¿Cómo agregar enlaces de anclaje en WordPress?
Publicado: 2022-10-10Los enlaces de anclaje son una excelente manera de compartir un enlace a una sección específica de su sitio de WordPress. Esto permite a los usuarios navegar rápidamente a esa sección desde cualquier lugar. Sin embargo, ¿sabe cómo agregar enlaces de anclaje de manera efectiva en WordPress? En el blog de hoy, definiremos enlaces ancla y lo guiaremos a través del proceso de creación de enlaces ancla en WordPress.
¿Qué es un enlace ancla?
Los enlaces de anclaje también se conocen como enlaces de salto o enlaces en la página. Cuando haces clic en un enlace ancla, serás llevado a otra sección de la misma página. Como resultado, los usuarios pueden saltar rápidamente a diferentes secciones en las que buscan información.
¿Por qué debería usar enlaces ancla?
Para blogs con contenido largo, la mayoría de los sitios web usan enlaces de anclaje para crear una tabla de contenido. Al incluir enlaces ancla, los usuarios pueden moverse a una sección específica en la misma página en cuestión de segundos en lugar de perder el tiempo leyendo toda la publicación.
Además, de esta manera mejora la experiencia de usuario mientras navega por su sitio web. Cuando se trata de contenido de formato largo, esto es especialmente cierto.
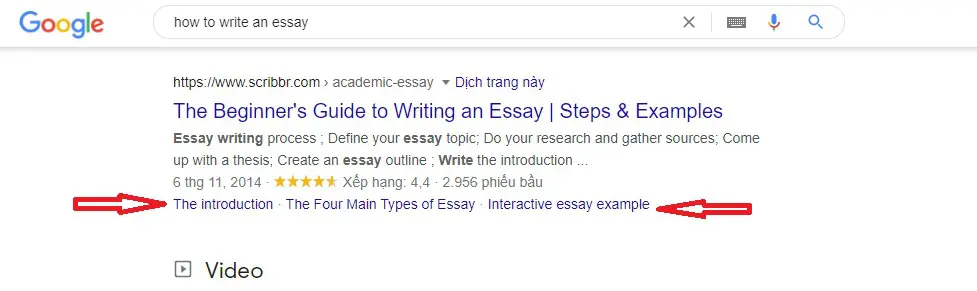
Además, Google puede mostrar una gran cantidad de enlaces de sus páginas como enlaces de acceso. Lo ayudarán a aumentar la tasa de clics orgánicos de su sitio web de WordPress. Porque los usuarios pueden descubrir algo relevante para su consulta que no incluiste en la meta descripción o el título.

¿Cómo agregar manualmente enlaces de anclaje en el editor de bloques de WordPress?
Paso 1: Crea un enlace ancla
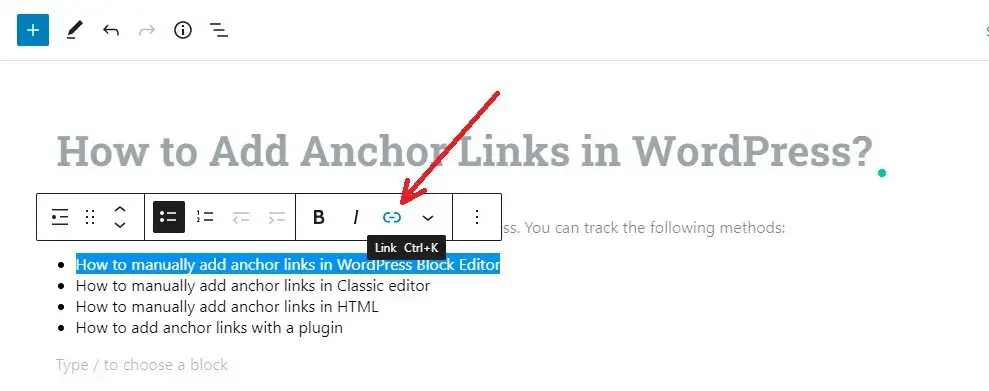
Para comenzar, seleccione el texto al que desea agregar un enlace y luego haga clic en el botón Insertar enlace en la barra de herramientas del bloque.

