Cómo agregar un enlace de anclaje en Elementor (Guía paso a paso)
Publicado: 2022-02-18¿Está buscando la forma más sencilla de agregar enlaces de anclaje a sus páginas de destino? Bueno, te estás acercando mucho a una solución viable.
La creación de páginas web se vuelve más inteligente y flexible con un generador de páginas de arrastrar y soltar como Elementor. Entonces, cuando se trata de crear etiquetas de anclaje, Elementor es mucho más útil que cualquier complemento similar de WordPress.
Por lo tanto, en este tutorial paso a paso, le mostraremos cómo configurar enlaces de anclaje en Elementor para que pueda desplazarse hacia abajo a una sección específica de su página después de hacer clic en un botón/enlace. Hará que sus páginas web sean más fáciles de usar y más atractivas. Sigue leyendo.
Cómo funciona Anchor Link en sus páginas web

¿Qué hace un ancla por un barco? Ayuda al barco a flotar en una superficie de agua específica. Manténgalo a salvo de desechar. Por lo tanto, puede dar vueltas alrededor del ancla en cualquier dirección dentro de los límites del grillete del ancla.
Lo mismo ocurre con los enlaces ancla. Cuando los visitantes hacen clic en su etiqueta de anclaje, los dirige a una sección específica en su página de destino. No a otra página, no a una sección diferente.
Los enlaces de anclaje son necesarios. Al hacer clic en una etiqueta de anclaje, su visitante puede saltar a una parte determinada de su página web en un momento. El proceso ahorra tiempo y puede inspirar a los visitantes a realizar las acciones deseadas. Además, los mantiene en la misma página.
Sin embargo, sigamos con el proceso de creación de un ancla con Elementor.
Cómo agregar un ancla en Elementor Page Builder (3 sencillos pasos)
Si ya ha instalado Elementor en su sitio web, siempre estará listo para comenzar a crear las etiquetas de anclaje. Sin embargo, en caso de que no conozca el método de instalación, obtenga ayuda de nuestra guía sobre cómo instalar Elementor.
Bueno, sigamos los pasos sobre cómo agregar un ancla en Elementor.
Paso 1 : seleccione la página en Elementor Editor

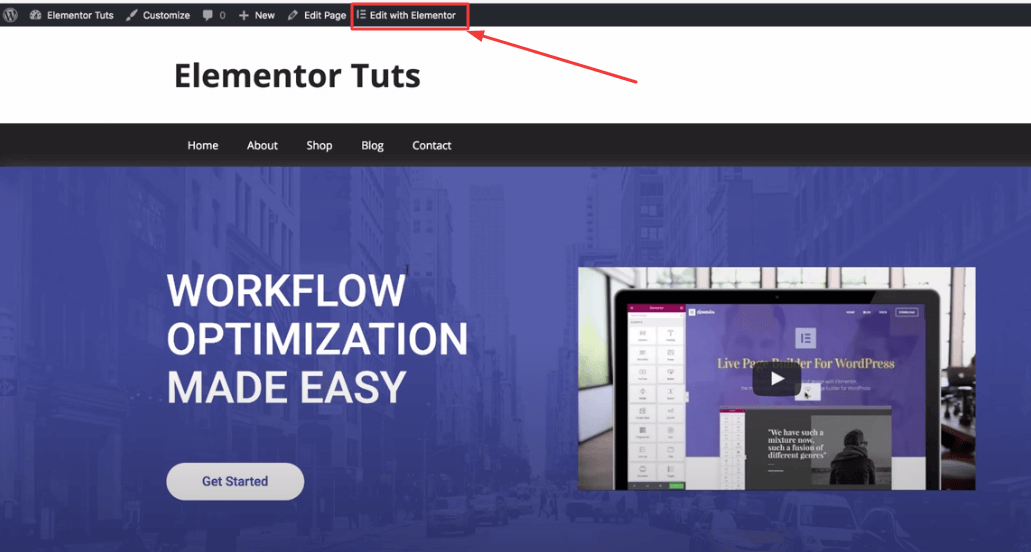
Inicie sesión en su sitio de WordPress. Vaya a la página en la que desea agregar enlaces de anclaje. En la barra de menú superior, haga clic en "Editar con Elementor". Su página web estará abierta para su personalización en el editor de Elementor.
Paso 2: busque el ancla del menú para agregar una etiqueta de ancla

