Lograr mejores vitales principales de la web con WordPress sin cabeza
Publicado: 2022-05-05La creación de una gran experiencia de usuario (UX) ha sido durante mucho tiempo un elemento clave de una estrategia web exitosa, pero a medida que las expectativas de los usuarios por las experiencias digitales alcanzan nuevas alturas, la UX se ha vuelto más importante que nunca.
La rápida aceleración digital ha llevado a una creciente demanda de experiencias rápidas y fluidas que se carguen rápidamente y respondan bien en cualquier dispositivo, y las audiencias digitales de hoy tienen poca paciencia para cualquier cosa que se quede corta.
En este contexto, Google lanzó Core Web Vitals, un conjunto de métricas de rendimiento centradas en el usuario que permite a los propietarios y creadores de sitios obtener una mejor visión de las experiencias digitales que están creando con un claro enfoque en el usuario final.

Core Web Vitals también se ha convertido en un factor de clasificación en el algoritmo de búsqueda de Google, lo que significa que los sitios más rápidos con una mejor experiencia de usuario no solo se benefician de una mayor participación del usuario, sino que ahora también se ven favorecidos en los resultados de búsqueda.
Esto demuestra cuán importante debe ser el usuario final en todas las experiencias que crea, y tiene implicaciones en el resultado final del mundo real: los sitios con Core Web Vitals sólidos convierten a los visitantes en clientes a un ritmo mayor.
Si bien hay varias formas de optimizar para una mejor experiencia general del usuario, una arquitectura de sitio web desacoplada o sin cabeza ofrece un camino claro para crear sitios web y aplicaciones de alto rendimiento que se alinean con Core Web Vitals y brindan las experiencias omnicanal perfectas a los consumidores digitales de hoy. pedir.
Experimente el poder de la tecnología sin cabeza, de forma práctica: ¡regístrese para obtener una cuenta gratuita de Atlas Sandbox hoy mismo!
En esta publicación, explicaremos por qué Headless WordPress es la mejor tecnología para brindar una experiencia de usuario superior con Core Web Vitals sólido, para usted y sus clientes. Esto es lo que cubriremos:
¿Qué son Core Web Vitals?
Core Web Vitals es un subconjunto de las señales de experiencia de página incluidas en la iniciativa Web Vitals de Google, que brinda una guía unificada para señales de calidad que son "esenciales para brindar una excelente experiencia de usuario en la web". En esencia, estas métricas ayudan a garantizar que su sitio web ofrezca lo que los visitantes buscan: contenido predecible, receptivo y rápido.
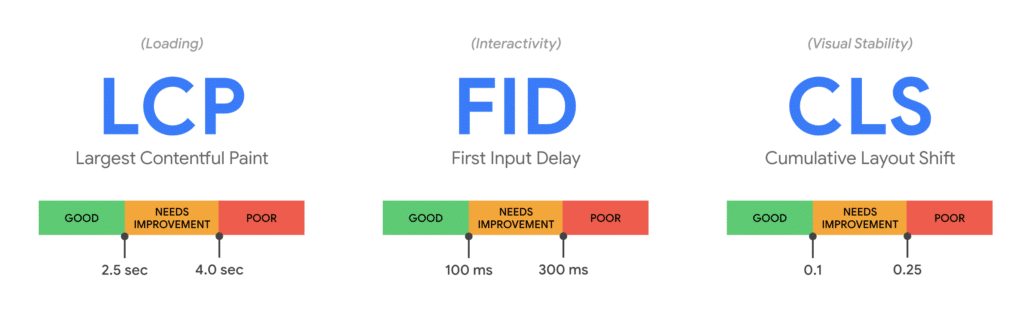
Se espera que la lista de Core Web Vitals evolucione con el tiempo, pero el conjunto actual se centra en tres áreas principales: velocidad de carga de la página, interactividad y estabilidad visual, a través de la lente de estas tres métricas:

- Pintura con contenido más grande (LCP): mide el rendimiento de carga. Para proporcionar una buena experiencia de usuario, LCP debe ocurrir dentro de los 2,5 segundos desde que una página comienza a cargarse por primera vez.
