Cómo agregar campos condicionales al pago de WooCommerce
Publicado: 2020-11-05¿Quieres crear una lógica condicional para tu tienda? Has venido al lugar correcto. En esta guía, aprenderá cómo agregar campos condicionales al proceso de pago de WooCommerce .
El pago es una de las páginas más cruciales para cualquier tienda de comercio electrónico. Hay millones de sitios que compiten por los mismos usuarios. Entonces, para estar por delante de sus competidores, debe personalizar y optimizar su pago tanto como sea posible. Una de las opciones más interesantes para hacer esto es añadir campos condicionales a tu checkout de WooCommerce .
Estos campos le permiten crear una lógica condicional y mostrar solo los campos que los clientes deben completar en la página de pago para acelerar el proceso de compra. Entonces, comprendamos mejor qué son los campos condicionales y cómo pueden ayudarlo a llevar su tienda al siguiente nivel.
¿Qué son los campos condicionales?
Los campos condicionales son campos que tienen una lógica condicional, de modo que cuando se cumple la condición aparece o se oculta otro campo. Para crear una lógica condicional, necesita al menos un campo principal y uno o más campos secundarios que dependan de los valores que tome el campo principal . Por ejemplo, si ofrece a sus clientes la posibilidad de pagar con PayPal o tarjeta de crédito, es posible que desee mostrar los campos de detalles de la tarjeta de crédito solo si los usuarios seleccionan la opción Tarjeta de crédito . Si quieren pagar con PayPal, esos campos no aparecerán. De esta manera, mejora la experiencia del usuario en su sitio y aumenta sus tasas de conversión.
¿Qué es la lógica condicional?
Debe tener una idea clara de qué es la lógica condicional antes de comenzar, así que profundicemos un poco más. Cuando crea lógica condicional, desea que el campo condicional haga X si la condición se cumple o es verdadera, pero haga Y si la condición es falsa o no se cumple .
Siguiendo nuestro ejemplo de tarjeta de crédito, solo queremos que aparezcan los campos de detalles de la tarjeta de crédito si el cliente selecciona la opción de pago con tarjeta de crédito. Este ejemplo es bastante sencillo, pero la lógica condicional puede alcanzar un mayor nivel de complejidad cuando trabaja con varios tipos de campos y/o agrega múltiples condiciones y acciones.
En la página de pago de WooCommerce, puede establecer una condición para un solo campo. El valor que el cliente ingresa en ese campo se comparará con la configuración y, si se cumple la condición, la acción sería mostrar el campo.
Para crear una lógica condicional en la página de pago, debe usar al menos dos campos. Un padre y su hijo. El campo donde se comprueban los valores se denomina campo padre . Y en el que creas la lógica condicional para que aparezca o no solo si la condición es verdadera es el campo hijo . Como veremos en esta guía, un campo principal puede tener múltiples campos secundarios y múltiples condicionales aplicados.
Cómo agregar campos condicionales al pago de WooCommerce
En esta sección, veremos cómo usar y agregar lógica condicional y campos condicionales al pago en WooCommerce. La creación de lógica condicional útil mediante programación requiere mucha codificación, por lo que le recomendamos que use un complemento. Para esta demostración, usaremos Checkout Manager.
Este complemento le permite agregar, personalizar y eliminar diferentes tipos de campos en la página de pago. Además de eso, puede aplicar validaciones condicionales ilimitadas utilizando múltiples campos personalizados en la página de pago de WooCommerce. Con más de 80,000 descargas activas , es uno de los mejores complementos de pago que existen. Tiene una versión gratuita con funciones básicas que puedes descargar desde aquí y tres planes premium que comienzan en 19 USD.

Hemos dividido la publicación en diferentes secciones para que pueda saltar directamente a la sección que le interesa. Sin más preámbulos, veamos cómo agregar campos condicionales a la página de pago en WooCommerce .
- Cómo crear lógica condicional
- Lógica condicional con múltiples campos personalizados secundarios
- Cómo usar múltiples campos personalizados y condicionales encadenados
- Lo que no puedes hacer cuando usas la lógica condicional
1. Cómo crear lógica condicional
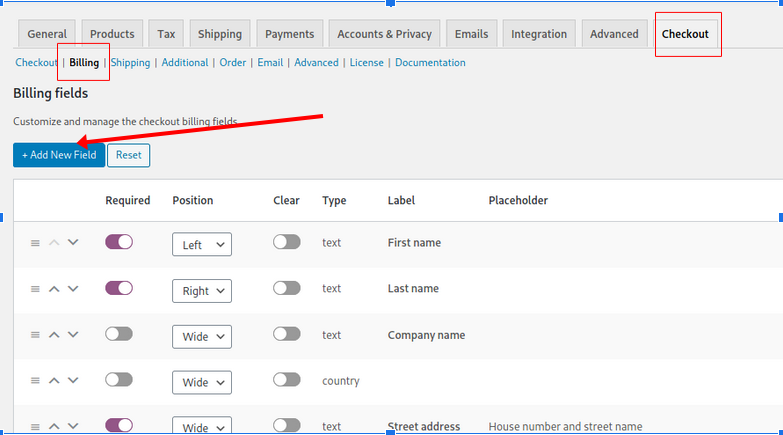
Entonces, ahora que tiene una idea clara de qué es la lógica condicional y cómo funciona, veamos cómo crear un campo de lógica condicional usando el complemento WooCommerce Checkout Manager. Vamos a crear una condición para mostrar un mensaje cuando un usuario escriba " administrador " como primer nombre en el formulario de facturación. Para hacer eso, primero, vaya a WooCommerce> Pago> Facturación en su panel de control de WordPress. Allí presione el botón Agregar Nuevo Campo .

