Cómo agregar y usar jQuery Scripts en WordPress
Publicado: 2023-03-21Los elementos interactivos de la página, como las barras de búsqueda dinámicas, los filtros de productos avanzados y los controles deslizantes, pueden hacer que su sitio sea más fácil de usar y atractivo. Pero es imposible crear cualquiera de estas funciones sin usar JavaScript o instalar complementos de WordPress.
Afortunadamente, puede crear fácilmente elementos de diseño de JavaScript usando jQuery en WordPress. Puede hacerlo manualmente o usar un complemento para acelerar el proceso.
En esta publicación, le presentaremos jQuery y discutiremos por qué es posible que desee usarlo. Luego, le mostraremos dos formas de agregar secuencias de comandos jQuery personalizadas a su sitio de WordPress y revisaremos algunas preguntas frecuentes.
¿Qué es jQuery? (y por qué es posible que desee usarlo)
Antes de aprender a agregar secuencias de comandos jQuery en WordPress, necesitará una comprensión básica de jQuery en sí.
En pocas palabras, jQuery es una biblioteca de JavaScript de código abierto y liviana que simplifica la forma en que puede escribir y usar este lenguaje de codificación.

Le permite modificar y mejorar fácilmente los temas y complementos de WordPress usando JavaScript. Esta función puede ser extremadamente útil ya que JavaScript es esencial para muchas funciones.
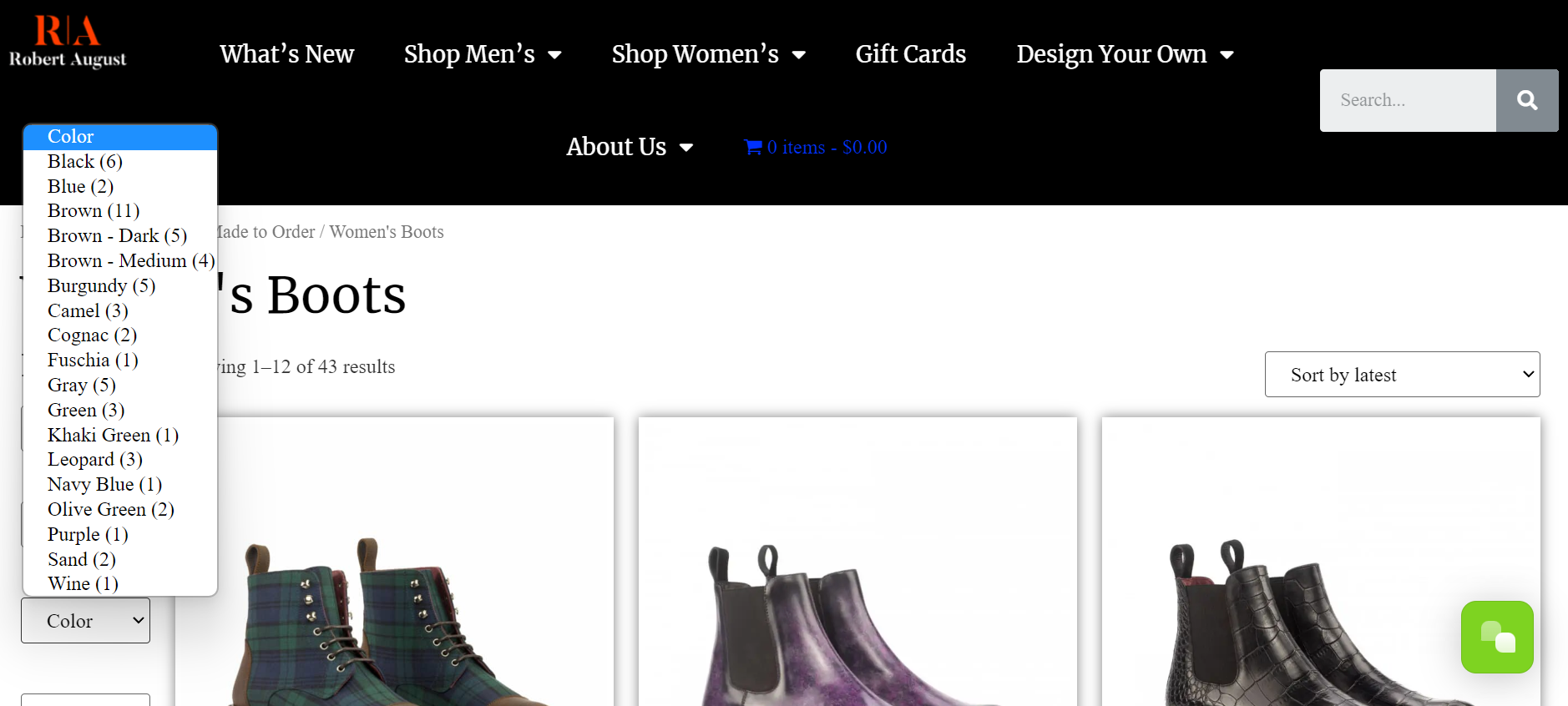
Por ejemplo, necesita JavaScript para Ajax, manejo de eventos y DOM transversal/manipulación. La funcionalidad Ajax, en particular, es práctica y popular. Los desarrolladores web lo utilizan para crear carga de búsqueda instantánea y filtrado avanzado de productos de comercio electrónico.