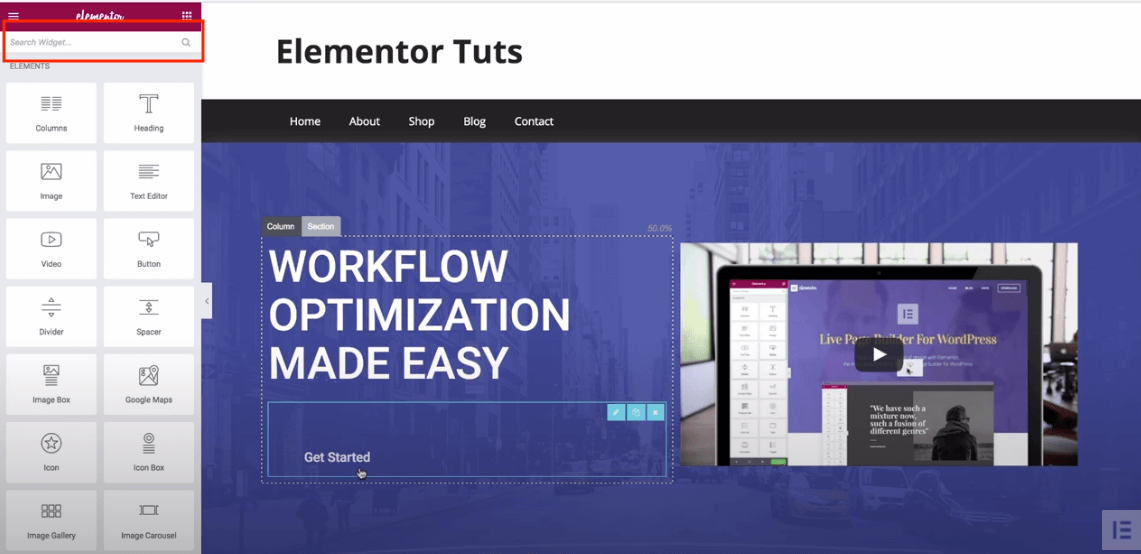
Después de que haya elegido editar su página con Elementor, será redirigido a la página anterior. Es el editor de Elementor. En la barra lateral izquierda, escriba solo "ancla". Por lo tanto, encontrará el Widget de ancla de menú. Le ayudará a crear su enlace de anclaje deseado.
Paso 3: comience a agregar un enlace de anclaje con el widget de anclaje del menú
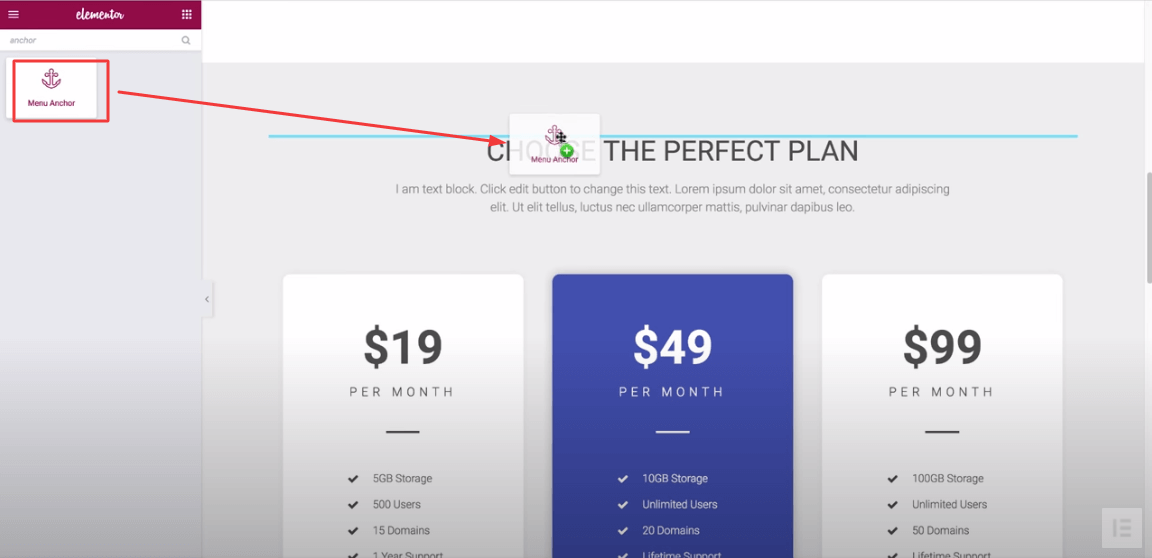
Lo que debe hacer es arrastrar y soltar el ancla del menú a las secciones de su página donde desea agregar una etiqueta de ancla.
Por ejemplo, desea agregar un ancla en su sección de precios. Esto es lo que debe hacer.

