Cómo agregar un control deslizante de contenido en WordPress (en 4 pasos)
Publicado: 2022-10-14¡Guarde las plantillas del creador de páginas y los activos de diseño en la nube! Comience en Assistant.Pro


A medida que desarrolla un sitio web, es probable que desee mostrar algún contenido destacado en sus páginas principales. Con un control deslizante, puede mostrar imágenes, videos y publicaciones importantes en diapositivas móviles. Esta es una manera fácil de mantener a los visitantes interesados y llamar su atención sobre información clave sobre eventos, promociones y más.
En esta publicación, explicaremos por qué podría considerar agregar controles deslizantes de contenido a su sitio web de WordPress. Luego, le mostraremos cómo hacer esto con Beaver Builder. ¡Empecemos!
Tabla de contenido:
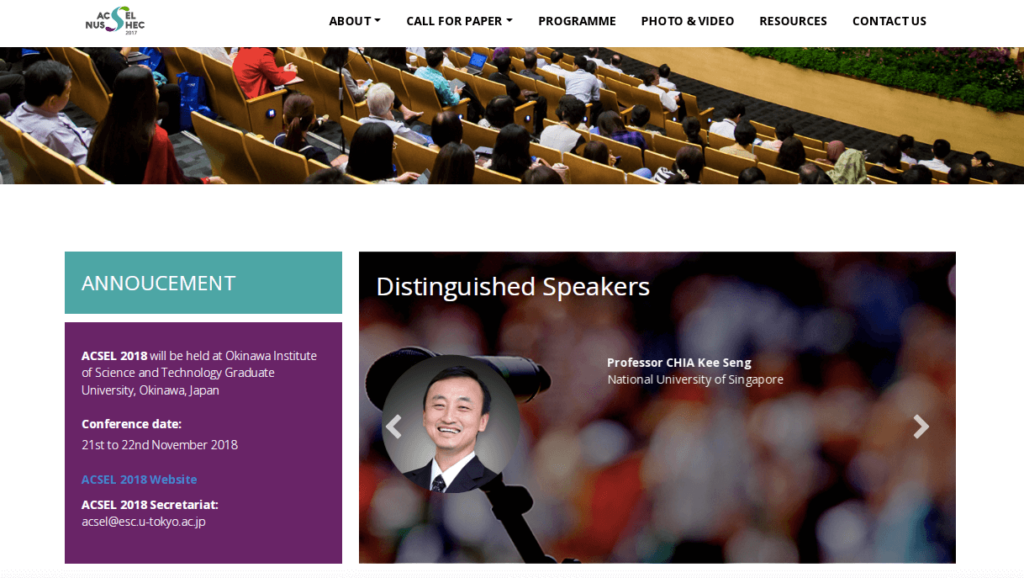
En pocas palabras, un control deslizante es una herramienta útil que muestra múltiples imágenes o videos y ayuda a brindar más información a los visitantes del sitio web en un espacio más pequeño. A menudo, los controles deslizantes de contenido cambian automáticamente después de unos segundos. Alternativamente, los visitantes pueden tener que hacer clic en los botones de flecha para ver la siguiente pieza de medios:

Estos son algunos componentes básicos que puede ver en cada página de un control deslizante:
Si tiene un sitio rico en medios, un control deslizante de contenido puede ser una forma efectiva de consolidar el espacio. En lugar de crear páginas largas que requieran que los usuarios se desplacen, puede permitirles ver varios elementos en un control deslizante. Además, con las herramientas adecuadas, puede colocar fácilmente un control deslizante en cualquier lugar de su sitio web.
Además, los controles deslizantes pueden proporcionar una mejor experiencia de usuario. Esencialmente, con una transición automatizada, un control deslizante puede llamar la atención sobre contenido importante que los visitantes podrían haberse perdido de otra manera. Esto también puede ser más atractivo que las imágenes estáticas, los videos o el texto.
Si diseña controles deslizantes con botones, también puede alentar a los visitantes a hacer clic en su contenido. A medida que ven imágenes adicionales en el control deslizante, es probable que permanezcan en su sitio web durante períodos más largos. Es decir, simplemente creando un control deslizante bien diseñado, puede reducir su tasa de rebote.
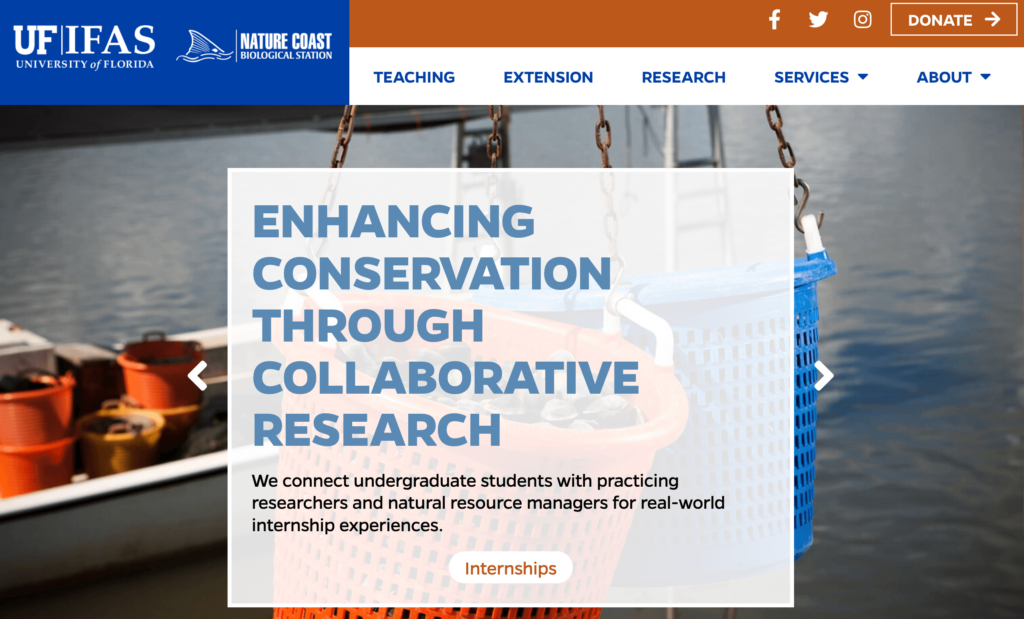
Ahora que conoce los beneficios potenciales que pueden proporcionar los controles deslizantes de contenido, es posible que se pregunte cómo usarlos en su sitio web. En primer lugar, un control deslizante es una excelente manera de presentar su contenido. En una página de inicio, los controles deslizantes pueden atraer inmediatamente a nuevos visitantes:

Esto puede ser especialmente útil para los sitios de comercio electrónico. Eso es porque puede promocionar nuevos descuentos u ofertas especiales usando un control deslizante. Cuando se colocan en una página de destino, los controles deslizantes también pueden generar más clics y conversiones.
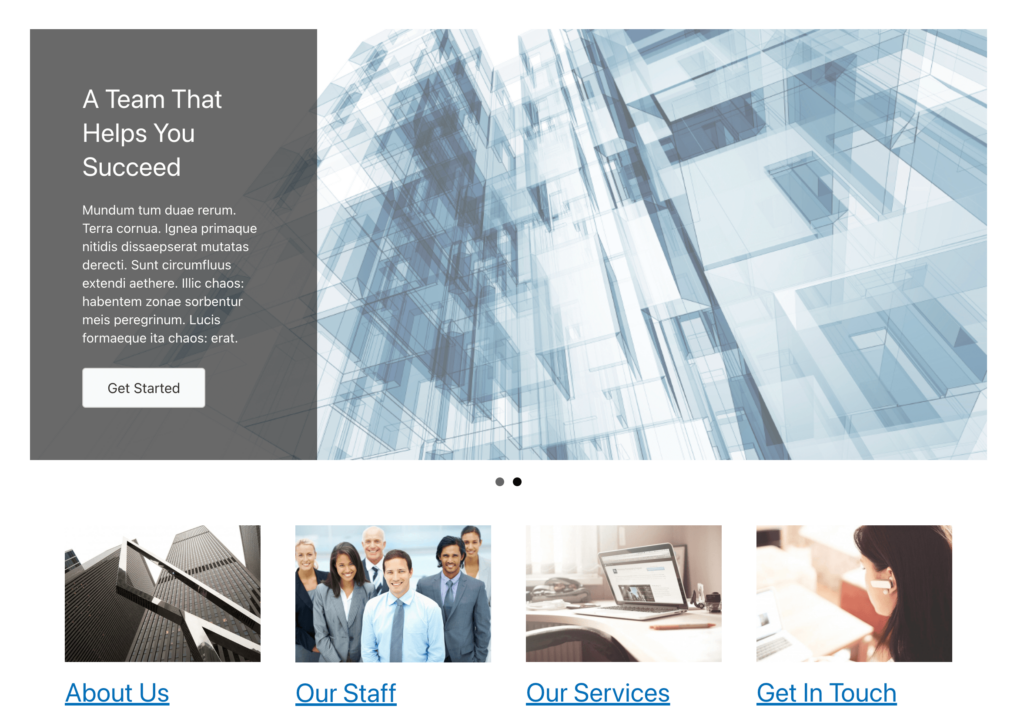
Alternativamente, puede usar un control deslizante de contenido como una cartera. Esto puede mostrar sus habilidades en un formato más interactivo que una simple cuadrícula:

Dado que los controles deslizantes son tan dinámicos, puede usarlos para algo más que fotos y videos. Por ejemplo, si ejecuta un blog, puede usar este elemento de diseño para presentar nuevas publicaciones. Esta puede ser una forma efectiva de actualizar a sus lectores a largo plazo.
Prácticamente no hay límite para lo que puede hacer con los controles deslizantes de contenido. Independientemente del nicho de su sitio, los controles deslizantes pueden ser un elemento de diseño importante para mantener a sus visitantes informados y comprometidos.
Los controles deslizantes de contenido pueden ser un toque de diseño simple pero altamente funcional en su sitio web. Para ayudarlo a maximizar sus beneficios, analicemos cómo puede crear su primer control deslizante en WordPress.
Una vez que decida comenzar a incluir controles deslizantes de contenido en su sitio web, es posible que tenga dificultades para encontrar las herramientas de diseño adecuadas para este proceso. Puede instalar un complemento diseñado específicamente para controles deslizantes, pero a menudo es mejor minimizar la cantidad de complementos que usa.
En Beaver Builder, creamos un generador de páginas con un conjunto integral de herramientas de diseño web, que presenta elementos para múltiples tipos de controles deslizantes. Usando nuestro editor de arrastrar y soltar y una gran selección de módulos, puede crear fácilmente páginas que se adapten a sus necesidades únicas:


Beaver Builder también responde con codificación ligera. Cuando crea controles deslizantes, es posible que le preocupe ralentizar su sitio web con imágenes pesadas, videos o efectos de movimiento. Sin embargo, dado que Beaver Builder está optimizado para la velocidad, todos sus diseños también lo estarán.
Aunque Beaver Builder está disponible como un complemento gratuito de WordPress, deberá comprar una suscripción para acceder a nuestros módulos premium. Esto le permitirá crear fácilmente controles deslizantes de contenido, formularios, mapas, tablas de precios y muchos otros elementos útiles. Después de comprar un plan, la instalación de Beaver Builder solo toma unos minutos.
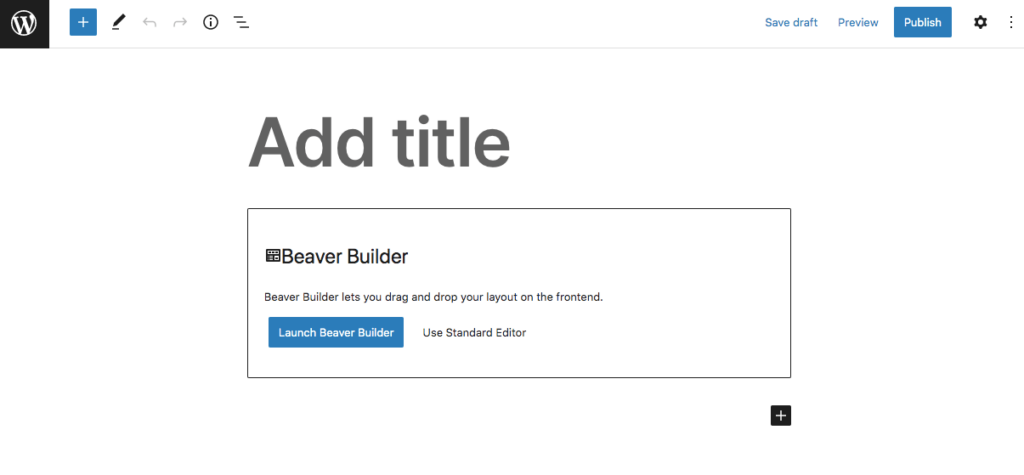
Una vez que haya instalado y activado Beaver Builder en WordPress, comience agregando una nueva publicación o página a su sitio. Cuando se abra el Editor de bloques, haga clic en Iniciar Beaver Builder :

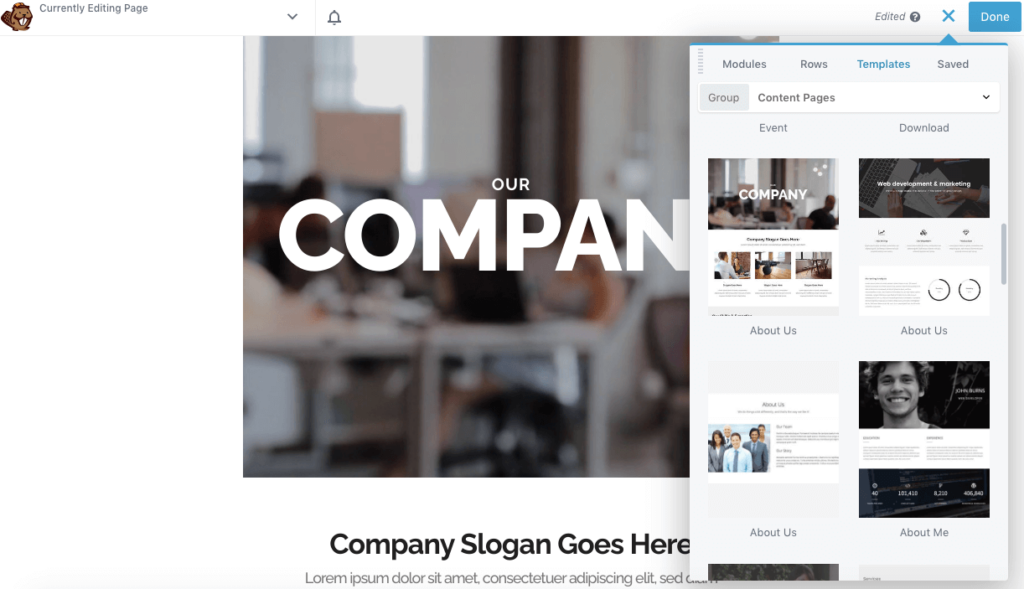
Para formatear fácilmente la página, puede seleccionar una de las plantillas de página prediseñadas. Simplemente haga clic en el ícono azul más en la esquina superior derecha. Vaya a la pestaña Plantillas y haga clic en una para implementarla automáticamente:

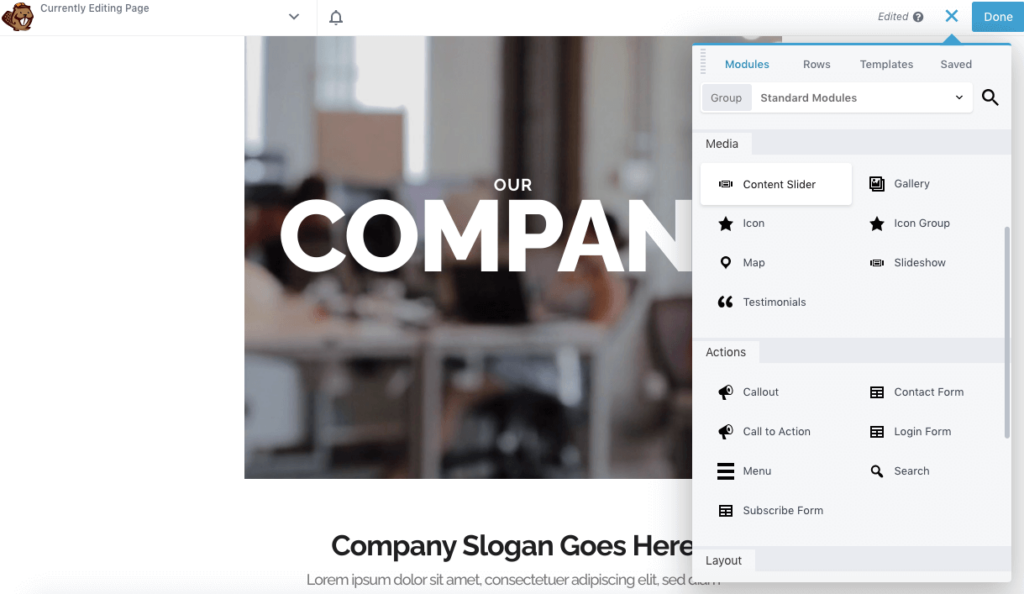
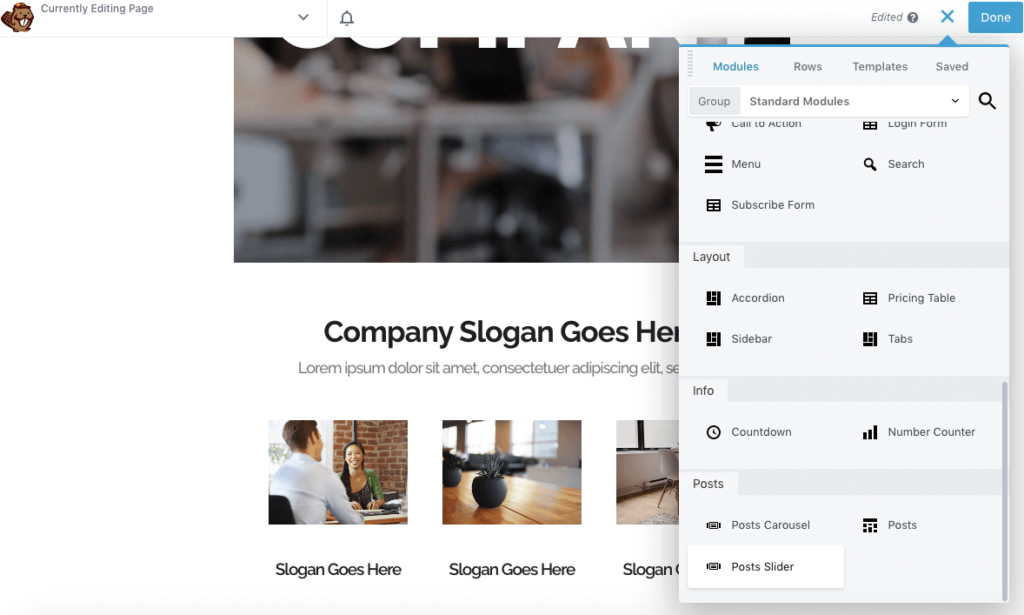
Alternativamente, siempre puede abrir una página preexistente usando Beaver Builder. Luego, vaya a la pestaña Módulos . Aquí, desplácese hacia abajo hasta la sección Medios y busque el módulo Control deslizante de contenido. Puede arrastrar y soltar este elemento en cualquier lugar de la página:

¡Ahora puede continuar personalizando el contenido en su nuevo control deslizante!
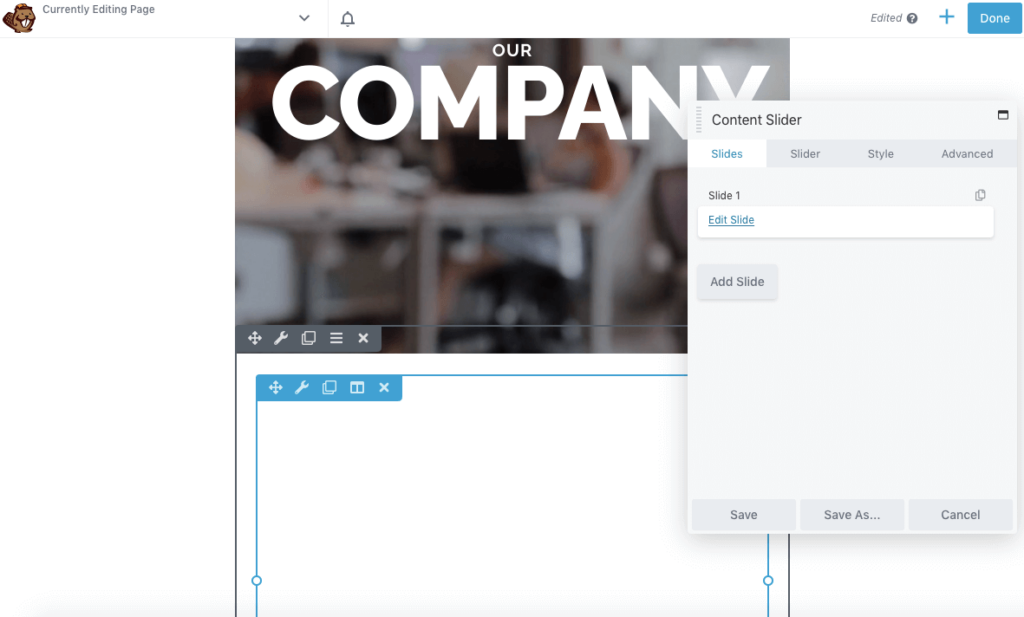
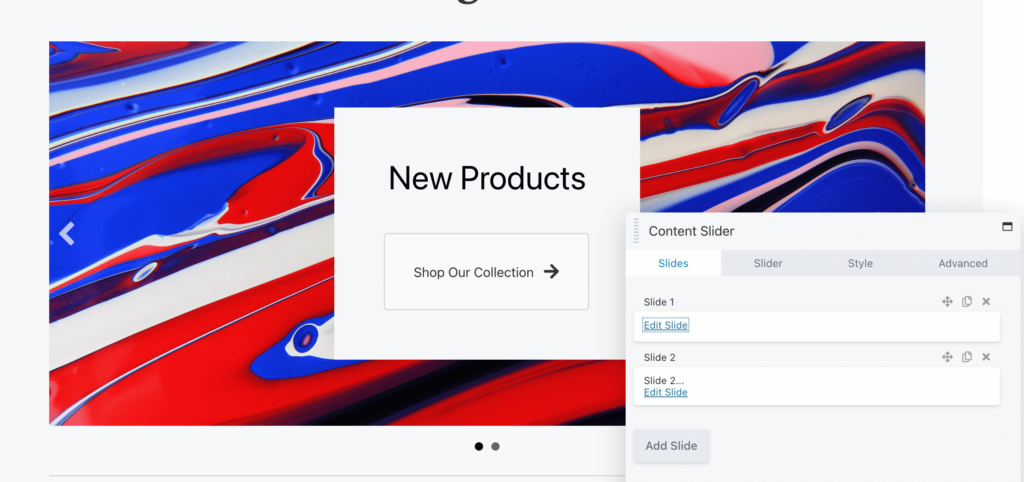
Una vez que agregue un módulo de contenido a su página o publicación, generará una diapositiva en blanco. Para editar esto, abra la configuración del módulo y vaya a la pestaña Diapositivas :

