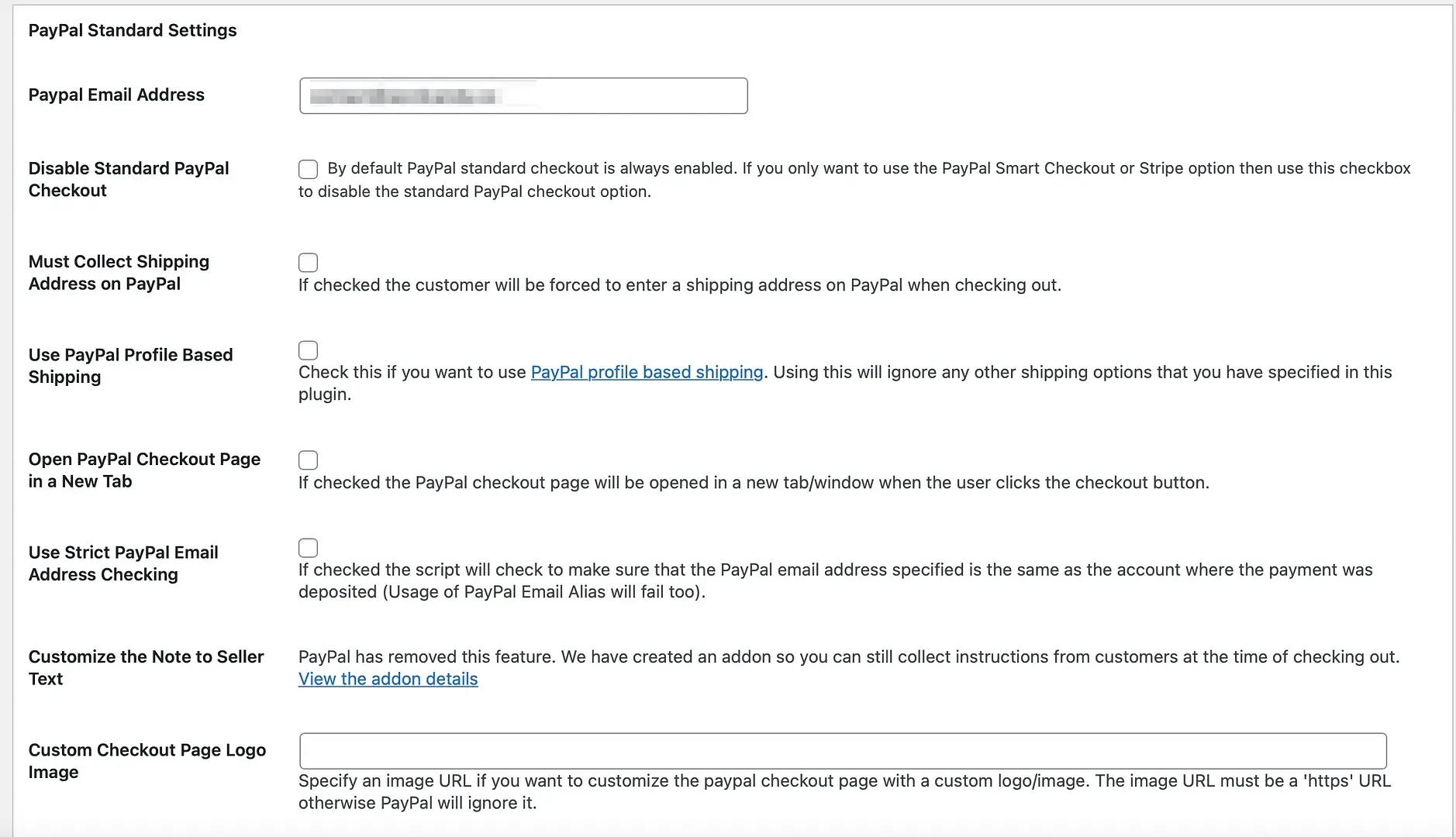
Luego, haz clic en la nueva pestaña Carrito simple y ve a Configuración . Ingrese su dirección de correo electrónico de PayPal para permitir que los clientes realicen compras. Luego, configura el resto de ajustes:

Por ejemplo, puede desactivar el pago estándar de PayPal si solo desea utilizar la opción Smart PayPal (o la opción Stripe). Más abajo, puede darle un título a su carrito de compras, cambiar el texto del botón "Agregar al carrito" e ingresar un costo de envío base.