- First Input Delay (FID): mide la interactividad: la rapidez con la que los elementos del sitio responden a un clic o un toque. Para brindar una buena experiencia de usuario, las páginas deben tener un FID de menos de 100 milisegundos.
- Cambio de diseño acumulativo (CLS): mide la estabilidad visual, si los elementos del sitio cambian sin que se haga clic o se toque. Para proporcionar una buena experiencia de usuario, las páginas deben mantener un CLS inferior a 0,1.
Como se señaló anteriormente, Core Web Vitals ahora es un factor de clasificación en el algoritmo de búsqueda de Google, lo que significa que los sitios con velocidades más rápidas y una mejor experiencia de usuario se ven favorecidos en los resultados de búsqueda. Esto no es insignificante, ya que los sitios con Core Web Vitals sólidos convierten a los visitantes en clientes a una tasa más alta que los sitios con un UX deficiente, ¡porque ofrecen una experiencia de usuario atractiva y son recompensados con más visibilidad por hacerlo!
Los propietarios y creadores de sitios deben tomar nota y pueden comenzar a medir Core Web Vitals (si aún no lo han hecho) utilizando muchas de las herramientas de desarrollo web de Google, incluidas PageSpeed Insights, Lighthouse o Chrome User Experience Report, que recopila mediciones de usuarios reales y anónimos. datos para cada una de las métricas de Core Web Vitals (y más).
¡Obtenga más información sobre la medición de Core Web Vitals con este libro electrónico gratuito!
Si bien los factores relacionados con el rendimiento del sitio no son nuevos para el algoritmo de Google (la capacidad de respuesta móvil y la navegación segura (HTTPS) han sido factores de clasificación durante años), la introducción de Core Web Vitals como factor de clasificación amplía el enfoque de Google en el rendimiento con métricas que representan distintos aspectos. de la experiencia del usuario.
En resumen, la experiencia del usuario ha ocupado un lugar central, y usar Core Web Vitals como punto de referencia para sus sitios web es una excelente manera de brindar una experiencia excelente a los usuarios de su sitio. Dicho esto, la medición de Core Web Vitals es solo una parte de la ecuación.
El auge de WordPress sin cabeza
A medida que las expectativas de experiencias digitales continúan creciendo y la necesidad de sitios web de alto rendimiento se vuelve cada vez más crítica, también se están adoptando nuevos marcos y soluciones para enfrentar estos desafíos.
WordPress sin cabeza es un excelente ejemplo, ya que un número creciente de propietarios y creadores de sitios buscan unir sus marcos front-end favoritos con el CMS más popular del mundo.
La arquitectura sin cabeza lo hace posible al desacoplar el front-end y el back-end de un sitio web y alimentar datos entre ellos mediante API.
En el caso de WordPress, esto permite a los creadores de contenido seguir confiando en su CMS de código abierto favorito, mientras que los desarrolladores pueden aprovechar herramientas como Next.js y su elección de marcos front-end modernos para crear sitios web y aplicaciones increíbles.

¿Quieres experimentar con headless sin riesgos?
¡Regístrese hoy para obtener una cuenta de evaluación gratuita de Atlas!
En el vertiginoso mercado digital actual, el modelo sin cabeza sin duda está teniendo una adopción generalizada, especialmente a nivel empresarial, donde las empresas más grandes están redescubriendo su agilidad al romper los silos tradicionales que han existido durante mucho tiempo entre los creadores de contenido y los desarrolladores web.

El enfoque aislado de la gestión de contenido se está quedando obsoleto rápidamente, ya que no solo ralentiza el tiempo de comercialización y debilita el retorno de la inversión, sino que a menudo genera una experiencia de usuario menos que ideal.
