Cómo agregar fragmentos de código en WordPress
Publicado: 2023-09-26A veces quieres cambiar algo en WordPress. Esto podría ser un elemento de diseño, como la ubicación de un enlace social en dispositivos móviles, una función principal como los comentarios o una función de monetización como la ubicación de anuncios. A menudo, la solución es utilizar un complemento, pero si todo lo que necesita es realizar una edición, ¿por qué tomarse tantas molestias? En su lugar, puedes utilizar un fragmento de código.
¿Qué es un fragmento de código?
Para WordPress, un fragmento de código es simplemente un fragmento de código PHP, JS, CSS o HTML. Los fragmentos se utilizan para editar las funciones predeterminadas de WordPress en lugar de agregar un archivo completamente nuevo o instalar un complemento.
¿Qué hace un fragmento de código?
Normalmente se utiliza un fragmento de código para agregar una característica o función específica a su sitio web. Cada fragmento tiene un propósito claro y directo. Y lo que haga un fragmento dependerá del fragmento.
Ejemplos de fragmentos de código
- Agregue fragmentos para mostrar el año actual con un código corto para que no tenga que actualizar el año en sus derechos de autor cada enero.
- Edite la cantidad de publicaciones que se muestran en los resultados de su búsqueda para mantener su sitio organizado.
- Personalice la barra de menú de administración en el backend de WordPress para mostrar elementos de menú específicos, enlaces rápidos o un mensaje de bienvenida diferente.
- deshabilite las funciones predeterminadas de WordPress como incrustaciones o carga diferida de imágenes.
- Seleccione su fuente RSS excluyendo ciertas categorías, agregando imágenes, retrasando publicaciones y más.
Cómo agregar manualmente fragmentos de código a WordPress
Una forma de agregar fragmentos de código es crear manualmente un tema secundario con los archivos de WordPress a los que desea agregar fragmentos. Este proceso no es demasiado complicado, aunque sugerimos seguir esta ruta solo si se siente cómodo codificando. Debido a que los pasos son muy específicos de cada tema y fragmento, considérelo una descripción general del proceso manual en lugar de un tutorial completo paso a paso.
Cree una copia de seguridad de su sitio
Debido a que creará un tema secundario y editará archivos, es importante realizar copias de seguridad completas y periódicas de su sitio. De esta manera, si algo se rompe mientras editas, siempre podrás volver a una copia de seguridad anterior del sitio. Puede obtener información sobre los métodos de copia de seguridad en nuestra guía de copia de seguridad de WordPress.
Crear un tema secundario
Debes evitar agregar código personalizado directamente a tus archivos de temas originales de WordPress. Esto se debe a que inevitablemente necesitarás actualizar tu tema de WordPress, y cuando lo hagas, los nuevos archivos actualizados anularán los archivos antiguos, incluido tu código personalizado.
Para mantener los archivos de temas en perfectas condiciones, así como para preservar cualquier código personalizado, debe utilizar un tema secundario. Piense en un tema secundario como un clon de su tema principal "principal". Se basa en la mayoría de los archivos de tema del tema principal, pero le permite realizar tantas personalizaciones como desee.
Agregar archivos
Para crear su tema hijo, necesitará un editor de código y acceso FTP para su sitio de WordPress. Primero cree una nueva carpeta de temas en wp-content/themes. Para esto, cargue un archivo style.css que es la hoja de estilo de su tema secundario (para ediciones de diseño) y un archivo funciones.php que debe incluir código para poner en cola la hoja de estilo de su tema principal. Puede obtener más información sobre cómo crear un tema secundario y obtener el código exacto para agregarlo a su funciones.php en nuestra guía de temas secundarios de WordPress.
Una vez que su tema hijo esté listo, no dude en activarlo en su sitio de WordPress (desde Apariencia > Temas).
Editar archivos

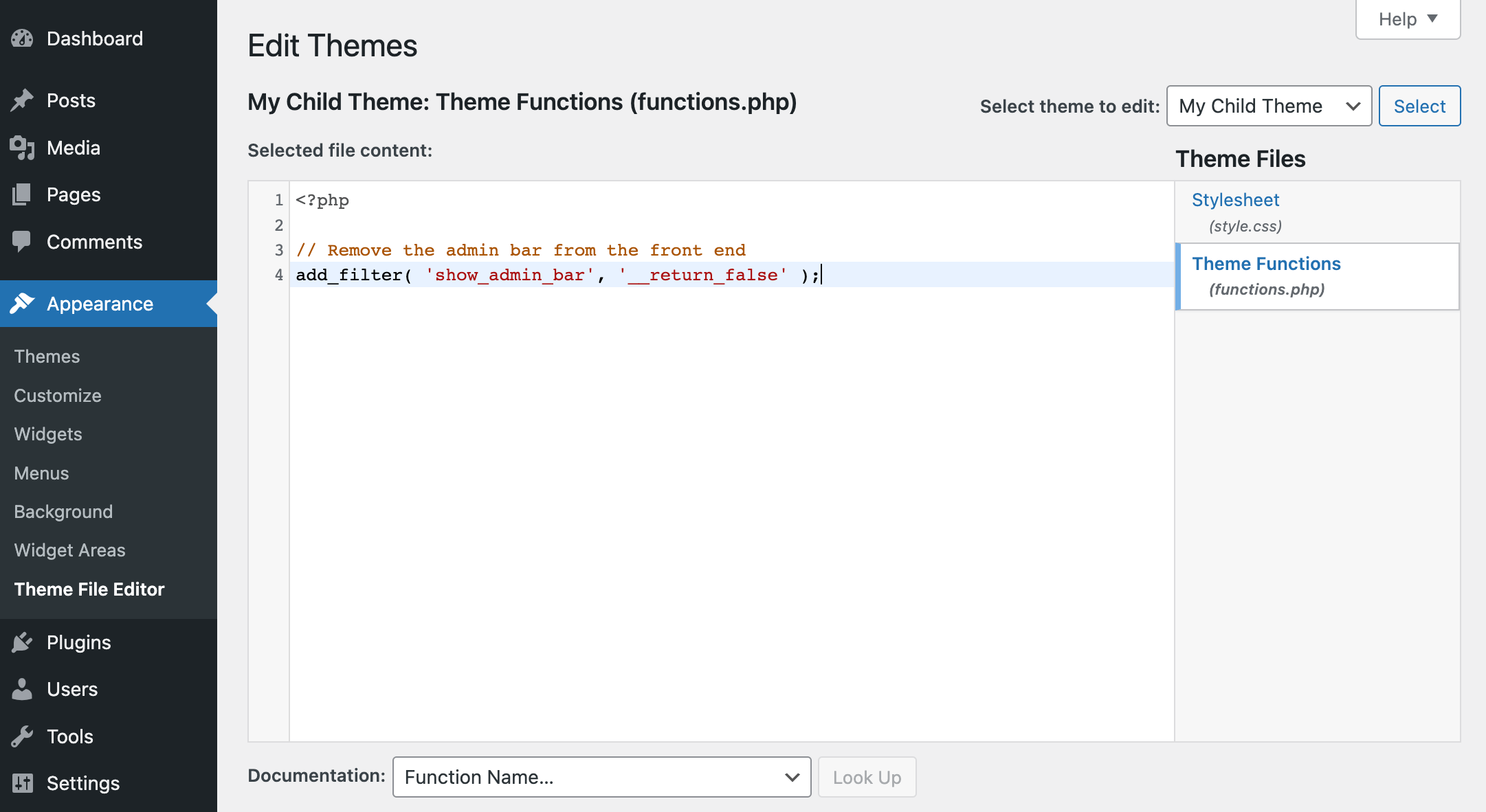
Ahora puede abrir el archivo funciones.php de su tema hijo en un editor de código (o en Apariencia de WordPress > Editor de archivos de tema) y agregar sus fragmentos. La mayoría de los fragmentos se agregan al archivo funciones.php (aunque hay algunos valores atípicos).
