Cómo agregar fácilmente una imagen de fondo a páginas web en WordPress
Publicado: 2024-03-02Como propietario de un sitio web, desea crear un sitio web llamativo y visualmente atractivo para sus visitantes. Una forma efectiva y creativa de lograrlo es agregando una imagen de fondo en las páginas web. Una imagen de fondo puede mejorar instantáneamente el diseño general de su sitio web y hacerlo más atractivo. En esta guía, le mostraremos cómo agregar una imagen de fondo a su sitio web de una manera sencilla y fácil.

¿Por qué agregar una imagen de fondo en las páginas web?
Antes de analizar el proceso de agregar una imagen de fondo, comprendamos por qué podría ser crucial para su sitio web. A continuación se presentan algunas conclusiones clave:
Mejore el atractivo visual de su sitio web: una imagen de fondo bien elegida puede hacer que su sitio web sea instantáneamente más atractivo visualmente y atractivo para los visitantes.
Cree un diseño coherente: al seleccionar una imagen de fondo que complemente la combinación de colores y el tema de su sitio web , puede crear un diseño coherente que une todo.
Transmita el mensaje de su marca: se puede utilizar una imagen de fondo para transmitir el mensaje y los valores de su marca. Puede ayudar a crear una primera impresión sólida y dejar un impacto duradero en sus visitantes.
Haga que su contenido se destaque: al utilizar una imagen de fondo, puede hacer que su contenido se destaque y capte la atención de sus visitantes. Esto puede resultar especialmente útil para secciones importantes de su sitio web, como la sección principal o las áreas de llamado a la acción.
️ Cómo agregar una imagen de fondo en WordPress
Ahora que entendemos los beneficios de agregar una imagen de fondo, exploremos cómo hacerlo en unos simples pasos. Antes de comenzar, debe elegir la imagen perfecta para establecerla como fondo en sus páginas web.
Elige tu imagen
El primer paso para agregar una imagen de fondo a su sitio web es elegir la imagen correcta. La imagen que seleccione debe alinearse con el tema, la combinación de colores y el diseño general de su sitio web.
A continuación se ofrecen algunos consejos que le ayudarán a elegir la imagen de fondo adecuada:
Considere el propósito de su sitio web: piense en el propósito de su sitio web y el mensaje que desea transmitir. Si tiene un portafolio de fotografías, por ejemplo, es posible que desee elegir una imagen de alta calidad que muestre su trabajo.
Haga coincidir la imagen con su contenido: su imagen de fondo debe complementar el contenido de su sitio web . Si tiene un sitio web sobre viajes, por ejemplo, puede elegir una imagen de fondo de un destino pintoresco.
Manténgalo simple: evite el uso de imágenes de fondo ocupadas o que distraigan y que puedan eclipsar su contenido. Opte por imágenes simples y limpias que mejoren el diseño general de su sitio web .
Asegúrese de que la imagen sea de alta calidad: una imagen de fondo borrosa o pixelada puede afectar negativamente la experiencia del usuario. Asegúrese de que la imagen que elija sea de alta resolución y se vea bien en diferentes tamaños de pantalla.
Una vez que haya seleccionado la imagen de fondo perfecta para su sitio web, es hora de pasar al siguiente paso.
Agregar una imagen de fondo en WordPress

El editor Gutenberg ha sido el editor predeterminado de WordPress durante un par de años. Y también se está volviendo popular. Sin embargo, una lucha común que enfrentan la mayoría de los usuarios es cuando intentan agregar una imagen de fondo en el editor Gutenberg u otras personalizaciones.
Aunque puedes agregar paletas de colores versátiles para tus páginas y publicaciones, no puedes agregar imágenes de fondo en el editor de bloques predeterminado. Dependiendo de estos, hemos agregado un tutorial para agregar una imagen de fondo. Para eso, le sugerimos que utilice el complemento Essential Blocks For Gutenberg . Usando su bloque Wrapper , puedes agregar fácilmente imágenes de fondo, superposiciones, etc.
