Consejos para diseñar un sitio de WordPress compatible con ADA
Publicado: 2022-12-14Si su objetivo es crear un sitio de WordPress que sea exitoso y fácil de usar, probablemente ya sepa que debe concentrarse en aspectos como la velocidad de carga de su sitio, los diseños de página adecuados, la navegación y los elementos de SEO. Sin embargo, lo que quizás no sepa es que también debe hacer que su sitio cumpla con la ADA.
¿No está seguro de qué es el cumplimiento de la ADA o por qué necesita priorizarlo al crear su sitio web? Entonces estás en el lugar correcto. Analicemos qué es el cumplimiento de ADA, por qué necesita centrarse en él y cómo puede diseñar su sitio de WordPress para que cumpla con ADA.
Definición del cumplimiento de la ADA
Antes de definir el cumplimiento de la ADA, analicemos rápidamente la accesibilidad del sitio web. En esencia, la accesibilidad del sitio web es la práctica de mejorar el acceso al sitio web para usuarios con discapacidades. Es importante que los sitios web se diseñen y desarrollen de manera que brinden acceso completo a su funcionalidad y datos para usuarios con o sin discapacidades.
ADA, también conocida como la Ley de Estadounidenses con Discapacidades, es una ley federal cuyos estándares requieren que la información y la tecnología digital sean de fácil acceso para cualquier ciudadano estadounidense con discapacidad. Aunque similar a los estándares de la Sección 508, la ADA es diferente en el sentido de que se aplica ampliamente a organizaciones, tanto públicas como privadas (y sin fines de lucro). Por el contrario, la Sección 508 se aplica específicamente a la tecnología de comunicación de la información federal.
Consejos sencillos para un sitio de WordPress compatible con ADA
Ahora que está familiarizado con el cumplimiento de ADA y por qué es importante para sus usuarios, necesita saber cómo diseñar un sitio de WordPress que cumpla con ADA. Estos son algunos de los pasos más importantes que debe seguir.
Comience con su diseño y construcción inicial
Querrá tener en cuenta los estándares de accesibilidad todo el tiempo que esté creando un sitio de WordPress. Aunque detectará problemas relacionados con la accesibilidad durante las pruebas posteriores a la compilación, aún desea crear un sitio que esté lo más limpio posible de antemano.

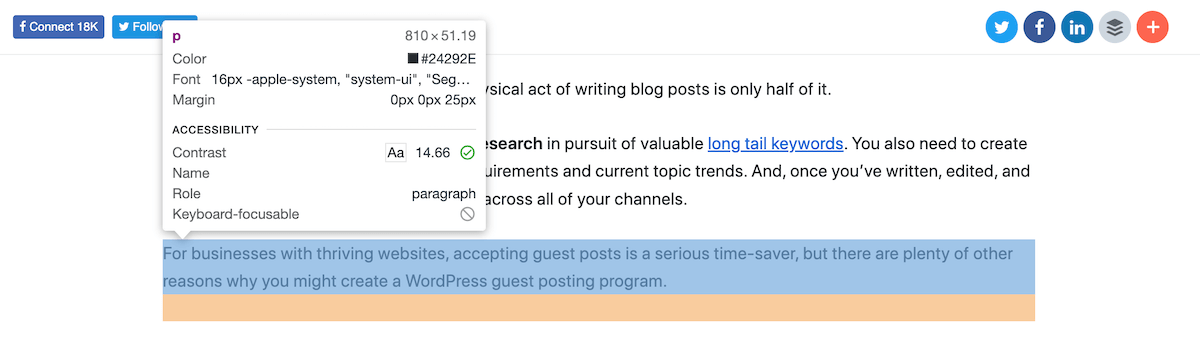
Se recomienda comenzar prestando atención al contraste de color . Según las WCAG 2.1, los sitios web deben mantener una relación de contraste de color de al menos 4,5:1 si usan texto de menos de 18 puntos en sus fondos y primeros planos. Para cualquiera de los dos colores en el fondo y el primer plano de un sitio con texto de 18 puntos o más, la relación de contraste debe ser de 3:1. Esto es fácil de probar simplemente inspeccionando el diseño de su sitio web utilizando las herramientas de desarrollo de su navegador. En la captura de pantalla anterior, puede ver que el contraste de los párrafos de WPExplorer es 14,66, muy por encima del mínimo de 4,5.