Simplemente siga las instrucciones de la fuente del fragmento que está utilizando para asegurarse de copiar, pegar y editar el código del fragmento correctamente. Nuestra única sugerencia es que se ciña a fuentes confiables (WPCode, WPMUdev, WPBeginner, Elegant Themes, Tuts+, Elementor, etc.). De esta manera, es más probable que los fragmentos de código que estás utilizando sean correctos y seguros de usar.
Por supuesto, esta es una guía muy superficial, ya que no podemos explicar cómo agregar, editar y administrar manualmente todas y cada una de las posibilidades de fragmentos para WordPress.
Pero podemos sugerir un método mejor y más sencillo al agregar fragmentos a WordPress.
Cómo agregar fácilmente fragmentos de código a WordPress con WPCode
Si bien ciertamente puedes agregar código a tus archivos de temas, no es nuestro método recomendado. Debido a que trabajamos con WordPress, hay muchos complementos de fragmentos de código que puedes usar en su lugar. Específicamente nos gusta WPCode.
WPCode es un complemento gratuito de WordPress que puede utilizar para agregar fragmentos a WordPress sin tener que crear un tema secundario o editar archivos manualmente. También mantiene todos sus fragmentos organizados en un solo lugar para que sea fácil localizarlos, editarlos o incluso eliminarlos según sea necesario.
Instale el complemento gratuito WPCode
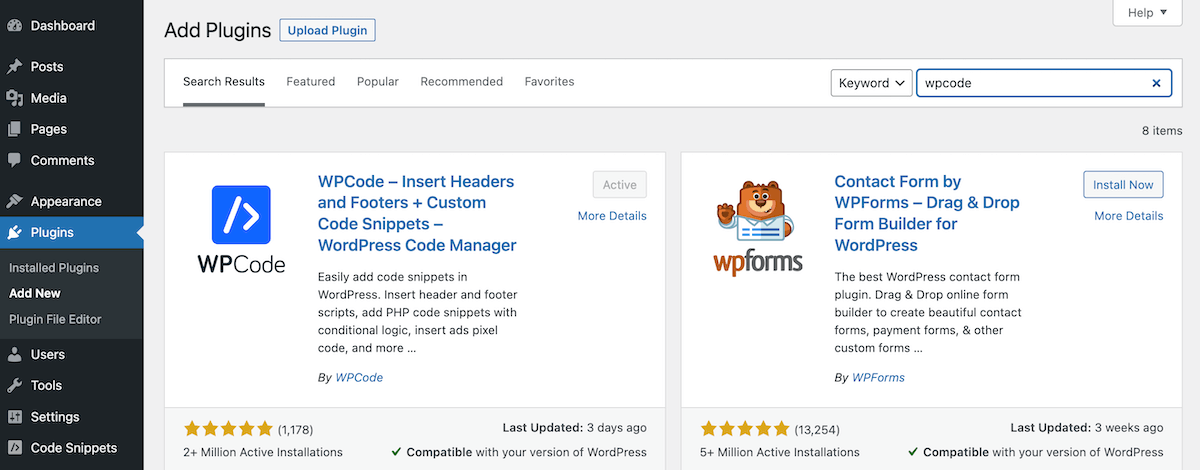
Para comenzar, primero deberá instalar el complemento. Esto es muy fácil ya que WPCode ofrece una versión gratuita disponible desde su panel de WordPress. Simplemente vaya a Complementos > Agregar nuevo y busque " WPCode ".

Luego haga clic para instalar y activar el complemento. ¡Ahora estás listo para agregar tus fragmentos!
Agregar un fragmento

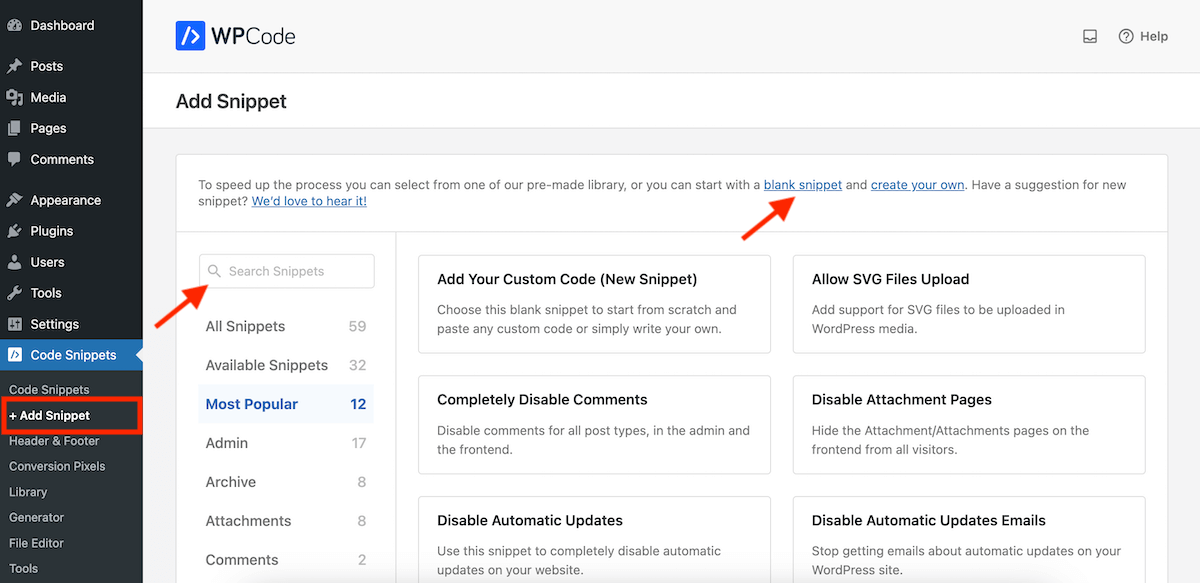
En la nueva sección Fragmentos de código en su panel de WordPress, haga clic en el elemento de menú "+ Agregar fragmento". Esto lo llevará a una pantalla donde puede comenzar con un fragmento en blanco o explorar la biblioteca de fragmentos de WPCode.
