Una guía para hacer sitios web accesibles con una gran arquitectura
Publicado: 2022-10-08- ¿Qué es la Accesibilidad Web?
- Fundamentos de la Arquitectura de la Información
En este artículo, lo guiaré sobre cómo hacer sitios web accesibles, así que comencemos.
Imagina que eres el dueño de una tienda de comestibles. Desea que su tienda sea acogedora y fácil de usar para clientes de todo tipo. Si un cliente entra en su tienda en silla de ruedas, le gustaría que pudiera maniobrar por los pasillos y encontrar los productos que necesita, teniendo una experiencia tan positiva como la de un cliente que no está en silla de ruedas.
Esto puede parecer obvio para el propietario de una tienda, pero es algo que los propietarios de sitios web también deben considerar. Su sitio web puede ser visitado por usuarios de todo tipo, incluidos aquellos con discapacidades o limitaciones. ¿Cómo te asegurarás de que puedan acceder fácilmente a tu contenido? La respuesta a esta pregunta es la accesibilidad.
¿Qué es la Accesibilidad Web?
La accesibilidad web es la práctica de hacer que los sitios web sean utilizables para todos los visitantes, incluidos aquellos con discapacidades, impedimentos y limitaciones .
La accesibilidad web implica seguir ciertas pautas y principios de diseño para garantizar que las personas que experimentan dificultades o limitaciones tengan la misma o similar experiencia que quienes no las experimentan. El objetivo es dar a todos el mismo acceso a todo su contenido. Esto, a su vez, mejorará la experiencia del usuario para cada uno de sus visitantes.
Quizás se esté preguntando, ¿se requiere que mi sitio web sea accesible? Bueno, esto depende del país en el que operes y del tipo de negocio que tengas. Consulte las pautas locales para averiguarlo.
Sin embargo, incluso si su empresa no está legalmente obligada a tener un sitio web accesible, no significa automáticamente que evitará una demanda. Ha habido muchos casos en los que grandes empresas han sido demandadas por la falta de un sitio web accesible.
Para evitar problemas legales, asegúrese de que su sitio web no impida que nadie consuma, navegue u obtenga la información que comparte. La mejor manera de hacerlo es cumplir con las Pautas de accesibilidad al contenido web (WCAG).

Tenga en cuenta que la accesibilidad también es importante para las clasificaciones de Google y es una de las pruebas del rendimiento de Lighthouse.
Pautas y estándares de las WCAG
Las pautas de accesibilidad al contenido web son publicadas por la Iniciativa de Accesibilidad Web (WIP) del Consorcio World Wide Web (W3C). Estas pautas son muy detalladas e incluyen muchas sugerencias sobre cómo garantizar que su sitio web sea accesible para todos los usuarios. La guía está dirigida principalmente a desarrolladores de contenido web, como escritores de contenido y diseñadores de sitios web, por lo que es una gran herramienta para tener a mano si usted es una de esas personas o administra a esas personas.
Cuatro principios fundamentales de enfoque para un sitio web accesible
- Perceptible
- Operable
- Comprensible
- Robusto
Perceptible como principio de accesibilidad
Los visitantes deben poder percibir el contenido y la información que se presenta en su sitio web.
Ahora, "percibir" no significa necesariamente "ver con tus ojos". Los usuarios ciegos o con problemas de visión a menudo navegan por la web utilizando un software de lectura de pantalla , que convierte el texto en braille o voz sintetizada.

Algunas formas clave de hacer que su sitio web sea perceptible:
Primero, proporcione alternativas de texto a cualquier contenido que no sea de texto. Eso incluye imágenes, videos y contenido de audio, que deben tener una alternativa de texto para que las personas que utilizan lectores de pantalla puedan entenderlos. Incluya texto alternativo para todas las imágenes en su sitio web.
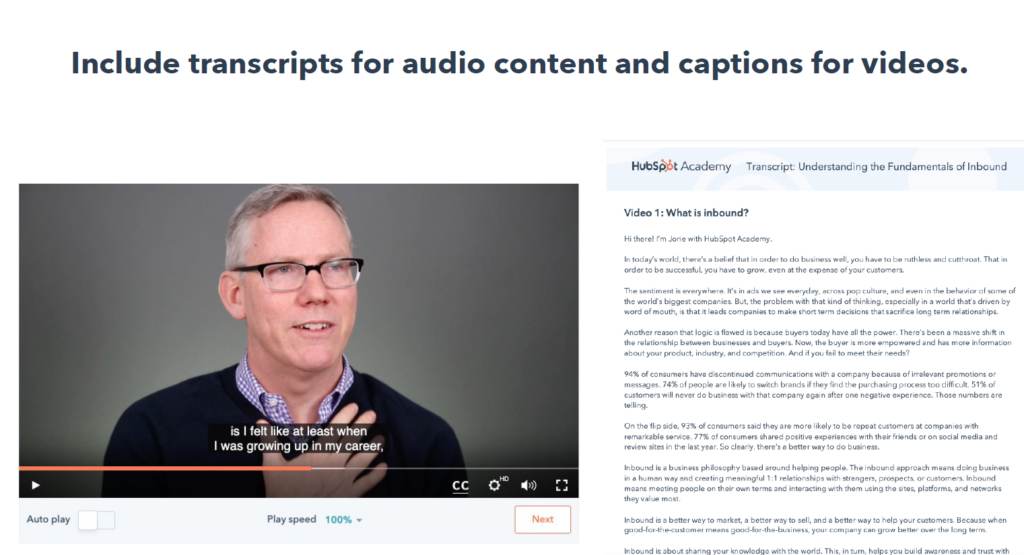
En segundo lugar, ofrezca alternativas para los medios basados en el tiempo, lo que significa contenido de audio y video. Incluya transcripciones para contenido de audio y subtítulos para videos.

Finalmente, facilite a los usuarios ver y escuchar el contenido. El alto contraste de color permite que todos lean el contenido y comprendan la información visual de su sitio. Puede usar el verificador de contraste de color vinculado en la sección de recursos para asegurarse de que los colores que está usando contrasten correctamente.

