Cómo agregar un formulario de contacto de WordPress en un pie de página
Publicado: 2022-03-22En este artículo, le mostraremos cómo agregar un formulario de contacto en un pie de página de su sitio web de WordPress usando Formidable Forms. Cubriremos el uso de la edición de sitio completo (FSE) y los widgets.

Elegir dónde colocar un formulario de contacto puede ser una decisión difícil. Póngalo en la parte superior de una página, y los visitantes pueden saltárselo por completo. Ubíquelo entre bloques importantes o en la barra lateral, y los usuarios pueden pasarlo por alto. Una excelente opción de ubicación para los formularios de contacto es el pie de página.
Afortunadamente, agregar un formulario de contacto en un pie de página es fácil con la mayoría de los diseños de sitios web. Además, los temas modernos de WordPress que admiten la edición de sitio completo (FSE) simplifican aún más el proceso. Para un aviso rápido, FSE se incluye en el editor de bloques que viene con la mayoría de los nuevos temas de WordPress y se puede agregar a los temas existentes actualmente.
Y si el diseño de su sitio no es compatible con FSE, siempre puede usar widgets en su lugar.
En este artículo, exploraremos los beneficios de agregar un formulario de contacto en un pie de página. Luego, le mostraremos dos métodos diferentes que puede usar para agregar esta función a su sitio web de WordPress. ¡Hagámoslo!
¿Por qué colocar un formulario de contacto en un pie de página?
Desafortunadamente, la mayoría de los propietarios de sitios web no aprovechan al máximo las secciones de pie de página. Esta área de su sitio puede ser un recurso fantástico para compartir enlaces a páginas importantes que no formaban parte del menú principal.
Incluso puede agregar formularios de contacto en los pies de página. De esa manera, los visitantes del sitio tendrán una forma de comunicarse si tienen alguna pregunta después de leer toda la información.

Otra ventaja de agregar un formulario de contacto en un pie de página es que cuando los visitantes lleguen a él, probablemente ya sabrán si están interesados o no. Por el contrario, colocar un formulario de contacto en la parte superior de una página les pide a los usuarios que tomen medidas antes de tener mucha información.
Además, el pie de página suele ser el lugar al que llegan los visitantes si no pueden encontrar la información que buscan. Por lo tanto, es el lugar ideal para pedirles que se comuniquen si tienen alguna pregunta o duda.
Cómo agregar un formulario de contacto de WordPress en un pie de página
Ahora que conoce algunos de los beneficios de agregar un formulario de contacto en un pie de página, aprendamos cómo hacerlo. Para este tutorial, cubriremos dos métodos: WordPress FSE y widgets.
Tenga en cuenta que antes de continuar con cualquiera de los métodos, deberá tener Formidable Forms instalado y activado. También querrá tener un formulario de contacto simple listo para usar.
Método 1: usar la edición completa del sitio (FSE)
Si está utilizando un tema de bloque, entonces tiene acceso a FSE. Esto reemplaza el menú tradicional de widgets de WordPress con una experiencia basada en el Editor de bloques.
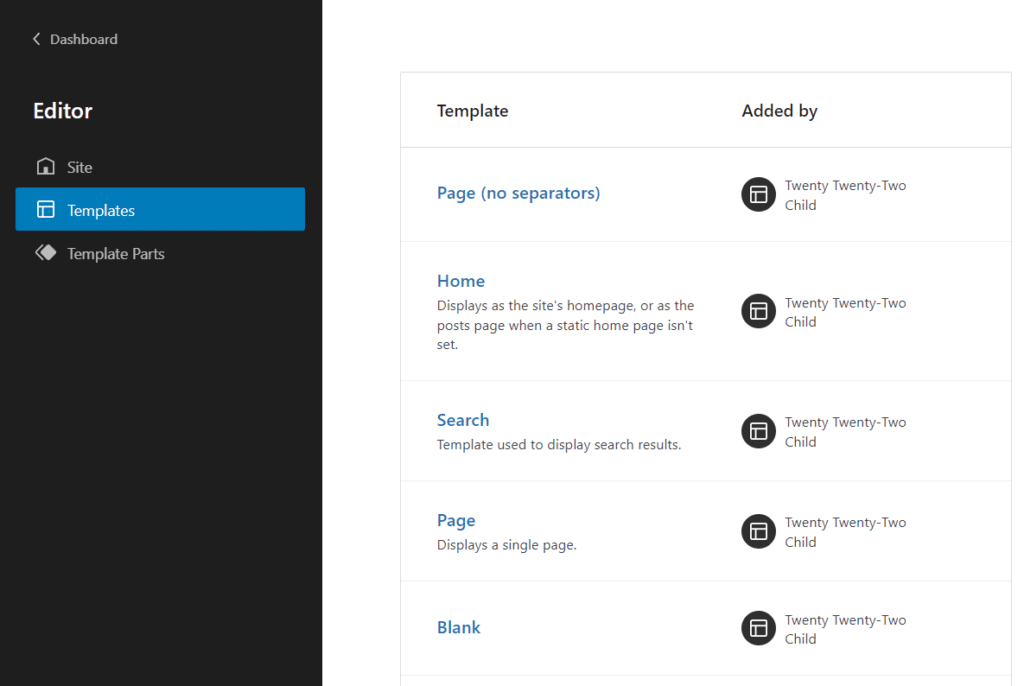
Para iniciar FSE, vaya a Apariencia → Editor . Utilice el menú en la parte superior de la pantalla para seleccionar la opción Examinar todas las plantillas . Aparecerá una lista de todas las plantillas disponibles de su tema.