Alternativamente, para agregar un fragmento personalizado, haga clic en el enlace del fragmento en blanco cuando esté en la pantalla "+ Agregar fragmento". Esto abrirá un editor donde podrá agregar su fragmento de código. Debido a que está comenzando con un fragmento en blanco, no se establecerá/seleccionará ninguna de las configuraciones.
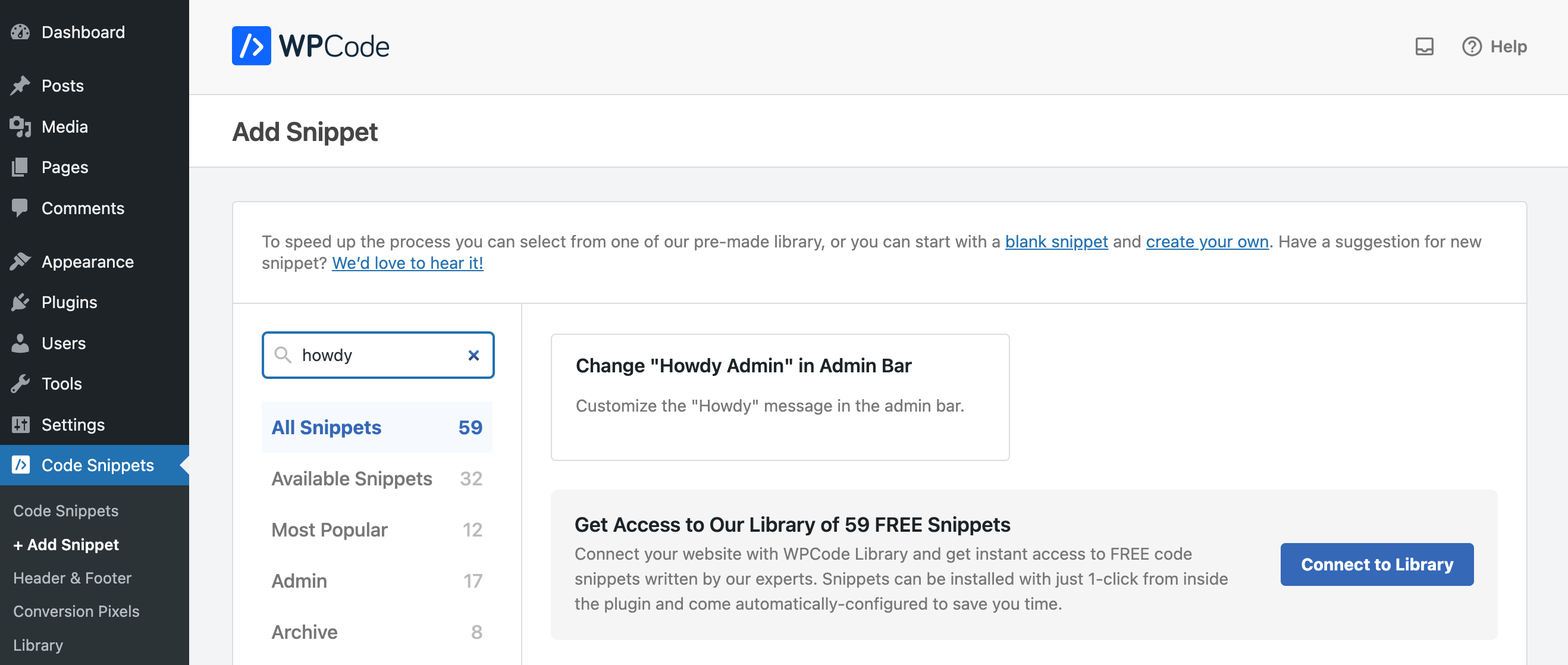
Para utilizar un fragmento existente de la biblioteca de códigos, utilice el cuadro de búsqueda para buscar un fragmento. En la versión gratuita del complemento hay 59 fragmentos gratuitos disponibles, y en Pro hay más de 100. Con un fragmento existente, se seleccionan configuraciones predeterminadas, que puede editar antes de guardar y activar su fragmento.

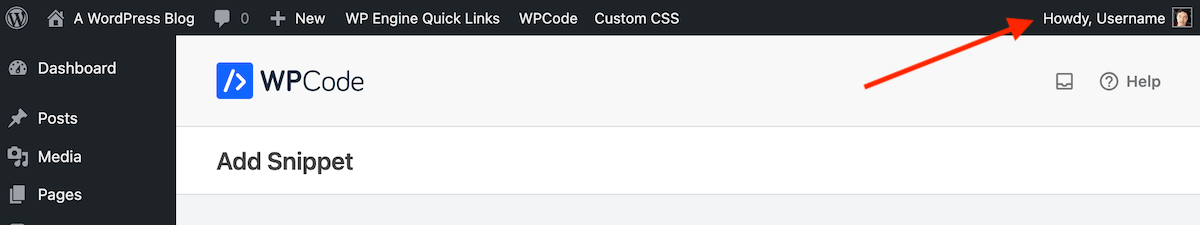
Como ejemplo, digamos que desea cambiar el "Hola, nombre de usuario" que se muestra en la esquina superior derecha del panel de WordPress para mostrar algo un poco más profesional.

Si busca "Hola", verá que hay un fragmento en la biblioteca para "personalizar el mensaje de Hola en la barra de administración". Coloca el cursor sobre el fragmento que deseas usar y haz clic en el botón azul que aparece para "Usar fragmento".