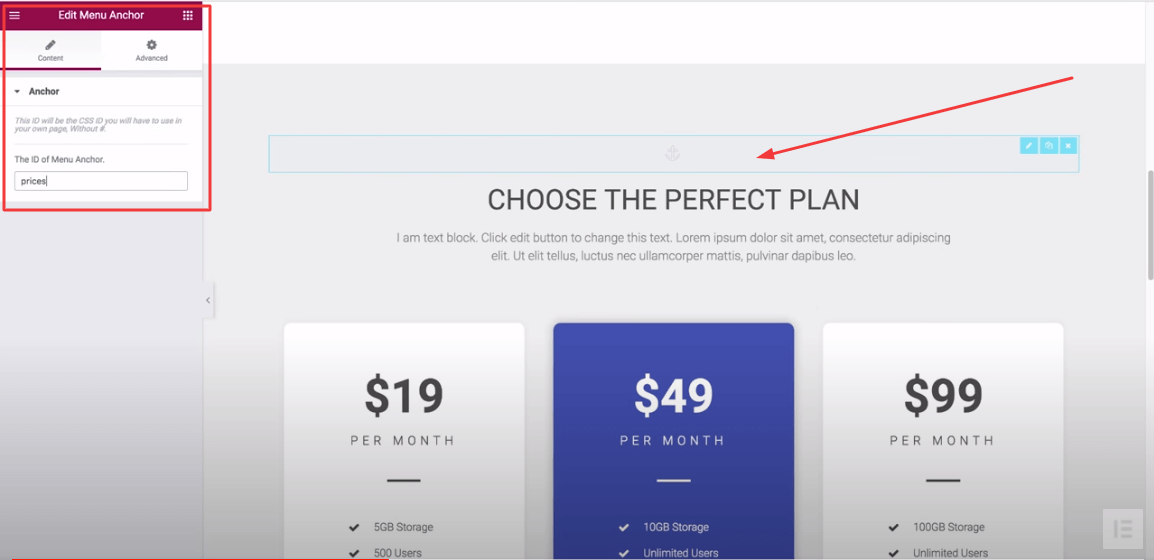
Desplácese hacia abajo hasta la sección de precios de su página en el editor. Arrastra el widget Ancla de menú y suéltalo sobre el precio.
Ahora que ha arrastrado el widget sobre la sección seleccionada, debe escribir el nombre de esta sección en el área de contenido del widget.

Por eso. escriba el nombre como "Precios" en el campo ID, ya que desea que sus visitantes salten al precio.
Ahora bien, ¿qué elemento o texto elegir para enlazar? es tu deseo Seleccione un texto de anclaje o una pestaña, o incluso elija un elemento de su menú de WordPress para redirigir a los visitantes.
Sin embargo, aquí hemos seleccionado el botón de empezar para que puedas entenderlo fácilmente.

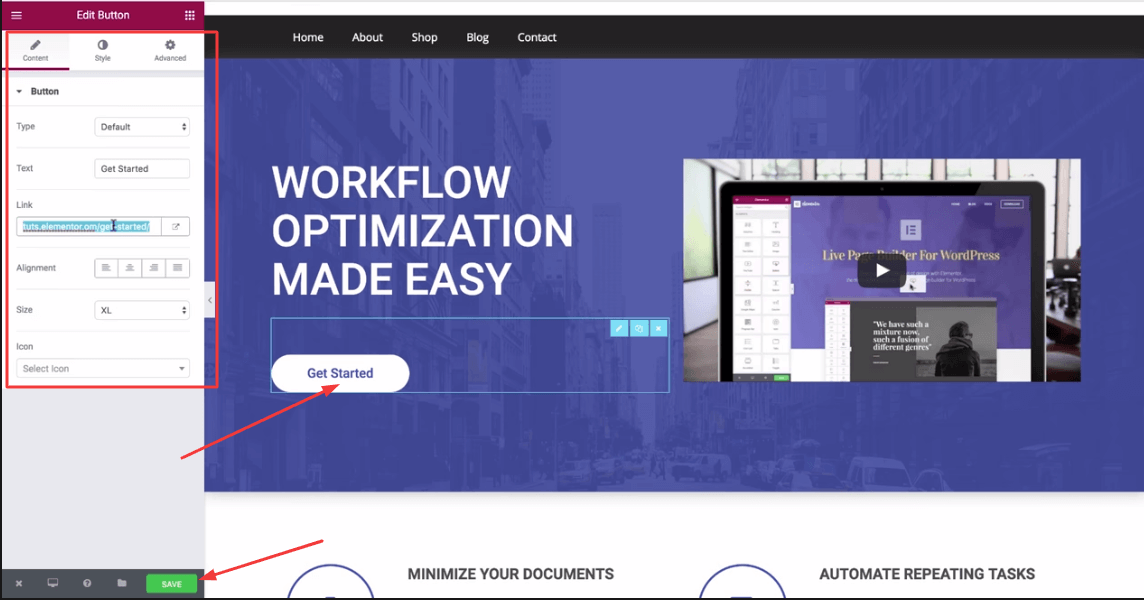
Por lo tanto, desplácese hacia arriba hasta su página. Haga clic en el botón "Comenzar". Verá el enlace del botón en el enlace lleno. Aquí, borre el enlace del botón y coloque su enlace ancla con un hashtag, como "#precios" (ya que su ancla es la sección de precios). Ahora, presione "Guardar".