Una acción del usuario, como un clic o una búsqueda, a menudo activa estas funciones de JavaScript. También necesita jQuery para crear características adicionales del lado del cliente, como controles deslizantes, ventanas emergentes de lightbox y más.
¿JQuery está incluido en WordPress por defecto?
jQuery es un recurso tan útil y popular que viene incluido en su instalación de WordPress por defecto. ¡Solo necesitas saber cómo usarlo! En las siguientes secciones, le enseñaremos cómo hacerlo.
Qué hacer antes de agregar scripts jQuery a WordPress
Pronto explicaremos cómo puede agregar scripts jQuery en WordPress. Pero primero, debe hacer algunas cosas para proteger su sitio web antes de intentar modificar sus archivos principales.
Lo más importante es que siempre se recomienda crear una copia de seguridad de su sitio. Esto se debe a que incluso el más mínimo error de codificación en los archivos críticos del sitio web puede causar daños graves. Cuando realiza copias de seguridad, puede restaurar fácilmente su sitio a su estado anterior en caso de emergencia.
Si no está seguro de cómo hacer una copia de seguridad de su sitio de WordPress, o simplemente está buscando una herramienta para agilizar el proceso, Jetpack VaultPress Backup es una excelente opción.

Jetpack VaultPress Backup guarda automáticamente cada cambio en su sitio. Luego, puede usar las restauraciones con un solo clic para recuperar su contenido rápidamente. Jetpack incluso le permite restaurar su sitio desde la aplicación móvil Jetpack. Además, si tiene algún problema, puede obtener ayuda del mejor servicio de atención al cliente de su clase: ¡Ingenieros de felicidad!
Para proteger aún más su sitio web, también vale la pena crear un sitio de prueba de WordPress. Luego, puede probar sus cambios antes de publicarlos.
Cómo agregar scripts jQuery personalizados a WordPress
Ahora que sabe más sobre jQuery y prepara su sitio para cambios importantes, analicemos dos formas de agregar scripts jQuery personalizados a WordPress.
Método 1: agregar jQuery manualmente
Primero, le mostraremos cómo agregar jQuery a WordPress manualmente. Este método podría ser para usted si tiene algo de experiencia en desarrollo y desea un control total sobre el proceso.
Vale la pena usar un tema secundario para que los cambios que realice no se anulen cuando actualice su tema.
Paso 1: ingrese al modo de compatibilidad
Una de las mejores cosas de jQuery es que le permite usar algunos atajos familiares al codificar. En particular, puede usar el símbolo $ para representar jQuery. Esto puede ahorrarle mucho tiempo, pero algunas otras bibliotecas usan este atajo para representar algo diferente.
Por lo tanto, querrá ingresar al modo de compatibilidad y crear un alias único para jQuery. De esta forma, evitarás conflictos con otras bibliotecas.
Puedes hacer esto usando el siguiente código:
<!-- Putting jQuery into no-conflict mode. --> http://prototype.js http://jquery.js <script> var $j = jQuery.noConflict(); // $j is now an alias to the jQuery function; creating the new alias is optional. $j(document).ready(function() { $j( "div" ).hide(); }); // The $ variable now has the prototype meaning, which is a shortcut for // document.getElementById(). mainDiv below is a DOM element, not a jQuery object. window.onload = function() { var mainDiv = $( "main" ); } </script>Cuando active la secuencia de comandos anterior, podrá usar $j como acceso directo en lugar de $. Alternativamente, podría usar lo siguiente:
<!-- Loading jQuery before other libraries. --> http://jquery.js http://prototype.js <script> // Use full jQuery function name to reference jQuery. jQuery( document ).ready(function() { jQuery( "div" ).hide(); }); // Use the $ variable as defined in prototype.js window.onload = function() { var mainDiv = $( "main" ); }; </script>Este fragmento de código simplemente evitará cualquier conflicto. Aún así, deberá usar el nombre completo, jQuery, en lugar de un atajo.