Haga clic en Opciones de actualización en la parte inferior de la página. Luego, podrás agregar el botón a un producto específico el cual será enviado a PayPal con el precio indicado.
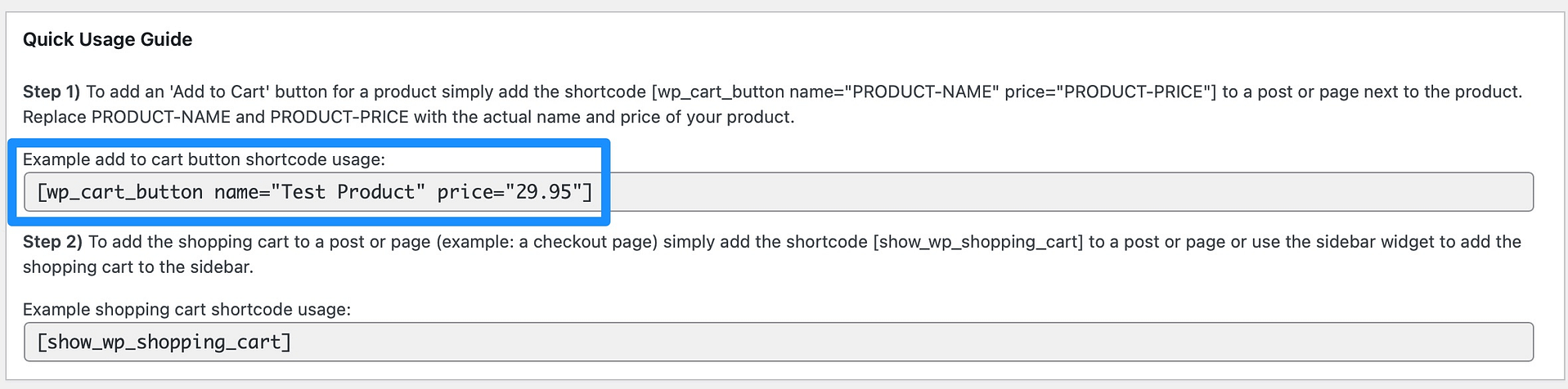
Para hacer esto, deberá copiar la primera opción de código abreviado en la página Carrito simple → Configuración :

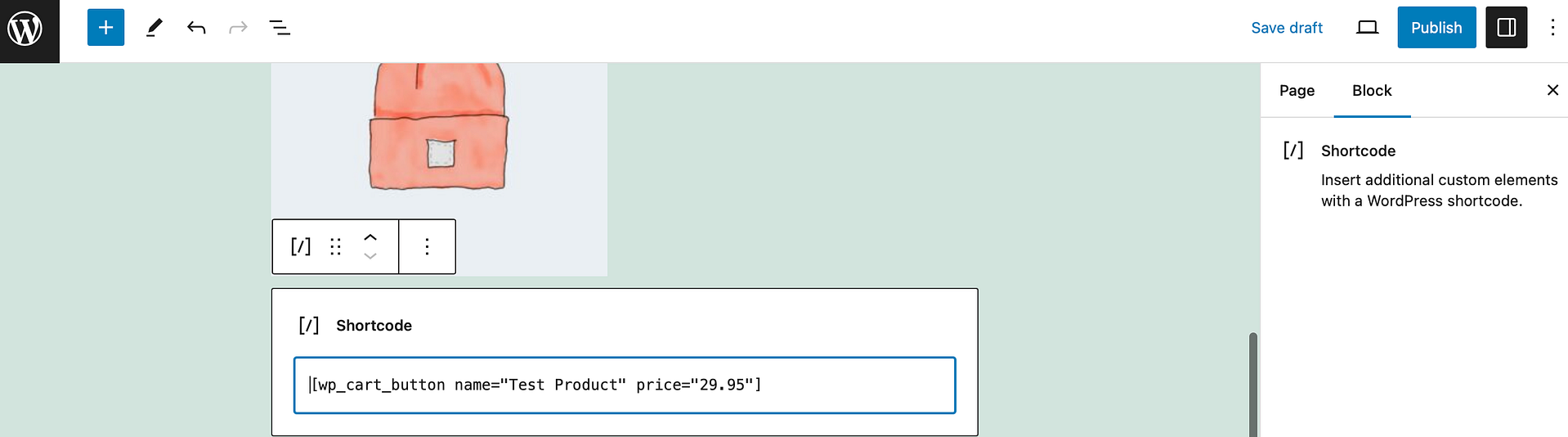
Luego, abre una nueva publicación o página y pega el shortcode en el editor (insertando el nombre y el precio de tu producto):