Los colores alternativos también son importantes para el cumplimiento de la ley ADA de su sitio. Los sitios web modernos están repletos de imágenes interesantes, pero muchos usuarios desactivan el estilo y las imágenes para acceder a la información de un sitio web más rápidamente. Cuando un usuario deshabilita las imágenes a través de su navegador, el fondo del sitio al que está accediendo aparece en blanco. Por esta razón, asegúrese de agregar colores alternativos a los paneles de su sitio de WordPress, asegúrese de agregar un texto alternativo (que usan los navegadores cuando no se puede mostrar una imagen) y considere incluir texto descriptivo en la parte superior de sus imágenes.
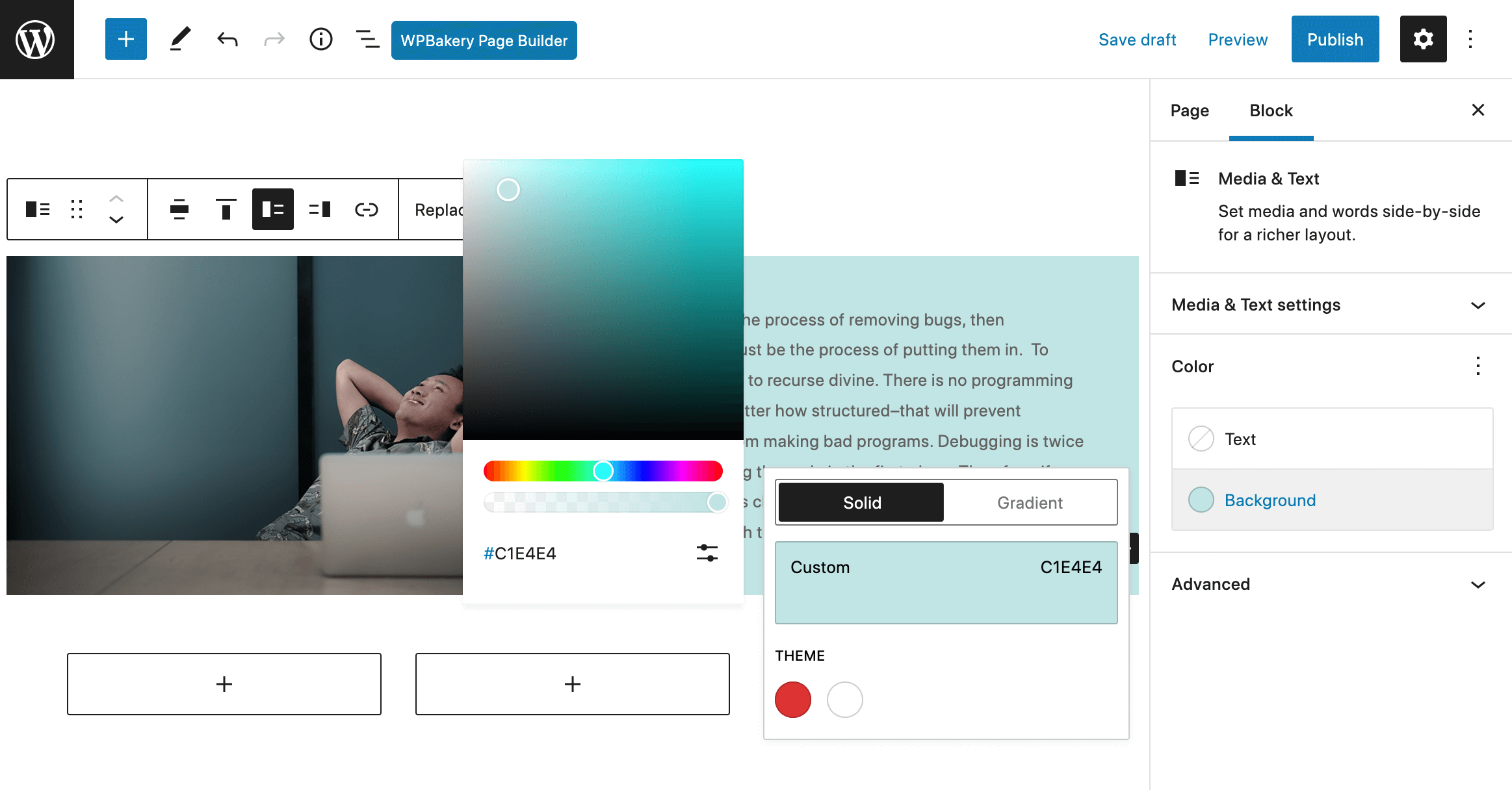
Si está utilizando un creador de páginas, simplemente puede seleccionar un color para el fondo de su bloque, columna o fila donde se colocará una imagen mientras está construyendo. Puede ver un ejemplo de Gutenberg para un color de fondo de bloque arriba. Pero para los temas con plantillas codificadas, es posible que desee crear un tema secundario para agregar respaldos personalizados o consultar al desarrollador del tema si no se siente cómodo con el código.

