Cómo agregar un botón Me gusta de Facebook a su sitio de WordPress
Publicado: 2023-04-20¿Quieres agregar un botón Me gusta de Facebook a tu sitio?
Agregar un botón Me gusta de Facebook a su sitio web de WordPress puede hacer que sea más fácil para los visitantes dar me gusta y compartir su contenido. Esto puede ayudar a aumentar la participación y aumentar los seguidores de su cuenta de Facebook.
En este artículo, le mostraremos cómo agregar fácilmente un botón Me gusta de Facebook a su sitio.
¿Por qué agregar un botón Me gusta de Facebook a WordPress?
Agregar un botón Me gusta a su sitio de WordPress puede ayudar a impulsar el compromiso en su página de Facebook. También es una excelente manera de alentar a los usuarios a compartir su contenido en sus fuentes de noticias de Facebook, lo que ayuda a atraer nuevas personas a su sitio web.
Además, incrustar un botón Me gusta de Facebook en su página web puede ayudar a aumentar sus seguidores en las redes sociales y construir su comunidad en línea en la red social más popular. Como resultado, puede crear conciencia sobre sus productos o servicios y, en última instancia, aumentar las conversiones.
Actualmente, WordPress no tiene una solución integrada para agregar un botón de Me gusta de Facebook, por lo que deberá instalar un complemento de WordPress o agregar manualmente el código del botón Me gusta de Facebook. Con esto en mente, le mostraremos cómo hacer ambas cosas a continuación.
- Agregar un botón Me gusta de Facebook a WordPress con un generador de páginas
- Alternativa: agregue manualmente un botón Me gusta de Facebook a su sitio
Agregar un botón Me gusta de Facebook a WordPress con un generador de páginas
Primero, usaremos un complemento de WordPress para agregar un botón Me gusta de Facebook a su sitio. Usaremos SeedProd, el mejor sitio web de WordPress y el complemento de creación de páginas.

SeedProd hace que sea muy fácil crear diseños de página flexibles en WordPress, incluidas páginas de destino personalizadas, páginas de inicio, barras laterales, encabezados, pies de página y más. Viene con un generador de arrastrar y soltar y numerosos bloques de WordPress para personalizar su sitio fácilmente sin código ni CSS.
Además de permitirle crear páginas de destino totalmente personalizadas, SeedProd le permite crear temas completos de WordPress desde cero, y no necesitará tocar un solo archivo de tema de WordPress.
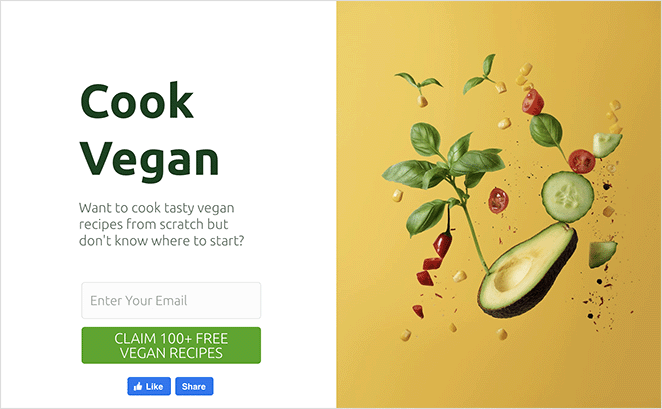
Para este método, le mostraremos cómo usar el widget de bloque Me gusta de Facebook de SeedProd para mostrar un botón Me gusta prácticamente en cualquier lugar de su sitio de WordPress.
Instalar y activar SeedProd
Para comenzar, instale y active el complemento SeedProd en su sitio web de WordPress.
Si necesita ayuda con esto, puede consultar nuestra documentación sobre cómo instalar SeedProd. Esta guía lo guiará a través de la instalación del complemento y la activación de su clave de licencia.
Nota: SeedProd tiene una versión gratuita que te permite crear una página de destino simple sin código. Para esta guía, usaremos SeedProd Pro para sus bloques Pro WordPress.
A continuación, deberá determinar cómo usar SeedProd en su sitio web. Puede usarlo para crear páginas de WordPress individuales o crear un nuevo tema de WordPress para reemplazar el diseño de su sitio web actual.
Para esta guía, le mostraremos cómo agregar un botón Me gusta de Facebook a una página de destino, así que vaya a SeedProd » Landing Pages desde su panel de control de WordPress para comenzar.
Elija una plantilla prefabricada
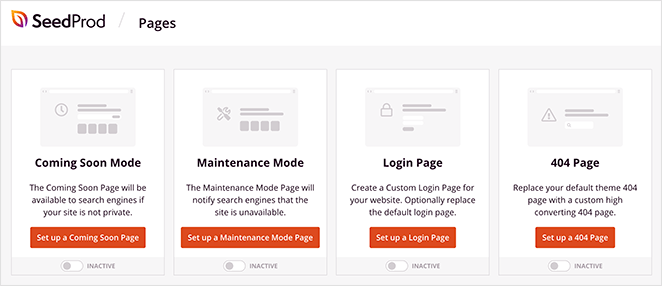
En esta página, puede elegir uno de los diseños de página de destino prefabricados de SeedProd, como Próximamente, Mantenimiento, Inicio de sesión o 404.