La operatividad como principio de accesibilidad
Un sitio web operativo se puede utilizar sin interrumpir al usuario de ninguna manera. Esto significa que todos los visitantes pueden usar cada parte de la funcionalidad del sitio, incluida la navegación a una página, la selección de un enlace de un menú y la reproducción o pausa de un video.
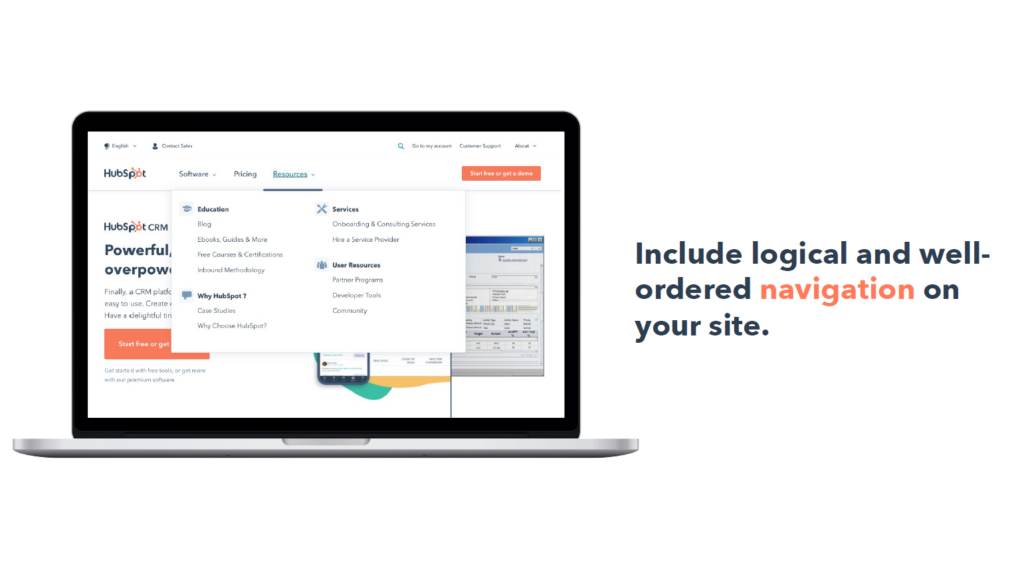
Haga que toda la funcionalidad esté disponible desde un teclado. Por ejemplo, la tecla de tabulación debe permitir a los usuarios saltar entre los elementos de la página y la tecla de retorno debe hacer clic en el elemento en foco. Incluya una navegación lógica y ordenada en su sitio. Un título de página claro, enlaces significativos y encabezados adecuados ayudarán a los usuarios a navegar fácilmente, encontrar contenido y determinar dónde se encuentran en su sitio.
Evite parpadear o parpadear el contenido. Esto puede ser un desencadenante de convulsiones y definitivamente desea evitar eso en su sitio web. O, si es necesario, avise de antemano.
Proporcione suficiente tiempo para interactuar con su sitio web. Si alguna acción incluye un límite de tiempo, los usuarios deberían poder extenderlo o cancelarlo. Por ejemplo, si un usuario se desplaza fuera de su menú desplegable, debería haber un ligero retraso antes de que desaparezca el menú.
La comprensibilidad como principio de accesibilidad
Un sitio web comprensible tiene algunos componentes clave: primero, el contenido del texto debe ser sencillo y legible. Su escritura debe ser fácilmente entendida por tantos lectores como sea posible.
En segundo lugar, las páginas deben estructurarse lógicamente. Tenga convenciones de nomenclatura y navegación consistentes en todas las páginas de su sitio. Los menús de navegación normalmente se encuentran en el encabezado y pie de página de cada página.
Tercero, ayude a sus usuarios a evitar y corregir errores. Incluya mensajes de error útiles cuando alguien cometa un error, como perder una pregunta obligatoria en un formulario web.
Robusto como principio de accesibilidad.
Finalmente, su sitio web debe ser robusto. El contenido debe ser fácilmente interpretable y consumible por todos los visitantes, incluidos aquellos que usan tecnología de asistencia como lectores de pantalla. Este principio tiene que ver principalmente con la codificación de su sitio web y escribir su HTML de una manera que las tecnologías de asistencia puedan analizar y comprender. Considere usar la herramienta de evaluación de accesibilidad del sitio web.
Sitios web de ejemplo
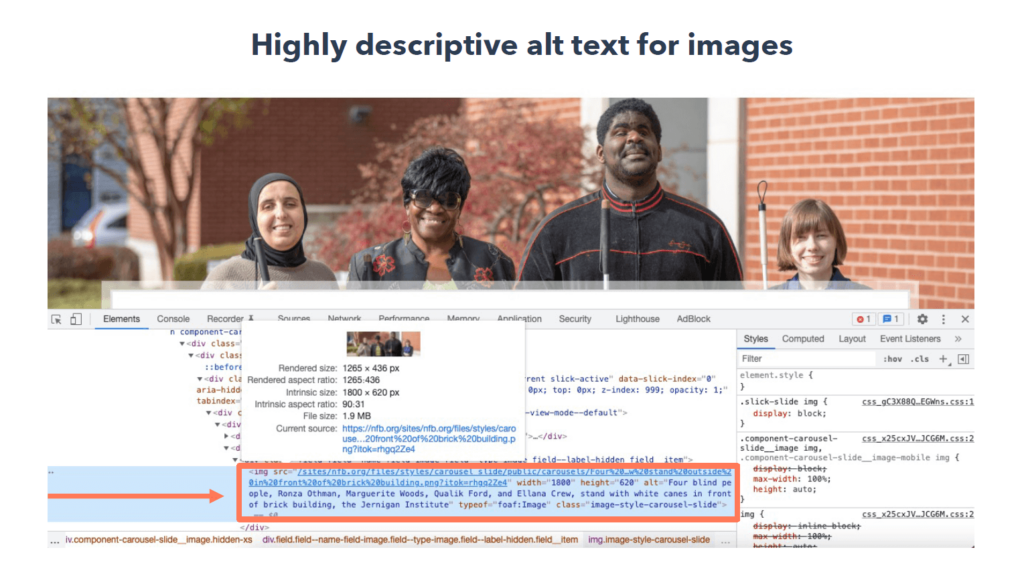
El sitio web de la Federación Nacional de Ciegos se enfoca en apoyar a las personas ciegas o con discapacidad visual, por lo que sería importante para ellos tener un sitio web accesible.
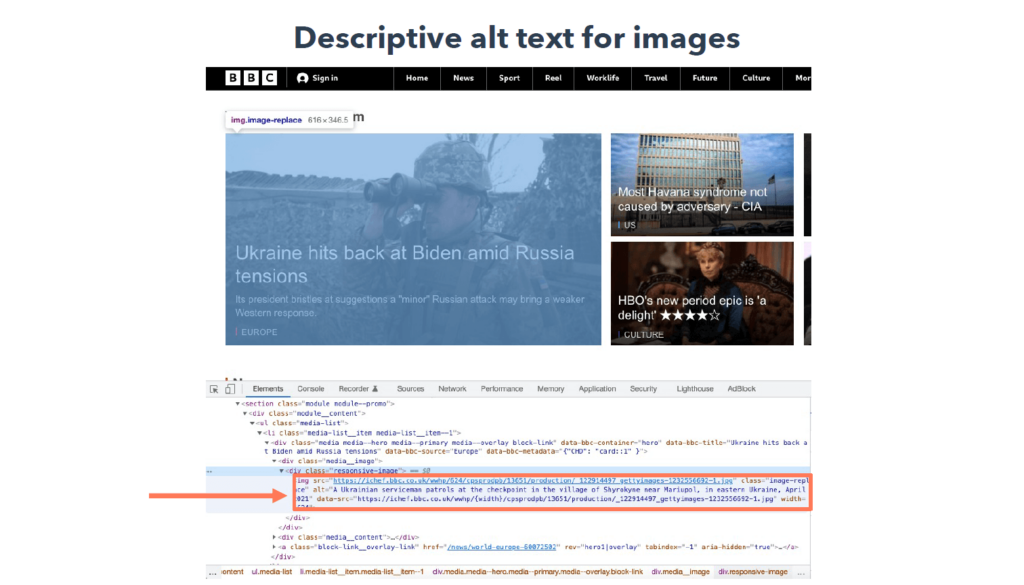
Primero, observe el texto alternativo altamente descriptivo para la imagen del encabezado. Esto significa que los visitantes que utilicen la tecnología de lectores de pantalla sabrán exactamente lo que representa esa imagen.