Formas de agregar una imagen de fondo en WordPress
Puede fusionar varios bloques en un grupo y crear una sección en el editor de Gutenberg. Puede ser una sección de héroe, una sección de llamado a la acción, una sección de servicio y muchas más. De forma predeterminada, puedes utilizar un color de fondo común para los bloques agrupados.
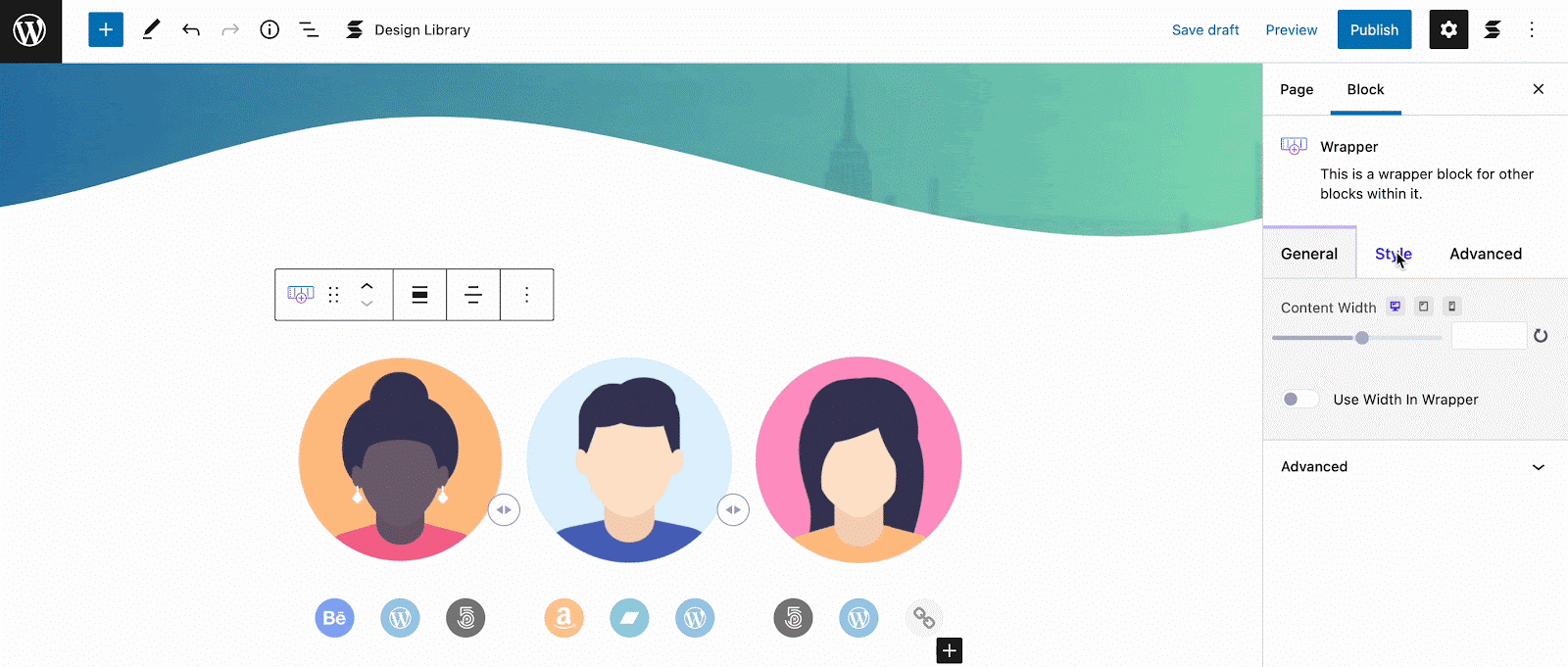
Agregar una imagen de fondo a través del contenedor de bloques esenciales
Primero, instale y active los bloques esenciales en su sitio web de WordPress si aún no los tiene. Luego habilite el bloque 'Wrapper'. Ahora, al hacer clic en el icono '+', agregue el bloque Wrapper en su página. Agrega tantos bloques como quieras. Luego vaya a la pestaña Configuración → Estilo → Fondo. Desde allí, encontrarás un campo para agregar una imagen de fondo.