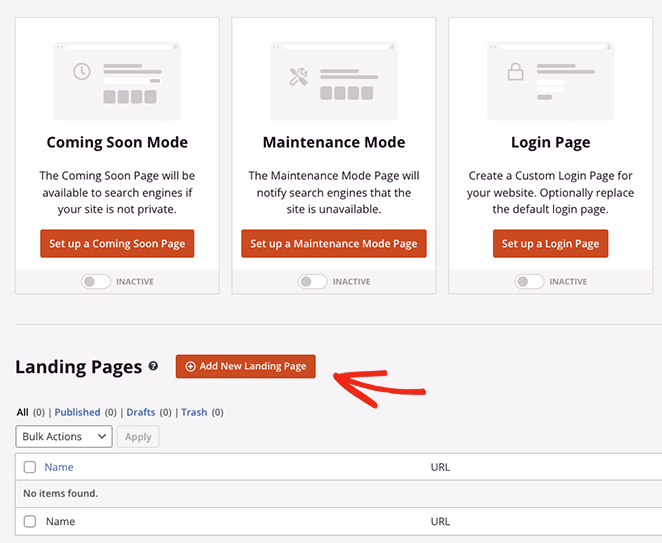
Alternativamente, puede crear una página de destino personalizada utilizando una plantilla de página de destino que puede personalizar para satisfacer sus necesidades. Usaremos esta opción, así que continúe y haga clic en el botón Agregar nueva página de destino .

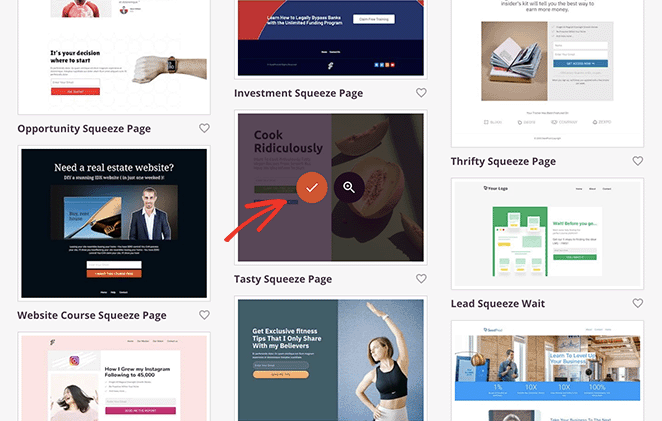
En la siguiente pantalla, verá una biblioteca de plantillas de página de destino profesionales que puede personalizar con el generador de arrastrar y soltar de SeedProd. Haga clic en cualquiera de las pestañas en la parte superior para filtrar los diseños por tipo de página, incluyendo:
- Muy pronto
- Modo de mantenimiento
- 404 página
- Ventas
- seminario web
- Apretón de plomo
- Gracias
- Acceso
Una vez que encuentre un diseño que le guste, pase el mouse sobre él y haga clic en el icono de marca de verificación. Para esta guía, usaremos la plantilla Tasty Squeeze Page.

