Bloques ACF para Beaver Builder y Gutenberg
Publicado: 2023-04-2725 % de descuento en todos los productos de Beaver Builder... ¡Date prisa, la oferta termina pronto! Más información


¿Alguna vez has querido crear un módulo o bloque personalizado que funcione tanto en Beaver Builder como en Gutenberg? Bueno, ¡ahora puedes!
A partir de Beaver Builder 2.7, los bloques creados con Advanced Custom Fields Pro (ACF) estarán disponibles para su uso tanto en Beaver Builder como en Gutenberg.
En esta publicación, cubriremos todo lo relacionado con el uso de bloques ACF en Beaver Builder, incluido por qué es útil, cómo funciona y cómo crear su primer bloque.
La introducción de Gutenberg como editor de WordPress hizo que fuera más fácil que nunca agregar contenido enriquecido a las publicaciones. ¡Adiós códigos cortos! Incluso agregar algo tan simple como un botón es mejor ahora. Sin embargo, los bloques del editor no funcionan en Beaver Builder y viceversa.
Los bloques ACF son útiles si usa Beaver Builder para crear sitios y diseñar páginas mientras usa el editor de WordPress para publicar contenido. Le permiten crear un tipo de contenido configurable que se puede utilizar en ambos lugares.
ACF también facilita la creación de bloques al brindarle una GUI para crear el formulario y un marco para hacerlos girar rápidamente. Por lo que hemos encontrado, es muy similar a cómo se codifica un módulo de Beaver Builder.
Imagine crear un módulo de Beaver Builder que muestre un diseño de galería personalizado. Eso es exactamente lo que hice en el último sitio que construí. Ahora imagina que te gustaría utilizar ese mismo módulo de galería en una publicación de blog. Antes de Beaver Builder 2.7, eso no habría sido posible. Pero ahora, con los bloques ACF, es posible hacerlo.

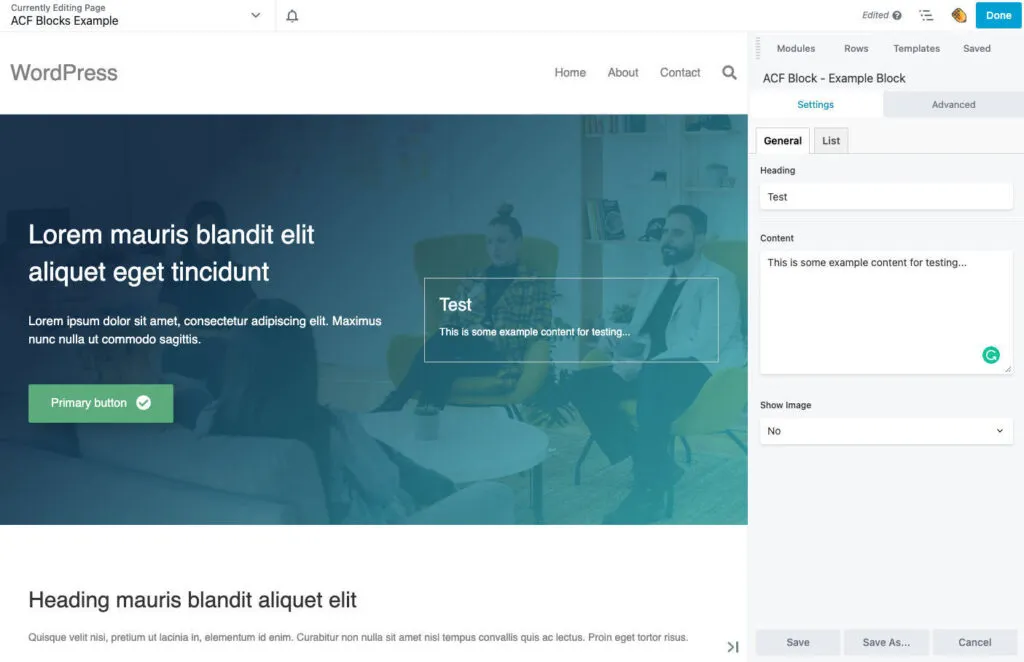
Como puede ver en la imagen de arriba, los bloques ACF funcionan en Beaver Builder de la misma manera que los módulos. Puede colocarlos en el diseño desde el panel de contenido y editar la configuración cuando se cargan.
Una diferencia notable es que todos sus campos ACF se mostrarán en la pestaña Configuración en los formularios de configuración de Beaver Builder. Si necesita más pestañas, puede usar las pestañas de ACF como se muestra en el ejemplo anterior.