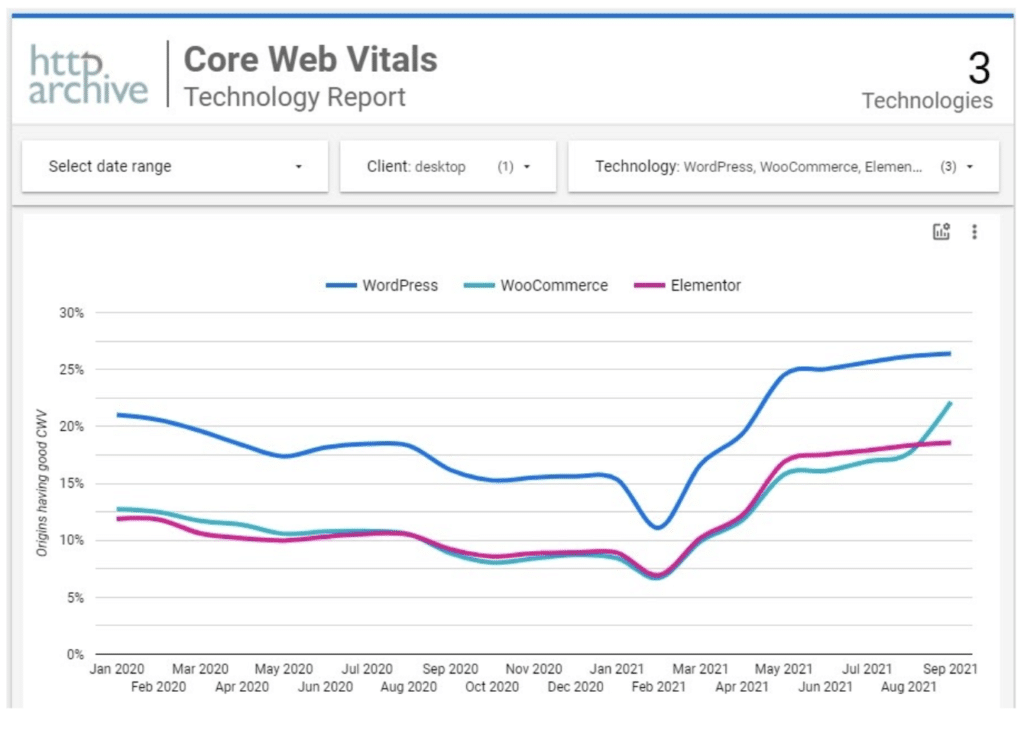
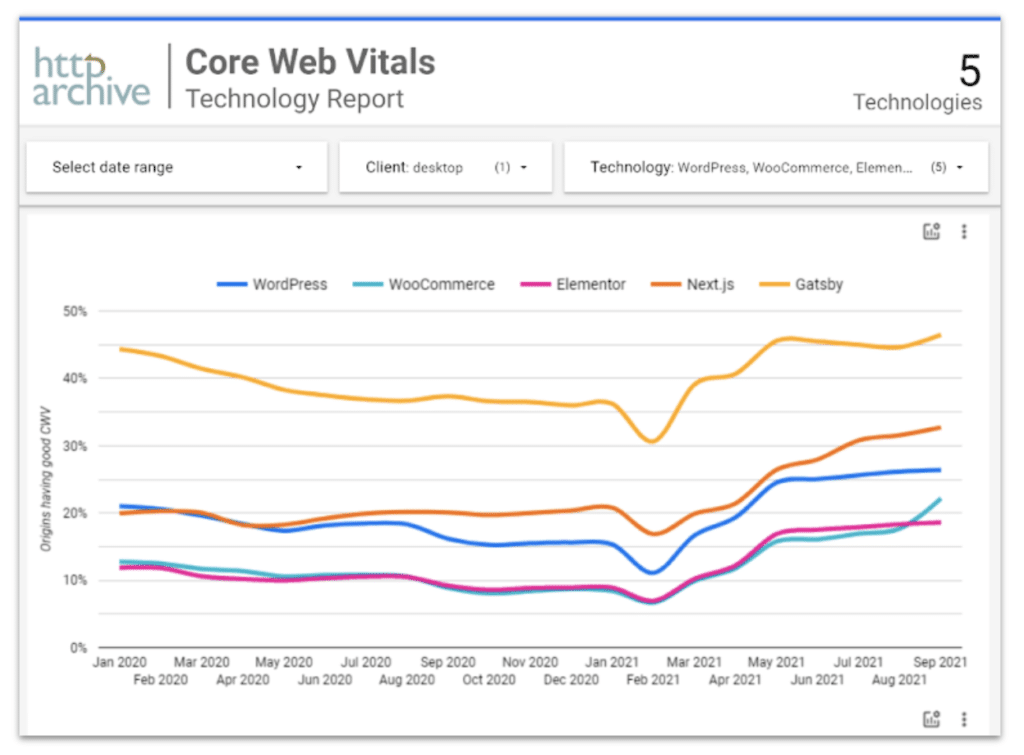
A medida que los creadores de contenido se enfrentan a plazos más ajustados y recurren a soluciones de CMS todo en uno, no siempre crean experiencias optimizadas para el usuario final. De hecho, menos del 30% de los sitios web creados en WordPress tienen puntajes óptimos de Core Web Vitals, un número que disminuye a medida que se evalúan otras plataformas de la competencia.

