Cómo agregar un formulario de Flodesk a un blog de WordPress
Publicado: 2023-07-07Agregar un formulario de Flodesk a un blog de WordPress es muy sencillo, incluso para los principiantes. ¡Somos grandes admiradores de la plataforma de marketing por correo electrónico de Flodesk! Sin embargo, entendemos que a los principiantes les puede resultar difícil agregar sus formularios a sus sitios web debido a la complejidad del proceso. Afortunadamente, nos especializamos en esta área y estamos aquí para ayudar. Hoy, le proporcionaremos un tutorial sobre cómo integrar sin problemas Flodesk en su sitio web de WordPress. En este ejemplo, demostraremos cómo incrustar un formulario en línea de Flodesk en su sitio de WordPress.

Tabla de contenido
Agregue un formulario de Flodesk a un blog de WordPress
Paso 1: cree un formulario en Flodesk

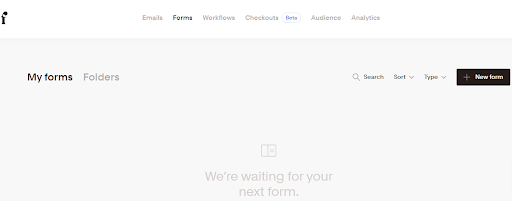
Para comenzar a crear un formulario en Flodesk, comience accediendo a su tablero y haciendo clic en la opción "FORMULARIOS" ubicada en la parte superior de la pantalla. Esto iniciará el proceso de configuración del formulario deseado.
Paso 2: elige tu estilo de diseño
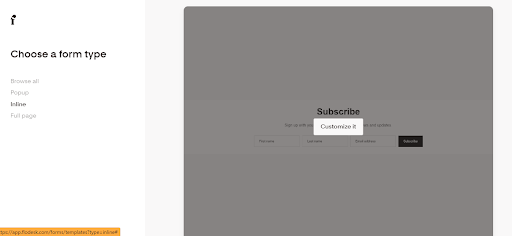
Recomendamos seleccionar el estilo de formulario en línea para su creación. Esta elección le brindará una apariencia de alta marca que es a la vez básica y sencilla, pero que complementa cualquier diseño a la perfección.
Paso 3: haga clic en Personalizar en el formulario de su elección

Después de seleccionar el estilo de formulario en línea, haga clic en la opción "personalizar". Aparecerá un mensaje pidiéndole que ingrese un nuevo segmento antes de continuar. Por lo general, este segmento representa nuevos suscriptores, pero también puede etiquetarlos en función de otros criterios, como "mi increíble obsequio".
suscriptores." Este paso de segmentación es crucial ya que le permite orientar sus esfuerzos de marketing hacia sus intereses específicos. Por ejemplo, si alguien se inscribió en su curso de bricolaje, es posible que no quiera recibir correos electrónicos sobre sus servicios hechos para usted.
Paso 4: diseña/personaliza el formulario

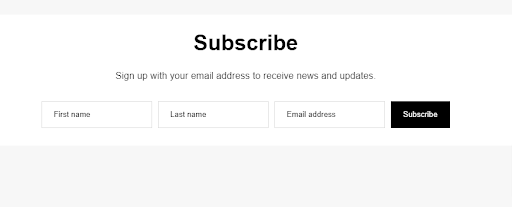
Personalizar el formulario en línea es un proceso sencillo. Tiene la capacidad de modificar el color, el estilo y la redacción del botón sin esfuerzo haciendo clic en los elementos respectivos de la página y realizando los cambios que desee.
Además, también puedes personalizar las fuentes utilizadas y ajustar su tamaño accediendo al panel derecho.
Paso 5: elige la suscripción doble o no
Después de diseñar su formulario, es hora de determinar los pasos finales para registrarse. Considere si desea implementar un proceso de confirmación para una suscripción. Esta medida sirve para protegerse contra los robots de spam y garantiza que las personas genuinas que realmente desean recibir sus correos electrónicos se registren. Optar por la suscripción doble significa que los suscriptores recibirán un correo electrónico de confirmación, solicitándoles que hagan clic antes de suscribirse y recibir su primer correo electrónico de bienvenida (si ha configurado una serie). Alternativamente, sin doble suscripción, los suscriptores se agregan inmediatamente a su lista al registrarse.
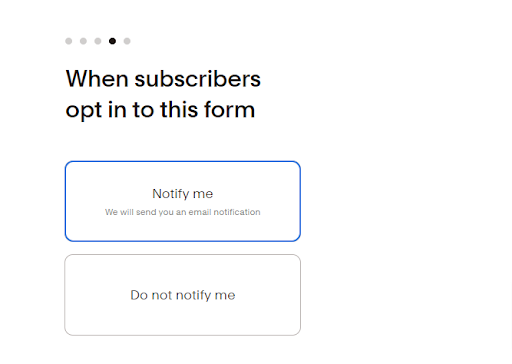
Paso 6: ¿Quieres notificaciones?