Editar configuración de fragmento

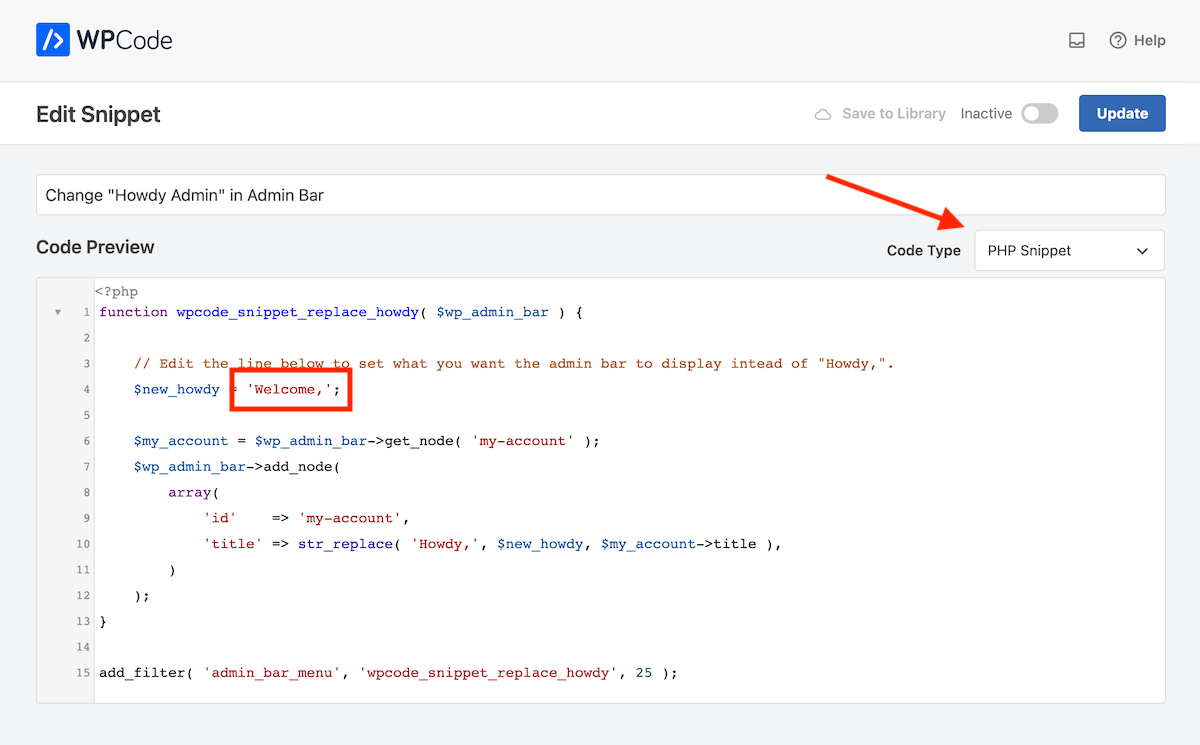
Esto abrirá el editor de fragmentos con el código y la configuración predeterminada ya agregados para el fragmento. En este caso, el fragmento ya tiene una descripción del título , el tipo de código está preestablecido en PHP y la vista previa del código se ha creado para cambiar "Hola" por "Bienvenido". Si desea que "Hola" diga algo más, simplemente edite el código en la línea 4.


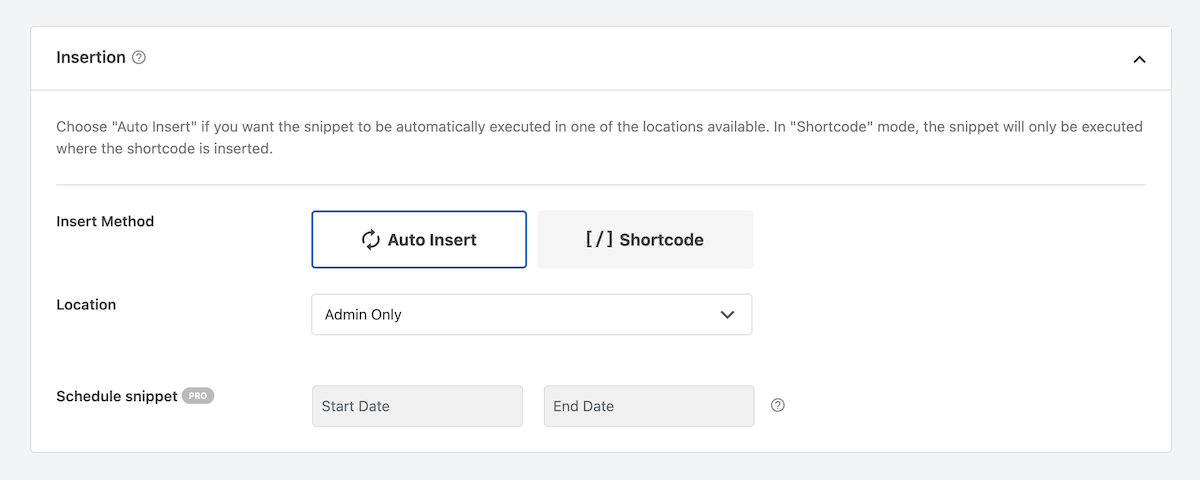
Debajo de la vista previa del código encontrará las reglas de inserción para su fragmento. Debido a que seleccionamos un fragmento listo para usar, las opciones ya han sido seleccionadas. Para el método, este fragmento está configurado en "Inserción automática", pero hay una opción para un código corto si desea insertar su fragmento en páginas o publicaciones específicas. Y para la ubicación, la opción está configurada en "Solo administrador", ya que nuestro fragmento está diseñado para editar la palabra "Hola" en el backend (o administrador) de nuestro sitio de WordPress.
Otras opciones de ubicación en la versión gratuita incluyen:
- Global: ejecutar en todas partes, solo interfaz, solo administrador, lógica condicional de interfaz, encabezado de todo el sitio, cuerpo de todo el sitio, pie de página de todo el sitio
- Específico de la página: antes/después de la publicación, antes/después del contenido, antes/después del párrafo, antes/después del extracto, entre publicaciones
Y la versión Pro agrega muchas más ubicaciones solo para fragmentos de PHP, Anywhere (CSS Selector), WooCommerce, Easy Digital Downloads y MemberPress.