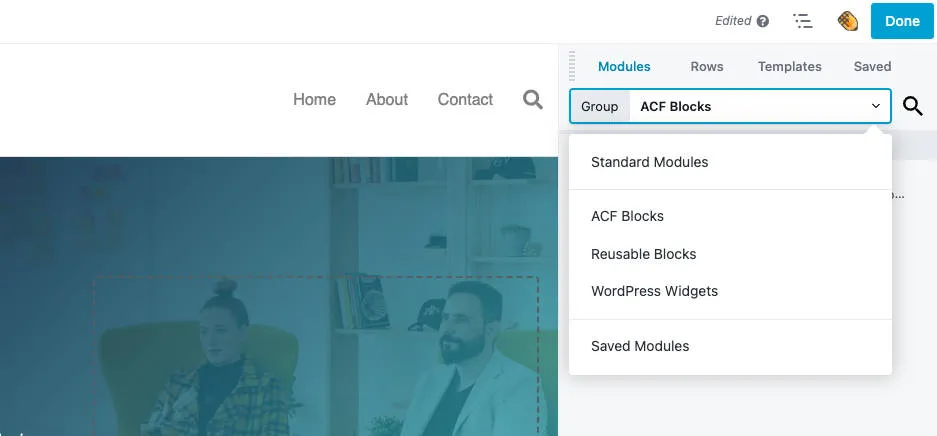
Para acceder a sus bloques ACF en Beaver Builder, abra el panel de contenido como se muestra a continuación. Sus bloques se mostrarán en Módulos estándar o en un grupo personalizado si ha definido uno. Allí también se mostrarán todas las categorías de bloques o íconos utilizados para organizar y mostrar sus bloques en el editor de WordPress.


Aparte de eso, los bloques ACF deberían funcionar en Beaver Builder de la misma manera que lo hacen los módulos. Esto incluye hacer uso de todas las configuraciones de espaciado y visualización que obtienes de forma gratuita en la pestaña Avanzado .
No hay mucho que necesites saber sobre la creación de un bloque ACF para Beaver Builder que no puedas aprender de la documentación de ACF y del manual de WordPress. Los bloques creados con ACF deberían funcionar.
Para ayudar, hemos creado un complemento de bloques ACF de ejemplo que puede descargar como referencia. Sin embargo, hay un par de trampas que debes tener en cuenta...
Lo mínimo que necesita para crear un bloque ACF son dos archivos: block.json y template.php . También es posible cargar archivos de estilo y script específicos de su bloque definiéndolos en block.json como verá.
Este es un archivo block.json estándar de WordPress con la adición del parámetro acf para definir dónde se encuentra su plantilla. Sin eso, no podrá seleccionarlo en ACF al crear su formulario.
Además, aquí es donde debe configurar la compatibilidad con JSX en falso; de lo contrario, su bloque no se cargará en Beaver Builder.
También puede configurar el soporte del grupo Beaver Builder aquí. Esto se hace usando el parámetro beaverBuilder como se muestra a continuación. De forma predeterminada, los bloques se mostrarán en el grupo Módulos estándar, pero con este método puedes personalizarlos.
Las rutas al archivo de plantilla (y a los archivos de estilo o script) son relativas a su archivo block.json y deben almacenarse en la misma ubicación.
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }Este archivo PHP es donde genera el contenido de su bloque. En él, puede consultar los campos ACF normalmente con get_field y usar los resultados en su salida. Si está acostumbrado a trabajar con ACF, esto le resultará muy familiar.
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div> Una vez que haya creado el código para su bloque, debe cargarlo usando la función principal register_block_type . Su bloque no estará disponible para seleccionar en ACF al crear su formulario hasta que haga esto.
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );
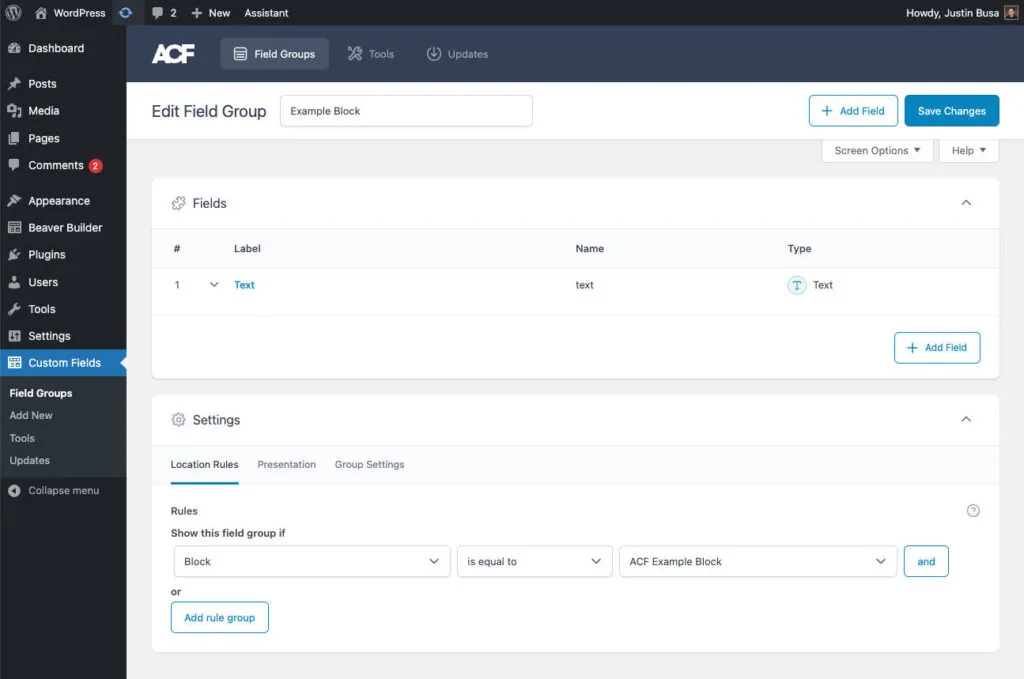
Lo último que debes hacer es crear un formulario para tu bloque. Puedes hacer esto antes de codificar el bloque, o en conjunto, depende completamente de ti. Solo sepa que el bloque no estará disponible en las reglas del grupo de campos si aún no existe.