Considere si le gustaría recibir notificaciones cada vez que se registre un nuevo suscriptor. Inicialmente, cuando su empresa es pequeña, cada nuevo suscriptor puede generar una sensación de emoción, lo que provoca un baile feliz. Sin embargo, a medida que crece su negocio, estas notificaciones pueden volverse abrumadoras e innecesarias. Es recomendable deshabilitarlos desde el principio y, en su lugar, confiar en su software de marketing por correo electrónico para realizar un seguimiento de los nuevos suscriptores. Asegúrese de utilizar regularmente sus herramientas de marketing por correo electrónico para mantenerse informado sobre cualquier nuevo registro.
Lea también: Los 5 mejores consejos de edición modernos y efectivos para blogueros diligentes
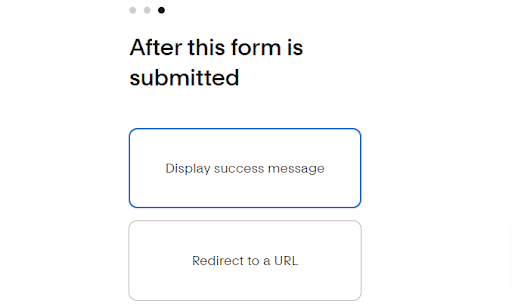
Paso 7: elija lo que sucede a continuación: agregue un formulario de Flodesk a un blog de WordPress

Después de que un usuario se haya suscrito, debe decidir el siguiente paso. ¿Le gustaría enviarles un mensaje de agradecimiento o dirigirlos a otra URL/página?
Una ventaja de redirigirlos a otra URL es la capacidad de ofrecer páginas de agradecimiento personalizadas que incluyen descargas o videos para una gratificación inmediata. Este enfoque resulta especialmente beneficioso si los ha atraído a registrarse ofreciéndoles un obsequio, ya que puede recompensarlos rápidamente con contenido valioso.
Entonces, considere si prefiere un mensaje de agradecimiento o redirigirlos a una URL designada que brinde una experiencia personalizada y gratificante.
Lea también: Los mejores complementos de publicaciones relacionadas para el sitio de WordPress
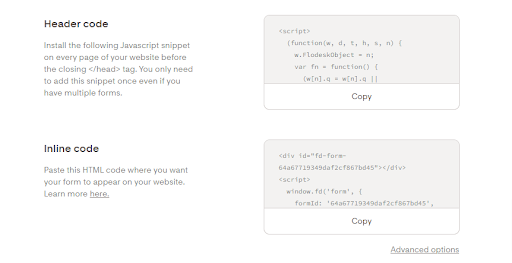
Paso 8: obtenga su código de inserción: agregue un formulario de Flodesk a un blog de WordPress

Los siguientes tres pasos son cruciales pero desafiantes, y a menudo causan confusión para muchas personas. Después de obtener el código de inserción de Flodesk, es importante mantener abierta la ventana actual mientras abre una ventana del navegador separada para acceder a la página de inicio de sesión de su sitio web.
Proceda a iniciar sesión en su sitio web usando la nueva ventana del navegador y navegue a la página específica donde desea insertar el formulario. Abra la página para fines de edición.
Lea también: Complementos de WordPress que ayudan a duplicar el tráfico de su sitio web
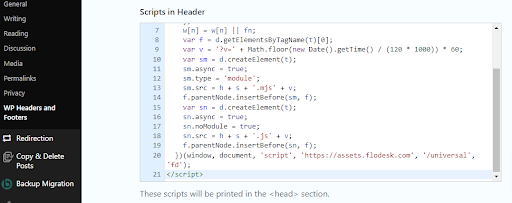
Paso 9: agregue el código de encabezado a su sitio web

Completar el siguiente paso es crucial para que se muestre su formulario. El paso que a menudo impide que las personas agreguen con éxito sus formularios de Flodesk es usar un complemento para agregar contenido de encabezado, lo que elimina la necesidad de modificar código complejo en su plantilla. Sugerimos utilizar el complemento de confianza "Insertar encabezados y pies de página" de AprenderWP, lo que garantiza actualizaciones periódicas. Simplemente instale y active el complemento, acceda a su página de configuración desde el menú Configuración de su tablero, agregue el código de encabezado al área designada y guarde sus cambios.
Lea también: 7 complementos de WordPress que ayudarán a obtener más tráfico
Paso 10: incruste el formulario en línea en su página
Al incrustar cualquier elemento en un sitio web, debe trabajar dentro del editor de texto o código en lugar de usar el generador visual, especialmente cuando usa Gutenberg.
El proceso es más fácil con el editor clásico, ya que permite modificar fácilmente el código, aunque también se puede lograr en Gutenberg con cierta familiaridad.
En este ejemplo, demostraremos cómo hacerlo utilizando el editor clásico o el editor de bloques de texto de WPBakery.
- Copie el código para el "Código en línea" proporcionado por Flodesk.
- Ubique el lugar apropiado en su sitio web donde desea que se muestre el formulario.
- Pegue el código de inserción en el área designada.
- Guarde, publique o actualice su página para aplicar los cambios.
- Obtenga una vista previa de la página para asegurarse de que su formulario aparezca correctamente en la parte frontal de su sitio web.

Conclusión sobre agregar un formulario de Flodesk a un blog de WordPress
Convertir un diseño de Figma en un sitio web de WordPress implica un enfoque sistemático y habilidades técnicas. Siguiendo los pasos descritos en esta guía, puede dar vida con éxito a su diseño de Figma en forma de un sitio de WordPress funcional e interactivo. Recuerde, si no se siente cómodo con la codificación o el desarrollo de WordPress, es recomendable buscar la ayuda de un desarrollador web profesional que pueda ayudarlo a lograr sus objetivos de diseño de manera efectiva y eficiente. Con dedicación y atención a los detalles, puede transformar su diseño de Figma en un notable sitio web de WordPress que atraiga y deleite a su audiencia.
Lecturas interesantes:
Cómo optimizar la página de pago de una tienda de comercio electrónico
Sitios web para vender cursos en línea
¿Cómo vender servicios de marketing en línea con Woo Sell Services?