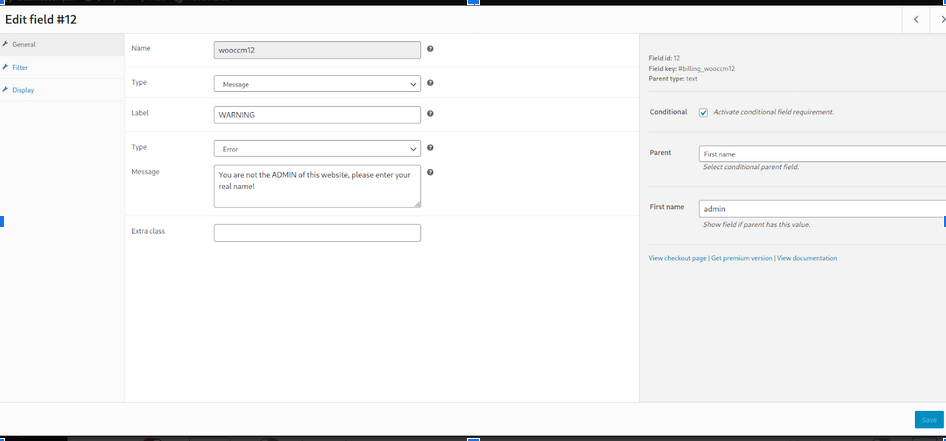
Se abrirá una ventana. Ese es el editor de campo del nuevo campo. Allí, seleccione Mensaje como tipo y complete las opciones como Etiqueta, Tipo y Mensaje. Además, seleccione el Nombre como campo principal en la columna de la derecha. Finalmente, escriba " administrador " debajo del Nombre y presione Guardar .

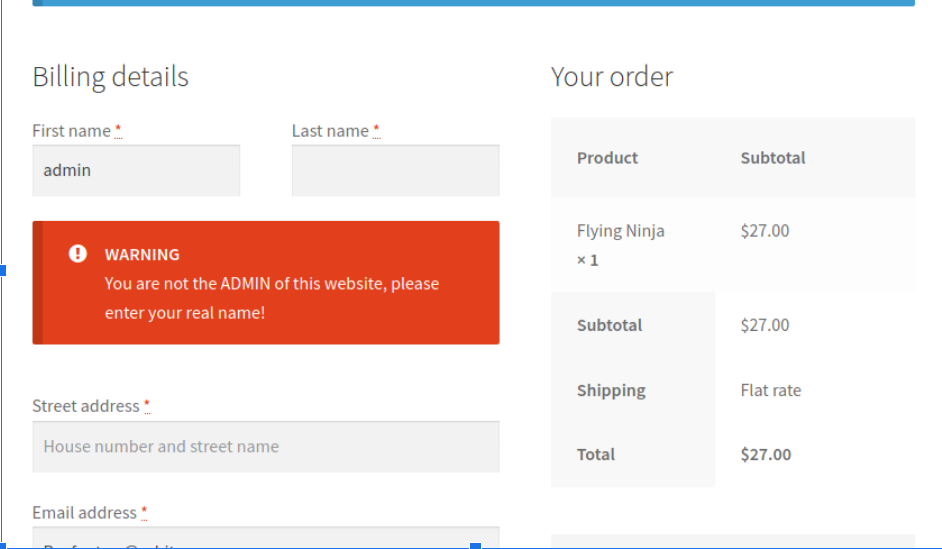
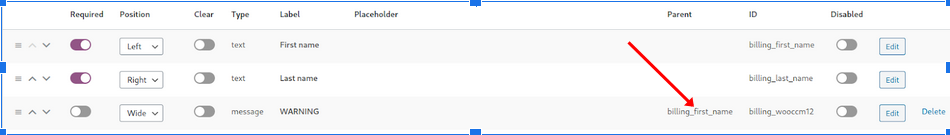
Como puede ver, estamos configurando el campo Nombre como el campo principal. Ahora es el momento de probarlo. Por lo tanto, vaya a su página de pago en la interfaz y escriba " administrador " en el campo de nombre. Debería ver un mensaje de advertencia como este.