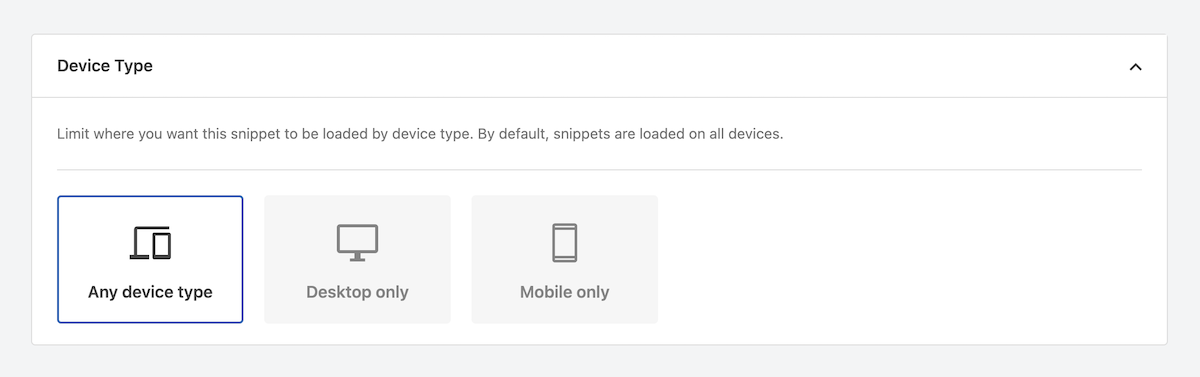
El siguiente es el tipo de dispositivo . Para los muchos fragmentos, incluido el de nuestro ejemplo, la opción Cualquier tipo de dispositivo será su mejor opción. Pero si está agregando un fragmento personalizado para deshabilitar un formulario de comentarios en dispositivos pequeños, es posible que desee configurar su fragmento para que se cargue solo en dispositivos móviles.

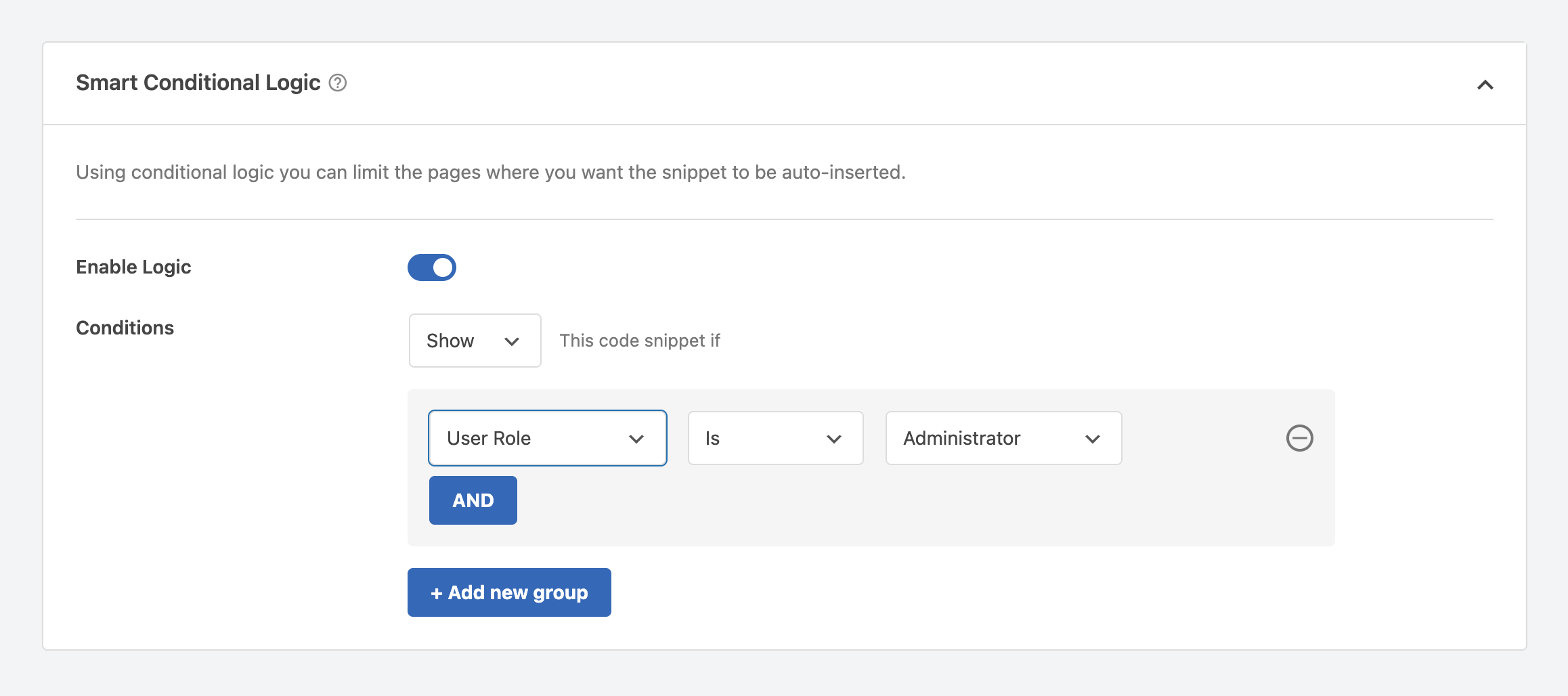
WPCode también ofrece la opción de agregar lógica condicional inteligente . Esto le permite agregar calificadores más específicos para que se cargue su fragmento de código. Por ejemplo, tal vez desee que "Hola" diga diferentes mensajes de red según la función del usuario. Puede agregar lógica condicional para que la versión "Bienvenida" solo se muestre a sus administradores y luego agregar otras variaciones para las otras funciones de usuario relevantes en su sitio.