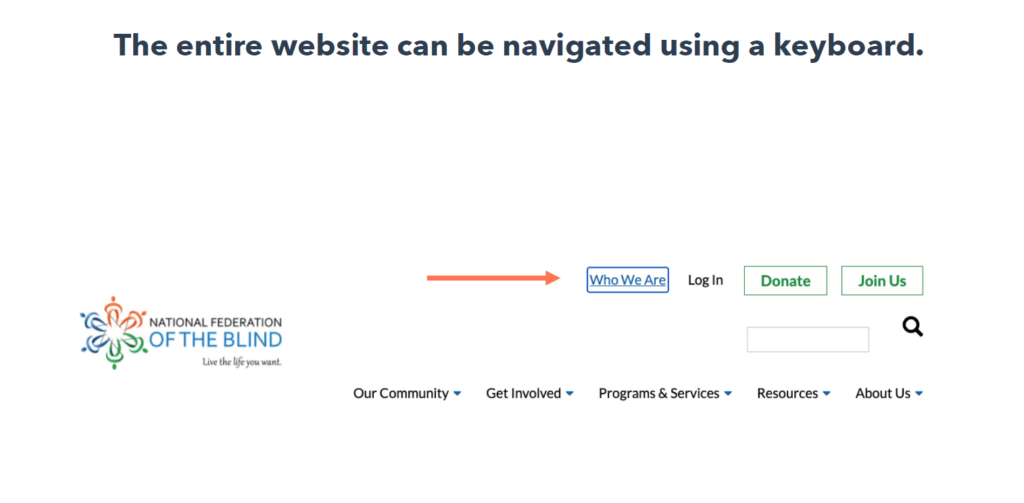
Todo el sitio web se puede navegar usando un teclado.

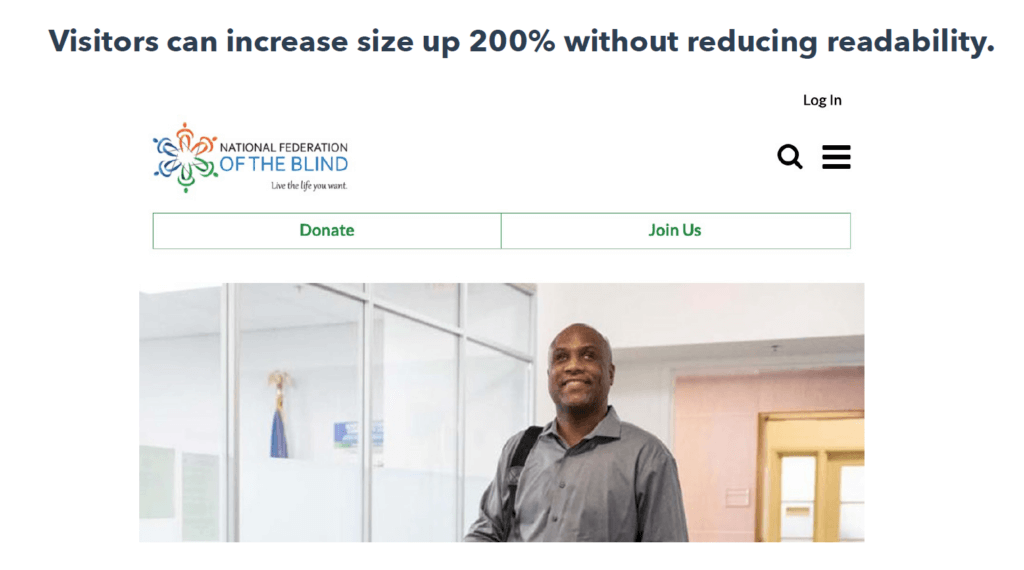
Su navegación también está diseñada lógicamente y es fácil de seguir. El texto es de alto contraste y de gran escala, lo que facilita su lectura. Los visitantes también pueden aumentar el tamaño del texto hasta en un 200 % sin reducir la legibilidad.

