Cómo agregar una biografía de autor a las publicaciones de WordPress
Publicado: 2023-02-26Nadie argumentará que escribir bien requiere mucho tiempo, esfuerzo y habilidad. Entonces, cuando un nuevo lector llega a tu blog, quieres que sepa quién escribió el contenido, ¿verdad? ¿De qué otra forma harían la conexión entre las palabras en la pantalla y el autor que las escribió?
Una biografía de autor es la solución perfecta para esto. Puede agregar algo de personalidad a un artículo y también aumentar la credibilidad de su blog. No importa dónde aparezca la biografía (ya sea antes, después o durante una publicación), tener una biografía del autor es una gran ventaja para cualquier blog.
¿Cómo se crea una biografía de autor?
Algunos temas vienen automáticamente con la funcionalidad de biografía del autor. Si su tema de elección no lo hace, no hay necesidad de preocuparse; ¡siempre puedes agregarlo tú mismo!
Hay dos formas de agregar una biografía de autor a su sitio. Puede usar un complemento existente, o si es más aficionado al bricolaje, puede crear fácilmente un complemento desde cero. Cubriremos ambos métodos (incluido un tutorial sobre cómo crear su propio complemento), pero primero, comencemos con algunos complementos existentes.
Complementos que puede usar para crear una biografía de autor
Para aquellos de ustedes que prefieren usar un complemento existente, hay muchas opciones excelentes. Aquí hay un par para ver:
- Starbox
- Cuadro de autor simple
Al elegir un complemento, es importante tener en cuenta que algunos tienen una funcionalidad más avanzada que otros. El hecho de que haya elegido usar un complemento existente no significa que esté limitado en el estilo. A menudo, puede modificar el CSS y hacer que coincida con su marca. Solo asegúrese de investigar, si eso es algo que está buscando.
Usuarios y roles de WordPress
Ya sea que esté utilizando un complemento existente o planee crear uno propio, querrá aprovechar los usuarios y roles de WordPress.
Aquí hay un repaso rápido de los cinco tipos de rollos:
- Suscriptor: el nivel más bajo de acceso, ya que solo pueden ver su propio perfil y leer publicaciones en el sitio de WordPress.
- Colaborador: Pueden escribir publicaciones pero no pueden publicar. Para los escritores invitados, este es el nivel de acceso ideal.
- Autor: este es un nivel de acceso por encima de un colaborador con control total sobre la redacción y publicación de sus publicaciones.
- Editor: pueden escribir sus propias publicaciones y administrar cada una de sus propias publicaciones, así como todas las publicaciones en el sitio de todos los autores. Este es un nivel de acceso típico para un administrador de contenido.
- Administrador: estos usuarios tienen control total sobre el sitio, por lo que pueden cambiar el tema, agregar y eliminar complementos, escribir publicaciones, leer publicaciones, eliminar publicaciones, agregar y eliminar autores, etc. nivel para hacerlo.
Ahora que se cubren los diferentes roles de usuario, es importante tener en cuenta que la biografía del autor presenta al autor de la publicación, sin importar su nivel de acceso. Si está agregando una biografía de autor a su sitio personal, es probable que sea un administrador, por lo que no tiene que preocuparse por eso. Si está creando un blog de varios autores, solo asegúrese de que sus escritores no estén configurados como suscriptores, para que tengan acceso a escribir publicaciones.
Agregar la biografía
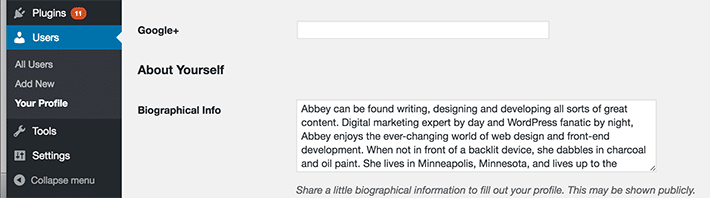
Una vez que se configura un usuario, para completar su biografía simplemente necesita editar su configuración de usuario (o usted, como administrador, puede hacerlo por él). Simplemente vaya a Usuarios > Su perfil. Verán los campos que pueden completar, como biografía, sitio web, etc. Cuanta más información agreguen, más usuarios verán en su biografía de autor en el sitio web.