Paso 2: Cree un archivo de secuencia de comandos
Ahora que tiene el código que necesita, está listo para crear un archivo de script. Cree un archivo y asígnele un nombre descriptivo como "my_new_script_file.js". Asegúrese de usar la extensión .js y agregue su fragmento de código de compatibilidad preferido en la parte superior.
En este punto, deberá acceder y editar sus archivos de tema, que tienen sus carpetas únicas dentro de los archivos de su sitio web.
Comience conectándose a su sitio web usando su administrador de archivos o un cliente gratuito de Protocolo de transferencia de archivos (FTP) como FileZilla.

Luego, abra su directorio raíz. Esto debería llamarse algo así como public_html o simplemente public . Alternativamente, podría ser simplemente el nombre de su sitio web.
A continuación, ubique la carpeta de su tema activo y cree una nueva subcarpeta. Llámalo /js/ .
Finalmente, agregue su nuevo archivo de script a esta subcarpeta. Su contenido diferirá según la función que esté intentando implementar.
Paso 3: agregue un script jQuery a su archivo functions.php
A continuación, deberá ubicar el archivo functions.php de su tema. Tanto los temas principales como los secundarios deben tener uno. Aquí es donde suceden todas las personalizaciones manuales.
Dado que JavaScript requiere la puesta en cola, deberá usar la función wp_enqueue_script(). Su código podría ser algo como esto:
function my_theme_scripts() { wp_enqueue_script( 'my_new_script_file', get_template_directory_uri() . '/js/my_new_script_file.js', array( 'jquery' ), '1.0.0', true ); } add_action( 'wp_enqueue_scripts', 'my_theme_scripts' );Asegúrese de sustituir el nombre de su archivo de script único y agréguelo a functions.php . Esto le indicará a su archivo de tema que use el archivo de secuencia de comandos que creó en el paso anterior.
