Cómo agregar protección CAPTCHA a WordPress
Publicado: 2022-06-24Incluso si confía en la seguridad de su sitio de WordPress, debe tomar precauciones. Una brecha de seguridad puede causar daños irreparables a su negocio en línea. Los piratas informáticos suelen utilizar bots para saturar su sitio web con spam, lo que puede salirse de control rápidamente.
Afortunadamente, los spammers y los bots pueden mantenerse fuera de su sitio utilizando una herramienta sofisticada. WordPress CAPTCHA es una prueba simple y fácil de usar que habilita la seguridad en su sitio web y ofrece una capa adicional de protección.
Echemos un vistazo más de cerca a cómo usar CAPTCHA para proteger su sitio web.
¿Qué es CAPTCHA?

CAPTCHA es el acrónimo de la prueba “ C ompletely A utomatic P ublic T uring test to tell Computers and H umans A part ”. Las computadoras pueden distinguir entre usuarios automatizados y humanos gracias a CAPTCHA, que hace precisamente lo que su nombre implica. Los humanos pueden realizar estas tareas de manera eficiente, pero un script automatizado podría tener problemas.
Las pruebas tradicionales de CAPTCHA requieren que el usuario ingrese texto distorsionado, pero reCAPTCHA es un tipo de CAPTCHA más nuevo y complejo que ha existido por un tiempo (y noCAPTCHA, una especie de derivación de reCAPTCHA). CAPTCHA invisible, la versión más reciente, ahora también está disponible.
¿Cómo protegen los CAPTCHA su sitio web de WordPress?
Los piratas informáticos, los spammers o los bots pueden asaltar las páginas de inicio de sesión y registro de su sitio. Por lo general, su objetivo es acceder al área de administración. Los formularios, donde debe ingresar nombres de usuario y contraseñas, son excelentes para que los piratas informáticos los usen como puntos de entrada.
Cuando un usuario no autorizado obtiene acceso a su área de administración de WordPress, muchas cosas pueden salir mal, entre ellas:
- Bloqueo de una red de sitios web
- Distribuir malware
- Reducir el tráfico del sitio web
- Exigiendo un rescate
- Dañar los esfuerzos de optimización de búsqueda
- Spam en la sección de comentarios
- Robo de información personal
WordPress CAPTCHA ayuda a proteger su sitio de piratas informáticos y robots de spam al confirmar si un ser humano real está intentando usar un formulario en su sitio. Tradicionalmente, esto incluye estirar, distorsionar o manipular visualmente números y letras, y luego depender de la capacidad humana para reconocer los símbolos.
Tipos de CAPTCHA
Anteriormente se mencionó una prueba CAPTCHA tradicional, sin embargo, las pruebas CAPTCHA vienen en varias formas. Con el tiempo, el software más nuevo, más preciso y más eficiente ha reemplazado a las versiones anteriores. En esta sección, repasaremos los tipos más comunes, las diferencias entre ellos y los complementos que puede usar para implementarlos en su sitio de WordPress.
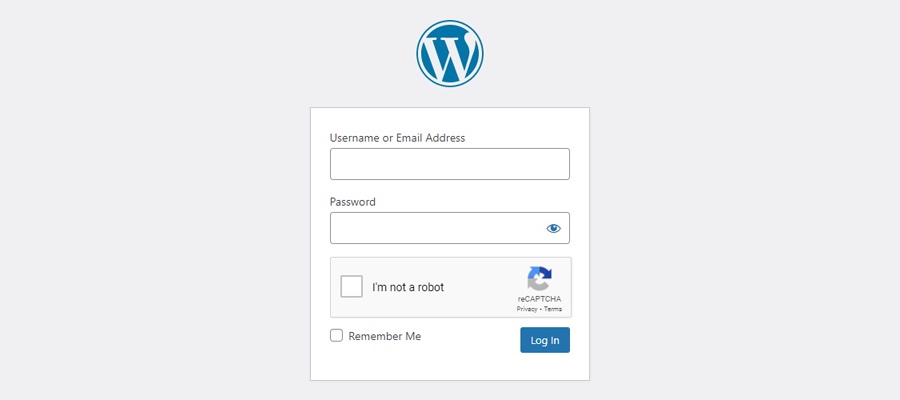
OCR asistido por humanos

Con este tipo común de CAPTCHA, los usuarios deben comprender el texto o las imágenes distorsionadas para iniciar sesión o completar un formulario.