A continuación, verá una ventana emergente donde puede darle un nombre a su página. SeedProd le dará a la página una URL automáticamente, pero puede cambiarla más adelante si lo desea.

Cuando esté satisfecho con los detalles, haga clic en el botón Guardar y comenzar a editar la página .
Agregar el bloque Me gusta de Facebook
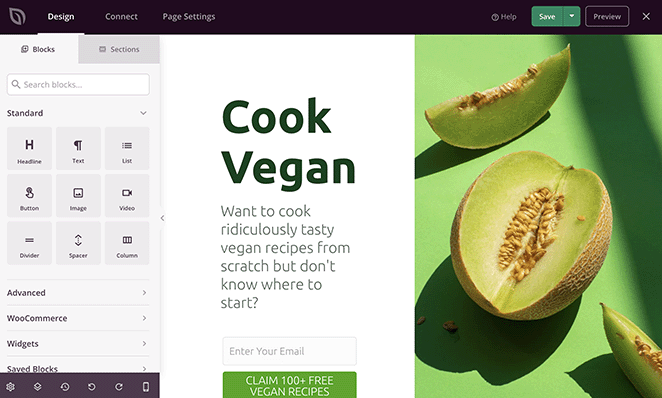
Después de elegir una plantilla, irá al editor visual de SeedProd, donde puede comenzar a personalizar el diseño de su página de destino. Es fácil de usar, con bloques y secciones a la izquierda y una vista previa en vivo a la derecha.

Simplemente haga clic en cualquier elemento de su vista previa para personalizar el contenido según sus necesidades.
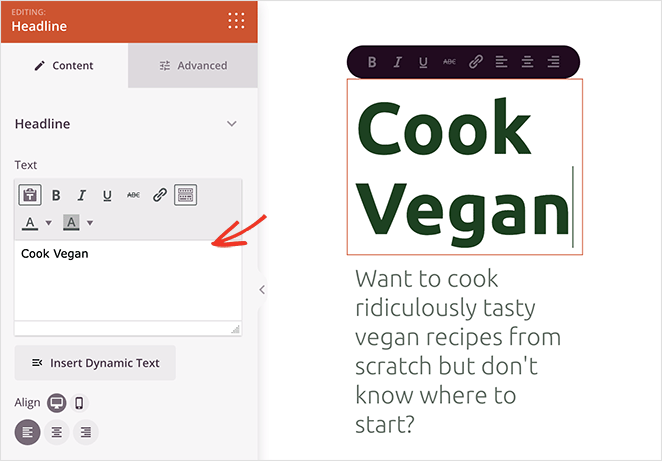
Por ejemplo, puede hacer clic en cualquier bloque de texto o título para cambiar el título y las descripciones.

Cuando lo haga, se abrirá un panel de configuración a la izquierda para que cambie el contenido, el tamaño de fuente, la alineación y más.
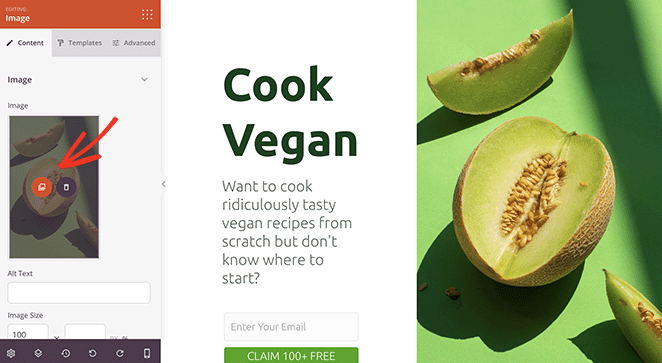
También puede intercambiar las imágenes de la plantilla y reemplazarlas por las suyas. Para hacer esto, haga clic en cualquier imagen, luego seleccione el icono de la papelera en el panel de configuración para eliminarla.