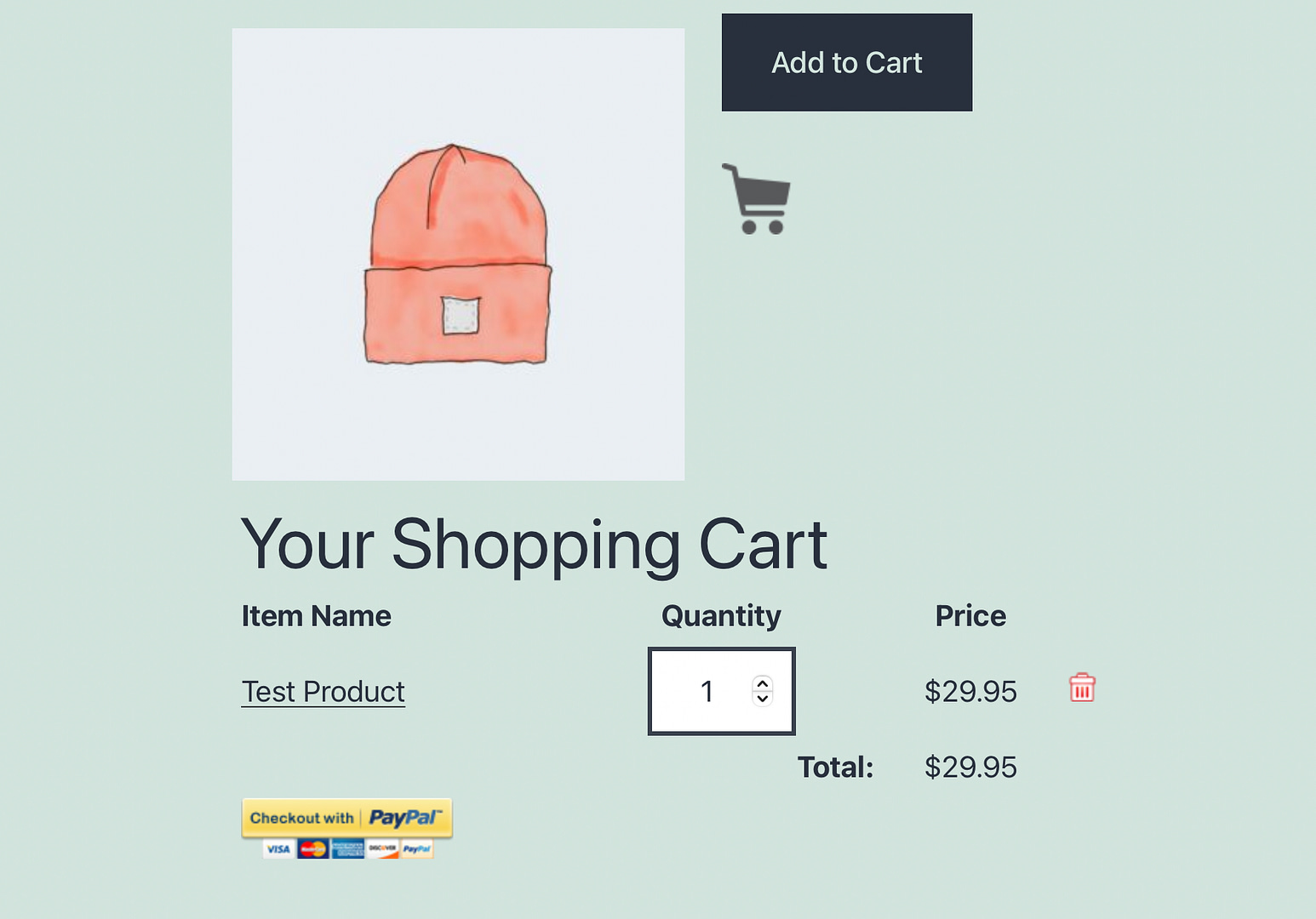
También puede utilizar la segunda opción de código abreviado para agregar un carrito de compras a la publicación o página. Todo lo que tienes que hacer es pegar el código debajo del primer código corto para mostrar el nombre del producto, el precio, la cantidad y el botón de PayPal.
Puedes obtener una vista previa de esto en la interfaz:

Luego, guarde o publique su página.