Creación de su propio complemento de biografía de autor
Una cosa que debe mencionar antes de crear su propio complemento: todo esto debe hacerse en un sitio de prueba. Si necesita ayuda para configurar un entorno de desarrollo, asegúrese de seguir las instrucciones paso a paso sobre cómo comenzar con MAMP.
Ahora, ¡comencemos!
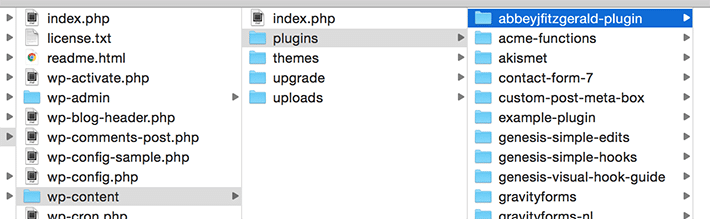
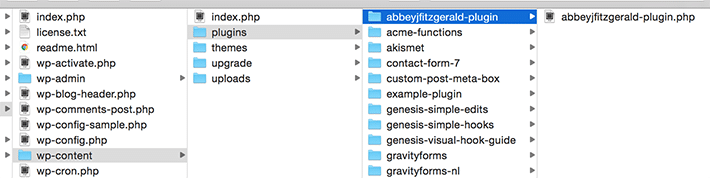
1. Cree una nueva carpeta en el directorio de complementos. Por ejemplo: /wp-content/plugins/mysite-plugin/

2. Abra el editor de texto de su elección, cree un archivo en blanco y guárdelo como mysite-plugin.php .

3. Coloque el siguiente código en el archivo mysite-plugin.php (incluidos los comentarios y las etiquetas de PHP):
<?php /* Plugin Name: Author Bio for mysite.com Description: Site-specific functions for mysite.com */ /* Add Functions Here */ /* Keep Functions Above This */ ?>4. Complete la información para el nombre y la descripción del complemento.

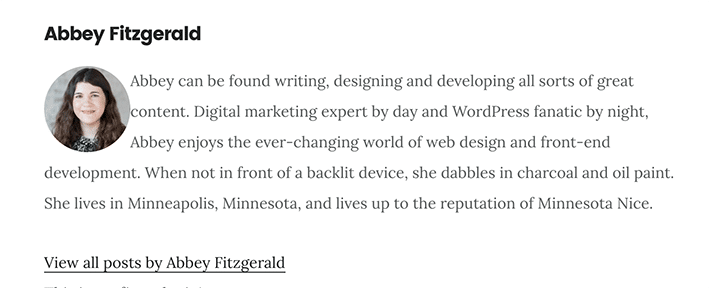
A continuación, agregaremos información al archivo del complemento. Cuando hayamos terminado, el cuadro de biografía aparecerá debajo de las publicaciones.
Esta es la información que vamos a mostrar:
- Nombre del autor
- imagen del autor
- biografía del autor
- Enlace de las publicaciones del autor
- sitio web del autor
Agregar fragmentos al complemento
1. Crea la función
function mysite_author_bio( $content ) { global $post; }
Para acceder a una variable global, "globaliza" la variable. Es por eso que tenemos $post incluido. Cuando declara una variable global, es accesible para todas las partes de esta función. Al usar la palabra "global", está declarando que desea acceder a la variable global $post . Esta variable contiene los diversos detalles sobre los datos de la publicación actual. Esto es importante porque estamos mostrando la información del autor de la publicación y debe incluir el nombre correcto del autor, la biografía, el sitio web, etc.
2. En la variable de publicación global, puede comenzar a agregar su propio contenido. Asegúrate de estar dentro del paréntesis de cierre. También es importante especificar que esto debe mostrarse solo en una sola publicación con un autor, por lo que se ha incluido la lógica.
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { } }3. Muestre el nombre y la información del autor.

function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { } if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); $user_description = get_the_author_meta( 'user_description', $post->post_author ); $user_website = get_the_author_meta('url', $post->post_author); $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; if ( ! empty( $user_website ) ) { $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { $author_details .= '</p>'; } }Gracias a este código, en una sola publicación con un autor, se mostrará su nombre. Si por casualidad no especificaron un nombre, existe la opción de mostrar su apodo. ¿Recuerdas cuando ingresaste información biográfica antes? Aquí es donde se mostrará ese contenido. También se incluirá un enlace a las publicaciones del autor. Si el autor tiene un sitio web separado y lo ingresó en su perfil, se mostrará como un enlace.
4. Pase información al contenido de la biografía para que se muestre en la página.
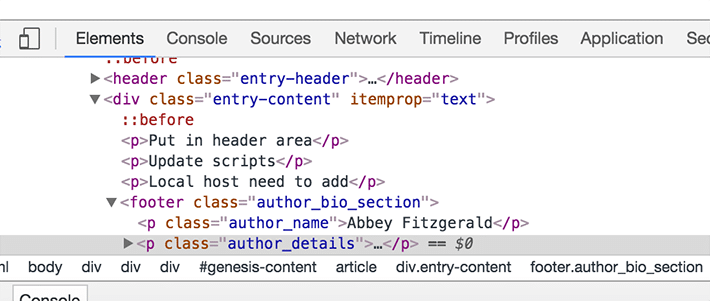
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { $display_name = get_the_author_meta( 'display_name', $post->post_author ); if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); $user_description = get_the_author_meta( 'user_description', $post->post_author ); $user_website = get_the_author_meta('url', $post->post_author); $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = '<p class="author_name">' . $display_name . '</p>'; if ( ! empty( $user_description ) ) $author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>'; $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; if ( ! empty( $user_website ) ) { $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { $author_details .= '</p>'; } $content = $content . '<footer class="author_bio" >' . $author_details . '</footer>'; } return $content; } add_action( 'the_content', 'mysite_author_bio' ); remove_filter('pre_user_description', 'wp_filter_kses');Esta es la lógica para mostrar la imagen del avatar junto con el contenido de la biografía (suponiendo que el autor haya incluido una foto en su perfil). También mostrará la URL del sitio web junto con un enlace. Esta información se pasa al contenido de la publicación y luego se llama con la función para que aparezca debajo del contenido de la publicación.
5. Si aún no lo ha hecho, asegúrese de activar el complemento.