Por lo tanto, visite su página de destino nuevamente. Haga clic en su botón de ancla. Saltará a los precios de inmediato.
Cómo agregar ancla en Elemntor con el menú de WordPress
Es incluso más fácil que el proceso anterior. Para agregar un ancla en un menú de WordPress, primero debe crear el ancla.
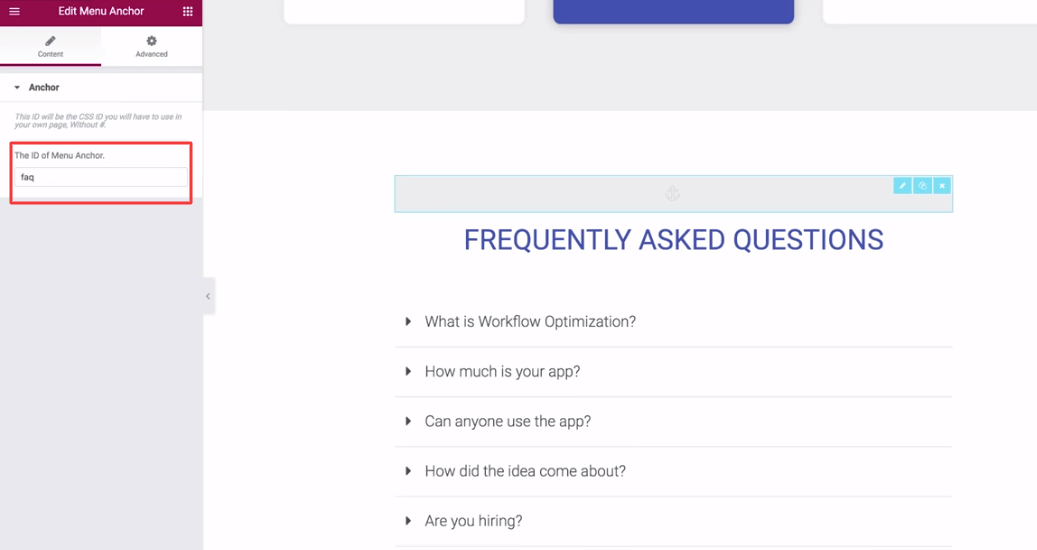
Por ejemplo, desea crear un ancla en su sección de preguntas frecuentes. Entonces, vayamos a su sección de preguntas frecuentes. Arrastre el widget "Anclaje de menú" encima de él.