Esto abrirá inmediatamente la ventana emergente Insertar enlace, donde puede ingresar la URL.
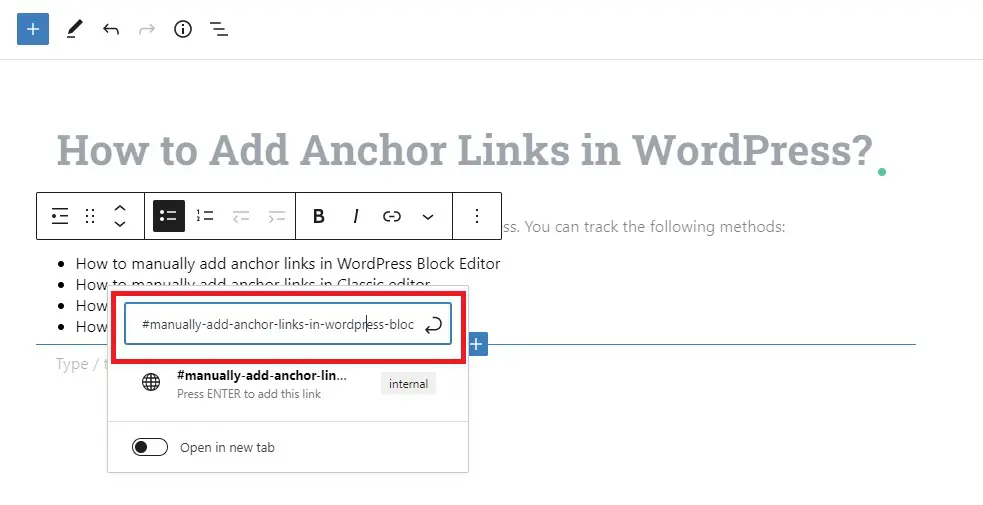
Sin embargo, en lugar de vincular a una URL/publicación/página, debe ingresarla con un nombre de ancla. Simplemente ingrese "#" como prefijo y el nombre del ancla para la sección a la que desea que salte el usuario.

Luego, haga clic en el botón Entrar para crear el enlace.
Ahora puede ver el enlace que es viable en el editor después de haber agregado el enlace. Sin embargo, cuando haces clic en este enlace, no pasa nada. Como resultado, sigamos leyendo para dar el siguiente paso.
Paso 3: agregue el atributo ID a la sección vinculada
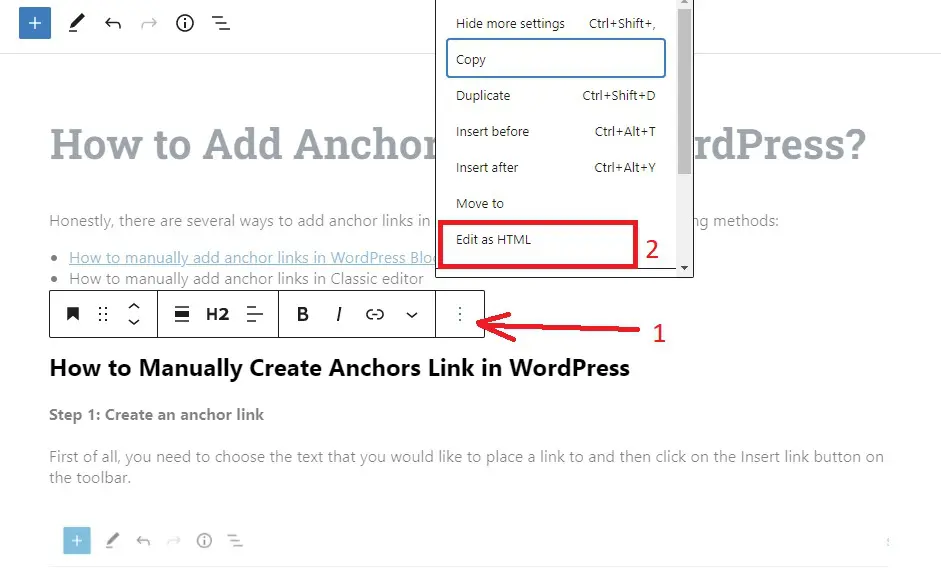
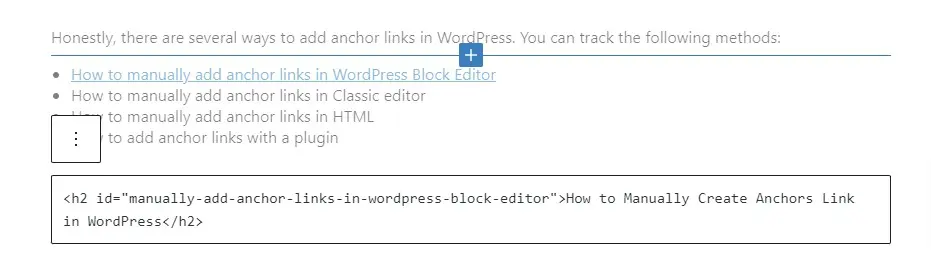
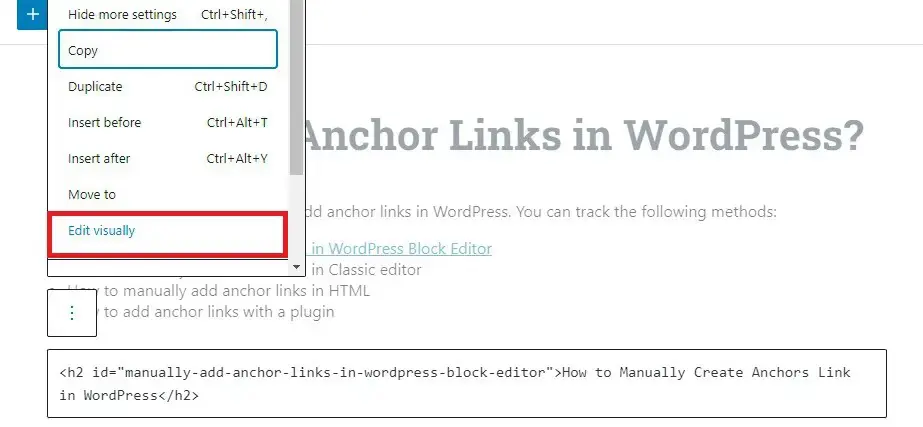
Para comenzar, coloque el cursor en el encabezado o la sección donde desea que vaya su enlace ancla. Para cambiar a la vista de texto (HTML) en el editor, haga clic en el menú de tres puntos en la configuración del bloque y seleccione " Editar como HTML "