Este es un ejemplo simple, pero los condicionales pueden incluir muchos campos y las cosas pueden volverse muy complejas cuando se usan muchos condicionales y campos personalizados. Entonces, para administrarlos fácilmente, puede ver qué campo tiene una condición y el campo principal en la pantalla del administrador de campos del formulario de pago correspondiente ( Facturación, envío, adicional ).

Así es como puede agregar un campo condicional al pago en WooCommerce usando el Administrador de pago. Ahora, echemos un vistazo a un ejemplo más complejo. Y, por supuesto, lo mejor de todo es que no hay limitación sobre cuántos campos personalizados pueden aplicar las mismas o diferentes condiciones al mismo campo principal.
2. Lógica condicional con múltiples campos secundarios personalizados
Ahora, supongamos que desea dar a sus compradores la opción de recibir los productos que compraron en uno de sus centros de distribución o elegir una entrega estándar a una ubicación específica. Para ello, puedes utilizar un campo tipo radio para que los clientes puedan elegir una de las dos opciones.
Crear un nuevo campo principal
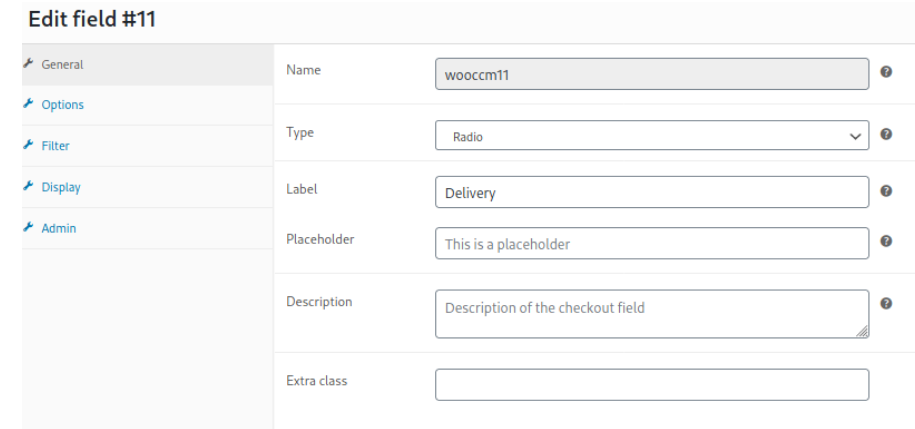
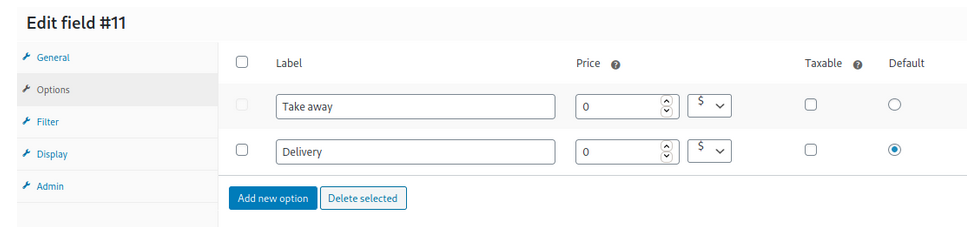
Entonces, primero, vaya a WooCommerce> Pago y cree un campo de tipo de radio. Para este ejemplo, llamaremos a este campo "Entrega".  Luego ingrese a las Opciones. Los llamaremos Takeaway y Delivery. Aquí, también puede seleccionar un precio para cada opción y establecer uno como predeterminado.
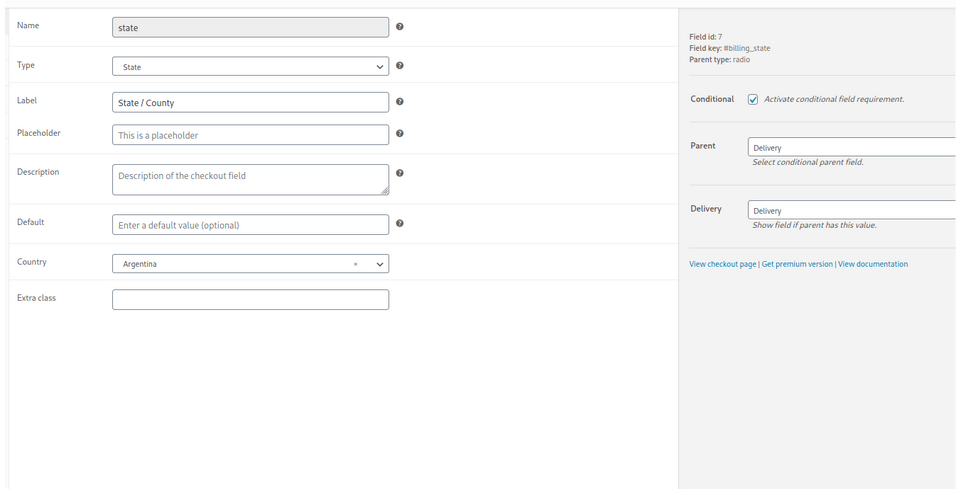
Luego ingrese a las Opciones. Los llamaremos Takeaway y Delivery. Aquí, también puede seleccionar un precio para cada opción y establecer uno como predeterminado.  Como queremos mostrar diferentes campos a los clientes según la casilla de verificación que seleccionen, vamos a utilizar algunos de los campos de pago predeterminados de WooCommerce para la opción Entrega . De esta manera, los compradores pueden completar sus datos para recibir sus productos en la dirección que elijan. Por lo tanto, edite los campos predeterminados de WooCommerce: estado, ciudad, código postal y dirección de la calle. Luego, crea la misma lógica condicional para cada uno de ellos. Además, crearemos un condicional y seleccionaremos el tipo de campo de radio Entrega como el campo principal y mostraremos el campo Estado si los usuarios seleccionan la opción Entrega.