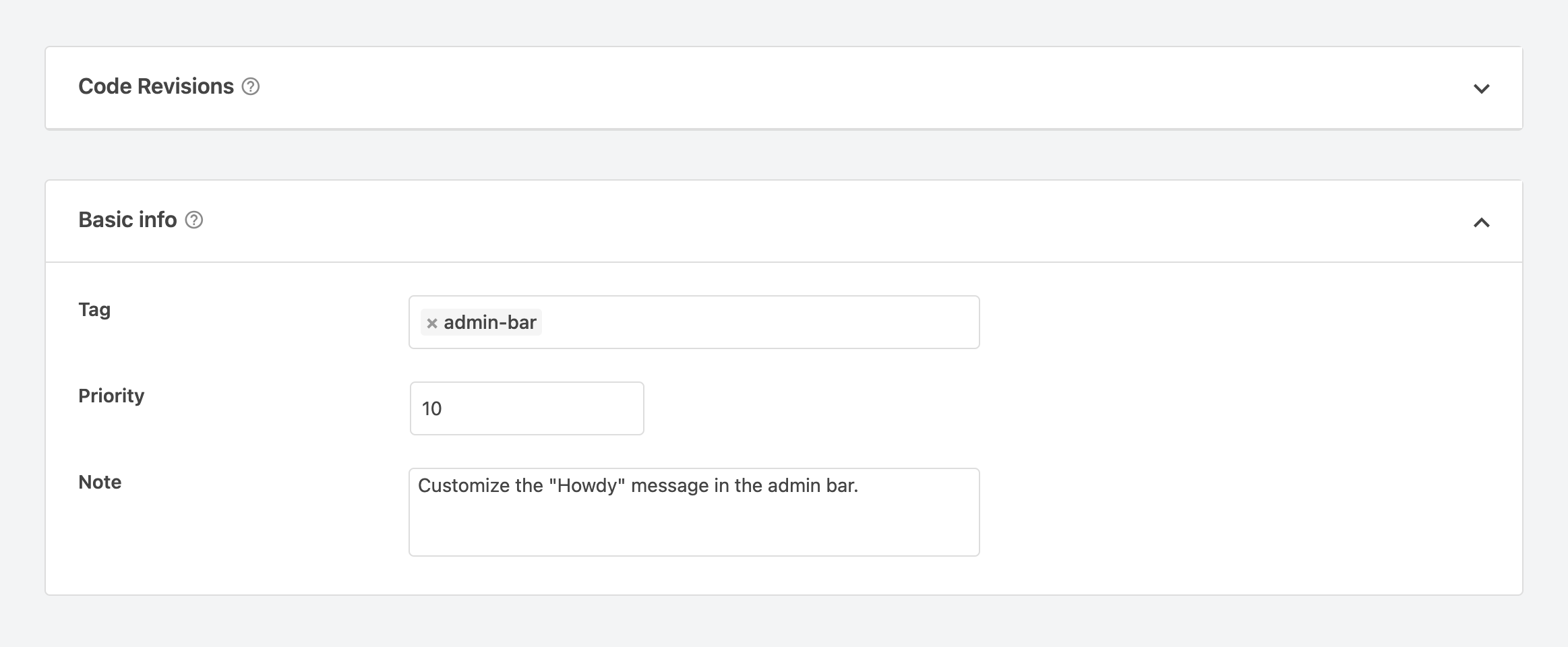
Por último, verá una sección para revisiones de código , que es una característica exclusiva de Pro, seguida de la información básica de su fragmento. Esto incluye cualquier etiqueta que desee utilizar para mantener sus fragmentos organizados, una prioridad (esto determina el orden en el que se cargan sus fragmentos) y una nota para usted sobre el propósito del código.
Una vez que haya terminado, haga clic en el botón azul en la parte superior derecha de la pantalla para Guardar/Actualizar su fragmento.
Activa tu fragmento

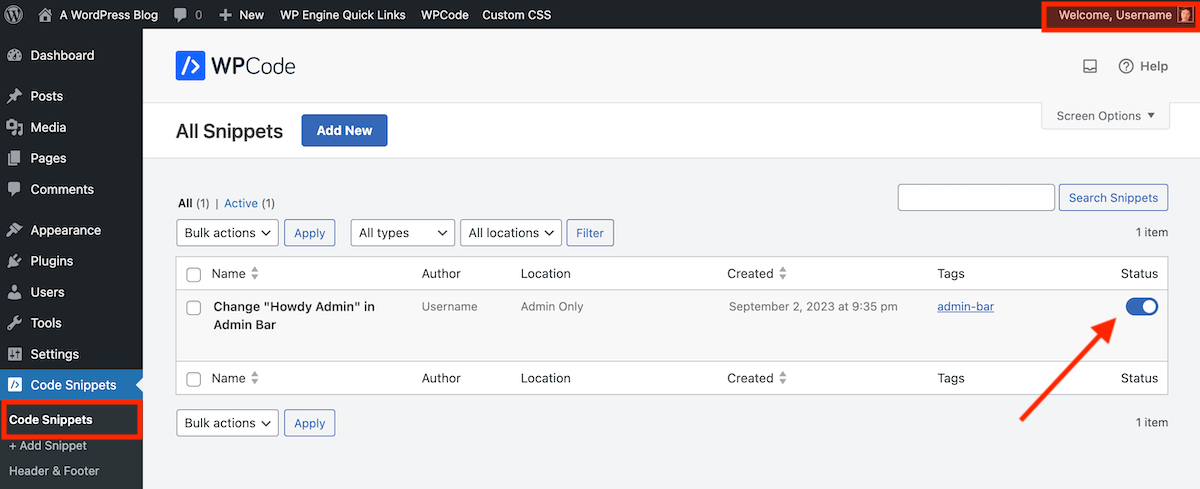
¡Ahora estás listo para poner tu fragmento a trabajar! Dirígete al elemento del menú principal Fragmentos de código; aquí es donde podrás ver todos tus fragmentos en una vista de lista útil.
Para activar su fragmento, haga clic en el interruptor en la columna final para que esté en la posición de encendido. Ahora actualice o vea la página donde su fragmento debería surtir efecto. Dado que nuestro ejemplo de fragmento edita el mensaje del administrador, actualizamos la página y pudimos ver "Bienvenido" mostrado correctamente en la esquina superior derecha.
Otras características del complemento
Ahora que sabe cómo agregar un fragmento a WordPress con el complemento WPCode, echemos un vistazo rápido a algunas otras funciones del complemento que quizás desee utilizar.