Método 2: agregue jQuery con un complemento de WordPress
Como acabamos de ver, agregar jQuery manualmente puede llevar mucho tiempo y ser un poco arriesgado, especialmente si no está familiarizado con la edición de código en WordPress. Entonces, ahora le mostraremos cómo agregar jQuery con un complemento de WordPress.

Paso 1: Instale un complemento jQuery
Primero, deberá elegir un complemento de jQuery. Dos de las opciones más populares son CSS y JS personalizados simples y campos personalizados avanzados.

Para este tutorial, usaremos campos personalizados avanzados. Esta herramienta lo ayuda a crear funciones atractivas e interactivas con tipos de bloques personalizados.
La versión gratuita tiene muchos tipos de bloques útiles para agregar elementos como grupos de botones, Google Maps, selectores de color, oEmbed y mucho más. Sin embargo, si desea los 30 bloques personalizados, deberá actualizar a la versión paga de Advanced Custom Fields.
Una vez que haya seleccionado su plan preferido, simplemente instale y active el complemento como lo haría normalmente. Agregue cualquier clave de licencia en la configuración de su complemento.
Paso 2: Crea un nuevo campo personalizado
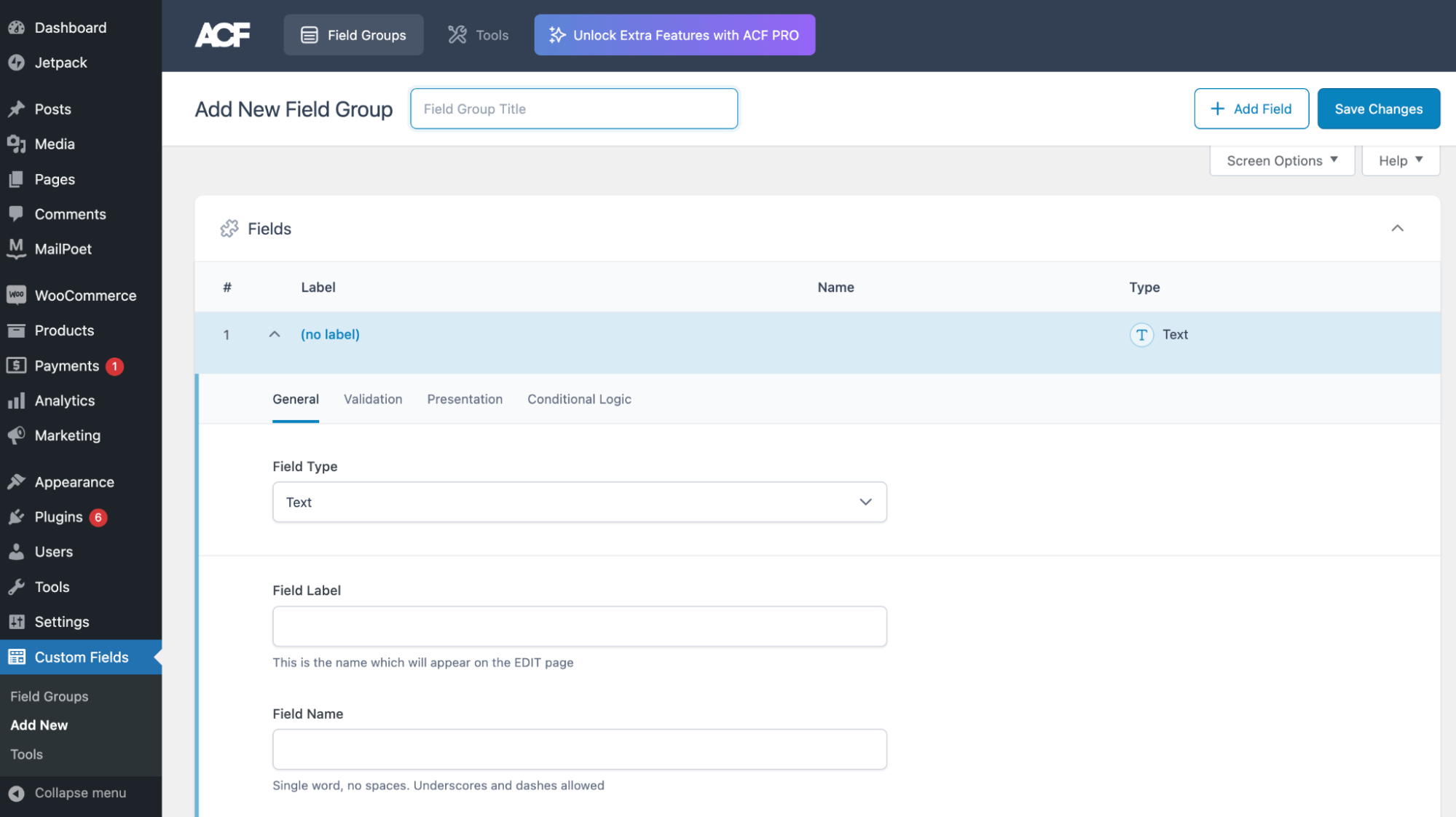
Una vez que haya instalado y activado el complemento, vaya a Campos personalizados → Agregar nuevo .

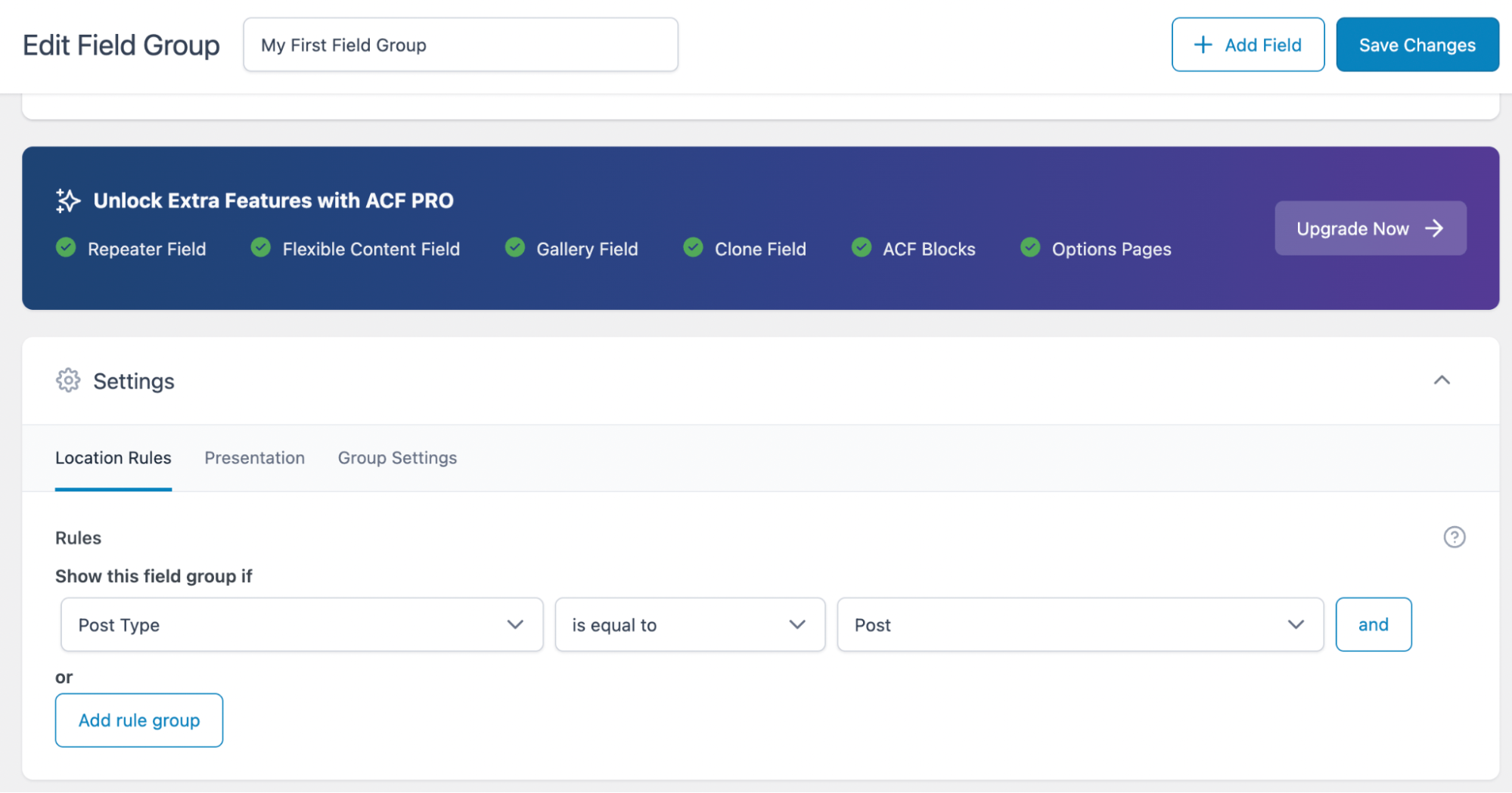
Aquí, deberá crear su primer grupo de campo. Asígnele un título junto a Agregar nuevo grupo de campos . Luego, haga clic en Guardar cambios .
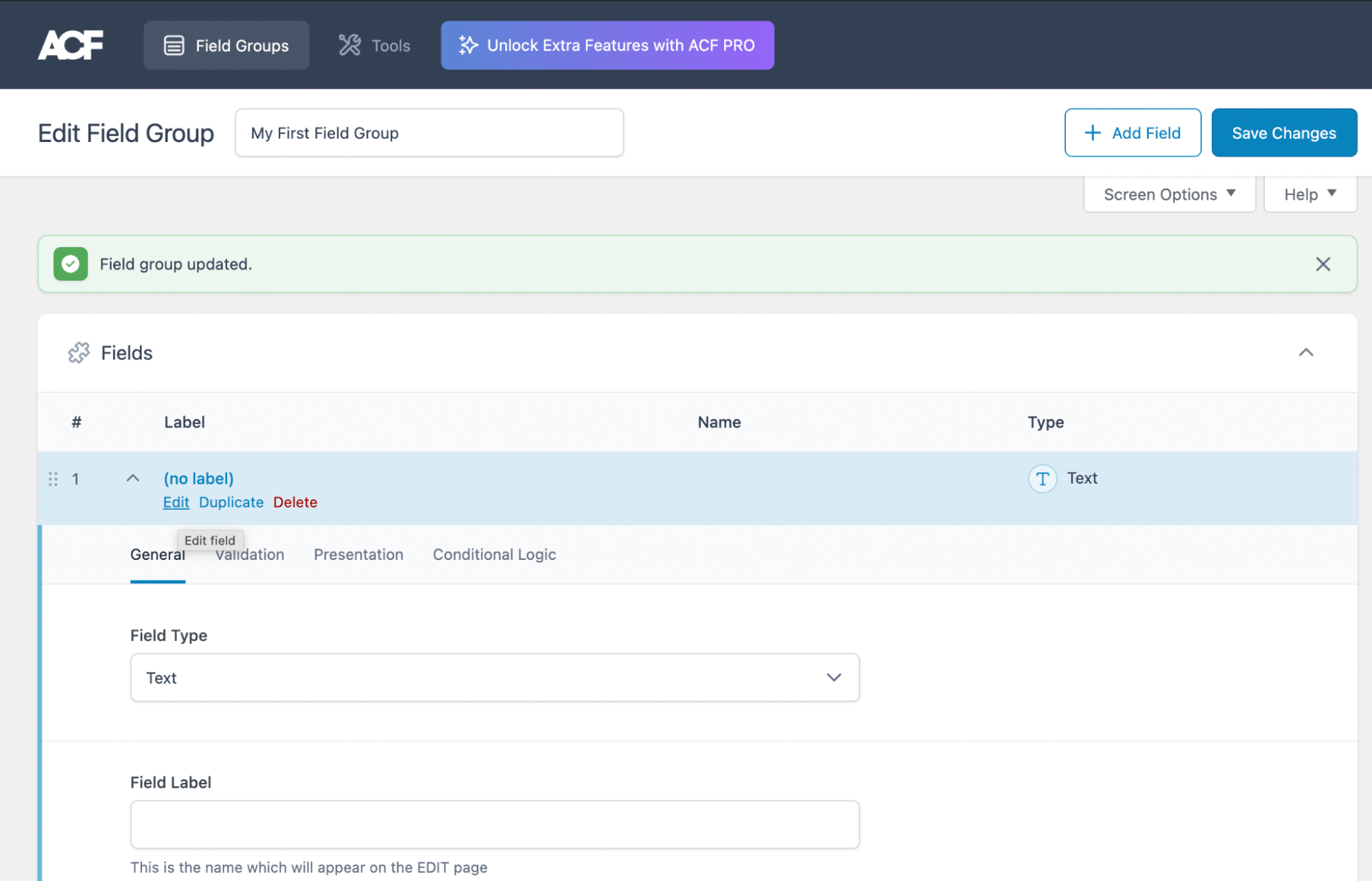
Ahora, puede comenzar a editar el nuevo campo. Puede expandir las opciones haciendo clic en Editar debajo de la etiqueta.

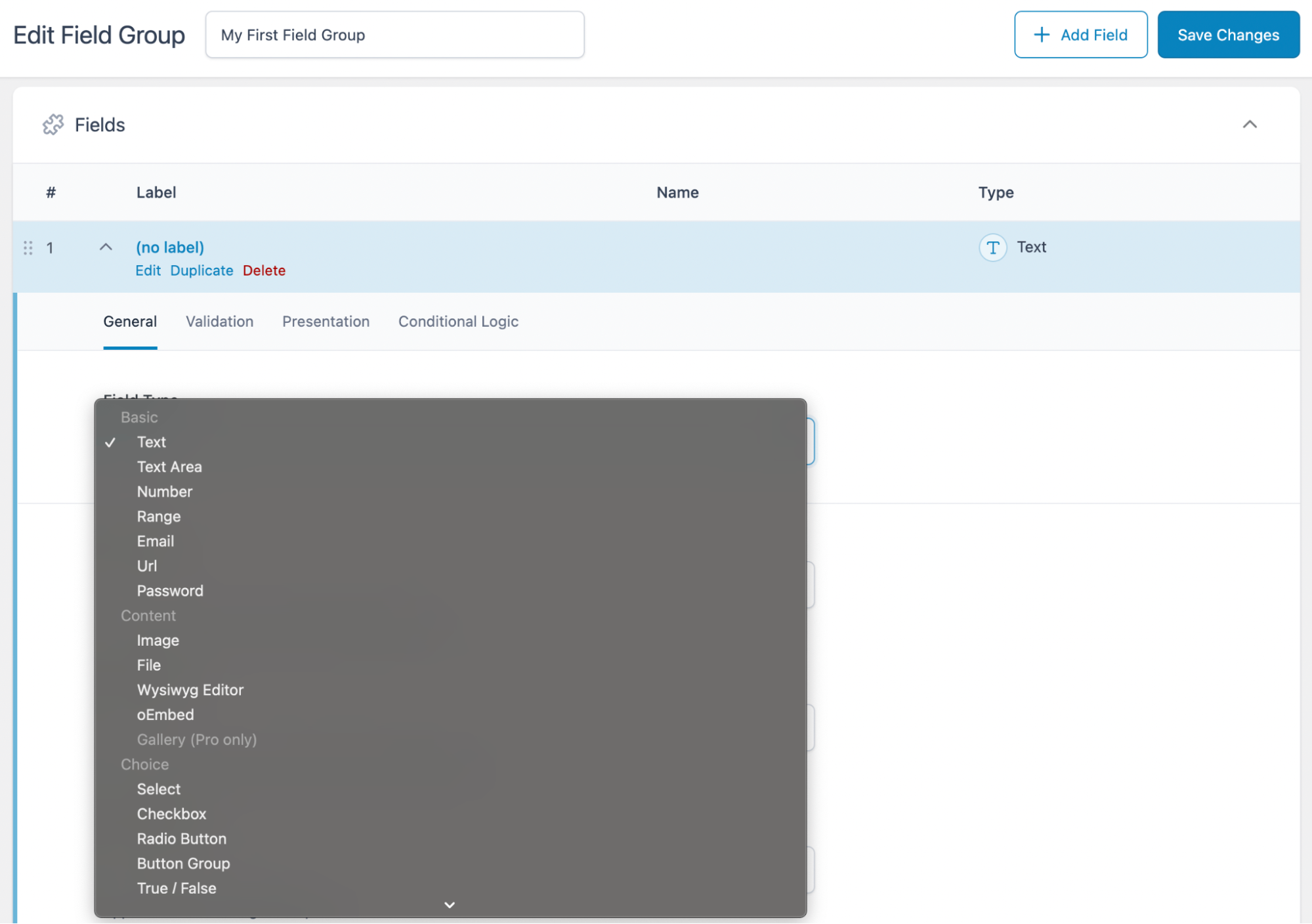
Primero, abra el menú desplegable para Tipo de campo y seleccione uno.