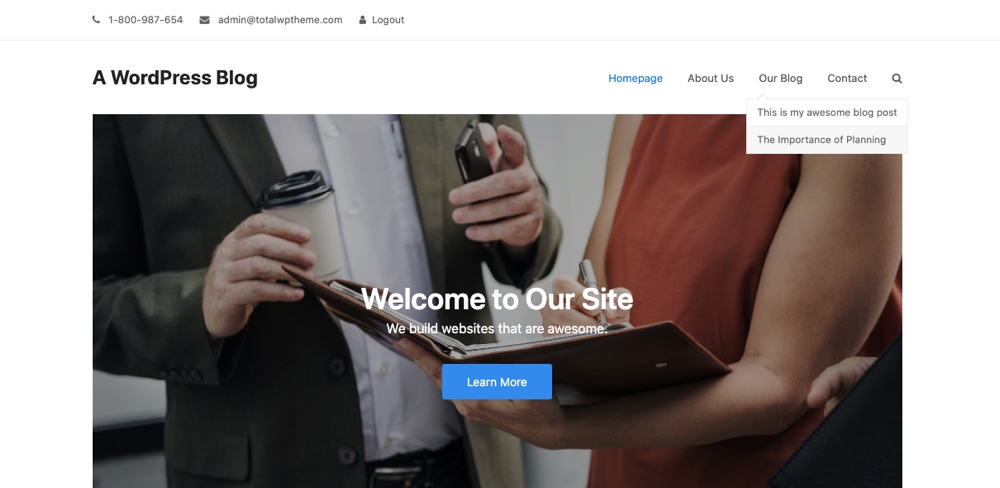
Como parte de su diseño y construcción iniciales, intente hacer un diseño de menú que tenga opciones múltiples e intuitivas para la navegación. Cuando crea un menú en WordPress, debe asignarse a una ubicación de menú, pero dependiendo de su tema, puede tener múltiples o incluso muchas ubicaciones. Asegúrese de verificar la accesibilidad y usabilidad de todos sus menús en computadoras de escritorio y dispositivos móviles. También puede considerar vincular un mapa del sitio en el pie de página de su sitio web para permitir que sus visitantes accedan a todas las páginas de su sitio desde un solo lugar.

Además, querrá incluir la función de búsqueda para permitir que los usuarios usen frases y palabras clave específicas con las que puedan buscar en su sitio web. La mayoría de los temas tendrán un ícono de búsqueda ya incluido como parte del diseño del encabezado. Pero en caso de que su tema no lo haga, es posible que desee agregar un widget de búsqueda a la barra lateral o al pie de página de su sitio.


Y, por último, para asegurarse de que está haciendo un buen trabajo desde el punto de vista de la accesibilidad, incluya también un formulario de comentarios en el pie de página de su sitio. Hay muchos formularios web accesibles y fáciles de usar para WordPress que puede usar para aceptar comentarios de accesibilidad, así como para crear otros formularios para su sitio (por ejemplo, formulario de contacto, envíos de blogs, registro de usuarios, etc.).
Cultive contenido que sea legible
Cuando se trata del cumplimiento de la ADA, un gran obstáculo que deberá superar es la legibilidad. El contenido legible solo significa contenido que es fácil de leer y comprender.