ReCAPTCHA, el servicio de Google que utiliza OCR asistido por humanos, es una de las pruebas de CAPTCHA más conocidas. OCR (reconocimiento óptico de caracteres) ayuda a los usuarios que no pueden reconocer el texto escaneado debido a problemas de visión. El software OCR incluye un equivalente de audio para ayudar a las personas sordas o que no oyen correctamente a completar la prueba.
Google reCAPTCHA es una solución CAPTCHA efectiva que protege su sitio web contra fraudes, bots y abusos y ayuda a garantizar el cumplimiento de los estándares PCI-DSS para proteger también los datos de los clientes.
El complemento reCaptcha simplemente llamado es una buena opción para los sitios de WordPress. Asegúrese de utilizarlo con otros complementos, como complementos de formulario de contacto, para aprovecharlo al máximo.
Es una forma rápida y sencilla de resolver las pruebas de CAPTCHA. El complemento utiliza archivos de imagen de respuesta para verificar las respuestas cuando un usuario las ingresa y, si la respuesta es correcta, se puede enviar el formulario.
Sin CAPTCHA y CAPTCHA invisible

Con noCAPTCHA o Invisible CAPTCHA no hay nada que hacer para el usuario. En cambio, depende de que un usuario esté activo en su sitio web, por lo que cuando hace clic en enlaces o botones existentes, se confirma su validez como humano.
El complemento de WordPress CAPTCHA 4WP agrega noCAPTCHA y reCAPTCHA invisible para mostrar CAPTCHA en su formulario de comentarios, página de inicio de sesión, página de restablecimiento de contraseña, página de registro, etc.
Se pueden mostrar varios CAPTCHA en la misma página (aunque suele ser demasiado). Y se puede crear y mostrar un inicio de sesión contingente después de varios intentos fallidos. También puede elegir mostrar o no un CAPTCHA a los visitantes registrados.
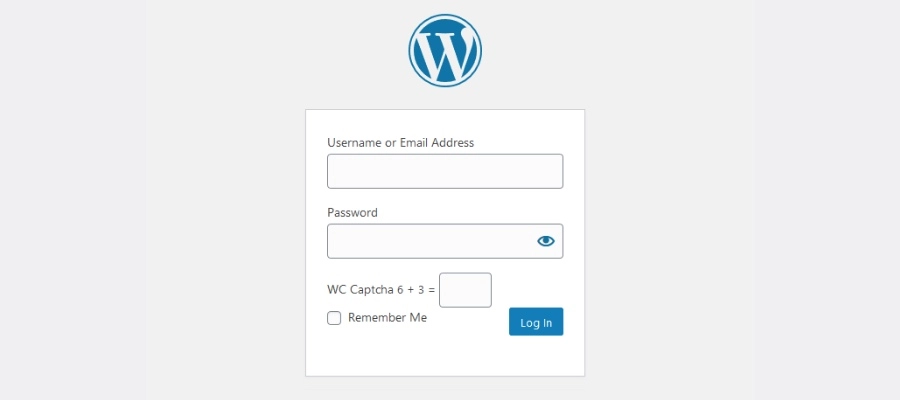
Preguntas de lógica

En una prueba de preguntas de lógica, el usuario recibe una sola o una serie de preguntas para responder. Las preguntas suelen ser muy simples (como matemáticas básicas o reconocer un patrón simple), por lo que incluso los niños de siete años no deberían tener problemas para responderlas.
WC Captcha es un excelente complemento de WordPress para preguntas de lógica. Requiere que los visitantes completen preguntas matemáticas simples para acceder a su sitio. Las características adicionales incluyen ocultar la prueba de CAPTCHA para los visitantes registrados, elegir qué operación matemática aplicar, mostrar el CAPTCHA como cifras o palabras, seleccionar el título del cuadro e ingresar la hora.