Luego, agregue ID junto con el nombre del ancla que ingresó en el paso 2. Vale la pena señalar que el nombre del ancla y el atributo ID deben ser exactamente iguales para que el enlace funcione.

Para convertir HTML al editor visual, siga haciendo clic en el icono de "tres puntos " y seleccione la opción " Editar visualmente " para guardar los cambios.

¿Cómo agregar manualmente enlaces de anclaje en el editor clásico?
El proceso de agregar enlaces de anclaje en el editor de clases de WordPress es idéntico al del editor de bloques de WordPress. Puedes ver los pasos a continuación.
Paso 1: Crea un enlace ancla
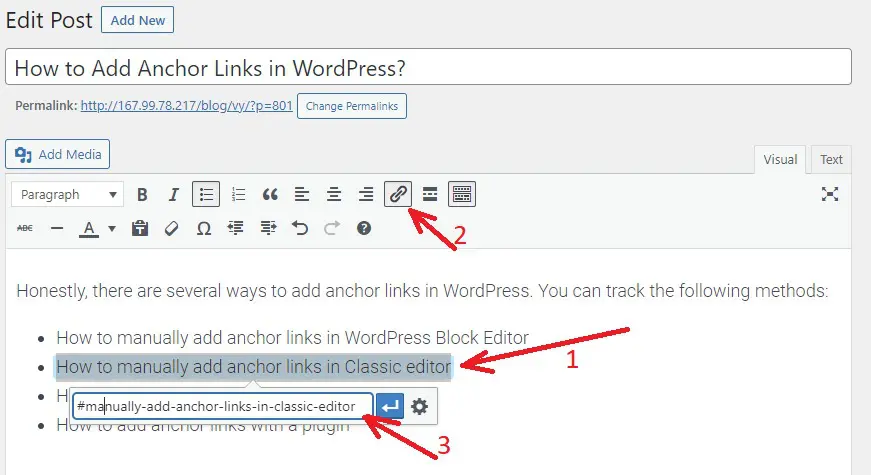
Para comenzar, seleccione el texto que servirá como enlace ancla y luego haga clic en el botón " Insertar enlace " en la barra de herramientas.

A continuación, debe agregar su enlace de ancla con un carácter "#" como prefijo seguido del nombre de ancla. No olvide hacer clic en el botón " Entrar " para crear el enlace.