Los sitios creados en la plataforma de WP Engine experimentan un impulso inmediato: más del 40 % alcanzan el umbral saludable de Core Web Vitals, pero a medida que los propietarios y creadores de sitios buscan nuevas formas de crear mejores experiencias de usuario, la arquitectura sin cabeza sigue destacándose como la mejor manera de entregue sitios de alto rendimiento utilizando las herramientas que prefieren tanto los creadores de contenido como los desarrolladores.
De hecho, los sitios web sin cabeza a menudo aplastan los puntajes de Core Web Vitals desde el principio, con más del 50% de los marcos sin cabeza (front-end) que logran regularmente puntajes saludables de Core Web Vitals.

Al mismo tiempo, crear experiencias digitales con marcos front-end pero sin un CMS puede limitar a los creadores de contenido, un desafío que Headless WordPress resuelve para todos.
Atlas: la solución completa de WordPress sin cabeza
Atlas es la solución headless completa para WordPress y se diseñó específicamente para lograr el máximo rendimiento headless y satisfacer los requisitos tanto de los desarrolladores como de los creadores de contenido.
Atlas brinda soporte para todo lo que el desarrollador moderno quiere: múltiples entornos del lado del servidor, implementaciones automáticas desde sucursales de GitHub, arquitecturas headless tanto estáticas como dinámicas, su elección de marco de JavaScript (React, Angular, Vue.js o cualquier otro) y un herramienta de línea de comandos que es 100% programable.
Al mismo tiempo, Atlas combina esa experiencia de desarrollador preferida con WordPress y el liderazgo tecnológico de WP Engine, haciendo felices a todos, desde sus desarrolladores y creadores de contenido hasta sus usuarios finales.
Desde el punto de vista del rendimiento, Atlas es transformador. Debido a que WP Engine ya es la plataforma de WordPress administrada más rápida del planeta, agregar Atlas y Node.js a la pila aumenta la velocidad exponencialmente, ejecutando páginas hasta 10 veces más rápido que WordPress tradicional.
¿El final resulto? Los desarrolladores y creadores de contenido pueden combinar fuerzas y crear experiencias de front-end personalizadas con Core Web Vitals que están constantemente por encima de los puntos de referencia.
Demolición de los requisitos principales de Web Vitals con Atlas
Los beneficios de rendimiento de Atlas son verdaderamente transformadores y, si bien los usuarios verán de inmediato una diferencia en la entrega ultrarrápida de hermosas páginas, ese mayor rendimiento también se reflejará en mejores métricas de Core Web Vitals en todos sus sitios.
Android Authority, la publicación independiente más grande dedicada al sistema operativo Android, se incorporó a WP Engine en 2019. A medida que su sitio web siguió creciendo, los equipos digitales de Android Authority comenzaron a evaluar Headless WordPress como una forma de asegurarse de que estaban construyendo para el futuro con opciones de escalabilidad. y rendimiento que podría satisfacer sus crecientes demandas.