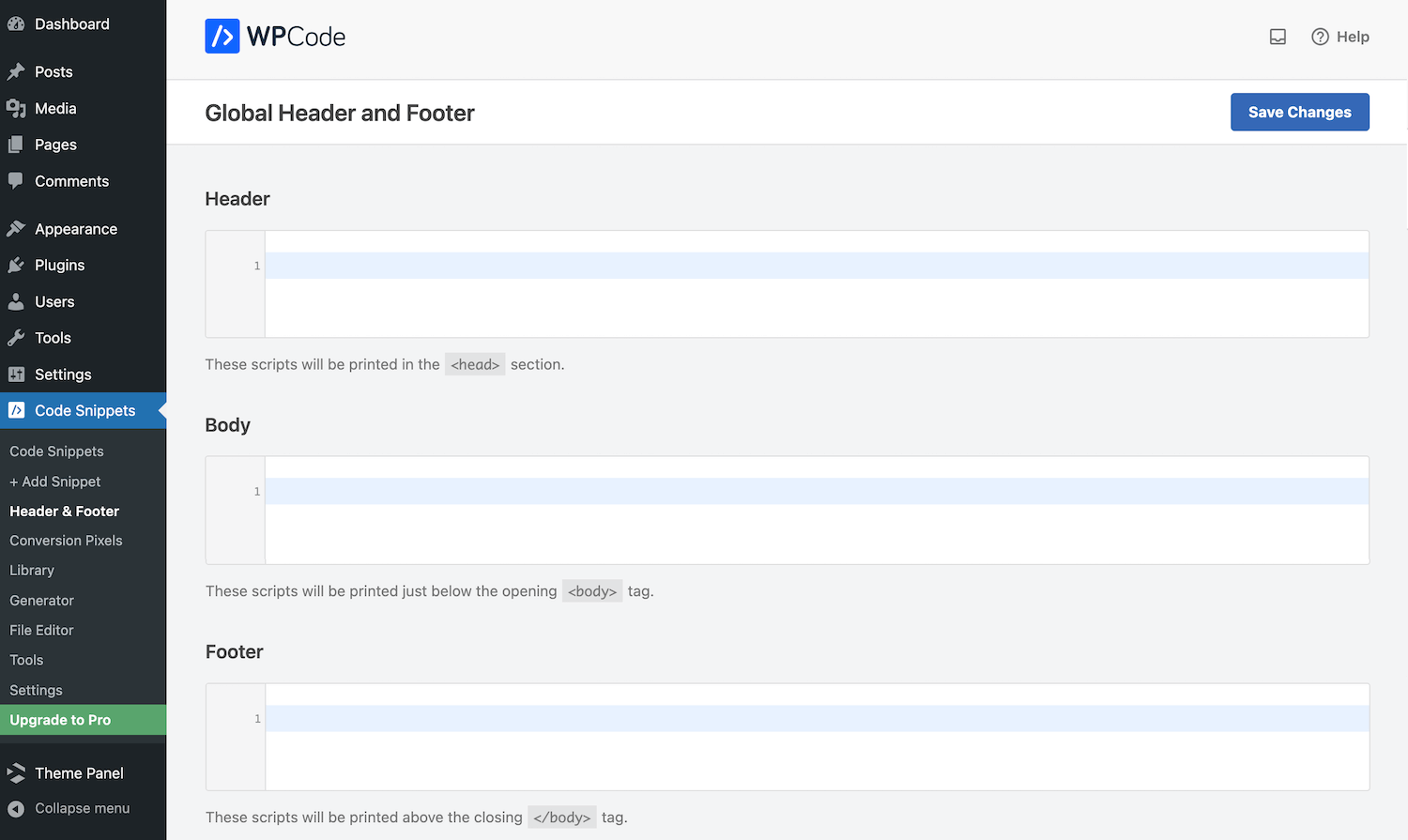
El encabezado y pie de página global le permite agregar rápidamente un script a su sitio. Esto es extremadamente útil al habilitar servicios de terceros o agregar personalizaciones a su sitio. Por ejemplo, si desea habilitar Google Analytics para su sitio con WordPress, deberá agregar un código de seguimiento a su archivo header.php. En lugar de editar manualmente el archivo, puede simplemente pegar su código de seguimiento aquí.

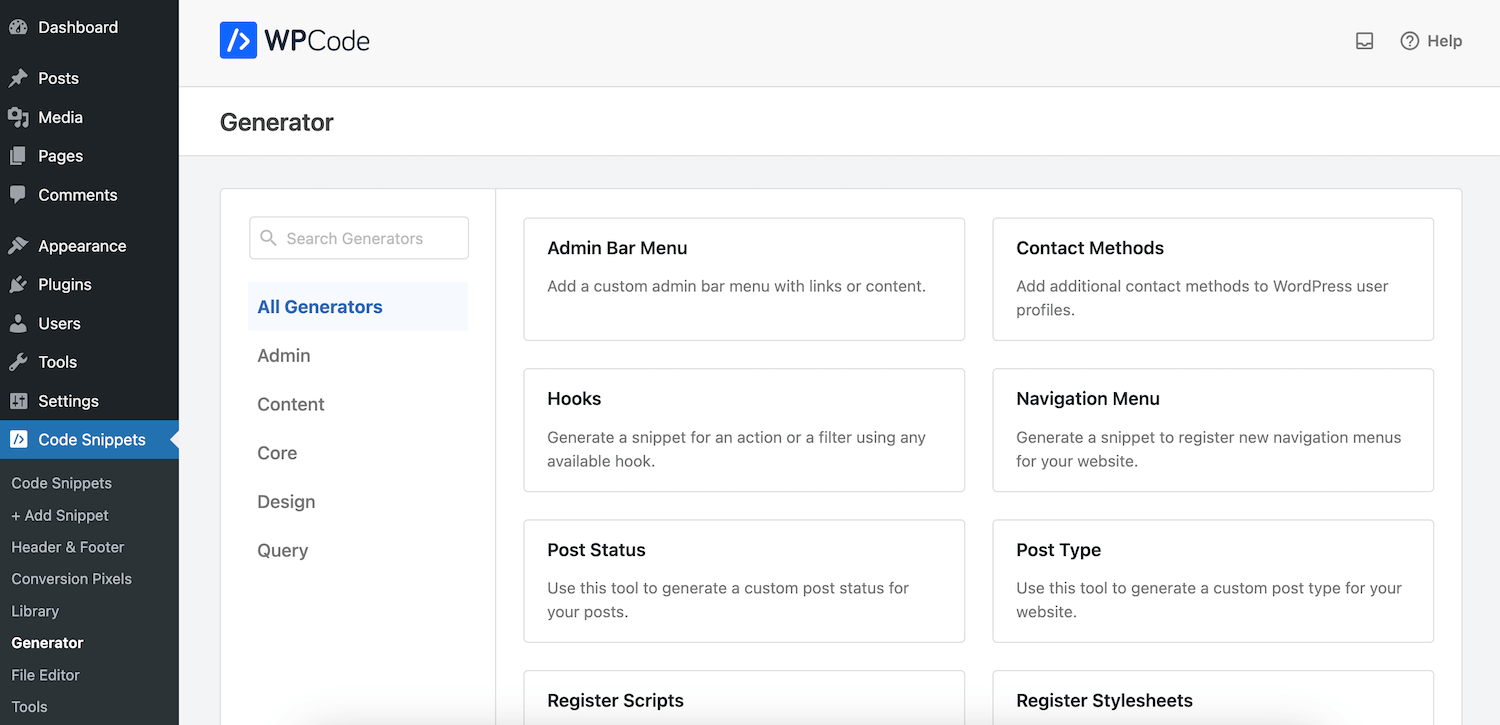
De manera similar a la biblioteca de fragmentos de código, WPCode Generator proporciona un fragmento escrito previamente que puede editar según las necesidades de su sitio. La diferencia es que los fragmentos del Generador requieren un poco más de ajustes ya que son un poco más complicados (como registrar nuevas hojas de estilo, agregar tipos de publicaciones y taxonomías, o incluso programar trabajos cron para tareas específicas).