Paso 2: agregue el atributo ID a la sección vinculada
A continuación, defina qué sección debe mostrarse cuando los usuarios hagan clic en su enlace ancla.
Para hacerlo, convierta del Editor visual al Editor de texto seleccionando la pestaña " Texto " en el Editor clásico. Luego, mueva el cursor a la sección que desea mostrar.

Ahora, agregue el atributo ID detrás de la etiqueta HTML que desea orientar, seguido de su nombre de ancla sin el carácter #. Como ejemplo:
<h2 id=”manually-add-anchor-links-in-wordpress-block-editor”>Cómo crear enlaces de anclas manualmente en WordPress</h2>
Luego, haga clic en el botón " Guardar borrador " para guardar su borrador y ver su enlace ancla en acción haciendo clic en el botón " Vista previa ".
Cómo agregar enlaces de anclaje en WordPress con un complemento
Si no desea trabajar con código HTML. No se preocupe, todavía hay algunos complementos útiles que le permitirán agregar fácilmente enlaces de anclaje e incluso una tabla de contenido a su publicación.
El complemento Easy Table of Contents es un complemento útil que nos gustaría presentar. Este es uno de los complementos de tabla de contenido de WordPress más destacados. Para utilizar este método, siga los pasos que se describen a continuación.
Paso 1: instalar y activar el complemento
El proceso para instalar este complemento es el mismo que para otros complementos.
Paso 2: Configure los ajustes del complemento
Una vez que haya activado el complemento, vaya a la página Configuración> Tabla de contenido para configurar sus ajustes.
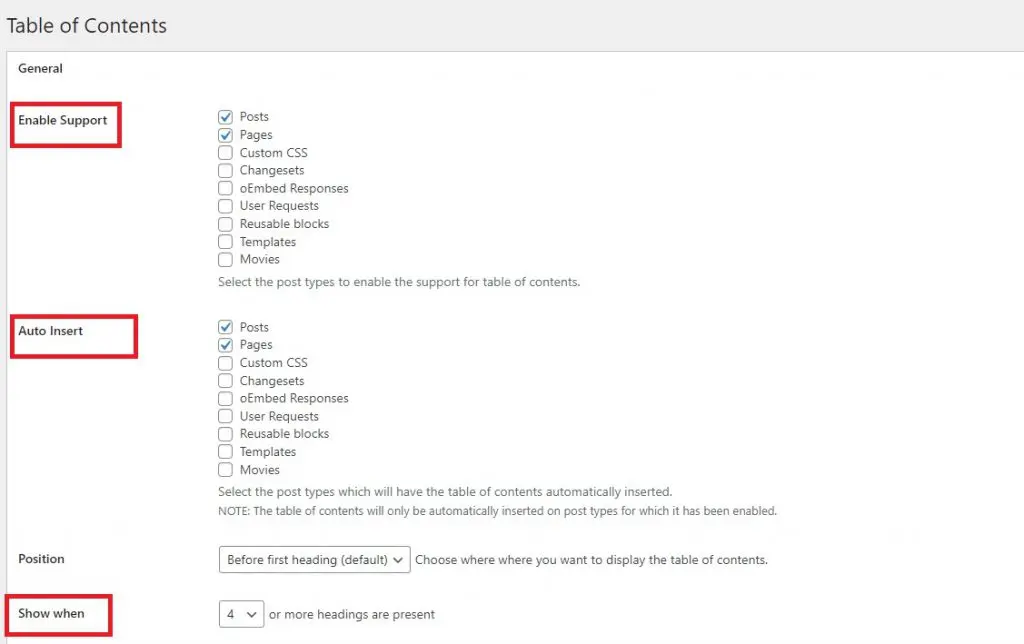
Preste mucha atención a la siguiente sección en la página de configuración:
- La opción " Habilitar soporte " le permite especificar qué tipos de publicaciones deben usar la tabla de contenido. El complemento está habilitado de forma predeterminada para las páginas. Sin embargo, también puede habilitarlo para sus publicaciones.
- La opción " Insertar automáticamente " le indica al complemento que cree la tabla de contenido para todas las publicaciones, incluidas las otras publicaciones, automáticamente. Desmarque estas casillas si desea crear manualmente una tabla de contenido para publicaciones especiales.
- La opción " Mostrar cuando " le permite especificar cuántos encabezados debe tener la publicación antes de mostrar una tabla de contenido. Por ejemplo, si su sitio web se enfoca en publicaciones de formato largo, debe incluir al menos cuatro o más encabezados.