Después de actualizar su sitio con Atlas, Android Authority obtuvo resultados asombrosos: un aumento de 6 veces en las métricas de Google Lighthouse, incluido Core Web Vitals, y velocidades más rápidas en computadoras de escritorio y dispositivos móviles que cualquiera de sus competidores.

También puede aprovechar Atlas, de forma práctica, registrándose para obtener una cuenta gratuita de Atlas sandbox en wpengine.com/atlas.
La cuenta sandbox le permitirá a su equipo de desarrollo sumergirse en Atlas e incluye un sitio sandbox de WordPress junto con nuestro "no-hosting", que le permite construir y servir el front-end de su sitio sin abrir una cuenta de WP Engine.
También encontrará una amplia gama de tutoriales y documentación, así como herramientas adicionales de código abierto, como Faust.js y Atlas Content Modeler (más información a continuación). Como siempre, si tiene alguna pregunta sobre cómo acceder a Atlas, puede hablar con uno de nuestros expertos en cualquier momento.
Configure, cree e implemente sus sitios con Faust.js y Atlas
Una de las formas más rápidas de comenzar con headless es con Faust.js, un marco de front-end de código abierto que simplifica la obtención de datos, la representación de páginas y la autenticación de usuarios para Headless WordPress.
Faust.js se enfoca en brindar la mejor experiencia de desarrollador al construir con Headless WordPress mientras conserva la familiaridad de la experiencia de publicación de WordPress.
Estas son algunas de las características que Faust.js pone a disposición:
- Generadores de sitios estáticos y representación del lado del servidor : Faust se basa en Next.js, lo que le permite aprovechar SSG y SSR que ya están disponibles con Next.js
- GraphQL : Faust utiliza un cliente GraphQL de última generación que le permite consultar la API WPGraphQL de WordPress sin tener que conocer las consultas de GraphQL con anticipación. La primera vez que ves esto en acción se siente como magia, y Faust es el primer marco que ofrece este tipo de funcionalidad. ¡Nunca vuelva a pensar en escribir una consulta GraphQL!
- Vistas previas de contenido : Faust resuelve el persistente desafío de las vistas previas consistentes para Headless WordPress.
- Autenticación : Faust tiene mecanismos integrados para autenticarse con su back-end de WordPress para que pueda crear fácilmente contenido cerrado, experiencias de comercio electrónico o realizar otras solicitudes autenticadas.
- React : Faust le permite crear su interfaz de usuario completa utilizando la biblioteca de interfaz de usuario más popular.
- Ganchos de reacción: Faust es una extensión natural de su API de WordPress porque hace que obtener datos de WordPress sea increíblemente sencillo.
- Tipos de publicaciones personalizadas : debido a la forma única en que Faust lo ayuda a obtener datos, agregar tipos de publicaciones personalizadas a su sitio de WordPress y luego acceder a ellos en el front-end es trivial.
- Flexibilidad : si bien Faust funciona mejor cuando usa Next.js y React, si desea usar otras herramientas como Gatsby, Nuxt y SvelteKit, ¡puede hacerlo!
Haga clic aquí para comenzar con Faust ahora, o consulte este seminario web paso a paso para ver en profundidad las herramientas, los lenguajes, las API, los marcos y más que utilizará a medida que construye un nuevo frente. -Finalice la experiencia sobre Next.js e impleméntela con Atlas.
Potencia tu creatividad con WordPress sin cabeza
A medida que la aceleración digital continúa alimentando la demanda de experiencias omnicanal más rápidas y personalizadas, Headless WordPress ofrece una amplia y creciente lista de posibilidades para los propietarios de sitios, los creadores de sitios y las experiencias digitales que crean.
Y dado que Core Web Vitals continúa desempeñando un papel destacado en el algoritmo de búsqueda de Google, cumplir con esas métricas con Atlas es una forma segura de no solo satisfacer los más altos estándares de experiencia de página, sino también de crear sitios web mejores y más agradables de usar. para sus usuarios finales.
¡Regístrese para obtener una cuenta gratuita de Atlas sandbox hoy y obtenga una mirada práctica a Headless WordPress!