Luego, complete la Etiqueta del campo , el Nombre del campo , etc. Si continúa desplazándose hacia abajo, puede modificar configuraciones adicionales como Reglas de ubicación y Presentación .

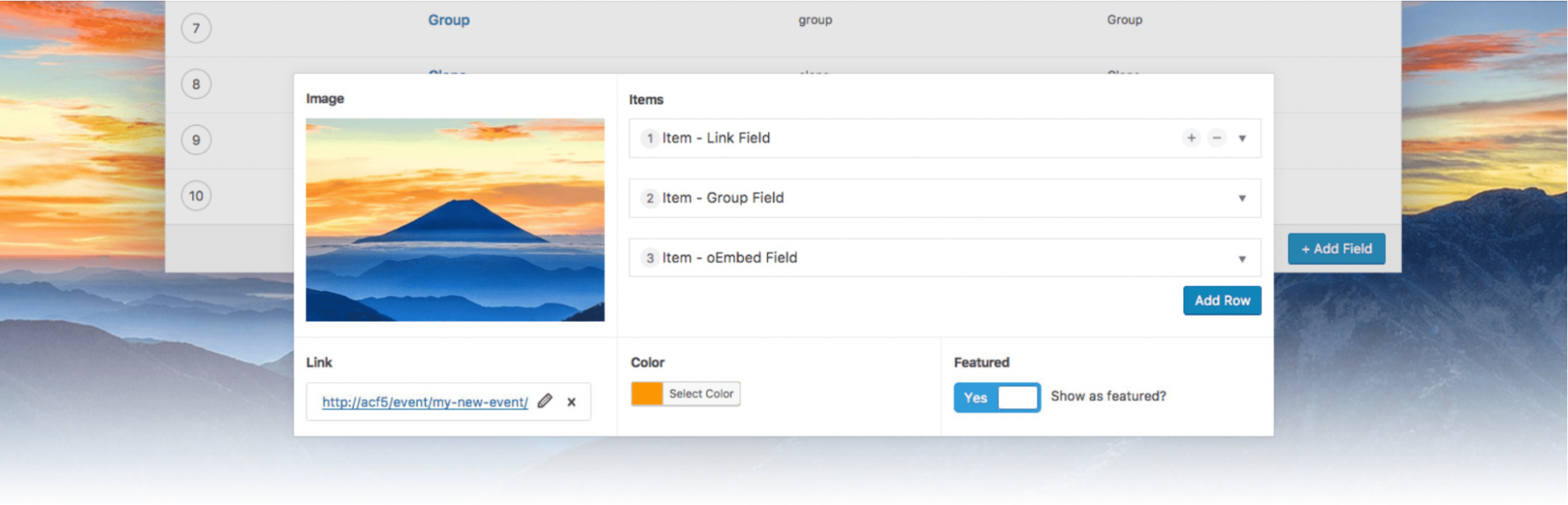
Según la ubicación que seleccione, podrá ver su nuevo bloque personalizado allí. En el Editor de bloques, puede identificar el bloque por la etiqueta que designó en Etiqueta de campo .
Cuando haya terminado, haga clic en Guardar cambios . Puede seleccionar el botón + Agregar campo y repetir este proceso. ¡Después de eso, simplemente vaya a una de las ubicaciones que eligió para su campo y comience a personalizarlo!
Cómo diferir jQuery en WordPress
Como hemos discutido, hay muchas razones para usar JavaScript y jQuery en WordPress. De hecho, son cruciales para ciertas características interactivas que muchos usuarios dan por sentadas.
Pero la desventaja es que estos elementos sofisticados del lado del cliente pueden ralentizar su sitio web. Por lo tanto, es posible que desee diferir automáticamente JavaScript (y, por extensión, jQuery) cuando se carga su sitio de WordPress.