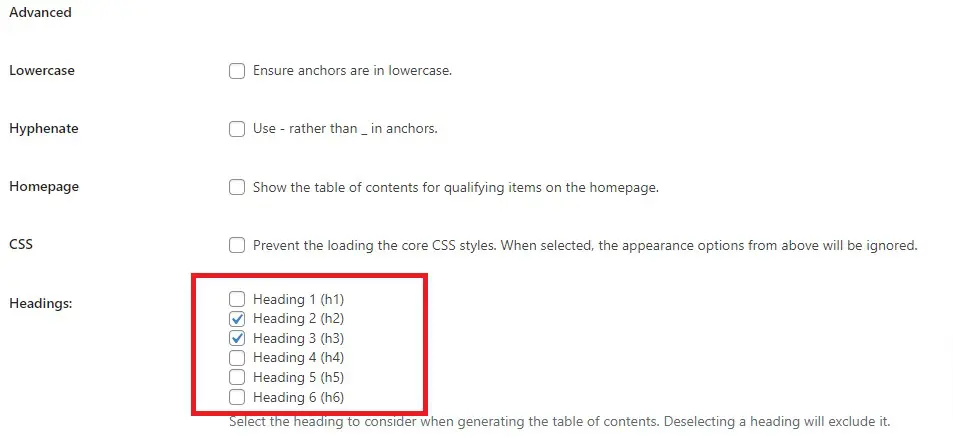
Desplácese hacia abajo hasta la sección Avanzado de la pantalla. Puede elegir qué encabezados mostrar como enlaces de anclaje desde aquí.

También hay numerosas opciones avanzadas. Puede, por ejemplo, elegir un tema, cambiar el ancho y el alto, cambiar el tamaño de fuente, crear un esquema de color personalizado para el cuadro de su tabla de contenido y mucho más. Puede seleccionarlos y ajustarlos para satisfacer sus necesidades.
Cuando esté satisfecho con sus elecciones. Recuerde hacer clic en el botón " Guardar cambios " en la parte inferior de la página.
Paso 3: agregue una tabla de contenido a la página/publicación
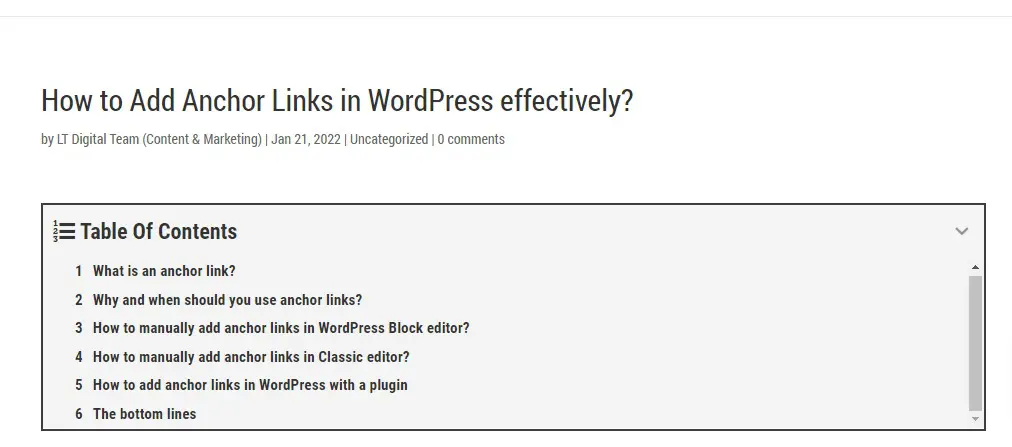
Cuando habilite la opción Insertar automáticamente, el complemento ahora agregará una tabla de contenido a las publicaciones según la configuración que eligió en el paso 2.

Como resultado, puede abrir publicaciones escritas previamente con múltiples encabezados y simplemente obtener una vista previa para ver la tabla de contenido en acción.
Conclusión
Existen numerosos métodos para agregar enlaces de anclaje en enlaces de anclaje de WordPress en WordPress. Con suerte, puede crear una tabla de contenido profesional para sus publicaciones como resultado de esta publicación, lo que lo ayudará a mejorar el CTR en su lista orgánica.
Además, visite nuestros temas gratuitos de WordPress, donde nos especializamos en proporcionar una gran cantidad de diseños impresionantes y receptivos para su sitio web profesional.