Como queremos mostrar diferentes campos a los clientes según la casilla de verificación que seleccionen, vamos a utilizar algunos de los campos de pago predeterminados de WooCommerce para la opción Entrega . De esta manera, los compradores pueden completar sus datos para recibir sus productos en la dirección que elijan. Por lo tanto, edite los campos predeterminados de WooCommerce: estado, ciudad, código postal y dirección de la calle. Luego, crea la misma lógica condicional para cada uno de ellos. Además, crearemos un condicional y seleccionaremos el tipo de campo de radio Entrega como el campo principal y mostraremos el campo Estado si los usuarios seleccionan la opción Entrega.  Por supuesto, puede hacer lo mismo para todos estos campos o algunos de ellos. En este ejemplo, crearemos un condicional en los siguientes campos:
Por supuesto, puede hacer lo mismo para todos estos campos o algunos de ellos. En este ejemplo, crearemos un condicional en los siguientes campos:
- estado de cuenta
- ciudad_de_facturación
- código_postal_facturación
- Dirección de facturación 1
Crear campo secundario personalizado
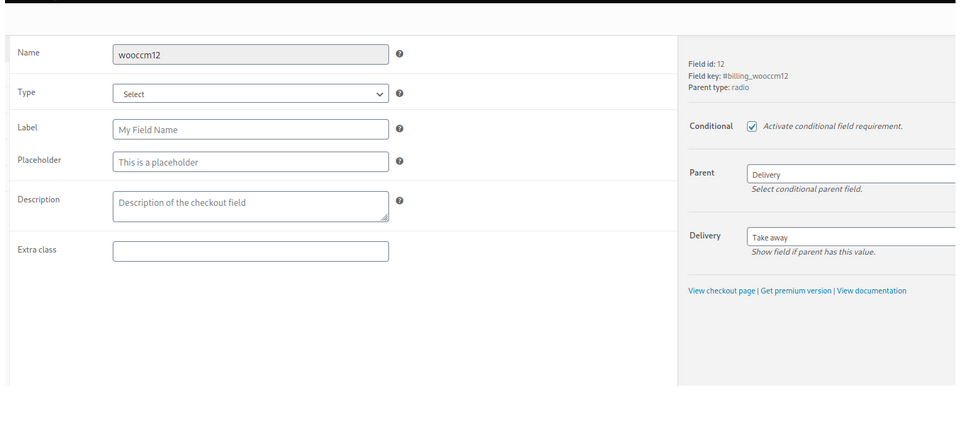
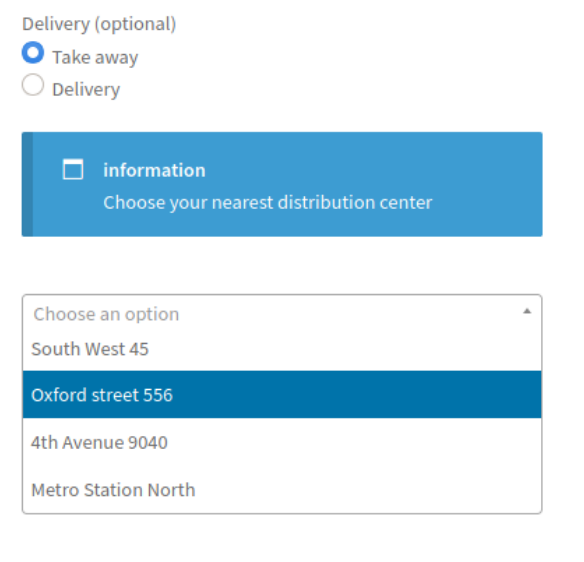
Luego, debe crear un nuevo campo personalizado que aparecerá cuando el cliente seleccione la opción para llevar para que pueda enviar el producto a uno de los centros de distribución. Una vez más, vaya a la configuración del complemento y cree un tipo de campo Seleccionar . Active la casilla de verificación condicional, seleccione Entrega como padre y llámelo Para llevar en Entrega .  Después de eso, debe crear las direcciones para los centros de distribución. Entonces, vaya a la sección Opciones y agregue algunas direcciones. Finalmente, guarde los cambios. Ahora, es hora de revisar la interfaz. Vaya a la página de pago y seleccione algunas de las opciones que acaba de crear. Por ejemplo, cuando los usuarios seleccionan la opción Para llevar, puede elegir uno de los centros de distribución.