En términos generales, debe apuntar a alrededor de siete a diez palabras por línea de contenido. Siéntase libre de hacer ajustes a los tamaños de fuente y anchos de columna, así como ajustes al texto en dispositivos móviles mediante consultas de medios. Cuanto más legible sea el contenido de su sitio, más probable es que sus visitantes permanezcan en su sitio por más tiempo y naveguen a sus otras páginas.
Si desea utilizar un diseño estandarizado para ayudar con la legibilidad de su contenido, no hay mejor herramienta que el "Diseño de materiales" de Google. Material Design se centra en gran medida en la legibilidad y ofrece a los creadores de sitios web iconos, diseños, colores y más recomendados.
Es esencial que evite que el texto de su sitio esté sobre los colores de fondo que usan transparencia alfa. Si no lo hace, se encontrará con errores cuando llegue el momento de probar su sitio. Debe usar un código numérico que sea hexadecimal cuando trabaje con colores que coloque contra la transparencia alfa.
El “alfa” en transparencia alfa se refiere al nivel de transparencia u opacidad de un color; produce contraste y se representa como un cero (totalmente transparente) o un uno (totalmente opaco). En el contexto del cumplimiento de la ADA, es importante recordar que reducir el alfa de un elemento, a su vez, reducirá su contraste y permitirá que los colores subyacentes se filtren. Siempre diseñe un sitio de WordPress que enfatice el contraste entre el texto y los colores de fondo para optimizar la legibilidad de su contenido.
Adopte mejores prácticas confiables
No le gustaría crear lo que cree que es un sitio compatible con ADA sin familiarizarse primero con las mejores prácticas comprobadas para la accesibilidad. Si no adopta algunas de las mejores prácticas comprobadas y confiables en lo que respecta al cumplimiento de la ADA, corre el riesgo de enfrentar una demanda relacionada con la ADA.
Una vez que haya probado sus niveles de accesibilidad lo mejor que pueda, querrá abordar cada problema que encuentre. Haga un balance del contenido de su sitio de WordPress y decida si puede crear salidas alternativas que puedan reemplazar su contenido multimedia existente, como imágenes y videos.
De hecho, si está tratando de mejorar la experiencia de los usuarios con discapacidades visuales (y debería hacerlo siempre que sea posible), deberá asegurarse de que su texto mantenga una relación de contraste de 4.5:1 o superior y que se pueda redimensionar hasta 200%. Estos usuarios también se beneficiarán de sutiles indicadores visuales que están activos cuando su sitio emite sonido o de subtítulos que acompañan a sus medios visuales.
Para los visitantes de su sitio web con discapacidades físicas y los visitantes que usan lectores de pantalla, es importante asegurarse de que su sitio web tenga una ruta de tabulación lógica y un estilo de enfoque de tabulación claro para permitir a los usuarios navegar fácilmente a través de los elementos de su sitio. Los usuarios que experimentan discapacidades motoras temporales y permanentes confían en gran medida en sus teclados para facilitar la navegación: un orden de tabulación lógico hace que la navegación sea fluida para cualquier visitante de su sitio con discapacidades motoras.
Aunque puede ser complicado, es importante lograr el equilibrio adecuado entre mejorar la accesibilidad sin restar valor a la funcionalidad de su sitio mediante la realización de pruebas de usabilidad. Un equilibrio razonable entre estos aspectos no solo brinda experiencias intuitivas para sus visitantes y reduce la probabilidad de que lo enfrenten con una demanda relacionada con la ADA, sino que también aumenta la posibilidad de que su sitio web obtenga más críticas positivas en línea.
Sin duda, crear un sitio de WordPress que cumpla con ADA es un gran problema para su marca. Dicho esto, la creación y el mantenimiento de un sitio que se adhiera a ADA es una gran tarea.
Si le preocupa que invertir en el cumplimiento de ADA le quitará demasiado tiempo y recursos valiosos, recuerde que cumplir con ADA puede aumentar la visibilidad de su sitio entre las páginas de resultados de Google. También evitará que se vea afectado por juicios relacionados con la ADA que consumen mucho tiempo y dinero y aumentará la probabilidad de que cultive una audiencia más amplia de clientes. Haga lo correcto por sus visitantes que lidian con discapacidades e invierta en su marca a largo plazo invirtiendo también en el cumplimiento de ADA.