Utilice imágenes de fondo para las filas
Alternativamente, puedes agregar una imagen de fondo para una sola fila desde el editor de bloques. Para hacer esto, el bloque Fila del complemento Essential Blocks es el más adecuado. Con la ayuda de este bloque, puedes agregar imágenes de fondo para filas individuales y hacer que tu sitio web sea más atractivo.
Agregar imagen de fondo a través del bloque de portada predeterminado
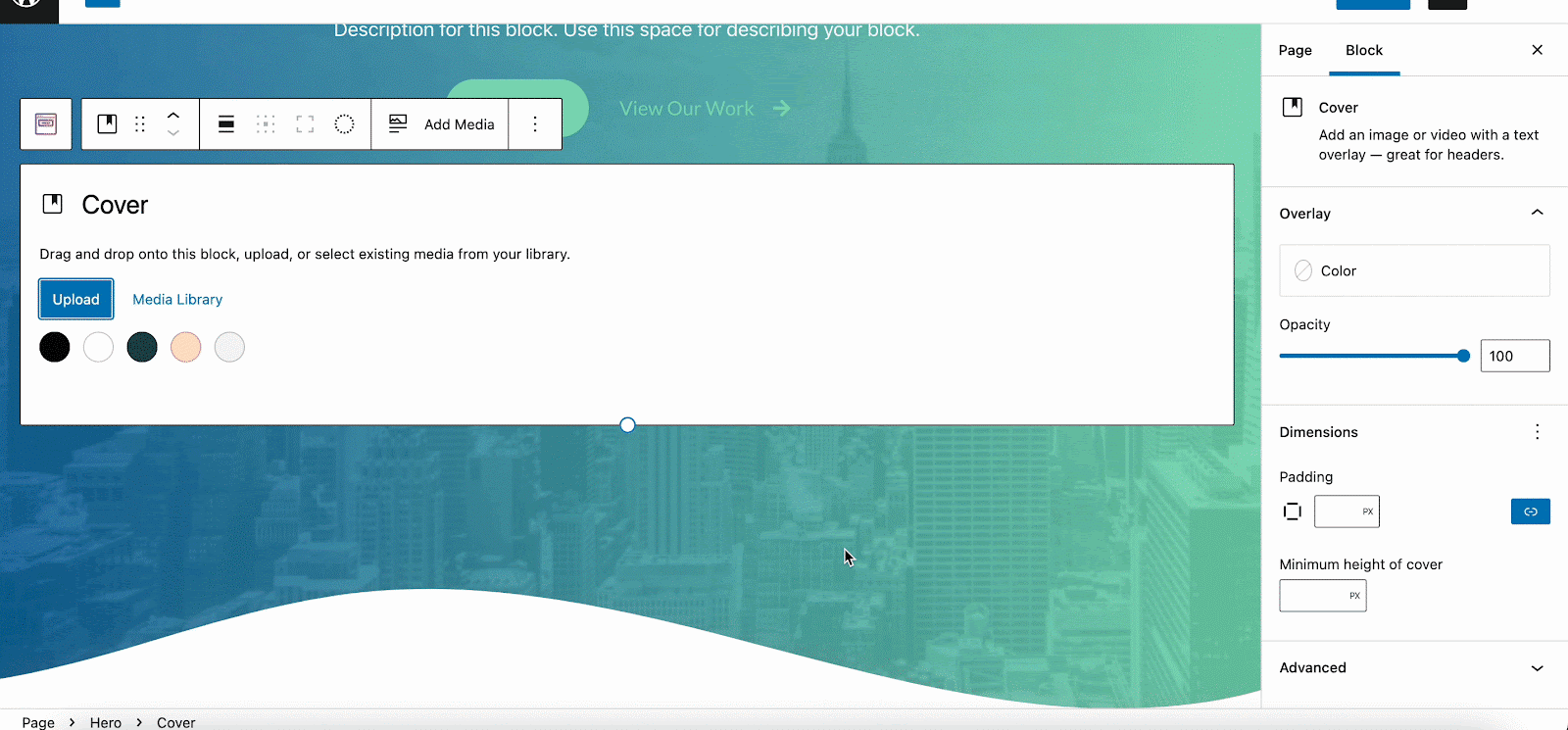
Entre los bloques predeterminados de Gutenberg, sólo el bloque Portada admite imágenes de fondo. Entonces, usando este bloque puedes agregar fácilmente imágenes en el fondo. Este bloque de portada es más adecuado para crear una sección de llamado a la acción, una sección de texto interactivo, etc.