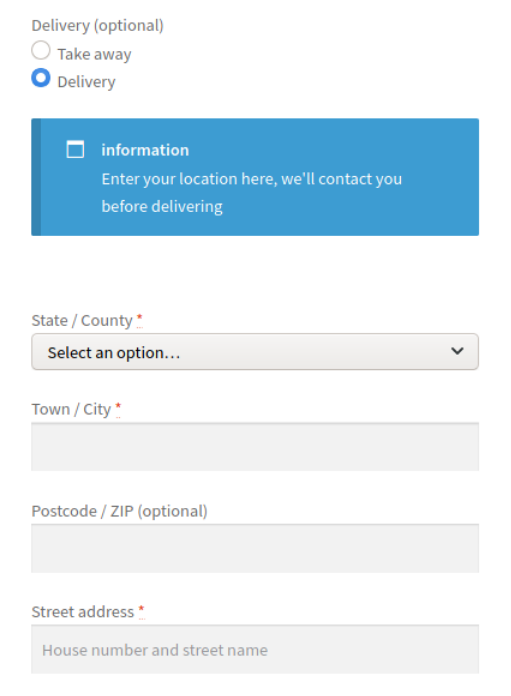
Después de eso, debe crear las direcciones para los centros de distribución. Entonces, vaya a la sección Opciones y agregue algunas direcciones. Finalmente, guarde los cambios. Ahora, es hora de revisar la interfaz. Vaya a la página de pago y seleccione algunas de las opciones que acaba de crear. Por ejemplo, cuando los usuarios seleccionan la opción Para llevar, puede elegir uno de los centros de distribución.  Por otro lado, si selecciona Entrega , debe ingresar la dirección donde desea recibir sus productos.
Por otro lado, si selecciona Entrega , debe ingresar la dirección donde desea recibir sus productos.  NOTA : Hemos agregado dos campos más para mostrar el mensaje informativo, uno para cada opción, usando los mismos condicionales que usamos en los otros campos. Ahora sabe cómo agregar campos condicionales al pago de WooCommerce usando una lógica más compleja. Sin embargo, puede ir un poco más allá y crear una lógica aún más compleja. Veamos cómo crear condicionales encadenados .
NOTA : Hemos agregado dos campos más para mostrar el mensaje informativo, uno para cada opción, usando los mismos condicionales que usamos en los otros campos. Ahora sabe cómo agregar campos condicionales al pago de WooCommerce usando una lógica más compleja. Sin embargo, puede ir un poco más allá y crear una lógica aún más compleja. Veamos cómo crear condicionales encadenados .

3. Cómo usar múltiples campos personalizados y condicionales encadenados
Cuando trabajas con muchos condicionales que están relacionados, las cosas pueden volverse bastante complejas. Los condicionales encadenados son un gran ejemplo de esto. Es cuando hay un condicional aplicado a un campo que tiene otro condicional en un campo diferente. Para entenderlo mejor, puedes pensar en un condicional con un subcondicional, que tiene otro subcondicional, y así sucesivamente. El nivel de jerarquía de los condicionales y la cantidad de campos personalizados que puede usar es ilimitado, por lo que puede crear una lógica muy compleja con muchas dependencias.
Creando un condicional encadenado
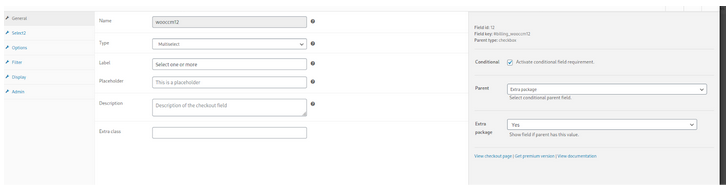
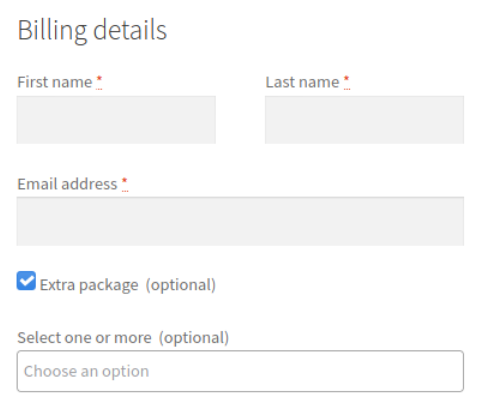
Entonces, creemos un ejemplo más complejo usando condicionales encadenados. Supongamos que desea brindar a sus clientes la opción de agregar un paquete adicional a su pedido. Las opciones serán Cartón, Regalo y Espuma de poliestireno. Primero, agregue un tipo de campo de casilla de verificación para que el cliente pueda solicitar el paquete adicional.  En la pestaña Precio del editor de campos, ingrese el precio que desea agregar al pedido actual cuando el cliente seleccione la casilla de verificación Paquete adicional. Luego, debe trabajar en las opciones de empaque que ofrecerá a sus clientes. Permitiremos que los compradores seleccionen más de una opción, por lo que crearemos un tipo de campo de selección múltiple. Agregue una etiqueta y seleccione Paquete adicional como campo principal para que su lógica condicional se vea así:
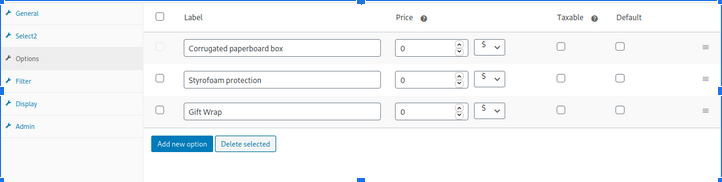
En la pestaña Precio del editor de campos, ingrese el precio que desea agregar al pedido actual cuando el cliente seleccione la casilla de verificación Paquete adicional. Luego, debe trabajar en las opciones de empaque que ofrecerá a sus clientes. Permitiremos que los compradores seleccionen más de una opción, por lo que crearemos un tipo de campo de selección múltiple. Agregue una etiqueta y seleccione Paquete adicional como campo principal para que su lógica condicional se vea así:  Luego, vaya a la pestaña Opciones y cree las opciones para sus clientes.