3. Utilice WooCommerce (y habilite PayPal mediante complementos de pago para PayPal WC)
Si desea ofrecer una experiencia de comercio electrónico completa para los visitantes de su sitio, puede utilizar el complemento WooCommerce para aceptar pagos con WordPress.

WooCommerce admite varias pasarelas de pago diferentes, incluida su propia herramienta de pagos WooCommerce, así como otros procesadores de pagos como Stripe, Square, Mollie y más. Si desea utilizar PayPal, puede instalar el complemento WC de complementos de pago para PayPal, que cuenta con el respaldo oficial de PayPal.
Mejor aún, aunque el complemento es relativamente sencillo de configurar, también puede permitir que los clientes paguen con tarjetas de crédito, Pay Later y Venmo (así como con sus cuentas de PayPal).
Primero, necesitarás configurar tu tienda WooCommerce básica. Para saber cómo funciona, tenemos una publicación completa sobre cómo configurar WooCommerce.
Luego, deberá instalar y activar los complementos de pago para el complemento WC de PayPal.
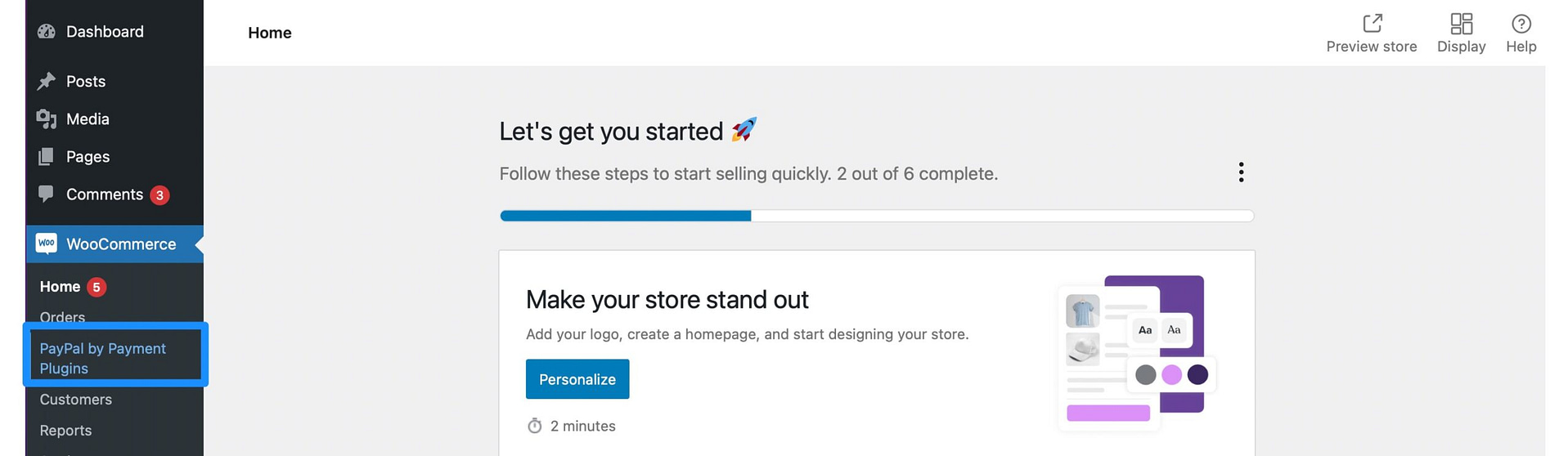
Después de hacer eso, deberías ver PayPal mediante complementos de pago como una opción en el menú de WooCommerce:

Haga clic en el enlace y navegue hasta Configuración . En la Configuración de API , puede hacer clic para conectarse a su cuenta PayPal. Nota : necesitará una cuenta comercial de PayPal para que esto se realice correctamente.
Guarde los cambios en la parte inferior de la página. Luego, cambie a Configuración avanzada . Aquí, puede configurar la ubicación del botón del carrito, determinar si se reembolsarán automáticamente las cancelaciones y más.