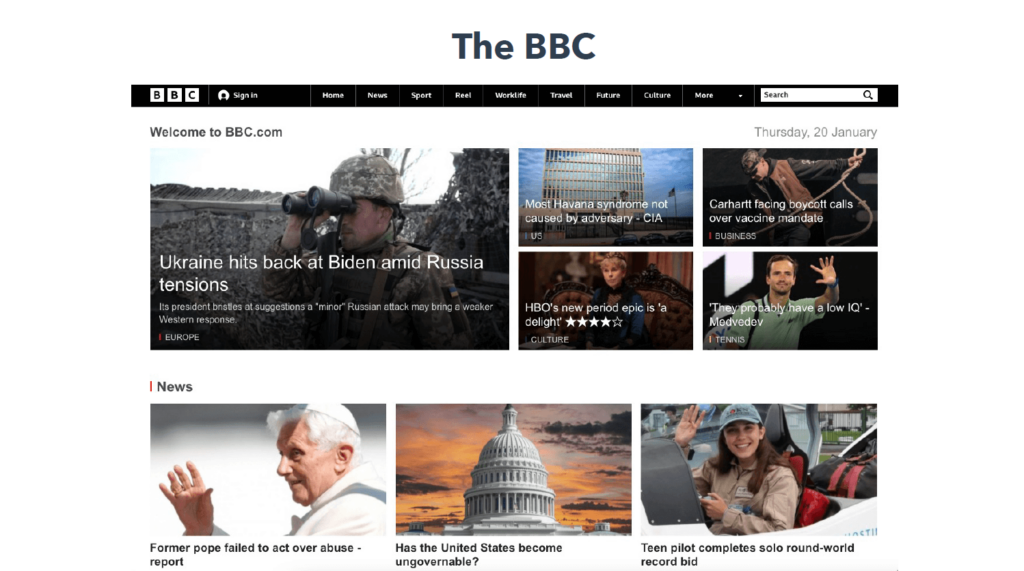
La BBC es una organización de noticias con un vasto sitio web que contiene una gran cantidad de contenido, pero están comprometidos a que su sitio web sea accesible para todos.

El sitio incluye texto alternativo descriptivo para todas las imágenes para que sea accesible para aquellos que navegan con lectores de pantalla.

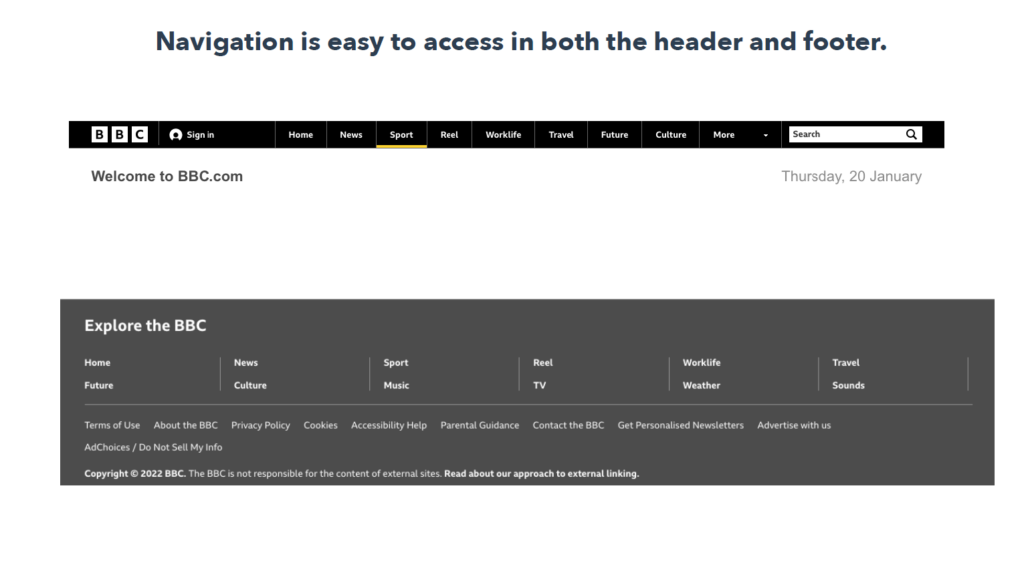
Los visitantes pueden navegar por todo el sitio usando un teclado. La navegación se presenta de forma lógica y es de fácil acceso tanto en el encabezado como en el pie de página del sitio.

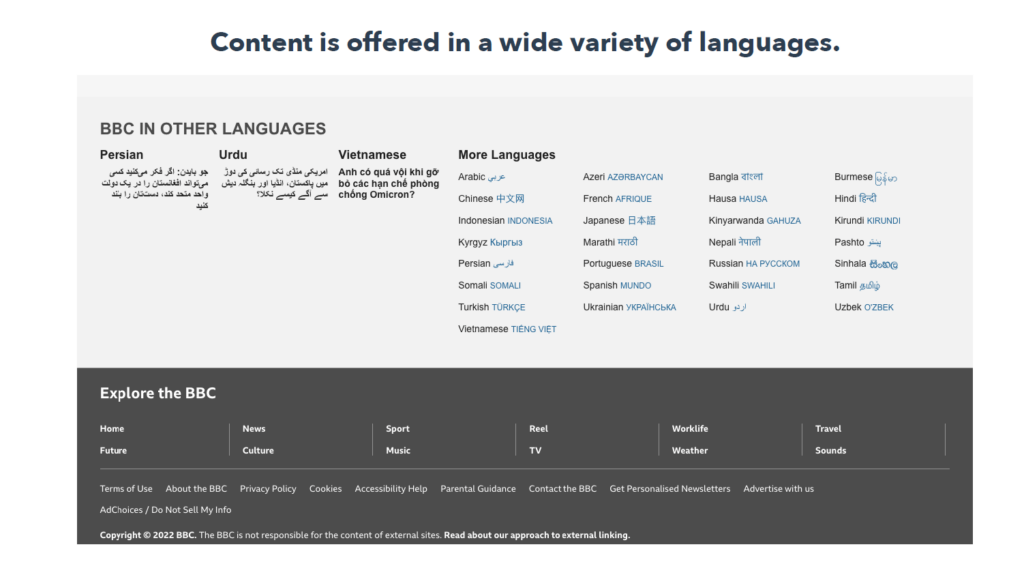
Además, para que los visitantes de todo el mundo puedan acceder a su sitio web, la BBC ofrece su contenido en una amplia variedad de idiomas a los que se puede acceder fácilmente desde la página de inicio.

Recuerda, una gran parte del inbound marketing se centra en el cliente y sus necesidades. Su sitio web no debería ser diferente. Aunque es posible que no sea un requisito legal, es una buena idea hacer que su sitio web sea lo más accesible posible. Esto creará una experiencia de usuario positiva para los visitantes del sitio web de todo tipo, lo que ayudará a mejorar su SEO, aumentar su tasa de conversión y aumentar la lealtad de sus clientes.
Fundamentos de la Arquitectura de la Información
Piensa en el último libro que leíste. Probablemente comenzó con una página de título, seguida de una tabla de contenido con los capítulos del libro y sus números de página. Puede pasar fácilmente a un capítulo específico porque sabe exactamente dónde está y qué encontrará allí.
Este tipo de estructura también se aplica a su sitio web. Esa estructura se llama arquitectura de la información.