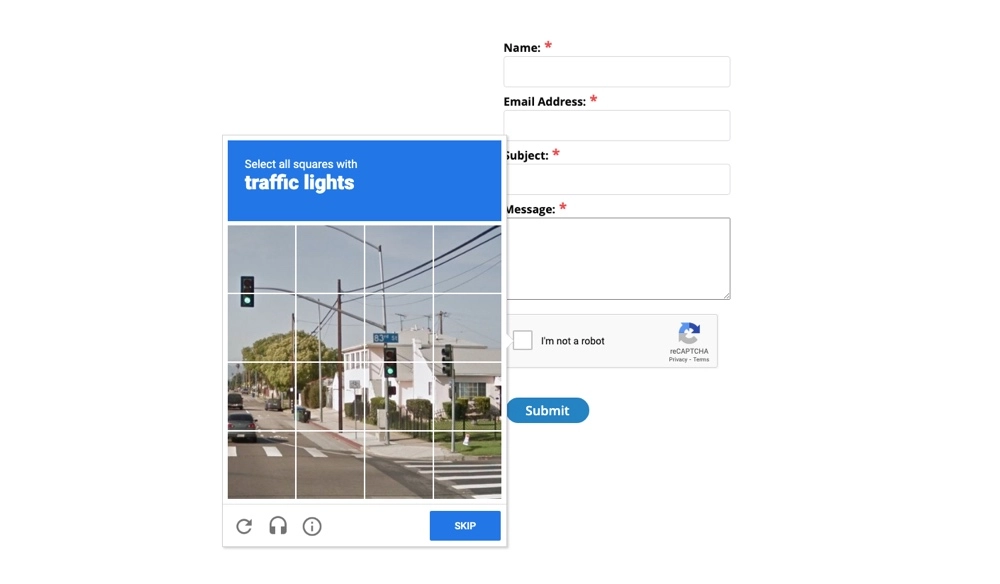
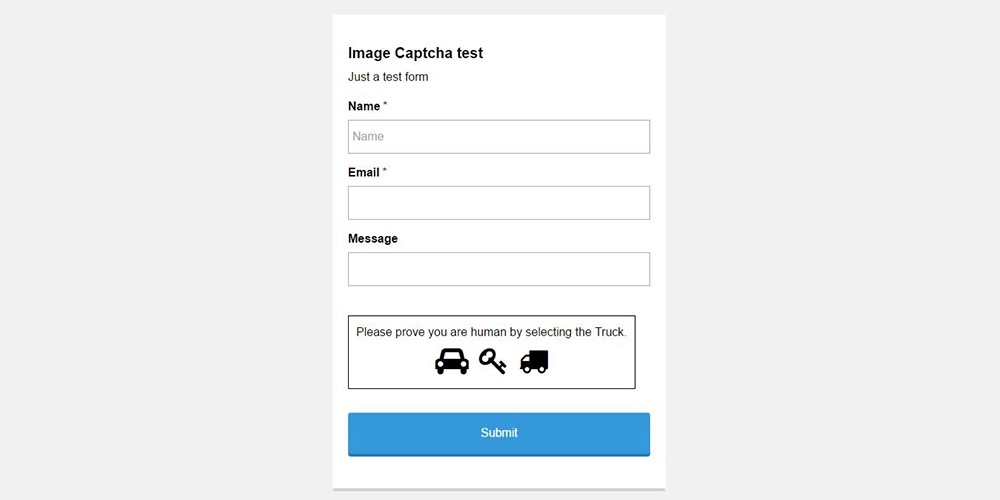
Reconocimiento de imagen

Los CAPTCHA basados en texto han sido eliminados y reemplazados por otros basados en imágenes. En lugar de confiar en texto distorsionado, se utiliza una imagen para ilustrar la idea.
El reconocimiento de imágenes requiere que los usuarios identifiquen un objeto particular en una imagen. Como regla general, los CAPTCHA basados en imágenes piden a los usuarios que elijan imágenes que se ajusten a un tema o reconozcan imágenes que no lo hacen. Estos CAPTCHA utilizan componentes gráficos como fotografías de animales, formas o escenas.

Hay varias opciones disponibles, incluida una sola imagen dividida en porciones por una cuadrícula, dos fotos independientes presentadas una al lado de la otra o pedirle al usuario que elija el gráfico correcto. KC Computing tiene un par de buenas opciones específicas de formulario en WordPress.org, como este Captcha de imagen para formularios de gravedad.