A continuación, seleccione la opción Partes de plantilla en el menú de la izquierda. Aquí encontrará las plantillas disponibles para el encabezado y el pie de página de su tema activo.
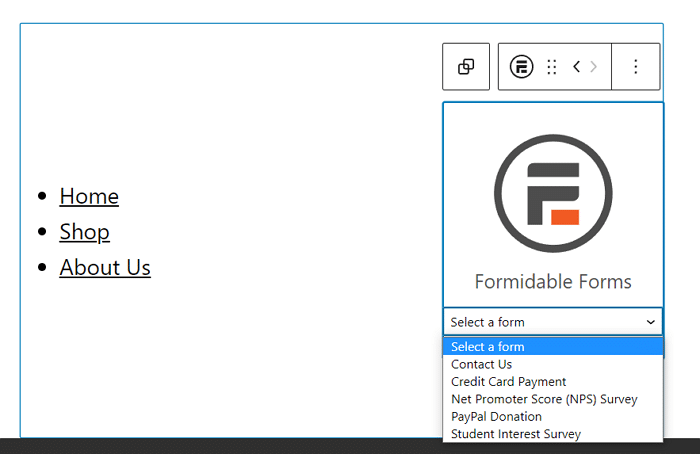
Luego, puede seleccionar la opción Pie de página y se iniciará el Editor de bloques. Ahora puede agregar, eliminar y editar bloques en el pie de página del tema. En este punto, nuestro pie de página solo incluye una lista de enlaces y el eslogan de WordPress.
Para este tutorial, eliminaremos el eslogan y lo reemplazaremos con un bloque Formidable Forms . Cuando agrega este bloque, puede elegir qué formulario incrustar:

Selecciona el formulario de contacto que quieras y listo. Ahora puedes jugar con la ubicación y el formato. En nuestro pie de página, cambiamos los enlaces por una simple llamada a la acción (CTA).

Cuando esté listo, haga clic en Guardar para actualizar su plantilla de pie de página. WordPress le pedirá que confirme la decisión y le recordará que está editando una plantilla para todo el sitio.

Si no está satisfecho con el aspecto del formulario de contacto, ¡no se desespere! Formidable Forms utiliza un generador de formularios simple de arrastrar y soltar que le permite personalizar el diseño de su formulario. Eso significa que obtienes control total sobre cada aspecto de su estilo sin limitarte a un complemento de formulario de contacto de un solo uso.
Cuando haya terminado, asegúrese de publicar los cambios en sus publicaciones y páginas. ¡Eso es todo!
Método 2: use un formulario de contacto en el widget de pie de página
Crear un formulario de contacto en su pie de página es simple con FSE. Sin embargo, esta es una funcionalidad de WordPress relativamente nueva y solo puede usarla si tiene un tema de bloque (y su sitio web está actualizado a WordPress 5.9).
Afortunadamente, FSE no es la única opción. Por ejemplo, es posible que desee seguir con el tema preexistente o que su sitio simplemente no esté listo para cambiar. No se preocupe, aún puede agregar un formulario de contacto Formidable a su pie de página. En su lugar, solo necesitará usar un widget de formulario de contacto.
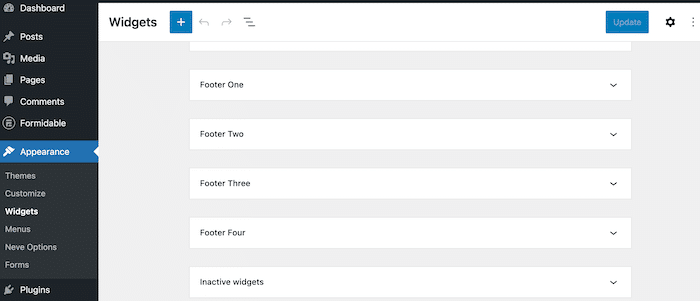
Para hacer esto, navegue a su tablero de WordPress y luego vaya a Apariencia → Widgets . En esta pantalla, verá todos los componentes de widgets que conforman su sitio. Desplácese hacia abajo para encontrar su(s) widget(s) de pie de página:

Busque el pie de página con el que le gustaría trabajar y haga clic en él. Debería ver aparecer un icono más ( + ). Haga clic en él e ingrese "Formidable Forms" en la barra de búsqueda. Luego, seleccione el widget Formularios formidables .
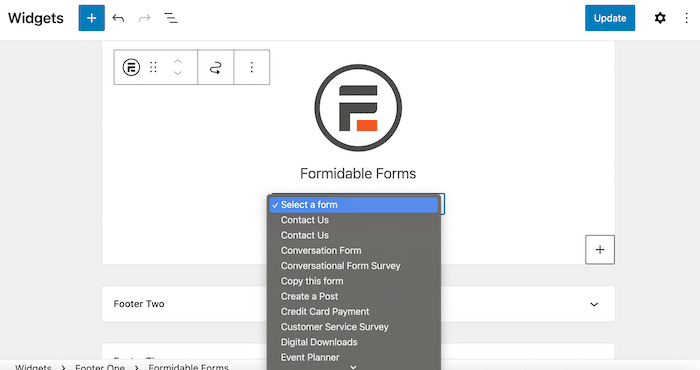
Haga clic en el menú desplegable que aparece y busque el formulario que desea agregar.