¿Qué es la arquitectura de la información?
Según el Instituto de Arquitectura de la Información, la arquitectura de la información (IA) es la práctica de decidir cómo organizar las partes de algo para que sea comprensible.
Entonces, ¿cuál es la relación entre la arquitectura de la información y el diseño de la experiencia del usuario (UX)? La arquitectura de la información es una pieza clave de la experiencia del usuario de su sitio web . No se puede tener una buena UX sin una buena IA.

Construir la arquitectura de información de su sitio web debe ser uno de los primeros pasos en su proceso de diseño de UX. Para construir una IA, debe tener en cuenta dos factores principales:
- El contexto del usuario
- las necesidades del usuario
El contexto es el entorno en el que el usuario se relacionará con el contenido. Piense en dónde, cuándo, por qué y cómo alguien buscará e interactuará con su contenido. Por ejemplo, ¿accederán a su sitio desde dispositivos móviles? ¿Buscarán información sobre un servicio para el que les gustaría contratarlo?

Estructure el contenido para abordar las necesidades, objetivos, comportamientos y expectativas de sus visitantes. Para identificarlos, debe averiguar quién es su usuario, qué valor les proporciona su contenido y cómo lo usan realmente. Todo esto cae en el cubo de "investigación y prueba de usuarios".

Ocho principios de la arquitectura de la información
Según Dan Brown (2010), estos son los ocho principios de IA:
- Objetos
- opciones
- Divulgación
- ejemplares
- puertas delanteras
- Múltiples clasificaciones
- Navegación enfocada
- Crecimiento
El principio de los objetos
El Principio de los Objetos establece que las piezas de contenido son únicas y dinámicas.
Cada pieza de contenido tiene sus propios atributos, comportamientos y ciclos de vida, que deben tenerse en cuenta para hacer el mejor uso de ese contenido. Por ejemplo, si tiene páginas de productos para artículos que ya no vende, estos se pueden archivar o recategorizar.
Antes de comenzar a estructurar y organizar el contenido, identifique los tipos de contenido que va a crear. Por ejemplo, ¿creará principalmente publicaciones de blog y páginas de productos? ¿Vas a tener videos incrustados en este contenido?
Una vez que identifique los tipos de contenido que creará y cómo se relacionan entre sí, puede comenzar a planificar cómo brindar mejor esta información a los visitantes de su sitio web.
Si ya tiene un sitio web existente, comience con una auditoría de contenido. Hacer un inventario de todo el contenido actualmente en su sitio web lo ayudará a descubrir cómo estructurarlo mejor.
El principio de los objetos
El Principio de los objetos establece que debe limitar la cantidad de opciones presentadas a un usuario solo a las más significativas y relevantes.
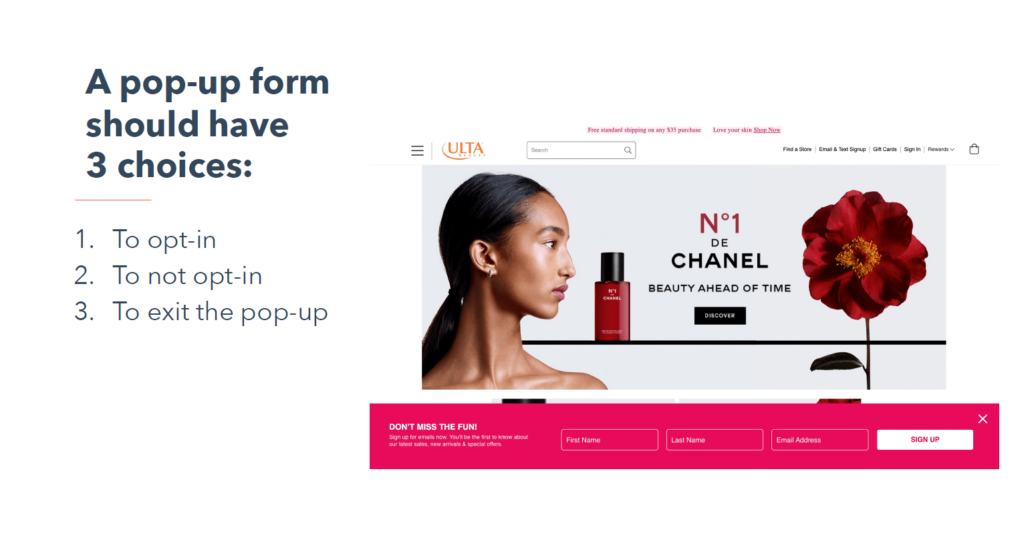
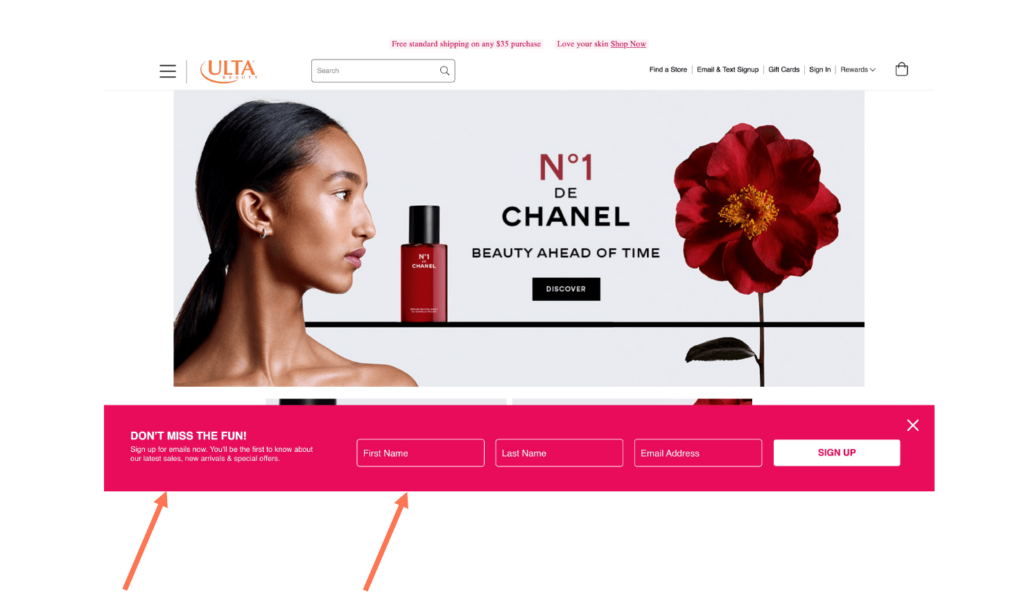
Por ejemplo, si tiene un formulario emergente que pide a los visitantes que opten por recibir su boletín informativo por correo electrónico, entonces solo debe haber tres opciones para el usuario: participar, no participar y salir de la ventana emergente. . Esto limitará la cantidad de esfuerzo cognitivo requerido del usuario, lo que mejora su experiencia.