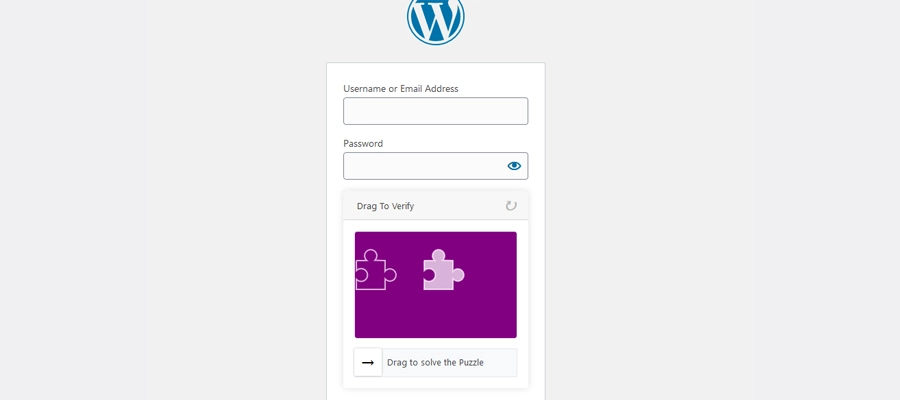
CAPTCHA de interacción del usuario

Una acción simple, como deslizar un control deslizante por la pantalla, se utiliza en las pruebas de interacción del usuario. A pesar de su simplicidad, las computadoras tienen dificultades para pasar este tipo de prueba, por lo que es una forma casi infalible de proteger su sitio web.
Un ejemplo de un CAPTCHA de interacción del usuario es el complemento WP Forms Puzzle Captcha. Una pieza del rompecabezas se desliza en una ranura en lugar de un código de tres dígitos en este complemento, que funciona de la misma manera que el complemento Simple Login Captcha. Es una buena solución para evitar que los bots accedan a su sitio porque aún no han descubierto cómo resolver estos acertijos.
¿En qué parte de WordPress se debe habilitar el complemento CAPTCHA?
Un CAPTCHA de WordPress es una excelente manera de proteger cualquier formulario en su sitio web donde los usuarios deben proporcionar información personal para evitar el spam y la piratería. Los siguientes elementos de su sitio podrían beneficiarse de una función CAPTCHA:
- Envíos de contenido
- formularios de contacto
- Páginas de inicio de sesión
- Formularios de registro de correo electrónico
- Páginas de recuperación de contraseña
- formularios de registro de usuario
- Encuestas
- Foros
Y más, por ejemplo si tienes una tienda, membresías, etc. En cualquier lugar tienes un formulario.
Pasos para agregar protección CAPTCHA a WordPress
Ahora que sabe qué es CAPTCHA, aquí hay un vistazo rápido de cómo puede agregar fácilmente esta capa adicional de protección a su sitio de WordPress.
Paso 1: instale un complemento CAPTCHA de WordPress
Primero, descargue el complemento de WordPress elegido para su sitio web. Compartimos un puñado de buenas opciones arriba, pero la mayoría de los complementos CAPTCHA gratuitos en el directorio de WordPress harán el trabajo. ¡No necesita pagar extra para proteger su sitio web!
Antes de instalar un complemento gratuito, se deben considerar ciertas cosas:
- Primero, decida qué versión o tipo de CAPTCHA necesita, ya que hay varias opciones. Seleccione el que mejor se adapte a su sitio web.
- El complemento debe operar en numerosas páginas de su sitio web, no solo en la página de inicio de sesión.
- Asegúrese de que el complemento funcione en todos los lugares donde haya instalado un formulario en su sitio web para que los bots puedan filtrarse. Entonces, si está utilizando un formulario o un complemento de comercio electrónico, asegúrese de que el CAPTCHA que elija sea compatible.