Ponga la palabra "preguntas frecuentes" en el campo ID. Y guárdalo.
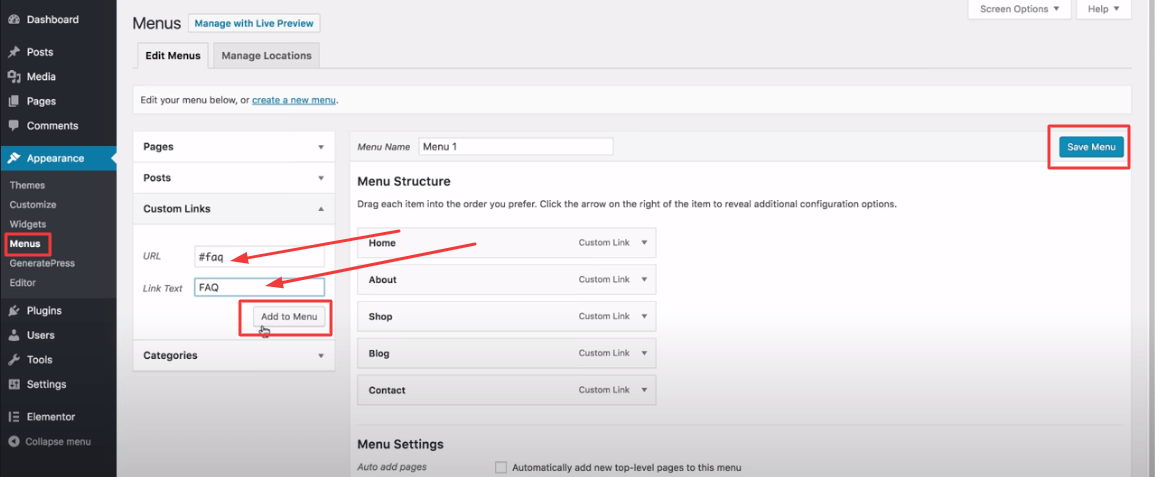
Luego ve a tu menú de WordPress. Haga clic en el enlace personalizado.

En el campo URL, escriba "#faq" y coloque el nombre del texto del enlace como "FAQ". Luego haga clic en "Agregar al menú". Y finalmente, presione "Guardar menú".

Ahora vuelve a tu página de destino. Pulse las preguntas frecuentes de su menú. Inmediatamente será redirigido a su sección de preguntas frecuentes.
Preguntas frecuentes sobre cómo agregar un enlace de anclaje en Elementor
Aquí, hemos respondido algunas preguntas comunes sobre cómo agregar un enlace de anclaje en el sitio de Elementor.
1. ¿Qué es un enlace ancla?
Un enlace ancla es un tipo de enlace de página que lo lleva a un lugar específico en la misma página.
2. ¿Cómo enlazo a una parte específica de una página en Elementor?
Paso 1: Haga clic en Editar sección .
Paso 2: Vaya al área Avanzado .
Paso 3: Agregue la ID de CSS como ( Primero ) a la sección.
Paso 4: selecciona el botón o el texto que usas como ancla.
Paso 4: Vaya al área de Contenido del botón o texto.
Paso 5: Inserte la ID de CSS en la sección Enlace como ( #Primero ).
3. ¿Cómo agregar manualmente enlaces de anclaje en WordPress?
Para hacer esto, debe agregar dos cosas a un texto de anclaje.
1. Elija un bloque y cree un enlace ancla con el signo (#) justo antes del texto ancla.
2. Seleccione un bloque y luego vaya a la pestaña Avanzado de la configuración del bloque.
3. Y pegue el texto que agregó como enlace ancla sin agregar el (#)
4. ¿Cómo agregar manualmente enlaces de anclaje en HTML?
Paso 1: debe agregar el enlace de anclaje con un prefijo (#) utilizando la etiqueta de anclaje HTML .
Paso 2: debe agregar el atributo ID a la etiqueta HTML donde desea agregar el enlace de anclaje. Haga que el atributo ID comience sin el prefijo (#) .
5. ¿Cómo se agrega un enlace a una imagen en Elementor?
Primero: Seleccione la Imagen donde desea insertar un enlace.
Segundo: Vaya al área de Contenido de esa imagen.
Tercero: busque la opción Enlace y seleccione el Enlace->Personalizado .
Cuarto: Inserta tu enlace personalizado.
Pensamientos finales
Entonces, eso es todo lo que necesita para crear un enlace de anclaje si tiene Elementor. Por lo tanto, recuerde algunos consejos clave. Simplemente no puede agregar enlaces de anclaje al azar. Es una gran herramienta para aumentar la respuesta de los usuarios a sus páginas web. Por lo tanto, debe averiguar qué secciones son las más importantes para usted. Luego, también seleccione el texto de anclaje perfecto que coincida con su ancla.
Por lo tanto, Elementor está abierto a herramientas de terceros. Puede integrar el widget Happy Addons para darle más poder a su diseño web con Elementor. Puedes empezar totalmente gratis.
Bueno, cuéntanos ahora. ¿Le resulta más fácil agregar enlaces de anclaje en Elementor?