Desde allí, puede cargar una nueva imagen desde su computadora o la biblioteca de medios de WordPress.
Ahora que conoce los conceptos básicos para navegar por el creador de páginas, veamos cómo agregar un botón Me gusta de Facebook a su página de destino.
SeedProd tiene numerosos bloques de WordPress que puede agregar al diseño de su página de destino. No solo hacen que su página sea más atractiva, sino que también son excelentes para generar clientes potenciales y seguidores en las redes sociales.
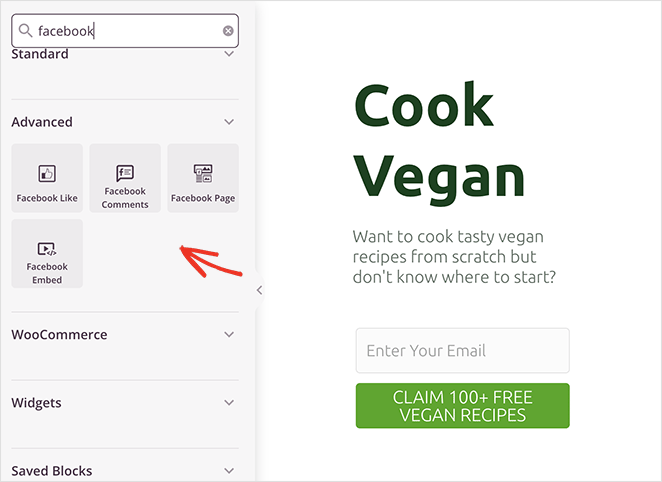
Por ejemplo, con los bloques de Facebook de SeedProd, puede incrustar su página de Facebook, publicaciones individuales, comentarios e incluso un botón Me gusta.

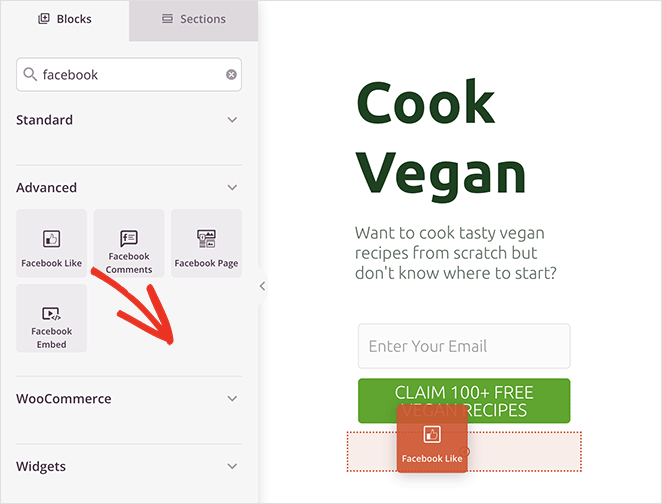
Para agregar el bloque del botón Me gusta de Facebook a su página, simplemente arrástrelo desde el panel Bloques avanzados a su página de destino.