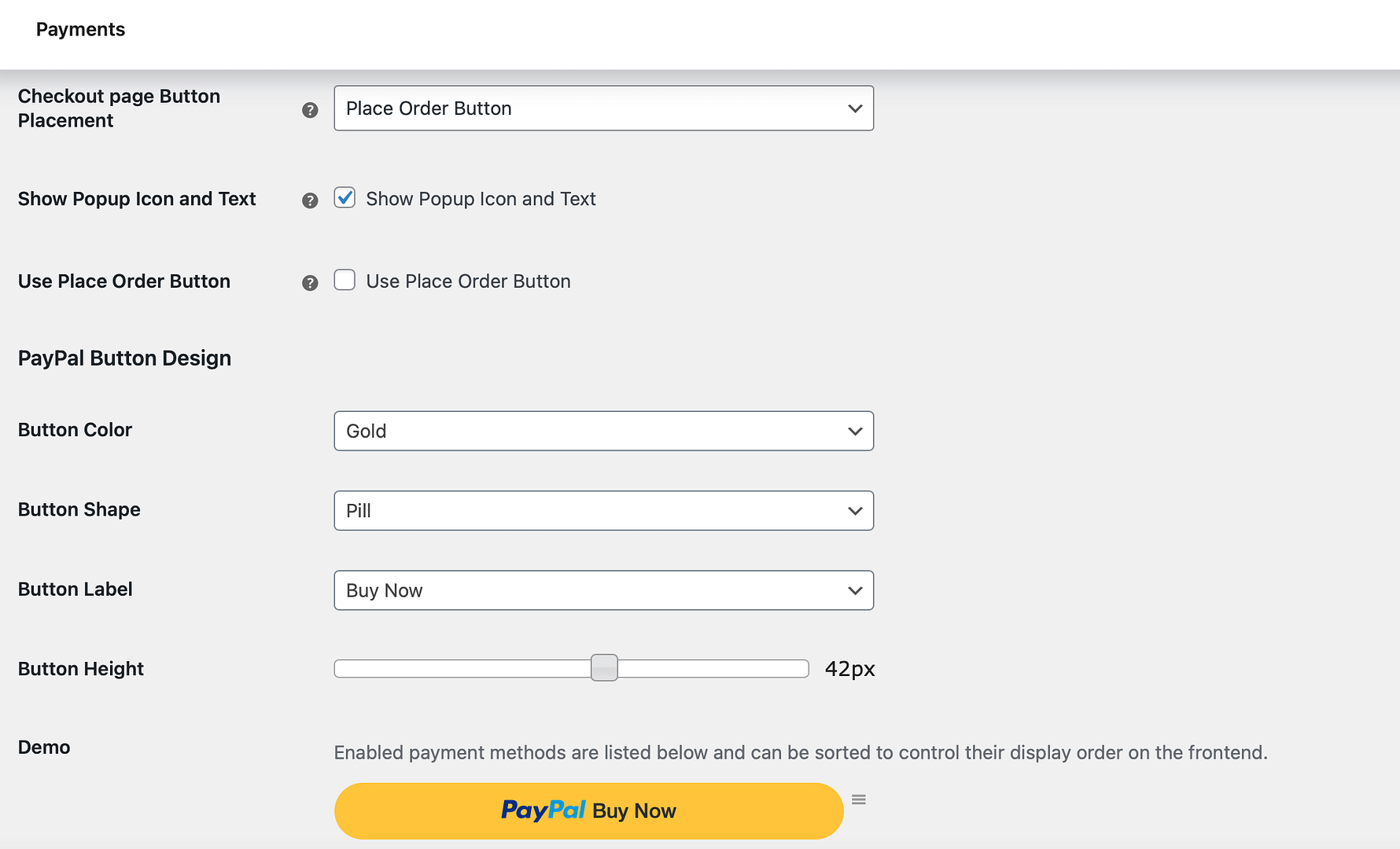
Mientras tanto, en la configuración de PayPal , puede habilitar la puerta de enlace de PayPal, ofrecer un título y una descripción, insertar un botón "Realizar pedido" y más. Además, puedes cambiar el diseño del botón de PayPal (color, forma, etiqueta, altura):

También existe la posibilidad de habilitar Venmo, Pagar después y las opciones de tarjeta de crédito más abajo en la página.