Luego, vaya a la pestaña Opciones y cree las opciones para sus clientes.  En esta pantalla, puede establecer un precio diferente para cada alternativa. Dado que ya establecimos el precio cuando creamos el campo de casilla de verificación, no usaremos esa opción aquí. Una vez que termines eso, es hora de revisar la interfaz. Si todo funciona correctamente, debería poder seleccionar varias opciones al marcar el campo Embalaje adicional :
En esta pantalla, puede establecer un precio diferente para cada alternativa. Dado que ya establecimos el precio cuando creamos el campo de casilla de verificación, no usaremos esa opción aquí. Una vez que termines eso, es hora de revisar la interfaz. Si todo funciona correctamente, debería poder seleccionar varias opciones al marcar el campo Embalaje adicional :  Hemos usado un solo condicional aquí para mostrar un campo de selección múltiple. Ahora, creemos un condicional encadenado con cada una de las opciones/valores del campo principal.
Hemos usado un solo condicional aquí para mostrar un campo de selección múltiple. Ahora, creemos un condicional encadenado con cada una de las opciones/valores del campo principal.
Agregar múltiples opciones
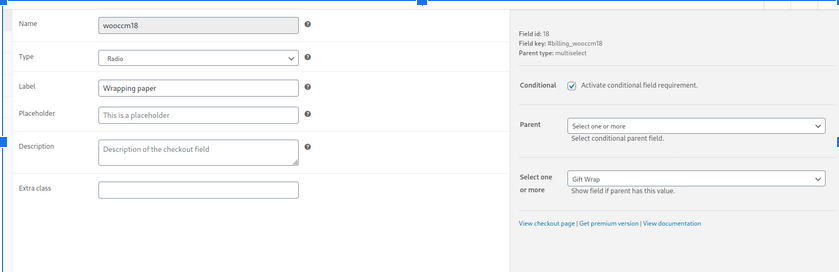
Entonces, elijamos la opción Envoltura de regalo y apliquemos algunos condicionales. Vamos a crear un campo personalizado de radio y completar el editor de la siguiente manera.  Vamos a ofrecer varias impresiones en papel para envoltorios de regalo, por lo que vamos a utilizar este campo para permitir que los clientes elijan una de ellas. Para hacerlo, vaya a la sección Opciones y configure las impresiones en papel para el campo de radio. Hemos configurado las opciones así:
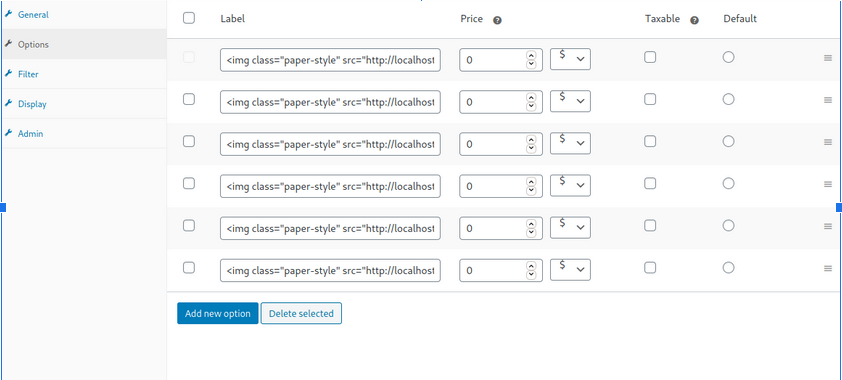
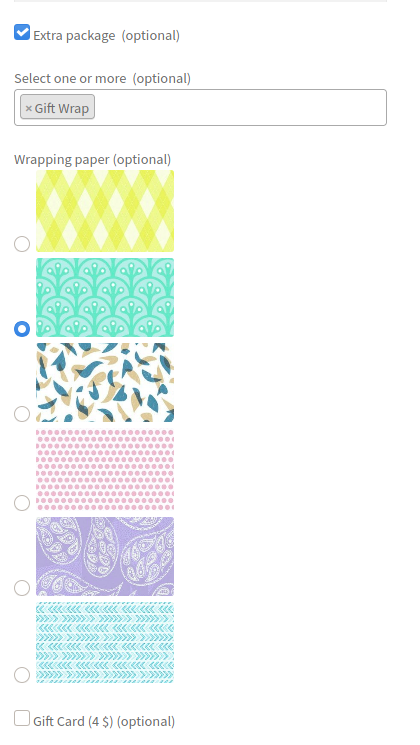
Vamos a ofrecer varias impresiones en papel para envoltorios de regalo, por lo que vamos a utilizar este campo para permitir que los clientes elijan una de ellas. Para hacerlo, vaya a la sección Opciones y configure las impresiones en papel para el campo de radio. Hemos configurado las opciones así:  Y en la interfaz, verás algo como esto:
Y en la interfaz, verás algo como esto:  Como estamos mostrando envoltorios de regalo, es mejor mostrar imágenes en lugar de texto. Para mostrar imágenes en cada opción, hemos utilizado algunas imágenes que habíamos subido previamente a la biblioteca. Puede ingresar imágenes para la etiqueta de cada opción con el siguiente código:
Como estamos mostrando envoltorios de regalo, es mejor mostrar imágenes en lugar de texto. Para mostrar imágenes en cada opción, hemos utilizado algunas imágenes que habíamos subido previamente a la biblioteca. Puede ingresar imágenes para la etiqueta de cada opción con el siguiente código: <img class=”paper-style” src=”#path of your image url”> Hasta ahora, ha creado una lógica condicional encadenada que incluye dos niveles y dos condiciones que dependen una de la otra. Embalaje extra ->(condición 1)-> Tipo de embalaje ->(condición 2)-> Papel de regalo