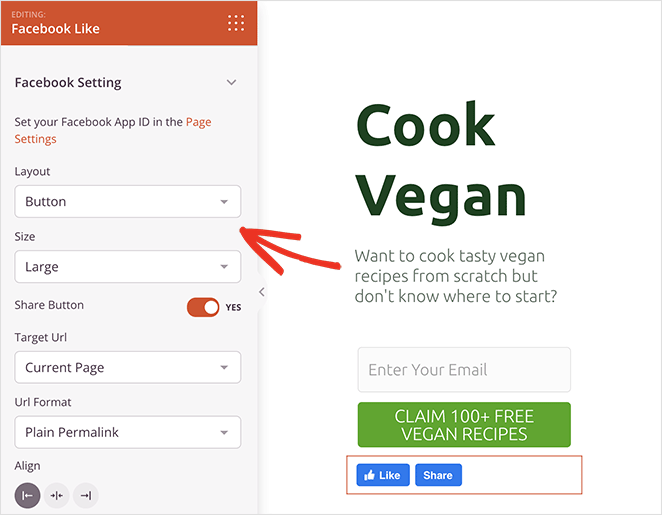
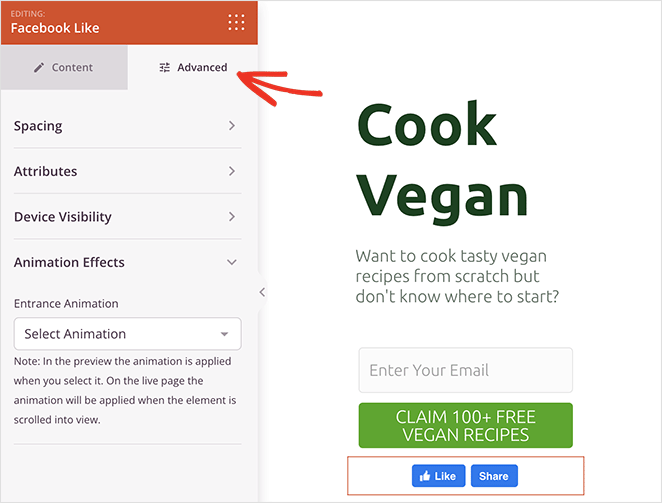
Desde allí, puede cambiar el diseño y la apariencia del botón Me gusta usando los menús desplegables en el panel de configuración del bloque. Por ejemplo, puede cambiar el diseño de los botones para mostrar el número de botones, un cuadro Me gusta y más.

También puede cambiar el tamaño de fuente y alternar la opción para mostrar un botón Compartir de Facebook junto a él.

Además, hay opciones para apuntar a una URL personalizada en lugar de su página de destino actual y cambiar el formato de enlace permanente a un enlace bonito.
En la pestaña Configuración avanzada , puede personalizar el espacio y la visibilidad del botón Me gusta en dispositivos móviles y de escritorio y animarlo sin escribir ningún código.

Nota: Puede ingresar su ID de aplicación de Facebook en SeedProd yendo a SeedProd » Configuración.
Continúe personalizando el diseño de su página de destino hasta que esté satisfecho con el aspecto de todo. Por ejemplo, puede editar el esquema de color de la página y la tipografía en el panel Configuración global.
No olvide hacer clic en el botón Guardar en la esquina superior derecha para guardar los cambios.
Configure los ajustes de su página
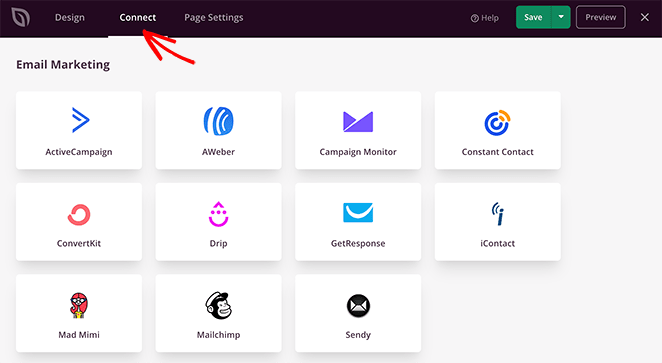
Dado que la página que estamos creando incluye un formulario de suscripción, necesitaremos conectar un servicio de marketing por correo electrónico a continuación. Para hacer esto, haga clic en la pestaña Conectar en la parte superior y busque su proveedor de marketing por correo electrónico en la lista.