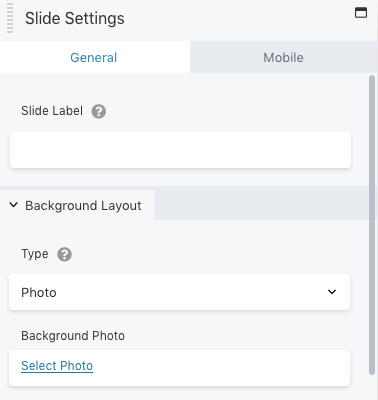
Luego, haga clic en Editar diapositiva . En Configuración de la diapositiva , agregue una etiqueta para identificar esa diapositiva específica. A continuación, puede elegir una imagen, un video o un color sólido para el fondo:

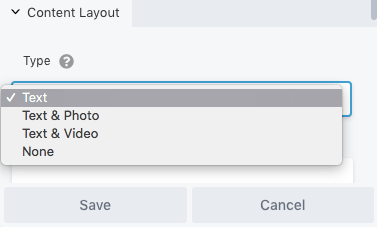
En la parte inferior de la ventana emergente de configuración, deberá establecer un diseño de contenido. Puede incluir solo texto, texto y una foto, o texto y un video:

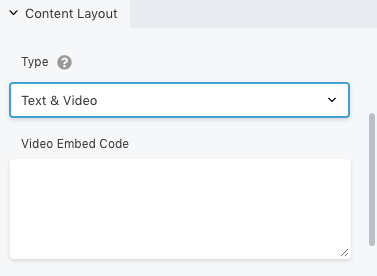
Según la opción que elija, aparecerán nuevos campos. Por ejemplo, seleccionar Texto y video le permitirá pegar un código de inserción de video:

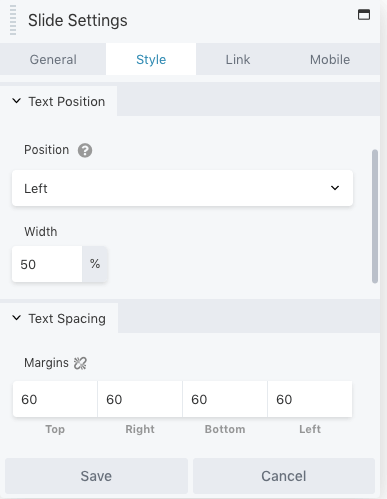
Para personalizar cómo aparece el texto, puede ir a la pestaña Estilo . Esto proporcionará opciones para editar la posición, el espaciado y el color:

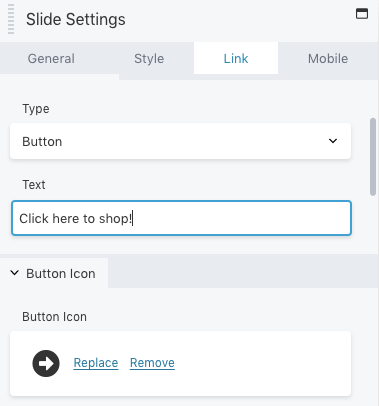
Si desea dirigir a los usuarios a otra página web, haga clic en Enlace . Aquí, pega la URL. Luego, puede agregar un botón de llamada a la acción y personalizar su aspecto:

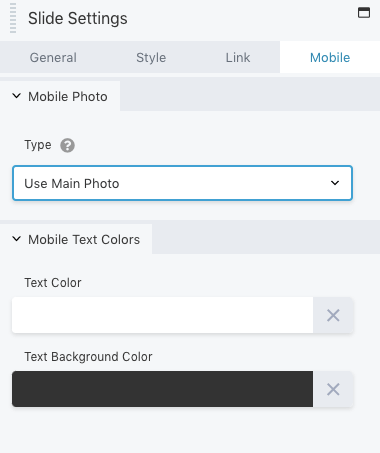
También puede editar la forma en que aparece la diapositiva para los usuarios de dispositivos móviles. Solo dirígete a la pestaña Móvil para modificar la foto y el texto:

Una vez que esté satisfecho con estos cambios, guarde la diapositiva. Puede hacer clic en el control deslizante de contenido nuevamente y agregar más diapositivas:

Simplemente repita el mismo proceso para personalizar cada diapositiva. Una vez que esté satisfecho con los resultados visuales, continúe con el siguiente paso.
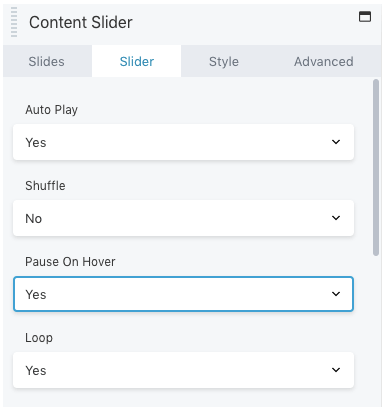
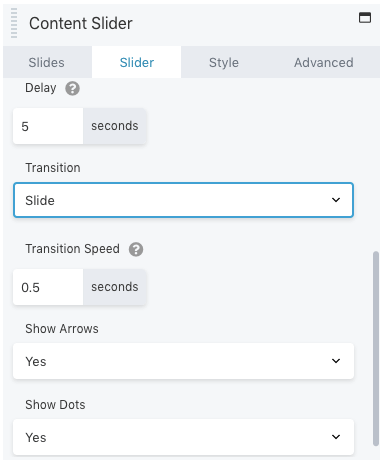
Una vez que haya editado cada diapositiva, es hora de personalizar el control deslizante. Para hacer esto, haga clic en la pestaña Control deslizante . En la parte superior, puede elegir mover automáticamente las diapositivas o no. Esto determinará si los visitantes pueden simplemente ver la animación o hacer clic en las diapositivas:

Además, puede configurar las diapositivas para que se mezclen y hacer que el movimiento se detenga cuando se pasa el mouse sobre ellas. También puede mostrar diapositivas en un bucle.
Más abajo, puede crear un retraso y elegir una velocidad de transición. Tenga en cuenta que la velocidad de transición debe ser más corta que el retraso. Esto evitará omitir imágenes que no hayan terminado de hacer la transición antes de la siguiente diapositiva:

También puede personalizar la visualización del control deslizante agregando flechas y puntos para la navegación. Esto permitirá a los visitantes hacer clic en el control deslizante y ver el número total de diapositivas.
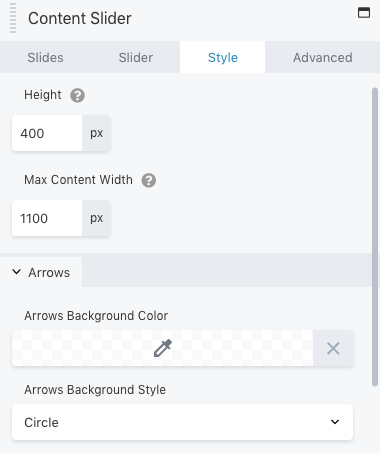
En Estilo , puede ajustar la altura y el ancho del control deslizante de contenido. Además, puede editar el color y el estilo de las flechas:

Al igual que cualquier otro módulo de Beaver Builder, existen opciones avanzadas para márgenes, animaciones y visibilidad. Puede modificar esta configuración en la pestaña Avanzado antes de guardar y publicar sus cambios.
¡Eso es todo! Ahora debería poder usar el módulo Control deslizante de contenido. Sin embargo, Beaver Builder ofrece otra opción.
Si desea mostrar videos o imágenes deslizantes, un control deslizante de contenido puede ser una opción efectiva. Sin embargo, es posible que deba incluir sus publicaciones de blog recientes. Como mencionamos anteriormente, esta puede ser una excelente manera de promocionar nuevos artículos.
En lugar de tener que editar un control deslizante de contenido desde cero, puede insertar un módulo Control deslizante de publicaciones. Para hacer esto, abra el editor de Beaver Builder y busque la opción Control deslizante de publicaciones:

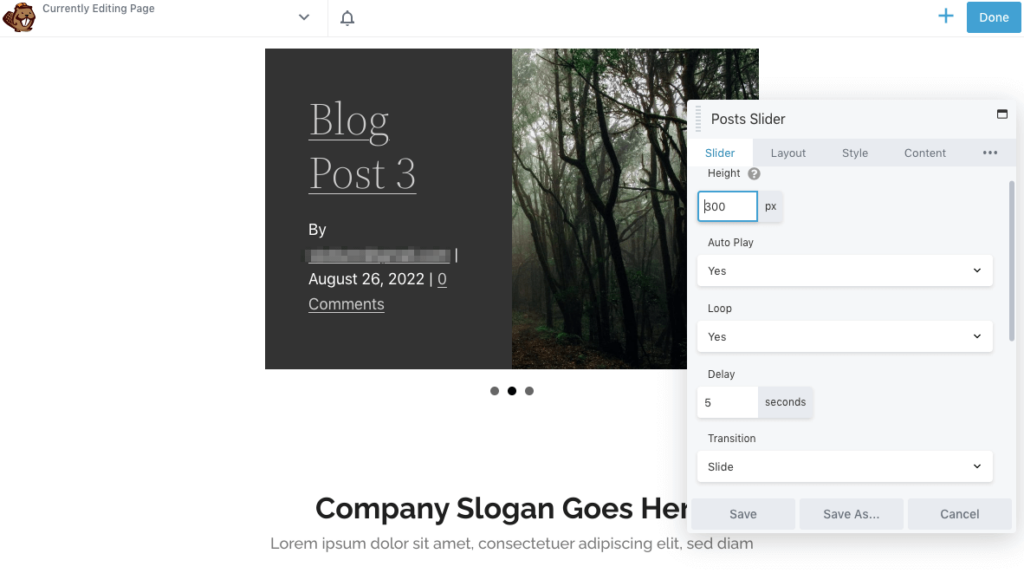
Una vez que arrastre y suelte este módulo en una página, configurará automáticamente un control deslizante predeterminado para sus publicaciones recientes. En el editor, puede personalizar su altura en píxeles y decidir si se reproducirá automáticamente. También puede configurar un bucle, un retraso y una transición personalizada:

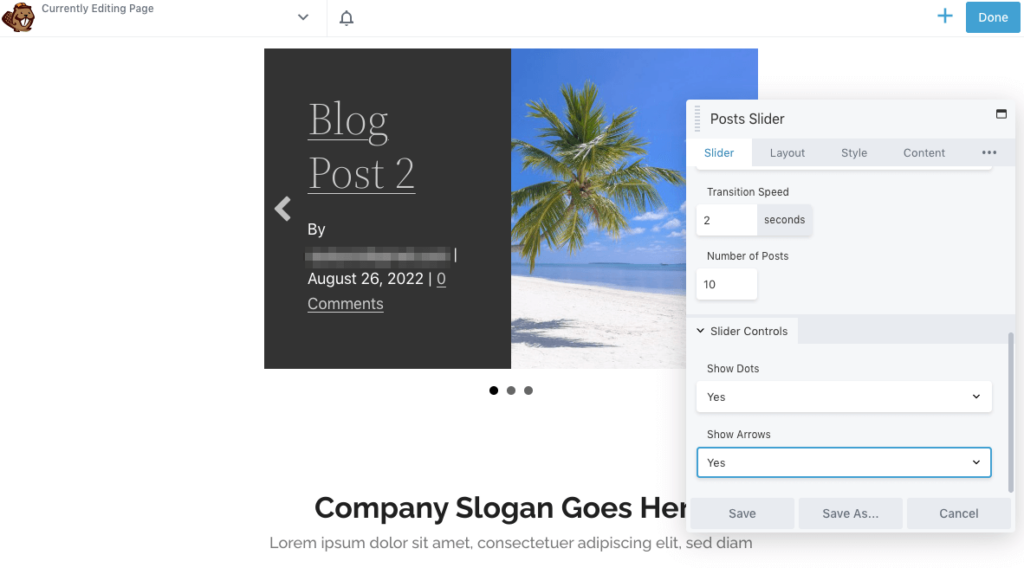
A medida que se desplaza hacia abajo, puede establecer una velocidad de transición y la cantidad de publicaciones en el control deslizante. Luego, elija si mostrar puntos y flechas:

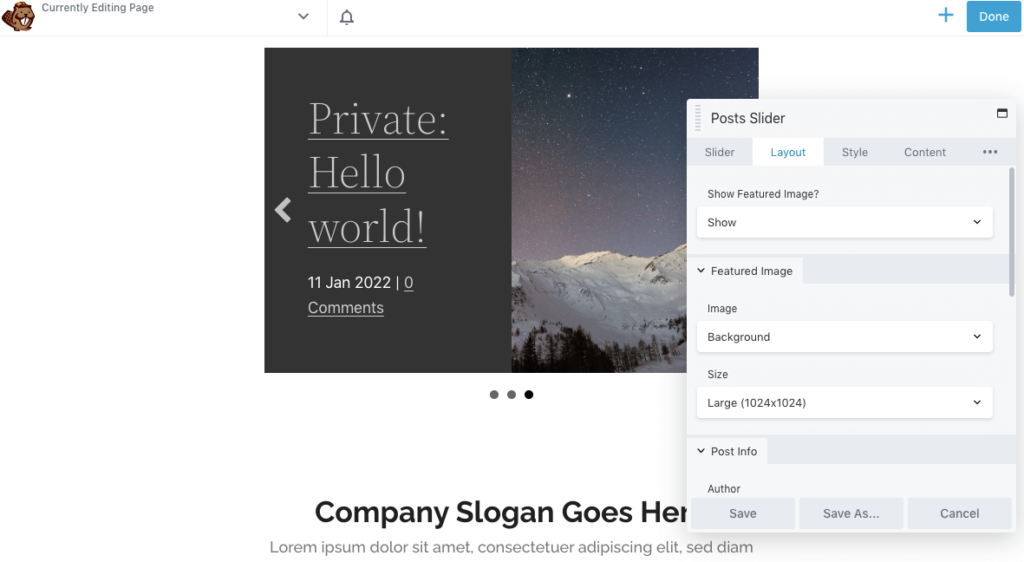
De forma predeterminada, Beaver Builder incluirá la imagen destacada de la publicación en el control deslizante. En la pestaña Diseño , puede editar el tamaño de esta imagen o eliminarla por completo:

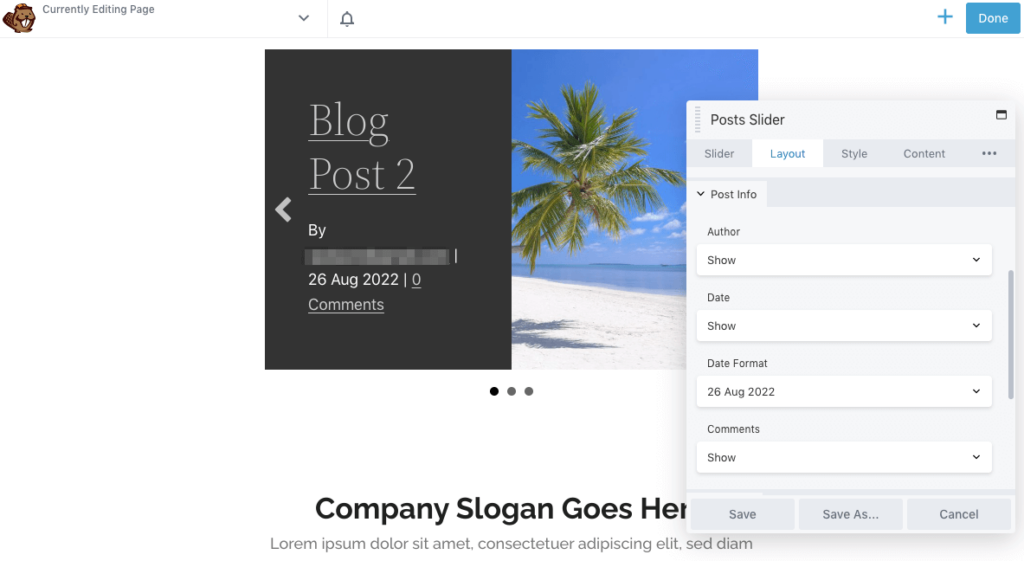
En Información de publicación, puede elegir cómo mostrar cada publicación de blog. Puede incluir un formato de fecha personalizado junto con el nombre del autor y la cantidad de comentarios:

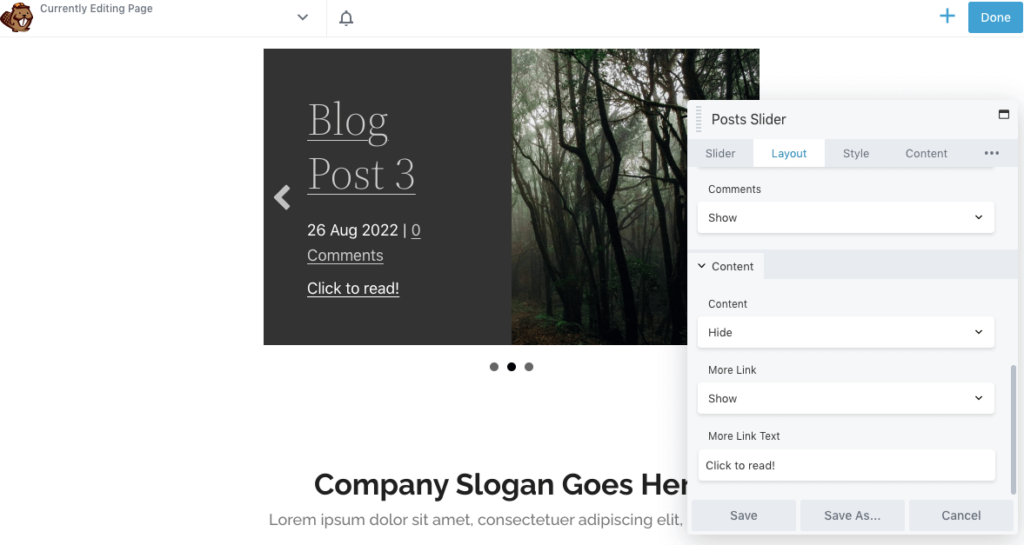
Para alentar a los visitantes a hacer clic en las publicaciones del blog, incluso puede agregar un llamado a la acción. En la sección Contenido , considere incluir un enlace Más :

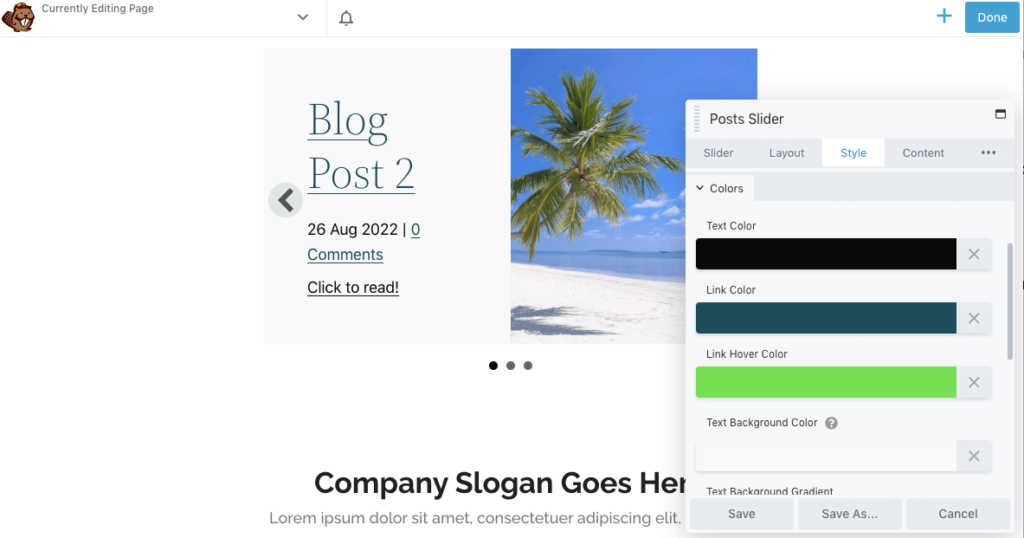
Luego, haga clic en la pestaña Estilo para editar el tamaño y la posición del texto. También puede cambiar los colores del texto, el fondo, los enlaces y las flechas:

Cuando esté satisfecho con el aspecto del control deslizante de publicación, guarde los cambios. ¡Finalmente, puedes publicar la página!
En lugar de mostrar una página completa de medios estáticos, puede comenzar a usar controles deslizantes de contenido. Este elemento de diseño simple puede ser llamativo y atractivo para los nuevos visitantes al mismo tiempo que ahorra espacio en su sitio web.
Para revisar, así es como puede usar Beaver Builder para agregar un control deslizante de contenido en WordPress:
Los controles deslizantes de contenido no son el único elemento atractivo que puede incluir en su sitio web. Con Beaver Builder, puede agregar una animación a cualquier fila, columna o módulo. Esto admite desvanecimiento, zoom, rebote, deslizamiento, rotación y mucho más.
Para hacer que las imágenes estáticas sean más atractivas, Beaver Builder le permite colocar imágenes en un control deslizante, galería o presentación de diapositivas. Estos módulos pueden proporcionar un diseño bien diseñado para las fotos. Además, puede agregar una animación de entrada a cualquier fila, columna o módulo de Beaver Builder cuando se vuelve visible por primera vez en una página. Mientras tanto, los usuarios más avanzados pueden configurar CSS para agregar elementos interesantes como efectos de desplazamiento.