Descubrimos que todos los tipos de campos ACF funcionan para bloques tanto en Beaver Builder como en Gutenberg. Si ha creado un formulario ACF antes, todo esto debería ser bastante estándar. Simplemente cree un formulario, establezca la ubicación de su bloque y listo, ¡listo!

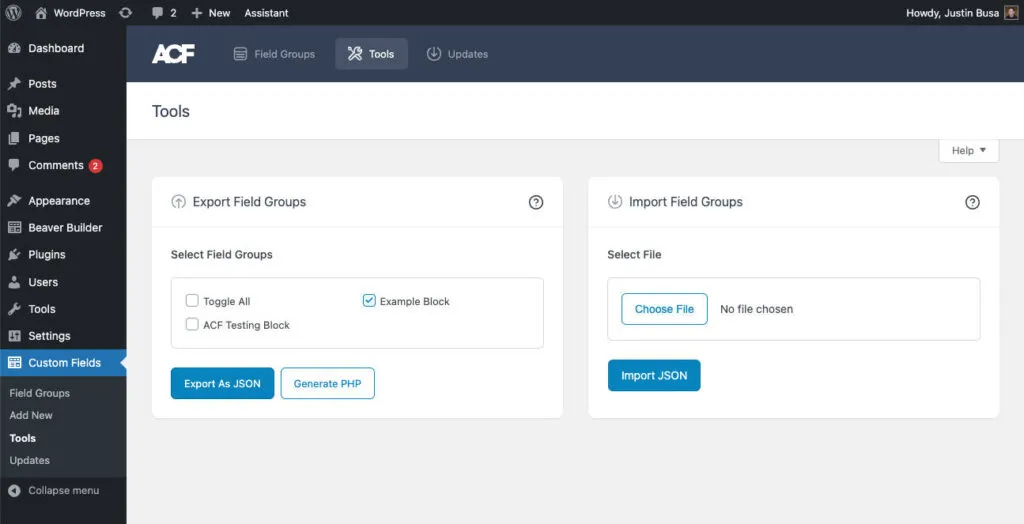
Este paso es opcional pero puede resultar útil si desea enviar sus bloques en un complemento. En las herramientas de ACF , tiene la opción de exportar o importar campos como JSON. Esto le permitirá almacenar el formulario de su bloque en un complemento e incluso administrarlo con control de versiones.
Después de exportar el formulario de su bloque, siempre puede volver a importarlo más tarde si necesita realizar cambios. Una vez que haya terminado, simplemente expórtelo nuevamente y envíe esos cambios a su repositorio de git.
ACF proporciona una forma de manejar automáticamente archivos JSON pero, desafortunadamente, solo funciona con una única ubicación. Si hace eso en un complemento, podría dañar algo más en su sitio usando el JSON local de ACF.
Si está interesado en trabajar con campos de esta manera, así es como los cargamos en el complemento de ejemplo...
add_action( 'acf/init', function() { $fields = json_decode( file_get_contents( 'path/to/fields.json' ), 1 ); /** * Only load if no fields exist in the database with this key. * This allows you to work on the fields if they have been imported. */ if ( empty( acf_get_fields( $fields[0]['key'] ) ) ) { acf_add_local_field_group( $fields[0] ); } } );Hemos sido grandes admiradores de ACF incluso antes de que existiera Beaver Builder. Es una herramienta poderosa que siempre nos ha brindado la capacidad de crear fácilmente soluciones personalizadas complejas. Con esta integración, estamos más entusiasmados que nunca y esperamos que usted también pueda encontrarla útil para sus proyectos.