Desde allí, siga las instrucciones en pantalla para conectar su lista de correo electrónico.
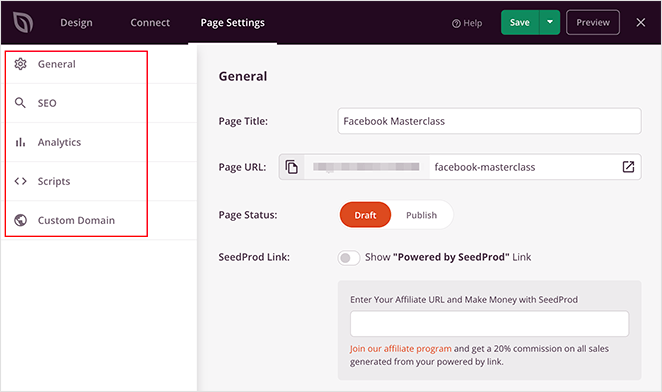
También puede hacer clic en la pestaña Configuración de página en la parte superior para modificar la configuración de su página de destino. En esta pantalla, puede cambiar el nombre y la URL de su página de destino y configurar su configuración de SEO en la página para los motores de búsqueda.

Por ejemplo, en la sección de configuración de SEO, puede usar All in One SEO, el mejor complemento de SEO de WordPress, para configurar la configuración de gráficos abiertos para su página.
Estos metadatos ayudan a Facebook a recopilar información sobre su página, incluida la imagen en miniatura, el título de la página, la descripción y el autor.
Además, la configuración de la página también le permite agregar secuencias de comandos personalizadas, como su píxel de Facebook o el código de seguimiento de Google Analytics.
Para obtener más detalles, consulte nuestros documentos de configuración de la página de destino.
Publica tus cambios
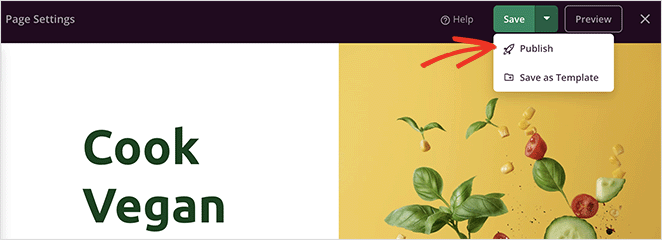
Una vez que su página se vea exactamente como la quiere, estará listo para publicarla en su sitio de WordPress. Para ello, haga clic en la flecha desplegable del botón Guardar y seleccione Publicar .

Ahora puede visitar su página de destino y ver su botón Me gusta de Facebook en acción.

Alternativa: agregue manualmente un botón Me gusta de Facebook a su sitio
Otra forma de agregar un botón Me gusta de Facebook a su sitio de WordPress es mediante el uso de un código personalizado. Sin embargo, este método requiere que copie y pegue el código HTML directamente en WordPress, por lo que solo lo recomendamos para personas que se sientan cómodas editando código.
Dicho esto, usaremos el complemento WPCode para facilitar la adición de código personalizado a WordPress.
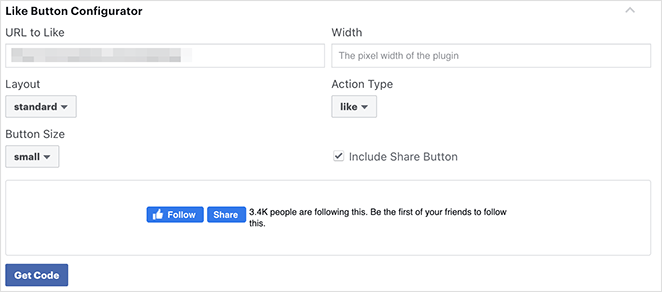
En primer lugar, deberá ir a la página "Botón Me gusta" en el sitio web de Meta for Developers (developers.facebook.com) y desplazarse hacia abajo hasta la sección "Configurador del botón Me gusta".