El principio de divulgación
El Principio de Divulgación establece que solo debe divulgar lo que es necesario para que el usuario comprenda lo que encontrará a continuación y tome una decisión.
Tome el ejemplo de un formulario de suscripción a un boletín de correo electrónico que acabamos de ver. Incluye un título y una breve descripción para convencer a los visitantes de que se suscriban, luego el formulario en sí. Si los visitantes optan por participar, es posible que se les redirija a una página de destino o se les envíe un correo electrónico de bienvenida, pero solo después de que hayan realizado esa acción.

El objetivo es no abrumar al usuario con demasiada información. Solo desea proporcionarles una cierta cantidad de contenido a la vez para que sea fácil de digerir.
El principio de los ejemplares
El principio de ejemplares establece que debe describir el contenido de las categorías mostrando ejemplos.
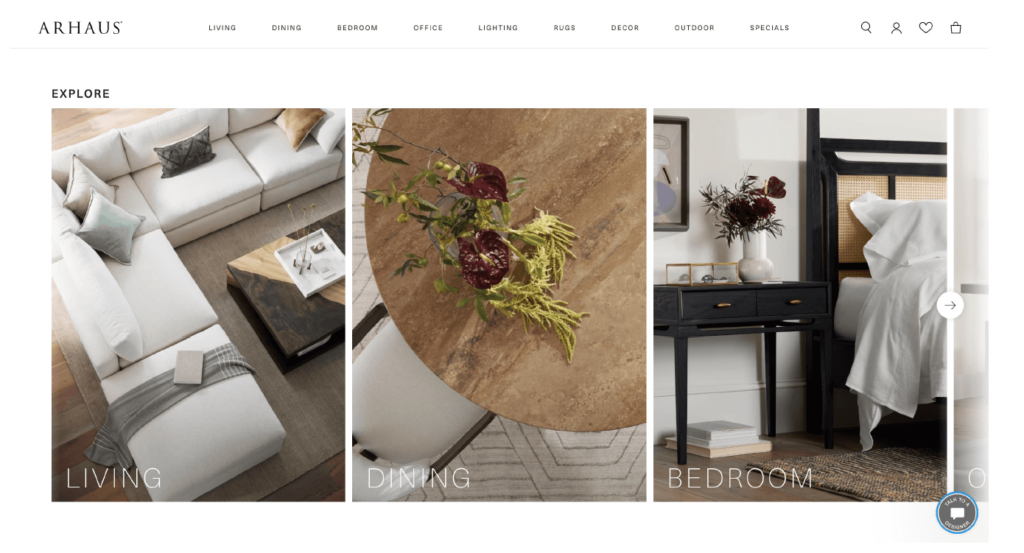
Los sitios de comercio electrónico son el mejor ejemplo de este principio en acción. Mira la página de inicio de Arhaus.

Muestra imágenes para las categorías "Sala de estar", "Comedor" y "Dormitorio". Si bien los nombres de estas categorías son claros, incluir un ejemplo visual ayuda a los visitantes a comprender los tipos de productos que pueden esperar encontrar cuando hacen clic en una de estas opciones, por ejemplo, marcos de cama, mesitas de noche y tocadores en la categoría "Dormitorio".
El principio de las puertas delanteras
El Principio de las Puertas Frontales establece que su sitio web tiene múltiples puntos de acceso.
En un mundo perfecto, cada visitante de su sitio web aterrizará primero en su página de inicio, pero en realidad, eso no va a suceder. Por lo tanto, debe estructurar su sitio web para tener en cuenta a las personas que ingresan a través de diferentes páginas.
Al colocar menús de navegación en todas las páginas de su sitio web, se asegurará de que los visitantes sepan dónde se encuentran en su sitio y qué pasos pueden seguir, independientemente de dónde aterricen. También puede incluir información importante en varias páginas, como una breve descripción de su empresa en el pie de página que aparece en cada página del sitio.
El principio de la clasificación múltiple
El principio de clasificación múltiple establece que debe proporcionar a los usuarios múltiples formas de explorar el contenido de su sitio.
Esto es importante porque diferentes personas prefieren consumir contenido de diferentes maneras. Por ejemplo, algunos usuarios pueden preferir usar su menú de navegación para ubicar información, mientras que otros pueden querer buscar esa información usando una barra de búsqueda. Este principio es independiente de proporcionar formas accesibles para que los usuarios exploren el contenido.
El principio de la navegación enfocada
El Principio de navegación enfocada establece que la navegación debe ser consistente en todo su sitio y solo contener contenido relevante.
Esto ayuda a las personas a navegar fácilmente por su sitio para encontrar el contenido que necesitan. Por ejemplo, si el menú de navegación en su página de inicio tiene un elemento para "Productos" con navegación secundaria que enumera todos sus productos disponibles, este mismo menú debe aparecer en todas las páginas de su sitio para mantener la coherencia y evitar confundir a las personas.
El principio del crecimiento
El Principio de crecimiento establece que debe construir su arquitectura de información para que pueda acomodar su sitio web a medida que se escala.
Deje espacio para agregar contenido nuevo dentro de las secciones existentes de su sitio web y agregue secciones completamente nuevas.
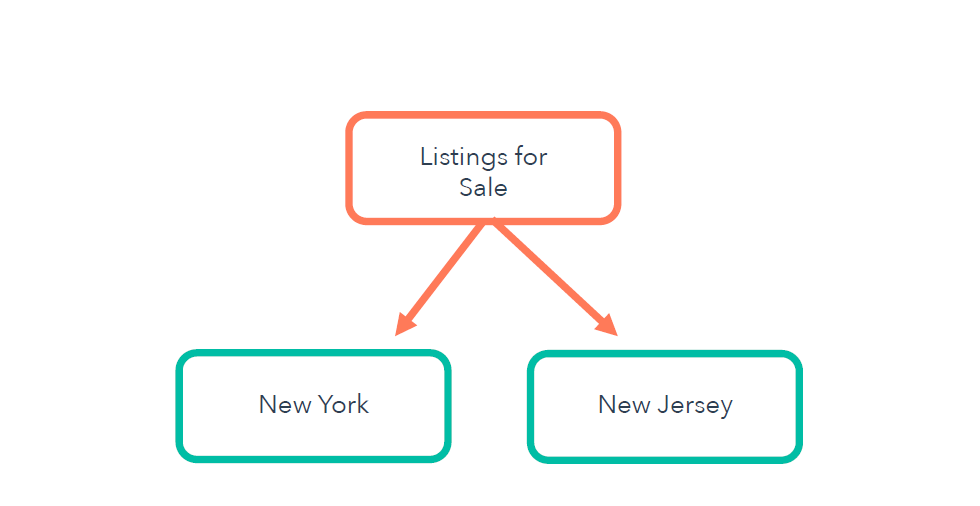
Por ejemplo, supongamos que ejecuta un sitio web de bienes raíces. En la categoría "Listados en venta", tiene dos subcategorías para Nueva York y Nueva Jersey, ya que estas son las áreas en las que actualmente vende propiedades.