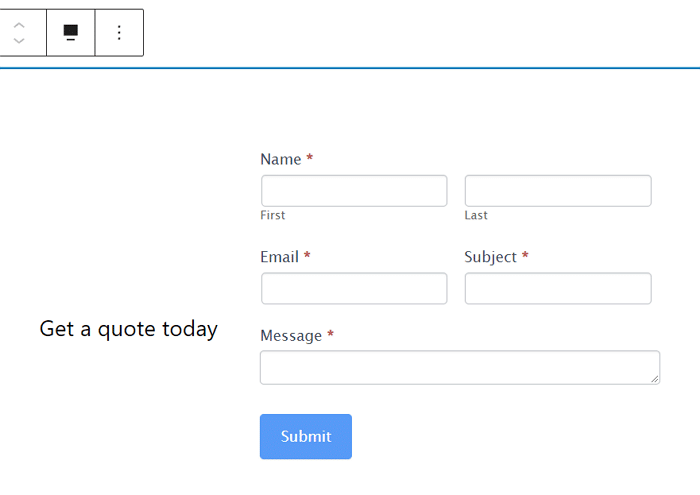
Como puede ver, puede agregar fácilmente cualquier formulario a su widget de pie de página de WordPress. Vamos a utilizar uno de nuestros formularios básicos de contacto .
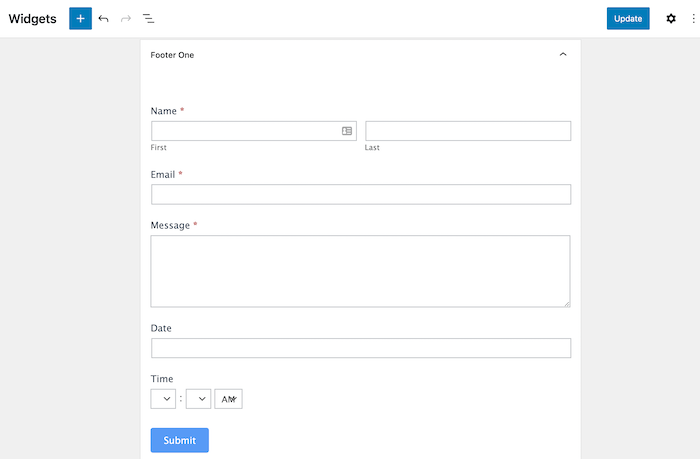
Este formulario contiene los campos estándar: Nombre , Dirección de correo electrónico y Mensaje . Dependiendo de sus propósitos, su formulario puede verse un poco diferente.

A continuación, simplemente haga clic en el botón azul Actualizar en la esquina superior derecha. Debería ver una pequeña ventana emergente temporal en la esquina inferior izquierda que dice Widgets guardados .
Ahora, puede obtener una vista previa de cómo se ve su formulario en su sitio en vivo. Siempre puede agregar columnas y contenido adicional para que el pie de página se vea exactamente como lo desea.
Para hacer esto, simplemente regrese a Apariencia → Widgets y realice los ajustes necesarios. ¡Y eso es!
Y si está buscando agregar un formulario de contacto de WordPress a cualquier sitio web, no solo uno para WordPress, ¡también puede hacerlo!
Agregar formulario de contacto en el pie de página WordPress conclusión
Un formulario de contacto es una de las mejores herramientas a su disposición para capturar clientes potenciales y conectarse con los visitantes de su sitio. Sin embargo, decidir dónde colocar este elemento puede ser un desafío.
Como hemos visto, el pie de página es un lugar fantástico para los formularios. Si usa Formidable Forms, puede crear y agregar formularios de contacto a su sitio web en cuestión de minutos. Además, con los widgets de FSE o WordPress, puede modificar fácilmente el diseño de su pie de página e incrustar cualquier formulario que cree.
Crea un formulario para tu pie de página
¿Estás listo para crear un pie de página de formulario de contacto? ¡Pruebe Formidable Forms hoy y diseñe su próximo formulario usando nuestro generador intuitivo!

 Cómo incrustar un formulario en cualquier sitio web (¡no solo en WordPress!)
Cómo incrustar un formulario en cualquier sitio web (¡no solo en WordPress!) Marketing conversacional: una guía rápida para un mejor servicio al cliente
Marketing conversacional: una guía rápida para un mejor servicio al cliente Cómo agregar un formulario de contacto simple en WordPress
Cómo agregar un formulario de contacto simple en WordPress