Al aplazar JavaScript, todos los elementos principales de su sitio se cargarán antes que las funciones de JavaScript menos críticas. Por supuesto, los visitantes de su sitio probablemente no notarán que esto sucede, pero probablemente mejorará su experiencia de usuario (UX) porque la página parecerá cargarse más rápido.
Si desea diferir automáticamente jQuery en su sitio web, puede usar Jetpack Boost para hacerlo.

Este complemento puede mejorar drásticamente el rendimiento general de su sitio web. Como resultado, podrá mantener todas sus funciones de JavaScript preferidas sin comprometer la velocidad de la página.
Además de diferir JavaScript no esencial, Jetpack Boost puede optimizar la carga de CSS y aplicar la carga diferida de imágenes (entre otras optimizaciones de rendimiento). Con esta herramienta, puede mejorar sus puntuaciones de Core Web Vitals y aumentar la visibilidad de su sitio en los resultados de búsqueda.
Preguntas frecuentes sobre jQuery en WordPress
Con suerte, hemos aclarado la mayoría de tus dudas sobre jQuery en WordPress. Aún así, si nos perdimos algo, ¡aquí hay algunas preguntas frecuentes!
¿Se puede cambiar la versión de jQuery utilizada en WordPress?
A veces, los temas y los complementos pueden reemplazar o agregar versiones de jQuery a su sitio. Por lo tanto, es importante asegurarse de que su versión esté siempre actualizada. Puede hacerlo fácilmente usando un complemento como jQuery Updater o Version Control for jQuery.
¿Dónde puedo comprobar la versión de jQuery en mi sitio de WordPress?
Por lo general, puede verificar su versión de jQuery en un navegador. En Google Chrome, simplemente navegue a su sitio web en la interfaz. Luego, vaya a Ver → Desarrollador → Consola de JavaScript.
Ingrese jQuery.fn.jquery y la consola debería devolver la versión actual de su sitio.
¿Puedes eliminar completamente jQuery de WordPress?
La respuesta corta es sí. Si descubre que el uso de JavaScript en su sitio afecta negativamente su rendimiento, es posible que desee eliminar o cancelar el registro de jQuery.
Para hacer esto, simplemente agregue el siguiente código a su archivo functions.php :
// Remove jQuery function vpsb_remove_jquery() { if (!is_admin()) { wp_deregister_script('jquery'); wp_register_script('jquery', false); } } add_action('init', 'vpsb_remove_jquery');Tenga en cuenta que solo debe eliminar por completo jQuery de su sitio si está ralentizando drásticamente sus páginas. Sin embargo, es probable que esto no suceda, ya que jQuery ya optimiza el código JavaScript más pesado.
Si la velocidad de su sitio se ha deteriorado después de agregar jQuery, una mejor alternativa sería usar una solución como Jetpack Boost. Puede diferir JavaScript no esencial.
¿Puedes reemplazar jQuery con vainilla JavaScript?
Es posible reemplazar jQuery con Vanilla JavaScript. Pero, puede resultar un desafío si no tiene mucha experiencia en desarrollo. Por lo tanto, debería considerar contratar a un desarrollador si necesita hacer esto.
Una vez más, vale la pena señalar que reemplazar jQuery con JavaScript estándar probablemente no sea necesario porque jQuery ya proporciona un código JavaScript óptimo. La mayoría de las veces, los efectos menores de rendimiento de jQuery suelen valer la pena, y diferir suele ser una mejor opción.
Si decide seguir este camino, vale la pena consultar esta guía para agregar JavaScript a WordPress. Puede ayudarte con el proceso.
Usando jQuery en WordPress
El uso de JavaScript complejo para funciones atractivas en su sitio puede mejorar drásticamente la UX y avanzar en sus objetivos. Desafortunadamente, es posible que no tenga el tiempo o las habilidades de desarrollo para crear estos elementos interactivos desde cero. La buena noticia es que puede usar secuencias de comandos jQuery para facilitar este proceso.
En resumen, hay dos formas de agregar jQuery a WordPress. Primero, puede hacer esto manualmente entrando en el modo de compatibilidad y creando un archivo de secuencia de comandos. Luego, agregue su nuevo script a su archivo functions.php . Alternativamente, puede usar un complemento como Campos personalizados avanzados para acelerar el proceso y eliminar la necesidad de codificación manual.
Cuando usa jQuery para agregar elementos de diseño sofisticados a su sitio web, puede mejorar la UX e impresionar a sus visitantes. Pero varias funciones interactivas podrían dañar el rendimiento de sus páginas web. Afortunadamente, Jetpack Boost puede ayudarte a optimizar la velocidad de tu sitio.