A continuación, ingrese la URL de su página de Facebook en el campo 'URL a Me gusta'. Esta debería ser la página que te gustaría conectar con el botón Me gusta de Facebook.
Después de eso, simplemente ajuste la configuración para elegir el diseño y el tamaño del botón Me gusta. También verá una vista previa del botón Me gusta.
Cuando esté satisfecho con la vista previa, haga clic en el botón Obtener código .
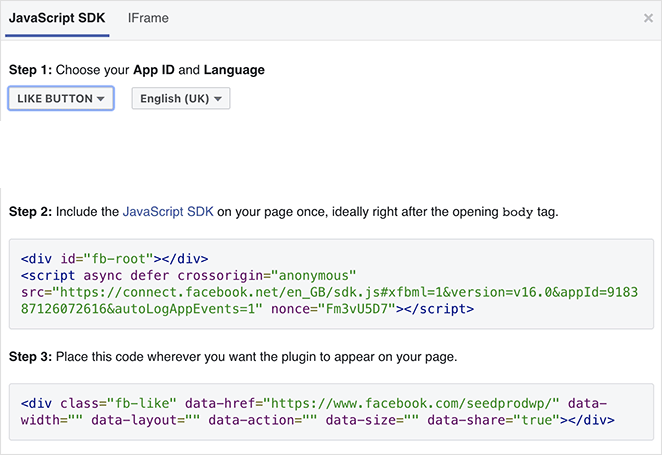
Ahora verá una ventana emergente con 2 fragmentos de código y 2 pestañas diferentes llamadas JavaScript SDK e iFrame. Haga clic en la opción JavaScript.

Esto es lo que deberá agregar a su sitio web de WordPress para mostrar el botón Me gusta.
Si agrega directamente estos fragmentos de código a su tema de WordPress, existe la posibilidad de que rompa su sitio web. Además, cuando actualice su tema, podría sobrescribir los fragmentos de código.
Una forma más fácil de agregar este código es con el complemento WPCode. Le permite pegar fragmentos de código en su sitio web y administrarlo sin editar directamente los archivos de su tema.
Primero, deberá instalar y activar el complemento WPCode.
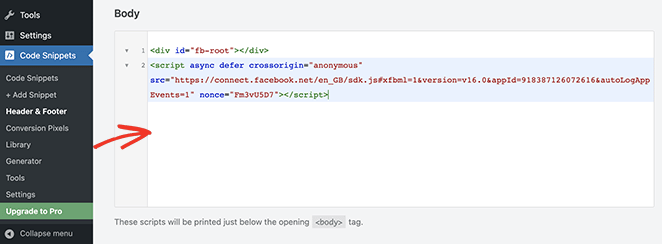
Después de activar el complemento, vaya a Fragmentos de código » Encabezado y pie de página desde su panel de control de WordPress.
Ahora, copie el primer fragmento de código de Facebook y agréguelo al archivo header.php de su tema de WordPress después de la etiqueta <body>.

Simplemente copie el código e ingréselo en la sección 'Cuerpo' y haga clic en el botón Guardar cambios .
A continuación, deberá copiar el segundo fragmento de código y pegarlo en su sitio de WordPress para mostrar el botón Me gusta de Facebook.
Para hacer esto, vaya a Fragmentos de código » + Agregar fragmento desde su administrador de WordPress o haga clic en el botón Agregar nuevo .
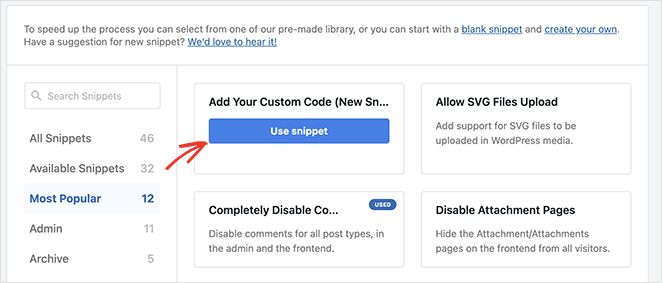
En la siguiente pantalla, puede elegir un fragmento de la biblioteca preconstruida o agregar un nuevo código personalizado.
Así que adelante, haga clic en la opción 'Agregar su código personalizado (nuevo fragmento)' y seleccione el botón Usar fragmento .