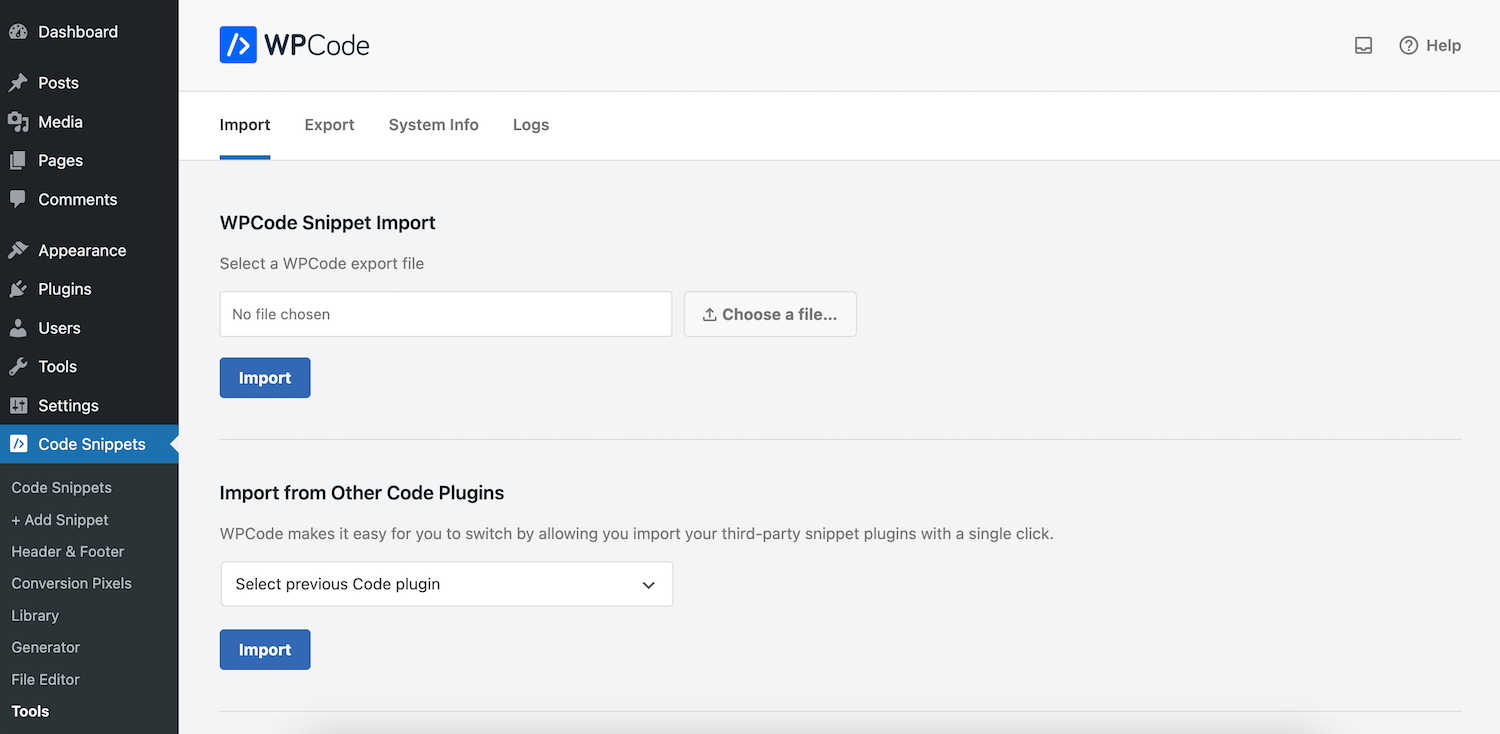
La página Herramientas contiene opciones para importar fragmentos de otra fuente (u otro complemento de fragmentos), así como exportar fragmentos de su sitio actual.
Y en Configuración encontrará opciones generales para conectarse a la biblioteca WPCode (para acceder a los 59 fragmentos gratuitos), habilitar registros de errores y agregar su clave de licencia si decide actualizar a Pro en el futuro.
Código WPC Pro
Y hablando de Pro, agrega más funciones si eso es algo que le interesa. Como se mencionó, las versiones Pro de WPCode aumentan la cantidad de fragmentos disponibles en la biblioteca a más de 100. También agrega soporte para una biblioteca de fragmentos de nube privada para sus fragmentos personalizados, revisiones avanzadas, activaciones de fragmentos programadas, fragmentos de bloques de Gutenberg personalizados y más.
Si actualiza, también hay secciones útiles para Píxeles de conversión (que se integran con las redes sociales) para habilitar el seguimiento de eventos de comercio electrónico, un Editor de archivos que se puede usar para actualizar archivos desde su panel de administración (como su robots.txt, anuncios). texto, etc.) y configuraciones adicionales para el control de acceso para elegir qué roles de usuario pueden acceder a las funciones del complemento.
¿Debería actualizar a WPCode Pro?
Los planes WPCode Pro comienzan en $49/año para una licencia de sitio único si usa el código SAVE50 al finalizar la compra. ¿Pero deberías actualizar? En nuestra opinión, para la mayoría de usuarios la versión gratuita es estupenda. Puedes agregar y administrar fácilmente tus fragmentos, que es todo lo que realmente necesitas hacer. Pero para los sitios de comercio electrónico que necesitan usar píxeles de seguimiento, o para los sitios que tienen un equipo de personas que agregan o editan fragmentos constantemente, probablemente debería considerar actualizar. En estos casos, Pro agrega funciones que te harán la vida más fácil a largo plazo.
Esperamos que esta guía haya sido útil y que ahora pueda sentirse seguro al agregar fragmentos de código a su sitio de WordPress. Para los principiantes, creemos firmemente que es mejor utilizar un complemento como WPCode (que es nuestra principal recomendación). Hace que sea mucho más fácil agregar y administrar sus fragmentos, especialmente con la biblioteca de fragmentos lista para usar al alcance de su mano. Pero si tienes alguna pregunta sobre cómo agregar fragmentos de código a WordPress que no cubrimos en esta publicación, ¡deja un comentario a continuación! Nos encantaría ser de ayuda.