Agregar otro nivel condicional
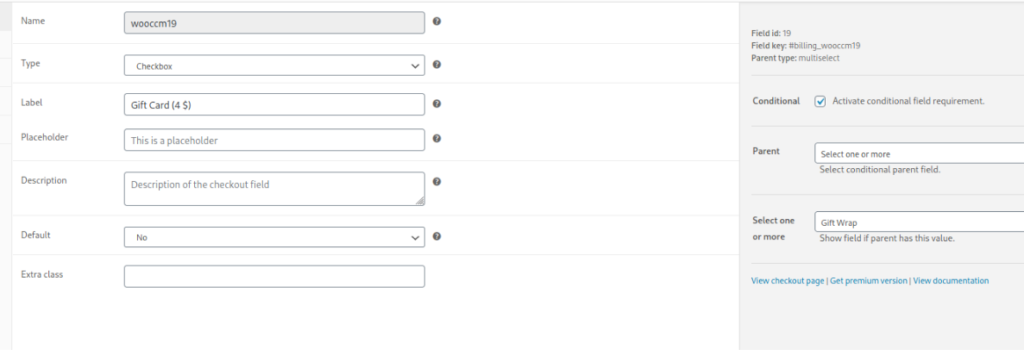
Vayamos un poco más lejos y agreguemos un nuevo nivel de condicional. En la última captura de pantalla, verá que hay un nuevo campo llamado Tarjeta de regalo para brindar a los usuarios la opción de agregar una tarjeta de regalo dedicada al paquete. Por eso, le cobraremos $4 adicionales. Además de eso, vamos a usar un condicional para mostrar un nuevo campo personalizado y permitir que los usuarios ingresen el texto que desean imprimir en la tarjeta de regalo. Entonces, vamos a crear un nuevo campo de casilla de verificación y configurarlo de la siguiente manera:  Puede ver cómo nos referimos al mismo campo principal y usamos la misma condición que usamos para el envoltorio de regalo en el paso anterior. Luego, agrega un área de texto para que los usuarios puedan escribir el texto que quieren ver en la tarjeta de regalo y configurarlo así:
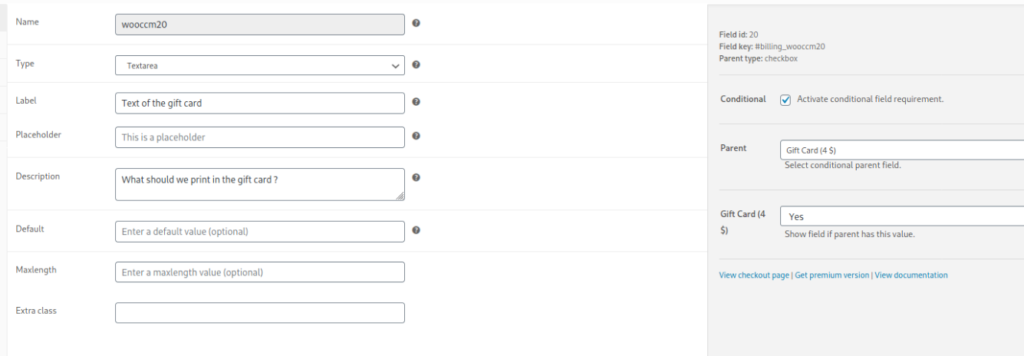
Puede ver cómo nos referimos al mismo campo principal y usamos la misma condición que usamos para el envoltorio de regalo en el paso anterior. Luego, agrega un área de texto para que los usuarios puedan escribir el texto que quieren ver en la tarjeta de regalo y configurarlo así:  Este es el último condicional. Tiene el campo personalizado Tarjeta de regalo como campo principal y el Texto de la tarjeta de regalo como campo secundario. Ahora, cuando los compradores seleccionen la opción Tarjeta de regalo, verán esto:
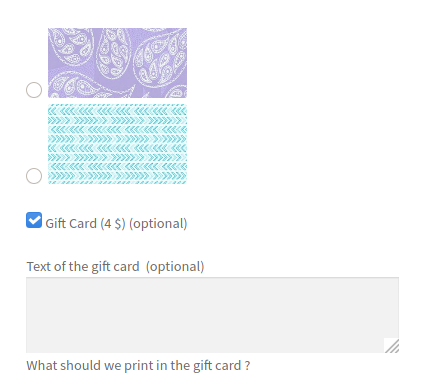
Este es el último condicional. Tiene el campo personalizado Tarjeta de regalo como campo principal y el Texto de la tarjeta de regalo como campo secundario. Ahora, cuando los compradores seleccionen la opción Tarjeta de regalo, verán esto:  Y así es como crea una lógica compleja y agrega varios campos condicionales a la página de pago en WooCommerce. Hemos encadenado tres condicionales y varios campos personalizados en este orden: Embalaje extra ->(condición 1)-> Tipo de embalaje ->(condición 2)-> Papel de regalo ->(condición 3)->Tarjeta de regalo
Y así es como crea una lógica compleja y agrega varios campos condicionales a la página de pago en WooCommerce. Hemos encadenado tres condicionales y varios campos personalizados en este orden: Embalaje extra ->(condición 1)-> Tipo de embalaje ->(condición 2)-> Papel de regalo ->(condición 3)->Tarjeta de regalo
4. Lo que no puedes hacer cuando usas la lógica condicional
Usar campos de diferentes formularios