Para agregar la imagen de fondo de la sección con el bloque Portada, haga clic en el signo '+' de su página. Luego busque Cover y agréguela. Le indicará que cargue una imagen o la use desde la biblioteca multimedia. También puedes personalizar la posición de la imagen de fondo, la alineación, etc., desde aquí. También puede utilizar otros bloques anidados en el bloque de portada.

Utilice una imagen de fondo para toda la página
De forma predeterminada, no puedes agregar imágenes de fondo para páginas o publicaciones en Gutenberg. Pero para agregar imágenes de fondo para toda la página, nuevamente puede obtener ayuda del bloque Essential Blocks Wrapper. Puede crear un solo contenedor con este bloque y luego agregar todos los demás bloques y secciones debajo de él. Luego, en general, puedes agregar imágenes de fondo o personalizarlas fácilmente.
Agregar una imagen de fondo en Elementor
Elementor es uno de los creadores de páginas más populares y versátiles para WordPress. Utilizando sus múltiples opciones de personalización, puede cambiar o agregar fácilmente una imagen de fondo en las páginas web y hacer que su sitio web sea visualmente atractivo. Veamos cómo puedes agregar una imagen de fondo usando Elementor.
Para agregar o cambiar la imagen de fondo de una sección seleccionada:
- Para acceder a la configuración de la sección, haga clic en el botón Manejar configuración de la sección.
- Vaya a Estilo -> Fondo > Tipo de fondo -> Clásico.
- Debajo de la imagen, haga clic en el símbolo más (+) y seleccione su imagen.

Para cambiar la imagen de fondo de una página completa:
- Haga clic en el símbolo del 'engranaje' en la esquina inferior izquierda del Panel de edición.
- Seleccione la pestaña ' Estilo '.
- Selecciona el ícono de lápiz al lado de Tipo de fondo.
- Debajo de la imagen, haga clic en el símbolo más (+) y seleccione su imagen.
Pruebe y ajuste antes de publicar
Después de agregar la imagen de fondo, es fundamental probarla en diferentes dispositivos y tamaños de pantalla para asegurarse de que se vea bien y no afecte negativamente la usabilidad de su sitio web. Aquí hay algunos factores a considerar durante el proceso de prueba:
Capacidad de respuesta: pruebe su sitio web en varios dispositivos, incluidos equipos de escritorio, portátiles, tabletas y teléfonos inteligentes, para asegurarse de que la imagen de fondo se adapte bien a diferentes tamaños de pantalla.
Legibilidad: asegúrese de que la imagen de fondo no dificulte la lectura del texto u otro contenido de su sitio web. Ajuste el contraste o agregue superposiciones si es necesario para mejorar la legibilidad.
Rendimiento: Comprueba la velocidad de carga de tu sitio web con la imagen de fondo. Si nota alguna desaceleración significativa, considere optimizar aún más la imagen o explorar técnicas de optimización del rendimiento y el almacenamiento en caché.
Mejore la estética de su sitio con una imagen de fondo
Agregar una imagen de fondo a su sitio web es una forma sencilla pero poderosa de mejorar su atractivo visual y atraer a sus visitantes. Si sigue los pasos descritos en esta guía, puede agregar fácilmente una imagen de fondo a su sitio web, ya sea un novato o un diseñador web profesional que utiliza WordPress.
Por lo tanto, cree un sitio web memorable y cautivador que deje una impresión duradera en sus visitantes. Si este blog le ha resultado útil, no dude en compartir su opinión en la sección de comentarios o con nuestra comunidad de Facebook . También puede suscribirse a nuestro blog para obtener valiosos tutoriales, guías, conocimientos, sugerencias y las últimas actualizaciones de WordPress .