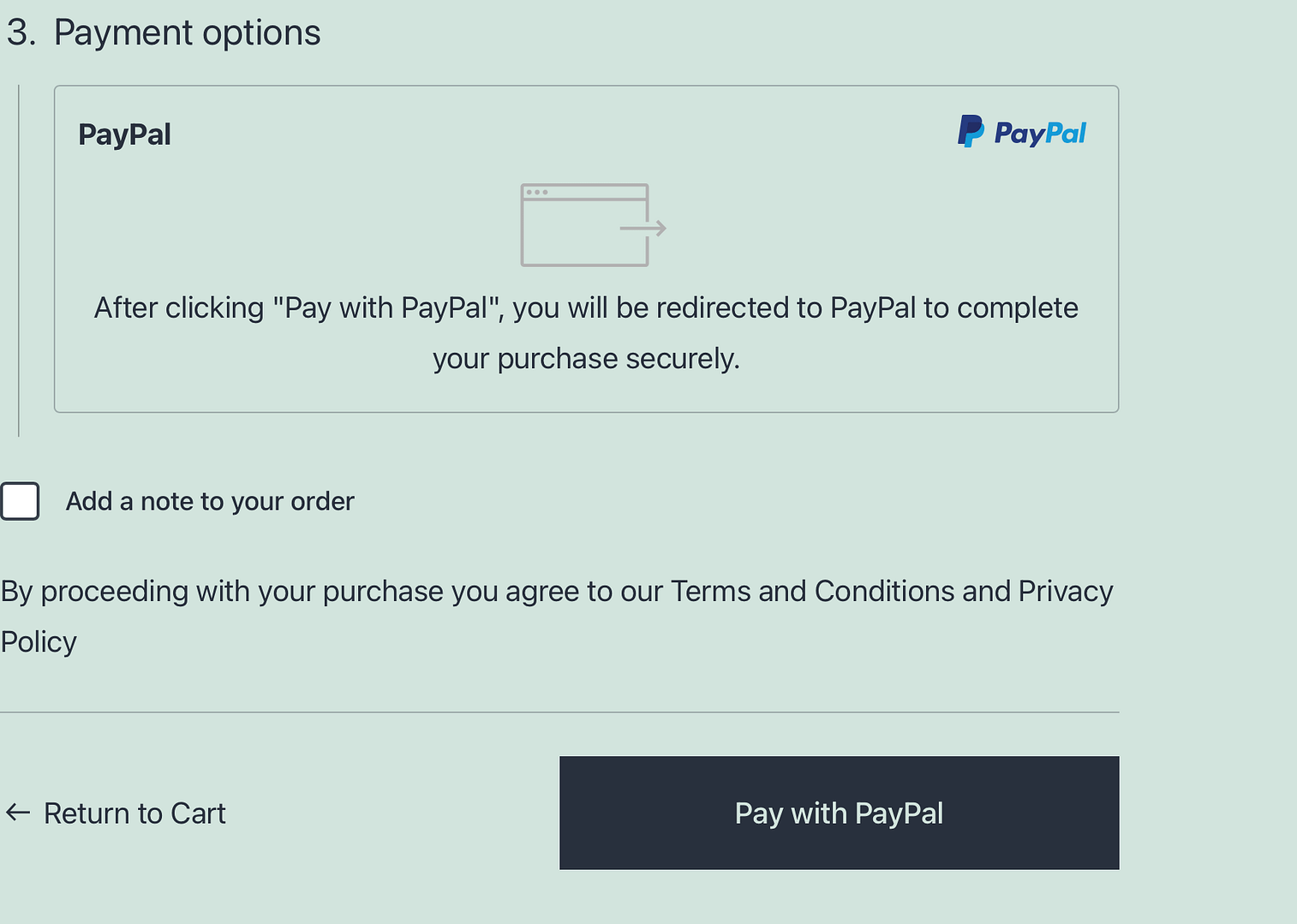
Asegúrese de guardar los cambios. Luego, puede probar el proceso agregando un producto a su carrito y accediendo a la página de pago:

Aquí debería ver PayPal como opción de pago.
Comience a aceptar pagos en línea hoy
Si desea aceptar pagos con WordPress, tiene muchas opciones. Debido a que PayPal es un procesador de pagos tan conocido, es un excelente lugar para comenzar, aunque también puedes considerar otros procesadores de pagos si se ajustan mejor a tus necesidades.
En resumen, aquí hay tres formas sencillas de aceptar pagos con WordPress y PayPal:
- Agregue manualmente un botón de compra de PayPal (no se necesita complemento).
- Utilice un complemento de PayPal (como el carrito de compras simple de WordPress).
- Habilite PayPal en WooCommerce (usando complementos de pago para PayPal WC).
Si está interesado en explorar otros procesadores de pagos además de PayPal, puede consultar nuestro resumen de los mejores complementos de Stripe WordPress. O, si le gusta más el espacio de las criptomonedas, también tenemos una guía sobre cómo aceptar Bitcoin en WordPress.
¿Aún tienes dudas sobre cómo aceptar pagos con WordPress y PayPal? ¡Háganos saber en los comentarios!