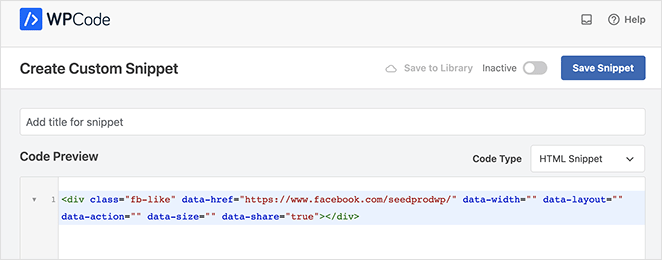
A partir de ahí, asigne un nombre a su código personalizado e ingrese el segundo fragmento de código de Facebook en la sección "Vista previa del código".

Asegúrese de hacer clic en el menú desplegable 'Tipo de código' y seleccione 'Fragmento de código HTML'.
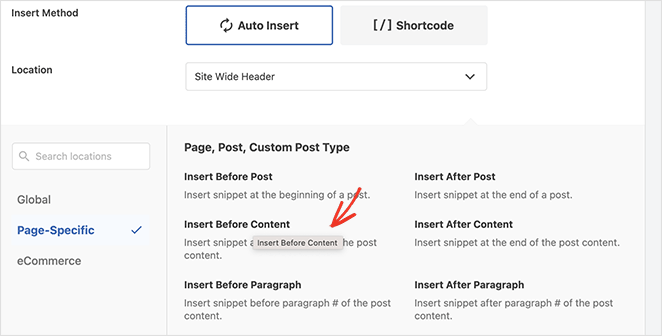
A continuación, desplácese hacia abajo hasta la sección 'Inserción' y elija dónde mostrar el botón Me gusta de Facebook. Por ejemplo, haces que aparezca antes del contenido de tu publicación de blog.
Para hacer esto, haga clic en el menú desplegable 'Ubicación' y elija la opción Insertar antes del contenido en la sección Específica de la página .

Finalmente, haga clic en el botón Guardar fragmento y cambie el interruptor de Inactivo a Activo .
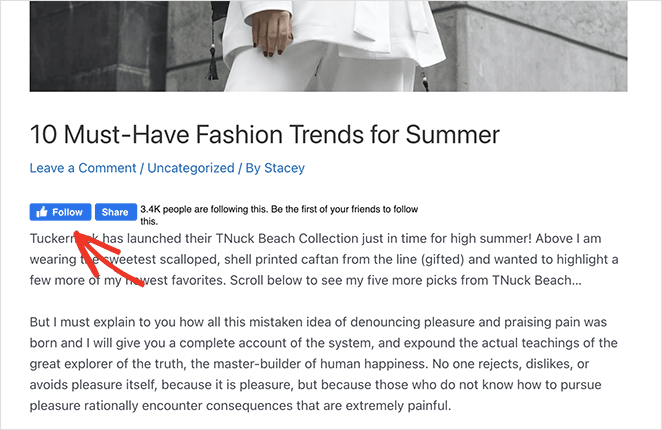
Ahora puede visitar cualquier publicación de blog para ver su botón Me gusta de Facebook antes del contenido de la publicación.

¡Eso es todo!
Esperamos que este artículo le haya ayudado a aprender cómo agregar un botón Me gusta de Facebook a su sitio. También te puede interesar este tutorial sobre cómo incrustar eventos de Facebook en WordPress.
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.