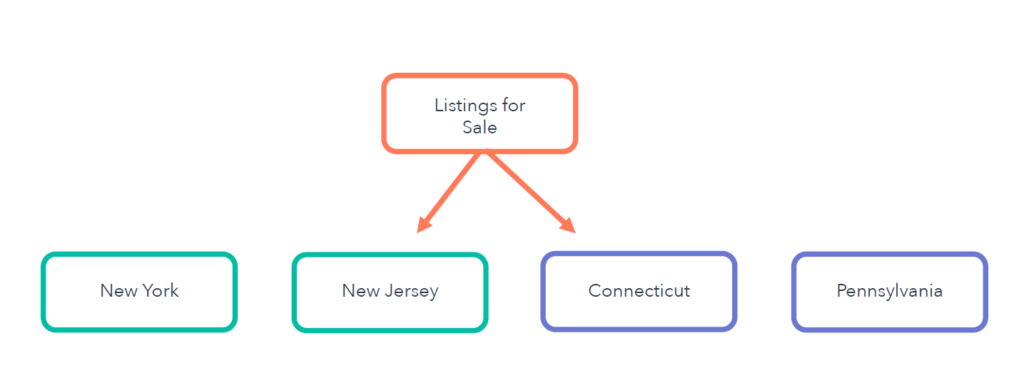
Sin embargo, con el tiempo, es posible que expanda su negocio y desee agregar dos subcategorías más para Connecticut y Pensilvania.

O bien, podría expandir su negocio a propiedades de alquiler y luego desear crear una categoría completamente diferente para "Listado para alquilar". Estos principios ayudarán a guiar su proceso de diseño y le brindarán las mejores prácticas a seguir.
Ejemplo de arquitectura de la información.
Tenga en cuenta que el contenido de un sitio web dictará en gran medida cómo se estructura. Un sitio web de comercio electrónico se verá muy diferente de un sitio web de atención médica, que se verá diferente del sitio web de una agencia de marketing, y así sucesivamente. No existe una única IA "correcta", todo depende del sitio web individual.
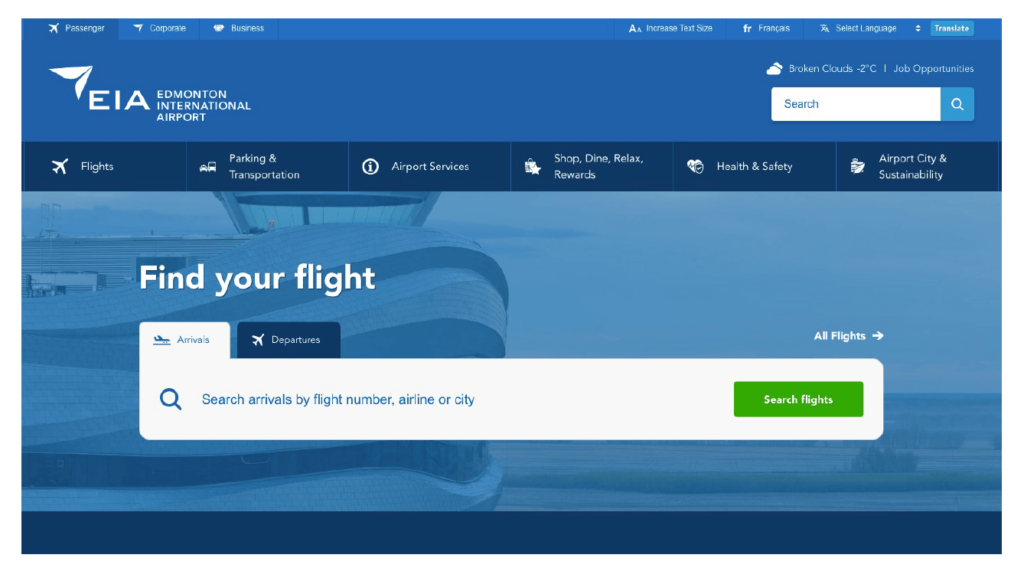
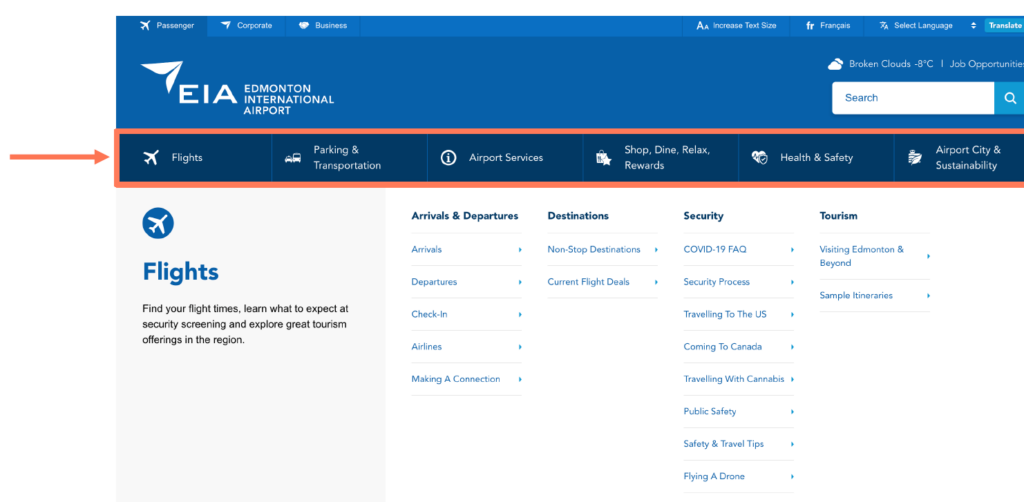
Examinemos el sitio web del Aeropuerto Internacional de Edmonton. Dado que es un gran aeropuerto internacional con miles de personas que pasan por sus puertas todos los días, el objetivo de su sitio web es hacer que los volantes obtengan la información que necesitan de la manera más rápida y fácil posible.