En WooCommerce, los campos condicionales deben hacer referencia a un campo principal ubicado en el mismo formulario. Hay tres formularios en la página de pago: Facturación, Envío y Formularios adicionales. Cada uno de ellos funciona como un formulario independiente y no puede tener condicionales que dependan de campos de otro formulario.
Condicional a campos sin valor (botón, encabezado, mensajes)
No puede usar botones, mensajes y tipos de campo de encabezado como campos principales porque no tienen ningún valor para verificar si se cumple la condición.
Edite los ID o nombres de los campos
Para otorgar una integración adecuada con WooCommerce, no puede editar los nombres de campo y las ID. Esto se aplica tanto a los campos predeterminados de WooCommerce como a cualquier campo personalizado que agregue.
Desencadenar una acción diferente que no sea mostrar/ocultar un campo
En WooCommerce, los campos condicionales pueden realizar una sola acción: mostrar el campo especificado cuando la condición es verdadera. Esto significa que, desafortunadamente, no puede agregar un descuento, un producto, editar el pedido o realizar cualquier otra acción cuando se cumple la condición.
Aplicar condicionales a los valores de los campos fuera del pago
Finalmente, los condicionales solo pueden verificar los valores de otro campo de pago en el mismo formulario. Por lo tanto, no puede verificar las condiciones que verifican la cantidad del producto, el precio total, la función del usuario o cualquier otra cosa que no sea un valor de campo de pago.
Conclusión
En general, la lógica condicional puede ayudarlo a mejorar la experiencia del usuario y aumentar las tasas de conversión en su sitio. Es por eso que agregar campos condicionales a su pago de WooCommerce es una excelente manera de llevar su tienda al siguiente nivel.
En esta guía, ha aprendido a crear y configurar campos adicionales con el complemento WooCommerce Checkout Manager. Agregamos campos personalizados y creamos tanto lógica condicional simple como ejemplos más complejos con condicionales encadenados. Finalmente, echamos un vistazo a las limitaciones de la lógica condicional en WooCommerce.
Aquí, hemos visto algunos ejemplos, pero eso es solo la punta del iceberg. Hay muchas cosas que puede hacer con los campos condicionales para mejorar su pago. Por lo tanto, le recomendamos que cree campos personalizados y juegue con el condicional.
Para obtener más información sobre cómo aprovechar al máximo su pago, puede consultar nuestra guía para optimizar el pago de WooCommerce y nuestro tutorial para deshabilitar la validación del código postal. Háganos saber si tiene alguna pregunta o duda para agregar campos condicionales al pago. ¡Estaremos encantados de ayudarte!