Si bien hemos creado nuestro propio complemento aquí, es importante tener en cuenta que con una pequeña modificación, los fragmentos de código de este tutorial también podrían ir en el archivo functions.php . Elegimos tomar la ruta del complemento para que pueda reutilizarse si cambia de tema.
Estilo de la biografía del autor
Con solo estos fragmentos de código simples, las cosas se ven bastante bien, pero podría usar un estilo personalizado. Ajustar el CSS te ayudará a que las cosas se vean perfectas y pulidas.

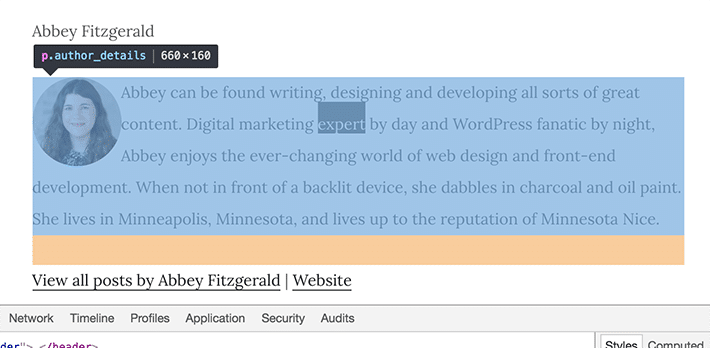
Primero, echemos un vistazo a los nuevos estilos. El inspector de Chrome es una excelente manera de ver lo que está pasando. Haga clic con el botón derecho y seleccione Inspeccionar para abrir Chrome Inspector.


Aquí hay algunos estilos que podrían agregarse a su hoja de estilo. Puede usarlos como punto de partida y luego ajustar el estilo para su diseño.
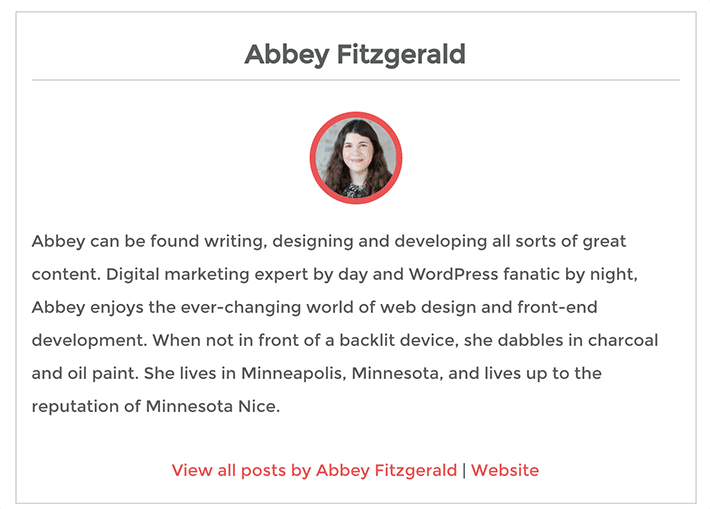
.author_bio { font-family: 'Montserrat', sans-serif; padding: 15px; border: 1px solid #ccc; } .author_bio .author_name { font-size: 2.5rem; font-weight: bold; text-align: center; border-bottom: 1px solid #CCC; } .author-details { border: 1px solid #D8D8D8; } .author_details img { border: 6px solid #e85555; border-radius: 50%; float: none; margin: 20px auto; display: block; clear: both; } .author_bio .author_links { text-align: center; } .author_bio .author_links a { text-decoration: none; color: #e85555; } 
Ya sea que elija un complemento existente o cree uno propio, hay mucha flexibilidad con esta forma de presentar a los autores de contenido. Todo lo que se necesita son algunos cambios de código o un complemento para agregar una biografía de autor simple a las publicaciones de su sitio. Con solo unos pocos pasos y agregando un poco de CSS personalizado, puede hacer que la biografía del autor coordine con la apariencia de su sitio.