Primero, analicemos el menú de navegación. El nivel superior de navegación incluye 6 categorías principales: vuelos, estacionamiento y transporte, servicios aeroportuarios, comprar, cenar y relajarse, salud y seguridad, y ciudad aeroportuaria y sustentabilidad.

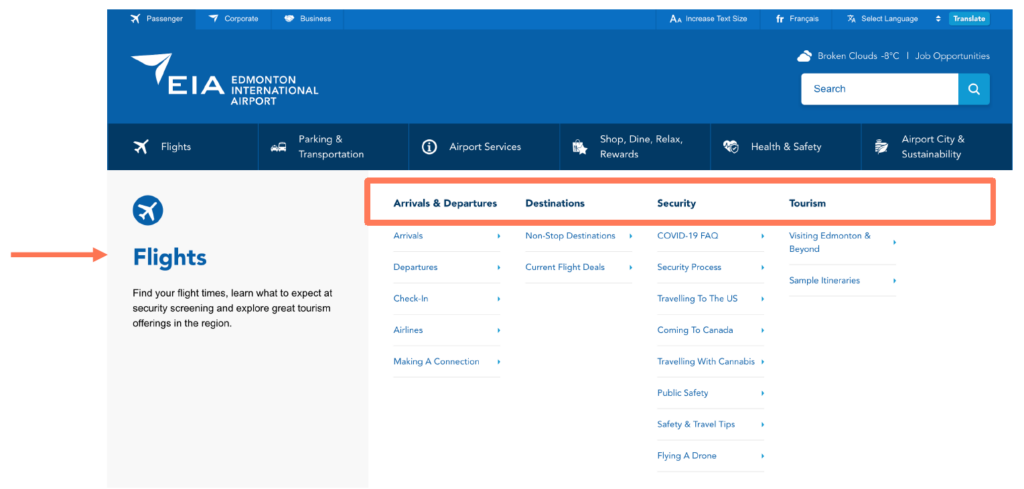
En el menú de navegación principal, Edmonton presenta una subnavegación estructurada y detallada. El segundo nivel de la navegación incluye cuatro subcategorías: Llegadas y salidas, Destinos, Seguridad y Turismo.

Independientemente de la página en la que ingrese al sitio web de EIA, la navegación sigue siendo la misma.

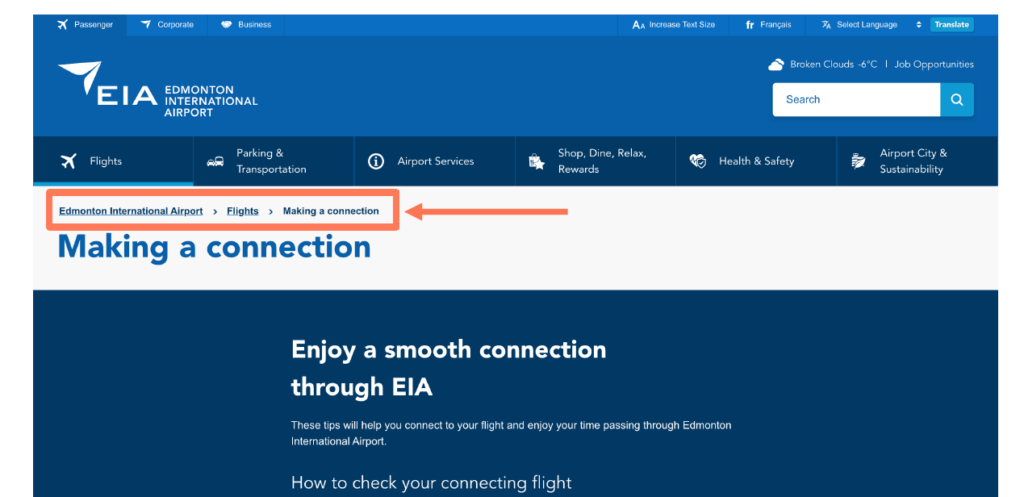
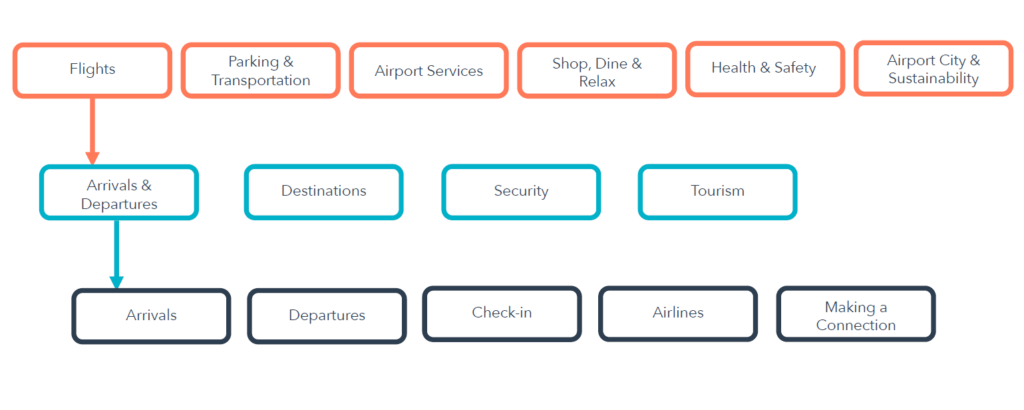
Además, hay un menú de migas de pan para ayudarlo a identificar exactamente dónde aterrizó en el sitio. A continuación se muestra una muestra de la estructura de su sitio web.

Como puede ver, incluso en el caso de un sitio web con mucha información para organizar y transmitir, una buena IA hace que cualquier usuario pueda saber dónde está y a dónde ir para encontrar el contenido que necesita.
La arquitectura de la información es una pieza fundamental de la experiencia del usuario. Podría tener el diseño de sitio web más hermoso del mundo, pero sin una estructura sólida, la experiencia del usuario se verá afectada. Desea que los visitantes de su sitio web no solo puedan comprender la estructura de su contenido, sino también predecirlo. Esta es la señal de una IA realmente buena: los usuarios pueden encontrar la información que buscan de forma rápida, fácil e intuitiva.