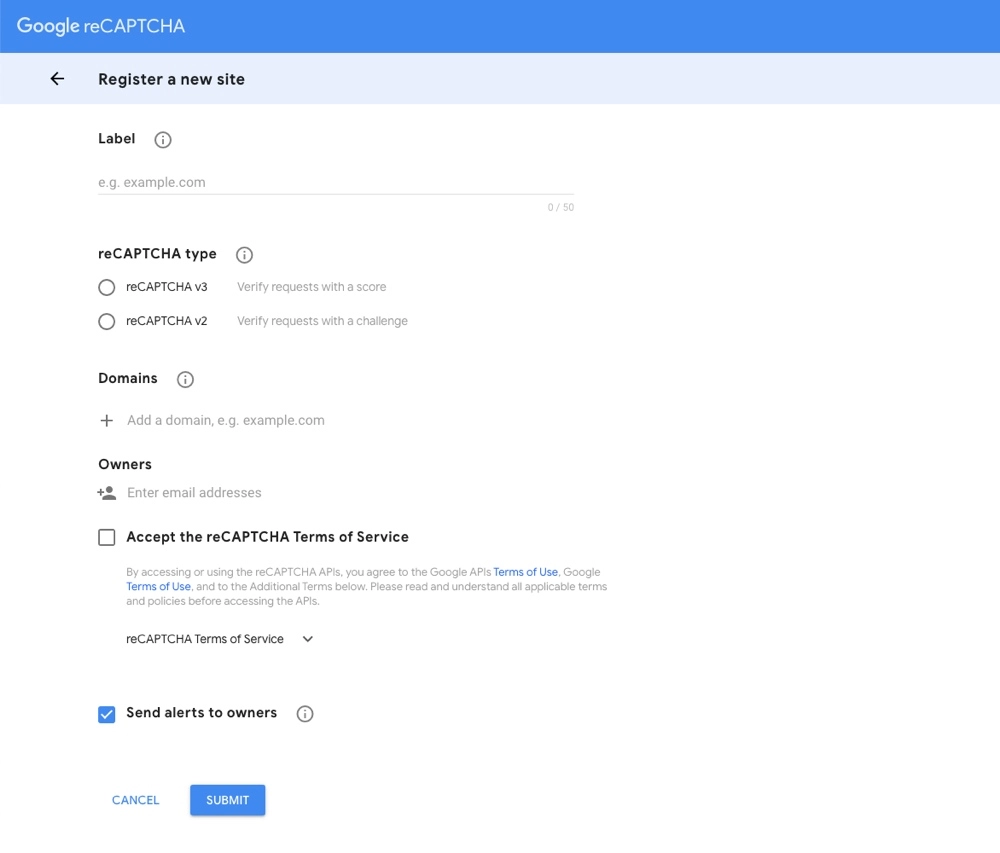
Paso 2: agregue Google reCAPTCHA a su sitio web
Si su complemento de WordPress CAPTCHA o complemento de seguridad general utiliza Google reCAPTCHA, primero debe crear una cuenta y completar este formulario de Google ReCAPTCHA para su sitio.

Al momento de escribir, hay dos versiones entre las que puede elegir: reCAPTCHA v3 y v2. Dependiendo de su preferencia, puede verificar con una puntuación o un desafío. De cualquier manera, la experiencia del usuario no debería verse afectada.
Después de completar el formulario de Google reCAPTCHA, haga clic en enviar. La página siguiente muestra la clave del sitio y la clave secreta. Las claves deben ingresarse en la configuración de CAPTCHA de WordPress.
El siguiente paso puede variar un poco según el complemento, pero deberá ubicar los campos clave de reCAPTCHA dentro de la configuración o la página de administración de su complemento. Luego simplemente copie las dos claves y péguelas en las áreas correspondientes para su CAPTCHA o complemento de seguridad. Finalmente, asegúrese de guardar. ¡Ahora debería estar listo para comenzar a usar Google reCAPTCHA!
Paso 3: Proteger secciones de su sitio web con CAPTCHA
Al instalar un complemento CAPTCHA de WordPress, normalmente tendrá la opción de activar su protección CAPTCHA en todos los formularios o páginas/secciones específicas.
Como se mencionó anteriormente, CAPTCHA se puede usar en prácticamente cualquier formulario de inicio de sesión, incluidos:
- Formularios de registro
- Páginas de administración
- Formularios de comentarios
- Restablecer formularios de contraseña
Y esto también incluye los formularios relacionados para WooCommerce, EDD y BuddyPress.
Dependiendo del complemento que elija, CAPTCHA puede habilitarse automáticamente en todos sus formularios, puede haber un código abreviado que deba agregar a sus formularios en su creador de formularios, o podría haber un panel de administración o configuración para habilitar CAPTCHA para varias secciones de tu sitio
Por ejemplo, para el complemento Advanced Google reCAPTCHA, hay un panel de configuración en eCaptcha > Configuración > General > Habilitar reCaptcha donde puede habilitar CAPTCHA para sus formularios predeterminados (inicio de sesión, registro, restablecimiento de contraseña, comentarios) y formularios de complementos de terceros (WooCommerce , BuddyPress, etc.)
Pero si ha seleccionado un complemento de CAPTCHA para un complemento específico, como Really Simple CAPTCHA para Contact Form 7, en su lugar hay un código corto similar a [captchac captcha-1] [captchar captcha-1] que se puede agregar cuando construyendo un formulario. También hay opciones de estilo adicionales y se pueden codificar configuraciones.
Uno de los procesos clave en los sitios modernos de WordPress es restringir el acceso a bots y scripts automatizados. Implementar Google reCAPTCHA utilizando varios complementos de WordPress es una de las mejores soluciones para evitar que ocurran tales comportamientos en su sitio web.
